PENGEMBANGAN IPB
REALITY BROWSER
MENGGUNAKAN
USABILITY ENGINEERING LIFECYCLE
MUHAMMAD RIFQI NURADI
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
INSTITUT PERTANIAN BOGOR
PENGEMBANGAN IPB
REALITY BROWSER
MENGGUNAKAN
USABILITY ENGINEERING LIFECYCLE
MUHAMMAD RIFQI NURADI
Skripsi
sebagai salah satu syarat untuk memperoleh gelar
Sarjana Komputer pada
Departemen Ilmu Komputer
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
INSTITUT PERTANIAN BOGOR
PENGEMBANGAN IPB
REALITY BROWSER
MENGGUNAKAN
USABILITY ENGINEERING LIFECYCLE
MUHAMMAD RIFQI NURADI
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
INSTITUT PERTANIAN BOGOR
PENGEMBANGAN IPB
REALITY BROWSER
MENGGUNAKAN
USABILITY ENGINEERING LIFECYCLE
MUHAMMAD RIFQI NURADI
Skripsi
sebagai salah satu syarat untuk memperoleh gelar
Sarjana Komputer pada
Departemen Ilmu Komputer
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
INSTITUT PERTANIAN BOGOR
Judul Skripsi : Pengembangan IPB Reality Browser Menggunakan Usability Engineering Lifecycle
Nama : Muhammad Rifqi Nuradi
NRP : G64070082
Menyetujui: Pembimbing
Firman Ardiansyah, S.Kom, M.Si NIP. 19790522 200501 1 003
Mengetahui:
Ketua Departemen Ilmu Komputer
Dr. Ir. Agus Buono, M.Si, M.Kom NIP. 19660702 199302 1 001
ABSTRACT
MUHAMMAD RIFQI NURADI. Development of IPB Reality Browser Using Usability Engineering Lifecycle. Supervised by FIRMAN ARDIANSYAH.
Digital media enables the process of information sharing services. One of these information services is application of augmented reality (AR). AR application is a practical application to obtain information through interactive media and provide a lot of interesting experiences for the users by displaying digital objects that are combined with the state of the surrounding environment. AR application can be accessed by utilizing digital media such as computers, tablet PCs, and mobile phone. The main idea of this research was to create a prototype for user interface application which includes visibility, usability, learnability, and user experience based on the usability engineering lifecycle. The prototype was tested according to the usability goals that has been formulated, and it was found that the prototype result in good learnability, user retention over time, and error rate. Learnability is shown by the successful completion of all given task, where as user retention over time is shown by the reduction of time required by the tester in completing the task. The prototype’s small error rate indicated that the prototype is usable.
PRAKATA
Puji dan syukur senantiasa penulis panjatkan kepada Tuhan Yang Maha Esa yang selalu memberikan rahmat serta karunia-Nya sehingga penulis dapat menyelesaikan skripsi yang berjudul Pengembangan IPB Reality Browser Menggunakan Usability Engineering. Penulis juga mengucapkan terima kasih yang sebesar-besarnya kepada semua pihak yang telah membantu baik secara langsung maupun tidak langsung khususnya kepada :
1 Ayahanda Hariyadi, Ibunda Yuli Nurlestari, serta adikku Rily dan Rindi, serta seluruh keluarga tercinta atas doa, dorongan, dan kasih sayang yang telah diberikan.
2 Bapak Firman Ardiansyah S.Kom, M.Si selaku dosen pembimbing skripsi yang telah memberikan waktu, tenaga, arahan, bimbingan, serta pengertiannya selama proses penyusunan skripsi.
3 Bapak Rindang Karyadin, ST, M.Kom dan Ibu Dr. Yani Nurhadriyani, S,Si, M.T. yang telah bersedia menjadi penguji.
4 Namira Dita atas kasih sayang, pengertian, kesabaran, dan bantuannya.
5 Auzi, Bintang, Rilan, Agung dan Wiwiek sebagai teman seperjuangan satu bimbingan.. 6 Sahabat-sahabat tercinta Dade, Vai, Topa, Gamma, Aco, Febi, Ruswan, Otri, Fitrah, Cawang,
Ridwan, Aga, Rizki, Torik, Gema, Fachri, Faiz, iza, Sangun, Awe, Gentong, Denda, Bangun, Kaka, Potter, Sayed, Benedika, Herbet, Mas Ariev dan semua teman-teman ilkom yang sangat luar biasa.
7 Seluruh dosen, staf, pegawai Departemen Ilmu Komputer atas dukungannya.
Usability merupakan hal yang semakin marak diperbincangkan pada dunia industri teknologi informasi. Pengembangan aplikasi tidak lagi hanya memerhatikan fungsionalitas tetapi juga antarmuka dan kemudahan serta pengalaman (user experience) dalam penggunaanya bagi pengguna. Besar harapan penulis skripsi ini dapat bermanfaat bagi penelitian mengenai usability engineering dan hal-hal terkait lainnya.
Bogor, Juni 2012
RIWAYAT HIDUP
v
DAFTAR ISI
Halaman
DAFTAR TABEL ... vi
DAFTAR GAMBAR ... vi
DAFTAR LAMPIRAN ... vi
PENDAHULUAN 1.1 Latar Belakang ... 1
1.2 Tujuan Penelitian ... 1
1.3 Ruang Lingkup Penelitian ... 1
TINJAUAN PUSTAKA 2.1 Augmented Reality ... 1
2.2 Antarmuka ... 1
2.3 Usability Engineering ... 2
METODE PENELITIAN 3.1 Tahap Analisis ... 2
3.1.1 Profil Pengguna ... 2
3.1.2 Task Analysis ... 2
3.1.3 Kapabilitas Platform ... 3
3.1.4 Prinsip Desain Umum ... 3
3.1.5 Usability Goals... 3
3.1.6 Style Guide ... 3
3.2 Tahap Desain dan Pengembangan ... 3
3.2.1 Work Reengineering ... 3
3.2.2 Desain Model Konseptual ... 3
3.2.3 Standar Desain Layar ... 3
3.2.4 Desain Antarmuka Detail ... 3
3.2.5 Evaluasi Desain Antarmuka Detail ... 3
3.3 Instalasi ... 4
3.3.1 User Feedback ... 4
3.3.2 Lingkungan Pengembangan Sistem ... 4
HASIL DAN PEMBAHASAN 4.1 Tahap Analisis ... 4
4.1.1 Profil Pengguna ... 4
4.1.2 Task Analysis ... 4
4.1.3 Kapabilitas Platform ... 5
4.1.4 Prinsip Desain Umum ... 5
4.1.5 Usability Goals ... 7
4.1.6 Style Guide ... 7
4.2
Tahap Desain dan Perancangan ... 7
4.2.1 Work Reengineering ... 7
4.2.2 Desain Model Konseptual ... 8
4.2.3 Standar Desain Layar ... 8
4.2.4 Desain Antarmuka Detail ... 8
4.2.5 Evaluasi Antarmuka Detail ... 10
4.2.6 Style Guide ... 11
KESIMPULAN DAN SARAN 5.1 Kesimpulan ... 11
5.2 Saran ... 12
DAFTAR PUSTAKA ... 12 LAMPIRAN
DAFTAR TABEL
Halaman
1 Karakteristik pengguna ... 4
2 Pengetahuan pengguna ... 4
3 Data pengamatan aliran tugas dengan actor mahasiswa dan trigger browsing ... 5
4 Standar desain layar ... 9
5 Jenis icon pada kategori menu... 10
6 Waktu penyelesaian tugas pengguna. ... 11
7 Hasil uji pada Android phone.. ... 11
DAFTAR GAMBAR
Halaman 1 Diagram metode penelitian. ... 32 Model HTA pencarian informasi lokasi pada IPB reality browser. ... 6
3 Model dimensi icon. ... 7
4 Konsep pembagian ruang dan tata letak. ... 8
5 Detail mockup antarmuka. ... 9
6 Desain gridview menu.. ... 10
7 Desain listview menu.. ... 10
8 Desain deskripsi informasi lokasi.. ... 10
9 Desain loading konten aplikasi. ... 10
10 Pop-up pilihan.. ... 10
11 Pop-up informasi.. ... 10
12 Pop-up pada peta.. ... 11
DAFTAR LAMPIRAN
Halaman 1 Data pengamatan pengetahuan pengguna. ... 142 Data pengamatan karakteristik pengguna. ... 17
3 Keterangan pengetahuan pengguna. ... 18
4 Keterangan karakteristik pengguna. ... 19
5 Data analisis aplikasi AR... 20
6 Data keberhasilan pengerjaan tugas.. ... 21
7 Tabel black box testing pada uji task Android phone.. ... 22
8 Tabel kinerja tampilan aplikasi.. ... 23
9 Feedback dari pengguna ... 24
10 Bahan interview profil pengguna.. ... 25
11 Style Guide perancangan IPB reality browser.. ... 27
PENDAHULUAN
1.1 Latar Belakang
Media digital memungkinkan adanya proses berbagi layanan informasi. Salah satu layanan informasi tersebut ialah aplikasi augmented reality (AR). Aplikasi AR merupakan aplikasi yang dapat memberikan informasi secara praktis dengan media yang interaktif dan memberikan banyak pengalaman yang menarik untuk pengguna dengan menampilkan objek digital yang digabungkan dengan keadaan lingkungan di sekitarnya. Aplikasi AR ini dapat diakses dengan menggunakan media digital seperti komputer, tablet PC, dan mobile phone.
