PERANCANGAN APLIKASI SYNCHRONOUS ELEARNING DENGAN FASILITAS
VIDEO CONFERENCE, CHATTING, DAN PRESENTASI ONLINE BERBASIS WEB
Muh Rizal1; Yudha Purwanto, ST, MT2; Sholekan, ST.2 Fakultas Elektro dan Komunikasi – Institut Teknologi Telkom 1
[email protected],[email protected],[email protected] Abstrak
Berbagai teknik telah dikembangkan untuk mengatasi kekurangan pada kegiatan belajar yang mengandalkan pertemuan di ruang kelas. Salah satu metode pengajaran modern yang dapat mengatasi kekurangan kegiatan belajar di kelas adalah menggunakan metode synchronous elearning. Penerapan metode synchronous elearning memungkinkan terjadinya komunikasi dua arah dalam kegiatan belajar mengajar pada tempat yang berbeda dalam waktu yang sama.
Dalam penelitian ini, dilakukan perancangan aplikasi synchronous elearning dengan fasilitas video conference, chatting, dan presentasi berbasis web. Untuk membuat aplikasi ini diperlukan pemrograman web di sisi server menggunakan php dan di sisi klien dengan dynamic html. Untuk mendukung layanan video conference digunakan aplikasi red5 sebagai media server dengan protokol rtmp. Kemudian, untuk menangkap video dari web cam dan melakukan streaming video digunakan flash media player yang di-emmbed di halaman web.
Hasil implementasi dan pengujian menunjukkan bahwa agar tidak terjadi error aplikasi pada web server dapat diakses kurang dari 300 pengguna. Nilai waktu respon pemuatan di setiap halaman web di klien menunjukan hasil kurang dari 1 detik. Sedangkan dalam aplikasi video confernce nilai paramater QoS uplink dan downlink untuk delay berkisar antar 170 s.d 200 ms, nilai packet loss berkisar 0% s.d 0,003%, dan nilai throughput antara 173,36 Mbps s.d 200,02 Mbps. Kemudian hasil penilaian responden menyatakan bahwa aplikasi yang diancang memiliki nilai yang berkisar antara cukup baik dan baik. Kata kunci : synchronous elearning, video conference, chatting, presentasi, rtmp, red5 media server Abstract
Various techniques have been developed to overcome the shortage of learning activities that rely on attendance in the classroom. One of the modern teaching methods that can overcome the shortage of learning in the classroom is a synchronous method elearning. Application of synchronous elearning method enables two-way communication in teaching and learning activities at different places in the same time.
In this research carried out the design of synchronous elearning applications with web-based video conferencing, chat, and online presentations facilities. To make this application required a server-side web programming using PHP and client-side with dynamic html. To support video conferencing services used by application as a media server with RED5 RTMP protocol. Then, to capture video from a web cam and streaming video use flash media player that in-emmbed on web pages.
Implementation and testing results show that in order to avoid errors on web application servers can be accessed less than 300 users. The value of response time at each web page loading on the client shows the results of less than one second. Meanwhile, in video applications confernce value of QoS parameters for uplink and downlink delay ranges between 170 up to 200 ms, packet loss values range from 0% to 0.003%, and the throughput of 173.36 Mbps up to 200.02 Mbps. Then the results of the assessment of respondents stated that the application diancang has a value ranging from fairly well and good.
Keywords: synchronous elearning, video conferencing, chat, presentations, RTMP, RED5 media server 1. Pendahuluan
1.1 Latar Belakang
Konsep elearning sebagai metode penyampaian bahan ajar telah lama dikenal dan berkembang seiring dengan perkembangan teknologi informasi. Namun, sampai sekarang ini konsep elearning masih belum diterapkan sepenuhnya terutama pada lembaga pendidikan sehingga masih sering ditemukan kondisi ketika pertemuan kelas ditiadakan karena guru berada di luar kota atau berhalangan hadir. Situasi seperti tadi
semestinya dapat ditangani dengan pemanfaatan metode elearning yang tepat yaitu mengadakan pertemuan kelas melalui internet. Pertemuan kelas semacam ini dapat dilakukan tanpa harus bertatap muka dalam satu ruang kelas. Guru dan siswa dapat menggunakan aplikasi dan perangkat tertentu yang terhubung dengan koneksi internet untuk saling berinteraksi dalam kegiatan pengajaran. Penerapan metode pengajaran semacam tadi disebut dengan istilah synchronous elearning.
