PEMBUATAN ANIMASI 3D ORGAN REPRODUKSI
MANUSIA UNTUK MENINGKATKAN PEMAHAMAN
REMAJA DALAM PENYULUHAN KESEHATAN
REPRODUKSI REMAJA
Studi Kasus :
Badan Kependudukan dan Keluarga Berencana Nasional
Oleh :
TRI KUSUMA HANDAYANI
107091003152PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI (UIN)
SYARIF HIDAYATULLAH
PEMBUATAN ANIMASI 3D ORGAN REPRODUKSI
MANUSIA UNTUK MENINGKATKAN PEMAHAMAN
REMAJA DALAM PENYULUHAN KESEHATAN
REPRODUKSI REMAJA
Studi Kasus :
Badan Kependudukan dan Keluarga Berencana Nasional BKKBN Pusat
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar
Sarjana Komputer (S.Kom)
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh :
TRI KUSUMA HANDAYANI
107091003152PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI (UIN)
SYARIF HIDAYATULLAH
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI
BENAR-BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN
SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI
ATAU LEMBAGA MANAPUN.
Jakarta, 12 Desember 2011
TRI KUSUMA HANDAYANI
ABSTRAK
TRI KUSUMA HANDAYANI, Pembuatan Animasi 3D Organ Reproduksi Manusia Untuk Meningkatkan Pemahaman Remaja Dalam Penyuluhan Kesehatan Reproduksi Remaja, Studi Kasus : Badan Kependudukan dan Keluarga Berencana Nasional (BKKBN) Pusat, dibimbing oleh VICTOR AMRIZAL dan RAYI PRADONO ISWARA.
Berdasarkan data PKBI (2006) diungkapkan bahwa 15% remaja usia 10-24 tahun di Indonesia yang belum menikah telah melakukan hubungan seks di luar nikah, 85% di antaranya adalah remaja usia 13-15 tahun. Hal tersebut dikarenakan oleh suatu kondisi remaja yang terlalu ingin tahu dan keinginan akan eksplorasi seks yang tinggi. Beberapa penyebabnya didukung oleh kurangnya pengajaran dari sekolah, orangtua yang menganggap seks adalah sesuatu hal yang tabu untuk diperbincangkan, dan informasi Kesehatan Reproduksi Remaja (KRR) yang tidak sampai atau bahkan tidak utuh tersampaikan. Sehingga KRR tidak lagi diperhatikan, dan mengakibatkan kehamilan yang tidak diinginkan di kalangan remaja. Oleh karena itu, untuk mengantisipasi hal tersebut dibutuhkan suatu penyuluhan yang tepat. Di BKKBN telah dilakukan berbagai penyuluhan dengan pemanfaatan media brosur, media cetak, media massa, dan multimedia 2D, namun ternyata masih belum mencukupi. Untuk itu, peneliti berhipotesis bahwa tambahan animasi 3D dapat meningkatkan pemahaman KRR. Dalam membuat animasi 3D tersebut, peneliti membangunnya dengan suatu metode pengembangan aplikasi multimedia yang dikembangkan oleh Luther (1994), terdiri atas 6 tahap yaitu concept, design, material collecting, assembly, testing, dan distribution. Kemudian untuk membuktikan tingkat pemahaman remaja yang terjadi dalam penggunaan aplikasi ini, peneliti membuat suatu kuesioner atau survei yang dinamakan usability testing. Software yang digunakan dalam pembuatan aplikasi ini, yaitu Adobe Director 11.5, Adobe Photoshop CS5, Adobe
Illustrator CS5, Adobe Flash CS5, dan Autodesk 3Ds Max 2010. Output yang dihasilkan berupa aplikasi penyuluhan multimedia interaktif dalam bentuk CD (Compact Disk) dengan kapasitas 85,9 MB dan resolusi layar 1024 × 700 pixel, dimana di dalamnya menampilkan simulasi animasi 3D organ reproduksi manusia, proses reproduksi yang terjadi, serta materi yang terkait dengan KRR. Berdasarkan hasil kuesioner evaluasi aplikasi, peneliti menyimpulkan persentase responden sebanyak 78% berpendapat bahwa dengan aplikasi ini remaja dapat lebih memahami kesehatan reproduksinya melalui pendekatan animasi 3D, sehingga indeks tingkat pemahaman remaja setelah menggunakan aplikasi ini bertambah 2 kali lipat.
KATA PENGANTAR
Bismillaahirrahmaanirrahiim..
Syukur Alhamdulillah penulis ucapkan kepada Allah SWT pemilik alam
semesta yang kasih dan sayang-Nya tiada bertepi dan tiada terhitung. Dengan
izin-Nya, akhirnya penulis dapat menyelesaikan penulisan skripsi ini dengan judul
“Pembuatan Animasi 3D Organ Reproduksi Manusia untuk Meningkatkan
Pemahaman Remaja dalam Penyuluhan Kesehatan Reproduksi Remaja, (Studi Kasus : Badan Kependudukan dan Keluarga Berencana Nasional
(BKKBN) Pusat)” dengan baik.
Sholawat dan salam, semoga selalu tercurahkan kepada baginda Nabi
Muhammad SAW beserta para sahabat yang telah membawa umatnya menuju
alam yang kaya raya akan ilmu pengetahuan seperti saat ini.
Setelah seluruh penulisan Skripsi ini terlaksana, penulis ingin
mengucapkan banyak terimakasih kepada seluruh pihak yang telah membantu
baik itu berupa motivasi, bimbingan, moril maupun materil yang ditujukan
kepada:
1. Bapak DR. Syopiansyah Jaya Putra, M. Sys, selaku Dekan Fakultas Sains
dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta.
2. Bapak Yusuf Durrachman, M. Sc, MIT dan Ibu Viva Arifin, MMSI,
selaku Ketua dan Sekretaris Program Studi Teknik Informatika, Fakultas
Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah
3. Ibu Ria Hari Gusmita, M. Kom, selaku Penguji II atas saran dan masukan
yang diberikan, serta ketersediaa waktu dan tempatnya.
4. Bapak Victor Amrizal, M. Kom, selaku Dosen Pembimbing I yang selalu
memberikan bimbingan, semangat, dan selalu meluangkan waktunya
walaupun sedang sangat sibuk.
5. Bapak Rayi Pradono Iswara, Ir., M. Sc, selaku Dosen Pembimbing II yang
telah banyak memberikan pengarahan dan membantu menyelesaikan
penulisan skripsi ini.
6. Keluargaku tercinta (Mama, (Alm) Papa, Kak Ovi, Kak Iva), yang tak
pernah berhenti memanjatkan doanya kepada Allah SWT untuk kesehatan,
keselamatan, dan keberhasilan bagi Ananda dalam setiap sholatnya, serta
selalu memberikan pengertian dan semangat kepada Ananda.
7. Bapak Bram Sukarno, selaku Dosen Multimedia yang dengan
wejangan-wejangan, wawasan, dan pengalamannya yang luar biasa dalam bidang
Multimedia.
8. Bapak Utaryo Paryono, selaku Kasi Sarana Produksi Media Komunikasi,
di Direktorat Advokasi, Komunikasi, Informasi, dan Edukasi, Badan
Kependudukan dan Keluarga Berencana Nasional (BKKBN) Pusat.
9. Mas Tono, Mas Danang, dan Mas Dabo, selaku rekan kerja selama
melakukan Praktek Kerja Lapangan (PKL) di BKKBN Pusat.
10.Bu Tari dan Bu Syariah, selaku Staff Akademik Fakultas Sains dan
Teknologi yang telah sabar dan sangat solid membantu saya dalam
11.Jamal Masykur Aziz tercinta yang selalu setia menemani peneliti selama
skripsi ini atas semua waktu, tenaga, pikiran, dan segalanya.
12.Sahabat-sahabat dan teman-teman seperjuangan dari TI-Multimedia ‟07,
KKS GARUDA, TI.A ‟07, dan teman-teman musik Dapur Seni (DS), yang
sangat memotivasi dan memberikan banyak dukungan dalam pengerjaan
skripsi ini. “Semangat kawan! Perjuangan kalian tidak akan sia-sia..!!”
13.Dan semua pihak yang secara langsung maupun tidak langsung membantu
penulis selama pengerjaan skripsi ini.
Penulis sadar bahwa penyusunan skripsi ini masih jauh dari sempurna.
Oleh karena itu, penulis sangat mengharapkan kritik dan saran yang bersifat
membangun agar penyusunan skripsi ini menjadi lebih baik lagi.
Akhir kata, semoga skripsi ini bermanfaat khususnya kepada penulis
sendiri dan bagi yang membacanya. Terimakasih.
