1 BAB I
PENDAHULUAN
A. Latar Belakang
Masalah pendidikan tidak dapat lepas dari masalah pembelajaran, karena pembelajaran merupakan inti dari proses peningkatan kualitas pendidikan. Peningkatan kualitas pendidikan menunjuk pada upaya peningkatan kualitas proses dan hasil belajar. Suatu system pendidikan di sebut bermutu bagi segi proses, jika pembelajaran berlangsung secara efektif dan peserta didik mengalami pembelajaran yang bermakna serta di tunjang oleh sumber daya yang memadai. Keefektifan pembelajaran di gambarkan oleh hasil belajar yang di capai peserta didik. Dengan kata lain, makin efektif pembelajaran yang di laksanakan, maka makin meningkat dan baik hasil belajar peserta didik.
Upaya pengembangan desain pembelajaran ini amat penting untuk dilakukan oleh seorang pendidik. Esensi dari desain pembelajaran adalah merancang seperangkat tindakan yang bertujuan untuk mengubah situasi yang ada kesituasi yang di inginkan. Jelaslah bahwa fungsi desain pembelajaran merupakan fungsi yang sangat esensial karena pengelolaan dan evaluasi pembelajaran pada hakekatnya tergantung pada desain pembelajaran yang di buat oleh pendidik.
Perancangan setiap kegiatan pembelajaran harus dilakukan secara sistematik. Demikian pula pengembangan bahan pembelajaran, pengelolaan kegiatan pembelajaran dan evaluasi, baik proses maupun hasilnya. Secara nyata bentuk dari usaha-usaha tersebut di tandai dengan perumusan kompetensi yang oprasional,
2 pemilihan dan penyusunan materi pelajaran yang akan di ajarkan dan konsisten dengan kompetensi.
Keberadaan computer yang telah meluas sampai tingkat sekolah dasar saat ini belumbanyak di gunakan untuk meningkatkan prestasi. Seiring dengan pesatnya perkembangan media informasi dan komunikasi, baik perangkat keras maupun perangkat lunak, telah mengakibatkan pergeseran peran pendidik sebagai penyampai pesan/ informasi. Pendidik tidak lagi bisa berperan sebagai satu-satunya sumber informasi bagi kegiatan pembelajaran para peserta didiknya.
Saat ini pendidik sudah mulai mendapatkan akses untuk menggunakan berbagai macam produk teknologi guna meningkatkan efektifitas pembelajaran. Computer sebagai salah satu produk teknologi dinilai tepat digunakan sebagai alat bantu pembelajaran dan memiliki potensi yang cukup besar untuk dapat dimanfaatkan dalam proses pembelajaran. Computer mampu menampilkan berbagai komponen media, seperti video, gambar, teks, animasi, dan suara sehingga dapat merangsang lebih banyak indra. Melalui video dan gambar, dapat di tampilkan kejadian nyata yang berkaitan dengan materi yang di pelajari sehingga pembelajaran menjadi lebih mudah memahami materi. Materi yang disajikan dengan animasi akan membantu pemahaman materi serta belajar lebih menarik.
B. Rumusan Masalah
Adapun permasalahan yang akan penulis kupas dalam laporan ini yaitu : 1. Bagaimana membuat media pembelajaran berbasis computer
3 C. Tujuan
Tujuan dari pembuatan laporan ini, yaitu : Membuat Pembelajaran Berbasis Computer Menggunakan Program Html Pada Mata Pelajaran Biologi.
D. Manfaat
Manfaat yang diharapkan dari pembuatan laporan ini, yaitu :
1. Meningkatkan motivasi siswa untuk lebih giat belajar karena kemudahan yang didapat dalam mempelajari materi Biologi.
2. Mendapatkan pengalaman yang menarik dalam belajar Biologi melalui media pembelajaran berbasis computer dengan menggunalan program html.
3. Sebagai alat bantu mengajar mata pelajaran biologi.
4 BAB II
TINJAUAN PUSTAKA
A. HTML (HYPERTEXT MARKUP LANGUAGE)
HTML merupakan singkatan dari HyperText MarkUp Language. HTML dapat dibuat pada sembarang editor, meski ada software-software khusus yang dimaksudkan untuk memudahkan pekerjaan. Adapun editor-editor yang dimaksud adalah NotePad, WordPad, MS Word, Excel dan lain-lain.
