PERANCANGAN JALUR EVAKUASI JIKA TERJADI BENCANA ALAM GUNUNG MELETUS
MENGGUNAKAN MACROMEDIA FLASH 8.0
TUGAS AKHIR
IIN WULANDARI 112406104
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
PERANCANGAN JALUR EVAKUASI JIKA TERJADI BENCANA ALAM GUNUNG MELETUS
MENGGUNAKAN MACROMEDIA FLASH 8.0
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
IIN WULANDARI 112406104
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Perancangan Jalur Evakuasi Jika Terjadi Bencana Alam Gunung Meletus Menggunakan Macromedia Flash 8.0
Kategori : Tugas Akhir
Nama : Iin Wulandari
Nomor Induk Mahasiswa : 112406104
Program Studi : Diploma 3 Teknik Informatika
Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahuan Alam
Disetujui di Medan, Juni 2014
Disetujui Oleh
Program Studi D3 Teknik Informatika Pembimbing, FMIPA USU
Ketua,
Dr.Elly Rosmaini, M.Si Dra.Normalina Napitupulu, M.Sc
PERNYATAAN
PERANCANGAN JALUR EVAKUASI JIKA TERJADI BENCANA ALAM GUNUNG MELETUS MENGGUNAKAN MACROMEDIA FLASH 8.0
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha Penyayang dengan limpah karunia-Nya dapat menyelesaikan penyusunan Tugas Akhir ini dengan judul Perancangan Jalur Evakuasi Jika Terjadi Bencana Alam Gunung Meletus Menggunakan Macromedia Flash 8.0.
Terimakasih penulis sampaikan kepada Ibu Dra. Normalina Napitupulu, M.Sc selaku pembimbing yang telah meluangkan waktunya selama penyusunan tugas akhir ini. Terimakasih kepada Ibu Dr. Elly Rosmaini, M.Si dan Bapak Syahriol Sitorus, S.Si, M.IT selaku Ketua dan Sekretaris Program Studi D3 Teknik Informatika FMIPA USU, Bapak Prof.Dr.Tulus, M.Si dan Ibu Dr.Mardiningsih, M.Si selaku Ketua dan Sekretaris Departemen Matematika FMIPA USU Medan, Bapak Dr.Sutarman M.Sc selaku Dekan FMIPA USU, seluruh staf dan Dosen Program Studi D3 Statistik FMIPA USU, pegawai FMIPA USU dan rekan-rekan kuliah KOM C 2011. Tidak pun terlupakan kepada Ayahanda Supriadi, Ibunda Misniah Sukini, S.Pd, Abangnda Roy Rolinsto, ST dan Briptu Rio Septian Dwi Cahyo yang telah memberikan bantuan moral maupun materi yang diperlukan penulis. Semoga Tuhan Yang Maha Esa akan membalasnya.
ABSTRAK
Tugas ini bertujuan untuk memberikan kemudahan bagi masyarakat untuk mengantisipasi jika terjadi bencana alam gunung meletus dan dapat digunakan oleh pemerintah untuk dijadikan sebuah acuan kepada masyarakat yang berimbas bencana alam gunung meletus. Simulasi ini dirancang dengan menggunakan
software Macromedia Flash 8.0 dan dibantu dengan software Adobe Photoshop
DAFTAR ISI
2.1 Pengertian Macromedia Flash 8
2.2 Pengertian Animasi 10
2.3 Pengertian Multimedia 11
2.4 Dasar-dasar Penggunaan Flash 12
2.4.1Tools 12
2.4.2 Timeline 16
2.4.3 Library 17
2.5 Memahami Jenis Flash 18
2.6 Tampilan Macromedia Flash 8 19
BAB 3 PERANCANGAN SISTEM 20
3.1 Desain Halaman Awal 20
3.2 Menu Teori dan Simulasi 23
3.3 Layer 32
3.3.1 Apa itu gunung meletus 32
3.3.2 Tombol home 34
3.3.3 Tombol next 35
BAB 4 IMPLEMENTASI SISTEM 47
4.1 Hasil 47
4.1.1 Menu apa itu gunung meletus 48
4.1.2 Menu ciri-ciri gunung meletus 49
4.1.3 Menu proses jalur evakuasi 49
4.1.4 Menu Simulasi 50
BAB 5 KESIMPULAN DAN SARAN 52
5.1 Kesimpulan 52
5.2 Saran 53
Daftar Pustaka 54
DAFTAR GAMBAR
Nomor Judul Halaman
Gambar
2.1 Tampilan Macromedia Flash 8 19
3.1 Tampilan Untuk Dijadikan Tombol Teori 23
3.2 Tombol Teori 23
3.3 Script Tombol Ke Jenis-jenis Teori 24
3.4 Tombol Pengertian Gunung Meletus 25
3.5 Movie Clip Pengertian Gunung Meletus 25
3.6 Script Berhenti 26
3.7 Script Ke Halaman Selanjutnya 26
3.8 Tampilan Text Untuk Dijadikan Tombol 27
3.9 Tombol Ciri-ciri Gunung Meletus 27
3.10 Script Ke halaman Ciri-ciri 28
3.11 Tampilan Teks Untuk Dijadikan Sebuah Tombol 28
3.12 Tombol Ciri-ciri 28
3.13 Script Ke Halaman Penjelasan Evakuasi 29
3.14 Tampilan Teks Untuk Dijadikan Tombol Simulasi 29
3.15 Tombol Simulasi 30
3.16 Script Ke Halaman Simulasi 31
3.17 Tombol Back 31
3.18 Script Kembali Ke Halaman Awal 32
3.19 Tampilan Teori Pengertian 33
3.20 Tampilan Memberi Efek Pada Judul 33
3.21 Tampilan Script Judul 34
3.22 Script Kembali Ke Halaman Menu 34
3.23 Tampilan Petunjuk Home 35
3.24 Tombol Next 35
3.25 Script Ke Halaman Selanjutnya 36
3.26 Tampilan Teori Ciri-Ciri 37
3.27 Tampilan Memberi Efek Pada Judul 37
3.28 Tampilan Script Judul 38
3.29 Script Kembali Ke Halaman Menu 38
3.30 Tampilan Petunjuk Home 39
3.31 Tombol Next 39
3.32 Script Ke Halaman Selanjutnya 40
3.38 Tampilan Petunjuk Home 43
3.39 Tampilan Simulasi 44
3.40 Tampilan Simulasi Ke Dua 45
3.41 Tombol Exit 45