Jakarta, 12 Desember 2011
DAFTAR ISI
COVER ... i
HALAMAN JUDUL ... ii
LEMBAR PERSETUJUAN PEMBIMBING ... iii
LEMBAR PENGESAHAN UJIAN ... iv
LEMBAR PERNYATAAN ... v
ABSTRAK ... vi
KATA PENGANTAR ... vii
DAFTAR ISI ... x
DAFTAR TABEL ... xiv
DAFTAR GAMBAR ... xv
DAFTAR LAMPIRAN ... xix
BAB I PENDAHULUAN ... 1
1.1 Latar Belakang ... 1
1.2 Rumusan Masalah ... 3
1.3 Batasan Masalah ... 4
1.4 Tujuan Penelitian ... 5
1.5 Manfaat Penelitian ... 5
1.6 Metode Penelitian ... 7
1.7 Sistematika Penulisan ... 9
BAB II LANDASAN TEORI ... 11
2.1.1 Definisi Multimedia ... 12
2.1.2 Elemen Multimedia ... 14
2.1.3 Aspek Perancangan Multimedia ... 21
2.1.4 Tujuan Penggunaan Multimedia ... 23
2.1.5 Aplikasi Multimedia dalam Bidang Pendidikan ... 24
2.2 Metode Pengembangan Aplikasi Multimedia ... 24
2.2.1 Metode Pengembangan Multimedia dengan IMSDD ... 27
2.2.2 Metode Pengembangan Multimedia Menurut Luther ... 29
2.3 Animasi 3D ... 32
2.3.1 Pemodelan 3D ... 34
2.3.2 Teknik Penampilan Realita ... 38
2.3.3 Transformasi 3D ... 39
2.3.4 Modifikasi Objek 3D ... 40
2.4 Konsep Dasar Media Pembelajaran ... 41
2.4.1 Definisi Media Pembelajaran ... 42
2.4.2 Kategori Media Pembelajaran ... 43
2.4.3 Model Pembelajaran Berbasis Komputer ... 44
2.5 Interaksi Manusia dan Komputer ... 47
2.6 Storyboard ... 48
2.7 Struktur Navigasi ... 48
2.8 Skrip (script) ... 50
2.9 Adobe Creative Suites 5 (CS5) ... 52
2.9.2 Adobe Illustrator CS5 ... 53
2.9.3 Adobe Flash CS5 ... 54
2.9.4 Adobe Director 11.5 ... 55
2.10 Autodesk 3Ds Max 2010 ... 56
2.11 Pemahaman ... 56
2.11.1 Definisi Pemahaman ... 57
2.11.2 Evaluasi Belajar ... 58
2.12 Gambaran Umum Kesehatan Reproduksi Remaja ... 59
2.12.1 Kesehatan Reproduksi Remaja ... 59
2.12.2 Remaja ... 60
2.12.3 Anatomi dan Fungsi Organ Reproduksi ... 62
2.12.4 Faktor Kesehatan Reproduksi Remaja ... 67
2.13 Studi Literatur Sejenis ... 73
BAB III METODOLOGI PENELITIAN ... 82
3.1 Metode Pengumpulan Data ... 82
3.1.1 Studi Pustaka ... 82
3.1.2 Studi Lapangan ... 83
3.2 Metode Pengembangan Multimedia ... 85
3.2.1 Metode Pengembangan Multimedia Menurut Luther ... 86
3.2.2 Alasan Menggunakan Metode Luther ... 90
3.3 Alur Berpikir Penelitian ... 91
BAB IV ANALISIS DAN PEMBAHASAN ... 94
4.1.1 Concept ... 94
4.1.2 Design ... 96
4.1.3 Material Collecting ... 133
4.1.4 Assembly ... 134
4.1.5 Testing ... 159
4.1.6 Distribution ... 167
4.2 Pengukuran dengan Kuesioner ... 168
4.2.1 Kuesioner Evaluasi Tingkat Pemahaman ... 168
4.2.2 Kuesioner Evaluasi Aplikasi ... 185
BAB V PENUTUP ... 193
5.1 Kesimpulan ... 193
5.2 Saran ... 193
DAFTAR PUSTAKA ... 194
DAFTAR TABEL
Tabel 2.1 Perbandingan Sifat antar Metodologi Multimedia ... 26
Tabel 3.1 Deskripsi Lokasi dan Tempat Penelitian ... 82
Tabel 3.2 Data yang Diperoleh dari BKKBN Pusat ... 83
Tabel 3.3 Jumlah Responden ... 85
Tabel 3.4 Contoh Concept (pengonsepan) ... 87
Tabel 4.1 Deskripsi Konsep Multimedia Interaktif 3D KRR ... 96
Tabel 4.2Storyboard Multimedia Interaktif 3D KRR ... 97
Tabel 4.3 Skrip Multimedia Interaktif 3D KRR ... 114
Tabel 4.4 Testing Aplikasi ... 159
Tabel 4.5 Deskripsi Hasil Evaluasi Tingkat Pemahaman Remaja ... 169
DAFTAR GAMBAR
Gambar 2.1 Gambaran Umum mengenai Multimedia ... 12
Gambar 2.2Printed Text ... 15
Gambar 2.3Scanned Text ... 15
Gambar 2.4Electronic Text ... 16
Gambar 2.5Hypertext ... 16
Gambar 2.6 Bitmap ... 17
Gambar 2.7 Vektor ... 18
Gambar 2.8 Video ... 20
Gambar 2.9 Animasi ... 20
Gambar 2.10 IMSDD [Dastbaz2003] ... 28
Gambar 2.11 Tahap Pengembangan Multimedia Menurut Luther ... 30
Gambar 2.12 Animasi Cahaya ... 33
Gambar 2.13 Animasi Kamera ... 33
Gambar 2.14 Animasi Modifier ... 33
Gambar 2.15 Animasi System Particle ... 34
Gambar 2.16 Animasi Track View ... 34
Gambar 2.17 Perbandingan Tampilan Objek 2D dan 3D ... 35
Gambar 2.18 Proses Pemodelan 3D ... 36
Gambar 2.19 Animasi 3D ... 40
Gambar 2.20 Contoh Sketsa Storyboard dalam Naskah Film ... 48
Gambar 2.22 Navigasi Hierarki ... 49
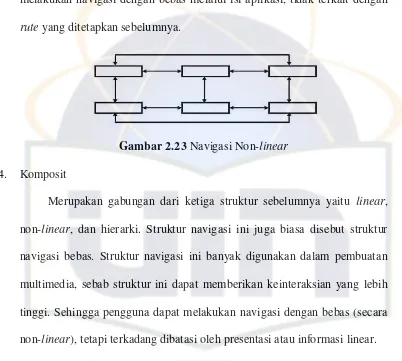
Gambar 2.23 Navigasi Non-linear ... 50
Gambar 2.24 Navigasi Komposit ... 50
Gambar 2.25 Contoh Skrip Multimedia Interaktif ... 52
Gambar 2.26Icon Perangkat Lunak di Adobe CS5 ... 52
Gambar 3.1 Tahap Pengembangan Multimedia Menurut Luther ... 86
Gambar 3.2 Contoh Storyboard ... 88
Gambar 3.3 Pembuatan Authoring pada Adobe Director ... 89
Gambar 3.4 Latar Belakang Permasalahan ... 91
Gambar 3.5 Identifikasi Masalah ... 92
Gambar 3.6 Penyuluhan Interaktif Multimedia Berbasis 3D ... 93
Gambar 4.1 Tata Letak ... 94
Gambar 4.2 Menu Tree ... 95
Gambar 4.3 Struktur Navigasi Multimedia Interaktif 3D KRR ... 113
Gambar 4.4 Membuat Background Aplikasi ... 135
Gambar 4.5 Membuat Simbol Objek Animasi ... 135
Gambar 4.6 Membuat Animasi Tombol Top Button ... 136
Gambar 4.7 Membuat Animasi Tombol (mouse over) Kespro ... 137
Gambar 4.8 Membuat Animasi Tombol (mouse over) Organ Reproduksi ... 137
Gambar 4.9 Membuat Animasi Tombol (mouse over) Kontrasepsi ... 138
Gambar 4.10 Membuat Animasi Tombol (mouse over) Lingkungan ... 138
Gambar 4.11 Membuat Animasi Tombol Pria pada Scene Organ ... 138
Gambar 4.13 Membuat Animasi Simulasi Fertilisasi pada Rahim Wanita ... 139
Gambar 4.14 Membuat Animasi Simulasi Organ Pria ... 140
Gambar 4.15 Animasi Simulasi Proses Ereksi dan Ejakulasi Organ Pria ... 140
Gambar 4.16 Animasi Simulasi Tabel Masa Subur Organ Wanita ... 141
Gambar 4.17 Pembuatan Menu Kespro ... 141
Gambar 4.18 Pembuatan Submenu Kehamilan Sehat ... 141
Gambar 4.19 Pembuatan Submenu Perkawinan Sehat ... 142
Gambar 4.20 Pembuatan Animasi pop up Icon Alat Kontrasepsi ... 142
Gambar 4.21 Pembuatan Animasi pop up Akurasi Alat Kontrasepsi ... 143
Gambar 4.22 Animasi pop upTombol “Apa?” pada Alat Kontrasepsi ... 143
Gambar 4.23 Animasi mouse over Tombol Deskripsi Alat Kontrasepsi ... 144
Gambar 4.24 Tombol Animasi Menu Pengaruh Lingkungan ... 144
Gambar 4.25 Animasi Gerak Geser pada Menu Pengaruh Lingkungan ... 145
Gambar 4.26 Pembuatan Modeling 3D Organ Pria ... 146
Gambar 4.27 Proses Ereksi dan Ejakulasi pada 3Ds Max 2010 ... 146
Gambar 4.28 Modeling 3D Organ Wanita pada 3Ds Max 2010 ... 147
Gambar 4.29 Modeling 3D Tuba Fallopi pada 3Ds Max 2010 ... 147
Gambar 4.30 Modeling 3D Ovarium pada 3Ds Max 2010 ... 148
