1
RANCANG BANGUN PENYESUAIAN KONTEN
WEB
MOBILE
LEARNING
BERDASARKAN KONTEKS
DONI MARSHALL RANGGA
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
INSTITUT PERTANIAN BOGOR
2
RANCANG BANGUN PENYESUAIAN KONTEN
WEB
MOBILE
LEARNING
BERDASARKAN KONTEKS
DONI MARSHALL RANGGA
Skripsi
sebagai salah satu syarat untuk memperoleh gelar
Sarjana Komputer pada
Departemen Ilmu Komputer
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
INSTITUT PERTANIAN BOGOR
3
ABSTRACT
DONI MARSHALL RANGGA. Design and Development of Web Content Format on Context Based Mobile Learning System. This research is supervised by Sri Wahjuni, ST, MT and Dr.Eng Heru Sukoco, S.Si, MT.
Mobile Learning is a learning activity whose learners do not have to stay on a fixed location for a specific amount of time. In more recent times, not every mobile-based web application can successfully detect computational environment on client side. For mobile learning especially, failure to support multiple platforms can deteriorate learning process. This research proposed a mobile learning prototype application that could detect client’s computing environment by analyzing handset features and client’s current network speed state. Handset features detection can be achieved by using HTTP User Agent, while network speed state detection can be managed by using HTTP request delay detection. It also implemented the possibility of using JavaScript both as a server side scripting language with Node.js and document oriented database system using MongoDB. similadisplme like the cropping on the diploma.
i
Judul Skripsi : Rancang Bangun Penyesuaian Konten WebMobile Learning Berdasarkan Konteks. Nama : Doni Marshall Rangga
NRP : G64086053
Menyetujui: Pembimbing
Dr.Eng Heru Sukoco, S.Si, MT.
NIP. 19750713 200012 1001 19770206 200501 2 002
Mengetahui:
Ketua Departemen Ilmu Komputer
Dr. Ir. Agus Buono, M.Si, M.Kom NIP. 19601126 198601 2 001
ii
PRAKATA
Puji dan syukur penulis haturkan kepada Allah Subhanahu Wata’ala, karena limpahan rahmat-Nya telah mengantarkan penulis untuk menyelesaikan tugas akhir yang berjudul Rancang Bangun Penyesuaian Format Konten Web Mobile Learning Berdasarkan Konteks. Penelitian ini mulai dilaksanakan pada Juni 2012 dan bertempat di Departemen Ilmu Komputer FMIPA IPB.
Terima kasih penulis ucapkan kepada Ibu Sri Wahjuni, ST, MT dan Bapak Dr.Eng Heru Sukoco, S.Si, MT selaku pembimbing yang telah mengarahkan penulis selama pengerjaan tugas akhir ini, Bapak Endang Purnama Giri S.Kom, M.Kom, selaku penguji pertama dan Ibu Karlisa Priandana ST, M.Eng selaku penguji kedua. Ucapan terima kasih juga penulis berikan kepada:
1 Kedua orang tua penulis, Agus Widodo dan Dra. Mariani Suryadi, M.Pd yang selalu mendukung dan mendoakan penulis sampai sekarang ini.
2 Saudara kandung penulis Dwiki Aribowo dan Dino Virgianto atas dukungan moral yang diberikan.
3 Teman-teman ekstensi angkatan 3, dengan bantuan pembakaran semangat yang diberikan. 4 Segenap keluarga besar Pusat Data dan Sarana Informatika Kementerian Komunikasi dan
Informatika RI atas dukungan dan bantuan yang diberikan untuk menyelesaikan tugas akhir ini.
5 Seluruh pihak yang telah membantu penulis dalam proses penyelesaian tugas akhir ini yang tidak bisa disebutkan satu persatu.
Semoga karya ilmiah ini dapat bermanfaat.
Bogor, Oktober 2012
iii
RIWAYAT HIDUP
Penulis dilahirkan pada tanggal 27 Maret 1987 di Kariango, Maros. Penulis merupakan anak pertama dari tiga bersaudara pasangan Agus Widodo dan Dra. Mariani Suryadi, M.Pd.
iv
DAFTAR ISI
Halaman
DAFTAR TABEL ... vi
DAFTAR GAMBAR ... vi
DAFTAR LAMPIRAN ... vii
PENDAHULUAN ... 1
Latar Belakang ... 1
Tujuan ... 1
Ruang Lingkup ... 1
Manfaat ... 1
TINJAUAN PUSTAKA ... 1
Context Aware System
... 1
Sistem Seluler Generasi Ketiga (UMTS) ... 1
Enhanced Data Rates for Global Evolution
(EDGE) ... 2
General Packet Radio System
(GPRS) ... 2
Bahasa Pemrograman JavaScript ... 2
NoSQL ... 2
Hypertext Transfer Protocol
... 2
Node.js ... 2
OpenDDR ... 3
Asynchronous Javascript and XML
(AJAX) ... 3
Metode Pengujian
Blackbox
... 3
METODE PENELITIAN ... 4
Analisis ... 4
Perancangan ... 4
Implementasi ... 4
Pengujian ... 4
HASIL DAN PEMBAHASAN ... 4
Hasil Analisis ... 4
Perancangan ... 5
Implementasi ... 7
Pengujian ... 8
v
Kesimpulan ... 11
Saran ... 11
DAFTAR PUSTAKA ... 11
vi
DAFTAR TABEL
Halaman
1 Persentase
output
pemformatan konten pada kelas jaringan. ... 7
2 Contoh perhitungan pemformatan konten pada citra. ... 7
3 Contoh perhitungan pemformatan konten pada video. ... 7
4 Perangkat yang digunakan pada pengujian. ... 8
5 Hasil Pengujian Kesesuaian Deteksi Perangkat. ... 9
6 Hasil pengujian deteksi jaringan pada perangkat GT-19070. ... 9
7 Hasil pengujian deteksi jaringan sistem pada perangkat GT-P7300. ... 9
8 Hasil pengujian deteksi jaringan sistem pada perangkat SonyEricssonW508 ... 9
9 Hasil Pengujian
output
delay
citra setelah deteksi pada perangkat GT-19070 ... 10
