KERJA PRAKTEK
Oleh :
Nama : SHELLA FEBRYANI C.P
NIM : 09.42010.0046
Program Studi : S1 Desain Komunikasi Visual
SEKOLAH TINGGI
MANAJEMEN INFORMATIKA & TEKNIK KOMPUTER
SURABAYA
2012
STIKOM
gagasan suatu berita saja, tetapi sebagai upaya untuk menarik minat pembaca. Apabila tepat penggunaannya akan sangat efektif dalam menyampaikan isi dari berita surat kabar tersebut. Salah satu cara untuk menarik minat pembaca adalah dengan membuat suatu desain layout yang sesuai dengan standar desain yaitu dengan memperhatikan komposisi dari desain layout tersebut.
Kata kunci : desain layout, menarik minat pembaca.
STIKOM
v
COVER ... i
LEMBAR PENGESAHAN ... ii
ABSTRAK ... iii
KATA PENGANTAR ... iv
DAFTAR ISI ... vi
BAB I PENDAHULUAN ... 1
1.1 Latar Belakang Masalah ... 1
1.2 Rumusan Masalah ... 2
1.3 Batasan Masalah ... 3
1.4 Tujuan ... 3
1.5 Manfaat ... ... 3
1.6 Pelaksanaan ... 4
1.7 Sistematika Penulisan ... 4
BAB II TINJAUAN PUSTAKA ... 6
2.1 Teori Desain Grafis ... 6
2.1.1 Elemen-Elemen Desain Grafis ... 6
2.1.2 Prinsip Dasar Desain Grafis ... 10
2.2 Teori Tipografi ... 11
2.2.1 Jenis-Jenis Huruf ... 12
STIKOM
vi
2.5 Media Cetak ... 21
2.5.1 Surat Kabar (Koran) ... 23
2.5.2 Surat Kabar Lokal ... 24
BAB III METODE PERANCANGAN ... 25
3.1 Observasi ... 26
3.2 Wawancara ... 27
3.3 Pengambilan Data ... 27
3.4 Studi Literatur ... 27
3.5 Penentuan Konsep Desain ... 28
3.6 Pelaksanaan ... 29
BAB IV GAMBARAN UMUM PERUSAHAAN ... 30
4.1 Profile PT Radar Media Surabaya ... 30
4.2 Visi dan Misi PT Radar Media Surabaya ... 31
4.3 Struktur Organisasi ... 32
BAB V IMPLEMENTASI KARYA ... 35
5.1 Hasil Karya ... 35
BAB VI PENUTUP ... 60
6.1 Kesimpulan ... 60
6.2 Saran ... 60
STIKOM
vii
STIKOM
1 1.1 Latar Belakang Masalah
Layout dalam sebuah koran atau surat kabar memiliki fungsi serta tujuan untuk menawarkan atau menjual berita, menentukan rangking berita, membimbing para pembaca akan hal-hal yang harus dibaca terlebih dahulu. Demikian pula layout sebuah surat kabar atau koran dibuat dengan menyesuaikan gerak mata para pembaca. Dalam penyusunan layout sebuah surat kabar atau koran, selain diperlukan adanya pengetahuan tentang jenis dan warna huruf, juga harus memiliki jiwa seni. Sebab dari ukuran huruf untuk headline, panjang berita, besar dan warna foto atau tulisan sangat berpengaruh terhadap mata pembaca.
Demikian pula dengan surat kabar Radar Surabaya. Sebagai media informasi dan komunikasi surat kabar atau koran Radar Surabaya mempunyai tata letak atau layout yang memiliki ciri-ciri, yang dapat dilihat dari format, cara penyusunannya dalam kolom-kolom, cara pemakaian tipografi (huruf), warna, serta penempatan berita, foto atau ilustrasi, grafis dan iklan dalam satu halaman. Jadi pada laporan kerja praktek ini akan difokuskan pada surat kabar Radar Surabaya.
Posisi suatu berita, isi dan pola yang digunakan semuanya dibuat untuk melayani pembaca. Sehingga layout itu disesuaikan dengan siapa pembacanya.
STIKOM
Berdasarkan desain, layout, dan tipografi dapat menjadi sebuah ekspresi pencerminan kepribadian surat kabar itu sendiri, sehingga pembaca dapat memberikan penilaian akan jenis surat kabar yang dibacanya. Dalam hal ini sebagai surat kabar yang memiliki segmentasi pasar yang jelas, Radar Surabaya dituntut untuk menyampaikan desain layout secara efektif dan komunikatif. Berdasarkan permasalahan tersebut, tujuan dari kerja praktik ini untuk mendesain layout, khususnya dalam hal komposisi, sehingga mampu menarik khalayak.
Layout koran memang agak berbeda dengan layout majalah atau tabloid, karena koran lebih cenderung untuk menampilkan informasi secara padat. Padat disini dalam pengertian bahwa jumlah berita bisa panjang, namun luasan cetak sangat terbatas. Sebagai konsekuensi, teks cenderung lebih kecil, jarak antar baris juga sempit. Dalam hal ini koran juga menampilkan informasi dalam bentuk kolom, sehingga dapat memudahkan kita untuk mengikuti alur membacanya. Jadi paling tidak tetap terdapat unsur yang dapat membantu pembaca dalam menikmati informasinya.
1.2 Perumusan Masalah
Berdasarkan dari latar belakang yang telah dibahas pada sub bab 1.1 maka dapat dirumuskan bahwa permasalahan dalam pembuatan desain layout PT Radar Media Surabaya adalah bagaimana membuat desain layout surat kabar Radar Surabaya, sehingga dapat menarik minat pembaca.
STIKOM
1.3 Batasan Masalah
Adapun batasan masalah yang pada laporan kerja praktek ini adalah : 1. Desain layout pada rubrik surat pembaca.
2. Desain layout pada laporan berita.
1.4 Tujuan
Tujuan dari kerja praktik yang dilakukan adalah :
1. Untuk membuat desain layout pada surat kabar Radar Surabaya. 2. Untuk membuat desain layout rubrik surat pembaca.
3. Untuk membuat desain layout laporan berita.
1.5 Manfaat
Sesuai dengan tujuan yang diharapkan, maka manfaat dari Kerja Praktek ini adalah sebagai berikut :
1. Manfaat Teoritis
Laporan kerja praktek ini diharapkan dapat menjadi rujukkan atau refrensi bagi mahasiswa Desain Komunikasi Visual, Desain Grafis, ataupun Komunikasi.
2. Manfaat Praktis
Hasil dari laporan kerja praktek ini diharapkan dapat diaplikasikan pada surat kabar, seperti koran atau majalah khususnya surat kabar Radar Surabaya.
STIKOM
1.6 Pelaksanaan
a. Detail Perusahaan
Nama Perusahaan : PT Radar Media Surabaya Nama Media : Radar Surabaya
Jenis Media : Media Cetak (koran)
Alamat : Lantai IV Graha Pena, Jl. Ahmad Yani 88 Surabaya Telp : (031) 8202277, 8202278, 8202109.
Fax : (031) 8294597
e-mail :radarsurabaya@yahoo.com Website : radarsby.com
b. Periode
Tanggal Pelaksanaan :18 Juni 2012 - 27 Juli 2012 Waktu : 16.00- 22.00
1.7 Sistematika Penulisan
Agar para pembaca dapat memahami dengan mudah persoalan dan pembahasannya, maka penulisan dari laporan kerja praktek ini akan dibuat dengan sistematika yang nantinya terdiri dari beberapa bab yang di dalamnya terdapat penjabaran masalah, yakni :
Pada bab pertama ini akan membahas tentang perumusan dan penjelasan masalah umum, sehingga nantinya akan diperoleh suatu gambaran umum mengenai
STIKOM
seluruh penelitian yang dilakukan oleh penulis. Di dalam bab ini akan menyangkut beberapa masalah yang nantinya akan meliputi tentang : Latar Belakang Masalah, Perumusan Masalah, Pembatasan Masalah, Tujuan dan dilanjutkan oleh Sistematika Penulisan Kerja Praktek.
