i
LAPORAN PRAKTIK INDUSTRI
PERANCANGAN DAN PEMBUATAN MODUL PEMBELAJARAN UNTUK SISWA PELATIHAN WEBSITE DI KARISMA ACADEMY
MALANG
Oleh:
Mukh. Angga Gumilang 120533430947
UNIVERSITAS NEGERI MALANG FAKULTAS TEKNIK
▸ Baca selengkapnya: contoh laporan ujian praktek smp
(2)ii
LEMBAR PENGESAHAN LAPORAN PRAKTIK INDUSTRI
Laporan Praktik Industri yang disusun oleh:
Mukh Angga Gumilang (120533430947)
telah dipertahankan di depan penguji pada hari Senin, 15 September 2014
Penguji,
Aji Prasetya Wibawa, S.T., M.MT., Ph.D NIP 197912182005011001
Mengetahui:
Ketua Jurusan Teknik Elektro
iii
LEMBAR PENGESAHAN
Laporan Praktik Industri pada Karisma Academy, Malang selama sepuluh minggu mulai tanggal 19 Mei 2014 sampai dengan tanggal 24 Juli 2014 yang disusun oleh
Nama : Mukh. Angga Gumilang
NIM : 120533430947
Program Studi : S1 Pendidikan Teknik Informatika Jurusan : Teknik Elektro
Telah disetujui dan disahkan pada hari, tanggal: ...
Mengetahui,
Pembimbing Industri Karisma Academy
iv
KATA PENGANTAR
Puji syukur kehadirat Allah SWT yang telah melimpahkan rahmatnya sehingga laporan Praktik Industri yang berjudul “Perancangan dan Pembuatan Modul
Pembelajaran untuk Siswa Pelatihan Website di Karisma Academy Malang” dapat
terselesaikan. Praktikan sudah berupaya untuk menyelesaikan laporan ini dengan baik, tentunya tidak lepas dari bantuan berbagai pihak.
Oleh karena itu, dengan hormat praktikan mengucapkan terimakasih kepada: 1. Ibu Dr.Rina Rifqie Mariana, M.P., selaku Pembantu Dekan Bidang Akademik,
Fakultas Teknik, Universitas Negeri Malang.
2. Bapak Drs. Slamet Wibawanto, M.T., selaku Ketua Jurusan Teknik Elektro dan Dosen Pembimbing Praktik Industri, Fakultas Teknik, Universitas Negeri Malang. 3. Bapak M. Zainal Arifin, S.T., M.Kom., selaku Koordinator Praktik Industri,
Fakultas Teknik, Universitas Negeri Malang.
4. Bapak Aji Prasetya Wibawa, S.T, M.MT., Ph.D, selaku pembimbing Praktik Industri yang telah memberikan arahan dalam mengerjakan tugas dari industri dan bimbingan dalam penyusunan laporan praktik industri.
5. Bapak Nizar Lutfiansyah, S.T., selaku pemilik Perusahaan Kharisma Academy Malang, Pembimbing Industri dan Penanggung Jawab Praktik yang memberikan kesempatan untuk belajar dan mengembangkan ilmu praktikan.
6. Kedua orang tua dan keluarga yang selalu memberikan bantuan dalam bentuk moral, material dan doa kepada praktikan.
7. Semua pihak yang telah berperan dalam terselesaikannya laporan Praktik Industri.
Dalam penyusunan laporan ini, praktikan menyadari bahwa masih adanya kekurangan baik dari segi isi maupun segi penulisan. Oleh karena itu, kritik dan saran yang konstruktif sangat kami harapkan untuk perbaikan dalam penyusunan laporan Praktek Industri yang selanjutnya.
Malang, Agustus 2014
v 1.2. Tujuan Praktik Industri.…..………...…………... 1.3. Ruang Lingkup....………...………... 1.4. Manfaat Praktik Industri………. 1.4.1. Bagi Mahasiswa Jurusan Teknik Elektro Fakultas Teknik
Universitas Negeri Malang………... 1.4.2. Bagi Karisma Academy………... 1.4.3. Bagi Jurusan Teknik Elektro……… 1.5. Tempat dan Waktu Praktik Industri………
BAB II KEGIATAN UMUM
2.1. Identitas Perusahaan….………..
2.2. Profil Perusahaan………
2.3. Sejarah Singkat………...
2.4. Visi & Misi Perusahaan……….
2.5. Perkembangan Perusahaan………
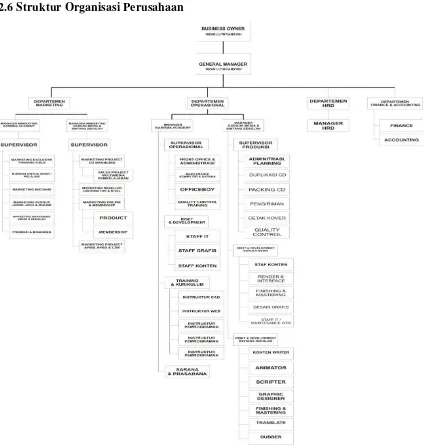
2.6. Struktur Organisasi Perusahaan………..………...
BAB III Perancangan dan Pembuatan Modul Pembelajaran
3.1.Definisi umum bahan ajar, pengembangan bahan ajar,
vi
3.2.Kompetensi siswa pelatihan website………. 3.3.Teori penunjang media pembelajaran………. 3.4.Kriteria bahan ajar untuk membuat sebuah website bisnis……. 3.5.Perancangan modul pembelajaran……….. 3.6.Pembuatan modul pembelajaran………
BAB IV KESIMPULAN DAN SARAN
4.1 Kesimpulan………... 4.2 Saran……….
DAFTAR PUSTAKA……….
