ABSTRAK
Kosim Abdullah, Perancangan Simulasi Ruang Maya (Virtual Reality) Audio Box Speaker Sebagai Media Promosi CV. Septiana Jaya. Skripsi. (Di bawah bimbingan YASNI DJAMAIN, M.kom, dan QURROTUL AINI, MT)
Teknologi multimedia dapat menyampaikan informasi secara audio visual sehingga lebih mudah dipahami oleh penerimanya.Teknologi 3 dimensi juga dimanfaatkan dalam pemodelan audio box speaker. Pemodelan audio box speaker ini akan lebih jauh menarik apabila divisualisasikan dengan teknologi multimedia yaitu virtual reality. Pengumpulan data dalam pembuatan aplikasi ini dilakukan dengan cara studi kepustakaan serta informasi di internet, melakukan wawancara dengan pihak CV. Septiana Jaya, observasi langsung ke tempat pembuatan audio box speaker guna mendapatkan informasi yang diperlukan. Aplikasi ini dikembangkan dengan metode pengembangan aplikasi multimedia menurut Luther yaitu concept, design, material collecting, assembly, testing dan distribution. Dalam pengembangannya aplikasi ini menggunakan Adobe Photoshop CS2 sebagai software untuk mengolah gambar raster, Ulead Video Studio 10 sebagai software untuk mengolah video, 3D MAX8 software untuk membuat audio box speaker dengan 3 Dimensi dan membuat ruang 3 Dimensi serta Macromedia Director MX sebagai software pengembangan dan penggabungan semua objek yang telah dibuat. Hasil kuesioner yang dari responden 20 terdiri dari 5 responden mewakili CV. Septiana Jaya dan 15 responden dari konsumen CV. Septiana Jaya diperoleh menyatakan 20 responden (100 %) aplikasi virtual reality ini dapat digunakan sebagai media promosi
BAB I
PENDAHULUAN
1.1 Latar Belakang
Dewasa ini peranan multimedia sangat menonjol, multimedia menyajikan informasi gambar yang disertai suara, misalnya media televisi, film, dan lain-lain. Hampir setiap hari kita berhadapan dengan multimedia, hidup kita seakan-akan tidak dapat dipisahkan dengan multimedia. Teknologi multimedia dapat menyampaikan informasi secara audio visual sehingga lebih mudah dipahami oleh penerimanya (Tim Wahana Komputer, 2004:2). Multimedia merupakan media promosi yang unik dan sangat kuat karena mengandung elemen penglihatan, suara dan gerakan yang dapat dikombinasikan dengan strategi kreatif untuk menghasilkan daya tarik dan eksekusi iklan. (Suyanto, 2004:195).
Teknologi 3 dimensi dimanfaatkan dalam pemodelan audio box speaker. Pemodelan audio box speaker ini akan lebih jauh menarik apabila digabungkan dengan suatu wadah berbentuk aplikasi yang berbasis multimedia.
dipadukan dengan teknologi virtual reality. Berdasarkan permasalahan tersebut maka penulis tertarik untuk merancang aplikasi berbasis multimedia dan user friendly yang kemudian dapat ditampilkan sebagai media promosi pada sebuah layar tampilan.
1.2 Perumusan Masalah
Berdasarkan latar belakang tersebut dapat dirumuskan bahwa permasalahan yang ada adalah:
1. Bagaimana membuat membuat objek audio box speaker dan ruang galeri berbasis 3 dimensi yang menyerupai tampilan aslinya?
2. Bagaimana membangun suatu aplikasi multimedia yang dapat di jadikan media promosi box audio speaker yang dipadukan dengan teknologi virtual reality dalam bentuk 3 dimensi dengan memanfaatkan keunggulan multimedia sehingga penyampaian informasi menjadi lebih menarik, interaktif dan mudah dipahami ?
1.3 Batasan Masalah
Dalam penyusunan skripsi ini, penulis membatasi masalah hanya pada: 1. Pembuatan box audio speaker dan ruang galeri 3D menggunakan
software 3D MAX 8.
3. Data diperoleh penulis dari pihak CV. Septiana Jaya dan pengumpulan data dari buku referensi, situs internet, skripsi dan jurnal berupa gambar, teks dan video.
4. Aplikasi ini tidak memerlukan koneksi internet untuk menjalankannya serta tidak berbasis web.
5. Pengujian aplikasi menggunakan metode testing black box.
1.4 Tujuan dan Manfaat Penelitian
Tujuan dan manfaat penelitian ini adalah sebagai berikut: 1.4.1 Tujuan
Tujuan penelitian skripsi yang berjudul “Simulasi Ruang Maya (Virtual Reality) Audio Box Speaker Sebagai Media Promosi Produk CV. Septiana Jaya” adalah:
1. Membuat suatu aplikasi visualisasi berbasis multimedia dengan virtual reality sebagai media yang presentatif, interaktif, menarik, dan mudah digunakan.
2. Membuat tampilan aplikasi visualisasi produk yang dapat digunakan sebagai media promosi untuk meningkatkan penjualan produk.
1.4.2 Manfaat
Adapun manfaat dari penyusunan skripsi ini adalah sebagai berikut: 1. Bagi Perusahaan:
• Membantu tim marketing CV. Septiana Jaya untuk memperkenalkan
• Sebagai media promosi yang merupakan kebanggaan tersendiri bagi
pihak CV. Septiana Jaya, karena aplikasi ini juga terintegrasi bersama company profile.
2. Bagi Konsumen/ Pengguna:
• Konsumen dapat mengetahui model box speaker yang akan dibeli.
• Mempermudah konsumen dalam memilih model box speaker yang
akan dibeli, karena teknologi multimedia dapat memvisualisasikan box speaker sama seperti bentuk aslinya, bahkan konsumen dapat melihat box speaker dari berbagai sisi.
3. Bagi Penulis:
• Menerapkan ilmu-ilmu yang berhubungan dengan multimedia yang
diperoleh selama kuliah.
• Sebagai salah satu syarat kelulusan strata satu (S1) Program Studi
Teknik Informatika Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta.
1.5 Metodologi Penelitian
Dalam penyusunan skripsi ini, diperlukan data-data serta informasi yang lengkap sebagai bahan yang dapat mendukung kebenaran materi uraian dan pembahasan..
1.5.1 Metode Pengumpulan Data
1. Studi Pustaka
Dilakukan dengan cara membaca dan mempelajari buku-buku, jurnal, skripsi yang berhubungan dengan multimedia serta mengumpulkan data dari situs-situs internet yang berhubungan dengan skripsi penulis.
2. Wawancara
Dilakukan guna memenuhi informasi dan materi yang akan digunakan dalam implementasi sistem. Metode ini digunakan karena mudah mengaplikasikanya dan menerapakanya, murah serta dapat mengetahui informasi yang dibutuhkan secara langsung. Dalam metode ini penulis akan bertanya langsung kepada CV. Septiana Jaya.
3. Observasi
Dilakukan dengan cara meneliti langsung ke lapangan yaitu area kerja dimana informasi dan materi akan diperoleh seperti sketsa desain speaker, bahan dan alat, video, foto dan lain-lain yang akan digunakan dalam implementasi sistem.
1.5.2 Metode Pengembangan Aplikasi Multimedia
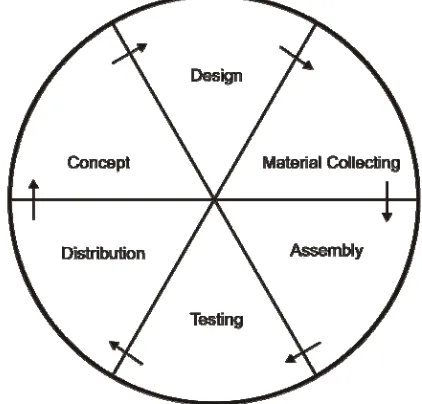
Menurut Luther (Soetopo, 2003: 32) pengembangan sistem multimedia dilakukan enam tahap yaitu:
1. Konsep (Concept) 2. Perancangan (Design)
3. Pengumpulan Bahan (Material Collecting) 4. Pembuatan (Assembly)
6. Distribusi (Distribution) 1.6 Sistematika Penulisan
Dalam penyusunan skripsi ini, pembahasan yang penulis sajikan terbagi dalam lima bab pokok bahasan, serta beberapa sub-bab yang secara singkat terurai sebagai berikut:
BAB I : PENDAHULUAN
Pada bab ini menjelaskan tentang latar belakang masalah, perumusan masalah, batasan masalah, tujuan dan manfaat penelitian, metodologi penelitian dan sistematika penulisan.
BAB II : LANDASAN TEORI
Pada bab ini berisi tentang teori-teori yang digunakan dalam penyusunan skripsi ini, pengertian multimedia, elemen-elemen, pengertian 3 dimensi, pengertian virtual reality, dan authoring tool.
BAB III : METODOLOGI PENELITIAN
Pada bab ini menjelaskan metodologi penelitian yang digunakan dalam mengembangkan aplikasi multimedia. BAB IV : PERANCANGAN DAN IMPLEMENTASI
BAB V : PENUTUP
BAB II
LANDASARAN TEORI
2. 1 Multimedia
Multimedia adalah penggabungan dari dua kata yaitu, Multi dan Medium. Multi yaitu banyak atau bermacam-macam, sedangkan Medium yaitu sesuatu yang dipakai untuk menyampaikan atau membawa sesuatu. Medium dikatakan juga sebagai alat untuk mendistribusikan dan mempresentasikan
Perkembangan teknologi yang pesat dewasa ini memungkinkan siapa saja untuk dapat meningkatkan kemampuan dalam pengembangan multimedia. Multimedia dapat digunakan untuk menunjang berbagai bidang seperti presentasi, visualisasi, alat bantu pendidikan, game, dan lain-lain (Soetopo, 2003:22).
