PEMBANGUNAN SISTEM PENGENALAN HURUF
BRAILLE INTERAKTIF BERBASIS MOBILE DI
SLBN A CITEUREUP
SKRIPSI
Diajukan untuk Menempuh Ujian Akhir Sarjana
HARDIYANSAH EKO NUGROHO
10109216
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS TEKNIK DAN ILMU KOMPUTER
1
BAB I
PENDAHULUAN
1.1 Latar Belakang
Menulis dan membaca merupakan kemampuan yang sangat penting untuk diajar kepada
anak sedini mungkin. Dengan memiliki kemampuan menulis dan membaca , anak dapat
menuangkan segala hal yang ada dipikirannya serta mendapat ilmu baru dari informasi yang
dibacanya. Selain itu , dengan memiliki kemampuan menulis dan membaca diharapkan si anak
dapat berkomunikasi dan memberikan informasi. Untuk itu seorang anak perlu diajarkan
membaca dan menulis sejak dini.
Demikian pula anak/siswa tunanetra perlu mendapatkan pendidikan baca tulis sejak dini
agar mempermudah mereka dalam menjalani aktivitasnya. Anak tunanetra merupakan anak yang
memiliku keterbatasan melihat, maka dari itu perlu mendapatkan pengajaran secara khusus
dalam baca tulis. Cara belajar yang umum digunakan yaitu penggunaan huruf
braille
, yang juga
merupakan huruf resmi yang digunakan kaum tunanetra.
Huruf
braille
merupakan huruf yang berupa kombinasi titik-titik timbul yang cara
membacanya dengan cara diraba. Dalam konteks pembelajaran sekolah, kemampuan siswa
dalam membaca dan menulis
braille
akan sangat membantu dalam mempelajari mata pelajaran
lain. Maka dari itu, kemampuan membaca dan menulis
braille
merupakan kemampuan dasar
yang harus dimiliki siswa tunanetra.
Alat yang digunakan untuk menulis
braille
adalah
reglet
dan
stylus
serta kertas
braille
.
Reglet
merupakan penjepit kertas yang teridiri dari banyak lubang.
Stylus
adalah sejenis jarum
untuk membuat permukaan kertas
braille
menjadi timbul. Sedangkan kertas
braille
adalah media
untuk menulis
braille
.
2
Citeureup juga menggunakan
reglet
dan
stylus
. Seperti yang sudah dijelaskan sebelumnya, siswa
diajarkan huruf
braille
sejak SD tepatnya kelas satu. Berdasarkan wawancara dengan ibu
Kasmiati, S.pd selaku wali kelas 2 SD tunanetra ,pada saat anak tunanetra sudah menginjak kelas
2 SD , mereka sudah mengenal huruf dari A sampai Z dan angka desimal 0 sampai 9.
Kemampuan mengenali huruf dan bilagan dasar memang sudah dikuasai anak tunanetra
sejak kelas 2 SD. Namun berdasarkan observasi dan wawancara ,masih ditemukan kesulitan bagi
siswa dalam menulis
braille
. Seperti halnya dalam memasang
reglet
, masih ada yang
memasangnya dengan miring ,terbalik atau salah posisi bahkan jika menekan kertas terlalu kuat,
kertasnya tidak timbul melainkan berlubang. Selain itu masih ada anak yang masih kebingungan
dalam menulis huruf yang mirip bentuknya , seperti huruf “E” dan “I” serta “H” dan “J” yang
juga menyebabkan kesalahan membaca.
Berdasarkan permasalahan yang telah dijelaskan pada paragraf sebelumnya, perlu
dibangun suatu aplikasi yang cocok bagi siswa tunanetra dengan mengikuti cara kerja
reglet
dan
stylus
supaya memudahkan belajar dan mudah menguasai tulisan
braille
serta interaktif. Aplikasi
yang dibangun merupakan aplikasi berbasis
mobile
. Berbasis
mobile
dipilih karena siswa
tunanetra juga sudah mengenal
handphone
atau
gadget,
siswa lebih suka menggunakan
gadget
untuk mengisi waktu luang atau menjalankan aktivitas, serta mengapa harus interaktif karena
pengajar juga melatih anak dengan cara yang interaktif pula, misalnya dalam bentuk permainan.
Berdasarkan wawancara dengan bapak Subagio selaku guru komputer,
handphone
yang
digunakan kaum tunanetra memiliki kemampuan
screen reader
yaitu sistem yang membacakan
kalimat yang diketik, kalimat atau kata atau huruf yang dibacakan sistem dibaca dengan bahasa
Inggris.
3
1.2 Identifikasi Masalah
Berdasarkan masalah yang ada pada latar belakang, maka rumusan masalah penelitian ini
adalah “ Bagaima
na menciptakan aplikasi interaktif yang memudahkan siswa tunanetra belajar
huruf
braille
dengan cara yang menyenangkan”.
1.3 Maksud dan Tujuan
Merujuk pada masalah yang sudah teridentifikasi, maksud diadakannya penelitian ini
adalah untuk menganalisis ,merancang dan membangun aplikasi yang interaktif belajar abjad
braille
berbasis
mobile
dengan menerapkan metode UCD(
User Centered Design
) agar sesuai
dengan karakteristik pengguna. Adapun tujuannya adalah membuat anak tunanetra dimudahkan
dalam belajar huruf
braille
secara menyenangkan
.
1.4 Batasan Masalah
Dalam penelitian ini perlu adanya batasan masalah, agar permasalahan yang ditinjau tidak terlalu
luas dan sesuai dengan maksud dan tujuan yang ingin dicapai :
1.
Penelitian dilakukan di Sekolah Luar Biasa Negeri (SLBN) A Citereup
2.
Hasil penelitian yang dihasilkan hanya diterapkan di SLBN A Citereup
3.
Penelitian dilakukan terhadap siswa kelas 2 SD penyandang tunanetra
4.
Hasil penelitian adalah aplikasi belajar
braille
dengan menerapkan metode UCD(
User
Centered Design
)
.
5.
Aplikasi yang dibangun dalam bentuk
prototype
.
6.
Aplikasi
mobile
berbasis
Android
7.
Abjad
braille
yang ada di aplikasi hanya huruf A sampai Z
8.
Aplikasi diperuntukkan untuk
smartphone Android
berteknologi
Multitouch
9.
Sistem kerja aplikasi dimiripkan dengan cara kerja
reglet
dan
stylus
, yaitu dengan
menekan satu atau banyak titik berdasarkan pola tiap karakter.
4
1.5 Metodelogi Penelitian
Metodelogi yang rencananya akan digunakan dalam penulisan tugas akhir ini adalah sebagai
berikut :
1.5.1 Metode Pengumpulan Data
Metode ini digunakan dalam rangka mengumpulkan data yang dibutuhkan dalam penelitian.
Metode pengumpulan data yang akan dilakukan, antara lain :
1. Wawancara
Teknik pengumpulan data dengan wawancara adalah metode pengumpulan data dengan
mengadakan wawancara atau tatap muka secara langsung terhadap penyandang tuna netra dan
orang lain di lingkungan sekolah yang membantu dalam memberikan data.
2. Studi Literatur
Studi ini dilakukan dengan cara mempelajari, meneliti dan menelaah berbagai
literatur-literatur dari perpustakaan yang bersumber dari buku-buku, teks, jurnal ilmiah, situs-situs di
internet, dan bacaan-bacaan yang ada kaitannya dengan topik penelitian.
3. Observasi
Pengamatan (observasi) adalah teknik pengumpulan data dengan mengadakan penelitian dan
peninjauan langsung terhadap permasalahan.
1.5.2 Metode Perancangan Interaksi
5
Tahap ini merupakan tahap identifikasi terhadap karakteristik pengguna, tugas pengguna, dan
lingkungan sekitar pengguna.
2. Menentukan kebutuhan interaksi pengguna
Tahap ini merupakan tahap identifikasi terhadap kebutuhan yang dimiliki pengguna beserta
aktivitas yang dilakukan oleh pengguna dan kebutuhan organisasi pada lingkungan pengguna
.Dalam UCD penting untuk memperluas aktivitas kebutuhan fungsional sistem dengan membuat
pernyataan eksplisit kebutuhan pengguna dan organisasi, dalam hubungannya dengan konteks
diskripsi penggunaan dalam hal:
a.
