Hasil Uji Program Tugas Akhir SURAT KETERANGAN
Yang bertanda tangan dibawah ini, menerangkan bahwa Mahasiswa Tugas Akhir Program Diploma 3 Teknik Informatika/Statistika :
Nama : DTM. ZIKRI AURA SYAHPUTRA
NIM : 122406053
Prog. Studi : Teknik Informatika
Judul TA : Sistem Informasi Sekolah Berbasis Web Pada SMA Negeri 1 Tanjungbalai
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut di atas pada tanggal ……….
Dengan Hasil : Sukses / Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2015
Dosen Pembimbing
Program Studi D3 Teknik Informatika
LISTING PROGRAM
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon">
<link rel="icon" href="img/favicon.ico" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>SMA NEGERI 1 TANJUNGBALAI</title>
<link rel="shortcut icon" href="img/smile.png" title="Smile Bimbel Online"/>
<link href="css/homestyle.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css"
href="pro_dropdown_2/pro_dropdown_2.css" />
<script src="pro_dropdown_2/stuHover.js" type="text/javascript"></script>
<!--
.style1 {font-family: "Times New Roman", Times, serif}
.style4 {
font-family: monospace;
color: #849CCD;
font-size: xx-large;
}
-->
</style>
</head>
<body>
<br />
<center>
<div id="main_wrapper">
<div id="header"></div>
<div id="dropdown_menu">
<span class="preload1"></span>
<span class="preload2"></span>
<?php include('menu.php')?>
</div>
<!-- End head -->
<!-- Side Bar -->
<div id="sidebar">
href="prestasi.php">Prestasi Guru dan Siswa</a></li>
<li><a href="bukutamu.php">Buku Tamu</a></li>
</br>
</br>
<div> <?php include ('jam.php')?> </div>
<div> <?php include ('kalender.php')?> </div>
<div id="container">
<div id="content_wrapper">
<div id="content_wrapper"><font color="#339900"><h2 align="center"
class="style1"><marquee><span class="style4">SELAMAT DATANG DI WEBSITE SMA NEGERI 1 TANJUNGBALAI</span>
</marquee>
<li><img src="data1/images/1.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
id="wows1_0"/></li>
<li><img src="data1/images/2.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
id="wows1_1"/></li>
<li><img src="data1/images/3.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
id="wows1_2"/></li>
<li><img src="data1/images/4.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
id="wows1_3"/></li>
<li><img src="data1/images/5.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
id="wows1_4"/></li>
<li><img src="data1/images/6.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
id="wows1_5"/></li>
<li><img src="data1/images/7.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
<li><img src="data1/images/8.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
id="wows1_7"/></li>
<li><img src="data1/images/9.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
id="wows1_8"/></li>
<li><img src="data1/images/10.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
id="wows1_9"/></li>
<li><img src="data1/images/11.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
id="wows1_10"/></li>
<li><img src="data1/images/12.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
id="wows1_11"/></li>
<li><img src="data1/images/13.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
id="wows1_12"/></li>
<li><a href="http://wowslider.com"><img src="data1/images/14.jpg" alt="angular slider"
title="SMA N 1 TANJUNGBALAI" id="wows1_13"/></a></li>
<li><img src="data1/images/15.jpg" alt="SMA N 1 TANJUNGBALAI" title="SMA N 1 TANJUNGBALAI"
id="wows1_14"/></li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/1.jpg" alt="SMA N 1 TANJUNGBALAI"/>1</span></a>
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/2.jpg" alt="SMA N 1 TANJUNGBALAI"/>2</span></a>
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/3.jpg" alt="SMA N 1 TANJUNGBALAI"/>3</span></a>
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/4.jpg" alt="SMA N 1 TANJUNGBALAI"/>4</span></a>
<a href="#" title="SMA N 1
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/6.jpg" alt="SMA N 1 TANJUNGBALAI"/>6</span></a>
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/7.jpg" alt="SMA N 1 TANJUNGBALAI"/>7</span></a>
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/8.jpg" alt="SMA N 1 TANJUNGBALAI"/>8</span></a>
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/9.jpg" alt="SMA N 1 TANJUNGBALAI"/>9</span></a>
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/10.jpg" alt="SMA N 1 TANJUNGBALAI"/>10</span></a>
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/11.jpg" alt="SMA N 1 TANJUNGBALAI"/>11</span></a>
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/12.jpg" alt="SMA N 1 TANJUNGBALAI"/>12</span></a>
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/13.jpg" alt="SMA N 1 TANJUNGBALAI"/>13</span></a>
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/14.jpg" alt="SMA N 1 TANJUNGBALAI"/>14</span></a>
<a href="#" title="SMA N 1
TANJUNGBALAI"><span><img src="data1/tooltips/15.jpg" alt="SMA N 1 TANJUNGBALAI"/>15</span></a>
</div> NEGERI 1 TANJUNGBALAI </div>
</div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon">
<link rel="icon" href="img/favicon.ico" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="img/smile.png" title="Smile Bimbel Online"/>
<link href="css/homestyle.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css"
href="pro_dropdown_2/pro_dropdown_2.css" />
<script src="pro_dropdown_2/stuHover.js" type="text/javascript"></script>
<style type="text/css">
<!--
.style1 {font-family: "Times New Roman", Times, serif}
-->
</style>
</head>
<body>
<br />
<center>
<div id="main_wrapper">
<div id="header"></div>
<div id="dropdown_menu">
<span class="preload1"></span>
<span class="preload2"></span>
<?php include('menu.php')?>
href="prestasi.php">Prestasi Guru dan Siswa</a></li>
<div id="container">
<td colspan="2" align="center" bgcolor="#669933"><span class=""><font color="#FFFFFF" size="+1">Search
<td width="105" bgcolor="#669933"><input type="text" name="q" id="q" size="15"
placeholder="Search"/></td></tr>
<tr><td colspan="2" align="center" bgcolor="#669933">
<input style="font-weight: bold;" input type="submit" class="submit_btn" name="submit" id="submit" value=" Search " />
<input style="font-weight: bold;" input type="reset" class="submit_btn" name="reset" id="reset"
value="Reset"></td>
</tr></table></form>
<table><tr>
<td align="left"><font size="+1"><h6><ul><? include 'tabelsiswa.php'?></ul></h6></font></td></tr></table>
<br><br><br><br>
</div>
</div>
<!-- End Main content -->
<!-- Footer -->
<div id="footer">Copyright © 2015 SMA NEGERI 1 TANJUNGBALAI </div>
</div>
</center>
</body>
</html>
<!-- End Footer -->
pengunjungguru.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="icon" href="img/favicon.ico" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>SMA NEGERI 1 TANJUNGBALAI</title>
<link rel="shortcut icon" href="img/smile.png" title="Smile Bimbel Online"/>
<link href="css/homestyle.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css"
href="pro_dropdown_2/pro_dropdown_2.css" />
<script src="pro_dropdown_2/stuHover.js" type="text/javascript"></script>
<style type="text/css">
<!--
.style1 {font-family: "Times New Roman", Times, serif}
-->
</style>
</head>
<body>
<br />
<center>
<div id="main_wrapper">
<div id="header"></div>
<div id="dropdown_menu">
<span class="preload2"></span>
href="prestasi.php">Prestasi Guru dan Siswa</a></li>
<li><a href="bukutamu.php">Buku Tamu</a></li>
</ul>
<form name="form1" method="get" action="lihatguru.php">
<td><table width="225"><tr>
<td colspan="2" align="center" bgcolor="#669933"><span class=""><font color="#FFFFFF" size="+1">Search
<td width="105" bgcolor="#669933"><input type="text" name="q" id="q" size="15"