Kampus Institut Pertanian Bogor (IPB) Dramaga memiliki luas 267 Ha dan di dalamnya terdapat banyak gedung yang terdiri atas gedung rektorat, Grawida, gymnasium, asrama, fakultas, departemen, kelas, dan tempat-tempat penting lain yang berada dalam area tersebut. Selain itu, gedung di kampus IPB Dramaga memiliki kemiripan bentuk sehingga menyulitkan seseorang untuk mencapai lokasi tertentu bahkan terkadang sering tersesat. Penelitian sebelumnya telah dilakukan oleh Asfarian (2012) yang merancang prototipe dari IPB Reality Browser untuk membantu proses navigasi di lingkungan kampus IPB Dramaga. Namun, penelitian yang dilakukan belum membahas aspek antarmuka. Dari masalah inilah timbul ide untuk mengembangkan antarmuka aplikasi AR yang user friendly bagi penggunanya agar aplikasi nyaman digunakan dan bekerja dengan maksimal.
Selain menjadi sarana bernavigasi, aplikasi tersebut juga diharapkan dapat memberikan informasi mengenai suatu lokasi. Contoh informasi tersebut ialah sejarah dan kegiatan yang dijadwalkan berlangsung pada suatu lokasi. Kemudahan dalam bernavigasi harus didukung dengan penggunaan desain antarmuka yang baik. Desain antarmuka dapat membuat proses transfer informasi dalam aplikasi navigasi kampus berlangsung efektif. Oleh karena itu, penelitian ini dititikberatkan pada pembangunan antarmuka sistem yang usable dan mudah dipahami oleh pengguna aplikasi AR.
1.2 Tujuan Penelitian
Tujuan penelitian ini ialah membangun antarmuka prototipe aplikasi navigasi AR kampus IPB pada telepon genggam yang
usable dengan menggunakan metode usability engineering.
1.3 Ruang Lingkup Penelitian
Penelitian ini difokuskan pada pengembangan antarmuka prototipe aplikasi IPB Reality Browser yang dapat membantu pengguna dalam pencarian dan mengenali lokasi-lokasi penting di kampus IPB Dramaga yang terletak di ruang terbuka. Aplikasi yang akan dibuat dikhususkan untuk berjalan di sistem operasi Android.
TINJAUAN PUSTAKA
2.1 Augmented Reality
AR adalah variasi dari virtual reality (VR). VR membenamkan pengguna ke dalam sebuah dunia yang seluruhnya dibuat secara digital. Dalam VR, pengguna tidak dapat melihat dunia nyata yang ada di sekelilingnya. Berbeda dengan VR, AR menambah atau menggabungkan objek virtual ke dunia nyata. Hal ini memungkinkan pengguna AR melihat dunia nyata yang ada di sekelilingnya. Dengan kata lain, AR menambahkan dunia nyata dengan objek virtual, bukan mengganti dunia nyata dengan dunia virtual (Azuma 1997).
2.2 Antarmuka
Antarmuka merupakan salah satu bagian penting dari suatu sistem komputer. Antarmuka berhubungan langsung dengan pengguna, dapat dilihat, didengar, dan disentuh (Galitz 2007). Tujuan dari antarmuka ialah membuat pengguna dapat bekerja dengan komputer secara mudah, sederhana, produktif, dan nyaman. Antarmuka adalah bagian dari interaksi manusia dan komputer. Interaksi manusia komputer merupakan suatu pembelajaran, perencanaan, dan perancangan cara pengguna dan komputer bekerja sama sehingga kebutuhan pengguna dapat terpenuhi secara efektif.
Menurut Galitz (2007), antarmuka memiliki dua komponen, yaitu:
1 Masukan (Input)
Masukan merupakan cara pengguna menyalurkaan keinginan dan kebutuhannya terhadap komputer. Beberapa komponen input yaitu keyboard, mouse, trackpad, jari untuk touch pad, dan suara.
Keluaran merupakan cara komputer menampilkan hasil perhitungan dan pengolahan terhadap kebutuhan pengguna. Output dari sebuah sistem biasanya dituangkan dalam bentuk tampilan layar komputer.
Penempatan tata letak antarmuka sangat memengaruhi pengguna dalam berbagai hal. Jika pengguna bingung dengan antarmuka yang disajikan, pengguna cenderung menjadi malas melanjutkan suatu pekerjaan. Ketika pengguna mengalami kesulitan, penggunaan waktu menjadi kurang efisien dan hasil yang diperoleh kurang maksimal.
Antarmuka yang kurang baik akan meningkatkan kadar stres pengguna. Antarmuka yang baik adalah antarmuka yang membuat pengguna berkonsentrasi pada informasi dan tugas yang akan dilaksanakan. Pengguna tidak perlu berkonsentrasi pada mekanisme kerja yang digunakan untuk menampilkan informasi yang melakukan tugas (Galitz 2007).
2.3 Usability Engineering
Usability adalah ukuran pada suatu produk agar dapat digunakan oleh pengguna tertentu dengan tujuan khusus secara efektif dan efisien dengan tingkat kepuasan tertentu. Usability engineering menyediakan metode terstruktur yang digunakan untuk memperoleh kemudahan dalam penggunaan antarmuka sebagai bagian dari pengembangan suatu produk (Mayhew 1999). Beberapa atribut yang diperhatikan dalam usability engineering yaitu:
a Learnability (mudah dipelajari)
Atribut ini berkaitan dengan kemudahan memahami dan mempelajari fungsi utama dari suatu sistem dalam menyelesaikan suatu pekerjaan. Tolok ukur atribut ini adalah waktu yang dibutuhkan oleh pengguna untuk menyelesaikan pekerjaan yang dimulai dari cara memahami penggunaan sistem sampai pekerjaan selesai.
b Efficiency (efisiensi)
Efisiensi merupakan jumlah task yang dapat diselesaikan pengguna dalam suatu waktu. Semakin baik usability suatu sistem semakin cepat pula pengguna dapat menyelesaikan tugas yang diberikan. c User retention over time (mudah diingat)
Atribut ini mencerminkan tingkat pengguna dapat mengingat kembali penggunaan sistem setelah beberapa periode waktu tidak menggunakan sistem tersebut.
d Error rate (rata-rata kesalahan)
Atribut ini menunjukkan rata-rata jumlah kesalahan pengguna dalam menyelesaikan tugas pada suatu sistem. Usability yang bagus akan menunjukan error rate yang kecil. Kesalahan akan mengurangi efisiensi dan kepuasan pengguna terhadap penggunaan sistem.
e Satisfaction (kepuasan)
Atribut ini menunjukan subjektivitas dan perasaan puas yang dialami oleh pengguna dalam menggunakan suatu sistem.
METODE PENELITIAN
Penelitian ini dilakukan dengan menggunakan metode The Usability Engineering Lifecycle (Mayhew 1999) untuk aplikasi sederhana. Secara garis besar, metode ini meliputi tiga bagian, yaitu tahap analisis, tahap perancangan, dan tahap instalasi. Gambar 1 menunjukkan diagram metode penelitian.3.1 Tahap Analisis 3.1.1 Profil Pengguna
Pada tahap ini dilakukan pengumpulan data dan informasi yang berkaitan dengan pengguna sistem. Analisis profil pengguna dilakukan dengan menggunakan tahapan analisis pengguna direct method atau secara langsung terhadap target pengguna dalam Galitz (2007). Hal ini dilakukan dengan cara interview dan pemberian kuesioner kepada tujuh mahasiswa IPB. Hasil dari tahapan ini didokumentasikan dalam review kuisioner, ringkasan hasil analisis, dan kesimpulan.
3.1.2 Task analysis
Gambar 1 Diagram metode penelitian (Mayhew 1999).
3.1.3 Kapabilitas Platform
Pada tahap ini, dilakukan penentuan terhadap kapabilitas platform yang sesuai untuk pengembangan sistem ini dalam memenuhi kebutuhan pengguna. Antarmuka harus dibuat sesuai dengan standar platform tertentu agar sistem dapat berjalan secara optimal.
3.1.4 Prinsip Desain Umum
Pada tahap ini, dilakukan peninjauan dan pemahaman kembali mengenai prinsip-prinsip desain antarmuka yang baik sesuai dengan analisis yang telah dilakukan pada tahap sebelumnya. Pemahaman prinsip desain tersebut dilakukan berdasarkan panduan pengembangan antarmuka Galitz (2007), antara lain penggunaan navigasi, penggunaan scrolling, pemilihan tipografi, warna, dan icon. Selain itu, dilakukan evaluasi terhadap
fungsi-fungsi pada aplikasi AR lain yang ada saat ini berkaitan dengan antarmukanya.