Kualitas perancangan interaksi manusia dan komputer
b.
Kualitas dan isi tugas pengguna ( termasuk alokasi tugas diantara kategori penguna yang
berbeda )
c.
Kinerja tugas yang efektif
3. Solusi perancangan yang dihasilkan
Tahap ini merupakan tahap perancangan solusi dengan melakukan studi literatur atau referensi
lainnya. Setelah dihasilkan solusi, langkah selanjutnya yang dapat dilakukan adalah dengan
merancang cara belajar , cara penggunaan atau interaksi dan
prototype
yang kemudian diuji
dengan pengguna sebagai proses evaluasi.
4. Pengembangan
Bagian ini berisi tahap evaluasi terhadap perancangan yang telah disesuaikan dengan kebutuhan
pengguna. Evaluasi ini dilakukan untuk mengetahui sejauh mana perancangan yang dihasilkan
sesuai dengan kebutuhan pengguna.
1.6 Sistematika Penulisan
BAB I PENDAHULUAN
6
BAB II LANDASAN TEORI
Bab ini membahas tentang profil tempat penelitian yang mencakup sejarah, visi & misi, dan
struktur organisasi . Bab ini membahas pula studi kepustakaan yang berisi landasan teori dan
rujukan
–
rujukan yang sesuai untuk menunjang analisa dan permasalahan dalam memecahkan
permasalahan yang dihadapi.
BAB III ANALISIS DAN PERANCANGAN
Bab ini membahas mengenai kegiatan analisis dan melakukan perancangan cara belajar dan
model interface aplikasi berbasis android yang sesuai dengan kaidah metode
UCD(User
Centered Design)
. Bab ini juga berisi tentang analisis kebutuhan yang diperlukan dalam
penyelesaian penelitian dan faktor lain yang membantu penyelesaian jika ada.
BAB IV IMPLEMENTASI DAN PENGUJIAN
Bab ini membahas mengenai implementasi dan pengujian terhadap interaksi pengguna dengan
aplikasi dan model interface yang dihasilkan berdasarkan proses yang telah dilakukan menurut
metode
User Centered Design
. Hal ini dilakukan untuk mengetahui sejauh mana aplikasi
memiliki kesesuaian dengan pengguna terutama dalam mengedukasi para siswa dalam mengetik
braille
.
BAB V KESIMPULAN
133
BAB V
KESIMPULAN
5.1. Kesimpulan
Berdasarkan hasil pengujian terhadap aplikasi pengenalan huruf
braille
. Aplikasi telah
berhasil menjalankan semua kebutuhan fungsionalitasnya. Untuk implementasi interaksi, ukuran
telapak jari anak kelas 2 tunanetra tidak melebihi ukuran tombol
braille
. Berdasarkan hasil
kuisioner anak tunanetra sangat antusias dengan adanya aplikasi sebagai media pembelajaran
baru, siswa jadi lebih mudah terdorong keinginan belajarnya. Sehingga siswa dapat lebih giat
belajar huruf
braille
.
5.2. Saran
BIODATA PENULIS
Nama
:
Hardiyansah Eko Nugroho
Tempat, tanggal lahir
:
Cimahi, 12 Januari 1990
Jenis Kelamin
:
Laki-Laki
Alamat
:
ASPOL Cibabat no. 173/174, Kel.Cigugur Tengah,
Kec.Cimahi Tengah, Kota Cimahi
No.telepon
:
085759753531
:
henif5@gmail.com
Riwayat Pendidikan
2009 - 2015
:
Jenjang S1 Program Studi Teknik Informatika
Universitas Komputer Indonesia Bandung
2005 - 2008
:
SMA Negeri 3 Cimahi
2002
–
2005
:
SMP Negeri 3 Cimahi
1996 - 2002
:
SDN Sosial 2 Cimahi
1995 - 1996
:
TK Kemala Bhayangkari 16 Cimahi
Demikian riwayat hidup ini saya buat dengan sebenar-benarnya dalam keadaan
sadar dan tanpa paksaan.
Bandung, 19 Agusutus 2015
v
DAFTAR ISI
ABSTRAK... i
ABSTRACT
... ii
KATA PENGANTAR... iii
DAFTAR ISI ... v
DAFTAR GAMBAR ... viii
DAFTAR TABEL ... x
DAFTAR SIMBOL ... xii
DAFTAR LAMPIRAN ... xviii
BAB I PENDAHULUAN ... 1
1.1 Latar Belakang ... 1
1.2 Identifikasi Masalah ... 3
1.3 Maksud dan Tujuan ... 3
1.4 Batasan Masalah ... 3
1.5 Metodelogi Penelitian ... 4
1.5.1 Metode Pengumpulan Data ... 4
1.5.2 Metode Perancangan Interaksi ... 5
1.6 Sistematika Penulisan ... 6
vi
2.1. Profil Tempat Penelitian ... 9
2.1.1 Sejarah dan Identitas Sekolah ... 9
2.1.2 Visi dan Misi ... 11
2.1.3 Tujuan Sekolah ... 12
2.2. Landasan Teori ... 12
2.2.1. Pengertian Tunanetra ... 13
2.2.2. Interaksi Manusia dan Komputer... 24
2.2.3. Media Pembelajaran... 48
2.2.4. Telepon Pintar atau
Smartphone
... 51
2.2.5. Sistem Operasi Android ... 55
2.2.6. Diagram UML (
Unified Modeling Language
) ... 58
2.2.7 Metode Kualitatif dan Kuantitatif ... 68
BAB III ANALISIS DAN PERANCANGAN ... 71
3.1 Analisis ... 71
3.1.1. Analisis Masalah ... 71
3.1.2. Analisis Karakteristik Pengguna ... 72
3.1.3. Analisis Interaksi Tunanetra dan Perangkat berkemampuan komputer ... 75
3.1.4. Analisis Cara Mengidentifikasi Komponen Antarmuka ... 75
3.1.5. Analisis Spesifikasi Kebutuhan Perangkat Lunak ... 77
vii
3.2 Perancangan Interaksi dan Antarmuka ... 96
3.2.1. Hal yang mendasari perancangan interaksi dan antarmuka ... 97
3.2.2. Perancangan Interkasi ... 97
3.2.3. Perancangan Antarmuka ... 102
BAB IV IMPLEMENTASI DAN PENGUJIAN... 117
4.1. Implementasi Antarmuka ... 117
4.1.1. Tampilan Animasi Pembuka ... 117
4.1.2. Tampilan Mode Belajar ... 118
4.1.3. Tampilan Mode Latihan ... 119
4.1.4. Tampilan Mode Kuis ... 120
4.1.5. Implementasi Interaksi ... 122
4.2. Pengujian ... 124
4.2.1 Pengujian
Alpha
... 124
4.2.2 Pengujian
Betha
... 131
BAB V KESIMPULAN ... 133
5.1. Kesimpulan ... 133
5.2. Saran ... 133
135
DAFTAR PUSTAKA
[1] F. A. Koestler,
The Unseen Minority: A Social History of Blindness in The United States
.
New York: David McKay, 1976.
[2] T. S. Somantri,
Psikologi Anak Luar Biasa
. Bandung: Refika Aditama, 2007.
[3] S. Kurniawan and R. Manduchi,
Assistive Technology for Blindness and Low Vision
. Boca
Raton: CRC Press, 2012.
[4] W. O. Galitz,
The Essential Guide to User Interface Design: An Introduction to GUI
Design
. Indianapolis: Wiley Publishing, 2007.
[5] M. Vermaat,
Discovering Computers: Essentials
. Cengage Learning, 2013.
[6] J. A. Jacko and C. Stepahnidis,
Human-Computer Interaction: Theory and Practice
. Taylor
& Francis, 2003.
[7] J. Rubin and D. Chisnell,
Handbook of Usability Testing, Second Edition: How to Plan,
Design, and Conduct Effective Tests
, 2nd ed. Indianapolis: Wiley Publishing, 2008.
[8] O. Oliver. (2013, Oct.) Designing Logos With Color Psychology. [Online].
http://www.ucreative.com/articles/designing-logos-with-color-psychology/[12 April 2014]
136
[10] C. Muller-Tomfeld,
Tabletop - Horizontal Interactive Displays
. New York: Springer, 2010.