9 10 14 20 22
27 27
vii
Logo Karisma Academy Malang... Struktur Organisasi Karisma Academy Malang... Tampilan Sublime Text……….. Tampilan Adobe Photoshop CS 6………... Tampilan Homepage Google Chrome……… Tampilan aplikasi XAMPP Control Panel……….. Bagian tujuan pembelajaran dalam sebuah modul……….. Bagian alokasi waktu dalam sebuah modul……….... Bagian dasar teori dalam sebuah modul……….. Bagian langkah kerja dalam sebuah modul………. Bagian informasi pendukung dalam sebuah modul……… Bagian perangkat evaluasi dalam sebuah modul………… Beberapa contoh halaman di dalam modul……….
viii
DAFTAR LAMPIRAN
Halaman Lampiran 1
Lampiran 2 Lampiran 3 Lampiran 4
Lampiran 5
Jadwal Kegiatan PI ... Agenda Harian Praktik Industri... Daftar Hadir Mahasiswa Praktikan... Catatan Kegiatan Praktik Industri ...
Dokumentasi Kegiatan Praktik Industri ...
1 BAB I PENDAHULUAN 1.1Latar Belakang
Sebagai salah satu lembaga pendidikan tinggi, Universitas Negeri Malang menyelenggarakan pendidikan dan pelatihan dalam bidang pengetahuan dan teknologi sehingga diharapkan mampu menghasilkan lulusan-lulusan yang terampil, profesional, dan siap pakai untuk menjadi tenaga kerja yang sesuai dengan bidangnya. Untuk mencapai tujuan tersebut, maka diadakan suatu kegiatan yang dinamakan Praktik Industri pada instansi yang sesuai dengan bidang ilmu yang dipelajari.
Karisma Academy Malang dipilih sebagai tempat Praktik Industri karena lembaga ini sesuai dengan bidang ilmu praktikan yaitu bergerak di bidang
pendidikan serta bidang teknologi informasi. Karisma Academy merupakan tempat pelatihan/ training dalam bidang informasi dan teknologi untuk berbagai kalangan mulai dari siswa Sekolah Dasar hingga mahasiswa dan kalangan umum. Karisma Academy juga telah memiliki software pendidikan baru yaitu Bintang Sekolah yang akan membantu tugas guru untuk memberikan simulasi materi dalam mata pelajaran dimana software ini terus dikembangkan hingga saat ini.
Praktikan ditempatkan sebagai Staf Development yang ditugaskan untuk membuat media pembelajaran berupa modul berdasarkan dari referensi yang diberikan oleh pembimbing industri. Dalam pelaksanaanya, praktikan ingin mengoptimalkan semua tanggungjawab yang telah diberikan dengan potensi yang ada dan semua ilmu yang telah dipelajari selama perkuliahan.
1.2Tujuan Praktik Industri
Tujuan diadakannya Praktik Industri di Karisma Academy adalah:
2
- Untuk mempelajari pengelolaan waktu agar pengerjaan tugas dapat diselesaikan tepat waktu.
- Untuk memberikan pandangan terhadap dunia kerja selain menjadi seorang pendidik khususnya di industri kreatif pembuatan media pembelajaran. - Untuk mengimplementasikan teori perencanaan pengembangan media
pembelajaran yang didapat dari mata kuliah Sumber Belajar untuk mengembangkan bahan ajar pelatihan website.
- Untuk menerapkan materi HTML, CSS, dan Javascript pada mata kuliah Pemrograman Web sebagai dasar penulisan bahan ajar pelatihan website di Karisma Academy.
- Untuk menambah wawasan terhadap budaya dalam sebuah instansi, sehingga mahasiswa mampu beradaptasi pada saat terjun ke dunia kerja sesungguhnya.
1.3Ruang Lingkup
Bedasarkan tujuan kegiatan yang dilaksanakan di Karisma Academy, ruang lingkup dalam Praktik Industri adalah sebagai berikut :
- Pembuatan modul pembelajaran HTML untuk membuat halaman website sederhana.
- Pembuatan modul pembelajaran CSS untuk memberikan style halaman website.
- Pembuatan modul pembelajaran Front End Web Developmentuntuk merubah desain website ke dalam halaman website secara keseluruhan. - Pembuatan modul pembelajaran wordpress untuk merubah halaman website
statis menjadi dinamis.
3 1.4Manfaat Praktik Industri
1.4.1 Bagi Mahasiswa Jurusan Teknik Elektro Fakultas Teknik Universitas Negeri Malang
- Mengetahui kondisi dan mampu menyesuaikan diri di dunia kerja yang sesuai dengan bidang ilmu teknik informatika.
- Mampu membangun desain web yang flat dan responsive serta membuat modul pembelajaran yang sesuai dengan sistem yang dibutuhkan.
- Mampu menulis modul pembelajaran yang sesuai dengan siswa pelatihan. - Mengetahui manfaat pembuatan desain pada Photoshop terhadap penulisan
kode pemrograman
1.4.2 Bagi Karisma Academy
o Membantu menyelesaikan tugas dan pekerjaan instansi
o Membantu mengembangkan produk yang bermanfaat bagi instansi berupa modul pembelajaran
o Membangun kerjasama antara industri dengan lembaga pendidikan tinggi khususnya Universitas Negeri Malang
1.4.3 Bagi Jurusan Teknik Elektro Fakultas Teknik Universitas Negeri Malang
o Jurusan Teknik Elektro FT UM dapat memperoleh referensi dunia kerja bagi lulusannya
o Memperkenalkan keberadaan Jurusan Teknik Elektro FT UM ke dunia industri
1.5Tempat dan Waktu Praktik Industri
4 BAB II
KEGIATAN UMUM 2.1Identitas Perusahaan
a. Nama Perusahaan : Karisma Academy
b. Alamat Perusahaan : Jalan Watugong 18 Malang, Jawa Timur, c. No. Telepon : 085 731 444 767 / (0341)299 55 99 d. E-mail : cdgarudamedia@gmail.com
e. Website : karismaacademy.com
f. Logo :
Gambar 2.1 Logo Karisma Academy Malang, sumber: www.karismaacademy.com
2.2Profil Perusahaan
Karisma Academy didirikan pada tahun 2008 oleh Nizar Luthfiansyah, dengan modal sendiri usaha ini didirikan sesuai cita-citanya yang sangat mulia yaitu mempunyai usaha tempat pelatihan/ training untuk beberapa kalangan (SD, SMP, SMA, kuliah, instansi, umum) dan membantu membuka lapangan kerja baru khususnya di bidang IT (Informasi dan Teknologi).