3.42 Tampilan Memberi Sound Pada Button 46
3.43 Script Exit / Keluar 46
4.1 Tampilan Halaman Awal 47
4.2 Tampilan Halaman MENU 48
4.3 Tampilan Pengertian Gunung Meletus 48
4.4 Teori Ciri-Ciri Gunung Meletus 49
4.5 Tampilan Halaman Proses Evakuasi 50
4.6 Tampilan Simulasi 1 (Satu) 50
ABSTRAK
Tugas ini bertujuan untuk memberikan kemudahan bagi masyarakat untuk mengantisipasi jika terjadi bencana alam gunung meletus dan dapat digunakan oleh pemerintah untuk dijadikan sebuah acuan kepada masyarakat yang berimbas bencana alam gunung meletus. Simulasi ini dirancang dengan menggunakan
software Macromedia Flash 8.0 dan dibantu dengan software Adobe Photoshop
BAB 1
PENDAHULUAN
1.1Latar Belakang
Komputer berasal dari bahasa Inggris yaitu, computer yang artinya menghitung. Jadi secara bahasa, komputer adalah alat hitung. Komputer diciptakan sebagai alat bantu hitung yang memudahkan manusia dalam melakukan penghitungan. Namun dalam perkembangan teknologi, komputer dapat digunakan dalam membantu berbagai macam pekerjaan manusia. Seperti dalam bidang akuntansi, dan administrasi. (www.id.wikipedia.org).
Macromedia Flash merupakan program animasi web yang diproduksi oleh Macromedia corp, yaitu sebuah vendor software yang bergerak di bidang animasi web. Macromedia Flash pertama kali di produksi pada tahun 1966. pada awal produksi, Macromedia Flash merupakan software untuk membuat animasi sederhana berbasis GIF. Macromedia Flash telah di produksi dengan beberapa versi hingga Macromedia Flash versi 8. Macromedia Flash memberikan kemudahan bagi siapa saja yang ingin membuat animasi, game, ataupun simulasi, dll.
Pada saat ini berbagai bencana sedang menimpa Indonesia, salah satunya gunung meletus. Namun banyak masyarakat yang belum mengetahui bagaimana mengantisipasi jika terjadi bencana. Mengantisipasi hal itu tentulah tidak mudah, mereka harus dituntut agar tidak terlalu panik jika menghadapi bencana tersebut.
1.2 Rumusan Masalah
Sesuai dengan latar belakang masalah di atas dapat di rumuskan menjadi beberapa masalah sebagai berikut :
1. Bagaimana simulasi perancangan jalur evakuasi ini dapat berjalan lebih efektif dan efisien?
2. Bagaimana merancang jalur evakuasi pada bencana alam gunung meletus? 3. Sejauh mana aplikasi ini dapat membantu penggunadengan baik.
1.3 Batasan Masalah
Dalam perancangan ini dilakukan beberapa batasan sebagai berikut :
1. Aplikasi yang digunakan dalam perancangan simulasi ini adalah Macromedia Flash 8.0.
2. Cakupan simulasi hanya sebuah gambaran jalur evakuasi untuk mengantisipasi jika terjadi bencana alam gunung meletus.
1.4Tujuan Penelitian
Dalam penyusunan tugas akhir ini tujuan yang hendak dicapai dalam simulasi bencana gunung meletus ini adalah:
1. Merancang sebuah simulasi untuk membantu masyarakat mengantisipasi terjadinya bencana gunung meletus.
2. Merancang simulasi yang dapat dikembangkan dan digunakan oleh pemerintah untuk dijadikan sebuah acuan kepada masyarakat yang berimbas bencana alam gunung meletus.
1.5Metode Penelitian
Metode penelitian adalah langkah-langkah sistematik yang digunakan untuk mengerjakan atau menyelesaikan suatu masalah. Metode penelitian digunakan sebagai pedoman dalam melaksanakan penelitian agar hasil yang dicapai tidak menyimpang dari tujuan yang ditentukan sebelumnya.
Metodologi penelitian yang digunakan penulis untuk menyelesaikan permasalah yang terjadi di atas adalah :
1. Studi Literatur
2. Analisis Sistem
Melakukan analisis sistem terhadap masalah yang ada mengenai simulasi jalur evakuasi bencana alam gunung meletus bisa dijalankan dengan mudah dan bisa dimanfaatkan oleh pengguna pada komputer.
3. Desain Sistem
Pada tahap ini dilakukan perancangan program, membuat desain simulasi jalur evakuasi tersebut.
4. Uji Coba
Melakukan pengujian program, memperbaiki kesalahan yang terdapat pada perancangan simulasi jalur evakuasi bencana alam gunung meletus tersebut agar dapat berjalan dengan baik.
5. Dokumentasi
1.6Sistematika Penulisan
Sistematika penulisan laporan Tugas Akhir ini terbagi menjadi 5 bab yaitu sebagai berikut :
BAB 1 : PENDAHULUAN
Bab ini berisikan bagian mengenai latar belakang, rumusan masalah, batasan masalah, tujuan penelitian, metode penelitian serta sistematika penulisan.
BAB 2 : LANDASAN TEORI
Bab ini berisikan uraian teoritis mengenai pengertian-pengertian dan bahasa pemrograman yang digunakan.
BAB 3 : PERANCANGAN SISTEM
Bab ini berisikan rancangan aplikasi yang akan dibentuk, dan gambaran umum rancangannya.