Pada bab kedua ini akan membahas tentang teori penunjang yang diharapkan menjelaskan secara singkat mengenai landasan teori yang berkaitan dengan permasalahan yang dihadapi.
Pada bab ketiga ini akan membahas mengenai metode pelaksanaan kerja praktek, mulai dari teknik hingga progres kerja.
Pada bab keempat ini akan membahas tentang informasi umum PT Radar Media Surabaya, visi dan missi dan motto Radar Media Surabaya, struktur organisasi Radar Media Surabaya, serta jasa yang ditawarkan oleh Radar Media Surabaya.
Pada bab kelima ini akan membahas implementasi karya, dimana hasil selama melaksanakan kerja praktek di Radar Media Surabaya berdasarkan permasalahan dan metode perancangan yang telah dikerjakan.
Pada bab keenam ini akan membahas mengenai kesimpulan dari pembuatan desain iklan yang terkait dengan tujuan dan permasalahan yang ada, serta saran untuk pembuatan desain iklan bagi Radar Media Surabaya.
STIKOM
6 2.1 Teori Desain Grafis
Setiap mendengar kata desain, yang terlintas pastilah sebuah karya cipta yang indah, bagus, dan menarik. Pengertian desain adalah sebuah hasil akhir dari rangkaian proses kreatif seseorang (http://niappa.wordpress.com). Sedangkan menurut Suyanto, desain grafis didefinisikan sebagai aplikasi dari keterampilan seni dan komunikasi untuk kebutuhan bisnis dan industri (http://slametriyanto.net). Aplikasi-aplikasi ini dapat meliputi periklanan dan penjualan produk, menciptakan identitas visual untuk institusi, produk dan perusahaan, dan lingkungan grafis, desain informasi, dan secara visual menyempurnakan pesan dalam publikasi.
2.1.1 Elemen – Elemen Desain Grafis
Dalam buku Aplikasi Desain Grafis Untuk Periklanan (M. Suyanto,
2004). Menjelaskan elemen-elemen dasar grafis dua dimensi terdiri dari:
1. Garis
Garis merupakan dasar yang dapat dibentuk untuk membuat huruf, grafik dan elemen desain grafis lainnya. Garis mempunyai fungsi tertentu
STIKOM
yang pada dasarnya digunakan untuk mengarahkan arah dari gerakan mata yang melihat elemen dalam suatu karya desain grafis. Garis terdiri dari 3 macam bentuk, yaitu:
a. Garis Vertikal
Digunakan untuk mengarahkan mata dan sekelompok informasi ke informasi lainnya.
b. Garis Horizontal
Digunakan untuk mengarahkan mata agar bergerak mendatar. c. Garis Diagonal
Merupakan suatu ekspresi yang menggambarkan keadaan tertentu.
2. Bentuk
Merupakan suatu wujud yang menempati ruang dan biasanya memiliki dimensi dua atau tiga, yang biasanya disebut 2 dimensi (dwimatra) dan 3 dimensi (trimatra).
3. Warna
Warna merupakan elemen grafik yang sangat kuat dan provokatif. Warna juga merupakan elemen yang sangat berpengaruh dalam membantu menjadi komposisi desain menjadi menarik. Menurut Russel
STIKOM
dan Verrill (1986, 416) warna dapat digunakan untuk beberapa alasan, khususnya dalam periklanan, diantaranya :
a. Warna merupakan alat untuk menarik perhatian.
b. Beberapa produk akan menjadi realistis, jika ditampilkan dengan menggunakan warna.
c. Dapat memperlihatkan atau memberikan suatu penekanan pada elemen tertentu dalam karya desain.
d. Warna dapat memperlihatkan suatu mood tertentu yang menunjukkan akan adanya kesan psikologis tersendiri.
4. Kontras Nilai
Nilai digunakan untuk menggambarkan tentang kecerahan dan kegelapan sebuah elemen visual. Kontras nilai memberikan citra dan persepsi secara rinci. Perbedaan kontras nilai akan memberikan efek yang berbeda baik visual maupun emosional.
5. Tekstur
Tekstur merupakan keadaan atau gambaran dari suatu permukan benda atau bagian darinya. Tekstur dikategorikan menjadi dua yaitu :
a. Tekstur Tactile
STIKOM
Taekstur tactile adalah nyata, dapat dirasakan permukaannya tersebut dengan jari. Tekstur tactile dapat diciptakan dengan berbagai cara seperti memotong dan menempelkan pada tekstur.
b. Tekstur Visual
Tekstur visual adalah ilusi, tekstur tersebut memberikan impresi yang sederhana dari tekstur nyata. Tekstur visual diciptakan menggunakan garis, kontras nilai, dan warna. Tekstur visual dalam halaman elektronik dapat dibuat langsung dengan perangkat lunak computer, misalnya Corel Draw, Adobe Photoshop, Adobe After Effect, dan sebagainya.
6. Format
Elemen-elemen grafik seperti garis, bentuk, warna, tekstur, kontras nilai, format, video, dan audio dari multimedia membuat perbedaan terhadap dampak multimedia maupun biayanya. Sedikit penataan ulang atas elemen-elemen mekanis dalam multimedia dapat meningkatkan kemampuannya menarik perhatian. Format terdiri dari ukuran dan ilustrasi. Iklan untuk ukuran besar menarik lebih banyak perhatian daripada iklan yang berukuran kecil.
2.1.2 Prinsip Dasar Desain Grafis
Dalam buku Nirmana Dwimatra (Desain Dasar Dwimatra), Drs.
Arfial Arsad Hakim, 1984). Menjelaskan prinsip desain yang ada yaitu:
STIKOM
1. Keseimbangan
Keseimbangan adalah kesamaan distibusi dalam bobot (Suyanto, 2004:57). Mendesain hendaknya dengan keseimbangan yang cenderung merasakan keterikatan bersama, kelihatan bersatu, dan perasaan harmonis.
Ada dua pendekatan dasar untuk menyeimbangkan. Yang pertama adalah keseimbangan simetris yang merupakan susunan dari elemen agar merata ke kiri dan ke kanan dari pusat. Yang kedua adalah keseimbangan asimetris yang merupakan pengaturan yang berbeda dengan berat benda yang sama di setiap sisi halaman. Warna, nilai, ukuran, bentuk dan tekstur dapat digunakan sebagai unsure balancing.
2. Ritme/irama
Di dalam desain grafis, ritme merupakan pola yang diciptakan dengan mengulang atau membuat variasi elemen dengan pertimbangan yang diberikan terhadap ruang yang ada di antaranya dan dengan membangun perasaan berpindah dari satu elemen ke elemen lainnya (Suyanto, 2004:88). Pengulangan (mengulangi unsur serupa dalam cara yang konsisten) dan variasi (perubahan dalam bentuk, ukuran, posisi atau elemen) adalah kunci untuk visual ritme.
3. Penekanan
STIKOM
Penekanan akan mendapatkan perhatian utama. Tata letak setiap kebutuhan sangat penting untuk menarik para pembaca dari mata ke bagian yang penting dari tata letak.
4. Kesatuan
Kesatuan atau unity merupakan salah satu unsur prinsip yang menekankan pada keselarasan dari unsur-unsur yang disusun, baik dalam wujudnya maupun keterkaitannya dengan ide yang melandasinya. Kesatuan diperlukan dalam suatu karya grafis yang mungkin terdiri dari beberapa elemen di dalamnya. Dengan adanya kesatuan itulah, elemen-elemen yang ada saling mendukung sehingga diperoleh focus yang dituju. Untuk mencapai kesatuan tersebut harus mengerti tentang garis, bentuk, warna, tekstur, kontras nilai, format, keseimbangan, titik focus, dan ritme.
2.2 Teori Tipografi
Tipografi adalah ilmu yang mempelajari tentang huruf, type family (huruf dalam suatu keluarga) yang digunakan, dan alternatif huruf yang digunakan dalam berbagai media.
Dalam buku pengantar Desain Komunikasi Visual (Adi Kusrianto, 191) Lazlo Maholy berpendapat bahwa tipografi adalah alat komunikasi. Oleh karena itu tipografi harus bisa berkomunikasi dalam bentuknya yang paling kuat, jelas, dan terbaca (legibility). Eksekusi terhadap desain tipografi dalam merancang grafis pada
STIKOM
aspek legibility akan mencapai hasil yang baik bila melalui proses investigasi terhadap makna naskah, alasan kenapa naskah perlu dibaca, dan siapa yang membacanya.