Pembuatan teks HTML hampir sama dengan pembuatan teks-teks lainnya seperti pada MS Word. Pemberian format pada suatu teks dalam sebuah dokumen akan bisa langsung terlihat hasilnya. Contohnya, jika Anda ingin membuat sebuah dokumen pada MS Word dan memformatnya sehingga salah satu kata/kalimat ingin diberikan format huruf tebal (Bold), miring (Italic), atau Garis bawah pada teks (UnderLine), maka hasilnya segera dapat dilihat pada dokumen tersebut. Berbeda dengan dokumen HTML, format-format yang diberikan pada suatu teks tidak bisa dilihat langsung hasilnya, tetapi harus menggunakan program khusus, yaitu “Web Browser” atau “Browser”.
Perbedaan yang lebih mendasar terhadap dokumen-dokumen lainnya yaitu, dokumen HTML bisa mengandung Link/hubungan kebagian lain dari sebuah dokumen atau dokumen lain dari situs Web, baik dalam server Web yang dama ataupun ke Server Web lainnya. Ciri adanya unsur link ini pada sebuah dokumen HTML, biasanya suatu teks ditandai dengan warna biru dan garis bawah. Apabila pointer mouse diarahkan ke link tersebut, maka pointer mouse akan berubah menjadi gambar telapak tangan.
5 a. World Wide Web
Internet merupkan jaringan global yang menghubungkan suatu network dengan network lainya di seluruh dunia, TCP/IP menjadi protocol penghubung antara jaringan-jaringan yang beragam di seluruh dunia untuk dapat berkomunikasi. World Wide Web (WWW) merupakan bagian dari internet yang paling cepat berkembang dan paling populer. WWW bekerja merdasarkan pada tiga mekanisme berikut:
1. Protocol standard aturan yang di gunakan untuk berkomunikasi pada computer networking, Hypertext Transfer Protocol (HTTP) adalah protocol untuk WWW.
2. Address WWW memiliki aturan penamaan alamat web yaitu URL(Uniform Resource Locator) yang di gunakan sebagai standard alamat internet.
3. HTML digunakan untuk membuat document yang bisa di akses melalui web.
b. Pengenalan HTML
Hypertext Markup Language merupkan standard bahasa yang di gunakan untuk menampilkan document web, yang bisa anda lakukan dengan HTML yaitu:
1. Mengontrol tampilan dari web page dan contentnya.
2. Mempublikasikan document secara online sehingga bisa di akses dari seluruh dunia.
3. Membuat online form yang bisa di gunakan untuk menangani pendaftaran, transaksi secara online.
6 4. Menambahkan object-object seperti image, audi, video dan juga java
applet dalam document HTML. c. Browser dan Editor
a. Browser
Browser merupakan software yang di install di mesin client yang berfungsi untuk menterjemahkan tag-tag HTML menjadi halaman web. Browser yang sering di gunakan biasanya Internet Explorer, Netscape Navigator dan masih banyak yang lainya.
b. Editor
Program yang di gunakan untuk membuat document HTML, ada banyak HTML editor yang bisa anda gunakan diantaranya: Ms FrontPage, Dreamweaver, Notepad.
d. Basic Tag HTML
1) Struktur HTML Document
Document HTML bisa di bagi mejadi tiga bagian utama: 1. HTML
Setiap document HTML harus di awali dan di tutup dengan tag HTML <HTML> </HTML>
2. HEAD
Bagian header dari document HTML di apit oleh tag <HEAD></HEAD> di dalam bagian ini biasanya dimuat tag TITLE yang menampilkan judul dari halaman pada titlenya browser.
7 Header juga memuat tag META yang biasanya di gunakan untuk menentukan informasi tertentu mengenai document HTML, anda bisa menentukan author name, keywords, dan lainyan pada tag META.
3. BODY
Document body di gunakan untuk menampilkan text, image link dan semua yang akan di tampilkan pada web page.
2) Basic HTML Element Block Level Element
Block level element yang sering di gunakan : Heading (H1 sampai H6) Paragraf (P) List Item(LI)
List item di gunakan untuk mengelompokkan data baik berurutan (ordered list) maupun yang tidak berurutan (unordered list). Ada dua macam list yang bisa anda tambahkan ke document HTML:
1. Unordered List (Bullet) : 2. Ordered List (Numbering)
Contoh :
Tag Attribute Value Description
<UL> TYPE SQUARE
DISC CIRCLE Bullet Kotak Bullet Titik Bullet Lingkaran <OL> TYPE I i A a Upper Roman Lower Roman Upercase
8 Lowercase
<OL> START N Begin Number
Definition List
Definition List terdiri diapit oleh tag <DL> … </DL> dan <DT> tag menentukan definition term serta <DD> tag menentukan definition itu sendiri.