Penerapan synchronous elearning sendiri seharusnya membutuhkan teknologi yang mudah dijangkau dan tidak membutuhkan biaya penyelenggaraan yang besar agar kebanyakan orang maupun lembaga pendidikan dapat memakainya. Oleh karena itu, maksud penelitian ini adalah membuat suatu aplikasi synchronous elearning berbasis web dengan pertimbangan bahwa aplikasi berbasis web yang mudah diakses dari berbagai platform dan tidak membutuhkan biaya penyelenggaraan yang relatif besar. Adapun fitur – fitur seperti video conference, chatting, maupun menampilkan slide presentasi yang terdapat dalam aplikasi ditujukan untuk mempermudah interaksi guru dan siswa.
2. Landasan Teori
2.1 Penerapan Metode Synchronous Elearning
Mengenai synchronous elearning, Matthew Murray mendefinisikannya sebagai bentuk interaksi yang berorientasi pada pembelajaran dan difasilitasi dengan intruksi-intruksi secara langsung, real-time dan biasanya terjadwal [1]. Murray menekankan istilah synchronous elearning dengan mendemonstrasikan kegiatan penyampaian ilmu pengetahuan.
Untuk mendukung interaksi secara langsung dalam kegiatan belajar, metode
synchronous elearning dapat diterapkan dengan
berbagai fasilitas seperti audio atau
videoconferencing, remote slide presentasi, dan
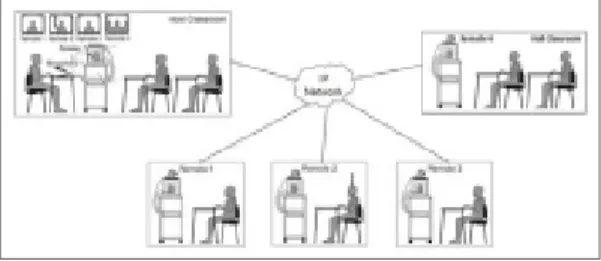
chatting. Berikut ini adalah contoh skenario pelaksanaan synchronous elearning :
Gambar 1. Skenario synchronous elearning
2.2 Teknologi Video Conference
Video conference adalah suatu bentuk komunikasi audio dan video secara dua arah yang mempertemukan dua orang atau lebih yang berada pada tempat yang berbeda. Penerapan video conference pertama kali dilakukan oleh NASA
dalam penerbangan pertama ke luar angkasa menggunakan frekuensi radio (UHF atau VHF). Kemudian penerapan berikutnya dilakukan dengan menggunakan teknologi satelit, ISDN (Integrated
Services Digital Networks), maupun jaringan berbasis IP (Internet Protocol).
Salah satu penerapan kegiatan video conference melalui jaringan IP adalah dengan
menggunakan teknologi web atau bisa disebut dengan webconferencing. Untuk melakukan
webconferencing diperlukan komponen atau perangkat antara lain:
Perangkan input dan output contohnya web cam dan headset yang tehubung dengan komputer.
Aplikasi video player untuk memainkan konten audio/video yang di- embedd pada halaman web contohnya: flash media player, windows media player, quick time media player, dll.
Aplikasi encoder untuk menangkap tayanagan input secara langsung. Proses encoding mengubah sinyal analog ke sinyal digital dalam format tertentu (*.rm, *.wmv, *.flv, dll) secara real time terhadap sinyal yang dicapture.
Videoconferencing server untuk melayani koneksi permintaan konten dari klien ke server yang ada dalam jaringan berbasis IP. 2.2.1 Real Time Messaging Protocol
Real Time Messaging Protocol (RTMP)
adalah protokol yang dikembangkan oleh Adobe Systems untuk streaming audio, video dan data antara flash player dengan server melalui internet. RTMP tersedia sebagai spesifikasi terbuka untuk mendukung teknologi yang memungkinkan pengiriman video, audio, dan data dengan format yang kompatibel dengan Adobe Flash Player seperti AMF, SWF, FLV, dan F4V.
