PEMBUATAN WEBSITE PROGRAM STUDI DIV KOMPUTER MULTIMEDIA STMIK STIKOM SURABAYA DENGAN TEKNIK
DESAIN WEBSITE RESPONSIF
TUGAS AKHIR
Nama : Made Caesario Aditya Wirawan NIM : 08.51016.0021
Program : DIV (Diploma Empat) Jurusan : Komputer Multimedia
SEKOLAH TINGGI
MANAJEMEN INFORMATIKA & KOMPUTER SURABAYA
viii
DENGAN TEKNIK DESAIN WEBSITE RESPONSIF
Made Caesario Aditya Wirawan (2008)1 Karsam, MA., Ph.D. dosen pembimbing 1
Sutikno, S.Kom. dosen pembimbing 2
1
Program DIV Komputer Multimedia
Penemu situs web adalah Sir Timothy John Tim Berners-Lee, sedangkan situs web yang tersambung dengan jaringan pertamakali muncul pada tahun 1991. Maksud dari Tim ketika merancang situs web adalah untuk memudahkan tukar menukar dan memperbarui informasi pada sesama peneliti di tempat ia bekerja. Pada tanggal 30 April 1993, CERN (tempat dimana Tim bekerja) mengumumkan bahwa WWW dapat digunakan secara gratis oleh publik (http://dotcomcell.com). Menurut hasil studi bertajuk "Getting Mobile Right" yang diprakarsai oleh Yahoo dan Mindshare, saat ini ada sekitar 41,3 juta pengguna smartphone dan 6 juta pengguna tablet di Indonesia (Liputan6.com, 28 Oktober 2013). Dengan hasil survei tersebut maka Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya menggunakan teknik Responsive Web Design (RWD).
Istilah Responsive Web Design awalnya dicetuskan oleh Ethan Marcotte dalam sebuah artikelnya di ListApart (www.alistapart.com). Dengan Teknik Responsive Web Design ini website dapat diakses melalui berbagai perangkat.
Dalam penelitian ini akan membahas bagaimana membuat website dengan teknik desain website responsif menggunakan HTML5 dan CSS3. Tujuan pembuatan website ini agar dapat diwujudkan untuk memaksimalkan antarmuka website pada berbagai macam perangkat.
Metode penelitian yang digunakan adalah SDLC (System Development life
Cycle) dengan tahapan yang terdiri dari: rencana, analisa, desain, implementasi,
uji coba, penyebaran, dan pengelolaan.
Hasil dari pembuatan website dengan teknik desain website responsif ini adalah nantinya website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya dapat berjalan dengan baik menggunakan teknik tersebut. Serta antarmuka website dapat ditampilkan pada personal komputer, komputer tablet, dan smartphone.
xi 2.1 Profile Prodi DIV Komputer Multimedia ... 5
xii
2.14 Cara Sebuah Website Bekerja ... 15
2.15 Program yang Digunakan ... 15
2.15.1 HTML5 ... 16
2.15.2 Java Script ... 17
2.15.3 Jquery ... 18
2.15.4 CSS (Cascading Style Sheets) 3 ... 19
2.16 Perangkat untuk Mengakses Website ... 20
2.16.1 Personal Komputer (PC) dan Laptop ... 21
2.16.2 Komputer Tablet (PC Tablet) ... 23
2.16.3 Ponsel Pintar (Smartphone) ... 25
2.17 Desain Website Responsif ... 27
2.18 Web Typography ... 29
xiii
3.2 Teknik Pengumpulan Data ... 35
3.3 Teknik Analisis Data ... 46
3.4 STP (Segmenting, Targeting, Positioning) ... 46
3.4.1 Segmenting ... 46
3.4.2 Targeting ... 47
3.4.3 Positioning ... 48
3.5 Keyword ... 48
3.6 Tahap Perancangan Karya ... 50
3.6.1 Pra Produksi ... 51 4.1 Implementasi Karya ... 75
4.2 Publikasi Karya ... 88
4.2.1 Poster A1 ... 89
4.2.2 Label CD ... 90
xiv DAFTAR PUSTAKA
xv
Gambar 2.1 Logo Prodi DIV Komputer Multimedia ... 5
Gambar 2.2 Adobe Certified ... 8
Gambar 2.3 Logo HTML 5 ... 16
Gambar 2.4 Logo Java Script ... 17
Gambar 2.5 Logo Jquery ... 18
Gambar 2.6 Logo CSS (Cascading Style Sheets) 3... 19
Gambar 2.7 Contoh Perangakat PC dan Laptop ... 21
Gambar 2.8 Contoh Perangakat PC Tablet ... 23
Gambar 2.9 Contoh Perangakat Ponsel Pintar (Smartphone) ... 25
Gambar 2.10 Web dengan Teknik Desain Web Responsif ... 27
Gambar 2.11 Anatomy Font Serif dan Sans-serif ... 30
Gambar 2.12 Font Serif dan Sans-serif ... 31
Gambar 2.13 Hirarki Tipografi ... 32
Gambar 3.1 Halaman website UC San Diego ... 38
Gambar 3.2 Halaman website Moore College Art & Design ... 39
Gambar 3.3 Halaman website University of Utah ... 40
Gambar 3.4 Halaman website Stanford Arts... 41
Gambar 3.5 Halaman website Institut Teknologi Bandung ... 43
Gambar 3.6 Bagan alur perancangan karya ... 50
xvi
Gambar 3.11 Tampilan aplikasi Adobe Kuler untuk memilih
kombinasi warna ... 57
Gambar 3.12 Lima kombinasi warna ... 57
Gambar 3.13 Layout halaman dibagi menjadi tiga bagian ... 59
Gambar 3.14 Detail layout pada setiap bagian (header, body, dan footer) ... 60
Gambar 3.15 Wireframing desain layout Dashboard (index.html) ... 61
Gambar 3.16 Wireframing desain layout halaman Dosen dan Staf ... 62
Gambar 3.17 Wireframing desain layout halaman Fasilitas ... 64
Gambar 3.18 Wireframing desain layout halaman Canvas ... 65
Gambar 3.19 Wireframing desain layout halaman Gallery (thumbnail gambar) ... 66
Gambar 3.20 Wireframing desain layout halaman Blog ... 68
Gambar 3.21 Sketsa Poster ... 72
Gambar 3.22 Sketsa label CD ... 73
Gambar 3.23 Sketsa cover kotak CD (depan dan belakang) ... 74
Gambar 4.1 Tampilan Dashboard ... 76
Gambar 4.2 Tampilan fitur slide gambar ... 77
Gambar 4.3 Tampilan navigasi PC ... 77
Gambar 4.4 Tampilan navigasi pada smartphone ... 78
xvii
Gambar 4.9 Tampilan halaman Dosen ... 82
Gambar 4.10 Tampilan halaman Fasilitas ... 83
Gambar 4.11 Tampilan halaman Canvas ... 84
Gambar 4.12 Tampilan halaman Blog ... 86
Gambar 4.13 Tampilan halaman Foto Aktifitas ... 87
Gambar 4.14 Tampilan efek pada foto ... 88
Gambar 4.15 Poster A1 ... 89
Gambar 4.16 Label CD ... 90
xviii
Tabel 3.1 Analisa SWOT Website Program Studi DIV Komputer
1 1.1 Latar Belakang
Internet mengalami perkembangan terus menerus dan dengan penemuan teknologi-teknologi baru. Perkembangan ini juga didukung dengan berkembangnya teknologi berbagai macam merk dan tipe gadget baru yang selalu bermunculan menawarkan fitur dan kecanggihan masing-masing. Hal ini semakin memudahkan untuk memasuki dunia online dengan mudah misalkan dari segi media sosial yang populer di masyarakat yaitu facebook, twitter, instagram dan lain-lain. Mudahnya mengakses internet dengan perangkat yang juga mudah dibawa kemanapun kita pergi. Masyarakat kini akan lebih cenderung mengakses internet melalui perangkat mobile yaitu ponsel pintar maupun komputer tablet. Melihat perkembangan baik ini peneliti ingin membuat sebuah website untuk Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya yang tidak hanya bisa diakses melalui personal komputer namun juga dapat diakses melalui berbagai macam perangkat mobile tersebut.
juta unit. Ini menjadikan Indonesia menduduki peringkat tertinggi untuk negara di kawasan Asia Tenggara (HarianTI.com).