BAB 4 : IMPLEMENTASI SISTEM
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Pengertian Macromedia Flash
Macromedia Flash merupakan sebuah aplikasi yang sangat terkenal dalam hal
komputer grafis. Dengan menggunakan perangkat lunak ini kita dapat
membangun dan membuat berbagai macam hal yang berhubungan dengan
komputer grafis, seperti presentasi, multimedia, CD interaktif, animasi pada
halaman web, film kartun, iklan, slide show foto, dll.
Dengan menggunakan Macromedia Flash, saat membuat animasi, seperti
perpindahan (move), perubahan ukuran (scale), perubahan bentuk (transform),
perputaran (rotate), kita cukup membuat frame awal dan akhirnya saja tanpa harus
membuat frame diantara atau di tengah. Kelebihan lainnya adalah gambar ataupun
animasi yang dihasilkan dari perangkat lunak ini adalah berupa vektor, sehingga
Sebelum tahun 2005, Flash dirilis oleh Macromedia Flash 1.0 diluncurkan
pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama
FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan
nama 'Macromedia' adalah adalah Macromedia Flash 8. dan pada tanggal 3
Desember 2005 Adobe Systems mengakui Macromedia dan seluruh produknya,
sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
Animasi pada Macromedia Flash sama halnya dengan film secara fisik, yang tersusun dari banyak frame dengan gambar-gambar penyusunnya. Frame
yang mendefinisikan adanya perubahan pada objek disebut dengan keyframe. Dalam dunia animasi Web, teknologi Flash kini seolah meraja, bagaimana tidak keunggulan-keunggulan yang ditonjolkan membuat hampir semua hal yang terlihat rumit menjadi sedemikian simple dan gampang. Dukungan terhadap
Macromedia Flash belakangan ini semakin luas, format Flash Movie *.SWF kini dapat dibuat tidak hanya oleh Macromedia Flash saja.
Aplikasi lain kini memasukkan *.SWF sebagai format file yang dapat dieksport dari aplikasi tersebut, misalnya Adobe Ilustrator atau CorelDraw. Jika anda telah membuat gambar pada aplikasi-aplikasi tersebut, Anda dapat langsung mengekspornya ke dalam Flash. Tidak hanya aplikasi, bahkan kini scripting PHP pun dapat memuat format *.SWF, sesungguhnya Macromedia Flash MX adalah sebuah program standar untuk pembuatan animasi high-impact berbasis Web. Anda dapat membuat sebuah animasi logo, navigasi control Web site, animasi
Pada program aplikasi ini, anda akan menemukan kekuatan dan fleksibilitas dari program Flash ini yang sangat ideal untuk mewujudkan kreativitas anda.
2.2 Pengertian Animasi
Menurut Ibiz Fernandes dalam bukunya Macromedia Flash Animation &
Cartooning : A creative Guide,animasi definisikan sebagai berikut :“Animation is the process of recording and playing back a sequence of stills to achieve the
illusion of continues motion” ( Ibiz Fernandez McGraw- Hill/Osborn,
California,2002), yang artinya adalah : “Animasi adalah sebuah proses merekam
dan memainkan kembali serangkaian gambar statis untuk mendapatkan sebuah ilusi pergerakan. Berdasarkan arti harfiah, animasi adalah menghidupkan yaitu usaha untuk menggerakkan sesuatu yang tidak biasa bergerak sendiri.
Secara garis besar, animasi komputer dibagi menjadi dua kategori, yaitu:
a. Computer Assisted Animation: animasi pada kategori ini biasanya menunjuk pada system animasi 2 dimensi, yaitu mengkomputerisasi proses animasi tradisional yang menggunakan gambaran tangan. Computer
b. Computer Generated Animation, pada kategori ini biasanya digunakan untuk animasi 3 dimensi dengan program 3D seperti 3D Studio Max, Maya, Autocad dan lain sebagainya.
2.3 Pengertian Multimedia
Menurut Rosch definisi animasi adalah kombinasi dari computer dan video, menurut McCornick multimedia secara umum merupakan kombinasi tiga elemen, yaitu suara, gambar dan teks. Menurut Turban, dkk multimedia adalah kombinasi dari paling sedikit dua media input atau output dari data, media ini berupa audio (suara, musik), animasi, video, teks, grafik, dan gambar. Menurut Robin dan Linda multimedia merupakan alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio, dan gambar video.
Definisi lain dari multimedia yaitu dengan menempatkan dalam konteks seperti yang dilakukan Hofstetter, multimedia adalah pemanfaatan computer
untuk membuat dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggabungkan link dan tools yang memungkinkan
navigasi, berinteraksi, berkreasi, dan berkomunikasi.
informasi yang dikirimkan dapat disusun sesuai dengan kebutuhan dan kepercayaan (trust).
b. Pertukaran data (data exchange) berlangsung berulang-ulang dan secara berkala, misalnya setiap hari, dengan format data yang sudah disepakati bersama. Dengan kata lain, servis yang digunakan sudah tertentu. Hal ini memudahkan pertukaran data untuk dua entiti yang menggunakan standar yang sama.
c. Salah satu pelaku dapat melakukan inisiatif untuk mengirimkan data, tidak harus menunggu partnernya.
d. Model yang umum digunakan adalah peer-to-peer, dimana processing intelligence dapat didistribusikan pada kedua pelaku bisnis.
