TRAINING PENGELOLAAN WEB
SUB DOMAIN UNSOED
DRUPAL
BY TIM
BAB 1
PENGENALAN DRUPAL
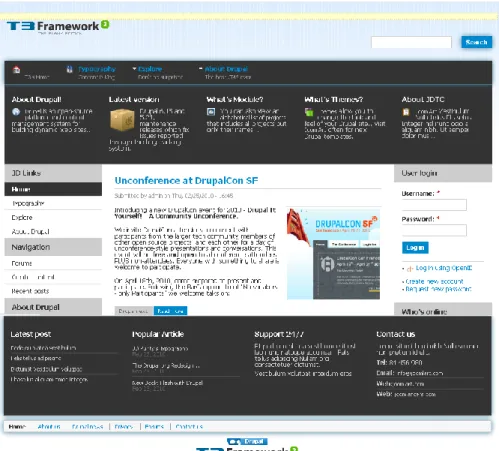
raining Web menggunakan CMS Drupal menggunakan sub domain di lingkungan Unversitas Jenderal Soedirman. Pembahasan pertama tentang Pengenalan drupal 6. Dalam tutorial blog ini akan saya jelaskan secara singkat garis besar bagian-bagian drupal 6 yang ada dalam sub domain unsoed. Bagian per bagian lebih detail akan dijelaskan di pelatihan selanjutnya..
Gambar 1. Tampilan Website Kemahasiswaan Unsoed setelah dilakukan instalasi drupal 6. http://kemahasiswaan.unsoed.ac.id
Seperti gambar terakhir yang tampil di halaman browser Anda, ada empat bagian yang bisa Anda lihat.
Header
Bagian pertama berwarna biru tua terletak diatas dengan logo drupal dan nama situs Drupalku.
Sidebar Block
Bagian sebelah kiri biasa disebut sidebar yang menampung block-block, dimana saat ini hanya ada satu block yakni account admin.
Halaman utama
Bagian tengah halaman adalah halaman utama.. Halaman ini akan diisi oleh content Anda, jika postingan Anda diset untuk tampil di halaman depan (defaultnya langsung tampil di depan).
Footer
Bagian bawah situs, saat ini baru berisi logo kecil drupal.
Status Anda saat ini adalah masuk / log in sebagai admin, seperti yang Anda tahu bahwa sebagai seorang admin, Anda bisa melakukan apa saja terhadap situs ini. Kita akan coba membahas, apa saja yang bisa Anda lihat dan lakukan sebagai seorang admin.
Administer
Administer adalah menu utama dari seorang admin. Di dalamnya terdapat banyak pilihan tools untuk pengaturan keseluruhan isi situs.
Log out
Menu untuk Anda menyudahi log in sebagai admin. Berikut penjelasan masing-masing bagian dari account admin.
My account
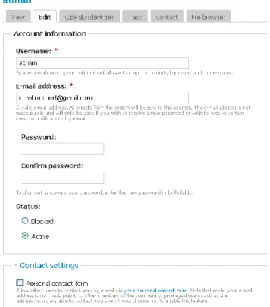
Di dalam menu My account, ada enam tab menu yang tersaji, yaitu View yang saat ini Anda akses Edit, OpenID identities, Track,Contact dan File browser . Melalui bagian
View ini Anda bisa melihat History dari keanggotaan Anda, di mana admin berumur 1
tahun 32 mingu. Bagian ini akan bertambah itemnya ketika Anda sebagai admin sudah memulai pembangunan situs.