[11] N. S. H,
Pemrograman Aplikasi Mobile Smartphone dan Tablet PC Berbasis Android
.
Bandung: Informatika, 2012.
[12] (2014, Feb.) Android Developer. [Online].
http://developer.android.com/tools/help/sdk-manager.html:[ 4 April 2014]
[13] G. Booch, J. Rumbaugh, and I. Jacobson,
The Unified Modeling Language User Guide
.
Pearson Education, 2005.
[14] R. Ismail,
Metode Penelitian Kualitatif
. Medan, Indonesia: USU Press, 2009.
[15] K. K. Agrawal and Y. Singh,
Software Engineering
. New Delhi: New Age International,
2005.
[16] M. G. Morgan, B. Fischhoff, A. Bostrom, and C. J. Atman,
Risk Communication: A Mental
Models Approach
. New York: Press Syndicate of The University of Cambridge, 2002.
[17] C. Snyder,
Paper Prototyping: The Fast and Easy Way to Define and Refine User
Interfaces
. San Fransisco: Morgan Kaufmann Publishers, 2003.
[18] A. Israr, I. Poupyrev, and S.-C. Kim, "Tactile Rendering of 3D Features on Touch
Surfaces," p. 8, 2013.
[19] (2014,
Apr.)
Android
Website.
[Online].
Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
45 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033PEMBANGUNAN SISTEM PENGENALAN HURUF BRAILLE
INTERAKTIF BERBASIS MOBILE DI SLBN A CITEUREUP
Hardiyansah Eko Nugroho
Teknik Informatika
–
Universitas Komputer Indonesia
Jl. Dipatiukur 112-114 Bandung
E-mail : henif5@gmail.com
ABSTRAK
SLBN A Citeureup sebagai suatu institusi pendidikan bagi tunanetra mendidik siswa-siswinya yang belajar abjad braille sejak dini. Huruf braille merupakan huruf yang berupa kombinasi titik-titik timbul yang cara membacanya dengan cara diraba. Pembangunan aplikasi pengenalan braille berbasis mobile. Metode perancangan interaksi menggunakan metode UCD(User Centeren Design), metode yang memfokuskan pada karakteristik pengguna. Penggunaan metode UCD terbukti membuat pengguna menjadi lebih senang dalam belajar braille.
Kata kunci : Braille, User Centered Design, SLBN A Citeureup.
1.
PENDAHULUAN
Anak tunanetra perlu mendapatkan pendidikan baca tulis sejak dini agar mempermudah mereka dalam menjalani aktivitasnya. Huruf yang umum digunakan untuk membaca dan menulis yaitu huruf braille, huruf yang berupa kombinasi titik-titik timbul yang cara membacanya dengan cara diraba, huruf ini menjadi huruf resmi bagi kaum tunatnetra.
Berdasarkan observasi dan wawancara ,masih ditemukan kesulitan bagi siswa dalam menulis braille. Maka dari itu perlu dibangun suatu aplikasi yang cocok bagi siswa tunanetra dengan mengikuti cara kerja reglet dan stylus. Aplikasi yang dibangun berbasis mobile, diharapkan siswa dapat dimudahkan belajar dengan cara yang menyenangkan.
1.1 Pengertian Tunanetra
Pengertian tunanetra adalah individu yang indera penglihatannya (kedua-duanya) tidak berfungsi sebagai saluran penerima informasi dalam kegiatan sehari-hari seperti halnya orang berpenglihatan normal [1].
Individu dengan gangguan penglihatan ini dapat diketahui dalam kondisi berikut:
1. Ketajaman penglihatannya kurang dari ketajaman yang dimiliki orang berpenglihatan normal
2. Terjadi kekeruhan pada lensa mata atau terdapat cairan tertentu
3. Posisi mata sulit dikendalikan oleh syaraf otak
4. Terjadi kerusakan susunan syaraf otak yang berhubungan dengan penglihatan Tunanetra dapat dikelompokkan menjadi dua macam, yaitu :
a. Buta Total (total blind)
Dikatakan buta jika sama sekali tidak mampu menerima rangsang cahaya dari luar (visusnya = 0)
b. Penglihatan Rendah (low vision)
Bila masih mampu menerima rangsang cahaya dari luar, tetapi ketajamannya lebih dari 6/21, atau
jika hanya mampu membaca „headline’ pada surat
kabar.
1.1.1 Abjad Braille
Braille terdiri dari sel yang mempunyai 6 titik timbul dan kehadiran atau ketiadaan titik itu akan memberi kode untuk simbol tersebut [1].
Gambar 1 Pola Huruf Braille
Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
46 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033Gambar 2 Abjad Braille
1.1.2 Reglet dan Stylus
Reglet digunakan untuk membuat
titik-titik timbul yang akan membentuk suatu pola yang mengacu pada huruf-huruf braille [2].
Stylus adalah
[image:19.595.70.269.399.515.2]sebuah jarum atau paku modifikasi yang ditancapkan pada kertas ,stylus menekan kertas braille untuk membuat pola titik timbul sesuai dengan pola huruf braille yang di maksud.
Gambar 3 Reglet dan Stylus
1.2 Interaksi Manusia dan Komputer
Definisi tentang interaksi manusia dan komputer atau human and computer interaction memiliki dua paradigma diantaranya sebagai berikut :
1. Galitz mengatakan bahwa “Human-computer interaction is the study, planning, and design of how people and computers work together so that a person's needs are satisfied in the most effective way”. Berdasarkan apa yang dikemukakan oleh Galitz,bahwa interaksi manusia dan komputer (IMK) merupakan ilmu yang mempelajari mengenai pembelajaran, perencanaan, dan desain bagaimana manusia dan komputer dapat berinteraksi dan bekerja secara bersama sehingga kebutuhan manusia dapat diselesaikan secara efektif [3].
2. “Human-computer interaction is a discipline concerned with the design, evaluation and implementation of interactive computing systems for human use and with the study of major phenomena surrounding them” (hewwet et al, 1996). Pengertian ini menggambarkan bahwa IMK adalah suatu disiplin ilmu yang mengacu kepada suatu design (perancangan), evaluasi sekaligus implementasi dari sistem yang interaktif untuk digunakan oleh manusia sehingga menjadi suatu pembelajaran di dalam lingkungannya [4].
Dari dua paradigma tersebut dapat ditemukan persamaan dan perbedaannya. Persamaan dari dua definisi diatas adalah, bahwa IMK tersebut mempunyai tujuan agar nantinya sistem yang dibangun benar-benar dapat dijadikan alat bantu untuk manusia (user) yang dapat memenuhi kebutuhannya. Pada definisi yang kedua, terdapat
kata “evaluation and implementation” ini menunjukan bahwa IMK tidak hanya sekedar membuat tampilan yang dapat dimengerti dan dipahami oleh user, tetapi juga harus dievaluasi dari segi fungsional yang nantinya akan digunakan dan diimplementasi kepada user [3].
1.2.1 Hubungan Manusia dan Komputer
[image:19.595.311.542.455.577.2]Dalam proses interaksi, antara manusia dan komputer memiliki kaitan satu sama lain. Hubungan antara manusia dan komputer dapat dilihat pada gambar 4.
Gambar 4 Hubungan Manusia dan Komputer
Penjelasan tentang gambar 4 adalah sebagai berikut :
1. Pengguna
Pengguna baik secara individu atau sekelompok pengguna dalam organisasiyang masing-masing saling berhubungan dalam suatu pekerjaan atau sebuah proses.Pengguna dapat berupaya untuk menyelesaikan pekerjaan denganmemanfaatkan teknologi.
2. Komputer
Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
47 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033komputer diantaranya komputer yang berskala kecil/desktop hingga komputer berskala besar seperti komputer super. Komputer dapat juga berupa satuan teknologi yang dapat ditempelkan/dicangkokan (embedded system) ke suatu benda.
3. Interaksi
Interaksi merupakan proses komunikasi antara pengguna (user) dengankomputer dengan menggunakan media interaksi antar keduanya yang dapat dilakuka secara langsung maupun tidak langsung. Dalam interaksi,umumnya melibatkan suatu dialog dengan suatu umpan balik (feedback) dan kontrol hasil kinerja dari sebuah pekerjaan tersebut.
