FIK VIRTUAL JOURNEY
NOOR SYAFIQAH AZIM BINTI MOHD ZAINURIN
BACHELOR OF INFORMATION TECHNOLOGY
(INFORMATICS MEDIA) WITH HONOURS
UNIVERSITI SULTAN ZAINAL ABIDIN
FIK VIRTUAL JOURNEY
NOOR SYAFIQAH AZIM BINTI MOHD ZAINURIN
BACHELOR OF INFORMATION TECHNOLOGY
(INFORMATICS MEDIA) WITH HONOURS
FACULTY OF INFORMATICS AND COMPUTING
UNIVERSITI SULTAN ZAINAL ABIDIN
i
DECLARATION
I declare that this report entitled “FIK Virtual Journey” is my own work except as cited in the references. The report has not been accepted f or any degree and is not being submitted concurrently in candidature for any degree or another award.
___________________________
Name : NOOR SYAFIQAH AZIM BINTI MOHD ZAINURIN
ii
CONFIRMATION
This project report titled FIK Virtual Journey was prepared and submitted by Noor Syafiqah Azim Binti Mohd Zainurin (Matric Number: BTDL16043797) and has been found satisfactory in terms of scope, quality, and presentation as a part of fulfilment of the requirement for the Bachelors of Information Technology (Informatics Media) with honours in University Sultan Zainal Abidin.
______________________________
Name : MR. TOLAHAH BIN MUDA Date : 16 MAY 2019
iii
DEDICATION
This final year project, FIK Virtual Journey is dedicated to my beloved mother who is giving me a lot of moral support to complete this project. Also to my supervisor, Sir Tolahah Bin Muda that always guides me to complete my final year project. Lastly, this project was dedicated to the Faculty of Informatics and Computing of University Sultan Zainal Abidin.
iv ABSTRACT
Virtual journey, has an increasing amount of usage as the world’s technology getting more advance. With virtual journey, people can have a view of the actual place like they are actually there through devices like computer or phone, without having to travel to that specific location. Thus, it is considered as a convenient alternative to the actual journey.
FIK Virtual Journey could possibly attract more students to enroll in it by having a virtual journey platform for the faculty. It is achievable through the usage of a more interesting and advanced way of interaction instead of the traditional mouse and keyboard. Other than that, FIK Virtual Journey can also be one of the few university in Malaysia that have a virtual faculty journey application.
The methodology used in this project is the ADDIE methodology. This methodology is chosen as it allows responsive feedback and changes to be made with minimum cost, together with a shorter development process since requirement is clear. A virtual journey platform which contains the details about FIK’s environment is expected to be produced as the end product, and the application should be able to be navigated by using Google Cardboard.
v ABSTRAK
Pengembaraan di alam maya, semakin banyak penggunaan kerana teknologi dunia semakin maju. Dengan pengembaraan di alam maya, orang boleh melihat tempat sebenarnya seperti mereka sebenarnya di sana melalui peranti seperti komputer atau telefon, tanpa perlu pergi ke lokasi tertentu itu. Oleh itu, ia dianggap sebagai alternatif yang mudah untuk perjalanan sebenar.
Fik Virtual Journey mungkin dapat menarik lebih banyak pelajar untuk mendaftarkannya dengan memiliki platform pengembaraan di alam maya untuk fakulti. Ia dapat dicapai menerusi penggunaan cara interaksi yang lebih menarik dan maju dan bukannya tetikus dan papan kekunci tradisional. Selain itu, FIK Virtual Journey juga boleh menjadi salah satu daripada beberapa universiti di Malaysia yang mempunyai aplikasi pengembaraan di fakulti di alam maya.
Metodologi yang digunakan dalam projek ini ialah metodologi ADDIE. Metodologi ini dipilih kerana ia membolehkan maklum balas responsif dan perubahan dibuat dengan kos minimum, bersama-sama dengan proses pembangunan yang lebih singkat kerana keperluan jelas. Platform perjalanan maya yang mengandungi butiran mengenai persekitaran FIK diharapkan dapat dihasilkan sebagai produk akhir, dan aplikasi tersebut dapat ditelusuri dengan menggunakan alat google cardboard.
vi CONTENTS DECLARATION ... i CONFIRMATION ... ii DEDICATION ... iii ABSTRACT ... iv ABSTRAK ... v LIST OF FIGURES ... ix LIST OF TABLES ... xi
LIST OF ABBREVIATIONS / TERMS ... xii
CHAPTER 1 INTRODUCTION ... 1
1.1 Background ... 1
1.2 Problem Statement ... 3
1.3 Objective ... 4
1.4 Scope and Limitation of Work ... 6
1.4.1 Group Scope ... 6 1.4.2 Project Scope ... 6 1.5 Limitation of Work ... 8 1.6 Expected Result ... 8 1.7 Gantt Chart ... 9 1.8 Chapter of Summary ... 10
vii
CHAPTER 2 LITERATURE REVIEW ... 11
2.1 Introduction ... 11
2.2 Related Works ... 12
2.3 Comparison between Reviewed Applications and Proposed Application . 18 2.4 Chapter of Summary ... 19 CHAPTER 3 METHODOLOGY ... 20 3.1 Introduction ... 20 3.2 Analysis ... 21 3.2.1 Building Analysis ... 23 3.3 Design ... 24 3.3.1 Flowchart ... 24 3.3.2 Storyboard ... 27 3.3.3 Logo ... 31 3.4 Development ... 32 3.5 Implementation ... 33 3.6 Evaluation ... 34 3.7 Framework ... 35
3.8 Hardware and Software Requirement ... 36
3.8.1 Software ... 36
3.8.2 Hardware ... 40
3.9 Technique ... 42
viii
CHAPTER 4 IMPLEMENTATION AND RESULT ... 44
4.1 Introduction ... 44 4.2 Implementation ... 44 4.2.1 Interface Design ... 45 4.2.2 3D Model ... 50 4.2.3 VR Environment ... 52 4.3 Result ... 54
4.3.1 Survey and Questionnaire ... 54
4.4 Chapter of Summary ... 58 CHAPTER 5 CONCLUSION ... 59 5.1 Introduction ... 59 5.2 Conclusion ... 60 5.3 Discussion ... 61 5.4 Future Work ... 62 5.5 Chapter of Summary ... 63 References ... 64 Appendix: ... 66
ix LIST OF FIGURES
Figure 2- 1: Library of Alexandria – 3D Virtual Tour ... 12
Figure 2- 2: All in One Interactive Virtual Tour ... 14
Figure 2- 3: All in One Interactive Virtual Tour ... 14
Figure 2- 4: TomBraining The Gallery ... 16
Figure 3-1: Content of FIK Virtual Journey ... 22
Figure 3- 2: First Floor Plan of FIK Building ... 23
Figure 3- 3: Storyboard 1 ... 27
Figure 3- 4: Storyboard 2 & 3 ... 28
Figure 3- 5: Storyboard 4 & 5 ... 29
Figure 3- 6: Storyboard 6 & 7 ... 30
Figure 3- 7: Logo ... 31
Figure 3- 8: Framework for FIK Virtual Journey ... 35
Figure 3- 9: Software Autodesk AutoCAD ... 36
Figure 3- 10: Software Autodesk 3D Maya ... 36
Figure 3- 11: Software Visual Studio ... 37
Figure 3- 12: Software SketchUp ... 37
Figure 3- 13: Software Unity ... 38
Figure 3- 14: Software Adobe Photoshop ... 38
Figure 3- 15: Software Adobe Illustrator CS6 ... 39
Figure 3- 16: Hardware Desktop ... 40
Figure 3- 17: Hardware Personal Computer ... 41
Figure 3- 18: Hardware Headphones ... 41
Figure 4- 1: Front Page ... 45
x
Figure 4- 3: FIK Gallery ... 46
Figure 4- 4: FIK Gallery ... 47
Figure 4- 5: Explore FIK ... 48
Figure 4- 6: Block D1 in FIK building ... 48
Figure 4- 7: Block D2 in FIK building ... 49
Figure 4- 8: Block D6 in FIK building ... 50
Figure 4- 9: 3D Model FIK building ... 51
