IDENTITAS PERUSAHAAN
SEKOLAH TINGGI
MANAJEMEN INFORMATIKA & TEKNIK KOMPUTER SURABAYA
2014
Nama : Daniel Okta Setiawan
Sampai dengan saat ini perusahaan Windo Jaya Printing belum memiliki website sebagai salah satu upaya untuk memperkenalkan identitas perusahaan. Pengenalan identitas suatu perusahaan penting, karena merupakan faktor bagaimana konsumen dapat mengenali atau mengingat merk atau perusahaan.
Sebagai salah satu faktor pendukung untuk meningkatkan identitas perusahaan, maka
dibutuhkan website Company Profile Windo Jaya Printing yang dirancang untuk
mengenalkan identitas perusahaan yang dirangkum berupa informasi yang disampaikan kepada anggota, dan masyarakat ataupun disampaikan kepada khalayak umum, dengan tujuan untuk mengenali, memahami, dan mempelajari individu atau organisasi tersebut.
Website company profile, dapat lebih mudah diakses oleh masyarakat luas, karena website memiliki kemudahan akses secara global, yaitu melalui media internet. Secara lebih spesifik, website company profile dapat menyimpan data berupa gambar, suara, animasi, teks, tabel, diagram dan bentuk data lainnya dengan lebih menarik. Website merupakan keseluruhan halaman web yang terdapat dalam sebuah domain yang mengandung informasi suatu perusahaan. Sebuah website biasanya dibangun atas banyak halaman web yang saling berhubungan (CMS Joomla, 2009:2).
Berdasarkan pengoperasiannya, ada 2 jenis website secara umum, yaitu website statis (Static Website) dan Website Dinamis (Dynamic Website). Website yang di inginkan oleh perusahaan ini adalah website dinamis, website dinamis lebih menarik dan berbeda.
Jika memperkenalkan identitas perusahan dengan hanya menggunakan Ms.Power Point semua perusahaan dapat melakukannya, tetapi jika dapat mempresentasikan dengan cara yang berbeda seperti media website dan tampilan yang memperkuat citra perusahaan, maka akan memberikan nilai tambah bagi perusahaan Windo Jaya Printing.
xi
2.1 GambaranUmum Perusahaan ... 5
2.2 Foto Dokumentasi Client dan Perusahaan ... 7
2.3 Pengertian Website... 10
2.4 PengertianInternet ... 11
2.5 Syarat-Syarat Web Dinamis ... 12
2.6 Company Profile ... 15
2.7 Multimedia Interaktif ... 15
xii
2.12 Makna Pada Warna ... 20
2.13 Pengertian Tipografi... 22
2.14 Pengertian Rancang Bangun ... 26
BAB III METODOLOGI DAN PERANCANGAN KARYA ... 27
3.1 Tahap Perencanaan atau Planning ... 27
3.2 Tahap Perancangan Karya... 35
3.3 Produksi... 36
3.4 Tahap Publikasi ... 41
BAB IV DESAIN DAN IMPLEMENTASI ... 43
4.1 Kerangka Desain Website ... 44
4.2 Implementasi Bahasa Pemrograman ... 49
4.3 Implementasi Desain ... 52
4.4 Implementasi sistem ... 54
xiii
Gambar 2.1 Logo Perusahaan ... 6
Gambar 2.2 Banner produk sepatu Windo Jaya Printing ... 7
Gambar 2.3 Hasil printing mug ... 8
Gambar 2.4 Hasil sablon sepatu ... 8
Gambar 2.5 Proses Pengerjaan sablon ... 9
Gambar 2.6 Proses Pengerjaan Press Sablon ... 9
Gambar 2.7 Hasil Sablon ... 10
Gambar 2.8 Tinggi Huruf ... 25
Gambar 2.9 Bentuk Huruf ... 25
Gambar 3.1 Analisa Data ... 28
Gambar 3.2 Website Milton Truck ... 30
Gambar 3.3 Website Donovan ... 31
Gambar 3.4 Diagram warna chart Kobayashi berdasar alur keyword ... 33
Gambar 3.5 Diagram warna Kobayashi ... 34
Gambar 3.6 Kerangka Halaman ... 38
Gambar 3.7 Beranda atau Home ... 38
Gambar 3.8 Profil perusahaan ... 39
Gambar 3.9 Gallery ... 39
Gambar 3.10 Client ... 39
xiv
Gambar 4.2 Diagram warna chart Kobayashi berdasar pada keyword ... 44
Gambar 4.3 Tampilan awal (Home) Windo Jaya Printing ... 45
Gambar 4.4 Timeline proses pembuatan animasi intro "index.fla-garis_mc" .... 46
Gambar 4.5 Desain dan timeline proses pembuatan animasi tampilan button"index.fla"... 47
Gambar 4.6 Ilustrasi animasi keterangan button profil perusahaan ... 48
Gambar 4.7 Script loadMovie yang terdapat pada timeline ... 49
Gambar 4.8 Implementasi action script pada button kirim pesan ... 50
Gambar 4.9 Implementasi action script pada frame tampil testimonial ... 51
Gambar 4.10 Script php yang terdapat pada GuestBook.php ... 51
Gambar 4.11 Tampilan menu pembuka Windo Jaya Printing ... 52
Gambar 4.12 Tampilan beranda website Windo Jaya Printing ... 53
Gambar 4.13 Tampilan galeri dokumentasi Windo Jaya Printing ... 53
Gambar 4.14 Tampilan menu profil Windo Jaya Printing ... 53
Gambar 4.15 Tampilan logo mitra perusahaan Windo Jaya Printing ... 54
Gambar 4.16 Tampilan beranda website Windo Jaya Printing ... 54
xv
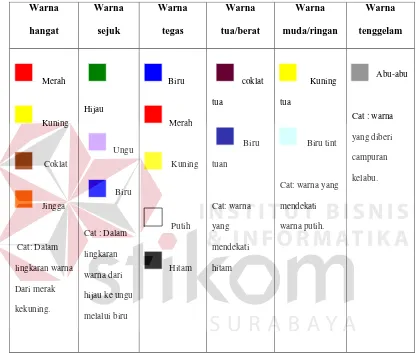
Tabel 2.1 Karakteristik Warna ... 19
xvi
Lampiran 1. Lembar Konsultasi ... 61
Lampiran 2. Kartu Kegiatan Mengikuti Seminar Tugas Akhir ... 62
Lampiran 3. Form Ujian Kolokium I ... 63
Lampiran 4. Form Ujian Kolokium II ... 64
Lampiran 5. Form Ujian Kolokium III ... 65
1
1.1 Latar Belakang Masalah
Sampai dengan saat ini perusahaan Windo Jaya Printing belum memiliki
website sebagai salah satu upaya untuk memperkenalkan identitas perusahaan.
Pengenalan identitas suatu perusahaan penting, karena merupakan faktor bagaimana
konsumen dapat mengenali atau mengingat merk atau perusahaan. Sebagai salah satu
faktor pendukung untuk meningkatkan identitas perusahaan, maka dibutuhkan
website Company Profile Windo Jaya Printing yang dirancang untuk mengenalkan
identitas perusahaan yang dirangkum berupa informasi yang disampaikan kepada
anggota, dan masyarakat ataupun disampaikan kepada khalayak umum, dengan
tujuan untuk mengenali, memahami, dan mempelajari individu atau organisasi
tersebut.
