LAMPIRAN
1.
Listing Program
a.
Tampilan User Interface
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Gaze.inc Waroeng Badjoe</title>
<link href="include/css.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" media="screen" href="include/jquery.ketchup.css" /> <link rel="stylesheet" type="text/css" href="include/messages.css" />
</head> <body>
<script type="text/javascript">
function validatesignupbox() {
var x=document.forms["signupFormBox"]["fullname"].value; if (x==null || x=="")
{
alert("Full name must be filled out"); return false;
}
var x=document.forms["signupFormBox"]["username"].value; if (x==null || x=="")
{
alert("Username must be filled out"); return false;
}
var y=document.forms["signupFormBox"]["password"].value; if (y==null || y=="")
{
alert("Password must be filled out"); return false;
}
var x=document.forms["signupFormBox"]["cpass"].value; if (x==null || x=="" || x!=y)
{
return false; }
var x=document.forms["signupFormBox"]["email"].value; var atpos=x.indexOf("@");
var dotpos=x.lastIndexOf(".");
if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x.length) {
alert("Not a valid e-mail address"); return false;
}
var x=document.forms["signupFormBox"]["phone"].value; if (x==null || x=="" || !x.match(numberRegex))
{
alert("Phone must be filled out by number"); return false;
}
}
function validateLog() {
var x=document.forms["signinForm"]["username"].value; if (x==null || x=="")
{
alert("Username name must be filled out"); return false;
}
var x=document.forms["signinForm"]["password"].value; if (x==null || x=="")
{
alert("Password name must be filled out"); return false;
}
}
</script> <div id="wrapper"> <div id="header">
<div id="title"><a href="index.php"><img src="include/images/header.jpg" width="527" height="120" /></a></div>
<script type="text/javascript" src="include/tinybox.js"></script> <div id="topNav">
if (!logged_in()) echo "<a href='#'
onclick='TINY.box.show({url:\"frame.php?id=signin\",width:300,height:150,top:50})' id='signin' ><img src='include/images/header_sign_in.png' width='107' height='36' /> </a>
<a href='#' id='signup'
onclick='TINY.box.show({url:\"frame.php?id=signup\",width:500,height:500,top:50})'><img src='include/images/header_sign_up.png' width='107' height='36' />";
else echo "<a id='signout' href='action.php?act=sign_out'><img
src='include/images/header_sign_out.png' width='107' height='36' /></a><a id='profile' href='#'
onclick='TINY.box.show({url:\"frame.php?id=edit_profile\",width:500,height:500,top:50})'>PRO FILE</a>";
?>
<a id="orderconf" href="#"
onclick='TINY.box.show({url:"frame.php?id=order_confirmation",width:500,height:500,top:50})' ><img src="include/images/header_orderconf.png" width="200" height="22" /></a></span>
<?php $session = session_id();
$cart = myfetch("SELECT SUM(crt_qty) as sum FROM cart WHERE crt_session='$session'"); ?>
<a id="cart" href="<?php if ($cart[sum]==0) echo "#"; else echo
"index.php?menu=shop&step=1"; ?>"><img src="include/images/header_cart.png" width="94" height="48" /><?php echo "<span id='cartSum'>".$cart[sum]."</span>"; ?></a></span> </div>
<div id="facebook"><a href="http://www.facebook.com""><img src="include/images/facebook.png" width="35" height="35" /></a><a
href="http://www.twitter.com"><img src="include/images/twitter bird.png" width="35" height="35" /></a></div>
</div>
<?php if (empty($_GET[menu]) || $_GET[menu]=="about" || $_GET[menu]=="freebies" || $_GET[menu]=="contact" || $_GET[menu]=="testimonial") echo "<div
id='headerSlide'>headerSlide</div>"; ?> <div id="mainNav">
<ul> <?php
if ($_GET[menu]=="news") echo "<li class='show'><img
src='include/images/nav_mouseover/mouseover_01_news.png' width='106' height='27' /></li>";
else echo "<li><a href='index.php?menu=news'><img id='on'
src='include/images/nav/nav_01_news.png' width='106' height='27' /><img id='off' src='include/images/nav_mouseover/mouseover_01_news.png' width='106' height='27' /></a></li>";
if ($_GET[menu]=="shop") echo "<li><a href='#' class='show' ><img
src='include/images/nav_mouseover/mouseover_02_shop.png' width='106' height='27' /></a>";
else echo "<li><a href='index.php?menu=shop'><img id='on'
src='include/images/nav_mouseover/mouseover_02_shop.png' width='106' height='27' /></a>";
//SUB MENU
if ($_GET[menu]=="shop") echo "<ul class='show'>"; else echo "<ul class='hide'>";
echo "<li><a href='index.php?menu=shop'><img
src='include/images/subnav/subnav_01_all.png' width='106' height='16' /></a></li>"; echo "<li><a href='index.php?menu=shop&cat=1'><img
src='include/images/subnav/subnav_02_tshirts.png' width='106' height='16' /></a></li>"; echo "<li><a href='index.php?menu=shop&cat=2'><img
src='include/images/subnav/subnav_03__hoodies.png' width='106' height='16' /></a></li>"; echo "<li><a href='index.php?menu=shop&cat=3'><img
src='include/images/subnav/subnav_04_pants.png' width='106' height='16' /></a></li>"; echo "<li><a href='index.php?menu=shop&cat=4'><img
src='include/images/subnav/subnav_05_accessories.png' width='106' height='16' /></a></li>"; echo "</ul>
</li>";
if ($_GET[menu]=="about") echo "<li class='show'><img
src='include/images/nav_mouseover/mouseover_03_about.png' width='106' height='27' /></li>";
else echo "<li><a href='index.php?menu=about'><img id='on'
src='include/images/nav/nav_03_about.png' width='106' height='27' /><img id='off' src='include/images/nav_mouseover/mouseover_03_about.png' width='106' height='27' /></a></li>";
if ($_GET[menu]=="faq") echo "<li class='show'><img
src='include/images/nav_mouseover/mouseover_04_faq.png' width='106' height='27' /></li>"; else echo "<li><a href='index.php?menu=faq'><img id='on'
src='include/images/nav/nav_04_faq.png' width='106' height='27' /><img id='off' src='include/images/nav_mouseover/mouseover_04_faq.png' width='106' height='27' /></a></li>";
if ($_GET[menu]=="freebies") echo "<li class='show'><img
src='include/images/nav_mouseover/mouseover_05_freebies.png' width='106' height='27' /></li>";
else echo "<li><a href='index.php?menu=freebies'><img id='on'
src='include/images/nav/nav_05_freebies.png' width='106' height='27' /><img id='off' src='include/images/nav_mouseover/mouseover_05_freebies.png' width='106' height='27' /></a></li>";
if ($_GET[menu]=="testimonial") echo "<li class='show'><img
src='include/images/nav_mouseover/mouseover_06_testimonial.png' width='106' height='27' /></li>";
else echo "<li><a href='index.php?menu=testimonial'><img id='on'
src='include/images/nav/nav_06_testimonial.png' width='106' height='27' /><img id='off' src='include/images/nav_mouseover/mouseover_06_testimonial.png' width='106' height='27' /></a></li>";
if ($_GET[menu]=="contact") echo "<li class='show'><img
src='include/images/nav_mouseover/mouseover_07_contact.png' width='106' height='27' /></li>";
else echo "<li><a href='index.php?menu=contact'><img id='on'
src='include/images/nav/nav_07_contact.png' width='106' height='27' /><img id='off' src='include/images/nav_mouseover/mouseover_07_contact.png' width='106' height='27' /></a></li>";
?>
</ul> </div>
<div id="subNav"></div>
<div id="content"><?php include "include/menu.php";?>iklan web terkait</div> <div id="push">iklan umum</div>
</div>
<div id="footer"> <div id="link"></div>
<div id="bottomNav">iklan khusus</div>
<p style="font-family:Agency FB;font-color:black; font-size:24px" ><marquee direction="left"> Copyright© <blink class="blink">GAZE.inc</blink> Production Waroenk Badjoe From Zero To Hero
</marquee></p> </div>
</body> </html>
<!--TAG LIST / NEWS MENU-->
<div id="newsNav">
<ul>
<?php
if (isset($_GET[tag])) echo "<li><a href='index.php?menu=news'>all</a></li>";
else echo "<li class='show'>all</li>";