2.2.2 Aplikasi Red5 sebagai Videostreaming Server
Red5 merupakan aplikasi open source berbasis java yang dapat digunakan untuk videostreaming server. Red5 dapat di-install di sistem operasi windows maupun linux dan untuk menjalankannya dibutuhkan aplikasi java-sdk. Red5 menggunakan RTMP (Real Time Messaging Protocol) untuk melakukan komunikasi streaming dari flash media player yang dijalankan klien. 2.3 Teknologi Web dan AJAX (Asynchronous
Javascript and XML)
Aplikasi web adalah suatu aplikasi yang berbentuk klien/server dalam suatu jaringan komputer yang dapat membentuk halaman-halaman web berdasarkan permintaan pemakai. Web dapat diakses dalam berbagai platform dengan menggunakan browser. Proses pengaksesan suatu web yaitu klien melakukan permintaan suatu halaman web kepada server untuk mencari halaman yang diminta dan mengembalikannya dalam bentuk kode-kode HTML yang diterjemahkan menjadi tampilan halaman web.
AJAX merupakan teknik pemrograman dalam aplikasi web yang bekerja secara
asynchronous dengan mengirim dan menerima data
dari klien ke server tanpa perlu memuat kembali seluruh halaman. AJAX menggunakan bahasa pemrograman javascript untuk melakukan request
HTTP yang dapat mengirimkan request dan memperoleh respon dari suatu web server [2]. 2.4 Waktu Respon Pemuatan Halaman Web
Waktu respon halaman web merupakan rentang waktu yang dibutuhkan mulai pengguna mengakses suatu halaman web sampai semua komponen halaman web termuat. Berikut adalah tabel hubungan antara waktu respon halaman web dengan perilaku pengguna menurut Card dkk. [3] dan Miller [4]:
2.5 QoS pada Jaringan Komputer
Quality of Service (QoS) adalah suatu metric
yang menunjukkan kepuasan pengguna layanan yang bersifat kuantitatif. Dalam jaringan komputer, QoS mempunyai kaitan dengan parameter-parameter seperti: packet loss, delay, jitter, dan
throughput. Aplikasi video conference menuntut
tingkat delay dan packet loss yang rendah untuk menjamin tingkat QoS yang baik.
3. Perancangan Sistem 3.1 Diagram Alir Aplikasi
Sistem yang terdapat pada aplikasi dirancang dengan menyesuaikan diagram alir berikut :
Gambar 2. Diagram alir penelitian
3.2 Mekanisme Fungsionalitas Penyelenggaraan Kelas
Mekanisme aplikasi antara lain mengenai
video conference, chatting, presentasi online. Berikut adalah penjelasannya
Video conference
Pada aplikasi web terdapat dua buah flash player yang ditulis dengan actionscript. Kedua flash player disimpan dengan nama broadcaster.swf dan viewer.swf. Broadcaster.swf berfungsi untuk menangkap tayangan dari webcam, melakukan encoding, dan mengirimkan paket video ke red5 media server. Viewer.swf berfungsi meminta paket video dari red5 media server kemudian menayangkan hasil video. Kedua file swf tersebut di-emmbed di file html sehingga tertampil di halaman browser.
Gambar 3. Pola Video Conference dengan RTMP
Remote slide Presentasi
Setelah file presentasi dalam format powerpoint (ppt atau pptx) diupload maka web server akan menjalankan fungsi COM pada PHP untuk mengkonversi setiap halaman slide presentasi menjadi format jpg. Fungsi COM pada PHP digunakan untuk berkomunikasi dengan aplikasi Microsolf Office Powerpoint 2007 untuk membuka file presentasi kemudian mengubah setiap halaman slide menjadi format jpg. File dalam format jpg ini kemudian ditampilkan di web dan di-remote menggunakan teknologi AJAX.
Gambar 4. Pola AJAX Remote presentation Chatting
Dalam proses chatting, ketika pengguna mengetikkan suatu kata, maka kata itu akan tersimpan suatu file di web server dengan ekstensi .txt. File ini kemudian dibaca secara periodik oleh pengguna menggunakan mekanisme AJAX untuk mendapatkan update kata terbaru yang akan diketikkan oleh
pengguna lain. Kemudian untuk mengatur penampilan kata pada aplikasi web maka digunakan manipulasi document object model (dom) dengan client side scripting.