3.1.5 Usability Goals
Pada tahap ini, dirumuskan tujuan-tujuan kualitatif dan kuantitatif yang menggambarkan kebutuhan usability. Perumusan pada tujuan usability ini lebih difokuskan terhadap kegiatan perancangan antarmuka dasar untuk tahap evaluasi.
3.1.6 Style Guide
Style guide merupakan panduan desain yang diperoleh dari analisis pada tahap-tahap sebelumnya. Style guide ini merupakan panduan untuk melakukan perancangan yang sesuai dengan kebutuhan.
3.2 Tahap Desain dan Pengembangan 3.2.1 Work Reengineering
Tahap ini merupakan tahap perancangan ulang tugas pengguna pada tingkat organisasi dan aliran proses pekerjaan. Pada tahap ini tidak dilakukan perancangan antarmuka pengguna, tetapi perancangan proses aliran pekerjaan.
3.2.2 Desain Model Konseptual
Pada tahap ini, dilakukan proses sketsa desain antarmuka. Desain meliputi sketsa tampilan, navigasi, dan menu. Detail desain antarmuka layar belum dilakukan pada tahap ini.
3.2.3 Standar Desain Layar
Pada tahap ini dipelajari tata letak dan aspek lain yang menjadi dasar antarmuka dari platform yang akan digunakan. Hal ini diperlukan untuk menghasilkan antarmuka yang mudah digunakan dan memiliki ciri umum seperti antarmuka pada platform yang sering digunakan oleh pengguna.
3.2.4 Desain Antarmuka Detail
Pada tahap ini dilakukan proses desain antarmuka sistem secara detail berdasarkan hasil evaluasi yang dilakukan pada langkah-langkah sebelumnya.
3.2.5 Evaluasi Desain Antarmuka Detail
pengujian. Hal ini dilakukan dengan tujuan untuk mengetahui learnability dari rancangan antarmuka sistem yang telah dibuat. Selain itu, dilakukan juga evaluasi dengan black box testing setiap task terhadap beberapa perangkat mobile yang berbeda. Evaluasi ini digunakan untuk memastikan keberhasilan sistem terhadap tujuan usability yang telah ditentukan.
3.3 Instalasi
Pada tahap ini, aplikasi diluncurkan, dikonfigurasi, dan diberikan kepada pengguna.
3.3.1 User Feedback
Pada tahap ini, dilakukan evaluasi sistem terhadap pengguna untuk mengetahui user feedback terhadap sistem ini.
3.3.2 Lingkungan Pengembangan Sistem
Dari hasil analisis, kebutuhan perangkat lunak dan perangkat keras yang digunakan dalam pengembangan sistem diperoleh.
Perangkat lunak yang digunakan ialah Eclipse Indigo, Android SDK, Java 1.6, Adobe Photoshop CS5, dan Axure RP pro 6.0.
Perangkat keras yang digunakan dalam pengembangan sistem ini yaitu:
Sistem operasi Android 2.2 Froyo, Processor Intel Core i5 2.4 Ghz, VGA ATI Radeon HD 5470, RAM 2 GB, dan
Harddisk 160 GB.
HASIL DAN PEMBAHASAN
4.1 Tahap Analisis 4.1.1 Profil Pengguna
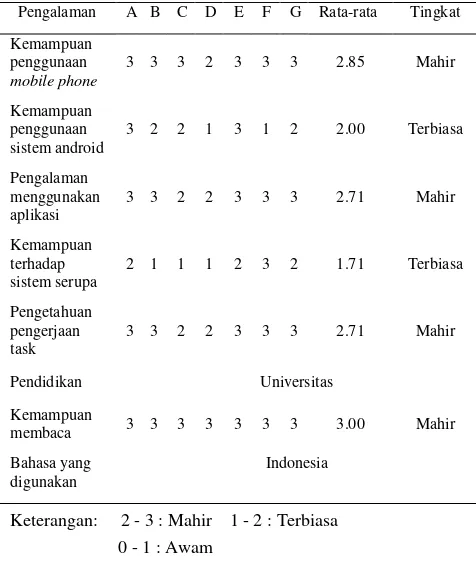
Analisis ini dilakukan sebagai bahan pertimbangan dalam perancangan antarmuka aplikasi. Pengamatan dilakukan terhadap 7 responden mahasiswa IPB Darmaga. Data kualitatif pengamatan terhadap pengguna yang dilakukan berturut-turut tercantum pada Lampiran 1 dan Lampiran 2 dan hasil pengamatan dapat dilihat pada Tabel 1 dan Tabel 2.
Berdasarkan pengamatan, dapat disimpulkan bahwa karakteristik penggunanya adalah pengguna yang aktif dalam menggunakan mobile phone, mampu menggunakan sistem operasi Android,
memiliki cukup pengalaman dalam penggunaan aplikasi AR, serta memiliki pengalaman terhadap pelaksanaan task pencarian lokasi.
Tabel 1 Karakteristik pengguna Karakteristik Tingkat
Usia Muda (19-35)
Jenis Kelamin Pria dan wanita Penggunaan
tangan
Tangan kanan
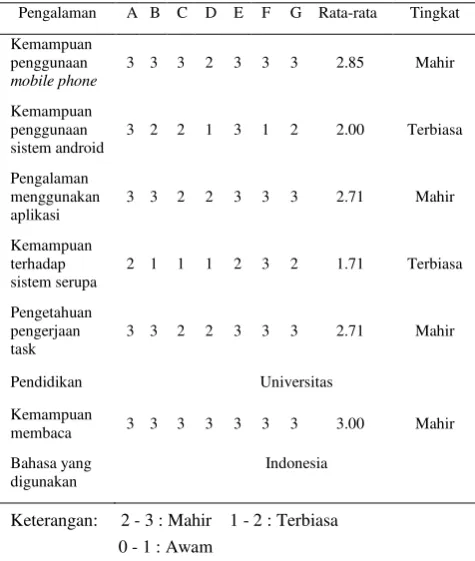
Cacat fisik Tidak ada Tabel 2 Pengetahuan pengguna
Pengalaman A B C D E F G Rata-rata Tingkat Kemampuan
penggunaan
mobile phone
3 3 3 2 3 3 3 2.85 Mahir
Kemampuan penggunaan sistem android
3 2 2 1 3 1 2 2.00 Terbiasa
Pengalaman menggunakan aplikasi
3 3 2 2 3 3 3 2.71 Mahir
Kemampuan terhadap sistem serupa
2 1 1 1 2 3 2 1.71 Terbiasa
Pengetahuan pengerjaan task
3 3 2 2 3 3 3 2.71 Mahir
Pendidikan Universitas
Kemampuan
membaca 3 3 3 3 3 3 3 3.00 Mahir
Bahasa yang digunakan
Indonesia
Keterangan: 2 - 3 : Mahir 1 - 2 : Terbiasa 0 - 1 : Awam
Artinya pengguna tidak mengalami kesulitan dalam menggunakan kontrol-kontrol standar seperti button, textbox dan kontrol standar lain. Usia pengguna dalam kategori muda yaitu antara 19–35 tahun. Rentang usia ini ditentukan berdasarkan Galitz (2007).
4.1.2 Task Analysis
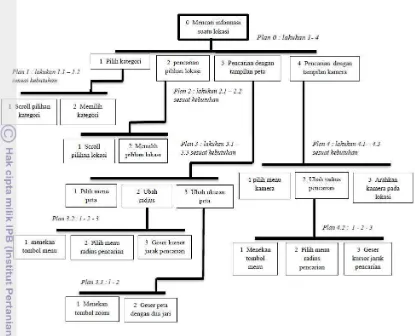
tahapan pekerjaan yang harus dilakukan oleh user dalam memilih suatu lokasi. Penguraian model HTA dapat dilihat pada Gambar 2.
Sesuai dengan analisis tugas dan model analisis yang telah dirancang, didapatkan rancangan alur kerja tugas yang diberikan guna keperluan navigasi berikut:
Menentukan pencarian lokasi tertentu, misalnya mencari tempat yang ingin dicari oleh pengguna.
Mencari lokasi tertentu dengan mengubah tampilan menjadi peta.
Mencari lokasi dengan menggunakan tampilan kamera.
Menutup aplikasi tersebut setelah selesai digunakan.
4.1.3 Kapabilitas Platform
Perancangan dan desain untuk prototipe ini akan berjalan pada lingkungan mobile device, terutama pada perangkat mobile yang menggunakan sistem operasi Android 2.2 Froyo atau lebih tinggi.
