1 BAB I PENDAHULUAN
1.1. Latar Belakang Masalah
Budaya atau kebudayaan berasal dari bahasa Sanskerta yaitu buddhayah, yang merupakan bentuk jamak dari buddhi (budi atau akal) diartikan sebagai hal-hal yang berkaitan dengan budi dan akal manusia. Budaya adalah suatu cara hidup yang berkembang dan dimiliki bersama oleh sebuah kelompok orang diwariskan dari generasi ke generasi. Budaya terbentuk dari banyak unsur yang rumit , termasuk sistem dan politik , adat istiadat , bahasa, perkakas, pakaian, bangunan, dan karya seni. Bahasa, sebagaimana juga budaya, merupakan bagian yang tak terpisahkan dari diri manusia sehingga banyak orang cenderung menganggapnya diwariskan secara genetis. Ketika seseorang berusaha berkomunikasi dengan orang-orang yang berbeda budaya dan menyesuaikan perbedaan-perbedaanya, membuktikan bahwa budaya itu dipelajari.
Lampung merupakan salah satu provinsi di Indonesia yang mempunyai banyak keaneka ragaman budaya yang sangatmenarik dan unik. Dalam era modernisasi sekarang ini, tidak sedikit penduduk daerah Lampung yang menganut budaya asing dan melupakan budaya sendiri. Perkembangan teknologi dan masuknya budaya barat ke Indonesia, tak terkecuali Lampung tanpa disadari secara perlahan telah menghancurkan kebudayaan daerah. Rendahnya pengetahuan menyebabkan akulturasi kebudayaan yang tidak sesuai dengan nilai-nilai luhur yang terkandung
didalam kebudayaan daerah. Masuknya kebudayaan barat tanpa disaring oleh masyarakat dan diterima secara mentah/apa adanya, mengakibatkan terjadinya degredasi yang sangat luar biasa terhadap kebudayaan asli.
Berkurangnya nilai budaya dalam diri hendaknya perlu perhatian khusus untuk menjaga segala budaya yang kita miliki. Salah satu penyebabnya karena saat ini kebudayaan daerah hanya dikenalkan lewat buku bacaan sehingga kurang menarik minat untuk mempelajarinya. Sedangkan kualitas buku-buku bacaan tentang pengenalan budaya daerah yang baik belum tentu menarik minat untuk membacanya. Salah satu upaya dalam menanamkan kecintaan terhadap budaya asli kita adalah memberikan pembelajaran budaya daerah Lampung melalui sistem animasi interaktif mengenal budaya lampung menggunakan Adobe Flash. Dengan multimedia pengenalan tentang kebudayaan Lampung akan lebih menarik, interaktif dan praktis.
Menurut Noviyanto (2008:159) Informasi berbentuk multimedia lebih menarik dibandingkan dengan informasi bentuk teks, dengan demikian dibutuhkan perangkat lunak penunjang animasi seperti flash. Untuk menciptakan sumber daya manusia yang berkualitas yang dapat mengikuti perkembangan kemajuan teknologi pembelajaran, sekarang ini hampir semua institusi/ instansi pendidikan menyediakan fasilitas pembelajaran menggunakan komputer agar semua siswa dapat mengenal teknologi komputer atau menggunakan perangkat lunak komputer, terutama dalam bidang pendidikan yang mendapatkan dampak yang sangat berarti, dimana pengetahuan akan pendidikan tidak hanya didapat pada buku saja.
Multimedia dalam bentuk animasi interaktif juga merupakan salah satu pemanfaatan kemajuan teknologi informasi dibidang pendidikan yang memiliki peran penting dan bernilai interesting dalam sistem pembelajaran untuk menyampaikan informasi tersebut dengan membuat animasi secara motion yang dinamis dan menarik yang berbasis multimedia. Dengan multimedia pengenalan tentang kebudayaan Lampung akan lebih menarik, interaktif dan praktis. Pada kesempatan ini penulis Mengangkat suatu topic skripsi dengan judul “Perancangan Animasi Interaktif Pengenalan Budaya Lampung Untuk Anak-Anak Usia 6 Sampai 12 Tahun” dilengkapi dengan soal-soal latihan. Aplikasi ini diharapkan dapat meningkatkan pemahaman tentang budaya lampung.
1.2. Identifikasi Permasalahan
Berdasarkan uraian latar belakang masalah diatas maka dapat diidentifikasikan beberapa masalah sebagai berikut:
1. Banyak pelajar dan masyarakat sekarang yang sudah tidak mengenali kebudayaan Indonesia, khususnya budaya Lampung.
2. Belum tersedia media yang menarik dan interaktif untuk menyajikan informasi tentang kebudayaan Lampung.
3. Bagaimana membuat masyarakat umumnya dan pelajar khususnya tertarik dan lebih mudah mempelajari kebudayaan Lampung.
1.3. Perumusan Masalah
Menurut sugiyono (2010:35) “Rumusan masalah adalah suatu pertanyaan yang akan dicarikan jawabanya melalui pengumpulan data”,
Berdasarkan uraian di atas maka penulis dapat merumuskan masalah yaitu bagaimana membuat sebuah media pembelajaran interaktif yang layak digunakan sebagai media konsep pengenalan budaya lampung agar proses pembelajaran menjadi menyenangkan.
1.4. Maksud dan Tujuan
Berdasarkan permasalahan-permasalahan yang telah dikemukakan Penulis dalam penjelasan di atas, maka pembuatan tugas akhir ini bermaksud untuk membuat suatu aplikasi pengenalan yang menarik mengenai kebudayaan daerah Lampung berbasis multimedia. Dengan bertujuan :
1. Memperkenalkan kebudayaan yang dimiliki oleh daerah Lampung kepada pelajar dan masyarakat.
2. Membangun sebuah web animasi yang interaktif tentang kebudayaan Lampung 3. Melengkapi keterbatasan yang dimiliki oleh media cetak seperti buku.
1.5. Metode Penelitian
Menurut sugiyono (2010:2) “Metode penelitian adalah cara ilmiah untuk mendapatkan data dengan tujuan dan kegunaan tertentu”.
Berdasarkan uraian di atas metode penelitian yang digunakan dalam penulisan sekripsi adalah:
1.5.1. Teknik Pengumpulan Data
Dalam pengumpulan data, penulis menggunakan berbagai metode diantaranya adalah:
A. Observasi
Pada metode ini penulis melakukan kegiatan observasi. Dengan cara datang secara langsung ketempat obesevasi. Penelitian ini dilakukan untuk mendapatkan data yang relevan sesuai dengan kebutuhan dan mengetahui sistem yang berjalan pada saat ini.
B. Wawancara
Melakukan kegiatan komunikasi dalam bentuk tanya jawab dengan beberapa pihak nara sumber untuk mengambil informasi mengenai suatu topic yang di ketahui oleh nara sumber tersebut.
C. Studi Pustaka
Dengan metode ini membantu penulis dalam hal pembuatan skripsi yang ditunjang dengan beberapa buku , jurnal, skripsi dan literatur yang berkaitan dengan materi yang dibuat dalam penyusunan skripsi ini.Penulis juga mencari beberapa data melalui internet atau website dan lain-lain.