Website company profile, dapat lebih mudah diakses oleh masyarakat luas,
karena website memiliki kemudahan akses secara global, yaitu melalui media
internet. Secara lebih spesifik, website company profile dapat menyimpan data
berupa gambar, suara, animasi, teks, tabel, diagram dan bentuk data lainnya dengan
lebih menarik. Website merupakan keseluruhan halaman web yang terdapat dalam
biasanya dibangun atas banyak halaman web yang saling berhubungan (Bunafit
Nugroho, 2009).
Budi Irawan (2005), menyatakan bahwa website merupakan suatu layanan
informasi yang menggunakan konsep hyperlink, yang memudahkan pengguna
internet melakukan penelusuran informasi di internet. Informasi yang disajikan
dengan web menggunakan konsep multimedia, informasi dapat disajikan dengan
menggunakan banyak media, seperti teks, gambar, animasi, suara, atau film.
Berdasarkan pengoperasiannya, ada 2 jenis website secara umum, yaitu website
statis (Static Website) dan Website Dinamis (Dynamic Website). Website yang di
inginkan oleh perusahaan ini adalah website dinamis, website dinamis lebih menarik
dan berbeda. Perbedaan antara website dan power point adalah powerpoint tidak
memiliki layer dan animasinya hanya statis, jika flash memiliki layer dan animasi
dinamis. Jika memperkenalkan identitas perusahan dengan hanya menggunakan
media prsentasi semua perusahaan dapat melakukannya, tetapi jika dapat
mempresentasikan dengan cara yang berbeda seperti media website dan tampilan
yang memperkuat citra perusahaan, maka akan memberikan nilai tambah bagi
perusahaan Windo Jaya Printing.
Windo Jaya Printing adalah sebuah perusahaan yang bergerak pada bidang jasa
printing seperti banner, Mug, Sablon sandal, sepatu dan sticker. Adanya Website
Company Profile Sebagai media promosi Windo Jaya Printing, sebagai Perusahaan
1.2 Rumusan Masalah
Berdasarkan uraian latar belakang tersebut, maka perumusan masalah dalam
rancang bangun website company profile adalah sebagai berikut :
Bagaimana merancang dan membangun Website Company Profile Windo Jaya
Printing yang dapat memperkenalkan identitas perusahaan?
1.3 Batasan Masalah
Dalam sistem ini, agar tidak menyimpang dari tujuan yang akan dicapai maka
pembahasan masalah dibatasi pada hal-hal sebagai berikut:
1. Merancang dan membangunWebsite Company Profile Windo Jaya Printing yang
dapat memperkenalkan identitas perusahaan.
2. Bahasa pemrograman yang digunakan Php, Html, xml, dan Actionscript.
1.4 Tujuan
Sesuai dengan permasalahan yang ada maka tujuan dari dibuatnya proyek tugas
akhir ini adalah merancang dan membangun perusahaan Windo Jaya Printing melalui
Website Company Profile sebagai identitas perusahaan agar di kenal oleh masyarakat
1.5 Manfaat
Sesuai dengan permasalahan yang ada maka manfaat dari dibuatnya proyek
tugas akhir ini :
1. Memberikan sekilas informasi kepada masyarakat tentang perusahaan Windo
Jaya Printing.
5
2.1 Gambaran Umum Perusahaan
Windo Jaya Printing adalah sebuah perusahaan yang didirikan pada 6 november
2006, Windo Jaya Printing sudah menjadi andalan, bukan hanya untuk individual
tetapi juga korporasi nasional maupun international seperti perusahaan sepatu logo
Kasogi dan lain sebagainya. Pada tahun-tahun pertama, Windo Jaya Printing
melayani berbagai keperluan seperti layout, setting desain dan sablon. Seiring dengan
perkembangan teknologi dan kebutuhan, saat ini layanan produk yang disediakan
jauh lebih beragam, sejak didirikan Windo Jaya Printing mempunyai komitmen untuk
memberikan yang terbaik kepada para pelanggan, baik melalui peralatan terkini yang
dipakai maupun melalui pelayanan secara partai. Pada saat ini perusahaan windo jaya
printing belum memiliki website. Logo perusahaan Windo Jaya Printing dapat dilihat
Gambar 2.1 logo perusahaan
Windo Jaya Printing mempunyai visi untuk menjadi perusahaan perofesional
terkemuka, handal dan terpercaya dalam percetakan dan advertising berkualitas bagi
konsumen, sedangkan misi perusahaan sebagai berikut :
1. Menyediakan layanan (services) printing terpercaya kepada konsumen demi
tercapainya tujuan.
2. Kami memberikan komitmen penuh untuk menyediakan layanan yang terbaik
bagi konsumen.
Windo jaya Printing memberikan pelayanan professional sehingga setiap
pelanggan akan mendapatkan hasil cetak yang baik, cepat dan tetap terjangkau.
Dengan jaminan kualitas terbaik, Windo Jaya Printing bukan hanya menjadi andalan
individu, usaha kecil dan menengah, tetapi juga usaha bersekala nasional dan
Windo Jaya Printing siap untuk melayani segala kebutuhan cetak anda, baik
untuk pribadi maupun korporasi. Kami berkomitmen untuk menjaga kualitas dengan
mesin yang terbaik dan pelayanan yang ramah. Kapanpun anda butuh bantuan,
customer service kami akan siap membantu anda.
Pemilik perusahaan : Esther Letysia
Alamat perusahaan : Jln. Makam Spande sidoarjo
Berdiri : 6 November 2006
Client : Loggo, dan Kasogi
2.2 Foto Dokumentasi Client dan Perusahaan
Salah satu contoh media publikasi Banner pada toko Fortuna Shoes dapat
dilihat pada gambar 2.2
Salah satu contoh media publikasi Mug Sebagai contoh produk windo jaya
printing dapat dilihat pada gambar 2.3
Gambar 2.3 Hasil printing mug (Sumber:Dokumentasi Perusahaan)
Salah satu contoh media publikasi Sablon Sepatu Kasogi dapat dilihat pada
gambar 2.4
Contoh proses pengerjaan sablon dapat dilihat pada gambar 2.5
Gambar 2.5 Proses Pengerjaan (Sumber:Dokumentasi Perusahaan)
Contoh proses marking logo pada sepatu dapat dilihat Pada gambar 2.6
Contoh hasil marking dapat dilihat pada gambar 2.7
Gambar 2.7 Hasil Sablon (Sumber:Dokumentasi Perusahaan)
2.3 Pengertian Website
Website adalah keseluruhan halaman-halaman web yang terdapat dalam sebuah
domai yang mengandung informasi. Sebuah website biasanya dibangun atas banyak
halaman web yang saling berhubungan (Bunafit Nugroho, Cara Mudah Membangun
Website Interaktif Menggu-nakan CMS Joomla, 2009:2).
Website awalnya merupakan suatu layanan sajian informasi yang menggunakan
konsep hyperlink, yang memudahkan surfer atau pengguna internet melakukan
penelusuran informasi di internet. Informasi yang disajikan dengan web
menggunakan konsep multimedia, informasi dapat disajikan dengan menggunakan
2.4 Internet
Internet adalah jaringan komputer di seluruh dunia yang menghubungkan atau
bahkan ratusan jaringan yang lebih kecil, seperti: jaringan pendidikan, komersial,
nirbala, dan militer bahkan jaringan-jaringan individual (Using Information
Technology, 2007:17). Berdasarkan pengoperasiannya, ada 2 jenis website secara
umum, yaitu website statis (Static Website) dan Website Dinamis (Dynamic Website).