Horizontal Rules(HR)
Horizontal Rule tag digunakan untuk menggambar garis horizontal dalam document HTML.
Attribute Description
Position menetukan posisi dari HR, dengan value : canter | right | left.
Width Untuk menentukan panjang HR default 100% Size Untuk menentukan tebal dari HR dalam pixel Noshad Efek bayangan.
3) Pemformatan Page Break
Tag <BR> di gunakan untuk memulai baris baru pada document HTML, tag ini fungsinya mirip dengan carriage return.
Font
Dengan tag <FONT> anda bisa menentukan format tampilan font dalam document HTML seperti color, size, style dan lainya.
9 Contoh:
Attribute Description
color Untuk menentukan warna font, anda bisa menggunakan nama font atau hexadecimal
(#000000 - #ffffff)
size Untuk menentukan ukuran dari font 1 - 7
face Untuk menentukan jenis font biasanya dalam satu list ada beberapa font dan akan di baca mulai dari yang paling kiri.
Color
Color merupakan attribute yang bisa anda tambahkan pada beberapa element seperti body, font, link dan lainya. Color di bagi dalam tiga ketegori warna primer yaitu red, green dan blue. Masing-masing color didefinisikan dalam dua digit hexadecimal number.
Hexadecimal Color #FF0000 Red # 00FF00 Green #0000FF Blue #000000 Black #FFFFFF White Alignment
Align attribute digunakan untuk menentukan perataan object dalam document HTML baik berupa text, object, image, paragraph, division dan lain-lain.
10
Value Description
Left Rata kiri
Right Rata kanan Center Rata tengah Justify Rata kanan kiri
Format text
Physical Formatting
Tag Description
<B> ... </B> Bold text <I> ... </I> Italic text <U> ... </U> Underline Text
<BIG> ... </BIG> Untuk ukuran yang lebih besar dari normal <SMALL> ...
</SMALL>
Untuk ukuran yang lebih kecil dari normal
<STRIKE> ... </STRIKE>
Untuk memberi garis di tengah text
<SUP> ... </SUP> Superscript text <SUB> ... </SUB> Subscript text <CENTER> ...
</CENTER>
11 Logical Formatting
Tag Description
<EM> ... </EM> Text miring / <I> <STRONG> ...</STRONG> Text tebal / <B>
<DEL> ... </DEL> Mencoret text / <STRIKE> <INS> ... </INS> Underline text / <U>
Preformatted text
Tag PRE di gunakan untuk menampilkan text sesuai dengan format aslinya.
e. Table
1) Membuat table
Tag <TABLE> digunaka untuk membuat table dalam document HTML , bagian pokok dari table adalah cell yang didefinisikan dengan menggunakan tag <TD>. Berikutnya kalo anda ingin membuat beberapa baris cell dalam table gunakan tag <TR>.
2) Menambahkan Heading cell
Untuk menambahkan heading pada table tambahkan tag <TH> pada table yang sudah di buat.
3) Pemformatan table
Untuk memformat perataan text di dalam table anda bisa gunakan attribute Align dan Valign (vertical Alignment)
12 Align Center | justify | left | right
Valign baseline | top | bottom | middle
4) Merge cell
Tag <TD> memiliki atribut colspan untuk merge column dan rowspan untuk merge baris.
f. Image
Format Image
Ada banyak format image, tapi ada tiga jenis format yang paling sering digunakan :
1. GIF (Graphical Interchange Format) (.GIF) 2. JPEG (Joint Photographic Expert Image) (.JPG) 3. PNG (Portable Network Graphics)
<IMG SRC=”URL”>
Attribute Value Description
Align Center | justify | left | right | Baseline | top | bottom | middle
> Top, bottom, middle digunakan untuk menentukan posisi image terhadap text
> Left, right, center untuk menentukan posisi image di document
13 g. Form
1) Kegunaan Form
Berikut ini beberapa contoh kegunaan Form dalam web:
1. Memperoleh data-data user baik nama, alamat dan data lainnya 2. Memperoleh informasi pembelian secara online
3. Memperoleh feedback dari user mengenai website anda. 2) Form Element
Tag <FORM> digunakan untuk membuat form dalam document HTML.