Perangkat yang digunakan pengguna dapat berupa mobile phone maupun tablet PC, sehingga pengguna dapat menggunakan perangkat Input berupa touch screen. Dengan memperhatikan kapabilitas platform tersebut, antarmuka yang akan dibangun harus dapat menyediakan:
Komponen kontrol dibuat dengan ukuran yang sesuai dengan ukuran rata-rata diameter ujung jari tangan manusia dewasa, yaitu 16 mm – 20 mm atau 0.6” sampai 0.8” (Dandekar & Raju 2003). Perancangan antarmuka sesuai dengan
ukuran dan resolusi layar untuk menghindari terjadinya scrolling. Menurut Galitz (2007), halaman yang baik adalah halaman yang sedikit menggunakan scrolling.
4.1.4 Prinsip Desain Umum
Analisis ini merupakan evaluasi terhadap beberapa aplikasi AR yang sudah ada dan banyak digunakan oleh berbagai pengguna mobile phone.
Aplikasi AR yang dianalisis pada penelitian ini yaitu:
Layar Wikitude
Acrossair See breeze Sun seeker Geo travel
Pinnut Augdriving
Augdistance Navigator Beberapa fitur yang dianalisis pada setiap aplikasi contohnya clock, display view, GPS record, history, info arah pencarian, info jarak, info lokasi, angle, ipod player, kalibrasi, kategori, kompas, measurement unit, screenshot, search, search range, sound setting, dan sistem navigasi.
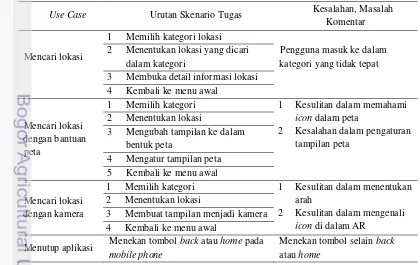
Tabel 3 Data pengamatan aliran tugas dengan actor mahasiswa dan triggerbrowsing
Use Case Urutan Skenario Tugas Kesalahan, Masalah Komentar
Mencari lokasi
1 Memilih kategori lokasi
Pengguna masuk ke dalam kategori yang tidak tepat 2 Menentukan lokasi yang dicari
dalam kategori
3 Membuka detail informasi lokasi 4 Kembali ke menu awal
Mencari lokasi dengan bantuan peta
1 Memilih kategori 1 Kesulitan dalam memahami
icon dalam peta
2 Kesalahan dalam pengaturan tampilan peta
2 Menentukan lokasi
3 Mengubah tampilan ke dalam bentuk peta
4 Mengatur tampilan peta 5 Kembali ke menu awal Mencari lokasi
dengan kamera
1 Memilih kategori 1 Kesulitan dalam menentukan
arah
2 Kesulitan dalam mengenali icon di dalam AR
2 Menentukan lokasi
3 Membuat tampilan menjadi kamera 4 Kembali ke menu awal
Menutup aplikasi Menekan tombol back atau home pada mobile phone
Gambar 2 Model HTA pencarian informasi lokasi pada IPB reality browser. Dari hasil analisis ini disimpulkan
bahwa setiap fitur pada aplikasi AR yang dianalisis belum tentu dimiliki oleh aplikasi AR yang lainnya.
Beberapa fitur yang sering digunakan pada aplikasi AR meliputi:
display view info jarak
info arah pencarian info lokasi
navigasi sistem kategori Pada perancangan aplikasi ini akan dibuat beberapa fitur sesuai dengan fitur-fitur yang sering digunakan tersebut. Data hasil analisis dapat dilihat pada Lampiran 5.
Prinsip desain umum yang digunakan dalam pengembangan antarmuka ini adalah prinsip desain yang didasarkan pada Galitz (2007), antara lain:
a Navigasi
Desain navigasi pada prototipe ini dirancang pada bagian header, dengan menggunakan rancangan tab navigasi yang terdiri atas bar navigasi yang berfungsi sebagai penanda lokasi keberadaan saat
melakukan navigasi serta page title yang berfungsi sebagai nama judul halaman saat melakukan navigasi. Penggunaan tab navigasi ini bertujuan untuk menghemat penggunaan ruang dalam aplikasi.
b Scrolling
Desain prototipe ini lebih menekankan pada penggunaan vertical scrolling yang memudahkan pengguna melakukan pergeseran menu pilihan secara vertikal (atas-bawah) untuk menampilkan sejumlah pilihan menu yang tersedia. Hal ini dilakukan karena hampir semua mobile phone memiliki orientasi layar vertikal dengan ukuran sisi layar vertikal lebih panjang dibandingkan sisi horizontalnya (Ballard 2007). Minimalisasi scrolling ini dilakukan untuk meningkatkan experience dan memudahkan penerimaan informasi oleh pengguna.
c Tipografi
Ukuran huruf dibuat dan dibakukan agar tidak berubah-ubah sehingga tidak menggangu (Galitz 2007).
Pada prototipe ini hanya digunakan satu jenis typeface yaitu default typeface dengan jenis typeface yang digunakan pada sistem mengikuti jenis typeface pada sistem operasi mobile yang digunakan. Hal ini dilakukan agar pengguna lebih mudah mengenali sistem dengan jenis typeface yang sudah familiar olehnya.
Ukuran font yang digunakan dalam sistem ini ialah 12 sp, 14 sp, dan 16 sp pada bagian content, serta 20 sp untuk bagian header. Ukuran font ditentukan dengan ukuran scaled pixel (sp). Penggunaan ukuran sp dilakukan karena merupakan satuan yang baik untuk digunakan dalam menentukan suatu view.
d Pemilihan Warna
Menurut Nielsen dan Loranger (2006), untuk memperjelas teks yang dimunculkan, warna teks haruslah kontras dengan warna latar yaitu teks berwarna gelap dengan latar berwarna terang (positive text) atau teks berwarna terang dengan latar berwarna gelap (negative text). Pada perancangan prototipe ini akan digunakan negative text pada bagian menu, label info lokasi dengan latar berwarna hitam, teks berwarna putih, dan positive text pada halaman deskripsi info lokasi dengan latar berwarna putih dan teks berwarna hitam. Hal ini dilakukan agar pengguna tidak merasa bosan dengan konsistensi warna teks dan layar pada aplikasi ini.
e Pemilihan Icon
Icon merupakan salah satu cara untuk meningkatkan fungsi suatu menu yang secara visual menggambarkan suatu objek atau fungsi dalam sebuah aplikasi. Pada perancangan ini icon ditampilkan bersama teks yang akan membentuk suatu menu dan disusun dalam tampilan grid menu dan list menu.
Gambar 3 Model dimensi icon. Ukuran icon yang digunakan pada penelitian ini ialah 48x48 px, 64x64 px,
96x96 px, dan 128x128 px untuk setiap jenis icon serta dengan format icon PNG 24 bit. Model dimensi icon dapat dilihat pada Gambar 3. Ukuran icon ini disesuaikan dengan panduan pembuatan icon pada sistem operasi Android (Google 2011).
4.1.5Usability Goals
Berdasarkan karakteristik pengguna, terlihat bahwa pengguna merupakan pengguna yang aktif dalam menggunakan mobile phone dan memiliki pengalaman yang cukup terhadap sistem AR. Oleh karena itu, tujuan perancangan prototipe ini ialah easy to use, yaitu antarmuka pengguna dirancang sedemikian rupa sehingga mudah dalam penggunaannya. Tujuan usability dapat didefinisikan dengan teknik tujuan usability kualitatif dan kuantitatif (Mayhew 1999).
Tujuan kualitatif yang dibangun sebagai berikut:
1 Antarmuka dapat memudahkan pengguna dalam menyelesaikan tugas secara tepat dan benar.
2 Antarmuka dapat memudahkan aktivitas bernavigasi.
3 Antarmuka mudah dipelajari dan dapat mempercepat alur kerja.
Tujuan kuantitatif diukur pada waktu uji coba (user testing). Tujuan kuantitatif yang dapat diukur pada penelitian ini sebagai berikut:
1 Rata-rata waktu pengguna untuk menyelesaikan tugas.
2 Rata-rata jumlah tugas yang dapat diselesaikan dalam suatu waktu.
3 Rata-rata jumlah kesalahan yang dilakukan pengguna.
4.1.6Style Guide
Seluruh task pada tahap analisis menghasilkan panduan bahwa perancangan prototipe akan menekankan pada perancangan model yang mudah digunakan.
4.2 Tahap Desain dan Perancangan
4.2.1 Work Reengineering
4.2.2 Desain Model Konseptual
Perancangan ini dilakukan dengan membuat gambar sketsa yang kemudian digambarkan kembali secara detail menggunakan desain gambar komputer dan tampilan mockup antarmuka. Perancangan model konseptual ini meliputi:
1 Pembagian ruang dan tata letak
Pada perancangan ini pembagian ruang dibagi menjadi dua bagian yang terdiri atas header dan content. Hal ini dilakukan selain untuk membuat tampilan aplikasi menjadi lebih sederhana, juga untuk memudahkan pengguna dalam melakukan navigasi dan mendapatkan informasi yang tersedia. Konsep pembagian ruang dalam penelitian ini diperlihatkan oleh Gambar 4.