2.1.1 Definisi Multimedia
Menurut Suyanto multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan berkomunikasi (Suyanto, 2003: 21).
Menurut Vaughan multimedia adalah kombinasi teks, seni, suara, animasi, dan video apapun yang dikirimkan oleh komputer atau peralatan elektronik atau manipulasi digital lainnya (Vaughan, 2006:451).
Menurut Sutopo multimedia adalah kombinasidari teks dengan dokumen image (Sutopo, 2003:3).
Dari definisi multimedia dapat diambil kesimpulan yaitu:
1. Komputer, yang mengkoordinasikan apa yang dilihat dan didengar, yang berinteraksi dengan kita.
2. Link, penghubung informasi dengan pengguna.
3. Navigasi, sebagai alat pemandu dalam menjelajah jaringan informasi yang tersedia.
4. Multimedia menyediakan tempat kepada kita untuk mengumpulkan, memproses, dan mengkomunikasikan informasi ide kita sendiri.
2.1.2 Multimedia Interaktif
2.1.3 Objek-Objek Multimedia
Dalam membuat sebuah aplikasi multimedia diperlukan penggabungan dari beberapa objek-objek multimedia. Terdapat beberapa jenis objek multimedia yaitu teks, grafik, suara, animasi dan video (Suyanto, 2003:255).
a. Teks
Teks merupakan elemen multimedia yang paling dekat dengan kita dan yang paling banyak kita lihat. Teks dapat membentuk kata, surat atau narasi dalam multimedia yang menyajikan bahasa kita. Kebutuhan teks bergantung pada kegunaan aplikasi multimedia. Misalnya game membutuhkan teks yang lebih sedikit sedangkan ensiklopedi membutuhkan teks lebih banyak. Secara umum ada empat macam teks, yaitu:
• Teks cetak, yaitu teks yang dicetak pada kertas.
Gambar 2.1 Teks Cetak
• Teks hasil scan, yaitu teks tercetak yang di-scan oleh scanner dan diubah
Gambar 2.2 Teks Hasil Scan
• Teks elektronik, yaitu teks yang dapat dibaca oleh komputer.
Gambar 2.3 Teks Elektronik
• Hypertext, yaitu teks elektronik yang mengacu pada teks yang telah masuk
link (Suyanto, 2003:259). Contoh hyperteks adalah ketika membuka situs yahoo.com ditunjukkan pada Gambar 2.4, kemudian memilih mail yang di tunjukan pada Gambar 2.5
Gambar 2.4 Situs Web Yahoo
Gambar 2.5 Hasil Link Situs Yahoo
(Sumber : www.yahoo.com, 03 Desember 2009 Pk. 09.23) b. Gambar
Alasan untuk menggunakan gambar dalam persentasi atau publikasi multimedia adalah karena lebih menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks. Gambar dapat meringkas dan menyajikan data kompleks dengan cara yang baru dan lebih berguna. Sering dikatakan bahwa sebuah gambar mampu menyampaikan seribu kata.
• Gambar Vektor (Vector Images)
Gambar 2.6 Image Vektor dan Bitmap
(Sumber : http://masbadar.wordpress.com, 06 Desember 2009 Pk. 12.49)
Gambar Vector memiliki tiga kelebihan dibanding bitmap, yaitu: 1. Vektor image bersifat scalable, artinya kita bisa
menggunakan program grafis untuk memperbesar atau memperkecil ukuran gambar tanpa merubah kualitasnya atau tidak bergantung pada resolusinya.
2. Vector image biasanya memiliki ukuran file lebih kecil dibanding gambar dalam format bitmap.
3. Vektor image dapat diubah dalam berbagai tampilan tiga dimensi.
• Gambar Bitmap (Bitmap Images)
Kelemahannya, kita tidak dapat memperbesar atau memperkecil resolusinya. Resolusinya bergantung pada gambar asli. Ukuran file-nya relatif besar, karena tersimpan dalam pixel, bukan dalam instruksi untuk membuat gambar. Meskipun demikian gambar bitmap mempunyai beberapa kelebihan, antara lain pengolahannya minimal dan lebih cepat untuk ditampilkan, karena gambar bitmap dapat ditransfer secara langsung dari file ke layar monitor.
Gambar 2.7 Contoh Image Bitmap
(Sumber: http://harry26.files.wordpress.com, 06 Desember 2009 Pk. 12.56)
Ada beberapa format grafik yang digunakan penulis antara lain :
Joint Photograpic Experts Group (JPEG)
Gambar 2.8 JPEG Image
(Sumber: http://www.deborahharry.com, 06 Desember 2009 Pk.12.44 )
PSD
PSD merupakan format yang digunakan Photoshop untuk menyimpan file yang telah dibuat dan dimanipulasi. File PSD menggunakan ekstensi file .PSD
Gambar 2.9 PSD Image
(Sumber: http://lordofdesign.com, 06 Desember 2009 Pk. 14.34)
Grapic Interchange File (GIF)
Gambar 2.10 GIF Image (Sumber: Hendratman, 2006:7) c. Suara
Suara berarti “perkataan” memiliki makna dalam bahasa apa saja, mulai dari bisikan sampai teriakan (Vaughan, 2006:92). Berdasarkan frekuensi, suara dibagi menjadi:
• Infrasound 0Hz – 20 Hz
• Pendengaran manusia 20Hz – 20 KHz
• Ultrasound 20KHz – 1 GHz • Hypersound 1GHz – 10 THz
Suara merupakan salah satu objek multimedia yang sangat bermanfaat di dalam pembuatan aplikasi yang berbasis multimedia. Beberapa format suara yang umum dan sering digunakan yaitu:
• Waveform Audio, merupakan format file audio yang berbentuk digital,
ribuan kali per detik, lalu sample bunyi itu disimpan di harddisk komputer dengan file yang biasanya memiliki ekstensi .wav, yang berarti waveform
• MPEG Audio Layer 3 (MP3), merupakan format file audio yang
menggunakan suatu codec untuk melakukan encoding atau decoding suatu rekaman musik. MP3 dapat memadatkan audio track dalam CD menjadi file yang berukuran kecil dengan bandwidth lebih sedikit dan dapat di transfer melalui internet tanpa mengurangi kualitas aslinya. d. Animasi
Animasi adalah gerakan image atau video, seperti gerakan yang sedang melakukan kegiatan (Soetopo, 2003: 12). Menurut Zaharuddin G. Dzalle di dalam bukunya ”The Making Of 3D Animation movie”. Animasi ada beberapa jenis:
• Animasi 2 D
Animasi ini yang paling akrab dengan keseharian kita. Biasa juga disebut dengan film kartun. Contohnya adalah Tom and Jerry, Doraemon, dll.
Gambar 2.11 Contoh Animasi 2D
• Animasi 3 D
Animasi 3D adalah pengembangan dari animasi 2D. Dengan animasi 3D, karakter yang diperlihatkan semakin hidup dan nyata, mendekati wujud aslinya. Animasi 3D biasa disebut juga CGI (Computer Generated Imagery). Contohnya adalah Toy Story, Final Fantasy, Finding Nemo.
Gambar 2.12 Contoh Animasi 3D
(Sumber: http://images.fanpop.com, 04 Desember 2009 Pk. 16.00) • Animasi Tanah Liat (clay animation)
Gambar 2.13 Clay Animation
(Sumber: http://www.trojanhorseantiques.com, 04 Desember 2009 Pk.15.55)
• Animasi Jepang (Anime)
Animasi ini adalah animasi yang dibuat oleh Jepang. Anime tidak semua diperuntukkan untuk anak-anak tetapi ada juga yang khusus dewasa. Seperti film animasi Amerika atau Eropa, anime juga terdiri dari beberapa jenis, tapi yang membedakan bukan cara pembuatannya melainkan formatnya, yaitu serial televisi, OVA, dan film bioskop. Contoh dari anime adalah Samurai X, Gundam, Doraemon.
Gambar 2.14 Animasi Jepang
e. Video
Video adalah teknologi untuk menangkap, merekam, memproses, mentransmisikan dan menata ulang gambar bergerak. Biasanya menggunakan film seluloid, sinyal elektronik, atau media digital [3]. Ada beberapa jenis format video di antaranya:
• AVI (Audio Video Interleave )
AVI adalah format video dan animasi yang digunakan video untuk Windows, sebagian besar authoring pada Windows mendukung format ini. Audio Video Interleave menggunakan ekstensi .avi (Suyanto, 2003: 285). • MPEG (Motion Picture Expert Group)
Motion Picture Expert Group (MPEG) adalah skema kompresi dan spesifikasi format file video digital yang dikembangkan oleh grup ini (Suyanto, 2003: 284). MPEG merupakan salah satu dari “rich media” yang mendukung web dan banyak situs web yang mempunyai video dan animasi MPEG. MPEG ditandai dengan ekstensi .mpg atau .mpeg.
