BAB II
LANDASAN TEORI
2.1 Game
Menurut Agustinus Nilwan dalam bukunya “Pemrograman Animasi dan Game Profesional” terbitan Elex Media Komputindo, game di artikan sebagai suatu aktivitas tersetruktur atau juga digunakan sebagai alat pembelajaran. Sebuah game bisa dikarakteristikan dari apa pemain lakukan misalnya :
A. Peralatan
Misal : bola, kartu, papan, atau sebuah Komputer. B. Peraturan
Peraturan digunakan untuk menentukan giliran pemain, hak dan keharusan masing-masing pemain, dan tujuan permainan.
C. Skill, Strategi dan Keberuntungan
Game dengan dengan skill, contohnya dengan kekuatan fisik, misal gulat, menembak dan kekuatan mental seperti catur.
D. Single Player Game (pemain satu orang) dan Double Player (lebih dari satu pemain)
Jika pemain tunggal, pemain harus bermain dengan keahlian, berpacu dengan waktu dan keberuntungan sedangkan pemain double, pemain diharuskan untuk menggunakan suatu strategi dan kekompakan sesama pemain, untuk mencapai tujuan tertentu atau sebaliknya pemain harus berlomba dengan pemain lainnnya untuk mencapai sesuatu tujuan.
2.1.1 Game Pairs dan Memory
Game mencocokkan gambar, atau biasa disebut dengan matching game, atau pairs game, banyak disertakan dalam edutainment. Game tersebut juga bisa ditemukan dalam fitur game pada telepon genggam.
Meskipun pada dasarnya sama, game mencocokkan gambar yang beredar mempunyai berbagai format permainan. Format tersebut misalnya, seperti game mencocokkan gambar yang menggunakan dua bidang, yang menggunakan hanya satu bidang, yang menampilkan gambar – gambar dalam game, yang menyembunyikan gambar berlebih dahulu, yang menggunakan format waktu dalam pembatasan permainan, yang menggunakan format skor untuk menentukan nilai tertinggi dan lainnya.
Peraturan permainan dalam game mencocokkan gambar yang menggunakan dua bidang biasanya, user mengklik salah satu gambar di bidang pertama kemudian mencari padanan gambar (gambar yang sama) di bidang kedua.
Game mencocokkan gambar yang menggunakan satu bidang memasang secara acak sejumlah pasangan gambar dalam satu bidang. User harus mengklik gambar yang sama secara berurutan untuk memasangkan gambar yang sama. Game yang menggunakan satu bidang memungkinkan gambar yang sama ditampilkan berdampingan.
2.2 Pemograman Macromedia Flash 8
Macromedia Flash merupakan aplikasi yang digunakan untuk melakukan desain dan membangun perangkat presentasi, publikasi, atau aplikasi lainnya yang membutuhkan ketersediaan sarana interaksi dengan penggunanya. Proyek yang
dibangun dengan Flash bisa terdiri atas teks, gambar, animasi sederhana, video, atau efek-efek khusus lainnya.Di bawah ini adalah Logo Flash Professional 8 :
Gambar 2.1 Logo Flash Professional 8
Aplikasi ini diproduksi oleh Macromedia Corporation, sebuah perusahaan pengembang perangkat lunak dalam bidang animasi, pengembangan sistem web dan multimedia. Flash dikembangkan 2 sejak tahun 1996, dan pada walnya hanyalah merupakan program animasi sederhana GIF Animation, tetapi sekarang sudah berkembang menjadi apkilasi raksasa yang digunakan oleh hampir semua orang yang menekuni bidang desain dan animasi berbasis komputer. Sampai saat ini, Macromedia Flah telah dikembangkan dalam beberapa versi. Setelah sampai pada versi Flash 6, muncul teknologi Flash 7 yang dikenal dengan nama Macromedia MX dan yang terakhir sampai saat penulisan buku ini adalah Flash versi 8 atau dikenal dengan Macromedia Flash Professional 8. Macromedia Flash merupakan aplikasi interaktif dengan berbagai kelebihan. Beberapa faktor yang mendukung kepopuleran Flash sebagai sebuah aplikasi untuk keperluan desain dan animasi antara lain adalah memiliki format grafis berbasis vektor, kapasitas file hasil yang kecil, memiliki kemampuan tinggi dalam mengatur interaktivitas program, memiliki kelengkapan fasilitas dalam melakukan desain, dan sebagainya.