1. Static Website (Website Statis)
Website statis hanya memiliki front end, yaitu halaman-halaman situs yang bisa
diakses oleh pengunjung. Biasanya web jenis ini hanya dibuat dengan kode
HTML (hypertext markup language) dan biasanya dilengkapi dengan script
javascript dan flash untuk memperindah tampilan.
Konten website statis tidak dapat diupdate. Jika ingin merubah isi website statis,
harus merombak kode-kode HTMLnya dan hanya bisa dilakukan oleh orang
yang mengerti bahasa HTML. Website statis hanya bisa mengirimkan data ke
dalam database yang berbentuk xml, sedangkan untuk memanggil data masih
belum bisa. Pembuatan website seperti ini relatif sangat mudah tapi kurang baik
untuk popularitas di mata search engine sehingga perlu usaha lebih banyak untuk
mempopulerkan website statis dan mendatangkan pengunjung, misalnya dengan
beriklan. Website statis biasanya berupa company profile sederhana, brosur
online, atau situs-situs yang berisi informasi sederhana yang tidak perlu diubah.
Website dinamis biasanya memiliki front-end dan back end. Front end adalah
halaman-halaman situs yang bisa diakses pengunjung, sedangkan back-end yang
biasa disebut CMS (content management system) atau biasa juga disebut Admin
Area, atau kalau di dunia blog dikenal dengan nama Dashboard, berfungsi untuk
mengupdate halaman-halaman front-end. Jadi halaman back end biasanya hanya
bisa diakses oleh pemilik atau pengelola situs dengan username dan password
yang telah ditetapkan.
2.5 Syarat-Syarat Web Dinamis
Adapun syarat-syarat agar website selalu dinamis adalah:
1. Tersedianya Web Server.
Baik web statis ataupun dinamis, jika ingin bisa online di internet, maka syarat
pertama haruslah memiliki server, baik berupa hardware maupun software.
Untuk hardware yaitu seperangkat komputer yang selalu terhubung online
dengan internet. Untuk software, selain operating system, harus disediakan juga
software untuk web server itu sendiri. Untuk saat ini web server yang menjadi
favorit adalah Apache.
2. Tersedianya Software Pemrograman Web Berbasis Server
Jika ingin membuat web dinamis, berarti harus tersedia sebuah bahasa
pemrograman web selain HTML, baik itu client side maupun server side. Untuk
pengguna internet. Sedangkan server side lebih aman karena instruksi
programnya tidak terlihat oleh user. Yang terlihat adalah seperti HTML biasa.
Contoh bahasa pemrograman web yang favorit adalah PHP.
3. Tersedianya Database
Database merupakan software yang digunakan untuk menyimpan dan
memanajemen data. Jika memiliki data yang sedikit, mungkin masih bisa
memakai file biasa sebagai media penyimpanannya. Tapi jika datanya sudah
sangat banyak, tanpa database akan sangat rumit. Database dapat menyimpan
berjuta-juta data, dan dapat diakses dengan sangat cepat. Contoh database yang
bisa dipakai untuk membuat web adalah Oracle, MsSQLServer, MySQL, dan
masih banyak lagi yang lain. Saat ini database yang menjadi favorit adalah
MySQL.
2.5.1 Ciri-Ciri Website yang Baik
1. Loading web yang cepat. Penyebab utama lamanya website ditampilkan adalah
besarnya gambar atau animasi yang dimilikinya. Pengunjung website tidak suka
menunggu munculnya website yang lama, terutama di Indonesia, ketika banyak
orang masih menggunakan modem 56 Kbps, sehingga kecepatan mengambil data
2. Mudah dibaca. Sebuat website harus mudah dibaca. Penggunaan warna yang
tidak sesuai dapat menyulitkan pengunjung dalam memperoleh informasi yang
diinginkan.
3. Memiliki isi dan struktur yang baik. Website dibuat sehingga pengunjung
memperoleh informasi yang diinginkannya. Kita perlu mengetahui, tujuan
pengunjung mendatangi website, yaitu ingin memperoleh informasi, dan
kemungkinan membeli produk atau layanan kita. Oleh karena itu, website perlu
dibuat untuk menolong pengunjung mendapatkan apa yang diinginkannya, yaitu
dengan memiliki isi dan struktur yang baik. Isi yang baik, dapat dilihat dari
kelengkapan informasi produk dan layanan yang berikan. Setelah pengunjung
tertarik dengan produk atau layanan kita, ia perlu dibawa untuk menutupnya
dengan pembelian. Hal itu dapat tercapai antara lain dengan memiliki struktur
website yang baik, sehingga memudahkannya dalam melakukan pembelian.
Struktur website yang baik dapat dilihat dari navigasinya (link-link yang
dimilikinya). Melalui navigasi yang buruk, pengunjung dapat tersesat dan
kemudian meninggalkan situs yang dikunjunginya.
2.6 Company Profile
Merupakan Identitas perusahaan yang dirangkum menjadi informasi yang
khalayak ramai yang membutuhkan, dengan maksud untuk mengenali, memahami,
dan mempelajari individu atau organisasi tersebut.
Tujuan utama company profil adalah memperkenalkan kepada public informasi
tentang company tersebut berkaitan dengan: Nama perusahaan, Tag Line, dan Logo.
Company Profile merupakan salah satu media Public Relations yang
merepresentasikan sebuah perusahaan (organisasi). Produk Public Relations ini berisi
gambaran umum perusahaan, di mana perusahaan bisa memilih poin-poin apa saya
yang ingin disampaikan secara terbuka kepada publiknya disesuaikan dengan
kepentingan publik sasaran. Apapun definisinya, intinya hanyalah satu, yakni
Company Profile adalah sarana untuk memperkenalkan perusahaan dengan berbagai
media yang ada.
2.7 Multimedia Interaktif
Multimedia merupakan alat yang dapat menciptakan presentasi yang dinamis
dan interaktif yang mengkombinasikan teks, grafik, animasi, audio dan gambar video
(Tway, 1992). Multimedia terbagi menjadi dua kategori, yaitu: multimedia linier dan
multimedia interaktif. Multimedia linier adalah suatu multimedia yang tidak
dilengkapi dengan alat pengontrol apapun yang dapat dioperasikan oleh pengguna.
Multimedia ini berjalan sekuensial (berurutan), contohnya: TV dan film. Multimedia
interaktif adalah suatu multimedia yang dilengkapi dengan alat pengontrol yang dapat
untuk proses selanjutnya. Contoh multimedia interaktif adalah: multimedia
pembelajaran interaktif, aplikasi game, company profile, dan media yang lain.
2.8 ActionScript
ActionScript adalah Bahasa Pemrograman Action Pada Flash, Jenis Script yang
dipakai serupa dengan Bahasa Pemograman Java, oleh karena itu kebanyakan orang
yang telah ahli java atau setidaknya kenal tidak akan kesulitan mengintegrasikan pada
Flash, untuk terciptanya sebuah animasi dengan Action yang sangat bermanfaat
dalam Internet Communication, yang lebih atraktif dan lebih efisien HTML.
2.9 XML
XML (Extensible Markup Language) adalah bahasa markup untuk
keperluan umum yang disarankan oleh W3C untuk membuat dokumen markup
keperluan pertukaran data antar sistem yang beraneka ragam. XML merupakan
kelanjutan dari HTML(HyperText Markup Language) yang merupakan bahasa
standar untuk melacak Internet.
