BAB II
TINJAUAN PUSTAKA
2.1 Tutorial Interaktif
Tutorial interaktif adalah media pembelajaran yang menjelaskan tentang langkah – langkah dalam menggunakan sebuah aplikasi maupun dalam membuat suatu tutorial. Kegiatan belajar siswa dapat dilakukan secara mandiri dengan bimbingan tutorial sebagai pengganti fasilitator/pengajar. Tutorial ini menggabungkan dua buah unsur atau lebih media yang terdiri dari teks, grafis, gambar, foto, audio, video dan animasi yang
menghasilkan sebuah aplikasi.
2.2 Multimedia
Multimedia dapat diartikan sebagai ”lebih dari satu media”. Multimedia bisa berupa kombinasi antara teks, grafik, animasi, suara dan gambar. Namun pada bagian ini perpaduan dan kombinasi dua atau lebih jenis media ditekankan kepada kendali komputer sebagai penggerak keseluruhan gabungan media ini. Dengan demikian arti multimedia adalah berbagai macam kombinasi grafik, teks, suara, video, dan animasi. Penggabungan ini merupakan suatu kesatuan yang secara bersamasama menampilkan informasi, pesan atau isi pelajaran (Arsyad, 2002:169). Konsep penggabungan ini dengan sendirinya memerlukan beberapa jenis peralatan perangkat keras yang masing-masing tetap menjalankan fungsi utamanya sebagaimana biasanya, dan komputer merupakan pengendali seluruh peralatan itu. Jenis peralatan itu adalah komputer, video kamera, video cassette recorder (VCR), overhead
projector, CD Player, compact disc. Kesemua peralatan ini haruslah kompak dan
Informasi yang disajikan melalui multimedia ini berbentuk dokumen yang dapat dilihat di layar monitor, atau ketika diproyeksikan ke layar lebar melalui overhead projector, dan dapat didengar suaranya, dilihat gerakannya (video atau animasi). Multimedia bertujuan untuk menyajikan informasi dalam bentuk yang menyenangkan, menarik, mudah dimengerti, dan jelas. Informasi akan mudah dimengerti karena sebanyak mungkin indera, terutama telinga dan mata, digunakan untuk menyerap informasi tersebut. Bentuk informasi grafis, video, animasi, suara, dan lain-lain dengan mudah dapat dihasilkan dengan mutu yang cukup baik. Misalnya video kamera berfungsi merekam video yang diinginkan untuk kemudian ditransfer dan digabungkan dengan animasi, grafik dan teks yang dihasilkan komputer.
Multimedia sendiri terdiri dua kategori, yaitu movie linear dan non linear (interaktif). Movie
non-linear dapat berinteraksi dengan aplikasi web yang lain melalui penekanan sebuah
tombol navigasi, pengisian form. Desainer web membuat movie non-linear dengan membuat tombol navigasi, animasi logo, animasi bentuk, dengan sinkronisasi suara. Untuk movie
linear pada prinsipnya sama dengan movie non-linear, hanya movie linear tidak ada
penggabungan.
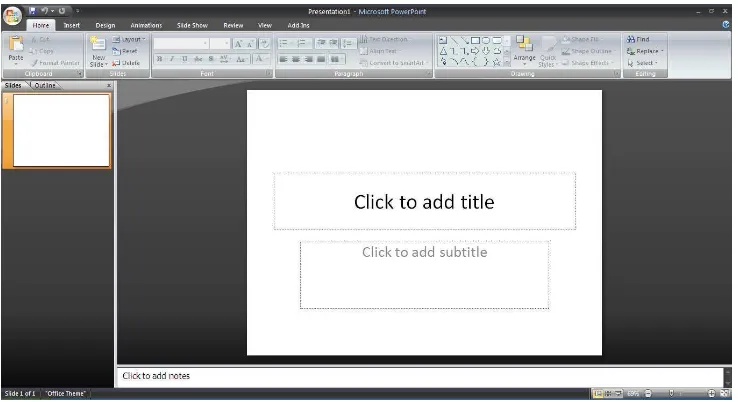
2.3 Microsoft Power Point 2007
Gambar 2.1 Interface Microsoft Power Point 2007
Gambar 2.1 menampilkan Interface awal pada Microsoft Power Point 2007 dan beberapa menu yang ada pada Microsoft Power Point 2007.