Attribute Description
ACCEPT Mendefinisikan MIME yang di izinkan oleh server yang memuat script untuk memproses form. Syntax:
ACCEPT=”Internet Media Type”
METHOD Menentukan bagaimana data akan di kirim ke server. GET – data akan di kirim dengan menggunakan query string pada URL.
POST – data akan di kirim ke server sebagai block data ke script. Syntax:
METHOD=”POST|GET”
ACTION Menentukan lokasi dari script yang akan memproses data dari form Syntax:
14 B. TEORI BIOLOGI
Teori biologi Disebut juga teori Abiogenesis pelopornya seorang ahli filsafat zaman Yunani Kuno Aristoteles (384-322 SM) yang berpendapat bahwa makhluk hidup terjadi begitu saja pendapat ini masih terus bertahan sampai abad kc 17 -18 Anthony van Leenwenhoek (abad ke -18) berhasil membuat mikroskop dan melihat jasad renik di dalam air bekas rendaman jerami penemuan Leeuwenhoek (salah seorang penganut teori abiogenesis) memperkuat teori generatio spontanea teori terbukti makhluk hidup berasal dari benda mati (jasad renik berasal dari air bekas rendaman jerarni).
Beberapa ahli berusaha mengadakan penelitian untuk menyangkal teori generatio spontanea antara lain Franscesco Redi, Spallanzani dan Louis Pasteur. Percobaan Redi dan Spallanzani masih belum dapat menumbangkan teori generatio spontanea karena menurut pendapat para pendukung teori tersebut bahwa untuk dapat timbul kehidupan secara spontan dari benda mati diperlukan gaya hidup dan gaya hidup pada percobaan Spallanzani dan Redi tidak dapat melakukan fungsinya karena stoples dan labu percobaan tersumbat rapat-rapat.
Pasteur mencoba memperbaiki percobaan Spallanzani dengan menggunakan tabung kaca berbentuk leher angsa atau huruf S untuk menutup labu walaupun labu tersumbat udara sebagai "sumber gaya hidup" dapat masuk ke dalam labu. Dengan percobaan ini Pasteur berhasil menumbangkan teori generatio spontanea. a) Teori Abiogenesis (Generatio Spontanea)
Lebih dari 2000 tahun yang lalu, Aristoteles seorang ahli flsafat Yunani kuno mengemukakan konsep bahwa kehidupan berasal dari banda mati. Teori ini
15 dikenal dengan nama Generatio Spontanea atau teori Abiogenesis. Aristoteles percaya bahwa ikan-ikan tertentu terbentuk dari lumpur. Salah satu orang yang percaya dengan tori ini dalah Needham, seorang ilmuwan Inggris. Needham melakukan penelitian dengan merebus kaldu dalam wadah selama beberapa menit lalu memesukkannya ke dalam botol dan ditutup dengan gabus. Setelah beberapa hari tumbuh bakteri dalam kaldu tersebut. Needham menyimpulkan bahwa bakteri berasal dari kaldu. Namun, teori Needham ini dipatahkan oleh L. Spallanzani.
b) Lazzaro Spallanzani (1729-1796)
Percobaannya adalah memasukkan kaldu yang sudah direbus ke dalam tabung yang sedang direbus. Lalu setelah beberapa hari, muncul mikroorganisme yang disimpulkan berasal dari udara, karena tabung tersebut tidak ditutup rapat.
c) Louis Pasteur (1822-1895)
Pecobaan yang dilakukannya adalah dengan merebus kaldu di dalam tabung yang lehernya berkelok-kelok seperti leher angsa. Tujuannya adalah agar bakteri terperangkap/menempel di leher tabung, tetapi masih ada kontak antara kaldu dengan udara. Hasilnya setelah beberapa hari, tidak ada bakteri yang muncul. Beliau menyimpulkan bahwa bakteri bukan berasal dari kaldu dan juga bukan berasal dari udara. Dari percobaannya ini, lahirlah teori biogenesis yang berhasil menjadikannya sebagai father of biogenesis.