1.5.2. Model Pengembangan Sisitem
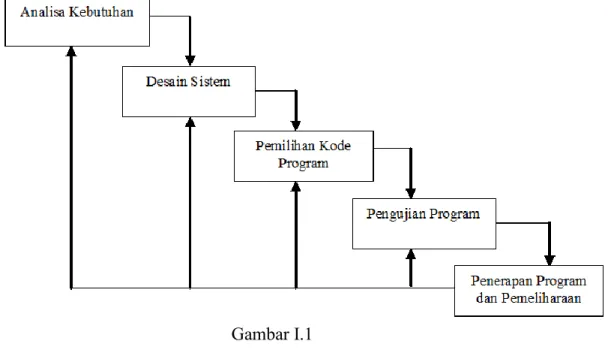
Menurut Pressman (2015:42) “model waterfall adalah model klasik yang bersifat sistematis, berurutan dalam membangun software. Nama model ini sebenarnya adalah “Linear Sequential Model”. Model ini sering disebut juga dengan “classic life cycle” atau metode waterfall”.
Metode yang digunakan dalam perancangan animasi ini adalah menggunakan metode waterfall. Adapun beberapa tahapan dalam mengembangkan sistem menggunakan metode waterfall yaitu:
A. Analisa Kebutuhan Sistem
Dengan penganalisan dimaksudkan agar dapat lebih memahami sistem yang ada, mengidentifikasikan masalah, mengevaluasikan sistem dan menentukan alternatif solusinya, agar menjadi sebuah sistem yang dapat dipertanggung jawabkan.
Gambar I.1 Model Waterfall
Sumber: raytenimanuel.wordpress.com B. Desain
Tahap desain merupakan tahapan yang sangat sangat diperlukan dalam perancangan sistem yang dapat membantu menyelesaikan masalah-masalah yang dihadapi.
C. Code generation
Pengkodean merupakan proses menerjemahkan desain ke dalam suatu bahan pemprograman. Dan dalam sistem desain yang telah dibuat dikodekan dengan menggunakan macromedia flash 8.
D. Testing
Tahap pengujian (testing) dilakukan setelah selesai tahap pembuatan dan seluruh data telah dimasukan. Fungsi dari pengujian adalah memastikan bahwa hasil pembuatan aplikasi animasi sesuai dengan yang direncanakan.
E. Support
Untuk penyempurnaan animasi yang dibuat penulis menggunakan macromedia flash 8. untuk pendukung dalam pembuatan movieclip, button dan lain-lain. Penulis juga membaca beberapa jurnal, buku dan tutorial tentang animasi dengan
macromedia flash 8. 1.6. Ruang Lingkup
Pokok bahasan yang disampaikan adalah penjelasan mengenai kebudayaan daerah Lampung, kebudayaan yang dibahas dalam aplikasi ini adalah rumah adat, pakaian adat, senjata adat, tarian adat dan alat musik adat Lampung, dan latihan soal yang berbentuk pilihan ganda, serta game mewarnai gambar.
8
BAB II
LANDASAN TEORI
2.1 Tinjauan Pustaka A. Konsep Dasar Program
Macromedia flash adalah sebuah program software yang berfungsi untuk membuat animasi dua dimensi yang sangat handal dibandingkan dengan program lain. Kehandalannya ialah ukuran file hasil animasi yang kecil.
B. Multimedia
Menurut Vaughan dalam Binanto (2010:2) mengungkapkan bahwa “Multimedia merupakan kombinasi teks, seni, suara, gambar, animasi dan video yang disampaikan dengan komputer atau dimanpulasi secara digital dan dapat disampaikan atau dikontrol secara interaktif”.
Menurut Rosch dalam suyanto (2005:20) mengungkapkan bahwa “Multimedia adalah kombinasi dari komputer dan video”.
Multimedia menurut Darma,dkk. (2009:1) ditinjau dari bahasanya, tediri dari 2 kata, yaitu multi dan media, merupakan bentuk jamak dari medium, juga diartikan sebagai kata-kata, gambar, video, musik, angka atau tulisan tangan di mana dalam dunia komputer, bentuk informasi tersebut diolah dari bentuk digital.
Jenis-jenis multimedia ada tiga jenis multimedia menurut Vaughan dalam Binanto (2010:2) yaitu:
1. Multimedia interaktif
Pengguna dapat mengontrol apa dan kapan elemen-elemen multimedia akan dikirimkan atau ditampilkan.
2. Multimedia hiperaktif
Multimedia jenis ini mempunyai struktur dari elemen-elemen terkait dengan pengguna yang dapat mengarahkanya. Dapat dikatakan bahwa multimedia jenis ini mempunyai banyak tautan (link) yang menghubungkan elemen-elemen ultimedia yang ada.
3. Mutimedia linear
Pengguna hanya menjadi penonton dan menikmati produk multimedia yang disajikan dari awal hingga akhir.
Sebuah sistem multimedia dapat digambarkan sebagai berikut:
Sumber: Binanto (2010:2) Gambar II.1: Definisi Multimedia
Multimedia dapat digunakan dalam banyak bidang. Multimedia dapat masuk dan menjadi alat bantu yang menyenangkan. Hal ini terjadi karena kekayaan elemen-elemen dan kemudahanya digunakan dalam banyak konten yang bervariasi. Beberapa
Grafik Animasi Intraktifitas Teks Audio Video Multimedia
bidang yang menggunakan multimedia menurut Binanto (2010:2) adalah sebagai berikut:
1. Bisnis
Aplikasi multimedia untuk bisnis meliputi presentasi, pemasaran, periklanan demo produk, katalog, komunikasi jaringan, dan pelatihan.
Penggunan multimedia akan membuat kelancaran dan kemudahan transaksi bisnis .
2. Sekolah
Multimedia sebenarnya sangat dibutuhkan disekolah karena multimedia membuat pembelajaran menjadi lebih lengkap dan lebih menarik. Multimedia akan menjadi alat pelajaran pengajaran elektronik yang dapat membantu pengajar.
3. Rumah
Multimedia dapat dimanfaatkan sebagai media hiburan dan teman dirumah, misalnya seperti game.
4. Tempat Umum
Saat ini sudah banyak tempat-tempat umum memasang “Kios”, yaitu produk multemedia yang berfungsi sebagai sebagai informasi mengenai tempat yang dikunjungi, kuliner, dan sebagainya.
Dalam memproduksi multimedia tentu membutuhkan bayak komponen pendukung, seperti perangkat keras, perangkat lunak, dan ide cemerlang, serta organisasi sebagai wilayahnya. Berikut adalah komponen yang dibutuhkan dalam memproduksi multi media menurut Binanto (2010:6) adalah sebagai berikut:
1. Perangkat Keras
Perangkat keras untuk memudahkan dan melancarkan pembuatan multimedia, perangkat keras yang secara umum dan banyak dijumpai adalah komputer berbasis intel, baik itu PC IBM atau apple macbook selain komputer, alat pendukung lain seperti scanner, kamera digital, koleksi musik, dan tablet juga dibutuhkan
2. Perangkat lunak
Perangkat lunak yang dibutuhkan termasuk sistem operasi. Ada tiga sistem operasi yang umum digunakan untuk membuat multimedia, yaitu Mac OS X,
Linuk, microsoft windows. Masing-masing mmiliki keunggulan dan kekuranganya. Pemilihan sistem operasi diserahkan sepenuhnya kepada pengembang. Selain sistem operasi, perangkat lunak lain juga dibutuhkan, misalnya untuk mengedit teks, OCR (Optical Character Recognition)
diperlukan untuk menerjemahkan hasil tulisan menjadi teks yang dapat di edit untuk kebutuhan mengedit gambar, baik itu gambar 2D maupun 3D, atau mengedit foto, video dan animasi.