2 Perancangan Antarmuka Utama
Perancangan ini dibuat dalam bentuk mockups antarmuka yang dibuat dengan menggunakan software Axure 6.0 dan Adobe Photoshop CS5. Alasan penggunaan software ini ialah kemudahan dalam melakukan desain dan interaktivitas hasil mockups yang didapat. Perancangan antarmuka ini dilakukan berdasarkan pembagian ruang dan tata letaknya.
Bagian header halaman utama berisi page tittle nama judul aplikasi dan halaman selanjutnya berisi fungsi tab menu navigasi disertai dengan nama judul setiap halamannya.
Bagian content halaman utama berisi fungsi utama sistem, yaitu gridview kategori menu. Kategori menu terdiri atas:
tempat penting, fakultas, kelas, auditorium, asrama,
sarana kesehatan, sarana olahraga, atm,
kafetaria, toilet, dan perpustakaan.
Kategori disertai dengan icon badge yang menandakan jumlah setiap item yang ada di dalamnya. Pada halaman selanjutnya, terdapat pilihan tampilan view yang terdiri atas:
Listview, map view, dan
camera view.
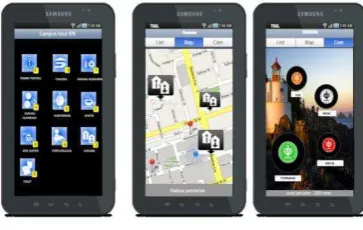
Tampilan detail mockups dapat dilihat pada Gambar 5.
Gambar 4 Konsep pembagian ruang.
Gambar 5 Detail mockup Antarmuka.
4.2.3 Standar Desain Layar
Perancangan antarmuka prototipe ini dilakukan dengan menggunakan standar desain layar yang jelas. Standar ini diperlukan agar pengguna dapat dengan mudah mengenali dan mengidentifikasi suatu fungsi kontrol hanya dari bentuknya yang standar. Standar ini mengatur kebutuhan khusus tentang tampilan layar dan operasinya. Inti dari standardisasi tampilan layar adalah tipe layar yang reusable pada suatu template yang umum digunakan. Beberapa standar layar yang digunakan terlihat pada Tabel 4.
Tabel 4 Standar desain layar Konten Menu Jenis Kontrol Aksi navigasi Push button Sejumlah pilihan Grid list dan list Penentuan skala
jarak
Slider
Penentuan ukuran Push button 4.2.4 Desain Antarmuka Detail
Perancangan desain ini dilakukan dengan software Eclipse Indigo dan Android SDK
HEADER
2.2 Froyo. Berdasarkan hasil konseptual dan standar desain layar, desain antarmuka umum yang dirancang yaitu:
1 Antarmuka tampilan menu prototipe
Tampilan yang digunakan berupa gridview menu pada halaman awal aplikasi. Pengguna diminta untuk melakukan task pencarian dan memilih lokasi di IPB berdasarkan setiap kategori yang ditampilkan dalam bentuk dimensi scrolling grid. Setiap kategori yang dipilih akan menampilkan daftar lokasi yang disediakan pada halaman selanjutnya. Tampilan menu yang ditampilkan pada halaman selanjutnya berupa listview menu yang memaparkan suatu daftar pilihan lokasi dalam bentuk list item. Pengguna dapat memilih item yang dikehendakinya dengan cara memilih, hold, dan scroll pada pilihan item yang memerlukan scrolling. Tampilan desain gridview dan listview menu dapat dilihat pada Gambar 6 dan Gambar 7. Tampilan icon kategori dapat dilihat pada Tabel 5.
2 Deskripsi Lokasi
Untuk menampilkan deskripsi lokasi, pengguna hanya perlu menekan icon pada daftar lokasi yang ada. Aksi ini akan memunculkan halaman deskripsi lokasi yang dipilih. Pada halaman ini, terdapat gambar lokasi dengan nama setiap lokasinya dan informasi lengkap lokasi yang bersangkutan. Desain halaman deskripsi dapat dilihat pada Gambar 8.
3 Respon loading awal konten aplikasi
Respon diperlukan untuk memberikan rasa aman dan meyakinkan pengguna bahwa aplikasi sedang berjalan dan tidak mengalami hang. Saat awal aplikasi diakses, terdapat animasi progress bar yang menjadi indikator visual dari progress operasi. Desain loading konten dapat dilihat pada Gambar 9.
4 Pop-up pilihan dan informasi lokasi
Pada halaman menu awal aplikasi diberikan suatu kontrol tambahan berupa pop-up untuk menampilkan beberapa pilihan dan notifikasi toast atau pop-up kecil pada bagian bawah yang menampilkan suatu teks berisikan informasi singkat tentang setiap menu kategori. Pengguna dapat memunculkan pop-up tersebut dengan hold pada pilihan menu kategori dan menu pilihan lokasi yang tersedia. Selain halaman
awal notifikasi, terdapat juga pada halaman peta yang menampilkan nama lokasi berikut dengan koordinat lokasinya. Pengguna dapat menekan marker pada peta untuk memunculkan notifikasi tersebut. Setiap notifikasi pada halaman awal dan pada halaman peta akan muncul beberapa saat lalu menghilang secara otomatis apabila tidak ada interaksi dengan pengguna. Desain pop-up pilihan dan pop-up informasi dapat dilihat pada Gambar 10, Gambar 11, dan Gambar 12.
Gambar 6 Desain gridview menu.
Gambar 8 Desain deskripsi informasi lokasi.
Tabel 5 Jenis icon pada kategori menu
Logo Keterangan
Tempat penting Fakultas Sarana olahraga Perpustakaan
Kafetaria
Gambar 9 Desain loading konten aplikasi.
Gambar 10 Pop-up pilihan.
Gambar 11 Pop-up informasi.
Gambar 12 Pop-up pada peta.
4.2.5 Evaluasi Antarmuka Detail
Uji coba diberikan kepada 5 orang pengguna sebagai tester. Tester adalah mahasiswa IPB yang memiliki kemampuan dan pengalaman dalam menggunakan mobile phone sesuai dengan ketentuan pada profil pengguna. Uji coba dilakukan secara individu dengan memberikan beberapa tugas atau task yang harus diselesaikan oleh tester. Tugas tersebut sesuai dengan task analysis, yaitu memilih kategori lokasi, membuka informasi detail lokasi, mencari lokasi dengan tampilan peta, mengubah ukuran tampilan peta, mengubah radius pencarian, mencari lokasi dengan bantuan kamera, dan menutup aplikasi.
Berdasarkan pengujian terhadap pengguna, dapat dilakukan penghitungan error rate atau tingkat kesalahan pengguna. Error rate dapat diperoleh dengan menghitung selisih persentase mutlak (100%) dengan rata-rata keberhasilan kelima tester terhadap keseluruhan tugas. Perhitungan ini adalah perhitungan kasar tanpa mempertimbangkan adanya pengaruh faktor lain dan hanya menggunakan 5 tester. Perhitungan error rate dapat dilakukan dengan menggunakan persamaan berikut:
ER = ( Total gagal / Total task ) × 100%.
Dengan menggunakan persamaan tersebut diperoleh rata-rata tingkat kesalahan 4.76%. Perhitungan lama waktu penggunaan oleh pengguna aplikasi juga dihitung untuk memenuhi tujuan usability kuantitatifnya. Tabel 6 menunjukkan hasil perhitungan waktu yang diperlukan pengguna dalam menyelesaikan tugas pada 3 pengujian yang telah dilakukan.
Tabel 6 Waktu penyelesaian tugas
Pengguna
Waktu Penyelesaian Tugas (menit)
Uji 1 Uji 2 Uji 3
P1 1:04 0:33 0:29
P2 0:47 0:35 0:28
P3 1:08 0:41 0:32
P4 2:31 1:40 1:00
P5 1:28 0:54 0:56
Jumlah kesalahan yang dihasilkan dari 5 orang tester menunjukan penurunan dari ketiga pengujian, sedangkan lama waktu penyelesaian tugas pada setiap tester semakin cepat. Hal ini membuktikan bahwa pengguna dapat mempelajari sistem ini dengan baik dan merupakan indikasi bahwa antarmuka ini juga memiliki learnability yang baik.
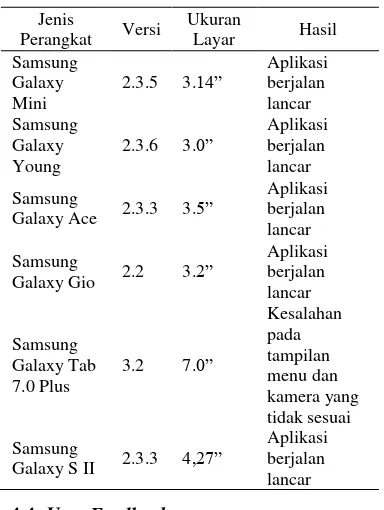
Uji coba prototipe juga dilakukan terhadap beberapa perangkat mobile yang menggunakan sistem operasi Android. Data evaluasi sistem dapat dilihat pada Lampiran 7 dan Lampiran 8 secara berturut-turut dan hasil uji coba dapat dilihat pada Tabel 7.