Figure 4- 10: 3D Model block D6 ... 51
Figure 4- 11: Unity environment (Main Menu) ... 52
Figure 4- 12: Unity environment (FIK building) ... 53
Figure 4 13: Unity environment (FIK Gallery) ... 53
Figure 4- 14: Question 1 ... 54 Figure 4- 15: Question 2 ... 54 Figure 4- 16: Question 4 ... 55 Figure 4- 17: Question 3 ... 55 Figure 4- 18: Question 5 ... 56 Figure 4- 19: Question 6 ... 56 Figure 4- 20: Question 7 ... 57 Figure 4- 21: Question 8 ... 57
xi
LIST OF TABLES
xii
LIST OF ABBREVIATIONS / TERMS
VR Virtual Reality
ADDIE Analysis, Design, Develop, Implement, Evaluate
FIK Faculty of Informatics & Computing
1
CHAPTER 1
INTRODUCTION
1.1 Background
FIK Virtual Journey is a term that is use to describe the simulation of an actual location exist on Earth. The initial use of this term is actually from year 1994, where a museum interpretation is provided with a “walk-through” of a 3D reconstruction of Dulley Castle in England as it was in 1550. Since then, virtual tour has started to spread among the people and used as a way to show a certain area, building and etc. The most common industries that use the virtual tour feature are the academic field, famous attraction of a country and the real estate industry.
Fik Virtual Journey is used by the faculty to provide a walking tour experience around the faculty. So, the potential students can just use the virtual tour platform to look around the campus and its environment. This project is an installation-based experience incorporating virtual reality, hardware and software through supporting google cardboard. The equipment enables to replicate an alternative viewpoint or world by creating a digital environment to which the user can explore. This will be adapted as part of the proposed exhibition.
2
As for the real estate industry, it is having almost similar advantage with the campus virtual tour. The industry uses the virtual tour to provide a preview of the building to its customer. This allows them to exhibit the building even if the building intended to be shown to the potential customer is not done, or even before the construction activity is carried out. This is able to solve the common problem shared by all the tours, which is the condition of the place. The management of the place won’t have to worry about the preventability of the area, e.g. to keep the place clean, repaint parts of the building, or carry out maintenance and etc., which are all prevented by using virtual tour.
3 1.2 Problem Statement
It seems like a few of problems that we can see a long time to develop this project, it is:
1. Low quality of promoting FIK area.
Three-dimensional animations and illustration can give the user a better experience to explore ins and outs of the FIK building. When using the natural explored, it will be exhausting for them to fully explore it. When visitor came for a faculty tours, they expect to have someone who is familiar with the faculty to guide them throughout the tour. Thus, the visitors will have to tour on their own.
2. FIK students not familiar with the faculty surrounding
Low effective when using the natural ways to find the location in the faculty. It is because, the building does not have any interactive information to present to the students. It also difficult because the area is too big. It also limits the students to find the information. The common issue among the student is to find out where their class is located. It usually takes them few weeks to familiarize themselves with the faculty. This is often the main culprit of why they are late for their class. Therefore, those who are not familiar with the faculty have to spend hours to get the area, not to mention the energy and time.
4
3. Limited interaction with the available virtual tour
There are tons of virtual tour application out on the internet, and majority of them are still using the standard input of mouse and keyboard. While they are the standard input device that is used daily, it is just plain and boring to use them to experience a virtual tour. With the technology getting better day by day, there are a lot of new input device that have the potential to replace the mouse and keyboard combination.
1.3 Objective
There are three aims that need to be achieved in this project. The objectives are as follows:
i. To design mobile application that give convenience to the people emerging world of virtual reality with supported by google cardboard.
Due to the problem of huge faculty size and location of faculty, it’s inconvenient for most of the people who want to have a faculty tour. So by having a faculty tour virtually, those who want to have a tour don’t have to travel to Besut, they can just get the access to the virtual tour and having a faculty tour at their place. By using this way, they can save their time and also energy. It is also an easier way to promote the environment of Faculty Informatics and Computing to people.
5
ii. To develop desktop application that can help FIK students in familiarizing with the Faculty.
Since Faculty Informatics and Computing is huge, it is pretty common for those students that have problem on getting to the right destination. Through virtual tour, those students can familiarize themselves with the 3D replica of FIK building and route. Hence, it helps them in faster to reach the location they want.
iii. To test the functionality of desktop application in an interesting way to interact with the virtual tour.
By using google cardboard, a device that senses the hand and finger motions and uses them as the input to interact with application, it is possible to fully replace the mouse and keyboard to provide the input to the application. Inputting in this way will attract and maintain the user’s interest throughout the whole process. Having the VR equipment, the user can freely observe the area and gaze their attention in any desired direction. In the same time, the users can have a 360 degrees experience and also the feeling of depth for the environment. It also will be as part of exhibition for our Faculty.
6 1.4 Scope and Limitation of Work
1.4.1 Group Scope
- This project is aimed at the Faculty Informatics and computing area for a visitor, it is because of promoting the FIK environment. It also allows the visitor to interact with the virtual reality environment at the same time using through google cardboard.
- Focus for FIK Students itself. It is easy for students to find the information around the faculty area. For example, about their lecturer’s room or office.
- Society age 13 years old and above, the potential for VR is increased when using this technology can help society to understand and transform themselves and the world around them limitless. They can explore in FIK environment even though they are not at that place.