Tab menu yang kedua adalan Edit. Bagian ini mempunya fungsi untuk mengedit informasi account Anda, dari user name, alamat e-mail, password dan status account Anda. Sebagai admin, Anda juga bisa mengedit user-user yang nanti akan menjadi member di situs Anda. Apalagi, jika ada yang “nakal”, Anda bisa menggunakan status blocked untuk mengunci keanggotaannya dari situs. Untuk set Time zone, seperti di tutorial sebelumnya, biarkan seperti apa adanya.
o Story
Tipe content Story biasanya dipakai untuk membuat halaman yang lebih dinamis yang biasanya mengijinkan pengunjung untuk memberikan komentar. Tipe content ini bisa untuk membuat journal harian. Dalam beberapa kasus, tipe content Story juga dipakai oleh sebagian pengguna drupal untuk membuat blog. Namun pada kenyataannya, tipe content blog juga disediakan tersendiri oleh drupal.
Untuk pembahasan tentang Create content dan bagian yang lebih dalam, akan dibahas di tutorial-tutorial selanjutnya. Kita akan lanjutkan ke menu berikutnya agar Anda lebih memahami dulu bagian-bagian secara garis besar dari hasil instalasi drupal yang sudah Anda lakukan.
Administer
Menu Administer ini adalah menu utama dari account admin Anda. Melalui menu ini Anda bisa mengatur semua aktivitas yang ada di situs. Di drupal versi 6, pembagian halaman admin sudah dikelompokkan ke dalam sub-sub menu, ini akan membantu Anda dalam memahami setiap fungsi-fungsi yang ada didalamnya. Selain itu, ada dua tab menu yang dipakai untuk membuat pembedaan pengelompokan sub-sub menu di Administer ini. By task dan By module. Saya sendiri lebih familiar dengan By task karena memang lebih sering dipakai dan hal ini juga sama dengan nama-nama sub menu dari menu Administer.
Cron has not run
Kalau Anda mencermati bagian Administer ini, Anda bisa melihat ada satu kalimat berwarna hijau tepat dibawah dua tab menu By task dan By module. “Cron has not run. Please visit the status report for more information”. Salah satu bagian kecil dari drupal adalah adanya fitur cron. Fitur cron berfungsi meng-index semua content situs ke dalam mesin pencari lokal (drupal yang Anda install). Selain itu, ada beberapa module yang
juga membutuhkan cron berjalan.. Mengingat Anda baru saja menginstall drupal, cron memang belum pernah dijalankan. Agar warning tersebut hilang, Anda bisa jalankan
secara manual dengan menjalankan perintah di browser Anda
http://kemahasiswaan.unsoed.ac.id Perintah ini jika selesai dijalankan akan menghasilkan
blank page atau halaman putih saja. Namun, Anda juga bisa menjalankan cron tersebut dengan klik link status repot yang disertakan di situ.
Ketika Anda klik link status report, Anda akan dibawa ke halaman status report. Halaman ini memberikan informasi apakah drupal yang Anda install mengalami masalah atau tidak. Anda juga bisa lihat apakah perangkat pendukung drupal yaitu server bisa melayani kebutuhan drupal atau tidak, seperti versi PHP, PHP memory limit, GD Library, dsb. Melalui halaman ini Anda hanya ingin menjalankan cron. Cari dan klik bagian link run cron manually.
Setelah Anda klik, Anda akan diberikan konfirmasi bahwa cron sukses dijalankan. Cron ran successfully. Silakan Anda kembali ke menu sebelumnya di menu Administer. Warning warna hijau sekarang sudah hilang setelah Anda jalankan cron tadi.
o Content management
Content management difokuskan untuk mengatur semua aktifitas situs yang berhubungan dengan isi atau postingan. Komentar, content, tipe content, setting
pemostingan, RSS, sampai masalah taxonomy atau pengkategorian bisa ditangani dan diatur lewat bagian sub menu ini.
o Site building
Site building berfungsi untuk membangun hal-hal penting dan mendasar dari sebuah situs. Blocks, Menus, Modules, dan Themes merupakan basic dari pembangunan sebuah situs drupal. Hal-hal yang bisa Anda lakukan lewat sub menu ini antara lain penambahan module, pembuatan menu situs, pengaturan block sampai masalah tampilan dalam bentuk themes.
