LANDASAN TEORI
2.1 Multimedia
2.1.1 Pengertian Multimedia
Multimedia terdiri dari dua kata yaitu multi dan media. Multi berarti banyak, sedangkan media berarti alat perantara untuk menyampaikan sesuatu.
Menurut Steinmetz (1995, p1), multimedia adalah komputer informasi yang dapat ditampilkan dengan teks, gambar, grafik, animasi dan audio maupun video.
Menurut Andleigh dan Thakrar (1996, p3) menerangkan multimedia sebagai suatu istilah umum yang sering digunakan untuk menjelaskan penyebaran informasi, aplikasi, serta dokumen-dokmen lain, dimana penyebaran tersebut menggunakan gabungan atau kombinasi teks, grafik, animasi, dan video.
Menurut Hofstetter (2001, p2), multimedia adalah penggunaan perangkat komputer untuk menampilkan teks, gambar, suara, dan video disertai link-link dan tool-tool yang memungkinkan user untuk mengontrol, berinteraksi, menciptakan sesuatu dan berkomunikasi. Selain kombinasi teks, gambar, suara, dan video, ada empat komponen lainnya yang penting, yaitu :
a. Komputer dapat mengatur apa yang akan dilihat dan didengar, serta apa yang berinteraksi dengan user.
b. Link-link yang menghubungkan informasi-informasi yang tersedia. c. Tool-tool navigasi user untuk mengakses informasi yang tersedia. d. Prosedur-prosedur bagi user untuk mendapatkan, memproses dan
berkomunikasi dengan informasi yang tersedia.
Multimedia menggunakan teknologi komputer untuk menampilkan kombinasi antara audio dan visual dengan tujuan menyampaikan informasi, memfasilitisasi pembelajaran atau menyediakan hiburan. Visual yang dimaksud mencakup teks, grafik (icon, gambar, diagram, tabel), animasi, video, warna. Sedangkan dari segi audio mencakup efek suara, percakapan, musik.
Pengkombinasian yang tepat dari elemen-elemen media yang terdiri dari unsur gambar, animasi, suara, video serta informasi menjadi sebuah proyek multimedia akan mampu menjadi sarana penyampaian dan penyebaran informasi yang sangat efektif, karena gabungan dari elemen-elemen tersebut akan menghasilkan sesuatu yang indah, serasi dan menarik sehingga mampu menarik lebih banyak perhatian dari para penggunanya.
Satu hal berikutnya yang akan menambah daya tarik multimedia adalah unsur interaktifitas. Multimedia yang mengandung unsur interaktifitas biasa disebut sebagai multimedia interaktif.
2.1.2 Elemen Multimedia
Menurut Hofstetter (2001, p16-23), lima elemen dasar yang terintegrasi dalam multimedia adalah :
a. Teks
Teks adalah elemen dasar yang secara luas digunakan dalam sistem komunikasi dalam membuat sesuatu dapat dijelaskan secara akurat dan tepat. Teks merupakan elemen vital untuk interaksi dan navigasi dalam aplikasi multimedia. Dengan penggunaan teks, informasi lebih mudah dijelaskan secara akurat dan tepat. Sistem multimedia menggunakan teks sebagai cara efektif untuk mengungkapkan ide dan menyediakan instruksi bagi user (Hofstetter, 2001, p16).
Menurut Hofstetter (2001, p16-18), teks dibagi atas empat kategori :
¾ Printed text, yaitu teks yang tercetak di atas kertas. Printed text adalah elemen dasar untuk dokumen multimedia.
¾ Scanned text, yaitu teks yang sudah diterjemahkan oleh sebuah scanner dalam bentuk yang dapat dibaca oleh komputer.
¾ Electronic text, yaitu teks dalam bentuk digital dan bentuk yang bisa dibaca dan dimengerti oleh komputer.
¾ Hypertext, yaitu teks yang terhubung (link). Tujuan utama penggunaanya adalah untuk menyimpan informasi tekstual
dalam komputer dimana informasi tersebut disimpan dengan cara yang terstruktur dan saling terhubung satu dengan yang lainnya, sehingga user dapat mencari dan mendapatkan informasi yang diinginkan dengan cepat. b. Grafik / Image
Gambar yang digunakan dalam multimedia dapat berupa gambar sintesis, artinya gambar yang dibuat dengan program editor seperti Adobe Photoshop, dapat juga berupa hasil scan dari foto, lukisan tangan, atau gabungan antara hasil dari scanning dan editing. Gambar biasanya digunakan untuk latar belakang teks untuk memperjelas kerangka visual dari teks-teks tersebut, mengilustrasikan informasi yang akan disampaikan. Dengan menggunakan gambar lebih mudah menggambarkan beberapa hal yang mungkin kurang bisa dimengerti bila hanya dituangkan dalam teks. Gambar juga biasanya digunakan sebagai icon/trigger. Apabila suatu trigger dipilih, maka akan ditampilkan objek multimedia yang lainnya atau suatu event tertentu.
Gambar dapat dikategorikan menjadi enam jenis, yaitu : ¾ Bitmap image (raster)
Grafik bitmaps disusun sebagai matrik, nilai numerik yang merepresentasikan setiap titik-titik atau pixel. Nilai numerik di dalam matrik menunjukkan warnanya. Grafik bitmaps atau raster merupakan teknik pembuatan gambar
dengan menentukan sebuah warna untuk setiap pixel yang berada pada batasan gambar. Grafik raster ini biasanya memerlukan 1 byte data untuk setiap pixel dan membutuhkan tempat penyimpanan yang lebih besar dibandingkan dengan grafik struktur atau vektor. Grafik bitmap mempunyai ukuran file yang cukup besar. Semakin tinggi resolusi, ukuran dan jumlah warna yang dikandungnya maka akan semakin besar pula ukuran filenya, dan gambar yang dihasilkan akan semakin halus. Grafik bitmap digunakan untuk menyimpan foto dan gambar yang membutuhkan rincian secara halus.
