ANIMASI PEMBELAJARAN BAHASA INGGRIS PADA TAMAN
KANAK-KANAK DENGAN ADOBE FLASH CS3
PROFESSIONAL
TUGAS AKHIR
KANIA ANJANI
082406111
PROGRAM STUDI DIPLOMA III TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ANIMASI PEMBELAJARAN BAHASA INGGRIS PADA TAMAN KANAK-KANAK DENGAN ADOBE FLASH CS3
PROFESSIONAL
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
KANIA ANJANI 082406111
PROGRAM STUDI DIPLOMA III TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : ANIMASI PEMBELAJARAN BAHASA INGGRIS
PADA TAMAN KANAK-KANAK DENGAN
ADOBE FLASH CS3 PROFESSIONAL
Kategori : TUGAS AKHIR
Nama : KANIA ANJANI
Nomor Induk Mahasiswa : 082406111
Program Studi : D-III TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Mei 2011
Komisi Pembimbing :
Diketahui
Departemen Matematika FMIPA USU Pembimbing, Ketua,
Prof. Drs. Tulus, M.Si Drs.Partano Siagian, M.Sc
PERNYATAAN
ANIMASI PEMBELAJARAN BAHASA INGGRIS PADA TAMAN KANAK-KANAK DENGAN ADOBE
FLASH CS3 PROFESSIONAL
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2011
PENGHARGAAN
Alhamdulillah. Segala puji bagi Allah SWT yang telah memberikan rahmat dan hidayat-Nya, sehingga penulis berhasil meyelesaikan tugas akhir yang berjudul
Animasi Pembelajaran Bahasa Inggris dengan Adobe Flash CS3 Professional ini
tepat pada waktunya. Shalawat dan salam semoga selalu dilimpahkan kepada junjungan Nabi besar Muhammad SAW, keluarga, sahabat dan para pengikut sampai akhir zaman.
Tugas akhir ini disusun sebagai salah satu syarat untuk menyelesaikan pendidikan Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatra Utara. Dalam tugas akhir ini, penulis banyak mendapat masukan dan serta dukungan dari berbagai pihak.
Secara khusus penulis menyampaikan rasa terima kasih yang sedalam-dalamnya kepada Ayahanda Zulkarnain dan Ibunda Suryatmi yang telah mendidik dan membesarkan penulis dengan segala pengorbanan yang tak terhitung nilainya serta kasih penulisng yang tulus. Dan selalu memberikan doa dan dukungan baik moril maupun materil, sehingga penulis dapat mengikuti kuliah Diploma III Teknik Informatika dan menyelesaikan pendidikan ini tepat pada waktunya. Semoga Allah SWT membalas budi baik mereka. Amin.
Ucapan terima kasih juga penulis sampaikan kepada abang Angga Pratama dan Kakak Lia Pratiwi. Terima kasih atas kasih sayangnya kepada penulis selama ini.
Dalam kesempatan ini penulis juga ingin mengucapkan terima kasih kepada:
1. Bapak Drs. Partano Siagian, M.Sc selaku dosen pembimbing tugas akhir yang telah memberikan bimbingan dan pengarahan kepada penulis selama menyusun tugas akhir ini.
2. Bapak Dr. Sutarman, M.Sc selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatra Utara, selaku Pembantu Dekan I. 3. Bapak Prof. Drs. Tulus, M.Si selaku ketua Departemen Matematika.
4. Bapak Syahril Efendi, S.Si, M.IT dan Syahriol Sitorus M.IT selaku ketua dan sekretaris program studi Diploma III Teknik Informatika.
5. Seluruh dosen pengajar program studi Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatra Utara yang telah memberikan ilmu pengetahuannya kepada penulis selama masa perkuliahan.
6. Para Pegawai FMIPA USU yang telah banyak membantu penulis. 7. Kepada kak Ade yang telah menjadi inspirator buat penulis.
Pada penulisan tugas akhir ini, penulis telah berusaha semaksimal mungkin untuk mencapai kesempurnan. Namun penulis menyadari terdapat kelemahan dan kekurangan dalam penulisan tugas akhir ini. Untuk itu penulis mengharapkan kritik dan saran dari pembaca sekalian demi penyempurnaan.
Demikian tugas akhir ini penulis buat. Semoga tulisan ini bermanfaat bagi kita semua.
Medan, Mei 2011 Penulis
ABSTRAK
ANIMATION LEARNING ENGLISH IN KINDEGARTEN BY USING ADOBE FLASH CS3
ABSTRACT
DAFTAR ISI
2.2 Dasar-dasar Penggunaan Adobe Flash CS3 10
2.2.1 Halaman Awal 10
2.3.1 Pengenalan Huruf Bahasa Inggris 22
2.3.2 Pengenalan Angka Bahasa Inggris 23
2.3.3 Pengenalan Kosa Kata Bahasa Inggris 24
2.3.4 Pengucapan Bahasa Inggris 24
Bab 3 Perancangan Sistem
3.1 Penentuan Aplikasi yang akan Dibuat 25
3.2.3.2 Desain Halaman Pengenalan Huruf 35
3.2.3.3 Desain Halaman Pengenalan Angka 37
3.2.3.4 Desain Halaman Kosa Kata 31
3.2.3.4.1 Desain Halaman Kosa Kata Buah 39 3.2.3.4.2 Desain Halaman Kosa Kata Hewan 41 3.2.3.4.3 Desain Halaman Kosa Kata Benda 43
3.2.4 Halaman Pengucapan 45
3.2.4.1 Desain Halaman Pengucapan 45
3.2.5 Halaman Kuis 48
3.2.5.1 Desain Halaman Kuis 48
3.2.6 Halaman Keluar 50
3.2.6.1 Desain Halaman Keluar 50
3.3 Algoritma Perancangan Aplikasi 51
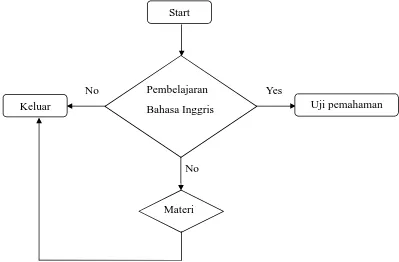
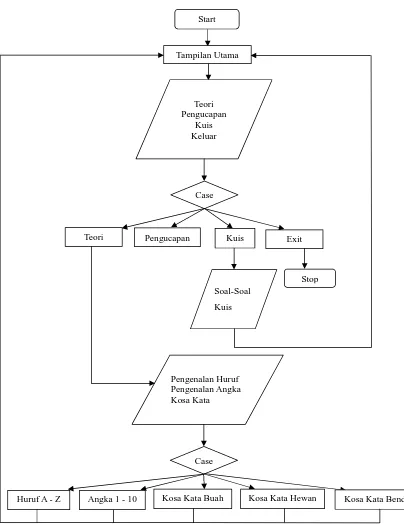
3.4 Flowchart 53
3.5 Pengujian Sistem 56
Bab 4 Implementasi Sistem
4.1 Hasil 57
4.1.1 Menu Utama 57
4.1.2 Halaman Home 58
4.1.3 Halaman Teori 59
4.1.3.1 Halaman Teori Pengenalan Huruf 60
4.1.3.2 Halaman Teori Pengenalan Huruf Lanjutan 61
4.1.3.3 Halaman Teori Pengenalan Angka 62
4.1.3.4 Halaman Teori Pengenalan Kosa Kata Buah 63 4.1.3.5 Halaman Teori Pengenalan Kosa Kata Hewan 64 4.1.3.6 Halaman Teori Pengenalan Kosa Kata Benda 65
4.1.4 Halaman Pengucapan 66
4.1.4.1 Halaman Pengucapan Bagian Pertama 67
4.1.4.2 Halaman Pengucapan Bagian Kedua 68
4.1.5 Halaman Kuis 69
4.1.5.1 Animasi setelah klik tombol mulai 70 4.1.5.2 Tampilan ketika Nilai <= 40 71 4.1.5.3 Tampilan ketika Nilai >= 60 72
4.2 Pembahasan 72
Bab 5 Kesimpulan dan Saran
5.1 Kesimpulan 74
5.2 Saran 75
Daftar Pustaka 76
DAFTAR TABEL
Halaman
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan Start Page Adobe Flash CS3 11
Gambar 2.2 Jendela Utama 12
Gambar 2.3 Library 17
Gambar 2.4 Panel Action 20
Gambar 3.3 Algoritma Diagram Alur 52
Gambar 3.4 Flowchart 55
Gambar 4.1 Halaman Awal Animasi 57
Gambar 4.2 Halaman Home 58
Gambar 4.3 Halaman Teori 59
Gambar 4.4 Halaman Teori Pengenalan Huruf 60
Gambar 4.5 Halaman Teori Pengenalan Huruf Lanjutan 61
Gambar 4.6 Halaman Teori Pengenalan Angka 62
Gambar 4.7 Halaman Teori Kosa Kata Buah 63
Gambar 4.8 Halaman Teori Pengenalan Kosa Kata hewan 64
Gambar 4.9 Halaman Teori Pengenalan Kosa Kata Benda 65
Gambar 4.10 Halaman Pengucapan 66
Gambar 4.11 Halaman Pengucapan Bagian Pertama 67
Gambar 4.12 Halaman Pengucapan Bagian Kedua 68
Gambar 4.13 Halaman Awal Kuis 69
Gambar 4.14 Halaman Setelah Klik Tombol Mulai 70
Gambar 4.15 Halaman Ketika User kalah 71
ABSTRAK
ANIMATION LEARNING ENGLISH IN KINDEGARTEN BY USING ADOBE FLASH CS3
ABSTRACT
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Bidang pendidikan adalah faktor penting yang menunjang kemajuan disegala bidang,
sebagai contoh bidang ekonomi, teknologi dan budaya. Sebagai negara berkembang,
bidang pendidikan di Indonesia masih belum begitu diperhatikan. Di masa sekarang
kecanggihan dan kemajuan teknologi dapat dimanfaatkan dalam bidang pendidikan,
oleh karena itu perlu adanya inovasi baru untuk membuat aplikasi pembelajaran yang
berkualitas.