10 Hasil pengujian
output
delay
citra setelah deteksi pada perangkat GT-P7300. ... 10
11 Hasil pengujian
output
delay
citra setelah deteksi pada perangkat SonyEricssonW508. .. 10
DAFTAR GAMBAR
Halaman1
Sequence Diagram
Protokol HTTP ... 2
2 Arsitektur Umum Node.js ... 3
3 Arsitektur OpenDDR ... 3
4 OpenDDR
data source file
... 3
5
Use Case Diagram
Pembelajaran ... 5
6 Diagram Analisis Entitas Pembelajaran ... 5
7
Class Diagram Device
Hasil Transformasi Dari DDR. ... 5
8
Class diagram
pengguna aplikasi. ... 5
9
Class diagram
pelajaran. ... 5
10 Diagram
context awareness
pada sistem. ... 6
11
Activity Diagram
Pemformatan Konten ... 6
12 Diagram deteksi kecepatan transmisi
client
... 6
13 Halaman
login
aplikasi ... 8
14 Halaman utama aplikasi
client
... 8
15 Halaman
list
materi pelajaran ... 8
vii
DAFTAR LAMPIRAN
1
PENDAHULUAN
Latar Belakang
Keberadaan perangkat bergerak (mobile device) telah menjadi suatu kebutuhan gaya hidup seperti sekarang ini. Saat ini secara global terdapat jumlah pelanggan layanan provider telepon selular secara global yang mencapai 5981 juta pelanggan (ITU 2012). Berdasarkan hal tersebut, dapat dibuat suatu perangkat pembelajaran yang didukung oleh mobile device
tersebut.
Mobile learning merupakan suatu kegiatan pembelajaran di mana subyek pembelajar tidak berada dalam suatu tempat yang tetap dan ditentukan. Mobile learning juga dapat berupa suatu proses pembelajaran yang menggunakan manfaat dari perangkat telekomunikasi bergerak (O’Malley et al. 2003).
Dewasa ini aplikasi-aplikasi yang berjalan di
web tidak semuanya membuat aplikasi web
tersebut dapat tampil dengan baik pada web browser bawaan produsen perangkat telekomunikasi bergerak. Oleh karena itu, dibutuhkan aplikasi web mobile learning yang dapat melakukan penyesuaian konten web
berdasarkan parameter-parameter konteks yang ada pada perangkat telekomunikasi bergerak milik client.
Keuntungan menggunakan penyesuaian konten pada aplikasi mobile web adalah sebagai berikut:
1 Dapat mengurangi waktu load halaman web browser perangkat telekomunikasi bergerak.
2 Dapat mengurangi scroll halaman konten sesuai dengan panjang dan lebar maksimal layar dan kecepatan koneksi perangkat yang dituju.
3 Dapat menyajikan konten citra dengan ukuran file dan ukuran panjang dan lebar citra dalam pixel yang sesuai dengan ukuran layar dan kecepatan koneksi internet perangkat.
Tujuan
Penelitian ini bertujuan mengimplementasikan konsep penyesuaian konten web pada perangkat telekomunikasi bergerak. Penelitian ini juga bertujuan mengimplementasikan pemrograman JavaScript di sisi server berbasiskan Node.js dan basis data berorientasi dokumen menggunakan MongoDB.
Penulis berharap, pada akhirnya terdapat sebuah prototipe sistem yang dapat memenuhi kegiatan mobile learning yang berhubungan dengan proses pembelajaran di masyarakat.
Ruang Lingkup
Tipe data yang digunakan pada pengembangan aplikasi ini mencakup data teks, citra serta video yang memiliki ukuran citra tertentu.
Aplikasi yang dibangun merupakan prototipe yang digunakan untuk menguji coba tujuan-tujuan penelitian di atas. Informasi konteks yang digunakan dalam penelitian ini merupakan konteks lingkungan komputasi dan konektivitas jaringan perangkat.
Manfaat
Hasil penelitian ini akan bermanfaat untuk pengembangan aplikasi mobile learning serta pengimplementasian Node.js serta MongoDB di dalam pengembangan aplikasi berbasis web.
TINJAUAN PUSTAKA
Context Aware System
Schilit et al. dalam Dey & Abowd (1999) menjelaskan bahwa konteks merupakan lingkungan eksekusi sistem yang berubah terus menerus. Lingkungan eksekusi tersebut berupa:
1 Lingkungan komputasi, berupa prosesor komputer yang tersedia, perangkat yang dapat digunakan oleh pengguna untuk melakukan proses input dan tampilannya, serta kapasitas jaringan dan biaya komputasi.
2 Lingkungan pengguna, berupa lokasi, konektivitas, dan kondisi sosial.
3 Lingkungan fisik, berupa pencahayaan dan polusi suara
Berdasarkan hal di atas, Dey & Abowd (1999) mendefinisikan context aware system
sebagai sistem yang menggunakan konteks untuk menyediakan informasi yang relevan kepada pengguna. Relevansinya bergantung kepada tujuan yang ingin dicapai oleh pengguna.
Sistem Seluler Generasi Ketiga (UMTS)
Sistem seluler generasi ketiga (3G) merupakan kelanjutan dari sistem seluler generasi kedua (2G) yang memiliki keterbatasan pada kemampuan data handling. Sistem seluler yang termasuk pada 3G adalah
2
(UMTS) dan CDMA2000 (Code-Division Multiple Access).
UMTS/CDMA2000 dapat mendukung kecepatan transmisi data 2 Mbps pada lokasi tetap / tidak bergerak (Chuah & Zhang2006).
Enhanced Data Rates for Global Evolution (EDGE)
EDGE merupakan teknologi sistem seluler yang memungkinkan terjadinya sistem transmisi data pada jaringan Global Systems for Mobile
Communications (GSM). EDGE
memungkinkan transmisi data paket radio dengan kecepatan sampai dengan 384 Kbps (Buckley 2000).