• FLV (Flash Video)
Flash Video (FLV) adalah bentuk format file yang digunakan untuk mengirimkan data video melalui internet dengan menggunakan Adobe Flash Player. Di dalam Flash Video berisi file SWF (Shock Wave File) [2].
2.1.4 Perangkat Keras Multimedia
(Suyanto, 2003:51). Perangkat keras multimedia dapat bekerja apabila ada unsur manusia yang mengerti tentang alat itu dan dapat bekerja menggunakan alat itu. Beberapa perangkat keras yang digunakan dalam pembuatan skripsi ini adalah: 1. Keyboard
Keyboard merupakan unit input yang paling banyak digunakan dari suatu terminal atau komputer multimedia. Dua bentuk dasar dari keyboard yaitu alphanumeric keyboard dan special-function keyboard.
Gambar 2.15 Alphanumeric Keyboard
Gambar 2.16 Special Function Keyboard 2. Mouse
3. Kartu Video Graphics Adapter (VGA)
Video Graphics Adapter (VGA) adalah alat pengontrol monitor. Kebanyakan VGA ini disisipkan dalam slot ekspansi pada motherboard, dan beberapa menyatu dengan motherboard. VGA ini memiliki RAM sendiri, yang biasa disebut Video RAM (VRAM).
4. RAM (Random Acces Memory)
Random Acces Memory (RAM) merupakan penyimpan primer yang berfungsi menyimpan perangkat lunak dan data. RAM memungkinkan operasi baca dan tulis dilakukan, tetapi bersifat sementara atau mudah hilang, karena isinya hilang apabila listrik mati.
5. Hard Disk
Hard disk adalah piringan keras dari magnetic yang berfungsi sebagai tempat penyimpanan data ke dalam komputer.
6. CPU (Central Processing Unit)
CPU merupakan jantung komputer, karena CPU merupakan pusat kendali dari sistem komputer. CPU disebut juga processor.
Beberapa fungsi dari CPU adalah:
• Memberikan address data dan program. • Memasukkan dan mengambil data.
• Memproses data secara arithmatic dan logical.
7. Motherboard
Motherboard merupakan board sirkuit utama dari mikrokomputer. Motherboard Mengandung konektor untuk menempelkan board-board tambahan lainnya dan mengandung CPU, BIOS, memory, mass storage, interface, port serial dan paralel, slot ekspansi dan semua kontroler yang dibutuhkan untuk mengontrol peralatan periperal standar, misalnya monitor, keyboard dan disk drive.
8. Monitor
Monitor adalah perangkat keras yang biasa disebut layar tampilan karena mampu menampilkan berbagai macam bentuk format sesuai dengan kartu grafik yang digunakan.
9. CD ROM
CD ROM adalah suatu perangkat keras yang mampu membaca data yang tersimpan di dalam piringan Compact Disk. Untuk menulis data yang akan disimpan ke dalam Compact Disk, mengunakan CD ROM Writer.
2.1.5 Parangkat Lunak Multimedia
bagi 3 golongan yaitu, bahasa pemrograman, perangkat lunak sistem multimedia dan perangkat lunak aplikasi multimedia.
• Bahasa Pemrograman Multimedia
Bahasa pemrograman multimedia adalah bahasa-bahasa yang dipakai programmer untuk menuliskan kumpulan-kumpulan instruksi (program) dalam multimedia seperti Asembly, C, C++, Visual C++, Power Builer, Delphi, SQl Windows, Visual Basic, dan Java. (Suyanto, 2003:103)
• Perangkat Lunak Sistem
Perangkat lunak sistem terdiri dari sistem operasi (operating system) dan program utility (utility program). Sistem operasi adalah suatu sistem yang terdiri dari komponen-komponen software yang berfungsi untuk mengontrol seluruh kegiatan di dalam komputer. (Suyanto, 2003:113)
• Perangkat Lunak Aplikasi Multimedia
• Kelegalan Sofware
Dalam pembagian jenis software melalui cara mendapatkannya atau yang sering disebut kelegalannya, software dapat dibedakan menjadi beberapa jenis yaitu :
a. Freeware
Software yang dapat digunakan tanpa biaya atau gratis, namun masih memiliki batasan atas hak cipta pengguna [1].
b. Shareware
Software yang mengizinkan pemakainya untuk menggunakan, menyalin atau menggandakan tanpa harus meminta izin pemegang hak cipta. Setelah jangka waktu atau masa aktif
penggunaanya selesai, pengguna dapat tetap menggunakannya dengan syarat membayar atau berhenti untuk tidak menggunakan lagi [1].
c. Open Source
Software yang kode programnya terbuka sehingga membebaskan pemakainya untuk untuk mempelajari, mengubah, meningkatkan dan menyebarluaskan software yang bersangkutan yang bertujuan untuk mengembangkan software tersebut [1]
2.2 Visualisasi
umum, visualisasi dalam bentuk gambar baik yang bersifat abstrak ataupun nyata telah dikenal sejak awal dari peradaban manusia. Pada saat ini visualisasi telah berkembang dan banyak dipakai untuk keperluan ilmu pengetahuan, rekayasa, visualisasi desain produk, pendidikan, multimedia interaktif, kedokteran, dan lain-lain.
a. Ruang Desain 2 Dimensi
Ruang desain 2 dimensi adalah ruang yang hanya mengenal dua parameter dimensi, yaitu panjang dan lebar (Ramadhan, dkk, 2006:2). Dalam konsep ruang 2 dimensi, kita tidak bisa mendapatkan dimensi ketebalan. Dalam ruang desain 2 dimensi, kita akan mengenal dua sumbu koordinat atau axis, yaitu sumbu X yang secara default dalam posisi horizontal dan sumbu Y yang secara default dalam posisi vertikal.
Sumbu Y
Sumbu X
Gambar 2.17 Ruang 2 Dimensi b. Ruang Desain 3 Dimensi
mengenal tiga sumbu koordinat yaitu sumbu X, sumbu Y, dan sumbu Z (Ramadhan, dkk., 2006: 3).
Sumbu Y
Sumbu Z
Sumbu X Gambar 2.18 Ruang 3 Dimensi
2.3 Virtual Reality
Menurut Suyanto virtual reality adalah lingkungan tiruan yang diciptakan dengan perangkat keras dan perangkat lunak komputer dan disajikan kepada pemakai sehingga pemakai tersebut mersakan seperti di dalam lingkungan nyata (Suyanto, 2005: 335).
Menurut Vaughan virtual reality merupakan tambahan dari multimedia, yang menggunakan eleven dasar multimedia seperti imaginasi, suara animasi (vaughan, 2006:12).
Virtual Reality Suatu teknologi komputer yang digunakan untuk menirukan lingkungan nyata ke dalam lingkungan maya (McGlouhlin, 2001:456)
Virtual Reality menciptakan sebuah ilusi dari keadaan berada di suatu dunia tiga dimensi. Dunia itu diciptakan dengan computer (www.kamus-komputer.com).
Virtual Reality (VR) atau realitas maya adalah teknologi yang membuat pengguna dapat berinteraksi dengan suatu lingkungan yang disimulasikan oleh komputer (computer-simulated environment).
Dari beberapa definsi diatas dapat disimpulkan bahwa :
1. virtual reality adalah suatu teknologi komputer yang dapat menirukan ruang nyata ke dalam ruang maya.
2. virtual reality merupakan tambahan dari multimedia, yang menggunakan eleven dasar multimedia.
3. Virtual Reality merupakan teknologi yang membuat pengguna dapat berinteraksi dengan suatu lingkungan yang disimulasikan oleh komputer
Gambar 2.19 Virtual Reality
2.4 Flowchart
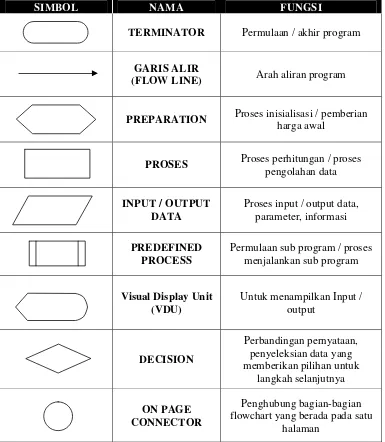
Flowchart adalah penggambaran tahapan proses dari suatu sistem termasuk sistem multimedia (Suyanto, 2003:364). Tabel 2.1 menunjukkan simbol yang digunakan dalam menggambar flowchart.
