i Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer
Oleh:
Ariyanti Saputri 106091002914
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UIN SYARIF HIDAYATULLAH
JAKARTA
ii
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar Sarjana Komputer pada Program Studi Teknik Informatika Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta
Oleh: Ariyanti Saputri
106091002914
Menyetujui,
Pembimbing I Pembimbing II
Qurrotul Aini, MT DR. Eko Syamsuddin H, M.Eng
NIP. 197303252009012001 NIP. 19691025198812001
Mengetahui
Ketua Program Studi Teknik Informatika
iii
sidang Munaqosyah Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta pada tanggal 1 Oktober 2010. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar sarjana strata satu (S1) Program Studi Teknik Informatika.
Menyetujui,
Penguji I
Viva Arifin, MMSI NIP. 1973 0810 200604 2001
Penguji II
Arini, M.Eng
NIP. 1976 0131 200901 2001
Pembimbing I
Qurrotul Aini, MT NIP. 1973 0325 200901 2001
Pembimbing II
DR. Eko Syamsuddin H, M.Eng NIP. 1969 1025 19881 2001
Mengetahui,
Dekan Fakultas Sains dan Teknologi
DR. Syopiansyah Jaya Putra, M.Sis NIP. 1968 0117 200112 1001
Ketua Program Studi Teknik Informatika
iv
BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, Oktober 2010
v
Ibu Qurrotul Aini, MT dan Bapak DR. Eko Syamsuddin H, M.ENG.
Berdasarkan hasil wawancara dengan Bapak Marzuki Mahmud selaku Kepala Bagian Akademik pusat UIN Jakarta, setiap tahun UIN Syarif Hidayatullah Jakarta menyediakan tempat ujian bagi para peserta ujian yang mengikuti ujian UMB, SNMPTN dan SPMB Mandiri. Bagi peserta ujian yang belum pernah mengunjungi UIN Syarif Hidayatullah Jakarta atau yang berlokasi jauh dari UIN Jakarta tentu sangat sulit dalam menemukan lokasi ujian yang telah ditentukan. Peserta ujian harus datang langsung ke UIN Syarif Hidayatullah Jakarta (UIN Jakarta) untuk mengetahui lokasi ujian sebelum melaksanakan ujian. Pihak Akademik Pusat UIN Jakarta menginginkan adanya suatu aplikasi yang dapat menyampaikan informasi tentang lokasi ujian. Tujuan dari pembuatan aplikasi ini adalah membuat aplikasi virtual reality letak ruang lokasi ujian masuk UIN secara 3 dimensi yang terdapat pada gedung Fakultas Dakwah dan Ushuluddin, dan memudahkan peserta ujian dalam mencari informasi mengenai lokasi ujian. Untuk pengembangan aplikasi ini digunakan empat metode pengumpulan data yaitu: studi kepustakaan, observasi, wawancara dan kuesioner. Metode pengembangan aplikasi multimedia yang digunakan adalah IMSDD
(Interactive Multimedia System Design and Development) yang terdiri dari empat
tahap yaitu kebutuhan sistem, pertimbangan perancangan, implementasi dan evaluasi. Berdasarkan hasil evaluasi dengan menyebarkan kuesioner kepada 40 peserta ujian SPMB Mandiri UIN Jakarta dapat disimpulkan bahwa aplikasi ini menarik, mudah digunakan (user friendly), informasi yang disajikan oleh aplikasi ini sudah cukup jelas dan dapat memudahkan peserta ujian dalam mencari letak lokasi ujian pada lingkungan Kampus I UIN Jakarta. Hasil evaluasi wawancara dengan Bapak Marzuki Mahmud, MA selaku Kepala Bagian Akademik Pusat dapat disimpulkan bahwa aplikasi ini dapat membantu peserta ujian dalam mencari informasi tentang letak lokasi ujian karena terdapat visualisasi berupa denah lokasi ujian dan dapat mencari letak ruang kelas secara 3 dimensi.
Kata kunci:
Virtual reality, 2D, 3D, pencarian lokasi ujian.
ABSTRAK
Haris Mustamsikin, Ranca
vi
selalu memberikan keberkahan dan karunia bagi siapa saja yang berjuang di
jalanNya. Shalawat dan salam tak lupa pula tertuju kepada junjungan kita Nabi
Muhammad SAW beserta keluarga, sahabat dan para pengikutnya hingga akhir
zaman.
Penulis bersyukur telah dapat menyelesaikan skripsi yang berjudul “Aplikasi Multimedia Interaktif Pencarian Lokasi Ujian Masuk Pada UIN Jakarta
secara 3 Dimensi Berbasis Web” Peneliti berharap semoga aplikasi ini dapat
memberikan kontribusi yang baik dalam penyampaian informasi lokasi ujian
Masuk UIN Jakarta terhadap Peserta Ujian.
Penyusunan skripsi ini dimaksudkan untuk melengkapi tugas guna
memenuhi syarat untuk memperoleh gelar Sarjana Komputer Jurusan Teknik
Informatika Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif
Hidayatullah Jakarta.
Dalam penyusunan skripsi ini peneliti menyadari bahwa skripsi ini tidak
dapat terlaksana dengan baik tanpa bantuan dan bimbingan dari semua pihak.
Pada kesempatan ini, perkenankan penulis mengucapkan terima kasih kepada:
1. Bapak Prof. Dr. Komarudin Hidayat selaku Rektor Universitas Islam Negeri
Syarif Hidayatullah Jakarta. Bapak Dr. Syopiansyah Jaya Putra, M.Sis, selaku
Dekan Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif
Hidayatullah Jakarta. Bapak Yusuf Durrachman, MIT selaku kepala Program
vii
menyelesaikan skripsi ini.
3. Bapak Marzuki Mahmud, MA selaku Kepala Bagian Akademik UIN Jakarta
yang membantu peneliti dalam melakukan riset.
4. Kedua orang tuaku Ibu Yessy dan Bapak Agus serta seluruh anggota keluarga
tercinta bude Ta dan tante Za, yang selalu memberikan dukungan, semangat, motivasi, kasih sayang berlimpah dan do‟a yang tiada henti-hentinya serta
materil.
5. Teman-teman TI dan SI angkatan 2006 yang saling mendukung untuk
menyelesaikan skripsi ini. Khususnya teman-teman TIA Multimedia 2006 dan
teman-teman seperjuangan, Ajeng, Dewi, Rizki, Dyah, Angga dan Tika.
6. Kepada teman-teman senior, Dinal, Toinx, Nina, Dimas, Iwan dan Titi terima
kasih atas segala dukungan dan bantuannya. Khususnya buat Dinal yang
selalu menemani dan memberikan semangat, bantuan, motivasi, doa, dan
dukungan.
Akhir kata, dengan segala kerendahan hati penulis mengucapkan terima
kasih yang tak terhingga kepada semua pihak yang telah membantu penyelesaian
skripsi ini. Penulis mempersembahkan skripsi ini dengan segala kelebihan dan
kekurangannya, semoga dapat bermanfaat bagi kita semua, amin.