Situs yang sifatnya dinamis pasti tidak lepas dari keterlibatan pengunjung ataupun member. Nah dibagian ini disediakan khusus untuk pengaturan yang berhubungan dengan kegiatan pengunjung. Access rules, Permissions, Roles, User settings, Users. Hal yang bisa Anda lakukan antara lain mengatur dari sisi keamanan, hak akses halaman, sampai pengaturan level-level user.
o Reports
Sub menu bagian Report menyajikan laporan atau pemantauan aktivitas situs drupal. Recent log entries, Top acces denied errors, Top page not found errors dan Status report. Anda bisa aktifkan beberapa module tambahan untuk menambah
kelengkapan dari hasil Reports.
Site configuration berfungsi untuk pengaturan hal-hal yang lebih detail dari sebuah situs. Hampir setiap penambahan module baru, Anda juga harus mengeset konfigurasinya di sub menu ini. Hal-hal yang bisa Anda lakukan antara lain pengaturan format ketika input data ke situs, mengatur performance situs agar situs lebih efisien, sampai membuat status situs menjadi off-line ketika Anda sedang me-maintenance atau melakukan perbaikan. Detail masing-masing sub menu akan dijelaskan di dalam tutorial selanjutnya.
o Help
Bagian yang sering orang lupakan untuk diakses dari sub menu Administer adalah Help. Sebenarnya, bagian ini sengaja disertakan untuk Anda baca dan dimengerti. Anda akan lebih bisa memahami istilah-istilah yang dipakai dalam drupal seperti node, block, dan taxonomy. Untuk lebih mendalami tentang drupal, disediakan
juga link untuk mengakses ke handbook-nya drupal. Help sangat dianjurkan untuk dibaca sebagai pemula.
Logout
Untuk mengakhiri petualangan hari ini sebagai admin drupal, jangan lupa untuk logout, sehingga Anda akan menjadi user biasa kembali.
BAB 2
MEMBUAT HALAMAN TENTANG KAMI
alah satu hal yang akan sering Anda lakukan dalam membangun sebuah situs adalah membuat content atau isi situs. Sebuah website bisa membuat bosan dan kecewa di mana ketika diakses pengunjung isinya tetap sama dari waktu ke waktu. Nah, tutorial drupal edisi kali ini akan membahas tentang cara dan langkah-langkah dalam membuat sebuah halaman drupal atau content di dalam situs berbasis drupal. Dalam tutorial ini, tipe content yang akan dipakai adalah tipe content Page.
Jika sudah diganti dengan theme yang sudah tersedia menu-menunya maka, langsung masuk ke sesi mengelola BLOCK.
Seperti yang tertulis di blog tutorial sebelumnya tentang sekilas pengenalan drupal 6, default tipe content yang tersedia di drupal setelah fase instalasi adalah tipe content PAGE DAN STORY. Tipe content PAGE berfungsi untuk membuat halaman-halaman statis seperti About Us, ataupun sebuah halaman yang berisi peraturan-peraturan dalam sebuah situs (policy), dsb. Kali ini kita akan mencoba membuat halaman statis berupa halaman Tentang Kami, atau yang sering ada di dalam sebuah situs dengan sebutan lain yaitu halaman About Us.
Halaman Tentang Kami biasanya berisi tentang profil dari suatu perusahaan, dimana produk-produknya dipublikasikan dalam situs tersebut. Bisa juga hanya berisi tentang keberadaan situs tersebut, latar belakang, tujuan, visi, misi dan sebagainya. Tujuan halaman Tentang Kami adalah supaya pengunjung situs lebih mengenal siapa dan apa dibalik hadirnya situs tersebut di dunia maya.
Untuk memulainya, langsung saja Anda login sebagai Admin. Lalu, Pilih Create Content >
Page. Setelah memilih Create content > Page, Anda akan bertemu form-form yang harus Anda
isi, mulai dari Title sampai pilihan tentang dalam mempublikasikannya (Publishing options). Berikut ini saya jelaskan bagian per bagian.