Karisma Academy merupakan perusahaan IT Training & Industri Kreatif dengan berbagai penghargaan nasional di bidang ICT & entrepreneurship mulai dari Dji Sam Soe Young Entrepeneur Award, Wirausaha Muda Mandiri, Wirausaha Muda terbaik Kemenpora, & menjadi 1st Winner Lenovo Donetwork. Menjadi mitra beberapa institusi pendidikan & perusahaan terkemuka dalam menyelenggarakan training peningkatan SDM di bidang IT.
2.3Sejarah Singkat
5
mahasiswa yang ingin menambah keterampilan untuk memasuki dunia kerja. Pada tahun 2007 Karisma Academy mengembahkan strategi baru dengan membuka kelas inhouse training. Dengan bermodalkan website dan mengirimkan proposal
penawaran pelatihan ke instansi pendidikan maupun perusahaan, Karisma Academy banyak mendapat pekerjaan pelatihan peningkatan SDM untuk perusahaanan.
Dengan menambah modal pada tahun 2008 Karisma Academy mencoba membuka unit bisnis baru dengan mendirikan toko komputer di daerah pertigaan Dinoyo dan diberi nama Dinoyo Komputer. Dinoyo Komputer menjual sparepart komputer maupun accesoris komputer dan lokasinya yang cukup stategis digunakan sebagai sarana promosi untuk Karisma Academy. Awalnya toko komputer ramai namun pada tahun 2010 toko ini tidak dilanjutkan karena berubah stategi menjadi usaha pengadaan software dan hardware untuk sekolah & perusahaan.
Karisma Academy sering diundang Dinas Pendidikan untuk mengadakan pelatihan pemanfaatan IT sehingga lebih mengerti trend media pembelajaran terbaru. Pada tahun 2009 didirikan unit usaha baru dengan nama Garuda Media yang bermula dari 4 orang karyawan. Konsep dari Garuda Media tidak jauh dari kursus komputer namun bedanya materi dikemas dalam media video yang telah direkam oleh instruktur dan disajikan melalui media video tutorial sehingga dapat di play, pause & stop. Unit usaha baru ini dapat dengan mudah diterima pasar karena dapat memberikan solusi kursus atau belajar komputer dengan cara lebih mudah dan murah. Distribusi CD Tutorial Garuda Media telah menyebar diseluruh jaringan distribusi Indonesia dan memiliki lebih dari 50 distributor. Keberhasilan dari produk Garuda Media menjadikan Karisma Academy yang awalnya hanya berasal dari garasi rumah, mampu memiliki gedung sendiri dengan luas sekitar 700 m2 berlokasi di Jalan Watu Gong 18 Malang pada tahun 2011. Dengan tempat yang lebih
representatif maka menunjang Garuda Media untuk memproduksi software pendidikan baru, yaitu software pendidikan Bintang Sekolah. Software Bintang Sekolah merupakan software yang membantu guru dalam mempresentasikan materi pelajaran, dikemas dalam tampilan kartun yang berfungsi untuk merangsang
6 2.4Misi & Visi Perusahaan
2.4.1 Misi
- Menciptakan karya yang inovatif, kreatif, dan bermanfaat bagi masyarakat. - Menjadi perusahaan tempat pelatihan yang professional dan berdaya saing
tinggi.
- Melahirkan banyak pemimpin dalam menciptakan lapangan kerja baru. - Berbagi manfaat ilmu yang terkini (selalu update) dan menjadi sumber
berkah bagi semua umat. 2.4.2 Visi
- Menjadi yang terbaik dalam melahirkan potensi SDM.
- Sebagai Sumber Kreatifitas anak bangsa khususnya dalam bidang IT.
2.5Perkembangan Perusahaan
Tahun 2005-2006 : memulai usaha dari garasi rumah dengan modal Rp. 500.000 dan 1 Karyawan
Tahun 2007 : meningkatkan strategi pemasaran dengan mengadakan Inhouse Training instansi, perusahaan, dan sekolah
Tahun 2008 : membuka unit usaha baru toko komputer, namun tutup pada tahun 2010
Tahun 2009 : sering diundang Dinas Pendidikan untuk mengadakan pelatihan pemanfaatan IT. Pada tahun 2009 Karisma Academy meluncurkan produk Garuda Media dengan 4 karyawan.
Tahun 2010 : membangun kantor baru 700 m2 di jalan Watu Gong no. 18 Malang. Banyak karyawan resign.
Tahun 2011 : perencanaan dan pembuatan produk baru bernama Bintang Sekolah. Bintang Sekolah adalah sebuah media pembelajaran bagi siswa.
7 2.6Struktur Organisasi Perusahaan
Gambar 2.2 Struktur Organisasi Karisma Academy Malang sumber: Arsip Perusahaan Karisma
Academy
8 BAB III
KEGIATAN KHUSUS
PERANCANGAN DAN PEMBUATAN MODUL PEMBELAJARAN
3.1 Definisi Umum Bahan Ajar, Pengembangan Bahan Ajar, dan Modul
Menurut Sudrajat (2008), bahan ajar atau materi pembelajaran (instructional materials) adalah pengetahuan, keterampilan, dan sikap yang harus dipelajari siswa dalam rangka mencapai standar kompetensi yang telah ditentukan. Sebuah bahan ajar perlu untuk dikembangkan sesuai dengan jenis pembelajarannya.
