33
ANALISA DAN PERANCANGAN
3.1 Analisis Sistem
Pada Tugas Akhir ini akan di rancang Sebuah Aplikasi Pembelajaran Turunan Fungsi Aljabar berbasis Multimedia, yaitu suatu Aplikasi yang membantu User atau pengguna disini para Siswa/i Sekolah Menengah Atas kelas XI dalam mempelajari dan memahami turunan fungsi aljabar dengan bantuan komputer, dimana materi dan soal soal yang diberikan dirancang secara interaktif dan menarik sehingga pengguna aplikasi ini tidak merasa bosan ataupun jenuh dengan aplikasi ini. Aplikasi ini menampilkan rumus, soal soal Latihan dan penyelesaiannya serta terdapat Kuis dengan animasi untuk melatih para siswa/i dalam belajar yang di sertai dengan suara-suara yang dapat menarik pengguna untuk melihatnya.
3.2 Metode Pembuatan Aplikasi
3.2.1. Konsep
Aplikasi Pembelajaran Turunan pokok bahasan Turunan Fungsi Aljabar berbasis Multimedia ini berisi tentang materi,rumus dan soal soal Turunan Fungsi Aljabar yang di kemas secara Interaktif dan menarik.
Deskripsi konsep aplikasi ini adalah sebagai berikut : Judul :
“Perancangan Aplikasi Pembelajaran Turunan Fungsi Aljabar berbasis Multimedia untuk Sekolah Menegah Atas Kelas XI “
Audiens :
Pelajar SMA Kelas XI Bentuk Aplikasi :
Media Pembelajaran Interaktif. Gambar :
Menggunakan file berformat JPEG dan PNG. Audio :
Menggunakan file WAV dan MP3. Animasi :
Animasi gambar dan tombol dibuat oleh penulis dan sebagian diperoleh dari internet.
Interaktif:
Menggunakan link berupa tombol (button) yang memungkinkan user menuju ke halaman yang diinginkan.
3.3 Perancangan
Pada tahap ini penulis melakukan perancangan aplikasi berupa perancangan Struktur Navigasi, Storyboard, Use case diagram, Activity Diagram, Sequence Diagram, dan perancangan antar muka (user interface).
1. Judul
Pada halaman Judul ini di beri tombol masuk dan user di arahkan untuk menekan tombol masuk yang akan membawanya masuk ke halaman home (Menu Utama).
2. Menu Utama
Pada halaman home / Menu Utama ini di beri tombol Materi,tombol Soal Soal, tombol Profil, tombol Kuis, dan tombol Keluar.
3. Menu Materi
Pada halaman Materi pengguna (user) di arahkan untuk mengetahui, mempelajari dan memahami penggunaan rumus rumus turunan fungsi aljabar
4. Menu Soal Soal
Pada halaman Soal pengguna (user) dapat melihat soal soal turunan fungsi aljabar dan penyelesaiannya untuk melatih pengguna dalam mengerjakan soal-soal turunan fungsi aljabar.
5. Profil
Pada halaman Profil, bertujuan mengetahui informasi data - data penulis dan foto penulis.
6. Menu Kuis
Pada halaman Kuis, Setelah pengguna (user) membaca penjelasan dari halaman materi dan melihat soal soal tentang turunan fungsi aljabar maka user lebih diarahkan untuk mengerjakan latihan soal Kuis. Bertujuan untuk mengetahui sejauh mana user memahami turunan fungsi aljabar.
7. Menu Keluar
Pada halaman Keluar, diarahkan untuk memilih apakah ingin keluar dari aplikasi atau kembali ke halaman menu utama.
3.3.1. Perancangan Struktur Navigasi
Perancangan struktur navigasi ini sangat penting didalam membuat suatu aplikasi. Struktur navigasi ini merupakan arah dari perjalanan aplikasi ini, struktur navigasi ini dibuat untuk dapat membantu penulis menentukan alur perjalanan serta acuan pembuatan aplikasi dari awal hingga akhir.
Berikut rancangan struktur navigasi :
Gambar 3.1 Diagram Struktur Navigasi
3.3.2. Perancangan Storyboard
Storyboard merupakan deskripsi masing-masing tampilan suatu kejadian dari movie yang akan dimainkan. Dengan pencantuman semua objek atau elemen multimedia serta komponen -komponen aplikasi yang akan dibuat. Satu kolom dalam storyboard mewakili satu tampilan dilayar monitor.
JUDUL
Menu Utama
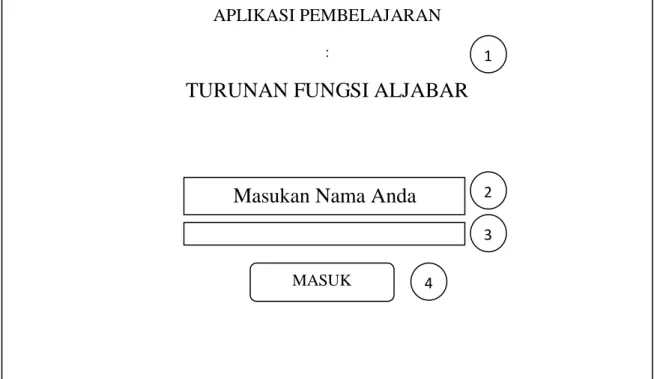
1. Storyboard Halaman Judul
.