General Packet Radio System (GPRS)
GPRS adalah layanan komunikasi data nirkabel berbasis paket yang digunakan pada jaringan GSM generasi kedua (2G). GPRS memiliki kemampuan kecepatan transmisi data sampai dengan 115 Kbps (Buckley 2000).
Bahasa Pemrograman JavaScript
Zakas (2005) menjelaskan bahwa JavaScript merupakan implementasi dari standar ECMA (European Computer Manufacturers Association) Script. JavaScript bersifat loose typed dan juga bersifat prototyping. Suatu objek dibuat dengan cara menyalin objek yang telah ada sebelumnya.
NoSQL
NoSQL merupakan suatu sistem manajemen basis data yang implementasinya tidak menggunakan skema tabel yang tetap, tidak mendukung operasi join, dan didesain untuk mendukung skalabilitas secara horisontal (Strauch 2011).
Terdapat tiga kategori dari sistem basis data NoSQL menurut Padhy et al. (2011):
1 Key-value stores: data disimpan sebagai pasangan key-value. Value tersebut akan diindeks untuk proses temu kembali berdasarkan keys nya. Contoh dari basis data
key-value NoSQL adalah SimpleDB yang diimplementasikan oleh Amazon.
2 Sistem basis data berorientasi kolom: sistem basis data ini memiliki satu kolom yang terdiri atas informasi yang mempunyai kedekatan relasi data. Contoh dari sistem basis data berorientasi kolom ini adalah Apache Cassandra dan Hbase.
3 Document-based Stores: data disimpan dan diorganisasikan sebagai koleksi dokumen. Pada umumnya, data yang disimpan
berbentuk JavaScript Object Notation
(JSON). Contoh dari document-based
NoSQL stores ini adalah MongoDB dan Apache CouchDB.
Hypertext Transfer Protocol
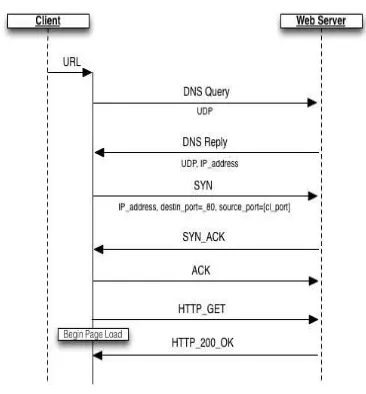
Hypertext Transfer Protocol (HTTP) merupakan protokol aplikasi yang digunakan untuk proses distribusi dan kolaborasi konten hipermedia (Fielding et al. 1999). Protokol HTTP berfungsi sebagai protokol request-response pada model komputasi client-server.
Fielding et al. (1999) lebih jauh lagi menjelaskan bahwa HTTP adalah protokol yang berada pada layer aplikasi yang didesain di dalam frameworkInternet Protocol. Proses alur
request-response dari client ke server melalui protokol HTTP dapat dilihat pada Gambar 1.
Setiap request-response yang dilakukan oleh
client pada protokol HTTP ditandai dengan kode status. Kode status tersebut akan memberikan status informasi kepada client
(101), status request client diterima dengan baik oleh server (200), atau halaman tidak ditemukan (404).
Tambah 1 paragraf lagi
Gambar 1 Sequence Diagram Protokol HTTP. Node.js
Node.js merupakan suatu software platform
yang dibangun di atas V8 JavaScript runtime
3
non blocking I/O untuk mencapai efisiensi penggunaan sumber daya komputasi. Arsitektur Node.js secara umum terlihat pada Gambar 2.
Gambar 2 Arsitektur Umum Node.js.
OpenDDR
Open Device Description Repository
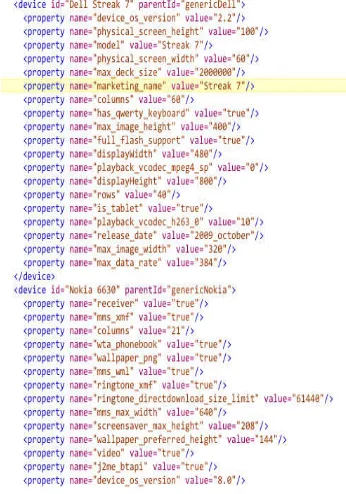
(OpenDDR) merupakan repositori deskripsi dari perangkat-perangkat telekomunikasi bergerak. Informasi-informasi yang tercakup di dalam OpenDDR adalah informasi panjang layar perangkat, lebar layar perangkat, dan format gambar yang didukung oleh perangkat. Data perangkat yang dipakai pada penelitian ini diambil berdasarkan struktur DeviceDataSource.xml yang ada pada OpenDDR. Arsitektur dari OpenDDR dapat dilihat pada Gambar 3. Struktur dari file XML DeviceDataSource.xml dari OpenDDR dapat dilihat pada Gambar 4.
Gambar 3 Arsitektur OpenDDR.
Gambar 4 OpenDDR data source file. Asynchronous Javascript and XML (AJAX)
AJAX merupakan singkatan dari
Asynchronous JavaScript and XML. AJAX bukan merupakan bahasa pemrograman baru, tetapi merupakan teknik yang membuat aplikasi
web menjadi lebih baik, lebih cepat, dan interaktif. Dengan menggunakan AJAX, kode sumber yang berjalan pada sisi client bisa berkomunikasi langsung dengan server secara
background.
Secara teknologi, AJAX tidak dibangun dari teknologi yang sama sekali baru. Powers (2007) mengasosiasikan teknologi-teknologi yang membentuk AJAX sebagai berikut:
1 Extensible HTML (XHTML) dan CSS untuk
layout dan presentasi halaman.