Dalam Setiadi (2012),Pengembangan bahan ajar sebagai sebuah proses kerja untuk mencapai sebuah target yang direncanakan tentu saja memiliki tujuan
tertentu. Tujuan-tujuan pengembangan bahan ajar secara garis besar dapat dipahami sebagai usaha untuk menyajikan materi yang akan dibelajarkan ke dalam format yang lebih efektif dan lebih efisien untuk digunakan dan dapat dimengerti. Pengembangan bahan ajar dilakukan dalam rangka memudahkan peserta didik untuk mengikuti proses belajar mengajar sehingga penyerapan materi dapat dilakukan dengan sempurna.
9 3.2 Kompetensi siswa pelatihan website
Pelatihan merupakan bentuk pembelajaran yang dilakukan oleh lembaga/institusi kepada masyarakat umum untuk memberikan kompetensi/keahlian tertentu. Salah satu bentuk pelatihan merupakan pelatihan website yang bertujuan memberikan kompetensi kepada siswanya untuk dapat membuat sebuah halaman website.
Pelatihan website, umumnya dibagi menjadi 2 kategori. Untuk yang pertama adalah pelatihan front end web development, pelatihan tersebut yang memberikan kompetensi pembuatan website pada sisi client. Di sisi lain pelatihan back-end web development yang memberikan kompetensi pengembangan website dari sisi server.
Di dalam berbagai macam pelatihan website, juga dapat dikelompokan menurut tujuan pembuatan. Seperti pelatihan pembuatan website pembelajaran, pelatihan pembuatan website multimedia, maupun pelatihan pembuatan website untuk bisnis.
Pelatihan pembuatan website untuk keperluan bisnis mempunyai berbagai kompetensi, mulai dari kompetensi front-end web development. Yaitu pengenalan pembutan halaman website dengan pengenalan HTML, CSS, dan teknik slicing desain. Maupun back-end web development yang menangani konten dan server halaman bisnis dengan menggunakan CMS wordpress.
Sehingga, jika dibreakdown menjadi berbagai bagian modul pembelajaran. Setidaknya terdapat 5 pokok bahasan utama menjadi berbagai modul antara lain :
1. Memahami dan dapat menggunakan bahasa HTML untuk membuah halaman website sederhana.
2. Memahami berbagai properti CSS untuk membuat desain web.
3. Dapat mengubah sebuah desain halaman bisnis ke dalam halaman website dengan teknik front end web development.
4. Dapat mengubah halaman website sesuai dengan template wordpress.
5. Dapat menggunakan berbagai teknik untuk meningkatkan SEO (Search engine Optimation) halaman bisnis.
10 3.3 Teori Penunjang Media Pembelajaran 3.3.1 Bahasa Pemrograman
Bahasa Pemrograman adalah bahasa yang digunakan untuk menerjemahkan setiap perintah yang diberikan pada komputer (Wikipedia, 2014). Termasuk dalam membangun sebuah website, terdapat beberapa bahasa pemrograman yang dapat digunakan. Jenis bahasa program sangat menentukan statis, dinamis atau interaktifnya sebuah website. Beragam bahasa program saat ini telah hadir untuk mendukung kualitas website. Jenis-jenis bahasa program yang banyak dipakai para desainer website antara lain HTML, ASP, PHP, JSP Java Script, Java Applets, XML, Ajax dsb. Bahasa dasar yang dipakai setiap situs adalah HTML sedangkan PHP, ASP, JSP dan lainnya merupakan bahasa pendukung sebagai pengatur dinamis, dan interaktifnya situs.
3.3.1.1 HTML5
HTML meruipakan bahasa markah untuk pengembangan aplikasi berbasis web. HTML mendeskripsikan bagaimana sebuah halaman ditampilkan pada browser (Steven, 2007). Versi terbaru HTML adalah HTML 5, tujuan utama pengembangan HTML5 adalah untuk memperbaiki teknologi HTML agar mendukung teknologi
multimedia terbaru, mudah dibaca oleh manusia dan juga mudah dimengerti oleh mesin. World Wide Web Consorcium (W3C) melakukan maintenance pada standar HTML sehingga bahasa pada HTML5 akan diterjemahkan sama oleh setiap browser yang ada. Hal ini yang menyebabkan aplikasi-aplikasi web yang dikunjungi relatif sama tampilannya walaupun dibuka atau diakses menggunakan browser yang berbeda-beda seperti Internet Explorer, Firefox, Netscape, Opera dan lain-lain.
3.3.1.2CSS 3
Cascading Style Sheet (CSS) merupakan aturan untuk mengendalikan beberapa
komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman (Wikipedia, 2014). Versi terbaru dari CSS adalah CSS3 yang kini mampu melakukan animasi pada halaman website baik animasi warna
11 3.3.1.3Javascript
Javascript adalah bahasa pemrograman ditafsirkan bahwa sebagian besar
digunakan untuk mengubah halaman web statis menjadi halaman dinamis dan interaktif
setelah web browser telah selesai men-download sebuah halaman web. Javascript
seringkali disertakan dalam file HTML atau link dari file HTML dan dijalankan secara
lokal oleh web browser. Ini berarti bahwa server bebas untuk mengerjakan sesuatu yang
lain daripada pemrosesan instruksi untuk setiap klien. Hal ini telah membuat Javascript
pilihan yang lebih populer daripada bahasa yang memerlukan server untuk melakukan
pengolahan.
