ANIMASI PEMBELAJARAN SISTEM EKSKRESI PADA HEWAN TINGKAT SEKOLAH MENENGAH PERTAMA DENGAN
MENGGUNAKAN ADOBE FLASH CS3 PROFESSIONAL
TUGAS AKHIR
REZA RESATI HUTABARAT 132406184
PROGRAM STUDI D-3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATRA UTARA
MEDAN
2016
ANIMASI PEMBELAJARAN SISTEM EKSKRESI PADA HEWAN TINGKAT SEKOLAH MENENGAH PERTAMA DENGAN
MENGGUNAKAN ADOBE FLASH CS3 PROFESSIONAL
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
REZA RESATI HUTABARAT 132406184
PROGRAM STUDI D-3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATRA UTARA
MEDAN
2016
PERNYATAAN
ANIMASI PEMBELAJARAN SISTEM EKSKRESI PADA HEWAN TINGKAT SEKOLAH MENENGAH PERTAMA DENGAN MENGGUNAKAN ADOBE
FLASH CS3 PROFESIONAL
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing – masing disebutkan sumbernya.
Medan, Juni 2016
REZA RESATI HUTABARAT
132406184
PENGHARGAAN
Puji dan syukur dan terimakasih kehadirat Tuhan Yang Maha Esa, karena dengan limpah rahmat dan karunianya penulis berhasil menyelesaikan tugas akhir yang
berjudul “ Animasi Pembelajaran Sistem Ekskresi Pada Hewan Tingkat Sekolah Menengah Pertama Dengan Menggunakan Adobe Flash CS3 Professional ”ini pada waktu yang telah ditetapkan.
Dengan selesainya Laporan Tugas Akhir ini penulis banyak mendapat bantuan perhatian, bimbingan serta dari berbagai pihak. Pada kesempatan ini dengan rasa hormat dan hati yang tulus dan ikhlas penulis mengucap terimakasih yang sebesar- besarnya kepada :
1. Bapak Dr.Sutarman, M.Sc selaku Dekan Fakultas MIPA Universitas Sumatera Utara.
2. Ibu Dr.Elly RosmainiM.Si selaku Ketua Jurusan Program Studi D-3 Teknik Informatika
3. BapakDrs. Pengarapen Bangun, M.Siselaku Dosen Pembimbing Tugas Akhir Program Studi D-3 Teknik Informatika Fakultas MIPA Universitas Sumatera Utara yang telah memberikan bimbingan dan arahan selama ini dalam penyelesaian tugas akhir.
4. Seluruh Staf Pengajar Program Studi D-3 Teknik Informatika MIPA Universitas Sumatra Utara yang telah memberikan ilmu dan pengetahuannya selama masa perkuliahan.
5. Teristimewa kepada Papa tercinta A. Hutabarat, juga Mama Y. Sinaga, kepada kakak saya Dorkas Novarina Hutabarat, kepada adik saya Irwan Parsaoran Hutabarat, yang senantiasa memberikan kasih sayang, doa dan dukungan dalam penyusunan Tugas Akhir ini. Tuhan senantiasa memberkati.
6. Sahabat-sahabat seperjuangan saya terutama untuk Christy I Haloho, Tapiyanty Simanjuntak, Febry Cynthia Sitorus. Terima kasih atas persahabatan selama ini. Terkadang kita sering salah paham satu sama lain tetapi kalian adalah sahabat-sahabat terbaik. Dan teman-teman KOM C 2013 yang telah bersama-sama dalam menjalani seluruh kegiatan perkuliahan selama tiga tahun ini. Juga kepada kakak dan abang senior, adik-adik junior yang memberi dukungan dan bantuan kepada saya dalam pengerjaan Tugas Akhir ini.
7. Pihak – pihak lain yang telah banyak membantu penulis, yang tidak dapat penulis sebutkan namanya satu – persatu.
Selama penulisan tugas akhir ini, penulis menyadari akan kesalahan yang
mungkin terjadi, baik itu dari segi teknis, tata penyajian ataupun dari segi tata bahasa.
Oleh karena itu penulis bersedia menerima kritik dan saran yang membangun dari pembaca dalam upaya perbaikan tugas akhir ini.
Akhir kata, Penulis berharap semoga Tugas Akhir ini bermanfaat bagi siapa pun yang membacanya. Semoga Tuhan Yang Maha Esa senantiasa memberikan rahmat kepada kita semua. Amin.