placeholder="Search"/></td></tr>
<tr><td colspan="2" align="center" bgcolor="#669933">
<input style="font-weight: bold;" input type="submit" class="submit_btn" name="submit" id="submit" value=" Search " />
<input style="font-weight: bold;" input type="reset" class="submit_btn" name="reset" id="reset"
value="Reset"></td>
</tr></table></form>
<table><tr>
<br><br><br><br>
</div>
</div>
</div>
<!-- End Main content -->
<!-- Footer -->
<div id="footer">Copyright © 2015 SMA NEGERI 1 TANJUNGBALAI </div>
</div>
</center>
</body>
</html>
<!-- End Footer -->
pengunjungmapel.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>SMA N 1 TANJUNGBALAI</title>
<link rel="shortcut icon" href="img/smile.png" title="Smile Bimbel Online"/>
<link href="css/homestyle.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css"
href="pro_dropdown_2/pro_dropdown_2.css" />
<script src="pro_dropdown_2/stuHover.js" type="text/javascript"></script>
<style type="text/css">
<!--
.style1 {font-family: "Times New Roman", Times, serif}
-->
</style>
</head>
<body>
<br />
<center>
<div id="main_wrapper">
<div id="header"></div>
<div id="dropdown_menu">
<span class="preload1"></span>
<?php include('menu.php')?>
href="prestasi.php">Prestasi Guru dan Siswa</a></li>
<td colspan="2" align="center" bgcolor="#669933"><span class=""><font color="#FFFFFF" size="+1">Search
<td width="105" bgcolor="#669933"><input type="text" name="q" id="q" size="15"
placeholder="Search"/></td></tr>
<tr><td colspan="2" align="center" bgcolor="#669933">
<input style="font-weight: bold;" input type="submit" class="submit_btn" name="submit" id="submit" value=" Search " />
<input style="font-weight: bold;" input type="reset" class="submit_btn" name="reset" id="reset"
value="Reset"></td>
</tr></table></form>
<table><tr>
<td align="left"><font size="+1"><h6><ul><? include 'tabelmapel.php'?></ul></h6></font></td></tr></table>
</div>
</div>
</div>
<!-- End Main content -->
<!-- Footer -->
<div id="footer">Copyright © 2015 SMA NEGERI 1 TANJUNGBALAI </div>
</div>
</center>
</body>
</html>
index.php (admin)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Admin</title>
<link href="style/style.css" rel="stylesheet" type="text/css" />
</head>
<script src="inc/jquery.js" type="text/javascript" language="javascript"></script>
<script language="javascript">
$(document).ready(function()
{
$("#login_form").submit(function()
{
//remove all the class add the messagebox classes and start fading
$("#msgbox").removeClass().addClass('messagebox'). text('Memeriksa....').fadeIn(1000);
//check the username exists or not from ajax
$.post("ajax_login.php",{
user_name:$('#user_name').val(),pass:$('#pass').val(),r and:Math.random() } ,function(data)
if(data=='yes') //if correct login detail
{
$("#msgbox").fadeTo(200,0.1,function() //start fading the messagebox
{
//add message and change the class of the box and start fading
$("#msgbox").fadeTo(200,0.1,function() //start fading the messagebox
{
//add message and change the class of the box and start fading
$(this).html('Data anda tidak
//now call the ajax also focus move from
$("#password").blur(function()
{
$("#login_form").trigger('submit');
});
});
</script>
<style type="text/css">
.messagebox{
position:absolute;
width:100px;
margin-left:30px;
border:1px solid #c93;
background:#ffc;
padding:3px;
}
.messageboxok{
position:absolute;
width:auto;
margin-left:30px;
border:1px solid #349534;
background:#C9FFCA;
padding:3px;
font-weight:bold;
color:#008000;
}
.messageboxerror{
</tr>
<tr>
<td align="center">Password</td>
<td><input name="pass" type="password" value="" id="pass" maxlength="50" size="30" /></td>
</tr>
<tr>
<td> </td>
<td id="notif"
valign="top">silahkan login untuk pengelolaan</td>
</tr>
<tr>
<td colspan="2"><span id="msgbox" style="display:none"></span><input
id="submit" name="submit" type="submit" value="Login" /></td>
</tr>
</table>
</form>
</div>
</div>
<div id="rightBg"></div>
</div>
</center>
</div>
</body>
home.php (admin)
<?php session_start();
// Developed by Roshan Bhattarai
// Visit http://roshanbh.com.np for this script and more.
// This notice MUST stay intact for legal use
// if session is not set redirect the user
$u_name=$_SESSION['u_name'];
if(empty($u_name))
header("Location:redir.php");
//if logout then destroy the session and redirect the user
if(isset($_GET['logout']))
{
session_destroy();
header("Location:index.php");
}
//echo "<a href='secure.php?logout'><b>Logout<b></a>";
//echo "<div align='center'>You Are inside secured Page</a>";
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon">
<link rel="icon" href="img/favicon.ico" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Welcome to admin Page</title>
<span class="preload1"></span>
<span class="preload2"></span>
<ul id="nav">
<li class="top"><a href="home.php" class="top_link"><span>Home</span></a></li>
<li class="top"><a href="siswa.php" id="products" class="top_link"><span>Siswa</span></a></li>
<li class="top"><a href="guru.php" id="contacts" class="top_link"><span>Guru</span></a></li>
<li>Hello,<?php echo "
id="main_title"><center>Selamat Datang di Halaman Admin </center></div>
<div id="main_content">
</div>
</center>
</body>
</html>
<!-- End Footer -->
siswa.php (admin)
<?php session_start();
// Developed by Roshan Bhattarai
// Visit http://roshanbh.com.np for this script and more.
// This notice MUST stay intact for legal use
// if session is not set redirect the user
$u_name=$_SESSION['u_name'];
if(empty($u_name))
header("Location:redir.php");
//if logout then destroy the session and redirect the user
if(isset($_GET['logout']))
session_destroy();
header("Location:index.php");
}
//echo "<a href='secure.php?logout'><b>Logout<b></a>";
//echo "<div align='center'>You Are inside secured Page</a>";
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon">
<link rel="icon" href="img/favicon.ico" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Welcome to admin Page</title>
<link rel="shortcut icon" href="img/smile.png" title="Smile Bimbel Online"/>
<link href="css/homestyle.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css"
href="pro_dropdown_2/pro_dropdown_2.css" />
</head>
<li class="top"><a href="siswa.php" id="products" class="top_link"><span>Siswa</span></a>
<li class="top"><a href="guru.php" id="contacts" class="top_link"><span>Guru</span></a>
<li class="top"><a href="mapel.php" id="contacts" class="top_link"><span>Mata Pelajaran</span></a>
<li class="top"></li>
<li class="top">
<ul class="sub_admin" id="hello_admin">
</div>
<tr><td colspan="2" align="center" bgcolor="#669933">
<input style="font-weight: bold;" input type="submit" class="submit_btn" name="submit" id="submit" value=" Tambah Data Siswa " /></td></tr></form>
<form name="form1" method="get" action="lihatsiswa.php">
<td><table width="225"><tr>
<td colspan="2" align="center" bgcolor="#669933"><span class=""><font color="#FFFFFF" size="+1">Search
<td width="105" bgcolor="#669933"><input type="text" name="q" id="q" size="15"
placeholder="Search"/></td></tr>
<tr><td colspan="2" align="center" bgcolor="#669933">
<input style="font-weight: bold;" input type="submit" class="submit_btn" name="submit" id="submit" value=" Search " />
<input style="font-weight: bold;" input type="reset" class="submit_btn" name="reset" id="reset"
value="Reset"></td>
</tr></table></form>
<table><tr>
<!-- Footer -->
<div id="footer">Copyright © 2015 SMA NEGERI 1 TANJUNGBALAI </div>
</center>
</body>
</html>
<!-- End Footer -->
guru.php (admin)
<?php session_start();
// Developed by Roshan Bhattarai
// Visit http://roshanbh.com.np for this script and more.