2.2.1 Apa yang Dapat Dibuat dengan Flash?
Dengan aplikasi Macromedia Flash, Anda bisa membuat berbagai jenis aplikasi seperti:
1. animasi Aplikasi. yang menggunakan animasi tersebut misalnya banner, kartu ucapan online, kartun, iklan, dan sebagainya. Macromedia Flash menyediakan berbagai elemen animasi yang cukup lengkap.
2. Games. Beberapa game, terutama yang berbasis dua dimensi banyak yang
dibangun dengan aplikasi ini. Game menggabungkan kemampuan animasi pada flash dengan bahasa skripting yang dimilikinya yang dikenal dengan ActionScript.
3. User Interface. Aplikasi user interface yang biasa dibangun menggunakan
Macromedia Flash adalah aplikasi-aplikasi berbasis web. Interface tersebut biasanya dilengkapi dengan kotak-kotak navigasi sederhana sampai pada antarmuka yang lain yang lebih kompleks.
Di bawah ini adalah contoh Aplikasi Photo Album By Flash : Gambar 2.2 Aplikasi Photo Album
1. Aplikasi FMA (Flexible Messaging Area). FMA merupakan area pada web page yang dirancang untuk menampilkan pesan tertentu yang bisa berubah setiap waktu. Sebagai contoh, FMA pada website restaurant, mungkin akan menampilkan menu spesial harian yang bisa berubah dari waktu ke waktu.
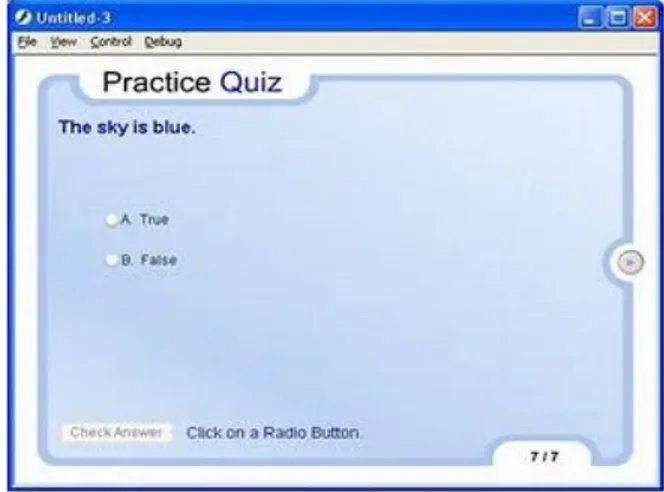
Di bawah ini adalah Contoh Aplikasi Practice Quiz By Flash :
Gambar 2.3 Aplikasi Pratice Quiz
2. Reach Internet Application (RIA). RIA merupakan aplikasi internet yang membutuhkan tingkat manipulasi dan transfer data yang tinggi. Beberapa aplikasi RIA yang didukung Macromedia Flash antara lain katalog belanja, test online, kalender, inventory online, sistem informasi akademik, dan sebagainya.
2.2.2 Urutan Kerja Pada Flash
Untuk Mambuat sebuah flash movie, pertama kita harus memulainya dengan menggambar objeknya, atau kita juga dapat mengimpor obyek tersebut dari program
lain yang siap pakai. Gambar itu kemudian dipakai pada stage yang merupakan bidang layer panggung dari movie itu untuk kemudian di animasikan.
Jika kita ingin membuat agar movie yang kita buat bersifat interaktif, maka kita harus menambahkan aksi (action) apabila mendapat reaksi atau masukan dari pemakai. Untuk itu dapat digunakan ActionScript.
Flash Movie dapat dimainkan dengan beberapa cara, yaitu :
a. Pada internet browser seperti internet explorer atau Netscape Navigator yang diperlengkapi dengan Flash Player
b. Menggunakan Flash ActiveX Control pada Microsoft Office, Mcrosoft Internet Explorer.
c. Dengan program Flash Player stand alone
d. Sebagai stand alone proyektor, Flash Movie dapat dimainkan tanpa flash player
2.2.3 Istilah pada Lingkungan Flash
Dalam proses pembuatan Flash movie kita akan mengenal bagian-bagian penting berikut ini:
a. Stage, yaitu bidang segi empat dimana movie dimainkan.
b. Timeline, dimana obyek gambar diletakkan pada frame diatur tampilannya waktu demi waktu.
c. Symbol (simbol) merupakan media asset dari movie yang dapat dipakai ulang. d. Library window, dimana obyek-obyek diorganisasikan.
e. Movie explorer, dimana kita dapat melihat overview suatu movie beserta strukturnya.
f. Panel-panel, baik yang menggantung maupun yang diparkir merupakan bagian dari Flash.