Title dan Menu
Title
Form untuk mengisi judul content Anda. Silakan isi Tentang Kami.
Menu settings.
menjadikannya content tersebut sebagai isi sebuah menu. Dengan kata lain, Anda sekaligus bisa membuat sebuah menu.
o Menu link title
Form untuk mengisi nama/judul menu
o Parent Item
Pilihan untuk menentukan menu tersebut menjadi menu utama atau sub dari menu lainnya.
o Weight
Pilihan untuk menentukan posisi urutan menu tersebut ketika tampil.
Body dan Input format
Body
Form untuk memasukkan content/isi situs. Anda bisa mengatur tinggi dan luas form body ini dengan men-drag di bagian bawah tengah kotak form.
hanya tag-tag tertentu saja dari sebuah tag HTML yang akan diproses. Cara ini akan saya jelaskan di bagian lain.
Revision information
Crete new revison
Jika Anda mencentang Create new revision, hal ini akan menciptakan tab menu baru yang berisi halaman seperti sebuah history, dimana setiap perubahan yang terjadi akan disimpan. Anda juga bisa kembali ke dalam perubahan-perubahan yang sebelumnya pernah Anda lakukan. Silakan coba ketika halaman Tentang Kami ini jadi, Anda edit Judulnya, jangan lupa centang pilihan Create new revision, lalu klik tombol Save (simpan). Anda akan menjumpai tab menu Revisions. Anda bisa melihat track/history dari perubahan yang Anda lakukan di tab menu ini. (Contoh penggunaan Revison information ini bisa Anda lihat dibagian bawah atau akhir dari tutorial ini.)
Log message
Keterangan tentang perubahan yang Anda lakukan bisa Anda masukkan di dalam form ini, sehingga akan memudahkan Anda dalam melacak perubahan-perubahan yang sudah Anda lakukan.
Comment settings
Disabled
Pilihan untuk menon-aktifkan mode komentar.
Read/Write
Pilihan untuk mengijinkan pemberian komentar.
Authoring information
Authored by
Form untuk identitas penulis. Defaultnya sesuai dengan nama user yang dipakai untuk login. Untuk pilihan identitas sebagai Anonymous, Anda bisa kosongkan bagian ini.
Authored on
Form untuk pengisian data waktu pembuatan halaman/content. Anda bisa masukkan secara manual untuk tanggal dan waktu tertentu dengan contoh format yang ada dibawah form. Jika ingin menggunakan waktu sekarang ini (saat membuat content), silakan kosongkan form ini, secara otomatis tanggal dan waktu akan terisi ketika content dibuat. Publishing options
Published
Pilihan untuk mempublikasikan content sehingga bisa dibaca pengunjung.
Diatas adalah contoh halaman Tentang Kami yang sudah jadi. Bagian kanan atas, Anda bisa lihat menu Tentang Kami langsung muncul bersamaan dengan saat membuat content halaman
Tentang Kami tadi.
Contoh Penggunaan Revision Information
Seperti janji yang disebutkan di atas, dalam bagian akhir dari tutorial edisi kali ini, saya akan mencoba menggunakan Revision Information. Saya akan mengubah Title atau Judul dari halaman Tentang Kami ini yaitu dari judul Tentang Kami menjadi About Us.
Silakan klik menu Tentang Kami di pojok kanan atas atau bisa juga langsung masuk ke halaman
Tentang Kami dengan mengklik judulnya. Muncul tab menu Edit, Klik menu tersebut, dan ubah
Pada bagian Revision Information, centang pilihan Create New Revision, serta dalam Log
message beri sedikit penjelasan, misalnya Mengubah judul halaman dari Tentang Kami menjadi About Us. Lalu klik tombol Save.
Seperti yang Anda lihat, halaman Tentang Kami sekarang berubah Title menjadi About Us. Selain itu, sekarang ada tambahan tab menu baru yaitu Revisions, yang mana seperti yang dijelaskan sebelumnya, Anda bisa melacak setiap perubahan yang terjadi. Silakan klik tab menu
Peringatan yang muncul, apakah Anda ingin kembali ke revision sebelumnya? Klik Revert untuk pilihan ya.