// This notice MUST stay intact for legal use
$u_name=$_SESSION['u_name'];
if(empty($u_name))
header("Location:redir.php");
//if logout then destroy the session and redirect the user
if(isset($_GET['logout']))
{
session_destroy();
header("Location:index.php");
}
//echo "<a href='secure.php?logout'><b>Logout<b></a>";
//echo "<div align='center'>You Are inside secured Page</a>";
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon">
<link rel="icon" href="img/favicon.ico" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Welcome to admin Page</title>
<link href="css/homestyle.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css"
href="pro_dropdown_2/pro_dropdown_2.css" />
<script src="pro_dropdown_2/stuHover.js" type="text/javascript"></script>
</head>
<body>
<br />
<center>
<div id="main_wrapper">
<div id="header"></div>
<div id="dropdown_menu">
<span class="preload1"></span>
<span class="preload2"></span>
<ul id="nav">
<li class="top"><a href="home.php" class="top_link"><span>Home</span></a></li>
<li class="top"><a href="siswa.php" id="products" class="top_link"><span>Siswa</span></a>
<li class="top"><a href="guru.php" id="contacts" class="top_link"><span>Guru</span></a>
<li class="top"><a href="mapel.php" id="contacts" class="top_link"><span>Mata Pelajaran</span></a>
<li class="top"></li>
<form name="data" method="post" action="tambahguru.php">
<tr><td colspan="2" align="center" bgcolor="#669933">
<input style="font-weight: bold;" input type="submit" class="submit_btn" name="submit" id="submit" value=" Tambah Data Guru " /></td></tr></form>
<br>
<form name="form1" method="get" action="lihatguru.php">
<td><table width="225"><tr>
<td colspan="2" align="center" bgcolor="#669933"><span class=""><font color="#FFFFFF" size="+1">Search
<td width="105" bgcolor="#669933"><input type="text" name="q" id="q" size="15"
placeholder="Search"/></td></tr>
<tr><td colspan="2" align="center" bgcolor="#669933">
<input style="font-weight: bold;" input type="submit" class="submit_btn" name="submit" id="submit" value=" Search " />
<input style="font-weight: bold;" input type="reset" class="submit_btn" name="reset" id="reset"
value="Reset"></td>
</tr></table></form>
<table><tr>
<td align="left"><font size="+1"><h6><ul><? include 'tabelguru.php'?></ul></h6></font></td></tr></table>
<br><br><br><br>
</div>
</div>
<!-- End Main content -->
<!-- Footer -->
<div id="footer">Copyright © 2015 SMA NEGERI 1 TANJUNGBALAI </div>
</center>
</body>
</html>
<!-- End Footer -->
mapel.php (admin)
<?php session_start();
// Developed by Roshan Bhattarai
// Visit http://roshanbh.com.np for this script and more.
// This notice MUST stay intact for legal use
// if session is not set redirect the user
$u_name=$_SESSION['u_name'];
if(empty($u_name))
header("Location:redir.php");
//if logout then destroy the session and redirect the user
if(isset($_GET['logout']))
session_destroy();
header("Location:index.php");
}
//echo "<a href='secure.php?logout'><b>Logout<b></a>";
//echo "<div align='center'>You Are inside secured Page</a>";
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon">
<link rel="icon" href="img/favicon.ico" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Welcome to admin Page</title>
<link rel="shortcut icon" href="img/smile.png" title="Smile Bimbel Online"/>
<link href="css/homestyle.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css"
href="pro_dropdown_2/pro_dropdown_2.css" />
</head>
<li class="top"><a href="siswa.php" id="products" class="top_link"><span>Siswa</span></a>
<li class="top"><a href="guru.php" id="contacts" class="top_link"><span>Guru</span></a>
<li class="top"><a href="mapel.php" id="contacts" class="top_link"><span>Mata Pelajaran</span></a>
<li class="top"></li>
<li class="top">
<ul class="sub_admin" id="hello_admin">
<!-- End head -->
<tr><td colspan="2" align="center" bgcolor="#669933">
<input style="font-weight: bold;" input type="submit" class="submit_btn" name="submit" id="submit" value=" Tambah Mata Pelajaran " /></td></tr></form>
<form name="form1" method="get" action="lihatmapel.php">
<td><table width="225"><tr>
<td colspan="2" align="center" bgcolor="#669933"><span class=""><font color="#FFFFFF" size="+1">Search
<td width="105" bgcolor="#669933"><input type="text" name="q" id="q" size="15"
placeholder="Search"/></td></tr>
<tr><td colspan="2" align="center" bgcolor="#669933">
<input style="font-weight: bold;" input type="submit" class="submit_btn" name="submit" id="submit" value=" Search " />
<input style="font-weight: bold;" input type="reset" class="submit_btn" name="reset" id="reset"
value="Reset"></td>
</tr></table></form>
<table><tr>
<div id="footer">Copyright © 2015 SMA NEGERI 1 TANJUNGBALAI </div>
</center>
</body>
</html>
DAFTAR PUSTAKA
Abdul Kadir.2003. Dasar Pemrograman Web Dinamis Menggunakan PHP. Yogyakarta: Andi Yogyakarta
Arbie. 2004. Manajemen Database dengan MySQL. Jilit 1. Yogyakarta: Andi Yogyakarta
Devlin, Ian, 2012, HTML5 multimedia: develop and design, peachpit press.
Master Web Indonesia. Artkel : Profesi Web di Indonesia. http://www.master.web.id
Raharjo,Budi. 2011. Belajar Pemrograman Web. Modula
Schultz, David & Craig Cook. 2007. Beginning HTML with CSS and XHTML: Modern Guide and Reference. Apress
Sutarman.2007.MembangunAplikasi Web Dengan PHP dan MySQL. Jakarta: GRAHA ILMU
Wikipedia. 2014. Personal Home Page. Diakses 24 Februari 2015. https://id.wikipedia.org/wiki/PHP.[Online]
Wikipedia. 2014. MySQL. Diakses 24 Februari 2015.
BAB 3
PERANCANGAN SISTIM
3. 1 Perencanaan dan Perancangan
Tahap perencanaan dan perancangan merupakan tahap awal yang dilakukan penulis dalam membangun website ini. Pada tahap ini penulis akan menjabarkan awal perancangan sistim, diagram alur, tujuan dan isi dari situs yang akan dibangun. Situs ini dirancang dengan menggunakan PHP sebagai bahas pemogramannya, MySQL sebagai databasenya, Apache sebagai servernya, dan Dreameamweaver 8 sebagai media untuk membuat layout dari situs yang akan
dirancang.