XML memiliki tiga tipe file :
1. XML, merupakan standar format dari struktur berkas (file).
2. XSL, merupakan standar untuk memodifikasi data yang diimpor atau diekspor.
3. XSD, merupakan standar yang mendefinisikan struktur database dalam XML.
1. Pintar (Intelligence). XML dapat menangani berbagai tingkat (level)
kompleksitas.
2. Dapat beradaptasi. Dapat mengadaptasi untuk membuat bahasa sendiri.
Seperti Microsoft membuat bahasa MSXML atau Macromedia mengembangkan
MXML.
3. Mudah pemeliharaannya.
4. Sederhana. XML lebih sederhana.
5. Mudah dipindah-pindahkan (Portability). XML mempunyai kemudahan
perpindahan (portabilitas) yang lebih bagus.
2.10 Teori Layout
Menurut bukunya layout, dasar dan Penerapannya, karya Surianto Rustan,
Gramedia, agustus 2008, dalam buku tersebut layout diartikan sebagai tata letak
elemen-elemen desain terhadap suatu bidang dalam media tertentu untuk mendukung
konsep atau pesan yang di bawanya. Definisi layout dalam perkembangannya sudah
sangat meluas dan melebur dengan definisidesain itu sendiri sehingga banyak orang
mengatakan melayout sama dengan mendesain. Contoh warna ada pada tabel 2.1
2.11 Teori Warna
Setiap warna memiliki karakteristik (Dra. Sulasmi Darma Prawira, dalam
Jakarta,1989. hal.50) tertentu yang dimaksudkan dengan karakteristik dalam hal ini
adalah ciri-ciri atau sifat-sifat khas yang dimiliki oleh suatu warna. Secara garis
besarnya sifat khas yang dimiliki oleh warna ada dua golongan besar, yaitu : warna
panas dan warna dingin. Di antara keduanya ada yang disebut warna antara atau
intermediates. Mengapa warna-warna digolongkan menjadi dua golongan besar
tersebut, ada dua alasan yang didasarkan pada arti simboliknya, yaitu pertama karena
keluarga warna merah sering diasosiasikan dengan matahari, darah, api, warna-warna
yang termasuk golongan ini melingkupi mulai dari merah, jingga, kuning, mungkin
sampai kuning kehijauan, merah keunguan. Warna–warna langit, gunung dikehijauan
atau warna air dingin pada umumnya membiru atau menghijau.
Hideaki Chijiwa dalam bukunya “Color Harmony” membuat klasifikasi lain dari
warna-warna. Ia pun mengambil dasar dari karakteristiknya yaitu:
Tabel 2.1. Karakteristik warna
Sumber : (Dra. Sulasmi Darma Prawira, Warna sebagai salah satu unsur Seni dan Desain, PT. Depdikbud, Jakarta,1989. hal.50)
2.12 Makna Pada Warna
Setiap warna memiliki makna tertentu. Ini adalah gambaran warna yang
memiliki makan dan nilai perlambangan secara umum.
1. Merah
Dari semua warna, merah adalah warna terkuat dan paling menarik perhatian,
bersifat agresif, lambang primitif. Warna ini diasosiasikan sebagai darah, marah,
berani, seks, bahaya, kekuatan, kejantanan, cinta, kebahagiaan.
2. Merah Keunguan
Merah keunguan mempunyai arti mulia, agung, kaya, bangga (sombong),
mengesankan.
3. Ungu
Warna ini mempunyai makna sejuk, negatif, mundur dan mempunyai karakter
murung dan menyerah.
4. Biru
Warna ini mempunyai makna sejuk, pasif, tenang, damai. Dan melambangkan
kesucian, harapan dan kedamaian.
5. Hijau
Warna hijau relatif lebih netral. Mengungkapkan kesegaran.
6. Kuning
Warna ini memiliki makna cerah, dan lambang intelektual dan merupakan warna
yang paling terang setelah putih.
7. Putih
Memiliki arti positif dan melambangkan kesucian, polos, jujur, murni.
Artinya netral, ketenangan, sopan, sederhana, sabar dan rendah hati.
9. Hitam
Hitam mengartikan kegelapan, ketidakhadiran cahaya. Lambang misteri, sering
disebut warna kehancuran atau kekeliruan.
10. Warna Perak
Warna perak mengartikan ketulusan, mempunyai kuasa psikis, menjelaskan
gambaran kedalaman, kemurnian, ketenteraman, penuh misteri (fikirkan tentang
bulan).
11. Warna Emas
Warna emas mengartikan hubungan terkait dengan kuasa maha tinggi, inspirasi
agung, tenaga dalam, ketertarikan, kepimpinan (fikirkan tentang matahari).
12. Merah jambu /pink
Warna merah jambu mengartikan kasih sayang dan kasih yang romantik, belas
kasihan, persahabatan, kefahaman, diplomasi, kesucian, kelembutan dan
kewanitaan.
13. Jingga (Orange)
Warna orange mengartikan tenaga, daya tarik, kebolehan mengawal diri,
organisasi, harga diri, kemesraan, kelincahan, kegembiraan, kebaikan, kepekaan,
kreativiti, kematangan, harvest (think of the harvest sun and moon).
Maka dari uraian tadi dapat disimpulkan bahwa warna memiliki arti,
penggunaannya. Dalam kehidupan moderen dewasa ini warna masih tetap
dipergunakan, walaupun sudah ada pergeseran dalam nilai simboliknya.
Sehingga dalam penelitian ini penulis mencoba menjelaskan pemakaian warna
simbolik yang dipergunakan di beberapa daerah, salah satunya warna dari daerah Bali
yang memiliki karakteristik. (Dra. Sulasmi Darma Prawira, Warna Sebagai Salah
Satu Unsur Seni dan Desain, PT. Depdikbud, Jakarta, 1989. hal.52-62).
2.13 Pengertian Tipografi
Tiprografi merupakan suatu ilmu dalam memilih dan menata huruf dengan
pengaturan penyebarannya pada ruang-ruang yang tersedia, untuk menciptakan kesan
tertentu, sehingga dapat menolong pembaca untuk mendapatkan kenyamanan
membaca semaksimal mungkin. Menurut Jefkins (1996: 248), tipografi adalah seni
memilih jenis huruf, dari ratusan jumlah rancangan atau desain jenis huruf yang
berbeda, menggabungkan sejumlah kata yang sesuai dengan ruang yang tersedia,
dengan menggunakan ketebalan dan ukuran berbeda dan menandai naskah untuk
proses typesetting.
2.13.1 Prinsip Tipografi
Jefkins (1996) prinsip tipografi terdiri dari beberapa elemen berikut ini :
1. Visibility, terfokus pada apakah jenis huruf tertentu dapat dilihat atau tidak.
untuk teks yang tepat
3. Legibility, menekankan apakah dapat terbaca atau tidak, ada jenis huruf yang
indah. tetapi jika digunakan daam teks akan mengakibatkan pembaca
meninggalkan teks tersebut.
4. Clearly, kejelasan huruf, mempunyai fungsi jelas dan mudah terbaca. Bovee
menagatakan ada hal yang perlu dipertimbangkan dalam memilih suatu type
huruf, yakni: keterbacaan, adalah hal yang berperan penting dalam memilih suatu
jenis huruf.
2.13.2 Jenis huruf
Jefkins (1996) mengkategorikan beberapa jenis huruf yaitu sebagai berikut:
1. Huruf tidak berkait (sans serif)
a. Tidak memiliki kait (hook/terminal) hanya tangkai dan batang saja.
b. Ujungnya berbentuk tajam atau tumpul.
c. Sifatnya kurang formal dan sederhana.
d. Sangat mudah dibaca.
e. Contoh: Arial, avant grade, MS Sans Serif.