Dari hasil uji coba dari beberapa perangkat mobile dapat disimpulkan bahwa antarmuka sistem dapat berjalan secara lancar pada setiap perangkat dengan versi Android yang berbeda-beda. Namun, pada perangkat tablet PC ditemukan kendala pada tampilan menu awal dan tampilan icon kamera yang tidak sesuai.
4.2.6 Style Guide
Berdasarkan hasil analisis dan perancangan dari masing-masing tahapan didapatkan panduan bahwa sistem yang diujicoba harus sesuai dengan setiap tahapan yang telah dibuat. Tampilan style guide perancangan prototipe ini dapat dilihat pada Lampiran 11.
4.3 Instalasi
Tahap instalasi dilakukan dengan cara menyalurkan file berformat .apk kemudian dilakukan instalasi pada perangkat mobile
pengguna. Pada proses instalasi setiap perangkat mobile yang diujikan tidak terdapat kendala dan instalasi berjalan sukses.
Tabel 7 Hasil uji pada android phone
Jenis
Perangkat Versi
Ukuran
Layar Hasil
Samsung Galaxy Mini
2.3.5 3.14”
Aplikasi berjalan lancar Samsung Galaxy Young
2.3.6 3.0”
Aplikasi berjalan lancar Samsung
Galaxy Ace 2.3.3 3.5”
Aplikasi berjalan lancar Samsung
Galaxy Gio 2.2 3.2”
Aplikasi berjalan lancar Samsung Galaxy Tab 7.0 Plus
3.2 7.0”
Kesalahan pada tampilan menu dan kamera yang tidak sesuai Samsung
Galaxy S II 2.3.3 4,27”
Aplikasi berjalan lancar
4.4 User Feedback
Setelah mengoperasikan aplikasi ini, tester diminta untuk memberikan feedback berupa kritik dan saran terhadap sistem ini. Kritik dan saran yang diberikan oleh pengguna tercantum dalam Lampiran 9.
Dari kritik dan saran tester tersebut dilakukan beberapa analisis tindak lanjut seperti membuat fitur leave comment pada halaman deskripsi, melengkapi foto-foto lokasi pada halaman deskripsi informasi, dan memberikan fitur help atau bantuan berupa pop-up informasi yang akan muncul apabila tidak terjadi suatu interaksi. Fitur ini dapat membantu pengguna awam yang kesulitan dalam menggunakan aplikasi.
KESIMPULAN DAN SARAN
5.1 Kesimpulan
task yang diberikan. User retention over time ditunjukkan dengan berkurangnya waktu yang dibutuhkan tester dalam menyelesaikan tugas yang diberikan. Rata-rata jumlah kesalahan tester yang kecil dalam pengujian ini menunjukkan bahwa prototipe ini memiliki error rate yang kecil. Semakin kecil error rate, maka prototipe semakin usable. Pada prototipe ini, masih terdapat beberapa kesalahan pada keindahan tampilan yang perlu dianalisis dan diperbaiki kembali untuk menghasilkan antarmuka yang lebih baik.
5.2 Saran
Beberapa saran yang dapat diberikan untuk pengembangan aplikasi selanjutnya yaitu:
Memodifikasi antarmuka sesuai dengan saran dari pengguna.
Memperbaiki tampilan icon yang masih rumit agar mudah dikenali pengguna. Memperbaiki fitur-fitur yang masih
terdapat kesalahan agar aplikasi dapat digunakan secara optimal oleh pengguna. Mengembangkan aplikasi agar dapat dijalankan pada platform lain seperti iPhone, Blackberry, dan lain-lain.
DAFTAR PUSTAKA
Asfarian A. 2012. Rekayasa augmented reality mobile campus tour Institut
Pertanian Bogor [skripsi]. Bogor: Fakultas Matematika dan Ilmu Pengetahuan Alam, Institut Pertanian Bogor.
Azuma RT. 1997. A survey of augmented reality. Presence: Teleoperators and Virtual Environments 6(4):355-385. Ballard B. 2007.Designing The Model User
Experience. Chichester: John Wiley & Sons.
Dandekar K, Raju BI. 2003. Element Models of Human and Monkey Finger tips to Investigate The Mechanics of Tactile Sense. Journal of Biomechanical Engineering. 125:684-685.
Galitz WO. 2007. The Essential Guide to User Interface Design: An Introduction to GUI Design Principles And Techniques. Ed ke-3. Indiana: John Wiley & Sons.
Mayhew DJ. 1999. The Usability
Engineering Lifecycle: A Practitioner’s
Handbook for User Interface Design. San Diego: Academic Press.
Nielsen J, Loranger H. 2006. Prioritizing Web Usability. New Riders: Berkeley. [Google] Google Incorporation. 2011.
Lampiran 1 Data pengamatan pengetahuan pengguna
Kemampuan menggunakan mobile phone
Review
A B C D E F G
Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak 1 Mengetahui tentang komponen utama pada mobile
phone? Seperti screen, keyboard, dan komponen lain √ - √ - √ - √ - √ - √ - √ -
2 Menggunakan mobile phone lebih dari 1 tahun? √ - √ - √ - √ - √ - √ - √ -
3 Pernah menggunakan mobile phone dengan jenis
yang berbeda? √ - √ - √ - - √ √ - √ - √ -
Skor 3 3 3 2 3 3 3
Total rata-rata
2.85
Mahir
Kemampuan menggunakan sistem Android
Review
A B C D E F G
Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak 1 Pernah mengetahui tentang sistem operasi Android
sebelumnya? √ - √ - √ - √ - √ - √ - √ -
2 Pernah menggunakan mobile phone dengan sistem
operasi Android sebelumnya? √ - √ - √ - - √ √ - - √ √ -
3 Mengerti fitur-fitur yang ditawarkan Android
phone? √ - - √ - √ - √ √ - - √ - √
Skor 3 2 2 1 3 1 2
Total rata-rata
2.00
Terbiasa
Kemampuan menggunakan aplikasi
Review
A B C D E F G
Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak
1 Pernah menggunakan aplikasi pada mobile phone? √ - √ - √ - √ - √ - √ - √ -
2 Mengetahui tujuan aplikasi yang digunakan? √ - √ - √ - √ - √ - √ - √ -
3 Memahami perintah-perintah yang ada pada aplikasi? √ - √ - - √ - √ √ - √ - √ -
Skor 3 3 2 2 3 3 3
Total rata-rata
2.71
Mahir
Kemampuan menggunakan sistem serupa
Review
A B C D E F G
Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak 1
Apakah pernah menggunakan aplikasi navigasi
sebelumnya? Seperti Google Maps atau semacamnya √ - √ - √ - √ - √ - √ - √ -
2
Apakah pernah mengetahui tentang aplikasi
augmented reality sebelumnya? √ - - √ - √ - √ √ - √ - √ -
3
Pernah menggunakan aplikasi augmented reality?
seperti layar, wikitude, dan accrossair - √ - √ - √ - √ - √ √ - - √
Skor 2 1 1 1 2 3 2
Total rata-rata
1.71
Terbiasa
15
15
Kemampuan pengerjaan task
Review
A B C D E F G
Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak Ya Tidak 1 Mengerti perintah yang terdapat pada aplikasi
augmented reality? Pada aplikasi wikitude, layar,
dan accrossair √ - √ - √ - √ - √ - √ - √ -
2 Mampu menyelesaikan tugas pada aplikasi tersebut? √ - √ - √ - √ - √ - √ - √ -
3 Apakah aplikasi ini termasuk aplikasi yang mudah
digunakan? √ - √ - - √ √ √ - √ - √ -
Skor 3 3 2 2 3 3 3
Total rata-rata 2.71
Mahir
Skor : Ya = 1 Tidak = 0
Keterangan :
0 - 1 = awam atau rendah
1 - 2 = terbiasa atau menengah
2 - 3 = mahir atau tinggi
16
Lampiran 2 Data pengamatan karakteristik pengguna
Karakteristik pengguna
Review
A B C D E F GUsia
22
27
22
23
22
23
22
Jenis kelamin
Pria
Pria
Wanita
Pria
Wanita
Pria
Wanita
pendidikan
S1
S2
S1
S1
S1
S1
S1
Bahasa yang digunakan
Indonesia
Indonesia
Indonesia
Indonesia
Indonesia
Indonesia
Indonesia
Penggunaan tangan
Kanan
Kanan
Kanan
Kanan
Kanan
Kanan
Kanan
Kemampuan membaca
Mahir
Mahir
Mahir
Mahir
Mahir
Mahir
Mahir
Cacat fisik
Tidak ada
Tidak ada
Tidak ada
Tidak ada
Tidak ada
Tidak ada
Tidak ada
Lampiran 3 Keterangan pengetahuan pengguna
Pengalaman Tingkat
Kemampuan penggunaan mobile phone
Pengguna awam dalam penggunaan mobile phone, pengguna terbiasa menggunakan mobile phone, dan pengguna mahir menggunakan mobile
phone. Kemampuan
penggunaan sistem Android
Pengguna awam dalam penggunaan sistem Android, pengguna terbiasa menggunakan sistem Android, dan pengguna mahir menggunakan sistem
Android. Pengalaman
menggunakan aplikasi
Pengguna awam dalam penggunaan menggunakan aplikasi, pengguna terbiasa menggunakan menggunakan aplikasi, dan pengguna mahir
menggunakan menggunakan aplikasi. Kemampuan
terhadap sistem serupa
Pengguna awam terhadap sistem serupa, pengguna terbiasa terhadap sistem serupa, dan pengguna mahir terhadap sistem serupa.