¾ Vektor image
Merupakan suatu gambar yang biasanya berupa garis, lingkaran, bujursangkar, poligon, atau bentuk gambar lain yang dapat dijelaskan secara matematika dengan koordinat, panjang, dan sudut. Penyekalaan pada grafik vektor tidak akan mengurangi kehalusan gambar yang ditampilkan. Vektor image membutuhkan kapasitas memori yang lebih sedikit bila dibandingkan dengan bitmap image.
¾ Holographic image, yaitu suatu cara untuk membuat foto atau gambar yang unik tanpa menggunakan lensa. Foto hologram dapat dilihat sebagai pola yang terdiri dari
garis-garis dan lingkaran berputar membentuk suatu pola yang tidak dapat dikendali.
¾ Clip art image, yaitu suatu gambar yang ukurannya relatif kecil dan tidak membutuhkan memori sebesar yang dibutuhkan oleh bitmap image. Clip art image dapat digunakan sebagai suatu icon, tombol, dan lain-lain.
¾ Digitized piture image, yaitu suatu gambar dalam bentuk digital, yang biasanya diambil dari kamera video atau hasil scan foto atau gambar-gambar dari majalah.
¾ Hyperpictures image, yaitu suatu gambar yang disatukan oleh link-link, sehingga bila gambar tersebut di klik, maka akan muncul objek lain atau akan muncul event tertentu. c. Suara
Suara termasuk salah satu elemen yang sangat penting dalam multimedia, suara terdiri dari beberapa kategori, yaitu :
¾ Waveform audio, yaitu suatu file suara digital yang menyimpan informasi dalam bentuk gelombang suara. Setiap suara mempunyai sebuah gelombang yang menjelaskan tentang frekuensi, amplitudo, dan tinggi rendahnya nada suara tersebut. Dengan bantuan dari sound card maka komputer dapat menerima gelombang suara dan merubahnya dalam bentuk digital. Suara tersebut disimpan dalam harddisk komputer yang mempunyai ekstension.wav (untuk waveform). Dengan
waveform audio dapat merekam musik klasik dan kontemporer, soundtrack film, program TV, dan sebagainya. ¾ MIDI, merupakan standar komunikasi yang diciptakan untuk
instrumen musik elektronik dan komputer. MIDI menyediakan cara paling efisien untuk merekam musik. Pada perekaman suara waveform, memerlukan banyak storage, sedangkan MIDI merekam informasi yang dibutuhkan chip suara komputer untuk memainkan musik. Contoh, kode MIDi untuk on/off, membuat suara keras/lembut, mengubah warna/nada suara atau memabah special efek yang lain. File MIDI mempunyai ekstension .mid (untuk MIDI). MIDI dapat menyimpan secara eksklusif data suara digital tersebut dari kemungkinan direkam oleh orang lain.
¾ Audio CD, dapat merekam suara selama 75 menit. Dengan audi CD dapat merekam bisikan yang lembut atau teriakan yang keras. Penamaan dalam CD-ROM dapat memungkinkan komputer secara acak mengakses sebuah lagu.
¾ MPEG Audio Layer 3, atau biasa disebut MP3 merupakan file format menggunakan MPEG audio codec untuk kompresi dan dekompresi musik atau suara yang sudah direkam. MP3 dapat membuat sandi sebuah track audio CD menjadi ukuran yang lebih kecil, yang memerlukan bandwith lebih sedikit untuk mentransmisikan suara pada internet.
¾ Voice command, yaitu suatu pengenalan input dalam bentuk suara yang memungkinkan komputer untuk dijalankan dengan perintah suara sehingga tidak memerlukan lagi input dari keyboard atau mouse (Andleigh dan Thakrar, p6).
¾ Voice synthesis, menurut Andleigh dan Thakrar (p5), voice synthesis digunakan untuk menampilkan hasil dari aksi yang dilakukan oleh user dalam bentuk suara sintesis.
d. Video
Video menampilkan gambar hidup untuk sebuah aplikasi multimedia. Video dapat dikategorikan dalam beberapa jenis :
¾ Live video feeds, yaitu video yang disiarkan langsung lewat internet dan dijadikan link video yang bersifat real time dalam aplikasi berbasis multimedia.
¾ Videotape, yaitu media video yang paling banyak digunakan karena memiliki akses secara linear.
¾ Digital video, yaitu suatu video yang menyimpan informasi filenya dalam harddisk, CD-ROM, DVD-ROM, dan dapat diakses secara random.
¾ DVD, yaitu suatu video yang menggunakan teknologi MPEG-2 yang digunakan untuk mengkompresi sebuah film.
e. Animasi
Animasi adalah suatu ilusi yang bergerak dari sebuah rangkaian gambar, masing-masing gambar berada di posisi yang berbeda dan
ketika ditampilkan dalam selang waktu yang sangat cepat dapat menghasilkan suatu efek gerak. Animasi terdiri dari beberapa kategori, yaitu :
¾ Frame animation, yaitu suatu animasi yang membuat objek-objek bergerak dengan menampilkan serentetan gambar yang disebut dengan frame, dimana objek-objek tersebut muncul di tempat yang berbeda-beda di dalam layar.
¾ Vector animation, yaitu suatu animasi yang merupakan sebuah garis yang mempunyai arah, titik awal, dan panjang. Objek dibuat bergerak dengan merubah ketiga parameter tersebut. ¾ Computational animation, yaitu suatu animasi yang membuat
objek bergerak dengan merubah koordinat posisi x dan posisi y dari objek tersebut.
¾ Morphing, merupakan perubahan dari suatu bentuk yang satu ke bentuk yang lain dengan menampilkan serentetan frame yang dapat membuat perubahan geraknya halus seakan-akan bentuk pertama merubah bentuknya sendiri ke bentuk yang lain.