3. Kreatifitas
Ide dan rancangan multimedia membutuhkan kreatifitas khurus. Kreatifitas inilah yang nantinya digunakan untuk membangun suatu multimedia yang menarik. Agar kreatifitas dapat muncul dan berkembang, kita harus mengetahui, mengenal, dan mahir menggunakan perangkat lunak yang ada. Artinya, latihan penggunaan perangkat akan sangat diperlukan dalam pembuatan multimedia.
Menurut marshall dalam Binanto (2010:1), sistem multimedia mempunyai empat karakteristik dasar, yaitu:
a. Merupakan sistem yang dikontrol oleh komputer. b. Merupakan sebuah sistem yang terintegrasi.
c. Informasi yang ditangani dipresentasikan secara digital.
d. Antarmuka pada media tampilan akhir biasanya bersifat interaktif.
Multimedia memiliki 5 elemen penting yang digunakan sebagai pendukung menurut Santi (2009:45), yaitu:
1. Teks
Merupakan media yang berisikan keterangan yang disajikan untuk menjelaskan maksud, tujuan serta hal lain yang berguna bagi pengguna dalam memperoleh informasi.
2. Audio
Merupakan elemen penting dalam membangun suatu multimedia, karena tanpa suara, penyajian multimedia akan terasa hambar. media suara yang digunakan dalam pembuatan multimedia biasanya menggunakan format .wav dikarenakan ukuranya kecil dan fleksibelitas serta kualitas suara yang dihasilkan cukup baik.
3. Grafik
Media gambar merupakan media penarik bagi pengguna, karena pada dasarnya pengguna lebih suka melihat gambar daripada pembaca teks maupun mendengarkan suara. Dengan gambar pengguna atau konsumen akan mempunyai gambaran tentang produk yang akan ditawarkan.
4. Video
Merupakan integrasi yang sangat halus antara gambar bergerak dan sinkronasi suara. Dengan adanya video, aplikasi multimedia yang dihasilkan menjadi lebih menarik.
5. Animasi
Merupakan pengguna komputer untuk menciptakan gerak pada layar. Animasi didefenisikan sebagai pembuatan kumpulan gambar-gambar yang bergerak dalam frame pada suatu waktu tertentu.
C. Animasi
Menurut Yudistira (2007:143) “Animasi adalah serangkaian gambar yang bergerak dengan cepat yang memiliki hubungan antara satu dengan yang lainnya”.
Menurut Bintaro (2010:219) “Animasi adalah usaha untuk membuat presentasi statis menjadi hidup”.
Menurut Diartono (2008:160) “Animasi merupakan gambar yang bergerak dan dihaslkan dari pemasangan frame-frame gambar secara tepat yang untuk menghasilkan efek pergerakan, sehingga tampil seperti hidup”.
Pada dasarnya animasi merupakan proses menciptakan efek gerak atau efek perubahan bentuk yang terjadi selama beberapa waktu. Animasi bisa berupa gerak sebuah obyek dari tempat satu ke tempat lain, perubahan warna atau perubahan bentuk yang desebut morphing.
Animasi merupakan sebuah proses merekam dan memainkan kembali serangkaian gambar statis untuk mendapatkan sebuah ilusi pergerakan. Animasi merupakan urutan gambar yang ditampilkan secara berurutan sehingga akan
menimbulkan kesan gambar tersebut bergerak. Kesan gambar ini di dapat akibat adanya peralihan dari satu gambar ke gambar lainnya dalam satuan waktu yang disebut dengan frame per second, dalam pengertianya adalah ada beberapa jumlah frame berupa gambar yang beralih dari satu gambar ke gambar lainya dalam satu detik animasi.
Ada 12 prinsip animasi menurut suyanto (2006:67) yaitu: 1. Splash and stretch
Gerakan dari sebuah karakter tentunya masih dibagi-bagi berdasarkan fisik bendanya. Contohnya pada benda hidup yang berkulit lunak/berdaging yang berkulit lentur sehingga terlihat nyata.
2. Anticipation
Persiapan gerakan sebelum gerakan dilakukan. Hal itu berguna agar tampak
real bahwa sebelum melakukan gerakan, terlebih dulu terdapat gambar antisipasi/ancang-ancang.
3. Staging
Keseluruhan gerakan dalam sebuah adegan dengan jelas dan detail direncanakan terlebih dahulu yang akan digambarkan sebagai mana sebuah “shot”yaitu mencakup tentang angles, framing, dan scane lenght (durasi). 4. Straight-Ahead Action and Pose-to-pose
Perencanaan gambar untuk gerakan berulang-ulang dibuat untuk sirkulasi berturut-turut agar dapat terus dilanjutkan mulai saat awal gerakan hingga akhir gerakan.
5. Follow Through and Overlaping Action
Antisipasi sebuah gerakan yang kompleks mengikuti hukum alam. 6. Slow in-Selow out
Sebuah gerakan tentu akan mengalami proses dari lambat ke cepat, dan sebaliknya gerakan dari cepat ke lambat tentu tidak secara tiba-tiba berhenti. Biasanya diawal dan akhir gerakan, gambar dibuat lebih banyak dari pada di tengah. Pada bagian tengah diperlihatkan gerakan utuh dengan sedikit gambar. 7. Arch
Arch diartikan sebagai sebuah gerakan natural. Gerakan di sesuaikan dengan
circular (melingkar) dari melingkarnya sendi-sendi yang bekerja pada mahluk hidup.
8. Secondary Action
Gerakan-gerakan pendukung gerak utama. 9. Timing
Pernahkah anda melihat animasi terasa sangat kaku bahkan sangat lamban? Hal terebut terjadi ketika sang animator tidak menguasai timing. Keahlian
timing harus diasah melalui proses latihan terus menerus. Ketika seseorang telah ahli dalam menerapkan timing maka animasi yang dibuat akan terlihat lebih hidup, merasa gembira, sedih, marah, dan sebagainya.
10. Exageneration
Membuat gerakan seperti pengembangan dari gerakan normal. Namun, gerakan itu sebaiknya tetap berpaduan pada natural yang dilebih-lebihkan.
11. Solid Drawing
Merupakan sense (rasa) tentang cara pandang tiga dimensi terhadap penokoh seorang karakter berkaitan dengan goresan garis, shading, dan warna.
12. Appeal
Membuat nilai personality karakter yang dibuat.
Menurut patmore dalam Binanto (2010:220) terdapat 6 jenis animasi, diantaranya :
1. Stop Motion
Stop motion disebut juga frame-by-frame. Teknik animasi ini akan membuat objek seakan bergerak. Objek bisa bergerak karena mempunyai banyak frame
yang dijalankan secara berurutan. 2. Cell Animation
Dulunya, cell animation merupakan gambar berurutan di banyak halaman yang dijalankan. Animasi tradisional bisa disebut juga animasi hand-drawn.