Sebelum membangun sebuah website, ada beberapa pertanyaan sebagai identifikasi awal yang perlu dilakukan, antara lain:
a. Website apa yang akan dibangun ?
b. Siapa saja pengunjung yang akan diharapkan ke website tersebut ? c. Apa saja aktivitas yang dapat dilakukan pengunjung dalam website? d. Apa saja yang ingin dicapai dari pembuatan website tersebut ?
Dengan menjawab beberapa pertanyaan di atas, maka akan semakin membantu dan mempermudah dalam membangun website ini karena dengan pertanyaan-pertanyaan tersebut akan terbentuk kata kunci untuk membangun dan mengembangkan website ke arah yang lebih lanjut. Berkaitan dengan website yang akan dibangun, maka jawaban dari penulis untuk beberapa pertanyaan di atas sebagai berikut:
a. Website yang akan dibuat adalah sistim informasi berbasis web, yang menyediakan informasi yang menyangkut pendidikan dan kegiatan yang dilakukan sekolah.
c. Aktivitas yang dapat dilakukan dalam situs tersebut adalah pengunjung dapat mengetahui informasi mengenai berita pendidikan terbaru, , mengetahui nama-nama siswa dan guru serta mata pelajaran, mengetahui kegiatan yang dilakukan sekolah seta informasi penting lainnya.
d. Target yang ingin dicapai dalam pembuatan situs ini adalah dapat memberikan kemudahan bagi siswa dalam memperoleh informasi yang dibutuhkan serta dapat membantu sekolah dalam mempromosikan sekolahnya.
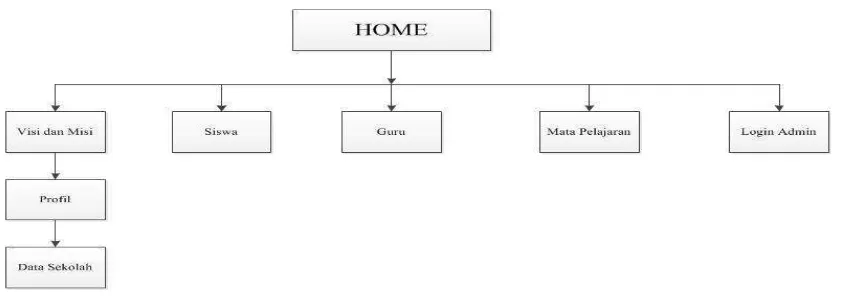
Adapun struktur dari situs yang penulis buat ditunjukkan pada Gambar 3.1
Gambar 3.1 Struktur Website
3.2 Perancangan Halaman Website 3.2.1 Halaman Home
Halaman ini merupakan halaman utama dari website. Halaman ini berisikan beberapa informasi umum tentang sekolah dan link-link utama yang menuju ke halaman lainnya.
3.2.2 Halaman Menu
Halaman ini berisikan informasi sekilas tentang sekolah, alamat sekolah dan link-link yang menghubungkan ke halaman menu tentang sekolah lainnya, seperti Profil, Sarana dan Prasarana, Prestasi guru dan siswa, Identitas, Visi dan Misi, Struktur Organisasi, serta Komponen dari sekolah dan fungsinya.
Halaman ini berisikan data siswa seluruh stambuk, dan data guru serta data mata pelajaran.
3.2.4 Halaman Admin
Halaman admin berisikan login yang akan menghubungkan ke halaman administrator. Halaman ini khusus hanya dapat diakses oleh administrator website untuk melakukan pengaturan website seperti menambah, menghapus dan mengubah data.
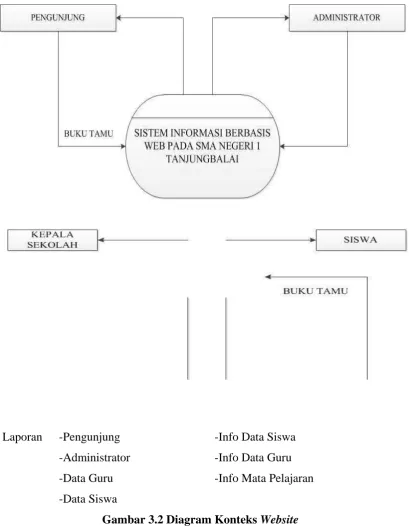
3.3 Perancangan Data Flow Diagram (DFD)
Data flow diagram menggambarkan arus data dalam sistim dengan struktur, jelas
dan menggunakan sejumlah bentuk-bentuk simbol untuk menggambarkan bagaimana data mengalir melalui suatu proses yang saling berkaitan secara grafis. Berikut ini adalah bentuk Data Flow Diagram dari website SMA NEGERI 1 TANJUNGBALAI.
-Info Menu -Login Administrator
-Info Data Siswa -Data Siswa -Info Data Guru -Data Guru
Laporan -Pengunjung -Info Data Siswa -Administrator -Info Data Guru
-Data Guru -Info Mata Pelajaran -Data Siswa
Gambar 3.2 Diagram Konteks Website
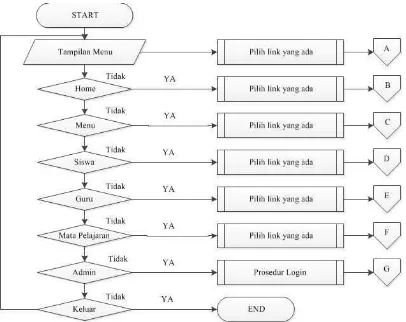
3.4 Perancangan Diagram Alir (flowchart) Website
menyatakan setiap langkah program. Berikut ini adalah bentuk-bentuk flowchart dari website SMA NEGERI 1 TANJUNGBALAI.
3.4.1 Flowchart Menu Utama
Seorang pengunjung website dapat mengakses website SMA NEGERI 1 TANJUNGBALAI dan dapat berpindah dari halaman yang satu ke halaman yang lainnya. Masing-masing halaman utama memiliki link-link yang dapat dipilih oleh pengunjung. Flowchart menu utama dapat dilihat pada Gambar 3.3
Gambar 3.3 Flowchart Menu Utama
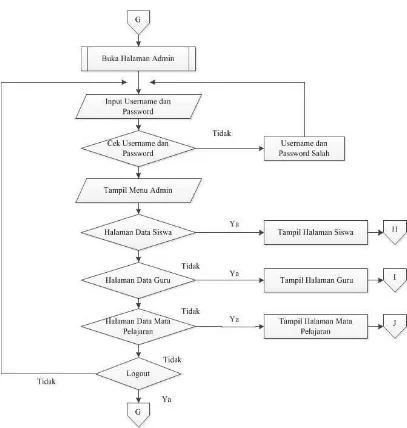
3.4.2 Flowchart Admin
sesuai maka admin akan masuk ke halaman administrator dan jika username atau password salah maka akan timbul pesan data tidak tepat dan diminta untuk login kembali. Flowchart admin dapat dilihat pada Gambar 3.4
3.5 Merancang Database Server
Database merupakan tempat penyimpanan data yang terstruktur sehingga dapat
diakses dengan cepat dan mudah. Tahap mempersiapkan database ini merupakan tahap dimana penulis mempersiapkan tempat untuk menampung data di server. Data tersebut akan diproses oleh program yang kita buat pada tahap pemograman baik menambah, mengubah, penghapusan, dan menampilkan database itu sendiri. Database terdiri dari tabel-tabel yang dibuat menggunakan program MySQL.