2.1.3 Aplikasi Multimedia
Menurut Andleigh dan Thakrar (1996, p383-389), aplikasi multimedia dibagi menjadi enam bagian, yaitu :
a. Game system
Pada aplikasi ini, sistem memerlukan aplikasi tingkat tinggi yang meliputi hampir seluruh elemen multimedia sehingga mampu menampilkan tampilan sistem yang lebih atraktif dan interaktif. b. Multimedia Information Repositories
Menyimpan basis data dari komponen multimedia. c. Interactive TV
Pada aplikasi ini user dimungkinkan untuk dapat memilih program acara dari berbagai saluran TV serta dapat berinteraksi dengan program dengan menggunakan saluran converter elektronik kecil yang menghubungkan kabel satelit dengan TV.
d. Video & Phone conferencing
Untuk melakukan hubungan jarak jauh secara langsung (fullduplex) antar user. Saat melakukan percakapan atau pertemuan maya, para user sistem dapat saling melihat dan berinteraksi.
e. Shared Workspace & Shared Execute Environments
Aplikasi windows yang bekerja pada suatu LAN menghubungkan dua atau lebih workstation yang kinerjanya saling mempengaruhi. f. Business Process
2.1.4 Tujuan Penggunaan Multimedia
Setelah mengerti akan definisi multimedia beserta elemen-elemennya, serta aplikasi-aplikasi yang saat ini digunakan pada bidang kehidupan manusia, maka kita dapat mengetahui tujuan penggunaan multimedia, seperti berikut ini :
¾ Meningkatkan keefektifan dalam penyampaian informasi.
¾ Dengan multimedia didapat banyak cara untuk mengkomunikasikan sesuatu.
¾ Mendorong pengguna untuk berpartisipasi aktif dalam menjelajah informasi.
¾ Aplikasi multimedia dapat merangsang indra pengguna seperti penglihatan, pendengaran, dan sentuhan bahkan mungkin dimasa yang akan datang dapat melibatkan indera-indera lainnya. Dengan adanya hal tersebut, maka informasi yang didapat tersimpan lebih kuat dan jelas di dalam otak pengguna.
2.1.5 Katalog Produk
Menurut Kamus Besar bahasa Indonesia, katalog adalah carik kartu, daftar atau buku yang memuat nama benda atau informasi tertentu yang ingin disampaikan, disusun secara berurutan, teratur dan alfabetis.
Definisi katalog (http://www.encarta.msn.com/dictionary_ 1861595389/catalog.html) dapat berbeda-beda sesuai dengan bidangnya. Untuk bidang bisnis (promosi), katalog berarti daftar barang-barang yang akan dijual lengkap dengan harga dan gambar produk, biasanya dibuat
dalam bentuk buku atau terkadang dalam bentuk media lain seperti CD ataupun video.
Jadi dapat disimpulkan bahwa katalog produk merupakan media penyampaian informasi untuk menarik perhatian sekaligus mempromosikan suatu produk atau jasa kepada konsumen. Katalog produk tersebut berbasiskan multimedia yang merupakan penyatuan media teks atau tulisan, grafik atau gambar, audio atau suara, video, bahkan virtual reality. Penggunaan multimedia yang interaktif akan membantu para penjual dalam menyebarkan informasi, mengenalkan atau mempromosikan produk-produk. Sehingga diharapkan penawaran dan jangkauan penjualan produk dapat diperluas.
2.2 Rekayasa Piranti Lunak
Fritz Bauer mendefinisikan rekayasa piranti lunak sebagai suatu penetapan dan penggunaan prinsip-prinsip rekayasa dalam usaha mendapatkan piranti lunak yang ekonomis, yaitu piranti lunak yang terpercaya dan bekerja efisien pada mesin atau komputer (Pressman, 2001, p20).
2.2.1 Pengertian Piranti Lunak
Menurut Pressman (2001, p10), definisi piranti lunak adalah :
a. Instruksi atau program komputer yang jika dieksekusi akan menghasilkan fungsi dan kemampuan kerja yang diinginkan.
b. Struktur data yang memungkinkan program agar dapat memanipulasi informasi.
c. Dokumen-dokumen yang menjelaskan pengoperasian dan penggunaan dari program.
2.2.2 Karakteristik Piranti Lunak
Menurut Pressman (2001, p10), piranti lunak memiliki karakteristik yang berbeda dengan perangkat keras. Dimana karakteristik tersebut adalah sebagai berikut :
a. Piranti lunak direkayasa atau dikembangkan tetapi tidak dibuat (manufactured). Biaya piranti lunak berpusat pada kegiatan rekayasa.
b. Piranti lunak tidak pernah habis dipakai dan tidak mengalami penurunan kualitas karena waktu. Pada awalnya, tingkat kegagalannya sangat tinggi. Hal ini disebabkan karena adanya kesalahan-kesalahan yang tidak diprediksi sebelumnya. Tetapi, setelah mengalami perbaikan maka tingkat kegagalan akan terus menurun sampai pada suatu keadaan stabil. Di dalam daur hidupnya, piranti lunak akan mengalami perubahan-perubahan (maintenance) dan mengalami penambahan fungsi (update). Adanya faktor maintenance dan update ini dapat mengakibatkan kesalahan-kesalahan baru.
c. Piranti lunak yang ada biasanya dibuat sesuai dengan kebutuhan atau keinginan user.
Persamaan antara piranti lunak dan perangkat keras adalah bahwa kualitas yang baik hanya dapat dicapai melalui perancangan yang baik. Sedangkan
perbedaannya terletak pada masalah kualitas dimana perangkat keras akan lebih sulit diperbaiki daripada piranti lunak.
2.2.3 Pengertian Rekayasa Piranti Lunak
Menurut Pressman (2001, p22), rekayasa piranti lunak adalah penetapan dan penggunaan prinsip-prinsip rekayasa untuk menghasilkan piranti lunak yang ekonomis yaitu piranti lunak yang dapat diandalkan dan bekerja efisien pada mesin yang nyata. Rekayasa piranti lunak merupakan hasil perkembangan dari rekayasa hardware dan sistem.
Berdasarkan Sommerville (2001, p7) ada empat aktivitas proses dasar dalam membangun piranti lunak, yaitu :
a. Spesifikasi Piranti Lunak
Kegunaan dari piranti lunak dalam pengoperasiannya harus didefinisikan.
b. Pengembang Piranti Lunak
Membangun piranti lunak yang sesuai dengan spesifikasi. c. Validasi Piranti Lunak
Piranti lunak harus divalidasi untuk menjamin terpenuhinya kebutuhan pelanggan.
d. Evolusi Piranti Lunak
Piranti lunak harus diubah untuk memenuhi kebutuhan pelanggan.