Gambar 4.31 Pembuatan Intro Aplikasi pada Adobe Director ... 149
Gambar 4.32 Pembuatan Navigasi pada Adobe Director ... 150
Gambar 4.33 Pembuatan Intro Aplikasi pada Adobe Director ... 150
Gambar 4.34Link Navigasi Kontrasepsi pada Adobe Director ... 151
Gambar 4.36 Pembuatan Menu Organ Pria pada Adobe Director ... 152
Gambar 4.37 Menu Animasi Organ Pria pada Adobe Director ... 152
Gambar 4.38 Pembuatan Menu Organ Wanita pada Director ... 153
Gambar 4.39 Menu Animasi Organ Pria pada Adobe Director ... 153
Gambar 4.40 Pembuatan Menu Organ Wanita pada Director ... 154
Gambar 4.41 Pembuatan Animasi Organ Wanita pada Director ... 155
Gambar 4.42 Menu Masa Subur Wanita pada Adobe Director ... 155
Gambar 4.43 Pembuatan Menu Reproduksi Sehat pada Director ... 156
Gambar 4.44 Submenu Reproduksi Sehat pada Adobe Director ... 156
Gambar 4.45 Pembuatan Menu Kontrasepsi pada Adobe Director ... 157
Gambar 4.46 Pembuatan Submenu Vasektomi pada Director ... 158
Gambar 4.47 Menu Pengaruh Lingkungan pada Adobe Director ... 158
Gambar 4.48 Pembuatan Submenu Teknologi pada Director ... 159
DAFTAR LAMPIRAN
Lampiran 1. Hasil Wawancara dengan Pihak BKKBN Pusat ... A-1
Lampiran 2. Kuesioner Evaluasi Tingkat Pemahaman Remaja ... A-2
Lampiran 3. Kuesioner Evaluasi Aplikasi ... A-3
Lampiran 7. Surat Permohonan Riset di MAN 11 Jakarta ... B-1
Lampiran 8. Surat Keterangan Riset di MAN 11 Jakarta ... B-2
Lampiran 4. Surat Kep. Kepenunjukan Dosen Pembimbing Skripsi ... C-1
Lampiran 5. Surat Permohonan PKL dari UIN Jakarta ... D-1
1.1 Latar Belakang
Dalam era globalisasi komunikasi dan informasi saat ini, remaja dapat
dengan mudah mengakses informasi dari berbagai belahan dunia dengan corak
budaya yang beraneka ragam sehingga terbuka lebar peluang bagi remaja untuk
terkontaminasi informasi yang seringkali justru bertentangan atau bahkan
bertolak-belakang dengan budaya masyarakat sendiri.
Dalam kondisi tersebut, tanpa bimbingan dan pendampingan yang memadai
remaja akan mudah terpengaruh informasi yang menyesatkan dan terbawa arus
pergaulan yang tidak sehat, mengingat remaja belum mempunyai filter yang
cukup kuat untuk menyaring berbagai informasi yang diterimanya, dan juga
belum mempunyai daya tangkal untuk menepis dominasi lingkungan pergaulan
akibat kepribadian remaja yang masih labil dan tingkat pengetahuan yang masih
minim.
Berdasarkan data Perkumpulan Keluarga Berencana Indonesia (PKBI) pada
tahun 2006 diungkapkan bahwa “15% remaja usia 10-24 tahun yang belum
menikah telah melakukan hubungan seks di luar nikah, 85% diantaranya adalah
remaja usia 13-15 tahun.” Hal ini menyebabkan tingkat seks bebas dan kehamilan
dini pada remaja menjadi tinggi dan juga akan berimbas kepada peningkatan
Secara umum, BKKBN bertindak sebagai instansi yang memberikan
penyuluhan untuk mencegah terjadinya kehamilan dini pada remaja. Pada proses
penyampaian mengenai KRR, saat peneliti masih melakukan PKL, BKKBN
masih menggunakan media audiovisual untuk penyuluhannya. Dalam media
tersebut, penggambaran yang disampaikan pada alat reproduksinya masih terkesan
vulgar sehingga bagi remaja yang melihatnya merasa tidak nyaman.
Untuk mengatasi hal tersebut, peneliti membuat suatu aplikasi multimedia
2D. Dari pengujian yang dilakukan, yaitu berupa penyebaran kuesioner mengenai
pemahaman KRR, terlihat bahwa indeks tingkat pemahaman responden masih
tetap rendah. Selain karena multimedia 2D yang dibuat juga tetap menampilkan
alat reproduksi secara langsung dan terkesan vulgar. Berdasarkan hasil wawancara
dengan Bapak Utaryo Paryono, selaku Kasi Sarana Produksi Media Komunikasi
BKKBN juga menyimpulkan bahwa media aplikasi 2D tersebut dikembangkan
peneliti untuk penyuluhan di BKKBN belum efektif.
Dari pemikiran tersebut, maka peneliti membuat suatu aplikasi multimedia
interaktif yang dapat membantu BKKBN untuk memberikan pengetahuan
kesehatan reproduksi bagi remaja dengan mensimulasikan objek nyata ke dalam
bentuk 3D pada organ reproduksi manusia dengan maksud agar para remaja dapat
lebih mudah memahami KRR dan memiliki wawasan pengetahuan dan
pemahaman yang benar mengenai masalah remaja dalam memahami kesehatan
reproduksinya tanpa berkesan vulgar.
Melalui aplikasi ini, diharapkan BKKBN dapat memberikan penyuluhan
informasi yang benar kepada remaja lainnya dalam upaya peningkatan kesadaran
akan pentingnya kesehatan reproduksi yang sehat dan bertanggung jawab.
1.2 Rumusan Masalah
Berdasarkan latar belakang tersebut, ada beberapa hal yang perlu
diperhatikan adalah:
1. Remaja belum mempunyai filter yang cukup kuat untuk menyaring berbagai
informasi yang diterimanya.
2. Pemahaman remaja terhadap kesehatan reproduksi masih rendah.
3. Informasi dan pelayanan kesehatan reproduksi yang ada selama ini
dirasakan kurang menyentuh kaum remaja, serta tidak sampai atau bahkan
tidak utuh tersampaikan.
Oleh karena itu, peneliti merumuskan bahwa permasalahan yang ada adalah
bagaimana membuat suatu aplikasi multimedia interaktif yang mampu
memberikan pemahaman dan informasi yang lebih baik mengenai kesehatan
reproduksi remaja selain dari media yang sudah dilakukan oleh BKKBN. Untuk
itu, rancangan aplikasi yang akan dibuat adalah:
1. Menciptakan metode pemahaman kesehatan reproduksi yang mudah
digunakan oleh remaja melalui pendekatan animasi 3D.
2. Membuat tampilan yang menarik dalam hal pemodelan organ reproduksi
manusia secara 3D dengan menyederhanakan objek nyata menjadi
3. Aplikasi dibuat untuk memberikan penjelasan mengenai permasalahan
kesehatan reproduksi bagi remaja pada umumnya.
Sehingga menghasilkan aplikasi penyuluhan yang edukatif, animatif, dan
interaktif dengan pemanfaatan multimedia dalam meningkatkan pemahaman
remaja mengenai kesehatan reproduksi.
1.3 Batasan Masalah
Dalam penyusunan skripsi ini, bahasan pembuatan aplikasi ini dibatasi
pada:
1. Perancangan aplikasi penyuluhan berisikan pemodelan dan visualisasi dari
materi kesehatan reproduksi remaja yang dikemas dalam bentuk animasi
interaktif. Untuk organ reproduksi manusia, ditampilkan dalam bentuk 3D.
2. Informasi atau materi kesehatan reproduksi remaja dalam aplikasi ini
didasarkan pada data-data yang diperoleh dari BKKBN Pusat.