2. Huruf berkait (serif)
a. Memiliki terminal.
b. Sifatnya formal, elegan, mewah, anggun.
d. Contoh: Times New Roman, Garamond, MS Serif.
3. Huruf Tulis (scipt)
a. Setiap huruf terkait seperti tulisan tangan.
b. Sifatnya anggun, eksklusif, romantis, tradisional.
c. Sulit dibaca jika terlalu kecil dan banyak.
d. Contoh: Shelley Alegro, Bradley Hand, Lucida Handwriting.
4. Huruf Dekoratif
a. Setiap hurufnya dibuat secara detail dan komplit.
b. Sifatnya mewah, bebas, anggun, tradisional, istimewa.
c. Sangat sulit dibaca, gunakan hanya sebagai alternative drop cap.
d. Contoh: English dan Augsburger Initial.
5. Huruf monospace
a. Identik dengan serif atau sans serif tapi jarak antar huruf disamakan.
b. Sifatnya formal, sderhana, futuristik, kaku.
c. Mudah dibaca tapi kurang rapi.
2.13.3 Anatomi Tipografi
Gambar 2.8 Tinggi Huruf (Sumber: Advertising Made Simple)
Gambar 2.9 Bentuk Huruf (Sumber: Advertising Made Simple)
2.13.4 Geometri Tipografi
Dari geometrinya huruf dibagi menjadi 4 kelompok yaitu:
2. Garis tegak miring : A, K, M, N, V, W, X, Y, Z.
3. Garis tegak lengkung : B,D, G, J, P, R, U.
4. Garis lengkung : C, O, Q, S.
2.14 Pengertian Rancang Bangun
Rancang merupakan serangkaian prosedur untuk menerjemahkan hasil analisa
dari sebuah sistem ke dalam bahasa pemrograman untuk mendeskripsikan dengan
detail bagaimana komponen-komponen sistem diimplementasikan (Pressman, 2002).
Rancangan sistem adalah penentuan proses dan data yang diperlukan oleh sistem baru
(McLeod, 2002). Perancangan adalah kegiatan yang memiliki tujuan untuk
mendesain sistem baru yang dapat menyelesaikan masalah-masalah yang dihadapi
perusahaan yang diperoleh dari pemilihan alternatif sistem yang terbaik (Ladjamudin,
2005). Sedangkan pengertian bangun atau pembangunan sistem adalah kegiatan
menciptakan sistem baru maupun mengganti atau memperbaiki sistem yang telah ada
baik secara keseluruhan maupun sebagian (Pressman, 2002). Bangun sistem adalah
membangun sistem informasi dan komponen yang didasarkan pada spesifikasi desain
(Whitten et al, 2004).
Dengan demikian pengertian rancang bangun merupakan kegiatan
menerjemahkan hasil analisa ke dalam bentuk paket perangkat lunak kemudian
27
Metode penelitian yang digunakan dalam proses pembuatan Website
Company profile Windo Jaya Printing ini dilakukan berdasarkan SDLC (System
Development Life Cycle) dimana SDLC merupakan sebuah proses pengembangan
suatu sistem yang digunakan oleh analis sistem, untuk mengembangkan sebuah
sistem informasi. Berikut adalah langkah yang dilakukan dalam proses pembuatan
Website Company Profil Windo Jaya Printing.
3.1 Planning / Tahap Perencanaan
Demi terciptanya sebuah aplikasi interaktif yang baik dan tepat, maka
diperlukan sebuah perencanaan yang matang, yaitu dengan melakukan sebuah
studi kelayakan tentang metode yang digunakan dalam proses pengumpulan data.
Studi kelayakan yang dilakukan di antaranya meliputi metode pengumpulan data,
sumber data, teknik pengumpulan data, dan teknik analisa data.
3.1.1 Metode Pengumpulan Data
Metode pengumpulan data dilakukan dengan cara mengidentifikasi dan
membuat sebuah alur perancangan yang akan dilaksanakan, agar dalam proses
pencarian data tidak ditemukan berbagai penyimpangan dalam menyampaikan
tujuan yang ingin dicapai. Rancangan yang dilakukan dalam proses pembuatan
Gambar 3.1.Analisis Data
1. Wawancara, cara ini dilakukan untuk mengetahui permasalahan yang terjadi
di Windo Jaya Printing berkaitan dengan konsep desain, perkembangan
perusahaan dan informasi apa saja yang akan disampaikan. Sumber
wawancara adalah Direktur perusahaan Windo Jaya Printing yaitu Ny. Esther
Letysia Berdasarkan hasil dari wawancara kepada ibu Esther Letysia.
Perusahaan ini sudah berdiri sejak 6 november 2006, Perusahaan ini belum
memiliki website bentuk desain yang ingin digunakan sebagai pedoman
warna seperti menggunakan warna elegant yang sesuai dengan logo
disampaikan adalah Informasi mengenai perusahaan, visi misi perusahaan,
pelayanan apa saja yang kita tawarkan, portfolio perusahaan. dan kolom
untuk menampung pesan user.
2. Observasi/Pengamatan, cara ini dilakukan oleh penulis untuk melihat kondisi
Windo Jaya Printing dalam hal bentuk desain yang digunakan, apakah sudah
menampilkan keselarasan dengan desain yang diinginkan perusahaan.
3. Study Literatur merupakan pengumpulan data yang dilakukan dengan
mengumpulkan bahan-bahan dari buku-buku panduan , majalah, internet yang
berhubungan dengan pembuatan website. Dengan studi ini maka penulis
memberikan keterangan sumber dalam suatu uraian dan sumber data dalam
daftar pustaka.
3.1.2 Study Eksisting
Proses analisa studi eksisting diperlukan sebagai objek yang akan digunakan
sebagai kompetitor tidak langsung pada proyek pembuatan website ini. Kegiatan
ini meliputi penelusuran kompetitor terhadap proyek yang akan dibuat dalam hal
kelebihan yang dimiliki kompetitor dan peluang yang dapat dimanfaatkan oleh
website Windo Jaya Printing jika dibandingkan dengan website kompetior.
Analisa terhadap STP (Segmenting, Targeting dan Positioning) dilakukan untuk
mengetahui target audien dari pembuatan website. Kegiatan ini dilakukan agar
tercipta website yang sempurna karena telah belajar dari hasil yang telah ada pada
Company Profile Milton Truck dan Donovan. Berikut ini adalah penjabaran studi
eksisting website Milton Truck dan Donovan:
Gambar 3.2 Website Milton Truck
(Sumber:Ми т а и .co.sr)
1. Analisa website berdasarkan tampilan Website Company Profile Milton
Truck pada gambar 3.2 adalah sebagai berikut:
a. Website ini merupakan website perusahaan besar, memiliki kelebihan
dengan adanya 5 pilihan menu yang sederhana, penggunaan warna
elegan dan konten yang mudah dipahami.
b. Sebagai website perusahaan besar, website Milton Truck memiliki
konten yang sederhana dan kurang memberi informasi lebih mendalam
tentang pengenalan identitas perusahaan. Berdasarkan analisa website
Milton Truck, website Windo Jaya Printing dibuat dengan tambahan
penambahan fitur database.