Jakarta, Oktober 2010
Ariyanti Saputri
viii
Halaman
HALAMAN JUDUL... i
LEMBAR PERSETUJUAN PEMBIMBING... ii
LEMBAR PENGESAHAN PEMBIMBING... iii
LEMBAR PERNYATAAN... iv
ABSTRAK... v
KATA PENGANTAR... vi
DAFTAR ISI... viii
DAFTAR TABEL... xii
DAFTAR GAMBAR... xiii
DAFTAR LAMPIRAN... xviii
BAB I PENDAHULUAN... 1
1.1 Latar Belakang... 1
1.2 Rumusan Masalah... 3
1.3 Batasan Masalah... 3
1.4 Tujuan Penelitian... 4
1.5 Manfaat Penelitian... 4
1.6 Metode Penelitian... 5
1.6.1 Metode Pengumpulan Data... 6
1.6.2 Metode Pengembangan Aplikasi Multimedia... 6
1.7 Sistematika Penulisan... 7
BAB II LANDASAN TEORI... 9
2.1 Aplikasi... 9
2.2 Multimedia………... 10
2.2.1 Sejarah Multimedia... 10
2.2.2 Definisi Multimedia……... 10
ix
2.6 Definisi Virtual Reality...
2.6.1 Manfaat Dan Tujuan Virtual Reality... 27
2.6.2 Penerapan Virtual Reality... 28
2.7 Deteksi Tumbukan (Collision Detection)... 30
2.8 3 Dimensi... 34
2.9 Aplikasi Berbasis Web... 34
2.9.1 WWW (World Wide Web) ... 35
2.9.2 Web Browser ... 35
2.9.3 Web Server ... 36
2.10 Xampp... 36
2.11 PHP (Personal Home Page)... 37
2.12 MySQL... 38
2.13 Interaksi Manusia dan Komputer... 40
2.13.1 Pengertian Interaksi Manusia dan Komputer... 40
2.13.2 Tujuan Perancangan Interaksi Manusia dan Komputer... 41
2.13.3 Faktor Manusia... 43
2.14 Perangkat Pengembangan Sistem... 44
2.14.1 Flowchart... 44
2.14.2 DFD (Data Flow Diagram) ... 50
2.14.3 ERD(Entity Relationship Diagram) ... 53
2.14.4 STD (State Transition Diagram) ... 56
2.15 DBMS (DatabaseManagement System)... 58
2.15.1 Keuntungan DBMS... 58
2.15.2 Kelemahan DBMS... 59
2.16 Struktur Navigasi... 60
2.17 Skripsi dan Aplikasi Sejenis... 64
2.18 Metode Pengembangan Multimedia... 67
2.19 Lingo Script... 78
x
2.25 Archicad... 88
2.26 Beta Testing... 89
BAB III METODE PENELITIAN... 91
3.1 Metode Pengumpulan Data... 91
3.1.1 Observasi... 91
3.1.3 Wawancara... 95
3.1.4 Kuesioner... 97
3.1.5 Studi Pustaka... 98
3.2 Metode Pengembangan Multimedia... 98
3.2.1 Kebutuhan Sistem... 99
3.2.2 Pertimbangan Desain... 100
3.2.3 Implementasi…………... 101
3.2.4 Evaluasi... 101
BAB IV PEMBAHASAN... 102
4.1 Profil Universitas... 102
4.1.1 Tujuan UIN Jakarta... 102
4.1.2 Visi UIN Jakarta... 103
4.1.3 Misi UIN Jakarta... 103
4.1.4 Struktur Kelembagaan... 104
4.2 Kebutuhan sistem... 105
4.2.1 Mendefinisikan Sistem... 105
4.2.2 Kebutuhan dan Profil Pengguna... 107
4.2.3 Pertimbangan Perangkat Keras dan Perangkat Lunak…. 108 4.2.4 Pertimbangan Penyebaran Sistem……… 110
4.3 Pertimbangan Desain... 111
4.3.1 Metafora desain... 111
xi
4.3.7 Perancangan Database…... 140
4.3.7.1 Perancangan ERD... 140
4.3.7.2 Spesifikasi Basis Data... 4.3.8 Perancangan STD... 4.3.9 Perancangan Layar... 141 146 153 4.4 Implementasi... 4.4.1 Prototyping... 4.4.2 Beta Testing... 172 173 204 4.5 Evaluasi... 212
BAB V PENUTUP... 216
5.1 Kesimpulan... 216
5.2 Saran... 216
DAFTAR PUSTAKA... 217
xii
Tabel 2.1 Flowchart... 55
Tabel 2.2 Simbol Data Flow Diagram... 61
Tabel 2.3 Simbol Entity Relationship Diagram... 63
Tabel 2.4 Notasi dalam State Transition Diagram... 65
Tabel 4.1 Tipe Informasi... 112
Tabel 4.2 Kontrol Navigasi... 116
Tabel 4.3 Button Lain... 117
Tabel 4.4 Login... 141
Tabel 4.5 Fakultas... 142
Tabel 4.6 Jadwal... 142
Tabel 4.7 Jenis Test... 143
Tabel 4.8 Lokasi... 143
Tabel 4.9 Peserta... 144
Tabel 4.10 Ruang... 145
Tabel 4.11 Jenis Paket... 146
Tabel 4.12 Beta Testing Aplikasi PLUIt pada sisi user... 205
xiii
Gambar 2.1 Contoh Teks Cetak... 11
Gambar 2.2 Contoh Teks Hasil Scan... 12
Gambar 2.3 Contoh ElectronicText... 13
Gambar 2.4 Hypertext Yang Terdapat Pada Facebook... 13
Gambar 2.5 Hasil Link Dari Hypertetext... 13
Gambar 2.6 Contoh Gambar Vektor... 14
Gambar 2.7 Contoh Gambar Bitmap... 14
Gambar 2.8 Contoh Clip Art... 15
Gambar 2.9 Contoh Snappy Video Napshot... 16
Gambar 2.10 Contoh Hyperpicture... 16
Gambar 2.11 Contoh Link Hyperpicture... 17
Gambar 2.12 Contoh Animasi Cell... 20
Gambar 2.13 Contoh Animasi Frame pada Flash... 21
Gambar 2.14 Contoh Animasi Sprite... 21
Gambar 2.15 Contoh Animasi Lintasan... 22
Gambar 2.16 Contoh Animasi Spline... 22
Gambar 2.17 Contoh Animasi Vektor... 23
Gambar 2.18 Animasi Karakter pada Film Toys story... 23 Gambar 2.19 Animasi Computional Fluida... 24
Gambar 2.20 Perangkat Lunak Morphing... 24
Gambar 2.21 Penerapan Virtual Reality... 31
Gambar 2.22 Deteksi Tumbukan... 32
Gambar 2.23 Ilustrasi Tumbukan Objek dengan Garis... 33
Gambar 2.24 Proyeksi memutarkan sumbu x dan sumbu y... 34
Gambar 2.25 Perbandingan penampilan objek 2D dan 3D... 36
Gambar 2.26Proses Pemodelan 3D... 36
Gambar 2.27 Konfigurasi XAMPP... 45
Gambar 2.28 Flowchart Sistem Alur Masa Aktif Sekolah... 58
xiv
Gambar 2.34 Model Navigasi Komposit... 71
Gambar 2.35 Tampilan Website Virtual Campus Tour... 72
Gambar 2.36 Tampilan Rumah 3 Dimensi Pada VRML Browser... 73
Gambar 2.37 Tampilan Virtual Home Berbasiskan Web... 74
Gambar 2.38 Siklus Pengembangan Multimedia... 75
Gambar 3.1 Penunjuk lokasi pendaftaran ujian masuk PMDK…... 92
Gambar 3.2 Kelas Gedung Fakultas Ushuluddin dan Dakwah…... 92
Gambar 3.3 Papan informasi daftar lokasi ujian SNMPTN…... 93
Gambar 3.4 Banner Lokasi UMB…... 93
Gambar 3.5 Papan Informasi Ruang Ujian…... 94
Gambar 3.6 Kapasitas Ruang Ujian yang digunakan... 94
Gambar 3.7 Penempatan Ruang Peserta Ujian Sesuai Nomor Peserta... 95
Gambar 4.1 Perancangan Struktur Navigasi Aplikasi Frontend... 113
Gambar 4.2 Perancangan Struktur Navigasi Aplikasi Backend... 114
Gambar 4.3 Perancangan Flowchart Halaman Utama... 119
Gambar 4.4 Perancangan Flowchart Fitur Pencarian 120
Gambar 4.5 Perancangan Flowchart Menu Jadwal Ujian 121 Gambar 4.6 Perancangan Flowchart Menu Lokasi Ujian 122
Gambar 4.7 Perancangan Flowchart Menu Info Gedung 123
Gambar 4.8 Perancangan Flowchart Menu Bantuan 124
xv
Gambar 4.22 Perancangan DFD Level 0 Aplikasi PLUIt... 138
Gambar 4.23 Perancangan DFD Level 1 Aplikasi PLUIt... 139
Gambar 4.24 Perancangan Entity Relationship Diagram... 140
Gambar 4.25 Perancangan STD Halaman Utama... 146
Gambar 4.26 Perancangan STD Halaman Jadwal Ujian... 147
Gambar 4.27 Perancangan STD Halaman Lokasi Ujian... 148
Gambar 4.28 Perancangan STD Info Halaman Gedung... 149
Gambar 4.29 Perancangan STD Halaman Info Ujian... 150
Gambar 4.30 Perancangan STD Halaman Kontak Kami... 151
Gambar 4.31 Perancangan STD Halaman Bantuan... 151
Gambar 4.32 Perancangan STD Fitur Pencarian... 152
Gambar 4.33 Perancangan STD Halaman Admin... 152
Gambar 4.34 Perancangan Halaman Utama Layar FrontEnd... 153
Gambar 4.35 Perancangan Halaman Jadwal Ujian... 154