3.3 Perancangan Database
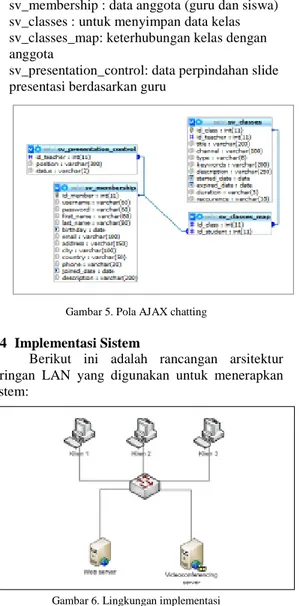
Susunan tabel yang ada dalam database adalah sebagai berikut :
a. sv_membership : data anggota (guru dan siswa) b. sv_classes : untuk menyimpan data kelas c. sv_classes_map: keterhubungan kelas dengan
anggota
d. sv_presentation_control: data perpindahan slide presentasi berdasarkan guru
Gambar 5. Pola AJAX chatting
3.4 Implementasi Sistem
Berikut ini adalah rancangan arsitektur jaringan LAN yang digunakan untuk menerapkan sistem:
Gambar 6. Lingkungan implementasi
Kebutuhan perangkat keras dalam perancangan adalah sebagai berikut :
a. Komputer klien yang bertindak sebagai guru dan siswa
b. Komputer untuk web server c. Komputer videoconferencing server d. Web cam dan headset
Kebutuhan perangkat lunak dalam perancangan adalah sebagai berikut :
a. XAMPP sebagai apache web server dan MySQL server
b. Codeigniter sebagai framework PHP c. Jquery sebagai framework javascript d. Red5 sebagai videoconferencing server
e. Microsolf Office Powerpoint untuk mengonversi file presentasi ke format jpg 4. Implementasi dan Pengujian Sistem 4.1 Pengujian Fungsionalitas Aplikasi
Tahap pengujian ini dilakukan dengan mencoba untuk membuka halaman web satu demi satu dengan memasukkan berbagai kemungkinan input.
Berdasarkan hasil pengujian yang telah dilakukan untuk setiap kasus uji dapat disimpulkan bahwa pengujian yang dilakukan berhasil. Setiap fungsionalitas dapat berjalan dengan benar. 4.2 Pengujian Performansi Sistem
4.2.1 Waktu Respon Aplikasi di Web Browser Tujuan dari perhitungan waktu respon adalah untuk mengetahui waktu yang dibutuhkan untuk memuat halaman web di sisi klien mulai dari klien mengakses halaman web sampai semua halaman web termuat. Digunakan add-on firebug pada browser mozilla firefox untuk menghitung waktu respon.
Berikut adalah tabel waktu respon pemuatan masing – masing halaman web yang telah diimplementasikan diambil sampel 10 kali percobaan.
Dari hasil pengujian, dapat dilihat bahwa, pemuatan halaman pertama yaitu kelas publik memakan waktu yang lebih lama dibanding halaman setelahnya karena pada halaman web didesain dengan menggunakan mekanisme AJAX dan memanfaatkan cache pada browser sehingga tidak diperlukan adanya pemuatan kembali pada bagian halaman atau file yang sudah diakses.
Dari hasil pengujian, untuk memuat 10 slide presentasi membutuhkan waktu rata-rata 12,5 ms sehingga dapat diketahui bahwa untuk memuat 1 slide presentasi membutuhkan waktu rata-rata 1,25 ms.
Pada setiap halaman didapat waktu respon berkisar dari 246,5 – 299,2 ms dan 12,5 ms untuk memuat 10 slide presentasi sehingga dapat dikatakan bahwa pengguna sedikit merasakan delay tapi dia masih difokuskan pada situs web saat ini karena waktu respon masih kurang dari 1 detik (berdasarkan tabel hubungan waktu respon dan perilaku pengguna yang terdapat pada landasan teori).
4.2.2 Kemampuan Web Server dalam Melayani Pengakses
Tujuan dari pengujian ini adalah untuk mengetahui batas maksimal web server dapat melayani akses dari pengguna. Pengujian dilakukan dengan menggunakan software webserver stress tool versi 7 yang di-install di komputer klien. Pengambilan data dilakukan dengan mensimulasikan jumlah pengakses mulai dari 100, 200, 300, 400, dan 500 orang dengan pengambilan data masing-masing sebanyak 10 kali pada halaman ruang kelas di web.