Interaksi yang baik dapat memberikan suatu kemudahan dalam melakukan pekerjaan sehingga mendapatkan hasil yang sesuai dengan kebutuhan.
1.2.2 Model User Centered Design
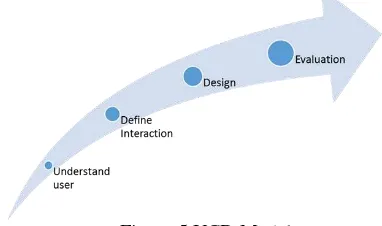
[image:20.595.74.263.459.570.2]UCD ( User Centered Design )merupakan paradigma baru dalam pengembangan sistem berbasis web. Perancangan berbasis pengguna adalah istilah yang yang digunakan untuk untuk menggambarkan filosofi perancangan [5]. Konsep dari UCD adalah user sebagai pusat dari proses pengembangan sistem, dan tujuan/sifat-sifat, konteks dan lingkungan sistem semua didasarkan dari pengalaman pengguna. Konsep diagram UCD bisa dilihat pada gambar 5
Gambar 5 Model UCD
Menurut ISO 13407:1999 Human Centered Design Process mendefinisikan bahwa tahapan yang dilakukan dalam metode User Centered Design adalah :
a. Memahami dan menentukan konteks pengguna Tahap ini merupakan tahap identifikasi terhadap karakteristik pengguna, tugas pengguna, dan lingkungan sekitar pengguna.
b. Menentukan kebutuhan interaksi pengguna Tahap ini merupakan tahap identifikasi terhadap kebutuhan yang dimiliki pengguna beserta aktivitas yang dilakukan oleh pengguna dan kebutuhan organisasi pada lingkungan pengguna.
c. Solusi perancangan yang dihasilkan
Tahap ini merupakan tahap perancangan solusi dengan melakukan studi literatur atau referensi lainnya. Setelah dihasilkan solusi, langkah selanjutnya yang dapat dilakukan adalah dengan merancang cara belajar atau interaksi dan prototype yang kemudian diuji dengan pengguna sebagai proses evaluasi.
d. Pengembangan
Bagian ini berisi tahap evaluasi terhadap perancangan yang telah disesuaikan dengan kebutuhan pengguna serta tahap validasi terhadap perancangan yang sudah dibuat apakah sudah sesuai atau belum. Evaluasi ini dilakukan untuk mengetahui sejauh mana perancangan yang dihasilkan sesuai dengan kebutuhan pengguna agar dilakukan pengembangan.
1.3 Telepon Pintar
Telepon cerdas (smartphone) adalah telepon genggam yang mempunyai kemampuan tingkat tinggi, kadang-kadang dengan fungsi yang menyerupai komputer. Bagi beberapa orang, telepon pintar merupakan telepon yang bekerja menggunakan seluruh perangkat lunak sistem operasi yang menyediakan hubungan standar dan mendasar bagi pengembang aplikasi. Bagi yang lainnya, telepon cerdas hanyalah merupakan sebuah telepon yang menyajikan fitur canggih seperti surel (surat elektronik), internet dan kemampuan membaca buku elektronik (e-book) atau terdapat papan ketik (baik sebagaimana jadi maupun dihubung keluar) dan penyambung VGA. Dengan kata lain, telepon cerdas merupakan komputer kecil yang mempunyai kemampuan sebuah telepon [6].
2.
ISI PENELITIAN
Isi penelitian dalam pembangunan aplikasi pengenalan braille meliputi analisis masalah, analisis pengguna, analisis fungsi bisnis, perancangan antarmuka, implementasi dan pengujian.
2.1 Analisis Masalah
Berdasarkan hasil observasi dan wawancara terhadap guru SLBN A Citeureup kelas 2 SD yang bernama ibu Kasmiati, S.pd, terdapat permasalahan dalam mempelajari braille. Permasalahan tersebut adalah :
1. Siswa masih banyak yang memasang reglet dengan salah, sehingga huruf yang ditulis menjadi salah pula
2. Kesulitan dalam membuat huruf yang bentuknya mirip sehingga menimbulkan kesalahan persepsi
Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
48 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033menggunakan handphone berkemampuan screen reader yang lebih memudahkan ,hal ini membuat keterampilan menulis braille tidak bisa diterapkan dan lambat laun kemampuannya akan hilang
Permasalahan yang dialami anak tunanetra merupakan akibat dari kelainan fisik yang mereka alami, sehingga sulit menyesuaikan kegiatan yang dilakukan oleh orang berpenglihatan normal. Oleh karena itu, perlu dirancang aplikasi dan cara penggunaannya yang disesuaikan dengan keadaan dan karakteristik penyandang tunanetra, yaitu dengan menerapkan cara penulisan abjad braille yang menggunakan reglet dan stylus dengan memanfaatkan aplikasi.
2.2 Analisis Pengguna
Analisis terhadap pengguna yang dalam hal ini adalah anak tunanetra.Identifikasi ini dilakukan untuk mengetahui karakteristik pengguna secara umum.Dengan adanya proses identifikasi terhadap pengguna diharapkan dapat dijadikan pertimbangan dalam membangun aplikasi untuk pengguna.
Siswa tunanetra kelas 2 SD SLBN A Citeureup mempunyai karakteristik khusus , berdasarkan hasil observasi dan wawancara dengan bapak Subagyo selaku guru ,karakteristik mereka adalah sebagai berikut:
1. Siswa pada umumnya sudah mengenal huruf A sampai Z serta angka 0 sampai 9
2. Memiliki kesulitan menulis braille menggunakan reglet dan stylus sehingga menimbulkan kesulitan membaca pula
3. Siswa sudah bisa menggunakan handphone berkemampuan screen reader
4. Siswa lebih tertarik membaca atau menulis menggunakan handphone berkemampuan screen reader
5. Karena screen reader dibacakan menggunakan Bahasa Inggris atau dialek Inggris, siswa mengalami kesulitan apabila ada screen reader dengan bahasa lain
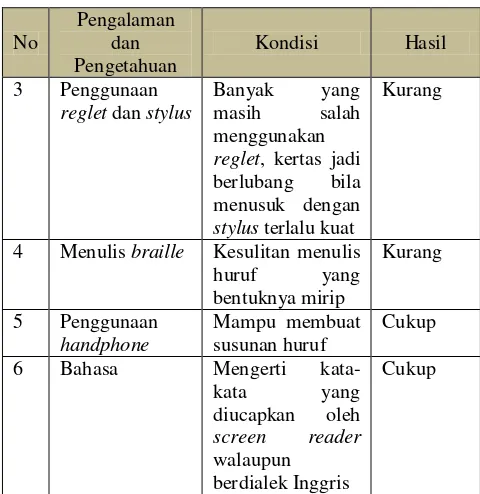
[image:21.595.297.537.83.330.2]Untuk lebih rinci ,hasil observasi , pengetahuan yang dimiliki anak tunanetra dapat dilihat pada tabel 1.
Tabel 1 Pengetahuan Anak Tunanetra
No
Pengalaman dan Pengetahuan
Kondisi Hasil
1 Pengetahuan huruf
Sudah mengenal huruf A sampai Z
Baik
2 Pengetahuan angka
Sudah mengenal angka desimal 0 sampai 9 Baik No Pengalaman dan Pengetahuan
Kondisi Hasil
3 Penggunaan reglet dan stylus
Banyak yang masih salah menggunakan reglet, kertas jadi berlubang bila menusuk dengan stylus terlalu kuat
Kurang
4 Menulis braille Kesulitan menulis huruf yang bentuknya mirip
Kurang
5 Penggunaan handphone
Mampu membuat susunan huruf
Cukup
6 Bahasa Mengerti kata-kata yang diucapkan oleh
screen reader
walaupun berdialek Inggris
Cukup
2.2.1 Analisis Interaksi Tunanetra dan Komputer Cara berinteraksi dengan komputer merupakan hal yang penting bagi pengguna agar dapat mengoperasikan komputer sesuai yang diinginkan.Anak tunanetra kelas 2 SD SLBN A Citereup sudah tahu cara dasar menggunakan handphone yang juga perangkat berkemampuan komputer. Berdasarkan hasil observasi yang dilakukan di SLBN A Citeureup. Interaksi anak tunanetra dengan komputer adalah sebagai berikut :
1. Anak tunanetra mengandalkan indera peraba dan pendengaran bagi penyandang buta total, sedangkan bagi penyandang low vision atau berpenglihatan rendah masih bisa menggunakan indera penglihatan.