Memenuhi kebutuhan masyarakat untuk menikmati akses ke sebuah website dengan perangkat mobile. Munculah istilah responsive web design (RWD) dengan teknologi terbaru yaitu HTML5 dan CSS3. Istilah Responsive web design awalnya dicetuskan oleh Ethan Marcotte dalam sebuah artikelnya di www.alistapart.com. Teknik desain website responsif dapat membuat suatu website ditampilkan dengan tampilan berbeda disetiap perangkat yang digunakan. Keuntungannya adalah pengguna tidak perlu bersusah payah untuk melakukan
zoom in atau zoom out layar saat membuka suatu website karena website yang
diakses melalui personal komputer/ laptop, komputer tablet, dan ponsel pintarakan ditampilkan berbeda menyesuaikan ukuran layar perangkan tersebut. Sehingga website akan menjadi fleksibel dan dapat ditampilkan secara maksimal dengan berbagai macam ukuran layar.
1.2 Perumusan Masalah
Permasalahan yang akan dibahas pada tugas akhir ini adalah bagaimana membuat website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya dengan teknik Desain Website Responsif untuk memaksimalkan tampilan antarmuka diberbagai macam perangkat?
1.3 Pembatasan Masalah
Dalam penelitian ini agar tidak meyimpang dari tujuan yang akan dicapai maka pembahasan masalah dibatasi pada hal-hal sebagai berikut:
1. Membuat desain website yang responsif untuk Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya.
2. Website dapat ditampilkan pada komputer personal, komputer tablet, dan ponsel pintar.
1.4 Tujuan
Sesuai dengan permasalahan yang ada maka tujuan dibuatnya Tugas Akhir ini adalah membuat desain website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya responsif untuk memaksimalkan tampilan antarmuka diberbagai macam perangkat.
1.5 Manfaat
5 2.1 Profile Prodi DIV Komputer Multimedia
Dalam buku Pedoman Administrasi dan Kurikulum STMIK STIKOM Surabaya tahun ajaran 2013/2014 bahwa Program Studi DIV Komputer Multimedia merupakan program studi yang mendidik mahasiswa agar mampu menyampaikan pesan yang bisa menggunakan alur audio maupun visual. Alur pandang, dan dengar. Alur ini dapat kita jumpai pada media televisi, multimedia interaktif, dan dikemas dalam unsur-unsur kreatif dalam penyampaian pesannya agar lebih menarik.
Gambar 2.1 Logo Prodi DIV Komputer Multimedia (Sumber: Arsip Prodi DIV Komputer Multimedia)
Multimedia di STMIK STIKOM Surabaya. Sedangkan warna abu-abu menujukkan kebersamaan dan teknologi.
2.2 Visi
Menjadi Program Studi Komputer Multimedia unggulan yang menghasilkan lulusan Komputer Multimedia dengan kualifikasi Animasi, Videografi, Multimedia Interaktif, dan Web Disain.
2.3 Misi
Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya memiliki Misi sebagai berikut:
1. Menyelenggarakan pendidikan Komputer Multimedia yang efektif, efisien dan berkualitas, yang mengacu pada kurikulum berbasis kompetensi dan relevan dengan kebutuhan masyarakat dan industri.
2. Meningkatkan profesionalisme dan kompetensi tenaga pengajar.
3. Meningkatkan kerjasama dengan industri yang berhubungan dengan multimedia, seperti advertising, rumah produksi, post production, TV Station, dan industri yang memiliki in house production.
5. Melaksanakan kegiatan pengabdian kepada masyarakat dengan melibatkan civitas akademika dalam kegiatan pendidikan dan penelitian, terutama yang berkaitan Komputer Multimedia.
2.4 Tujuan
Program Studi DIV Komputer Multimedia bertujuan mencapai penguasaan tentang konseptual dan teknis pada bidang seni dan teknologi multimedia, agar menghasilkan sarjana Komputer Multimedia yang memiliki kualifikasi dan kompetensi akademis sebagai berikut:
1. Berkemampuan menerapkan kompetensi Komputer Multimedia dibidang industri, pendidikan dan pemerintahan.
2. Menghasilkan penelitian & pengabdian masyarakat yang dapat bermanfaat bagi dunia industri dan pemerintah.
3. Menghasilkan Sumber Daya Manusia pada bidang Komputer Multimedia untuk mendukung Pengembangan dan Pembangunan Pemerintah Daerah dalam era otonomi daerah.
4. Memiliki sertifikasi Internasional berkompetensi Multimedia dan memiliki jiwa profesionalisme, global dan enterpreneurship.
5. Memiliki kemauan dan kemampuan untuk bekerja dengan efektif dan memiliki kepekaan dan tanggap terhadap permasalahan yang dihadapi masyarakat.
2.5 Lulusan Dipastikan
Mampu memiliki penguasaan secara teknik dan mampu menyampaikan pesan secara audio visual bidang multimedia yang meliputi Animasi, Videografi, dan Multimedia Interaktif, sesuai dengan perkembangan kebutuhan masyarakat, dunia industri, pendidikan dan pemenrintahan.
2.6 Mata Kuliah Pokok
Game Animation, Cel Animation, Digital Audio, Graphic Programing, 3D Modelling, Web Design, Web game 3D Animation and Special Effect, Digital Imaging, Web Programming, VideoGraphy & Storyboarding, Interactive Multimedia, Basic Design, Editing Digital & Video.
2.7 Profesi Kerja
Animator, Web Designer, Videorapher, Art Director, Photorapher, Storyboarder, Digital Ilustrator, Game Programmer.
2.8 Sertifikasi Internasional
Gambar 2.2 Adobe Certified
Pada gambar 2.2 adalah merupakan sertifikat resmi dari adobe untuk mahasiswa Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya apabila lulus ujian dari adobe.
2.9 Situs Web
Situs web (bahasa Inggris: web site) atau sering disingkat dengan istilah situs adalah sejumlah halaman web yang memiliki topik saling terkait, terkadang disertai pula dengan berkas-berkas gambar, video, atau jenis-jenis berkas lainnya. Sebuah situs web biasanya ditempatkan setidaknya pada sebuah server web yang dapat diakses melalui jaringan seperti internet, ataupun jaringan wilayah lokal (LAN) melalui alamat internet yang dikenali sebagai URL. Gabungan atas semua situs yang dapat diakses publik di internet disebut pula sebagai World Wide Web atau lebih dikenal dengan singkatan WWW. Meskipun setidaknya halaman beranda situs internet umumnya dapat diakses publik secara bebas, pada prakteknya tidak semua situs memberikan kebebasan bagi publik untuk mengaksesnya, beberapa situs web mewajibkan pengunjung untuk melakukan pendaftaran sebagai anggota, atau bahkan meminta pembayaran untuk dapat menjadi aggota untuk dapat mengakses isi yang terdapat dalam situs web tersebut, misalnya situs-situs yang menampilkan pornografi, situs-situs berita, layanan surel
(e-mail), dan lain-lain. Pembatasan-pembatasan ini umumnya dilakukan karena
alasan keamanan, privasi, atau komersil (http://dotcomcell.com).
instruksi-instruksi berbasis HTML, atau XHTML, kadang-kadang pula disisipi dengan sekelumit bahasa skrip. Berkas tersebut kemudian diterjemahkan oleh peramban web dan ditampilkan seperti layaknya sebuah halaman pada monitor komputer.
Halaman-halaman web tersebut diakses oleh pengguna melalui protokol komunikasi jaringan yang disebut sebagai HTTP, sebagai tambahan untuk meningkatkan aspek keamanan dan aspek privasi yang lebih baik, situs web dapat pula mengimplementasikan mekanisme pengaksesan melalui protokol HTTPS.
2.10 Sejarah Situs Web
Penemu situs web adalah Sir Timothy John “Tim” Berners-Lee, sedangkan situs web yang tersambung dengan jaringan pertamakali muncul pada tahun 1991. Maksud dari Tim ketika merancang situs web adalah untuk memudahkan tukar menukar dan memperbarui informasi pada sesama peneliti di tempat ia bekerja. Pada tanggal 30 April 1993, CERN (tempat dimana Tim bekerja) mengumumkan bahwa WWW dapat digunakan secara gratis oleh publik (http://dotcomcell.com).
ataupun perseorangan dengan situs web yang dibuat oleh organisasi bisnis menjadi tidak begitu jelas.
Situs web biasanya ditempatkan pada server web. Sebuah server web umumnya telah dilengkapi dengan perangkat-perangkat lunak khusus untuk menangani pengaturan nama ranah, serta menangani layanan atas protokol HTTP yang disebut sebagai Server HTTP (bahasa Inggris: HTTP Server) seperti Apache HTTP Server, atau Internet Information Services (IIS).
2.11 Situs Web Statis
Situs web statis bersifat un-real time. Maksudnya, website statis tidak tidak dapat diubah secara simultan dalam sebuah web based administrator, sehingga hanya bisa diubah ketika langsung mengakses file pada server dan malakukan perubahan pada source codenya (Wiswakarma. 2009: 01).