Berikut adalah hasil pengujian kemampuan web server dalam melayani pengakses
Gambar 7. Grafik performansi server
Dari grafik di atas dapat diketahui bahwa tingkat peningkatan error berbanding lurus sesuai dengan jumlah pengakses. Adapun ketika web server diakses oleh 100 sampai 200 pengguna, web server masih mampu melayani. Pada pengujian dengan 300 pengguna, dari serangkaian percoabaan menunjukkan jumlah error yang terjadi berkisar antara 1 dan 2 (lihat lampiran IIA). Hal ini menunjukkan bahwa web server mampu melayani akses pengguna tanpa error ketika ada kurang dari 300 pengguna yang mengakses secara bersamaan.
Sedangkan ketika diakses 400 hingga 500 pengguna web server mengalami peningkatan error. Error terjadi karena spesifikasi web server yang tidak mampu memproses jumlah request dari pengakses. Disi server error ditandai dengan kinerja prosesor yang mencapai puncak (100%) dan di sisi klien error diketahui dengan gagalnya memuat halaman web dengan muncul pesan ”Unable to connect” pada browse mozilla firefox. 4.2.3 QoS pada Aplikasi Video conference
Untuk mendapatkan nilai – nilai dari parameter QoS digunakan software wireshark. Wireshark merupakan software yang digunakan dalam proses peng-capture-an paket data. Software ini dipasang pada sisi klien dan dipergunakan untuk mempermudah menganalisa paket-paket yang keluar maupun yang masuk ke arah klien. Software ini dijalankan untuk meng-capture paket data saat klien melakukan mengakses kamera IP. Data kemudian dimengolah secara manual sehingga didapatkan nilai dari parameter-parameter QoS yang diinginkan.
4.2.3.1 Delay
Mengetahui delay uplink dan delay downlink pada aplikasi video conference berdasarkan komponen-komponen codec delay, network delay,
dan buffering delay..Adapun sekenario
pengujiannya delay adalah sebagai berikut : Pengujian dilakukan ketika 4 klien yang melakukan komunikasi video conference. Aplikasi wireshark dihidupkan di server dan klien untuk merekam paket data dan protokol yang bekerja selama 30 detik.
Pengambilan data pada pengujian dilakukan sebanyak 5 kali untuk setiap klien dengan setiap kali pengujian selama 30 detik.
Gambar 8. Pengukuran delay
a. Hasil pengukuran dan analisis
Dari hasil pengujian didapat nilai rata-rata
delay untuk uplink dan downlink yaitu :
Nilai delay total untuk uplink berkisar antara 173,36 ms s.d 191,45 ms. Dan nilai delay total untuk downlink berkisar antara 191,46 ms s.d 200,02 ms. Berarti total delay di atas baik uplink maupun downlink telah memenuhi kriteria layak (acceptable provided that administrators are aware
of the transmission time and it’s impact on transmission quality of user application) untuk
layanan video conference yang telah ditetapkan ITU-T yaitu berada pada rentang 150 - 400 ms untuk one way delay.
4.2.3.2 Packet Loss
Mengetahui jumlah paket yang hilang baik pada server maupun pada klien dalam rentang waktu tertentu. Berikut hasil pengukuran packet loss ratio pada masing-masing klien :
Dari hasil pengukuran diketahui rata-rata
packet loss ratio untuk uplink yaitu 0% s.d 0,002%.
Dan rata-rata packet loss ratio untuk downlink yaitu 0% s.d 0,003%. Nilai packet loss ratio pada pengukuran ini bisa dikatakan sangat kecil dan layak untuk komunikasi video conference karena nilainya medekati 0%. Nilai packet loss
berpengaruh terhadap kualitas video, semakin besar packet loss maka kualitas video semakin buruk. 4.2.3.3 Throughput
Mengetahui jumlah paket yang diterima baik pada server maupun pada klien dalam rentang waktu tertentu. Dari hasil pengukuran diketahui rata-rata throughput untuk setiap klien adalah sebagai berikut :
Nilai throughput untuk uplink pada masing-masing klien berkisar antara 0,066 Mbps s.d. 0,103 Mbps. Dan nilai throughput untuk downlink pada masing-masing klien berkisar antara 0,077 Mbps s.d. 0,172 Mbps. Nilai throughput sangat bersesuaian dengan packet loss, semakin kecil packet loss semakin besar throughput, demikian juga sebaliknya. Nilai throughput berpengaruh terhadap kualitas video, semakin besar throughput maka kualitas video semakin baik.