2. Anak tunanetra mengoperasikan handphone berkemampuan screen reader.
3. Untuk memperjelas objek yang dilihat, penyandang low vision mendekatkan kepalanya ke depan monitor dengan jarak yang sangat dekat.
4. Teks yang dibacakan sistem menggunakan dialek inggris.
5. Teks yang dibacakan oleh sistem dibaca dengan kecepatan tinggi.
Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
49 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033akan membantu mengetahui posisi komponen-komponen antamuka.
Secara aplikasi , cara yang digunakan adalah dengan menambah efek suara pada
background antarmuka aplikasi. Selama suara
yang muncul saat menyentuh permukaan touchscreen masih suara efek background , ini menandakan bahwa pengguna belum tepat menyentuh tombol-tombol yang ada pada aplikasi. Untuk mengidentifikasi komponen antarmuka dengan lebih jelas, tahapannya bisa dilihat pada gambar 6
Gambar 6 Tahapan Identifikasi Antarmuka
1. Mengenali Karakteristik fisik smartphone
Walaupun sudah ditentukan karakteristik smartphone yang digunakan untuk aplikasi, namun masih ada karakteristik lain yang tidak bisa dihindari untuk diketahui letaknya pada smartphone touchscreen yang dipakai. Misal saja, posisi speaker ,lubang casan, tombol volume ,tombol menu, serta keadaaan fisik yang lain semisal ada cacat.
2. Mengenali tiap efek suara
Pengguna tunanetra perlu mengetahui efek-efek suara yang ada pada aplikasi supaya tidak terjadi kesalahpahaman.
3. Mengidentifikasi komponen antarmuka
Setelah menjalani dua tahapan sebelumnya, pengguna bisa mulai mengidentifikasi posisi komponen antarmuka. Pengguna bisa meraba-raba sambil mendengarkan efek suara yang muncul yang didominasi oleh efek suara background. Pengguna bisa terus menyentuh layar dengan dibantu efek suara background untuk mengetahui yang mana saja bagian background tersebut . Setelah tombol yang dicari ditemukan , pengguna bisa menekan tombol tersebut lebih dari satu kali untuk meyakinkan.
2.3 Analisis Fungsi Bisnis
Fungsi bisnis merupakan hal-hal yang berkaitan dengan tugas dan kebutuhan pengguna serta prosedur untuk melakukan tugas tersebut. Fungsi bisnis terdiri dari fungsi bisnis yang saat ini sedang berjalan dan fungsi bisnis yang diusulkan Fungsi bisnis yang diusulkan merupakan adaptasi dari fungsi bisnis yang sedang berjalan.
2.3.1 Analisis Fungsi Bisnis yang sedang berjalan Kegiatan belajar diawali dengan mendengarkan penjelasan pengajar kemudian para siswa diperkenalkan untuk mengenal berbagai macam permukaan suatu benda baik benda itu padat, cair atau pun gas begitu
pengenalan permukaan berdasarkan perbedaan suhu. Setelah mengenali berbagai permukaan barulah siswa tunanetra diajarkan mengenali labirin, anak tunanetra diajarkan mengenali labirin untuk mengenali pola atau bentuk suatu benda, kemudian barulah dikenalkan titik braille. Untuk membuat suasana belajar jadi menarik, guru menguji siswa dengan permainan. Dengan demikian siswa tunentra dapat mengetahui yang manakah permukaan yang mengandung abjad braille.
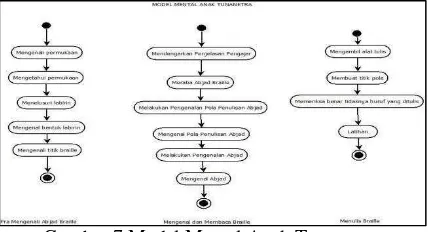
[image:22.595.313.527.329.445.2]Kegiatan belajar berikutnya setelah mengenali titik braille baik menggunakan pantule (papan tulis braille) maupun kertas, barulah para siswa dikenali pola hurufnya dan menghafal tiap huruf. Setelah mengenali huruf braille barulah para siswa belajar menulis dengan menggunakan pantule serta reglet dan stylus. Pada gambar 7 menunjukkan model mental anak tunanetra pada fungsi bisnis yang sedang berjalan
Gambar 7 Model Mental Anak Tunanetra
2.3.2 Analisis Kebutuhan Fungsional
Analisis kebutuhan fungsional merupakan fungsi bisnis yang diadaptasi atau dimiripkan dari fungsi bisnis yang sedang berjalan. Fungsi kebutuhan fungsional yang diajukan dimodelkan dengan aktivitas yang disesuaikan dengan karakteristik pengguna . Fungsi bisnis yang dilakukan anak tunanetra meliputi pengenalan abjad , latihan dan kuis dengan menggunakan aplikasi Android yang dilakukan untuk mengetahui sejauh mana pemahaman yang telah dilakukan.
Pengenalan abjad atau mode belajar, merupakan proses dimana siswa mengenali titik-titik braille yang memiliki efek suara yang berbeda, serta dimana posisi tombol-tombol braille itu.
Latihan dilakukan setelah siswa mempelajari dimana posisi tombol-tombol braille dan bunyi tiap tombolnya seperti apa. Kegiatannya adalah menyusun titik-titik braille itu sehingga membentuk salah satu pola huruf braille yang nantinya pengguna akan memeriksa benar tidaknya pola yang sudah disusun. Apabila susunannya benar atau salah, pengguna akan mengetahuinya lewat efek suara.
Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
50 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033yang mana soal tersebut merupakan daftar nama hewan. Nama hewan tersebut berbentuk tombol. Setiap siswa memilih salah satu tombol tersebut maka pengguna akan diarahkan ke halaman braille. Pada saat baru masuk, pengguna akan dibacakan soal mengenai huruf pertama dari nama hewan yang dipilih. Lalu pengguna menyusun salah satu pola huruf yang dimaksud sebagai jawaban..
2.4 Perancangan Antarmuka
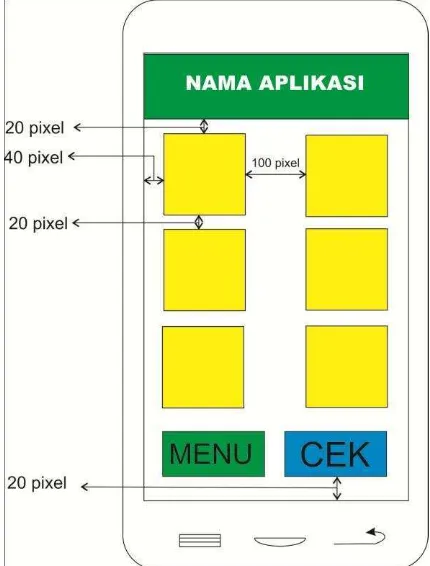
[image:23.595.309.524.144.432.2]Perancangan antarmuka berdasarkan implikasi terhadap antarmuka yang mengacu pada karakteristik. Tahap perancangan merupakan tahap ketiga dari metode UCD atau User Centerd Diagram. Langkah-langkah yang diperlukan dalam perancangan antarmuka bisa dilihat pada gambar 8
Gambar 8 Langkah Perancangan Antarmuka
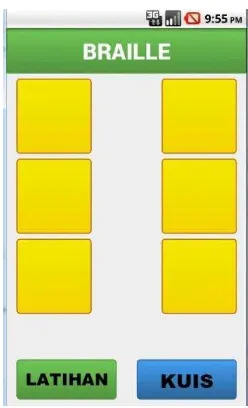
Berdasarkan langkah perancangan antarmuka maka akan dihasilkan rancangan antarmuka seperti pada gambar 9.
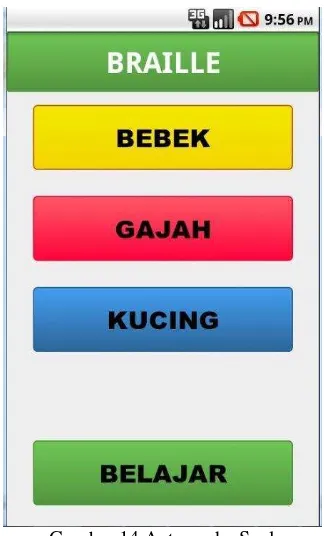
Gambar 9 Rancangan Antarmuka Braille
Rancangan antarmuka untuk menampilkan nama hewan ada pada gambar 10. Tombol nama hewan pada antarmuka ini berfungsi juga sebagai soal, masing-masing soal warnanya dibedakan.