Sekarang. halaman yang Anda buat sudah kembali lagi dengan judul Tentang Kami. Anda juga bisa melihat track-nya tercatat. Anda bisa kembali ke halaman About Us lagi, dan seterusnya. Demikian akhir dari tutorial drupal edisi Membuat Halaman Tentang Kami. Tunggu edisi-edisi selanjutnya.
Bab 3
BLOCK DAN PENGATURANNYA
lock di dalam drupal merupakan bagian yang cukup penting untuk meletakkan dan menampilkan data-data situs. Btw, mulai edisi kali ini, blog tutorial drupal akan saya buat bersambung walaupun itu dalam satu tema/ judul. Selain lebih singkat, diharapkan update akan lebih rutin dikarenakan tidak menunggu selesainya satu tutorial yang panjang. Selamat belajar drupal.
Apa itu block?
Block adalah kotak atau sejumlah kotak yang berisi data. Kotak/ block ini biasanya berada di sisi
kiri atau kanan halaman situs. Block bisa ditampilkan di bagian manapun di halaman situs Anda dalam lingkup region. Region adalah wilayah-wilayah atau tempat untuk meletakkan sebuah block atau sekumpulan block. Block biasanya secara otomatis dibuat oleh modul-modul drupal yang kita tambahkan, namun Anda juga bisa membuat sendiri sesuai kebutuhan. Berikut gambar-gambar dari masing-masing bagian yang dijelaskan diatas.
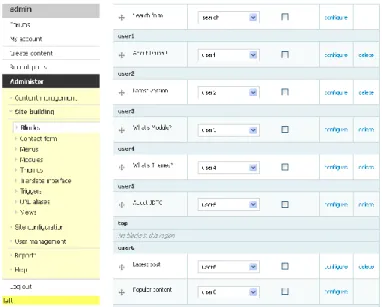
untuk mengatur block. Ada dua tab menu blocks yaitu List (daftar block) dan Add block (untuk menambah atau membuat block sendiri).
Gambar daftar block
Dalam default themes drupal (garland), ada beberapa region untuk menaruh block yaitu left sidebar, right sidebar, content, header dan footer. Yang perlu Anda tahu, region di tiap themes berbeda-beda, namun dalam cara pengaturan/peletakan blocknya tetap sama. Makin banyak variasi wilayah/region-nya, makin bervariasilah tempat untuk Anda menaruh data-data.
Pengaturan Block
Dalam sistem drupal, pengaturan block yang utama adalah peletakan dalam region, yaitu dengan cara melakukan pilihan di menu dropdown (bagian tengah) yang berisi wilayah-wilayah atau region. Perlu diketahui juga, dalam pengaturan block ini dikenal urutan peletakan, yang di dalam bahasa drupal disebut weight. Urutan angka weight menentukan posisi (block) dalam suatu region, yang mana angka kecil akan ditaruh dahulu (di atas) sedangkan angka yang lebih besar akan ditaruh dibawah. Weight di dalam drupal 5 terlihat jelas melalui angka-angka-nya dalam menu drowpdown, namun di dalam drupal 6 hal ini sudah dimutakhirkan dengan menggunakan fitur drag and drop, meskipun didalamnya sistem urutan angka weight ini tetap dipakai.
Untuk menon-aktifkan suatu block, cukup pilih none dalam daftar dropdown, otomatis block akan berpindah ke bagian block disabled. Atau cukup mainkan mouse Anda dengan melakukan drag n drop bagian block yang ingin Anda non-aktifkan.