Tabel 2.1 Simbol-Simbol Flowchart
SIMBOL NAMA FUNGSI
TERMINATOR Permulaan / akhir program
GARIS ALIR
(FLOW LINE) Arah aliran program
PREPARATION Proses inisialisasi / pemberian
harga awal
PROSES Proses perhitungan / proses
pengolahan data
INPUT / OUTPUT DATA
Proses input / output data, parameter, informasi
PREDEFINED PROCESS
Permulaan sub program / proses menjalankan sub program
Visual Display Unit (VDU)
Untuk menampilkan Input / output flowchart yang berada pada satu
OFF PAGE CONNECTOR
Penghubung bagian-bagian flowchart yang berada pada
halaman berbeda
(Sumber: Suyanto, 2003: 364) 2.5 Storyboard
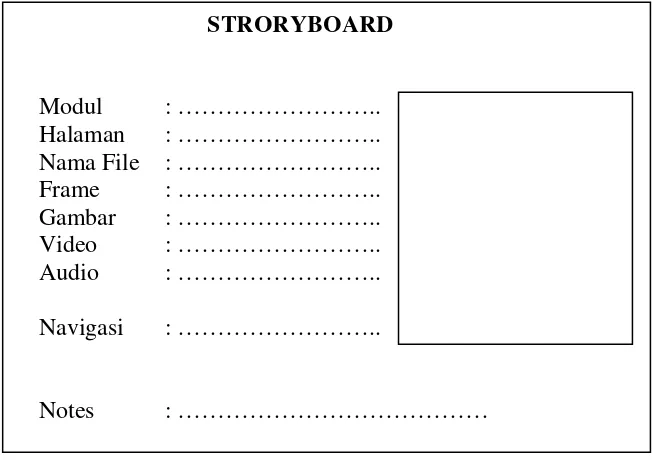
Storyboard merupakan serangkaian sketsa (gambaran kartun) dibuat berbentuk persegi panjang yang menggambarkan suatu urutan (alur cerita) elemen-elemen yang diusulkan untuk aplikasi multimedia (Suyanto, 2003: 375). Gambar 2.21 menunjukkan suatu form storyboard untuk aplikasi multimedia.
STRORYBOARD (Sumber : Suyanto 2003: 375)
2.6 Struktur Navigasi
biasa di gunakan dalam proses pembuatan aplikasi multimedia ada empat macam yaitu:
a. Struktur Navigasi Linier
Struktur Navigasi Linier mrupakan struktur yang mempunyai cerita berurutan. Struktur ini menampilkan satu demi satu tampilan layer secara berurutan menurut aturannya.
Gambar 2.22 Struktur Navigasi Linier (Sumber : Vaughan, 2006: 368)
b. Struktur Navigasi Hirarki
Struktur Navigasi Hirarki sering disebut struktur navigasi bercabang, yaitu struktur yang mengandalkan percabangan untuk menampilkan data atau gambar pada layer dengan kriteria tertentu. Tampilan halaman utama disebut master page (halaman utama), halaman tersebut mempunyai halaman percabangan yang disebut slave page (halaman pandukung) dan jika dipilih akan menjadi halaman kedua.
c. Strukrur Navigasi Non linier
Struktur navigasi non linier (tidak terurut) merupakan pengembangan dari struktur navigasi linier, hanya saja pada struktur ini diperkenankan untuk membuat percabangan. Percabangan pada struktur non linier berbeda dengan percabangan pada struktur hirarki, pada struktur ini kedudukan semua page sama, sehingga tidak dikenal adanya maste pager atau slave page.
Gambar 2.24 Struktur Navigasi Non Linier (Sumber : Vaughan, 2006: 368) d. Struktur Navigasi Composit (Campuran)
Struktur Navigasi Composite (campuran) merupakan gabungan dari struktur sebelumnya dan disebut juga struktur navigasi bebas, maksudnya adalah jika suatu tampilan membutuhkan percabangan maka dibuat percabangan.
2.7 3D MAX 8
3D MAX 8 merupakan program komputer berbasis 3D untuk modelling, rendering, dan animasi yang sangat populer dan banyak digunakan di berbagai bidang. Software 3D MAX 8 biasa digunakan salam aplikasi arsitektur, interior, mekanik, maupun industri film dan game. Software 3D MAX merupakan kategori software berbeli atau shareware.
2.7.1 Kemampuan 3D Max
Banyak kemampuan dan kelebihan yang dimiliki oleh 3D Max 8 yang tak diragukan lagi, seperti objek gambar yang realistis, kemudahan yang dimiliki dengan lengkapnya menu yang dimiliki dan kompatibilitas program dengan program lain di mana 3D Max 8 ini mendukung banyak jenis file. Secara garis besar kemampuan 3D Max 8 terdiri dari:
1. 2D Shaping berfungsi untuk membuat objek 2 dimensi 2. 3D Shaping berfungsi untuk membuat objek 3 dimensi
3. Material/ Texturing berfungsi untuk pemberian material atau tekstur pada objek.
4. Motion berfungsi untuk pemberian animasi 5. Video Post/ Effects
6. Rendering 2.7.2 Manfaat 3D Max
Dengan menguasai kemampuan yang dimiliki 3D Max 8, maka kita dapat membuat animasi berupa :
2. Animasi untuk pembelajaran/ pendidikan 3. Animasi untuk games
4. Animasi untuk web.
2.7.3 Interface dan Elemen 3D MAX 8
Untuk kesempurnaan pemahaman dan penguasaan terhadap perangkat gambar yang tersedia pada 3D MAX 8 serta efisiensi waktu proses penggambaran, sebaiknya pastikan terlebih dahulu bahwa kita sudah benar-benar paham terhadap elemen-elemen yang ada pada interface program 3D MAX 8.
Gambar 2.26 Antarmuka 3D Max 8 (Printscreen 3D MAX 8) Keterangan Gambar:
Main Bar Berisi sekumpulan perintah dalam bentuk teks
Main Tool Bar Berisi perintah-perintah standar yang sering
digunakan, seperti transformasi, 3D operation, material, rendering dan sebagainya.
Reactor Toolbar Toolbar yang berisikan fungsi-fungsi untuk
mengakses secara cepat reaktor dalam 3D MAX
Viewport Area Kerja untuk melakukan pemodelan dan
pengeditan objek
Time Slider Penunjuk frame aktif saat ini. Time slider
digunakan untuk frame animasi.
3D MAX secara cepat, seperti pembuatan objek, modifikasi objek, display, utility, dan lain-lain
Objeckt Categories Hanya ada dalam tab create, berfungsi untuk
mengelompokan objek berdasarkan objek berdasarkan jenisnya
Command Catogories Rollout
Rincian detail setting dari setiap fungsi yang ada pada setiap objek
Time Control Grup yang berisikan tombol-tombol untuk
pengaturan dan pembuatan animasi
Viewport Navigation Control
Grup yang berisikan tombol-tombol untuk pengaturan tampilan viewport
2.8 Macromedia Director MX
Macromedia Director merupakan software keluaran Macromedia yang biasa digunakan untuk pembuatan CD interaktif, information kiosk, game, presentasi, dll. Macromedia Director adalah software programming atau authoring dengan sentuhan grafis yang mampu mengimpor dan mengendalikan banyak format file. Macromedia Director termasuk software berbeli atau shareware.
Macromedia Director adalah software keluaran Macromedia yang biasa di gunakan untuk pembuatan CD interaktif, Information Kiosk, Interface download ringtone, pembuatan game 2D, dan digunakan untuk presentasi seminar. (Hendratman, 2006: 1).
2.8.1 Kemampuan Macromedia Director MX
Penulis memilih menggunakan Macromedia Director MX yang juga disebut Macromedia Director versi 9 karena:
• Efisiensi memori yang digunakan di Macromedia Director MX lebih baik
Macromedia Director MX 2004 menggunakan memori yang lebih besar dibandingkan dengan yang versi MX.
• Dapat berjalan dengan baik pada sistem operasi Windows 9x, ME, 2000
dan XP, sedangkan Macromedia Director versi 8.5 ke bawah akan bermasalah pada long file name Cast Member bila dijalankan di Windows XP.
2.8.2 Animasi dalam Macromedia Director MX
Bagian paling penting dari Macromedia Director MX adalah animasi sprite. Proses animasi meliputi segala aspek dari setiap jendela yang ada. Setiap jendela mempunyai fungsi yang berbeda-beda. Dari masing-masing jendela itu kita dapat memperbesar atau memperkecil gambar, mengubah warna, memberikan script, mengatur jumlah frame, memainkan, serta menghentikan animasi.
Dalam setiap file animasi biasanya terdapat 25 gambar atau frame dalam satu detik, dalam Macromedia Director MX kita dapat menggunakan aturan 12 fps (frame per second) di mana dalam satu detik terdapat 12 gambar. Gerakan animasi yang halus membutuhkan banyak frame dalam setiap detiknya dan tentu saja 25 fps lebih smooth dari 12 fps.
sebelumnya tanpa harus membuka tutup setiap gambar untuk menyesuaikan dengan gambar sebelumnya.
2.8.3 Tampilan Macromedia Director MX
Tampilan Macromedia Director MX ini merupakan tampilan gaya baru pada versi MX.
Gambar 2.27 Antarmuka Macromedia Director MX (Printscreen Macromedia Director MX )
Macromedia Director MX memiliki lima jendela dasar yang akan sering digunakan, yaitu:
• Stage, pada jendela stage ini kita dapat mengatur gerakan, tombol,
rotasi, dan lalin-lain. Kita dapat melakukan zoom in atau zoom out pada stage dengan mudah untuk melihat sprite lebih seksama. Stage memungkinkan kita menentukan besar tampilan movie atau latar belakang warna.
Gambar 2.29 Score Macromedia Director
• Score, dalam beberapa program multimedia lainnya score disebut
juga timeline. Dalam score terdapat cast yang kita gunakan untuk membuat movie. Score memungkinkan kita mengatur tempo, mengatur masuknya sebuah gambar, dan mengatur panjang pendeknya frame. Score berisi beberapa channel, tergantung berapa cast member yang kita masukkan ke dalam score. Kita juga dapat memasukkan script Lingo ke dalam score.