Tiga elemen utama rekayasa piranti lunak a. Metode-metode rekayasa piranti lunak
Menyediakan bagaimana cara membangun piranti lunak mulai dari perencanaan dan estimasi proyek, analisa kebutuhan sistem dan piranti lunak, perancangan struktur data, arsitektur program dan prosedur algoritma, pembuatan program, pengujian dan pemeliharaan.
b. Alat-alat bantu rekayasa piranti lunak
Menyediakan dukungan otomatis, semi otomatis untuk metode-metode rekayasa piranti lunak. Computer Aided Software Engineering (CASE) adalah suatu sistem yang mendukung pengembangan piranti lunak. CASE mengkombinasikan piranti lunak dan struktur data yang berisi informasi analisis, perancangan kode dan pengujian.
c. Prosedur-prosedur rekayasa piranti lunak
Menyatukan metode-metode dan alat bantu untuk memungkinkan pengembangan komputer piranti lunak yang rasional dan tepat waktu. Prosedur rekayasa mendefinisikan langkah-langkah untuk mengaplikasikan metode, dimana prosedur ini melibatkan dokumen, laporan, formulir, serta hal-hal lain yang dibutuhkan seperti kontrol yang digunakan untuk membantu meyakinkan kualitas dan mengkoordinasikan perubahan.
2.2.4 Pemodelan Rekayasa Piranti Lunak
Model-model rekayasa piranti lunak menurut Pressman (2001, p28-45) yang umum digunakan adalah :
1. The Linear Sequential Model 2. The Prototyping Model 3. The Spiral Model
4. Fourth Generation Technique 2.2.4.1 The Linear Sequential Model
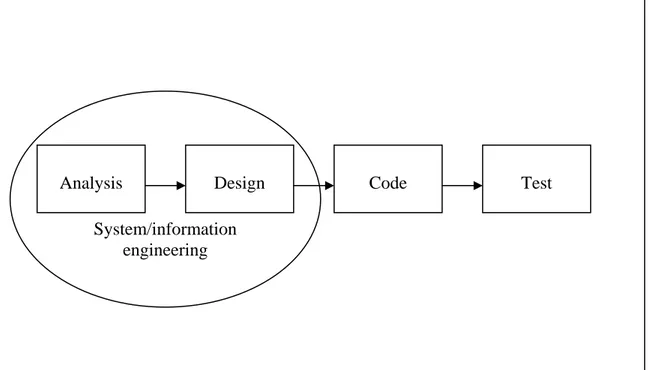
The Linear Sequential Model lebih dikenal dengan sebutan Classic Life Cycle (CLC) atau Siklus Hidup Klasik. Merupakan paradigma yang paling kuno, sering dipakai dalam pembuatan piranti lunak yang sudah menjadi pola dasar yang sudah menjadi dasar dalam paradigma-paradigma lain dan sering disebut sebagai Waterfall Model atau Model Air Terjun. Merupakan siklus hidup tertua yang paling banyak digunakan dalam pembuatan piranti lunak.
Gambar 2.1 The Classic Life Cycle (Pressman, 2001, p29) Penjelasannya :
¾ Sistem Engineering dan Modeling
Diperlukan karena piranti lunak selalu merupakan bagian terbesar dari sistem. Pekerjaan dimulai dengan menetapkan bagian yang diperlukan piranti lunak yang ada, lalu menentukan beberapa pandangan yang diperlukan dari sistem ini, karena piranti lunak harus berhadapan dengan elemen-elemen lainnya seperti perangkat keras, manusia, dan database.
¾ Software Requirement Analysis
Proses pengumpulan data difokuskan untuk pembuatan piranti lunak. Agar dapat memahami piranti lunak yang akan dibangun, maka seorang perancang piranti lunak harus mengerti kebuthan System/information
engineering
piranti lunak, fungsi-fungsi, performa, dan antarmuka (interface) yang diperlukan.
¾ Design
Desain piranti lunak sebenernya merupakan beberapa proses yang difokuskan pada struktur data, arsitektur piranti lunak, gambaran antar muka dan prosedur detil. Proses dengan menterjemahkan permintaan menjadi gambaran piranti lunak yang akan dibuat, sehingga dapat diperluas kualitasnya sebelum dilakukan pengkodean.
¾ Code Generation
Aktvitas yang mengubah hasil perancangan menjadi bentuk yang dapat dibaca komputer, biasanya dalam bentuk program.
¾ Testing
Setelah pengkodean program selesai, dilakukan pengujian program. Proses pengujian dilakukan untuk menemukan kesalahan serta memastikan keluaran yang dihasilkan sesuai dengan yang diinginkan.
¾ Maintenance
Suatu piranti lunak akan mengalami perubahan sejalan dengan bertambahnya waktu. Hal ini dapat disebabkan karena adanya sistem operasi baru atau karena permintaan dari costumer yang menghendaki adanya perubahan. Pemeliharaan piranti lunak
menyediakan lingkungan life cycle bagi program yang sudah ada daripada harus membuat suatu program yang baru.
2.2.4.2 Keunggulan dan Kelemahan The Linear Sequential Model
The Linear Sequential Model memiliki beberapa keunggulan diantaranya (Pressman, 2001, p30) :
1. Mempunyai peranan yang penting dalam pekerjaan rekayasa piranti lunak.
2. Menyediakan suatu tempat sementara dimana analisis, perancangan, pengkodean, percobaan, dan pemeliharaan dapat ditempatkan.
3. Menetapkan proses model terluas yang digunakan dalam rekayasa piranti lunak.
4. Menandakan lebih baik daripada suatu pendekatan sembarangan ke pengembangan piranti lunak.
Sedangkan kelemahannya antara lain :
1. Proyek piranti lunak hanya sedikit yang mengikuti urutan dari siklus hidup ini. Pengulangan selalu terjadi dan menciptakan masalah dalam aplikasi yang menggunakan siklus hidup ini.