1.4.2 Project Scope
The main of this project is to produce a 3D ‘FIK Virtual Journey’ to solve the problems previously stated. A few main outcomes that are going to be produced are:
3D Building Model for the exterior of FIK.
3D model of the FIK Virtual Journey will be created as this project focuses on the exterior of the FIK building. The 3D model will have the same texture and layout with the actual one, thus user is able to feel like they are actually there.
7
Use Google Cardboard as the main input device.
The norms of providing input to interact with an application is the usage of Google Cardboard. Thus, by using google cardboard as the main input device, will increase the interaction between the user and the application, to be more lively and interesting. User will have to control what they want to do such as to walk, to change the direction and etc. through google cardboard and controller device. The standard way to input will be enable too in case the device is not available.
Interesting sound effect and background music.
Any brilliant application won’t be as good as they are if sound is not present. Sound effects can help an ordinary application to become a better one. Sound effects and music will be in the virtual tour to enhance the user experience, e.g. sound of select option, sound of information, and etc.
8 1.5 Limitation of Work
This application only focus in Faculty Informatics & Computing area, and the application is only can run with mobile phone or android base that can supported by google cardboard and controller. With google cardboard, it will give the user a fresh experience of providing input and controlling the virtual journey, which will attract them and gives them an unforgettable journey, while providing useful faculty information such as faculty organization. Lastly, this application is only provided 3 blocks at faculty area which is block D1, D2 and D3.
1.6 Expected Result
It is expected that this application results in facilitating the both party student and virtual reality with supported by google cardboard. By develop 3D model environment medium to make easier for FIK students in familiarizing with the faculty area very well. By using the mobile application can give an interesting way to interact with the virtual tour and emerging with the environment.
9
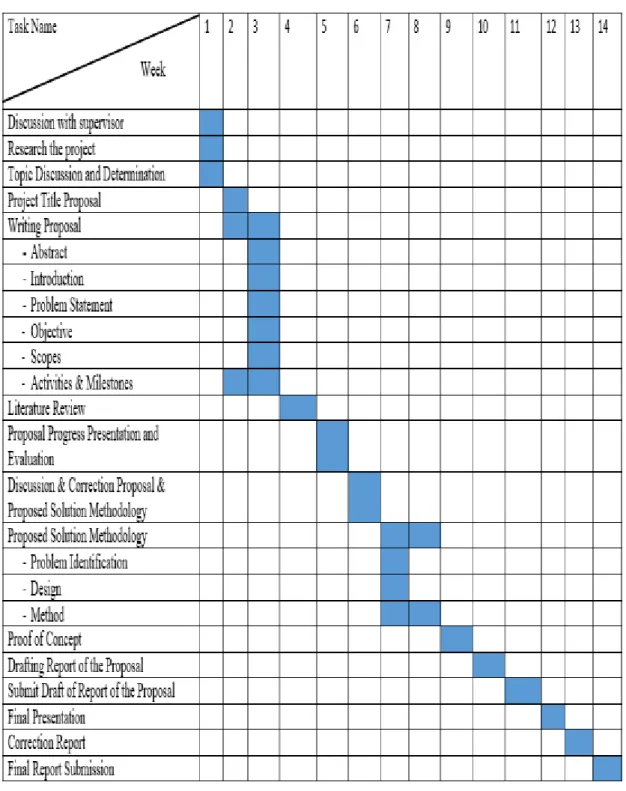
1.7
Gantt Chart10 1.8 Chapter of Summary
This chapter discussed about the project’s background, problem statement, project objective, and project’s scope.
11
CHAPTER 2
LITERATURE REVIEW
2.1 Introduction
This chapter provided some reviews of techniques which have been proposed by many researchers in previously. The related works also have been reviewed to ensure the quality in order to improve this project. This chapter also describes and explains of the literature review carried out on the application that will be used as references in developing this application. Previous research or existing application will also discussed in this section. Literature review aim to review the critical points of the current knowledge on a particular topic. Therefore, the purpose of the literature review is to find, read and analyses the literature or any works or studies related to this application. It is important to well understand about all information to be considered and related before developing this application. Some research has been studied to understand to implement in the FIK Virtual Journey application.
12
2.2 Related Works
Virtual Reality (VR) is a mobile technology that uses software-generated realistic images, sounds and other sensations to replicate a real environment or an imaginary setting, and simulates a user’s physical presence in this environment to enable the user to interact with this space. There are already a number of virtual reality applications available on the internet which people are using it for the purpose stated above:
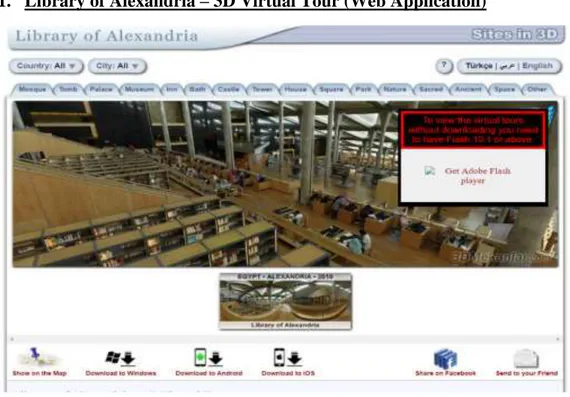
1. Library of Alexandria – 3D Virtual Tour (Web Application)
Figure 2- 1: Library of Alexandria – 3D Virtual Tour (Library of Alexandria – 3D Virtual Tour)
The Library of Alexandria – 3D Virtual Tour is a web application created using the method of photograph stitching. It features a 360° panoramic virtual tour experience by using HD photo for the application, and users are not able to navigate in the library.
13
After the application is loaded, the user still need to wait for the photos to fully loaded before they can have a clear view of the library. This is only a part of the full application that if accessible only through the provided executable file. When it is started through the file, there will be a list of location available to be selected to start the virtual tour, including the Library of Alexandria. It contains the ability to set the virtual tour as the screensaver, and when screensavers starts, a random site will be chosen and shown around automatically.
Strength
High quality photos, allows user to zoom and still get an acceptable level of detail
Virtual reality can be set as screensaver
Weakness
Only have one spot for the view, no navigation around the place
Both the web version and .exe version requires internet connection in order to work
14
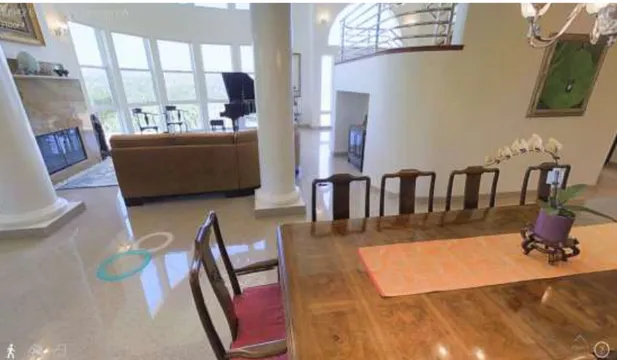
2. All in One Interactive Virtual Tour (Web Application)
This All in One Interactive Virtual Tour is also a web application. It is also using the photograph stitching method. It features 360° panoramic virtual tour experience Figure 2- 2: All in One Interactive Virtual Tour (Virtual Reality 3D Tours n.d.)