2.2.1 Jenis-jenis Huruf
Untuk sebuah desain, pemakaian tipografi haruslah tepat. Menurut buku Tipografi dalam Desain Grafis (Danton Sihombing, 2001) dalam beberapa literatur tipografi, rupa huruf dapat digolongkan dalam beberapa klasifikasi yang berguna untuk mempermudah mengidentifikasi rupa huruf tersebut. Berdasarkan klasifikasi yang umum dan sering dipakai, rupa huruf digolongkan menjadi :
1. Roman, pada awalnya adalah kumpulan huruf kapital seperti yang biasa ditemui di pilar dan prasasti Romawi, namun kemudian definisinya berkembang menjadi seluruh huruf yang mempunyai ciri tegak dan didominasi garis lurus kaku (www.speedstars.multiply.com). 2. Serif, dengan ciri memiliki serif di ujungnya. Sehingga membantu keterbacaan. Font-font ini mencerminkan kualitas dan ketegasan. Surat kabar dan majalah sering sekali menggunakan font ini sebagai main tipografinya (www.gravisware.com).
Aa Bb Cc Dd Ee 1 2 3 4 5 6 7 8 9 0
STIKOM
(Poor Richard, Times New Roman, Perpetua Titiling MT)
3. Egyptian, atau popular dengan sebutan slab serif. Cirinya adalah kaki/sirip/serif yang berbentuk persegi seperti papan dengan ketebalan yang sama atau hamper sama. Kesan yang ditimbulkan adalah kokoh, kuat, kekar dan stabil (id.wikipedia.org).
A B C D E 1 2 3 4 5 6 7 8 9 0 (Goudy Stout, Stencil STD)
4. Sans Serif, dengan ciri tanpa sirip/serif, dan memiliki ketebalan huruf yang sama atau hamper sama. Kesan yang ditimbulkan oleh huruf jenis ini adalah modern, kontemporer dan efisien (id.wikipedia.org).
Aa Bb Cc Dd Ee 1 2 3 4 5 6 7 8 9 0 (Franklin Gothic Book, Arial)
5. Script, merupakan goresan tangan yang dikerjakan dengan pena, kuas atau pensil tajam dan biasanya miring ke kanan. Kesan yang ditimbulkan dalah sifat pribadi dan akrab (id.wikipedia.org).
A a Bb Cc Dd Ee 1 2 3 4 5 6 7 8 9 0
(Vladimir Script, Script MT Bold)
STIKOM
6. Miscellaneous, merupakan pengembangan dari bentuk-bentuk yang sudah ada. Ditambah hiasan dan ornamen, atau garis-garis dekoratif. Kesan yang dimiliki adalah dekoratif dan ornamental (id.wikipedia.org).
A a Bb Cc Dd Ee 1 2 3 4 5 6 7 8 9 0
(Old English Text MT, Rosewood STD)
2.2.2 Legibility dan Keterbacaan
Menurut buku Tipografi dalam Desain Grafis (Danton Sihombing,
2001) legibility adalah tingkat kemudahan mata mengenali suatu tulisan
tanpa harus bersusah payah. Hal ini bisa ditentukan oleh:
1. Kerumitan desain huruf, seperti penggunaan serif, kontras stroke, dsb. 2. Penggunaan warna.
3. Frekuensi pengamat menemui huruf tersebut dalam kehidupan sehari hari.
Keterbacaan adalah tingkat kenyamanan suatu susunan huruf saat dibaca, yang dipengaruhi oleh:
1. Jenis huruf.
STIKOM
2. Ukuran.
3. Pengaturan, termasuk di dalamnya alur, spasi, kerning, perataan, dsb. 4. Kontras warna terhadap latar belakang,
2.3 Layout
Dalam sebuah website (http://library.binus.ac.id) mendefinisikan layout sebagai penataletakan atau pengorganisasian dari beberapa unsur desain agar teratur dan tercipta hierarki yang baik guna mendapatkan dampak yang kuat dari orang yang melihat (Kamus Istilah Periklanan, Materi Advertising).
Proses layout adalah mengatur penempatan berbagai unsur komposisi, seperti misalnya huruf/teks, garis-garis, bidang, gambar/image dan sebagainya.
Dalam sebuah website (http://faculty.petra.ac.id) disebutkan bahwa terdapat tiga kriteria sebuah layout dapat dikatakan baik, yakni mencapai tujuan, ditata dengan baik, dan menarik pengguna. Sebuah layout dapat bekerja dan mencapai tujuannya bila pesan-pesan yang disampaikan dapat segera ditangkap dan dipahami oleh pengguna dengan cara-cara tertentu.
Dalam desain diketahui ada 5 (lima) prinsip utama seperti yang dikatakan oleh Tom Lincy dalam bukunya “Design Principle for Desktop Publishing”. Lima prinsip tersebut adalah:
STIKOM
a. Keseimbangan (balancing)
Keseimbangan adalah pengaturan penempatan elemen-elemen yang ada dalam sebuah halaman (page). Merupakan keseimbangan yang membantu menentukan ukuran dan peraturan setiap bagian dalam layout.
b. Irama (rhytm)
Irama sebenarnya bermakna sama dengan repetition atau pola perulangan yang menimbulkan irama untuk diikuti. Merupakan bentuk yang dihasilkan dengan melakukan pengulangan elemen secara bervariasi.
c. Proporsi (proportion)
Proporsi adalah kesesuaian antara ukuran halaman dengan isinya, dikenal dengan ukuran kertas dan bidang kerjanya.
d. Kesatuan (unity)
Kesatuan dimaksudkan untuk membuat kontars yang mudah ditangkap oleh pembaca terhadap yang ditata seperti yang ditulis oleh Gerald A. Silver, dalam bukunya Graphic Layout and Design. Penerapan kesatuan dalam desain grafis juga harus memperhatikan karakteristik dan fungsi setiap elemen.
e. Kontras (contrast)
Untuk menampilkan sebuah titik perhatian perlu dibuat sebuah kontras terhadap elemen yang menarik perhatian dalam tata letak sebuah rancangan halaman. Keseluruhan elemen pada sebuah layout harus saling memiliki kesatuan satu sama lain.
STIKOM
2.4 Jenis-Jenis Layout
1. Symitrikal lay-out; disebut juga foundry/vertical lay-out, karena lebih seperti jemuran, letak berita-beritanya seimbang. Lay-out seperti ini digunakan oleh The New York Times.
2. Informal balance lay-out; banyak dipakai oleh surat kabar, karena mengarah kepada kesempurnaan suatu keseimbangan. Foto yang hitam akan lebih baik jika diletakkan di kanan atas halaman, dan akan kelihatan berat kalau diletakkan di bagian bawah halaman.
3. Quadrat lay-out atau tata rias segi empat; sangat baik untuk surat kabar yang akan dijual di pinggir jalan secara eceran, karena koran akan berlipat empat, dan pada seperempat bagian yang tampak itu akan diperlihatkan berita-berita penting dan menarik.
4. Brace lay-out; menonjolkan suatu berita besar, lay-out seperti ini sering
menggunakan “Banner Headline”, judul panjang. Berita penting ditempatkan
disebelah kanan surat kabar, sehingga mengikat pandangan pembaca ke arah sana, kemudian judul lain di sebelah kiri, dan sebelah kanan lagi.
5. Circus lay-out; tata rias karnaval, karena ramainya halaman depan. Semua judul berita dipamerkan di halaman pertama, isinya di halaman lain. Contoh seperti ini adalah Pos Kota (Jakarta), atau koran-koran mingguan.
STIKOM
6. Horizontal lay-out; tata rias mendatar, judul berita dibuat mendatar, dengan berita yang tidak terlalu panjang.
7. Function lay-out; tata rias yang setiap hari berubah, bergantung kepada perkembangan isi berita hari itu. Bila terjadi hal-hal luar biasa sering dipakai apa
yang disebut “skyline heads”. Jadi ada gejala pemindahan nama tempat nama surat
kabar itu sendiri. Lay-out seperti ini sering juga dipakai oleh koran-koran mingguan terbitan Jakarta.