Pengetahuan pengerjaan task
Pengguna awam dalam pengerjaan task, pengguna terbiasa dalam pengerjaan task aplikasi, pengguna mahir dalam pengerjaan task aplikasi
Pendidikan SMA, S1, S2
Kemampuan
membaca Rendah, sedang, dan tinggi
Lampiran 4 Keterangan karakteristik pengguna
Karakteristik Tingkat
Usia Muda, dewasa, dan tua
Jenis Kelamin Pria dan wanita
Penggunaan tangan Tangan kanan dan tangan kiri
Lampiran 5 Data analisis fungsi pada aplikasi-aplikasi AR Fitur-fitur A u g d r iv in g A u g d ist a n c e A c c ro ss a ir Geo T ra v el L a y a r N a v ig a to r Pi n n u t S e e B r ee ze S u n S e e k er Wi k it u d e T o ta l
Clock √ √ - √ - - - 3
Display View (Map,Cam,List) Cam Cam √ Cam&List √ √ √ √ √ √ 10
GPS Record √ √ - - - 2
Help √ - √ - √ - - √ √ - 5
History - - √ - √ √ - - - - 3
Info ArahMasukPencarian - - √ √ √ - - - - √ 4
Info Jarak √ √ √ √ √ - √ - - √ 7
Info Lokasi - - √ √ - √ √ √ - √ 6
Info Sudut Kemiringan (Angle) - √ - √ - - - - √ - 3
Ipod Player - √ - - - 1
Kalibrasi √ - - - √ √ - - √ - 4
Kategori - √ √ √ √ - √ - - √ 6
Kompas √ √ √ √ √ √ √ √ √ √ 10
Measurement Unit √ √ √ √ - √ √ √ √ - 8
Ratiohumiduty - - - - √ - - √ - - 2
Save, Share dan Email - - √ - √ √ - - √ - 4
Screenshot - - - - √ - - - √ - 2
Search - - √ - √ √ √ - - √ 5
Search Range - - √ - √ - - - - √ 3
Soft Info (About) √ - √ √ - √ √ √ √ - 7
Sound Setting √ - - - √ - 2
Status GPS - √ - √ - - - √ - √ 4
Temperatur - - - √ - - 1
Tutorial - - √ √ √ - - - 3
Weather - √ - - - √ - - 2
Navigasi Sistem - √ - √ √ √ √ √ √ √ 8
Lampiran 6 Data keberhasilan pengerjaan tugas
ER = (5/105) x 100% = 4.76%
TugasKeberhasilan Menyelesaikan Tugas
P1
P2
P3
P4
P5
Uji 1 Uji 2 Uji 3 Uji 1 Uji 2 Uji 3 Uji 1 Uji 2 Uji 3 Uji 1 Uji 2 Uji 3 Uji 1 Uji 2 Uji 3
Memilih kategori lokasi √ √ √ √ √ √ √ √ √ √ √ √ √ √ √
Membuka informasi detail
lokasi √ √ √ √ √ √ √ √ √ √ √ √ √ √ √
Mencari lokasi dengan
tampilan peta √ √ √ √ √ √ √ √ √ χ √ √ √ √ √
Mengubah ukuran tampilan
peta √ √ √ √ √ √ √ √ √ √ √ √ √ √ √
Mencari lokasi dengan
bantuan kamera √ √ √ √ √ √ √ √ √ √ √ √ √ √ √
Mengubah radius pencarian
χ √ √ √ √ √ χ √ √ χ √ √ χ √ √
Menutup aplikasi
√ √ √ √ √ √ √ √ √ √ √ √ √ √ √
Jumlah keberhasilan
6 7 7 7 7 7 6 7 7 5 7 7 6 7 7
Total gagal
5 Total berhasil
100 Jumlah total task
105
Lampiran 7 Tabel
black box
testing uji
task
pada Android phone
No. Deskripsi Uji Kondisi Awal Skenario Uji Hasil yang Diharapkan Galaxy Mini Galaxy Young Galaxy Gio Galaxy Ace
Galaxy S II Galaxy Tab 7.0 plus
1 Memilih kategori lokasi
Pengguna dihadapkan pada halaman awal
Pengguna memilih salah satu kategori
Pengguna diarahkan ke halaman
Penggunaan lokasi Berhasil Berhasil Berhasil Berhasil Berhasil Berhasil
2 Membuka informasi detail lokasi
Pengguna dihadapkan pada lokasi-lokasi yang tersedia pada kategori yang dipilih dari menu awal aplikasi
Pengguna memilih salah satu lokasi yang terdapat pada pilihan lokasi tersebut
Pengguna langsung diarahkan ke halaman detail informasi lokasi
Berhasil Berhasil Berhasil Berhasil Berhasil Berhasil
3 Mencari lokasi dengan tampilan peta
Pengguna dihadapkan pada lokasi yang tersedia pada kategori yang dipilih dari menu awal aplikasi
Pengguna memilih menu
”map” pada menu navigasi aplikasi
Pengguna diarahkan ke halaman
peta pencarian lokasi Berhasil Berhasil Berhasil Berhasil Berhasil Berhasil
4 Mengubah ukuran pada tampilan peta
Pengguna dihadapkan pada halaman peta pencarian lokasi
Pengguna memilih tombol
”+” dan ”-” pada peta atau menggeser dua jari secara bersamaan pada layar untuk mengubah ukuran peta
Halaman pada peta menjadi lebih besar atau lebuh kecil
Berhasil Berhasil Berhasil Berhasil Berhasil Berhasil
5 Mencari lokasi dengan tampilan kamera
Pengguna dihadapkan pada lokasi-lokasi yang tersedia pada kategori yang dipilih dan menu awal aplikasi
Pengguna memilih menu
”cam” pada menu navigasi aplikasi
Pengguna diarahkan ke halaman
kamera pencarian lokasi Berhasil Berhasil Berhasil Berhasil Berhasil Berhasil
6 Mengubah radius pencarian pada tampilan peta dan kamera
Pengguna dihadapkan pada halaman peta dan halaman kamera
Pengguna menekan tombol menu pada mobile phone
lalu mengatur jarak radius pencarian
Hasil pencarian yang diperoleh sesuai dengan jarak radius pencarian yang ditentukan
Berhasil Berhasil Berhasil Berhasil Berhasil Berhasil
7 Menutup aplikasi
Pengguna dihadapkan pada halaman awal aplikasi
Pengguna memilih menu
”exit”, menekan tombol back atau home pada mobile phone
Pengguna keluar dari aplikasi
Berhasil Berhasil Berhasil Berhasil Berhasil Berhasil
21
Lampiran 8 Tabel kinerja tampilan aplikasi
No.
Halaman
Samsung Galaxy
Mini
Samsung Galaxy
Young
Samsung Galaxy
Ace
Samsung
Galaxy Gio
Samsung
Galaxy S II
Samsung
Galaxy Tab
7.0 Plus
1 Halaman
Penggunaan kategori
normal normal normal normal normal letak icon
kategori tidak sesuai
2 Halaman
Penggunaan lokasi
normal normal normal normal normal letak icon lokasi
tidak sesuai
3 Halaman tampilan peta
normal normal normal normal normal normal
4 Halaman tampilan kamera
normal normal normal normal normal kesalahan pada
icon kamera yang tidak sesuai 5 Halaman informasi
detail
normal normal normal normal normal normal
Lampiran 9 Feedback dari pengguna
Kritik/Saran Keterangan
Tambah fasilitas untuk leave comment pada aplikasi
Belum dilakukan
Tambah fasilitas berbagi atau share ke berbagai jejaring sosial
Belum dilakukan
Tambah fasilitas mengubah background pada menu utama
Belum dilakukan
Diberikan fasilitas help atau bantuan pada setiap halaman
Belum dilakukan
Tampilkan foto setiap lokasi pada halaman deskripsi
Belum dilakukan
Lampiran 10 Bahan interview profil pengguna
Bahan interview profil pengguna
“
Usability Engineering
Prototipe IPB Reality Browser”
Petunjuk Pengisian
1. Berikan tanda checklist (√) pada isian form pertanyaan 2. Tanda * berarti coret yang tidak perlu
Nama :
Jenis kelamin * : laki-laki / perempuan Umur : …………Tahun Pendidikan * : SMA / S1 / S2
Bahasa yang digunakan : Indonesia / inggris / lainnya ………. Cacat fisik * : buta / tuli / bisu / lumpuh / tidak ada