2 Extensible Markup Language (XML) untuk pertukaran data.
3 Document Object Model (DOM) untuk interaktivitas.
4 Objek terspesialisasi (XMLHttpRequest) untuk interaksi server dan client.
5 JavaScript sebagai bahasa pemrograman pada sisi client.
Metode Pengujian Blackbox
Metode Blackbox Testing dilakukan tanpa adanya pengetahuan detail struktur internal dari sistem atau komponen yang diuji. Sering juga disebut sebagai Behavioural Testing,
4
Blackbox Testing berfokus pada kebutuhan fungsional pada perangkat lunak, berdasarkan pada spesifikasi kebutuhan dari perangkat lunak. Berbagai galat akan diketahui melalui
Blackbox Testing, seperti: fungsi yang hilang atau tidak berfungsi secara benar, galat dari antarmuka, galat dari struktur data atau akses eksternal basis data, galat dari kinerja atau tingkah laku sistem, dan galat dari inisialisasi atau terminasi program.
METODE PENELITIAN
Analisis
Penelitian ini mengembangkan aplikasi
mobile learning yang mengimplementasikan
context aware system. Aplikasi yang akan dikembangkan diharapkan dapat menangkap parameter lingkungan komputasi dari client
sehingga respon konteks yang dikeluarkan dapat sesuai dengan lingkungan komputasi yang dimiliki oleh client.
Analisis kebutuhan aplikasi dilakukan dengan cara mendefinisikan kegiatan pembelajaran yang dilakukan pada mobile learning dan membuat pemodelan entitas pada perancangan sistem pendeteksian kecepatan transmisi pada aplikasi.
Perancangan
Pada penelitian ini, metode perancangan akan dibuat dengan menggunakan pendekatan
prototyping. Setelah hasil analisis kebutuhan sistem selesai dilakukan, akan dibuat suatu model aplikasi yang akan diimplementasikan dan diujikan.
Implementasi
Sistem aplikasi yang dikembangkan pada penelitian ini menggunakan pendekatan berbasis web. Sistem yang dikembangkan memiliki koneksi ke dalam basis data yang menyimpan data-data dinamis aplikasi.
Sistem diimplementasikan dengan menggunakan bahasa pemrograman JavaScript dan menggunakan platform Node.js versi 0.6.7 serta menggunakan MongoDB versi 2.0.2 sebagai basis datanya. Pemilihan Node.js pada pengembangan aplikasi ini dikarenakan menurut penulis platform Node.js merupakan platform pengembangan perangkat lunak yang baru dan terus berkembang, serta belum banyak yang mengimplementasikan platform ini. MongoDB dipilih karena paradigma NoSQL pada pemrograman aplikasi berbasis web
belum banyak diterapkan pada penelitian tugas akhir di lingkungan akademik penulis.
Pada sistem aplikasi yang dikembangkan digunakan ImageMagick 11.2 sebagai pengolah citra, sedangkan untuk pengolah video digunakan ffmpeg versi 0.9.1.
Sistem aplikasi yang diujikan dipasang pada
server dengan alamat IP publik sehingga dapat diakses oleh perangkat yang akan diujikan.
Sistem dikembangkan di dalam sistem operasi Mac OS X 10.6 (Snow Leopard). Spesifikasi dari perangkat keras yang digunakan pada penelitian ini adalah:
1 Prosesor Intel Core 2 Duo 2.4 GHz. 2 RAM kapasitas 4 GB.
3 Harddisk drive kapasitas 250 GB. 4 Monitor, mouse, dan keyboard standar. Pengujian
Hasil implementasi yang telah dilakukan selanjutnya dianalisis, diuji, dan dievaluasi. Analisis ini menjadi tolak ukur keberhasilan dari aplikasi yang dikembangkan. Analisis pengujian yang dilakukan pada penelitian ini adalah:
1 Pengujian kesesuaian deteksi device
berdasarkan informasi Device Description Repositori. Pengujian akan dilakukan pada tiga buah perangkat telepon seluler sebanyak lima kali pada setiap perangkat. 2 Pengujian perubahan respons deteksi
kecepatan client. Pengujian dilakukan pada tiga perangkat sebanyak sepuluh kali untuk setiap perangkat.
3 Pengujian fungsionalitas sistem aplikasi yang dibangun menggunakan metode pengujian blackbox. Hasil Pengujian fungsionalitas aplikasi dapat dilihat pada Lampiran 1 dan 2.
HASIL DAN PEMBAHASAN
Hasil Analisis
Analisis dilaksanakan untuk menentukan detail spesifikasi dan kebutuhan dasar sistem. Berdasarkan parameter dari lingkungan komputasi pengguna, aplikasi dapat menentukan ukuran citra dan video yang tepat untuk ditransmisikan kepada client.
5
dilakukan oleh siswa, sedangkan siswa mempunyai peran mengikuti kegiatan pembelajaran dan melakukan proses ujian untuk setiap materi pelajaran yang diikuti. Use case
diagram dari hasil analisis proses pembelajaran dapat dilihat pada Gambar 5.
Gambar 5 Use Case Diagram Pembelajaran.
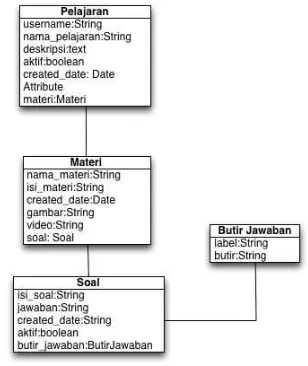
Pembelajaran terdiri atas pelajaran, materi pelajaran, dan soal ujian. Setiap pelajaran memiliki beberapa materi pelajaran. Untuk setiap materi pelajaran terdapat beberapa soal ujian. Nilai pada setiap mata pelajaran dihitung dari perbandingan jumlah jawaban benar dibagi dengan total soal ujian yang dikerjakan oleh entitas siswa. Diagram analisis entitas pembelajaran dapat dilihat pada Gambar 6.
Gambar 6 Diagram Analisis Entitas
Pembelajaran.