2.4 Dasar-dasar Penggunaan Flash
2.4.1. Tools
a. Selection Tool, tool ini berguna untuk menyeleksi objek atau mengubah bentuk sebuah objek. Anda dapat memilih pada icon dalam Toolbox atau dengan menekan shortcut key V pada keyboard.
b. Subselection Tool, tool ini berguna untuk mengubah bentuk sebuah objek pada titik atau nodenya. Anda dapat memilih pada icon dalam Toolbox
atau dengan menekan shortcut key A pada keyboard.
c. Line Tool, tool ini berguna membuat bentuk garis. Anda dapat memilih pada icon dalam Toolbox atau dengan menekan shortcut key N pada
keyboard.
d. Lasso Tool, tool ini berguna untuk memotong objek. Anda dapat memilih pada icon dalam Toolbox atau dengan menekan shortcut key L pada
keyboard.
e. Pen Tool, tool ini berguna untuk membuat bentuk objek dalam titik atau node. Anda dapat memilih pada icon dalam Toolbox atau dengan menekan
shortcut key P pada keyboard.
f. Text Tool ini berguna untuk membuat teks. Anda dapat memilih pada icon
g. Oval Tool ini berguna untuk membuat bentuk oval atau lingkaran. Anda dapat memilih pada icon dalam Toolbox atau dengan menekan shortcut key O padakeyboard.
h. Rectangle Tool dan Polystar Tool berada pada satu tempat, anda dapat memilih salah satunya dengan mengklik tahan pada tool. Tool ini berguna untuk membuat bentuk persegi / kotak (rectangle) dan segilima (polistar). Anda dapat memilih pada icon dalam Toolbox atau dengan menekan
shortcut key R pada keyboard untuk memilih Rectangle Tool.
i. Pencil Tool berguna untuk membuat bentuk yang anda sukai, namun berbasis garis. Anda dapat memilih pada icon dalam Toolbox atau dengan menekan shortcut key Y pada keyboard.
j. Brush Tool berfungsi untuk membuat bentuk objek yang berbasis brush. Anda dapat memilih pada icon dalam Toolbox atau dengan menekan
shortcut key B pada keyboard.
k. Free Transform Tool berguna untuk mengubah/transformasi bentuk
l. Fill Transform Tool berfungsi untuk mengubah warna gradasi. Anda
o. Eyedropper Tool berfungsi untuk menduplikat warna. Anda dapat
memilih pada icon dalam Toolbox atau dengan menekan shortcut key I pada keyboard.
p. Eraser Tool berguna untuk menghapus objek. Anda dapat memilih pada
icon dalam Toolbox atau dengan menekan shortcut key E pada keyboard.
q. Hand Tool berguna untuk menggeser layer seperti halnya tangan. Anda dapat memilih pada icon dalam Toolbox bagian view atau dengan menekan
r. Zoom Tool berguna untuk memperbesar atau memperkecil layer seperti halnya lup. Anda dapat memilih pada icon dalam Toolbox bagian view
atau dengan menekan shortcut key M atau Z pada keyboard.
s. Color merupakan tools yang berfungsi mengubah warna dari objek berupa warna stroke maupun fill.
t. Stroke Color Tool berguna untuk mewarnai bentuk stroke atau garis luar dari objek.
u. Fill Color Tool berguna untuk memberi warna dalam pada objek.
2.4.2. Timeline
Timeline merupakan panel utama yang berfungsi untuk mengatur cepat atau lambatnya animasi yang kita buat dan sebagai wadah untuk menyatukan objek-objek dari setiap layer.
a. Layer, adalah suatu lapisan transparan yang berfungsi untuk mengatur peletakan objek-objek dalam suatu movie Flash. Jadi, objek yang berada di
b. Keyframe, adalah suatu frame berisikan satu objek atau lebih, Keyframe ditandai dengan bulatan hitam pada frame.
c. Blank Keyframe, adalah suatu frame kosong dimana di dalamnya tidak ada objek. Apabila Blank Keyframe tersebut diisikan sebuah objek, maka akan menjadi Keyframe. Blank Keyframe ditandai dengan bulatan putih pada frame.
d. Playhead adalah suatu alat yang berfungsi untuk menjalankan animasi di
stage tanpa perlu melakukan Test Movie terlebih dahulu. Playhead
ditandai dengan kotak slider berwarna merah yang terletak di atas frame.
e. Frame adalah suatu wadah bingkai yang membentuk suatu movie Flash. Movie terdiri atas sekumpulan gambar yang berurutan sehingga apabila dijalankan, movie terlihat seolah-olah bergerak.
2.4.3 Library
a. Window Preview adalah tampilan yang berfungsi untuk menampilkan simbol atau objek lain pada Library.
c. New Folder berfungsi untuk membuat folder baru pada Library. Di sini kita dapat mengelompokkan beberapa simbol ke dalam satu folder.
d. Delete adalah tombol yang berfungsi untuk menghapus simbol maupun objek lain pada Library.
Untuk mengambil objek dari Library lain, klik tanda panah pada Library, lalu pilih nama Library lain (misal untitled-2). Ambil objek tersebut dengan cara
men-drag ke Stage.
2.5 Memahami Jenis Hasil Flash
Flash dapat menghasilkan banyak file keluaran. Namun secara umum, terdapat tiga jenis file utama pada Flash, di antaranya:
a. File Utama (.fla), adalah jenis file utama ketika kita menyimpan movie Flash. Kita bisa membuka dan mengedit semua jenis file .fla pada Flash.
b. File Hasil Ekspor (.swf), adalah jenis file yang web browser,bisa digunakan pada halaman web. File dalam format .swf dapat dilihat melalui selama
c. File Eksekusi (.exe), adalah jenis file yang dapat dieksekusi tanpa perlu memiliki aplikasi Flash ataupun Flash Player. Dengan melakukan klik ganda terhadap file .exe tersebut, maka file tersebut akan terbuka secara otomatis.