[image:23.595.74.280.283.418.2]Gambar 10 Rancangan Antarmuka Soal
2.5 Implementasi dan Pengujian
2.5.1 Implementasi
Implementasi ini merupakan tahap terakhir yaitu evaluasi antarmuka yang dihasilkan terhadap kebutuhan pengguna pada metode User Centered Design (UCD). Implementasi yang dilakukan bertujuan untuk memberikan gambaran mengenai tampilan pada aplikasi yang dihasilkan berdasarkan proses perancangan yang telah dilakukan. Implementasi antarmuka dibagi menjadi tiga bagian berdasarkan fungsi bisnis yang diusulkan yaitu, belajar, latihan, dan kuis ,adapun tambahan berupa animasi pembuka.
a. Tampilan Animasi Pembuka
[image:23.595.69.284.469.752.2]Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
51 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033Gambar 11 Antarmuka Animasi
b. Tampilan Mode Belajar
Tampilan menu belajar merupakan menu yang menampilkan 6 tombol pola braille berwarna kuning disertai dengan dua tombol mode yang mengarahkan ke mode latihan dan mode kuis. Tombol mode latihan berwarna hijau sedangkan mode kuis berwarna biru.Selain itu pada menu belajar terdapat header nama aplikasi yang perannya sama sebagai background ,jadi ketika tersentuh akan mengeluarkan efek suara background. Menu atau halaman ini berfungsi untuk mengenalkan 6 tombol
braille dengan suara yang berbeda tiap
[image:24.595.355.479.82.286.2]tombolnya.Tampilan menu belajar dapat dilihat pada gambar 12.
Gambar 12 Antarmuka Mode Belajar
c. Tampilan Mode Latihan
Tampilan menu belajar merupakan menu yang menampilkan 6 tombol pola braille berwarna kuning disertai dengan tombol pindah mode berwarna hijau dengan bentuk persegi panjang , selain itu ditambah pula tombol cek sekaligus reset yang berwarna biru yang sama-sama berbentuk persegi panjang. Mode latihan berfungsi untuk melatih pengguna dalam mengidentifikasi pola tiap huruf braille yang kemudian ditentukan benar salahnya oleh tombol cek yang sekaligus mereset. Tampilan mode latihan bisa dilihat pada gambar 13.
Gambar 13 Antarmuka Mode Latihan
d. Tampilan Mode Kuis
[image:24.595.344.491.467.702.2]Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
52 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033interaktif dengan cara menebak huruf pertama dari nama hewan yang dipilih. Kemudian pengguna menebaknya dengan cara mengetik huruf braille yang dimaksud, apabila jawabannya benar atau salah ,sistem akan memainkan efek suara hewan yang dipilih jika benar, dan nada musik jika salah.
[image:25.595.96.258.233.501.2]Halaman soal menampilkan nama-nama hewan dalam bentuk tombol yang berwarna kuning, merah, dan biru. Di bawah tombol nama hewan tersebut terdapat tombol pindah mode ke mode belajar. Gambar antarmuka mode kuis bisa dilihat pada gambar 14.
Gambar 14 Antarmuka Soal
2.5.2 Pengujian
Pengujian merupakan proses evaluasi yang dilakukan terhadap aplikasi berdasarkan kebutuhan pengguna. Tahap ini merupakan tahap terakhir yaitu evaluasi aplikasi yang dihasilkan terhadap kebutuhan pengguna pada metode User Centered Design (UCD). Pengujian ini dilakukan untuk mengetahui sejauh mana kesesuaian antara antarmuka yang dihasilkan dengan kebutuhan pengguna. Pengujian tersebut dibagi dua tahap , yaitu pengujian Alpha dan Betha.
a. Pengujian Alpha
Pengujian Alpha merupakan pengujian fungsional yang digunakan untuk menguji sistem yang telah dibuat. Berdasarkan hasil pengujian alpha, aplikasi telah sukses menjalankan kebutuhan fungsionalitasnya.
b. Pengujian Betha
Hasil pengujian beta yang dilakukan bisa disimpulkan bahwa aplikasi dapat memotivasi belajar siswa, siswa ingin lebih lama belajar karena aplikasi yang dibuat menjadikan suansa bermain sambil belajar.
3.
KESIMPULAN
Berdasarkan hasil pengujian terhadap aplikasi pengenalan huruf braille. Aplikasi telah berhasil menjalankan semua kebutuhan fungsionalitasnya. Untuk implementasi interaksi, ukuran telapak jari anak kelas 2 tunanetra tidak melebihi ukuran tombol braille. Berdasarkan hasil kuisioner anak tunanetra sangat antusias dengan adanya aplikasi sebagai media pembelajaran baru, siswa jadi lebih mudah terdorong keinginan belajarnya.
DAFTAR PUSTAKA
[1] F. A. Koestler, The Unseen Minority: A Social History of Blindness in The United States. New York: David McKay, 1976.
[2] S. Kurniawan and R. Manduchi, Assistive Technology for Blindness and Low Vision. Boca Raton: CRC Press, 2012.
[3] W. O. Galitz, The Essential Guide to User Interface Design: An Introduction to GUI Design. Indianapolis: Wiley Publishing, 2007. [4] J. A. Jacko and C. Stepahnidis,
Human-Computer Interaction: Theory and Practice. Taylor & Francis, 2003.
[5] J. Widhiarso, J. Unknown, and S. Unknown, Metode UCD (User Centered Design) Untuk Rancangan Kios Informasi . 2007.
Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
45 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033INTERACTIVE MOBILE BASED BRAILLE ALPHABET
INTRODUCTION SYSTEM DEVELOPMENT AT SLBN A CITEUREUP
Hardiyansah Eko Nugroho
Department of Informatics Engineering - Indonesian Computer University
Jl. Dipatiukur 112-114 Bandung
E-mail : henif5@gmail.com
ABSTRACT
SLBNA Citereup is the institution of education for visually impaired that teach its pupils to study braille alphabet since early stage. Braille alphabet is group of combined dots that forms a letter, the way to read it is to touch it.Application development is mobile based. Interaction design method using the UCD (User Centeren Design), a method that focuses on user characteristics. The use of UCD method is proven made student become more pleased to learn braille.
Keyword : Braille, User Centered Design, SLBN A Citeureup.
1.
INTRODUCTION
Blind children need an education to read and write from an early age in order to facilitate them in carrying out their activities. The alphabet that commonly used to read and write is Braille alphabet, a combination of letters that form the points raised were how to read with a palpable way, this letter became an official letter to the blinds.
Based on observations and interviews, still find it difficult for students to write braille. Thus it is necessary to build an application that is suitable for blind students to follow the workings of the slate and stylus. Mobile-based application built, it is expected that students can be facilitated learning in a fun way.
1.1 Visually Impaired Meaning
The meaning of visually impaired is individuals who are visually impaired sense of vision (both) do not function as a channel receiver of information in daily activities as well as sighted people [1].
Individuals with impaired vision can be seen in the following conditions:
1. Sharpness of vision acuity owned less than sighted people
2. There was opacities in the lens of the eye or there are certain liquids
3. The position of the eyes is difficult to control by the brain nerve
4. There was damage to the nervous system of the brain associated with vision
Blind can be grouped into two kinds, namely:
a. Total Blind
Said to be blind if not at all able to receive light stimuli from the outside (visual acuity 0).
b. Low Vision
If still able to receive light stimuli from the outside, but the sharpness more than 6/21, or if it is only able to read a headline in the newspaper.
1.1.1 Braille Alphabet
Braille consists of cells that have a 6 point rise and the presence or absence of a point that would give the code for this symbol [1].
Figure 1 Braille Pattern
Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
46 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033Figure 2 Braille Alphabet
1.1.2 Slate and Stylus
Slate is used to make points arise which would form a pattern that refers to the Braille letters [2].