3. Pada pembuatan aplikasi ini, peneliti melakukan sebuah survei dengan
menyebarkan suatu kuesioner. Survei ini dilakukan 3 kali, yaitu:
a. Survei pertama ditujukan untuk melihat tingkat pemahaman remaja
sebelum penggunaan aplikasi (pada saat peneliti melakukan PKL di
BKKBN dengan menggunakan media yang ada dan animasi 2D),
b. Survei kedua ditujukan untuk melihat tingkat pemahaman remaja
sesudah penggunaan aplikasi, dan
c. Survei ketiga adalah usability test dengan kuesioner yang ditujukan
4. Kegiatan survei dilakukan di MAN 11 Jakarta dengan jumlah responden
yang ditentukan oleh peneliti sebanyak 32 orang terdiri atas 17 orang
laki-laki dan 15 orang perempuan. Semua Survei dilakukan dengan grup yang
sama, dengan maksud melihat perubahan tingkat pemahaman. Apabila
dilakukan pada grup yang berbeda, peneliti tidak dapat menilai perubahan
tingkat pemahaman tersebut.
5. Aplikasi ini dibuat dengan menggunakan tools (alat bantu) seperti Adobe
Photoshop CS5, Adobe Illustrator CS5, Adobe Flash CS5, Adobe Director
11.5, dan Autodesk 3Ds Max 2010 yang telah disesuaikan dalam pembuatan
media „CD Interaktif‟ ini.
1.4 Tujuan Penelitian
Adapun tujuan yang dimaksud oleh peneliti dari batasan masalah di atas
adalah membuat suatu aplikasi multimedia interaktif dengan animasi 3D untuk
membantu BKKBN dalam memberikan penyuluhan kesehatan reproduksi remaja
yang:
1. Edukatif, animatif, interaktif, efektif, dan efisien agar dapat memudahkan
dalam proses pemahaman.
2. Dapat meningkatkan wawasan pengetahuan dan pemahaman remaja akan
1.5 Manfaat Penelitian
Dalam pembuatan aplikasi ini, peneliti menyimpulkan bahwa manfaat yang
diperoleh dari penelitian ini adalah:
1. Bagi Remaja
a. Membantu remaja yang sedang ingin mempelajari atau memahami
tentang pengetahuan kesehatan reproduksi sehingga memperoleh
pemahaman yang benar dalam berbagai permasalahan kesehatan
reproduksinya.
b. Membantu meningkatkan minat dan ketertarikan remaja akan
pentingnya kesehatan reproduksi dalam proses pembelajaran melalui
pendekatan metode interaktif yang lebih menarik dan menyenangkan.
c. Membantu meningkatkan kreatifitas remaja dalam keberhasilan
pencapaian prestasi belajar ketika menggunakan animasi 3D.
2. Bagi BKKBN
a. Mempermudah upaya penyuluhan program KRR dengan pemanfaatan
media interaktif multimedia dalam meningkatkan prosentase
keminatan remaja pada umumnya.
b. Mempermudah dalam upaya penjelasan mengenai pengaplikasian
ilmu-ilmu kesehatan mengenai organ atau pun sistem reproduksinya.
c. Menjadi bahan inspirasi dalam penyajian program-program
penyuluhan selanjutnya.
d. Membantu dalam keefektifan proses kegiatan penyuluhan di
3. Bagi Peneliti
a. Mampu menerapkan ilmu-ilmu yang diperoleh selama kuliah,
terutama dalam bidang multimedia seperti Desain Komunikasi Visual
(DKV), Teknologi Multimedia, Pemodelan 2D dan Rendering 3D, dll.
b. Menambah wawasan ilmu dan pengetahuan akan pentingnya
kesehatan reproduksi.
c. Sebagai salah satu syarat kelulusan meraih gelar sarjana S1 Program
Studi Teknik Informatika, Fakultas Sains dan Teknologi, Universitas
Islam Negeri Syarif Hidayatullah Jakarta.
1.6 Metodologi Penelitian
Pada penulisan skripsi yang berjudul “Pembuatan Animasi 3D Organ
Reproduksi Manusia untuk Meningkatkan Pemahaman Remaja dalam Penyuluhan
Kesehatan Reproduksi Remaja” ini, peneliti menggunakan dua metode dalam
penelitian ini yaitu:
1. Metode Pengumpulan Data
a. Studi Pustaka
Dengan menggunakan studi pustaka, peneliti mengumpulkan,
membaca, serta mempelajari buku-buku referensi, jurnal, dll yang dapat
dijadikan acuan pembahasan penelitian sebagai bahan dan informasi yang
digunakan dalam pembuatan aplikasi ini; mencakup beberapa hal antara
menganalisis dokumen, serta menerapkan hasil analisis sebagai landasan
teori bagi penyelesaian masalah dalam penelitian yang dilakukan.
b. Studi Lapangan
Observasi
Pada tahap ini, peneliti melakukan pengamatan langsung ke
lapangan mengenai kendala-kendala apa saja yang dihadapi BKKBN
serta kekurangan dari tools yang ada, seperti buku-buku referensi
kesehatan reproduksi remaja, alat bantu konvensional, dll.
Wawancara
Wawancara peneliti lakukan dengan tujuan untuk mengetahui
secara langsung kondisi lapangan dari pihak BKKBN yang sudah
berpengalaman dalam bidang penyuluhan kesehatan reproduksi
remaja.
Kuesioner
Kuesioner ditujukan hanya untuk melihat tingkat pemahaman
remaja sebelum dan sesudah penggunaan aplikasi, kemudian
dilanjutkan dengan kuesioner yang ditujukan untuk mengevaluasi
aplikasi.
2. Metode Pengembangan Multimedia
Dalam pembuatan aplikasi ini, peneliti menggunakan suatu metode aplikasi
multimedia yang dikembangkan oleh Luther (1994). Metode ini terdiri atas enam
tahap yaitu: concept, design, material collecting, assembly, testing, dan
1.7 Sistematika Penulisan
Dalam penyusunan skripsi ini, pembahasan terbagi dalam lima bab yang
secara singkat diuraikan sebagai berikut:
BAB I PENDAHULUAN
Bab ini berisi tentang latar belakang permasalahan, perumusan
masalah, batasan masalah, tujuan penelitian, manfaat penelitian,
metode penelitian, dan sistematika penulisan.
BAB II LANDASAN TEORI
Bab ini menjelaskan tentang teori-teori yang menjadi landasan
penelitian dan teori-teori pendukung lainnya, serta penjelasan
tentang tools (alat bantu) yang dipakai dan gambaran umum
mengenai kesehatan reproduksi remaja.
BAB III METODOLOGI PENELITIAN
Bab ini berisi tentang metodologi penelitian yang digunakan oleh
peneliti, baik metode pengumpulan data yang berhubungan dengan
topik yang akan dibahas maupun metode pengembangan
multimedia yang digunakan dalam pembuatan aplikasi ini.
BAB IV ANALISIS DAN PERANCANGAN
Bab ini membahas mengenai pembuatan aplikasi yang dibuat
peneliti berdasarkan metode aplikasi multimedia yang
dikembangkan oleh Luther (1994), serta hasil survei yang
terhadap aplikasi yang dibuat mengenai kesehatan reproduksi
remaja.
BAB V PENUTUP
Bab ini berisi kesimpulan dan saran-saran perbaikan yang
diungkapkan peneliti guna pengembangan aplikasi dan penelitian
2.1 Multimedia
Ketika mendengar kata multimedia, kita pasti akan membayangkan sesuatu
yang dahsyat dan hebat, sesuatu yang berkaitan dengan komputer, dengan gambar
diam atau gambar bergerak, dengan suara yang bagus dan kaya, serta pengguna
yang dapat ikut serta berinteraksi.
Suyanto (2003) mengatakan bahwa multimedia menjadi penting karena
dapat dipakai sebagai alat persaingan antar perusahaan. Di samping itu, pada abad
ke-21 ini multimedia menjadi suatu keterampilan dasar yang sama pentingnya
dengan keterampilan membaca. Sesungguhnya, multimedia pun mengubah
hakikat membaca itu sendiri. Multimedia menjadikan kegiatan membaca itu
dinamis dengan memberi dimensi baru pada kata-kata. Apalagi dalam hal
penyampaian makna, kata-kata dalam aplikasi multimedia bisa menjadi pemicu
yang dapat digunakan untuk memperluas cakupan teks ketika memeriksa suatu
topik tertentu. Multimedia melakukan hal ini bukan hanya dengan menyediakan
lebih banyak teks, melainkan juga dengan menghidupkan teks yang disertai bunyi,
gambar, musik, animasi, dan video.
Menurut Marshall (2001), sistem multimedia mempunyai empat
karakteristik dasar, yaitu: 1) merupakan sistem yang dikontrol oleh komputer, 2)
direpresentasikan secara digital, dan 4) antarmuka pada media tampilan akhir
biasanya bersifat interaktif.