Cell animation merupakan animasi tertua dan merupakan bentuk animasi yang paling populer.
3. Time-Lapse
Setiap frame akan diambil gambar dengan kecepatan lebih rendah dari pada kecepatan ketika frame dimainkan. Contohnya:
a. Gerakan bunga yang terlihat ketika mekar dan
4. Claymation
Claymation dulunya disebut dengan Clay Animation dan merupakan salah satu brntuk dari stop motion. Nama Claymation merupakan nama yang terdaftar di amerika yang didaftarkan oleh Will Vinton pada tahun 1978. Setiap bagian yang dianimasikan, baik itu karakter atau latar merupakan suatu benda yang dapat diubah-ubah bentuknya.
5. Cut-Out Animation
Teknik ini digunakan untuk memproduksi animasi menggunakan karakter, properti, dan latar dari potongan material seperti kertas, karton, dan foto. Saat ini cut-out animation diproduksi menggunakan komputer dengan gambar dari hasil penilaian atau grafik vektor untuk menggantikan potongan material yang digunakan.
6. Puppet Animation
Dalam puppet animation, boneka akan menjadi aktor utamanya sehingga animasi jenis ini membutuhkan banyak boneka. Animasi jenis ini dibuat dengan teknik frame-by-frame, yaitu setiap gerakan boneka diambil gambarnya satu persatu dengan kamera.
Menurut Binanto (2010:225) “animasi komputer (computer animation atau CGI animation) adalah seni membuat gambar bergerak dengan meggunakan komputer. Animasi komputer merupakan bagian dari Grafika Komputer dan animasi”.
manusia dapat menyerap suatu materi sebanyak 70% dari apa yang dikerjakin, 50% dari apa yang didengar dan dilihat (audio visual), sedangkan dari yang dilihatnya 30% dari yang didengarnya hanya 20% dan dari yang dibacanya hanya 10%”.
Menurut Priyanto (2009:45) mengemukakan bahwa “proses pembelajaran merupakan kegiatan yang dijalani oleh peserta didik dalam upaya mencapai tujuan pendidikan agar kegiatan tersebut berlangsung untuk sebesar-besarnya bermanfaat bagi pencapaian tujuan pendidikan oleh peserta didik”.
Dalam dunia pendidikan perubahan cara belajar yang diterapkan dengan menggunakan media yang berbasil multimedia di anggap dapat menarik minat peserta didiknya, sehingga seolah-olah mereka tidak merasa terbebani dengan materi yang diberikan guru. Bagi siswa yang kesulitan mengikuti pelajaran-pelajaran dengan imajinasi, akan lebih dimudahkan dengan ilustras-ilustrasi yang menarik di dalam program-program tersebut.
Salah satu contoh animasi yang digunakan dalam kegiatan belajar mengajar adalah pembelajaran fisika tentang kecepatan, jarak dan percepatan, dan masih banyak lagi animasi interaktif yang diterapkan dalam proses belajar mengajar. D. Flash
Menurut Japrie (2006:2) “Flash adalah sebuah program yang mampu membuat animasi mulai dari sederhana hingga kompleks. Flash bisa menambahkan gambar, suara, dan video kedalam animasi yang anda buat”.
Perangkat lunak adobe flash yang kemudian disebut flash dulunya bernama
dikembangkan oleh macromedia, tetapi sekarang dikembangkan dan didistribusikan oleh adobe system. Sejak tahun 1996, flash menjadi metode populer untuk menambahkan animasi dan interaktif website. Flash biasanya digunakam untuk membuat animasi, hiburan dan berbagai komponen web yang di integrasikan dalam video pada halaman web sehingga dapat dijadikan aplikasi multimedia yang kaya. Namun saat ini flash tidak hanya digunakan utuk aplikasi web saja tetapi juga dapat dikembangkan untuk aplikasi dekstop. Berikut beberapa aplikasi yang dihasilkan yang dihasilkan flash adalah Banner web, Iklan web, Presentation Slide, Game, dan film kartun.
E. Flowchart
Menurut Utami, dkk (2005:24)“Flowchart (bagian alir) merupakan represntasi secara grafik dari algoritma atau prosedur untuk menyelesaikan masalah”.
Menurut Kursini, dkk (2007:80) “Bagan alir (flowchart) adalah bagan (chart) yang menunjukan aliran (flow) didalam program atau prosedur sistem secara logika, digunakan terutama sebagai alat bantu komunikasi dan untuk dokumentasi”.
F. Pengujian White Box
Dengan menggunakan metode pengujian white box maka perekayasaan sistem dapat melakukan test case yaitu salah satunya dapat memberikan jaminan bahwa semua jalur independen pada suatu modal telah digunakan paling tidak satu kali.
Menurut Al fatta (2007:172) White Box testing adalah cara pengujian dengan melihat ke dalam modul untuk meneliti kode-kode program yang ada, dan menganalisis apakah ada kesalahan atau tidak. Jika ada modul yang menghasilkan output yang tidak sesuai dengan proses bisnis yang dilakukan,
maka baris-baris program, variabel dan parameter yang terlibat pada unit tersebut akan dicek satu persatu dan diperbaiki, kemudian di-compile ulang. G. Pengujian Black BOX
Dalam melakukan pengujian terhadap suatu program atau aplikasi, untuk memastikan bahwa suatu event atau masukan akan menjalankan proses yang tepat dan menghasilkan output yang sesuai, maka dilakukan pengujian dengan metode
black box.
Menurut Al fatta (2007:172) terfokus pada apakah inti program memenuhi kebutuhan yang disebutkan dalam spesifikasi. Pada black box testing, cara pengujian hanya dilakukan dengan menjalankan atau mengeksekusi unit atau modul, kemudian diamati apakah hasil dari unit itu sesuai dengan proses bisnis yang diinginkan. Jika ada unit yang tidak sesuai output-nya maka untuk menyelesaikanya, diteruskan pada pengujian yang kedua, yaitu white box testing.
H. Storyboard
Storyboard terdiri dari serangkaian yang menunjukan bagaimana pengguna mengalami kemajuan melalui tugas dengan menggunakan perangkat yang dikembangkan. Bila digunakan bersama dengan skenario, storyboard lebih detail skenarionya yang ditululis dan menawarkan stakeholder berkesempatan untuk berperan bermain dengan prototype, berinteraksi dengan melangkah melalui skenario. Menurut Diartono (2008:161) Storyboard merupakan suatu pemetaan elemen-elemen multimedia dalam setiap layar program multimedia. Storyboard ini merupakan sebuah panduan bagi programmer dan graphics designer dalam
membangun suatu proyek multimedia, karena dalam storyboard ini digambarkan mengenai elemen-elemen apa saja yang digunakan dalam setiap rencangan layar yang akan dibangun.
Menurut Binanto (2010:255) Storyboard merupakan pengorganisasi grafik, contohnya adalah sederetan ilustrasi atau gambar yang ditampilkan berurutan untuk keperluan visualisasi awal dari suatu file, animas, atau urutan media interaktif termasuk interaktifitas seperti film, teater, animasi, photomatic, buku komik, bisnis dan media interaktif.