Gambar 3.2 Storyboard Halaman Judul
Keterangan :
1. Judul : Aplikasi Pembelajaran Turunan Fungsi Aljabar 2. Teks : Masukan nama anda
3. Untuk Input text/nama 4. Button untuk masuk aplikasi
APLIKASI PEMBELAJARAN
:
TURUNAN FUNGSI ALJABAR
Masukan Nama Anda
MASUK
1
2
4
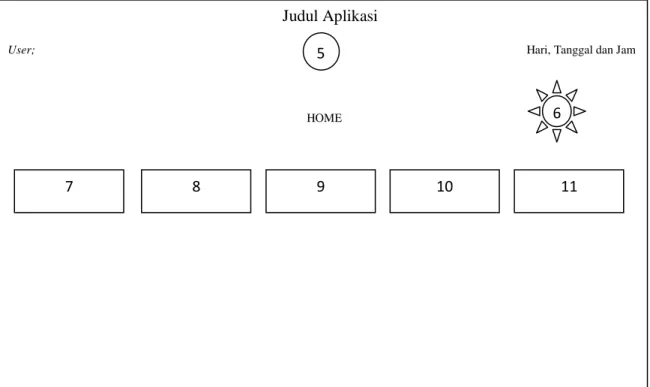
2. Storyboard Halaman Menu Utama
Gambar 3.3 Storyboard Halaman Menu Utama
Keterangan :
5. Judul : Aplikasi Pembelajaran Turunan Fungsi Aljabar 6. Animasi
7. Tombol Materi 8. Tombol Soal Soal 9. Tombol Profil 10. Tombol Kuis 11. Tombol Keluar
Judul Aplikasi
User; Hari, Tanggal dan Jam
HOME
5
6
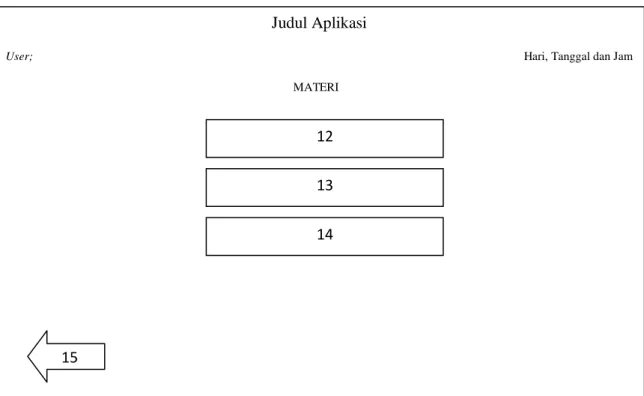
3. Storyboard Halaman Menu Materi
Gambar 3.4 Storyboard Halaman Menu Materi
Keterangan :
12. Materi : Materi 1 13. Materi : Materi 2 14. Materi : Materi 3
15. Tombol Kembali ke Halaman Menu Utama. Judul Aplikasi
User; Hari, Tanggal dan Jam MATERI
12
15
13 14
4. Storyboard Halaman Menu Soal Soal
Gambar 3.5 Storyboard Halaman Menu Soal Soal
Keterangan :
16. Teks Soal Latihan 17. Pilihan Jawaban A 18. Pilihan Jawaban B 19. Pilihan Jawaban C 20. Pilihan Jawaban D 21. Animasi Jawaban Soal