Gambar 4.36 Perancangan Halaman Lokasi Ujian... 154
Gambar 4.37 Perancangan Halaman Info Gedung... 155
Gambar 4.38 Perancangan Halaman Bantuan... 155
Gambar 4.39 Perancangan Halaman Info Ujian... 156
Gambar 4.40 Perancangan Halaman Kontak Kami... 156
Gambar 4.41 Perancangan Halaman Pencarian…... 157
Gambar 4.42 Perancangan Layar Virtual Reality... 157
Gambar 4.43 Perancangan Halaman Login pada Admin... 158
Gambar 4.44 Perancangan Halaman Utama Admin... 159
Gambar 4.45 Perancangan Menu data Master……...... 159
Gambar 4.46 Perancangan Halaman Input dan Lihat Data Fakultas... 160
Gambar 4.47 Perancangan Halaman Input Data Fakultas... 160
Gambar 4.48 Perancangan Halaman Lihat Data Fakultas... 161
Gambar 4.49 Perancangan Submenu Jenis Test... 161
xvi
Gambar 4.55 Perancangan Submenu Ruang... 164
Gambar 4.56 Perancangan Halaman Input Data Ruang... 165
Gambar 4.57 Perancangan Halaman Lihat Data Ruang... 165
Gambar 4.58 Perancangan Submenu Data Transaksi... 166
Gambar 4.59 Perancangan Menu Submenu Jadwal... 166
Gambar 4.60 Perancangan Halaman Input Data Jadwal... 167
Gambar 4.61 Perancangan Lihat Data Jadwal... 167
Gambar 4.62 Perancangan Submenu Peserta... 168
Gambar 4.63 Perancangan Halaman Input Data Peserta... 168
Gambar 4.64 Perancangan Halaman Lihat Data Peserta... 169
Gambar 4.64 Perancangan Submenu Lokasi... 169
Gambar 4.66 Perancangan Halaman Input Data Lokasi... 170
Gambar 4.67Perancangan Lihat Data Lokasi... 170
Gambar 4.68 Background Halaman Utama... 174
Gambar 4.69 Membuat Animasi pada Interface... 174
Gambar 4.70 Peta Lokasi... 175
Gambar 4.71 Animasi Peta Lokasi... 175
Gambar 4.72 Denah Ruang Ujian... 176
Gambar 4.73 Gambar Penunjuk Letak Gedung... 176
Gambar 4. 4Pengkodean Interface... 177
Gambar 4.75Interface Virtual Reality... 178
Gambar 4.76 1st Floor Plan... 179
Gambar 4.77 Pembuatan Gedung Dakwah dan Ushuluddin... 179
Gambar 4.78 Gedung yang Dibuat pada 3dsMax... 181
Gambar 4.79 Pembuatan Virtual Reality... 182
Gambar 4.80 Pembuatan Video... 184
Gambar 4.81 Penggabungan video Pada Adobe Director... 185
Gambar 4.82 Halaman Utama... 185
xvii
Gambar 4.88 Halaman Bantuan... 188
Gambar 4.89Informasi Bantuan... 189
Gambar 4.90 Halaman Kontak Kami... 189
Gambar 4.91 Halaman Info Ujian... 190
Gambar 4.92 InfoUjian... 190
Gambar 4.93 Nama dan Nomor Peserta Ujian yang dicari... 190
Gambar 4.94 Halaman Pencarian dan Informasi Peserta Ujian... 191
Gambar 4.95 Tampilan Denah Ruang Ujian... 191
Gambar 4.96 Tampilan Gambar Penunjuk Letak Gedung... 192
Gambar 4.97 Hypertext Cetak dan Telusuri Ruangan... 192
Gambar 4.98 Halaman Cetak Informasi... 193
Gambar 4.99 Tampilan Awal Halaman Virtual Reality... 193
Gambar 4.100 Halaman Telusuri Lokasi Secara 3D... 194
Gambar 4.101 Video Gedung Dakwah dan Ushuluddin... 194
Gambar 4.102 Layar Login Admin... 195
Gambar 4.103 Halaman Utama Admin... 195
Gambar 4.104 Halaman Input Data Fakultas... 196
Gambar 4.105 Lihat Data Fakultas... 197
Gambar 4.106 Halaman Input Data Jenis Test... 197
Gambar 4.107 Halaman Lihat Data Jenis Test... 198
Gambar 4.108 Halaman Input Data Jenis Paket... 198
Gambar 4.109 Halaman Lihat Data Jenis Paket... 198
Gambar 4.110 Halaman Input Data Ruang... 199
Gambar 4.11 Halaman Lihat Data Ruang... 199
Gambar 4.112 Halaman Input Data Lokasi... 200
Gambar 4.113 Halaman Lihat Data Lokasi... 200
Gambar 4.114 Halaman Input Data Jadwal Ujian... 201
Gambar 4.115 Halaman Lihat Data Jadwal... 201
Gambar 4.116 Halaman Input Data Peserta... 202
xviii
Halaman Lampiran 1 Wawancara...
A-3 Lampiran 2 Kuesioner...
B-9 Lampiran 3 Script... C-10 Lampiran 4 Kuesioner evaluasi...
D-8 Lampiran 5 Wawancara evaluasi...
1
ABSTRAK
Setiap tahun UIN Syarif Hidayatullah Jakarta menyediakan tempat ujian bagi para peserta ujian yang mengikuti ujian UMB, SNMPTN dan SPMB Mandiri. Bagi peserta ujian yang belum pernah mengunjungi UIN Syarif Hidayatullah Jakarta atau yang berlokasi jauh dari UIN Jakarta tentu sangat sulit dalam menemukan lokasi ujian yang telah ditentukan. Peserta ujian harus datang langsung ke UIN Syarif Hidayatullah Jakarta (UIN Jakarta) untuk mengetahui lokasi ujian sebelum melaksanakan ujian. Pihak Akademik Pusat UIN Jakarta menginginkan adanya suatu aplikasi yang dapat menyampaikan informasi tentang lokasi ujian. Tujuan dari pembuatan aplikasi ini adalah membuat aplikasi virtual reality letak ruang lokasi ujian masuk UIN secara 3 dimensi yang terdapat pada gedung Fakultas Dakwah dan Ushuluddin, dan memudahkan peserta ujian dalam mencari informasi mengenai lokasi ujian. Untuk pengembangan aplikasi ini digunakan empat metode pengumpulan data yaitu: studi kepustakaan, observasi, wawancara dan kuesioner. Metode pengembangan aplikasi multimedia yang digunakan adalah IMSDD (Interactive Multimedia System Design and Development) yang terdiri dari empat tahap yaitu kebutuhan sistem, pertimbangan perancangan, implementasi dan evaluasi. Berdasarkan hasil evaluasi dengan menyebarkan kuesioner kepada 40 peserta ujian SPMB Mandiri UIN Jakarta dapat disimpulkan bahwa aplikasi ini menarik, mudah digunakan (user friendly), informasi yang disajikan oleh aplikasi ini sudah cukup jelas dan dapat memudahkan peserta ujian dalam mencari letak lokasi ujian pada lingkungan Kampus I UIN Jakarta. Hasil evaluasi wawancara dengan Bapak Marzuki Mahmud, MA selaku Kepala Bagian Akademik Pusat dapat disimpulkan bahwa aplikasi ini dapat membantu peserta ujian dalam mencari informasi tentang letak lokasi ujian karena terdapat visualisasi berupa denah lokasi ujian dan dapat mencari letak ruang kelas secara 3 dimensi.
Kata Kunci: Virtual reality, 2D, 3D, pencarian lokasi ujian.
I. PENDAHULUAN
1.1 Latar Belakang
Berdasarkan hasil wawancara dengan Bapak Marzuki, MA selaku kepala bagian Akademik (pusat) UIN Jakarta, setiap tahun UIN Syarif Hidayatullah Jakarta menyediakan tempat ujian bagi para peserta ujian yang mengikuti ujian UMB, SNMPTN dan SPMB Mandiri. Bagi peserta ujian yang belum pernah mengunjungi UIN Syarif Hidayatullah Jakarta atau yang berlokasi jauh dari UIN Jakarta tentu sangat sulit dalam menemukan lokasi ujian yang telah ditentukan. Peserta ujian harus datang langsung ke UIN Syarif Hidayatullah Jakarta (UIN Jakarta) untuk mengetahui lokasi ujian sebelum melaksanakan ujian. Setelah peneliti melakukan observasi, didapatkan hasil bahwa tidak semua peserta ujian dapat melakukan survey awal dengan mendatangi langsung UIN Jakarta. Pada saat hari ujian berlangsung, peserta ujian masih mencari ruang ujian yang menyebabkan peserta
terlambat memasuki ruang ujian sehingga tidak konsentrasi dalam mengikuti ujian.