2.4Photoscape
Photoscape merupakan sebuah software gratis untuk memanipulasi foto. Dengan photoscape kita dapat mengubah, menggabungkan bahkan menambahkan atribute dalam sebuah foto. Fungsinya sangat mirip dengan Photoshop, akan tetapi Photoscape bersifat freeware, lebih ringan, dan sangat mudah untuk digunakan.
Gambar 2.2 menampilkan Interface awal pada Photoscape dan beberapa menu yang ada pada Photoscape.
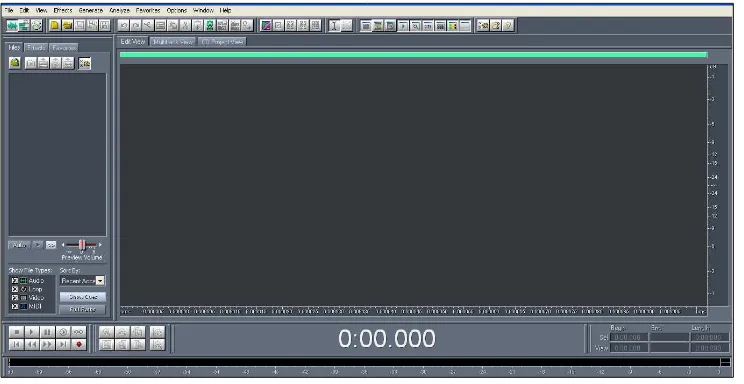
2.5Adobe Audition 1.5
Adobe Audition 1.5 merupakan suatu program yang digunakan untuk merekam, mengedit suara
dalam bentuk digital yang berbasis Windows. Program ini dilengkapi dengan modul-modul
effects suara, seperti delay, echo, pereduksi noise/hiss, reverb, pengatur tempo, pitch, graphic dan
parametric equalizer
Gambar 2.3 Interface Adobe Audition 1.5
Gambar 2.3 menampilkan Interface awal pada Adobe Audition 1.5 dan beberapa pilihan (menu) yang ada pada Adobe Audition 1.5.
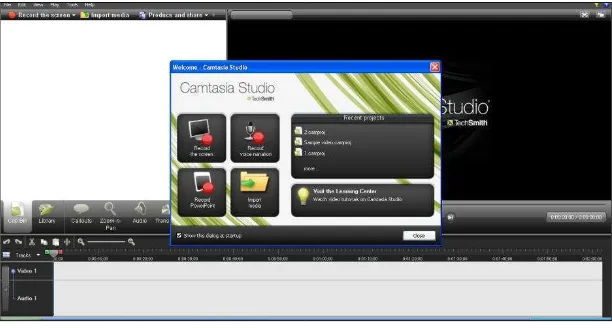
2.6Camtasia Studio 7.1
Camtasia Studio 7.1 merupakan perangkat lunak sofware yang dikembangkan oleh TechSmith Coorporation khusus bidang multimedia. Camtasia Studio 7.1 adalah program aplikasi yang dikemas dan dikembangkan menjadi lebih menarik untuk recording, editing,
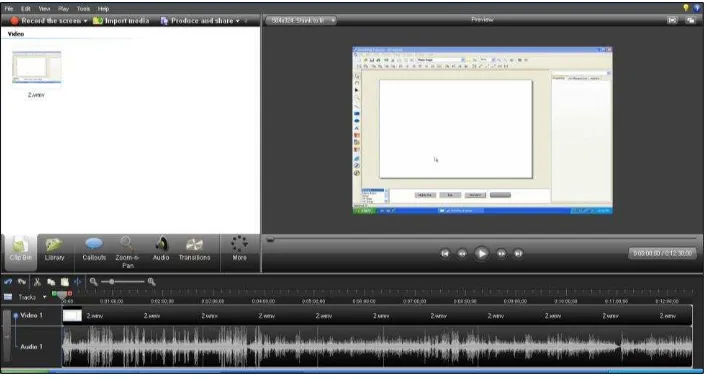
Gambar 2.4 Interface Camtasia Studio 7.1
Gambar 2.4 menampilkan Interface awal pada Camtasia Studio 7.1 dan beberapa menu yang ada pada Camtasia Studio 7.1 yaitu record the screen, record voice narration, record
powerpoint, dan inport media.