3.3.2 Teknik membangun halaman website 3.3.2.1. PSD to HTML
Merupakan suatu teknik yang di lakukan pada sisi front-end web development yang mengubah suatu desain website dari format photoshop document (PSD) yang telah dibuat oleh desainer ke dalam bentuk bahasa HTML beserta CSS. Secara umum, PSD to HTML dibagi menjadi beberapa langkah antara lain :
(1) Mengubah konten informasi ke dalam bentuk struktur script HTML (2) Melakukan slicing image ke dalam website
(3) Memberikan Stylesheet sesuai dengan desain website (4) Memberikan beberapa plugins berupa javascript
3.3.2.2. Menggunakan Content Management System Wordpress
Setelah didapatkan prototype halaman website dengan menggunakan teknik PSD to HTML, selanjutnya dilakukan pengerjaan pada sisi back end web development dengan menggunakan wordpress. Wordpress merupakan framework yang menyediakan sistem untuk me-manage konten informasi yang digunakan. Agar sesuai dengan
12 3.3.3 Software yang Digunakan
3.3.3.1. Sublime Text
Sublime Text adalah sebuah text editor dengan Phyton Application
Programming Interface (Wikipedia, 2014). Software ini tidak bersifat free software, sehingga harus memiliki lisensi kepemilikan. Versi terbaru yang telah dirilis pada adalah versi 3. Beberapa fitur yang dimiliki Sublime Text antara lain Syntax Highlight
dan High Contrast Display yang memungkinkan menampilkan code dengan warna yang
berbeda setiap variabelnya. Fitur yang lain adalah Snippets yang memungkinkan pengguna untuk menuliskan keyword dan menekan tombol Tab untuk mendapatkan block lengkap code yang dibutuhkan. Dan masih banyak fitur lainnya. Berikut tampilan Sublime Text :
Gambar 3.1 Tampilan Sublime Text
3.3.3.2. Adobe Photoshop CS 6
13
Gambar 3.2 Tampilan Adobe Photoshop CS 6
3.3.3.3. Google Chrome 35.0.1916.153 m
Google Chrome adalah salah satu peramban web yang populer digunakan selain Mozilla Firefox untuk mengakses berbagai halaman web. Hingga bulan Agustus 2014, Google Chrome telah memiliki sekitar 60% pengguna, dengan dibawahnya adalah Firefox yaitu sekitar 24,7% pengguna (sumber : www.w3schools.com). Tampilan homepage untuk google chrome seperti gambar 3.8
Gambar 3.3 Tampilan Homepage Google Chrome
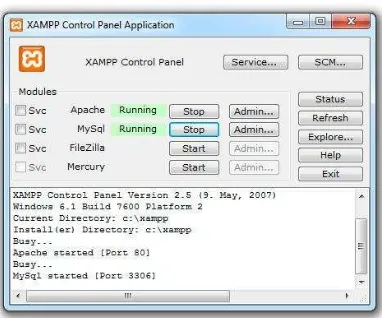
3.3.3.4. Xampp Control Panel
XAMPP adalah program aplikasi pengembang yang berguna untuk
pengembangan website berbasis PHP dan MySQL. Fungsinya adalah sebagai server yang berdiri sendiri (localhost), yang terdiri atas program Apache HTTP Server, MySQL database, dan penerjemah bahasa yang ditulis dengan bahasa pemrograman PHP dan Perl.
14
programmer web dapat menguji aplikasi web yang dikembangkan dan
mempresentasikannya ke pihak lain secara langsung dari komputer, tanpa perlu terkoneksi ke internet. XAMPP juga dilengkapi fitur manajemen database
PHPMyAdmin seperti pada server hosting sungguhan, sehingga pengembang web dapat mengembangkan aplikasi web berbasis database secara mudah.
Gambar 3.4 : Tampilan aplikasi XAMPP Control Panel
3.4 Kriteria modul pembelajaran untuk membuat website bisnis
Sebelum membuat modul pembelajaran, diperlukan perumusan kriteria bahan ajar yang akan digunakan dimulai dari jumlah, judul modul, pokok materi dan tujuan pembelajaran dalam tiap modul. Berikut merupakan kriteria tersebut :
3.4.1. Modul I : HTML
No. Judul Modul Pokok Materi Tujuan Pembelajaran 1. Dasar HTML dan
Desain Web
- Bahasa HTML - Struktur script
HTML
- List & Linebreak - Heading
- Anchor
1. Membuat halaman web dengan text editor.
2. Menggunakan Sublime Text 2 sebagai text editor script HTML 3. Menggunakan berbagai tag
pemformatan teks dalam script HTML 5
4. Menggunakan tag list dan linebreak
5. Menganalisa struktur halaman HTML
15 3.4.2. Modul II : CSS
No. Judul Modul Pokok Materi Tujuan Pembelajaran 1. Pengenalan CSS - Definisi & Fungsi
CSS - Sejarah CSS - Konsep Hirarki
CSS
- Menerapkan CSS
1. Memahami CSS sebagai bahasa yang digunakan dalam membuat tampilan halaman web.
2. Mengetahui sejarah pengembangan CSS dalam kaitannya dengan HTML. 3. Memahami konsep dasar
penerapan CSS ke dalam halaman web.