2. Kadang sangat sulit untuk konsumen menyatakan secara langsung kebutuhan yang diperlukan secara eksplisit pada awal proyek.
3. Konsumen harus memiliki kesabaran yang tinggi. Piranti lunak yang sedang dikerjakan tidak dapat dilihat sampai akhir proyek. Kesalahan yang terjadi, yang tidak terdeteksi sampai program diperiksa, akan berakibat sangat fatal.
4. Pengembang piranti lunak kebanyakan menunda pengembangan tanpa alasan khusus, jadi waktu yang terbuang sebenarnya dapat dimanfaatkan untuk kerja lain yang lebih produktif.
Meskipun demikian, siklus hidup klasik memberikan suatu gambaran dimana metode-metode analisis, desain, coding, testing dan maintenance dapat ditempatkan dalam perancangan suatu piranti lunak. Siklus hidup ini merupakan siklus hidup yang paling sering digunakan.
2.3 Teori Interaksi Manusia dan Komputer
Istilah Interaksi Manusia dan Komputer muncul pada sekitar pertengahan tahun 1980. Menurut Galitz (1997, p36) tujuan dari ilmu interaksi manusia dan komputer adalah untuk membangun atau merancang suatu sistem yang aman, sesuai dengan kebutuhan, efektif, efisien, dan dapat dipakai. Konsep utama dari interaksi manusia dan komputer ini sebenarnya adalah bagaimana membuat sistem yang mudah dipelajari dan mudah dalam penggunaannya.
Interaksi Manusia dan Komputer merupakan disiplin ilmu yang berhubungan dengan perancangan, evaluasi, dan implementasi sistem komputer
interaktif untuk digunakan oleh manusia, serta studi fenomena-fenomena besar yang berhubungan dengannya (Shneiderman, 1998, p4).
Interaksi Manusia dan Komputer mempelajari hubungan manusia dengan lima komponen sistem komputer yaitu : perangkat lunak, perangkat keras, manusia, data dan informasi, serta prosedur. Interaksi Manusia dan Komputer tersebut dititikberatkan pada perancangan dan evaluasi antar muka pemakai.
Sistem yang interaktif terus berkembang menjadi suatu hal yang penting seiring dengan perkembangan dalam penggunaan komputer, Dalam merancang suatu sistem yang interaktif, bila hasil rancangan baik maka pemakai dapat menggunakan sistem dengan lancar dan sesuai, serta merasa ikut berinteraksi dengan baik dalam penggunaannya. Oleh sebab itu, sistem yang baik biasanya merupakan suatu sistem yang mudah untuk digunakan atau bersifat user friendly.
Semua pedoman yang diterapkan dalam suatu perancangan ditujukan kepada semua user (pemakai). Ada tiga jenis kategori user :
1. Novice atau First Time Users (Pemula)
User yang tidak mempunyai pengetahuan perincian device dependent ketika menggunakan sistem komputer, seperti menghapus karakter menggunakan tombol delete, backspace. Pengetahuan mengenai konsep komputer sedikit, seperti membuka, menutup file, dan lain-lain.
2. Knowledgeable Intermittent Users
User mengetahui konsep komputer, tetapi masih kesulitan menggunakan device dependent.
3. Expert Frequent Users (Mahir)
User mengenal betul rincian device dependent dan konsep komputer. Dalam merancang suatu sistem interaktif, diperlukan rancangan model yang user friendly agar dapat berinteraksi dengan baik dalam penggunaannya.
Menurut Shneiderman (1998, p15) ada lima kriteria yang haru dipenuhi, yaitu :
1. Time to Learn
Berapa lama waktu yang diperlukan bagi user untuk dapat mempelajari serta bagaimana menggunakan command yang berhubungan dengan tugas.
2. Speed of Performance
Berapa lama waktu yang dibutuhkan hingga tugas diselesaikan. 3. Rate of Errors by Users
Berapa banyak dan apa jenis dari kesalahan yang dibuat user sewaktu melaksanakan tugas.
4. Retention Overtime
Seberapa baik user memelihara pengetahuan masalah setelah satu jam, satu hari, atau satu minggu.
5. Subjective Satisfication
Seberapa banyak user menyukai penggunaan aspek yang berbeda. Selain itu Shneiderman (1998, p74-75) menyatakan bahwa dalam merancang suatu sistem interaksi manusia dengan komputer haruslah
memperhatikan delapan aturan umum yang disebut dengan Eight Golden Rules of Interactive Design, yaitu :
1. Berusaha keras untuk konsisten
Urutan aksi harus konsisten dalam situasi yang sama, seperti penggunaan istilah, warna, tampilan, dan jenis huruf yang sama. 2. Memungkinkan user yang sering menggunakan shortcut
Penggunaan shortcut untuk mengurangi jumlah interaksi dan meningkatkan kecepatan tampilan.
3. Memberikan umpan balik yang informatif
Respon balik harus diberikan untuk memberikan informasi kepada user sesuai dengan action yang dilakukannya. User akan mengetahui action apa yang telah dan akan dilakukan dengan respon balik ini. Respon bisa berupa konfirmasi atau informasi atas dasar suatu action.
4. Merancang dialog untuk menghasilkan keadaan akhir
Urutan aksi harus diatur dalam grup dimana ada awal, tengah, dan akhir dengan adanya umpan balik yang dapat memberikan pilihan untuk melanjutkan aksi berikutnya.
5. Memberikan penanganan kesalahan yang sederhana
Sistem harus dirancang agar user tidak membuat kesalahan yang serius. Jika user melakukan kesalahan, sistem harus bisa mendeteksi kesalahan dan memberikan instruksi yang sederhana, membangun dan khusus untuk melakukan perbaikan.