Medan, Juni 2016 Penulis
Reza Resati Hutabarat
ABSTRAK
Kajian ini bertujuan untuk membangun sebuah aplikasi pembelajaran. System
pembelajaran biologi tentang Sistem ekskresi pada hewan ini dibuat sepenuhnya
dengan menggunakan perangkat lunak Adobe Flash CS3 Professional. Aplikasi ini
dapat dijalankan dengan Flash Player. Tujuan dari system pembelajaran ini adalah
untuk membantu para siswa untuk dapat lebih mudah mengerti dan memahami
pelajaran biologi ini. Isi yang disampaikan dimulai dari materi tentang pengertian dan
kelompok pada Sistem ekskresi pada hewan sampai pada kuis yang menguji
pemahaman siswa. Selain itu apliaksi ini juga membantu guru menyampaikan materi
biologi dengan mudah dan juga menyenangkan.
DAFTAR ISI
... Halaman
Persetujuan i
Pernyataan ii
Penghargaan iii
Abstrak v
Daftar Isi vi
Daftar Gambar ix
Bab 1. Pendahuluan ...
1.1 Latar Belakang 1
1.2 Identifikasi Masalah 3
1.3 Tujuan Masalah 3
1.4 Manfaat Penelitian 4
1.5 Metode Penelitian 4
1.6 Sistematika Penulisan 5
Bab 2. Landasan Teori ...
2.1 Animasi 7
2.2 Pembelajaran 8
2.3 Sistem 9
2.4 Flash 10
2.4.1 Sekilas Tentang Flash 10
2.5 Sejarah dan Perkembangan Adobe Flash 11
2.5.1 Sejarah Adobe Flash 11
2.5.2 Perkembangan Adobe Flash 13
2.6 Adobe Flash CS3 17
2.7 Dasar-dasar Penggunaan Adobe Flash CS3 18
2.7.1 Halaman Awal 18
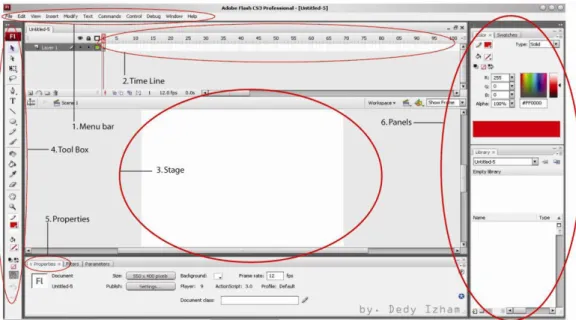
2.7.2 Komponen kerja Adobe Flash CS3 21
2.8 Sistem Ekskresi 25
Bab 3. Perancangan Sistem ...
3.1 Pengertian Perancangan Sistem 28
3.2 Perancangan Aplikasi 28
3.3 Tampilan Awal Animasi 29
3.3.1 Desain Tampilan Awal 29
3.4 Halaman Home 30
3.4.1 Desain Halaman Home 30
3.5 Halaman Materi 31
3.5.1 Desain Halaman Materi 31
3.5.2 Desain Halaman Kelompok Sistem Ekskresi pada Hewan 32
3.5.3 Desain Halaman Vertebrata 33
3.5.4 Desain Halaman Kelompok Hewan Vertebrata 34
3.5.5 Desain Halaman Invertebrata 35
3.5.6 Desain Halaman Kelompok Hewan Invertebrata 36
3.6 Halaman Latihan 37
3.6.1 Desain Halaman Latihan 38
3.7 Halaman Profil 38
3.7.1 Desain Halaman Profil 38
3.8 Pengujian Sistem 39
Bab 4. Implementasi Sistem ...
4.1 Pengertian Implementasi Sistem 40
4.2 Tujuan Implementasi Sistem 40
4.3 Hasil 41
4.3.1 Menu Utama 41
4.3.2 Halaman Home 42
4.3.3 Halaman Materi 43
4.3.4 Halaman Kelompok Sistem Ekskresi 44
4.3.5 Halaman Vertebrata 45
4.3.6 Halaman Kelompok Hewan Vertebrata 46
4.3.7 Halaman Invertebrata 47
4.3.8 Halaman Kelompok Hewan Invertebrata 48
4.3.9 Halaman Latihan 49
4.3.10 Halaman Soal Selanjutnya 50
4.3.11 Halaman Hasil Latihan 51
4.4 Pembahasan 52
4.4.1 Kelebihan Aplikasi yang Dibuat 52
4.4.2 Kekurangan Aplikasi yang Dibuat 52
Bab 5. Kesimpulan dan Saran ...