Editor teks merupakan perangkat utilitas yang digunakan untuk menyunting berkas halaman web, misalnya: Notepad atau TextEdit.
Editor WYSIWYG, merupakan perangkat lunak utilitas penyunting halaman web yang dilengkapi dengan antar muka grafis dalam perancangan serta pendisainannya, berkas halaman web umumnya tidak disunting secara lengsung oleh pengguna melainkan utilitas ini akan membuatnya secara otomatis berbasis dari laman kerja yang dibuat oleh pengguna. perangkat lunak ini misalnya: Microsoft Frontpage, Macromedia Dreamweaver.
mengetahui bahasa HTML, melainkan menyunting halaman web seperti halnya halaman biasa, pengguna dapat memilih templat yang akan digunakan oleh utilitas ini untuk menyunting berkas yang dibuat pengguna dan menjadikannya halam web secara otomatis.
2.12 Situs Web Dinamis
Situs web dinamis merupakan situs web yang secara spesifik didisain agar isi yang terdapat dalam situs tersebut dapat diperbarui secara berkala dengan mudah. Website dinamis memerlukan sebuah tempat penyimpanan data untuk menampung infornasi-informasi yang masuk. Dengan adanya penampung informasi maka dapat mengatur perilaku data untuk dimunculkan. Alat bantu penampung data tersebut adalah Database. Program data base yang digunakan umumnya adalah MySQL karena bersifat open souce dan gratis serta memiliki berbagai macam fitur (Puji Oktavian. 2010: 62)
Pengimplementasian situs web dinamis pada umumnya membutuhkan keberadaan infrastruktur yang lebih kompleks dibandingkan situs web statis. Hal ini disebabkan karena pada situs web dinamis halaman web umumnya baru akan dibuat saat ada pengguna yang mengaksesnya, berbeda dengan situs web statis yang umumnya telah membentuk sejumlah halaman web saat diunggah di server web sehingga saat pengguna mengaksesnya server web hanya tinggal memberikan halaman tersebut tanpa perlu membuatnya terlebih dulu.
penerjemah bahasa skrip (PHP, ASP, ColdFusion, atau lainnya), serta perangkat lunak sistem manajemen basisdata relasional seperti MySQL.
Struktur berkas sebuah situs web dinamis umumnya berbeda dengan situs web statis, berkas-berkas pada situs web statis umumnya merupakan sekumpulan berkas yang membentuk sebuah situs web. Berbeda halnya dengan situs web dinamis, berkas-berkas pada situs web dinamis umumnya merupakan sekumpulan berkas yang membentuk perangkat lunak aplikasi web yang akan dijalankan oleh mesin penerjemah server web, berfungsi memanajemen pembuatan halaman web saat halaman tersebut diminta oleh pengguna.
2.13 Fungsi Website
Website mempunyai fungsi yang bermacam-macam, tergantung dari tujuan dan jenis website yang dibangun, tetapi secara garis besar dapat berfungsi sebagai (www.rudywebdesign.com):
2.13.1 Media Promosi
2.13.2 Media Pemasaran
Pada toko online atau system afiliasi, website merupakan media pemasaran yang cukup baik, karena dibandingkan dengan toko sebagaimana di dunia nyata, untuk membangun toko online diperlukan modal yangr relatif lebih kecil, dan dapat beroperasi 24 jam walaupun pemilik website tersebut sedang istirahat atau sedang tidak ditempat, serta dapat diakses darimana saja.
2.13.3 Media Informasi
Website portal dan radio atau tv online menyediakan informasi yang bersifat global karena dapat diakses dari mana saja selama dapat terhubung ke internet. Sehingga dapat menjangkau lebih luas daripada media informasi konvensional seperti koran, majalah, radio atau televisi yang bersifat lokal.
2.13.4 Media Pendidikan
Ada komunitas yang membangun website khusus berisi informasi atau artikel yang sarat dengan informasi ilmiah misalnya wikipedia. Wikipedia adalah sebuah ensiklopedia berisi kumpulan informasi tertulis mengenai pengetahuan yang tersedia secara bebas.
2.13.5 Media Komunikasi
forum yang dapat memberikan fasilitas bagi para anggotanya untuk saling berbagi informasi atau membantu pemecahan masalah tertentu.
2.14 Cara Sebuah Website Bekerja
Website pada dasarnya hanyalah kumpulan file yang terletak pada sebuah komputer yang terhubung ke Internet. Ketika seseorang mengunjungi Website Anda, mereka sebenarnya hanya terhubung ke sebuah komputer dan komputer (yang kemudian disebut sebagai Server) tersebut memberikan file yang ingin mereka lihat. Melalui internet suplai informasi dilayani oleh web server. Web
server adalah aplikasi yang berguna untuk menerima permintaan informasi dari
pengguna melalui web browser dan mengirimkan kembali informasi yang diminta melalui HTTP (Hyper Text Transfer Protocol). Biasanya web server diletakkan di komputer tertentu pada web hosting (Puji Oktavian. 2010: 11).
Ini kedengaran simple, tetapi umumnya komputer biasa tidak memiliki power dan software yang dibutuhkan untuk merespon semua permintaan yang dibutuhkan oleh pengunjung Website. Walaupun komputer/server sanggup, komputer akan membutuhkan koneksi/akses Internet yang luar biasa cepat untuk melayani jumlah pengunjung Website.
2.15 Program yang digunakan
2.15.1 HTML5
Gambar 2.3 Logo HTML5 (Sumber: http://www.w3schools.com/)
HyperText Markup Language (HTML) dengan logo pada gambar 2.3 adalah
sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah Penjelajah web Internet dan formating hypertext sederhana yang ditulis kedalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah kata dan disimpan kedalam format ASCII normal sehingga menjadi home page dengan perintah-perintah HTML. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard Generalized
Markup Language), HTML adalah sebuah standar yang digunakan secara luas
untuk menampilkan halaman web. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web
Consortium (W3C). HTML dibuat oleh kolaborasi Caillau TIM dengan
2.15.2 Java Script
Gambar 2.4 Logo Java Script (Sumber: http://www.w3schools.com/)
JavaScript dengan logo pada gambar 2.4 adalah bahasa pemrograman berbasis prototipe yang berjalan disisi klien. Jika kita berbicara dalam konteks web, sederhananya, kita dapat memahami JavaScript sebagai bahasa pemrograman yang berjalan khusus untuk di browser atau halaman web agar halaman web menjadi lebih hidup. Kalau dilihat dari suku katanya terdiri dari dua suku kata, yaitu Java dan Script. Java adalah Bahasa pemrograman berorientasi objek, sedangkan Script adalah serangkaian instruksi program.
Secara fungsional, JavaScript digunakan untuk menyediakan akses script pada objek yang dibenamkan (embedded). Contoh sederhana dari penggunaan JavaScript adalah membuka halaman pop up, fungsi validasi pada form sebelum data dikirimkan ke server, merubah image kursor ketika melewati objek tertentu, dan lain lain.
Efek dari Javascript yang bekerja pada sisi browser ini, Javascript dapat merespon perintah user dengan cepat, dan membuat halaman web menjadi lebih responsif. JavaScript melakukan apa yang tidak bisa dilakukan oleh HTML, PHP, dan CSS: menangani hal – hal yang membutuhkan respons cepat terhadap aksi dari user.
2.15.3 jQuery
Gambar 2.5 Logo jQuery (Sumber: http://www.w3schools.com/)
Jquery dengan logo pada gambar 2.5 adalah JavaScript Library yang berarti kumpulan kode/fungsi JavaScript siap pakai, sehingga memudahkan dan mempercepat kita dalam membuat kode JS. Secara standar, apabila kita membuat kode JS, maka diperlukan kode yang cukup panjang, bahkan terkadang sangat sulit dipahami.
Kesimpulannya adalah jQuery menyederhanakan kode JS. Hal ini sesuai dengan selogannya ‘Write less, do more’ cukup tulis sedikit, tetapi bisa melakukan banyak hal (Hakim. 2010: 03).
1. JQ telah banyak digunakan oleh website-website terkemuka di dunia.
2. Kompetibel/cocok dengan semua browser yang populer, seperti Mozilla, Internet Explorer, Safari, Chrome, dan Opera.
3. Kompetibel dengan semua versi CSS (CSS 1 sampai dengan 3).
4. Dokumentasi, tutorial dan contoh-contohnya lengkap, kunjungi website resminya di http://jquery.com
5. Didukung oleh komunitas besar dan aktif, seperti forum, milis, blog, social networking (twitter dan facebook), website, dan tutorial.
6. Ketersediaan plugin yang sangat banyak jumlahnya. Plugin merupakan kemampuan tambahan yang bisa disertakan pada jQuery.