Salah satu perangkat lunak pembuat aplikasi pembelajaran yang cukup populer
pada saat ini adalah flash. Flash adalah sebuah program yang diciptakan untuk
membuat animasi berupa teks maupun gambar mulai dari yang sederhana hingga yang
kompleks. Animasi berasal dari kata Animation yang dalam bahasa Inggris to animate
yang berarti menggerakan atau menghidupkan. Animasi sudah ada sejak zaman purba,
dimana ditemukannya lukisan-lukisan pada dinding gua yang menggambarkan gerak
dari binatang-binatang.
Animasi pada zaman purba menggambarkan sebuah urutan kejadian suatu
peristiwa dimasa tersebut. Sejak manusia menyadari bahwa gambar bisa dipakai
menghidupkan gambar - gambar tersebut menjadi sebuah media penyampaian yang
lebih ekspresif. Maka, manusia terus berusaha untuk mengembangkan animasi.
Perkembangan animasi saat ini berjalan cepat dalam berbagai bidang. Animasi
tidak hanya digunakan dalam dunia hiburan semata. Banyak dari orang menggunakan
animasi sebagai media penyampaian informasi yang lebih efisien dalam segi waktu
dan memiliki tampilan yang sangat menarik seperti halnya dalam dunia pendidikan
saat ini.
Animasi didalam dunia pendidikan memiliki peran yang sangat penting
sebagai media pembelajaran yang sangat menarik. Animasi merupakan salah satu
bentuk visual bergerak yang dapat dimanfaatkan untuk menyampaikan dan
menjelaskan materi pelajaran yang sulit dipahami.
Animasi dalam dunia pendidikan memberikan berbagai keuntungan bagi
siswa dan pengajar. Bagi siswa, animasi dapat meningkatkan minat belajar serta
pemahaman mereka terhadap suatu bidang ilmu tertentu yang dirasa sulit untuk
dipahami. Bagi pihak pengajar, animasi dapat mempermudah proses belajar mengajar
dalam menyampaikan sebuah materi yang mungkin kurang dipahami oleh siswa jika
melalui buku secara langsung.
Salah satu perangkat lunak pembuat animasi yang cukup popular saat ini
adalah Adobe Flash. Dimana saat ini versi terbaru dari Adobe Flash adalah Adobe
Flash CS5 Professional. Adobe Flash menawarkan berbagai fitur serta kemudahan
dalam penggunaannya. Tampilan interface, fungsi serta pilihan palet yang beragam
karya animasi yang menarik.
Berdasarkan permasalahan diatas, maka penulis sangat tertarik untuk membuat
animasi di bidang pendidikan. Animasi yang akan dibuat penulis adalah animasi
tentang pelajaran Bahasa Inggris. Mengingat Bahasa Inggris merupakan salah satu
bahasa yang dipakai secara meluas di dunia tetapi banyak siswa yang kurang
memahami pelajaran tersebut yang akhirnya membuat siswa tidak mengerti dalam
mempelajarinya. Oleh sebab itu, penulis berusaha untuk mengenalkan pelajaran
Bahasa Inggris kepada siswa usia dini dengan menawarkan interface yang menarik
sehinnga siswa tidak merasa jenuh belajar Bahasa Inggris.
Pelajaran Bahasa Inggris yang akan dibuat animasinya oleh penulis difokuskan
pada pengenalan huruf, angka, serta kosa kata yang sangat umum menjadi pengenalan
awal dalam mempelajari dan memahami Bahasa Inggris. Karena animasi ini dibuat
oleh penulis untuk diperuntukan kepada para siswa usia dini khususnya siswa taman
kanak-kanak. Hasil dari animasi tersebut akan dituangkan dalam bentuk tugas akhir
dengan judul “ Animasi Pembelajaran Bahasa Inggris pada Taman Kanak-Kanak
dengan Adobe Flash CS3 Professional ”.
1.2 Identifikasi Masalah
Berdasarkan latar belakang diatas, maka penulis mengidentifikasi beberapa masalah
sebagai berikut:
1. Bagaimana membuat sebuah animasi dari pelajaran Bahasa Inggris, khususnya
2. Animasi merupakan salah satu media pembelajaran yang menarik dan
interaktif.
3. Kurang pahamnya masyarakat dengan Bahasa Inggris yang menyebabkan
Bahasa Inggris sulit untuk dikuasai.
1.3 Batasan Masalah
Agar pembahasan masalah tidak menyimpang dari tujuan penelitian, berikut ini adalah
beberapa batasan yang perlu dibuat, yaitu:
1. Materi animasi pembelajaran Bahasa Inggris ini mengenalkan huruf-huruf
abjad balok mulai A hingga Z, mengenalkan angka yang dimulai dari 1 hingga
10 serta mengenalkan berbagai macam kosa kata buah, hewan, dan benda yang
ada di lingkungan sekitar.
2. Animasi pembelajaran Bahasa Inggris ini di khususkan untuk sekolah Taman
Kanak-kanak yang baru mengenalkan pelajaran Bahasa Inggris kepada para
peserta didiknya.
1.4 Maksud dan Tujuan
Maksud dari penelitian ini adalah untuk meneliti pembuatan Animasi Pembelajaran
Bahasa Inggris. Tujuan dari pembuatan animasi ini adalah:
1. Memudahkan siswa dalam memahami pelajaran Bahasa Inggris sejak usia dini
menyampaikan materi pelajaran dengan interface yang lebih menarik dari
sekedar membaca buku.
2. Menambah wawasan penulis dalam dunia animasi serta dapat menjadi wadah
bagi penulis untuk menuangkan segala kreativitasnya di bidang multimedia.
3. Membuat suatu animasi yang dapat juga digunakan sebagai permainan yang
mengadung pengetahuan.
1.5 Metodologi Penelitian
Untuk melakukan penelitian tugas akhir ini, penulis menerapkan beberapa metodologi
penelitian sehingga tugas akhir ini dapat diselesaikan dengan baik. Beberapa
metodologi penelitian tersebut adalah:
1. Menentukan aplikasi yang akan dibuat
2. Perancangan sistem
3. Algoritma perancangan sistem
4. Flowchart
5. Uji sistem
1.6 Kontribusi Penelitian
Kontribusi penelitian ini adalah untuk membantu para siswa dibangku taman
kanak-kanak lebih menyukai pelajaran Bahasa Inggris yang dimulai dari pengenalan angka,
huruf, serta bebagai macam kosa kata yang sering mereka jumpai setiap hari yang
dapat membatu para staf pengajar dalam menyampaikan materi pelajaran Bahasa
Inggris dengan lebih mudah.
1.7 Sistematika Penulisan
Sistematika penulisan tugas akhir ini adalah sebagai berikut:
BAB 1 : PENDAHULUAN
Bab ini menguraikan latar belakang, identifikasi masalah, maksud dan
tujuan, metodologi penelitian, kontribusi penelitian, serta sistematika
penulisan tugas akhir.
BAB 2 : LANDASAN TEORI
Bab ini menguraikan landasan teori yang membahas masalah secara
teoretis yaitu teori-teori yang berkaitan dengan permasalahan
pelajaran Bahasa Inggris tentang pengenalan angka, huruf dan kosa
kata serta penjelasan mengenai perangkat lunak yang digunakan
dalam pembuatan animasi ini yaitu Adobe Flash CS3 Professional.