2.2.4 Layar Flash dan Stage
Seperti halnya program-program produksi Adobe lainnya misal Freehand, Firework maupun Dreamweaver, pada Adobe Flash 8.0 kita dapat menjumpai tampilan yang tidak jauh berbeda. Disini dapat dijumpai susunan Menu bar, toolbox yang biasanya berada disebelah kiri layar dan panel-panel yang menggantung di sebelah kanan layar.
Layar kerja utama dalam program ini disebut stage atau panggung dimana movie dibuat dan dimainkan. Di atas layar utama terdapat bagian yang tidak kalah pentingnya, yaitu timeline dimana kita akan meleteakkan frame-frame gambar dan mengatur animasi sesuai waktu.
Gambar 2.4 Menu Bar dalam flash 8.0 2.2.5 Alat-alat dalam Toolbox
Flash memiliki sebagaimana program-program grafis yang lain. Pada standar toolbox terdapat tool-tool utama, dan jika salah satu tombol utam dipilih maka bagian atas bawah toolbox akan muncul Tool Modifier. Tool tambahan ini merupakan pengembanagan tool utama yang meliputi pemilihan warna outline dan fill, ketebalan,
bentuk grafis dan pengembangan spesifik lain yang berhubungan dengan tool utama yang aktif.
Gambar 2.5 Tool Box pada flash 8 2.2.6 Library Window
Library window adalah suatu tempat dimana kita menyimpan dan mengorganisasikan simbol yang dibuat di Flash maupun maupun file-file yang diimpor dari luar Flash, termasuk di dalamnya file sound, image bitmap dan Quick Time Movie.
Gambar 2.6 Library Windows
2.2.7 Panel dalam Flash
Untuk menampilkan dan mengubah elemen-elemen dalam Flash dimana masing-masing elemen secara terperinci diorganisir pada panel-panel ini. Panel ini dapat ditampilkan secara individu (satu per satu) atau kita menampilkan beberapa panel yang paling sering digunakan sebagai suatu set panel yang dapat ditampilkan secara bersama-sama.
Untuk menampilkan daftar lengkap panel-panel tersebut ada dalam flash, dapat digunakan menu Windows. Kita dapat menampilkan panel-panel tertentu dari ketiga panel diatas yang sering akan dipakai, menyembunyikan yang tidak diperlukan, membuat grup beberapa panel favorit.
Kebanyakan panel memiliki menu pop up dengan opsi tambahan. Pop up menu ini ditandai dengan tanda panah yang berada di sebelah kanan atas. Jika kita klik disitu maka akan muncul pop up menunya.
i. Context Menu
Yang dimaksud dengan Context menu adalah menu yang muncul jika kita klik tombol mouse kanan ketika kita sedang dalam keadaan tertentu. Context menu itu beris menu-menu yang berhubungan dengan keadaan saat itu. Sebagai contoh, ketika kita sedang memilih sebuah frame frame pada Timeline dan kemudian kita klik tombol mouse kanan, maka Context menu yang muncul adalah yang berkaitan dengan keadaan itu seperti yang terlihat pada gambar berikut.
Gambar 2.8 Context Menu
2.2.9 Grid, Guide & Ruler
Ketika kita sedang menyiapkan sebuah artwork pada stage, mungkin kita akan memerlukan bantuan untuk men-skala bidang stage tersebut agar peletakan obyek-obyek yang akan dianimasi dapat dilakukan dengan cermat. Flash memiliki tiga bantuan yang terdiri dari Grid, Guide, dan Ruler,
Grid berupa titik-titik yang membentuk kotak-kotak skala diseluruh bidang gambar. Guide berupa garis (defaultnya berwarna hijau) yang dapat ditarik dari Horizontal dan vertical ruler. Garis ini untuk patokan letak suatu obyek.
Ruler adalah penggaris yang akan ditampilkan pada bidang layar bagian atas dan samping kiri. Ruler ini berisi ukuran dengan satuan yang dapat kita pilih dari menu edeit>Preferences
Jika Grid ditampilkan pada suatu movie maka akan ditampilkan sebagai garis dibalik artwork pada seluruh scene. Kita dapat snap (merekatkan) obyek ke Grid, dapat mengubah tampilan warna Grid maupun ukuran Grid itu sendiri.