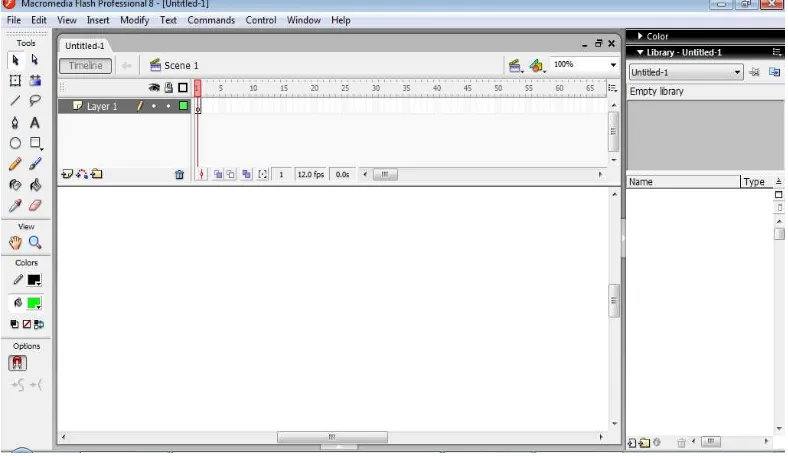
2.6 Tampilan Macromedia Flash
BAB 3
PERANCANGAN SISTEM
Untuk memulai merancang suatu animasi maka harus menjalankan software atau aplikasi Macromedia Flash 8.0 lalu kemudian pilih new flash document, lalu akan muncul lembar kerja dari Macromedia Flash 8.0
3.1Desain Halaman Awal
Dalam bagian ini terdapat 6 layer seperti layer background, simulasi, materi, sound, tmbl_teori, dan mata_ayam. Berikut tahapannya:
klik file > import > import to library dan pilih wallpaper / gambar yang tersedia. Setelah wallpaper / gambar masuk ke library, pilih gambar tersebut dan tarik gambar tersebut sampai ke layer background maka secara otomatis akan muncul di latar belakang. Kemudian gambar disesuaikan / ditransform agar sesuai hingga menutupi background.
Penulis juga menambahkan efek hewan bergerak pada background yang gambarnya diambil dari internet lalu diberi efek.
c. Untuk layer simulasi penulis mengambil gambar dari internet. Penulis membuat sebagian gambar sendiri pada software Macromedia Flash 8.0, dan penulis juga mengambil gambar pada internet kemudian mengedit gambar agar terlihat menarik dibantu dengan menggunakan software
adobe photoshop. Setelah mengedit maupun memberi warna penulis mengedit motion tween agar terlihat lebih menarik dan pergerakannya lebih sempurna dengan cara convert to symbol dan pilih movie clip
kemudian aturlah pergerakannya dari kanan hingga kiri. Agar gambar tersebut tidak terus bergerak ( memiliki jeda ) maka koneksikan dengan
action script. Peletakan action script bisa diletakkkan pada key frame. Pilih saja pada frame berapa yang ingin diletakkan action script tersebut. Adapun action script untuk memberhentikan pergerakan tersebut adalah: stop ( ) ;
materi juga terdapat animasi ayam yang diberi motion tween agar mata ayam terlihat berkedip. Untuk membuat seperti ini, dibantu dengan
software adobe photoshop.
e. Untuk layer sound pengantar penulis mengambil file sound berupa format mp3. Agar sound masuk ke library, sound harus diimport terlebih dahulu dengan cara klik file > import > import to stage dan pilih sound yang telah tersedia. Setelah sound masuk ke library, pada menu properties pilih
sound yang diinginkan maka otomatis akan muncul sound tersebut.
f. Pada layer tbl_teori terdapat 3 button teori pada menu. Tiga button ini tombol tersebut selesai maka tombol harus dikoneksikan dengan action script agar bisa lanjut ke halaman berikutnya dengan cara pilih windows >
g. Untuk layer mata_ayam, penulis mengambil suatu gambar pada internet lalu memberi efek agar mata ayam terlihat berkedip. Mata ayam ini hanya terdapat pada layer penjelasan dari 3 macam teori yang telah penulis buat.
3.2Menu Teori dan Simulasi
Pada bagian ini terdapat 2 buah menu, tetapi pada menu teori terdapat 3 menu lagi. Penjelasannya sebagai berikut:
1. Tombol Bagian Teori
Gambar 3.1 Tampilan untuk dijadikan tombol teori
Textberupa tulisan “TEORI” akan diubah menjadi sebuah tombol dengan
cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik 2 kali sehingga muncul tampilan sebagai berikut:
Pada bagian Up ketikkan kata TEORI lalu pilih insert key frame pada
Over, begitu juga pada Down. Pada button ini jika diklik maka akan muncul suara. Cara memunculkan suara ini dengan cara mengklik pada frame Down lalu pilih
properties, dan sisipkan sound pada library yang sudah di import. Maka ketika tombol ini ditekan akan muncul sound secara otomatis.
Tombol teori ini akan terkoneksi dengan menu-menu yang terdapat di samping dari tombol teori tersebut. Untuk mengkoneksikan teks yang telah berhasil dibuat menjadi button dibutuhkan adanya action script, script tersebut adalah:
on (release) {
gotoAndStop(3); }
Disini penulis membuat frame selanjutnya yaitu frame 3. Berikut tampilan scriptnya:
1.1 Tombol Pengertian Gunung Meletus
Sisipkan text yang bertuliskan “Apa itu gunung meletus?” lalu ubah text tersebut menjadi sebuah tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik dua kali maka akan muncul tampilan sebagai berikut:
Gambar 3.4 Tombol Pengertian Gunung Meletus
Pada tombol ini penulis memberi efek agar tombol terlihat lebih menarik. Untuk memberi efek ini harus diubah menjadi movie clip terlebih dahulu dengan cara klik kanan lalu pilih convert to symbol lalu pilih movie clip. Efek yang diberikan penulis menggunakan motion tween. Klik dua kali pada movie clip
tersebut maka akan muncul tampilan sebagai berikut:
Gambar 3.5 Movie Clip Pengertian Gunung Meletus
Setelah di reverse penulis memberikan action script pada frame terakhir agar
button tersebut tidak hilang muncul. Action script tersebut adalah: Stop( );
Berikut tampilannya:
Gambar 3.6 Script berhenti
Setelah teks tersebut sudah menjadi button dan sudah diberi efek motion tween, maka button harus di koneksikan dengan menggunakan action script agar dapat lanjut ke frame “apa” dengan cara pilih windows > actions atau langsung saja menekan F9 pada keyboard lalu akan muncul tampilan action tersebut. Script
yang digunakan sebagai berikut: on (press) {
gotoAndStop("apa"); }
1.2 Tombol Ciri-ciri Gunung Meletus