BAB 3 : PERANCANGAN SISTEM
Bab ini membahas perancangan animasi pembelajaran Bahasa Inggris
dan gambaran umum rancangannya.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini membahas analisis hasil dan pembahsan animasi Pembelajaran
Bahasa Inggris yang dirancang, tampilan interface aplikasi yang telah
BAB 5 : KESIMPULAN DAN SARAN
Bab ini menguraikan tentang kesimpulan dan saran-saran dari hasil
akhir pembuatan animasi serta pemecahan masalah untuk
BAB 2
LANDASAN TEORI
Bab ini akan menjelaskan masalah-masalah teoretis yang berkaitan dalam pembuatan
animasi pembelajaran Bahasa Inggris. Pembahasan pada bab ini meliputi perangkat
lunak yang digunakan yaitu Adobe Flash CS3 Professional serta penjelasan mengenai
materi pembelajaran Bahasa Inggris yakni pengenalan angka, huruf dan kosa kata
serta cara pengucapannya.
2.1 Flash
2.1.1 Sekilas Tentang Flash
Flash merupakan program grafis animasi web yang diproduksi oleh Macromedia
corp, yaitu sebuah vendor software yang bergerak di bidang animasi web.
Macromedia Flash pertama kali diproduksi pada tahun 1996. Pada awal produksi,
Macromedia Flash merupakan software untuk membuat animasi sederhana berbasis
GIF. Seiring dengan perkembangannya, Macromedia Flash mulai digunakan dalam
pembuatan desain situs web. Macromedia Flash telah diproduksi dengan beberapa
versi. Versi terakhir dari Macromedia Flash adalah Macromedia flash 8. Sekarang
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya
yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash.
Versi terbaru dari Adobe Flash adalah Adobe Flash Cs5 Professional. Namun, dalam
pembuatan animasi ini penulis masih menggunakan Adobe Flash Cs3 Professional
sebagai aplikasinya.
Flash merupakan software yang memiliki kemampuan menggambar sekaligus
menganimasikannya, serta mudah dipelajari (M. Amarullah Akbar et al, 2008). Flash
merupakan tools yang banyak digunakan untuk berbagai kepentingan, flash selain
untuk menampilkan gambar bergerak, flash juga digunakan untuk membuat berbagai
animasi kartun, game, menampilkan film dan lain sebagainya. Flash sangat ringan
digunakan dan bisa juga berkolaborasi dengan berbagai tools lainnya, seperti 3D Max,
PHP dan lain sebagainya.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie yang
dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik
yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan
ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan
untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
2.1.2 Adobe Flash CS3
Adobe Flash CS3 adalah salah satu aplikasi pembuat animasi yang cukup dikenal saat
program animasi favorit dan cukup populer. Tampilan interface, fungsi dan pilihan
palet yang beragam, serta kumpulan tool yang sangat lengkap sangat membantu dalam
pembuatan karya animasi yang menarik.
Flash seperti software yang kaya dimana didalamnya terdapat semua
kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai,
animasi, dan programming. Kita dapat mendesain gambar atau objek yang akan kita
animasikan langsung pada Flash. Fitur programming pada Flash menggunakan
bahasa ActionScript.
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi.
ActionScript di flash pada awalnya memang sulit dimengerti jika seseorang tidak
mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya, kita tidak bisa
lepas dari ActionScript karena sangat menyenangkan dan dapat membuat pekerjaan
jauh lebih cepat, mudah dan hasilnya juga lebih menarik.
2.2 Dasar-Dasar Penggunaan Adobe Flash CS3
2.2.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses
Adobe Flash CS3 Professional. Cara mengakses Adobe Flash CS3 Professional
pertama kali yaitu double klik pada icon yang ada di desktop atau lihat dari daftar
program. Tampilan start page pertama kali membuka Adobe Flash CS3 Professional
Gambar 2.1 Tampilan Star Page Adobe Flash CS 3
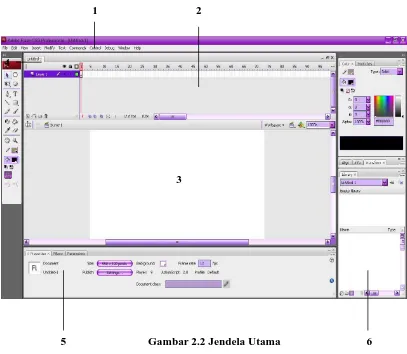
2.2.2 Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan
dalam kotak movie dan stage yang didukung oleh tools lainnya. Seperti yang pernah
dijelaskan dalam sebuah tulisan “Jendela kerja flash terdiri dari panggung (stage) dan
panel-panel. Panggung merupakan tempat objek diletakkan, tempat menggambar dan
menganimasikan objek. Sedangkan panel disediakan untuk membuat gambar,
mengedit gambar, menganimasi, dan pengeditan lainnya.” (Diginnovac et al, 2008)
1 2
4
3
5 Gambar 2.2 Jendela Utama 6
Keterangan gambar :
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu-menu yang digolongkan dalam satu kategori. Misalnya menu file terdiri atas perintah New,
Open, Save, Import, Export, dan lain-lain.
2. Timeline adalah sebuah jendela panel yang digunakan untuk
mengelompokkan dan mengatur isi sebuah movie, pengaturan tersebut meliputi
penentuan masa tayang objek, pengaturan layer, dan lain-lain.
3. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan
seleksi, menggambar, mewarnai objek, memodofikasi objek, dan mengatur
gambar atau objek.
5. Properties adalah informasi objek-objek yang ada di stage. Tampilan panel
properties secara otomatis dapat berganti-ganti dalam menampilkan informasi
atribut-atribut properties dari objek yang terpilih.
6. Panels adalah sebagai pengontrol yang berfungsi untuk mengganti dan
memodifikasi berbagai atribut dari objek animasi secara cepat dan mudah.
2.2.3 Toolbox
Fasilitas Toolbox seperti telah dijelaskan sekilas di awal adalah sekumpulan tool
atau alat yang mempunyai fungsi-fungsi tersendiri untuk keperluan desain (M.
Amarullah Akbar et al, 2008). Berikut penjelasan setiap tool yang terdapat pada
Toolbox.
1. Arrow Tool
Arrow Tool atau sering disebut selection tool berfungsi untuk memilih atau
menyeleksi suatu objek.
2. Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek-objek lebih detail dari
3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi.
4. Gradient Transform Tool
Gradient Transform Tool berfungsi untuk mentransformasi warna dari fill
objek.
5. Lasso Tool
Lasso Tool digunakan untuk melakukan seleksi dengan menggambar sebuah
garis seleksi.
6. Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik bantu
seperti dalam pembuatan garis, kurva, atau gambar.
7. Text Tool
Text Tool digunakan untuk membuat objek teks.
8. Line Tool
Line Tool digunakan untuk membuat atau menggambar garis.
9. Rectagle Tool
Rectagle Tool digunakan untuk menggambar bentuk-bentuk persegi panjang
atau bujur sangkar.
10. Oval Tool
11. Polystar Tool
Polystar Tool digunakan untuk menggambar bentuk dengan jumlah segi yang
diinginkan.
12. Pencil Tool
Pencil Tool digunakan untuk membuat garis.
13. Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis-garis dan
bentuk-bentuk bebas.
14. Ink Bottle
Ink Bottle digunakan untuk mengubah warna garis, lebar garis, dan style garis
atau garis luar sebuah bentuk.
15. Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area-area kosong atau digunakan
untuk mengubah warna area sebuah objek yang telah diwarnai.
16. Eraser Tool
Eraser Tool digunakan untuk menghapus objek.
17. Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah
18. Zoom Tool
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan stage.
19. Stroke Color
Stroke Color digunakan untuk memilih atau memberi warna pada suatu garis.
20. Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek.
21. Black and White
Black and White digunakan untuk memilih warna hitam dan putih saja.
22. Swap Color
Swap Color digunakan untuk menukar warna fill dan stroke atau sebaliknya
dari suatu gambar atau objek.
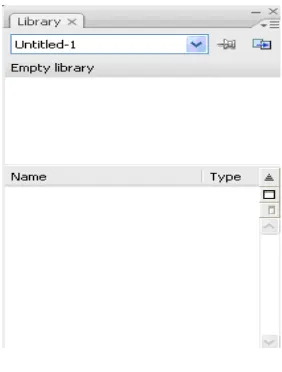
2.2.4 Library
Fungsi dari library adalah sebagai wadah untuk menyimpan program-program
terpisah yang sudah jadi, seperti tombol, objek grafis, audio, video, dan lain-lain.