Peoses storyboarding yang dikenal saat ini dulunya dikembangkan oleh WaIt Disney Studio sekitar awal tahun 1930. Keuntungan menggunakan storyboard adalah pengguna mempunyai pengalaman untuk dapat mengubah jalan cerita sehingga mendapatkan efek atau ketertarikan yang lebih kuat. Misalnya flash back sering digunakan untuk mengurutkan storyboard di luar urutan kronologisuntuk membantu membangun ketegangan dan ketertarikan tersendiri.
2.2. Penelitian Terkait
Menurut Sidabutar (2014:38) Kebudayaan daerah merupakan adat kebiasaan yang tertanam karena adanya kesamaan suku, bahasa dan wilayah. Sumatra Utara memilih beberapa suku (Etnis) asli yang memiliki kebudayaan daerah yang berbeda-beda tetapi dalam pengajaran di sekolah tidak dibahas secara mendalam (hanya dibahaas Sumatra utara secara umum)sehingga anak-anak didik yang mayoritas suku asli tidak mengetahui budaya daerah sendiri. Computer Based Instruction merupakan sebuah metode yang menjadikan komputer sebagai sarana utama atau alat bantu yang mengkomunikasikan materi kepada peserta didik. Model pembelajaran dengan
menggunakan computer (CBI) bertujuan untuk membantu peserta didik dan memahami pelajaran mengenai kebudayaan daerah karena metode ini meliputi Tutorial (membahas tentang materi ). Drill and practice (latihan dan praktek langsung). Simulasi (membahas materi lebih konkrit ) dan Games(permainan).
Hasil dari aplikasi yang dirancang mampu membantu peserta didik dalam mempelajari dan memahami mengenai kebudayaan daerah yang ada di Sumatra utara dan dapat menjadi solusi bagi para pengajar dalam menciptakan iklim belajar yang lebih kondusif dengan waktu yang singkat sehingga pengajar dapat mengetahui sejauh mana peserta didiknya memahami materi yang disampaikan.
Menurut Parno, dkk (2013:21) Teknologi pendidikan saat ini semakin maju seiring dengan perkembangan teknologi komputer dan multimedia, komputer sudah tidak bisa lagi disebut sebuah barang mewah yang hanya digunakan sebagai alat pengolah data saja, namun sudah bisa dimanfaatkan dalam segala hal seperti pada dunia pendidikan. Media pembelajaran yang ada saat ini masih bersifat konvensional dimana media yang digunakan adalah buku dan alat tulis. Aplikasi Elearning Berbasis Multimedia pengenalan budaya Sumatra untuk anak-anak ini merupakan sebuah aplikasi pembelajaran berbasis multimedia elektronik yang bisa dimanfaatkan sebagai alat bantu alternatif untuk mengenalkan budaya khususnya budaya Sumatra pada anak-anak khususnya yang asih berada pada tingkat sekolah dasar dengan metode berbeda yang digunakandalam dunia pendidikan yang berbasis desktop. Aplikasi E learning multimedia ini bertujuan sebagai sarana baru pembelajaran bagi para anak-anak terkait dengan kebudayaan nasional, khususnya di pulau Sumatra. Proses pembelajaran lebih menarik dengan adanya sentuhan multimedia dan adanya
permainan tebak kata untuk menguji pemahaman pengguna tentang budaya sumatera. Aplikasi ini juga sekaligus sebagai implementasi dari Green Learning yaitu dengan meminimalisir pengguna kertas sebagai media belajar. Pembuatan aplikasi dimulai dari perencanaan ide pembuatan aplikasi yang bersumber dari informasi yang telah dikumpulkan. Selanjutnya menganalisis kebutuhan dari Aplikasi yang akan dibuat. Perancangan Aplikasi dimulai dengan membuat rancangan tampilan aplikasi. Setelah proses perancangan selesai selanjutnya dilakukan evaluasi dan implementasi pada computer. Aplikasi dibuat dengan menggunakan AdobeFlash CS4.
24 BAB III
PERANCANGAN DAN PEMBAHASAAN
3.1. Analisa kebutuhan software
Analisa kebutuhan software merupakan proses mempelajari kebutuhan user
untuk dapat mendefinisikan kebutuhan sistem atau perangkat lunak dan menetapkan petunjuk kerja perangkat lunak, menyatakan antarmuka perangkat lunak dengan elemen-elemen sistem lain, dan menentukan kendala yang harus dihadapi dalam pembuatan perangkat lunak, sedangkan tujuan dari analisa kebutuhan software adalah mema hami masalah yang akan dibuat perangkat lunak secara menyeluruh dan mendefiniskan apa yang harus dikerjakan perangkat lunak sehingga dapat memenuhi keinginan pemakai.
Ditinjau dari kebutuhan anak usia dari 6 sampai 12 tahun dalam menyerap segala informasi yang diterima, diperlukan suatu alternatif pembelajaran yang efektif dan menyenangkan guna penyerapan informasi yang didapat, dapat lebih tersampaikan dengan rasa senang dan tidak membosankan. Dalam hal ini contohnya pengenalan budaya lampung dapat mudah dipahami dan dimengerti oleh anak-anak terutama anak daerah lampung.
Penulis membuat suatu media animasi interaktif yang ditunjukan untuk
anak-anak usia dari 6 sampai 12 tahun yang sedang mempelajari tentang budaya lampung di sekolah maupun di lingkungan rumah khususnya di daerah lampung. Media ini berupa aplikasi yang interaktif mengenal kebudayaan yang ada didaerah
lampung yang telah dipaketkan kedalam sebuah file *.swf sehingga dapat dijalankan di semua jenis PC (personal computer) dengan platform sistem operasi windows.
Pemahaman setiap anak berbeda, banyak dari mereka yang belum tahu tentang kebudayaan tentang lampung. Dengan adanya aplikasi ini diharapkan dapat membantu anak-anak untuk lebih mengenal dan memahami tentang kebudayaan yang ada didaerah lampung dengan menggunakan media computer.
3.2. Desain
Dalam mendesain animasi interaktif ini, penulis mengidetifikasi aplikasi ini berdasarkan karakteristik software, perancangan storyboard, user interface, dan state transition diagram.
3.2.1. Karakteristik software
Dalam pembuatan animasi ini,terdapat beberapa karakteristik software yang dibutuhkan, antara lain yaitu:
1. Format
Format yang digunakan untuk animasi ini adalah format berekstensi *.swf, sehingga pengguna dapat menjalani aplikasi ini di semua kompter atau laptop dengan platform sistem operasi windows.
2. Rules
Terdapat beberapa aturan dalam animasi pengenalan rumah adat,pakaian adat,tarian adat dan music tradisional lampung ini. Sebelum menjawab soal-soal-soal yang ada di menu latihan, pengguna harus memahami tentang tentang kebudayaan lampung yang ada pada halaman pengenalan budaya lampung.
3. Policy
Tidak ada sebuah kebijakan dalam animasi interaktif ini. Dengan animasi ini diharapkan pengguna dapat mengerti dan memahami dengan baik tentang materi-materi yang ada di animasi.
4. Scenario
Untuk memulai animasi ini, langkah pertama yang harus dilakukan oleh user
adalah mengklik dua kali file “animasi pengenalan budaya lampung.swf”. Pada menu halaman pertama akan tampil scene pembuka, setelah itu akan tampil menu utama dengan empat pilihan menu yaitu belajar, latihan, bermain dan profil. User diharapkan memahami materi pada halaman belajar sebelum masuk ke menu latihan.