Selain bentuk kolom-kolom menjadi sangat penting untuk lay-out koran ada satu lagi yang tidak kalah pentingnya yaitu white space atau ruang kosong. Penggunaan white space, atau ruang kosong, berguna untuk membantu pembaca fokus ke sajian utama, juga memisahkan elemen, entah karena alasan prioritas atau memang seharusnya terpisah.
Penggunaan ruang kosong yang tepat juga membantu pembaca untuk menikmati halaman dengan lega, sehingga membuat effek si pembaca berita merasa lebih nyaman tidak terkesan terlalu padat. White space ini biasanya juga ditempatkan sebagai pembatas antara berita dengan iklan.
Berbagai cara sengaja dilakukan oleh pembuat desain/lay-out koran tujuannya cuma satu, bagaimana membuat pembaca nyaman membaca dan cepat menangkap informasi yang ingin disampaikan dalam berita.
STIKOM
Ada sepuluh tips untuk membuat desain lay-out koran lebih baik, diantaranya:
1. HIRARKI. Pembaca melihat – bukan membaca – sekilas apa berita yang paling penting pada sebuah halaman. Jadi tetapkan dengan jelas apa yang menjadi jangkar (berita utama) di tiap halaman. Lalu aturlah sedemikian rupa sehingga memang berita itulah yang disimak pertama kali oleh pembaca, kemudian berita-berita lainya..
2. CIPTAKAN titik Pusat Pengaruh Visual (Central Visual Impact/CVI). Lebih dari 80 persen pembaca menelusuri halaman dengan mengikuti gambar-gambar dominan. Hal yang harus paling mencolok mata adalah berita utama. Ini berlaku untuk setiap halaman – tidak hanya halaman satu.
3. TERTATA. Kebanyakan pembaca adalah orang yang sibuk. Karena itu informasi dalam sebuah halaman harus tertata rapi untuk menghindari kebingungan.
4. KONTRAS. Halaman yang berhasil selalu memiliki elemen vertikal dan horisontal. Juga memilik elemen yang dominan dan elemen sekunder. Juga selalu tersusun ada sebuah berita utama (lead), berita penting tapi bukan berita utama (dominant headline) dan beberapa berita head sekunder.
5. WARNA. Warna harus digunakan untuk menginformsikan sesuatu, bukan sekedar hiasan, atau kosmetik halaman. Penggunaan warna yang paling tepat
STIKOM
dan paling baik adalah pada foto dan grafik. Warna juga harus mempermudah pembaca. Penata wajah harus berdasar pada logika ketika menggunakan warna. Ingat untuk urusan warna, kita benar-benar harus membatasi nafsu.
6. TIPOGRAFI. Semakin banyak jenis huruf yang digunakan, membuat pembaca semakin terpecah konsentrasi membacanya. Harus dicari kecocokan antara apa isi berita dan apa jenis huruf yang harus digunakan.
7. BERI KEJUTAN. Setiap hari – ingat setiap hari – kita harus memberi kejutan kepada pembaca. Mungkin kejutan itu datang lewat foto, pilihan berita utama, desain halaman, atau grafik. Pastikan bahwa pembaca – setelah membaca – merekomendasikan kepada orang lain untuk membacanya. Desain
harus dapat menambah “daya kejut”. Rahasianya: istimewakanlah salah satu
dari unsur yang hendak kita bikin sebagai kejutan tadi.
8. LABRAK ATURAN. Peraturan dibuat untuk dilabrak? Betul, tapi harus ada alasan yang benar! Kalau aturan yang kita buat terus-menerus kita abaikan, konsistensi terpental keluar jendela. Hasil desain kita jadinya seperti retuntuhan bangunan. Ini salah. Soalnya tak ada lagi “penanda” yang menjadi pegangan pembaca. Tapi jangan juga terlalu patuh pada aturan karena itu pasti akan membuat pembaca bosan.
9. KONSISTEN. Letakkan semua unsur halaman di tempat yang sama setiap hari. Jika di halaman ada rubrik, ada kolom, ada tabel atau grafis dan boks,
STIKOM
letakkan pada tempat yang sama setiap hari, sampai ada perubahan desain yang diputuskan kemudian. Dengan begitu, maka pembaca yang sibuk tidak makan waktu banyak untuk mencari informasi itu sebelum membacanya.
10. NYAMAN DILIHAT. Desain yang simpel, tapi dinamis dan nyaman dilihat adalah tujuan utama dari desain halaman. Ingat isi dari surat kabar lebih penting dari desainnya. Ingat juga bahwa desain itu hanya pengantar yang membawa tugasnya memikat pembaca lalu membawa pembaca ke isi berita.
2.5 Media Cetak
Menurut Peni Adji (2008) dalam blognya, media cetak merupakan suatu media yang bersifat statis dan menggunakan pesan-pesan visual. Merupakan media yang terdiri dari lembaran dengan sejumlah kata-kata, gambar atau fotografi, dalam suatu tata warna serta halaman putih. Fungsi utama media cetak adalah sebagai wahana penyampaian pesan dan sekaligus sebagai media penghibur yang dapat memuaskan perasaan keindahan pemirsanya.
Dalam hubungannya dengan kegiatan periklanan yang disebut sebagai media cetak adalah surat kabar, majalah, maupun media-media lain yang diproduksi lewat proses cetak mencetak. Sehingga pengertian iklan media cetak adalah pesan-pesan komersial dari produsen kepada khalayak konsumennya yang disampaikan lewat media cetak (Riyanto, 2000:19-20).
Anatomi yang dipakai sebagai eksekusi (produksi) iklan media cetak menurut Mardjadikara (2004:25), sebagai berikut:
STIKOM
1. Headline atau judul yang tentunya harus ada kaitannya dengan bodycopy.
2. Visual, ilustrasi, gambar atau foto orang model atau apapun yang berkaitan
dengan konsep kreatif dan atau foto produk itu sendiri.
3. Bodycopy atau teks yang memberikan informasi lebih rinci tentang produk
atau jasa yang akan dijual.
4. Produck shot atau foto produk (yang sekaligus bisa menampilkan nama
merk). Produk shot ini bisa saja merupakan ilustrasi utama.
5. Baseline yang bisanya terletak paling bawah di layout iklan. Di bagian
bawah ini bisa dimasukkan slogan, cath phrase, atau nama dan alamat perusahaan pengiklan.
Secara umum jenis media cetak yang ada di Indonesia diklasifikasikan menjadi delapan bagian. Pengklasifikasian tersebut didasarkan pada waktu terbit media tersebut. Hal ini sesuai dengan apa yang dikeluarkan oleh Dirjen Pembinaan Pers dan Grafika, tentang pembagian media cetak dan pengklasifikasiannya. Kedelapan jenis media cetak tersebut diantaranya adalah sebagai berikut:
1. Surat Kabar Harian 2. Surat Kabar Mingguan 3. Majalah Mingguan 4. Majalah Tengah Bulanan 5. Majalah Bulanan
6. Majalah Dwibulanan 7. Majalah Tribulanan
STIKOM
8. Bulletin
Dalam pengertian ini, media cetak yang dipakai dalam pembahasan desain iklan adalah surat kabar harian (koran).
2.5.1 Surat Kabar (Koran)
Menurut Onong Uchjana Effendy, surat kabar adalah lembaran tercetak yang memuat laporan yang terjadi di masyarakat dengan ciri-ciri terbit secara periodik, bersifat umum, isinya termasa dan aktual mengenai apa saja dan dimana saja di seluruh dunia untuk diketahui pembaca (Effendy, 1993:241). Surat kabar merupakan penerbitan yang berupa lembaga yang berisi berita-berita karangan, iklan yang dicetak dan diterbitkan secara tetap atau lebih periodik dan untuk dijual kepada umum (id.shvoong.com).