Gambar 2.3 Panel Library
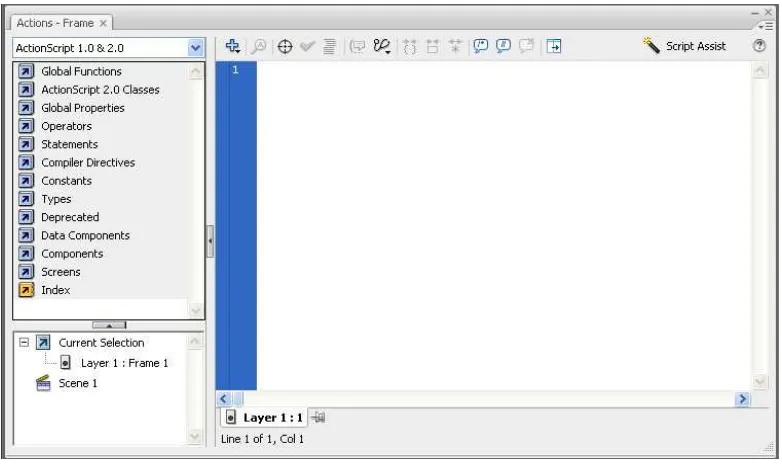
2.2.5 Action Script
Salah satu kelebihan Adobe Flash Cs3 dibanding perangkat lunak animasi yang lain
yaitu adanya ActionScript. ActionScript adalah bahasa pemrograman Adobe Flash CS
3 yang digunakan untuk membuat animasi atau interaksi (Ferry Herlambang, 2007).
ActionScript mengizinkan untuk membuat intruksi berorientasi action (lakukan
perintah) dan instruksi berorientasi logic (analisis masalah sebelum melakukan
perintah).
Sama dengan bahasa pemrograman yang lain, ActionScript berisi banyak
elemen yang berbeda serta strukturnya sendiri. Kita harus merangkainya dengan benar
agar ActionScript dapat menjalankan dokumen sesuai dengan keinginan. Jika tidak
merangkai semuanya dengan benar, maka hasil yang didapat akan berbeda atau file
flash tidak akan bekerja sama sekali. ActionScript juga dapat diterapkan untuk action
diterapkan pada frame untuk mengontrol navigasi movie, frame, atau objek
lain-lain.(Arry Maulana Syarif, Diginnovac, 2008).
Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas
terhadap sebuah objek, yaitu dengan menuliskan perintah-perintah didalamnya. Tiga
hal yang harus diperhatikan dalam ActionScript yaitu:
1. Event
Event merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah
objek. Event pada Adobe Flash Cs3 ada empat, yaitu:
a. Mouse event
Event yang berkaitan dngan penggunaan mouse.
b. Keyboard Event
Kejadian pada saat menekan tombol keyboard.
c. Frame Event
Event yang diletakkan pada keyframe.
d. Movie Clip Event
Event yang disertakan pada movie clip.
2. Target
Target adalah objek yang dikenai aksi atau perintah. Sebelum dikenai aksi
atau perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan
memiliki nama instan. Penulisan nama target pada skrip harus
3. Action
Pemberian action merupakan lagkah terakhir dalam pembuatan interaksi
antar objek. Action dibagi menjadi dua antara lain:
a. Action Frame: adalah action yang diberikan pada keyframe.
Sebuah keyframe akan ditandai dengan huruf a bila pada
keyframe tersebut terdapat sebuah action.
b. Action Objek: adalah action yang diberikan pada sebuah objek,
baik berupa tombol maupun movie clip.
ActionScript diketikkan pada panel actions yang tersedia pada software.
ActionScript hanya dapat dituliskan pada objek yang bertipe Movie Clip, keyframe,
Button, dan objek components. ActionScript tidak dapat digunakan pada objek tulisan
atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin menggunakan
ActionScript pada suatu objek, objek tersebut harus diubah menjadi Movie Clip
telebih dahulu. Untuk membuka panel Actions, klik tulisan Action yang ada pada
Gambar 2.4 Panel Action
2.3 Pembelajaran Bahasa Inggris
Pembelajaran menurut Hamalik (1995), adalah merupakan suatu usaha untuk
mengkondisikan seseorang untuk belajar. Biasanya mengkombinasikan unsur
manusia, fasilitas, perlengkapan dan prosedur yang saling mempengaruhi untuk
pencapaian tujuan. Pembelajaran lebih memfokuskan pada siswa untuk belajar secara
optimal untuk bisa mencapai tujuan pembelajaran yang maksimal.
Pembelajaran bahasa inggris sudah mulai berkembang dan sangat penting
ketika bahasa inggris menjadi bahasa internasional nomor satu di dunia yang harus
dikuasai oleh setiap orang. Bahasa Inggris merupakan bahasa resmi dari banyak
negara-negara persemakmuran dan dipahami serta dipergunakan secara meluas.
Bahasa Inggris dipergunakan di lebih banyak negara di dunia dibanding bahasa yang
Bahasa Inggris adalah media komunikasi utama bagi masyarakat di negara
Inggris, Amerika Serikat, Kanada, Australia, New Zealand, Afrika Selatan, dan di
banyak negara lainnya. Bahasa Inggris termasuk rumpun bahasa-bahasa Anglo-Frisia
pada cabang barat bahasa-bahasa Jerman, dan merupakan sebuah bahasa subfamili
dari bahasa-bahasa Indo-Eropa. Bahasa Inggris hampir mendekati bahasa Frisia,
sedikit lebih luas dari bahasa Netherlandic (Belanda –Flemish) dan dialek Jerman
tingkat rendah (Plattdeutsch), serta jauh dari bahasa Jerman Modern tingkat tinggi.
source: encarta.
Bahasa Inggris bermula dari lahirnya bahasa Inggris di pulau Britania kurang
lebih 1.500 tahun yang lalu. Bahasa Inggris adalah sebuah bahasa Jermanik Barat
yang berasal dari dialek-dialek Anglo-Frisia yang dibawa ke pulau Britania oleh para
imigran Jermanik dari beberapa bagian barat laut daerah yang sekarang disebut
Belanda dan Jerman. Pada awalnya, Bahasa Inggris Kuno adalah sekelompok dialek
yang mencerminkan asal-usul beragam kerajaan-kerajaan Anglo-Saxon di Inggris.
Salah satu dialek ini, Saxon Barat akhirnya yang berdominasi lalu Bahasa Inggris
Kuno yang asli kemudian dipengaruhi oleh dua gelombang invasi.
Gelombang invasi pertama adalah invasi para penutur bahasa dari cabang
Skandinavia keluarga bahasa Jerman. Mereka menaklukkan dan menghuni beberapa
bagian Britania pada abad ke-8 dan ke-9. Kemudian gelombang invasi kedua ini ialah
suku Norman pada abad ke-11 yang bertuturkan sebuah dialek bahasa Perancis. Kedua
invasi ini mengakibatkan bahasa Inggris "bercampur" sampai kadar tertentu
bersama dengan anggota sukubangsa Skandinavia akhirnya menciptakan simplifikasi
tatabahasa dan pengkayaan inti Anglo-Inggris dari bahasa Inggris.
Bahasa inggris mengalami empat masa perkembangan setelah abad ke-11,
yaitu:
a. Bahasa Inggris Purba (Bahasa Inggris Proto)
b. Bahasa Inggris Kuno
c. Bahasa Pertengahan
d. Bahasa Inggris Modern Awal
2.3.1 Pengenalan Huruf Bahasa Inggris
Seiring dengan proses pertumbuhan dan perkembangan manusia mampu menangkap
simbol-simbol yang memiliki makna yang diwujudkan dalam huruf atau tulisan.
Menurut Thomson pada saat anak duduk di taman kanak-kanak, anak sudah dapat
dilibatkan pada simbol-simbol. Simbol yang dimaksud disini adalah suatu alat bagi
anak-anak untuk bereksplorasi dan mencari informasi tentang segala sesuatu yang
belum diketahuinya.
Simbol yang dimaksudkan dapat berupa kertas tebal yang berbentuk
macam-macam bentuk garis diantaranya garis lurus, garis lengkung, garis miring, garis datar,
garis garis lengkung kecil atau dengan pengenalan berbagai jenis simbol yang di
setiap simbol tersebut mewakili dari setiap huruf yang nantinya apabila sudah
digabungkan akan membentuk huruf-huruf dan bila dirangkai huruf-huruf tersebut
huruf tersebut. Permainan simbol dalam hal ini diartikan sebagai suatu alat/media bagi
anak-anak untuk bereksplorasi dan mencari informasi tentang segala sesuatu yang
belum diketahui.
2.3.2 Pengenalan Angka Bahasa Inggris
Sama halnya dengan pengenalan huruf pengenalan angka juga menampilkan
pengucapan serta arti dari angka tersebut dalam bahasa inggris. Pengenalan angka
lebih mengenalkan bahasa inggris dari setiap angka pada anak-anak dengan tampilan
interface yang lebih menarik sehingga anak-anak lebih mudah untuk mengingatnya.
2.3.3 Kosa Kata Bahasa Inggris
Kosa kata merupakan himpunan kata atau bagian dari suatu bahasa tertentu. Proses
pembelajaran kosa kata merupakan teknik yang paling efisien untuk di ajarkan kepada
anak - anak.