4. Menerapkan CSS untuk membuat style dalam 1 halaman.
2. Selector - Tipe Selector - Perbedaan tipe
selector - Grouping script
CSS
- Combinatory selector
- Attribute selector - Pseudo classes
1. Memahami selector beserta tipe-tipe selector
2. Memahami perbedaan selector pada ID dan Class
3. menggunakan teknik Grouping pada CSS untuk efisiensi script 4. Memahami penggunaan
combinatory selector
5. Memahami penggunaan attribute-selectors
6. Memahami penggunaan pseudo-classes - CSS Positioning
1. Memahami konsep box-model pada CSS, serta mampu menerapkan padding, margin, dan border dalam property. 2. Memahami property yang
digunakan untuk mengatur ukuran box, seperti width, height, display, visibility, dan overflow. 3. Memahami konsep
floating-elemen untuk membuah layout sederhana, dengan menggunakan property float, clear dan clearfix. 4. Memahami berbagai
positioning-property dalam CSS, untuk mengatur posisi suatu elemen. 4. Background and
border
- Property Border and Background - Property Box
shadow
1. Memahami property border dan background dalam suatu elemen CSS
2. Memahami property border-radius untuk membuat border menjadi circular dalam elemen CSS
16
4. Memahami property image-background tingkat lanjut untuk membuat tampilan full-image-background
5. Web Typography - Tipografi dalam web
- Responsive text - Menambahkan
tipografi
1. Memahami pemilihan typography dalam desain web dengan baik. 2. Mampu meningkatkan tampilan
desain web dengan menggunakan typography.
3. Mampu membuat responsive text dalam typography halaman web dan memahami vertical rhythm 4. Mampu memakai berbagai jenis
web-font untuk di terapkan ke dalam artikel halaman web. 6. CSS Gradient - Linear Gradient
- Radial Gradient - Transparent
Gradient - Repeat Gradient
1. Mampu memahami penggunaan property linear gradient dalam membuat background suatu elemen
2. Mampu memahami penggunaan property radial gradient dalam membuat background suatu elemen
3. Mampu memahami penggunaan property transparent-gradient dalam membuat kombinasi background suatu elemen 4. Mampu memahami penggunaan
property repeat-gradient dalam membuat kombinasi dari berbagai gradient.
7. Flex-box & Multi-column layout
- Flexbox - Multi-column
layout
1. Mampu memahami fungsi flex-box dan berbagai propertynya. 2. Mampu membuat layout web
sederhana dengan menggunakan property flexbox
3. Mampu memahami property multi-column layout.
17 3.4.3. Modul III : Front-end web development
No. Judul Modul Pokok Materi Tujuan Pembelajaran 1. Menulis script - Scripting HTML
1. Memahami struktur sebuah landing page
2. Menerapkan Grid System menggunakan bootsrap v.3.1.1 untuk teknik layouting 3. Menulis script HTML untuk
setiap section HTML. 2. Sprites & Slice
Image
- Sprites images - Slice image - Retina Display
1. Menggunakan gambar dari desain photoshop untuk sebuah landing page.
2. Membuat Sprites Image dalam photoshop
3. Melakukan Slice-image di dalam CSS
4. Melakukan konfigurasi gambar untuk tampilan retina display (retina ready)
3. Stylist halaman landing page
- Reset style - Typography - Less Variable - General Style - Stylist halaman
web
1. Melakukan reset-style dalam sebuah stylesheet default. 2. Melakukan stylist halaman
HTML yang berkaitan dengan typography.
3. Membuat Less Variable dalam sebuah stylesheet.
4. Membuat General Styles untuk sebuah landing page
5. Membuat stylesheet elemen HTML untuk berbagai bagian dalam sebuah landing page 4. Front-end Web
1. Membuat slideshow dalam sebuah landing page dengan menggunakan jquery.
2. Menggunakan beberapa plugin tambahan untuk memaksimalkan tampilan
3. Membuat desain layout
18
3.4.4. Modul IV : Konversi static pages ke dalam wordpress
No. Judul Modul Pokok Materi Tujuan Pembelajaran 1. Instalasi &
1. Mengkonfigurasi Server Lokal dan Instalasi wordpress 2. Menambahkan Pages & Post di
dalam Wordpress
3. Membuat Custom post Type Fileds di dalam wordpress 4. Membuat Advanced Custom
fields
5. Menambahkan Custom post type fields
6. Mengaplikasikan Custom Post Type Fields
2. Wordpress template & themes
- HTML Prototype - Wordpress
Template - Wordpress theme - Custom
Wordpress theme
1. Memahami HTML Prototype 2. Memahami struktur Wordpress
templates
3. Mengkonfigurasi theme di dalam wordpress
4. Membuat header-footer file 5. Menambahkan style.css dan
screenshot templates
6. Mengaktifkan custom-wordpress-theme
3. Konfigurasi halaman wordpress
- Variables, tags, and functions - Wordpress Loop - Permalink - Custom post and
fields
1. Memahami variables, tags dan functions di dalam wordpress 2. Membuat wordpress loop 3. Mengkonfigurasi permalink 4. Membuat menu yang dinamis 5. Menampilkan custom-post and