5.1 Kesimpulan 53
5.2 Saran 53
Daftar Pustaka
Lampiran
DAFTAR GAMBAR
Nomor Gambar Judul ... Halaman
2.1 Adobe Flash 11
2.2 Halaman Awal 19
2.3 Jendela Program Adobe Flash CS3 20
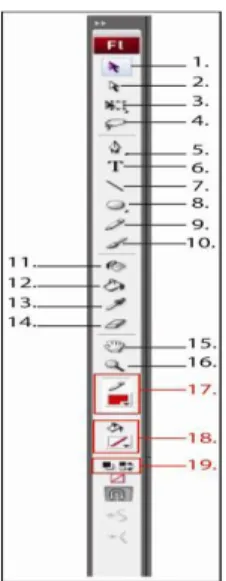
2.4 Toolbox 21
2.5 Stage 23
2.6 Panel Properties 24
2.7 Panel Library 24
2.8 Panel Action 25
4.1 Halaman Awal Animasi 41
4.2 Halaman Home 42
4.3 Halaman Materi 43
4.4 Halaman Kelompok Sistem Ekskresi 44
4.5 Halaman Vertebrata 45
4.6 Halaman Kelompok Vertebrata 46
4.7 Halaman Invertebrata 47
4.8 Halaman Kelompok Invertebrata 48
4.9 Halaman Latihan 49
4.10 Halaman Soal Selanjutnya 50
4.11 Halaman Hasil Latihan 51
BAB 1 PENDAHULUAN
1.1 Latar Belakang
Animasi berasal dari kata Animation yang dalam bahasa Inggris to animate yang berarti menggerakan. Animasi dimulai dari zaman purba, dengan ditemukannya lukisan-lukisan pada dinding gua di Spanyol yang menggambarkan gerak dari binatang-binatang.
Animasi pada zaman purba berusaha menceritakan urutan kejadian suatu peristiwa. Sejak menyadari bahwa gambar bisa dipakai sebagai alternatif media komunikasi, timbul keinginan manusia untuk menghidupkan lambang-lambang tersebut menjadi cermin ekspresi kebudayaan. Maka, manusia terus berusaha untuk mengembangkan animasi.
Perkembangan animasi pada saat ini berjalan cepat dalam berbagai bidang.
Animasi begitu dikenal dalam bidang perfilman, terutama dunia anak-anak. Akan
tetapi, sekarang animasi tidak hanya digunakan dalam dunia hiburan seperti
pembuatan film dan permainan, tetapi juga dalam pembuatan desain web dan dunia
pendidikan. Animasi dalam dunia pendidikan berperan dalam sebagai media
pembelajaran yang menarik. Animasi merupakan salah satu bentuk visual bergerak
yang dapat dimanfaatkan untuk menjelaskan materi pelajaran yang sulit disampaikan secara konvensional.
Animasi dapat diintergrasikan ke media lain seperti video atau presentasi sehingga cocok untuk menjelaskan materi-materi pelajaran yang sulit disampaikan secara langsung melalui buku. Animasi dalam dunia pendidikan memberikan berbagai keuntungan bagi siswa dan pengajar. Bagi siswa, dapat meningkatkan minat belajar dan pemahaman terhadap suatu bidang ilmu tertentu. Bagi pihak pengajar, animasi dapat mempermudah proses pembelajaran dan pengajaran dalam penyampaian materi kepada siswa.
Salah satu perangkat lunak pembuat aniamsi yang cukup populer pada saat ini adalah Adobe Flash CS3 Professional. Adobe Flash CS3 Professional menawarkan berbagai fitur dan kemudahan dalam penggunaannya. Tampilan interface, fungsi, dan pilihan palet yang beragam, serta kumpulan tool yang lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
Berdasarkan permasalahan diatas, maka penulis sangat tertarik untuk membuat
animasi dibidang pendidikan. Animasi yang akan dibuat oleh penulis adalah animasi
tentang pelajaran Biologi. Mengingat Biologi adalah ilmu pengetahuan yang
berhubungan dengan makhluk hidup, tetapi banyak siswa yang kurang tertarik akan
pelajaran tersebut. Oleh sebab itu, penulis berusaha menarik minat siswa terhadap
pelajaran Biologi dengan menawarkan interface yang menarik. Sehingga siswa tidak
merasa jenuh ketika belajar Biologi.