Penggunaan tangan* : kanan / kiri
Kemampuan menggunakan mobile phone
Review
Jawab
Ya Tidak
1 Mengetahui tentang komponen utama pada mobile phone? Seperti screen, keyboard, dan komponen lain
2 Menggunakan mobile phone lebih dari 1 tahun?
3 Pernah menggunakan jenis mobile phone yang berbeda?
Kemampuan menggunakan sistem android
Review
Jawab
Ya Tidak
1 Pernah mengetahui tentang sistem operasi Android sebelumnya?
2 Pernah menggunakan mobile phone dengan sistem operasi Android sebelumnya?
3 Mengerti fitur-fitur yang ditawarkan Android phone?
Kemampuan menggunakan aplikasi
Review
Jawab
Ya Tidak
1 Pernah menggunakan aplikasi pada mobile phone? 2 Mengetahui tujuan aplikasi yang digunakan?
3 Memahami perintah-perintah yang ada pada aplikasi?
30
Kemampuan menggunakan sistem serupa
Review
Jawab
Ya Tidak
1 Apakah pernah menggunakan aplikasi navigasi sebelumnya? Seperti Google Maps atau semacamnya
2 Apakah pernah mengetahui tentang aplikasi augmented reality sebelumnya?
3 Pernah menggunakan aplikasi augmented reality? seperti layar, wikitude, dan accrossair
Kemampuan pengerjaan task
Review
Jawab
Ya Tidak
1 Mengerti perintah yang terdapat pada aplikasi augmented reality? Pada aplikasi wikitude, layar, dan accrossair
2 Mampu menyelesaikan tugas pada aplikasi tersebut?
3 Apakah aplikasi ini termasuk aplikasi yang mudah digunakan?
30
Lampiran 11 Style guide perancangan IPB reality browser
IPB
REALITY BROWSER STYLE GUIDE
Pendahuluan
Style guide ini menguraikan prinsip-prinsip dan standar untuk pembuatan desain halaman aplikasi IPB reality browser. Dokumen ini dimaksudkan untuk digunakan oleh desainer, pengembang dan produsen sebagai panduan untuk menjaga konsistensi desain aplikasi IPB reality browser.
Dokumen ini membahas tentang:
1 Prinsip dasar desain IPB reality browser.
2 Informasi tentang struktur desain IPB reality browser. 3 Spesifikasi desain IPB reality browser
28
32
Prinsip desain
Navigasi
Memberikan layanan navigasi yang konsisten pada sistem. Hal ini memudahkan pengguna dalam identifikasi navigasi.
Header navigasi ditampilkan pada setiap halaman sebagai penanda posisi pada sistem.
Tab menu navigasi digunakan untuk memudahkan pengguna untuk
mengenali setiap halaman dan pendah ke halaman lain.
Interaksi
(input, content, dan scrolling)
Memberikan inputan berupa sentuhan pada aplikasi
Menyediakan content yang sesuai dengan konteks sistem
Hanya vertical scrolling yang diperbolehkan pada setiap halaman sistem
Unit of measurement
Density-independent Pixel (dp)
Unit absatrak yang didasarkan pada kepadatan fisik layar. Pada layar berukuran 160 dpi satu dp senilai dengan satu pixel pada layar. Rasio dp-pixel akan berubah sesuai dengan kerapatan layar.
Scale-independent Pixel (sp)
Satuan ini seperti satuan dp, tetapi skalanya juga ditentukan oleh pengaturan ukuran font pengguna.
Satuan sp direkomendasikan untuk digunakan pada saat menentukan ukuran font. Sehingga ukuran font akan disesuaikan dengan kerapatan layar.
Pengaturan ruang Header Content
Tipografi
Item
Typeface
Size
Color
Header default 20 sp ffffff dan
000000
Content default 16, 14,
dan 12 sp
ffffff
Pemilihan icon
Ukuran icon Yang digunakan
48 x 48 pixel untuk ldpi (low dot per inch)
64 x 64 pixel untuk mdpi (medium dot per inch)
96 x 96 pixel untuk hdpi (high dot per inch)
128 x 128 pixel untuk xdpi (extra high dot per inch)
Format gambar yang digunakan PNG 24 bit
XML Layout Android Fill parent
Ukuran tampilan sesuai dengan tampilan induknya.
Wrap content
Ukuran tampilan disesuaikan dengan isinya.
Header
Content
29
33
Pemilihan warna
Color
R
G
B
Hex Value
8 97 255 0861ff
255 255 255 FFFFFF
254 238 99 FEEE40
0 0 0 000000
35 158 35 239e23
51 123 180 367BB4
51 204 51 33CC33
51 204 153 33CC99
0 102 255 0066FF
102 51 0 663300
102 102 102 666666
204 51 204 CC33CC
255 0 0 FF0000
255 102 0 FF6600
255 255 255 FFFFFF
30
34
Panduan visual desain
Beberapa hal yang perlu dipertimbangkan adalah :
Display size: Mengoptimalkan desain untuk layar ukuran kecil,dan
memperhitungkan keterbatasan layar. Bermacam variasi: Pastikan desain
yang dibuat dapat berjalan pada berbagai perangkat yang berbeda Perbedaan layar: Perlu diketahui bahwa
resolusi layar dan kerapatan pixel setiap perangkat ke perangkat lainnya
bervariasi
Layout: Buat desain stretchy page yang dapat digunakan pada setiap ukuran yang berbeda
Content: Setiap content harus disesuaikan untuk kebutuhan mobile Text : Menggunakan font yang sesuai
dan menggunakan huruf kapital dengan tepat
Contoh desain stretchy page
31
35
Struktur halaman
Setiap halaman harus memiliki header dan content.
Header harus merepresentasikan lokasi setiap halaman.
Content yang disajikan meliputi : tab menu, halaman deskripsi lokasi, listview menu, gridview menu, map view dan cameraview.
Contoh halaman
Content Header
32
36
IPB reality browser halaman awal
Halaman ini berisikan kategori tempat yang tersedia di dalam IPB reality browser. Header pada halaman awal berisikan nama aplikasi sedangkan bagian content berisikan daftar kategori tempat yang diwakilkan dengan icon untuk masing-masing kategori dan jumlah tempat yang telah terdaftar.
Detail halaman awal: Header
Width : fill parent Height : wrap content Background : 000000 Font size : 20 sp Font color : ffffff Content
Width : fill parent Height : fill parent Background : 000000 Badge
Font size : 16 sp Font color : ffffff
Nama kategori Font size : 16 sp Font color : ffffff Gridview menu
Padding : 5sp 5sp 5sp 5sp Width : 70 sp
Height : 70 sp
Template halaman
5 sp
70 sp
30 sp
Font size : 12 sp , center text Font size : 20 sp ,bold, center text
Font size : 16 sp , center text , bold
Gridview menu Page tittle
5 sp
5 sp
5 sp
Width : fill_parent
Width : fill_parent
Height : fill_parent
Orientation : vertical
33
Halaman list menu
Halaman ini berisikan lokasi yang tersedia di dalam IPB reality browser. Header berisikan nama kategori yang dipilih sedangkan bagian content berisikan tab menu dan daftar lokasi yang diwakilkan dengan icon dan nama lokasi serta penjelasan jarak pemakai dengan lokasi yang dituju.
Detail halaman list menu: Header
Width : fill parent Height : wrap content Background : 000000 Font size : 20 sp Font color : ffffff Tab
Width : fill parent Height : 40 sp Font size : 16 sp Font color : ffffff Content
Width : fill parent Height : fill parent Background : 000000 List item
Font size judul : 16 sp Font size isi : 12 sp Font color : ffffff
Template halaman
Page tittle
Tab menu
List item
Font size : 20 sp ,bold, center text
Font size : 16 sp ,
center text , bold
Width : 70 sp Font size judul , bold : 16 sp , horizontal text
Font size isi : 12 sp, horizontal text
Width : fill_parent
Height : 40 sp
Width : fill_parent
Width : fill_parent
Height : fill_parent
Orientation : vertical
34
Width : match_parent
Height : wrap_content
38
Halaman mapview
Halaman ini berisikan peta lokasi kategori yang dipilih. Header berisikan nama kategori yang dipilih sedangkan bagian content berisikan tab menu dan peta lokasi kategori. Detail halaman mapview:
Header
Width : fill parent Height : wrap content Background : 000000 Font size : 20 sp Font color : ffffff Tab
Width : fill parent Height : 40 sp Font size : 16 sp Font color : ffffff Content
Width : fill parent Height : fill parent Background : 000000 Map
Width : fill parent Height : fill parent Orientation : vertical Font size : 12 sp Font color : ffffff
Template halaman
Page tittle
Tab menu
Google Maps
Font size : 20 sp , center text , bold
Font size : 16 sp center text , bold
Width : fill_parent
Height : 40 sp
Width : fill_parent