fields di dalam template 4. CSS & Javascript
1. Menambahkan title & meta tags di dalam template wordpress 2. Menautkan CSS ke dalam
wordpress template 3. Menambahkan flexslider ke
dalam wordpress template 4. Menambahkan javascript ke
dalam wordpress template 5. Konversi template
wordpress
- Konversi template - Blog Category - Custom post type
details
- Custom post type list
1. Membuat script header & footer di dalam wordpress
2. Mengkonversi template pages 3. Mengkonversi halaman blog &
post ke dalam wordpress template 4. Membuat blog category
5. Mengkonversi custom post type list di dalam template
19
1. Menambahkan konten testimonials dengan teknik dinamis.
2. Menambahkan konten dinamis pada front-page.php
3. Menambahkan widgets ke dalam wordpress template
7. Plugin & Form - Plugin - Form
1. Menambahkan beberapa plugins untuk contact form
2. Menambahkan simple form 3. Menambahkan gravity form 4. Mengkonfigurasi gravity form 8. Konfigurasi live
server
1. Memindahkan wordpress ke dalam live server
2. Meningkatkan SEO halaman wordpress
3. Meningkatkan performance halaman wordpress
4. Menambahkan user-role di dalam wordpress
3.4.5. Modul V : Search Engine Optimation (SEO)
No. Judul Modul Pokok Materi Tujuan Pembelajaran 1. Pengenalan SEO - Search engine
Optimation - Sejarah mesin
pencari - Prinsip Kerja
SEO
- Kegunaan SEO - Hasil pencarian
berbayar - Black hat SEO
1. Memahami pengertian SEO 2. Mengetahui sejarah mesin
pencari
3. Mengetahui prinsip kerja SEO 4. Mengetahui kegunaan SEO 5. Memahami hasil pencarian
berbayar
6. Memahami teknik Black hat SEO
2. Meningkatkan SEO melalui konten
- Konten informasi - Keyword
- Variety and Freshness - Link
- Quality content
1. Mampu meningkatkan SEO melalui konten
2. Menggunakan keyword 3. Memahami konsep variety and
freshness dalam SEO 4. Menggunakan link
5. Memahami Quality content dalam SEO
3. Meningkatkan SEO melalui koding
- Koding - Title tag - Meta data - Site architecture - Cononicalization - Page Structure - Noindex and no
follow
1. Mampu meningkatkan SEO melalui koding
2. Menggunakan Title tag 3. Menggunakan Meta data 4. Mengetahui site architecture 5. Memahami konsep
canonicalization dalam SEO 6. Memahami page structure 7. Memahami teknik no index and
20 4. Meningkatkan
SEO melalui tools
- Google webmaster and ananlytics - Authorship and
places
- Opengraph and twitter cards - Website speed - SEO tools and
analytics - Ensuring SEO
success in the future
1. Menggunakan Google webmaster and analytics sebagai tools SEO 2. Memahami prinsip athorship and
places dalam SEO
3. Membuat opengraph and twitter cards untuk meningkatkan SEO 4. Memahami konsep website speed
dalam SEO
5. Memahami berbagai SEO tools and analytics
6. Mengetahui konsep ensuring SEO success in the future
3.5 Perancangan modul pembelajaran
Di dalam proses perancangan modul pembelajaran untuk siswa pelatihan website, dibagi menjadi 3 tahap proses. Yaitu (1) Memahami referensi dan identifikasi tujuan pembelajaran. (2) Penulisan modul pembelajaran berdasarkan urutan materi (3) Revisi modul pembelajaran dan penambahan kelengkapan modul.
Untuk tahap pertama, modul pembelajaran dibuat berdasarkan standar teknologi pembuatan website yang mutakhir, sehingga dalam pencarian referensi menggunakan beberapa video tutorial dari berbagai website e-learning seperti www.tutspremium.com dan www.teamthreehouse.com agar setiap materi yang digunakan masih up to date berdasarkan standar di industri. Lalu, dari referensi tersebut kemudian dikembangkan menjadi tujuan pembelajaran dan urutan materi untuk setiap modul.
Pada tahap kedua, yaitu proses penulisan modul pembelajaran yang diurutkan sesuai dengan urutan materi yang ditentukan sebelumnya. Dalam tahap penulisan modul mengikuti dengan kriteria bahan ajar yang telah dirumuskan dengan memperhatikan tujuan pembelajaran dari setiab sub-modul. Dan di dalam penulisan modul juga memperhatikan kompetensi yang akan di berikan jika siswa pelatihan mempelajari modul tersebut.
21
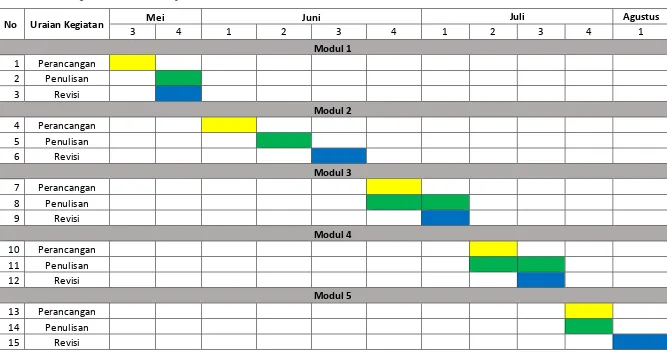
Secara umum, dalam perancangan dan pembuatan modul pembelajaran untuk siswa pelatihan website ini dilakukan dalam waktu 3 bulan dengan urutan waktu seperti :
No Uraian Kegiatan Mei Juni Juli Agustus
3 4 1 2 3 4 1 2 3 4 1
Modul 1
1 Perancangan
2 Penulisan
3 Revisi
Modul 2
4 Perancangan
5 Penulisan
6 Revisi
Modul 3
7 Perancangan
8 Penulisan
9 Revisi
Modul 4
10 Perancangan
11 Penulisan
12 Revisi
Modul 5
13 Perancangan
14 Penulisan
15 Revisi
22 3.6 Pembuatan modul pembelajaran
Untuk membangun sebuah modul pembelajaran, langkah terstruktur yang dilakukan meliputi :
a. Penulisan tujuan pembelajaran
Pada awal pembuatan media pembelajaran, selalu diawali dengan penulisan tujuan pembelajaran yang merupakan suatu kriteria ketercapaian pembelajaran yang akan dilakukan. Serta berisi uraian kompetensi apa yang akan dicapai setelah menyelesaikan proses pembelajaran tersebut.