Selain itu, Camtasia Studio 7.1 dapat membantu dan melatih anda dalam penyajian serta berinteraksi dengan audiens. Camtasia Studio 7.1 memiliki kemampuan untuk merekam sesuatu yang ada dalam layar, termasuk kegiatan di desktop, persentasi PowerPoint, narasi suara, dan webcam video. Dengan menggunakan Camtasia Studio 7.1, anda dapat membuat
training, presentasi, dan demo sales, atau promosi produk, baik dalam bentuk halaman web,
CD-ROM, maupun peralatan portable lainnya, seperti Apple iPod.
Camtasia Studio 7.1 bekerja dengan tiga tahapan, yaitu recording, editing, dan publishing.
2.6.1. Recording
Camtasia Studio 7.1 adalah sebuah komponen screen recording sederhana yang powerfull
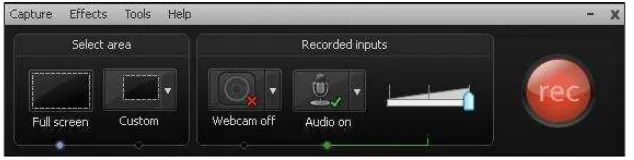
untuk capture penggerakan kursor, memilih menu, pop-up Windows, layer Windows, dan teks yang dapat dilihat pada layar. Camtasia Recorder menyediakan fitur untuk menggambar pada screen, menambahkan teks tulisan, dan efek ketika merekam
Gambar 2.5 Interface Recording
Gambar 2.5 menampilkan Interface recording pada Camtasia Studio 7.1 dan beberapa menu yang ada pada recording yaitu full screen, custom, webcam off, audio on serta volume audio dan record.
Kegiatan yang dapat dilakukan dengan fitur Camtasia Studio Recording, yaitu :
- merekam semua atau beberapa bagian pada layar (screen), seperti menekan mouse
dan tombol,
- merekam presentasi PowerPoint seperti narasi, audio, slide ztransitions, animasi, dan keterangan lainnya,
- merekam suara (audio) dari mikrofon dan aplikasi audio, seperti webinar audio, efek suara (sound effects), menekan mouse, dan mengetik dengan keyboard, - menggambar dan highlight pada screen dengan menggunakan ScreenPad, dan - merekam keterangan gambar dengan ScreenDraw, menggunakan hotkeys untuk
memperkecil (zoom out) dan memperbesar (zoom in).
2.6.2. Editing
Gambar 2.6 Interface Editing
Gambar 2.6 Interface Editing merupakan proses tahap editing di dalam menu time line.
Menu time line tersebut dapat digunakan untuk mengedit video tutorial yang telah kita buat dan menambahkan effect pada video tersebut.
Beberapa hal yang terdapat dilakukan dalam editing : - memilih dan menghapus bagian video klip,
- zoom in dan zoom out pada Timeline untuk ketepatan frame-by-frame editing,
- menentukan presentasi picture-in-picture atau side-by-side pada kamera dan layar jendela video,
- menambahkan file digital video(*.wmv, *.mpeg, dan *avi.) serta jenis gambar (*.bmp, *.jpg, dan *.gif),
- menambahkan klip suara (*.wav dan *.mp3),
- menambahkan track suara (audio), termasuk musik pada background, - menambahkan pertanyaan kuis, callouts, transitions, zoom, dan efek.
Dengan dukungan video ataupun animasi, Camtasia Studio 7.1 dapat menjangkau
audiens. Anda dapat menyampaikan video anda dengan berbagai cara, diantaranya
CD-ROM, Flash, web, DVD, dan e-mail.