2.1.1 Definisi Multimedia
Secara harfiah, kata “multimedia” terdiri dari kata „multi‟ yang berarti
banyak dan „media‟ yang berarti alat atau sarana untuk menyampaikan informasi
sehingga multimedia dapat dikaitkan dengan elemen media yang digabungkan.
Dengan demikian, pengertian multimedia adalah penyajian dari suatu aplikasi
komputer, biasanya interaktif, yang menggabungkan elemen media seperti teks,
grafik, video, animasi, dan suara pada komputer. (McGloughlin, 2001: 2)
Multimedia adalah suatu integrasi dari teks, suara, gambar, video, dan
software kontrol ke dalam sebuah media digital. Dengan demikian, semua hal
yang memenuhi definisi di atas bisa disebut multimedia.
Multimedia dalam aplikasi ini didefinisikan sebagai presentasi materi
dengan menggunakan kata-kata dan gambar-gambar. Maksud dari „kata‟ adalah
materinya disajikan dalam bentuk verbal, misalnya menggunakan teks kata-kata
yang tercetak atau terucapkan. Sedangkan „gambar‟ adalah materinya disajikan
dalam bentuk gambar yang menggunakan grafik statis, termasuk ilustrasi, grafik,
foto, dan peta atau menggunakan grafik dinamis, termasuk animasi dan video.
(Mayer, 2009: 3)
Sutopo (2003) mengemukakan bahwa multimedia terdiri atas dua macam
yaitu:
1. Multimedia Linear
Media presentasi yang pada umumnya berjalan sekuensial dan
digunakan bila jumlah audiens lebih dari satu orang.
2. Multimedia Interaktif
Media presentasi yang digunakan apabila satu komputer untuk satu
orang sehingga diperlukan keyboard, mouse, atau alat input lainnya
sebagai media kontrol. Dalam multimedia interaktif, user dapat memilih
apa pilihan selanjutnya dan mempengaruhi komputer dengan memberikan
pertanyaan sehingga mendapatkan jawaban sesuai dengan keinginan.
Menurut Hofstetter, multimedia adalah pemanfaatan komputer untuk
membuat dan menggabungkan teks, grafik, audio, gambar bergerak (video dan
animasi) dengan menggabungkan link dan tools yang memungkinkan user
Dalam definisi ini terkandung empat komponen penting multimedia, di
antaranya adalah: 1) harus ada komputer yang mengkoordinasikan apa yang
dilihat dan didengar berinteraksi dengan kita, 2) harus ada link yang
menghubungkan kita dengan informasi, 3) harus ada alat navigasi yang memandu
kita menjelajah jaringan informasi yang saling terhubung, 4) multimedia
menyediakan tempat kepada kita untuk mengumpulkan, memproses, dan
mengkomunikasikan informasi dengan ide kita sendiri.
Dari berbagai macam pengertian tentang multimedia di atas dapat dilihat
bahwa multimedia dibentuk dari penggabungan beberapa elemen berupa gambar
bergerak (animasi atau video), suara (audio), gambar (grafik), dan teks ke dalam
suatu produksi bertingkat yang berbasis komputer dan dijalankan secara interaktif.
2.1.2 Elemen Multimedia
Setiap elemen multimedia memerlukan cara penanganan tersendiri dalam
hal kompresi data, penyimpanan, dan pengambilan kembali untuk digunakan.
Multimedia terdiri atas beberapa elemen yaitu teks, gambar / grafik, animasi,
audio, dan video. (Sutopo, 2003: 8)
Dalam membuat aplikasi multimedia diperlukan penggabungan dari
beberapa elemen, di antaranya: (Sutopo, 2003: 255)
1. Teks
Bentuk data multimedia yang paling mudah disimpan dan
dikendalikan adalah teks. Teks merupakan objek yang paling dekat dengan
atau narasi dalam multimedia yang disajikan dengan bahasa yang dapat
dimengerti.
Berdasarkan sifatnya, teks sebagai dasar penyampaian informasi,
media yang paling sederhana, tempat penyimpanan paling kecil, dan
dipresentasikan dengan jenis huruf yang beragam agar harmonis dengan
elemen media lainnya. Teks dapat dibagi menjadi empat macam, yaitu:
(Sutopo, 2003: 256-259)
a. Teks tercetak (printed text), yaitu teks yang paling sering digunakan
umumnya teks yang dicetak pada kertas.
Gambar 2.2Printed Text
b. Teks hasil scan (scanned text), yaitu teks cetak yang sebelumnya
di-scan oleh scanner dan dikonversi menjadi format yang dapat dibaca
c. Teks elektronik (electronic text), yaitu teks yang dapat langsung
dibaca komputer dan dikirim secara elektronis melalui jaringan.
Contoh: wordprocessing.
Gambar 2.4Electronic Text
d. Hypertext, yaitu teks elektronik yang mengacu pada teks yang telah
masuk pada link.
Gambar 2.5Hypertext
2. Gambar
Merupakan objek multimedia yang dipresentasikan dalam 2D
maupun 3D sebagai media ilustrasi yang memperjelas penyampaian
a. Bitmap
Merupakan rekonstruksi dari gambar asli. Gambar bitmap
dikenal dengan tampilan raster, karena merupakan gambar yang
tersimpan dalam rangkaian pixel (titik-titik) yang memenuhi bidang
titik-titik di layar komputer. Seluruh informasi gambar dinyatakan
dalam pixel. Untuk menampilkan gambar, komputer akan mengatur
tiap titik di layar sesuai dengan detail warna bitmap. Dalam
pengolahan gambar raster terdapat dua hal pokok yang harus
diperhatikan, yaitu ukuran gambar (image size) dan resolusi
(resolution). Contoh software bitmap, yaitu: Paint, Adobe
Photoshop, Corel Draw. (Suyanto, 2003: 263)
Gambar 2.6 Bitmap b. Vektor
Gambar vektor tidak disimpan dalam sebuah gambar, tetapi
tersimpan serangkaian instruksi yang digunakan untuk membuat
suatu gambar yang dinamakan algoritma yang berbentuk kurva,
3D, dan AutoCAD untuk membuat model pada gambar arsitektur
dan mekanika.
Gambar 2.7 Vektor 3. Suara (audio)
Suara menitikberatkan penggunaan telinga sebagai alat utama dalam
menangkap informasi. Suara dapat lebih menjelaskan karakteristik suatu
gambar, misalnya suara musik dan suara efek (sound effect). Penambahan
audio pada interface dapat memperkaya interaksi manusia dengan
komputer, dimana manusia bisa memperoleh informasi melalui lebih dari
satu indera, tidak hanya melalui sistem visual saja tetapi bisa juga melalui
sistem audio. (Sutopo, 2003: 13)
Beberapa format file suara yang digunakan untuk multimedia, antara
lain: (Suyanto, 2003: 273-278)
a. WAV (Waveform Audio File Format), merupakan format file audio
yang berbentuk digital, dapat dimanipulasi dengan perangkat lunak
b. AIFF (Audio Interface File Format), merupakan standar untuk
komputer Mac. Namun, dapat bekerja di Windows setelah
QuickTime ter-install.
c. MIDI (Musical Instrument Digital Interface), merupakan format
suara yang paling efisien untuk merekam musik.
d. MP3 (MPEG Audio Layer 3), merupakan format file audio yang
menggunakan codec untuk melakukan encoding (compressing) dan
decoding (decompressing) suatu rekaman musik.
4. Video
Video mampu menggambarkan gerakan yang sulit diterangkan
dengan kata-kata. Penyampaian informasi lebih komunikatif dibandingkan
gambar biasa. Walaupun video terdiri dari objek-objek yang sama seperti
grafik, suara, dan teks, namun bentuk video berbeda dengan animasi.
Perbedaannya terletak pada penyajiannya. Dalam video, informasi
disajikan dalam satuan utuh dari objek, sedangkan animasi menyajikan
gabungan beberapa objek yang dimodifikasi sehingga terlihat saling
mendukung penggambaran yang seakan terlihat hidup. (Suyanto, 2003:
283-284)
Beberapa format file video yang sering dipakai antara lain MPEG
(Moving Picture Expert Group), AVI (Audio Video Interleave), dan
QuickTime. Standar video yang dipakai sekarang ini diantaranya adalah
Gambar 2.8 Video
5. Animasi
Adalah membuat presentasi statis menjadi hidup. Animasi
merupakan perubahan visual sepanjang waktu dan memberi kekuatan
besar pada proyek multimedia. Animasi sebenarnya objek yang bergerka
melintasi atau masuk / keluar dalam layar. Dengan animasi, serangkaian
image dapat diubah secara perlahan dan sangat cepat, satu sesudah yang
lain, sehingga tampak berpadu ke dalam ilusi visual gerak dan dapat juga
digabungkan dengan suara. (Vaughan, 2004: 172)
2.1.3 Aspek Perancangan Multimedia
Menurut Linda Tway (1992), terdapat beberapa aspek penting pada
perancangan screen (tampilan), terutama informasi yang ditampilkan pada screen
secara teratur. Tampilan yang tidak teratur menyebabkan informasi tidak
komunikatif dan sulit untuk mencapai sasaran pengguna. Perancangan screen
harus memperhatikan beberapa hal, yaitu : (Sutopo, 2003: 43)
Tidak boleh melebihi 3 window pada satu screen.