2.3.4 Pengucapan Bahasa Inggris
Pengucapan dalam bahasa inggris merupakan bagaimana cara seseorang mengucapkan
atau mengeja kata dan kalimat dalam Bahasa Inggris. Dimana pelafazannya sangat
BAB 3
PERANCANGAN SISTEM
3.1 Penentuan Aplikasi yang Akan Dibuat
Penentuan aplikasi yang akan dibuat bertujuan untuk membantu penulis dalam
membuat aplikasi pembelajaran yang sulit dipahami dan dimengerti oleh para siswa
pada umumnya yang seharusnya pelajaran tersebut sudah mulai diperkenalkan pada
usia-usia anak yang daya tangkapnya mulai berkembang. Materi pembelajaran yang
dimasukkan ke dalam aplikasi ini hanya pengenalan huruf balok, angka, dan kosa kata
saja karena waktu pembuatan sangat singkat.
3.2 Perancangan Aplikasi
Aplikasi pembelajaran Bahasa Inggris ini memiliki beberapa buah Scene yang
dirancang untuk mempermudah penggunaan aplikasi pembelajaran ini. Scene-scene
tersebut dirancang sesederhana mungkin yang bertujuan untuk mengurangi
ketidak-jelasan materi yang akan disampaikan. Pembuatan animasi pembelajaran Bahasa
Inggris ini didukung oleh peranan ActionScript yang sangat membantu dalam
penyederhanaan hasil publikasi flash semaksimal mungkin sehingga didapatkan objek
yang dinamis, interaktif dan tidak terjadi pemakaian ruang publikasi secara
3.2.1 Halaman Awal
Halaman awal adalah tampilan animasi yang pertama kali muncul jika aplikasi dibuka
untuk pertama kalinya. Halaman ini berisi judul dari pembelajaran yaitu ”Animasi
Pembelajaran Bahasa Inggris” yang dianimasikan serta link – link menuju materi dan
kuis. Selain itu background dari halaman awal ini juga berupa animasi pemandangan
pada saat musim gugur.
3.2.1.1 Desain Halaman Awal
a. Buat halaman baru dan beri judul awal.fla. Buat 17 layer secara berturut yaitu
layer background, tiang, judul, text, daun2, text2, text3, text4, lampu, pohon,
daun, dan bunga.
b. Ganti kode warna background pada layer menjadi #00FF00.
c. Pada layer tiang, buat gambar tiang yang memiliki empat buah cabang yang
masing-masing cabang menghadap ke sebelah kanan dan kiri. Pada layer 1 insert
keyframe sampai dengan frame 410.
d. Pada layer judul, buatlah teks judul “Animasi Pembelajaran Bahasa Inggris”
dengan menggunakan Teks Tool, tekan F8 pilih movie clip. Pada layer 1, 6, 11, 16,
21, 26, 31, 36, 41, 46, dan 51 insert keyframe kemudian ubah setiap warna teks
pada masing-masing keyframe menjadi #00FF00, #FF00FF, #9933FF, #230DF2,
e. Pada layer text, text2, text3, text4, buatlah teks “Kindegarden, Elementary School,
Junior High School, dan Senior High School” dengan menggunakan Teks Tool,
klik kanan pada frame 1 dan frame 410.
f. Pada layer daun dan daun2, disini penulis men-donwload image daun musim
gugur agar tampilan lebih nyata seperti pada saat daun di musim gugur. Penulis
hanya menambahkan animasi pergerakan daun yang jatuh berguguran pada saat
musim gugur. Animasi ini dibuat menjadi simbol dengan cara pada layer 1 tekan
F8, pilih movie clip, dan drag gambar daun musim gugur pada frame 1 kemudian tarik gambar daun ke bawah, kanan, dan kiri hingga daun terlihat jatuh secara
alami.
g. Pada layer lampu dan pohon, buatlah gambar lampu dan gambar pohon yang
memiliki akar serabut. Pada frame 1 insert keyframe sampai frame 410.
h. Pada layer bunga, disini penulis juga men-download animasi.gif agar bunga yang
ditampilkan lebih hidup. Penulis hanya meng-edit peletakan posisi bunga pada
background awal dengan cara pada frame 1 layer bunga tersebut insert keyframe
sampai frame 410.
3.2.2 Halaman Home
Halaman home adalah tampilan animasi yang muncul jika tombol Next di klik pada
tampilan awal sebelumnya. Halaman ini berisi judul yaitu ”Pembelajaran Bahasa
Inggris” yang dianimasikan serta link – link menuju materi dan kuis. Selain itu
taman terbuka.
3.2.2.1 Desain Halaman Home
a. Buat halaman baru dan beri judul home.fla. Buat 11 layer secara berturut yaitu
layer background, judul, balon, guru, orang, quis, rumput, pengucapan, anak,
batu, dan bunga.
b. Pada layer background, pilih Rectagle Tool dan beri nama sesuai layer,
kemudian ubah warna menjadi #F0E8D9.
c. Pada layer balon, tekan F8, pilih movie clip dan beri nama sesuai layer,
kemudian buat tiga buah balon dengan Oval Tool beri warna #FFFF00,
#FF0000, #00FFFF dan buat tali untuk balon dengan Line Tool. Pada layer 1
insert keyframe pada frame 1 sampai frame 50, tarik gambar balon pada
frame 1 ke bawah kemudian pada frame 50 tarik gambar balon ke atas.
d. Pada layer guru, tekan F8, pilih movie clip dan beri nama sesuai layer. Buat
gambar orang yang menyerupai guru dengan menggunakan Line Tool dan
diberi warna dengan Paint Bucket Tool, untuk mengubah Line Tool menjadi
bentuk garis lengkung bisa menggunakan Selection Tool, dan jika ingin
membuat efek mata bisa menggunakan Oval Tool kemudian diatur agar
menyerupai mata dengan Selection Tool, ketika gambar orang sudah jadi insert
keyframe pada frame 1, 2, 11, 12, 20, 21, 29, 30, 38, 39, 47, dan 48. Pada
buat gambar tersebut dengan mata tertutup dan ekspresi wajah tersenyum
begitu seterusnya pada frame 20, 21, 29, 30, 38, 39, 47, dan 48.
e. Pada layer orang, quis, pengucapan, dan anak, tekan F8, pilih movie clip dan
beri nama sesuai layer. Buat gambar orang yang menyerupai anak-anak
dengan menggunakan Line Tool dan diberi warna dengan Paint Bucket Tool,
untuk mengubah Line Tool menjadi bentuk garis lengkung bisa menggunakan
Selection Tool, buat gambar papan tulis dengan menggunakan Rectangle Tool
dan beri warna #000000 kemudian tekan F8, pilih movie clip dan beri nama
orang2, buat gambar anak mengangkat papan tulis dengan meng-edit gambar
orang. Tekan F8, pilih button dan beri nama teori, pada frame up drag gambar
orang ke stage, pada frame over drag gambar orang2 ke stage, kemudian
buatlah teks “TEORI” dengan menggunakan Teks Tool dengan Font Maiandra
GD ukuran 30 berwarna merah. Pada frame down dan hit tekan F6, begitu juga
seterusnya pada layer pengucapan, quis, dan anak.
f. Pada layer rumput, insert keyframe pada frame 1 sampai frame 300, buat
garis seperti gambar rumput terpotong dengan menggunakan Pencil Tool.
g. Pada layer batu, tekan F8, pilih movie clip dan beri nama sesuai dengan layer.
Pilih Oval Tool untuk membuat animasi batu dan beri warna #CCCCCC.
h. Pada layer bunga, disini penulis juga men-download animasi.gif agar bunga
yang ditampilkan lebih hidup. Penulis hanya meng-edit peletakan posisi bunga
pada background awal dengan cara pada frame 1 layer bunga tersebut insert
3.2.3 Halaman Teori
Halaman teori ini berisi teori – teori yang berkaitan dengan Pembelajaran Bahasa
Inggris yang ditampilkan dalam bentuk animasi buku besar yang berisi link-link
menuju materi yang tersedia. User dapat memilih teori yang diinginkan dengan
animasi tulisan.
3.2.3.1 Desain Halaman Teori
a. Buat halaman baru dan beri judul hal.teori.fla. Buat 12 layer secara berturut
yaitu layer background, buku english, rol, penghapus, crayon, kotak, gabung,
judul, huruf, angka, kosa, dan buku.
b. Pada layer background, buat background dengan menggunakan Rectagle Tool
dan beri warna #00FFFF.
c. Pada layer buku English, tekan F8, pilih movie clip, dan beri nama sesuai
layer. Buat gambar buku dengan menggunakan Line Tool, dan untuk membuat
garis lengkung gunakan Selection Tool, kemudian buat teks “Fun English”
dengan Teks Tool Font Corbel ukuran 8 dan beri warna buku #FFFF00.
d. Pada layer rol, tekan F8, pilih movie clip, dan beri nama sesuai layer. Buat
gambar rol dengan menggunakan Line Tool, kemudian buat teks angka 1
sampai 15 dengan Teks Tool Font MS Mincho ukuran 8 dan beri warna
#FFCC99, copy gambar rol yang sudah jadi, perkecil gambar tersebut dengan
e. Pada layer penghapus, tekan F8, pilih movie clip, dan beri nama sesuai
dengan layer. Buat gambar penghapus dengan menggunakan Line Tool, buat
perbedaan warna antara bagian atas penghapus dengan bagian bawah
penghapus. Untuk bagian atas penghapus diberi warna #CCCCCC dan untuk
bagian bawah penghapus diberi warna #0000FF.
f. Pada layer krayon, tekan F8, pilih movie clip, dan beri nama sesuai layer.