Figure 2- 3: All in One Interactive Virtual Tour (3D Doll House view) (Virtual Reality 3D Tours n.d.)
15
using HD photos. There is an instruction that will be shown to the user when they first enter the application. The user is allowed to navigate around the area by providing input using the mouse or keyboard. After the application is loaded, the view for the specific spot is loaded only when the user choose to navigate to the specific spot. There are 3 viewing mode available for the application, other than the panoramic view as mentioned above, it also contains 3D Doll House view and also 2D floor plan view. In the 3D Doll House view, user is able to have a view of the whole house in 3D, and able to zoom/move/rotate using mouse or keyboard. While for the 2D floor plan view, user will have a top view of the house and also able to zoom/move/rotate the model. It also provides the function to move between floors.
Strength
High quality photos and 3D model, which create attractive product.
Able to navigate around a number of fixed spots to have a better view of the building.
Different viewpoint available (panorama, 3D doll house, floor plan) Clear instruction on how to use the application is provided.
Weakness
Requires internet connection to load the application.
16
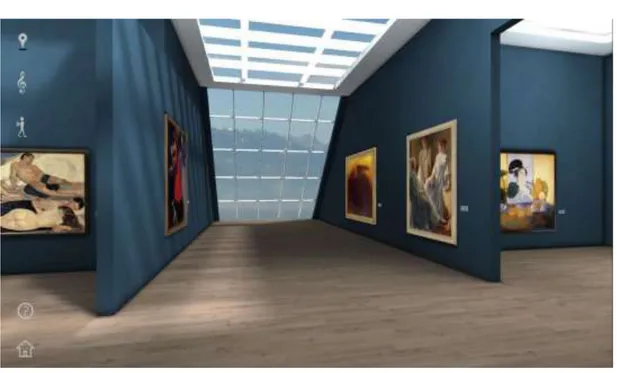
3. TomBraining The Gallery (TomBraining The Gallery Trial n.d)
Figure 2- 4: TomBraining The Gallery (TomBraining The Gallery Trial n.d)
TomBraining The Gallery is a desktop application. It is a 3D virtual art gallery with multiple exhibition rooms that aims to expand the user’s cultural knowledge through more than 250 masterpieces of art and music. By using leap motion device, the user is able to walk around the virtual 3D gallery using hand gestures, and admire the great paintings accompanied with classical music. While the user is looking at the painting, detailed description about the painting is shown beside. Each painting also having a specially commissioned text by the celebrated art historian, and is narrated by Brian Protheroe, which brings the paintings to life. It also have a game mode that allows the user to measure their knowledge of art and test their memory on what they have seen, heard and understood.
17 Strength
Attractive graphics and arts used which attracts people to use it. Able to navigate through the whole area freely.
Have an interactive game mode to test user’s knowledge. Support the use of leap motion.
A map indicating the location of the paintings. High quality sound effects that suit the application.
Weakness
18
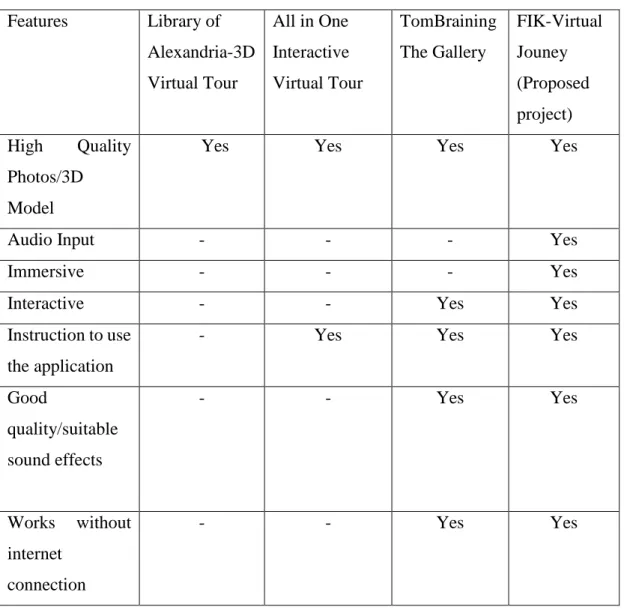
2.3 Comparison between Reviewed Applications and Proposed Application
Features Library of Alexandria-3D Virtual Tour All in One Interactive Virtual Tour TomBraining The Gallery FIK-Virtual Jouney (Proposed project) High Quality Photos/3D Model
Yes Yes Yes Yes
Audio Input - - - Yes
Immersive - - - Yes
Interactive - - Yes Yes
Instruction to use the application
- Yes Yes Yes
Good quality/suitable sound effects - - Yes Yes Works without internet connection - - Yes Yes
Table 2- 1: Comparison between Reviewed Applications and Proposed Application
19
2.4 Chapter of Summary
This chapter discusses literature review that had been reviewed during feasibility studies. The literature review helps developer to discover the problem of previous research for application which needs to be improves and overcome in this application development. Moreover, there are some advantages and disadvantages in every techniques that has been considered in the research.
20
CHAPTER 3
METHODOLOGY
3.1 Introduction
This chapter discusses a methodology used for this project. Each phase that discusses in this chapter is to ensure the project to run smoothly. There are a huge number of software methodologies available and every single one of them is unique in terms of the aspect that they excel in. After analyzing all the methodologies pros and cons, ADDIE method is the selected methodology to be used in this project.