Pelajaran Biologi yang akan dibuat animasinya oleh penulis difokuskan pada materi tentang Ekskresi pada Hewan. Hasil dari animasi tersebut akan dituangkan dalam bentuk tugas akhir dengan judul “Animasi Pembelajaran Sistem Ekskresi pada Hewan Tingkat SMP dengan menggunakan Adobe Flash CS3 Professional”.
1.2 Identifikasi Masalah
Berdasarkan latar belakang maka masalah yang dapat diidentifikasi adalah sebagai berikut :
1. Minat belajar anak-anak yang masih rendah.
2. Anak-anak akan sulit memahami suatu pelajaran jika ia sudah bosan.
3. Perkembangan zaman yang memicu masyarakat menggunakan media komputer.
1.3 Tujuan Masalah
Berdasarkan permasalahan-permasalahan yang penulis temukan, pembuatan animasi ini bertujuan untuk :
1. Mempermudah siswa dalam mempelajari Biologi dan membantu pihak
pengajar dalam menyampaikan materi pelajaran Biologi khususnya tentang
Sistem Ekskresi pada Hewan dengan interface yang lebih menarik dari sekedar
membaca buku.
2. Meningkatkan motivasi siswa untuk lebih giat belajar karena kemudahan yang didapat didalam mempelajari Sistem Ekskresi pada hewan untuk pelajaran SD dan SMP.
3. Membuat suatu animasi yang juga dapat digunakan sebagai permainan yang mengandung pengetahuan.
1.4 Manfaat Penelitian
Manfaat yang diperoleh dalam pembuatan animasi pembelajaran Sistem Ekskresi pada hewan ini adalah :
1. Bagi penulis, menambah wawasan dan pengetahuan dalam dunia animasi serta mengembangkan kreativitas penulis.
2. Bagi dunia pendidikan, memperoleh sarana yang menarik untuk meningkatkan proses belajar dan mengajar.
1.5 Metode penelitian
Untuk memperoleh data dan informasi yang diperlukan dalam pembuatan animasi ini, penulis menggunakan metode penelitian sebagai berikut :
1. Pengumpulan Data a. Studi Pustaka
Penulis melakukan penelitian kepustakaan dengan membaca buku
tentang teori yang berkaitan dengan pelajaran Biologi khususnya
dengan mengunakan Adobe Flash CS3 Professional. Selain itu, penulis juga membaca tugas akhir tahun sebelumnya yang berkaitan dengan pembuatan animasi.
b. Browsing
Melakukan pengamatan ke berbagai macam website di internet yang menyediakan informasi yang mendukung dan relevan dengan pembuatan aplikasi ini.
2. Perancangan dan Desain Sistem
Memahami perancangan sistem basis pengetahuan sesuai data yang ada.
Pemodelan sistem ini akan dituliskan, guna untuk mempermudah dalam proses selanjutnya.
3. Implementasi Sistem
Melakukan penyusunan kode program untuk aplikasi sistem pembelajaran dengan menggunakan Adobe Flash CS3.
4. Uji Aplikasi
Menguji coba seluruh halaman aplikasi ini secara keseluruhan. Proses uji coba ini diperlukan untuk memastikan bahwa sistem telah berhasil dibuat.
1.8 Sistematika Penulisan
Untuk mempermudah penulisan tugas akhir ini, penulis membuat suatu sistematika
penulisan yang terdiri dari :
BAB 1 PENDAHULUAN
Pada bab ini menjelaskan tentang latar belakang masalah, rumusan
masalah, batasan masalah, tujuan masalah, manfaat masalah metode penelitian, serta sistematika penulisan laporan.
BAB 2 LANDASAN TEORI
Menguraikan landasan teori yang membahas masalah secara teoritis
yaitu teori-teori yang berkaitan dengan permasalahan pelajaran biologi tentan sistem ekskresi pada hewan serta penjelasan mengenai perangkat lunak yang digunakan dalam pembuatan animasi yaitu Adobe Flash CS3 Professional.
BAB 3 PERANCANGAN SISTEM
Menguraikan analisis sistem yang berjalan serta perancangan sistem yang akan dibangun. Pada bab ini juga akan dibahas kekurangan, kelemahan dan persyaratan dalam penggunaan aplikasi tersebut.