2
untuk menyampaikan informasi tidak hanya terbatas pada gambar dan teks saja, melainkan dapat menawarkan nilai lebih seperti animasi, audio, dan video.
Dari pemikiran tersebut maka dibangun aplikasi pencarian lokasi ujian berdasarkan nama atau nomor peserta ujian dengan denah letak ruang lokasi ujian secara 2 dimensi dan 3 dimensi. Aplikasi ini berfungsi sebagai informasi mengenai penyelenggaraan ujian berupa nomor dan nama peserta ujian, lokasi ujian, jadwal ujian serta visualisasi letak ruang ujian baik secara 2 dimensi atau 3 dimensi dengan teknologi virtual reality yang disatukan dalam media website. Dengan adanya aplikasi tersebut, peserta ujian tidak perlu melakukan survey awal untuk mengetahui letak lokasi ujian.
Adapun judul yang diangkat adalah “Aplikasi
Multimedia Interaktif Pencarian Lokasi Ujian Masuk Pada UIN Jakarta Secara 3 dimensi Berbasis Web.
1.2 Rumusan Masalah
Berdasarkan latar belakang yang telah diuraikan diatas maka dapat diambil rumusan masalah sebagai berikut:
1. Bagaimana mengembangkan aplikasi pencarian letak lokasi ujian masuk UIN secara 3 dimensi berbasis web?
2. Bagaimana membuat aplikasi terlihat menarik, user friendly, informasi yang disajikan jelas dan memudahkan peserta ujian dalam mencari letak lokasi ujian masuk UIN Syarif Hidayatullah Jakarta?
1.3 Tujuan Penelitian
Tujuan dari penelitian ini adalah membuat aplikasi pencarian lokasi ujian berdasarkan nomor dan nama peserta ujian, membuat denah 2 dimensi ruang ujian dan membuat pemodelan 3 dimensi pencarian letak ruang ujian secara virtual reality yang terdapat pada Gedung Fakultas Dakwah dan Ushuluddin.
1.4 Metode Penelitian
Metode penelitian yang digunakan dalam penulisan skripsi ini adalah sebagai berikut:
1.4.1 Metode Pengumpulan Data
Pengumpulan atau koleksi data merupakan tahapan dalam proses riset yang penting, karena hanya dengan mendapatkan data yang tepat maka proses riset akan berlangsung sampai penulis mendapatkan
jawaban dari perumusan masalah yang sudah ditentukan.
Metode pengumpulan data yang digunakan peneliti dalam pembuatan skripsi adalah:
1. Observasi
Mengumpulkan data dan informasi dengan cara meninjau dan mengamati secara langsung kegiatan yang terjadi di lapangan.
2. Wawancara
Wawancara dilakukan dengan Kepala Bagian Akademik pusat, pada tanggal 10 Februari 2010 untuk mendapatkan informasi yang digunakan dalam pembuatan aplikasi.
3. Kuesioner
Penyebaran kuesioner dilakukan pada peserta ujian untuk mendapatkan informasi yang dibutuhkan dalam pembuatan aplikasi.
4. Studi Pustaka
Dilakukan dengan cara membaca dan mempelajari buku-buku yang mendukung topik yang dibahas dalam penyusunan skripsi ini, selain itu data didapat dengan mencari dan mengumpulkan data dari internet.
1.4.2 Metode Pengembangan Aplikasi
Multimedia
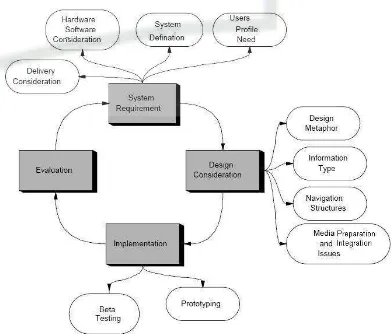
Dalam pembuatan aplikasi pencarian lokasi ujian masuk ini dilakukan dengan tahapan pengembangan multimedia IMSDD (Interactive Multimedia System Design and Development) menurut Dastbaz yang dilakukan berdasarkan empat tahap, yaitu Kebutuhan Sistem (System Requirement), Pertimbangan Perancangan (Design Consideration), Implementasi (Implementation) dan Evaluasi (Evaluation).
II. LANDASAN TEORI
2.1 Pengertian-pengertian
Aplikasi, dalam ilmu komputer, adalah sebuah program komputer yang dirancang untuk membantu orang-orang yang melakukan jenis pekerjaan tertentu. Sebuah aplikasi berbeda dari sebuah sistem operasi (yang menjalankan komputer), sebuah utilitas (yang melakukan pemeliharaan atau untuk tujuan tugas umum) dan bahasa pemrograman (yang membuat program komputer)[1].
3
gambar bergerak (video dan animasi) dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi, dan berkomunikasi[2].
Interaktif berarti bersifat saling mempengaruhi. Artinya antara pengguna (user) dan media (program) ada hubungan timbal balik, user
memberikan respon terhadap permintaan/tampilan media (program), kemudian dilanjutkan dengan penyajian infomasi/konsep berikutnya disajikan oleh media (program) tersebut[3].
Ujian masuk adalah ujian untuk menentukan diterima atau tidaknya seseorang calon yang ingin memasuki sekolah, kantor, perusahaan dan sebagainya[4].
Dalam ruang desain 3 dimensi kita akan mengenal 3 sumbu koordinat yaitu sumbu x, sumbu y, dan sumbu z[5].
obyek 3D, pencahayaan dan animasi gerakan obyek sesuai dengan urutan proses yang akan dilakukan.
Proses pemodelan 3D membutuhkan perancangan yang dibagi dengan beberapa tahapan untuk pembentukannya. Seperti obyek apa yang ingin dibentuk sebagai obyek dasar, metoda pemodelan
2.2 Pemodelan 3D
Dalam grafik komputer 3D, 3D modelling adalah proses mengembangkan matematika representasi dari setiap tiga-dimensi benda (baik benda mati atau hidup) melalui perangkat lunak khusus. Produk ini disebut sebagai model 3D. Melihat obyek secara tiga dimensi (3D) berarti melihat obyek dalam bentuk sesungguhnya. Penggambaran 3D akan lebih membantu memperjelas maksud dari divisualisasikan secara nyata. Penggambaran 3D merupakan pengembangan lebih lanjut dari penggambaran 2D.
Gambar 2.1 Perbandingan penampilan objek 2D dan 3D
Gambar 2.2 Proses Pemodelan 3D
Adapun tujuan dan fungsi dari masing-masing bagian tersebut adalah proses yang akan dijelaskan sebagai berikut:
a. Motion Capture / Model 2D, yaitu langkah awal
untuk menentukan bentuk model obyek yang akan dibangun dalam bentuk 3D. Dalam tahap ini proses penentuan obyek 2D memiliki pengertian bahwa obyek 2D yang akan dibentuk merupakan dasar pemodelan 3D.
4
titik (verteks) metode ini lebih memudahkan untuk dikontrol. Satu titik CV (Control verteks) dapat mengendalikan satu area untuk proses tekstur.
c. Proses Rendering, Rendering adalah proses akhir dari keseluruhan proses
pemodelan ataupun animasi komputer. Dalam rendering, semua data-data yang sudah dimasukkan dalam proses modeling, animasi, texturing, pencahayaan dengan parameter tertentu akan diterjemahkan dalam sebuah bentuk output. Bagian rendering yang sering digunakan:
Field Rendering, Field rendering sering digunakan untuk mengurangi strobing effect yang disebabkan gerakan cepat dari sebuah obyek dalam rendering video.
• Shader, Shader adalah sebuah tambahan yang digunakan dalam 3D
software tertentu dalam proses special rendering. Biasanya shader diperlukan untuk memenuhi kebutuhan special effect tertentu seperti lighting effects, atmosphere, fog dan sebagainya.
d.Texturing, Proses texturing ini untuk menentukan karakterisik sebuah materi obyek dari segi tekstur. Texture kemudian bisa digunakan untuk meng-create berbagai variasi warna pattern, tingkat kehalusan/kekasaran sebuah lapisan object secara lebih detail.
e. Image dan Display, Merupakan hasil akhir dari keseluruhan proses dari pemodelan. Biasanya obyek pemodelan yang menjadi output adalah berupa gambar untuk kebutuhan koreksi pewarnaan, pencahayaan, atau visual effect yang dimasukkan pada tahap teksturing pemodelan[6].