$result = myquery("SELECT * FROM tag");
while ($row = mysql_fetch_array($result))
if ($_GET[tag]==$row[tg_id]) echo "<li class='show'>$row[tg_name]</li>";
else echo "<li><a href='index.php?menu=news&tag=$row[tg_id]'>$row[tg_name]</a></li>";
</ul>
</div>
<!--ALL NEWS-->
<?php
//INIT QUERY & PAGE NUMBER
if (isset($_GET[page])) $getPage = $_GET[page];
else $getPage = 1;
$max = 2;
$startPage = ($getPage * $max) - $max;
if (isset($_GET[tag])) {
$sql = "SELECT n.nw_id, n.nw_title, n.nw_created, u.us_username, i.img_thumbnail, n.nw_content ";
$sql .= "FROM news n, user u, image i, news_has_tag nt, tag t ";
$sql .= "WHERE u.us_id=n.us_id ";
$sql .= "AND i.nw_id=n.nw_id ";
$sql .= "AND nt.nw_id=n.nw_id ";
$sql .= "AND t.tg_id=nt.tg_id ";
$sql .= "AND t.tg_id='$_GET[tag]' ";
$sql .= "AND i.img_thumbnail IS NOT NULL ";
$sql .= "ORDER BY n.nw_created DESC ";
$sqlAll = $sql;
$sqlLimit = $sql."LIMIT $startPage,$max";
} else {
$sql = "SELECT n.nw_id, n.nw_title, n.nw_created, u.us_username, i.img_thumbnail, n.nw_content ";
$sql .= "AND i.nw_id=n.nw_id ";
$sql .= "AND i.img_thumbnail IS NOT NULL ";
$sql .= "ORDER BY n.nw_created DESC ";
$sqlAll = $sql;
$sqlLimit = $sql."LIMIT $startPage,$max";
}
$newsRow = mysql_num_rows(myquery($sqlAll));
//LIST ALL NEWS
$_SESSION['return_url'] = $_SERVER['REQUEST_URI'];
if (empty($_GET[id])) { $Y=0;
$result = myquery($sqlLimit);
while ($row = mysql_fetch_array($result)){ $Y++;?>
<div id="newsTitle">
<?php
if (isset($_GET[page])) $newsNum = ( ( ($_GET[page]) - 1 ) * $max ) + $Y;
else $newsNum = $Y;
if (isset($_GET[tag])) echo "<a
href='index.php?menu=news&tag=$_GET[tag]&id=$row[nw_id]&p=$newsNum'>$row[nw_title]</a>";
else echo "<a href='index.php?menu=news&id=$row[nw_id]&p=$newsNum'>$row[nw_title]</a>";
?>
</div>
<div id="newsInfo">
<?php echo $row[nw_created]." | ".$row[us_username]; ?>
</div>
<div id="newsContent">
//IMAGE
echo "<img src='content/image/news/".$row[img_thumbnail]."' width='600px' height='100px' />";
//CONTENT
echo "<p>";
$isiTmp = htmlentities(strip_tags($row[nw_content]));
$isi = substr($isiTmp,0,220); // ambil sebanyak 220 karakter
$isi = substr($isiTmp,0,strrpos($isi," ")); // potong per spasi kalimat
echo $isi;
echo "</p>";
?>
</div>
<div id="newsTag">
<?php
$tg = myquery("SELECT t.tg_id, t.tg_name FROM tag t, news_has_tag nt, news n WHERE n.nw_id = ".$row[nw_id]." AND n.nw_id = nt.nw_id AND nt.tg_id = t.tg_id");
echo "Tag | ";
while ($rowTg = mysql_fetch_array($tg))
echo "<a href='index.php?menu=news&tag=$rowTg[tg_id]'>$rowTg[tg_name]</a> | ";
?>
</div>
<?php
}
//PAGE
if ($newsRow > $max) {
echo "<div id='newsPage'>";
if ($getPage!=1) {
if (isset($_GET[tag])) echo "<a
href='index.php?menu=news&tag=".$_GET[tag]."&page=".($getPage - 1)."' >PREF</a> |";
else echo "<a href='index.php?menu=news&page=".($getPage - 1)."' >PREF</a> |";
}
for ($i = 1; $i <= $pageRow; $i++) {
if ($getPage==$i )
echo " " . $i . " |";
else
if (isset($_GET[tag])) echo " <a
href='index.php?menu=news&tag=".$_GET[tag]."&page=".$i."' >".$i."</a> |";
else echo " <a href='index.php?menu=news&page=".$i."' >".$i."</a> |";
}
if ($getPage!=$pageRow) {
if (isset($_GET[tag])) echo "<a
href='index.php?menu=news&tag=".$_GET[tag]."&page=".($getPage + 1)."' > NEXT</a>";
else echo "<a href='index.php?menu=news&page=".($getPage + 1)."' > NEXT</a>";
}
echo "</div>";
}
//NEWS DETAIL
} else { ?>
<script type="text/javascript" src="include/jquery.min.js"></script>
<script type="text/javascript" src="include/jquery.ketchup.js"></script>
<script type="text/javascript" src="include/jquery.ketchup.validations.basic.js"></script>
<?php
$_SESSION['return_url'] = $_SERVER['REQUEST_URI'];
$sql = "SELECT n.nw_id, n.nw_title, n.nw_created, u.us_username, n.nw_content ";
$sql .= "FROM news n, user u ";
$sql .= "WHERE u.us_id=n.us_id ";
$sql .= "AND n.nw_id=$_GET[id] ";
$row = myfetch($sql)?>
<div id="newsTitle"><?php echo $row[nw_title]." ".$newsRow ?></div>
<div id="newsInfo">
<?php echo $row[nw_created]." | By: ".$row[us_username]; ?>
</div>
<div id="newsContent">
<p><?php echo $row[nw_content] ?></p>
<?php
$select = myquery("SELECT img_picture FROM image WHERE nw_id = ".$row[nw_id]." AND img_picture IS NOT NULL");
while ($img = mysql_fetch_array($select)){
echo "<img src='content/image/news/".$img[img_picture]."' width='600px' />";
} ?>
</div>
<div id="newsTag">
<?php
$tg = myquery("SELECT t.tg_id, t.tg_name FROM tag t, news_has_tag nt, news n WHERE n.nw_id = ".$row[nw_id]." AND n.nw_id = nt.nw_id AND nt.tg_id = t.tg_id");
echo "Tag | ";
while ($rowTg = mysql_fetch_array($tg))
</div>
<!--PREF NEXT-->
<?php
//INIT NEWS ID
$result = myquery($sqlAll);
while ($row = mysql_fetch_array($result)) $idPage[] = $row[nw_id];
$pref = $_GET[p] - 1;
$next = $_GET[p] + 1;
if (count($idPage)>1) {
echo "<div id='newsPage' class='detail'>";
if (isset($_GET[tag])) {
if ($_GET[p]!=1) echo "<a href='index.php?menu=news&tag=".$_GET[tag]."&id=". ($idPage[($pref-1)]) ."&p=". $pref ."' class='pref'>PREF</a>";
if ($_GET[p]!=$newsRow) echo "<a href='index.php?menu=news&tag=".$_GET[tag]."&id=". ($idPage[($next-1)]) ."&p=". $next ."' class='next'>NEXT</a>";
} else {
if ($_GET[p]!=1) echo "<a href='index.php?menu=news&id=". ($idPage[($pref-1)]) ."&p=". $pref ."' class='pref'>PREF</a>";
if ($_GET[p]!=$newsRow) echo "<a href='index.php?menu=news&id=". ($idPage[($next-1)]) ."&p=". $next ."' class='next'>NEXT</a>";
}
echo "</div>";
}
?>
<div id="newsComment">
<h4>Comment</h4>
<?php
if (mysql_affected_rows() == 0) echo "<p>No comment yet.</p>";
while ($rowCmn = mysql_fetch_array($comment))
echo "<p><b>".$rowCmn[cm_name]."</b> |
<b>".$rowCmn[cm_created]."</b><br/>".$rowCmn[cm_message]."</p>";
?>
</div>
<div id="newsPost">
<script type="text/javascript">
$(document).ready(function() {
$('#postComment').ketchup();
});
</script>
<h4>Leave your own comment</h4>
<form method="post" id="postComment" action="action.php?act=add_comment&news=<?php echo $_GET['id']; ?>">
<p>
<label for="name">Name*</label><br/>
<?php
$row = myfetch("SELECT us_username, us_email, us_website FROM user WHERE us_id='$_SESSION[user]'");
if (logged_in()) echo "<input name='name' id='name' value='$row[us_username]' tabindex='10' type='text' maxlength='32' readonly='readonly'/>";
else echo "<input name='name' id='name' value='' tabindex='10' type='text' maxlength='32' class='validate(required)'/>";?>
</p>
<p>
<label for="email">E-mail*</label><br/>
<?php if (logged_in()) echo "<input name='email' id='email' value='$row[us_email]' tabindex='20' type='text' maxlength='64' readonly='readonly'/>";
<p>
<label for="website">Website</label><br/>
<?php if (logged_in() && $row['us_website']!="") echo "<input name='website' id='website' value='$row[us_website]' tabindex='30' type='text' maxlength='64' readonly='readonly'/>";
else echo "<input name='website' id='website' value='' tabindex='30' type='text' maxlength='64' class='validate(website)'/>";?>
</p>
<p>
<label for="comment">Comment*</label><br/>
<textarea name="comment" cols="45" rows="5" id="comment" tabindex="40" maxlength="255" class='validate(required, rangelength(2,255))'></textarea>
</p>
<p><input id="submit" value="Submit" tabindex="50" type="submit"/></p>
</form>
</div>
<?php
}
?>
<div id="clear"> </div>
//About US//
<div id="contentTitle">About Us</div> <div id="menuContent"><p align="justify">
Berawal dari pencarian ide kecil untuk mewujudkan desain-desain menjadi sesuatu yang bisa dijual, website <acronym title="Gaya Anak Zalanan Edan.inc">GAZE.inc</acronym> waroenk badjoe diluncurkan pada tanggal 4 mei dikamar gue yang pada awalnya berfokus pada penjualan t-shirt.</br>