16 BAB III
METODOLOGI PENELITIAN
A. Waktu Dan Tempat 1. Waktu penelitian
Penelitian ini dilaksanakan pada kelas x semester 1 pada tahun ajaran 2013/2014, dalam kurun waktu ± 3 bulan.
2. Tempat Penelitian
Penelitian pembelajaran berbasis computer dengan menggunakan program html pada mata pelajaran biologi ini dilaksanakan di ruangan SIMAK UMK.
B. Alat Dan Bahan 1. Alat Penelitian
Alat penelitian yang digunakan berupa computer untuk menyelesaikan program html.
2. Bahan Penelitian
Bahan penelitian yang di gunakan oleh peneliti mencakup hasil observasi yang telah di lakukan. Bahan-bahan penelitian tersebut antara lain: aplikasi PSPad, RPP, silabus dan materi pelajaran biologi
C. Sumber Dan Jenis Data 1. Sumber Data
Terkait dengan teknik observasi yang dilakukan oleh peneliti, maka peneliti menggunakan sumber data primer. Penelti mengambil data dari
17 internet, buku serta dari materi pelajaran yang telah di dapatkan dari perkuliahan.
2. Jenis Data
Data yang di kumpulkan pada pembelajaran berbasis computer menggunakan program html pada pembelajaran biologi ini menggunakan data kuantitatif sebagai data pokok. Data tersebut memberikan gambaran mengenai kelayakan program yang di gunakan.
D. Teknik Pengumpulan Data
Teknik pengumpulan data yang diperlukan disini adalah teknik pengumpulan data mana yang paling tepat, sehingga benar-benar didapat data yang valid dan reliabel. Adapun teknik pengumpulan data yang di gunakan yaitu teknik observasi/ pengamatan. Peneliti mengamati kualitas program dari segi materi dan media.
1. Dari segi materi yaitu : kesesuaian dengan RPP, relevansi dengan kemampuan siswa, kejelasan topik pembelajaran, keruntutan materi, cakupan materi, ketuntasan materi, kesesuaian desain evaluasi, relevansi gambar, video dan ilustrasi dengan materi, kemudahan penggunaan, dan kemudahan memahami materi.
2. Dari segi media, yaitu: kemudahan memulai program, logika berpikir, interaksi dengan pengguna, kejelasan petunjuk penggunaan, penggunaan bahasa format teks, penggunaan warna, kualitas gambar, Kualitas video dan ilustrasi, penggunaan animasi, penggunaan tombol interaktif, urutan
18 penyajian, penggunaan back sound, transisi antar slide, dan tampilan program.
19 BAB IV
PEMBAHASAN
Beberapa hal yang perlu dipersiapkan sebelum mulai membuat dokumen HTML, diantaranya adalah persiapan software editor dan software Web Browser. Editor HTML yang akan digunakan pada buku ini adalah editor NotePad (walaupun dapat digunakan editor apapun). Sedangkan Web Browser yang digunakan adalah Mozilla Firefox dan Internet Explorer (IE).
Ada beberapa tips khusus dalam penggunaan software-software di atas, seperti misalnya dalam penggunaan editor HTML sebaiknya gunakan editor yang tidak terlalu banyak menyita memory komputer, Dan yang paling terpenting adalah software tersebut compatibel dengan sistem computer yang dimiliki.
A. Tag-Tag Dasar HTML
Bentuk umum penulisan dokumen HTML adalah sebagai berikut : <HTML>
<HEAD>
<TITLE> Teks Judul </TITLE> </HEAD>
<BODY>
Isi Dokumen </BODY>
</HTML>
20 HTML :
a. Pasangan tag <HTML> dan </HTML> menandakan bahwa kode yang terdapat di dalamnya adalah kode HTML sehingga browser akan menterjemahkan sebagai dokumen HTML.
b. Bagian yang terdapat dalam <HTML> dan </HTML> umumnya terbagi atas kepala dan badan
c. Bagian Kepala ditandai dengan pasangan tag <HEAD> dan </HEAD>. Pada Bagian ini, bisa ditentukan judul dokumen HTML yang dituliskan dengan pasangan <TITLE> dan </TITLE>.
d. Bagian badan ditandai dengan <BODY> dan </BODY>. Di dalam bagian inilah dapat dituliskan teks-teks, penyisipan gambar, Link, atau pembuatan tabel.