2.3 Definisi Virtual Reality
Menurut Wexelblat 1993, virtual reality adalah teknologi tampilan dan pengendalian yang dapat melingkupi seseorang dalam lingkungan maya yang dibangkitkan secara interaktif oleh computer [7]. Sedangkan menurut Jounghyoun Kim 2005, virtual reality adalah bidang studi yang bertujuan untuk menciptakan sebuah sistem yang menyediakan pengalaman buatan kepada pengguna. Tidak ada definisi standar tentang virtual reality. Definisi yang paling umum dari Virtual reality adalah lingkungan tiruan yang diciptakan dengan perangkat keras dan perangkat lunak komputer dan disajikan kepada pemakai sehingga pemakai tersebut merasakan seperti dalam lingkungan nyata.
2.4 Software Pengembangan Aplikasi
2.4.1 Macromedia Flash 8
Macromedia Flash 8 adalah program animasi berbasis vector yang sangat popular dan paling banyak digunakan saat ini untuk membuat animasi dan aplikasi web professional yang dinamis dan interaktif. Selain itu flash juga dapat digunakan untuk membuat animasi logo, kartun, game, menu interaktif, e-card, screen saver, form isian interaktif, aplikasi multimedia, hingga aplikasi ponsel[8].
2.4.23ds Max
Untuk saat ini 3ds Max merupakan salah satu software 3D yang paling populer dan paling laris di pasaran. Hal ini bisa dimaklumi karena 3ds Max mempunyai kelebihan dibanding software 3D lainnya. Salah satu kelebihan itu ada pada kelengkapan fiturnya. Software ini mendukung hampir semua aspek yang ada dalam teknologi grafik 3D saat ini[9].
2.4.3 Adobe Director
Adobe Director adalah software buatan Adobe yang biasa digunakan untuk pembuatan CD interaktif, presentasi, katalog produk, game dan lain-lain. Director mampu mengimport banyak format seperti movie, bitmap, vektor, 3 dimensi dan audio. Program Adobe Director membuat animasi atau multimedia yang interaktif karena memiliki fasilitas pengaturan untuk membuat animasi per-frame. Begitu juga dengan animasi tiga dimensi yang dapat dibuat dengan grafis jaringan[11].
2.4.5 Macromedia Dreamweaver
Macromedia Dreamweaver adalah semua software webdesign yang menawarkan cara mendesain website dengan dua langkah sekaligus dalam satu waktu, yaitu mendesain dan memprogram. Dreamweaver mempunyai satu jendela mini yang disebut HTML source, tempat kode-kode HTML tertulis[2].
2.4.6 Archicad
5
sebuah sebuah pendekatan yang berbeda dibandingkan program CAD yang ada. Penggambaran dalam archicad dilakkukan dengan berorientasi pada bangunan bukan pada gambar[12].
2.5 Metode Pengembangan Aplikasi Multimedia
Gambar 1.0 Siklus Pengembangan Aplikasi Multimedia
1. Kebutuhan Sistem (System Requirement)
Pada tahap ini suatu definisi umum dari IMS (Interactive Multimedia System) dan lingkungannya ditentukan.
Tahap ini memiliki fungsi-fungsi kunci sebagai berikut:
a. Untuk menyediakan definisi sistem seperti pembuatan outline mengenai tujuan dan sasaran dari sistem yang akan dibuat.
b. Untuk memastikan siapakah user dari sistem yang akan dibuat dan jika ada kebutuhan spesifik lain yang perlu dipertimbangkan. Sebagai contoh jika kita merancang sebuah paket pembelajaran untuk mengajarkan kepada user yang sulit mendengar maka menggunakan audio sebagai media pemberi informasi adalah sangat tidak cocok.
c. Evaluasi hardware, software, dan authoring tools yang dibutuhkan lalu pilih secara tepat. d. Pertimbangkan secara tepat delivery platform
yang dibutuhkan oleh sistem. Jika sistem multimedia interaktif berjalan pada sebuah jaringan (WAN, LAN) maka kita membutuhkan pendekatan yang berbeda dalam mendesain dan membangun sistem dibandingkan jika kita
menggunakan sistem yang bertipe CD-ROM.
2. Pertimbangan Desain
Tujuan dari langkah ini adalah untuk menggambarkan secara jelas panduan tentang detail desain. Langkah ini mencakup:
a. Metafora Desain
Memilih sebuah model nyata untuk digunakan sebagai solusi kunci desain interface bagi sistem contohnya film, buku, game, dll.
b.Format dan tipe informasi, yaitu untuk mendefinisikan tipe informasi yang dibutuhkan untuk diintegrasikan ke dalam sistem tersebut, seperti teks, grafik, suara, video, dan animasi. c. Struktur navigasi, yaitu untuk menyatakan suatu strategi navigasi yang jelas, termasuk fitur dan struktur link yang akan menghindari masalah-masalah yang berkaitan dengan sistem hypermedia,
misalnya „disorientasi‟.
d. Persiapan dan Integrasi Media
Pada tahap ini dipersiapkan media-media yang digunakan dan menyatukan ke dalam suatu rancangan berupa kontrol sistem seperti kontrol navigasi.
Karena menggunakan database, peneliti menambahkan perancangan pengembangan sistem pada tahap pertimbangan desain yang terdiri dari: a. Perancangan flowchart.
b. Perancangan DFD. c. Perancangan ERD. d. Perancangan Database.
e. Perancangan STD(State Transition Diagram).
3. Implementasi (Implementation)
Tahap implementasi terdiri dari: a. Membuat prototyping dan
b. Melakukan tes beta terhadap prototype untuk kemungkinan masalah-masalah
perancangan dan kontrol.
4. Evaluasi (Evaluation)
6
III. METODE PENELITIAN
Metode penelitian yang digunakan adalah:
3.1 Metodologi Pengumpulan Data
3.1.1 MetodeObservasi
Metode observasi ini dilakukan dengan mendatangi langsung Gedung Akademik (pusat) UIN Jakarta, Gedung Rektorat Bagian Perencanaan dan Gedung Fakultas Dakwah dan Ushuluddin, yang bertujuan untuk memperoleh data dan informasi yang diperlukan untuk pembuatan aplikasi pencarian lokasi ujian secara 3 dimensi dengan virtual reality berbasis web serta informasi gedung-gedung yang ada pada kampus I UIN Jakarta.
3.1.2 Metode Wawancara
Wawancara ini dilakukan langsung dengan pihak Akademik pusat penyelenggara ujian masuk, yaitu dengan Kabag (Kepala Bagian) Akademik pusat Bapak Marzuki Mahmud, MA. Wawancara dilakukan pada tanggal 10 Februari 2010, berlokasi di ruang Kepala Bagian Akademik (pusat) pada gedung Akademik (pusat) UIN Syarif Hidayatullah Jakarta Jl. Ir.H. Juanda No.59, Ciputat.
3.1.3 Kuesioner
Pembagian kuisioner dilakukan terhadap 40 peserta ujian UMB pada tanggal 22 Mei 2010. Data yang didapat digunakan untuk memenuhi kebutuhan-kebutuhan pembuatan aplikasi.
3.14 Studi Pustaka
Pencarian informasi dengan mempelajari buku-buku tentang multimedia database dan website. Beberapa contoh judul buku yang dipelajari adalah
”Multimedia Alat Untuk Meningkatkan Keunggulan
Bersaing” yang ditulis oleh Suyanto, ”Designing
Interactive Multimedia Systems” oleh Mohammad Dastbaz serta ”Membangun Aplikasi Web dengan PHP
danMYSQL”oleh Sutarman yang selengkapnya dapat
dilihat pada daftar pustaka.
3.2 Metode Pengembangan Multimedia
Metode pengembangan multimedia yang digunakan adalah IMSDD (Interactive Multimedia System Design and Development) yang meliputi 4 tahapan yaitu kebutuhan sistem, pertimbangan desain, implementasi dan evaluasi.