7. Filenya hanya satu dan ukurannya kecil, hanya sekitar 20 KB.
8. Open source/free (gratis) dengan lisensi dari GNU (General Public License) dan MIT License.
9. jQuery lebih banyak digunakan oleh para developer web dibandingkan Javasrcipt Library lainnya.
2.15.4 CSS (Cascading Style Sheets) 3
Cascading Style Sheet (CSS) dengan logo pada gambar 2.6 merupakan sebuah elemen penting dalam pembuatan sebuah web. Sama pentingnya saat kita mendesain bentuk web pada pengolah gambar. Dengan CSS dapat mendesain sejumlah halaman dengan aturan yang sama tanpa mengubah halaman-halaman tersebut satu persatu (Wiswakarma. 2009: 07).
Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa berkas (file). Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML.
CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya. CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokumen. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
2.16 Perangkat untuk mengakses website
2.16.1 Personal Komputer (PC) dan Laptop
Personal komputer atau laptop seperti yang terlihat pada gambar 2.7 adalah perangkat yang umum dimiliki oleh masyarakat untuk mengakses internet. Personal Computer adalah seperangkat komputer yang digunakan oleh satu orang saja / pribadi. Biasanya komputer ini adanya dilingkungan rumah, kantor, toko, dan dimana saja karena harga PC sudah relatif terjangkau dan banyak macamnya (Ardiansyah. 2013: 08).
Gambar 2.7 Contoh Perangakat PC dan Laptop (Sumber: google image)
Fungsi utama dari PC adalah untuk mengolah data input dan menghasilkan output berupa data/informasi sesuai dengan keinginan user (pengguna). Dalam pengolahan data yang dimulai dari memasukkan data (input) sampai akhirnya menghasilkan informasi, komputer memerlukan suatu sistem dari kesatuan elemen yang tidak bisa terpisahkan, yaitu (http://pakdevakeren.blogspot.com): 1. Hardware (perangkat keras)
a. Input Device, peralatan masukkan (Keyboard, Mouse, dan lain-lain) b. Process Device, peralatan proses (Processor, Motherboard, Ram, dan
lain-lain)
c. Output Device, peralatan keluaran (Monitor, Printer, dan lain-lain) d. Storage Device, peralatan penyimpan (Harddisk, Flashdisk, dan lain-lain) e. Peripheral Device, peralatan tambahan (WebCam, Modem, dan lain-lain) 2. Software (Perangkat Lunak)
Software adalah program yang berisi instruksi/perintah sebagai pelantara yang menghubungkan (menjembatani) antara hardware dan brainware (perangkat manusia) sehingga dapat menghasilkan informasi yang diinginkan brainware. Software dapat dikategorikan menjadi dua kelompok. Software Operating System (OS), Contohnya adalah Windows, Linux, Dos, Android, dan lain-lain. Tanpa adanya Operating System ini, maka hardware hanyalah benda mati yang tidak bisa digunakan. Software Application System, Contohnya adalah Ms. Office, Open Office, Adobe Photoshop, Corel Draw, Program Database, Program Utilities, dan lain-lain.
3. Brainware (Perangkat Manusia/ pengguna/ user)
Siswa/i ini secara tak sadar disebut juga sebagai brainware karena melihat hasil (informasi) pelajaran yang disampaikan gurunya. Brainware dikelompokkan menjadi beberapa kategori mulai dari pembuat program (programmer), Technical Support, Designer Graphic, Operator, sampai user paling awam sekalipun.
2.16.2 Komputer Tablet (PC Tablet)
PC Tablet atau bisa saja langsung dikatakan tablet saja, merupakan jenis personal komputer yang memiliki fleksibilitas yang lebih daripada PC biasa maupun laptop karena berukuran kecil seperti buku hingga mudah dibawa.
Gambar 2.8 Contoh Perangakat PC Tablet (Sumber: www.apple.com)
bongkar pasang seperti komputer umumnya. Pengguna PC Tablet bisa melakukan kegiatan kantor seperti menulis, browsing, menonton video hingga memotret. Biasanya PC Tablet sudah memiliki bundle aplikasi penunjang selain tentunya operating system. Ukuran diagonal tablet seperti ini lebih lebar dari tujuh inchi, dari segi dimensi inilah yang memperlihatkan perbedaan dengan smartphone dan juga PDA (http://yoetama.blogspot.com).
Seperti yang tadi sekilas tertulis diatas walaupun tablet pc bisa langsung digunakan tanpa memakai alat input keyboad, mouse dan lainnya ada juga jenis Hibrida dimana sudah ada beredar 13 tahun silam yang detachable keyboard. Namanya teknologi memang terus berkembang beragam kelebihan dari setiap vendor selalu unik dan berbeda ada PC Tablet yang bisa dilipat, docking system, keyboard fisik yang disembunyikan dengan cara digeser ataupun diputar. Banyak juga perusahaan yang melirik pasar PC Tablet diantaranya ialah Amazon, Archos, Apple, HP, HTC, Microsoft, Motorola, RIM, Samsung, Sony dan banyak lainnya. Tiap merek dari komputer tablet menggunakan sistem operasi yang berbeda pula, karena wajar dalam persaingan pasar untuk bisa meraih simpati dari pengguna dan yang umum dipakai sebagai sistem operasi sebuah PC Tablet adalah Android milik Google, IOS milik Apple, Windows milik Microsoft dan QNX milik RIM.
2.16.3 Ponsel pintar (Smartphone)
Kata "smartphone" didefinisikan dalam Kamus Oxford American sebagai "ponsel yang menggabungkan (Personal Digital Assistant) PDA".
Gambar 2.9 Contoh Perangakat Ponsel Pintar (Smartphone) (Sumber: www.businesskorea.co.kr)
Jadi, menurut (http://diproses.blogspot.com) definisi smartphone adalah perangkat telekomunikasi serbaguna. Smartphone atau yang disebut juga piranti pintar dewasa ini menjadi trend yang mewabah di Indonesia, digemari nya
Smartphone ini juga bukan tanpa alasan, tapi karena feature yang ditawarkan
sangat menarik dan mengubah hobi pengguna untuk browsing, chating dan semacam nya yang awalnya dilakukan secara setatis, sekarang dengan smartphone bisa dilakukan dengan mobile atau bergerak.
Fisik dan geografis menjadi semakin tak berjarak, secara sosial pun masyarakat semakin tak bersekat. Sebuah kemajuan yang sangat patut disyukuri,
smartphone merupakan pengembangan dari mobile phone atau lebih dikenal
dengan handphone yang diciptakan awal mula sekitar 40 tahun lalu oleh Martin Cooper. Ponsel yang berbentuk besar sekali itu mempunyai berat sekitar 1,15 kg dan panjang sekitar 10 inch serta hanya bisa digunakan selama 20 menit saja sebelum baterai nya habis. Namun dalam perkembangan nya hingga jadi
smartphone pada saat ini, dengan dimensi yang lebih elegan dan indah juga bisa
lebih multi fungsi sehingga tidak hanya digunakan untuk telepon dan sms saja, kekuatan baterai nya pun bisa lebih tahan lama hingga dapat bertahan beberapa hari standby dengan sekali full charge.
Smartphone sangat berguna untuk orang-orang sibuk dalam masyarakat
2.17 Web Desain Reasponsif
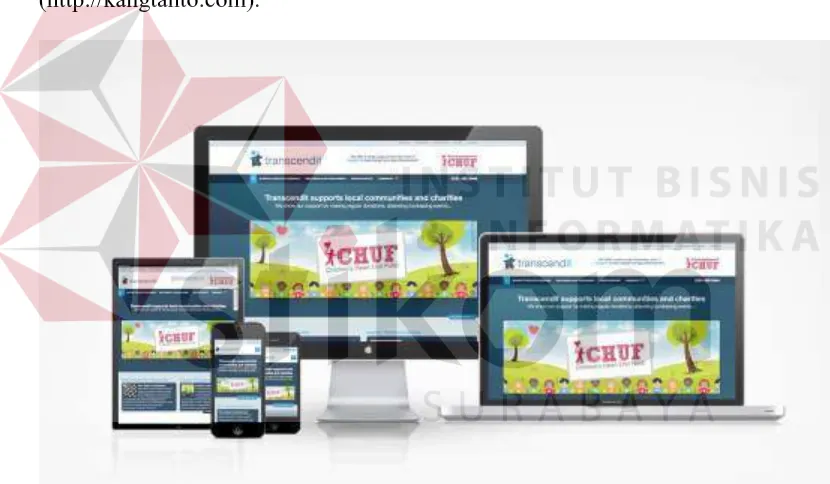
Gambar 2.10 adalah salah satu contoh website yang telah menggunakan Desain web responsif atau responsive web design dengan berbagai tampilan pada perengkat, web responsif adalah sebuah pendekatan secara desain pada user interface website untuk optimalisasi kenyamanan user dalam meng-explore web dari segi tampilan, konten dan navigasi website tanpa harus merubah ukuran (resize) halaman web tersebut pada browser atau device yang digunakan (http://kangtanto.com).