Sisipkan sebuah text pada frame menu seperti gambar berikut:
Gambar 3.8 Tampilan text untuk dijadikan tombol
Text tersebut diubah menjadi sebuah tombol dengan cara klik kanan lalu pilih
convert to symbol lalu pilih button, kemudian klik 2 kali sehingga muncul tampilan sebagai berikut:
Gambar 3.9 Tombol Ciri-ciri Gunung Meletus
Koneksikan teks tersebut yang telah berhasil dibuat menjadi button dengan
action script agar dapat lanjut ke layer cirri-ciri dari teori ini dengan cara pilih
windows > actions atau langsung dengan menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan action script berikut ini:
on(release){
Penulis membuat nama frameselanjutnya adalah “ciri”, berikut tampilannya:
Gambar 3.10 Script ke halaman ciri-ciri
1.3 Tombol Jalur Evakuasi
Penulis menyisipkan sebuah teks yang akan diubah menjadi tombol. Teks tersebut seperti gambar berikut:
Gambar 3.11 Tampilan teks untuk dijadikan sebuah tombol
Kemudian koneksikan teks yang telah berhasil dibuat button dengan action script agar bias lanjut ke frame selanjutnya dengan cara pilih windows > action
atau langsung menekan F9 pada keyboard maka akan muncul tampilan action
tersebut, dan ketikkan script berikut ini: on(release){
gotoAndStop("evakuasi"); }
Penulis membuat nama frameberikutnya adalah “evakuasi”, berikut tampilannya:
Gambar 3.13 Script ke halaman penjelasan evakuasi
2. Tombol Simulasi
Sisipkan sebuah text pada lembar kerja sebagai berikut:
Setelah disisipkan teks tersebut lalu ubah teks menjadi sebuah tombol dengan cara klik kanan lalu pilih convert to symbol lalu pilih button, kemudian klik dua kali sehingga muncul tampilan sebagai berikut:
Gambar 3.15 Tombol Simulasi
Pada bagian Over pilih insert keyframe, teks akan otomatis tersedia sesuai yang ada pada frame Up. Insert key frame lagi pada down. Penulis juga memberikan sound pada button, jika tombol diklik maka akan mengeluarkan suara. Peletakan suara ini terdapat di key frame Down, lalu sisipkan lagu yang ingin dipilih pada library.
Setelah teks sudah berhasil dibuat menjadi button, kemudian koneksikan teks agar dapat lanjut ke halaman selanjutnya menggunakan action script dengan cara pilih windows > action atau langsung menekan F9 pada keyboard maka akan muncul tampilan action tersebut, dan ketikkan script di bawah ini:
on (release) {
gotoAndStop ("simulasi"); }
Gambar 3.16 Script ke halaman simulasi
3. Tombol Back
Penulis membuat tombol back ini tidak menggunakan gambar yang ada pada
library, melainkan membuat sendiri dengan cara create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih button. Penulis terlebih dahulu membuat oval tool dan memberikan efek warna agar terlihat
menarik dan menyisipkan kata “back”. Berikut tampilannya:
Gambar 3.17 Tombol Back
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button
dengan action script agar dapat kembali ke frame sebelumnya dengan cara pilih
windows > actions atau menekan F9 pada keyboard maka akan muncul tampilan
action tersebut, lalu ketikkan script sebagai berikut: on(release){
gotoAndStop("awal"); }
Penulis membuat nama tampilan awal adalah “awal”, berikut tampilannya:
Gambar 3.18 Script kembali ke halaman awal
3.3Layer
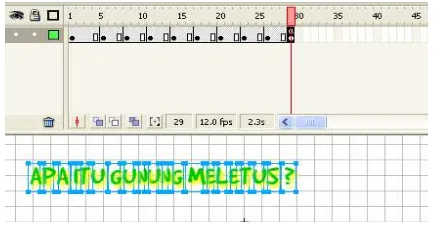
3.3.1 Apa itu gunung meletus?
Gambar 3.19 Tampilan teori pengertian
Pada bagian judul, sebelum diberi efek judul terlebih dahulu convert to symbol lalu pilih movie clip. Setelah itu hitung berapa kata keseluruhannya beserta spasi pada kata-kata tersebut. Judul pada penulis ada 9 kata beserta spasi. Insert key frame sebanyak 9, yang diberi jarak 3 frame untuk menghubungkan kata satu dengan kata yang lainnya. Kemudian tekan Ctrl + B agar kata-kata tersebut dapat diedit sesuai dengan keinginan. Sehingga muncul tampilan sebagai berikut:
Setelah judul sudah diberi efek lalu masukkan action script pada frame
terakhir klik kanan pada frame terakhir lalu pilih actions. Kegunaan actions ini agar judul tidak berkedip seterusnya. Script tersebut adalah:
3.21 Tampilan script judul
3.3.2 Tombol Home
Penulis mengambil logo rumah bermaksud agar pembaca mengetahui bahwa tombol tersebut tombol home. Gambar ini diambil dari internet lalu di import ke
Disini penulis memberi nama frame agar kembali ke halaman menu yaitu
“menu” dan perintah pada tombol berlogo rumah tersebut jika di klik maka akan
kembali ke halaman menu. Penulis juga menambahkan petunjuk tepat di sebelah
kanan logo “home” agar pengunjung dapat mengetahui bahwa logo home itu berfungsi. Berikut tampilannya:
Gambar 3.23 Tampilan petunjuk HOME
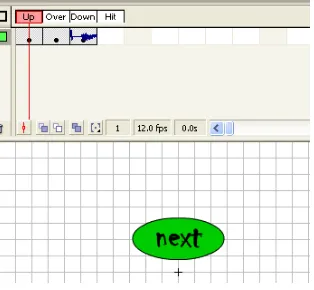
3.3.3 Tombol Next
Penulis membuat tombol next tidak menggunakan gambar yang ada pada library, melainkan membuat sendiri dengan cara create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih button. Penulis terlebih dahulu membuat oval tool dan memberikan efek warna agar terlihat menarik dan
menyisipkan kata “next”. Berikut tampilannya:
Setelah tombol sudah diberi efek dan disisipkan teks tersebut maka insert key frame pada over, dan down. Penulis memberi sound pada tombol ini dengan cara menyisipkan lagu yang sudah tersedia pada key frame Down.