Perkembangan bisnis <acronym title="Gaya Anak Zalanan Edan.inc">GAZE.inc</acronym> waroenk badjoe mengarahkannya pada fokus bisnis produksi pakaian dan merchandise untuk memenuhi keperluan berbagai klien Perusahaan, Komunitas, instansi dan lain-lain. </br>
Kapasitas produksi <acronym title="Gaya Anak Zalanan Edan.inc">GAZE.inc</acronym> waroenk badjoe masih terus berkembang mengingat saat ini membuka konsep-konsep kerjasama retail berupa re-seller, co-branding, franchise dan lain-lain. </br>
<p align="justify"><font size="4" color="white">In the searching of little idea to bring graphic designs become a commercial stuffs, <acronym title="Gaya Anak Zalanan Edan.inc">GAZE.inc</acronym> waroenk badjoe website launched in the May 4th in my room, which focused on t-shirt selling.</br>
Business growth directed <acronym title="Gaya Anak Zalanan Edan.inc">GAZE.inc</acronym> to focused on apparel and merchandise production to fulfill the clients needs.</br>
<acronym title="Gaya Anak Zalanan Edan.inc">GAZE.inc</acronym> production capacity still growing because nowadays we open some partnership opportunity.</br>
We hope we can always increase our product quality to support your business.</br></br> </font></p>
<p align="center">Regards,</br>
<acronym title="Gaya Anak Zalanan Edan.inc">GAZE.inc</acronym> management<pre></br>
<p align="center"><a class="blacknav" width="50"><a class="m_item" width="50" href="contact.php" target="content"><img src="include/images/itmam.jpg" align="center" width="200px" height="250px" class="a"></a></br clear="left"></pre>
<hr width="80%" align="center"> </div>
//CONTACT//
<div id="contentTitle">CONTACT</div> <div id="menuContent">
<div align="center"><img src="include/images/follower.gif" width="173" height="183"> <a href="www.facebook.com" target="content"><img src="include/images/logo_facebook-rgb-7inch.jpg"/></a>
<a href="www.google.com/gmail" target="content"><img src="include/images/gmail_logo copy.jpg"/></a> <a href="http://twitter.com/OMEMLazaruzisme" target="content"><img src="include/images/twitter-logo.jpg"/></a>
b.
Tampilan Admin Interface
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Admin No Face Clothing</title>
<style type="text/css">
body {
margin:0px;
padding:0px;
text-align:center;
background-color:#666;
}
#top {
text-align:center;
margin:0px;
padding:0px;
width:100%;
height:200px;
background-color:#333;
border-bottom:1px solid #999;
font-size:0px;
}
#title {
padding:0px;
margin:125px auto 0px auto;
height:75px;
background-color:#222;
font-size: medium;
}
#form {
text-align:left;
padding:0px;
margin:0px auto 0px auto;
width:600px;
background-color:#555;
}
#form form {
margin:0px auto 0px auto;
padding:20px;
border:none;
width:300px;
}
#password, #username{
width:300px;
}
</style>
</head>
<body>
<div id="top">
<div id="title">Admin Gaze.inc Waroeng Badjoe </div>
</div>
<p>
<label for="username">Username/Email</label><br/>
<input name="username" id="username" value="" tabindex="10" type="text" maxlength="40">
</p>
<p>
<label for="password">Password</label><br/>
<input name="password" id="password" value="" tabindex="20" type="password" maxlength="40">
</p>
<table width="100%">
<tr>
<td width="50%"><label><input type="checkbox" value="rememberMe" id="rememberMe" />Remember Me</label></td>
<td width="50%" align="right"><input id="login" value="Login" tabindex="30" type="submit"></td>
</tr>
</table>
</form>
</div>
</body>
</html>
//POST NEWS//
<div id="contentTitle">POST NEWS</div>
<div id="ContentPostNews">
<form method="post" id="postNews" action="#">
<p>
Title*<br/>
<input type="text" name="titlePost" id="titlePost" tabindex="10" maxlength="32">
</p>
<p>
<textarea name="contentPost" id="contentPost" style="width:400px; height:200px"></textarea>
<script type="text/javascript">
new TINY.editor.edit('editor',{
id:'contentPost',
width:584,
height:175,
cssclass:'te',
controlclass:'tecontrol',
rowclass:'teheader',
dividerclass:'tedivider',
controls:['bold','italic','underline','strikethrough','|','subscript','superscript','|',
'orderedlist','unorderedlist','|','outdent','indent','|','leftalign',
'centeralign','rightalign','blockjustify','|','unformat','|','undo','redo','n',
'font','size','style','|','hr','link','unlink','|'],
footer:true,
fonts:['Verdana','Arial','Georgia','Trebuchet MS'],
xhtml:true,
cssfile:'style.css',
bodyid:'editor',
footerclass:'tefooter',
toggle:{text:'source',activetext:'wysiwyg',cssclass:'toggle'},
resize:{cssclass:'resize'}
});
</script>
</p>
<p>
Picture*<br/>
</p>
<p>
<input name="add" type="submit" value="Add" />
</p>
</form>
</div>
//PEMESANAN//
<div id="contentTitle">Edit Invoice Information</div>
<div id="ContentPostNews">
<script type="text/javascript" src="../include/jquery.min.js"></script>
<script type="text/javascript" src="../include/jquery.ketchup.js"></script>
<script type="text/javascript" src="../include/jquery.ketchup.messages.js"></script>
<script type="text/javascript" src="../include/jquery.ketchup.validations.basic.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#edit_bank1').ketchup();
});
</script>
<script type="text/javascript">
$(document).ready(function() {
$('#edit_bank2').ketchup();
});
</script>
<script type="text/javascript">
$(document).ready(function() {
$('#edit_phone').ketchup();
});
</script>
<form action="action.php?act=edit_bank1" method="post" name="edit_bank1" id="edit_bank1">
<table cellspacing="10">
<tr>
<th scope="row">Bank Name</th>
<td><input name="name" type="text" class='validate(required)' value="<?php echo $bank1['inv_bank_name']; ?>"></td>
</tr>
<tr>
<th scope="row">No Rek</th>
<td><input name="no_rek" type="text" class='validate(required)' value="<?php echo $bank1['inv_no_rekening']; ?>"></td>
</tr>
<tr>
<th scope="row">Atas Nama</th>
<td><input name="atas_nama" type="text" class='validate(required)' value="<?php echo $bank1['inv_memo']; ?>"></td>
</tr>
<tr>
<th scope="row">Cabang</th>
<td><input name="cabang" type="text" class='validate(required)' value="<?php echo $bank1['inv_bank_branch']; ?>"></td>
</tr>
<tr>
<th scope="row"> </th>
<td><input name="update" type="submit" value="Update"></td>
</tr>
</table>
</form><br><br>
<table cellspacing="10">
<tr>
<th scope="row">Bank Name</th>
<td><input name="name" type="text" class='validate(required)' value="<?php echo $bank2['inv_bank_name']; ?>"></td>
</tr>
<tr>
<th scope="row">No Rek</th>
<td><input name="no_rek" type="text" class='validate(required)' value="<?php echo $bank2['inv_no_rekening']; ?>"></td>
</tr>
<tr>
<th scope="row">Atas Nama</th>
<td><input name="atas_nama" type="text" class='validate(required)' value="<?php echo $bank2['inv_memo']; ?>"></td>
</tr>
<tr>
<th scope="row">Cabang</th>
<td><input name="cabang" type="text" class='validate(required)' value="<?php echo $bank2['inv_bank_branch']; ?>"></td>
</tr>
<tr>
<th scope="row"> </th>
<td><input name="update" type="submit" value="Update"></td>
</tr>
</table>
</form><br><br>
<?php $phone = myfetch("SELECT * FROM noface.invoice WHERE inv_id='3'");?>
<form action="action.php?act=edit_phone" method="post" name="edit_phone" id="edit_phone">
<tr>
<th scope="row">Telp</th>
<td><input name="phone" type="text" class='validate(required)' value="<?php echo $phone['inv_phone']; ?>"></td>
</tr>
<tr>
<th scope="row">SMS</th>
<td><input name="sms" type="text" class='validate(required)' value="<?php echo $phone['inv_sms']; ?>"></td>
</tr>
<tr>
<th scope="row">E-mail</th>
<td><input name="email" type="text" class='validate(required, email)' value="<?php echo $phone['inv_email']; ?>"></td>
</tr>
<tr>
<th scope="row"> </th>
<td><input name="update" type="submit" value="Update"></td>
</tr>
</table>
</form><br><br>
c.