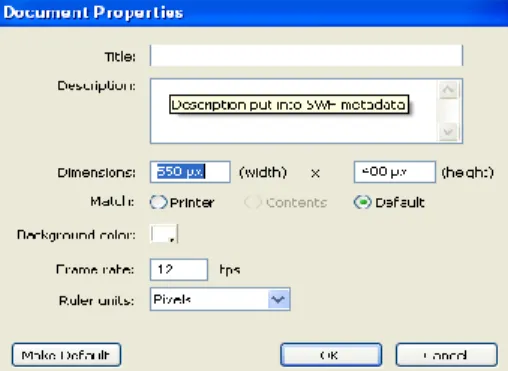
Setiap kali kita membuka Adobe Flash 8.0 maka akan siap sebuah file baru yang diberi nama default Untitled1.fla. Tentu saja dapat membuat nama lain bila ingin menyimpan hasil kerja kita. Apapun nama yang kita berikan, Flash secara otomatis akan membubuhkan ekstensi .fla. File default ini disiapkan dengan tatanan atau setting yang default pula. Kita dapat mengubahnya sesuai dengan kebutuhan, tentu setelah kita memahami apa arto setting yang berlaku itu. Untuk mengetahui setting apa saja yang diberlakukan pada file movie, kita dapat membuka kotak dialog Document Properties.
Langkah-langkah melakukan setting properti :
1. Pilih menu File>New sehingga muncul sebuah file movie baru.
2. Klik Modify>Document sehingga muncul kotak dialog Documeny properties.
Gambar 2.9 Kotak Dialog Document Properties
3. Pada kotak frame, masukkan nilai yang menggambarkan jumlah frame yang ditampilkan setiap detik. Kebanyakan computer mempunyai kemampuan men-display suatu animasi, khususnya yang dimainkan pada website adalah antara 8 hingga 12 fps (frame per second). Flash menggunakan 12 fps sebagai defaultnya. Semakin banyak frame setiap detik akan menghasilkan gerakan
yang halus, namun demikian bila computer yang membacanya memiliki kecepatan yang kurang maa gambar tadi tampak terputus-putus.
4. Pada Kotak Dimension, masukkan salah satu opsi berikut ini :
a. Untuk mendefinisikan ukuran stage dalam satuan pixel, masukkan nilai pada kotak WIDTH (lebar) dan HEIGHT (tinggi). Sebagai default Flash memberikan 550 x 400 pixel. Ukuran paling kecil yang dapat diberikan adalah 18 x 18 pixel dan ukuran paling besar adalah 2880 x 2880 pixel.
b. Untuk men-set ukuran stage agar sesuai denganukuan aslinya, pilih opsi Match Contents. Untuk meminimalisasikan ukuran movie, letakkan semua elemen yang ada ke pojok kanan atas layar sebelum menggunakan Match Contents.
c. Tombol printer untuk men-set ukuran Stage agar sesuai dengan kapasitas printer maksimum jika movie buatan kita nantinya akan dicetak melalui printer.
5. Untuk men-set warna latar belakang movie, pilih warna dari panel yang muncul jika kita klik kotak Background.
6. Untuk menentukan satuan ukuran yang akan ditampilkan jika memasang penggaris layar, klik pada kotak Ruler Units. Disini kita mempunyai pilihan inchi, inchi (desimal), point, cm, mm, pixel. Pilihan satuan unit akan ditampilkan juga pada panel info.
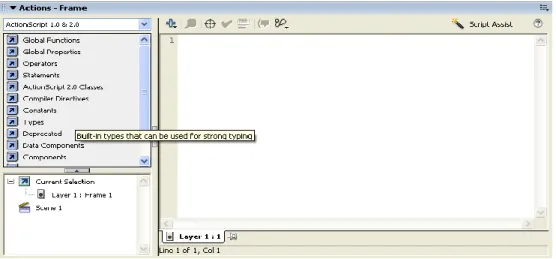
2.2.11 Panel Action
Panel action memungkinkan kita untuk membuat dan mengedit aksi-aksi untuk sebuah objek atau frame dengan menggunakan dua metode pengeditanyang berbeda. Kita dapat memilih aksi-aksi yang ditulid sebelumnya dari daftar toolbox, drag dan drop aksi-aksi dan menggunakan tombol-tombol untuk menyusun dan menghapus kembali aksi-aksi. Dalam normal mode kita dapat menuliskan aksi-aksi dengan menggunakan bidang-bidang parameter (argumen) yang mendorong kita untuk mengoreksi argumen-argumen. Dalam expert mode kita dapat menulis atau mengedit aksi-aksi secara langsung dalam sebuah text box, seperti menulis script dalam sebuah teks editor.