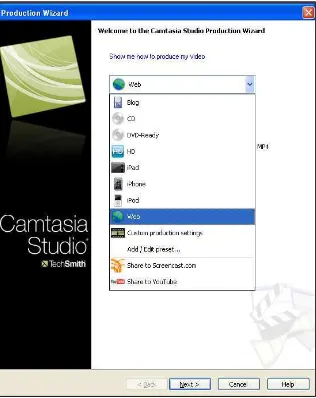
Gambar 2.7 Interface Publishing
Gambar 2.7 Menjelaskan hasil akhir dari penggabungan dari beberapa video yang telah di ubah.
Dengan fitur Camtasia Studio 7.1 publishing, dapat dilakukan kegiatan :
- mempublikasikan dalam file format, IPod Video, Macromedia Flash (*.swf dan
*.flv), Apple QuickTime (*.mov), Windows Media (*.wmv), *.avi, RM
(RealMedia),
- membuat halaman web (HTML dan XML), - memilih berbagai jenis codecs,
- memiliki lebih dari 80 gambar background,
- membuat menu untuk web (teater menu), Flash, atau CD-ROM (maker menu) untuk beberapa video atau file lainnya.
Flowchart menurut Kosasih (2006) merupakan diagram alir data dari suatu kerangka program. Fungsinya sama dengan algoritma, akan tetapi penuangan langkah-langkah penyelesaiannya menggunakan simbol-simbol grafis atau digambarkan secara grafis sehingga akan lebih mudah memahami arah logika.
2.7.1 Sistem Flowchart
Sistem flowchart menurut Sejati Pranoto (2009) adalah suatu bagan yang memperlihatkan urutan pelaksanaan kerja dan proses pemindahan suatu file tertentu di dalam suatu media ke media lain, dalam suatu sistem pengolahan data. Dengan kata lain bagan ini memberikan gambaran secara umum mengenai suatu sistem.
2.7.2 Program Flowchart
Program flowchart menurut Sejati Pranoto (2009) adalah suatu bagan yang memperlihatkan urutan suatu proses dengan terperinci dan hubungan antara satu pernyataan dengan pernyataan yang lain dalam suatu program. Dengan kata lain, bagan ini memperlihatkan urutan pernyataan-pernyataan yang harus dilaksanakan oleh komputer sehingga dapat menyelesaikan suatu masalah.
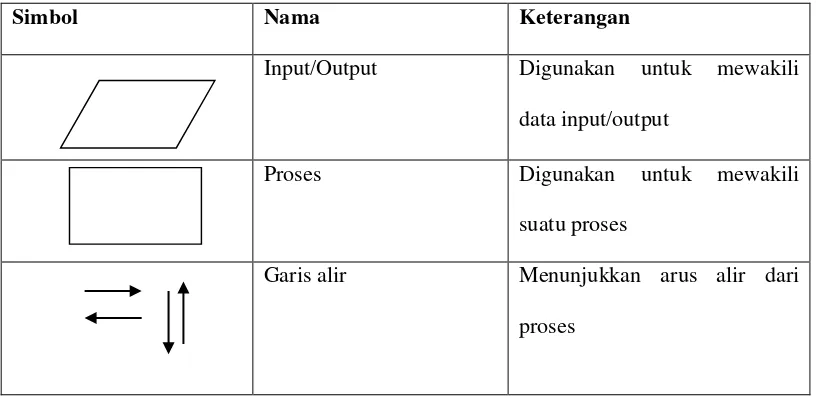
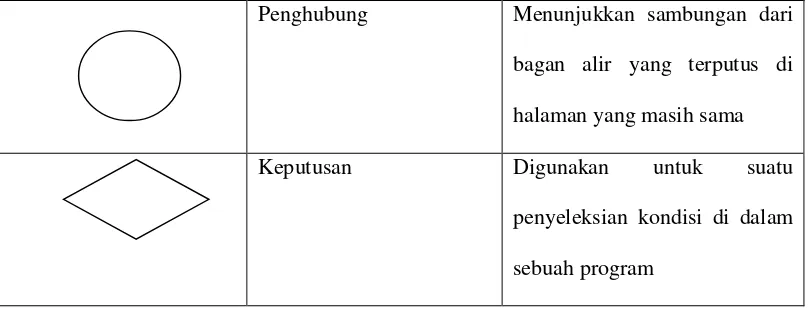
Tabel 2.1 Simbol Sistem Flowchart
Simbol Nama Keterangan
Input/Output Digunakan untuk mewakili
data input/output
Proses Digunakan untuk mewakili
suatu proses
Garis alir Menunjukkan arus alir dari
Penghubung Menunjukkan sambungan dari
bagan alir yang terputus di
halaman yang masih sama
Keputusan Digunakan untuk suatu
penyeleksian kondisi di dalam
sebuah program
2.8Autoplay Express 4.5
Autoplay adalah salah satu alat populer untuk menciptakan menu autoplay profesional, presentasi interaktif, aplikasi multimedia, dan custom software hanya dalam hitungan menit tanpa pengalaman pemrograman. Autoplay express menawarkan berbagai objek seperti teks, gambar, tombol dan bahkan built-in pemain web browser, video dan flash. Setiap objek setelah menetapkan sendiri tindakan yang tersedia dan peristiwa untuk menyediakan kontrol fleksibel atas CD / DVD perilaku pengguna.