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button
dengan action script agar dapat kembali ke frame sebelumnya dengan cara pilih
windows > actions atau menekan F9 pada keyboard maka akan muncul tampilan
action tersebut, lalu ketikkan script sebagai berikut:
Gambar 3.25 Script ke halaman selanjutnya
Penulis memberi nama pada frame selanjutnya dengan angka sesuai frame
tersebut terletak pada frame ke berapa yaitu “5”. Ini memiliki arti bahwa jika di
klik akan berlanjut ke penjelasan selanjutnya.
3.3.4 Ciri-ciri Gunung Meletus?
shadow dengan cara pilih menu properties > filters > drop shadow agar kata-kata terlihat berbayang dan pastinya lebih menarik. Tampilannya sebagai berikut:
Gambar 3.26 Tampilan teori ciri-ciri
Pemberian efek pada judul, penulis terlebih dahulu menghitung berapa jumlah per kata dan spasi juga ikut dihitung, karena penulis ingin menampilkan per kata maka yang dihitung per kata, jika penulis ingin menampilkan per huruf maka dihitung berapa jumlah huruf beserta spasi tersebut. Setelah itu insert key frame sesuai dengan hitungan tersebut yaitu, 10. Berikut tampilannya:
Setelah judul sudah diberi efek lalu masukkan action script pada frame
terakhir klik kanan pada frame terakhir lalu pilih actions. Kegunaan actions ini agar judul tidak berkedip seterusnya. Script tersebut adalah:
3.28 Tampilan script judul
1. Tombol Home
Penulis mengambil logo rumah bermaksud agar pembaca mengetahui bahwa tombol ini tombol home. Gambar ini diambil dari internet lalu di import ke library
Disini penulis memberi nama frame agar kembali ke halaman menu yaitu
“menu” dan perintah pada tombol berlogo rumah tersebut jika di klik maka akan
kembali ke halaman menu. Penulis juga menambahkan petunjuk tepat di sebelah
kanan logo “home” agar pengunjung dapat mengetahui bahwa logo home itu berfungsi. Berikut tampilannya:
Gambar 3.30 Tampilan petunjuk HOME
2. Tombol Next
Penulis membuat tombol next ini tidak menggunakan gambar yang ada pada
library, melainkan membuat sendiri dengan cara create new symbol atau langsung saja menekan Ctrl + F8 yang terdapat pada keyboard lalu pilih button. Penulis terlebih dahulu membuat oval tool dan memberikan efek warna agar terlihat menarik dan menyisipkan kata “next”. Berikut tampilannya:
Setelah tombol sudah diberi efek dan disisipkan teks tersebut maka insert key frame pada over, dan down. Penulis memberi sound pada tombol ini dengan cara menyisipkan lagu yang sudah tersedia pada key frame Down.
Kemudian koneksikan teks yang telah berhasil dibuat menjadi button
dengan action script agar dapat kembali ke frame sebelumnya dengan cara pilih
windows > actions atau menekan F9 pada keyboard maka akan muncul tampilan
action tersebut, lalu ketikkan script sebagai berikut:
Gambar 3.32 Script ke halaman selanjutnya
Penulis memberi nama pada frame selanjutnya dengan angka sesuai frame
tersebut terletak pada frame ke berapa yaitu “5”. Ini memiliki arti bahwa jika di klik akan berlanjut ke penjelasan selanjutnya.
Gambar 3.33 Tampilan membuat button back
3. Jalur Evakuasi?
Pada bagian ini judul memiliki efek muncul per kata, terdapat efek drop shadow
pada penjelasan tersebut. Setiap kata yang disusun pada penjelasan diharapkan penyusunan secara beraturan agar terlihat rapi. Berikut gambarnya:
Pemberian efek pada judul, terlebih dahulu hitung berapa jumlah per kata dan spasi juga ikut dihitung, karena penulis ingin menampilkan per kata maka yang dihitung per kata, jika ingin menampilkan per huruf maka dihitung berapa jumlah huruf beserta spasi tersebut. Setelah itu insert key frame sesuai dengan hitungan tersebut yaitu, 7. Tampilannya sebagai berikut:
Gambar 3.35 Pemberian efek pada judul
Setelah judul sudah diberi efek lalu masukkan action script pada frame
4. Tombol HOME
Penulis mengambil logo rumah bermaksud agar pembaca mengetahui bahwa tombol ini tombol home. Gambar ini diambil dari internet lalu di import ke library
dengan cara file > import > import to library dan pilih gambar yang telah tersedia. Kemudian ubahlah gambar tersebut menjadi tombol dengan mengklik kanan pada objek tersebut lalu pilih convert to symbol lalu pilih button, kemudian sisipkan perintah tersebut pada action:
Gambar 3.37 Script kembali ke halaman menu
Disini penulis memberi nama frame agar kembali ke halaman menu yaitu
“menu” dan perintah pada tombol berlogo rumah tersebut jika di klik maka akan kembali ke halaman menu. Penulis juga menambahkan petunjuk tepat di sebelah
kanan logo “home” agar pengunjung dapat mengetahui bahwa logo home itu berfungsi. Berikut tampilannya:
Pada halaman ini hanya terdapat tombol home, karena penjelasannya hanya membutuhkan satu halaman saja maka tidak diperlukan adanya tombol next
maupun back.