6. Mengijinkan pembalikan aksi (undo) dengan mudah
Jika memungkinkan, aksi harus bisa dibalik. Ciri ini mengurangi kegelisahan, karena user tahu bahwa kesalahan dapat diperbaiki sehingga mendorong penjelajahan pilihan yang tidak biasa dipakai. 7. Mendukung internal locus of control
User berinisiatif dalam melakukan aksi daripada menunggu respon dari sistem untuk beraksi.
8. Mengurangi beban ingatan jangka pendek
Keterbatasan ingatan pada manusia harus ditanggulangi oleh program dengan tidak banyak membuat user untuk melakukan proses penyimpanan memori.
Tampilan layar turut berpengaruh dalam perancangan agar terlihat menarik dan mudah dimengerti. Beberapa teknik untuk mendapatkan perhatian user (Shneiderman, 1998, p80-81) :
¾ Pada setiap tahap dalam sekuens transaksi, pastikan bahwa data apapun yang di butuhkan user tersedia pada tampilan.
¾ Tayangkan data kepada user dalam bentuk yang langsung dapat digunakan, hindari user diharuskan mengkonversikan data yang ditampilkan.
¾ Untuk setiap jenis tampilan data, pertahankan format yang konsisten dari suatu tampilan ke tampilan lainnya.
¾ Gunakan kalimat pendek dan sederhana.
¾ Gunakan prinsip logis dalam pengurutan senarai (list), jika tidak ada aturan khusus, urutkan secara alfabetis.
¾ Pada tampilan banyak halaman, berikan label pada setiap halaman untuk menunjukkan hubungan dengan halaman lainnya.
¾ Awali setiap tampilan dengan judul atau header yang menggambarkan secara singkat isi tampilan kemudian sisakan paling sedikit satu baris kosong antara judul dan isi tampilan.
¾ Jika digunakan kedipan (blink) ; kecepatan kedip harus antara 2-4 hertz, dengan minimum duty cycle (ON interval) 50 persen.
¾ Untuk tabel besar yang melebihi kapasitas display, pastikan user dapat melihat kepada kolom dan label baris di semua bagian.
¾ Jika kebutuhan tampilan data berubah, sediakan cara bagi user untuk melakukan perubahan yang diinginkan.
Warna-warna pada tampilan layar memiliki pedoman penggunaan seperti :
¾ Penggunaan warna secara konservatif. ¾ Pembatasan jumlah warna.
¾ Pengenalan kekuatan warna sebagai teknik pengkodean dan sebagainya.
Menurut Hofstetter (http://www.udel.edu/multilit/chapter18.html), kombinasi warna yang baik adalah :
Background Recommended Foregrounds Foregrounds to Avoid Putih Hitam, Biru Tua, Merah Kuning, Cyan, Abu-abu Muda Merah Jambu Putih, Kuning, Cyan Biru, Hijau, Hitam
Hijau
Hijau Hitam, Merah, Biru Putih, Cyan
Cyan Biru, Hitam, Merah Cyan, Merah Jambu, Kuning
Abu-abu Muda
Hitam, Biru Tua, Merah Tua
Jambu Hijau, Cyan, Kuning
Abu-abu Kuning, Putih, Biru Abu-abu Tua, Cyan Tua Abu-abu Tua Cyan, Kuning, Hijau Merah, Hijau, Abu-abu Hitam Putih, Cyan, Hijau, Kuning Merah Tua, Cyan Tua Biru Tua
Kuning, Putih, Merah Jambu,
Hijau Hijau Tua, Biru, Hitam
Merah Tua Jambu Hijau, Kuning, Putih Biru, Hitam, Cyan Tua Merah Tua Putih, Abu-abu Muda, Kuning Hitam, Biru Tua
Coklat Kuning, Cyan, Putih
Merah, Merah Jambu, Hijau Tua
Hijau Tua Cyan, Putih, Kuning Biru Tua, Merah Tua
Cyan Tua Putih, Kuning, Cyan Coklat, Biru, Abu-abu Tabel 2.1 Kombinasi Warna
2.4 Interactive Multimedia System Design & Development Cycle
Gambar 2.2 ( Diagram IMSDD Cycle ) (Dastbaz, 2003) 2.4.1 System Requirements
Tahap ini ditujukan untuk melakukan studi kelayakan sistem dan pemilihan perangkat keras. Tahap ini seperti tahap requirement
specification pada model waterfall. Beberapa hal penting dalam tahap ini adalah :
- System Definition. Melakukan analisa sistem terhadap kerangka kerjanya dan tujuan sistem tersebut.
- User’s Profile and Needs. Menjelaskan pengguna potensial sistem tersebut dan kebutuhan–kebutuhan spesifik yang diperlukan untuk mendukung pengguna tersebut.
- Hardware and Software Consideration. Mengevaluasi kebutuhan perangkat keras dan platform perangkat lunak yang tersedia, authoring tools serta membuat keputusan terhadap pilihan–pilihan tersebut. - Delivery Consideration. Menentukan kebutuhan cara delivery untuk
sistem tersebut. Sistem yang bekerja pada jaringan (LAN atau WAN) akan berbeda cara pendekatannya pada sistem stand-alone CD-ROM. 2.4.2 Desain Consideration
Tujuan tahap ini adalah untuk menggambarkan secara jelas pedoman dan detil desain. Tahap ini seperti tahap architectural design dan detailed design pada model waterfall. Beberapa hal penting dalam tahap ini : - Design Metaphor. Memilih sebuah model real world untuk digunakan
sebagai solusi desain antarmuka untuk sistem. (Misalnya : film, buku dll.).
- Information Types and Formats. Menjelaskan tipe–tipe informasi yang akan dibutuhkan untuk diintegrasikan ke dalam sistem.
Misalnya : sistem interaktif untuk film harus lebih banyak elemen video, sedangkan sistem ensiklopedia harus memiliki jumlah teks yang proporsional dengan isi.
- Navigational Structures. Merancang dan membuat strategi untuk keperluan navigasi sistem, termasuk struktur link dan fitur yang menghindari pengguna dari masalah ‘disorientasi’.
- System Control. Menjelaskan jenis dan fitur kontrol serta perangkat yang dibutuhkan oleh sistem. Yang termasuk dalam tahap ini adalah perangkat untuk mengendalikan video, suara, animasi, fasilitas bookmarking, dll.