[image:27.595.71.269.375.489.2]Stylus is a needle or nail modification that is attached to the paper, the stylus pressed braille paper to make a raised dot pattern according to the pattern of Braille on purpose.
Figure 3 Slate and Stylus
1.2 Human Computer Interaction
Definitions of human and computer interaction has two paradigms including the following :
1. Galitz said that “Human-computer interaction is the study, planning, and design of how people and computers work together so that a person's needs are satisfied in the most effective way”. Based on what was stated by Galitz, that human interaction and computer (HCI) is the study of the learning, planning, and design of how humans and computers can interact and work together so that human needs can be effectively resolved [3].
2. “Human-computer interaction is a discipline concerned with the design, evaluation and implementation of interactive computing systems for human use and with the study of major phenomena surrounding them” (hewwet et al, 1996). This illustrates the notion that the HCI is a discipline that
refers to a design, evaluation as well implementation of an interactive system for use by humans so that it becomes a lesson in environment [4].
From the two paradigms can be found similarities and differences. The equation of the two above definition is, that the HCI has a purpose built system that will actually be used as tools for human (user) that can meet their needs. In the second definition, there is the word "evaluation and implementation" This shows that the HCI not just create a view that can be understood by the user, but also must be evaluated in terms of function that will be used and implemented to the user [3].
1.2.1 Human and Computer Relationship
In the process of interaction between humans and computers linked to each other. The relationship between humans and the computer can be seen in Figure 4.
Figure 4 Human and Computer Relationship
An explanation of Figure 4 is as follows:
1. User
Both individual users or group of users in the organization, each of which are interconnected in a job or a process. Users can strive to finish the work by using technology.
2. Computer
The computer is a technology used to control a process or a sistem.Terdapat some kind of computer including small-scale computer / desktop to large-scale computer as a super computer. Computer technology can also be a unit that can be attached to / grafted (embedded systems) to an object.
3. Interaction
Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
47 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033Good interaction can provide an ease in doing so get the results that correspond to the needs.
1.2.2 User Centered Design Model
[image:28.595.74.265.231.344.2]UCD (User Centered Design) is a new paradigm in the development of web-based systems. User-based design is a term used to describe a philosophy for designing [5]. UCD is the concept of the user as the center of the system development process, and the purpose / nature, context and environment systems are all based on user experience. UCD concept diagram can be seen in Figure 5
Figure 5 UCD Model
According to ISO 13407: 1999 Human Centered Design Process defines that the steps being taken in the method of User Centered Design are:
a. Understand and define the context of the user This stage is the stage of identification of the characteristics of the user, the user assignments, and the environment around the user.
b. Determining needs user interaction
This stage is the stage of identification of the user's needs as well as activities undertaken by the user and organizational requirements on the user's environment.
c. The resulting design solutions
This stage is the stage of design solutions by studying literature or other references. After the resulting solution, the next step to do is to devise a way of learning or interaction and prototype were then tested with the user as the evaluation process.
d. Development
This section contains the evaluation phase of the design that has been tailored to the needs of users as well as the validation of the design which has been made whether it is appropriate or not. This evaluation was conducted to determine the extent to which the design is produced in accordance with user needs in order to do development.
1.3 Smarthphone
Smartphone is mobile phone that have a high rate capability, sometimes with functions that resemble computer. For some people, the smart
phone is a phone that works using the entire operating system software that provides standards and fundamental relationship for application developers. For others, the smart phone is just a phone serving sophisticated features such as electronic mail, the internet and the ability to read e-books or are the keyboard (either as finished or linked out) and a VGA connector. In other words, the smart phone is a small computer that has the capabilities of a phone [6].
2.
RESEARCH CONTENTS
Contents of research in the development of braille recognition applications include problem analysis, user analysis, analysis of business functions, interface design, implementation and testing.
2.1 Problem Analysis
Based on observations and interviews with teachers of 2nd grade elementary school of SLBN A Citereup named Mrs.Kasmiati, S.pd, there are problems in learning braille. The problems are :
1. Many students still incorrectly use slate, so that the letters were written become false anyway
2. Difficulty in making the letter that similar causing misperceptions
3. Students are less interested in learning to read Braille, they prefer to use a screen reader-enabled mobile phone that makes it easier, it makes the braille writing skills can not be applied and ability will gradually disappear
Problems experienced by children with visual impairment is the result of a physical disorder that they have experienced, so it is difficult to adjust the activities undertaken by sighted people. Therefore, it is necessary to design applications and how to use them are adapted to the circumstances and characteristics of blind people, namely by applying the method that uses the Braille alphabet writing using slate and stylus by utilizing application.
2.2 User Analysis
Analysis on the user which in this case is the child tunanetra.Identifikasi was conducted to determine general user characteristics. With the process of identifying the user is expected to be taken into consideration in building applications for users.
Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
48 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-90331. Students in general are familiar with the letters A to Z and the numbers 0 through 9
2. Have difficulty writing braille using the slate and stylus, causing difficulty in reading anywaySiswa sudah bisa menggunakan handphone berkemampuan screen reader 3. Students are more interested in reading or
writing using a screen reader-enabled mobile phone
4. Because the screen reader read out in English or English dialect, students have difficulty if there is a screen reader with other languages
For more details, knowledge of blind children from the observation can be seen in Table 1.
Table 1 Blind Children Knowledge
No Experience and
Knowledge Condition Result 1 Alphabet
knowledge
Already familiar with the letters A to Z
Good
2 Number knowledge
Already familiar decimal numbers 0 through 9
Good
3 The use of slate and stylus
Many are still wrong to use
slate, so
perforated paper when pierced with a stylus too strong
Bad
4 Braille writing The difficulty of writing a letter that similar
Bad
5 The use of handphone
Able to make letter composition
Enough
6 Language Understand the words spoken by a screen reader even though in English dialect
Enough
2.2.1 Blinds and Computer Analysis
How to interact with computers is essential for users to be able to operate a computer as desired. 2nd grade blind children of SLBN A Citeureup already know how to use basic mobile computer that also enabled device. Based on observations conducted in SLBN A Citeureup. Blind children interaction with computers is as follows :
1. Blind children rely on their sense of touch and hearing for blind persons in total, whereas for persons with low vision or low berpenglihatan can still use the senses of sight.
2. Children with visual impairments operate mobile-capable screen reader.
3. To clarify the object being viewed, persons with low vision closer to the front of the monitor with his head very close distance.
4. The text read by the system using the English dialect.
5. The text which was read by the system to read at high speed.
2.2.2 Analysis of How to Identify Interfaces The blind have a deficiency in vision, to identify the position of the component interface (buttons, backgrounds, etc.) certainly needed a way to identify them. To identify the components of the interface, users not only glued on the information presented by the application but also need to know the physical parts smartphone is used, as it will help determine the position of the components of the interface.
In the application, the means used is to add sound effects in the background application interface. During a voice that appears when touching the surface of the touchscreen still sound effects background, this indicates that the user has not appropriate to touch the buttons available on application. To identify more clearly interface components, stages can be seen in Figure 6
Figure 6 Steps to Identify Interface
1. Recognize the physical characteristics of smartphones
Although it has been determined the characteristics of smartphones that are used for applications, but there are other characteristics that can not be avoided for a known location on a touchscreen smartphone that is used. For example, the position of the speaker, charger hole, volume buttons, menu buttons, and other circumstances such as the existing physical disabilities.
2. Identify each sound effect
Visually impaired users need to know the sound effects that exist in the application so that no misunderstanding.
3. Identify the components of the interface
Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
49 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033the user can press the button more than once to convince.
2.3 Analysis of Business Functions
Business functions are matters relating to the tasks and needs of users as well as the procedures to perform these tasks. Business functions consist of business functions that are currently ongoing and proposed business functions Business functions proposed an adaptation of ongoing business functions.
2.3.1 Analysis of Ongoing Business Functions Learning activities begins with listening to the teacher and then the students were introduced to recognize a wide variety of both object surface of an object is solid, liquid or gas so the introduction of the surface by temperature differences. After recognizing the various surfaces then blind students are taught to recognize the labyrinth, a maze of blind children are taught to recognize to recognize a pattern or shape of an object, and then introduced braille dot. To make learning so exciting, teachers test the students with the game. Thus, students can know which tunentra surface containing braille alphabet.