Database yang dirancang penulis adalah database sekolah yang terdiri dari 7
tabel sebagai berikut:
1. Tabel Admin
Field Name Type Width Description
Username varchar 20 Nama user
Password varchar 50 Password
Tabel 3.1 Tabel Admin
2. Tabel Siswa
Field Name Type Width Description
NIS int 10 Nomor induk siswa
Nama varchar 50 Nama siswa
Jenis_kelamin varchar 15 Jenis kelamin siswa
Agama varchar 10 Agama siswa
Kelas varchar 10 Kelas siswa
Tabel 3.2 Tabel Siswa
3. Tabel Guru
Field Name Type Width Description
No Int 30 Nomor
Nama varchar 45 Nama guru
mata_pelajaran varchar 50 Mata pelajaran yang di ajarkan pendidikan varchar 50 Lulusan terakhir guru
4. Tabel Buku Tamu
Field Name Type Width Description
Nama varchar 20 Nama pengunjung
Email varchar 50 Email pengunjung
Tanggal date - Tanggal komentar pengujung
Pesan text - Komentar pengunjung
Tabel 3.4 Tabel Buku Tamu
5. Tabel Mata Pelajaran
Field Name Type Width Description
Kode int 10 Kode mata pelajaran
mata_pelajaran varchar 20 Nama mata pelajaran
Kkm int 10 Nilai minimal kelulusan
Tabel 3.5 Tabel Mata Pelajaran
6. Tabel Prestasi Guru dan Siswa
Field Name Type Width Description
No int 10 Nomor urut prestasi
Prestasi varchar 50 Nama prestasi yang diraih Tahun varchar 50 Tahun prestasi tersebut
Tabel 3.6 Tabel Prestasi Guru dan Siswa
7. Tabel Sarana dan Prasarana
Field Name Type Width Description
No int 10 Nomor urut
nama_ruang varchar 30 Nama jenis ruangan jumlah_ruang varchar 30 Jumlah ruangan
BAB 4
IMPELENTASI SISTIM
4.1 Pengertian Implementasi Sistim
Implementasi sistim adalah langkah-langkah atau proses yang dilakukan dalam menyelesaikan desain sistim yang telah disetujui, selanjutnya diinstal, diuji dan mulai digunakan untuk menggantikan sistim yang diperbaiki. Implementasi merupakan tahap penerapan rancangan yang sudah dibuat ke dalam. Bahasa pemrograman yang digunakan. Dalam tahap ini dilakukan beberapa hal yaitu penulisan program, kompilasi dan membuat program aplikasi yang siap pakai atau executable.
4.2 Kebutuhan Sistim
Sarana-sarana sangat dibutuhkan untuk memperoleh hasil dalam perancangan sistim yang baik yaitu berupa komponen-komponen penting dalam menunjang penerapan sistim yang telah dirancang.
Komponen-komponen tersebut adalah sebagai berikut: 1. Perangkat Keras (hardware)
Hardware adalah komponen-komponen yang membentuk suatu sistim komputer
yang berhubungan dengan peralatan (komponen) lainnya, sehingga memungkinkan komputer dapat melakukan tugasnya. Umumnya peralatan tersebut terdiri dari tiga jenis perangkat yaitu masukan (input device), perangkat pengolahan (processor) dan perangkat keluaran (output device), adapun hardware yang digunakan penulis dalam merancang sistim ini adalah:
a. Peralatan input, seperti: mouse, keyboard.
b. Peralatan proses, seperti: processor, RAM 4GB, motherboard, hardisk 500GB.
c. Peralatan output, seperti: monitor.
2. Perangkat Lunak (software)
Software adalah seluruh fasilitas suatu sistim pengolahan data yang bukan
peralatan komputernya atau merupakan suatu susunan yang harus diberikan kepada unit pengolahan agar komputer dapat menjalankan pekerjaannya sesuai yang dibutuhkan. Fasilitas software terdiri dari sistim desain, program-program dan prosedur-prosedur. Software yang digunakan antara lain:
a. Sistim operasi minimum microsoft windows XP dan maksimun microsoft windows 8.
b. Macromedia Dreamweaver sebagai bahasa pemrograman dan perancangan desain.
3. Unsur Manusia (Brainware)
Brainware merupakan aspek manusia yang menangani pengolahan komputer
maupun pengembangan, yang termasuk dalam brainware adalah:
a. Analisis sistim, yaitu orang membentuk dan membangun fasilitas rancangan sistim atau program.
b. Programmer, yaitu orang yang mengerti bahasa pemrograman yang digunakan dalam membuat dan membangun suatu program.
c. Operator (administrator), yaitu orang yang mengoperasikan sistim seperti memasukkan data untuk dioperasikan oleh komputer dalam menghasilkan informasi dan lainnya.
d. Public (pengguna), yaitu orang yang memakai sistim yang telah dirancang.
4.3 Tampilan Program 4.3.1 Tampilan Home
Gambar 4.1 Tampilan Home
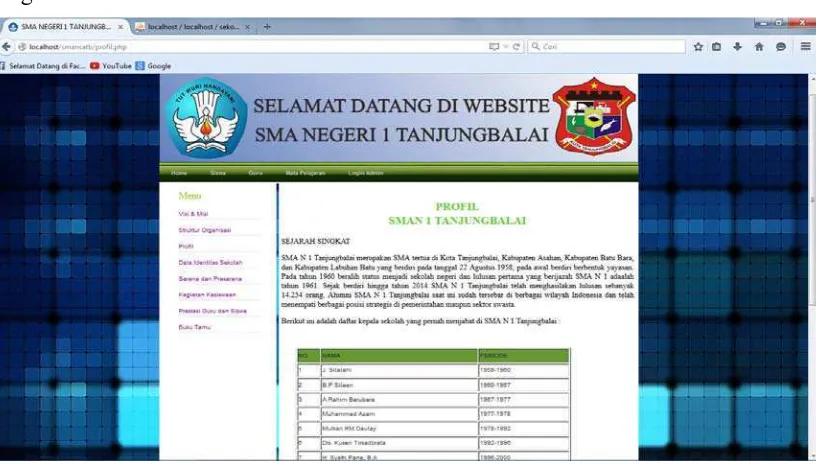
4.3.2 Tampilan Profil Sekolah
Tampilan profil ini menampilkan nama-nama kepala sekolah yang dimulai dari pertam sekolah ini didirikan sampai sekarang, dan juga disini terdapat sejarah singkat sekolah
4.3.3 Tampilan Buku Tamu
Pada Tamapilan ini pengunjung di berikan sarana atau media untuk memberikan komentar kepada pihak sekolah agar bisa memberikan saran atau masukan untuk web sekolah ini.