Gambar 2.10 Panel Action disertai dengan Menu Contenxt sedang terbuka
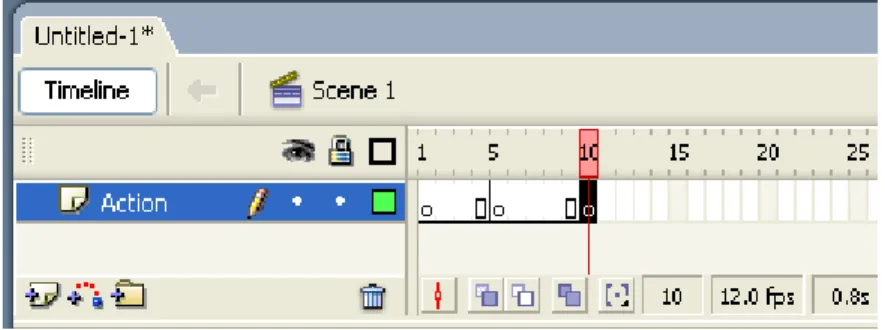
2.2.12 Aksi-aksi pada frame
Untuk membuat sebuah movie melakukan sesuatu ketika mencapai sebuah KeyFrame, Kita dapat menetapkan sebuah aksi Frame pada keyframe. Misalnya kita
membuat loop dalam sebuah movie, kita mungkin menyisipkan sebuah aksi frame pada frame ke 20 yang menyatakan “Pergi ke Frame 10 mainkan lagi”
Frame-frame yang berisi aksi-aksi menampilkan sebuah huruf “a” kecil dalam timeLine seperti yang diperlihatkan pada gambar berikut ini.
Gambar 2.11 suatu tanda pada frame yang dimasukkan Action
2.3 Mengenal Action script
Action script adalah bahasa yang ditulis untuk software Macromedia Flash. Flash asalnya dibuat sebagai software animasi web dan action script diintegrasikan ke representasi timeline. Action script berbasiskan pada JavaScript dan processing dibuat menggunakan Java, jadi terdapat beberapa kesamaan antara kedua sistem tersebut.
Menggambar, Kode action script untuk menggambar sangat dioptimasi dan bentuk digambar ke layar lebih cepat.
Menghitung/Kalkulasi, Action script sangat lambat dalam melakukan kalkulasi dan processing jauh lebih baik untuk aplikasi yang memuat sejumlah besar elemen. Operasi Pixel, Action script dibuat untuk vector drawing dan dengan demikian
mengabaikan kemungkinan untuk secara langsung memanipulasi piksel.
Objek, Action script secara inheren berorientasi objek, sementara processing dapat ditulis dalam style prosedural maupun berorientasi objek. Hal ini membuat pelajar yang belajar dengan processing untuk memahami program pertama dibuatnya tanpa harus terlebih dahulu memahami metafor object-oriented.
Action script juga menyediakan perintah-perintah untuk memenuhi banyak jenis pekerjaan, dengan memanfaatkan fungsi-fungsi yang terdapat pada window action-frame. Action-frame adalah suatu executable file yang terdiri dari fungsi-fungsi yang dapat dikaitkan dari suatu aplikasi. Action script memiliki beberapa fungsi yang membantu anda dalam merancang suatu movie Flash, yaitu :
• Membuat sistem navigasi situs. • Membuat animasi.
• Menambahkan interaktifitas dengan user.
2.3.1 Fungsi ActionScript
Salah satu fungsi mendasar dari ActionScript adalah untuk membuat navigasi movie Flash. Yang dimaksud navigasi ini adalah bagaimana membantu user untuk masuk ke bagian-bagian movie tertentu misalnya frame atau scene tertentu. Navigasi ini erat kaitannya dengan sistem menu dan struktur konten suatu movie Flash.
Untuk navigasi standar, action yang paling banyak digunakan adalah action yang terdapat dalam kategori Basic Actions, yaitu: Stop, Play, dan GoTo. Stop digunakan
untuk menghentikan movie, Play digunakan untuk menjalankan movie. Sedangkan GoTo memiliki dua variasi, yaitu gotoAndPlay dan gotoAndStop. Sesuai dengan namanya gotoAndPlay memerintahkan Flash untuk masuk ke frame atau scene tertentu dan memainkannya. Action gotoAndStop adalah kebalikannya.