CSS
a.
//CSS USER INTERFACE//
* {margin:0;padding:0; font-family:Arial, Helvetica, sans-serif;}
* a {text-decoration:none; outline:none;}
* a img {border:none;}
html {height:100%}
body {text-align:center; background-color:#878787; background-position:top; height:100%;}
#wrapper {text-align:left; width: 970px; background:url(images/layout.jpg); background-position:center; min-height: 100%; min-height: auto !important; min-height: 100%; margin: 0 auto -160px;}
#header { padding:0 20px 0 20px; position:relative; height:120px;}
#title {float:left;}
#title a:hover img {opacity: .5;}
#topNav { float:right; width:400px; height:70px; background:#000; position:relative;
/* Rounded Corners */
-moz-border-radius: 0 0 20px 20px;
-webkit-border-radius: 0 0 20px 20px;
border-radius: 0 0 20px 20px;}
#topNav #signin {float:left;}
#topNav #signin:hover { opacity: .5;}
#topNav #signout { float:left;}
#topNav #signout:hover { opacity: .5;}
#topNav #signup { float:left;}
#topNav #signup:hover { opacity: .5;}
#topNav #orderconf { position:absolute; bottom:7px; left:7px;}
#topNav #orderconf:hover { opacity: .5;}
#topNav #cart {float:right; margin:10px; color:#000; family:Arial, Helvetica, sans-serif; font-weight:bold;}
#topNav #cart:hover { opacity: .5;}
#topNav #profile { font-weight:bold; font-style:italic; color:#FFF; position:absolute; left:130px; top:12px;}
#topNav #profile:hover { opacity: .5;}
#facebook {right:35px; bottom:5px; position:absolute;}
#facebook a:hover {opacity: .5;}
#headerSlide {margin:5px 20px 5px 20px; clear:both; height:150px; background-color:#333;}
#mainNav {margin:5px 20px 0px 20px; height:27px; background-color:#FFF; clear:both;}
#mainNav ul {list-style:none;}
#mainNav li a {padding:0px 10px 0px 10px; float:left; background-color:#FFF;}
#mainNav li a #off { display:none;}
#mainNav li a #on { display:block;}
#mainNav li.show {padding:0px 10px 0px 10px; float:left; background-color:#000; cursor:default; height:27px; border-top:#06F solid 3px;}
#mainNav li a.show {background-color:#000; cursor:default; border-top:#06F solid 3px;}
#mainNav li a:hover, #mainNav ul li:hover a, #mainNav li ul.show a, #mainNav li a.show {background-color:#000;}
#mainNav ul li:hover a #on { display:none;}
#mainNav ul li:hover a #off { display:block;}
#mainNav li a:hover #on { display:none;}
#mainNav li a:hover #off { display:block;}
#mainNav li ul { margin:27px 0px 0px 0px; position:absolute; z-index:200;}
#mainNav li ul.hide {display:none;}
#mainNav li ul.show {display:block;}
#mainNav li:hover ul{display:block;}
#mainNav li li {float:left;}
#mainNav li ul a {padding:5px 35px 5px 35px;}
#mainNav li ul a:hover img{opacity: .5;}
.tbox {position:absolute; display:none; padding:14px 17px; z-index:900}
.tinner {padding:15px; -moz-border-radius:5px; border-radius:5px; background:#fff url(images/preload.gif) no-repeat 50% 50%; border-right:1px solid #333; border-bottom:1px solid #333}
.tmask {position:absolute; display:none; top:0px; left:0px; height:100%; width:100%; background:#000; z-index:800}
.tclose {position:absolute; top:0px; right:0px; width:30px; height:30px; cursor:pointer; background:url(images/close.png) no-repeat}
.tclose:hover {background-position:0 -30px}
#error {background:#ff6969; color:#fff; text-shadow:1px 1px #cf5454; right:1px solid #000; border-bottom:1px solid #000; padding:0}
#error .tcontent {padding:10px 14px 11px; border:1px solid #ffb8b8; -moz-radius:5px; border-radius:5px}
#success {background:#2ea125; color:#fff; text-shadow:1px 1px #1b6116; right:1px solid #000; border-bottom:1px solid #000; padding:10; -moz-border-radius:0; border-radius:0}
#bluemask {background:#4195aa}
#frameless {padding:0}
#frameless .tclose {left:6px}
#content {margin:5px 20px 5px 20px;}
#contentTitle {padding:5px; margin:0 0 5px 0; background-color:#BBB; font-weight:bold; color:#09F; text-transform:uppercase;}
#invoice { margin:5px; padding:5px; background:#CCC; text-align:center;}
#invoice p { margin:0 0 10px 0;}
.headInvoice { color:#03F; font-weight:bold;}
#menuContent {padding:5px; background-color:#999;}
#newsNav ul {list-style:none;}
#newsNav li a {display:block; padding:5px; text-decoration:none; color:#AAA ;
background-color:#000; }
#newsNav li.show {display:block; padding:5px; text-decoration:none; color:#000;
background-color:#FFF; }
#newsNav a:hover {color:#FFF; background-color:#333}
#newsTitle {padding:5px; float:right; width:750px; background-color:#777; text-transform:uppercase; font-weight:bold; border-bottom-width:1px; border-bottom-style:solid; border-bottom-color: #FC0;}
#newsInfo {padding:5px; float:right; width:750px; background-color:#888; text-transform:capitalize; font-weight:bold;}
#newsContent {padding:0 5px 5px 5px; float:right; width:750px; background-color:#999; text-align:justify;}
#newsContent img {margin:5px 0 0 0;}
#newsContent p {margin:5px 0 0 0;}
#newsTag {padding:5px; margin:0 0 5px 0; float:right; width:750px; background-color:#AAA;
border-top-width: 1px; border-top-style:solid; border-top-color:#000; text-transform:capitalize;}
#newsComment {padding:5px; margin:0 0 5px 0; float:right; width:750px; background-color:#777;}
#newsComment p {text-align:justify; padding:5px;}
#newsPost {padding:5px 5px 0 5px; float:right; width:750px; background-color:#888;}
#newsPost form {padding:5px;}
#newsPost p {margin:0 0 5px 0;}
#newsPage {padding:5px; float:right; width:750px; background-color:#999;}
#newsPage.detail {margin:0 0 5px;}
#newsPage a.pref {float:left;}
#newsPage a.next {float:right;}
#product { margin:5px; background:#999; width:180px; height:230px; float:left; text-align:center; position:relative;}
#product a img { text-decoration:none; border:none;}
#productInfo { padding:5px; background:#666; height:40px; width:170px; bottom:0px; position:absolute;}
#productPage {padding:5px; background-color:#999; clear:both;}
#productImage { margin:5px 5px 10px 5px; width:400px; height:400px; background-color:#999; float:left;}
#productTitle { margin:5px 5px 0 5px; padding:5px; width:400px; float:left; background-color:#999; border-bottom-width:1px; border-bottom-style:solid; border-bottom-color:#FC0;}
#productPrice {margin:0 5px 0 5px; padding:5px; width:400px; float:left; background-color:#999; border-bottom-width:1px; border-bottom-style:solid; border-bottom-color:#FC0;}
#productDescription {margin:0 5px 0 5px; padding:5px; width:400px; float:left; background-color:#999; border-bottom-width:1px; border-bottom-style:solid; border-bottom-color:#FC0;}
#productSize {margin:0 5px 0 5px; padding:5px; width:400px; float:left; background-color:#999; border-bottom-width:1px; border-bottom-style:solid; border-bottom-color:#FC0;}
#productSize ul {list-style:none;}
#productSize li a {display:block; align:center; padding:5px; margin:5px; text-decoration:none; color:#FFF; background-color:#06F; float:left; height:20px; width:20px;}
#productSize li.click {display:block; align:center; padding:5px; margin:5px; text-decoration:none; float:left; height:20px; width:50px; background:#0CF; color:#333; cursor:default;}