22. Tombol Pembahasan Jawaban Soal
23. Tombol Kembali ke Halaman Menu Utama. 24. Tombol menuju Soal Selanjutnya.
Latihan Soal 17 22 24 23 18 19 20 21 16
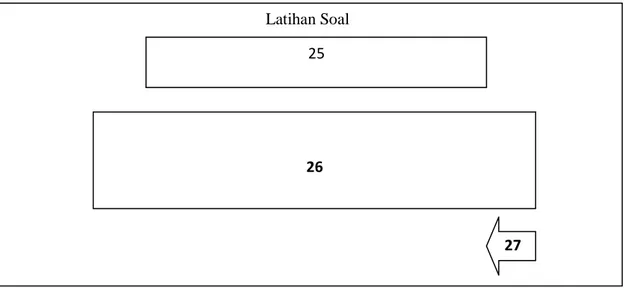
5. Storyboard Setelah klik Tombol 22 (Pembahasan Jawaban Soal)
Gambar 3.6 Storyboard Setelah klik Tombol 22 (Pembahasan Jawaban Soal)
Keterangan :
25. Teks Soal Latihan
26. Pembahasan Jawaban Soal 27. Tombol kembali ke Latihan soal 6. Storyboard Halaman Profil
Gambar 3.7 Storyboard Halaman Profil
Keterangan :
28. Text Biodata Penulis 29. Photo Profil
30. Tombol Kembali ke Menu Utama
28 29 30 Latihan Soal 27 26 25
7. Storyboard Halaman Menu Kuis
Gambar 3.8 Storyboard Halaman Menu Kuis
Keterangan :
31. Teks Petunjuk Mengerjakan kuis
32. Tombol (button) Menuju Halaman isian data Peserta Kuis 8. Storyboard Setelah klik button Nomer 32
Gambar 3.9 Storyboard Setelah klik button Nomer 32
KUIS
31 32 Nama : Kelas : Nomer : 33 34 35 36Keterangan :
33. Data Nama Peserta Kuis
34. Data Tingkatan Kelas Peserta Kuis 35. Data Nomer Peserta Kuis
36. Tombol (button) Memulai Kuis
9. Storyboard Setelah klik button 36 (memulai Kuis)
Gambar 3.10 Storyboard Setelah klik button 36 (memulai Kuis) Keterangan :
37. Text Soal Kuis
38. Pilihan Jawaban Kuis : Jawaban A 39. Pilihan Jawaban Kuis : Jawaban B 40. Pilihan Jawaban Kuis : Jawaban C 41. Pilihan Jawaban Kuis : Jawaban D 42. Pilihan Jawaban Kuis : Jawaban E
37 38 39 40 41 42
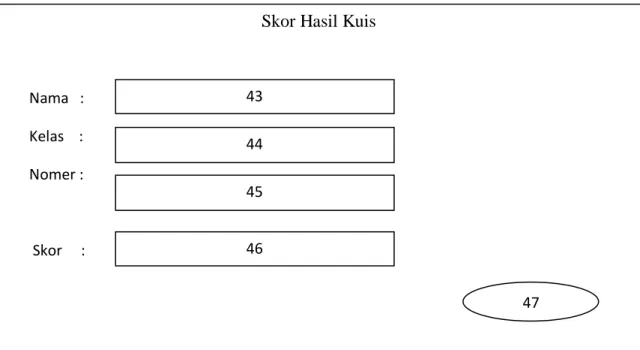
10. Storyboard Setelah Selesai Mengerjakan Kuis
Gambar 3.11 Storyboard Setelah Selesai Mengerjakan Kuis Keterangan :
43. Data Nama Peserta Kuis
44. Data Tingkatan Kelas Peserta Kuis 45. Data Nomer Peserta Kuis
46. Data Skor yang di peroleh Peserta Kuis
47. Tombol (button) untuk kembali ke menu utama 11. Storyboard Halaman Menu Keluar
Gambar 3.12 Storyboard Halaman Menu Keluar 48
49 50
Skor Hasil Kuis Nama : Kelas : Nomer : Skor : 43 44 45 47 46
Keterangan :
48. Teks : Apakah anda ingin keluar ? 49. Ya : Untuk keluar dari aplikasi 50. Tidak : Untuk kembali ke aplikasi
3.3.3. Perancangan Use Case Diagram
Use case diagram menggambarkan fungsionalitas yang diharapkan dari sebuah sistem. Yang ditekankan adalah “apa” yang diperbuat sistem, dan bukan “bagaimana”.
Use case diagram mendeskripsikan interaksi tipikal antara para pengguna sistem dengan sistem itu sendiri, dengan memberi sebuah narasi tentang bagaimana sistem tersebut digunakan (Fowler, 2005:141). Diagram ini menunjukkan fungsionalitas suatu sistem dan bagaimana sistem berinteraksi dengan dunia luar.
Pengguna (User)
Gambar 3.13 Use Case Diagram
Aktor utama pada aplikasi ini adalah user. Dari identifikasi aktor tersebut, didapatkan suatu usecase diagram yang menampilkan interaksi antara user / pengguna dengan usecase. Sehingga terjadinya skenario.
Materi
Soal Soal
Kuis Profil
Berikut adalah deskripsi use case yang telah digambarkan di atas: 1. Materi
Nama : Materi
Aktor : User
Deskripsi :
Disini user dapat memperoleh penjelasan tentang materi dan rumus tentang turunan fungsi aljabar
Skenario :
a. ketika user mengklik / menekan tombol materi b. maka sistem akan menampilkan halaman materi
c. sistem akan menampilkan halaman yang dipilih oleh user 2. Soal Soal
Nama : Soal Soal
Aktor : User
Deskripsi :
user dapat berlatih mengerjakan soal soal tentang turunan fungsi aljabar yang telah di sediakan lengkap dengan cara menyelesaikan nya.