2.4.3 Implementation
Tahap ini dimulai ketika desain sudah disusun dan ditentukan dengan menggunakan multimedia authoring tools. Tahap implementasi meliputi : - Membuat prototipe sistem.
- Melakukan beta testing terhadap prototipe untuk menemukan masalah yang berhubungan dengan desain dan kontrol.
Tahap ini seperti tahap coding dan integration and unit testing pada model waterfall.
2.4.4 Evaluation
2.5 State Transition Diagram (STD)
State Transition Diagram merupakan suatu diagram yang menggambarkan bagaimana suatu state dihubungkan dengan state yang lain. STD menggambarkan suatu state yang mempunyai kondisi dimana dapat menyebabkan perubahan dari suatu state ke state yang lain (Hoffer, et.al., 1996, p364).
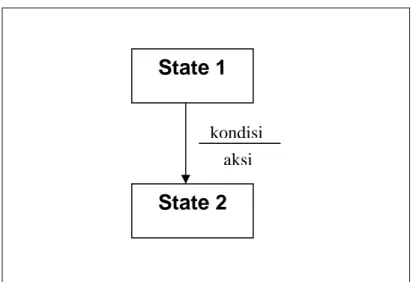
STD pada dasarnya merupakan sebuah diagram yang terdiri dari state dan transisi atau perpindahan state. Transisi atau perpindahan state terdiri atas kondisi dan aksi. Kondisi adalah kejadian yang dapat diketahui oleh sistem. Sedangkan aksi adalah tindakan yang dilakukan oleh sistem bila terjadi perubahan state atau merupakan reaksi terhadap kondisi.
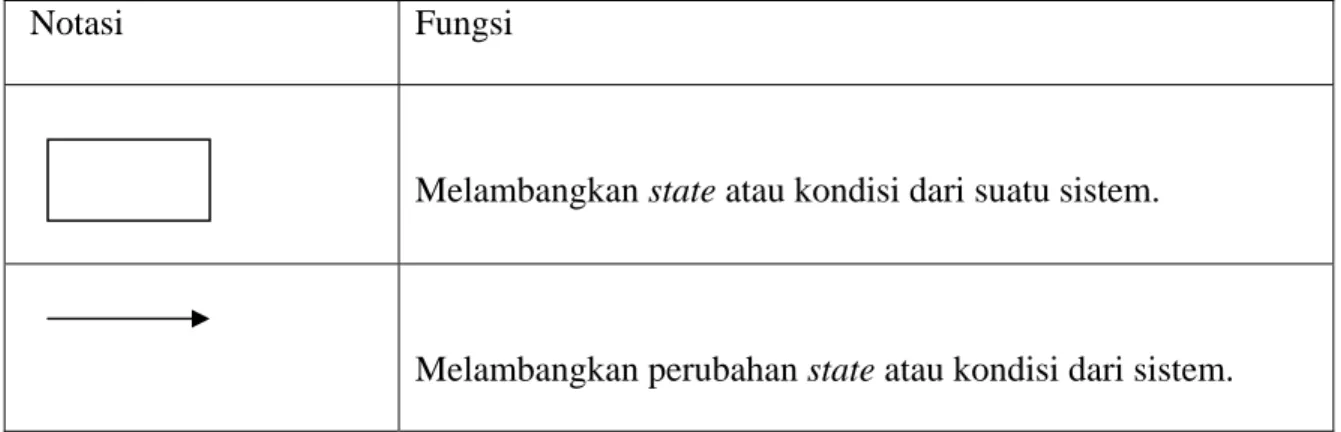
Notasi Fungsi
Melambangkan state atau kondisi dari suatu sistem.
Melambangkan perubahan state atau kondisi dari sistem. Tabel 2.2 : Tabel Notasi State Transition Diagram (STD)
Dua macam pendekatan dalam membuat state transition diagram, yaitu :
1. Identifikasikan setiap kemungkinan state dari suatu sistem dan gambarkan masing-masing pada sebuah kotak segi empat kemudian buatlah hubungan antar state.
2. Selanjutnya mulailah dengan state pertama dan kemudian dilanjutkan dengan state-state berikutnya sesuai dengan flow yang diinginkan.
Contoh :
Gambar 2.3 : Gambar Kondisi dan Aksi ( Hoffer, et. al, 1996, p366 ) 2.6 Sistem Basis Data
2.6.1 Definisi Sistem Basis Data
Pengertian dari data adalah fakta yang telah diketahui dan direkam serta mengandung arti implisit (Elmasri dan Navathe, 2000, p4). Sehingga Sistem Basis Data (SBD) adalah sistem penyimpanan record secara komputerisasi. SBD sendiri digambarkan sebagai suatu lemari file yang berisi berbagai kumpulan file-file data yang terkomputerisasi. Pemilik lemari file dapat melakukan berbagai bentuk tindakan terhadap sistem yang dimilikinya, seperti (Subekti, 1997, p1) :
1. Penambahan file baru
2. Penambahan data pada file yang ada 3. Pengambilan data dari file yang ada 4. Pemuktahiran data dalam file yang ada 5. Penghapusan data dari file yang ada
6. Penghapusan file yang sudah tidak diperlukan
State 1
State 2
kondisiTujuan dari SBD adalah untuk melakukan perawatan informasi dan informasi tersebut dapat disajikan kapan saja apabila dibutuhkan oleh user (Date, 1990, p5).
2.6.2 Komponen Basis Data
Sistem Basis Data terdiri dari empat komponen penting, yaitu (Subekti, 1997, p1) :
¾ Data
Data dalam basis dapat berupa single-user atau multi-user. Data dalam basis data dapat dipakai bersama (shared).
¾ Hardware
Hardware yang dibutuhkan untuk manajemen basis data biasanya masih berupa mesin standar yang ada, dalam arti tidak ada kekhususan tertentu.