BAB 4 IMPLEMENTASI SISTEM
Menguraikan hasil tampilan dari animasi yang dirancang dan
pembahasan hasilnya beserta kekurangan dan kelebihan sistem yang
dibuat.
BAB 5 KESIMPULAN DAN SARAN
Menguraikan tentang kesimpulan dan saran-saran dari hasil akhir
pembuatan animasi serta pemecahan masalah untuk kesempurnaan
aplikasi.
BAB 2
LANDASAN TEORI
Bab ini akan menjelaskan masalah-masalah teoritis yang berkaitan dalam pembuatan animasi tentang sistem ekskresi pada hewan. Pembahasan bab ini meliputi perangkat lunak yang digunakan yaitu Adobe Flash CS3 Professional serta penjelasan mengenai materi sistem ekskresi pada hewan pada pelajaran Biologi.
2.1 Animasi
Animasi sebenarnya adalah rangkaian gambar yang disusun berurutan, atau dikenal dengan istilah frame. Satu frame terdiri dari satu gambar jika susunan gambar tersebut ditampilkan bergantian dengan waktu tertentu maka akan terlihat bergerak. Satuan yang dipakai adalah frame per second (fps).
Sebagai contoh, animasi diset 25 fps berarti animasi tersebut terdiri dari 25 gambar dalam satu detik. Semakin besar nilai fps maka akan membentuk animasi yang terkesan halus. Animasi dalam Flash dapat dilakukan dengan cara:
1. Animasi Keyframe to Keyframe
Animasi ini akan menghasilkan file yang besar. Metode ini digunakan untuk
menggambarkan penggambaran frame demi frame, misalnya film kartun.
2. Animasi Tweening
Metode ini digunakan untuk menganimasikan bentuk instance. Jika yang dianimasikan bukan berbentuk instan maka Flash secara otomatis mengubah menjadi bentuk instan.
3. Animasi menggunakan ActionScript
Animasi ini menggunakam script untuk menganimasikan objek flash. Jika menggunakan animasi model ini maka akan menghasilkan file yang kecil.
(Andi Sunyoto, 2010).
2.2 Pembelajaran
Pembelajaran adalah seperangkat tindakan yang dirancang untuk mendukung proses belajar siswa, dengan memperhitungkan kejadian-kejadian ekstrim yang berperanan terhadap rangkaian kejadian-kejadian intern yang berlangsung dialami siswa (Winkel, 1991).
Robbins (2007) Pembelajaran adalah proses interaksi peserta didik dengan
pendidik dan sumber belajar pada suatu lingkungan belajar. Pembelajaran merupakan
bantuan yang diberikan pendidik agar dapat terjadi proses perolehan ilmu dan
pengetahuan, penguasaan kemahiran dan tabiat, serta pembentukan sikap dan
kepercayaan pada peserta didik. Dengan kata lain, pembelajaran adalah proses untuk
membantu peserta didik agar dapat belajar dengan baik. Knirk dan Gustafson (2005)
menjelaskan bahwa Pembelajaran merupakan setiap kegiatan yang dirancang oleh
guru untuk membantu seseorang mempelajari suatu kemampuan dan atau nilai yang
baru dalam suatu proses yang sistematis melalui tahap rancangan, pelaksanaan, dan evaluasi dalam kegiatan belajar mengajar.
Dimyati dan Mudjiono (2005) menjabarkan bahwa Pembelajaran adalah kegiatan guru secara terprogram dalam desain instruksional, untuk membuat siswa belajar secara aktif, yang menekankan pada penyediaan sumber belajar.
Dari beberapa pengertian Pembelajaran diatas, dapat ditarik kesimpulan mengenai pembelajaran, bahwa pembelajaran adalah proses interaksi peserta didik dengan pendidik dan sumber belajar pada suatu lingkungan belajar. Pembelajaran merupakan bantuan yang diberikan pendidik agar dapat terjadi proses pemerolehan ilmu dan pengetahuan, penguasaan kemahiran dan tabiat, serta pembentukan sikap dan kepercayaan pada peserta didik. Dengan kata lain, pembelajaran adalah proses untuk membantu peserta didik agar dapat belajar dengan baik.