Skenario :
a. ketika user mengklik / menekan tombol soal
b. maka sistem akan menampilkan halaman soal nomer 1 c. sistem akan menampilkan halaman yang dipilih oleh user 3. Profil
Nama : Kuis
Aktor : User
Deskripsi :
Disini user dapat mengetahui data dan informasi dari penulis ( pembuat aplikasi ) Skenario :
a. ketika user mengklik / menekan tombol Profil b. maka sistem akan menampilkan halaman profil
c. sistem akan menampilkan halaman yang dipilih oleh user 4. Kuis
Nama : Kuis
Deskripsi :
Disini user dapat mencoba mengerjakan soal kuis yang sudah disediakan oleh sistem tentang turunan fungsi aljabar
tentang mata kuliah sistem tersebar. Skenario :
a. ketika user mengklik / menekan tombol Kuis b. maka sistem akan menampilkan halaman Kuis
c. sistem akan menampilkan halaman yang dipilih oleh user d. pengguna (user) menjawab soal pilihan ganda.
e. Setelah user menyelesaikan seluruh soal yang ada sampai akhir, lalu sistem akan menampilkan jumlah skor pengguna
5. Keluar
Nama : Keluar
Aktor : User
Deskripsi :
Disini user dapat keluar dari aplikasi yang sedang berjalan. Skenario :
a. ketika user mengklik / menekan tombol Keluar b. maka sistem akan menampilkan halaman keluar
c. sistem akan menampilkan halaman yang dipilih oleh user
3.3.4. Perancangan Activity Diagram
Activity Diagram menunjukkan langkah demi langkah untuk melakukan komputasi. Setiap langkah adalah sebuah keadaan dalam melakukan sesuatu. Diagram ini menggambarkan langkah yang mana yang harus dijalankan secara berurutan dan langkah yang mana yang bisa dijalankan secara bersamaan.
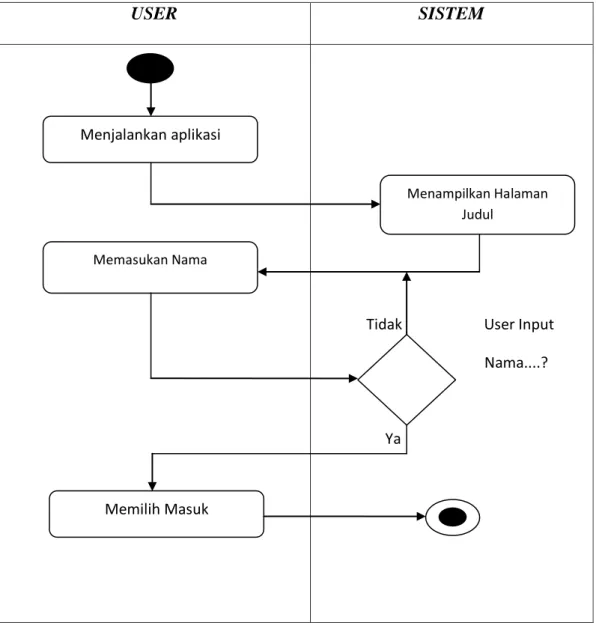
1. Perancangan Activity Diagram Untuk Halaman Judul
Aktifitas dimulai ketika pengguna menjalankan aplikasi dan sistem menampilkan halaman judul aktifitas selanjutnya adalah user memasukkan namanya kemudian menekan tombol masuk.
USER SISTEM
Tidak User Input Nama....?
Ya
Gambar 3.14 Activity Diagram Halaman Judul Menjalankan aplikasi
Menampilkan Halaman Judul
Memasukan Nama
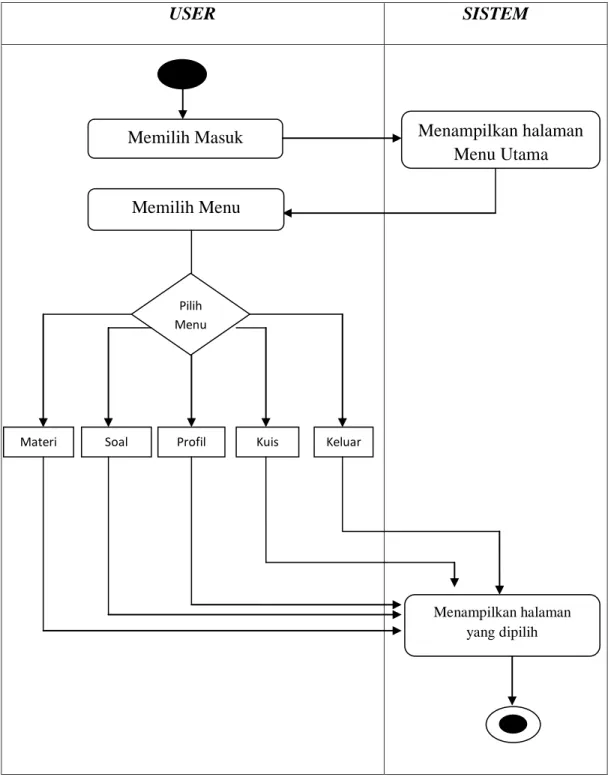
2. Perancangan Activity Diagram Untuk Halaman Menu Utama
Aktifitas dimulai ketika pengguna memilih masuk, kemudian sistem menampilkan halaman Menu Utama, aktifitas selanjutnya adalah memilih menu yang terdiri dari Materi, Soal Soal, Kuis, Profil dan Keluar. Kemudian sistem akan menampilkan halaman menu yang dipilih.