2.8.1 Interface
Interface autoplay dibagi menjadi beberapa kelompok menubar yaitu file, edit, view,
Gambar 2.8 Interface
Gambar 2.8 menampilkan Interface awal pada Autoplay express 4.5 dan beberapa menubar yang ada pada Autoplay express 4.5 yaitu file, edit, view, format, page, project, windows, help.
2.8.2 Toolbox
Toolbox adalah sebuah box tempat sekumpulan perintah yang paling sering digunakan
untuk membuat suatu program dengan menggunakan autoplay dan berada disebelah kiri. Dan terdapat object gallery untuk menampilkan tombol button.
Gambar 2.9 Toolbox dan Object Gallery
BAB III
ANALISIS DAN PERANCANGAN TUTORIAL INTERAKTIF
3.1 Analisis Tutorial Interaktif
Analisis tutorial interaktif merupakan tahapan dalam membuat suatu tutorial interaktif. Tahap ini dilakukan sebelum pembuatan tutorial interaktif. Dalam tahap ini, pembuatan tutorial interaktif autoplay express 4.5 dianalisis untuk mengetahui kelemahan - kelemahan dan mencari solusi agar menjadi lebih baik. Setelah mendapatkan solusinya, maka hasil analisis digunakan sebagai dasar desain / perancangan tutorial interaktif.
1.1.1 Hasil Analisis Tutorial Interaktif Lama
Setelah menganalisis tutorial interaktif yang lama, diperoleh kekurangan pada faktor pendukung pembuatan video tutorial tersebut. Faktor - faktor tersebut antara lain:
1. Tidak dilengkapi penjelasan tulisan (callouts) serta keterangan-keterangan sehingga sulit untuk dimengerti dan dipahami.
2. Tidak dilengkapi effects transisi.
3. Kurang lengkapnya musik latar belakang yang digunakan dan memiliki jenis musik yang sama sehingga terkesan monoton dan membuat jenuh yang mendengarkan. 4. Pembuatan videonya terkesan gelap sehingga sulit untuk memahami materi yang
disampaikan.
Kekurangan dalam tutorial interaktif yang lama akan diperbaiki dengan melengkapi callouts,
effects, dan musik yang lebih jelas. Tutorial interaktif yang dikembangkan didesain dengan
menggunakan software :
1. Adobe Audition 1.5 sebagai media pendubbingan.
2. Autoplay Express 4.5 untuk membuat tampilan interface.
3. Photoscape untuk mengedit gambar yang digunakan sebagai penambahan
decoration gambar dan pengaturan pencahayaan gambar.
4. Camtasia Studio 7.1 untuk recording, editing, dan publishing pembuatan video presentasi yang ada pada layar (screen) komputer.
5. Microsoft Power Point untuk mengedit gambar yang digunakan sebagai
background layer.