Gambar cara menon-aktifkan block
BAB 4
MENAMBAH USER
alah satu kelengkapan yang ada di dalam drupal adalah adanya sistem user yang sudah terintegrasi. Hal ini memudahkan kita jika ingin membuat situs modern, dimana situs-situs yang berkembang sekarang lebih banyak melibatkan pengunjung untuk mengelola situs, dari sekadar menambah content sampai berkolaborasi mengembangkan hal-hal teknis.
Sebelum kita masuk dalam tutorial menambah block, yang merupakan lanjutan dari tutorial block dan pengaturannya, ada baiknya saya bagikan dulu bagaimana menambah user di dalam drupal. Tutorial menambah user dalam drupal ini akan berkaitan dengan beberapa bagian dalam tutorial drupal tentang menambah block. Berikut langkah demi langkah cara menambah
user di dalam drupal.NB2PV7XMFAKC
Login sebagai administrator situs, akses bagian user management. Administer > User
management. Lalu klik bagian menu Users.
S
Di dalam menu Users ini kita bisa lihat daftar user dan ada dua tab menu di bagian atas yaitu
List dan Add User.
Proses penambahan user di dalam drupal berhasil. Account drupaliyem sudah jadi. Tidak ada email yang terkirim karena Notify user of new account tidak dicentang sewaktu pembuatan account.
Untuk mengeceknya, silakan kembali ke daftar user (tab menu List). User drupaliyem sudah masuk ke dalam daftar user.
Agar lebih meyakinkan lagi, silakan buka browser lain yang berbeda dari browser yang Anda gunakan saat ini (misal chrome, IE, safari, opera, dsb) lalu cobalah log in menggunakan user drupalku. Atau jika tidak ada browser lain, bisa menggunakan browser ini juga. Silakan logout dari account adminstrator, lalu login kembali menggunakan drupalku dengan password drupal2012.
BAB 5
MENAMBAH BLOCK
lock di dalam drupal juga bisa ditambah sendiri sesuai kebutuhan. Ada dua bagian utama yang akan dibahas di tutorial menambah block ini. Yang pertama adalah deskripsi dan fungsi item-item yang ada saat menambah block, dan yang kedua adalah contoh menambah sebuah block. Di bawah ini adalah bagian pertama berupa penjelasan detail dari item-item yang ada saat menambah block (Add block).
Seperti biasa, lakukan login sebagai administrator situs, lalu akses administer > Site building > Blocks, dan pilih tab menu Add block.
Berikut adalah detail penjelasan masing-masing bagian. 1. Block specific settings
Klik bagian yang pertama yaitu Block specific settings untuk memunculkan form isiannya. Ada tiga form isian yang bisa Anda isi
o Block description -> deskripsi dari block, berfungsi sebagai identitas singkat yang akan tampil dalam list block halaman admin. Anda bisa lihat dalam Administer > Site building > Blocks
o Block title -> judul / nama block, berfungsi sebagai nama block ketika
ditampilkan dalam situs. Nama block inilah yang akan dilihat oleh pengunjung situs
o Block body -> badan utama dari block, berfungsi untuk menampung data yang Anda masukkan yang nantinya dilihat oleh pengunjung situs.
Input format merupakan bagian yang tak terpisahkan dari Block body. Default format untuk block body ada dua pilihan yaitu
o Filtered HTML -> pilihan format html yang dibatasi. Anda bisa lihat keterangan dibawahnya, tag html apa saja yang diijinkan dan akan diproses.
2. User specific visibility settings
User specific visibility settings berkaitan dengan keberadaan anggota atau membership. Fitur ini mengijinkan anggota untuk mengkustomisasi munculnya suatu block.
Kustomisasi bisa dilihat dan diatur dalam account keanggotaan mereka. Ada tiga pilihan radio button yang bisa Anda lihat, yaitu
o Users cannot control whether or not they see this block. -> User tidak dapat mengendalikan block yang muncul. Pilihan pertama ini adalah pengaturan default yang akan dipakai jika tidak ada radio button yang dipilih.
o Show this block by default, but let individual users hide it. -> Pilihan memunculkan block diawal (default), namun user bisa mengatur untuk menyembunyikannya. Pengaturan ada di dalam account user.
o Hide this block by default but let individual users show it. -> Pilihan menyembunyikan block diawal (default), namun user bisa mengatur untuk menampilkannya. Pengaturan ada di dalam account user.