• Cast Member, berisi banyak bahan atau aktor yang akan dipakai
dalam proyek. Bahan tersebut dapat berupa file animasi, file digital Video, file gambar yang diambil dari berbagai sumber seperti Clip Art, kumpulan foto, atau file-file audio seperti MP3.
Gambar 2.31 Property Inspector Macromedia Director • Property Inspector, kita dapat mengatur sprite dengan menggunakan
property inspector. Kita dapat mengubah karakter tinta atau ink dari sprite, mengubah besar kecilnya sprite, memutar secara rotasi atau membuat skew suatu objek.
• Control Panel, fungsi control panel adalah untuk memainkan,
menghentikan, melakukan loops, atau menjalankan frame demi frame animasi atau proyek yang sudah kita buat.
2.9 Adobe Audition 2.0
Adobe Audition adalah program untuk membuat komposisi musik dan editing audio. Dengan Adobe Audition, kita dapat membuat berbagai macam komposisi audio dengan mudah, seperti memberi efek, mengatur equalizer, menggabungkan suara, dan lain-lain. Rilis terbaru dari Adobe Audition yaitu Adobe Audition versi 2.0. Adobe Audition 2.0 menyediakan berbagai macam tool canggih dan berbagai fasilitas menarik yang akan membantu kita dalam mengedit audio. Software Adobe Audition merupakan kategori software berbeli atau shareware.
2.9.1 Kelebihan Adobe Audition 2.0
Adobe Audition 2.0 menambah fasilitas baru yang berbeda dengan versi sebelumnya yaitu Adobe Audition 1.5 yang memudahkan user, di antaranya yaitu :
1. Kinerja proses yang lebih cepat
Adobe Audition 2.0 mengalami peningkatan kinerja baik dalam mixing maupun recording bila dibandingkan dengan versi 1.5.
2. Dukungan ASIO
3. Direct-to-file recording
Fitur terbaru untuk mengatur penyimpanan secara otomatis klip-klip yang digunakan pada multitrack.
4. Jumlah track tak terbatas
Kita dapat membuat track sebanyak-banyaknya pada multitrack. Satu-satunya yang membatasi adalah kapasitas media simpan yang kita miliki.
5. Dukungan format Video
Adobe Audition 2.0 memberi dukungan pada format video. Kita dapat mengimpor file Video pada multitrack dan mengekspornya dalam bentuk format video yang telah dikombinasikan dengan audio.
a. Tampilan Spectral Pan dan Phase
Kedua waveform baru ini memberi gambaran output stereo yang keluar pada kanal kanan dan kiri. Nilai amplitudo ditunjukkan dalam ukuran intensitas warna tertentu, seperti nilai aplitudo rendah ditujukan dengan intesitas warna hijau. b. CD Audio Burning
Dengan fitur ini kita dapat membuat dan menyimpan track list CD audio yang kemudian dapat disimpan dalam CD melalui proses burning.
2.9.2 Mengenal Area Kerja Adobe Audition 2.0
Gambar 2.33 Antarmuka Adobe Audition 2.0 (Printscreen Adobe Audition 2.0 )
• Menu Bar, berisi menu-menu utama yang saling berhubungan,
meliputi File, Edit, Clip, View, Insert, Effects, Generate, Favorites, Options, Window, dan Help.
• Toolbar, berisi tool untuk editing audio, di antaranya Time Selection
Tool, Marquee Selection Tool, Lasso Selection Tool, Scrub Tool, Hybrid Tool, dan Move atau Copy Clip Tool. Bar ini dibagi menjadi dua bagian, untuk mode Edit View dan Multitrack Tool.
• View Bar, berisi menu mode, yakni Edit View, Multitrack View, atau
CD View.
• Workspace Menu, yang berisi berbagai macam layout tampilan area
kerja.
a. Edit View menggambarkan grafik frekuensi untuk mengolah gelombang audio. Jika file audio yang diolah adalah stereo maka Edit View dibagi menjadi dua jendela, atas dan bawah. Jika file audio yang diolah adalah mono, jendela Edit View tetaplah satu.
b. Multitrack View, adalah jendela yang berisi layer untuk menempatkan elemen-elemen audio.
c. CD View digunakan untuk proses burning CD.
• Organizer, jendela ini memiliki tiga panel utama, yakni Files, Effects
dan Favorites, yang digunakan untuk mendukung fungsi panel tersebut.
• Transport Control, berisi tombol playback control seperti audio atau
Video player, di antaranya Stop, Play, Pause, Play from Cursor to End of View, Loop, Go To Beginner or Previous Marker, Rewind, Fast Forward, Goto End or Next Marker, dan Record.
• Zoom Control, berisi tombol-tombol untuk mengatur skala dan area
tampilan track pada panel Main.
• Status Bar, berisi informasi proyek editing, meliputi sisa ruang hard
disk, frekuensi audio, ukuran file proyek, pencatatan waktu, dan lain sebagainya.
• Level Control, adalah visualisasi grafik yang menunjukkan tingkat
• Time, panel ini menunjukkan durasi waktu yang dihasilkan dari
komposisi proyek yang dimainkan.
• Selection atau View Control, panel ini terdiri dari dua bagian fungsi,
yakni Selection untuk melakukan seleksi data pada track sedangkan View untuk menentukan bagian track yang akan di tampilkan pada panel Main.
2.10 Adobe Photoshop CS2
Software Adobe Photoshop CS2 merupakan kategori software berbeli atau shareware. Adobe Photoshop CS2 digunakan oleh penulis sebagai pengolah latar dan visualisasi dari skema atau draft menjadi tampilan aplikasi yang siap diolah, Adobe Photoshop CS2 dipilih karena software ini umum dan handal digunakan sebagai perangkat lunak pembuat dan pengolah gambar-gambar bitmap (hasil scan, foto digital).
Keterangan Gambar
Title bar Title bar merupakan baris judul programAdobe
Photoshop CS. Title bar ini merupakan sebuah fasilitas standar untuk semua program berbasis Windows.
Menu bar Tool box
Menu bar adalah baris berisi deretan menu perintah yang dapat diaktifkan dengan mouse atau tanpa mouse.
Tool box adalah kotak yang berisi tool-tool yang digunakan untuk merancang ataupun mengedit gambar.
Palette Palette adalah kotak yang berisi perintah yang membantu
tool dalam pengeditan atau perancangan gambar. Jendela Kerja
(Canvas)
Jendela Kerja (Canvas) adalah ruang tempat gambar akan diedit atau dibuat.
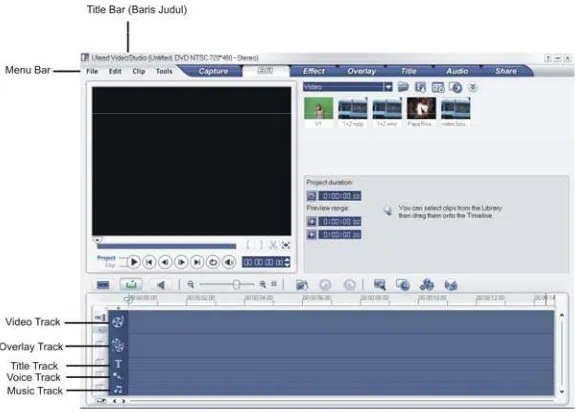
2.10 Ulead VideoStudio 10
Software Ulead VideoStudio 10 merupakan kategori software berbeli atau shareware Ulead VideoStudio 10 merupakan software pengolah video yang cukup user friendly. Dengan software ini user dapat mengedit video seperti memotong, menambah efek transisi dan lain-lain.
Keterangan Gambar:
Title bar Title bar merupakan baris judul program Ulead Video
Studio 10. Title bar ini merupakan sebuah fasilitas standar untuk semua program berbasis Windows.
Menu bar Menu bar adalah baris berisi deretan menu perintah
yang dapat diaktifkan dengan mouse atau tanpa mouse.
Video Track Video track merupakan tempat untuk menaruh video
yang akan diedit.
Overlay Track Title Track
Overlay track merupakan tenpat untuk menaruh video yang akan melapisi video utama yang diedit.
Title track meupakan track untuk membuat animasi judul dari video yang diedit.
Voice Track Voice track merupakan tempat untuk memasukkan atau
merekam suara ke dalam video.
Music Track Music track merupakan tempat untuk memasukkan
musik pengiring video.
2.11 Speaker
Speaker adalah sarana reproduksi suara atau musik [2]. Ada beberapa sistem speaker yang saat ini banyak di gunakan yaitu :
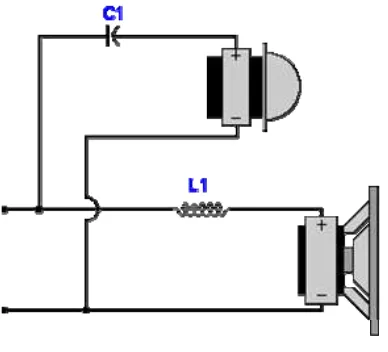
• Sistem Dua Jalur (2 Way)
2 Way adalah sistem speaker yang berisikan dua (2) jenis, yaitu speaker tweeter dan speaker midbass [15).
Gambar 2.37 Sistem 2way
• Sistem Tiga Jalur (3 Way)
3 Way adalah sistem speaker yang berisikan tiga (3) jenis, yaitu speaker tweeter, speaker mid range, dan speaker midbass [15]
Gambar 2.38 Sistem 3way
(Sumber : www.diyaudioandvideo.com, 30 Desember 2009, Pk. 16.47)
• Linearray
Linearray adalah kumpulan dari beberapa elemen (speaker) yang disusun segaris dengan jarak yang tidak jauh [16].
