First of all we express our heartfelt thanks and gratitude to almighty God for his divine blessing which enables us to successfully complete our final year project/internship. Department of CSE Daffodil International University, Dhaka. In-depth knowledge and great interest of our supervisor in the field of "Employee Task Management and Payroll System" for the implementation of this project. His endless patience, scientific guidance, constant encouragement, constant and energetic supervision, constructive criticism, valuable advice, reading many poor drafts and correcting them at all stages made this project possible to complete.
We would like to thank all our coursemates at Daffodil International University who participated in this discussion while completing the coursework. Finally, we must acknowledge with due respect the constant support and patience of our parents. All private and public offices handle various projects throughout the year. This means that their work is carried out by different projects. When they get a new project, the office administrator assigns a moderator and few members to the new project. Then they have done their work through a team work Project manager divides the work with specific expert But it is so much difficult to handle in manual process. That is why I have developed a system that will maintain all this work. According to my system, when a company gets a project, the administrator will create a project with all the agenda and deadline by assigning the branch manager Then the branch manager adds his member The project manager assigns him the project according to his needs. Then assign all the broken down work to its project member with a specific deadline. After that, the project manager will monitor the developed work. , this system is designed to reduce the complexity of business life. Any administrator can handle large projects without pressure. The employees can submit their attendance and the managers can check the employees attendance and his task details etc.
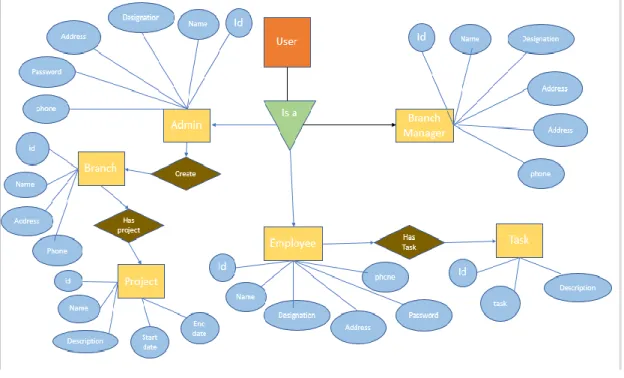
3 6 1 ER Diagram of employee task and salary management system 10 3 6 2 Description of project monitoring system ERD 11.
Introduction
This part plays a crucial role in project documentation. An important characteristic of reports is that they are formally structured into sections. Using sections makes it easy for the reader to go directly to the information he or she needs. The report is organized as follows.
Background
In my previous paragraph I have mentioned about the steps of the government But here is a big problem which is our employee. They do not know this type of system When the government tries to implement this system in all government offices, at that time they will face many technical problems. But it could be easily overcome by our expert trainer It can mainly cause many problems but in future it will give great result 6. Any system especially which is new has many problems to implement But challenges are part of a system If we can take necessary steps to defend so we will succeed. So we need to make a user-friendly system because our current generation of employees is not too friendly with this type of system. Using expert trainers and a user-friendly system, we can defend any challenge.
Requirement Specification
Design Specification
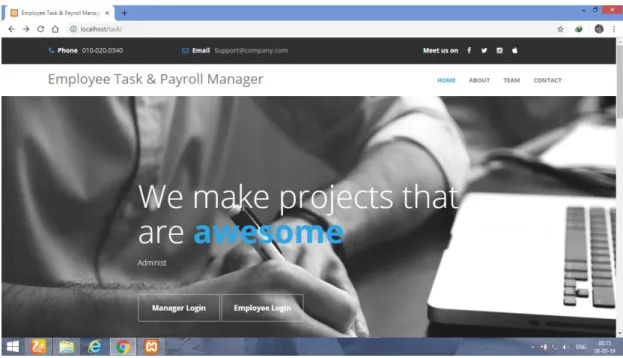
- Home page Design
- Admin Panel Design
- Payroll System Design
- Other Functions Design
My system is completely private. This means that only authorized people can access my application. It is admin, branch manager and employee. Here is a big challenge to make it user-friendly. The goal is to make this project remove manual complexity. I hope it will do well. In every web application, the main structure is a markup language that is HTML HTML tags define the content area and metadata on each page. The whole design is maintained by cascading style sheet CSS [11] In our system we have used the latest version of each language. The whole structure is markup of HTML5 and the design part is under Bootstrap a framework of CSS We also use so many raw CSS for most customizing our system But the most important attractive language in our system is JavaScript. We have used JQuery a framework of JavaScript to make more attractive and user-friendly design [7],[8]. In our system design bears the responsibility for a user-friendly interface. So first I have built an admin panel then the access menu will be displayed on the left according to each user access.