ActionScript adalah bahasa pemrograman yang dibuat berdasarkan ECMAScript, yang digunakan dalam pengembangan situs web dan perangkat lunak menggunakan platform Adobe Flash Player. ActionScript juga dipakai pada beberapa aplikasi basis data, seperti Alpha Five. Bahasa ini awalnya dikembangkan oleh Macromedia, tapi kini sudah dimiliki dan dilanjutkan perkembangannya oleh Adobe, yang membeli Macromedia pada tahun 2005.
2.4 Flowchart
Flowchart merupakan gambar atau bagian yang memperlihatkan urutan dan hubungan atau proses beserta instruksinya. Terdapat dua macam flowchart yang menggambarkan proses dengan computer yaitu :
1. Sistem Flowchart
Adalah bagian yang memperlihatkan prosedur dan proses dari beberapa file didalam media tertentu.
2. Program Flowchart
Adalah bagian yang memperlihatkan urutan dan hubungan proses dalam suatu program.
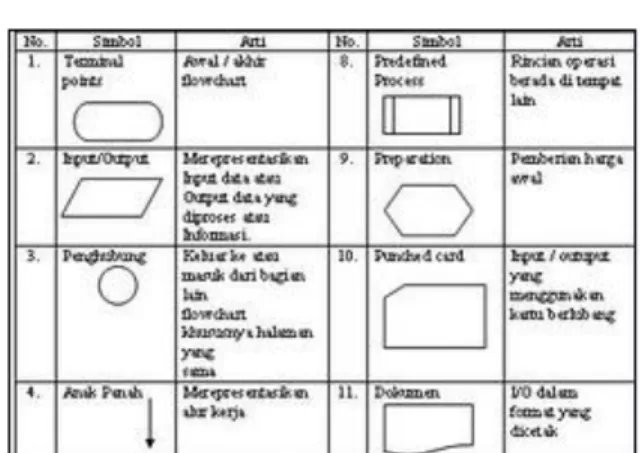
2.4.1 Simbol–simbol Flowchart
Berikut ini merupakan simbol-simbol flowchart yang ditampilkan pada Tabel 2.1.
Tabel 2.1 Simbol-simbol
Tabel2.2(Lanjutan)Simbol-simbol Flowchart
2.5 Metode Pengujian Perangkat Lunak
Pengujian adalah sebuah proses terhadap program/aplikasi untuk menemukan kesalahan dan segala kemungkinan yang akan menimbulkan kesalahan sesuai dengan spesifikasi perangkat lunak yang telah ditentukan sebelum aplikasi tersebut diserahkan pada customer.
2.5.1 Pengujian Kotak Hitam (Black-Box)
Pengujian kotak hitam adalah pengujian yang dilakukan untuk antar muka perangkat lunak, pengujian ini dilakukan untuk memperlihatkan bahwa fungsi-fungsi bekerja dengan baik dalam arti masukan yang diterima dengan benar dan keluaran
yang dihasilkan benar-benar tepat, pengintegrasian dari eksternal data berjalan dengan baik (file/table).
Pengujian kotak hitam berusaha menemukan kesalahan dalam kategori sebagai berikut (R. Pressman, 2002:551):
1. Fungsi-fungsi yang tidak benar atau hilang. 2. Kesalahan antarmuka (interface).
3. Kesalahan dalam struktur data atau akses basis data eksternal. 4. Kesalahan kinerja.
5. Inisialisasi dan kesalahan terminasi.
2.6 Merancang Storyboard Multimedia
Naskah tersebut dituangkan dalam suatu gambar, yang dikenal dengan storyboard atau juga storyline. Storyboard adalah serangkaian sketsa yang berbentuk persegi empat yang menggambarkan suatu alur cerita elemen-elemen yang diusulkan untuk aplikasi multimedia.
Anda harus mengisi masing-masing form untuk setiap tampilan-tampilan dalam aplikasi multimedia dalam pembuatan storyboard. Frame merupakan sketsa yang akan muncul dalam tampilan multimedia. Dibawah frame terdapat suatu ruang untuk
memberikan komentar dari kegunaan fungsi-fungsi yang yang terdapat dalam tampilan.
Penggunaan storyboard ini untuk merefleksikan aliran aplikasi multimedia. Bentangkan di lantai atau ditembok yang akan berguna untuk mevisualisaikan bentuk aplikasi dan membuat desain yang akan menjadi lebih baik lagi.