Gambar 4.3 Tampilan Buku Tamu
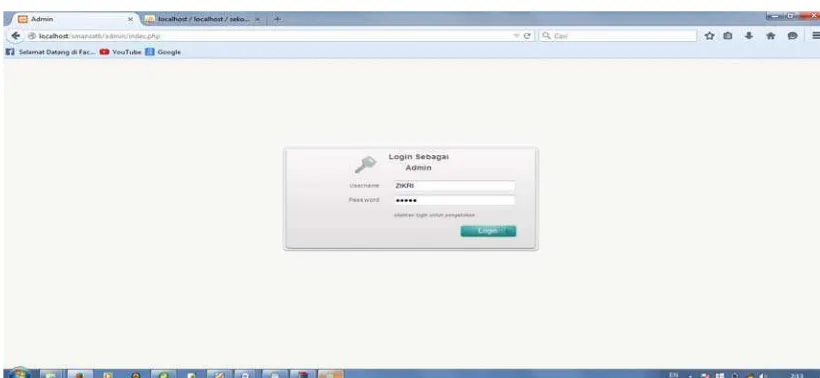
4.3.4 Tampilan Login Admin
Tampilan ini menampilkan suatu form untuk masuk ke halaman admin
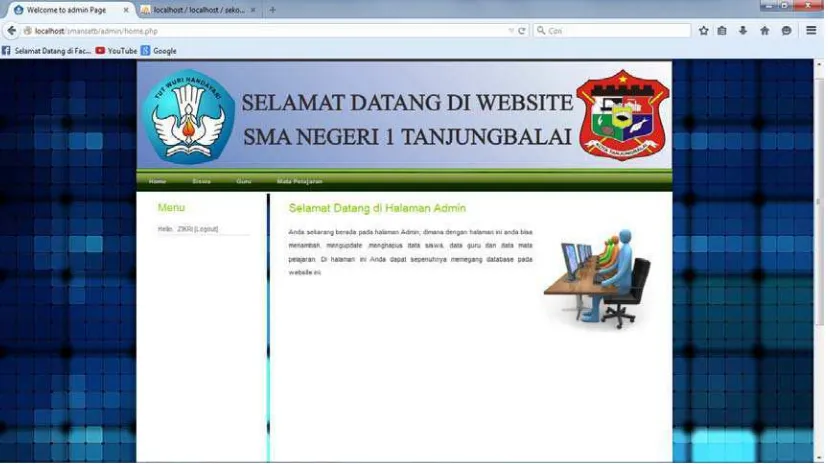
4.3.5 Tampilan Admin
Tampilan ini bertujuan untuk mengubah data siswa, guru, ataupun mata pelajaran baik itu menambahkan data, menghapus data yang ada di dalam website sekolah ini.
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dari keterangan dan bab-bab sebelumnya penulis dapat mengambil beberapa kesimpulan sebagai berikut:
1. Dalam pembuatan website ini ada beberapa tahapan yang dilakukan penulis yaitu tahap perencanaan, tahap perancangan diagram alir (flowchart), merancang dan mempersiapkan database server, dan tahap implementasi sistim.
2. Website ini dibuat dengan menggunakan bahasa pemograman PHP sebagai bahasa pemogramannya, MySQLsebagai database servernya dan apache sebagai server. 3. Pembuatan website ini dilakukan pada intranet atau komputer lokal tanpa
terkoneksi ke internet. Koneksi internet dibutuhkan pada saat menghosting website dan pengaksesan situs setelah di hosting.
5.2 Saran
Adapun beberapa saran penulis pada pembuatan website ini adalah:
1. Perlu dilakukan pembaharuan atau update berkala oleh administrator pada website ini guna memberikan informasi yang terbaru.
2. Untuk menarik minat pengunjung, perlu dibuat rancangan layout atau template dengan gambar dan animasi yang menarik.
3. Perlu dilakukan penggandaan (backup) database secara teratur ke dalam media penyimpanan lainnya untuk mencegah hal-hal yang tidak diinginkan seperti data hilang atau rusak.
4. Dalam pembuatan situs, perlu dirancang dengan teliti agar dalam melakukan pembaharuan data tidak terjadi kesalahan.
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Secara ringkas komputer dapat diartikan sebagai mesin yang melakukan tugas-tugas tertentu yang dikontrol oleh instruksi-instruksi digital. Komputer berasal dari bahasa latin yaitu computare yang mengandung arti menghitung. Komputer adalah mesinpenghitung elektronik yang cepat dan dapat menerima informasi input digital,kemudian memprosesnya sesuai dengan program yang tersimpan dalam memoridan menghasilkan output berupa informasi.
Komputer juga berasal dari bahasa inggris, to compute yang artinya menghitung. Jadi, komputer dapat diartikan sebagai alat untuk menghitung. Perkembangan teknologi dan ilmu komputer memberikan penigkatan pada kegunaan komputer, sehingga defenisi komputer juga mengalami perubahan. Sekarang ini, proses menghitung hanyalah merupakan sebagian kecil dari kegunaan komputer. Banyak fungsi lain yang dapat dilakukan dengan menggunakan komputer, seperti pengolahan data, permainan, pengontrol mesin, membuat grafik, mengedit data dan lain sebagainya.
2.1.1 Sistim Komputer
Sistim komputer adalah kumpulan beberapa perangkat komputer yang saling mendukung dan mengerjakan masing-masing fungsinya untuk melakukan suatu pekerjaan. Tujuan dari sistim komputer adalah mengolah data untuk menghasilkan informasi. Agar tujuan tersebut dapat tercapai maka elemen-elemen dari komputer harus lengkap.
Elemen-elemen dari sistim komputer adalah sebagai berikut:
2. Perangkat Lunak (Software), yaitu program yang berisi perintah-perintah pengolahan data, seperti Microsoft Office dan sebagainya.
3. Brainware adalah manusia yang terlibat dalam mengoperasikan serta mengatur sistim komputer.
Ketiga elemen komputer di atas harus saling berhubungan dan membentuk suatu kesatuan. Hardware tanpa adanya software, maka komputer tidak akan berfungsi seperti yang diharapkan, hanya berupa benda mati saja. Hardware yang telah didukung oleh software juga tidak akan berfungsi jika tidak ada manusia yang mengoperasikannya. Akan tetapi jika ketiga elemen sistim komputer tersebut sudah berhubungan dan berinteraksi dengan baik, maka komputer akan berfungsi sesuai dengan yang kita harapkan.
2.2 Pengertian Data, Data flow diagram (DFD), Diagram Alir (Flowchart), Informasi dan Sistim.
2.2.1 Pengertian Data.
Beberapa pengertian tentang data sebagai berikut:
a. Menurut berbagai kamus bahas Inggris-Indonesia, data diterjemahkan sebagai istilah yang berasal dari kata datum yang berarti fakta atau bahan keterangan. a. Pengertian yang lain mengatakan bahwa data merupakan deskripsi dari sesuatu kejadian yang kita hadapi.
b. Menurut Gordon B. Davis dalam bukunya Management Information System: Conceptual Foundation, Structures, and Development menyebutkan data sebagai
bahan mentah dari informasi, yang dirumuskan sebagi sekelompok lambang acak yang menunjukkan jumlah atau tindakan atau hal-hal
lain.
alphabet, angka, maupun simbol khusus. Data disusun untuk diolah dalam betuk struktur data, struktur file, dan basis data.
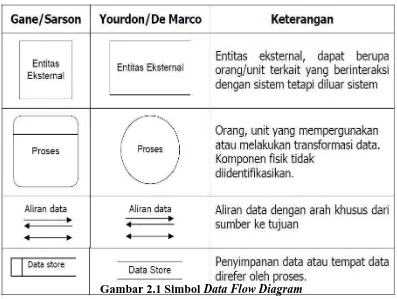
2.2.2 Data Flow Diagram (DFD)
Data flow diagram adalah suatu gambaran grafis dari suatu sistim yang dapat
menggambarkan arus data di dalam sistim dengan struktur, jelas dan menggunakan sejumlah bentuk-bentuk simbol untuk menggambarkan bagaimana data mengalir melalui suatu proses yang saling berkaitan.