B. Aturan-aturan Dasar HTML
Ada beberapa aturan-aturan dasar yang berlaku dalam penulisan tag-tag pada HTML :
1. Setiap tag HTML harus diapit oleh tanda lebih kecil dan lebih besar <……..>
2. Tag yang dituliskan dapat berupa huruf kecil ataupun huruf kapital. Penulisan huruf kecil atau kapital akan memberikan hasil yang sama. Meskipun demikian, sebaiknya penulisan tag dituliskan dalam huruf kapital.
3. Hampir semua tag adalah tag yang berpasangan. Ciri dari tag yang berpasangan adalah selalu mempunyai tag awal dan tag akhir. Tag awal
21 ditandai dengan <…..> dan tag akhir diikuti dengan tag slash-nya </…..>. Contoh tag berpasangan :
<HTML>………</HTML> <BODY>………</BODY> <HEAD>………</HEAD>
4. Browser akan mengabaikan spasi atau baris baru pada teks yang diapit oleh tag. Contoh di bawah ini akan menampilkan hasil yang sama pada browser :
<BODY> Isi dokumen </BODY> atau
<BODY>
Isi dokumen </BODY>
5. File dokumen HTML harus disimpan sebagai file te+ks murni, dengan menggunakan ekstensi html atau htm.
C. Menjalankan Program Teks HTML
Untuk menjalankan program html ini bukanlah hal yang sulit untuk di jalankan. Dalam folder yang di berinama PEMBELAJARAN BERBASIS KOMPUTER telah tersimpan file-file yang telah siap pakai sebagai bahan ajar pada mata pelajaran biologi.
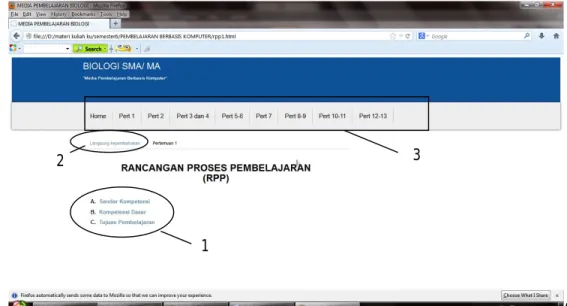
Setelah folder terbuka, buka file HOME.html dengan browser atau mozila firofox maka akan tampil gambar seperti dibawah ini :
22 Gambar 4.1. Tampilan Awal
Keterangan :
1. Pertemuan-pertemuan pengajaran 2. Soal-soal uji kompetensi
3. Menu bagian bawah
Telah tersedia pertemuan-pertemuan pada layar tengah yang dimana pertemuan-pertemuan ini telah disesuaikan dengan Rancangan Proses Pembelajaran (RPP). Apabila salah satu pertemuan di klik maka akan muncul RPP yang telah dibuat berdasarkan kurikulum, namun dalam RPP tersebut tidak keselurhan sub-sub bagian dimasukkan karna yang terpenting di ketahui siswa yaitu standar kompetensi, kompetensi dasar dan tujuan pembelajaran.
Uji kompetensi disesuaikan dengan bab materi. Berhubung materinya hanya 5 bab, maka uji kompetensinya pun hanya 5 kali yang dimana uji kompetensi ini di berikan kepada siswa apabila dalam setiap bab telah tuntas di bahas.
Menu bagian bawah yang tersedia yaitu, beranda (menghubungkan pada 1
2
23 tampilan menu awal, Tentang (menghubungkan pada pembuat media pembelajaran), facebook (menghubungkan pada jejaring social apabila terkoneksi pada jaringan local), twitter (menghubungkan pada twitter (apabila terkoneksi pada jaringan local), email(menghubungkan pada email apabila terkoneksi pada jaringan local).
Gambar 4.2. Rancangan Proses Pembelajaran Keterangan :
1. Sub-sub dalam RPP
2. Langsung masuk dalam pembahasan 3. Pertemuan-pertemuan dalam pengajaran
Lingkaran yang diberi nomor 1 berisikan 3 poin dalam RPP yaitu standar kompetensi, kompetensi dasar dan tujuan pembelajaran. Apabila salah satu poin dari 3 sub bagian ini di klik maka akan tampil seperti gambar berikut :
1
24 Gambar 4.3. Sub-Sub RPP
Nomor 2 tertulis “langsung kepembahasan”, link ini menuju kepembahasan yang akan dibahas dalam pembelajaran. Pengajar bisa saja langsung masuk pada materi pembelajaran tanpa menujukan isi dari RPP, jika pengajar menginginkannya.