Gambar 2.10 Web dengan Teknik Desain Web Responsif (Sumber: www.co.uk)
memerlukan kode pemrograman yang script based seperti PHP, ASP atau lainnya. Teknik ini murni urusan si UX designer atau front end designer.
Istilah Responsive web design awalnya dicetuskan oleh Ethan Marcotte dalam sebuah artikelnya di ListApart (www.alistapart.com). Ia mengulas tiga teknik yang telah ada yakni Flexible grid layout, flexible images, dan media and media queries ke dalam satu pendekatan dan menamakannya Responsive Design. Beberapa istilah yang digunakan untuk mengacu hal yang sama antara lain fluid design, elastic layout, rubber layout, liquid design, adaptive layout, cross-device design, dan flexible design.
Marcotte dan beberapa ahli lainnya berargumen bahwa metodologi responsive yang sebenarnya adalah tidak hanya cukup melakukan perubahan layout sesuai dengan ukuran browser yang mengaksesnya, akan tetapi melakukan perubahan total secara keseluruhan terhadap pendekatan yang kita pakai saat mendesain sebuah web. Daripada memulai desain pada ukuran layar desktop yang fixed atau tetap dan kemudian mengecilkannya dan mengatur isinya guna keperluan ukuran yang lebih kecil, maka sebaiknya desain dilakukan pada ukuran viewport yang terkecil terlebih dahulu dan dilanjutkan pada ukuran viewport yang lebih besar.
Beberapa elemen dari web responsif adalah media queries, Grid & flexible image, adapun penjelasan dari elemen diatas adalah (www.ar7ikel.com):
sesuai dengan karakteristik dari perangkat atau device yang digunakan user, pada umumnya media queries mendeteksi ukuran jendela browser.
2. Fluid Grid, atau grid yang fleksibel, konsep ini mengacu pada penggunaan ukuran relatif dengan basis persentase atau ems dibandingkan jenis ukuran absolut seperti pixel atau point.
3. Flexible Image, penggunaan ukuran persen dari 0 sampai 100 untuk image yang ditampilkan di web responsif, selain itu juga tehnik ini berguna untuk mencegah image tampil melebihi elemen containernya.
2.18 Web Typography
Saat bahasa HTML pertama kali dibuat, font benar-benar diatur oleh
browser. Web desainer tidak bisa mengubah font. Sampai pada tahun 1995,
perusahaan Netscape mengenalkan tag <font> yang kemudian menjadi standar di HTML 2. Ditambah dengan diperkenalkannya CSS pada tahun 1996 melengkapi kemampuan dari bahasa HTML. Tetapi kalau ingin menggunakan font yang aneh-aneh, terkadang komputer pengunjung tidak memiliki font tersebut, akhirnya desain yang tadinya bagus jadi berantakan.
oleh web desainer. Sehingga desain website yang sudah dibuat tidak akan berantakan.
Istilah tipografi menurut wikipedia adalah seni dan teknik mengatur tulisan, desain tulisan, dan memodifikasi aksara. Tujuan agar pengunjung website dapat membaca tulisan dengan nyaman dan tentu dimajakan dari sisi visual.
2.19 Font
Font adalah sebuah desain yang dibuat untuk huruf, angka dan karakter selain itu. Font mempunyai pitch, ukuran (size) dan kombinasi dari jenis tulisan
(typeface) (Zeembry, 2013: 142).
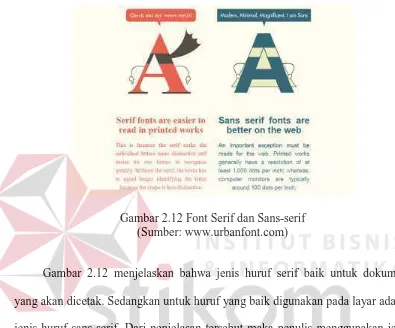
Jenis font dibagi menjadi dua yaitu serif dan sans-serif pada gambar 2.11. Jenis font serif adalah huruf yang memiliki garis-garis kecil yang berdiri horizontal pada badan huruf. Sedangkan font sans-serif adalah huruf sans serif adalah jenis huruf yang tidak memiliki garis-garis kecil dan bersifat solid. Jenis huruf seperti ini lebih tegas, bersifat fungsional dan lebih modern (www.ahlidesain.com).
Penjelasan lebih lanjut tentang penggunaan font serif dan sans-serif dapat dilihat pada gambar 2.12 berikut ini.
Gambar 2.12 Font Serif dan Sans-serif (Sumber: www.urbanfont.com)
Gambar 2.12 menjelaskan bahwa jenis huruf serif baik untuk dokument yang akan dicetak. Sedangkan untuk huruf yang baik digunakan pada layar adalah jenis huruf sans serif. Dari penjelasan tersebut maka penulis menggunakan jenis huruf sans-serif karena digunakan pada website yang akan ditampilkan pada layar monitor dan layar smartphone.
2.20 Font Hierarchy
Multimedia STMIK STIKOM Surabaya ada pada gambar 2.13 yang menjelaskan besar huruf dan tipe huruf.
33
Pada BAB III Laporan tugas akhir ini, mejelaskan tentang metode yang digunakan untuk membangun website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya menggunakan teknik desain website responsif. Berikutnya pada bab III ini menjelaskan tahapan proses pra produksi dari awal perancangan karya.
3.1 Metodologi Penelitian
Metode penelitian yang digunakan dalam proses pembuatan website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya ini dengan metode SDLC (System Development Life Cycle). SDLC adalah tahapan-tahapan pekerjaan yang dilakukan oleh analis sistem dan programmer dalam membangun sistem informasi. Konsep ini umumnya merujuk pada sistem komputer atau informasi. Oleh karena itu SDLC juga merupakan pola yang diambil untuk mengembangkan sistem perangkat lunak, yang terdiri dari tahap-tahap: rencana
(planning), analisa (analysis), desain (design), implementasi (implementation), uji
dan pengendalian pembuatan sistem informasi, yaitu proses pengembangan perangkat lunak.
Dalam siklus SDLC, secara umum menggunakan tujuh tahap tersebut. Berikut ini secara garis besar apa yang dilakukan pada setiap tahap tersebut untuk membuat proyek website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya:
1. Perencanaan Karya
Tingkat ini melibatkan menentukan tujuan proyek dan menjalankan studi kelayakan diantara layanan klien dan pengembangan web, dengan mempertimbangkan berbagai faktor seperti biaya proyek, biaya peralatan, kepraktisan dan lain-lain.
2. Analisis Karya
Penyempitan tujuan proyek menjadi fungsi didefinisikan dan operasi dari aplikasi yang diusulkan melalui diskusi intensif antara layanan pengembangan web dan klien dicapai melalui langkah ini.
3. Desain sistem (Perancangan karya)
Dokumentasi berbagai rincian seperti operasi dan fungsi seperti tata letak layar, diagram proses dan dokumentasi lainnya yang dilakukan di sini.
4. Implementasi
Di sinilah keahlian layanan pengembangan web yang paling dibutuhkan saat aktual end coding kembali dilakukan.
Dalam fase ini produk tersebut dimasukkan melalui berbagai lingkungan pengujian dan alat yang dirancang dan digunakan oleh layanan pengembangan web untuk membuat produk untuk menghapus bug dan kesalahan untuk memastikan eksekusi harmonis.
6. Penerimaan dan Penyebaran
Akhirnya layanan pengembangan web menyebarkan dan menginstal sistem setelah mendapatkan secara resmi disetujui oleh klien.
7. Pemeliharaan
Layanan pengembangan web tidak hanya memastikan instalasi aplikasi, tetapi mereka juga bertanggung jawab untuk pemeliharaan selanjutnya dan peningkatan jika dan ketika diperlukan.
3.2 Teknik Pengumpulan Data
Teknik pengumpulan data dalam pembuatan website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya ini yaitu:
1. Wawancara
Komputer Multimedia STMIK STIKOM Surabaya membutuhkan desain antarmuka website yang baru. Website yang baru tersebut dapat menampilkan karya-karya mahasiswa dan website tersebut dapat ditampilkan dengan baik menggunakan ponsel pintar (smartphone) yang sebagian besar dimiliki khususnya mahasiswa dan masyarakat pada umumnya.