Gambar 2.1 Simbol Data Flow Diagram
2.2.3 Diagram Alir (flowchart)
Gambar 2.2 Simbol-simbol flowchart
2.2.4 Pengertian Informasi
Beberapa pengertian tentang informasi sebagai berikut:
a. Menurut Gordon B.Davis dalam bukunya Management Information System, conceptual Foundation, Structures, and Development menyebut informasi
dan nyata, berupa nilai yang dapat dipahami di dalam keputusan sekarang maupun masa mendatang.
b. Menurut Barry E.Cushing dalam buku Accounting Information System and business Organization, dikatakan bahwa informasi merupakan suatu yang
menunjukkan hasil pengolahan data yang diorganisasi dan berguna bagi orang yang menerimanya.
c. Menurut Robert N.Anthony dan Jhon Dearden dalam buku Management Control System, menyebutkan informasi sebagai suatu kenyataan, data, item,
yang menambah pengetahuan bagi penggunanya.
d. Menurut Stephen A.Moscope dan Mark G. Simkin dalam bukunya Accounting information System, Concepts and Practise mengatakan informasi sebagai
kenyataan atau bentuk-bentuk yang berguna yang dapat digunakan untuk pengambilan keputusan.
Dari beberapa pengertian di atas, dapat disimpulkan bahwa informasi merupakan hasil dari pengolahan data menjadi bentuk yang lebih berguna bagi yang menerimanya yang menggambarkan suatu kejadian nyata dan dapat digunakan sebagai alat bantu untuk pengambilan keputusan.
2.2.5 Pengertian Sistim
Beberapa pengertian tentang sistim sebagai berikut:
a. Dalam kamus Inggris-Indonesia nya Jhon M.Echols dan Hassan Shadily, system diartikan sebagai susunan.
b. Menurut M.Alexander dalam buku Information System Analisyst, Theory and Application, sistim merupakan suatu grup dari elemen-elemen baik yang
berbentuk fisik maupun non-fisik yang menunjukkan suatu kumpulan saling berhubungan dan berinteraksi bersama menuju suatu tujuan, sasaran atau akhir dari sebuah sistim.
2.3 Sistim Informasi
Pada dasarnya sistim informasi merupakan suatu sistim yang dibuat oleh manusiayang terdiri dari komponen-komponen dalam organisasi untuk mencapai suatu tujuan yaitu menyajikan data informasi. Sistim informasi menerima masukan data dan instruksi, mengolah data tersebut sesuai dengan instruksi, dan mengeluarkan hasilnya.
2.3.1 Komponen Sistim Informasi
Sistim informasi memiliki komponen-komponen yang saling berinteraksi membentuk satu kesatuan dalam mencapai sasaran sistim. Adapun komponen dari sistim informasi adalah sebagai berikut:
a. Blok Masukan (Input Block)
Blok masukan dalam sebuah sistim informasi meliputi metode-metode dan media untuk menangkap data yang akan dimasukkan, dapat berupa dokumen-dokumen dasar.
b. Blok Model (Model Block)
Blok model ini terdiri dari kombinasi prosedur, logika dan model matematik yang berfungsi memanipulasi data untuk keluaran tertentu.
c. Blok Keluaran (Output Block)
Blok keluaran berupa data-data keluaran seperti dokumen output dan informasi yang berkualitas.
d. Blok Teknologi (Thechnology Block)
Blok teknologi digunakan untuk menerima input, menjalankan model, menyimpan data dan mengakses data, menghasilkan dan mengirimkan keluaran serta membantu pengendalian dari sistim secara keseluruhan. Blok teknologi ini merupakan komponen bantu yang memperlancar proses pengolahan yang terjadi dalam sistim.
e. Blok Basis Data (Database Block)
f. Blok Kendali (Control Block)
Meliputi masalah pengendalian terhadap operasional sistim berfungsi mencegah dan menangani kesalahan/kegagalan sistim.
2.3.2 Perangkat Sistim Informasi
Sebuah sistim informasi yang lengkap memiliki kelangkapan sebagai berikut: a. Hardware
Bagian ini merupakan bagian perangkat keras sistim informasi. Sistim informasi modren memiliki perangkat keras seperti komputer, printer dan teknologi jaringan komputer.
b. Software
Bagian ini merupakan bagian perangkat lunak sistim informasi. Sistim informasi modren memiliki perangkat lunak untuk memerintahkan komputer dalam melaksanakan tugas yang harus dikerjakannya.
c. Data
Merupakan komponen dasar dari sistim informasi yang akan diproses lebih lanjut untuk menghasilkan informasi.
d. Prosedur
Merupakan bagian yang berisikan dokumentasi prosedur atau proses-proses yang terjadi dalam sistim.
e. Manusia
Manusia merupakan bagian utama dalam suatu sistim informasi. Yang terlibat dalam komponen manusia adalah sebagai berikut:
1. Cleciral personal : untuk menangani transaksi dan pemrosesan data dan melakukan incuiry (operator).
2. First level manager : untuk mengolah pemrosesan data didukung dengan perencanaan, penjadwalan, identifikasi situasi out-of control dan pengambilan keputusan level menengah kebawah.
4. Management : untuk pembuatan laporan berkal, permintaan khusus, analisis khusus, laporan khusus, pendukung analisis pengambilan keputusan level atas. 2.4 Internet
Internet (International Networking) adalah sutu kumpulan jaringan komputer dari berbabagai tipe, yang saling berkomunikasi dengan menggunakan suatu standar komunikasi. Saat ini ada jutaan sistim komputer dengan puluhan juta pengguna di seluruh dunia telah bergabung dengan internet.
Secara teknis internet merupakan dua komputer atau lebih yang saling berhubungan membentuk jaringan komputer hingga meliputi jutaan komputer didunia, yang saling berinteraksi dan bertukar informasi, dari segi ilmu pengetahuan, internet merupakan sebuah perpustakaan yang di dalamnya terdapat jutaan bahkan miliaran informasi atau data yang dapat berupa teks, grafik, suara maupun animasi untuk melakukan pertukaran informasi jarak jauh.
2.4.1 Manfaat Internet
Sejalan dengan meningkatnya peranan informasi dalam bisnis maupun teknologi, akses terhadap sumber dan jaringan informasi semakin penting bagi pengguna. Internet adalah jaringan informasi komputer mancanegara yang berkembang sangat pesat dan pada saat ini dapat dikatakan sebagai jaringan informasi terbesar di dunia, manfaat internet sangat terasa bagi pengguna.
Adapun manfaat yang bisadiperoleh dari internet adalah sebagai berikut:
a. Informasi yang didapat lebih cepat dan murah dengan menggunakan aplikasi fasilitas internet seperti e-mail, www, newsgroupdan lain sebagainya.
b. Mengurangi biaya kertas dan biaya distribusi, dengan adanya koran, majalah dan brosur di dalam internet.
c. Sebagai media promosi, misalnya pengenalan dan pemesanan produk perusahan.
d. Komunikasi interaktif melalaui e-mail, video conferencing, dan sebagainya. e. Sebagai alat penelitian dan pengembangan.
f. Sebagai alat pertukaran data.
Website atau world wide web sering disingkat sebagai www atau web, yaitu
sebuah sistim dimana informasi dalam bentuk teks, gambar, suara, dan lain-lain direpresentasikan dalam bentuk hypertext dan dapat diakses oleh perangkat lunak yang disebut browser.