Surat kabar pada umumnya terbit harian, sekalipun ada juga surat kabar mingguan. Surat kabar harian merupakan jenis media cetak yang terbit setiap hari. Jenis media cetak ini masih dibagi lagi menjadi Surat Kabar Harian Nasional, Surat Kabar Harian Daerah, dan Surat Kabar Harian Lokal. Berita yang disampaikan adalah jenis berita news atau informasi terkini dan disampaikan dengan sistem straight news atau apa adanya. Dari segi ruang lingkupnya, ada surat kabar lokal atau surat kabar nasional (Yunus, 2010:29).
STIKOM
2.5.2 Surat Kabar Lokal
Surat kabar lokal yang akan dibahas pada sub bab kali ini adalah surat kabar Radar Surabaya. Radar Surabaya memfokuskan sebagai surat kabar (koran) lokal kota Surabaya dan sekitarnya. Sebagai koran lokal, topik berita lebih diutamakan pada isu-isu lokal saja.
STIKOM
25
25
BAB III
METODE PERANCANGAN
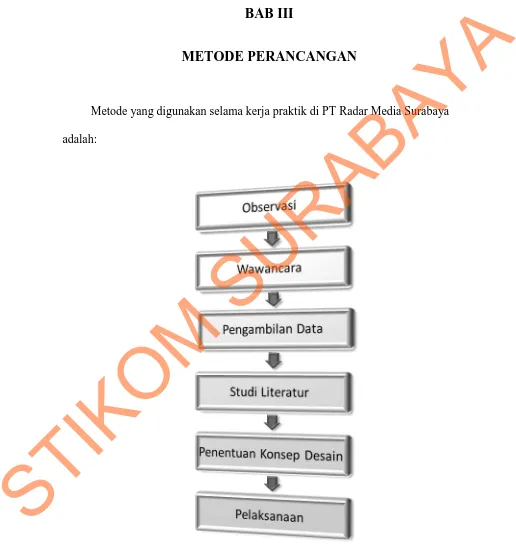
[image:30.612.51.567.132.679.2]Metode yang digunakan selama kerja praktik di PT Radar Media Surabaya adalah:
Gambar 3.1 : Bagan Perancangan
STIKOM
Langkah-langkah tersebut akan dijelaskan sebagai berikut :
3.1 Observasi
Observasi merupakan langkah awal untuk menentukan permasalahan desain layout sebelumnya serta bagaimana desain layout yang cocok dan sesuai dengan PT Radar Media Surabaya. Dalam langkah ini penulis melakukan pengamatan langsung mengenai profil PT Radar Media Surabaya lalu melakukan analisis terhadap desain iklan yang telah masuk di PT Radar Media Surabaya. Hal ini dilakukan untuk mengetahui bagian mana yang perlu diperbaiki dan bagian mana yang masih bisa dipakai dalam desain yang baru. Data dan gambar yang dibutuhkan diperoleh langsung dari perusahaan tersebut.
Observasi yang dilakukan yaitu dengan mencari referensi-referensi desain layout pada edisi-edisi yang lama di internet untuk dijadikan sebagai gambaran dalam pengerjaan desain layout nantinya. Dengan melakukan observasi ini penulis menjadi mengerti tentang data-data apa saja yang perlu dan tidak perlu ditampilkan dalam membuat desain layout.
3.2 Wawancara
Wawancara ini merupakan bagian dari observasi untuk menentukan apa yang diinginkan oleh PT Radar Media Surabaya. Observasi dilakukan dengan bagian desain layout perusahaan yang dalam posisinya merupakan mentor dari penulis.
STIKOM
3.3 Pengambilan Data
Pada tahap ini penulis akan mengambil data apapun yang dibutuhkan untuk menunjang pembuatan desain iklan yang akan dilakukan. Data yang dibutuhkan berupa logo dan beberapa gambar/foto.
3.4 Studi Literatur
Sayudjauhari (2010), menjelaskan dalam blognya bahwa studi literatur merupakan penelusuran literatur yang bersumber dari buku, media, pakar ataupun hasil penelitian orang lain yang bertujuan untuk menyusun dasar teori yang digunakan dalam melakukan penelitian.
Salah satu sumber acuan dimana penulis dapat menggunakannya sebagai petunjuk informasi dalam menelusuri bahan bacaan adalah dengan menggunakan buku referensi.
Menurut Sayudjauhari (2010), buku-buku referensi dapat dibagi dua jenis, yaitu:
1. Referensi yang memberikan informasi langsung. Contoh: kamus, ensiklopedia, buku statistik.
2. Referensi yang memberikan petunjuk pada sumber informasi. Contoh: buku-buku bibliografi, jurnal indeks, jurnal abstrak.
Buku-buku referensi yang digunakan penulis untuk mendukung dasar teori adalah sebagai berikut:
STIKOM
Arsad Hakim, Arfial, 1987. Nirmana Dwimatra (Desain Dasar Dwimatra)
Kusrianto, Adi. 2007. Pengantar Desain Komunikasi Visual. Yogyakarta: andi
Echolas, John M dan Hassan Shadily. 1976. AN English-Indonesian Dictionary (Kamus Inggris-Indonesia). Jakarta: PT Gramedia
Sihombing, Danton. 2001. Tipografi dalam Desain Grafis. Jakarta: Gramedia Pustaka Utama
Shimp, Terence A. 2003. Promosi Aspek Tambahan Komunikasi Pemasaran Terpadu. Jakarta: Erlangga
Yunus Syarifudin. 2010. Jurnalistik Terapan. Bogor: Ghalia Indonesia
3.5 Penentuan Konsep Desain
Dalam hal ini penentuan konsep dibutuhkan untuk menentukan desain seperti apa yang akan ditampilkan dalam mendesain layout pada setiap edisinya. Konsep diperoleh dari pengumpulan hasil observasi, wawancara, dan data-data yang ada.
Konsep awal desain layout pada halaman pertama adalah menentukan mana trending topic dari berita-berita tersebut. Kemudian menentukan berita-berita yang lain yang akan diletakkan pada halaman pertama.
3.6 Pelaksanaan
Dalam pelaksanaannya, pengerjaan dituntut untuk mampu membuat desain layout yang menarik dan mampu membantu memudahkan para pembaca untuk
STIKOM
mendapatkan informasi. Untuk mendesain layotu tersebut agar terlihat menarik divisi layouter, mentor dan penulis harus selalu berkoordinasi.
STIKOM
30 4.1 Profile PT Radar Media Surabaya
Radar Surabaya adalah surat kabar harian pagi yang terbit di Surabaya, Jawa Timur. Harian ini termasuk dalam grup Jawa Pos serta memiliki sirkulasi yang terbatas di kawasan Surabaya dan sekitarnya (Sidoarjo, Gresik dan Krian). Radar Surabaya mulai berdiri pada 24 Februari 2001, pada awalnya dikenal sebagai harian Suara Indonesia dengan lokasi kantor redaksi di Graha Pena Jl. Ahmad Yani 88 Surabaya. Harian Suara Indonesia pernah populer pada masa Presiden Soeharto dan membuatnya dikenal sebagai koran reformasi meski sebelumnya Harian Suara Indonesia adalah koran khusus ekonomi dengan sirkulasi terbatas.
Meskipun masih terbilang muda, harian ini mengalami pertumbuhan yang sangat pesat. Kehadirannya sepertinya sudah ditunggu oleh masyarakat Surabaya dan sekitarnya. Halaman-halaman koran ini 80% berisi berita-berita lokal. Tampilan media cetak yang dinamis serta mempunyai kreatifitas liputan yang selalu dekat dan meladeni keinginan publik, menjadikan pasar Radar Surabaya meningkat. Sangat tepat apabila koran ini dijadikan sebagai sarana berpromosi. Karena Radar Surabaya
STIKOM
tak hanya ahli dalam mengelola koran, tetapi juga jeli, cerdik dan kreatif sehingga tetap bertahan sampai sekarang dalam persaingan media cetak.