2. Pengamatan
Pengamatan ini dilakukan peneliti pada website yang telah ada milik Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya untuk mengetahui langsung di lapangan. Dengan begitu peneliti akan mengetahui website seperti apa yang dibutuhkan oleh Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya. Kesimpulan pengamatan ini adalah website yang telah ada sekarang tidak dapat menampilkan karya-karya mahasiswa dan antarmuka yang tidak dapat ditampikan dengan baik pada smartphone.
3. Studi Literatur
4. Studi Eksisting
Dalam studi eksisting ini peneliti mengambil 5 (lima) contoh website dari berbagai universitas baik dari dalam negeri maupun luar negeri yang menggunakan desain website responsif. Kelima website ini peneliti pilih untuk analisis sebagai kompetitor yang telah menggunakan desain website responsif, yaitu:
a. UC San Diego (http://www.ucsd.edu/)
b. Moore College Art & Design (http://moore.edu/) c. University of Utah (http://www.utah.edu/) d. Stanford Arts (http://arts.stanford.edu/)
e. Institut Teknologi Bandung (http://www.itb.ac.id/)
Tujuan dari studi eksisting ini adalah mengamati kekuatan (strengths), kelemahan (weaknesses), peluang (opportunities), dan ancaman (threats) dari masing-masing yang dimiliki oleh website tersebut. Hasil pengamatan ini akan saya jadikan sebagai pembelajan dari kekuatan dan menghindari kekurangan dari kelima contoh website yang saya amati.
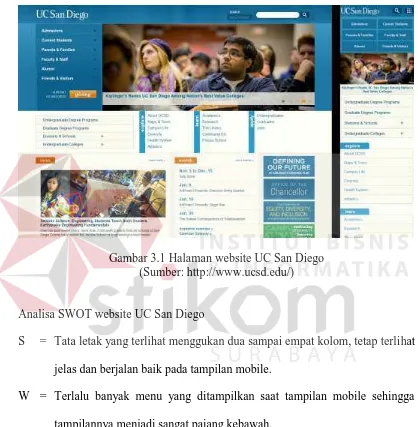
a. UC San Diego
sedangkan sebelah kanan adalah tampilan website yang diakses menggunakan
smartphone.
Gambar 3.1 Halaman website UC San Diego (Sumber: http://www.ucsd.edu/)
Analisa SWOT website UC San Diego
S = Tata letak yang terlihat menggukan dua sampai empat kolom, tetap terlihat jelas dan berjalan baik pada tampilan mobile.
W = Terlalu banyak menu yang ditampilkan saat tampilan mobile sehingga tampilannya menjadi sangat pajang kebawah.
O = Tampilan yang terlihat sangat bersih dengan navigasi yang dikelompokkan sesuai warna.
b. Moore College Art & Design
Gambar 3.2 Halaman website Moore College Art & Design (Sumber: http://moore.edu/)
Pada gambar 3.2 diatas adalah tampilan dari halaman website Moore College Art & Design di Philadelphia Amerika Serikat. Website tersebut telah menggunakan teknik desain website responsif. Bagian kiri pada gambar merupakan tampilan normal dari website yang diakses melalui desktop sedangkan sebelah kanan adalah tampilan website yang diakses menggunakan smartphone.
Analisa SWOT website Moore College Art & Design
S = Tampilan slide yang besar tetap terlihat baik saat pada tampilan mobile. W = Tampilan website pada personal komputer, terlalu banyak ruang kosong di
O = Pemisahan setiap artikel sangat menarik menggunakan blok-blok setiap judul yang berbeda. Sehingga memudahkan melihat saat ada penambahan artikel baru.
T = Membutuhkan kejelian saat mengkategorikan navigasi yang begitu banyak, lalu disembunyikan pada saat tampilan mobile.
c. University of Utah
Gambar 3.3 Halaman website University of Utah (Sumber: http://www.utah.edu/)
Analisa SWOT website University of Utah
S = Menggunakan warna yang tegas dan kontras terasa sangat jelas untuk memisahkan setiap bagiannya.
W = Saat website pada tampilan mobile, semua menu baik menu utama maupun sub menu disembunyikan sehingga pengunjung harus menemukan tombol menu terlebih dahulu.
O = Pengujung dapat langsung menemukan alamat atau kontak dari universitas ini pada halaman pertama saat mengaksesnya melalui mobile.
T = Membutuhkan ketelitian untuk menentukan ukuran font karena akan berbeda saat ditampilan dengan personal komputer atau dengan tampilan mobile.
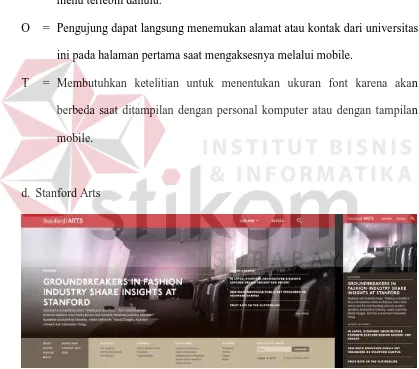
d. Stanford Arts
Gambar 3.4 Halaman website Stanford Arts (Sumber: http://arts.stanford.edu/)
gambar merupakan tampilan normal dari website yang diakses melalui desktop sedangkan sebelah kanan adalah tampilan website yang diakses menggunakan
smartphone.
Analisa SWOT website Stanford Arts
S = Tata letak yang sangat baik dengan memisahkan menu atau keterangan pada gambar. Jadi pada saat tampilan mobile, gambar tersebut tetap terlihat jelas.
W = Gambar yang ditampilkan kurang menarik karena hanya satu dan gambar tersebut hanya diam sebagai background.
O = Pengunjung sangat nyaman apabila mengakses melalui mobile karena terlihat rapi dan jelas dengan warna yang flat namun sesuai dengan kategori.
T = Karena menu dan link yang dipisahkan dari gambar saat tampilan mobile maka membutuhkan perintah yang cukup rumit.
e. Institut Teknologi Bandung
Pada gambar 3.5 berikut ini merupakan tampilan website dari Institut Teknologi Bandung. Website Institut Teknologi Bandung ini telah menggunakan teknik desain website responsif.
Gambar 3.5 Halaman website Institut Teknologi Bandung (Sumber: http://www.itb.ac.id/)
Analisa SWOT website Institut Teknologi Bandung
S = Pengunjung akan sangat nyaman pada saat mengakses melalui mobile karena pemisahan setiap judul artikel yang sangat baik yang disertai gambar dan keterangan gambar.
W = ukuran gambar tidak sama atau kurang proporsional pada saat di tampilkan pada personal komputer maupun sebaliknya.
O = Tampilan yang sangat jelas dan rapi pada saat ditampilkan pada tampilan mobile.
Kesimpulan hasil analisis SWOT dari 5 (lima) contoh website kompetitor tersebut adalah:
a. Pengelompokan kolom yang baik sesuai dengan kategori masing masing kolom yang ditampilkan. Hal ini agar tidak membingungkan tata letak kolom saat website tersebut ditampilkan pada tampilan mobile.
b. Navigasi website yang terlalu banyak harus dipisahkan sesuai dengan menu utama dan sub menu. Apabila ditampilkan pada tampilan mobile maka perlu hati-hati agar menu yang banyak tersebut tidak ditampilkan terlalu panjang ke bawah.
c. Memilah informasi yang ingin disampaikan pada halaman utama menjadi sangat penting. Karena tampilan normal pada personal komputer akan berbeda dengan tampilan pada mobile. Misalnya, apabila ingin mempilkan slide gambar pada halanam utama maka silde tersebut harus tampil paling atas saat diakses pada mobile.
5. SWOT (Strength, Weakness, Oppurtunity, Threat)
Hasil analisis SWOT dari 5 (lima) kompetitor terhadap pembuatan website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya dapat dilihat pada tabel 3.1. Tabel ini untuk mengetahui bagaimana kekuatan
(strengths) mampu mengambil keuntungan (advantage) dari peluang
(opportunities) yang ada, bagaimana cara mengatasi kelemahan (weaknesses)
ancaman (threats) yang ada, dan terakhir adalah bagaimana cara mengatasi kelemahan (weaknesses) yang mampu membuat ancaman (threats) menjadi nyata atau menciptakan sebuah ancaman baru.
Tabel 3.1 Analisa SWOT website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya
Kekuatan (Strength) Kelemahan (Weakness) a. Pengelompokan kolom
Peluang (Opportunity) Strategi SO Strategi WO a. Masih sangat jarang
Ancaman (Threat) Strategi ST Strategi WT
3.3 Teknik Analisis Data
Metode Diskriptif Analisis akan digunakan dalam usaha mencari dan mengumpulkan data, menyusun, menggunakan serta menfsirkan data yang sudah ada. Untuk menguraikan secara lengkap, teratur dan teliti terhadap suatu obyek penelitian.