21 3.2 Analysis
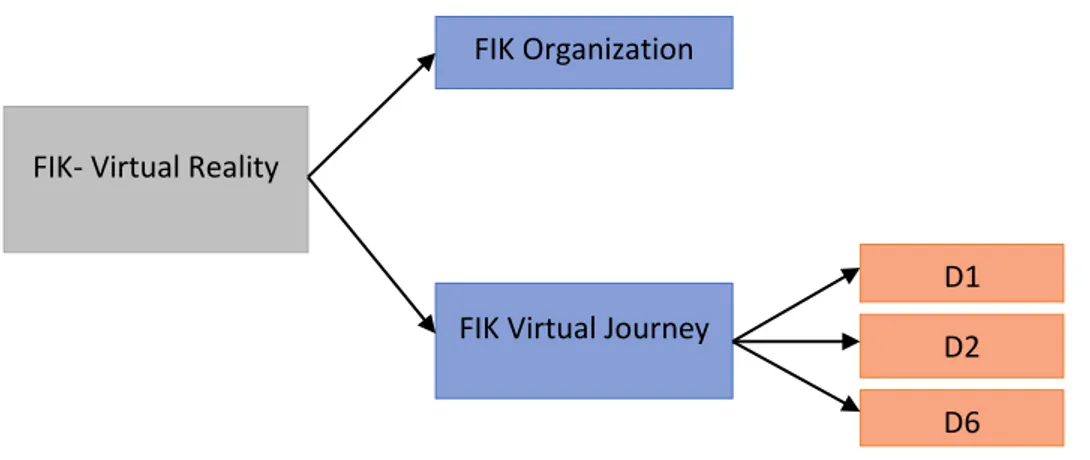
The first phase in the ADDIE model of instructional design is the analysis phase. Analysis phase is to determine the selection of input that underlie the development of a product (Embi, 2010). Phase analysis is the foundation of all phase in the instructional design model. In order to run the project, the requirement analysis should be done and a project can be built in order to see and understand its process flow. The analysis phase involves are requirement analysis, task analysis and instructional analysis. The activities involve are identifying the problem statement, the goals and objectives of the mobile VR application to be developed, the learners need, existing knowledge and any other relevant characteristics and also the content of mobile VR application. The content of mobile VR application can be referred to Picture 2. The mobile VR application is developed focusing for explore in Faculty of Informatics & Computing especially for who are aged 13 years old and above. The analysis is also carried out by doing literature review on existing any virtual reality projects either mobile or desktop plate form. Through the analysis, the weakness of the existing virtual reality mobile or desktop plate form can be identified. All information gathered were used to develop goals and objective of developing desktop VR application. The software and hardware requirement are also determined in this phase.
22 FIK- Virtual Reality
FIK Organization
FIK Virtual Journey
D1 D2 D6
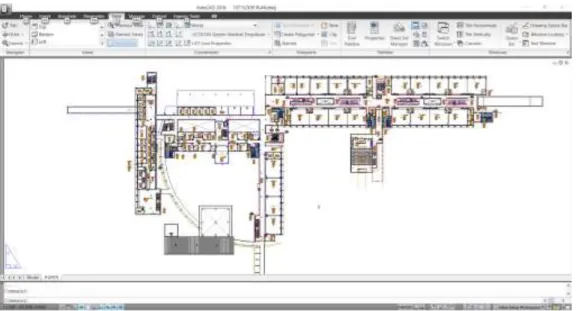
23 3.2.1 Building Analysis
Building analysis is used to identify the areas of Faculty Informatics and Computing. AutoCAD is used in this project as the 3D models, which is a building. With this building analysis, it is easy to use as a reference to develop in SketchUp Software.
24 3.3 Design
Design phase is the second phase in making FIK Virtual Journey in ADDIE model. The phase is implemented after phase 1 is completed and become “blue print” or backbone of planning in the process of designing (Embi, 2010). Design that are developed to resemble the existing of original model, but different in terms of material manufacture and use of VR technology. In design phase, flowchart and storyboard were developed.
3.3.1 Flowchart
A flowchart is a type of diagram that represents an algorithm, workflow or process. The flowchart shows the steps as boxes of various kinds, and their order by connecting the boxes with arrows. The flowchart of mobile VR application: “FIK Virtual Journey” is shown in Picture 3. The application starts by providing user choose from a selection of menu, either choosing to look up FIK’s organization or FIK Virtual Journey. The FIK Virtual Journey button is the most important button for this application which is user can explore the building using the google cardboard. In a few second, a 3D model of FIK’s building will be appeared. The technology used is virtual reality that combined the reality and virtual environment together to make an exploring process become more interesting. The FIK’s organization button will show user to their own page. The page just additional information to give to the user.
25 System Flowchart No Yes Yes No Yes No No No Yes Start Show Interface FIK’s Organization FIK Virtual Journey Tapped on logo Exit A B Show FIK Organization A A Exit
26
No Yes
B
Show block FIK to let user choose which
block to explore
Transition to the 3D model of the chosen
block Proceed explore? User explore No Yes Exit A
27 3.3.2 Storyboard
Storyboard is also a part of multimedia design process. The storyboard shows the look and feel of the application that will be developed. Some of the storyboard can be seen in Figure 3, 4, 5, 6 and 7 below.
Figure 3- 3: Storyboard 1
Main Menu
This is the main menu, it consist of buttons for alternative help and credit. User can tap (touch controller) at logo of FIK Virtual Journey to start.
28
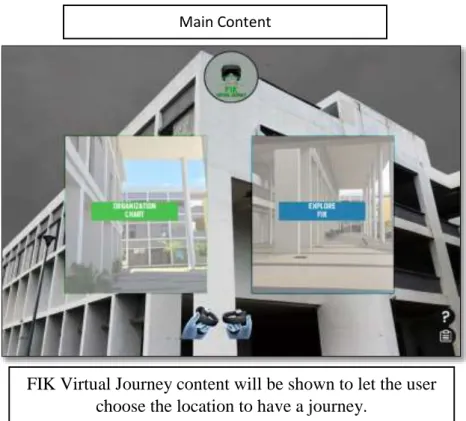
Main Content
FIK Virtual Journey content will be shown to let the user choose the location to have a journey.
When user choose Organization Chart content, FIK Virtual Journey will be shown to the user.
Organization Chart
29
Explore FIK
In this content, user can choose to view either the block D1, block D2 or block D6.
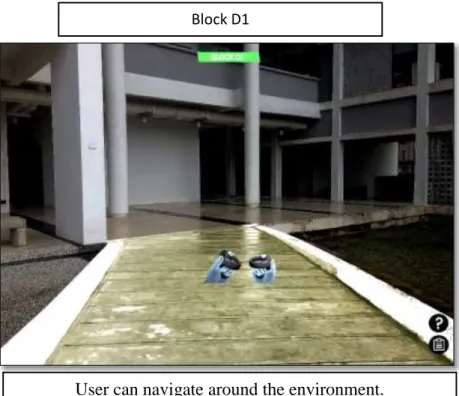
Block D1
User can navigate around the environment.
30
Credit Button
FIK Virtual Journey will show the credit content to the user.
Help Button
FIK Virtual Journey will show the help content to the user. Figure 3- 6: Storyboard 6 & 7
31 3.3.3 Logo
A logo can describe as the face of this application. Quite often, it is the first thing that a potential user will notice about this application. A logo is much more than just an image; it is a point of recognition for users and an important foundation for the branding of this application. A well-designed logo is an easy way to convey to potential users that this application is professional, trustworthy, and provides quality goods or services.