Perancangan
Perancangan sistem aplikasi
Pada sistem yang dirancang terdapat dua entitas pengguna, yaitu pengajar dan siswa. Masing masing pengajar dan siswa memiliki satu akun yang terdaftar pada sebuah server. Skema data device, pelajaran, dan pengguna dapat dilihat pada Gambar 7, Gambar 8, dan Gambar 9.
Gambar 7 Class Diagram Device Hasil
Transformasi Dari DDR.
Gambar 8 Class diagram pengguna aplikasi.
Gambar 9 Class diagram pelajaran.
Perancangan sistem pendeteksian
kecepatan client
Alur pendeteksian kecepatan transmisi client
6
Gambar 10 Diagram context awareness
pada sistem.
Penjelasan dari diagram pada Gambar 10 di atas sebagai berikut:
1 Siswa mulai mengakses aplikasi mobile learning menggunakan perangkat telekomunikasi bergerak lewat web browser. 2 Sistem mendeteksi konteks pengguna melalui kecepatan koneksi, format gambar yang didukung, dan lebar layar perangkat yang akan digunakan. Kemudian sistem akan menyimpan informasi tersebut pada
session pengguna.
3 Sistem memformat keluaran halaman berikutnya berdasarkan konteks pengguna.
Activity diagram proses pemformatan konten dapat dilihat pada Gambar 11. 4 Siswa kemudian melakukan kegiatan mobile
learning. Sistem mendeteksi perubahan koneksi yang terjadi pada siswa dan melakukan perubahan konten berdasarkan hasil deteksi setiap kali pindah halaman.
Gambar 11 Activity Diagram Pemformatan
Konten.
Untuk mendeteksi koneksi yang ada pada siswa, akan digunakan sebuah citra yang akan diukur kecepatan transmisinya pada sisi client
oleh sistem dalam kilobit per detik (Kbps). Kecepatan tersebut kemudian akan digunakan oleh sistem sebagai parameter konteks perangkat komputasi client. Diagram deteksi kecepatan client dapat dilihat pada Gambar 12.
Gambar 12 Diagram deteksi kecepatan
7
Kecepatan internet client akan dihitung berdasarkan ukuran citra yang ditransmisikan dan waktu yang dan waktu yang dibutuhkan oleh citra tersebut untuk ditransmisikan ke client.
Penghitungan pemformatan konten dilakukan berdasarkan dua parameter, yaitu ukuran layar pada lingkungan komputasi dan konektivitas jaringan perangkat yang terdeteksi.
Pseudocode struktur logika pemilihan ukuran layar adalah sebagai berikut:
let imgRes = file.res()
let screenRes = device.res()
if screenRes < imgRes then
return current = screenRes
else
return imgRres
Penghitungan konektivitas perangkat ditetapkan kelas jaringan 3G sebagai batas atas kecepatan. Oleh sebab itu, persentase file citra dan video yang diberikan ke pengguna dihitung berdasarkan persentase perbandingan kecepatan transmisi antara 3G terhadap GPRS serta 3G terhadap EDGE.
Pada penelitian ini ukuran kecepatan yang diambil pada 3G (UMTS) adalah 2048 Kbps
(Chuah & Zhang2006), 384 Kbps pada EDGE (Buckley 2000), dan 115 Kbps pada GPRS (Buckley 2000). Kelas jaringan ini digunakan untuk melakukan klasifikasi kecepatan dari deteksi delay yang dilakukan oleh sistem, dan tidak melakukan klasifikasi kelas jaringan fisik perangkat yang ada. Perbandingan persentase kelas jaringan dapat dilihat pada Tabel 1. Dalam melakukan reduksi ukuran file, aspect ratio alat tidak dipertimbangkan.
Tabel 1 Persentase output pemformatan konten pada kelas jaringan.
Kelas Jaringan Kecepatan Transmisi (Kbps) Persentase Reduksi dari File Asli
3G 384 - 2048 100%
EDGE 115 - 384 66%
GPRS 0 - 115 34%
Pada konten video, konfigurasi frame per second yang digunakan sebanyak 5 fps dan
audio sampling rate yang digunakan sebesar 11025 Hz. Contoh hasil perhitungan pemformatan konten pada citra dan video dapat dilihat pada Tabel 2 dan Tabel 3. Pada Tabel 2, citra yang digunakan adalah panda.jpg dengan resolusi 525x350px, ukuran citra sebesar 70854
bytes, dan resolusi layar perangkat sebesar 320x480px. Pada Tabel 3, video yang digunakan adalah panda.flv dengan resolusi video 480x360px, ukuran video sebesar 1228054 bytes dengan resolusi layar perangkat sebesar 320x480px.
Tabel 2 Contoh perhitungan pemformatan konten pada citra.
Jaringan Terdeteksi Output Resolusi Citra (pixel) Ukuran
Output File
Citra (bytes)
3G 320x480 81159
EDGE 211x316 61831
GPRS 108x163 47196
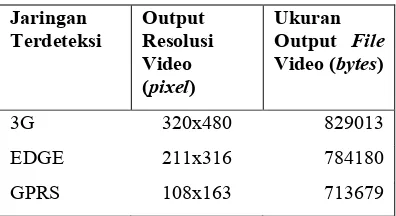
Tabel 3 Contoh perhitungan pemformatan konten pada video.
Jaringan Terdeteksi Output Resolusi Video (pixel) Ukuran
Output File
Video (bytes)
3G 320x480 829013
EDGE 211x316 784180
GPRS 108x163 713679
Implementasi
Sistem aplikasi diimplementasikan ke dalam aplikasi web yang terdiri login aplikasi, menu belajar, menu pencarian, dan menu edit profil. Menu login digunakan oleh pengguna siswa untuk dapat masuk mengakses sistem. Menu belajar dipakai oleh user pengguna untuk memilih dan melihat mata pelajaran dan materi mata pelajaran yang tersedia di aplikasi. Menu pencarian digunakan untuk mencari materi pelajaran yang ada pada sistem. Pada menu profil, siswa dapat melakukan update data pribadi user siswa tersebut.