3.2.1 Kebutuhan Sistem
a. Definisi Sistem
Pada tahap ini dilakukan pendefinisian sistem dengan merencanakan secara garis besar tujuan dan objektifitas sistem. Sistem yang dibangun yaitu sebuah sistem multimedia interaktif yang akan memberikan informasi mengenai ujian masuk berupa informasi lokasi dan jadwal ujian pada UIN Jakarta. Tujuan dibangunnya sistem ini adalah untuk merancang sistem multimedia berbasis website yangmemudahkan peserta ujian dalam mencari lokasi dan informasi tentang penyelenggaraan ujian yang disajikan secara interaktif dan mudah digunakan.
b. Profil dan Kebutuhan Pengguna
Aplikasi dibuat sesuai dengan kebutuhan pengguna dan profil pengguna yang menggunakan aplikasi. Penyebaran kuesioner dilakukan pada 40 peserta ujian untuk mengetahui informasi apa saja yang dibutuhkan oleh user.
c. Pertimbangan Perangkat Keras dan Perangkat Lunak
Mengevaluasi kebutuhan perangkat keras dan platform yang tersedia, tentang spesifikasi hardware, software dan perangkat lain yang digunakan peneliti dalam membuat aplikasi.
d. Pertimbangan Penyebaran
Peneliti menyebarkan informasi kepada pengguna melalui media website dengan pertimbangan mudah dan cepat dalam penyebaran informasi.
3.2.2 Pertimbangan Desain
Tujuan dari langkah ini adalah untuk menggambarkan secara jelas panduan tentang detail desain. Langkah ini mencakup:
a. Metafora Desain
Menentukan sebuah pemodelan dari dunia nyata yang digunakan sebagai kunci dalam solusi perancangan antarmuka sistem. Pemodelan dari dunia nyata yang dijadikan metafora desain dalam perancangan sistem ini adalah website 3 dimensi Virtual Home.
b. Tipe Informasi
Format dan tipe informasi, informasi yang dibutuhkan adalah berupa teks, video, grafik, animasi, adobe shockwave movie player dan audio. c. Struktur navigasi
7
d. Persiapan Media dan Integrasi
Memperhatikan media lain yang mungkin dapat berintegrasi dalam pembangunan sistem, seperti hubungan perancangan kontrol konten dengan pengintegrasian hasil pengumpulan data.
e. Perancangan flowchat, DFD, ERD, spesifikasi database serta STD.
f. Perancangan Layar
Adapun perancangan layar yang dibuat berupa layar aplikasi frontend dan backend yang berguna sebagai pembangunan aplikasi.
3.2.3 Implementasi
Setelah melakukan pendefinisian masalah dan perancangan sistem, tahap yang selanjutnya dilakukan adalah implementasi, tahap implementasi terdiri dari: a. Prototype.
Pada tahap prototype, dibuat sebuah visualisasi dari sistem yang dibangun, berupa pembangunan aplikasi frontend sebagai aplikasi utama dan backend sebagai aplikasi pendukung.
b. Beta Testing
Melakukan tes beta atau pengujian terhadap prototyping yang dibuat untuk kemungkinan masalah-masalah perancangan dan kontrol.
3.2.4 Evaluasi
Pada tahap ini aplikasi dievaluasi dengan menguji coba aplikasi dan membagikan kuesioner kepada kepada 40 peserta ujian SPMB Mandiri UIN pada tanggal 7 Juli 2010 serta wawancara kepada Bapak Marzuki Mahmud selaku Kepala Bagian Akademik pusat pada tanggal 8 Juli 2010 untuk mendapatkan hasil evaluasi terhadap aplikasi yang dibuat.
IV. HASIL dan PEMBAHASAN
4.2 Kebutuhan sistem
Menganalisis kebutuhan aplikasi dari mendefinisikan sistem, profil pengguna, kebutuhan perangkat baik hardware, software maupun perangkat lain yang dapat membantu dalam membangun aplikasi.
4.2.1 Mendefinisikan Sistem
Aplikasi multimedia interaktif pencarian lokasi ujian masuk adalah sebuah media yang berisi informasi tentang penyelenggaraan ujian masuk dan lokasi ujian yang berada pada Kampus I UIN Jakarta dengan menggunakan media website. Aplikasi ini dilengkapi dengan fitur pencarian lokasi berdasarkan
nama dan nomor peserta ujian serta terdapat pemodelan 3 dimensi pencarian letak ruang ujian secara virtual reality pada Gedung Fakultas Dakwah dan Ushuluddin sebagai contoh lokasi ujian yang digunakan.
4.2.2 Kebutuhan dan Profil Pengguna
Berdasarkan hasil wawancara dan kuesioner pada lampiran 1 dan 2, peneliti mendapatkan informasi kebutuhan pengguna aplikasi dan profil pengguna yang dapat menggunakan aplikasi ini, yaitu:
Pengguna membutuhkan denah letak lokasi untuk gedung-gedung UIN yang dijadikan tempat lokasi ujian dan pencarian lokasi ujian yang dapat digunakan dengan media website. Jika peserta sudah mengetahui tentang letak gedung lokasi ujian melalui website maka peserta tidak harus mendatangi UIN Jakarta untuk melihat lokasi gedung ujian. Pihak Akademik (pusat) penyelenggara ujian masuk memerlukan suatu sistem yang memudahkan calon mahasiswa dalam mencari lokasi ujian dengan fasilitas pencarian lokasi berdasarkan nama atau nomor ujian serta menu animasi peta lokasi dan pencarian ruang ujian dengan visualisasi 2 dimensi dan 3 dimensi secara virtual reality.
4.2.3 Pertimbangan Perangkat Keras dan
Perangkat Lunak
Berdasarkan tahap pendefinisian sistem yang peneliti lakukan, adapun pertimbangan perangkat keras dan perangkat lunak komputer maupun perangkat pendukung lain untuk membangun aplikasi pencarian lokasi ujian masuk interaktif adalah sebagai berikut: 1. Kebutuhan Perangkat Keras
Merupakan kebutuhan hardware komputer yang akan digunakan untuk membangun aplikasi virtual reality denah lokasi ujian masuk. Hardware komputer yang perlu disiapkan adalah:
a. Laptop Intel Core 2 Duo 2,4 GHZ. b. RAM 2 GB.
c. VGA Card Nvidia Geforce 9600 GT 512 MB. d. Harddisk dengan kapasitas 320 GB.
e. Monitor 15” dengan ukuran layar 1280 x 800
pixels.
f. Keyboard dan Mouse sebagai alat input. g. Sound Card dan Virtual Surround Sound. 2. Kebutuhan Perangkat Lunak
8
a. Archicad 10 untuk pemodelan 3D Gedung Fakultas.
b. Adobe Photoshop CS 2 digunakan untuk
mendesain interface website lalu
diimplementasikan ke dalam Macromedia Dreamweaver dan untuk mendesain peta lokasi beserta informasi gedung.
c. Adobe Director 11 untuk menjadikan aplikasi virtual reality dapat berinteraksi dengan user. d. 3ds MAX 8 untuk memberi material objek
gedung yang telah dibuat kemudian mengeksport file dengan format .max menjadi format W3D.
e. Macromedia Flash Professional 8 digunakan untuk membuat animasi pada website.
f. Macromedia Dreamweaver 8 untuk merancang interface yang telah dirancang terlebih dahulu dengan menggunakan Adobe Photshop CS 2 yang kemudian dijadikan interface website dengan pengkodean bahasa HTML.
g. Xampp merupakan paket aplikasi yang memudahkan dalam menginstall modul PHP, Apache Web Server dan MySQL Database. h. PHP merupakan bahasa pemrograman yang
digunakan dalam implementasi website dan untuk memanggil atau menampilkan data yang ada dalam database.
i. MySQL untuk merancang database dan pengolahan data pada database backend. 3. Kebutuhan Perangkat Lain
Merupakan kebutuhan perangkat lain yang dibutuhkan untuk membangun aplikasi pencarian lokasi ujian masuk interaktif. Perangkat yang perlu disiapkan adalah:
Camera digital
Digunakan untuk pengambilan gambar/ foto yang diperlukan sebagai sumber data pembuatan aplikasi.
Handycam
Digunakan untuk merekam video secara digital dengan format .mp4.
4.2.4 Pertimbangan Penyebaran Sistem
Pada aplikasi dengan penyebaran informasi multimedia secara 3 dimensi melalui media website, beberapa hal yang harus dipertimbangkan. Dengan penyebaran informasi melalui media website lebih cepat dalam menyebarkan informasi serta data-data dapat diupdate kapanpun dan dimanapun.
4.3 Pertimbangan Desain
Pada tahap pertimbangan desain (perancangan) terdapat metafora desain, tipe informasi yang digunakan, perancangan struktur navigasi, persiapan dan integrasi media, perancangan layar frontend dan backend yang berguna dalam membangun aplikasi frontend dan backend.