Gambar 3.5 merupakan contoh cuplikan bagian tujuan pada sebuah modul :
Gambar 3.5 : Bagian tujuan pembelajaran dalam sebuah modul
b. Penentuan alokasi waktu
Alokasi waktu merupakan batasan waktu yang diberikan untuk setiap
pembelajaran, khususnya untuk siswa pelatihan untuk menentukan jumlah kebutuhan waktu untuk menyelasikan sebuah modul. Gambar 3.6 merupakan contoh bagian alokasi waktu :
Gambar 3.6 : Bagian alokasi waktu dalam sebuah modul
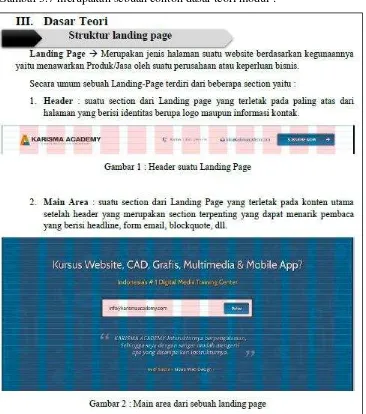
c. Penyusun dasar teori
23
Gambar 3.7 merupakan sebuah contoh dasar teori modul :
Gambar 3.7 : Bagian dasar teori dalam sebuah modul
d. Perumusan langkah kerja
24
Gambar 3.8 : Bagian langkah kerja dalam sebuah modul
e. Penambahan informasi pendukung
25
Gambar 3.9 : Bagian informasi pendukung dalam sebuah modul
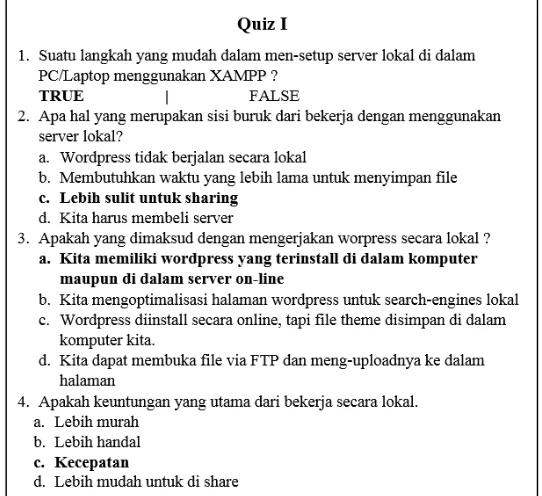
f. Penentuan perangkat evaluasi
Di dalam setiap pembelajaran, diperlukan perangkat evaluasi untuk mengukur keberhasilan siswa dalam mencapai kompetensi. Salah satu perangkat evaluasi antara lain quiz, yang dapat mengetahui pemahaman siswa dalam menguasai materi yang telah diajarkan. Gambar 3.10 merupakan contoh sebuah perangkat evaluasi dalam modul :
26
Setelah semua langkah pembuatan modul, maka didapatkan modul pembelajaran yang dapat diberikan kepada siswa pelatihan website. Gambar 3.11 merupakan contoh hasil modul pembelajaran :
Gambar 3.10 : Beberapa halaman di dalam modul
27 BAB IV
KESIMPULAN DAN SARAN 4.1 Kesimpulan
Adapun kesimpulan dari laporan Praktik Industri ini diantaranya sebagai berikut : 1. Dalam dunia kerja terutama di bidang teknik informatika, penyesuaian diri
sangat penting untuk dapat berkomunikasi dan menyelesaikan tugas dengan baik 2. Pengelolaan waktu yang baik diperlukan agar pengerjaan tugas dapat
diselesaikan tepat waktu
3. Dalam kegiatan praktik industri tugas yang diberikan sesuai dengan sistem yang dibutuhkan, yaitu membuat modul pembelajaran tentang pembuatan desain web yang responsive
4. Membuat kode pemrogaman HTML dan CSS dapat dituliskan pada Sublime Text, penulisan kode akan lebih mudah ketika kita telah membuat desain pada Photoshop, karena tata letak, ukuran objek, dan komposisi warna telah diatur sebelumnya dengan baik.
5. Dalam penulisan sebuah modul pembelajaran, secara umum dilakukan tahap perancangan, penulisan dan penyempurnaan.
6. Di dalam suatu pelatihan, terdapat kompetensi atau keahlian yang spesifik setelah siswa mengikuti pelatihan tersebut.
4.2 Saran
Berdasarkan kegiatan keseharian Praktik Indusrti di Karisma Academy, dapat diberikan beberapa saran antara lain:
1. Pemberian tugas yang bersifat serial secara satu persatu dengan
mempertimbangkan waktu Praktik Industri akan mengoptimalkan kinerja peserta Praktik Industri
28
DAFTAR PUSTAKA Anonim. 2014. Bahasa Pemrograman. (Online)
(http://id.wikipedia.org/wiki/Bahasa_pemrograman), diakses pada 1 Spetember 2014.
Anonim. 2014. Cascading Style Sheets. (Online)
(http://id.wikipedia.org/wiki/Cascading_Style_Sheets), diakses pada 1 September 2014.
Anonim. 2014. Adobe Photoshop.(Online)
(http://id.wikipedia.org/wiki/Adobe_Photoshop), diakses pada 12 Juli 2014 Anonim. 2014. Sublime Text. (Online)
(http://en.wikipedia.org/wiki/Sublime_Text), diakses pada 12 Juli 2014. Budiarto. 2012. Adobe Photoshop. (Online)
(http://info-program-komputer.blogspot.com/2012/04/adobe-photoshop.html), diakses pada 3 Agustus 2014.
Dewanto, I Joko. 2006. Web Desain : Metode Aplikasi dan Implementasi. Graha Ilmu. Jogjakarta
Musciano, C. Kennedy. 2006. HTML & XHTML: The Definitive Guide, 5th Edition. O’Reilly. USA
Setiadi, C.P. 2012. Bahan Ajar Mata Kuliah Perencanaan Pembelajaran. Jurusan Teknik Elektro Universitas Negeri Malang. Malang
Sudrajat, A. 2008. Pengembangan Bahan Ajar, (Online),
(http://akhmadsudrajat.wordpress.com/2008/03/04/konsep-pengembangan-bahan-ajar-2/), diakses 28 November 2013