Kemampuan di atas telah menjadikan web sebagai service yang paling cepat pertumbuhannya. Web mengijinkan pemberian highlight (penyorotan) pada kata-kata atau gambar dalam sebuah dokumen untuk menghubungkan atau menunjuk dari sembarang tempat pada dokumen lain. Dengan sebuah browser yang memiliki graphical user interface (GUI), link-link dapat dihubungkan ke tujuannya dengan menunjuk link tersebut dengan mouse dan meng-klik link tersebut. Menurut kemampuannya, web dapat dibedakan menjadi 2 (dua), yaitu web statis dan web dinamis.
2.5.1 Web Statis
Web statis adalah web yang berisi informasi yang sifatnya statis (tetap). Disebut statis karena pengguna tidak dapat berinteraksi dengan web tersebut. Untuk mengetahui web tersebut statis atau dinamis dapat dilihat dari tampilannya. Jika suatu web hanya berhubungan dengan halaman weblain berisisuatu informasi yang tetap maka web tersebut statis.
Pada web statis, pengguna hanya dapat melihat isi dokumen pada halaman web yang berisi informasi yang tetap atau tidak berubah. Interaksi pengguna hanya terbatas dapat melihat informasi yang ditampilkan. Web statis biasanya merupakan HTML yang ditulis pada editor teks dan disimpan dalam bentuk .html atau .htm.
2.5.2 Web Dinamis
2.6 Hypertext Markup Language (HTML)
Hypertext Markup Language (HTML) merupakan sebuah bahasa scripting yang
berguna untuk menuliskan halaman web. Pada halaman web, html dijaikan sebagai bahasa script dasar yang berjalan bersama berbagai bahasa scripting pemograman lainnya.
Dalam penulisan script html dapat menggunakan editor biasa seperti notepad, edit plus ataupun editor lain yang berbasis GUI (Graphical User
Interface) seperti Microsoft Frontpage dan yang digunakan penulis adalah
Macromedia Dreameweaver 8. Dengan software ini kode html tidak perlu di
ketik, karena semua perintahnya diwujudkan secara icon base. Tetapi bagi seorang pengembang aplikasi web, kemampuan penguasaan terhadap kode html sangat diperlukan, sehingga sangat disarankan untuk menguasai kode html dengan menggunakan editor teks seperti notepad. Secara umum HTML dapat melakukan tugas-tugas sebagai berikut:
a. Mengontrol tampilan halaman web dan isinya. b. Mempublikasikan web secara online.
c. Membuat online form yang bisa digunakan untuk menangani pendaftaran buku tamu, dan transaksi online lainnya.
d. Menambahkan objek-objek seperti image, audio, video, dan juga applet dalam dokumen html.
Browser merupakan software yang diinstall di komputer client yang berfungsi
untuk menerjemahkan tag-tag HTML menjadi halaman web. Browser yang biasa digunakan adalah internet explorer, opera, mozila fireworks dan lain sebagainya.
2.7 PHP
PHP singkatan dari hypertext preprocessor yang digunakan sebagai bahasa script server-side dalam pengembangan web yang disisipkan pada dokumen html.
situs web tersebut lebih mudah dan efisien. Php merupakan software open-source yang disebarkan dan dilisensikan.
2.7.1 Sejarah Singkat PHP
PHP pertama kali diciptakan oleh Rasmus Lerdof pada tahun 1994. Awalnya PHP digunakan untuk mencatat jumlah serta mengetahui siapa saja pengunjung pada homepage-nya. Rasmus Ledorf adalah salah satu pendukung open source. Oleh
karena itu, ia mengeluarkan Personal Home Page Tools versi 1.0 secara gratis, kemudian menambah kemampuan PHP 1.0 dengan meluncurkan PHP 2.0 pada tahun 1996, PHP telah banyak digunakan di dunia.
Sebuah kelompok pengembang software yang terdiri dari Rasmus, Zeew Suraski, Andi Gutman, Stig Bakken, Shane Caraveo, dan Jim Winstead bekerja sama untuk menyempurnakan PHP 2.0. Akhirnya, pada tahun 1998, PHP 3.0 diluncurkan. Penyempurnaan terus dilakukan sehingga pada tahun 2000 dikeluarkan PHP 4.0. tidak terhenti sampai di situ, kemampuan PHP terus ditambah, dan versi terbaru yang telah di keluarkan adalah PHP 5.0.
2.7.2 Kelebihan PHP
PHP memiliki banyak kelebihan yang tidak dimiliki bahasa script sejenis. PHP difokuskan pada pembuatan script server-side, yang bisa melakukan apa saja yang dapat dilakukan oleh GCI, sepeti mengumpulkan data dari form, menghasilkan isi halaman web dinamis, dan kemampuan mengirim dan menerima cookies bahkan lebih dari kemampuan CGI.
PHP dapat digunakan pada setiap sistim operasi, antara lain Linux, Unix, Windows, dan Macintosh. PHP juga mendukung banyak Web Server, seperti
Apache, Microsoft Internet Information Server (MIIS), Personal Web
Server(PWS), dan masih banyak lagi lainnya, bahkan PHP dapat bekerja sebagai
suatu CGI processor. PHP tidak terbatas pada hasil keluaran HTML. PHP juga memiliki kemampuan untuk mengolah keluaran gambar, file pdf, dan movies flash. PHP juga dapat menghasilkan teks seperti XHTML dan file XML lainnya.
a. Adabase D
Sintaks PHP ditulis dalam apitan tanda khusus PHP. Ada empat macam pasangan tag PHP yang dapat digunakan untuk menandai blok script PHP.
1. <?php … ?>
2. <script language=”PHP”> … </script> 3. <? … ?>
4. <% … %>
yang terdapat pada direktori C:\Program Files\Apache Software Foundation\Apache2.2\ PHP. Cara 4 juga dimungkinkan sebagai kemudahan bagi anda yang sudah terbiasa dengan Active Server Pages (ASP). Namun, bila cara tersebut tidak dikenal, maka harus dilakukan pengaktifan pada file konfigurasi php ini. Pengaktifan yang dilakukan pada file php ini terdapat pada baris berikut:
Language options
Allow ASP-style <%%>tags. Asp_tags=off
Ubah off menjadi on, kemudian simpan dan restart kembali web server anda.
2.8 MySQL
MySQL adalah salah satu jenis database server yang sangat terkenal.
Kepopulerannya disebabkan MySQL menggunakan Structure Query Language (SQL) sebagai bahasa dasar untuk mengakses database nya. Selain itu, ia bersifat gratis (tidak peru membayar untuk menggunakannya) pada berbagai platform (kecuali pada windows, yang bersifat shareware atau perlu membayar setelah melakukan evaluasi dan memutuskan untuk digunakan untuk kepeluan produksi).
MySQL termasuk jenis Relation Database Management System (DBMS).
Pada MySQL, sebuah database mengandung satu atau sejumlah tabel. Tabel terdiri atas sejumlah baris dan setiap baris mengandung satu atau beberapa kolom.
MySQL dapat didefenisikan sebagai:
a. MySQL merupakan sistim manajemen database. Database merupakan struktur penyimpanan data. Untuk menambah, mengakses, dan memproses data yang disimpan dalam sebuah database komputer, diperlukan sistim manajemen database MySQL server.
b. MySQL merupakan sistim manajemen database atau basis data terhubung (Relation Database Management System). Database terhubung menyimpan pada tabel-tabel terpisah. Kata SQLpada MySQL merupakan singkatan dari Structure Query Language. SQL merupakan bahasa standar yang digunakan untuk