USER SISTEM
Gambar 3.15 Activity Diagram Halaman Menu Utama
Memilih Masuk Menampilkan halaman
Menu Utama Menampilkan halaman yang dipilih Memilih Menu Pilih Menu
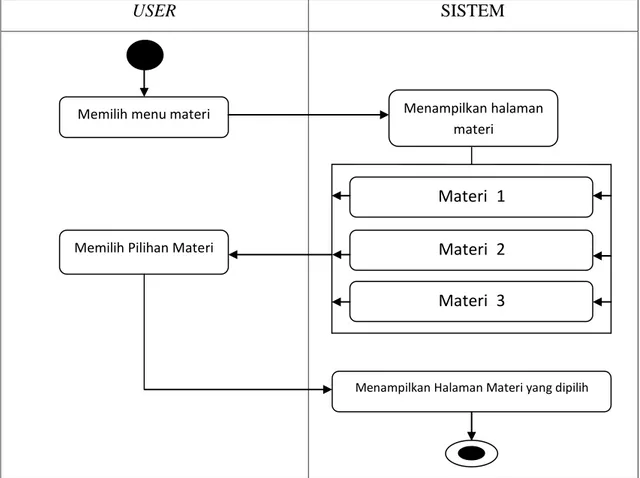
3. Perancangan Activity Diagram Untuk Halaman Menu Materi
Aktifitas dimulai ketika pengguna memilih tombol materi. Selanjutnya sistem akan menampilkan halaman materi. Aktivitas selanjutnya adalah memilih menu materi yang sudah disediakan oleh sistem. Kemudian sistem akan menampilkan halaman menu yang dipilih.
USER SISTEM
Gambar 3.16 Activity Diagram Halaman Menu Materi 4. Perancangan Activity Diagram Untuk Halaman Menu Soal Soal
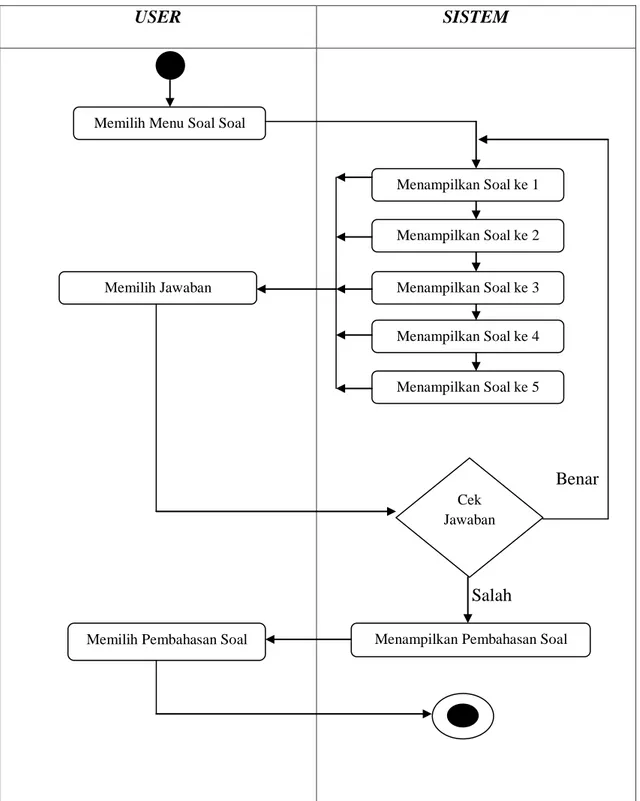
Aktifitas dimulai ketika pengguna memilih tombol Soal Soal. Selanjutnya sistem akan menampilkan halaman soal pertama. aktifitas selanjutnya memilih Jawaban Soal yang berupa pilihan ganda, apabila pilihan jawaban pengguna (user) salah maka sistem akan menampilkan pembahasan jawaban soal yang benar namun jika jawaban pengguna sudah benar maka pengguna mencoba menjawab soal selanjutnya dan begitu seterusnya hingga soal selesai.