5. Events/challenge
Pada animasi ini terdapat menu latihan yang bertujuan untuk mengasah kemampuan pengguna dalam memahami materi atau informasi yang ada di animasi ini. Pengguna harus menjawab 10 soal yang telah disediakan. Pada halaman terakhir di menu latihan ini akan tampil skor nilai dari
jawaban-jawaban benar yang sudah dijawab. 6. Decision
Keputusan yang dibuat pengguna dalam menu latihan ini adalah menjawab soal-soal pilihan ganda yang telah disediakan.
7. Bermain
Pengguna menyediakan permainan mewarnai beberapa gambar hewan untuk hiburan user.
8. Profil
Pada halaman profil terdapat foto,nama,nim dan kelas. 9. Symbol
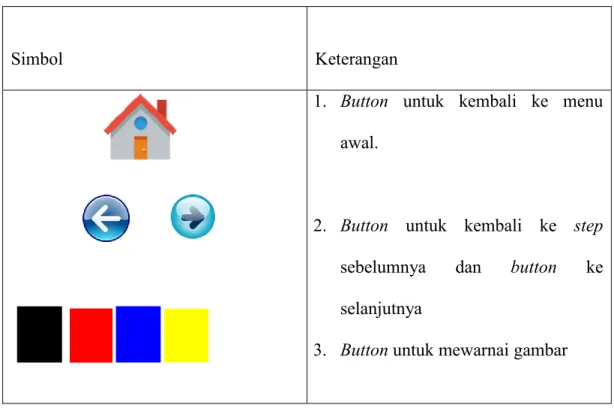
Dalam desain animasi interaktif ini terdapat simbol-simbol khusus yang dapat menarik perhatian pengguna. Simbol tersebut merupakan objek yang difungsikan sebagai tombol (button) yang diberi perintah menggunakan
Actionscript untuk melakukan sebuah eksekusi yang di inginkan sesuai jalanya program. Sehingga deskripsinya dijelaskan pada table berikut:
Tabel III.1
Simbol-simbol yang digunakan dalam aplikasi animasi interaktif
Simbol Keterangan
1. Button untuk kembali ke menu awal.
2. Button untuk kembali ke step
sebelumnya dan button ke selanjutnya
3.2.2. Perancangan StoryBoard
Perancangan storyboard berisi pembahasan mengenai cerita dari program yang dibuat yang akan disampaikan dengan tulisan dan gambar. Berikut ini alur program animasi interaktif pengenalan kebudayaan lampung dalam bentuk
storyboard:
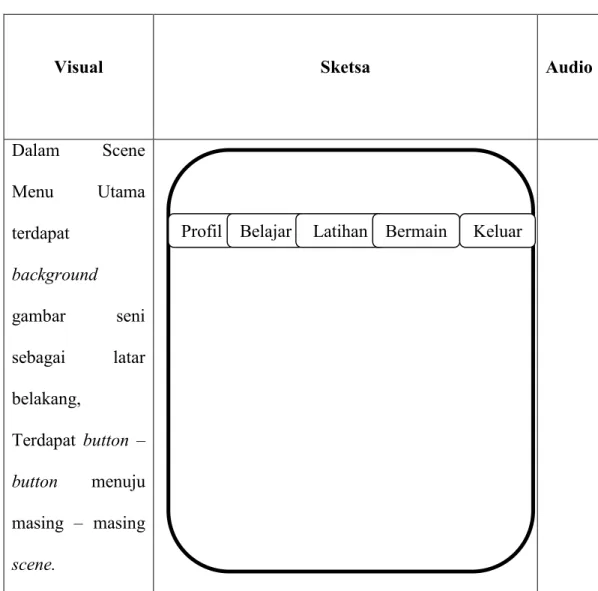
1. StoryboardScene Menu Utama
Tabel III.2.
StoryboardScene Menu Utama
Visual Sketsa Audio
Dalam Scene Menu Utama terdapat background gambar seni sebagai latar belakang, Terdapat button – button menuju masing – masing scene.
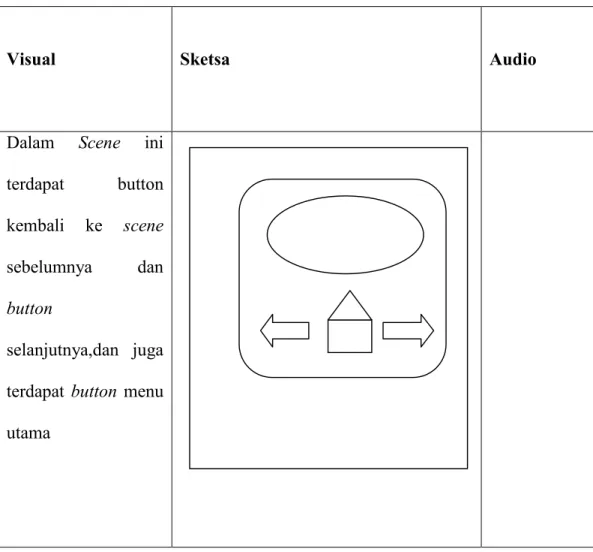
2. StoryboardScene Menu Belajar
Tabel III.3.
StoryboardScene Menu Belajar
Visual Sketsa Audio
Dalam Scene ini terdapat button kembali ke scene
sebelumnya dan
button
selanjutnya,dan juga terdapat button menu utama
3. StoryboardScene Menu latihan
Tabel III.4.
StoryboardScene Menu Latihan
Visual Sketsa Audio
Dalam scene menu latihan ini terdapat
teks berupa
pemberitahuan. Terdapat textbox
untuk mengisi nama, lalu terdapa button
mulai dan button
menu untuk menuju
scene selanjutnya
Soal pilihan Ganda Ketik nama lalu klik mulai
Button Menu
4. StoryboardScene Menu Bermain
Tabel III.5.
StoryboardScene Menu Bermain
Visual Sketsa Audio
Dalam scene menu bermain ini terdapat hewan yang ingin diwarnai, button
untuk mewarnai dan juga button kembali dan lanjut.
Hewan yang ingin diwarnai
5. StoryboardScene Menu Profil
Tabel III.6.
StoryboardScene Menu Profil
Visual Sketsa Audio
Dalam Scene Menu Profil ini terdapat Foto pembuat, dan terdapat teks berupa Nama, NIM, dan alamat. Terdapat Logo STMIK Nusa Mandiri dan button
kembali ke menu
Nama : Nim : Alamat : Foto
Logo Button Menu Data Diri
3.2.3. User Interface
Antarmuka pengguna (user interface) merupakan bagian bentuk tampilan grafis yang berhubungan langsung pengguna (user). Antarmuka pengguna berfungsi untuk menghbungkan antara pengguna dengan sistem. Antarmuka dirancang semudah mungkin agar pegguna dapat dengan mudah menggunakan sistem, sekalipun itu pertama kalinya bagi pengguna (user) dalam memggunakan sistem. Antarmuka yang sulit dipahami akan membingungkan penggunanya dan menyebabkan sistem tidak dapat digunakan lebih efektif dan efesien dalam penggunaan fitur yang dimiliki.