25 Pada nomor 3 menunjukan pertemuan-pertemuan pada pembelajaran biologi serta menu home. Ini di tujukan untuk memudahkan pengguna untuk menuju pada link pertemuan berikutnya tanpa harus kembali ke menu awal. Namun apabila pengguna menginginkan kembali pada tampilan awal, telah tersedia link yang diberi nama home yang mengarahkan pada tampilan awal.
Perlu di ketahui apabila cursor pada computer berbentuk tegak maka itu merupakan suatu tulisan yang berisikan link yang aktif namun apabila berbentuk menyamping, bukan merupakan suatu tulisan yang berisikan link yang aktif.
Gambar 4.5. Bentuk cursor
Tulisan kecil yang berada diantara menu atas dan pembahasan merupakan link yang aktif, menuju pada pembahasan berikutnya. Tulisan ini dimaksudkan untuk memudahkan pengguna menjuju pada pembahasan berikutnya tanpa menggunakan tombol next atau berikutnya dan dapat melangkahi pembahasan apabila dianggap tidak perlu.
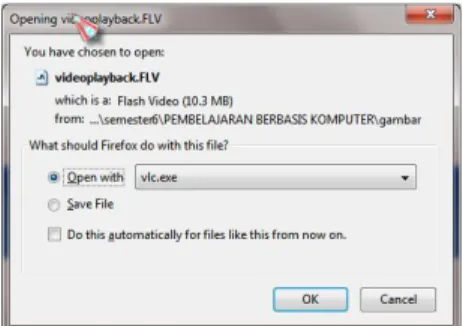
Link yang menunjukkan pada sebuah video tentang materi yang akan di bahas meiliki perintah seperti pada gambar di bawah :
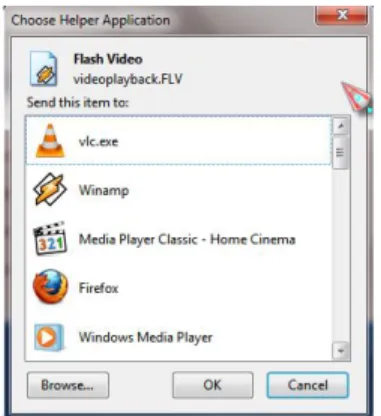
26 Open with dan tanda panah pada gambar untuk memilih pemutar video apa yang akan digunakan, akan muncul perintah seperti pada gambar dibawah :
Gambar 4.7 Pilihan pemutar video
Pemutar video yang ada sesuai dengan banyaknya pemutar yang terinstal pada computer. Dengan begini video yag ada dapat terputar pada komputer mana pun. Apabila telah memilih pemutar mana yang akan di gunakan, pilih “ok” atau bisa klik ganda pada pemutar video yang ingin di gunakan.
Pada pembahasan-pembahasan yang lain pun tidak jauh berbeda cara penggunaannya.
27 BAB V
KESIMPULAN A. Kesimpulan
Yang perlu dipersiapkan sebelum mulai membuat dokumen HTML, diantaranya adalah persiapan software editor dan software Web Browser. Editor HTML yang akan digunakan pada buku ini adalah editor NotePad (walaupun dapat digunakan editor apapun). Sedangkan Web Browser yang digunakan adalah Mozilla Firefox dan Internet Explorer (IE).
Bentuk umum penulisan dokumen HTML adalah sebagai berikut : <HTML>
<HEAD>
<TITLE> Teks Judul </TITLE> </HEAD>
<BODY>
Isi Dokumen </BODY>
</HTML>
Teori biologi Disebut juga teori Abiogenesis pelopornya seorang ahli filsafat zaman Yunani Kuno Aristoteles (384-322 SM) yang berpendapat bahwa makhluk hidup terjadi begitu saja pendapat ini masih terus bertahan sampai abad kc 17 -18 Anthony van Leenwenhoek (abad ke -18) berhasil membuat mikroskop dan melihat jasad renik di dalam air bekas rendaman jerami penemuan Leeuwenhoek (salah seorang penganut teori abiogenesis) memperkuat teori generatio spontanea
28 teori terbukti makhluk hidup berasal dari benda mati (jasad renik berasal dari air bekas rendaman jerarni).