32 3.4 Development
This phase ‘translate’ the activities specified in the phase 1 and phase 2 of the prototype so it is easier to understand (Embi, 2010). In this section, with the users involving in the development, quicker feedback is available and it might provide some solutions and help with identifying the confusion functions. Other than that, errors occurred can also be detected earlier as any changes or additions will be examined and reviewed before moving on to other enhancement. The time and cost required for the development process will also be reduced as what the user wants to implement can be determined in the early stage of the development, resulting in a faster and less expensive development process.
The first working version of the application is developed. Core requirement such as the 3D models of faculty building will be produced and implement into the virtual journey application. Together with other stated basic requirements, it is developed with the purpose to let the users to evaluate by actually trying the prototype. A virtual journey application with 3D models of the faculty building together with the basic controls, which is the best if it is controlled by google cardboard, are expected to be produced. The 3D models or the functions (controls, actions) in this prototype might not represent the one used in the final application, but it’s there to show how it will work, which is then only refined in the further iteration.
33 3.5 Implementation
Implementation phase, is any training and related materials evaluation carried out temporarily, to determine the impact to the real world (Welty, 2008). This phase involved the development of FIK Virtual Journey as planned in the development phase. In this phase, testing was carried out. Testing will be made against the virtual journey that are developed by researcher. This phase will also involve target user where the user will use the FIK Virtual Journey prototype before the product were evaluated by experts.
A stage where users examine the prototype and giving their opinion and providing feedback on changes and addition of modules. The virtual journey application will be examined by the user to check whether the addition or changes are the correct one, and the satisfactory of the features is also tested e.g. the presentation of information about FIK, the ease of using the software to have a faculty journey, the quality of the models, and etc. After those implemented contents is tested and checked, feedback or the opinion from the user will be taken into consideration, which will affect the next phase’s action.
34 3.6 Evaluation
The last phase, which is the phase of evaluation. In this phase, the prototype that was repaired in phase 4 will fix. Based on the user’s feedback, changes or addition will be made when the prototype is found to be insufficient or unsatisfactory. For the first time of this iteration, most of the time only the prototype with the base function is produced, and is deciding for further iteration. Further iteration of the verification and changes phases will take places to add on features like the different viewpoint, advanced way of google cardboard, and etc. The iteration will not stop until the application is perfect or user is satisfied with the application.
35 3.7 Framework
The project conducted based on the framework and flow of process in order to achieve the aim of the project which to analyze FIK Virtual Journey using google cardboard can be accomplished successfully. In order to run the project, the requirement analysis should be done and a project framework can be built in order to see and understand its process flow. The methodology framework is describe in Figure 3-9, which is divided to user, google cardboard and FIK Virtual Journey application. To play this application, user should apply google cardboard to connect with an application. Then, application will give virtual reality view into google cardboard and user feel immerse with the environment.
36 3.8 Hardware and Software Requirement
3.8.1 Software
1. Autodesk AutoCAD
Figure 3- 9: Software Autodesk AutoCAD
AutoCAD is a software used by architects, engineers, graphic designers and others to create drawings of 2D and 3D designs. It is used in this project as the 3D models required for this virtual journey software includes the FIK Virtual Journey, which is a building. AutoCAD is able to create a high accuracy drawings of those design, which is necessary in order to generate a realistic 3D model of the building that have the main purpose of letting the users to navigate around the 3D model just like the actual building.
2. Autodesk 3D Maya
Figure 3- 10: Software Autodesk 3D Maya
Maya 3D animation software offers a comprehensive creative feature set for 3D computer animation, modeling, simulation, rendering, and compositing on a highly extensible production platform. Maya has next-generation display technology, accelerated modeling workflows, and tools for handling complex data. In the other hand, Autodesk 3D Maya is used when the accuracy/reading is not the main concern. Thus, most of the 3D project aside from the texture or environment part uses 3D Maya
37 3. Visual Studio
Figure 3- 11: Software Visual Studio
Microsoft Visual Studio is an integrated development environment (IDE) from Microsoft. The game engine used for this project is Unreal Engine 4, it contains the function to use either the blueprint function or C++ language to program for the software. Blueprint function is handy when the feature is simple, but for advance function C++ is preferred. Thus Visual Studio is needed in order to have some advance feature in the project.
4. SketchUp
Figure 3-12: Software SketchUp
SketchUp is a program used for a wide range of 3D modeling projects like architectural, interior design, landscape architecture, and video game design, to name a few of its uses. This software includes drawing layout functionality, surface rendering, and support third-party plugins from the Extension Warehouse. SketchUp has also found success with people who want to create, share, or download 3D models for use with 3D printers. In this project, SketchUp used in as the 3D models required for this FIK Virtual Journey application, which is a building.
38 5. Unity
Figure 3-13: Software Unity
Unity, the world’s leading real-time engine, is used to create half of the world’s games. Unity is a cross-platform game engine with a built-in IDE developed by Unity Technologies. It is used to develop video games for web plugins, desktop platforms, consoles and mobile devices. After some comparison work is done, it’s found that the biggest difference being these two engines is its scripting language, and Unity software seems to be a better choice.
6. Adobe Photoshop
Figure 3- 14: Software Adobe Photoshop
In the process of creating 3D models, the textures of those 3D models are one of the main factors of creating a high quality 3D model. The texture file is mostly created using image editing software and then map onto the 3D model. Among those huge amounts of software available on the internet. Adobe Photoshop is the most preferred choice by most. It is a powerful application that is used by the professionals for image editing, touching up photos, creating high-quality graphics and etc. It consists of tools like the pen tools, advance selection tools (cropping, slicing, moving etc.), color replacement tools, and much more. With the help of this software, high quality textures will be able to be produced and used in the 3D models to achieve a realistic look.
39 7. Adobe Illustrator CS6
Figure 3- 15: Software Adobe Illustrator CS6
Adobe Illustrator CS6 is a software application for creating drawings, illustrations, and artwork. Adobe illustrator is used to create a variety of digital and printed images, including cartoons, charts, diagrams, graphs, logos, and illustrations. In developing logo for FIK Virtual journey, adobe illustrator is used for guide to trace an object in the photograph. Then, this software also can used to re-color or create a sketch-like appearance of a photograph.
40 3.8.2 Hardware
1. Desktop
Figure 3- 16: Hardware Desktop
Personal computer is a device that can is able to carry out sets of logical or arithmetic operations when programmed to do so. It is designed to be a single-user system and is capable of linked up through a network. Most of the user use it to play games and surf the web. Aside from that, it is also used for business purpose like word processing, running oculus rift headset units, and etc.