3.2 Batasan Perancangan Tutorial Interaktif
Aplikasi tutorial ini menampilkan penjelasan seputar tutorial interaktif, yakni cara membuat aplikasi sederhana dan contohnya menggunakan autoplay express 4.5, yang meliputi tahap perancangan, tahap editing dan tahap finishing.
3.3 Rancangan Tutorial Interaktif
3.3.1 Tahap persiapan
Beberapa hal yang harus disiapkan pada tahap ini, yaitu :
1. Penentuan tujuan
Penentuan tujuan dari perancangan tutorial interaktif ini dimaksudkan untuk memudahkan pembuatan tutorial interaktif dan sesuai dengan kebutuhan yang ada.
2. Pengumpulan data
Mengumpulkan informasi – informasi terkait bagaimana cara membuat aplikasi sederhana menggunakan autoplay express 4.5.
3. Mempersiapkan perangkat lunak yang digunakan
Membuat media pengenalan tentang membuat aplikasi sederhana, dari proses perancangan,
editing dan finishing pada lembar kerja autoplay express 4.5.
4. Implementasi atau pembuatan tutorial
Membuat tutorial interaktif yang dilengkapi dengan menu-menu pendukungnya.
3.3.2 Rancangan Tutorial Interaktif Autoplay Express 4.5
Perancangan pembuatan tutorial interaktif autoplay express 4.5 diawali dengan menentukan rancangan tutorial interaktif yang akan dibuat, mengetahui permasalahan yang terjadi, mengatur urutan materi tutorial yang akan disampaikan, dan pemecahan masalah.
Dalam bagian ini akan dibahas menu- menu yang ada dalam sesi tutorial interaktif autoplay express 4.5 yaitu :
1. Menu Home 3. Menu Tutorial 5. Menu Contact Person
2. Menu About 4. Menu Exemple
2. Mengatur urutan tahapan pembuatan aplikasi sederhana dalam menu tutorial yang akan disampaikan
Urutan tahapan pembuatan aplikasi sederhana dalam menu tutorial interaktif autoplay express 4.5 adalah :
1. Tahap pertama
Tahap ini merupakan tahap perancangan, pada tahap ini merancang serta mempraktekan cara mendesain suatu menu yang dapat di link pada project lainnya.
2. Tahap kedua
Tahap ini merupakan tahap editing. Tahap ini menjelaskan tentang tahap mengedit suatu rancangan yang telah dibuat. Rancangan ini diedit pada menu yang ingin di link
atau di share ke page lainnya, maupun perubahan bentuk warna, gambar, tulisan,
background dan ukurannya. Sehingga nantinya aplikasi sederhana yang kita buat
sesuai dengan yang kita inginkan.
Tahap ini merupakan tahap finishing. Bagian ini menjelaskan tentang tahap akhir dari perancangan dan editing, yang telah dibuat.
3. Pemecahan masalah
Bagian terakhir yaitu menanggulangi permasalahan – permasalahan yang ada setelah mengetahui permasalahan yang terjadi dengan cara memperbaikinya.
Berdasarkan keadaan di atas, maka dibutuhkan suatu sistem informasi yang dapat mengelola data tersebut secara baik, sehingga dapat menghasilkan laporan yang valid dalam artian data yang didapat oleh user sesuai dengan data yang diinputkan.
3.4 Flowchart Program
Pengertian flowchart menurut Kosasih (2006) merupakan diagram alir data dari suatu kerangka program. Fungsinya sama dengan algoritma, akan tetapi langkah – langkah penyelesaiannya menggunakan simbol – simbol grafis atau digambarkan secara grafis
sehingga akan lebih mudah memahami arah logika.
1. Flowchart aplikasi tutorial interaktif
1.1Menu utama
Menu utama adalah kumpulan dari semua menu – menu yang ditampilkan dalam tutorial ini.
Home
About
Start Tutorial
Example
Contact Us
End Home
About
Gambar 3.1 Flowchart Menu Utama Tutorial Interaktif
Gambar 3.1 menjelaskan menu – menu yang terdapat pada tutorial interaktif autopaly express 4.5.