3.3.5 Simulasi
Pada bagian simulasi ini meyisipkan gambar gunung, rumah, dan pohon yang diambil dari internet, sedangkan gambar aliran lava, asap, sketsa orang, alat pendeteksi gempa (seismometer) bahkan daerah evakuasi penulis langsung menggambar pada lembar kerja seperti gambar berikut:
orang pun mulai berlari ke daerah evakuasi, seperti gambar yang tertera di atas. Sedangkan frame kedua menjelaskan bahwa asap mulai keluar dari gunung dan berlanjut dengan keluarnya lava, seperti gambar berikut ini:
Gambar 3.40 Tampilan Simulasi ke Dua
Gambar exit dan home diubah menjadi sebuah tombol dengan cara klik kanan convert to symbol lalu pilih button, kemudian klik 2 kali sehingga muncul tampilan berikut:
Gambar 3.41 Tombol Exit
tersebut. Menambahkan button ini dapat diletakkan pada frame down, klik frame down > properties, berikut gambarnya:
Gambar 3.42 Tampilan memberi sound pada button
Tombol exit penulis membuat gambar sendiri menggunakan oval tool, memberi efek warna dan membuat teks, lalu menggabungkan teks pada oval tool
kemudian sisipkan perintah berikut pada action:
Gambar 3.43 Script exit / keluar
Tombol ini berfungsi untuk keluar dari halaman ini. Pada halaman simulasi juga terdapat tombol untuk kembali ke halaman menu awal, yaitu tombol dengan berlogokan rumah. Berikut scriptnya:
on (release){
BAB 4
IMPLEMENTASI SISTEM
4.1Hasil
Ketika pertama aplikasi dibuka maka akan menampilkan halaman awal. Pada halaman awal ini terdapat tombol NEXT, jika user mengklik tombol tersebut maka user akan masuk pada menu-menu teori dan simulasi. Terdapat juga serangga yang terbang pada halaman awal ini sebagai variasi.
Gambar 4.1 Tampilan halaman awal
Gambar 4.2 Tampilan halaman MENU
4.1.1 Menu Apa itu gunung meletus?
Pada halaman ini terdapat penjelasan mengenai pengertian gunung meletus dan apa saja material yang dikeluarkan gunung pada saat erupsi. Terdapat juga tombol next, jika di klik maka akan muncul penjelasan selanjutnya karena penjelasan ini terdapat beberapa halaman.
4.1.2 Menu Ciri-ciri gunung meletus?
Pada halaman ini terdapat penjelasan mengenai ciri-ciri gunung meletus dan sedikit penjelasan dampak positif maupun negative dari letusan gunung. Terdapat juga tombol next, jika di klik maka akan muncul penjelasan selanjutnya karena penjelasan ini terdapat beberapa halaman, tombol back untuk kembali ke halaman selanjutnya dan tombol home untuk kembali ke menu.
Gambar 4.4 Teori ciri-ciri gunung meletus
4.1.3 Menu Proses jalur evakuasi?
Gambar 4.5 Tampilan halaman proses evakuasi
4.1.4 Menu Simulasi
Pada tampilan simulasi terdapat dua bagian, bagian simulasi kedua menjelaskan bagaimana lava mengalir dan abu menyebar ke daerah tertentu dan warga sudah pada daerah evakuasi yang telah disediakan. Berikut tampilan simulasi:
BAB 5
KESIMPULAN DAN SARAN
5.1Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa :
1. Dengan aplikasi ini pengguna dapat mengetahui bagaimana bencana alam gunung meletus terjadi dan dapat mengetahui bagaimana evakuasi tersebut.
2. Aplikasi dibuat menarik, karena aplikasi ini dilengkapi dengan gambar, penuh warna sehingga user anak-anak maupun orang dewasa lebih tertarik untuk melihat aplikasi ini.
5.2Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di rancang ini adalah:
1. Dalam pembuatan animasi sebaiknya juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar animasi dapat menjadi lebih menarik.
2. Teori penjelasan mengenai gunung meletus masih belum lengkap, maka penulis harus melengkapinya.
DAFTAR PUSTAKA
Astuti, Dwi, (2006), “Teknik Membuat Animasi Profesional Menggunakan
Macromedia Flash 8”, Yogyakarta,Penerbit : Andi,
DOKUMEN NOMOR: Akad/05/2005. Panduan Tata Cara Penulisan Skripsi & Tugas Akhir. Edisi Kedua. Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Huda, Alamul S.T, (2005), ”Membuat Desain Dengan Adobe Photoshop CS (Untuk Pemula)”, Semarang, Penerbit : M2S IKAPI.
Madcoms, (2009), “55 Kreasi Populer Animasi Cantik dengan Adobe Flash”, Yogyakarta,Penerbit : Andi Offset.
Madcoms, (2012), “Adobe Flash Proffesional CS 6 Untuk Pemula”, Yogyakarta,
Penerbit: Andi Offset.
Sejarah Flash: Macromedia Flash sebelum Adobe Flash - Alim Mahdi | All About Bali. http://www.alimmahdi.com/2010/02/sejarah-flash-macromedia-flash-sebelum.html. [11 Mei 2014].
L
A
M
P
I
R
A
LISTING PROGRAM
Button Navigasi Lanjut Ke Materi Selanjutnya
on (press){
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Tugas Akhir Mahasiswa Program Diploma 3 Teknik Informatika :
Nama : IIN WULANDARI
NIM : 112406104
Program Studi : TEKNIK INFORMATIKA
Judul Tugas Akhir : PERANCANGAN JALUR EVAKUASI JIKA
TERJADI BENCANA ALAM GUNUNG MELETUS MENGGUNAKAN MACROMEDIA FLASH 8.0
Telah melaksanakan uji program Tugas Akhir Mahasiswa tersebut diatas pada tanggal ...Juni 2014
Dengan Hasil : Sukses / Gagal
KEMENTRIAN PENDIDIKAN DAN KEBUDAYAAN
UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
Jl. Bioteknologi No. 1 Kampus USU Telp. (061) 8211050 Fax. (061) 8214290 Medan-20155 Email : Dekanat@FMIPA.USU.AC.ID
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA Nama Mahasiswa : IIN WULANDARI
Nomor Stambuk : 112406104
Judul Tugas Akhir : Perancangan Jalur Evakuasi Jika Terjadi Bencana Alam Gunung Meletus Menggunakan Macromedia Flash 8.0
Dosen Pembimbing : Dra. Normalina Napitupulu, M.Sc Tanggal Mulai Bimbingan :
Ketua Prodi D3 T.Informatika Penanggung Jawab FMIPA USU