Antarmuka juga hendaknya dibuat semenarik mungkin sehingga pengguna merasa menikmati dan tidak membosankan karena antarmuka dirancang untuk kenyamanan pengguna. Berikut ini adalah tampilan antarmuka yang ada pada animasi interaktif yang dibuat:
1. Tampilan Scene Menu Utama
Scene ini menampilkan empat menu utama yang ada di animasi interaktif ini. Menu tersebut yang menghubungkan ke seluruh scene yang ada di animasi ini.
Gambar III.1. Tampilan Menu Utama
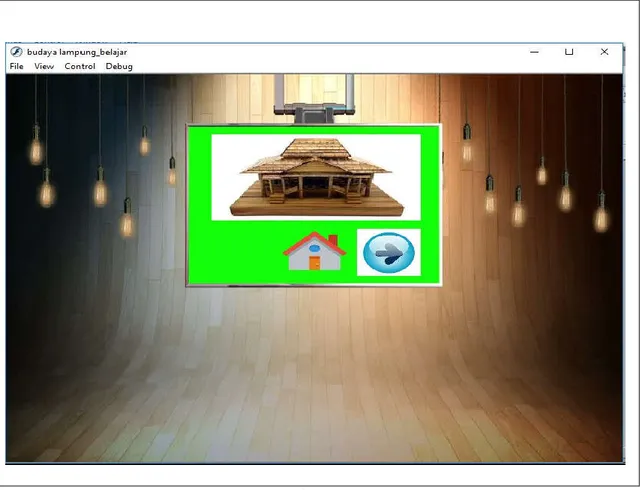
2. Tampilan Scene Belajar
Pada Scene ini terdapat tombol-tombol tentang budaya lampung yang meliputi rumah adat, pakaian adat, senjata adat, tarian adat dan alat music adat lampung.
Gambar III.2.
Gambar III.3.
Gambar III.4.
Tampilan Senjata Adat Lampung
Gambar III.5.
Gambar III.6.
Tampilan Alat Musik Adat Lampung 3. Tampilan Scene Latihan
Pada scene ini terdapat 10 soal latihan pilihan ganda tentang seputar kebudayaan daerah lampung. Setiap frame akan menampilkan satu soal pertanyaan dan empat pilihan jawaban. Setelah pengguna menyelesaikan 10 pertanyaan tersebut maka akan tampil skor nilai dari jawaban yang benar.
Gambar III.7. Tampilan Latihan 4. Tampilan Scene Bermain
Pada scene ini berisikan sebuah permainan mewarnai beberapa hewan.
Tampilan Menu Bermain
Tampilan Scene mewarnai sapi
5. Tampilan Scene mewarnai gajah
6. Tampilan Scene mewarnai burung
7. Tampilan Scene mewarnai winni the pooh
8. Tampilan scene profil
Pada scene ini berisi informasi tentang si pembuat animasi.
Gambar III.9. Tampilan Profil
3.2.4. State Transition Diagram
State Transition Diagram (STD) menunjukan bagaimana sistem bertingkah laku sebagai akibat dari kejadian eksternal. Untuk melakukanya, STD menunjukan berbagai model tingkah laku (disebut state) sistem dan cara dimana transisi dibuat dari state lainya. STD berfungsi sebagai dasar bagi pemodelan tingkah laku. Ada dua macam simbol yang menggambarkan proses dalam state transition diagram, yaitu:
1. State
State adalah kumpulan keadaan atau atribut yang merincikan seseorang atau benda pada waktu tertentu, bentuk keberadaan tertentu atau kondisi tertentu. 2. Perubahan state (state transition)
Gambar panah menunjukan transisi atau state. Tiap panah diberi label dengan ekspresi aturan. Label yang diatas menunjukan kejadian atau kondisi yang menyebabkan transisi terjadi. Label yang bawah menunjukan aksi yang terjadi akibat dari kejadian tadi.
Berikut state transition diagram dari semua scane yang terdapat pada animasi interaktif yang penulis buat:
1. Scene Menu Utama
Menu utama menggambarkan menu awal (pembuka) aimasi yang didalamnya terdapat beberapa tombol pilihan, yaitu tombol menu belajar,latihan, bermain dan profil
Gambar III.10.
2. Scane Menu Belajar
Pada scene ini terdapat berbagai kebudayaan lampung yaitu rumah adat, pakaian adat, sejata adat,tarian adat, dan alat music adat lampung. Pada scene ini juga terdapat tombol kembali (back) untuk kembali ke menu utama dan tombol keluar (exit) untuk keluar program.
Gambar III.11.
3. Scene Menu Latihan
Pada scene ini untuk menguji pemahaman pengguna. Pada scene ini terdapat pertanyaan pilihan ganda sebanyak 10 soal yang akan ditampilkan setiap frame
sebanyak satu buah soal. Setelah selesai menjawab soal, maka akan tampil score
nilai. Disini juga terdapat tombol kembali untuk kembali kemenu utama danjuga tombol keluar untuk keluar dari aplikasi.
Gambar III.12.
3.3. Code Generation 3.3.1. Testing
Animasi interaktif ini terlebih dahulu dilakukan pengujian dengan menggunakan teknik pengujian perangkat lunak yang meliputi pengujian white box
dan black box. A. White Box
Pada pengujian white box yang penulis uji adalah perintah prosedural dari keseluruhan program secara utuh untuk menjamin operasi-operasi internal sesuai dengan spesifikasi yang telah ditetapkan dengan menggunakan struktur kendali dari prosedur yang dirancang. Pada animasi interaktif ini diambil beberapa sempel yang diuji, yaitu:
1. Pengujian Whitebox pada scene Menu Utama
Secara garis besar, algoritma dari scene menu utama adalah sebagai berikut: a. Scene menu utama merupakan scene tampilan awal, yang melibatkan seluruh
scene pada aplikasi animasi interaktif ini.
b. Pengguna dapat mnjalankan scene belajar, latihan, bermain dan profil yang terdapat pada menu utama.
c. Jika pengguna ingin keluar dari aplikasi ini, pengguna harus mengklik menu keluar yang tersedia di menu utama.
Gambar III.13.
Gambar III.14.
Stop (); (2) On (release) { (3) gotoAndStop(“profil”) } On (release) { (5) gotoAndStop(“belajar”) ; } On (release) { (7) gotoAndStop(“latihan”) ; } On (release) { (9) gotoAndStop(“bermain”) }
2. Pengujian white box pada scene Belajar
Secara garis besar, algoritma dari scene belajar adalah sebagai berikut:
a. Pada scene ini disetap gambar kebudayaan lampung adalah merupakan sebuah tombol yang didalamnya terdapat informasi yang telah disisipkan ke dalam kode program, informasi tersebut ditampilkan pada sebuah objek teks /table. b. pada saat pengguna menekan salah satu tombol rumah adat atau pakaian adat
lampung maka akan tampil scene keterangan tentang rumah adat atau pakaian adat lampung.
c. jika pengguana ingin kembali ke menu sebelunya, maka pengguna dapat menekan tombol kembali.