1.2Menu home
Menu home adalah menu tampilan awal saat pengguna telah menjalankan program tutorial interaktif autoplay express 4.5. Di dalamnya terdapat pilihan menu bar yang dapat diakses. Secara lengkap alur pada menu home tersaji pada Gambar 3.2.
Gambar 3.2 Flowchart Menu Home
1.3Menu about
Ya Start
Masuk
Home
End Kilas Info
Menu about adalah menu yang menampilkan tentang informasi autoplay express 4.5. Secara lengkap alur pada menu about tersaji pada Gambar 3.3.
Gambar 3.3 Flowchart Menu About
1.4Menu tutorial
Dalam menu tutorial ditampilkan video tentang berbagai tahapan, yakni video tutorial tahap perancangan, editing dan finishing. Secara lengkap alur pada menu tutorial tersaji pada Gambar 3.4.
Pilih/Klik Start
Masuk
About
Informasi
End
Hal 3 Tahap Finishing
Tahap Editing Tahap Perancangan Tutorial
Start
Masuk
Hal 1
Hal 2
Gambar 3.4 Flowchart Menu Tutorial
1.5Menu example
Dalam menu example akan ditampilkan tentang hasil pembuatan aplikasi sederhana menggunakan autoplay express 4.5. Secara lengkap alur pada menu example tersaji pada Gambar 3.5.
Gambar 3.5 Flowchart Menu Example
1.6Menu contact
Menu ini berisi tentang biodata diri penulis sebagai pembuat program tutorial interaktif ini. Secara lengkap alur pada menu contact tersaji pada Gambar 3.6.
Example Start
Masuk
End
Contact Start
Masuk
Gambar 3.6 Flowchart Menu Contact
2. Usecase Aplikasi Tutorial Interaktif
2.1Menu utama
Di dalam menu utama user dapat mengakses beberapa menu, seperti : menu home, about, tutorial, example dan contact.
Gambar 3.7 Use Case Menu Utama Tutorial Interaktif Gambar 3.7 menjelaskan tentang menu – menu yang dapat dipilih oleh user.
2.2Menu about
Abou Hom
Exampl
Contact
Tutorial
Di dalam menu about, user dapat mengakses menu about itu sendiri.
Gambar 3.8 Use Case Menu About
Gambar 3.8 menjelaskan tentang bagaimana user mengakses menu about.
2.3Menu tutorial
Didalam menu mengenal aplikasi, user dapat mengakses 4 sub menu.
Gambar 3.9 Use Case Menu Tutorial Gambar 3.9 menjelaskan bagaimana user dapat memilih 3 tahapan.
2.4Menu example
Di dalam menu example, user dapat melihat videosample aplikasi sederhana. Abou
User
Thp Editing
Thp Finish <<include>>
<<include>> <<include>>
User
Thp
Tutorial
Video sample
User
Exampl
Gambar 3.10 Use Case Menu Example
Gambar 3.10 menjelaskan tentang bagaimana user memilih menu example.
2.5Menu contact
Di dalam menu contact us, user dapat mengakses menu contact itu sendiri.
Gambar 3.11 Use Case Menu Contact
Gambar 3.11 menjelaskan cara user untuk mengakses menu contact.
3.5 Desain Input Dan Output Tutorial Secara Terperinci
Desain input adalah rancangan sebelum pembuatan program. Desain input dibuat untuk menghasilkan output. Desain output merupakan hasil akhir yang ditentukan oleh suatu kegiatan.
3.5.1 Tampilan MenuUtama
Secara umum tampilan menu utama dibagi beberapa tampilan yaitu header, menu navigasi
pada bagian atas, content yang berada di kanan dan kiri. Pada menu-menu navigasi akan menampilkan data atau informasi yang dapat di akses oleh user.
Contact
Gambar 3.16 Menu Utama Tutorial Interaktif
Gambar 3.12 menampilkan gambaran secara umun pada menu utama.
3.5.2 Menu Home
Menu home menampilkan halaman awal serta beberapa menu tombol yang dapat diakses, seperti menu about, tutorial, example, dan contact.
Header Menu
content content
Title
Title Title
Title
Home About Tutorial Example Contact
Title
Gambar 3.13 Menu Home
Gambar 3.13 menampilkan gambaran pada menu home.