Memilih menu materi Menampilkan halaman
materi
Materi 1
Materi 2
Materi 3
Menampilkan Halaman Materi yang dipilih
Gambar 3.17 Activity Diagram Halaman Menu Soal Soal
USER SISTEM
Benar
Salah
Memilih Menu Soal Soal
Menampilkan Soal ke 1
Memilih Jawaban
Memilih Pembahasan Soal
Menampilkan Soal ke 2 Menampilkan Soal ke 3 Menampilkan Soal ke 4 Menampilkan Soal ke 5 Cek Jawaban
5. Perancangan Activity Diagram Untuk Halaman Menu Profil
Aktifitas dimulai ketika pengguna (user) memilih menu Profil kemudian sistem akan menampilkan halaman Profil yang berisi biodata lengkap di sertai foto pembuat aplikasi, aktifitas selanjutnya user dapat memilih tombol home untuk kembali menuju menu utama.
Gambar 3.18 Activity Diagram Halaman Profil
6. Perancangan Activity Diagram Untuk Halaman Menu Kuis
Aktifitas dimulai ketika pengguna memilih menu Kuis, kemudian sistem menampilkan halaman Kuis, aktifitas selanjutnya adalah memilih tombol next untuk lanjut ke halaman selanjutnya yaitu halaman isian biodata peserta kuis,
USER SISTEM Pilihan Pengguna? ya tidak Memilih menu Profil Menampilkan halaman Profil
Memilih tombol home
Menampilkan Halaman Menu Utama
aktifitas selanjutnya adalah memilih tombol next lagi untuk memulai Kuis, sistem menampilkan halaman soal pertama. Setelah itu pengguna menjawab soal dan
sistem menampilkan soal berikutnya dan begitu seterusnya hingga soal selesai dan sistem menampilkan halaman nilai (skor kuis) anda.
USER SISTEM
Gambar 3.19 Activity Diagram Halaman Menu Kuis
Memilih Menu Kuis Menampilkan Halaman Kuis
Memilih Tombol Next
Menampilkan Halaman isian
biodata peserta kuis
Mengisi biodata peserta kuis
Menampilkan Soal Kuis ke 1
Memilih jawaban Memilih Tombol Masuk
Gambar 3.20Activity Diagram Halaman Menu Kuis 1
Menampilkan Soal Kuis ke 2
Memilih jawaban
Menampilkan Soal Kuis ke 3
Memilih jawaban
Menampilkan Soal Kuis ke 4
Memilih jawaban
Menampilkan Soal Kuis ke 5
Memilih jawaban
Menampilkan Soal Kuis ke 6
Memilih jawaban
Menampilkan Soal Kuis ke 7
Memilih jawaban
Menampilkan Soal Kuis ke 8
Memilih jawaban
Menampilkan Soal Kuis ke 9
Memilih jawaban
Menampilkan Soal Kuis ke 10
Memilih jawaban
Menampilkan Jumlah Skor peserta Kuis
7. Perancangan Activity Diagram Untuk Halaman Menu Keluar
Aktifitas dimulai ketika pengguna (user) memilih menu Keluar kemudian sistem akan menampilkan halaman keluar, aktifitas selanjutnya apabila pengguna ingin keluar aplikasi maka memilih tombol YA dan jika pengguna ingin kembali ke Menu Utama maka memilih tombol TIDAK.
USER SISTEM
Gambar 3.21 Activity Diagram Halaman Menu Keluar. 3.3.5. Perancangan Sequence Diagram
Sebuah Sequence Diagram secara khusus menjabarkan aktivitas sebuah skenario tunggal. Diagram tersebut menunjukkan sejumlah objek contoh dan pesan-pesan melalui objek-objek di dalam use case diagram (Fowler, 2005:81). Dari bentuk use case yang telah digambarkan sebelumnya, dapat dibuat Sequence Diagram.
Memilih menu Keluar
Menampilkan Halaman Keluar
Memilih Tombol YA
Memilih Tombol TIDAK
Keluar dari Aplikasi
Menampilkan Halaman Menu Utama kembali
1. Perancangan Sequence Diagram Untuk Halaman Menu Materi
Sequence diagram untuk halaman informasi menggambarkan skenario dan langkah-langkah yang dilakukan pengguna. Pertama pengguna masuk ke halaman Menu Utama, kemudian sistem menampilkan halaman Menu Utama, selanjutnya pengguna dapat memilih menu Materi. Kemudian masuk ke halaman yang dipilih maka sistem akan menampilkan halaman yang dipilih
Gambar 3.22 Sequence Diagram Halaman Materi Keterangan :
a. User masuk halaman Menu Utama b. Kemudian user memilih menu materi
c. Maka system akan menampilkan materi yang dipilih
User / Pengguna Halaman Menu Utama Halaman Materi Halaman yang di pilih a b c
2. Perancangan Sequence Diagram Untuk Halaman Menu Soal Soal
Skenario sequence diagram untuk halaman soal di mulai saat pengguna masuk ke halaman menu utama kemudian memilih menu soal dan sistem akan menampilkan halaman soal pertama. selanjutnya pengguna memilih Jawaban Soal, apabila pilihan jawaban pengguna (user) benar maka sistem akan menampilkan pembahasan soal tersebut namun jika jawaban pengguna salah maka pengguna bisa mencoba menjawab kembali soal latihan tersebut dan begitu seterusnya hingga soal selesai.