#productSize li a:hover { background:#0CF; color:#333;}
#productQty {margin:0 5px 0 5px; padding:5px; width:400px; float:left; background-color:#999; border-bottom-width:1px; border-bottom-style:solid; border-bottom-color:#FC0;}
#productSuggests {margin:5px; background-color:#999; }
#psTitle {padding:5px; background-color:#777; text-transform:uppercase; font-weight:bold; border-bottom-width:1px; border-bottom-style:solid; border-bottom-color: #FC0;}
#pd { margin:5px; background:#999; width:180px; height:210px; float:left; text-align:center; position:relative;}
#pd a img { text-decoration:none; border:none;}
#pd a:hover { color:#FF0;}
#pdInfo { padding:5px; background:#666; height:20px; width:170px; bottom:0px; position:absolute;}
#shoppingCart { background:#888;}
#shoppingCart td.content { line-height:50px; padding:5px; border-bottom:#F90 solid 1px;}
#discountCode { padding:10px; background-color:#888; margin:5px 0 0 0;}
#discountCode td { background-color:#FFF; padding:5px;}
#shipping { padding:10px 10px 5px 10px; background-color:#888; margin:5px 0 0 0;}
#shipping td { background-color:#777; padding:5px;}
#shipping p { padding:0 0 5px 0;}
#total { padding:10px; background-color:#888; margin:5px 0 0 0;}
#total td { background-color:#777; padding:5px; border-top:#F90 solid 1px;}
#button { padding:10px; background-color:#888; margin:5px 0 0 0;}
#button td { background-color:#777; padding:5px;}
#billingInfo, #shippingInfo, #confirmOrder { background:#999; padding:5px; position:relative; margin:0 0 5px 0;}
#billingInfo p, #shippingInfo p, #confirmOrder p { padding:5px;}
#loginBox { background:#CCC; height:170px; width:300px; position:absolute; top:20px; right:20px; padding:5px; text-align:center;}
.disable { visibility:hidden}
#clear {clear:both; height:0px;}
#push {height:160px; background-image:url(images/foot.jpg); margin:0 20px 0 20px;}
#footer { text-align:left; width: 970px; height:160px; margin:0 auto;}
#link { margin:0 20px 5px 20px; background-images:url(images/footer.jpg); height:50px;}
#bottomNav { margin:5px 20px 5px 20px; image:url(images/foot.jpg); background-position:center; height:70px;}
b.
CSS ADMIN INTERFACE
* {margin:0;padding:0; font-family:Arial, Helvetica, sans-serif;}
* a {text-decoration:none; outline:none;}
* a img {border:none;}
html {height:100%}
body {text-align:center; background-color:#578; height:100%;}
#wrapper {text-align:left; width: 970px; min-height: 100%; height: auto !important; height: 100%; margin: 0 auto -50px;}
#header { background-color:#555; height:90px; position:relative;}
#title {height:74px; width:415px; background:url(../../office/include/images/header.jpg) no-repeat; margin:0 0 0 20px;}
#topNav {position:absolute; top:20px; right:20px; family:Arial, Helvetica, sans-serif; font-size:14px; font-weight:bold;}
#info {position:absolute; top:50px; right:20px; font-family:Arial, Helvetica, sans-serif; font-size:14px; font-weight:bold;}
#leftNav {margin:10px 0px 10px 0px; width:140px; float:left; family:Arial, Helvetica, sans-serif; font-weight:bold; text-align:right;}
#leftNav ul {list-style:none;}
#leftNav li a {display:block; padding:5px 10px 5px ; text-decoration:none; background-color:#06C; color:#FFF; margin:0 0 5px 0; }
#leftNav li a:hover {color:#06C; background-color:#FFF;}
#leftNav li li a { background:#444; color:#999;}
#leftNav li li a:hover {background:#555; color:#FFF;}
/*****Tiny Editor*****/
#input {border:none; margin:0; padding:0; font:14px 'Courier New',Verdana; border:0}
.te {border:1px solid #bbb; padding:0 1px 1px; font:12px Verdana,Arial; margin:0px}
.te iframe {border:none}
.teheader {height:31px; border-bottom:1px solid #bbb; background:url(images/header-bg.gif) repeat-x; padding-top:1px}
.teheader select {float:left; margin-top:5px}
.tesize {margin:0 3px}
.testyle {margin-right:12px}
.tedivider {float:left; width:1px; height:30px; background:#ccc}
.tecontrol {float:left; width:34px; height:30px; cursor:pointer; background-image:url(images/icons.png)}
.tecontrol:hover {background-color:#fff; background-position:30px 0}
.tefooter {height:32px; border-top:1px solid #bbb; background:#f5f5f5}
.toggle {float:left; background:url(images/icons.png) -34px 2px no-repeat; padding:9px 13px 0 31px; height:23px; border-right:1px solid #ccc; cursor:pointer; color:#666}
.toggle:hover {background-color:#fff}
.resize {float:right; height:32px; width:32px; background:url(images/resize.gif) 15px 15px no-repeat; cursor:s-resize}
#editor {cursor:text; margin:10px}
#content {margin:10px 0px 10px 0px; padding:5px; background-color:#FFF; width:820px; float:right;}
#contentTitle { padding:5px; margin:0 0 5px 0; background-color:#999; font-weight:bold;}
#ContentPostNews {padding:5px; background-color:#FFF;}
#ContentPostNews p {padding:5px; margin:0 0 5px 0;}
#push {clear:both; height:50px;}
2.
DATA
2.2
Data Proses Pengujian
2.2.1 Pengujian Proses Manual dan Proses Aplikasi
Dibawah ini adalah daftar transaksi percobaan distro GAZE.inc Clothing
Company “Waroeng Badjoe”
Percobaan
ke-
Keterangan
1
Menerima order penjualan Baju sebesar Rp. 300.000
2
Menerima Pembayaran cicilan Baju Rp. 100.000
3
Menerima order penjualan Sepatu sebesar Rp. 500.000
4
Menerima Pembayaran cicilan Sepatu Rp. 300.000
5
Menerima Pelunasan cicilan dari semua barang sebesar Rp. 400.000
2.2.2 Pengujian Fungsionalitas
Pengujian fungsionalitas terbagi atas 2 tahapan yaitu pengujian terhadap web
untuk admin westtong dan pengujian terhadap web untuk costumer westtong.
[image:32.595.74.525.402.659.2]a. Pengujian Web untuk Admin
Tabel Pengujian Login Admin
Nama
Field
Tipe Masukan
Keluaran yg
diharapkan
Hasil Keluaran
Kesimpulan
Username
Kosong
Muncul Pesan
“Username Tidak
Boleh Kosong”
Muncul Pesan
“Username Tidak
Boleh Kosong”
OK
Huruf
(A-Z,a-z+Angka)
Berhasil Login
Berhasil Login
OK
Password
Kosong
Muncul Pesan
“Password Tidak
Boleh Kosong”
Muncul Pesan
“Password Tidak
Boleh Kosong”
OK
Huruf
b. Pengujian Web untuk Costumer
Tabel Pengujian Login Costumer
Nama
Field
Tipe Masukan
Keluaran yg
diharapkan
Hasil Keluaran
Kesimpulan
Username
Kosong
Muncul Pesan
“Username Tidak
Boleh Kosong”
Muncul Pesan
“Username Tidak
Boleh Kosong”
OK
Huruf
(A-Z,a-z+Angka)
Berhasil Login
Berhasil Login
OK
Pasword
Kosong
Muncul Pesan
“Password Tidak
Boleh Kosong”
Muncul Pesan
“Password Tidak
Boleh Kosong”
OK
Huruf
KEMENTERIAN PENDIDIKAN NASIONAL
UNIVERSITAS SUMATARA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
Jln. Bioteknologi No.1 Kampus USU Padang Bulan Medan-20155
Telp. (061) 8211050, 8214290, Fax. (061) 8214290 Medan
SURAT KETERANGAN
Hasil Uji Program Tugas Akhir
Yang bertanda tangan di bawah ini, menerangkan bahwa Mahasiswa Tugas Akhir
Program Diploma 3 Teknik Informatika :
Nama
: Muhammad Itmam
NIM
: 102406253
Program Studi
: D3 Teknik Informatika
Judul Tugas Akhir
: SISTEM INFORMASI PENGELOLAAN DISTRO ONLINE
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut di atas pada
tanggal 24 Juni 2013
Dengan Hasil : SUKSES / GAGAL
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja
Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU
Medan.