Gambar 2.39 Sistem Linearray
• Subwooffer
Subwoofer adalah jenis speaker yang berfungsi untuk mengeluarkan frekuensi rendah [15].
Gambar 2.40 Subwooffer
(Sumber : www.diyaudioandvideo.com, 30 Desember 2009, Pk. 16.44)
2.12 Shockwave 3D
Macromedia Drirector hanya dapat meng-import file 3 dimensi dengan format shockwave 3D dengan file atau format .W3D (Hendratman, 2007:241). Hanya sedikit software 3D yang mampu mengexport ke dalam format .W3D diantara Truespace versi 4 dan 3D Studio Max versi 6 dan versi terbarunya.
2.13 Studi Sejenis
Terdapat beberapa penelitian yang membahas aplikasi promosi interaktif baik untuk kalangan swasta maupun instansi pemerintah.
Penelitian dilakukan oleh Eko Saptono pada tahun 2009 dengan judul penelitian Teknologi Multimedia 3 Dimensi Sebagai Media Visualisasi Pengenalan Rumah Contoh Pada Pines Residence, objek penelitian Perumahan Pines Residence, dengan menggunakan software 3D Max 8 dan Macromedia Flash 8.
Penelitian dilakukan oleh Deni Tri Purwanti pada tahun 2009 dengan judul penelitian Analisis dan Perancangan Teknik 3 Dimensi pada Pembuatan Iklan Produk Tagheuer Berbasis Multimedia, objek penelitian Jam tangan Tagheur, dengan menggunakan software 3D Max 8 dan Macromedia Flash 8
Berdasarankan analisis di atas maka dapat disimpulkan sebagai berikut:
a. Terdapat kesamaan dalam menggunakan tool untuk menggabungkan elemen multimedia yaitu Macromedia Flash.
b. Tidak ada pengembangan penggunaan tool untuk penggabungan elemen multimedia
c. Hanya sedikit aplikasi promosi yang mengembangan teknologi virtual reality
BAB III
METODE PENELITIAN
3.1 Metode Pengumpulan Data
Metode pengumpulan data yang penulis gunakan dalam pembuatan aplikasi ini adalah studi kepustakaan, studi wawancara, dan studi observasi.
3.1.1 Studi Pustaka
Salah satu hal yang perlu dilakukan dalam persiapan penelitian adalah mendayagunakan sumber informasi yang tedapat di perpustakaan dan sumber informasi yang lain seperti internet. Pemanfaatan perpustakaan ini diperlukan, baik untuk penelitian lapangan maupun penelitian bahan dokumentasi (data sekunder). Menurut Mindar (1952) nyata sekali bahwa, tidak mungkin suatu penelitian dapat dilakukan dengan baik tanpa orientasi pendahuluan di perpustakaan (Sangarimbun dkk., 1987:70).
Menurut Masri Sangarimbun dkk. (1987), manfaat yang diperoleh dari studi kepustakaan adalah:
1. Menggali teori-teori dasar dan konsep yang telah ditemukan oleh para ahli terdahulu.
2. Mengikuti perkembangan penelitian dalam bidang yang akan diteliti. 3. Memperoleh orientasi yang lebih luas mengenai topik yang dipilih. 4. Memanfaatkan data sekunder.
Dengan metode ini Penulis membaca 15 buku referensi, 3 jurnal, 3 skripsi dan mengunjungi 20 website yang berkaitan dengan skripsi yang Penulis buat yang membahas tentang pengertian multimedia, 3 dimensi, visualisasi dan virtual reality. Adapun daftar buku serta website yang dikunjungi dapat dilihat pada Daftar Pustaka.
3.1.2 Wawancara
Wawancara (interview) adalah sebuah dialog yang dilakukan oleh pewawancara untuk memperoleh informasi dari terwawancara (Arikunto, 2002: 132).
Dengan metode penulis melakukan wawancara dengan pihak CV. Septiana Jaya alamat Jln. H. Japat Rt. 02 Rw. 01 No. 34 Kel. Abadijaya Kec. Sukmajaya Kota Depok, wawancara ini dilakukan pada tanggal 13 September 2009. Adapun perwakilan CV. Septiana Jaya yang Penulis wawancarai yaitu:
1. Nama : Bapak Amsari
Jabatan : Pemilik CV. Septiana Jaya 2. Nama : Bapak Abdul Hamid
Jabatan : Sound Enginering CV. Septiana Jaya 3. Nama : Bapak Hari
Jabatan : Karyawan CV. Septiana Jaya
3.1.3 Observasi
Observasi atau pengamatan langsung adalah pengambilan data yang dapat dilakukan melalui penglihatan, penciuman, pendengaran, peraba, dan pengecap (Arikunto, 2002: 133).
Di sini penulis melakukan metode pengumpulan data dengan cara meneliti langsung ke lapangan yaitu dengan melihat langsung pembuatan box speaker sehingga informasi yang diperoleh lebih akurat. Penulis melakukan observasi ke lapangan dimulai pada tanggal 12 September 2009 sampai dengan tanggal 12 Oktober 2009 dengan hasil lengkap di Lampiran 2.
3.2 Metode Pengembangan Aplikasi Multimedia
Metode yang digunakan dalam aplikasi ini adalah metode pengembangan aplikasi multimedia menurut Luther (Soetopo, 2003: 32) yaitu concept, design, material collecting, assembly, testing, dan distribution, seperti pada Gambar 3.1.
Berdasarkan pada tahap pengembangan multimedia menurut Luther, penulis mengembangkan lagi tahapan-tahapan untuk pembuatan aplikasi ini seperti pada Gambar 3.2.
3.2.1 Konsep (Concept)
Dalam tahap ini beberapa hal yang dilakukan oleh penulis adalah:
1. Menentukan tujuan, pada tahap ini ditentukan tujuan dari pembuatan aplikasi, serta audiens yang menggunakannya.
2. Deskripsi konsep aplikasi yang akan dibuat dengan menentukan jenis aplikasi (persentasi, interaktif, dan lain-lain), dan spesifikasi umum aplikasi (judul, audiens, gambar, video, audio, animasi dan interaktif).
3. Studi Kelayakan adalah suatu studi yang digunakan untuk menentukan pengembangna sistem multimedia dapat diteruskan atau tidak
3.2.2 Perancangan (Design)
Spesifikasi yang akan dibuat oleh penulis dalam tahap perancangan (design) adalah sebagai berikut:
1. Perancangan storyboard.
2. Desain struktur navigasi berupa hirarki menu. 3. Perancangan diagram alir (flowchart view).
4. Perancangan diagram transisi (state transition diagram). 5. Perancangan antarmuka (user interface).
3.2.3 Pengumpulan Bahan (Material Collecting)
pembuatan aplikasi ini diperoleh penulis dari berbagai sumber seperti internet, perpustakaan dan pihak CV. Septiana Jaya dan lain-lain.
3.2.4 Pembuatan (Assembly)
Tahap assembly (pembuatan) merupakan tahap dimana seluruh objek multimedia dibuat. Pembuatan aplikasi ini didasarkan pada storyboard, flowchart view, struktur navigasi, state transition diagram (STD) dan rancangan antar muka pemakai (user interface)yang telah ditentukan pada tahap design. Pada tahap ini software yang akan digunakan adalah 3D MAX 8, Macromedia Director MX, Adobe Audition 2.0 , dan Adobe Photoshop CS.
3.2.5 Testing
Testing dilakukan setelah selesai tahap pembuatan dan seluruh data telah dimasukan. Testing ini berfungsi untuk memastikan bahwa hasil pembuatan aplikasi multimedia sesuai dengan yang direncanakan.
Pengujian Black-box adalah pengujian yang dilakukan oleh pengguna (user) dari aplikasi yang dibuat. Isi black-box sendiri biasanya berupa kumpulan kuesioner. Daftar kuesioner testing aplikasi ini dapat dilihat di Lampiran 4.
Satu hal yang juga harus diutamakan adalah aplikasi harus berjalan baik di lingkungan user. User harus merasakan kemudahan serta manfaat dari aplikasi tersebut dan dapat menggunakan sendiri terutama untuk aplikasi interaktif.
3.2.6 Distribusi (Distribution)
multimedia tersebut. Pada tahap distribusi (distribution) ini juga akan dilakukan implementasi serta evaluasi terhadap aplikasi multimedia. Dengan dilakukannya evaluasi, akan dapat dikembangkan aplikasi yang lebih baik di kemudian hari.
BAB IV
PERANCANGAN DAN IMPLEMENTASI
4.1 Konsep Aplikasi (Concept)
Perancangan aplikasi dari visualisasi pengenalan box speaker 3 dimensi ini menggunakan konsep simulasi ruang maya (virtual reality) yang dikendalikan oleh keyboard. Deskripsi konsep aplikasi virtual reality ini adalah sebagai berikut:
Judul Simulasi Ruang Maya (Virtual Reality) Audio Box Speaker sebagai Media Visualisasi Produk di CV. Septiana Jaya
Audiensi Konsumen CV. Septiana Jaya Gambar Menggunakan file .JPG dan .GIF Video Menggunakan format file .mpg Audio Menggunakan file berformat mp3. Animasi Animasi pada teks dibuat oleh penulis .