Gambar 3.3 Website Donovan
(Sumber: Д ва .sr)
2. Analisa website berdasarkan tampilan Website Company Profile Donovan
pada gambar 3.3 adalah sebagai berikut:
a. Website perusahaan besar di bidang akuntansi ini memiliki kelebihan
menggunakan 5 menu sederhana dan mudah untuk dipahami.
b. Sebagai website di bidang jasa akuntasi, website ini tidak memiliki fitur
untuk feedback klien, dan tidak terdapat animasi yang dapat memberikan
nilai lebih. Berdasarkan analisa website Donovan, website Windo Jaya
Printing dibuat dengan tambahan animasi, xml, dan database.
3.1.3 Hasil Analisa Kompetitor
Setelah melakukan beberapa pengamatan pada media yang telah ada di
publik, maka gambaran dari website Windo Jaya Printing ini adalah:
1. Desain antar muka dengan page intro untuk menyapa konsumen agar lebih
menarik.
2. Website Windo Jaya Printing akan dilengkapi dengan audio, xml, dan
database untuk menyimpan feedback pengunjung.
3.1.4 Segmenting, Targeting, dan Positioning
Pembagian Segmentasi, target konsumen dan posisi konsumen sangat
diperhatikan agar jasa yang akan di hasilkan bisa sesuai dengan kondisi
masyarakat sekitar, yang secara tidak langsung dapat membuat jasa lebih efisien.
1. Segmentasi Demografis
a. Usia (18-70 Tahun)
b. Jenis kelamin (Laki-laki/Perempuan)
c. Pendapatan Rp2.500.000 >
d. Ukuran keluarga 3+
2. Geografis
a. Daerah (Sidoarjo)
3. Target konsumen dari website ini adalah semua golongan yang ingin
mengetahui lebih jelas tentang perusahaan Windo Jaya Printing ini dan ingin
menggunakan jasa Windo Jaya Printing.
4. Positioning website Windo Jaya Printing adalah menjadi website yang dapat
memberikan informasi kepada konsumen dalam memahami jasa yang di
tawarkan oleh Windo Jaya Printing.
3.1.5 Analisis Keyword
Sebelum melakukan langkah langkah produksi yang lain, tahap selanjutnya
adalah melakukan kajian dan analisa keyword yang digunakan sebagai acuan
desain yang akan di terapkan dalam website company profile windo jaya printing.
Hasil keyword yang diperoleh berdasarkan kajian STP yang telah di tentukan
sebelumnya. Diagram alur keyword “website company profile windo jaya
printing” dijabarkan dalam gambar 3.4
3.1.6 Analisis Warna
Berdasarkan warna warna pada color chart kobayashi, warna yang sesuai
dengan keyword yang di butuhkan mengarah pada elegant mewakili perancangan
ini dengan dominan pendekatan pada warna Gray Abu-abu maka dapat di
jabarkan pada gambar 3.5
Warna dengan sifat provokatif juga disertakan dalam desain yang akan di
terapkan karena warna ini memiliki hubungan yang erat dengan sifat elegant.
Sifat elegant sangat diperlukan dalam proses pengenalan identitas perusahaan
kepada masyarakat, agar masyarakat mengenal perusahaan windo jaya
printing.
3.2 Tahap Perancangan Karya
Tahap perancangan merupakan salah satu tahapan yang penting dalam
pembuatan suatu karya multimedia. Pada tahap ini, terdapat beberapa teknis
perancangan yang di perlukan untuk menerjemahkan metode perancangan yang
telah dibuat. Teknis perancangan yang di perlukan, diantaranya adalah ide,
konsep, dan alur perancangan website.
3.2.1 Ide Perancangan Website
Ide awal dalam pembuatan website company profile ini terdorong akibat
Windo Jaya Printing belum memiliki website. website yang dapat mengenalkan
identitas perusahaan dan sebagai media promosi secara global atau online. dengan
cara yang lebih informatif dan lebih mudah dikenali masyarakat banyak sekaligus
menanamkan citra perusahaan di mata konsumen. Selama ini pengenalan identitas
perusahaan hanya lewat mulut ke mulut. Hal ini menyebabkan perusahan windo
jaya printing hanya memiliki beberapa sedikit client. Melihat permasalahan ini
diperlukan suatu media pengenalan identitas perusahaan, dan sebagai media
3.2.2 Konsep Perancangan Website
Konsep yang dipakai adalah tema desain website yang berbentuk minimalis
dengan nuansa gray abu-abu yang berhubungan dengan teknologi dan informasi.
Untuk pembuatan websiteakan menggunakan bahasa pemrograman Action Script,
Php, dan Xml. Warna yang dipakai nantinya akan dibuat selaras dan selalu
menampilkan logo windo jaya printing, agar konsumen mudah menangkap citra
windo jaya printing. Website Windo Jaya Printing ini memiliki kerangka yang
dibagi menjadi 3 bagian yaitu, header, content, dan footer. Kerangka ini dibuat
untuk mengatur susunan website agar tertata dan terkonsep desainnya. Header
adalah kerangka paling atas yang biasanya menampilkan logo perusahaan. Pada
website Windo Jaya Printing ini, pada header akan ditampilkan logo Windo Jaya
Printing, menu-menu, dan background effect.
Pada website ini header dan footer tidak akan berubah. Hanya isinya saja
yang berubah. Background dan keseluruhan warna pada website didominasi oleh
warna abu-abu muda hingga strip abu-abu tua.
3.3 Produksi
Setelah ide dan konsep ditentukan, pembuatan website company profile
sudah dapat dilakukan. Software yang digunakan adalah aplikasi khusus untuk
membuat animasi dan aplikasi untuk mendesain layout-layout yang dibutuhkan.
Urutan pembuatannya adalah pembuatan database, desain web, poster, dan cover
3.3.1 Perancangan Database
Tabel 3.1 Tabel Database Comment
No Nama Field Tipe Data Key Extra
ID Int(5) Auto_increment
Name Text
Comment Text
Time Date&time
Untuk memasukkan commentar diperlukan halaman, yaitu halaman yang
hanya dapat dibuka oleh admin. Jika database telah dibuat di XAMPP maka
dilanjutkan proses pembuatan desain dalam bentuk FLASH terlebih dahulu
kemudian pembuatan Action Script, PHP, XML. ini akan menghubungkan
database dengan website.
Saat database telah dihubungkan dengan website, perlu dilakukan testing
apakah database tersebut sudah benar-benar terhubung. Jika memang tidak ada
kendala, barulah diperlukan domain untuk memposting website tersebut di dunia
maya. Database yang sudah ada tinggal dipindahkan ke dalam room domain yang
sudah tersedia dengan menggunakan nama yang sama. Jika sudah dipindahkan,
diperlukan testing sekali lagi untuk melihat apakah database domain dan website
sudah benar-benar terhubung. Jika sudah tidak ada kendala, maka website sudah
3.3.2 Desain Web
Dalam pembuatan website ini deperlukan rancangan desain terlebih dahulu
yang dibuat dalam bentuk kerangka desain. Kerangka ini terdiri atas header,
content, dan footer. Header berisikan logo perusahaan, content berisikan
informasi yang akan disampaikan oleh perusahaan kepada konsumen, sedangkan
footer berisikan email dan copyright perusahaan. Pembuatan website ini adalah
menggunakan tambahan animasi intro sebelum memasuki main page.
Penambahan animasi diaplikasikan menurut keinginan perusahaan, yang
menginginkan animasi.