Buat gambar krayon dengan menggunakan Line Tool, kemudian buat teks
“Crayon” dengan menggunakan Teks Tool Font Franklin Gothic Medium
ukuran 12, copy gambar krayon yang sudah jadi sebanyak 6 buah krayon
dengan warna yang berbeda yakni #0000FF, #006600, #CC0000, #FFFF00,
#990066, #FF00FF, dan #FF9900.
g. Pada layer kotak, tekan F8, pilih movie clip, dan beri nama sesuai dengan
layer. Buat gambar kotak pensil yang berisi dua buah pensil yang berbeda
ukuran dengan Line Tool, untuk membuat garis lengkung gunakan Selection
Tool. Pada gambar pensil pertama beri pensil dengan warna #000000,
#FF9999, dan #FFCC66, dan untuk gambar pensil yang kedua perkecil gambar
pensil yang pertaman dengan menggunakan Free Transform Tool ubah warna
menjadi #FF0000, #FF9999, dan #FFCC66.
h. Pada layer gabung, tekan F8, pilih movie clip dan beri nama sesuai dengan
layer. Buat gambar pensil dan bolpoin dengan menggunakan Line Tool, untuk
membuat garis lengkung gunakan Selection Tool. Pada gambar pensil beri
#000000, dan #FFFF00, untuk gambar bolpoin sama halnya seperti
menggambar pensil dengan menggunakan Line Tool dan untuk membuat garis
lengkung digunakan Selection Tool, warna yang diberikan yaitu #0000CC dan
#FFFF00.
i. Pada layer judul, tekan F8, pilih movie clip dan beri nama sesuai dengan
layer. Buat teks “TEORI” dengan menggunakan Teks Tool Font Freestyle
Script ukuran 50 dengan warna #000000, blok teks tersebut kemudian tekan
Ctrl+B pilih Modify- Timeline-Distribute to Layer, hapus layer 1.Pada layer T frame 1, geser keyframe menuju frame 2, pada layer E frame 1, geser
keyframe menuju frame 3, pada layer O frame 1, geser keyframe menuju frame
4, pada layer R frame 1, geser keyframe menuju frame 5, pada layer I frame 1,
geser keyframe menuju frame 6, tekan F5 pada layer T, layer E, layer O, layer
R, dan layer I sampai pada frame 11. Kemudian pilih icon Insert Layer yang
ada pada menu Timeline, buatlah gambar pena dengan menggunakan Line Tool
beri warna #330000, #993300 dan #FFFF00, kemudian insert keyframe pada
frame 3, 5, 7, 9. Pada frame 1 layer 1 letakkan posisi pena tepat pada semua
layer T, E, O, R, dan I, untuk layer 1 frame 3 letakkan posisi pena tepat diatas
layer E frame 3, pada frame 5 layer 1 letakkan posisi pena tepat diatas layer
O frame 4, pada frame 7 layer 1 letakkan posisi pena tepat diatas layer R
frame 5, dan pada frame 9 layer 1 letakkan posisi pena tepat diatas layer I
frame 6.
j. Pada layer huruf, angka, dam kosa, tekan F8, pilih movie clip dan beri nama
Teks Tool Font Freestyle Script ukuran 30 dan beri warna #FF0000, blok teks
tersebut kemudian tekan Ctrl+B pilih Modify- Timeline-Distribute to Layer,
hapus layer 1. Kosongkan semua frame 1 pada layer yang ada, pada layer 1
frame 1 geser frame 1 menuju ke frame 2, untuk layer (.) frame 1 geser frame
1 menuju ke frame 3, untuk layer P frame 1 geser frame 1 menuju ke frame 4,
untuk layer E frame 1 geser frame 1 menuju ke frame 5, untuk layer N frame 1
geser frame 1 menuju ke frame 5, untuk layer 1 frame 1 geser frame 1 menuju
ke frame 6, untuk layer G frame 1 geser frame 1 menuju ke frame 7, untuk
layer E frame 1 geser frame 1 menuju ke frame 8, untuk layer N frame 1 geser
frame 1 menuju ke frame 9, untuk layer A frame 1 geser frame 1 menuju ke
frame 10, untuk layer L frame 1 geser frame 1 menuju ke frame 11, pada layer
A frame 1 geser frame 1 menuju ke frame 12, pada layer N frame 1 geser
frame 1 menuju ke frame 13, pada layer H frame 1 geser frame 1 menuju ke
frame 14, pada layer U frame 1 geser frame 1 menuju ke frame 15, pada layer
R frame 1 geser frame 1 menuju ke frame 16, pada layer U frame 1 geser
frame 1 menuju ke frame 17, dan pada layer F frame 1 geser frame 1 menuju
ke frame 18, tekan F5 pada semua layer yang ada menuju frame 20. Buat layer
baru, pilih insert layer pada Timeline, tekan F6 pada frame 20 atau geser frame
1 menuju frame 20, tekan F8, pilih button, buatlah teks “ 1. Pengenalan
Huruf” pada frame up dengan menggunakan Teks Tool Font Freestyle Script
ukuran 30 dab ubah warna tulisan menjadi warna #FF0000, tekan F6 pada
frame over, down, hit dan ubah warna menjadi #000000, drag tombol button
menuju ke stage frame 20 layer tombol, begitu juga seterusnya dengan layer
k. Pada layer buku, tekan F8, pilih movie clip dan beri nama sesuai dengan
layer. Buat gambar buku yang sedang terbuka dengan menggunakan Line Tool
dan untuk membuat garis lengkung digunakan Selection Tool, tekan F6 pada
frame 6, 11, 16, 21. Pada frame 6 delete gambar lembaran kertas, buat
lengkungan lembaran terlihat sedikit tinggi dan beri warna #FFFFFF dan
#CCCCCC, pada frame 11 delete gambar lengkungan kertas, buat lengkungan
terlihat lembar dan tinggi dan beri warna #FFFFFF dan #CCCCCC, dan pada
frame 16 delete lengkungan kertas, dan buat lenkungan kertas terlihat seperti
selesai membalikkan lembaran buku dan beri warna #FFFFFF.
3.2.3.2 Desain Halaman Pengenalan Huruf
a. Buat halaman baru dan beri judul huruf.fla. Buat 5 layer secara berturut yaitu
layer background, judul, abjad, lanjut, dan kembali.
b. Pada layer background, tekan F8, pilih movie clip, dan beri nama sesuai
dengan layer, kemudian buat background dengan menggunakan Rectagle Tool
dan pada warna fill color pilih #FFFFFF, insert keyframe pada frame 1, buat
gambar bunga, daun, dan buah dengan menggunakan Line Tool dan Oval Tool
kemudian beri warna #FC4747, #0BAEF4, #F20DDC, #FF0000, #00FF00,
dan #990099, tekan F6 pada frame 12, 23, 34, kemudian ubah warna bunga,
dan buah pada frame 12 menjadi #D728D7, #FF0000, #FF0000, pada frame 23
ubah warna bunga, dan buah menjadi #00FF00, #D10303, #^21CA8, dan pada
c. Pada layer judul, tekan F8, pilih movie clip, dan beri nama sesuai dengan
layer. Buat teks “ Pengenalan Huruf” dengan menggunakan Teks Tool Font
Snap ITC ukuran 50 dengan warna #FF0066, blok teks tersebut kemudian
tekan Ctrl+B pilih Modify- Timeline-Distribute to Layer, delete layer 1.
Pada layer E frame 1, geser keyframe menuju frame 3, pada layer N frame 1,
geser keyframe menuju frame 5, pada layer G frame 1, geser keyframe menuju
frame 7, pada layer E frame 1, geser keyframe menuju frame 9, pada layer N
frame 1, geser keyframe menuju frame 11, pada layer A frame 1, geser
keyframe menuju frame 13, pada layer L frame 1, geser keyframe menuju
frame 15, pada layer A frame 1, geser keyframe menuju frame 17, pada layer
N frame 1, geser keyframe menuju frame 19, pada layer H frame 1, geser
keyframe menuju frame 21, pada layer U frame 1, geser keyframe menuju
frame 23, pada layer R frame 1, geser keyframe menuju frame 25, pada layer
U frame 1, geser keyframe menuju frame 27, dan pada layer F frame 1, geser
keyframe menuju frame 29.
d. Pada layer abjad, tekan F8, pilih movie clip, dan beri nama sesuai dengan
layer. Pada layer 1 frame 1, buat huruf abjad “A” dengan menggunakan Teks
Tool Font Broadway ukuran 50, tekan F6 pada frame 14 dan frame 15. Pada
frame 1 hingga frame 14 klik kanan create motion tween, ubah rotate menjadi
cw pada panel properties dan beri warna #0000F, pada frame 15 ubah ukuran teks menjadi 75. Buat tanda panah dengan menggunakan Line Tool pada frame
15, 19, 23, 27,31, 35, 39, 43, dan beri warna #000000, #FF00CC pada layer 2.