Kecepatan yang dimiliki oleh tampilan.
Tampilan dari awal hingga akhir harus konsisten.
Button diletakkan sedemikian rupa, sehingga user mudah memahami isi
dari tampilan secara keseluruhan.
Perancangan screen disebut juga desain visual, yaitu pengaturan
penempatan elemen grafik yang digunakan pada interface, termasuk layout secara
keseluruhan, menu, desain form, penggunaan warna, coding, dan penempatan tiap
bagian informasi. Elemen harus dirancang dengan baik dan dapat bekerja sama.
Karena manusia berorientasi pada visual, komunikasi yang efektif dipengaruhi
oleh desain visual. Pedoman untuk membuat desain visual yang baik, mencakup
kejelasan, konsistensi, dan estetis.
1. Kejelasan visual
Penyajian visual tidak boleh memberikan pengertian ambigu,
sehingga membingungkan user. Hal ini berarti bahwa tampilan visual
harus jelas. Beberapa persyaratan yang harus dipenuhi untuk mendapatkan
Kesamaan – dua bentuk visual mempunyai properti yang kelihatan
dimiliki oleh keduanya.
Pendekatan – dua bentuk visual mempunyai properti yang dimiliki
bersama-sama.
Penutupan – bentuk visual dapat menutup suatu area yang sama.
Kontinuitas – suatu bentuk visual akan terhubung dengan bentuk
berikutnya menurut garis lurus.
2. Konsistensi
Bentuk visual yang konsisten akan memudahkan user dalam
menggunakan perintah. Konsistensi harus diatur untuk suatu image
tertentu maupun keseluruhan desain. Biasanya, model yang kompleks dan
tidak konsisten membuat user sulit untuk memahami dan menjalankan
sistem dengan baik. Cara untuk mendapatkan konsistensi, yaitu:
Penggunaan warna pada elemen yang sama harus sama, sehingga
tidak menimbulkan penafsiran yang berbeda.
Pesan dari sistem ditampilkan pada lokasi tertentu secara logika.
Posisi menu sebaiknya diletakkan pada lokasi yang sama, sehingga
user tidak selalu mencari-cari untuk menemukannya.
Penggunaan icon dan simbol harus sama untuk operasi yang sama.
3. Estetis
Untuk mendapatkan desain yang komunikatif dan estetis, perlu
mengatur elemen-elemen layout, seperti teks, image, animasi, serta video.
Empat prinsip dasar layout yang user interface adalah:
Kesatuan. Elemen-elemen desain harus ditempatkan sedemikian
rupa, sehingga merupakan kesatuan informasi.
Keseimbangan. Elemen-elemen desain harus ditempatkan
sedemikian rupa, sehingga terdapat keseimbangan (balance) untuk
setiap halaman maupun secara keseluruhan.
Irama. Garis irama (grid) vertikal dan horizontal digunakan untuk
menempatkan elemen-elemen desain yang diatur dalam bentuk
simetris maupun asimetris.
Kontinuitas. Informasi yang dikatakan kontinyu dan harmonis, bila
tampilannya mencerminkan kesinambungan dari satu bagian ke
bagian lain.
2.1.4 Tujuan Penggunaan Multimedia
Multimedia dapat digunakan untuk bermacam-macam bidang pekerjaan,
tergantung dari kreatifitas untuk mengembangkannya. Setelah mengetahui definisi
dari multimedia dan elemen-elemen multimedia yang ada, serta aplikasi-aplikasi
yang saat ini digunakan pada bidang kehidupan manusia, maka dapat diketahui
bahwa tujuan dari penggunaan multimedia adalah: (Sutopo, 2003: 22)
1. Multimedia dalam penggunaannya dapat meningkatkan efektifitas dari
2. Penggunaan multimedia dalam lingkungan dapat mendorong partisipasi,
keterlibatan, serta eksplorasi pengguna tersebut.
3. Aplikasi multimedia dapat merangsang panca indera, karena dengan
penggunaannya multimedia akan merangsang beberapa indera penting
manusia seperti: penglihatan, pendengaran, aksi, maupun suara.
2.1.5 Aplikasi Multimedia dalam Bidang Pendidikan
Aplikasi multimedia pendidikan antara lain sebagai perangkat lunak
pengajaran, memberikan fasilitas untuk siswa atau mahasiswa dalam belajar
mengambil keuntungan dari multimedia, seperti halnya belajar jarak jauh dan
pemasaran pendidikan. Penggunaan perangkat lunak multimedia dalam proses
belajar mengajar akan meningkatkan efisiensi, meningkatkan motivasi,
memfasilitasi belajar aktif dan eksperimental, konsistensi dalam belajar yang
berpusat pada siswa, dan memandu untuk belajar lebih baik. (Suyanto, 2003: 340)
2.2 Metode Pengembangan Aplikasi Multimedia
Tahapan pengembangan multimedia adalah suatu cara / langkah berurutan
yang digunakan untuk mengembangkan piranti lunak aplikasi baru / sistem
berbasis multimedia. Ada beberapa cara yang menjadi tahapan ini, yang dikenal
sebagai metode / step pengembangan multimedia. Namun, dimungkinkan dalam
pengembangan suatu sistem, juga diterapkan metode lain karena menempatkan
Berikut adalah gambaran umum mengenai metodologi serta
langkah-langkah yang akan dilakukan dalam aplikasi multimedia. Dalam pembuatan
aplikasi multimedia, terdapat beberapa metodologi yang dapat digunakan.
Metodologi tersebut biasanya digunakan untuk:
Menganalisis dan merancang aplikasi dan proses-prosesnya sebelum
implementasi,
Mengurangi kompleksitas sistem, dan
Mengkomunikasikan pemahaman yang sama tentang sistem.
Beberapa metodologi yang dapat digunakan untuk pengembangan
multimedia adalah:
Metodologi pengembangan versi Luther [Luther1994],
Metodologi pengembangan versi Vaughan [Vaughan2004], dan
Interactive Multimedia System of Design and Development (IMSDD)
[Dastbaz2003].
Dalam pembuatan aplikasi interaktif ini, mempertimbangkan simplifikasi
proses, terdapat dua metodologi yang akan dipertimbangkan untuk digunakan,
yaitu IMSDD dan Luther. Secara umum kedua metodologi ini digunakan sebagai
metodologi untuk konteks pengembangan aplikasi, dan memiliki sifat seperti
Tabel 2.1 Perbandingan Sifat antar Metodologi Multimedia
Metodologi Sifat
IMSDD
Lebih cocok apabila diterapkan dalam proses pembuatan software atau lebih ke multimedia yang lebih banyak programming.
Lebih rinci, karena seluruh proses pengembangan dikelompokkan secara rinci dalam tahap yang independen satu sama lain.
Luther Lebih cenderung pada pengerjaan multimedia untuk tujuan presentasi
Tahap untuk pembuatan objek multimedia dari presentasi yang kompleks
Dalam metode ini, sistem multimedia interaktif membutuhkan perencanaan
yang sangat hati-hati pada struktur navigasi (analisa kebutuhan sistem) dan
pendekatan dalam pembuatan interaktifitas menggunakan metafora desain yang
tepat (pertimbangan desain).
Dalam pengembangan aplikasi yang dibuat peneliti, multimedia
programming tidak diperlukan. Di sisi lain, metodologi Luther pada aplikasi ini
adalah sebagai metodologi yang:
1. Tujuan dan pengguna akhir program berpengaruh pada nuansa multimedia
sebagai pencerminan dari identitas organisasi yang menginginkan informasi
sampai pada pengguna akhir. Kemudian, karakteristik pengguna termasuk
kemampuan pengguna dipertimbangkan karena dapat mempengaruhi
pembuatan desain.
2. Spesifikasi pada tahap desain dibuat serinci mungkin sehingga pada tahap
berikutnya (material collecting dan assembly) tidak diperlukan pengambilan
keputusan baru, cukup menggunakan keputusan yang sudah ditentukan pada
3. Pada tahap material collecting, pengumpulan dan pengelompokkan bahan
disesuaikan dengan kebutuhan rancangan. Bahan-bahan tersebut antara lain
clip art, foto, animasi, video, audio, dll yang diperoleh gratis ataupun dibuat
sendiri dengan piranti lunak pembuat media yang diperlukan, disesuaikan
dengan kebutuhan rancangan.