8
Gambar 13 Halaman login aplikasi.
Gambar 14 Halaman utama aplikasi client.
Gambar 15 Halaman list materi pelajaran.
Gambar 16 Halaman konten materi pelajaran.
Pengujian
Pada pengujian digunakan tiga buah perangkat uji telepon seluler. Daftar perangkat yang digunakan dalam pengujian dapat dilihat pada Tabel 4.
Tabel 4 Perangkat yang digunakan pada pengujian.
Seri Perangkat
Koneksi Default
Provider Deskripsi
GT- I9070 3G XL Ukuran
layar 480x800px
SonyEricss onW508
3G THREE
(3)
Ukuran layar 240x320px
GT-P7300 3G TELKO
MSEL
Ukuran layar 800x1280p x
Terdapat dua jenis pengujian yang dilakukan, yaitu pengujian lingkungan komputasi dan konektivitas perangkat.
Lingkungan komputasi
9
Tabel 5 Hasil Pengujian Kesesuaian Deteksi Perangkat.
Perangkat Deskripsi
Perangkat Kesesuaian (%) Samsung Galaxy S Advance
GT-I9070 100%
Sony Ericsson W5830
SonyEricssonW508 100%
Samsung Galaxy Tab 8.10
GT-P7300 100%
Rata-rata 100%
Konektivitas
Pengujian perubahan respons deteksi kecepatan client pada tiga perangkat dilakukan sebanyak tiga kali untuk setiap perangkat. Masing-masing perangkat dicobakan pada tiga kategori jaringan telekomunikasi yang berbeda, yaitu EDGE, GPRS, dan 3G/HSDPA. Hasil pengujian perubahan respons deteksi pada setiap perangkat oleh sistem dapat dilihat pada Tabel 6 - 11.
Pengujian konektivitas ini terdiri atas dua bagian, yaitu pengujian deteksi koneksi menggunakan citra logo.jpg dengan ukuran 84975 byte dan resolusi awal 800x400px, serta pengujian delay citra output setelah deteksi yang dilakukan menggunakan citra biotechnology-introduction.jpg dengan ukuran 45320 byte dan resolusi awal 320x323px.
Pada Tabel 6 dapat dilihat bahwa hasil deteksi delay menunjukkan bahwa dari percobaan yang dilakukan pada perangkat GT-19070 terdapat 3 hasil yang dideteksi memiliki
delay kecepatan 3G dengan rata-rata 1548.67 ms, sedangkan untuk 7 hasil sisa tidak dapat dideteksi ke dalam delay kecepatan 3G. Pada
delay kecepatan EDGE terdapat 7 hasil dengan rata-rata 3526.29 ms, sedangkan untuk 3 hasil sisa tidak dapat dideteksi ke dalam delay kecepatan EDGE. Pada delay kecepatan GPRS terdapat 6 hasil yang dideteksi memiliki delay
kecepatan GPRS, sedangkan 4 hasil sisanya tidak dapat dideteksi ke dalam delay kecepatan GPRS. Hal ini menunjukkan bahwa pada waktu pengujian perangkat GT-19070 dengan provider
XL hasil delay kecepatan yang dominan
didapatkan adalah pada kelas delay kecepatan EDGE.
Tabel 6 Hasil pengujian deteksi jaringan pada perangkat GT-19070.
Trial Terdeteksi sebagai
3G EDGE GPRS
Delay (ms)
1 1520 2907 5975
2 1649 4849 20484
3 1477 4128 14402
4 N/A 1837 5861
5 N/A 4473 7723
6 N/A 3817 7284
7 N/A 2673 N/A
8 N/A N/A N/A
9 N/A N/A N/A
10 N/A N/A N/A
Rata-rata 1548.67 3526.29 10288.16
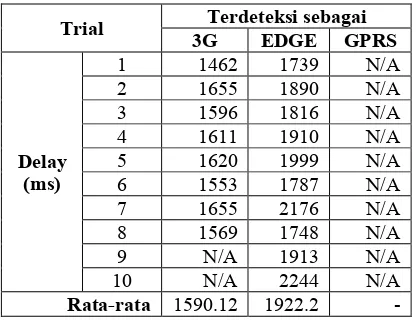
Pada Tabel 7 dapat dilihat bahwa hasil deteksi delay menunjukkan bahwa dari percobaan yang dilakukan pada perangkat GT-P7300 terdapat 8 hasil yang dideteksi memiliki
delay kecepatan 3G dengan rata-rata 1590.12 ms, sedangkan 2 hasil sisanya tidak dapat dideteksi ke dalam delay kecepatan 3G. Pada
delay kecepatan EDGE terdapat 10 hasil dengan rata-rata 1922.2 ms. Tidak terdapat hasil pengujian yang dapat dideteksi ke dalam delay
kecepatan GPRS. Hal ini menunjukkan bahwa pada waktu pengujian perangkat GT-P7300 dengan provider Telkomsel, hasil delay
kecepatan yang dominan didapatkan adalah pada kelas delay kecepatan EDGE dan 3G.
Tabel 7 Hasil pengujian deteksi jaringan sistem pada perangkat GT-P7300.