Gambar 3.23 Sequence Diagram halaman Menu Soal Soal Keterangan :
a. User masuk halaman Menu Utama. b. Kemudian user memilih menu soal.
c. Lalu user menjawab soal soal latihan yang sudah tersedia oleh system. d. System akan menampilkan jawaban soal yang di pilih user.
e. Jika jawaban salah maka user dapat melihat pembahasan jawaban soal yang benar yang di sediakan oleh system.
f. Jika jawaban benar, system akan mengarahkan menuju soal salanjutnya.
User / Pengguna Halaman Menu Utama Halaman Soal Soal Jawaban Soal yang di pilih Pembahasan Soal D B C A E F
3. Perancangan Sequence Diagram Untuk Halaman Profil
Skenario Sequence Diagram halaman Profil di mulai saat pengguna masuk ke halaman menu utama kemudian memilih menu Profil kemudian sistem akan menampilkan halaman Profil yang berisi biodata lengkap di sertai foto pembuat aplikasi,
Gambar 3.24 Sequence Diagram halaman Profil Keterangan :
a. User masuk halaman Menu Utama b. Kemudian user memilih menu Profil
c. System menampilkan Profil pembuat aplikasi.
User / Pengguna Halaman Menu Utama Halaman Profil a b c
4. Perancangan Sequence Diagram Untuk Halaman Kuis
Sequence Diagram halaman kuis menggambarkan skenario dan langkah-langkah yang dilakukan pengguna. Pertama pengguna masuk halaman Menu Utama kemudian memilih menu Kuis, kemudian sistem menampilkan petunjuk soal, Halaman isian biodata peserta kuis, lalu sistem akan menampilkan soal untuk dikerjakan, selanjutnya pengguna memilih jawaban, sistem mengecek jawaban, kemudian sistem menampilkan skor kuis.
Gambar 3.25 Sequence Diagram halaman Menu Kuis Keterangan :
a. User masuk halaman Menu Utama b. Kemudian user memilih menu Kuis c. User melanjutkan mengisi biodata diri
d. Lalu user menjawab soal-soal Kuis yang sudah tersedia oleh system User / Pengguna Halaman Menu Utama Halaman Kuis A B C Soal Kuis Isian biodata peserta Kuis D
5. Perancangan Sequence Diagram Untuk Halaman Menu Keluar
Pada halaman keluar, digambarkan skenario dari langkah – langkah yang dilakukan oleh pengguna. Diawali dengan pengguna masuk ke halaman menu utama, kemudian pengguna memilih menu keluar, jika memilih tombol ya maka akan keluar dari aplikasi dan jika menekan tombol tidak maka akan kembali ke halaman utama.
Gambar 3.26 Sequence Diagram halaman Menu Keluar Keterangan :
a. User masuk halaman Menu Utama b. Kemudian user memilih menu Keluar c. User memilih keluar dari aplikasi
d. User memilih membatalkan keluar dari aplikasi.
User / Pengguna Halaman Menu Utama Halaman Keluar Keluar dari Aplikasi B A Kembali ke Menu Utama C D
3.3.6. Perancangan Antar Muka (user interface).
Perancangan antar muka (User interface) disesuaikan dengan kebutuhan pengguna yang akan melihat informasi yang mereka butuhkan. Rancangan dalam aplikasi ini, yaitu:
a. Rancangan Halaman Judul
Rancangan ini digunakan sebagai tampilan awal yang berisi tampilan judul aplikasi, input nama user dan tombol masuk. Tombol masuk ini digunakan untuk memasuki tampilan halaman Menu Utama.
Gambar 3.27 Rancangan Halaman Judul
Aplikasi Pembelajaran Turunan
Pokok Bahasan :
Turunan Fungsi Aljabar
Masukan Nama Rachmat Pujiono
b. Rancangan Halaman Menu Utama
Rancangan halaman menu utama merupakan tampilan utama yang memuat beberapa objek-objek multimedia animasi, teks, gambar, suara latar dan juga tombol-tombol navigasi. Tombol navigasi dalam tampilan menu utama ini terdiri dari tombol menu Materi, Soal, Kuis, Profil dan menu Keluar, tampilan hari, tanggal, jam, dan nama user juga akan ditampilkan di halaman menu utama dan Materi.
Nama User hari–tgl-jam
Animasi Roda Berputar
Gambar 3.28 Rancangan Halaman Menu Utama c. Rancangan Halaman Menu Materi
Rancangan halaman materi merupakan tampilan awal menu materi yang menampilkan beberapa tombol untuk memilih materi yang di inginkan pengguna, dan Tombol Home untuk kembali ke Menu utama.