Gambar 3.6 Kerangka Halaman
Gambar 3.8 Profil perusahaan
Gambar 3.9 Gallery
Gambar 3.11 Info contact dan testimoni
3.3.3 Font
Jenis font yang digunakan adalah Century Gothic. Jenis huruf ini dipilih
disesuaikan dengan font logo perusahaan. Menurut Diane Blohowiak (2010),
dalam situs www.twincities.com, century gothic adalah jenis huruf yang tidak
terlalu tebal namun memiliki sifat keterbacaan yang jelas, dan mudah dipahami.
Dalam beberapa kasus yang terdapat di website tersebut, jenis huruf ini bahkan
bisa menghemat biaya cetak di suatu sekolah.
3.3.4 Data yang dimasukkan
Data yang dimasukkan dalam company profile Windo Jaya Printing adalah
informasi mengenai perusahaan, diantaranya adalah:
Tahap publikasi merupakan tahap perancangan kemasan atau packaging
yang digunakan sebagai sarana promosi. Desain dan konten yang terdapat pada
kemasan cd website company profile windo jaya printing harus memberikan
informasi jelas tentang apa saja isi yang terdapat pada cd website tersebut tahap
publikasi pada CD website company profile windo jaya printing perancangan
poster, coverbox CD, dan cover cakram CD.
1. Poster.
a. Konsep desain poster yang digunakan bersifat sederhana, yaitu
menampilkan menu utama pada website windo jaya printing, pada
lingkaran berikan isi konten yang ada dalam website windo jaya printing,
menggunakan font century gothic dan warna Grey sebagai warna dasar
Gambar 3.13 Sketsa Poster
2. Cover box
a. Cover CD yang digunakan adalah 27 cm x 18.5 cm. Konsep yang
digunakan adalah tema yang selaras dengan poster. menggunakan Logo
Stikom
3. Cover cakram CD
a. Desain pada cover cakram CD sama dengan desain pada cover box
43
Laporan Tugas Akhir pada BAB IV ini, menjelaskan latar belakang pembuatan
desain yang digunakan serta implementasi sistem yang diterapkan dalam proses
pembuatan Website Company Profile Windo Jaya Printing. Desain dan berbagai fitur
yang diterapkan, dirancang serta didesain berdasarkan keyword dan analisa warna
yang sebelumnya telah ditentukan di BAB III. Keyword yang digunakan diantaranya
adalah maju, casual, logis, aktif, teliti, casual, dan elegant. dapat dilihat pada gambar
4.1
Proses analisa keyword tersebut dapat dihubungkan dengan diagram warna
chart Kobayashi dalam penentuan warna yang diterapkan dalam Website Company
Profile ini. Berdasarkan diagram warna chart Kobayashi, warna yang digunakan
adalah warna yang memiliki sifat sesuai dengan keyword yang telah dihasilkan.
Keyword warna yang dihasilkan dalam penelitian ini adalah elegant, yang memiliki
jajaran warna berwarna ringan(soft). Seperti pada gambar 4.2
Gambar 4.2 Diagram warna chart Kobayashi berdasar pada keyword
Langkah yang dilakukan setelah melakukan tahapan perencanaan sistem,
analisa audien dan sistem, serta perancangan desain, ide, serta konsep, adalah
melakukan tahapan proses desain implementasi sistem yang meliputi penentuan
desain karakter, tipografi, layout, staging, audio, video dan implementasi sistem.
4.1 Kerangka Desain Website
Website Windo Jaya Printing ini memiliki kerangka yang dibagi menjadi 3
susunan website agar tertata dan terkonsep desainnya. Header adalah kerangka paling
atas yang biasanya menampilkan logo perusahaan. Pada website Windo Jaya Printing
ini, pada header akan ditampilkan logo Windo Jaya Printing, menu-menu, dan
background effect.
Pada website ini header dan footer tidak akan berubah. Hanya isinya saja yang
berubah. Background dan keseluruhan warna pada website didominasi oleh warna
abu-abu muda hingga strip abu-abu tua. Warna abu-abu dipilih karena warna ini
memiliki sifat netral, melambangkan ketenangan, sopan, sederhana, sabar dan rendah
hati. Menunjukkan bahwa perusahaan ini adalah perusahaan jasa printing yang
sederhana, tenang, namun selalu memberikan pelayanan terbaik. Aplikasi desain
website Windo Jaya Printing terdapat pada gambar 4.3 berikut ini:
4.1.1 Desain Animasi Pembuka
Website Windo Jaya Printing ini juga dilengkapi dengan animasi pada
pembukaan sebelum memasuki konten halaman utama. Animasi ini diberikan karena
perusahaan menghendaki website ini dilengkapi dengan animasi serta suara untuk
menunjukkan kelebihan yang dimiliki oleh website interaktif. Animasi pada Website
perusahaan ini dibuat dengan teknik penggabungan beberapa movieclip. Teknik
penggabungan movieclip dipilih karena dapat memudahkan dan memberikan
keuntungan dalam mengatur panjangnya timeline yang dihasilkkan apabila ada
beberapa bagian konten yang harus di-looping. Seperti pada gambar 4.4
4.1.2 Desain Animasi Menu Utama
Desain dan animasi tampilan button menu pada website ini dibuat dengan
animasi tween sederhana yaitu bergerak dari satu titik ke titik lain secara linier
horizontal yang terletak di bawah box konten utama. Pemilihan animasi tersebut
dipilih berdasarkan prinsip desain multimedia interaktif menurut Linda Tway (1992)
yang menyatakan bahwa suatu multimedia interaktif yang baik harus memiliki
tampilan dari awal hingga akhir yang konsisten. Penerapan prinsip Linda Tway juga
diterapkan dalam tampilan button yang dibuat compact berupa icon, yaitu tidak
menampilkan banyak teks pada satu tampilan dan button diletakkan sedemikian rupa,
sehingga pengguna mudah memahami isi dari tampilan secara keseluruhan. Seperti
pada gambar 4.5
Tampilan desain button compact berupa icon tentu memiliki kekurangan
tersendiri, karena tidak semua user memahami maksud dari setiap icon yang terdapat
pada button. Berdasarkan hal tersebut, maka dibuatlah animasi berupa slider
(bergesernya setiap button) yang berisi keterangan dari setiap icon apabila mouse
diarahkan pada masing-masing button. Ilustrasi pergeseran animasi icon tersebut
terdapat pada gambar 4.6 di bawah ini:
Gambar 4.6 Ilustrasi animasi keterangan button profil perusahaan
4.1.3 Teknik Rancang Bangun Website
Rancang Bangun website Windo Jaya Printing ini dibuat dengan beberapa
teknik, salah satu teknik yang digunakan adalah loadMovie. Teknik ini digunakan
karena sebagai sebuah website, kecepatan loading setiap tampilan harus diperhatikan
karena tidak semua bagian dalam website ini mengandung file berukuran besar.
Logika sederhana yang digunakan dalam load setiap data dalam website ini adalah,
header dan footer adalah bagian yang harus diload terlebih dahulu sejak pertama kali
website ini diakses. Kemudian disusul oleh content pertama (beranda). Seperti pada
Gambar 4.7 Script loadMovie yang terdapat pada timeline
Teknik ini memberikan keuntungan dalam hal efektifitas bandwith internet
yang digunakan. Karena server baru memulai proses download data ketika halaman
content lainnya dipilih oleh user untuk melihat masing-masing isi content website
perusahaan.