3. Role specific visibility settings
Role specific visibility settings mengatur munculnya block dilihat dari sisi role atau peran user. Secara default drupal, user dibagi menjadi dua peran, yaitu anonymous untuk
pengunjung yang tidak terdaftar dan authenticated untuk pengunjung yang terdaftar sebagai anggota. Dalam bagian ini ada dua option yang bisa Anda “centang”
o anonymous user -> memunculkan block hanya untuk anonymous
o authenticated user -> memunculkan block hanya untuk member
Jika Anda tidak memberikan pilihan pada keduanya, block akan ditampilkan untuk semua pengunjung, baik yang terdaftar atau yang tidak.
4. Page specific visibility settings
Page specific visibility settings berfungsi menampilkan block berdasarkan halaman / page dalam situs. Gambaran singkatnya, Anda bisa mengatur block agar tampil hanya di halaman tertentu. Ada tiga radio button pilihan yaitu
o Show on every page except the list the pages -> menampilkan block di semua halaman situs kecuali yang disebutkan dalam Pages (form kotak isian
dibawahnya)
o Show on only the listed pages -> menampilkan block hanya yang disebutkan di dalam Pages
o Show if the following PHP code returns TRUE (PHP-mode, experts only) -> menampilkan block hanya jika script PHP yang disisipkan dalam Pages bernilai TRUE. Bagian ini khusus bagi Anda yang memahami script PHP dan experts dengan drupal.
BAB 6
CONTOH MENAMBAH BLOCK
ontoh bagaimana cara menambah block. Untuk memudahkannya, mohon siapkan dua browser yang berlainan. Hal ini dikarenakan adanya proses login dengan dua user yang berbeda, sehingga lebih mudah jika menggunakan dua browser yang tidak sama. (bisa tetap dengan satu browser, hanya, Anda nanti akan banyak melakukan login dan logout)
Di dalam blog tutorial drupal sebelumnya, tentu yang bertema block, jika Anda mengikutinya, seharusnya account user drupalku sudah ada di dalam account situ online anda. Dua browser yang pakai yaitu pertama browser mozilla firefox yang difungsikan untuk menambah block baru, sedangkan yang berikutnya adalah browser chrome yang ditujukan untuk login ke account drupalku.
Menambah Block
Contoh pertama ini akan sekadar membuat block, lalu contoh berikutnya adalah langkah-langkah dalam mencoba item-item customisasi yang tersedia.
Input format pilih Filtered HTML.
Setelah sesuai isian, langsung saja lompat ke bagian akhir menambah block ini yaitu dengan
mengklik save block.
Block yang baru saja Anda tambahkan (buat) otomatis masuk ke dalam region Disabled. Untuk mengaktifkannya, silakan masuk ke tab menu List block, lalu menuju ke region Disabled. Cari block ber-description block coba-coba. Pilih posisi region Right sidebar untuk lokasi blocknya. Pilihan ini lebih memudahkan untuk melihat block baru, dimana region kanan masih kosong. Lalu klik Save blocks.
Sebagai administrator, Anda bisa lihat di sebelah region kanan halaman, block ber-title Hanya Tes sudah muncul.
Sekarang coba beralih ke browser chrome, di mana Anda akan mencoba melihatnya menggunakan account user drupaliyem. Dari browser chrome Anda, lakukan login menggunakan
user drupaliyem.
Setelah sukses login, lihat sebelah kanan halaman, block ber-title Hanya Tes juga sudah terlihat. Dengan demikian, proses menambah block sudah berhasil dilakukan. Kini kita akan berlanjut dengan mencoba item-item customisasi yang tersedia di dalam proses penambahan block baru ini. Silakan kembali ke browser firefox Anda yang masih terlogin sebagai Administrator.