2. Google Cardboard and Controller.
Figure 3- 17: Hardware Google Cardboard and Controller
Google Cardboard is making it possible to experience anything, anywhere, through the power of virtual reality. Controller is use to walk. In this project, user have to wearing the google cardboard and immerse with the environment of FIK Virtual Journey application.
41 3. Personal Computer (Alienware PC)
Figure 3- 18: Hardware Personal Computer
Personal Computer (PC) is a multi-purpose computer whose size, capabilities, and price make it feasible for individual use. This hardware are used for editing and develop the environment of FIK Virtual Journey. Alienware PC, manufactures the best gaming laptops & desktops that provide users with immersive and exhilarating gaming.
4. Personal Headphones
Figure 3-19: Hardware Headphones
Headphones are a pair of small loudspeaker drivers worn on or around the head over a user’s ears. In this project, single user listen to an audio source privately, in contrast to a loudspeaker, which emits sound into the open air for anyone nearby to hear.
42 3.9 Technique
Today there are many tools available for virtual reality project. For this application, control base technique are chooses. Control base technique can make user move and used in real time as an input in the user-phone interaction. Control base can help assess what user is doing, user can trigger to navigate to another area. This type of data is used as input using an audio.
43
3.10 Chapter of Summary
This chapter fully describe about the methodology used to develop the application, hardware and software requirement for the application. The ADDIE methodology is chooses based on the complexity of the application throughout the developing process. In the analysis, design, development, implementation and evaluate are briefly explain for each process that involves in FIK Virtual Journey application.
44
CHAPTER 4
IMPLEMENTATION AND RESULT
4.1 Introduction
This chapter explains the implementation of the method used, testing process and the expected that can be accomplished. Basically, this chapter also process of defining how the application should be built, ensuring that the application is working in term of operational and meets its quality standard. During the implementation phase, a few test for the application had been done. Testing is a process where executing takes place with intent to finding the errors. This chapter will explain about the implementation and testing FIK Virtual Journey application.
4.2 Implementation
System implementation is the process of defining how the information application should be built like the physical application design and as well as ensuring that the information in application is operational and used. At the same time, the application develop must meets the quality standard and to fulfil the human computer interaction. In addition, interface design produced should be based on user requirements and compatible with the present.
45 4.2.1 Interface Design
As shown in figure 4.1, this UI will be the first scene shown to the user as they starts the application. User must click the logos of FIK Virtual Journey to go to the Main Menu.
As shown in figure 4.2, this is Main Menu. User will hear the instruction of how to use this application once they are in main menu area. User can hold the controller for moving forward and backward and turn their head for changing direction. In main menu, user have two option which is to explore FIK environment or to look up FIK Gallery. User have two option to select from the menu by trigger the doors.
1. FIK Gallery – Navigate to FIK Gallery
2. Explore FIK – Navigate to FIK building
3. Settings – Navigate to Settings
4. Exit – Exit the application
46
As shown in figure 4.3, this is FIK Gallery. This will be shown once the user choose to trigger the “FIK Gallery” doors. User will be guided by hear the voice through the FIK Gallery.
Figure 4- 2: Main Menu
47
As shown in figure 4.4, FIK Gallery have information about all staff in Faculty of Informatics and Computing that be viewed in 3D version. User can be near to the photos to hear the information.
As shown in figure 4.5, this is FIK building. This will be shown once the user choose to trigger the “Explore FIK” doors. In here, user are allowed to move freely inside the 3D replica of faculty informatics and computing. User can move their viewing camera as they move their head naturally to control the head of the character. User can also make the character move forward by trigger the controller.
48
As shown in figure 4.6, this is block D1 in FIK building. User will be guided by hear the voice while explore in block D1. The information about block D1 will be hear as long as user are in block D1 area.
Figure 4- 5: Explore FIK
49
As shown in figure 4.7, this is block D2 in FIK building. User will be guided by hear the voice while explore in block D2. The information about block D2 will be hear as long as user are in block D2 area. User have an option either continue the exploration or trigger the faculty office door to navigate FIK Gallery area.
As shown in figure 4.8, this is block D6 in FIK building. User will be guided by hear the voice while explore in block D6. The information about block D6 will be hear as long as user are in block D6 area.
50 4.2.2 3D Model
In 3D computer graphics, 3D modeling is the process of developing a mathematical representation of any surface of an object (either inanimate or living) in three dimensions via specialized software. The product is called a 3D model. For FIK Virtual Journey application, this application are using SketchUp software for develop FIK building. The model are limit only for 3 block which is block D1, D2 and D6. As shown in figure 4.9 and figure 4.10, SketchUp used in as the 3D models required for this FIK Virtual Journey application, which is a building.
51
Figure 4- 10: 3D Model block D6 Figure 4- 9: 3D Model FIK building
52 4.2.3 VR Environment
Virtual reality environments, much like video games, provide sensory stimulation in a closed sensory environment. By isolating the user from real-world sensations, it emulates the setting by duplicating not only the objects and faces that we see in everyday lives, but also audio feedback, motion, and movements as well as orientation mechanics. Moreover, it provides the illusion of a placement to another location by offering an enhanced display accompanied by other modalities. The architecture of a VR environment consists of a high-tech computer, a human-computer interface in combination with one or more users which interact with and perceive the artificially created world. As shown in figure below, there is a few unity environment figure. It use c sharp (C#) language for a movement, sound and so on. Please refer to appendix i and ii for player movement and audio zone.
53
Figure 4- 12: Unity environment (FIK building)
54 4.3 Result
4.3.1 Survey and Questionnaire
A survey had been done among the students to get their feedback on the application after using it.
Do you have any experience of using a virtual tour application? (10 people)
(If have experience) On what device do you use the virtual tour application?
40% 60% Yes No Figure 4- 14: Question 1 Figure 4- 15: Question 2
55
What do you think about FIK Virtual Journey application?
Through the above questions, it shows that 60% of the students don’t have an experience on using a virtual tour application, but having the thought that it will be interesting to use one.
Do you think having a virtual tour through this application is convenient by comparing to going for an actual building?
90% of the students think it is convenient to have a campus tour through the use of virtual tour instead of actually going to one.
75% 20%
Interesting Boring
Doesn't really fulfill the needs Others 90% 10% Yes No Figure 4- 17: Question 3 Figure 4- 16: Question 4
56
As a student, how often did you lost your way in faculty when you are still new to it?
Do you think that this application can help people to familiarize with the faculty?
Through these questions, only 10% of the students think that this application is not going to have any use on helping people to familiarize with the faculty.
25%
60%
Frequently Rarely Never
I still lose my way in the faculty
50% 40% Yes No Probably Figure 4- 18: Question 5 Figure 4- 19: Question 6
57 What do you think about the application?
What kind of improvement you wish to see in the future?