3.5.3 Menu About
Menu about menampilkan link serta informasi tentang penjelasan autoplay express 4.5.
Gambar 3.14 Menu About
Gambar 3.14 menampilkan gambaran pada menu about. 3.5.4 Menu Tutorial
Menu tutorial menampilkan 3 tahapan, masing-masing tahap menampilkan video tahapan perancangan, tahapan editing, dan tahapan finishing.
Home About Tutorial Example Contact
About
Animasi/Gif
Link
Title
>>> Info Selanjutnya <<< Info Sebelumnya
Title Title
Gambar 3.15 Menu Tutorial Gambar 3.15 menampilkan gambaran pada menu tutorial.
3.5.5 Menu Example
Menampilkan video example akhir project yang telah jadi.
Title Title
Example
Video
Home About Tutorial Example Contact
Home About Tutorial Example Contact
Tutorial Interaktif
Title Title
Title Title Title
Gambar Gambar Gambar
Gambar 3.16 Menu Example
Gambar 3.16 menampilkan gambaran pada menu example. 3.5.6 Menu Contact Us
Menampilkan foto serta biodata diri penulis, seperti nama, tempat tanggal lahir sampai ke alamat email user.
Gambar 3.17 Menu Contact Us
Gambar 3.17 menampilkan gambaran menu contact us.
Home About Tutorial Example Contact
Title Title
Gambar
Title
1
BAB V
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Berdasarkan penjelasan dan pembahasan dapat diambil kesimpulan sebagai berikut :
1. Membuat aplikasi tutorial interaktif autoplay express 4.5 dengan menggunakan Camtasia Studio 7.1
5.2 Saran
Dalam implementasi aplikasi pengembangan lebih lanjut dapat dilakukan dalam hal :
BAB I PENDAHULUAN
1.1. Latar Belakang dan Masalah
Kemajuan teknologi informasi membawa dampak positif bagi ilmu – ilmu lain. Salah satu bidang yang mendapatkan dampak yang cukup berarti dengan perkembangan teknologi adalah bidang pendidikan, dimana pada dasarnya pendidikan merupakan suatu proses komunikasi dan informasi dari pendidik kepada peserta didik. Dampak positif bagi masyarakat adalah lebih mudah memahami serta mengenali produk yang dihasilkan perusahaan. Contoh lain pemanfaatan teknologi adalah dalam sistem pemasaran produk seperti handphone, mobil, dan motor dengan menggunakan autoplay express 4.5.
Pembelajaran interaktif merupakan suatu pembelajaran yang dilengkapi dengan alat pengontrol yang dapat dioperasikan oleh pengguna, sehingga pengguna dapat memilih apa yang dikehendaki untuk proses selanjutnya. Pembelajaran interaktif yang selama ini berkembang didukung dengan multimedia. Multimedia adalah media yang menggabungkan dua unsur atau lebih media yang terdiri atas teks, grafis, gambar, foto,
Pada aplikasi sebelumnya, seperti pada macromedia flash masih terdapat beberapa kekurangan seperti video yang hanya berformat flv, sedangkan dengan autoplay express 4.5 kita dapat menambahkan berbagai jenis video yang berformat antara lain ; mp4, wmv, swf, dan lainnya.
Autoplay merupakan salah satu alat populer untuk menciptakan menu autoplay profesional, presentasi interaktif, aplikasi multimedia, dan custom software hanya dalam hitungan menit tanpa pengalaman pemrograman. AutoPlay Express menawarkan berbagai objek seperti teks, gambar, tombol dan bahkan built-in pemain web browser, video dan flash. Dengan menggunakan autoplay, suatu produk akan mudah ditawarkan.
1.2. Tujuan
Tujuan tugas akhir ini adalah:
1. Membuat aplikasi tutorial interaktif dengan menggunakan autoplay express 4.5 dibantu software Camtasia Studio 7.1.
1.3. Manfaat
1. Dengan adanya Autoplay Express 4.5 dapat merancang suatu aplikasi sederhana menjadi lebih menarik dan nyaman digunakan.