Interaktif Menggunakan tombol panah pada keyboard sebagai navigasi , mouse, animasi dan pemanfaatan media audio pada aplikasi.
4.1.5 Studi Kelayakan
Studi kelayakan adalah suatu studi yang digunakan untuk menentukan pengembangna sistem multimedia dapat diteruskan atau tidak. Studi kelayakan merupakan kepadatan, versi ringkasan dari keseluruhan analisis sistem dan proses perancangan sistem multimedia. Studi kelayakan yang penulis gunakan adalah studi kelayakan berbasis manfaat, teknis, fungsi dan bisnis. Dimana penulis menganalisis kelayakan untuk aplikasi ini pada manfaat yang akan dicapai. Kemudian memutuskan apakah aplikasi ini ini layak diteruskan, bermanfaat dan membarikan kemudahan bagi konsumen.
Aspek Manfaat
Metode ini digunakan untuk menentukan apakah proyek sistem multimedia layak atau tidak. Dalam hal ini penulis melakukan observasi mengenai sistem dan teknis penjualan yang selama ini digunakan oleh CV. Septiana Jaya. Dalam hal ini penulis memberikan pertanyaan kepada 30 orang pelanggan dan konsumen yang berkunjung dan membeli box speaker. Adapun pertanyan yang diberikan adalah :
1. Apakah kriteria utama yang anda perhatikan sebelum memilih dan membeli box speaker ?
a. model dan desain (18 orang) b. Spesifikasi (5 orang)
c. Harga (7 orang)
a. Ya mengenal dengna baik (12 orang) b. Kurang mengenal dengan baik (15 orang) c. Tidak mengenal dengan bailk (3 orang)
3. Kriteria apa yang anda kurang ketahui dengan baik dari produk CV. Septiana Jaya
a. Model dan desain (9 orang) b. Spesifikasi dan harga (4 orang) c. Keduanya (17 orang)
4. Perlukah dibuat sebuah aplikasi multimedia tentang produk CV. Septiana Jaya ?
a. Perlu (25 orang) b. Tidak perlu (5 orang)
Dari pertanyaan yang penulis berikan kepada konsumen CV. Septiana Jaya diatas menunjukan bahwa pembuatan aplikasi multimedia produk box speaker layak dieruskan karena dapat dilihat dari kebutuhan konsumen akan informasi.
Aspek Teknis
Dari sisi teknis untuk pemutaran/running program multimedia tersebut dimungkinkan secara teknis dengan ketersediaan sistem komputer berbasis multimedia, dengan paket program executable menggunakan peralatan input mouse dan keyboard sebagai alat navigasi dalam menjalankan dan memilih menú-menu pada aplikasi multimedia.
Dari Aspek teknis perancangan dan pembuatan aplikasi multimedia virtual reality tidak mengalami masalah sehingga layak diimplementasikan.
Aspek Fungsi
Penerapan aplikasi Multimedia virtual reality produk CV. Septiana Jaya akan memberikan informasi kepada calon pembeli produk CV. Septiana Jaya. Ketersediaan informasi umum yang sering dibutuhkan oleh user atau calon pembeli akan mudah didapatkan selain dari dukungan media lain sebagai pendamping kelengkapan informasi yang diberikan. Seorang Customer Service akan menghemat energi dan pikiran untuk berkonsentrasi pada hal lain yang bersifat pelayanan lebih lanjut sebagai tindak lanjut keiingintahuan user atau calon kosumen tentang produk CV. Septiana Jaya. Dengan demikian akan berdampak meningkatkan proses kinerja jalannya operasional pelayananan informasi.
Dari Aspek fungsi, pembuatan aplikasi multimedia virtual reality produk CV. Septiana Jaya layak diimplementasikan karena dapat memberikan informasi kepada calon pembeli.
Apek Bisnis
multimedia di perusahaan tertuju pada aktifitas promosi, kelebihan multimedia adalah menarik indera dan menarik minat, karena merupakan gabungan antara pandangan, suara dan gerakan. Lembaga riset penerbitan komputer, yaitu computer technology reseach (CTR) menyatakan bahwa orang hanya mampu mengingat 20 % dari yang di lihat dan 30 % dari yang didengar, tetapi orang dapat mengingat 50 % dari yang dilihat dari yang dilihat dan didengar dan 80% dari yang dilihat, didengar dan dilakukan secara bersamaan.
Bedasarkan keterangan di atas dapat ditarik kesimpulan bahwa multimedia dari aspek bisnis (ekonomi) dapat dijadikan media promosi karena multimedia memiliki elemen penglihatan, suara dan gerakan.
4.2 Perancangan Aplikasi (Design)
Pada tahap ini penulis melakukan perancangan aplikasi berupa perancangan storyboard, perancangan flowchart, desain stuktur navigasi, rancangan diagram transisi atau STD (State Transition Diagram), dan perancangan antarmuka pengguna (user interface).
4.2.1 Perancangan Storyboard
Storyboard merupakan deskripsi masing-masing tampilan suatu kejadian dari movie yang dimainkan. Dengan pencantuman semua objek atau elemen multimedia serta komponen-komponen aplikasi yang akan dibuat. Secara umumnya storyboard aplikasi ini terdiri dari 3 bagian, yaitu:
• Intro
• Ending
Intro terdiri dari satu scene dengan jumlah total frame 15 dan jumlah layer 9, Main atau Utama terdiri dari satu scene dengan jumlah total frame 165 dan jumlah layer 19, Ending terdiri dari satu scene dengan jumlah total frame 20 dan jumlah layer 2. Rancangan storyboard selengkapnya disertakan pada Lampiran 1.
Gambar 4.1 Storyboard
4.2.2 Perancangan Flowchart
1. Flowchart Menu Utama
Gambar 4.2 Flowchart Menu Utama Keterangan : 1 = Halaman Submenu Profil
2. Flowchart Menu Profil
Gambar 4.3 Flowchart Menu Profil
3. Flowchart Menu Ruang Galeri
4. Flowchart Menu Informasi Produk
Gambar 4.5 Flowchart Menu Informasi Produk Keterangan : 5 = Halaman Submenu 2 way
6 = Halaman Submenu 3 way 7 = Halaman Submenu linearray
5. Flowchart Menu kontak
Gambar 4.6 Flowchart Menu
6. Flowchart Submenu 2way
7. Flowchart Submenu 3way.
Gambar 4.8 Flowchart Menu 3way
8. Flowchart Submenu Linearray.
9. Flowchart submenu Subwooffer 15 inch
Gambar 4.10 Flowchart Menu Subwooffer 15 inch 10.Flowchart submenu Subwooffer 18 inch
4.2.3 Perancangan Struktur Navigasi
Struktur navigasi dalam aplikasi ini terdiri dari struktur navigasi keseluruhan aplikasi, Struktur navigasi profil, Struktur navigasi menu Ruang Galeri, Struktur navigasi Menu informasi produk dan Struktur navigasi Menu kontak. Dalam aplikasi ini penulis menggunakan jenis struktur navigasi Hirarki.
1. Keseluruhan Struktur Navigasi pada Aplikasi
Gambar 4.12 Struktur Navigasi Keseluruhan
2. Sruktur Navigasi Profil
3. Struktur Navigasi Menu Ruang Galeri
Gambar 4.14 Struktur Navigasi Menu Ruang Galeri
4. Struktur Navigasi Menu Informasi Produk
5. Strukur Navigasi Menu Kontak
Gambar 4.16 Struktur Navigasi Menu kontak
4.2.4 Perancangan Trassition Diagram (STD)
State Transition Diagram (STD) dalam aplikasi ini terdiri dari STD Menu profil, STD Menu Ruang Galeri, STD Menu informasi dan STD Menu kontak. Semua menu ini terdapat di halaman utama atau main.
1. State Transition Diagram Menu profil
Gambar 4.17 State Transition Diagram Menu Profil
2. State Transition Diagram Menu Ruang Galeri
Gambar 4.18 State Transition Diagram Ruang Galeri
Tombol Ruang Galeri ini terdapat pada halaman utama dari aplikasi, jika user memilih tombol “gallery room” maka akan muncul halaman Ruang Galeri.
3. State Transition Diagram Menu informasi produk
Gambar 4.19 State Transition Diagram Menu Informasi Produk
informasi. Dalam halaman informasi terdapat lima tombol yakni tombol “2way”, “3way”, “linearray,” “subwooffer 15 inch” dan “subwooffer 18 inch”.
Bila user memilih tombol “2way” maka akan tampil halaman 2way model, jika user memilih tombol “3way” maka akan muncul halaman 3way model, jika user memilih tombol “linearray” maka akan tampil halaman linearray model, jika user memilih tombol “subwooffer 15 inch” maka akan muncul halaman subwooffer 15 inch model, jika user memilih tombol “subwooffer 18 inch” maka akan tampil halaman subwooffer 18 inch.
4. State Transition Diagram Menu Kontak
Gambar 4. 20 State Transition Diagram Menu kontak
Tombol kontak ini terdapat pada halaman utama dari aplikasi, jika user memilih tombol “kontak” maka akan muncul halaman kontak.