Trial Terdeteksi sebagai
3G EDGE GPRS
Delay (ms)
1 1462 1739 N/A
2 1655 1890 N/A
3 1596 1816 N/A
4 1611 1910 N/A
5 1620 1999 N/A
6 1553 1787 N/A
7 1655 2176 N/A
8 1569 1748 N/A
9 N/A 1913 N/A
10 N/A 2244 N/A
Rata-rata 1590.12 1922.2 -
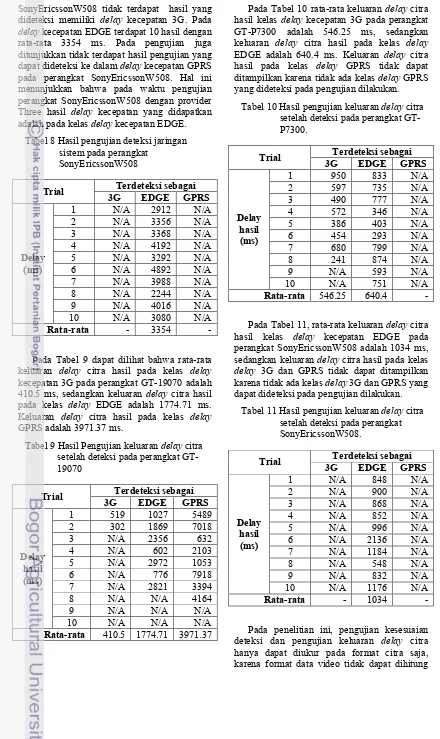
10
SonyEricssonW508 tidak terdapat hasil yang dideteksi memiliki delay kecepatan 3G. Pada
delay kecepatan EDGE terdapat 10 hasil dengan rata-rata 3354 ms. Pada pengujian juga ditunjukkan tidak terdapat hasil pengujian yang dapat dideteksi ke dalam delay kecepatan GPRS pada perangkat SonyEricssonW508. Hal ini menunjukkan bahwa pada waktu pengujian perangkat SonyEricssonW508 dengan provider Three hasil delay kecepatan yang didapatkan adalah pada kelas delay kecepatan EDGE.
Tabel 8 Hasil pengujian deteksi jaringan sistem pada perangkat
SonyEricssonW508
Trial Terdeteksi sebagai
3G EDGE GPRS
Delay (ms)
1 N/A 2912 N/A
2 N/A 3356 N/A
3 N/A 3368 N/A
4 N/A 4192 N/A
5 N/A 3292 N/A
6 N/A 4892 N/A
7 N/A 3988 N/A
8 N/A 2244 N/A
9 N/A 4016 N/A
10 N/A 3080 N/A
Rata-rata - 3354 -
Pada Tabel 9 dapat dilihat bahwa rata-rata keluaran delay citra hasil pada kelas delay
kecepatan 3G pada perangkat GT-19070 adalah 410.5 ms, sedangkan keluaran delay citra hasil pada kelas delay EDGE adalah 1774.71 ms. Keluaran delay citra hasil pada kelas delay
GPRS adalah 3971.37 ms.
Tabel 9 Hasil Pengujian keluaran delay citra setelah deteksi pada perangkat GT-19070
Trial Terdeteksi sebagai
3G EDGE GPRS
Delay hasil (ms)
1 519 1027 5489
2 302 1869 7018
3 N/A 2356 632
4 N/A 602 2103
5 N/A 2972 1053
6 N/A 776 7918
7 N/A 2821 3394
8 N/A N/A 4164
9 N/A N/A N/A
10 N/A N/A N/A
Rata-rata 410.5 1774.71 3971.37
Pada Tabel 10 rata-rata keluaran delay citra hasil kelas delay kecepatan 3G pada perangkat GT-P7300 adalah 546.25 ms, sedangkan keluaran delay citra hasil pada kelas delay
EDGE adalah 640.4 ms. Keluaran delay citra hasil pada kelas delay GPRS tidak dapat ditampilkan karena tidak ada kelas delay GPRS yang dideteksi pada pengujian dilakukan.
Tabel 10 Hasil pengujian keluaran delay citra setelah deteksi pada perangkat GT-P7300.
Trial Terdeteksi sebagai
3G EDGE GPRS
Delay hasil (ms)
1 950 833 N/A
2 597 735 N/A
3 490 777 N/A
4 572 346 N/A
5 386 403 N/A
6 454 293 N/A
7 680 799 N/A
8 241 874 N/A
9 N/A 593 N/A
10 N/A 751 N/A
Rata-rata 546.25 640.4 -
Pada Tabel 11, rata-rata keluaran delay citra hasil kelas delay kecepatan EDGE pada perangkat SonyEricssonW508 adalah 1034 ms, sedangkan keluaran delay citra hasil pada kelas
delay 3G dan GPRS tidak dapat ditampilkan karena tidak ada kelas delay 3G dan GPRS yang dapat dideteksi pada pengujian dilakukan.
Tabel 11 Hasil pengujian keluaran delay citra setelah deteksi pada perangkat SonyEricssonW508.
Trial Terdeteksi sebagai
3G EDGE GPRS
Delay hasil (ms)
1 N/A 848 N/A
2 N/A 900 N/A
3 N/A 868 N/A
4 N/A 852 N/A
5 N/A 996 N/A
6 N/A 2136 N/A
7 N/A 1184 N/A
8 N/A 548 N/A
9 N/A 832 N/A
10 N/A 1176 N/A
Rata-rata - 1034 -
11
delay-nya dikarenakan keterbatasan teknis penulis. Pada penelitian ini juga penulis menemui kendala saat melakukan konfigurasi jaringan tetap pada setiap perangkat agar dapat berjalan pada salah satu jaringan (3G, EDGE, dan GPRS) sehingga proses pengujian dilakukan menggunakan koneksi default yang telah terpasang pada masing-masing perangkat.
Dikarenakan keterbatasan tersebut, pada sepuluh kali pengujian, terdapat kemungkinan kelas jaringan yang tidak dapat diukur delay -nya karena kecepatan kelas jaringan yang kosong tersebut berada di luar range kecepatan koneksi perangkat.
Pengujian fungsionalitas sistem aplikasi yang dibangun menggunakan metode pengujian
blackbox. Fungsionalitas sistem yang diujikan adalah form-form input pada sistem aplikasi yang membutuhkan timbal balik dari pengguna aplikasi. Hasil pengujian fungsional menggunakan metode blackbox dapat dilihat pada Lampiran 1 dan 2.
KESIMPULAN DAN SARAN
Kesimpulan
Kesimpulan dari rancang bangun aplikasi ini adalah bahwa penyesuaian konten web pada perangkat telekomunikasi bergerak dapat dilakukan dengan menggunakan pengenalan
device berbasis data dari OpenDDR dan penghitungan hasil deteksi kecepatan transmisi
client.