Medan, Juni 2013
Dosen Pembimbing
Program Studi D3 Teknik Informatika
KEMENTERIAN PENDIDIKAN NASIONAL
UNIVERSITAS SUMATARA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
Jln. Bioteknologi No.1 Kampus USU Padang Bulan Medan-20155
Telp. (061) 8211050, 8214290, Fax. (061) 8214290 Medan
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : Muhammad Itmam
Nomor Induk Mahasiswa : 102406253
Judul Tugas Akhir : Sistem Informasi Pengelolaan Distro Online
Dosen Pembimbing
: Drs. Suyanto, M.Kom.
Tanggal Mulai Bimbingan
: April 2013
Tanggal Selesai Bimbingan : Juni 2013
No.
Tanggal
Asistensi
Bimbingan
Pembahasan Pada
Asistensi Mengenai
Pada Bab
Paraf Dosen
Pembimbing
Keterangan
1.
2.
3.
4.
5.
6.
7.
* Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU
Pembimbing,
Ketua,
51
7
DAFTAR PUSTAKA
Buku :
Connolly,Thomas and Carolyne Begg, Database System: A Practical Approach to
Design, Implementation, and Management, Third Edition, Addison Wesley,
England: 2002.
Jayan. 2007. Desain Situs Keren dengan Photoshop dan Dreamweaver. Penerbit
Maxikom. Palembang.
Utdirartatmo, Firrar. 2006. Segudang Trik
Pengembangan Situs
Web
(Memanfaatkan HTML, Javascript, dan CSS Secara Kreatif). Penerbit Andi.
Yogyakarta
MADCOMS Madiun. 2012. Aplikasi Pemrograman JavaScript untuk Halaman Web
Powers, David and Tom Muck (ed.). 2007. The Essential Guide to Dreamweaver
CS3 with CSS, Ajax, and PHP. Berkeley: Apress
Kadir, Abdul. Dasar Pemrograman Web Dinamis Menggunakan PHP. Yogyakarta:
Andi Offset, 2003.
Prasetyo, Didik Dwi. 2005. Solusi Menjadi Web Master melalui Manajemen Web
dengan PHP. Jakarta: Elex Media Komputindo.
Sugianto, Mikael. 2008. Ms Visio 2007 Membuat Beragam Desain Diagram &
Flowchart. Jakarta
Website:
http://lecturer.ukdw.ac.id/othie/softwareprocess.pdf, [didownload 13 Mei 2013]
http://kihendriku.wordpress.com/2009/03/09/pengertian-xampp/ [diakses 15 Mei
2013]
http://bluewarrior.wordpress.com/2009/10/12/waterfall-model-vs-vmodel/ [diakses 20
Mei 2013].
1
BAB III
2
GAMBARAN UMUM SISTEM
3.1
Gambaran Umum Sistem
Website ini dibuat untuk mengoptimalkan publikasi informasi GAZE.inc
Clothing Company “Waroeng Badjoe”
sekaligus sebagai aplikasi jual beli secara
online. Sebagai dokumen wajib pemuat informasi pada website yang akan dibaca oleh
browser di internet digunakan script HTML. Namun sebagai media publikasi, website
ini tidak cukup hanya sekedar menampilkan informasi saja, tetapi juga harus
memperhatikan layouting dan keindahan tampilan website, untuk itu digunakanlah
CSS dan JavaScript. Serta untuk memberikan kedinamisan konten website digunakan
script PHP, agar berita dan informasinya dapat selalu di-update. Untuk administrasi
data, digunakan database MySQL, sehingga kedinamisan website dan manipulasi
data konten website dapat dioptimalkan.
Pada website ini semua jenis layanan jual beli hanya dapat diakses oleh user
yang telah terdaftar saja atau telah melakukan sign in. Dalam aplikasi jual belinya,
pertama pelanggan yang sudah terdaftar melakukan sign in terlebih dahulu untuk
dapat memilih barang yang diinginkan. Sedangkan untuk yang belum terdaftar,
pelanggan harus mendaftarkan dirinya terlebih dahulu di menu sign up. Selesai
memilih barang dan check out, pelanggan diperlihatkan review belanjaannya dan
apabila sudah sesuai maka pelanggan memasuki tahap selanjutnya yaitu tentang
alamat tujuan untuk pengiriman barang. Setelah semua sesuai, pelanggan melakukan
pembayaran dengan melakukan transfer ke bank, lalu melakukan konfirmasi
pembayaran melalui website
GAZE.inc Clothing Company “Waroeng Badjoe”
.
3.2
Gambaran Umum Sistem Usulan
Adapun gambaran umum sistem usulan adalah sebagai berikut :
19
b.
Admin akan membuat faktur penjualan, kepada konsumen, kemudian
konsumen akan mengecek status barang. Apakah sesuai dengan
pemesanan atau tidak. Jika tidak, maka akan dilakukan pengecekan
ulang pada bagian pencatatan barang dan konsumen. Tapi jika sudah
tepat, maka konsumen akan langsung menandatangani bukti
penerimaan barang.
c.
Admin akan langsung menginputkan data penjualan, piutang dan
menghitung laporan laba rugi ke sistem dan sudah tersimpan kedalam
database masing-masing laporan.
d.
Manajer akan menerima laporan penjualan, piutang dan laba rugi
kotor.
3.3
Skematika Penjualan
a.
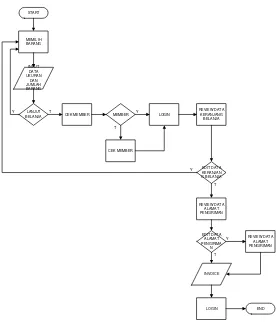
Proses Transaksi Penjualan
START MEMILIH BARANG CEK MEMBER INPUT DATA UKURAN DAN JUMLAH BARANG LANJUTBELANJA MEMBER LOGIN
[image:38.595.182.461.398.721.2]CEK MEMBER REVIEW DATA KERANJANG BELANJA EDIT DATA KERANJAN G BELANJA REVIEW DATA ALAMAT PENGIRIMAN INVOICE LOGIN EDIT DATA ALAMAT PENGIRIMA N REVIEW DATA ALAMAT PENGIRIMAN END Y Y Y T T Y T T
20
b.
Proses Edit Data
START LOGIN PILIH BARANG EDIT DATA BARANG
MENGEDIT DATA BARANG
LOGOUT
END
1
BAB IV
2
PERANCANGAN SISTEM
4.1
Perancangan Sistem
Tahap ini menyangkut tentang kebutuhan pengguna (
user’s
spesification), studi
–
studi kelayakan (feasibility study) baik secara teknis di
GAZE.inc Clothing Company “Waroeng Badjoe”.
Selain itu menentukan sistem
apa yang cocok dengan kebutuhan yang dinginkan oleh pengguna serta bahasa
pemograman yang sebaiknya digunakan.
4.1.1 Perancangan Output Halaman Umum Sistem
[image:40.595.246.388.607.714.2]Halaman umum merupakan gambaran dari seluruh isi website yang
dirancang oleh admin. Pada halaman ini terdapat perancangan output
sistem untuk pemesanan barang, yaitu : menu awal, login, registration,
menu shop, proses pengorderan, dan profil pelanggan.