Materi Soal Soal Profil Kuis Keluar
Aplikasi Pembelajaran Turunan Fungsi Aljabar
Gambar 3.29 Rancangan Halaman Menu Materi
d. Rancangan Halaman Materi 1
Rancangan halaman materi 1 menampilkan materi pertama turunan fungsi aljabar dan menggunakan tombol next and prev untuk menampilkan materi yang di pilih pengguna, tampilan hari, tanggal, jam, dan nama user akan ditampilkan di halaman ini.
Gambar 3.30 Rancangan Halaman Materi 1. Materi 1
Materi 3 Materi 2
HOME
Prev Next
Nama User hari–tgl-jam
Materi 1
e. Rancangan Halaman Materi 2
Rancangan halaman materi 2 sama dengan rancangan materi pertama menampilkan materi turunan fungsi aljabar menggunakan tombol next,prev dan tombol berupa text untuk melihat contoh dalam pembahasan materi 2, tampilan hari, tanggal, jam, dan nama user juga akan ditampilkan di halaman ini.
Gambar 3.31 Rancangan Halaman Materi 2. Prev
Nama User hari–tgl-jam
Materi 2
Turunan Fungsi Aljabar
Text Materi
f. Rancangan Halaman Materi 3
Rancangan halaman materi 3 ini. sama dengan rancangan materi pertama dan kedua yaitu menampilkan materi terakhir turunan fungsi aljabar dan menggunakan tombol next and prev, tampilan hari, tanggal, jam, dan nama user juga akan ditampilkan di halaman ini.
Gambar 3.32 Rancangan Halaman Materi 3.
Prev Next
Nama User hari–tgl-jam
Materi 3
g. Rancangan Halaman Menu Soal Soal
Rancangan halaman menu soal soal menampilkan soal latihan turunan fungsi aljabar, soal soal latihan tersebut berupa pilihan ganda yang akan di kerjakan oleh user, pilihan jawaban dapat di pilih salah satu A, B, C atau D yang di anggap benar oleh user, jika jawaban user benar maka akan di tampilkan pembahasan soal tersebut namun bila jawaban salah user dapat memilih jawaban kembali atau melanjutkan menuju soal selanjutnya.
Gambar 3.33 Rancangan Halaman Soal Soal.
Latihan Soal
1. Text Soal...
Pilihan Jawaban A Pilihan Jawaban C Pilihan Jawaban B Pilihan Jawaban D Animasi Text PEMBAHASANh. Rancangan Halaman Pembahasan Soal Soal
Rancangan halaman Pembahasan Soal Soal menampilkan cara menyelesaikan soal latihan turunan fungsi aljabar serta menampilkan tombol kembali menuju halaman soal soal.
Gambar 3.34 Rancangan Halaman Pembahasan Soal Soal.
i. Rancangan Halaman Profil
Rancangan halaman profile ini digunakan untuk menampilkan biodata lengkap penulis.yang bersangkutan diserta fotonya dan menampilkan tombol kembali menuju halaman menu utama.
PEMBAHASAN
Jawab :
Jawabanya adalah : A
1. Text Soal...
Gambar 3.35 Rancangan Halaman Profil
j. Rancangan Halaman Menu Kuis
Rancangan halaman kuis menampilkan soal kuis pilihan ganda yang akan dikerjakan oleh pengguna. Beserta pilihan jawaban yang dapat dipilih salah satu A, B, C, D atau E. yang menurut pengguna jawabannya itu benar.tapi sebelumnya pengguna di arahkan ke petunjuk mengerjakan kuis dan mengisi form isian data peserta kuis dan Tombol Next untuk melanjutkan.
Profil Pembuat
Nama : Rachmat PujionoTmt-Tgl-Lahir : Jakarta, 8-Maret-1987 Jenis Kelamin : Laki Laki
Nim : 41506010094
Fakultas : Ilmu Komputer Jurusan : Teknik Informatika
UNIVERSITAS MERCUBUANA
Pas FotoGambar 3.36 Rancangan Halaman Kuis (Petunjuk mengerjakan Kuis).
Gambar 3.37 Rancangan Halaman Kuis (form isian biodata Peserta Kuis).
KUIS
Petunjuk Mengerjakan Kuis :1. ... 2. ... 3. ...
SELAMAT MENGERJAKAN
NEXT Nama : Kelas : Nomor :NB :Isikan Nama, Kelas, dan Nomer pada kotak yg tersedia
Gambar 3.38 Rancangan Halaman Kuis (soal kuis).
Gambar 3.39 Rancangan Halaman Kuis (Hasil kuis). 1. Text Soal... A B D C E Jawaban Soal Jawaban Soal Jawaban Soal Jawaban Soal Jawaban Soal
Skor Hasil Kuis Nama : Kelas : Nomer : Skor : Ulang
k. Rancangan Menu Outro (Keluar)
Rancangan halaman Outro menampilkan tombol keluar dan tombol kembali menuju halaman utama.
Gambar 3.40 Rancangan Halaman Menu Outro Anda Ingin Keluar Aplikasi...?