2.3 Sistem
Istilah sistem (kata sistem) berasal dari bahasa Yunani yaitu “sistema” yang berarti
kesatuan. Sistem adalah sekumpulan komponen yang saling berhubungan yang harus
bekerja bersama – sama untuk menghasilkan suatu kesatuan metode, prosedur teknik
yang digabungkan dan diatur sedemikian rupa sehingga menjadi satu kesatuan yang
berfungsi untuk mencapai tujuan. Informasi merupakan hal yang sangat penting dalam
suatu organisasi. Tanpa adanya informasi yang baik dan akurat, maka sistem yang
dirancang atau yang digunakan dalam organisasi akan menjadi tidak baik dan
mungkin tidak akan bertahan lama.
Pengertian "Sistem" menurut beberapa ahli, diantaranya adalah sebagai berikut:
1. Sistem menurut Tata Sutabri (2005:8), adalah sekelompok unsur yang erat hubungannya satu dengan yang lainnya yang berfungsi bersama-sama untuk mencapai tujuan tertentu.
2. Sistem menurut Jogiyanto Hartono (1990:2), yaitu kumpulan dari elemen- elemen yang berinteraksi untuk mencapai tujuan tertentu.
Dari pengertian diatas, maka istilah sistem mengandung arti kumpulan dari bagian-bagian, unsur-unsur atau komponen-komponen aliran informasi yang saling berhubungan satu sama lainnya yang tersusun secara teratur dan merupakan satu kesatuan yang saling bergantung untuk mencapai suatu tujuan.
2.4 Flash
2.4.1 Sekilas Tentang Flash
Flash merupakan software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari (M. Amarullah Akbar et al, 2008). Flash tidak hanya digunakan dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak digunakan untuk keperluan lainnya seperti dalam pembuatan game, presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie yang
dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik
yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan ditampilkan
lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
Flash adalah program grafis yang diproduksi oleh Macromedia corp, yaitu sebuah vendor software yang bergerak dibidang animasi web. Macromedia Flash pertama kali diproduksi pada tahun 1996. Macromedia flash telah diproduksi dalam beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia Flash 8.
Sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash.
Versi terbaru dari dobe Flash CS4 Professional. Namun, dalam pembuatan animasi ini penulis masih menggunakan Adobe Flash CS3 Professional sebagai aplikasinya.
2.5 Sejarah dan Perkembangan Adobe Flash
Gambar 2.1 Adobe Flash
2.5.1 Sejarah Adobe Flash
Sejarah Flash dapat ditelusuri kembali ke tahun 1980-an, ketika siswa SMA Jonathan Gay menggunakan komputer Apple II yang sudah tua umurnya untuk membuat program gambar komputer. Dia mengajukan dan mengikutsertakan program yang dikenal sebagai SuperPaint dalam pameran sains sekolah. Setelah dia menang, program buatannya menarik perhatian bagi pengembang software lokal Charlie Jackson. Jackson sedang dalam proses memulai sebuah perusahaan yang dikenal sebagai Silicon Pantai Software, yang akan menghasilkan program untuk jenis komputer Macintosh. Dengan sedikit dana yang tersedia untuk mempekerjakan para pengembang berpengalaman, Jackson Gay disewa untuk membantu menciptakan program-programnya.
a.
Peluncuran FutureWave
Ia mendirikan FutureWave Software pada Januari 1993 dan dengan segera membuat SmartSketch. Program ini memungkinkan pengguna untuk menggambar secara elektronik pada komputer mereka dan sedikit berhasil karena Gay terlambat masuk ke pasar tersebut sehingga kalah saingan dengan senior-seniornya.
b.
Membuat Flash
Pada musim panas 1995, SmartSketch memperoleh masukan dari penggunanya agar
SmartSketch dapat digunakan untuk membuat animasi. Namun FutureWave agak
pesimis mengenai pemasarannya, karena pada saat itu animasi hanya didistribusikan dengan VHS atau CD-ROM.
Kemudian World Wide Web mulai mengembangkan sayapnya, dimana grafik dan animasi menjadi vital. FutureWave melihat kesempatan ini untuk memasarkan aplikasi yang mampu menghasilkan animasi dua dimensi. Kemudian SmartSketch sedikit dimodifikasi menjadi SmartSketch Animator. Namun, nama SmartSketch Animator dirasakan kurang menjual, sehingga nama tersebut diubah menjadi CelAnimator. Tetapi kemudian, karena kuatir dicap sebagai aplikasi pembuat kartun, CelAnimator diubah menjadi FutureSplash Animator.
c.