Lastly, through the above questions, it shows that 86.7% of the people have a good time using the google cardboard and controller to navigate through the FIK Virtual Journey application. They also hope that in the future, this FIK Virtual Journey application can include more location option and more ways of interaction inside the tour.
Figure 4- 20: Question 7
58 4.4 Chapter of Summary
The implementation of coding and testing of the application is discussed in this chapter. For creating the robust and well function system, all test cases must be tested carefully to ensure the intended result. Next, the main process and flow of the content are discussed. Finally, it is important to ensure the implementation process going well so that when we test the project, the output from the project will be as expected.
59
CHAPTER 5
CONCLUSION
5.1 IntroductionThis chapter overall is discussing on every aspect that included in process of achieving the objectives of this research. Among of the topics that will be highlighted through the chapter are the discussion based on the result of the research, problems that arise throughout the research work and the conclusion based on the research achievement.
60 5.2 Conclusion
With the technology getting better, a lot of work that is previously unachievable is now possible to be done, which include an advance way of providing input to the mobile phone. To conclude things up, developing a virtual tour application for FIK Virtual Journey is going to be beneficial in a few ways. As the traditional way of having a campus tour is to travel physically to the location and staying there for some time, probably exposing themselves to the unfavorable condition of the environment, and forced to go through the whole touring process. The whole process of travelling and touring will most probably takes a long time.
With that being said, and some motivation as support, FIK Virtual Journey is decided to be developed. It will definitely provide a way to conveniently touring to the campus, as it will be accessible as long as there is a mobile phone, which will help attract and motivate potential student to join in. it will help new students to familiarize with the faculty environment as they can easily view the faculty through the software.
The current result of the project consist of having the FIK Virtual Journey’s as an option for the virtual tour location. It consist of modules like explore FIK building and organization of Faculty Informatics and Computing. It currently have some interesting sound effects and uses controller to explore full navigation throughout the whole process.
61 5.3 Discussion
Through reviewing a several amount of others application, it is found that the common attribute that shared among all the application is the quality of those application. All of them are using high quality of photos or models, which creates a realistic environment, and that is also what this project is aiming to achieve. As for the navigation aspect, only 1 of it allows free navigation, and others are either partially or is unable to navigate through the area. Majority of the system allows multiple viewpoint, which is also an essential features for virtual tours.
Aside from that, interactivity seems to be a less adapted aspect for most systems, which probably might bore the user after some extended usage. As for the input part, majority of the system are still using the keyboard and mouse, which means if a newly developed system uses a more unique and advance way of input, it will definitely catches the attention of the user compared to the others.
Based on the reviewed, it is found that the staff’s believes and appreciate that FIK Virtual Journey is able to ease on their task. A number of new students also tend to lose their direction, and this is where FIK Virtual Journey comes handy. 3D virtual environment platform is chosen instead of photo-stitching method as it allows the user to navigate freely in the area, which the latter method don’t. Last but not least, google cardboard is chosen as the primary input device as there are more room of improvement for it, since it is operating in 3D space instead of 2D space like the mouse, which provide a more natural way of manipulation in 3D space.
62 5.4 Future Work
Since this system aims to provide a virtual tour for the users, it will be essential to have the whole faculty included in it. The current idea is to create the 3D environment for each section individually. Which mean the user can only select 1 specific block and navigate only in that area. Assume that in the future when all block have its own module completed, a compilation work can be made to combine all the blocks model into 1 single environment, which means the user can walk directly, in the 3D environment, to the others block. Which means users can even have a view of the road in between each blocks, taking the realisticness to the next level.
Other than that, it might be possible to even integrate the currently used system into the virtual tour. For instance, it can be connected to the internet and adapt the library system that have at to handle the book leasing, getting the information of the student’s timetable and show its location precisely and etc. Together with a kind of GPS system inside the FIK Virtual Journey that will guide a student to go from a place to another in different mode like map view or first person view in detail, and showing the time taken, distance, the path and etc.
There are a lot of possibility for this application and if it is all achieved, it will definitely bring a lot of benefit to the FIK staffs and students.
63 5.5 Chapter of Summary
This chapter highlighted the benefit of the project and drawback faced during the development process. Furthermore, the future work suggested to have the whole faculty included in it which can be more serviceable to the users in the future.
64
References
[1] Patel, S. (2017). U.S. Patent Application No. 29/559,804.
[2] Zhai, S., Morimoto, C., & Ihde, S. (1999, May). Manual and gaze input cascaded (MAGIC) pointing. In Proceedings of the SIGCHI conference
on Human Factors in Computing Systems (pp. 246-253). ACM.
[3] Burdea Grigore, C., & Coiffet, P. (1994). Virtual reality technology. London: Wiley-Interscience.
[4] Burdea Grigore, C., & Coiffet, P. (1994). Virtual reality technology. London: Wiley-Interscience.
[5] Molenda, M. (2003). In search of the elusive ADDIE
model. Performance improvement, 42(5), 34-36.
[6] Embi. (2010). ADDIE methodology . Analysis phase , 20.
[7] Welty. (2008). Implementation . meaning of implementation , 5-7.
[8] Phillips, N., 2010. Development of an interactive virtual tour for Holmesglen Information Commons. Journal of Chemical Information
and Modeling, 53(9), pp.1689–1699.
[9] Duncan, J.M. & Roth, L.K., 2001. Production of the next-generation library virtual tour. Bulletin of the Medical Library Association, 89(4), pp.331–8.Available at:
http://www.pubmedcentral.nih.gov/articlerender.fcgi?artid=57961&too l=pmcentrez&rendertype=abstract.
65
[10] Bachmann, D., Weichert, F. & Rinkenauer, G., 2014. Evaluation of the leap motion controller as a new contact-free pointing device. Sensors
(Switzerland), 15(1), pp.214–233.
[11] TomBraining The Gallery Trial. computer software n.d.. Available from:
https://apps.leapmotion.com/apps/tombraining-the-gallery-trial/windows [31 July 2015].
[12] Pilloni, R. 2011. Are Virtual Tours Replacing Campus Visits?. 03 October 2011. Collegexpress.com: blog. Available from: http://www.collegexpress.com/articles-and-advice/admission/blog/are-virtual-tours-replacing-campus-visits/ [20 August 2015].
[13] Library of Alexandria - 3D Virtual Tour, n.d.. Available from: http://www.3dmekanlar.com/en/library-of-alexandria.html [3 August 2015].
[14] Virtual Reality 3D Tours – Home, n.d.. Available from: http://www.inspirationalviews.com/ [3 August 2015].
66
Appendix:
67 ii. C# language (Play Audio Zone)
68 iii. C# language (Stop Audio Zone)
69 iv. Survey Form
71 v. Poster FIK Virtual Journey project