4.2.4 Penilaian Subjektif dari Pengguna Aplikasi
Mengetahui penilaian subjektif terhadap aplikasi yang telah dipakai pengguna. Penilaian dilajukan menggunakan kuisioner yang dapat diakses melalui halaman web setelah pengguna mencoba memakai aplikasi
- Jumlah reponden yang melakukan penilaian adalah 30 orang
- Kriteria penilaian berdasarkan rekomendasi ITU-T P.800 dengan metode Mean Opinion
Score (MOS) [5] yaitu sebagai berikut :
5 = sangat baik. 4 = baik, 3 = cukup, 2 = tidak baik, 1 = sangat tidak baik.
Hasil penilaian responden menunjukkan bahwa aplikasi yang dirancang memiliki nilai yang bervariasi anatara cukup baik dan baik. Berikut hasil penilaian aplikasi berdasarkan kuisioner dari 30 responden :
5. Kesimpulan dan Saran 5.1 Kesimpulan
Kesimpulan yang dapat diambil pada penelitian dan pengukuran yang telah dilakukan antara lain adalah:
a. Jumlah klien yang mampu mengakses web server secara bersamaan tanpa ada error adalah kurang dari 300 pengguna berdasarkan simulasi dengan software webserver stress tool. b. Waktu respon pemuatan halaman web menunjukkan nilai kurang dari 1 detik. Hal ini berarti pengguna sedikit merasakan delay tapi dia masih difokuskan pada situs web saat ini. c. Nilai delay pada aplikasi video conference
berkisar antara 173,36 ms s.d 191,45 ms dan nilai delay total untuk downlink berkisar antara 191,46 ms s.d 200,02 ms. Nilai ini berada pada range yang masih bisa diterima sesuai dengan standar delay yang dikeluarkan oleh ITU-T yaitu antara 150 ms s.d 400 ms [6]. d. Nilai packet loss ratio pada aplikasi video
conference berkisar antara 0% s.d 0,002%
(untuk uplink) dan 0% s.d 0,003% (untuk
downlink).
e. Nilai throughput pada aplikasi video conference sangat kecil bahkan mendekati 0%
yaitu berkisar antara 0,066 Mbps s.d. 0,103 Mbps (untuk uplink) dan 0,077 Mbps s.d. 0,172 Mbps (untuk downlink).
f. Hasil penilaian subjektif dari responden menunjukkan nilai yang berkisar antara baik dan cukup baik pada aplikasi yang dirancang. 5.2 Saran
a. Dengan munculnya HTML versi 5, kemungkinan pengembangan aplikasi masih terbuka lebar yaitu:
Penambahan fitur papan tulis online dan penandaan laingsung pada slide presentasi menggunakan tag canvas dengan mekanisme yang sama pada aplikasi chatting dan remote slide presentasi.
Video conference menggunakan tag video
pada HTML 5 sehingga membutuhkan plugin flash.
b. Pengembangan aplikasi dapat dengan menggabungkan fitur – fitur asynchronous
elearning seperti grub atau forum diskusi, dan
juga bisa ditambahkan aplikasi ujian online c. Pengujian sistem dapat dilakukan di jaringan
internet untuk mengetahui performasi sistem ketika diakses oleh publik.
Daftar Pustaka
[1] Hyder, Karen., Kwinn, Ann, Ron Miazga, dan Murray, Matthew., The eLearning
Guild’s Handbook on Synchronous e-Learning, Santa Rosa (CA): The eLearning
Guild, 2007
[2] Sunyoto, Andi. AJAX Membangun Web
dengan Teknologi Asynchronous Javascript dan XML, Yogyakarta:Andi, 2007
[3] Card, S. K., Robertson, G. G., dan Mackinlay, J. D. (1991). The information
visualizer: An information workspace. Proc.
ACM CHI'91 Conf. (New Orleans, LA, 28 April-2 Mei), 181-188.
[4] Miller, R. B. (1968). Response time in
man-computer conversational transactions. Proc.
AFIPS Fall Joint Computer Conference Vol. 33, 267-277.