Pilih insert layer, tekan F6 pada frame 43, 47, 51, 55, dan 59, buat teks
beri warna #FFFF00, kemudian gambar buah apel dengan menggunakan Line
Tool dan Oval Tool dan ubah warna #FF0000, buat gambar tangkai dan daun
dengan menggunakan Line Tool ubah warna menjadi #330000 dan #003300.
Pilih insert layer pada Timeline, tekan F6 pada frame 59 dan 70, buat teks
dengan menggunakan Teks Tool Font Broadway ukuran 20 pada frame 59 dan
ubah warna menjadi #00FFFF, pada frame 70 ubah ukuran teks menjadi 35,
pada frame 59 klik kanan create motion tween, drag teks ke arah kiri.
e. Pada abjad B hingga L cara pembuatannya sama, hanya merubah warna teks
dari setiap abjad serta membuat gambar “Pisang, Kucing, Itik, Gajah, Garpu,
Anggur, Kuda, Tinta, Nangka, Kunci dan Singa” dengan menggunakan Line
Tool dan juga Oval Tool .
f. Pada layer lanjut dan kembali, tekan F8, pilih button, lalu beri nama sesuai
dengan layer. Teks dibuat dengan menggunakan Teks Tool Font Tahoma
ukuran 40 berwarna hitam. Pada over teks tersebut ditambahkan efek gradient
glow dengan blur X dan Y 37 pada filter-nya. Begitu juga dengan down dan hit
warna teks diubah menjadi warna hitam, dan ukuran teks diperbesar menjadi
50.
g. Pada abjad M hingga Z background yang dibuat berbeda dengan background
abjad A hingga L. Background dibuat dengan Rectangle Tool dan diberi warna
biru silver #012695. Kemudian efek bintang dibuat dengan menggunakan
simbol star yang telah dibuat dan beri berbagai macam warna hingga terlihat
seperti berkelap - kelip.
3.2.3.3 Desain Halaman Pengenalan Angka
a. Buat halaman baru dan beri judul angka.fla. Buat 5 layer secara berturut yaitu
layer background, judul, angka, guru, dan kembali.
b. Layer background dibuat dengan menggunakan Rectagle Tool dan beri warna
hijau pink #80FB04.
c. Pada layer judul, tekan F8, pilih movie clip dan beri nama sesuai dengan
layer. Buat teks “Pengenalan Angka” dengan menggunakan Teks Tool Font
Goudy Stout ukuran 30, pilih menu Insert-Timeline Effect-Effect-Drop
Shadow.
d. Pada layer angka, tekan F8, pilih movie clip dan beri nama sesuai layer. Pada
layer 1 tekan F6 pada frame 1, 6,11, 16, 21, 26, 31, 36, dan 41. Buat gambar
angka 1 dengan menggunakan Line Tool dan beri warna kuning #FFFF00,
kemudian beri sepasang sayap yang dibuat dengan menggunakan Line
Tool-Selection Tool dan beri warna putih #FFFFFF. Pada frame 6 rotate gambar
sayap kearah bawah kemudian drag gambar ke bawah seolah-olah angka
tersebut turun dari atas, copy gambar angka 1 dengan sayap kearah atas pada
kanan. Untuk angka 2 hingga 10 cara pembuatannya sama, hanya saja teksnya
dirubah sesuai dengan pengucapan angka dalam bahasa inggris.
e. Pada layer kembali, tekan F8, pilih button, lalu beri nama sesuai dengan
layer. Pada frame up buat teks “kembali” dengan menggunakan Teks Tool
Font Candara ukuran 35 berwarna hitam. Pada over teks tersebut ditambahkan
efek gradient glow dengan blur X dan Y 21 pada filter-nya dan ubah warna
teks menjadi merah #FF0000. Copy frame over ke frame down dan hit.
f. Pada layer guru, tekan F8, pilih movie clip dan beri nama sesuai dengan layer.
Buat gambar orang menyerupai guru yang sedang menunjuk ke papan tulis
dengan menggunakan Line Tool dan diberi warna #FFFFFF, #9900CC,
#FFCC99, #006600, #FF00FF, #330000, dan #000000 dengan Paint Bucket
Tool , dapat mengubah bentuk garis Line Tool menjadi sebuah lengkungan bisa
menggunakan Selection Tool, dan jika ingin membuat efek mata, bisa
menggunakan Oval Tool kemudian di atur agar menyerupai mata dengan
Selection Tool, ketika gambar orang sudah jadi, berikanlah Key Frame pada
frame 1, 5, 6, 7, 9, 13, 17, 18, 19, 21, 25, dan 29. Pada frame1 dan 6 buat
gambar orang tersebut dengan mata terbuka dan tangan ke bawah, pada frame
dengan frame 19 dan frame 29 sama dengan frame 21 hanya saja tangan turun
ke bawah.
3.2.3.4 Desain Halaman Kosa Kata
3.2.3.4.1 Desain Halaman Kosa Kata Buah
a. Buat halaman baru dan beri judul buah.fla. Buat 4 layer secara berturut yaitu
layer background, judul, buah, dan lanjut.
b. Layer background dibuat dengan menggunakan Rectagle Tool dan beri warna
gradasi biru, hijau, dan coklat #A2A2A2 dengan Pain Bucket Tool.
c. Pada layer judul, tekan F8, pilih movie clip dan beri nama sesuai dengan
layer. Buat teks “Kosa Kata Buah” dengan Menggunakan Teks Tool Font
Bodoni MT Black ukuran 30 warna pink #FF00FF, blok teks dan tekan
ctrl+b-modify-timeline-distribute to layer, hapus layer 1. Pada layer K frame 10 tekan F6, klik kanan create motion tween ubah rotate pada panel properties
menjadi cw. Begitu juga dengan cara pembuatan pada layer O sampai A hanya
saja, peletakan keyframenya diubah.
d. Pada layer buah, tekan F8, pilih movie clip dan beri nama sesuai dengan layer.
Pada layer 1 frame 1 buat gambar buah apel yang memiliki tangkai dan daun
dengan menggunakan Line Tool dan untuk membuat lengkungan garis dapat
menggunakan Selection Tool beri warna merah #FF0000, hijau tua #003300,
dan coklat #330000 dengan menggunakan Paint Bucket Tool. Pilih icon insert
gambar balon dengan menggunakan Oval Tool dan Line Tool pada frame 8
dan 16 dan kemudian buat teks “Apple = Epel” dengan menggunakan Teks
Tool Font Corbel ukuran 20 dan ubah warna teks menjadi merah #FF0000
pada panel properties, klik kanan pada frame 8, create motion tween drag
gambar balon beserta teks menuju ke atas agar terlihat seperti terbang kearah
atas, pada frame 17 hapus gambar balon agar terlihat gambar balon tersebut
pecah. Kemudian insert layer kembali, tekan F6 pada frame 17 buat teks
“Apel” dengan menggunakan Teks Tool Font Corbel ukuran 20 dan ubah
warna teks menjadi hitam #000000. Sama halnya dengan cara pembuatan
gambar apel, gambar “pisang, ceri, durian, anggur, nangka, kiwi, leci, melon,
buah zaitun, nenas, rambutan, belimbing, tomat, semangka, alpukat,
bengkuang, kelapa, jambu biji, jeruk nipis, mangga, jeruk, pepaya, buah pir,
dan juga stroberry" hanya saja, peletakan keyframenya yang berbeda dan juga
warna teks yang sesuai dengan warna buah.
e. Pada layer lanjut, tekan F8, pilih button, lalu beri nama sesuai dengan layer.