¾ Software
Software antara fisik basis data dengan user terdapat suatu piranti lunak yang disebut manajemen basis data (DBMS) atau DB Manager. ¾ Users
Ada tiga kelas user basis data termasuk diantaranya adalah :
Programmer Aplikasi, yaitu orang yang menggunakan data di dalam basis data untuk kebutuhan tugas atau fungsinya.
User Akhir (end-user), yaitu orang yang menggunakan data di dalam basis data untuk kebutuhan tugas atau fungsinya.
Administrator Basis Data (DBA), yaitu orang yang bertanggungjawab pada keseluruhan sistem basis data.
2.7 Teori-teori Khusus 2.7.1 Pemasaran
2.7.1.1 Pengertian Pemasaran
Pengertian pemasaran menurut Kotler (1995, p8) adalah suatu proses sosial dan manajerial dimana individu dan kelompok mendapatkan kebutuhan dan keinginan mereka dengan menciptakan, menawarkan, dan menukarkan sesuatu yang bernilai satu sama lain. 2.7.2 Promosi
2.7.2.1 Pengertian Promosi
Menurut Henry Simamora (2000, p754), definisi promosi adalah pengkomunikasian informasi antara penjual dan pembeli potensial atau pihak-pihak lainnya dalam saluran distribusi guna mempengaruhi sikap dan perilakunya.
Definisi promosi menurut Jerome (1996, p294) adalah kegiatan mengkomunikasikan informasi dari penjual kepada pembeli atau pihak lain dalam saluran untuk mempengaruhi sikap dan perilaku.
2.7.3 Kendaraan Roda Empat (Mobil)
2.7.3.1 Pengertian Kendaraan Roda Empat
Menurut Sigar (2001, p6), kendaraan roda empat (khususnya mobil) adalah suatu alat transportasi yang digerakkan oleh sebuah mesin dan didukung oleh komponen-komponen yang dirancang secara
sistematis dan fungsional, seperti bumper, spion, dan aksesoris yang ada dalam kendaraan tersebut.
2.7.3.2 Komponen-komponen Umum Kendaraan Bermotor Roda Empat Menurut Sigar (2001, p26), kendaraan roda empat memiliki komponen-komponen umum diantaranya :
¾ Kaca spion : terletak di kanan dan kiri kendaraan dan dapat membantu sudut pandang pengemudi.
¾ Lampu depan dan lampu sign : membuat pencahayaan lampu dimalam hari menjadi terang sehingga pandangan menjadi jelas. ¾ Bumper : terletak di paling depan kendaraan.
¾ Pegangan pintu : biasanya berwarna sewarna dengan bodi mobil atau berwarna hitam.
¾ Velg : plat yang terletak di tengah ban mobil.
¾ Dashboard : biasanya didesain sesuai dengan kemampuan gerakan tubuh manusia, sehingga memudahkan pengemudi untuk melihat petunjuk pada panel dan menjangkau tombol-tombol yang ada.
¾ Lampu kabin : gunakan untuk membantu penerangan pada waktu gelap.
¾ Pendingin ruangan : pengatur aliran udara yang fleksibel sehingga memudahkan dalam pengaturan suhu ruangan dan arah angin sesuai kebutuhan, sehingga kesejukan ruangan terjamin (kendaraan tipe tertentu tidak memiliki pendingin ruangan).
¾ Sistem suara (tape mobil) : menghasilkan kualitas suara yang baik sehingga memberikan kenyamanan dalam berkendara (kendaraan dengan tipe tertentu tidak memiliki sistem suara).
¾ Tempat duduk : desain dan banyaknya jumlah kursi yang ada di dalam kendaraan berbeda-beda tergantung jenis dan tipe kendaraan tersebut.
¾ Meter cluester : berfungsi untuk mempermudah melihat kecepatan saat berkendara dan sebagai petunjuk tingkat putaran mesin sehingga memudahkan perpindahan transmisi, letaknya di depan sistem kemudi.
¾ Sistem kemudi : sistem ini mengendalikan arah perpindahan dan putaran kendaraan. Sistem ini adalah sentral kendaraan untuk melakukan segala aktivitas kendaraan seperti mengontrol perputaran ke kanan dan ke kiri.
¾ Tempat penyimpanan barang : tempat penyimpanan barang bawaan sehingga kabin tampak rapih. Setiap kendaraan pasti memiliki tempat penyimpanan ini, seperti bagasi mobil, laci, dan lain-lain.
¾ Trim pintu dan trim pilar : trim pintu (pegangan pintu untuk buka tutup pintu), sandaran pintu yang dikombinasikan dengan bahan tertentu tampak mewah dan elegan. Trim pilar adalah bagian yang menutupi bodi di dalam kabin (tidak ada bagian bodi yang tampak) sehingga interior tampak rapih dan serasi.
¾ Assis grip (gantungan tangan) : terletak di samping stir tempat duduk, sehingga memudahkan dan menjaga keseimbangan naik dan turun penumpang.
¾ Ban : berfungsi untuk mengendalikan disegala kondisi jalan. ¾ Wiper : digunakan pada saat turun hujan, cuaca berkabut atau kaca
kotor dapat segera dibersihkan, sehingga pandangan menjadi optimal.
¾ Kaca pada seluruh bodi : berfungsi sebagai hambatan angin, debu, panas, dan melindungi dari pencurian melalui kaca mobil serta meminimalkan resiko cedera pada penumpang apabila terjadi kecelakaan.
¾ Sunvisor : berfungsi untuk membantu melindungi dan menutup panas sinar matahari yang masuk ke dalam kabin mobil. ¾ Astray dan cigarette lighter : ashtray adalah tempat abu rokok.
Cigarette lighter adalah tempat pemantik rokok sehingga kabin tampak bersih.
¾ Sabuk pengaman : berupa tali pengaman yang terletak di samping tempat duduk, apabila terjadi benturan keras maka tali tersebut akan mengunci secara otomatis sehingga dapat mengurangi resiko cedera pada penumpang pada saat terjadi benturan keras.
¾ Kaca anti glare : berfungsi untuk mengurangi efek pantulan cahaya dari kendaraan di belakang sehingga tidak silau di malam hari.