4.2 Implementasi Bahasa Pemrograman
Bahasa pemrograman yang digunakan dalam rancang bangun website Windo
Jaya Printing ini adalah bahasa pemrograman action script versi 2.0 pada tombol
button dan beberapa perintah animasi, serta php untuk memproses data website.
Sebagai website dinamis, website Windo Jaya Printing dilengkapi dengan pembuatan
halaman untuk mengirim pesan/testimonial. Action script diaplikasikan pada button
kirim yang bertujuan untuk memproses penyimpanan data ke database server. Seperti
Gambar 4.8 Implementasi action script pada button kirim pesan
Data testimonial yang telah dikirimkan oleh user selanjutnya disimpan dalam
database server. Untuk menampilkan data hasil testimonial pengunjung, dalam movie
clip view terdapat Action script yang terletak di frame pertama. Action script tersebut
berfungsi untuk membaca dan mengambil data yang tersimpan dalam database mysql
Gambar 4.9 Implementasi action script pada frame tampil testimonial
Agar data dalam database bisa dibaca, maka dibuatlah file bernama
GuestBook.php. Tugas dari file ini adalah untuk menjalankan proses baca dan tulis
database yang telah diisi, agar dapat ditampilkan dalam website. Seperti pada gambar
4.9 dan gambar 4.10
4.3 Implementasi Desain
Gambar 4.11 Tampilan menu pembuka Windo Jaya Printing
Warna background di menggunakan warna grey karena menurut analisa
keyword dan teori warna kobayashi warna yang cocok adalah warna elegant (grey).
Desain yang di pilih futuristis, bentuk lingkaran di buat agar website ini berbeda
dengan website lain. Seperti pada gambar 4.11
1. tema dari website ini adalah tema futuristis.
2. konten yang terletak di samping lingkaran membuat website ini terlihat futuristic
Gambar 4.12 Tampilan beranda website Windo Jaya Printing
Gambar 4.13 Tampilan galeri dokumentasi Windo Jaya Printing
Gambar 4.15 Tampilan logo mitra perusahaan Windo Jaya Printing
Gambar 4.16 Tampilan beranda website Windo Jaya Printing
4.4 Implementasi Sistem
Tahap implementasi sistem dalam pembuatan website Windo Jaya Printing ini
bertujuan untuk mengkaji rangkaian sistem yang terkandung dalam website, baik
software yang digunakan, hardware dan koneksi internet yang harus dipenuhi.
(software) maupun perangkat keras (hardware) sebagai sarana media yang digunakan
untuk mengolah data website yang telah diproduksi.
Berdasarkan hasil ujicoba yang dilakukan menggunakan aplikasi web server
(offline), diperoleh data bahwa sistem komputer yang harus dipenuhi untuk dapat
menjalankan website dengan lancar adalah komputer yang minimal memenuhi
kebutuhan sistem sebagai berikut:
1. Aplikasi browser internet mozilla firefox 5, google chrome, dan safari.
2. Browser yang telah terinstal plug-in Flash Player 8.0 atau yang terbaru (semua
komputer dengan windows XP telah terinstal secara otomatis).
3. Untuk mengakses melalui smartphone, diperlukan plug-in flash player yang telah
terinstal di smartphone.
4. Soundcard, DirectX compatible, dan Speaker (untuk suara).
4.5 Publikasi
57
BAB V
PENUTUP
5.1 Kesimpulan
Kesimpulan yang diperoleh dari Tugas Akhir dengan judul Rancang Bangun
Website Company Profile Windo Jaya Printing, diantaranya adalah:
1. Dalam merancang dan membangun Website Company Profile, yang dapat
memperkenalkan identitas perusahaan, diperlukan penelitian mengenai
pemilihan segementasi produk perusahaan, target audien/konsumen produk,
dan posisi/nilai tawar perusahaan terhadap konsumen. Hal tersebut dilakukan
agar proses rancang bangun website Windo Jaya Printing menghasilkan
website company profile yang sesuai dengan visi dan misi perusahaan.
2. Penelitian berupa observasi mengenai produk atau konten website yang sudah
berada di masyarakat diperlukan agar dalam proses merancang dan
membangun website company profile, dapat menganalisa kelebihan dan
kekurangan konten dan fitur website tersebut, sehingga dapat menghasilkan
website yang benar-benar berkualitas.
5.2 Saran-saran
Manfaat dan pengalaman yang diperoleh dalam proses Rancang Bangun
Website Company Profile Windo Jaya Printing, mulai dari proses pengumpulan
data tentang macam tipe website, analisa tentang pentingnya website dalam
pengalaman tersebut, terdapat beberapa saran yang bersifat membangun dengan
harapan agar rekan mahasiswa dapat meningkatkan kegiatan peningkat kreatifitas
mahasiswa di masa-masa mendatang serta agar mereka mampu menghargai karya
mereka sendiri dan karya orang lain. Saran-saran tersebut diantaranya adalah
sebagai berikut:
1. Dalam membuat website dengan fitur animasi, hendaknya lebih
memperhatikan mengenai timing dan frame rate yang digunakan, dalam hal
ini yaitu (25 fps) agar animasi dapat berjalan dengan halus dan tidak terkesan
patah-patah. Namun tetap memiliki ukuran yang kecil.
2. Apabila telah menguasai tentang Action Script, hendaknya memanfaatkan
teknik Action Script tersebut, karena teknik Action Script lebih ringan dan
efisien dari pada harus menggunakan teknik frame by frame.
3. Dalam pembuatan website full animasi yang memiliki fitur komentar, bisa
menggunakan aplikasi web server offline, sehingga kita bisa melakukan
simulasi website secara offline.
4. Dalam menentukan kecepatan akses website animasi, yang akan kita buat,
sesuaikan dengan di mana letak hosting website ini nantinya. Karena setiap
file hosting memiliki kecepatan akses yang berbeda-beda.
DAFTAR PUSTAKA
Ariebowo, Agil. 2012. Pembuatan CD Pembelajaran Interaktif Berjudul
Petualangan Arjuna Mengenal Sumber Energi. Surabaya: STIKOM
Surabaya.
Arizki , Dony. 2010. Perkenalan dengan action script. 11 April 2010. URL: http:
//arizkiarea.blogspot.com /2010 / 04 / perkenalan-dengan-action-script. Html.
Downes, John dan Jordan Elliot. 2006. Finance and Investment Handbook. USA: Barron's Educational Series.
Giovani, Marsela. 2012. Pembuatan Website PT Revtech Solution dengan
menggunakan HTML5. Surabaya: STIKOM Surabaya.
Irawan, Budi. 2005. Jaringan Komputer. Yogyakarta: Graha Ilmu.
Masjuni. 2009. Pengertian Singkat XML. 23 April 2009. URL:
http://agenilmu.blogspot.com / 2009 / 04 / pengertian-singkat- xml.html? showComment=1240445520000#c5745621341835712105.
Nugroho, Bunafit. 2009. Cara Mudah Membangun Website Interaktif
Menggu-nakan CMS Joomla. Jakarta: Media Kita.
Permata, Indah. 2013. Pengertian Rancang Bangun Dan Konsep Sistem
Informasi. 17 Juni 2013. URL: http: //indahpermata6.blogspot.com/ 2013/06/pengertian-rancang-bangun-dan-konsep.html.
Prawira, Dra. Sulasmi Darma. 1989. Warna Sebagai Salah Satu Unsur Seni dan Desain. Jakarta: PT. Depdikbud.
Rustan, Surianto. 2008. Layout, Dasar dan Penerapannya. Jakarta: Gramedia.