Gambar III.15. Bagan Alir Scene Belajar
Gambar III.16. Grafik Alir Scene Belajar
Stop () ; (2) On ( release ){ (3) gotoAndStop ( “tarianadat”, 1) ; } Stop () ; (4) On ( release ){ gotoAndStop ( “pakaianadat”, 1) ; } Stop () ; (6) On ( release ){ (7) gotoAndStop ( “senjataadat”, 1) ; }
3. Pengujian white box pada scene Latihan
Secara grais besar, algoritma dari scene latihan adalah sebagai berikut: a. Setiap frame menampilkan satu buah soal pertanyaan pilihan ganda.
b. Pengguna dapat menjawab pertanyaan dengan memilih option pada pilihan ganda pada sisi bawah.
Gambar III.17. Bagan Alir Scene Latihan
Gambar III.18. Grafik Alir Scene Latihan
Stop (); (2) Function () { NextFrame (); }; Stop (); (3) Function () { Score +=20; NextFrame (): }; Stop (); (4) Score ; ”= score; If (score >=4){ } If (score<3){ } Function(){ (5) gotoAndStop (1); (6) };
4. Pengujian whitebox pada scene Bermain
Secara garis besar, algoritma dari scene bermain adalah sebagai berikut: a. Pada scene iniberisi permainan mewarnai beberapa gambar hewan.
b. pengguna dapat memilih gambar hewan mana yang ingin diwarnai dengan cara klik pada gambar hewan yang ingin diwarnai.
Gambar III.19. Bagan Alir Scene Bermain
Gambar III.20. Grafik Alir Scene Bermain
Stop () ; (2)
On ( release ) { (3)
gotoAndStop ( “nama label gambar”, 1) } on(release){ (4) icolor=new Color(this); icolor.setRGB(_root.fillcolor); delete icolor } on(release){ (5) fillcolor=(0xffff) }
5. Pengujian whitebox pada scene Profil
Secara garis besar, algoritma dari scene profil adalah sebagai berikut: a. Pada scene ini berisi tentang informasi pembuat animasi interaktif ini. b. Pengguna dapat kembali ke menu utama dengan menekan tombol kembali.
Gambar III.21. Bagan Alir Scene Profil
Gambar III.22. Grafik Alir Scene Profil
Stop (); (2)
On (release){ (3)
gotoAndStop(“menu”,1) }
B. Pengujian Black Box
Dalam pengujian berikutnya dilakukan untuk memastikan bahwa suatu event
atau masukan akan menjalankan proses yang tepat dan menghasilkan output sesuai dengan rancangan yang dibuat.
Tabel III.7. Pengujian Black Box
INPUT/EVENT PROSES OUTPUT HASIL
Tombol Menu Utam On (release) { gotoAndStop(“menu”); } Masuk ke menu utama Sesuai Tombol Menu Profil On (release { gotoAndStop(“profil”); }) Masuk ke menu profil sesuai
Tombol Warna on(release){
fillcolor=(0xffff) }
Untuk mewarnai badan hewan
3.4.2 SUPPORT
Dalam menjalankan aplikasi ini tentunya perlu diperhatikan spesifikasi minimum dari segi Hardware dan Software
Tabel III.8
Kebutuhan Hardware dan Software
Kebutuhan Keterangan
Software Adobe Flash 8 atau Macromedia Flash 8 Processor Intel Pentium
RAM Min 1 GB
Operating System ( OS )
Win XP, 7, dan seterusnya
Hardisk 80 GB
3.5. Hasil Pengolahan Data Kuesioner Animasi Interaktif
Setelah melakukan pengujian white box dan black box, Selanjutnya penulis melakukan pengujian yang dilakukan secara objektif, yaitu dengan menguji secara langsung animasi interaktif ini dengan anak-anak pada usia 6 sampai 12 tahun. Setelah anak-anak mencoba animasi interaktif ini diberikan lembar pertanyaan kuesioner tentang keputusan terhadap animasi yang telah dibuat.
Kuesioner diberikan kepada10 anak sebagai perwakilan. Kuesioner ini terdiri dari 10 pertanyaan, berikut adalah hasil dari jawaban dari kuesioner ini:
Tabel III.9
Tabel Hasil Data Kuesioner Animasi Interaktif
NO Pertanyaan Setuju Tidak Setuju
1 Apakah aplikasi ini mudah digunakan? 8 2
2 Apakah suara dalam aplikasi ini terdengar jelas? 6 4 3 Apakah tampilan aplikasi ini sangat menarik? 8 2
4 Apakah isi aplikasi ini mudah dimengerti? 9 1
5 Apakah aplikasi ini membantu dalam belajar? 8 2
6 Apakah aplikasi inisangat membosankan? 4 6
7 Apakah aplikasi ini membuat belajar lebih mudah? 7 3 8 Apakah latihan pada aplikasi interaktif ini menarik 6 4 9 Apakah soal latihan pada aplikasi ini mudah? 9 1 10 Apakah aplikasi membutuhkan pengembangan
lebih lanjut?
5 5
Gambar III.23
Hasil Data Kuesioner Animasi Interaktif
Dari hasil kuesioner pada gambar III.23 dapat diambil kesimpulan
bahwa sebagian besar anak-anak usia 6 sampai dengan 12 tahun dapat
menggunakan aplikasi ini dengan mudah, dapat membantu dalam
pembelajaran dan pengenalan budaya lampung serta dapat membuat
anak-anak lebih kreatif dalam proses belajar.
71 BAB IV PENUTUP
4.1. Kesimpulan
Animasi interaktif pengenalan budaya lampung yang penulis buat mengacu pada dasar kebutuhan pemakai,serta manfaat yang berdampak pada pola belajar anak-anak dalam hal mengenali dan memahami budaya lampung. Dengan memperhatikan aplikasi ini dapat ditarik kesimpulan bahwa:
1. Penyampaian informasi yang lebih jelas serta kemudahan pemakai dalam menggunakan aplikasi animasi interaktif ini menjadi perhatian khusus dalam perancanganya.
2. Perancangan animasi interaktif ini bertujuan untuk memudahkan anak-anak untuk mengenal lebih dekat budaya lampung terutama anak-anak daerah lampung itu sendiri.
3. Disamping itu juga dapat berinteraksi dengan beberapa fitur yang telah disediakan, terdapat beberapa pertanyaan yang digunakan untuk menguji kemampuan daya ingat pengguna dalam hal pemahaman budaya lampung.
4.2. Saran
Animasi interaktif ini dibuat sebagai alat bantu untuk menyampaikan informasi budaya lampung secara sederhana namun dapat membuat pengguna menjadi inovasi baru sebagai metode pembelajaran. Adapun saran-saran yang penulis sampaikan sebagai berikut:
1. Diharapkan dengan penerapan animasi interaktif ini, pengguna dapat lebih memahami tentang budaya lampung.
2. Diharapkan penerima animasi interaktif ini tidak hanya diterapkan dirumah saja, tetapi bisa juga diterapkan di sekolah sebagai metode pembelajaran yang baru agar tidak menimbulkan kebosanan dalam proses belajar.
3. Meskipun aplikasi animasi interaktif ini bisa dimainkan oleh anak-anak, tetapi sebaiknya tetap mendapatkan pengawasan langsung, untuk menghindari kekeliruan dalam pemahaman terhadap materi yang disajikan pada aplikasi ini. 4. Animasi interaktif yang penulis buat masih sangat banyak kekurangan,
diharapkan adanya developer yang mau membantu untuk mengembangkan animasi ini sehingga menjadi lebih menarik dan interaktif.