Sanapiah Faisal mengartikan metode deskriptif adalah berusaha mendeskripsikan dan menginterpretasikan apa yang ada, baik kondisi atau hubungan yang ada, pendapat yang sedang tumbuh, proses yang telah berlangsung dan berkembang. Dengan kata lain metode deskriptif adalah memberikan gambaran yang jelas dan akurat tentang material/fenomena yang diselidiki.
3.4STP (Segmenting, Targeting, Positioning)
Sebelum menuju tahap pra produksi peneliti menganalisis segmentasi, targeting, dan posisioning terlebih dahulu untuk menentukan audien yang akan dituju.
3.4.1 Segmenting
Segmentasi pasar merupakan suatu aktivitas membagi atau mengelompokkan pasar yang heterogen menjadi pasar yang homogen atau memiliki kesamaan dalam hal minat, daya beli, geografi, perilaku pembelian maupun gaya hidup.
Jenis kelamin: laki-laki dan perempuan
Pendidikan: pelajar SMA hingga pelajar yang lebih tinggi b. Segmentasi berdasarkan geografis:
Daerah: perkotaan
Ukuran kota: kota besar dengan perekonomian yang baik Pusat kota: dengan pertumbuhan jumlah pelajar yang besar c. Segmentasi berdasarkan psikografis:
Kelas sosial: mulai dari kelas menengah sampai menengah ke atas. Gaya hidup: modern, mobile, instan.
3.4.2 Targeting
Hakikatnya, targeting adalah menentukan segmen-segmen pasar yang yang potensial bagi perusahaan anda. Sebelumnya, anda perlu menentukan atau menyegmentasi pasar secara kreatif, sehingga dengan begitu anda akan benar-benar mengenal potesi segmen pasar yang akan menjadi target perusahaan anda (Hewrmawan Kertajaya, 2006: 15).
3.4.3 Positioning
Positioning adalah bagaimana sebuah produk dimata konsumen yang membedakannya dengan produk pesaing. Dalam hal ini termasuk barnd image, manfaat yang dijanjikan serta competitive advantage. Inilah alasan kenapa konsumen memilih produk suatu perusahaan, bukan produk pesaing.
Sesuai dengan posisioning pasar dari website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya adalah masyarakat yang sudah mulai beralih ke produk perangkat mobile seperti, komputer tablet dan ponsel pintar. Mereka masyarakat modern yang suka mengakses internet dimanapun mereka berada. Website ini masih tetap dapat dinikmati oleh masyarakat yang menggunakan perangkat personal komputernya karena desain website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya yang fleksibel. Sehingga sangat efisien untuk menyebarkan informasi kepada masyarakat dengan masing-masing perangkat yang digunakan.
3.5 Keyword
diberbagai macam perangkat yaitu, personal komputer, komputer tablet, dan ponsel pintar.
3.6Tahap Perancangan Karya
Pada tahap ini menjelaskan tahapan perancangan karya pada gambar 3.6 sesuai dengan hasil analisis yang telah didapatkan sebelumnya.
3.6.1 Pra Produksi
Tahap pra produksi ini adalah tahap penting sebelum produksi website. Pada tahap ini akan dijadikan acuan semua aspek dalam tahap produksi website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya
1. Ide
Melihat perkembangan teknologi begitu pesat dengan bermunculannya berbagai macam merk dan type ponsel pintar yang dijual dipasaran. Dari hari ke hari semakin banyak yang menggunakan ponsel untuk mengakses internet baik untuk sosial media, browsing, jual beli online, dan lain-lain.
Kecenderungan masyarakat yang sudah semakin beralih ke perangkat mobile yang bisa dengan mudah dibawa kemana-mana. Maka munculah pemikiran untuk menerapkan teknik Responsive Web Design (RWD) pada website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya. Dimana teknik ini dapat menampilkan sebuah website pada berbagai perangkat yaitu, personal komputer, komputer tablet, dan ponsel pintar dengan tampilan yang dapat menyesuaikan ukuran layar masing-masing perangkat tersebut.
2. Konsep
Konsep besifat pemikiran, dan tidak besifat operasional. Konsep membutuhkan implementasi dan besifat rencana (Masri. 2010: 27).
Konsep pertama adalah sesuai dengan judul penelitian yaitu website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya akan dibangun dengan menerapkan teknik Responsive Web Design (RWD) untuk memaksimalkan tampilan website diberbagai perangkat seperti, personal komputer, komputer tablet, dan ponsel pintar. Teknik ini memiliki keunggulan sebagai berikut:
a. Dapat memaksimalkan antarmuka diberbagai macam perangkat.
b. Membuat pengunjung lebih nyaman karena website akan menyesuaikan tampilan sesuai dengan ukuran layar monitor.
c. Teknik ini direkomendasikan oleh google untuk meningkatkan pencarian. Konsep kedua adalah website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya menggunakan desain yaitu flat design. Flat
design berfokus pada functionality and clarity (http://onsydney.com.au), juga
dipilih karena beberapa alasan sebagai berikut:
a. Flat design mulai semakin populer setelah kemunculan iOS 7 pada iphone tnggal 18 september 2013 (http://appel.com).
b. Antarmuka yang efisien.
c. Meningkatkan kemampuan akses pengguna.
Tanpa semua elemen mengganggu seperti bayangan, gradien dan flash. Aksesibilitas pengguna dan pengalaman User (UX) pasti akan meningkat. Dengan kombinasi yang baik dari ruang yang cukup, pengguna akan tidak sulit menemukan dan menelusuri situs anda dan menemukan apa yang mereka cari (http://www.mkels.com). Desain ini sangat cocok untuk website yang responsif karena saat perubahan ukuran layar dalam tampilan mobile, website akan terlihat bersih dan konten seperti tulisan, navigasi, dan lain-lain terlihat lebih jelas tanpa mengganggu pandangan pengguna.
3. Sitemap (Peta situs)
Gambar 3.7 Sitemap (alur website) (Sumber: Hasil olahan peneliti)
pengunjung mengakses website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya maka akan berhadapan dengan menu utama yaitu level satu. Setelah memilih salah satu menu yang ada pada level satu maka akan menuju ke level dua. Begitupun selajutnya jika memilih salah satu menu pada level dua maka pengujung akan menuju level tiga, contohnya jika pengujung memilih menu fasilitas pada level dua. Terakhir adalah jika pengunjung memilih salah satu menu pada level tiga maka akan menuju ke level empat, yaitu menu tersebut adalah menu dari studio yang akan memberikan beberapa pilihan yang menuju ke level empat.
4. Font
Berikut ini pada gambar 3.8 adalah analisis untuk penggunaan huruf pada website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya.
Alasan memilih font sans-serif terlihat pada gambar 3.10 yang menunjukkan font jenis sans-serif sangat tepat digunakan pada website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya, karena memiliki karakter simpel sesuai dengan keyword.
5. Analisis warna
Dalam tahap analisis warna ini peneliti akan menganalisis warna dengan konsep flat desain yang disesuaikan dengan kata kunci simple dan fleksibel. Maka dengan konsep tersebut dimana flat desain menggunakan vibrant
colours karena memiliki karakter cerah, colorful, responsif, dan dinamis
(http://thefreedictionary.com). Warna yang yaitu menggunakan warna dasar dari warna primer merah, kuning, dan biru seperti pada gambar 3.11.
Gambar 3.9 Warna primer (merah, kuning, dan biru) (Sumber: Hasil olahan peneliti)
Gambar 3.10 Penambahan warna terang dan werna gelap (Sumber: katorlegaz.com)
Gambar 3.11 Tampilan aplikasi Adobe Kuler untuk memilih kombinasi warna (Sumber: https://kuler.adobe.com/)
Gambar 3.12 Lima kombinasi warna (Sumber: Hasil olahan peneliti)
3.6.2 Produksi
Tahap produksi ini diawali dengan membuat wireframing navigasi dan layout. Pada dasarnya layout dapat dijabarkan sebagai tata letak elemen-elemen desain terhadap suatu bidang dalam media tertentu untuk mendukung konsep atau pesan yang dibawanya. Me-layout adalah salah satu proses atau tahapan kerja dalm desain. Dapat dikatakan bahwa desain merupakan arsiteknya, sedangkan layout adalah pekerjanya (Rustan. 2008: 0).
Melangkah ke tahap wireframing, ini adalah tahap yang sangat penting dalam membuat rancangan dasar dari website yang akan saya terapkan pada website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya.
Wireframing merupakan tahap menterjemahkan gambar sketsa dasar atau sebuah
wireframe harus menyertakan kotak yang mewakili gambar, header, footer, sidebar, blok teks, navigasi dan aspek konten lain dari situs web.