Dalam perkembangannya, Radar Surabaya terus berbenah diri. Hasil yang telah didapat tidak membuat Radar Surabaya untuk berhenti dalam mengembangkan inovasi dan kreatifitas, kualitas dan kuantitas berita terus diperbaharui, termasuk dalam sumber daya manusianya. Salah satu upaya yang dilakukan adalah penyajian berita yang lebih dititik beratkan pada peristiwa dan informasi lokal yang ada di Surabaya dan sekitarnya, dan tentunya dengan penyajian yang cepat dinikmati oleh masyarakat sekitar.
PT Radar Media Surabaya
Lantai 4 Graha Pena, Jl. Ahmad Yani 88 Surabaya Phone : ( 031 ) 8202277 , 8202278 , 8202109 Fax : ( 031 ) 8294597
e-mail : radarsurabaya@yahoo.com
4.2 Visi dan Misi PT Radar Media Surabaya
Visi PT Radar Media Surabaya
Visi dari Radar Surabaya adalah menjadi surat kabar yang bisa diterima oleh masyarakat khususnya masyarakat Surabaya dan sekitarnya.
Misi PT Radar Media Surabaya
Misi Radar Surabaya adalah sebagai berikut :
STIKOM
1. Menjadi bacaan alternatif masyarakat Surabaya dan sekitarnya. 2. Membuat berita-berita yang kritis dan menarik.
3. Menjadi bacaan Community Newspaper. 4. Membuat lahan bisnis.
4.3 Struktur Organisasi
STIKOM
No. Jabatan Nama
1. General Manager Lilik Widyantoro 2. Pimpinan Redaksi/Penanggung
Jawab
Agus Wahyudi 3. Koordinator Liputan Sumarno 4. Redaktur Pelaksana Wijayanto
5. Redaktur
HM Choirul Shodiq, Rahmat Adhy Kurniawan, Yuli Setiyo Budi, Hendarmono Al Sidarto, Asikin, Ahmad Syaiku, Lambertus Lusi Hurek, Hafida Indrawati, Heti Palestina, Nofilawati Anisa
6. Staf Redaksi Surabaya
M Nazaruddin, M Zainuddin, Novi Triawan, Roudlon, Lainin Nadziroh, Jaini, Rochman Arief, Eko Yudiono, Wahyu Setyo Darmawan, Risang Bima Wijaya
7. Fotografer Abdullah Munir, Sandhi Nurhartanto 8. BIRO JAKARTA
Poeji Rahardjo (kepala), M Nur Asikin. Sidoarjo: Agung Nugroho, Rudianto, Vega Dwi Ariesta
9. Gresik Aris Wahyudianto, Sandhi Nurhartanto, Januar Adi Sagita, Ratno Dwi Santo
10. Probolinggo HM Saudi Hasyim, Kediri: Imam Mubarok 11. IKLAN
Lilik Widyantoro (Manager), M Afik MS, M Fail, Bambang Sukoco, Ibnu Rusydi Sahara, Agoes Hari Noeswantoro, Budi Susetyo, Rini Sujarwo, Ferry Sujimat, S. Yadi
12. PEMASARAN Ferry Sujimat (Manager), Heri Santoso, Fanny Ferdyan, Indra Wijanarko, Irano
STIKOM
STIKOM
34 5.1 Hasil Karya
Selama proses kerja praktek dengan kurun waktu satu bulan, memperoleh hasil sebagai berikut:
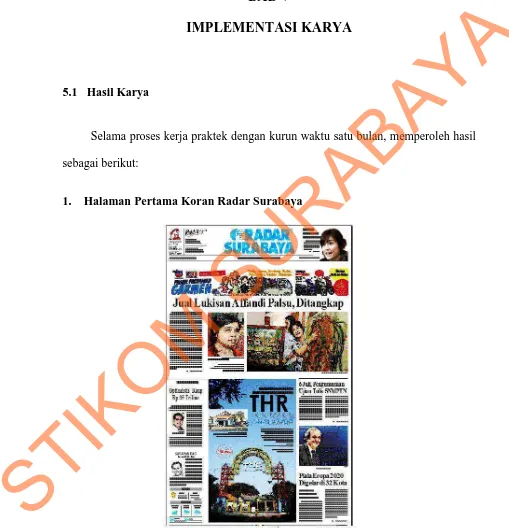
[image:40.612.51.560.137.667.2]1. Halaman Pertama Koran Radar Surabaya
Gambar 5.1 : Desain Layout Halaman Pertama
STIKOM
Pada gambar 5.1 merupakan tampilan desain layout halaman satu dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout brace layout. Jenis brace layout, menonjolkan suatu berita besar, layout seperti ini sering menggunakan
“banner headline”, judul panjang. Berita penting ditampilkan tidak terlalu panjang.
2. Halaman Dua Koran Radar Surabaya
Gambar 5.2 : Desain Layout Halaman 2
STIKOM
Pada gambar 5.2 merupakan tampilan desain layout halaman dua dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout symitrikal layout. Jenis symitrikal layout, disebut juga foundry/vertical lay-out, karena lebih seperti jemuran, letak berita-beritanya seimbang.
3. Halaman Tiga Koran Radar Surabaya
Gambar 5.3 : Desain Layout Halaman 3
STIKOM
Pada gambar 5.3 merupakan tampilan desain layout halaman tiga dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Menggunakan jenis lay-out Informal Balance layout. Jenis Informal Balance layout, banyak dipakai oleh surat kabar, karena mengarah kepada kesempurnaan suatu keseimbangan. Foto yang hitam akan lebih baik jika diletakkan di kanan atas halaman, dan akan kelihatan berat kalau diletakkan di bagian bawah halaman.
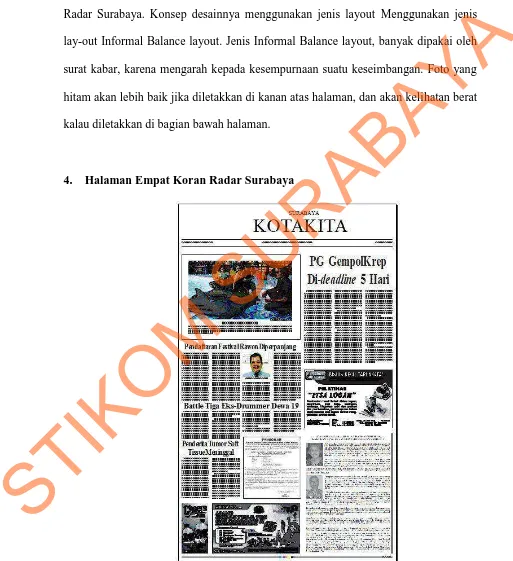
[image:43.612.50.563.134.695.2]4. Halaman Empat Koran Radar Surabaya
Gambar 5.4 : Desain Layout Halaman 4
STIKOM
Pada gambar 5.4 merupakan tampilan desain layout halaman empat dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout symitrikal layout. Jenis symitrikal layout, disebut juga foundry/vertical lay-out, karena lebih seperti jemuran, letak berita-beritanya seimbang.
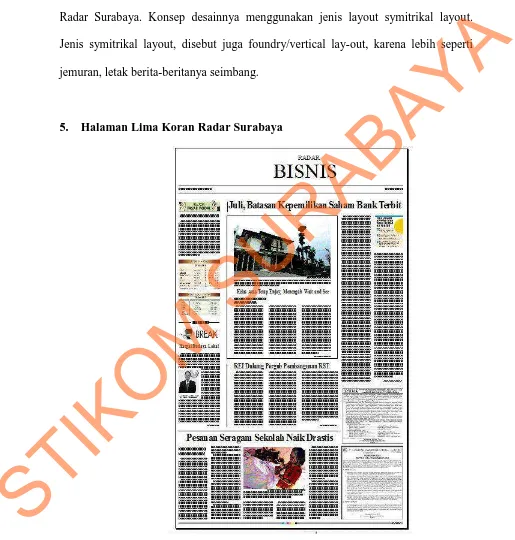
[image:44.612.54.569.131.671.2]5. Halaman Lima Koran Radar Surabaya
Gambar 5.5 : Desain Layout Halaman 5
STIKOM
Pada gambar 5.5 merupakan tampilan desain layout halaman lima dari koran Radar Surabaya Konsep desainnya menggunakan jenis layout Menggunakan jenis lay-out Informal Balance layout. Jenis Informal Balance layout, banyak dipakai oleh surat kabar, karena mengarah kepada kesempurnaan suatu keseimbangan. Foto yang hitam akan lebih baik jika diletakkan di kanan atas halaman, dan akan kelihatan berat kalau diletakkan di bagian bawah halaman.