Gambar 2.1 Rancangan Tampilan Menu Awal
23
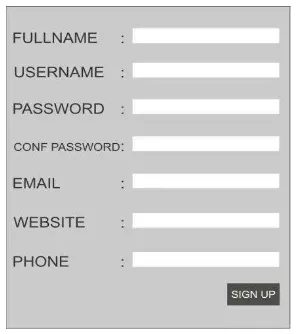
[image:41.595.243.391.82.249.2]Gambar 2.3 Rancangan Menu Daftar
Gambar 2.4 Rancangan View Produk
[image:41.595.225.408.309.418.2]24
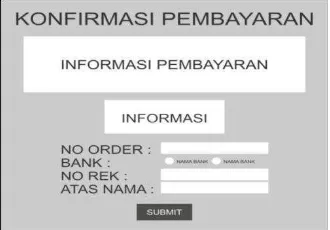
[image:42.595.226.409.452.558.2]Gambar 2.6 Rancangan Tampilan Informasi Pengiriman
Gambar 2.7 Rancangan Tampilan Review Pesanan
[image:42.595.235.400.624.739.2]25
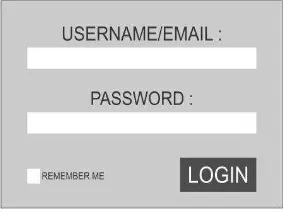
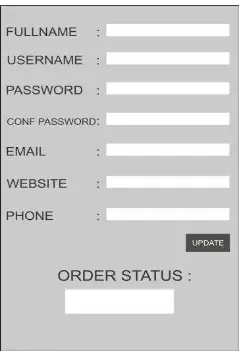
Gambar 2.10 Rancangan Tampilan Profil Pelanggan
[image:43.595.257.377.108.285.2]4.2
Perancangan Input Sistem
Tabel 3.1 Pengecekan Data Login
Nomor
: 2.1
Nama
: Pengecekan data login
Deskripsi Proses
: Login user dan admin
Masukan Aliran Data
: Data login
Keluaran Aliran Data
: Info login
Jenis Proses
: Online
Logika Proses
:
Tampilkan form login
If (login valid)
Then
Login berhasil
Else
26
Tabel 3.2 Proses Ubah Jumlah Pesanan
Tabel 3.3 Proses Hapus Produk Pesanan
Tabel 3.4 Proses Tambah Produk
Nomor
: 3.3
Nama
: Proses ubah jumlah pesanan
Deskripsi Proses
: User mengubah jumlah pesanan
Masukan Aliran Data
: Data keranjang
Keluaran Aliran Data
: Info keranjang
Jenis Proses
: Online
Logika Proses
:
Tampilkan form ubah jumlah pesanan
Ubah jumlah
Klik update cart
Nomor
: 3.4
Nama
: Proses hapus produk
Deskripsi Proses
: User menghapus produk
Masukan Aliran Data
: Data keranjang yang akan dihapus
Keluaran Aliran Data
: Info keranjang yang telah dihapus
Jenis Proses
: Online
Logika Proses
:
Tampilkan tombol hapus produk
hapus data produk
Nomor
: 5.1.2
Nama
: Tambah produk
Deskripsi Proses
: Admin menambah produk
Masukan Aliran Data
: Data produk yang akan ditambah
Keluaran Aliran Data
: Info produk yang telah ditambah
Jenis Proses
: Online
Logika Proses
:
Tampilkan form tambah produk
Input data produk
If (benar) Then
Input data berhasil
Else
27
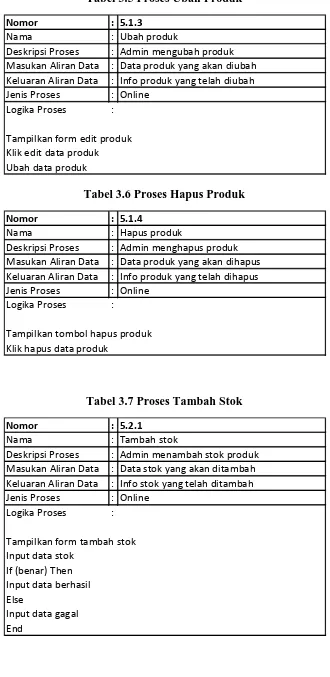
Tabel 3.5 Proses Ubah Produk
Tabel 3.6 Proses Hapus Produk
Tabel 3.7 Proses Tambah Stok
Nomor
: 5.1.3
Nama
: Ubah produk
Deskripsi Proses
: Admin mengubah produk
Masukan Aliran Data
: Data produk yang akan diubah
Keluaran Aliran Data
: Info produk yang telah diubah
Jenis Proses
: Online
Logika Proses
:
Tampilkan form edit produk
Klik edit data produk
Ubah data produk
Nomor
: 5.1.4
Nama
: Hapus produk
Deskripsi Proses
: Admin menghapus produk
Masukan Aliran Data
: Data produk yang akan dihapus
Keluaran Aliran Data
: Info produk yang telah dihapus
Jenis Proses
: Online
Logika Proses
:
Tampilkan tombol hapus produk
Klik hapus data produk
Nomor
: 5.2.1
Nama
: Tambah stok
Deskripsi Proses
: Admin menambah stok produk
Masukan Aliran Data
: Data stok yang akan ditambah
Keluaran Aliran Data
: Info stok yang telah ditambah
Jenis Proses
: Online
Logika Proses
:
Tampilkan form tambah stok
Input data stok
If (benar) Then
Input data berhasil
Else
28
Tabel 3.8 Proses Ubah Stok
Tabel 3.9 Proses Hapus Stok
4.3
Perancangan Sistem Dialog
Proses kebutuhan sistem bisnis yang selama ini dijalankan oleh manajemen
GAZE.inc Clothing Company “Waroeng Badjoe”
sudah dapat dikatakan
kompleks namun tidak semua informasi dapat ditangani oleh sistem yang
berjalan khususnya pada bagian penjualan. Pada bagian penjualan terdapat
beberapa proses bisnis yang belum dicatat secara teratur untuk menghasilkan
informasi yang diperlukan. Tapi hal ini dapat diatasi dengan
keunggulan-keunggulan dari sistem yang dapat dinikmati langsung oleh konsumen yang
ingin berbelanja.
Dalam perancangan ini ada beberapa hal yang perlu diperhatikan, yakni
Nomor
: 5.2.2
Nama
: Ubah stok
Deskripsi Proses
: Admin mengubah stok produk
Masukan Aliran Data
: Data stok yang akan diubah
Keluaran Aliran Data
: Info stok yang telah diubah
Jenis Proses
: Online
Logika Proses
:
Tampilkan form edit stok
Klik edit data stok
Ubah data stok
Nomor
: 5.2.3
Nama
: Hapus stok
Deskripsi Proses
: Admin menghapus stok produk
Masukan Aliran Data
: Data stok yang akan dihapus
Keluaran Aliran Data
: Info stok yang telah dihapus
Jenis Proses
: Online
Logika Proses
:
29
terdapat diantaranya Diagram Konteks, Data Flow Diagram (DFD), Entity
Relationship Diagram (ERD), Data Dictionary (DD/Kamus Data), Struktur File,
Struktur Menu, Merancang Input dan Merancang Output. Dan juga diantara
kesemuanya saling berkaitan satu sama lain dan progam yang dibuat.
30
4.4
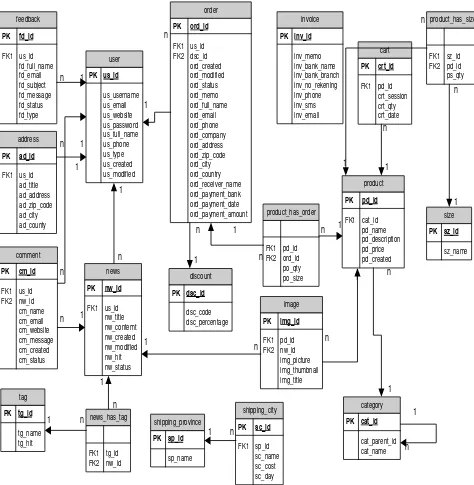
Perancangan File Sistem
Struktural file dari sistem dapat di ilustrasikan dalam physical Data Model
berikut:
PDM (Physical Data Model)
[image:48.595.83.557.233.718.2]31
4.5
Perancangan Database
4.5.1
DFD (Data Flow Diagram)
1.
DFD Level 0
Aplikasi e-commerce Noface clothing admin
Data login administrator Data order
Data produk Data kategori
Info login administrator Info order Info produk Info kategori pelanggan Data login Data user Data produk Data kategori
Data konfirmasi pembayaran Data order
Info login Info user Info produk Info kategori
[image:49.595.130.495.171.729.2]Info konfirmasi pembayaran Info order Pengunjung Info pendaftaran Info produk Info kategori Data pendaftaran Data produk Data kategori 0 +
Gambar 3.1 DFD Level 0
2.