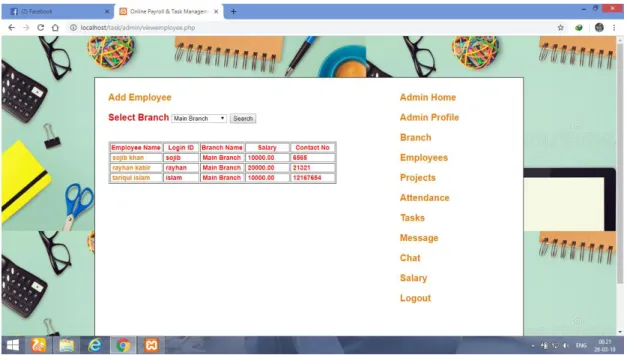
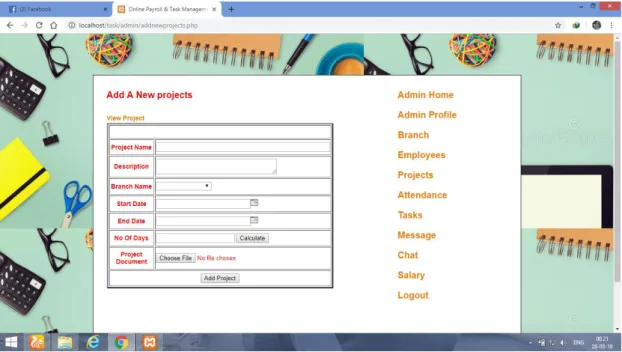
Here, the administrator or employee can log in to the site by entering the login ID and password. On this page, the administrator will add an employee record by entering the employee profile, experience details, salary details, etc. On this page, the administrator will add several projects and he will schedule the time frame, start time and end time for those projects.
In this module, the administrator can send project documents, requests, can communicate with company employees. In this module, the branch manager or supervisor assigns the task to the employees of the company. In this module, a chat option is implemented to communicate with employees and employees can send necessary documents or any information.
Generating Basic Pay, Deduction, PF, Bonus, LOP (Loss of Pay) are the main features of this module. The final design we have implemented the logical part of the website which is very important as the entire System depends on its successful completion The final design consists of scripting language or server side languages, automated framework, security, database management, authorization. , data processing, data verification, data analysis, data backups and so on We have developed this designer using PHP, here all the logical parts and the hosting page provide us with MySQL database for storing data information as well as website workflow[9]. After the development of the system databases, the implementation phase appears and through this phase several activities and techniques were used to develop the website and mobile application, as shown in blow Website development begins with the design of the site structure of the web using HTML5 and then the style of the website was designed. using CSS3.
After that, improved user interfaces and dynamic website were developed using JavaScript and JQuery. Later, the website content and databases were managed using PHP7. Finally, the panorama was incorporated into the website.

Implementation Testing
To create our Employee Task website and payroll management system, we have built two layers First, the View layer deals with user display and the Database layer deals with data storage In addition, we have implemented Responsive UI, icon, text. Implementation testing is a process of testing the future implementation of the relevant system where the tester or architect can see the test cases and specifications, whether it is built or not The developer performs integration testing after completing unit testing This process verifies the interfaces and the interaction between modules at the time of integration, many techniques used by us arise which are very unique[10]. The test report is necessary to express the test results in a formal way that gives us a clear concept to evaluate the test results fruitfully. It is such a document that records the test data and other information in an organized manner. It also defines environmental or operating conditions and makes a difference between test and test results.
26 goals Whether the system is ready or not ready for implementation is also declared in the test report. We get all valid data sets from an evaluation via test report We have to go through different types of tests. If the system passes all the above test types, it is finally ready to be launched to perform the benefits of usability testing. Good quality of the application The system will be easier for the user Acceptable application for the user Better user interface for interaction.

Conclusion