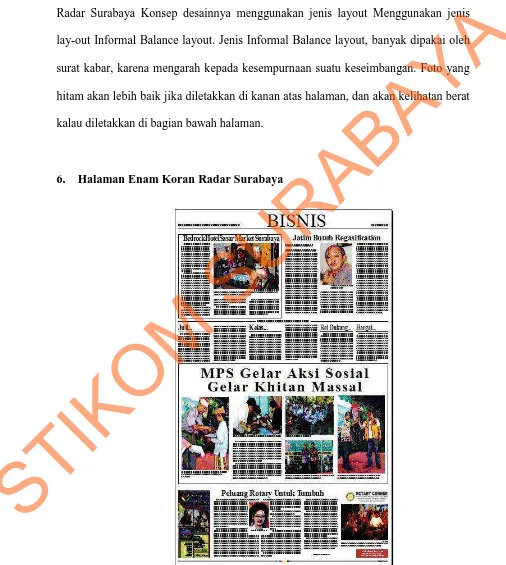
[image:45.612.57.563.135.700.2]6. Halaman Enam Koran Radar Surabaya
Gambar 5.6 : Desain Layout Halaman 6
STIKOM
Pada gambar 5.6 merupakan tampilan desain layout halaman enam dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Quadrat lay-out atau tata-rias segi empat: sangat baik untuk suratkabar yang akan dijual di pinggir jalan secara eceran, karena koran akan berlipat empat, dan pada seperempat bagian yang tampak itu akan diperlihatkan berita-berita penting dan menarik.
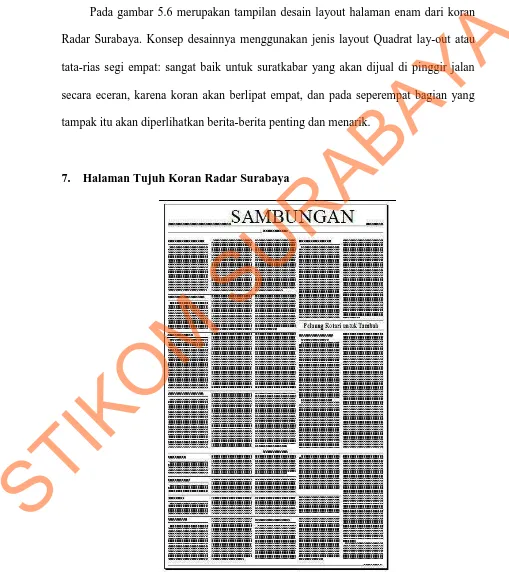
[image:46.612.52.561.136.708.2]7. Halaman Tujuh Koran Radar Surabaya
Gambar 5.7 : Desain Layout Halaman 7
STIKOM
Pada gambar 5.7 merupakan tampilan desain layout halaman tujuh dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout symitrikal layout. Jenis symitrikal layout, disebut juga foundry/vertical lay-out, karena lebih seperti jemuran, letak berita-beritanya seimbang.
[image:47.612.53.561.130.675.2]8. Halaman Delapan Koran Radar Surabaya
Gambar 5.8 : Desain Layout Halaman 8
STIKOM
Pada gambar 5.8 merupakan tampilan desain layout halaman delapan dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout symitrikal layout. Jenis symitrikal layout, disebut juga foundry/vertical lay-out, karena lebih seperti jemuran, letak berita-beritanya seimbang.
[image:48.612.53.558.138.695.2]9. Halaman Sembilan Radar Surabaya
Gambar 5.9 : Desain Layout Halaman Sembilan
STIKOM
Pada gambar 5.9 merupakan tampilan desain layout halaman sembilan dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout symitrikal layout. Jenis symitrikal layout, disebut juga foundry/vertical lay-out, karena lebih seperti jemuran, letak berita-beritanya seimbang.
10. Halaman Sepuluh Koran Radar Surabaya
Gambar 5.10 : Desain Layout Halaman Sepuluh
STIKOM
Pada gambar 5.10 merupakan tampilan desain layout halaman sepuluh dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Quadrat lay-out atau tata-rias segi empat: sangat baik untuk suratkabar yang akan dijual di pinggir jalan secara eceran, karena koran akan berlipat empat, dan pada seperempat bagian yang tampak itu akan diperlihatkan berita-berita penting dan menarik.
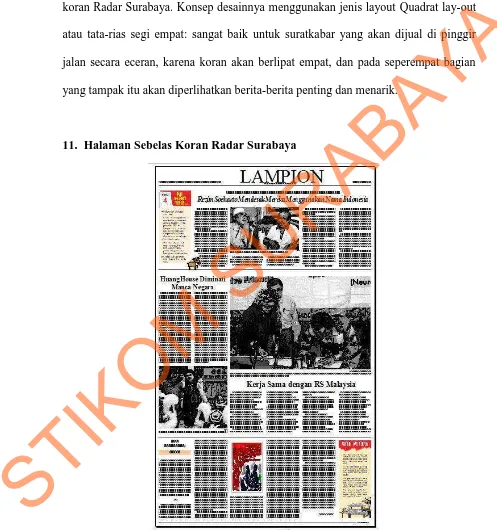
[image:50.612.51.548.141.671.2]11. Halaman Sebelas Koran Radar Surabaya
Gambar 5.11 : Desain Layout Halaman Sebelas
STIKOM
Pada gambar 5.11 merupakan tampilan desain layout halaman sebelas dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Quadrat lay-out atau tata-rias segi empat: sangat baik untuk suratkabar yang akan dijual di pinggir jalan secara eceran, karena koran akan berlipat empat, dan pada seperempat bagian yang tampak itu akan diperlihatkan berita-berita penting dan menarik.
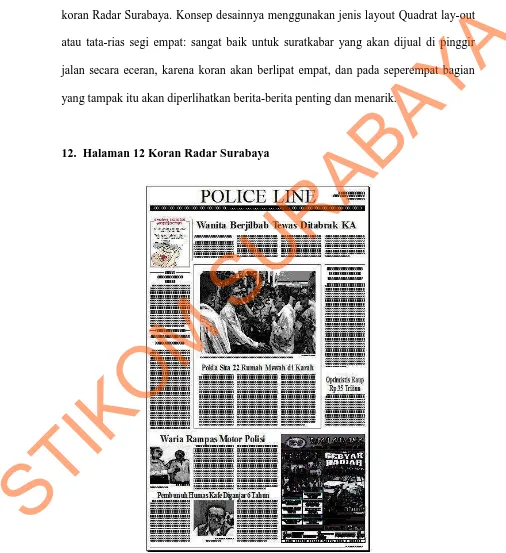
[image:51.612.52.558.133.686.2]12. Halaman 12 Koran Radar Surabaya
Gambar 5.12 : Desain Layout Halaman 12
STIKOM
Pada gambar 5.12 merupakan tampilan desain layout halaman dua belas dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Menggunakan jenis lay-out Informal Balance layout. Jenis Informal Balance layout, banyak dipakai oleh surat kabar, karena mengarah kepada kesempurnaan suatu keseimbangan. Foto yang hitam akan lebih baik jika diletakkan di kanan atas halaman, dan akan kelihatan berat kalau diletakkan di bagian bawah halaman.
[image:52.612.59.554.121.706.2]13. Halaman 13 Koran Radar Surabaya
Gambar 5.13 : Desain Layout Halaman 13
STIKOM
Pada gambar 5.13 merupakan tampilan desain layout halaman tiga belas dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Quadrat lay-out atau tata-rias segi empat: sangat baik untuk suratkabar yang akan dijual di pinggir jalan secara eceran, karena koran akan berlipat empat, dan pada seperempat bagian yang tampak itu akan diperlihatkan berita-berita penting dan menarik.