DFD Level 1
Penyajian berita Penyajian jejaring sosial Daftar Login Pengolahan data transaksi Penyajian informasi cara pesan & bayar
Pengolahan data master Penyimpanan pesanan ke keranjang belanja Penyajian data riwayat pesanan Admin Pengunjung Pelanggan Penyajian informasi tentang kami Inf o te nt an g kam i
Info fb & twitter pageInfo cara pesan & bayar Info berita In fo te nt an g ka
mi Info fb & twitter page Info cara pesan & bayar
Info berita Data pendaftaran Data pendaftaran user Info pendaftaran Data pendaftaran
Data login pelanggan Info login pelanggan Data login pelanggan
Data login pelanggan
Data login admin Info login admin
Data login admin
Data login admin Data pesanan
Info pesanan cart order product Da ta p ro d u k , k a te g o ri , u ku ra n In fo p ro d u k , k a te g o ri , u k u ra n Data produk Da ta ke ra nj an g Da ta ke ran jan g Data pesanan Data pesanan Data pesanan Data pesanan Data pesanan Data pesanan Data riwayat pesanan Data konfirmasi pembayaran
Data riwayat pesanan Data konfirmasi pembayaran
Da ta p esa na n , p e mb aya ra n Inf o pe sa n a n, pe mb aya ra n
Info pesanan, pembayaran, pengiriman
[image:49.595.132.487.487.738.2]Data pesanan, pembayaran, pengiriman Data produk Data produk 1.0 2.0 3.0 4.0 5.0 6.0 7.0 8.0 9.0 10.0 + + + +
32
3.
DFD Level 2 Proses 1
Administrator 2.1 Pengecekan Data Login Pelanggan user Data login administrator
Info login administrator
Info login pelanggan Data login pelanggan
Data login pelanggan Data login administrator
Data login administrator valid Data login pelanggan valid
Data login administrator Data login pelanggan
Gambar 3.3 DFD Level 2 Proses 1
4.
DFD Level 2 Proses 2
Pelanggan 3.1 Proses Lanjut Belanja 3.2 Proses Checkout 3.3 Proses Ubah Jumlah Pesanan 3.4 Proses Hapus Produk Data keranjang, data produkData keranjang
Data keranjang yang diubah Data keranjang yang dihapus Info keranjang, info produkInfo keranjang
Info keranjang yang telah diubah
Info produk yang dihapus
Data login valid Data login valid Data login valid Data login valid
[image:50.595.145.484.83.351.2]product cart Data produk Data keranjang Data keranjang Data keranjang Data keranjang Data keranjang Data keranjang Data keranjang Data keranjang
33
5.
DFD Level 2 Proses 3
Administrator 4.1 Ubah Status Pembayaran 4.2 Ubah Status Pengiriman 4.3 Penyajian Data Pesanan order D a ta p e s a n a n Da ta p e s a n a n
Data status pembayaran
Data status pembayaran
Bank Info pembayaran Da ta p e m b a y a ra n
Data status pengiriman
Info status pengiriman
Data pesanan In fo p e s a n a n
Data login valid Data login valid
Data login valid
[image:51.595.167.463.87.412.2]D a ta p e m b a y a ra n Data pesanan Data pesanan
Gambar 3.5 DFD Level 2 Proses 3
6.
DFD Level 2 Proses 4
Admin
5.1 Pengolahan data Produk
product Data Produk yang akan dilihat,
ditambah, diubah, dihapus
Info Produk yang telah dilihat, ditambah,
diubah, dihapus Data Produk yang telah dilihat, ditambah,
diubah, dihapus Data Produk yang akan
dilihat, ditambah, diubah, dihapus 5.2 Pengolahan data Stok size
Info Stok yang akan ditambah, diubah dihapus
Data Stok yang akan ditambah, diubah, dihapus Data Ukuran 5.3 Pengolahan data Detail Produk Data Produk Data Ukuran Da ta De ta il Produ k Info D etai l Pr od uk + + Product_has_s ize Da ta s tok Data s tok Data stok Data stok
Gambar 3.6 DFD Level 2 Proses 4
34
Admin 5.1.1 View Produk 5.1.2 Tambah Produk 5.1.3 Ubah Produk 5.1.4 Hapus Produk Da ta pr odu k y an g ak a n dilih at In fo p ro du kInfo produk yang telah dihapus Info produk
Data produk yang akan ditambah Info produk yang telah
ditambah
Data produk yang akan diubah Info produk yang
telah diubah
Data produk yang akan dihapus Pelanggan Inf o p ro duk D at a p rod uk y a ng ak an dil iha t category Data kategori Data kategori Data kategori Data kategori product Data produk yang akan dilihat
Data produk
Data produk yang akan ditambah Data produk yang telah
ditambah
Data produk yang telah diubah Data produk yang akan diubah
Data produk yang telah dihapus
Data produk yang akan dihapus Product_has_s
[image:52.595.164.477.77.393.2]ize Data Stok
Gambar 3.7 DFD Level 3 Proses 1
8.
DFD Level 3 Proses 2
Admin 5.2.1 Proses Tambah Stok 5.2.2 Proses ubah Stok 5.2.3 Proses Hapus Stok Data stok yang akan ditambah
Data stok yang akan diubah
Data Stok yang akan dihapus Info stok yang akan ditambah
Info stok yang akan diubah
Info Stok yang akan dihapus
Data login valid
Data login valid
Data login valid
Product_has_s ize
Data stok yang ditambah Data stok yang ditambah
Data stok yang diubah
Data stok yang diubah
Data Stok yang dihapus
Data Stok yang dihapus
Gambar 3.8 DFD level 3 Proses 2
[image:52.595.147.491.452.704.2]35
a.
Data order =
ord_id+ord_created+ord_modified+ord_status+ord_memo+ord_full_na
me+ord_email+ord_phone+ord_company+ord_address+ord_zip_code+
ord_city+ord_country+ord_receiver_name+ord_payment_bank+ord_pa
yment_date+ord_payment_amount
ord_id
= {a-z | A-Z | 0-9}
ord_created
= DD+MM+YYYY | HH+MM+SS
ord_modified
= DD+MM+YYYY | HH+MM+SS
ord_status
= {a-z | A-Z | 0-9}
ord_memo
= {a-z | A-Z | 0-9}
ord_full_name
= {a-z | A-Z | 0-9}
ord_email
= {a-z | A-Z | 0-9 | special karakter }
ord_phone
= {a-z | A-Z | 0-9}
ord_company
= {a-z | A-Z | 0-9}
ord_address
= {a-z | A-Z | 0-9}
ord_zip_code
= {a-z | A-Z | 0-9}
ord_city
= {a-z | A-Z | 0-9}
ord_country
= {a-z | A-Z | 0-9}
ord_receiver_name
= {a-z | A-Z | 0-9}
ord_payment_bank
= {a-z | A-Z | 0-9}
ord_payment_date
= DD+MM+YYYY | HH+MM+SS
ord_payment_amount = {0-9}
b.
Data user =
us_id+us_username+us_email+us_website+us_password+us_full_name
+us_phone+us_type+us_created+us_modified
us_id
= {0-9}
36
us_email
= {a-z | A-Z | 0-9 | special karakter}
us_website
= {a-z | A-Z | 0-9}
us_password
= {a-z | A-Z | 0-9| special karakter }
us_full_name
= {a-z | A-Z | 0-9}
us_phone
= {a-z | A-Z | 0-9}
us_type
= {a-z | A-Z | 0-9}
us_created
= DD+MM+YYYY | HH+MM+SS
us_modified
= DD+MM+YYYY | HH+MM+SS
c.
Data news has tag =
tg_id
tg_id
= {0-9}
d.
Data tag =
tg_id+tg_name+tg_hit
tg_id
= {0-9}
tg_name
= {a-z | A-Z | 0-9}
tg_hit
= {0-9}
e.
Data comment =
cm_id+cm_name+cm_email+cm_website+cm_message+cm_created+c
m_status
cm_id
= {0-9}
cm_name
= {a-z | A-Z | 0-9}
37
cm_created
= {a-z | A-Z | 0-9}
cm_status
= {a-z | A-Z | 0-9}
f.
Data address =
ad_id+us_id+ad_title+ad_address+ad_zip_code+ad_city+ad_county
ad_id
= {0-9}
ad_title
= {a-z | A-Z | 0-9}
ad_address
= {a-z | A-Z | 0-9}
ad_zip_code
= {a-z | A-Z | 0-9}
ad_city
= {a-z | A-Z | 0-9}
ad_county
= {a-z | A-Z | 0-9}
g.
Data feedback =
fd_id
+fd_full_name+fd_email+fd_subject+fd_message+fd_status+fd_type
fd_id
= {0-9}
fd_full_name
= {a-z | A-Z | 0-9}
fd_email
= {a-z | A-Z | 0-9 | special karakter }
fd_subject
= {a-z | A-Z | 0-9}
fd_message
= {a-z | A-Z | 0-9 | special karakter}
fd_status
= {a-z | A-Z | 0-9}
fd_type
= {a-z | A-Z | 0-9}
h.
Data invoice =
inv_id+inv_memo+inv_bank_name+inv_no_rekening+inv_bank_branc
h+inv_ph