Sebelum menuju ke tahap wireframing setiap halaman, berikut ini pada gambar 3.17 adalah pembagian layout secara garis besar. Layout pada semua halaman umumnya dapat dibagi menjadi tiga bagian yaitu, header, body, dan footer. Bagian header memuat informasi mengenai logo Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya yang berada di sebelah kiri dan logo STMIK STIKOM Surabaya yang berada disebelah kanan. header ini adalah bagian yang dapat ditemukan pada semua halaman dengan fomat yang sama. Pada bagian body adalah bagian yang memuat isi yang tergantung pada setiap halaman yang dipilih. Sedangkan pada bagian footer adalah bagian yang memuat informasi pendaftaran mahasiswa dan informasi kontak dan alamat dari Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya.
Setelah membagi layout menjadi tiga bagian maka dilanjutkan membagi lagi setiap masing-masing bagian tersebut untuk lebih detail akan dijelaskan melalui gambar 3.13. Pada gambar 3.14 dapat dilihat bahwa pada header, body, dan footer telah dimasukkan elemen-elemen apa saja yang ada di setiap bagian tersebut.
Gambar 3.14 Detail layout pada setiap bagian (header, body, dan footer) (Sumber: Hasil olahan peneliti)
1. Wireframing desain layout Dashboard
Pada gambar 3.15 di atas merupakan gambar wireframing dari halaman dashboard (index.html). Pada gambar sebelah kiri merupakan wireframing halaman dashboard dengan tampilan normal pada desktop. Sedangkan pada gambar sebelah kanan merupakan wireframing tampilan website pada smartphone.
2. Wireframing desain layout Dosen dan Staf
Gambar 3.16 Wireframing desain layout halaman Dosen dan Staf (Sumber: Hasil olahan peneliti)
Pada gambar 3.16 di atas merupakan gambar wireframing dari halaman dosen. Halaman ini menampilkan foto para dosen dan staf di Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya serta sekilas dari jabatan dan profil masing-masing. Pada gambar wireframing sebelah kiri merupakan website dengan tampilan normal pada desktop. Sedangkan gambar wireframing sebelah kanan adalah tampilan website pada
smartphone. Terdapat beberapa perbedaan antara tampilan normal pada
yang melihat foto tersebut, karena ketika diakses dengan smartphone maka secara otomatis tampilan layar tentu lebih kecil. Dengan ditampilkan satu demi satu maka setiap foto akan terlihat lebih jelas pada layar smartphone yang digunakan pengunjung.
3. Wireframing desain layout halaman Fasilitas
ditampilkan satu demi satu maka setiap foto akan terlihat lebih jelas pada layar smartphone yang digunakan pengunjung.
Gambar 3.17 Wireframing desain layout halaman Fasilitas (Sumber: Hasil olahan peneliti)
4. Wireframing desain layout halaman Canvas
Gambar 3.18 Wireframing desain layout halaman Canvas (Sumber: Hasil olahan peneliti)
secara otomatis tampilan layar tentu lebih kecil. Dengan ditampilkan satu demi satu maka setiap foto akan terlihat lebih jelas pada layar smartphone yang digunakan pengunjung.
5. Wireframing desain layout halaman Gallery
Gambar 3.19 Wireframing desain layout halaman Gallery (thumbnail gambar) (Sumber: Hasil olahan peneliti)
kiri adalah tampilan pada komputer desktop dengan pembagian empat kolom. Sedangkan dengan menyesuaikan ukuran layar pada smartphone maka
thumbnail karya tersebut dibagi hanya dua kolom untuk memberikan
kenyamanan pengguna saat malihat karya-karya yang ada pada halaman gallrey ini. Halaman ini dapat ditemukan saat pengguna memilih menu gallery dan pada saat memilih salah satu dari kategori dari canvas yaitu, fotografi, videografi, interaktif, game, animasi, dan ilustrasi.
6. Wireframing desain layout halaman Blog
Gambar 3.20 Wireframing desain layout halaman Blog (Sumber: Hasil olahan peneliti)
3.6.3 Pasca Produksi
baik. Uji coba dilakukan sesuai dengan tujuan membuat website yaitu antarmuka yang dapat ditampilkan dengan baik pada komputer desktop, tablet PC, dan smartphone. Setelah implementasi berjalan dengan daik maka dilanjutkan dengan publikasi untuk menyiarkan atau mengumumkan bahwa website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya sudah dapat diakses. Media publikasi tersebut adalah dengan membuat Poster yang dicetak berukuran A1 (60cm x 80cm) dengan bingkai pres mika untuk kegiatan pameran. Serta CD (Compact Disc) dengan desain label dan cover untuk mengemas hasil karya atau aplikasi.
3.7 Jadwal
Tabel 3.3 Jadwal pengerjaan website
Biaya pembuatan sebuah website mulai dari nol hingga online ditentukan dari karateristik website tersebut. Website dengan CMS (Content Management
System) aplikasi yang membantu pengelola website untuk mengedit isi halaman
website dengan menggunakan web browser menggunakan program open source CMS yang disesuaikan dengan karateristik atau kebutuhan yang dimiliki oleh masing-masing website.
Melihat pengerjaan dari website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya ini adalah hanya pembuatan desain antarmuka dengan teknik web responsif maka biaya yang dianggarkan tidak terlalu besar. Karena dari segi personil, pembuatan antarmuka website ini peneliti mengerjakan seorang diri. Dari segi alat untuk produksi peneliti menggunakan alat pribadi yang telah ada tanpa harus membeli atau menyewa alat.
3.9 Publikasi Karya
Pada rancangan publikasi karya berisi media publikasi seperti poster, cover CD, sampul CD yang berisi konsep dan sketsa dari media publikasi.
1. Poster
Konsep poster pada gambar 3.21 akan dicetak dengan ukuran kertas A3 dangan konsep desain yang juga disesuaikan dengan konsep desain website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya.
a. Konsep
b. Sketsa
Gambar 3.21 Sketsa Poster (Sumber: Hasil olahan peneliti)
2. Label CD
Label CD pada seketsa gambar 3.22 adalah untuk dipasang pada bagian atas CD agar tampak menarik.
a. Konsep
b. Sketsa
Gambar 3.22 Sketsa label CD (Sumber: Hasil olahan peneliti)
3. Cover CD
a. Konsep
Pada cover luar CD ini memuat beberapa informasi diantaranya, judul dan ketrangan website pada cover depan sedangkan abstrak dan keterangan Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya. Didesain sesuai konsep yang menggambarkan website yang telah dibuat.
b. Sketsa
75
BAB IV
DESAIN DAN IMPLEMENTASI
Laporan Tugas Akhir pada BAB IV ini menjelaskan tentang hasil karya yang didapat berasal dari rancangan pada bab sebelumnya proses pembuatan website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya. BAB IV ini menjelaskan secara singkat tentang detail dan fungsi setiap halaman website sebagai proses produksi.
4.1 Implementasi Karya
Berikut ini merupakan penjelasan masing-masing halaman dan tampilan layout antarmuka dari semua halaman pada website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya.
4.1.1 Beranda
menjelaskan, pertama-tama penulis akan menjelaskan fitur-fitur apa saja yang ada pada halaman pertama.
Gambar 4.1 Tampilan Dashboard (index.html)
1. Slide
Gambar 4.2 Tampilan fitur slide gambar pada halaman Dashboard (Sumber: Hasil akhir tahap pembuatan fitur slide gambar)
Dalam fitur slide gambar 4.2 ini akan menampilkan gambar atau foto yang berganti-ganti. Hanya terdapat pada halaman dashboard di pojok kanan atas jika diakses melalui personak komputer. Sedangkan pada tampilan di ponsel pintar, slide ini akan ditampilkan pada halaman dashboard setelah judul website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya.
2. Navigasi
Fitur navigasi menu yang terdapat pada website Program Studi DIV Komputer Multimedia STMIK STIKOM Surabaya adalah berupa tulisan dan simbol gambar. Seperti yang terlihat pada gambar 4.3 dan gambar 4.4, ada perbedaan tampilan navigasi pada website yang disesuaikan dengan tampilan layar. Pada gambar 4.3 adalah navigasi menu untuk tampilan normal pada komputer desktop. Sedangkan gambar 4.4 adalah navigasi untuk tampilan pada layar smartphone.
Gambar 4.3 Tampilan navigasi PC (desktop)
Gambar 4.4 Tampilan navigasi pada smartphone
(Sumber: Hasil akhir tahap pembuatan tampilan navigasi pada smartphone)
Navigasi dibagi menjadi dua jenis yaitu tulisan dan simbol. Masing-masing simbol mewakili menu foto kegiatan, fasilitas, galeri dan kurikulum. Menu simbol tersebut didesain flat dengan desain 2D sesuai konsep dan keyword.
3. Sidebar
Gambar 4.5 Tampilan Sidebar