[image:53.612.52.551.136.707.2]14. Halaman 14 Koran Radar Surabaya
Gambar 5.14 : Desain Layout Halaman 14
STIKOM
Pada gambar 5.14 merupakan tampilan desain layout halaman empat belas dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Horizontal lay-out; tata rias mendatar, judul berita dibuat mendatar, dengan berita yang tidak terlalu panjang.
15. Halaman 15 Koran Radar Surabaya
Gambar 5.15 : Desain Layout Halaman 15
STIKOM
Pada gambar 5.15 merupakan tampilan desain layout halaman lima belas dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Horizontal lay-out; tata rias mendatar, judul berita dibuat mendatar, dengan berita yang tidak terlalu panjang.
16. Halaman 16 Koran Radar Surabaya
Gambar 5.16 : Desain Layout Halaman 16
STIKOM
Pada gambar 5.16 merupakan tampilan desain layout halaman enam belas dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Circus lay-out; tata rias karnaval, karena ramainya halaman depan. Semua judul berita dipamerkan di halaman pertama, isinya di halaman lain.
[image:56.612.50.566.142.666.2]17. Halaman 17 Koran Radar Surabaya
Gambar 5.17 : Desain Layout Halaman 17
STIKOM
Pada gambar 5.17 merupakan tampilan desain layout halaman tujuh belas dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Quadrat lay-out atau tata-rias segi empat: sangat baik untuk suratkabar yang akan dijual di pinggir jalan secara eceran, karena koran akan berlipat empat, dan pada seperempat bagian yang tampak itu akan diperlihatkan berita-berita penting dan menarik.
[image:57.612.50.560.132.686.2]18. Halaman 18 Koran Radar Surabaya
Gambar 5.18 : Desain Layout Halaman 18
STIKOM
Pada gambar 5.18 merupakan tampilan desain layout halaman delapan belas dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Quadrat lay-out atau tata-rias segi empat: sangat baik untuk suratkabar yang akan dijual di pinggir jalan secara eceran, karena koran akan berlipat empat, dan pada seperempat bagian yang tampak itu akan diperlihatkan berita-berita penting dan menarik.
[image:58.612.57.555.147.664.2]19. Halaman 19 Koran Radar Surabaya
Gambar 5.19 : Desain Layout Halaman 19
STIKOM
Pada gambar 5.19 merupakan tampilan desain layout halaman sembilan belas dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Quadrat lay-out atau tata-rias segi empat: sangat baik untuk suratkabar yang akan dijual di pinggir jalan secara eceran, karena koran akan berlipat empat, dan pada seperempat bagian yang tampak itu akan diperlihatkan berita-berita penting dan menarik.
[image:59.612.49.552.151.691.2]20. Halaman 20 Koran Radar Surabaya
Gambar 5.20 : Desain Layout Halaman 20
STIKOM
Pada gambar 5.20 merupakan tampilan desain layout halaman dua puluh dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Quadrat lay-out atau tata-rias segi empat: sangat baik untuk suratkabar yang akan dijual di pinggir jalan secara eceran, karena koran akan berlipat empat, dan pada seperempat bagian yang tampak itu akan diperlihatkan berita-berita penting dan menarik.
[image:60.612.55.548.143.695.2]21. Halaman 21 Koran Radar Surabaya
Gambar 5.21 : Desain Layout Halaman 21
STIKOM
Pada gambar 5.21 merupakan tampilan desain layout halaman dua puluh satu dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Informal balance lay-out; banyak dipakai oleh surat kabar, karena mengarah kepada kesempurnaan suatu keseimbangan. Foto yang hitam akan lebih baik jika diletakkan di kanan atas halaman, dan akan kelihatan berat kalau diletakkan di bagian bawah halaman.
[image:61.612.54.553.134.703.2]22. Halaman 22 Koran Radar Surabaya
Gambar 5.22 : Desain Layout Halaman 22
STIKOM
Pada gambar 5.22 merupakan tampilan desain layout halaman dua puluh dua dari koran Radar Surabaya. Konsep desainnya menggunakan jenis layout Quadrat lay-out atau tata-rias segi empat: sangat baik untuk suratkabar yang akan dijual di pinggir jalan secara eceran, karena koran akan berlipat empat, dan pada seperempat bagian yang tampak itu akan diperlihatkan berita-berita penting dan menarik.
[image:62.612.51.561.140.667.2]23. Halaman 23 Koran Radar Surabaya
Gambar 5.23 : Desain Layout Halaman 23
STIKOM
Pada gambar 5.23 merupakan tampilan desain layout halaman dua puluh tiga dari koran Radar Surabaya. Symitrical layout: disebut juga foundry/vertical lay-out, karena seperti jemuran, letak berita-beritanya seimbang, terlihatan stasis dan standart.
24. Halaman 24 Koran Radar Surabaya
Gambar 5.24 : Desain Layout Halaman 24
STIKOM
Pada gambar 5.24 merupakan tampilan desain layout halaman dua puluh empat dari koran Radar Surabaya. Symitrical layout: disebut juga foundry/vertical lay-out, karena seperti jemuran, letak berita-beritanya seimbang, terlihatan stasis dan standart
STIKOM
59 6.1 Kesimpulan
Kesimpulan dari pembuatan desain layout media cetak Radar Surabaya adalah komposisi layout harus sesuai dengan standar desain yang telah ditentukan oleh perusahaan dengan proporsi dan keseimbangan antara warna, teks, tata letak gambar, dan unsur-unsur yang ingin ditonjolkan sehingga dengan komposisi desain seperti itu dapat menarik khalayak. Dan dalam hal ini desain layout yang perlu diperhatikan adalah rubrik pembaca serta laporan berita dari surat kabar Radar Surabaya itu sendiri. Hal ini sangat diharapkan agar dapat menarik minat pembaca.
6.2 Saran
Berdasarkan penjelasan pembuatan desain layout diatas maka dapat diberikan saran yaitu sebaiknya lebih memperhatikan komposisi layout yang terdiri dari warna, teks, kejelasan informasi, tata letak gambar, dan unsur-unsur yang ingin ditonjolkan terutama untuk Radar Surabaya dan umum. Dan yang lebih penting adalah rubrik pembaca serta laporan berita.
STIKOM
60
Lasswell Harold. 1988. Komunikasi
Arsad Arfial, Drs. 1984. Nirmana Dwimatra (Desain Dasar Dwimatra)
Kusrianto, Adi. 2007. Pengantar Desain Komunikasi Visual. Yogyakarta: Andi Echolas, John M dan Hassan Shadily. 1976. AN English-Indonesian Dictionary
(Kamus Inggris-Indonesia). Jakarta: PT Gramedia
Sihombing, Danton. 2001. Tipografi dalam Desain Grafis. Jakarta: Gramedia Pustaka Utama
Shimp, Terence A. 2003. Promosi Aspek Tambahan Komunikasi Pemasaran
Terpadu. Jakarta: Erlangga
Yunus, Syarifudin. 2010. Jurnalistik terapan. Bogor: Ghalia Indonesia Sumber Website :
http://faculty.petra.ac.id/dwikris/docs/desgrafisweb/layout_design/layout_baik.ht ml (diakses pada tanggal 2 Oktober 2012)
http://library.binus.ac.id/eColls/eThesis/Bab4/2008-1-00031-DS%20Bab%204.pdf (diakses pada tanggal 2 Oktober 2012)
http://belajar desain.wordpress.com/2009/07/28/tipografi/ (diakses pada tanggal 2 Oktober 2012)
http://id.wikipedia.org/wiki/Tipografi (Diakses pada tanggal 24 Oktober 2012) http://fadlymolana.wordpress.com/2009/10/05/desain-lay-out-surat-kabar/ (diakses pada tanggal 26 Oktober 2012)
STIKOM
pada tanggal 26 Oktober 2012)
http://dgi-indonesia.com/layout/(diakses pada tanggal 26 Oktober 2012) http://all-about-theory.blogspot.com/2010/10/pengertian-surat-kabar.html (effendi,1993)
http://id.shvoong.com/writing-and-speaking/presenting/2069509-pengertian-surat-kabar/
http://www.anneahira.com/pengertian-media-cetak.htm (klasifikasi media cetak) http://www.anneahira.com/pengertian-media-cetak.htm (peni adji)