4. Pada tahap testing, metodologi Luther lebih menekankan pada testing
penggunaan aplikasi dari sisi kontennya, bukan pada aspek
pembangunannya (misalnya bug fixing). Test yang dilakukan pada Luther
adalah usability testing.
5. Pada tahap distribution, kita dapat melakukan evaluasi untuk pengembangan
produk yang sudah jadi supaya menjadi lebih baik. Sehingga hasil evaluasi
tersebut dapat digunakan sebagai masukan untuk tahap concept pada produk
selanjutnya.
Lebih rinci, di bawah ini adalah penjelasan dari kedua metodologi tersebut.
2.2.1 Metode Pengembangan Multimedia dengan IMSDD
IMSDD mengambil pendekatan yang berbeda dalam pengembangan
sistem yang didasarkan pada Software Development Life Cycle (SDLC) yaitu
strategi, analisis, desain, konstruksi, dokumentasi, transisi, dan produksi. Proses
pengembangan sistem dalam IMSDD tidak disusun dalam serangkaian
langkah-langkah, tetapi dikelompokkan dalam kotak-kotak berdasarkan pandangan
tahapan, seperti terlihat pada gambar halaman selanjutnya. Pihak-pihak tersebut
mencakup (1) system requirement, (2) design consideration, (3) implementation,
dan (4) evaluation.
Gambar 2.10Interactive Multimedia System of Design and Development
(IMSDD) [Dastbaz2003]
Implikasi pendekatan ini adalah pertama, bahwa IMSDD tidak
memandang pengembangan sistem dalam langkah-langkah atau tahapan-tahapan.
Masing-masing tahapan mewakili pandangan sekelompok pihak yang terkait
dengan proses pengembangan. Lebih jauh, diketahui bahwa sistem dikembangkan
oleh masing-masing kelompok yang berbeda dengan pandangan yang berbeda
pula serta tidak dipandang sebagai proses dari satu tahap ke tahap berikutnya.
1. System Requirement (analisa kebutuhan sistem)
Tahap ini sebanding dengan tahapan spesifikasi kebutuhan pada
model waterfall dan mengandung elemen-elemen feasibility (kelayakan)
dan pemilihan hardware.
2. Design Consideration (pertimbangan desain)
Tujuan dari langkah ini adalah untuk menggambarkan secara jelas
tentang detail desain agar dapat diputuskan sebelum pembuatan aplikasi
yang berhubungan dengan programming.
3. Implementation
Saat desain telah ditentukan, maka tahap implementasi dari sistem
dimulai. Biasanya menggunakan multimedia authoring tools. Bentuknya
beta type dan prototyping.
4. Evaluation
Pada tahapan ini, sistem dievaluasi terhadap tujuan dan desain
sebelumnya. Tipe-tipe evaluasi yang digunakan bisa berupa evaluasi
formatif (berbentuk testing) atau sumatif (kesimpulan atas survei).
2.2.2 Metode Pengembangan Multimedia Menurut Luther
Dalam pembuatan aplikasi interaktif ini, peneliti menggunakan metode
aplikasi multimedia yang dikembangkan oleh Luther (1994). Menurut Luther,
metode pengembangan multimedia terdiri dari enam tahap yaitu concept, design,
Gambar 2.11 Tahap Pengembangan Multimedia Menurut Luther (1994) 1. Concept
Concept (pengonsepan) adalah tahap untuk menentukan tujuan dan
siapa pengguna program aplikasi (identifikasi audiens).
Tujuan dan pengguna akhir program berpengaruh pada nuansa
multimedia sebagai pencerminan dari identitas organisasi yang
menginginkan informasi sampai pada pengguna akhir.
Karakteristik pengguna termasuk kemampuan pengguna juga perlu
dipertimbangkan karena dapat mempengaruhi pembuatan desain.
2. Design
Design (perancangan) adalah tahap pembuatan spesifikasi mengenai
arsitektur program, gaya, tampilan, dan kebutuhan material / bahan untuk
program. Spesifikasi dibuat serinci mungkin sehingga pada tahap
berikutnya (material collecting dan assembly) tidak diperlukan
ditentukan pada tahap ini. Jenis design dalam tahap ini di antaranya
adalah:
Design berbasis media, seperti: storyboard atau flowchart view.
Design Struktur Navigasi.
Design berorientasi objek, seperti: CAD, GIS, dll.
Biasanya salah satu atau lebih design di atas diterapkan, seperti:
storyboard dan struktur navigasi, atau dengan flowchart view.
3. Material Collecting
Material collecting (pengumpulan bahan) adalah tahap pengumpulan
dan pengelompokan bahan yang sesuai dengan kebutuhan rancangan.
Bahan-bahan tersebut, antara lain gambar clip art, foto, animasi,
video, audio, dll yang dapat diperoleh secara gratis atau dengan
pemesanan kepada pihak lain sesuai dengan rancangan, ataupun dibuat
sendiri dengan piranti lunak pembuat media yang diperlukan, disesuaikan
dengan kebutuhan rancangan.
4. Assembly
Tahap assembly (pembuatan / penyusunan aplikasi) adalah tahap
pembuatan semua objek atau bahan multimedia. Pembuatan aplikasi
didasarkan pada tahap design, seperti storyboard dan struktur navigasi,
atau bagan alir.
Pada tahap ini biasanya menggunakan perangkat lunak authoring
5. Testing
Tahap testing (pengujian) dilakukan setelah menyelesaikan tahap
pembuatan (assembly) dengan menjalankan aplikasi / program dan
melihatnya apakah ada kesalahan atau tidak.
6. Distribution
Pada tahap ini, aplikasi akan disimpan dalam suatu media
penyimpanan. Jika media penyimpanan tidak cukup untuk menampung
aplikasinya, kompresi terhadap aplikasi tersebut akan dilakukan.
Tahap ini juga dapat disebut tahap evaluasi untuk pengembangan
produk yang sudah jadi supaya menjadi lebih baik. Hasil evaluasi ini dapat
digunakan sebagai masukan untuk tahap concept pada produk selanjutnya.
2.3 Animasi 3D
Dalam animasi 3D, perangkat lunak menciptakan dunia virtual ke bentuk
tiga dimensi dan perubahan (gerakan) dihitung dari tiga absis (x, y, dan z). Hal ini
membuat image atau objek yang akan diciptakan terlihat tampak muka, belakang,
samping atas dan bawah, serta dapat bergerak mendekati dan menjauhi pemirsa,
atau dalam sumber cahaya virtual dan sudut pandang. Memungkinkan pemirsa
untuk menjelajahi dan melihat seluruh bagian objek dari semua sudut. Teknik
pemodelan animasi 3D, yaitu:
1. Animasi cahaya, yaitu perubahan posisi intensitas cahaya serta efek yang
Gambar 2.12 Animasi Cahaya
2. Animasi kamera, yaitu pengaturan titik pandang dengan perubahan posisi
kamera.
Gambar 2.13 Animasi Kamera 3. Animasi modifier, yaitu perubahan bentuk objek.
Gambar 2.14 Animasi Modifier
4. Animasi system particle, yaitu pengaturan parameter objek untuk
mempengaruhi gerak partikel. Sebagai contoh, efek spin yang berfungsi
Gambar 2.15 Animasi System Particle
5. Animasi track view, yaitu pengaturan kontrol animasi yang berkaitan
dengan gerakan objek yang dianimasikan.
Gambar 2.16 Animasi Track View
2.3.1 Pemodelan 3D
Dalam grafik komputer 3D, 3D modelling adalah proses mengembangkan
matematika, representasi dari setiap tiga dimensi benda (baik benda mati maupun
hidup) melalui perangkat lunak khusus. Melihat objek secara tiga dimensi berarti
melihat objek dalam bentuk sesungguhnya. Penggambaran 3D akan lebih
membantu memperjelas maksud dari rancangan objek, karena bentuk
Penggambaran 3D merupakan pengembangan lebih lanjut dari penggambaran 2D.
(Ihsan, 2010)
Gambar 2.17 Perbandingan Tampilan Objek 2D dan 3D
Perbedaan antara grafik 2D dan 3D dapat dilihat dari karakteristiknya.
Pada umumnya, grafik 3D merupakan penyempurnaan dari grafik 2D yang telah
melalui serangkaian proses. Karakteristik dari grafik 2D antara lain: 1) memiliki
tampilan gambar yang datar (flat), 2) perspektif, 3) hanya memiliki warna dasar,
4) berupa struktur garis, 5) menggunakan outline, 6) memiliki frame layar yang
terbatas, 7) tidak menggunakan lighting, 8) biasanya menggunakan shading, 9)
objek berada pada koordinat XY. Sedangkan karakteristik dari grafik 3D antara
lain: 1) memiliki variasi warna yang lebih banyak, 2) memiliki layar tampilan
lighting, 5) dapat menimbulkan gambar yang timbul (tidak flat), 6) memiliki
tampilan yang dramatis.