Pada frame up buat gambar papan dengan menggunakan Line Tool dan buat
teks “lanjut” dengan menggunakan Teks Tool Font Franklin Gothic Heavy
ukuran 27 beri warna putih #FFFFFF. Sama halnya dengan frame up pada
frame over beri efek teks bevel pada panel filters dengan blur X dan Y 20 dan
ubah warna teks menjadi hijau #99FF00. Copy frame over ke frame down dan
3.2.3.4.2 Desain Halaman Kosa Kata Hewan
a. Buat halaman baru dan beri judul hewan.fla. Buat 4 layer secara berturut yaitu
layer background, judul, hewan, dan lanjut.
b. Layer background dibuat dengan menggunakan Rectagle Tool dan beri warna
gradasi biru tua, silver, hijau, putih dan coklat #626262 dengan Pain Bucket
Tool.
c. Pada layer judul, tekan F8, pilih movie clip dan beri nama sesuai dengan
layer. Buat teks “Kosa Kata Hewan” dengan Menggunakan Teks Tool Font
Bodoni MT Black ukuran 30 warna merah #FF0000, blok teks dan tekan
ctrl+b-modify-timeline-distribute to layer, hapus layer 1. Pada layer K
properties menjadi ccw, pada layer E frame 15 tekan F6, klik kanan create
properties menjadi ccw, dan kemudian acak peletakan dari setiap huruf.
d. Pada layer hewan, tekan F8, pilih movie clip dan beri nama sesuai dengan
layer. Pada layer 1 frame 1 buat gambar kucing dengan menggunakan Line
Tool dan juga Oval Tool untuk membuat garis lengkung digunakan Selection
Tool, tekan F6, pada frame 17, klik kanan create motion tween ubah rotate
pada panel properties menjadi cw. Insert layer baru, buat teks “Cat = Ket”
dengan menggunakan Teks Tool Font Corbel ukuran 20 warna hitam #000000,
insert kembali layer baru buat teks “Kucing” dengan menggunakan Teks Tool
Font Corbel ukuran 20 warna silver #999999. Sama halnya dengan cara
pembuatan gambar kucing gambar “buaya, anjing, itik, gajah, kodok, jerapah,
kuda, ubur-ubur, singa, tikus, burung hantu, panda, kelinci, ular, ikan paus,
zebra, kupu-kupu, ikan, badak, angsa,bintang laut, dan kura-kura” hanya saja,
peletakan keyframenya yang berbeda dan juga warna teks yang sesuai dengan
warna hewan.
e. Pada layer lanjut, tekan F8, pilih button, lalu beri nama sesuai dengan layer.
Pada frame up buat gambar papan dengan menggunakan Line Tool dan buat
ukuran 27 beri warna putih #FFFFFF. Sama halnya dengan frame up pada
frame over beri efek teks bevel pada panel filters dengan blur X dan Y 20 dan
ubah warna teks menjadi hijau #99FF00. Copy frame over ke frame down dan
hit.
3.2.3.4.3 Desain Halaman Kosa Kata Benda
a. Buat halaman baru dan beri judul benda.fla. Buat 4 layer secara berturut yaitu
layer background, judul, benda, dan kembali.
b. Layer background dibuat dengan menggunakan Rectagle Tool dan beri warna
gradasi orange, putih, hijau, dan coklat #EFA63A dengan Pain Bucket Tool.
c. Pada layer judul, tekan F8, pilih movie clip dan beri nama sesuai dengan
layer. Buat teks “Kosa Kata Benda” dengan Menggunakan Teks Tool Font
Cooper Black ukuran 30 warna kuning # FFFF00, blok teks pilih menu
insert-timeline-effect-expand.
f. Pada layer benda, tekan F8, pilih movie clip dan beri nama sesuai dengan
layer. Pada layer 1 frame 1 buat gambar tali pinggang dengan menggunakan
Line Tool dan juga Oval Tool untuk membuat garis lengkung digunakan
Selection Tool, tekan F6, pada frame 10, klik kanan create motion tween drag
gambar pada frame 10 kearah bawah, insert layer baru, tekan F6 pada frame
10 dan 14 buat teks “Belt = Belt” dengan menggunakan Teks Tool Font Corbel
ukuran 20 dengan warna coklat #996633. Buat kembali layer baru dengan
pada frame 14 dengan menggunakan Teks Tool Font Corbel ukuran 20 dengan
warna pink #FF00FF. Sama halnya dengan cara pembuatan gambar tali
pinggang gambar “pulpen, buku, papan tulis, kapur, pensil warna, sisir, krayon,
buku gambar, penghapus, garpu, kaca mata, topi, kaca, kertas, pena, kotak
pensil, penggaris, tas sekolah, sepatu, sendok, payung, dan jam, hanya saja,
peletakan keyframenya yang berbeda dan juga warna teks yang sesuai dengan
warna masing-masing benda.
d. Pada layer kembali, tekan F8, pilih button, lalu beri nama sesuai dengan
layer. Pada frame up buat gambar papan dengan menggunakan Line Tool dan
buat teks “kembali” dengan menggunakan Teks Tool Font Franklin Gothic
Heavy ukuran 21 beri warna putih #FFFFFF. Sama halnya dengan frame up
pada frame over beri efek teks bevel pada panel filters dengan blur X dan Y 20
dan ubah warna teks menjadi hijau #99FF00. Copy frame over ke frame down
dan hit.
3.2.4 Halaman Pengucapan
Halaman pengucapan ini berisi bagaimana cara pengucapan huruf alphabet didalam
bahasa inggris yang ditampilkan dalam bentuk animasi papan tulis besar yang berisi
link menuju materi yang tersedia.
3.2.4.1 Desain Halaman Pengucapan
a. Buat halaman baru dan beri judul pengucapan.fla. Buat 5 layer secara berturut
b. Pada layer background, pilih Rectagle Tool dan beri nama sesuai layer,
kemudian ubah warna menjadi #CC00CC dengan menggunakan Paint Bucket
Tool.
c. Pada layer papan, buat gambar papan tulis dengan menggunakan Line Tool dan
Oval Tool beri warna hitam #000000 dan pada bagian ujung diberi warna
#FFFFFF, di bagian tali dan juga paku diberi warna masing-masing yaitu ungu
muda #9933CC dan warna kuning #FF0000.
d. Pada layer judul, tekan F8, pilih movie clip lalu beri nama sesuai dengan
layer. Buat teks “Pengucapan Dalam Bahasa Inggris” dengan menggunakan
Teks Tool Font Times New Roman ukuran 40. Pilih menu
modify-timeline-distribute to layer, hapus layer 1. Pada layer E geser keyframe menuju frame 3, pada layer N geser keyframe menuju frame 5, pada layer G geser keyframe
menuju frame 7. pada layer U geser keyframe menuju frame 9, pada layer C
geser keyframe menuju frame 11, pada layer A geser keyframe menuju frame
13, pada layer P geser keyframe menuju frame 15, pada layer A geser
keyframe menuju frame 17, pada layer N geser keyframe menuju frame 19,
pada layer D geser keyframe menuju frame 21, pada layer A geser keyframe
menuju frame 23, pada layer L geser keyframe menuju frame 25, pada layer A
geser keyframe menuju frame 27, pada layer M geser keyframe menuju frame
29, pada layer B geser keyframe menuju frame 31, pada layer A geser
keyframe menuju frame 33, pada layer H geser keyframe menuju frame 35,
pada layer A geser keyframe menuju frame 37, pada layer S geser keyframe
geser keyframe menuju frame 43, pada layer N geser keyframe menuju frame
45, pada layer G geser keyframe menuju frame 47, pada layer G geser
keyframe menuju frame 49, pada layer R geser keyframe menuju frame 51,
pada layer I geser keyframe menuju frame 53, pada layer S geser keyframe
menuju frame 55.
e. Pada layer jam, tekan F8, pilih movie clip lalu beri nama sesuai dengan layer.
Buat gambar jam menggunakan Oval Tool dan angka 1 hingga 12
menggunakan Teks Tool Font _sans ukuran 8 dengan warna hitam, letakkan
posisi setiap angka pada tempatnya, tekan F6 pada frame 5, 9, 13, 17, 21, 25,
29, 32, 37, 41 dan 45. Buat gambar jarum jam kemudian letakkan posisi jarum
jam mulai dari angka 4 pada frame 1, angka 5 pada frame 5, angka 6 pada
frame 9, angka 7 pada frame 13, angka 8 pada frame 17, angka 9 pada frame
21, angka 10 pada frame 25, angka 11 pada frame 29, angka 12 pada frame 32,
angka 1 pada frame 37, angka 2 pada frame 41, dan angka 3 pada frame 45.
f. Pada layer huruf, tekan F8, pilih movie clip dan beri nama sesuai dengan
layer. Pada layer 1, kosongkan frame 1, tekan F6 pada frame 2, 6, dan 10.
Pada frame 2 buat garis untuk membentuk bagian huruf A pertama berwarna
putih #FFFFFF dengan menggunakan Line Tool, pada frame 6 buat bagian
penyambung untuk huruf A dengan Line Tool berwarna #FFFFFF, dan pada
frame 10 buat bagian ketiga untuk melengkapi huruf A dengan membuat garis
vertikal menggunakan Line Tool berwarna #FFFFFF. Pilih icon insert layer
yang ada pada panel timeline, tekan F6 pada frame 1, 5, 8, 11, 14, dan 17. Pada