Deteksi delay dapat dilakukan pada lingkungan provider seluler yang tidak menerapkan proxy pada jaringannya. Deteksi
delay citra setelah deteksi hanya dapat diukur pada citra saja, sedangkan untuk pengukuran
delay video belum dapat dilakukan dikarenakan faktor teknis penulis.
Penelitian ini juga menunjukkan bahwa solusi pemrograman JavaScript di sisi server
berbasiskan Node.js dan basis data berorientasi dokumen menggunakan MongoDB dapat digunakan untuk basis platform situs web atau aplikasi berbasis web dengan baik.
Saran
Penelitian ini dapat dilanjutkan untuk:
• Membuat aplikasi native pada perangkat untuk menentukan konektivitas dan lingkungan komputasi.
• Mengembangkan proses pendeteksian kecepatan client dengan menggunakan metode lain yang lebih baik selain deteksi
delay berbasis kecepatan.
• Menambahkan fitur evaluasi akademik siswa berupa evaluasi nilai dan partisipasi (enrollment) pada prototype mobile learning yang sudah dikembangkan.
DAFTAR PUSTAKA
Buckley S. 2000. 3G Wireless: Mobility scales new heights. Telecommunications pg.32. Chuah MC, Zhang Q. 2006. Design and
Performance of 3G Wireless Networks. New York: Springer.
Dey & Abowd. 1999. Towards a Better Understanding of Context and Context-Awareness. Georgia Institute of Technology. Fielding R, Gettys J, Mogul J, Frystyk H, Masinter L et al. 1999. Hypertext Transfer Protocol – HTTP/1.1. Network Working Group.
Herron D. 2011. Node Web Development. Packt Publishing Ltd: Birmingham.
ITU. 2012. Key Global Telecom Indicators for the World Telecommunication Service Sector. International Telecommunication Union. (http://www.itu.int/ITU-D/ict/statistics/at_glance/KeyTelecom.html, Terakses Berkala).
O’Malley C, Vavoula G, Glew JP, Taylor J, Sharples M et al. 2003. Guides for Learning/Teaching/Tutoring in Mobile Environment. MOBILearn.
Padhy PR, Patra MR, Satapathy SC. 2011. RDMS to NoSQL: reviewing some next-generation non-relational databases.
International Journal of Advanced Engineering Sciences and Technologies. 11 (1): 015-030.
Powers S. 2007. Adding AJAX. Sebastopol: O’Reilly.
12
Zakas N. 2005. Professional JavaScript for Web Developers. New York: Wiley Publishing.
Pressman RS. 2001. Software Engineering A
Practitioner’s Approach. New York.
McGraw Hill.
13
LAMPIRAN
14
Lampiran 1 Hasil pengujian fungsionalitas modul admin menggunakan metode blackbox
Kasus Uji Nilai
Input
Skenario Pengujian Hasil yang
diharapkan
Status
Input Pelajaran Baru
Salah
Data input pelajaran baru yang dimasukkan salah atau tidak lengkap
Tampil pesan “input form anda belum lengkap”
OK
Benar
Pengguna mengisi seluruh input form dan dengan benar lalu menekan tombol “simpan”
Data Pelajaran
berhasil diproses OK
Input Materi Pelajaran Baru
Salah
Data input materi pelajaran yang dimasukkan salah atau tidak lengkap
Tampil pesan “input form anda belum lengkap”
OK
Benar
Pengguna mengisi form
dengan benar lalu menekan tombol “simpan”
Data materi pelajaran berhasil diproses
OK
Input Soal Ulangan Baru
Salah
Data input form soal
ulangan yang
dimasukkan salah atau tidak lengkap
Tampil pesan “input form anda belum lengkap”
OK
Benar
Pengguna mengisi form
dengan benar lalu menekan tombol “simpan”
Data soal ulangan
berhasil diproses OK
Buat Pengguna Baru
Salah
Data input form
pengguna baru yang dimasukkan salah atau tidak lengkap
Tampil pesan “input form anda belum lengkap”
OK
Benar
Pengguna mengisi form
dengan benar lalu menekan tombol “simpan”
Proses penambahan pengguna baru berhasil diproses
OK
Ubah Profil Pengguna
Salah
Data input form
pengubahan profil yang dilakukan salah atau tidak lengkap
Tampil pesan “input form anda belum lengkap”
OK
Benar
Pengguna mengisi form
ubah profil dengan benar lalu menekan tombol “simpan”
Proses penambahan pengguna baru berhasil diproses
OK
15
Lampiran 2 Hasil pengujian fungsionalitas modul mobile learning menggunakan metode blackbox
Kasus Uji Nilai
Input
Skenario Pengujian Hasil yang
diharapkan
Status
Input Pengisian jawaban soal Kuis
Mata Pelajaran
Salah
Data input jawaban kuis mata pelajaran yang dimasukkan salah atau tidak lengkap
Tampil pesan “input form anda belum lengkap”
OK
Benar
Pengguna mengisi seluruh input form dan dengan benar lalu menekan tombol “simpan”
Data soal jawaban
kuis mata
pelajaran berhasil diproses
OK
Input Pencarian Pelajaran
Salah
Data input pencarian pelajaran tidak sesuai dengan format string
yang telah ditentukan
Tampil pesan “pencarian anda tidak ditemukan”
OK
Benar
Pengguna mengisi parameter pencarian dengan sesuai kemudian menekan tombol “cari”
Data hasil pencarian akan ditampilkan ke pengguna
OK
Ubah Profil Pengguna
Salah
Data input form
pengubahan profil yang dilakukan salah atau tidak lengkap
Tampil pesan “input form anda belum lengkap”
OK
Benar
Pengguna mengisi form
ubah profil dengan benar lalu menekan tombol “simpan”
Proses penambahan pengguna baru berhasil diproses