4.2.5 Rancangan Antarmuka Pemakai
1. Rancangan Intro
Rancangan ini merupakan tampilan awal sebelum masuk ke tampilan utama program. Pada tampilan intro ini, terdapat slide show image sekilas tentang CV. Septiana Jaya. Setelah slide show image selesai diputar, secara otomatis tampilan akan langsung berubah menjadi menu utama. Di bawah tampilan video terdapat tulisan “KLIK MOVIE UNTUK KE MENU UTAMA” yang memberitahukan kepada user bahwa mereka dapat langsung menuju ke menu utama tanpa menunggu video selesai diputar.
Gambar 4. 21 Rancangan Intro
2. Rancangan Halaman Utama
yang bertujuan untuk memberitahukan bahwa aplikasi ini menggambarkan tentang produk CV. Septiana Jaya dengan memanfaatkan teknologi virtual reality. Selain itu ada empat tombol yang masing-masing mempunyai fungsi yang berbeda dan menuju ke tampilan yang berbeda pula. Tombol-tombol itu antara lain:
• Profil, berfungsi untuk menampilkan sekilas tentang CV.
Septiana Jaya
• Ruang Galeri, berfungsi untuk menampilkan produk CV.
Septiana Jaya dengan teknologi virtual reality.
• Informasi Produk, berfungsi untuk menampilkan informasi
produk secara detail.
• Kontak berfungsi untuk menampilkan tentang penulis.
Pada bagian kiri bawah terdapat tombol “slider volume” yang berfungsi untuk memperkecil atau memperbesar musik pada aplikasi ini.
3. Rancangan Menu profil
Pada rancangan ini akan menjelaskan sekilas tentang CV. Septiana Jaya, di samping teks terdapat video yang menggambarkan proses pembuatan audio box speaker di CV. Septina Jaya setelah itu ada tombol “home” yang berfungsi untu kembali ke halaman utama.
Gambar 4. 23 Rancang Halaman Profil
4. Rancangan Menu Ruang Galeri
Gambar 4. 24 Rancangan Halaman Ruang Galeri 5. Rancangan Menu Informasi Produk
Pada rancangan ini akan menjelaskan tentang lima produk CV. Septiana Jaya secara detail. Tampilannya berupa lima tombol yang mewakili setiap produk, yaitu:
• 2way, yang berfungsi untuk menampilkan informasi tentang
produk speaker model 2way secara detail seperti harga, tanggapan frekuensi, ukuran box, dan bahan.
• 3way, yang berfungsi untuk menampilkan informasi tentang
produk speaker model 3way secara detail seperti harga , tanggapan frekuensi, ukuran box dan bahan.
• Linearray, yang berfungsi untuk menampilkan informasi
tentang produk speaker model linearray secara detail seperti harga, tanggapan frekuensi, ukuran box, dan bahan.
• Subwooffer 15 inch model, yang berfungsi untuk
model Subwooffer 15 inch secara secara detail seperti harga, tanggapan frekuensi, ukuran box, dan bahan.
• Subwooffer 18 inch, yang berfungsi untuk menampilkan
informasi tentang produk box audio speaker model Subwooffer 18 inch secara secara detail seperti harga, tanggapan frekuensi, ukuran box, dan bahan.
Gambar 4. 25 Rancangan Halaman Informasi Produk 6. Rancangan Menu Kontak
Rancangan menu digunakan untuk menampilkan movie tentang penulis.
4.3 Pengumpulan Bahan (Material Collecting)
Penulis melakukan beberapa metode pengumpulan data yang diperlukan untuk memenuhi kebutuhan-kebutuhan dalam pembuatan aplikasi ini. Metode itu adalah studi pustaka, wawancara kepada CV. Septiana Jaya, dan observasi langsung ke lapangan. Semua data berupa sketsa desain audio box speaker disertakan dalam Lampiran 2 dan image, audio, video pada Lampiran 5.
4.4 Pembuatan (Assembly)
Dalam proses ini, akan dijelaskan proses digitasi box speaker, ruang galeri dengan menggunakan software 3D MAX 8 dan membuat aplikasi pemanfatan virtual reality sebagai media promosi produk CV. Septiana Jaya menggunakan software Macromedia Director MX.
Sebelum melangkah ke tahap pembuatan, akan dijelaskan dahulu spesifikasi perangkat lunak dan perangkat keras yang digunakan dalam pembuatan aplikasi.
1. Spesifikasi perangkat lunak yang digunakan dalam pengembangan aplikasi adalah:
• 3D MAX 8, digunakan untuk membuat objek audio box spekaer,
ruang dan elemen-elemen pendukung lainya seperti, bunga, meja, dan lukisan. Software 3D MAX 8 juga digunakan untuk mengeksport file ke dalam format shockwave 3D (W3D).
• Adobe Photoshop CS2, digunakan sebagai perangkat lunak untuk
bitmap yang akan digunakan dalam pembuatan aplikasi termasuk juga pembuatan background aplikasi.
• Macromedia Flash 8, digunakan untuk membuat animasi teks yang
akan digunakan dalam aplikasi termasuk pembuatan tombol yang digunakan dalam aplikasi.
• Macromedia Director MX, digunakan sebagai perangkat lunak
untuk pengembangan teknologi virtual reality dan penggabungan semua objek multimedia yang telah dibuat oleh perangkat lunak lainnya.
2. Spesifikasi perangkat keras yang digunakan dalam pengembangan aplikasi adalah:
• Prosesor Intel Pentium IV, 2.6 GHz, berfungsi sebagai proses kinerja
sistem komputer dalam pengembangan aplikasi ini.
• Memori 1 GB, berfungsi untuk mempercepat proses, pengolahan
gambar, publish, export movie dan lain-lain.
• Kartu Video Graphics Adapter (VGA) 256 MB, berfungsi untuk
mempercepat proses penampilan gambar pada monitor dan mempertinggi tingkat ketajaman serta resolusi monitor, sehingga tampilan di monitor menjadi lebih halus.
• Hard Disk 80 GB, berfungsi untuk menyediakan tempat bagi aplikasi
• CD-RW, berfungsi untuk penyimpanan program ke dalam bentuk
kepingan CD.
• Mouse, berfungsi sebagai alat interaksi penggunaan perangkat lunak
pengembangan dan secara umum sebagai alat interaksi yang penting dalam pembuatan aplikasi ini.
• Keyboard, berfungsi sebagai navigasi pada ruang virtual reality serta
untuk penulisan listing program dan secara umum digunakan sebagai alat interaksi yang penting pada pembuatan aplikasi ini.
• Active Speaker, berfungsi untuk keluaran suara pada aplikasi ini.
• Monitor 17”, berfungsi sebagai media penampil interface (antar
muka) atau penghubung antara user dengan komputer sehingga tampilan program bisa dilihat.
Setelah spesifikasi pengembangan dapat terpenuhi, tahap selanjutnya adalah pengembangan program ini ke tahap pembuatannya menggunakan perangkat lunak yang telah disiapkan. Beberapa tahapan-tahapan penting selama pengembangan aplikasi adalah:
• Tahap pertama dalam pembuatan aplikasi ini adalah pembuatan background
Gambar 4. 27 Pengolahan Image dengan Adobe Photoshop
• Editing suara latar dilakukan menggunakan perangkat lunak Adobe Audition
2.0. Editing dilakukan dengan menaikan amplitude suara latar dengan format MP3. Menaikan amplitude atau menaikan volume bertujuan untuk memperjelas suara. Sebelum proses editing file suara “the moment” mempunyai peak level -3 db dan ukuran file 4.3 MB, setelah proses editing menjadi 0 db dan mempunyai ukuran file 4.5 MB. .
• Melakukan proses capture dan editing video yang telah didapat dari lokasi
CV. Septiana Jaya menggunakan Ulead VideoStudio, File yang didapat dari hasil capture video ini adalah AVI dengan durasi 5 menit dua puluh lima detik. Setelah proses editing hasil akhir dengan format MPEG.
• Setelah pembuatan background, pengolahan suara, capture dan editing
video, tahap selajutnya adalah pembuatan digitasi box speaker dengan menggunakan software 3D MAX.
Sebelum proses digitasi box speaker dalam bentuk 3 dimensi pada 3D MAX 8, pastikan terlebih dahulu bahwa bidang gambar yang digunakan adalah bidang gambar 3D modeling. Gunakan tampak atas (Top View) untuk melakukan penggambaran. Buatlah menggunakan Standard Primitives. Untuk mumbuat gunakan Box gunakan standard primitives dengan objek type Box > letakan kursor pada top view> buat objek box dengan parameter Length = 15.00 cm, width = 17.00 cm, height = 21.00 cm, dan Length segs = 15.00 cm, width segs = 17.00 cm, height segs = 21.00 cm.
• Untuk membuat lubang speaker pada box, gunakan teknik compound objek,
pilih cylinder > buat objek cylinder pada top front dengan parameter Radius = 35 cm, Height = 3.5 sm , Height Segment = 5, Cap Segments = 1, slides = 18. Kemudian pilih objek box > Geometry > Compound Object > pilih Boolean > subtraction (A-B) > move > pick operand B > dan pilih objek cylinder.
Gambar 4. 31 Proses Digitasi Box Speaker
• Kemudian membuat objek speaker dengan menggunakan Shapes. Pilih
Shapes > line > pilih arc. Untuk mengubah objek dari bentuk 2D ke bentuk 3D gunakan geometry attach.