4.3.1 Metafora desain
Dalam merancang aplikasi multimedia, kita harus mempunyai pembanding yang digunakan sebagai acuan dalam mendesain yang bertujuan untuk mengambil fakta dari dunia nyata yang kemudian dikembangkan dalam aplikasi PLUIt. Pada aplikasi PLUIt, digunakan perbandingan aplikasi 3D virtual home berbasiskan web yang explorable. Di dalam aplikasi terdapat objek rumah yang dibuat secara 3 dimensi dan user dapat menjelajah ruangan yang ada di dalam rumah secara online. Dari metafora desain, didapat contoh pola interaksi antara user dengan aplikasi. Sebagai Contoh yaitu menampilkan pemodelan rumah secara 3 dimensi melalui media website dan dapat menjelajah ruangan rumah dengan tombol navigasi pada keyboard.
4.3.2 Tipe Informasi
Tipe informasi yang digunakan pada aplikasi ini adalah file-file dengan jenis animasi, gambar, adobe shockwave movie player dan video yang dibuat sendiri oleh peneliti.
4.3.3 Struktur Navigasi
Perancangan aplikasi pencarian lokasi ujian interaktif ini diawali dengan perancangan struktur navigasi aplikasi frontend dan backend.
4.3.4 Persiapan dan Integrasi Media
Merupakan tahap perancangan di mana media-media yang diperlukan dan digunakan pada aplikasi dideskripsikan secara jelas, dipersiapkan dan diintegrasikan menjadi satu kesatuan. Tahap ini dibagi menjadi dua bagian, yaitu:
A. Persiapan Media
9
B. Integrasi Media
Pada tahap ini adalah tahap di mana file-file gambar yang telah dipersiapkan dipadukan atau digabungkan ke dalam satu perancangan layar yang berfungsi sebagai control content.
1. Kontrol Content
File-file gambar yang telah dipadukan berfungsi menjadi kontrol content berupa kontrol navigasi. Hasil dari perpaduan kontrol navigasi menghasilkan perancangan layar aplikasi frontend dan backend yang dapat dilihat pada tahap perancangan layar.
4.4 Implementasi
Tahap implementasi merupakan tahap yang terdiri dari prototyping dan beta testing. Prototyping dijelaskan melalui implementasi sistem yang berupa pembangunan aplikasi frontend dan backend. Berikut ini adalah pembahasan dalam tahap implementasi.
4.4.1 Prototyping
Pada tahap prototyping menjelaskan tentang implementasi sistem yang dibuat berupa penjelasan dari pembangunan aplikasi frontend dan backend.
A. Implementasi sistem
Pada tahap implementasi sistem, peneliti menampilkan hasil akhir pembuatan dari tahap-tahap sebelumnya. Pada tahap ini, semua elemen-elemen dibangun dan disatukan sehingga menjadi sebuah aplikasi multimedia berbasis web.
1. Pembangunan Aplikasi FrontEnd
Pembangunan aplikasi frontend terdiri dari membuat background pada adobe photoshop, membuat animasi pada halaman website, membuat dan memberi animasi peta lokasi, membuat denah ruang ujian pada Fakultas Dakwah dan Ushuluddin dan penunjuk letak gedung ujian pada Kampus I UIN Jakarta, pengkodean aplikasi dengan menggunakan dreamweaver, membuat interface virtual reality, pembuatan pemodelan 3 dimensi pencarian letak ruang ujian secara Virtual Reality dan pembuatan video pengenalan gedung lokasi ujian pada Gedung Fakultas Dakwah dan Ushuluddin.
Gambar 4.1 Halaman Utama
Gambar 4.1 merupakan tampilan dari halaman utama aplikasi frontend yang telah dibuat, terdiri dari fitur pencarian lokasi ujian dan menu-menu infromasi tentang ujian masuk.
Gambar 4.2 Tampilan Awal Halaman Virtual Reality
10
Gambar 4.3 Halaman Telusuri Lokasi Secara 3 Dimensi
Gambar 4.3 merupakan tampilan dari penelusuran lokasi ujian secara 3 dimensi yang dapat dijelajah secara virtual reality dengan kontrol navigasi pada keyboard.
2. Pembangunan Aplikasi BackEnd
Gambar 4.4 Halaman Utama Admin
Gambar 4.4 merupakan hasil akhir dari pembangunan aplikasi backend berupa halaman utama admin. Pada halaman utama admin terdapat menu data master, transaksi yang dapat digunakan admin dalam mengolah database yang berkaitan dengan informasi lokasi ujian.
4.4.2 Beta Testing
Pada tahap ini dilakukan pengujian (testing) terhadap aplikasi yang telah dibuat. Pada beta testing, pengujian yang diterapkan adalah variasi input yang diberikan kepada aplikasi dengan penilaian hasil uji adalah kesesuaian output aplikasi dengan input yang diterima aplikasi. Berikut ini adalah hasil beta testing terhadap aplikasi yang dibangun.
V. PENUTUP
5.1 Kesimpulan
Dari penelitian pembuatan aplikasi multimedia interaktif pencarian lokasi ujian masuk UIN berbasis web dapat diambil kesimpulan sebagai berikut:
Melalui database letak lokasi ujian berbasis multimedia peserta dapat mengetahui keberadaan letak ruang ujian secara virtual reality menggunakan tombol navigasi pada keyboard. Dengan adanya animasi dua dimensi dan virtual reality tiga dimensi pada aplikasi, peserta ujian dapat mencari informasi yang berkaitan dengan ujian masuk dengan menarik dan interaktif serta mudah digunakan atau user friendly.
5.2 Saran
1. Pengembangan pembuatan pencarian letak ruang ujian secara 3 dimensi pada Gedung Fakultas lain karena sebagian besar tempat ujian pada UIN Jakarta menggunakan ruang kelas pada Gedung Fakultas.
2. Terintegrasi dengan website pendaftaran SPMB Mandiri sehingga tidak perlu menginput data-data peserta ujian karena pada website SPMB Mandiri sudah ada fasilitas pendaftaran secara online.
3. Pertimbangan keamanan data diperlukan untuk menghindari perubahan data oleh
11
DAFTAR PUSTAKA
[1] Encarta, Microsoft® 2009 [DVD]. 2008. Application Program Interface. Redmond, WA: Microsoft Corporation.
[2] Suyanto, M. 1988. Multimedia Alat untuk Meningkatkan Keunggulan Bersaing. Yogyakarta: Andi. [3] Maryani, Sri. 2009. Pengembangan Bahan Ajar Berbasis Multimedia Interaktif Mata Kuliah Komputerisasi
Akuntansi (Studi Kasus: Myob Accounting 17 pada Modul Banking). [Online] Tersedia: www.gunadarma.ac.id/library/articles/graduate/.../Artikel_21205188.pdf.
[ 17 Juli 2010, 14: 28 WIB].
[4] Departemen Pendidikan Nasional. 2007. Kamus Besar Bahasa Indonesia. Jakarta: Balai pustaka.
[5] Ramadhan,A. M, Taufik dan Panji B.Y.2005. 36 Jam Belajar Komputer 3D studio Max 7, Elex media Komputindo: Jakarta.
[6] Ihsan, Arisyi. 3D Modelling. [Online] Tersedia:
http://qazdec27.blogspot.com/search/label/DESAIN%20PEMODELAN%20GRAFIK [ 2 Oktober 2010, 09.12 WIB].
[7] Wexelblat, Allan. 2003. Virtual Reality Applications and Explorations. United States of America: Academic Press Inc.
[8] Departemen Pendidikan Nasional. 2007. Kamus Besar Bahasa Indonesia. Jakarta: Balai pustaka. [9] Encarta, Microsoft® 2009 [DVD]. 2008. Application Program Interface. Redmond, WA: Microsoft
Corporation.
1
INTERACTIVE MULTIMEDIA APPLICATIONS ENTRANCE EXAMINATION SITE SEARCH ON UIN JAKARTA A WEB BASED 3 DIMENSION
Ariyanti Saputri
Jurusan Teknik Informatika, Universitas Islam Negeri, Jakarta e-mail: [email protected]
ABSTRACT
Every year UIN Syarif Hidayatullah Jakarta provides a test for the examinees who take the test UMB, SNMPTN and SPMB Mandiri. For those examinees who had never visited the UIN Syarif Hidayatullah Jakarta or located far from UIN Jakarta is certainly very difficult in finding the location of the exam that has been determined. Candidates must come directly to the UIN Syarif Hidayatullah Jakarta (UIN Jakarta) to know the location of the exam prior to conducting the test. Party Central Academic UIN Jakarta wants the existence of a application that can convey information about the location of the exam. The purpose of making this application is to create virtual reality applications where the space location of the entrance examination in 3-dimensional UIN contained in the Faculty of Da'wah and Ushuluddin building, and facilitate the examinees in seeking information about the location of the exam. For the development of this application is used four data collection methods are: literature study, observation, interviews and questionnaires. Multimedia application development method used is IMSDD (Interactive Multimedia System Design and Development), which consists of four stages, system requirements, design considerations, implementation and evaluation. Based on the evaluation by distributing questionnaires to 40 participants UIN Jakarta Mandiri SPMB exam can be concluded that the application is attractive, easy to use (user friendly), the information presented by this application is quite obvious and can easily locate the examinees in the test location on the campus environment I UIN Jakarta. The evaluation results interview with Mr. Marzuki Mahmud, MA as the Head of the Academic Center is concluded that this application can help candidates in finding information about the test location because there visualization of the site plan to test and locate classrooms in 3 dimensions.