Item Customisasi
Akses kembali halaman list block Anda. Di bagian region kanan (righ sidebar), klik configure dari block coba-coba.
Item customisasi pertama yang akan Anda ubah adalah User spesific visibility settings. Coba Anda ubah pilihan Custom visibility settings menjadi Show this block by default but let individual users hide it. Lalu klik Save Block. Pilihan ini membuat block akan muncul sebagai default, namun user bisa mengatur block ini untuk disembunyikan. Pengaturan ada di dalam
Anda masuk ke menu account drupaliyem dengan mengklik My account. Lalu klik tab menu Edit.
Ada satu item baru yang muncul yaitu Block configuration. Didalamnya ada option dengan default yang sudah tercentang yaitu block coba-coba. Ini sesuai dengan pilihan yang tadi dilakukan dalam konfigurasi block coba-coba bagian Custom visibility settings yang memilih Show this block by default but let individual users hide it . Hal ini akan terjadi yang sebaliknya jika pilihan dalam Custom visibility adalah Hide this block by default but let individual users shot it. Block tidak akan terlihat di region kanan secara default. Namun ketika Anda mengakses account drupaliyem, Block configuration akan memunculkan pilihan block coba-coba yang tidak tercentang.
BAB 6
BLOCK VISIBILITY SETTINGS
utorial drupal bagian kali ini adalah seri terakhir seputar pembahasan block dan custom defaultnya. Bagi Anda yang baru pertama kali membacanya, agar tidak bingung dengan isinya, Anda diwajibkan membaca edisi sebelumnya, ini dikarenakan tutorial drupal berkaitan satu dengan yang lain.
Seperti penjelasan di seri block sebelumnya, ada empat custom default dari drupal yaitu
Block specific settings
User specific visibility settings
Role specific visibility settings
Page specific visibility settings
Dua item pertama sudah dibahas dalam tutorial menambah block beserta contohnya. Edisi kali ini, dua item terakhir akan coba diuraikan dengan lebih detail.
Sebelumnya, silakan masuk kembali ke list block area, lalu klik configure block coba-coba, dan ubah pilihan Custom visibility settings menjadi seperti defaultnya yaitu Users cannot control
whether or not they see this block, lalu klik save.
Untuk melihat hasilnya, silakan buka kembali melalui account drupaliyem (browser yang satunya jika Anda menggunakan dua browser). Refresh halaman tersebut dimana Anda masih login sebagai drupaliyem. Seperti yang Anda lihat, block coba-coba sudah tidak ada.
Sekarang, logout/keluar dari account dupaliyem. Block berjudul Hanya Tes terpampang di region sebelah kanan.
Kembali ke browser sebelumnya yaitu yang ter-login sebagai acccount adminstrator. Silakan akses configure block coba-coba. Lihat pada bagian Page specific visibility settings. Secara default, pilihan pertama Show on every page except the listed pages adalah pilihan yang akan dieksekusi, yang artinya, block akan ditampilkan di semua halaman situs kecuali yang ada di dalam textarea/kotak Pages. Anda bisa isikan sesuai dengan bagian mana dari halaman situs yang tidak ingin block coba-coba ditampilkan.
Berpindah ke pembahasan pilihan yang berikutnya. Coba tes pada bagian pilihan yang kedua (Show on only the listed pages) di mana hal ini akan menampilkan block coba-coba hanya di halaman tertentu saja. Masukkan perintah “<front>” ke dalam textarea Pages. Lalu klik save. Block coba-coba akan ditampilkan hanya di halaman depan situs. Silakan buka halaman depan situs untuk melihatnya.
Terakhir, ubah pilihan menjadi Show if the following PHP code returns TRUE (PHP-mode,
milik Administrator. Kesimpulannya, block hanya akan muncul ketika login sebagai Administrator, dalam arti lain, hanya Administrator situs yang bisa melihat block tersebut.
Sumber :