Gambar 2.18 Proses Pemodelan 3D
Proses pemodelan 3D membutuhkan perancangan yang dibagi dengan
beberapa tahapan untuk pembentukannya. Seperti objek apa yang ingin dibentuk
sebagai objek dasar, metoda pemodelan objek 3D, pencahayaan dan animasi
gerakan objek sesuai dengan urutan proses yang akan dilakukan. (Ihsan, 2010)
Adapun tujuan dan fungsi dari masing-masing bagian tersebut adalah
proses yang akan dijelaskan sebagai berikut:
1. Motion Capture / Model 2D
Adalah langkah awal untuk menentukan bentuk model objek yang
akan dibangun dalam bentuk 3D. Dalam tahap ini, proses penentuan objek
2D memiliki pengertian bahwa objek 2D yang akan dibentuk merupakan
2. Dasar Metode 3D Modelling
Ada beberapa metode yang digunakan untuk pemodelan 3D di
antaranya ada jenis metode pemodelan objek yang disesuaikan dengan
kebutuhannya seperti NURBS dan polygon.
Polygon modelling merupakan bentuk segitiga dan segiempat yang
menentukan area dari permukaan sebuah karakter. Sedangkan modelling
dengan NURBS (Non-Uniform Rational Bezier Spline) merupakan metode
paling populer untuk membangun sebuah model organik yang kurvanya
dapat dibentuk dengan hanya tiga titik saja.
3. Proses Rendering
Rendering adalah proses akhir dari keseluruhan proses pemodelan
ataupun animasi komputer. Dalam rendering, semua data-data yang sudah
dimasukkan dalam proses modelling, animasi, texturing, pencahayaan
dengan parameter tertentu akan diterjemahkan dalam sebuah output.
Bagian rendering yang sering digunakan, yaitu:
Field rendering, sering digunakan untuk mengurangi strobing effect
yang disebabkan gerakan cepat dari sebuah objek dalam rendering
video.
Shader, adalah sebuah tambahan yang digunakan dalam 3D software
tertentu dalam proses special rendering. Biasanya shader diperlukan
untuk memenuhi kebutuhan special effect tertentu seperti lighting
4. Texturing
Proses texturing ini untuk menentukan karakteristik sebuah materi
objek dari segi tektur. Texture kemudian bisa digunakan untuk
meng-create berbagai variasi warna pattern, tingkat kehalusan / kekasaran
sebuah lapisan objek secara detail.
5. Image and Display
Merupakan hasil akhir dari keseluruhan proses dari pemodelan.
Biasanya objek pemodelan yang menjadi output adalah berupa gambar
untuk kebutuhan koreksi pewarnaan, pencahayaan, atau visual effect yang
dimasukkan pada tahap texturing pemodelan.
2.3.2 Teknik Penampilan Realita
Dalam menggambarkan objek secara realistis pada layar tampilan, terdapat
sejumlah teknik yang harus dipelajari di antaranya adalah: (Simamarta, 2007: 118)
1. Proyeksi Parallel
Dimana objek digambar dari berbagai sudut pandang, misalnya
pandangan depan, samping, dan pandangan atas. Dalam proyeksi paralel,
kita menganggap bahwa letak sumber cahaya terhadap objek sangatlah
jauh sehingga sinar yang datang dianggap sejajar satu sama lain.
2. Proyeksi Perspektif
Dalam ketebalan dan kedalaman dapat ditunjukkan dengan cara
3. Intensity Cues
Suatu teknik penampilan kedalaman dengan memberikan intensitas
yang lebih tinggi pada garis-garis yang lebih dekat dengan pengamat.
4. Teknik Arsiran
Memanfaatkan sumber cahaya sintetis untuk menunjukkan
kedalaman bentuk yang sesungguhnya dari suatu objek.
2.3.3 Transformasi 3D
Transformasi objek 3D dilakukan untuk memperlihatkan realita dari objek
yang ditinjau. Transformasi 3D terdiri atas penggeseran, penskalaan, pemutaran,
dan shearing.
1. Penggeseran, sembarang titik pada bidang XYZ bisa digeser ke sembarang
tempat dengan menambahkan besaran pada arah sumbu x, y, dan z.
2. Penskalaan, proses untuk memperbesar atau memperkecil gambar.
Penskalaan bisa dilakukan ke arah x saja, ke arah y saja, ke arah z saja,
atau kombinasi dari ketiga-tiganya.
3. Pemutaran, bisa dilakukan dengan memilih salah satu sumbu koordinat
sebagai sumbu putar.
4. Shearing, di sembarang titik pada sepasang sumbu bisa dilakukan pada
sumbu ketiga.
Dalam aplikasi ini, peneliti menggunakan transformasi jenis penskalaan
2.3.4 Modifikasi Objek 3D
Pada dasarnya setiap objek 3D merupakan kumpulan dari beberapa objek
2D yang saling berhubungan dan membentuk sistem tertentu. Untuk modifikasi
objek 2D menjadi objek 3D, 3Ds Max mempunyai beberapa fasilitas antara lain:
(Saeba, 2008: 79)
1. Modifier Lathe, dipergunakan untuk memodifikasi objek shape menjadi
objek benda putar.
2. Extrude, dipergunakan untuk memberikan ketebalan objek shape, baik
berupa kurva terbuka maupun tertutup.
3. Loft, dipergunakan untuk memodifikasi objek shape menjadi objek 3D
dengan menentukan path dan shape. Prinsip kerja modifier ini adalah
meng-extrude shape mengikuti path, sehingga akan membentuk suatu
objek 3D.
4. Terrain, dipergunakan untuk membuat suatu permukaan lahan berdasarkan
kontur yang sudah dibuat dalam 3Ds Max.
2.4 Konsep Dasar Media Pembelajaran
Sebelum merancang pembelajaran, seorang guru harus menguasai sejumlah
teori atau filsafat tentang belajar, termasuk beberapa pendekatan dalam
pembelajaran.
Pembelajaran diidentikkan dengan kata “mengajar” berasal dari kata dasar
“ajar” yang berarti petunjuk yang diberikan kepada orang supaya diketahui
(diturut) ditambah dengan awalan pe- dan akhiran –an menjadi “pembelajaran”,
yang berarti proses, perbuatan, cara mengajar atau mengajarkan sehingga anak
didik mau belajar. (KBBI)
Pembelajaran adalah proses interaksi peserta didik dengan pendidik dan
sumber belajar pada suatu lingkungan belajar. Pembelajaran merupakan bantuan
yang diberikan pendidik agar dapat terjadi proses pemerolehan ilmu dan
pengetahuan, penguasaan kemahiran dan tabiat, serta pembentukan sikap dan
kepercayaan pada peserta didik. Dengan kata lain, pembelajaran adalah proses
untuk membantu peserta didik agar dapat belajar dengan baik.
Proses pembelajaran dialami sepanjang hayat seorang manusia serta dapat
berlaku dimanapun dan kapanpun. Pembelajaran mempunyai pengertian yang
mirip dengan pengajaran, walaupun mempunyai konotasi yang berbeda. Dalam
konteks pendidikan, guru mengajar supaya peserta didik dapat belajar dan
menguasai isi pelajaran hingga mencapai sesuatu objektif yang ditentukan (aspek
kognitif), juga dapat mempengaruhi perubahan sikap (aspek afektif), serta
Maka pembelajaran adalah usaha sadar dari guru untuk membuat siswa
belajar, yaitu terjadinya perubahan tingkah laku pada diri siswa yang belajar,
dimana perubahan itu dengan didapatkannya kemampuan baru yang berlaku
dalam waktu yang relatif lama dan karena adanya usaha.
2.4.1 Definisi Media Pembelajaran
Media pembelajaran terdiri atas dua kata, yaitu „media‟ dan
„pembelajaran‟. Media adalah sebuah alat yang mempunyai fungsi menyampaikan
pesan. Media pembelajaran adalah sebuah alat yang berfungsi untuk
menyampaikan pesan pembelajaran. Pembelajaran adalah sebuah proses
komunikasi antara pembelajar, pengajar, dan bahan ajar. Komunikasi tidak akan
berjalan tanpa bantuan sarana penyampai pesan atau media.
Thorn (1995) mengajukan enam kriteria untuk menilai multimedia
interaktif, yaitu: (Nandi, 2006: 3)
1. Kriteria pertama adalah kemudahan navigasi, yaitu sebuah program harus
dirancang sesederhana mungkin sehingga pembelajar bahasa tidak perlu
belajar komputer lebih dahulu.
2. Kriteria kedua adalah kandungan kognisi, yaitu memiliki kandungan
kognisi yang bersifat memperoleh pengetahuan dan memanipulasi
pengetahuan melalui aktivitas mengingat, menganalisis, memahami,
menilai, menalar, dan membayangkan.
3. Kriteria ketiga adalah presentasi informasi, yaitu mengandung