Keywords: Virtual reality, 2D, 3D, pencarian lokasi ujian.
I. INTRODUCTION
1.1 Background
Based on the interview with Mr. Marzuki, MA as the head of the Academic (center) UIN Jakarta, every year UIN Syarif Hidayatullah Jakarta provides a test for the examinees who take the test UMB, SNMPTN and SPMB Mandiri. For those examinees who had never visited the UIN Syarif Hidayatullah Jakarta or located far from UIN Jakarta is certainly very difficult in finding the location of the exam that has been determined. Candidates must come directly to the UIN Syarif Hidayatullah Jakarta (UIN Jakarta) to find out the location of the exam before conducting the test. Once the researchers conducted observations, showed that not all examinees can perform initial survey by visiting directly UIN Jakarta. On the day of the exam, examinees are still looking for the exam room that
causes the participants late into the exam room so that no concentration in the exam.
2
information not only limited to pictures and text only, but can offer more value, such as animation, audio, and video.
From this thought then the search application built test location by name or number of examinees to exam site plan the location of the space is 2 dimensional and 3 dimensional. This application serves as information about organizing examinations in the form of numbers and names of candidates, the location of the exam, exam schedules and exam room layout visualization either 2 dimensional or 3 dimensional virtual reality technology incorporated in the media websites. With this application, examinees do not need to do preliminary survey to find out where the location of the exam. The title raised was "Interactive Multimedia Applications Entrance Exam Location Search UIN Jakarta On The Web-based 3-dimensional.
1.2 Problem Formulation
Based on the background described above, it can be taken formulation of the problem as follows:
1. How to develop search applications UIN location entrance exam in 3-dimensional web-based? 2. How to make applications look attractive, user friendly, the information presented is clear and easy examinees in
the search for the entrance examination location UIN Syarif Hidayatullah Jakarta?
1.3 Objectives Research
The purpose of this study was to test the location search application based on the number and names of candidates, making 2-dimensional plan of the exam room and create 3-dimensional modeling of search location of the exam room in virtual reality contained in the Building Faculty of Da'wah and Ushuluddin.
1 .4 Research Methods
The method of research used in writing this essay is as follows:
1.4.1 Data Collection Method
Collection or data collection is a stage in the research process is important, because only by getting the right data then the research process will last until the observing directly the activities that occur in the field. 2. Interview the topics covered in the preparation of this thesis, except that the data obtained by searching for and collecting data from the Internet.
1.4.2 Method Development of Multimedia
Applications
In a search application making the location of the entrance examination is conducted through a multimedia development IMSDD (Interactive Multimedia System Design and Development) by Dastbaz which is based on four stages, namely the System Requirement, Consideration of Design Consideration, Implementation and Evaluation.
2. BASIC THEORY
2.1 Definition of Terms
3
Interactive means are interrelated. This means that between the user (users) and media (programs) there is a reciprocal relationship, the user provides a response to the demand / media display (program), then proceed with the presentation of information / next concept presented by the media (programs) are [3].
Entrance exam is a test to determine whether or not a person acceptable candidates wishing to enter the school, offices, companies and so on [4].
In the 3-dimensional design space we will know the three axis coordinates of the axis x, axis y, and z-axis [5].
2.2 3D Modeling
In 3D computer graphics, 3D modeling is the process of developing a mathematical representation of each of the three-dimensional object (either inanimate or living) via specialized software. This product is referred to as 3D models. See objects in three dimensions (3D) means seeing the object in true form. 3D depiction would be helpful to clarify the intent of actually visualized. 3D depiction is a further
development of 2D drawing.
Figure 2.1 Comparison of 2D and 3D object appearance
3D modeling process requires the design of which is shared by several stages to its formation. As the object what you want to set up a basic object, method of 3D object modeling, lighting and animation object motion in the order process to be performed.
Figure 2.2 3D Modeling Process
The purpose and function of each part is a process that will be explained as follows:
a. Motion Capture / Model 2D, which is the first step to determine the shape of the object model to be built in 3D. In this stage of the process of determining the 2D object has a sense that the 2D object that will be formed is the basis for 3D modeling.
b. Basic 3D Modelling Method, There are several methods used for 3D modeling. There are types of object modeling method tailored to his needs like with NURBS and polygons. Modeling polygon is a triangle and square shapes that determine the surface area of a character. Each polygon determines a flat field by putting a line of polygons so that we can create the surface forms. To obtain a smooth surface, it takes a lot of polygons. When only using a few polygons, the object will be divided into several fractions obtained polygon. While modeling with NURBS (Non-Uniform Rational Bezier Spline) is the most popular method to construct an organic model. On the NURBS curve can be formed with only three points only. Compared with polygon curve which requires a lot of points (vertices), this method makes it easier to control. One point of CV (control vertices) to control one area to the texture.
c. Process Rendering, Rendering is the final process of the whole process modeling or computer animation. In rendering, all the data already entered in the process of modeling, animation, texturing, lighting with certain parameters will be translated in a form of output. Rendering part that is often used: Field Rendering, Field rendering is often used to reduce the strobing effect caused by rapid movement of an object in the video rendering.
• Shader, Shader is an addition that is used in 3D
4
special effects such as lighting effects, atmosphere, fog and so forth.
d. Texturing, this texturing process to determine the characteristic of a material object in terms of texture. Texture can then be used to create many variations of color pattern, the level of smoothness / roughness of an object layer in more detail.
e. Image and Display, is the end result of the entire process of modeling. Usually the object model which will be output is an image for correction needs coloring, lighting, or a visual effect which is inserted at the stage teksturing modeling [6].
2.3 Definition of Virtual Reality
According Wexelblat 1993, virtual reality is a display and control technologies that can cover a person in a virtual environment generated interactively by computer [7]. Meanwhile, according Jounghyoun Kim 2005, virtual reality is a field of study that aims to create a system that provides artificial experience to users. There is no standard definition of virtual reality. The most common definition of virtual reality is the artificial environment created with computer hardware and computer software and presented to the user so the user is to feel like in a real environment.
2.4 Software Application Development
2.4.1 Macromedia Flash 8
Macromedia Flash 8 is a vector-based animation programs are very popular and most widely used today to create animated and professional web applications dynamic and interactive. Also flash can also be used to create animated logos, cartoons, games, interactive menus, e-cards, screen savers, a form of interactive, multimedia applications, to mobile applications [8].
2.4.2 3ds Max
For the current 3ds Max 3D software is one of the most popular and best selling in the market. This is understandable because 3ds Max has advantages over other 3D software. One of the advantages that exist in the completeness of its features. This software supports almost all existing aspects of 3D graphics technology at this time [9].
2.4.3 Adobe Director
Adobe Director is a software made by Adobe which is used for the production of interactive CDs, presentations, product catalogs, games and others.
Director is able to import many formats such as movie, bitmap, vector, 3-dimensional and audio. Adobe Program Director to make an animation or interactive multimedia because it has the facility to make arrangements per-frame animation. So also with three-dimensional animation that can be created with this software [10].
2.4.4 Adobe Photoshop CS 2
Photosop CS 2 is part of Adobe creative tools, a package design program for people who work, either by printing a picture or graphic network [11].
Macromedia Dreamweaver 2.4.5
Macromedia Dreamweaver is all web design software that offers a way to design a website with two steps at once in a while, which is designing and programming. Dreamweaver has a mini window called the HTML source, where HTML codes written [2].
2.4.6 ArchiCAD
ArchiCAD is one berbantu computer drawing program (CAD / Computer Aided Design) are quite popular. ArchiCAD is designed specifically for architects to design the building appropriately. ArchiCAD offers a different approach than the existing CAD programs. Depictions in ArchiCAD dilakkukan is oriented to the building is not in the picture [12].
2.5 Multimedia Application Development Methods