[image:30.595.314.522.419.556.2]The next learning activity after recognizing either using pantule point braille (braille writeboard) or paper, then the students recognize patterns and memorize the letters of each letter. After recognizing Braille then the students learn to write by using pantule well as slate and stylus. On Figure 7 shows the mental models of children with visual impairments in the function of ongoing business.
Figure 7 Blind Children Mental Model
2.3.2 Functional Requirements Analysis
Analysis of the functional needs of a business function or dimiripkan adapted from ongoing business functions. Functional needs of the proposed functions are modeled with activities tailored to the characteristics of the user. Business function performed blind children include the introduction of the alphabet, exercises and quizzes using the Android app done to determine the extent of the understanding that has been done.
The introduction of the alphabet or learning mode, is a process whereby students recognize braille dots that have different sound effects, as well as where the braille buttons.
Exercises done after students learn where to position braille buttons and each button as it sounds. Its activity is to develop the braille dots to form one pattern that will Braille users will check whether or not a pattern that has been compiled. If the structure is right or wrong, the user will be informed through sound effects.
The quiz is not much different from the training mode, only made more interesting quiz. The first time you log into the quiz mode, the user selects a matter which the matter is a list of names of animals. The name of the animal-shaped buttons. Each student chooses one of these buttons, the user will be redirected to the page braille. By the time a new entry, the user will be read about on the first letter of the name of the selected animal. Then users compose one pattern letter is meant as an answer.
2.4 Interface Design
Interface design is based on the implications of the interface refers to the characteristic. Design stage is the third stage of the method Centerd UCD or User Diagram. The steps required in the design of the interface can be seen in Figure 8
Figure 8 Interface Design Steps
[image:30.595.71.288.514.637.2]Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
50 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033Figure 9 Braille Interface Design
The design of the interface to display the name of the animal in the picture 10. Button names of animals at the interface serves also as a matter of, each about the color distinguishable.
Figure 10 Question Interface Design
2.5 Implementation and Testing
2.5.1 Implementation
This implementation is the final stage of evaluation of the interface is generated to the user's needs on the method of User Centered Design (UCD). The implementation aims to provide a picture of the appearance of the application generated by the process of design that has been done. Implementation of the interface is divided into three sections based on the proposed business functions, namely, learning, exercises, and quizzes, while an additional form of animation opener.
a. Opening Animation Interface
[image:31.595.334.501.328.597.2]Animation opening serves to inform the user that the user has entered the application by displaying the name of the application accompanied by the sound of music. Implementation of the interface can be seen in Figure 11.
Figure 11 Animation Interface
b. Learning Mode Interface
[image:31.595.70.284.451.737.2]Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
51 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033 [image:32.595.115.239.118.321.2]sounds for each menu tombolnya.Tampilan learning can be seen in Figure 12.
Figure 12 Learning Mode Interface
c. Exercise Mode Interface
Excercise menu is a menu that displays 6 yellow button braille pattern accompanied with mode switch button is green with a rectangular shape, but it also added a check once the reset button blue equally rectangular. Training mode serves to train the user in identifying patterns of each Braille which then determined the truth or falsity by reset button at the same checks. Training mode display can be seen in Figure 13.
Figure 13 Excercise Mode Interface
d. Quiz Mode Interface
Quiz is a practice mode in the form of a game. Users will be trained interactively by guessing the first letter of the name of the selected animal. Then the user guessed by typing Braille is, if the answer is right or wrong, the system will play the selected animal sound effects if true, and the tone of the music if one.
[image:32.595.336.498.246.516.2]Question page displays the names of animals in the form of buttons that are yellow, red, and blue. Under the buttons there is the name of the animal move mode to learn. Picture quiz mode interface can be seen in Figure 14.
Figure 14 Question Interface
2.5.2 Testing
Testing is an evaluation process conducted on the application based on user needs. This stage is the last stage is the evaluation of the resulting application to the needs of users on the method of User Centered Design (UCD). This test is done to determine the extent of compatibility between interfaces generated by the user's needs. The test is divided into two stages, namely the testing of Alpha and Betha.
a. Alpha testing
[image:32.595.105.252.492.727.2]Jurnal Ilmiah Komputer dan Informatika (KOMPUTA)
52 Edisi. .. Volume. .., Bulan 20.. ISSN : 2089-9033b. Betha Testing
Results of testing conducted beta can be concluded that the application can motivate student learning, students want more time to learn because the application is made to make suansa play while learning.
3.
CONCLUSION
Based on the results of testing against the introduction of Braille application. Application has been successfully run all functionality requirements. For the implementation of the interaction, the size of the palm of 2nd grader’s blind finger does not exceed the size of the braille keys. Based on the results of questionnaires blind children are excited by the application as a new medium of learning, students become more easily motivated the desire of learning.
REFERENCES
[1] F. A. Koestler, The Unseen Minority: A Social History of Blindness in The United States. New York: David McKay, 1976.
[2] S. Kurniawan and R. Manduchi, Assistive Technology for Blindness and Low Vision. Boca Raton: CRC Press, 2012.
[3] W. O. Galitz, The Essential Guide to User Interface Design: An Introduction to GUI Design. Indianapolis: Wiley Publishing, 2007. [4] J. A. Jacko and C. Stepahnidis,
Human-Computer Interaction: Theory and Practice. Taylor & Francis, 2003.
[5] J. Widhiarso, J. Unknown, and S. Unknown, Metode UCD (User Centered Design) Untuk Rancangan Kios Informasi . 2007.
iii
KATA PENGANTAR
Puji syukur kehadirat Allah SWT yang telah menganugerahkan nikmat sehat, lahir dan
batin serta kemampuan kepada penulis sehingga skripsi dengan judul
“Analisis dan Perancangan
Interaksi Cara Belajar Pengenalan Huruf Braille Dengan Pemanfaatan Aplikasi Android di
SLBN A Citeureup” dapat diselesaikan oleh penulis dalam waktu yang telah disediakan.
Keberhasilan penulis dalam menyelesaikan tugas akhir tidak lepas dari peran serta berbagai
pihak yang telah memberikan kontribusi baik dalam bentuk pikiran, motivasi, bimbingan
maupun finansial. Dalam kesempatan ini penulis ingin menyampaikan ucapan terimakasih
kepada :
1.
Kepada kedua orang tua dan adik tercinta yang selalu memberikan doa dan semangat serta
cinta dan kasih sayang yang tiada henti pada penulis dalam menyelesaikan tugas akhir.
2.
Bapak Rasim ,M.T selaku dosen pembimbing yang telah bimbingan, pengarahan dan
masukan dengan baik kepada penulis.
3.
Bapak Galih Hermawan, S.Kom, M.T selaku
reviewer
yang telah memberikan bimbingan
dan saran kepada penulis.
4.
Bapak Alif Finandhita, S.Kom, M.T selaku penguji 3 yang telah memberikan bimbingan dan
saran.
5.
Bapak Ir. Taryana Suryana , M.Kom selaku dosen wali yang telah memberikan bimbingan
semasa masa perkuliahan.
6.
Seluruh dosen UNIKOM tertutama Teknik Informatika yang telah memberikan ilmu dan
pengetahuannya.
iv
8.
Ahsan Malik, Rani Hermanto, Aditya Nugraha Pribadi, Fikri Nur Fathan, dan lain lain teman
seperjuangan semasa menyelesaikan tugas akhir
9.
Amukti Setyagama, A.Md dan Iqbal Nurrasyied Prayogo, S.Pd teman yang memberikan
dorongan moral.
10.
Briptu Bagja Sulistyo teman yang telah menyediakan
printer
untuk keperluan skripsi.
11.
Teman-teman IF-5 2009 yang telah menjalani pahit manisnya masa perkuliahan.
12.
Semua pihak yang terlibat membantu dalam penyelesaian tugas akhir baik secara langsung
dan tidak langsung.
Penulis menyadari bahwa dalam skripsi yang disusun masih banyak terdapat kekurangan. Hal
tersebut dikarenakan keterbatasan yang dimiliki penulis. Oleh karena itu, kritik dan saran yang
membangun sangat diharapkan untuk perbaikan di masa yang akan datang. Penulis berharap
semoga tugas akhir ini dapat bermanfaat khususnya bagi penulis dan umumnya bagi seluruh
pihak yang membutuhkan.
Cimahi, Agustus 2015