P r o y e k W e b s i t e S u p e r W O W !
dengan PHP dan jQuery
LUKMANUL HAKIM
iv
PROYEK WEBSITE SUPER WOW! DGN PHP DAN JQUERY Perpustakaan Nasional : Katalog Dalam Terbitan (KDT)
Penulis : Lukmanul Hakim
PROYEK WEBSITE SUPER WOW! DENGAN PHP DAN JQUERY - Cet. I. - Yogyakarta : Penerbit Lokomedia, 2013
194 hlm; 15 x 23 cm ISBN : 978-979-1758-90-1
Penerbit Lokomedia,
Cetakan Pertama : Februari 2013
Editor : Lukmanul Hakim Cover : Subkhan Anshori Layout : Lukmanul Hakim
Diterbitkan pertama kali oleh :
Penerbit Lokomedia
Jl. Jambon, Perum. Pesona Alam Hijau 2 Kav. B-4, Kricak Yogyakarta 55242.
email : [email protected] website : www.bukulokomedia.com Copyright © Lokomedia, 2013
Hak Cipta dilindungi oleh Undang-Undang
Dilarang memperbanyak, mencetak ataupun menerbitkan sebagian maupun seluruh isi buku ini tanpa izin tertulis dari penerbit.
v
Kata Pengantar
Tak terasa dua tahun sudah saya tidak menulis buku. Namun, Alhamdulillah awal tahun 2013 ini, saya bisa mengobati rindu saya untuk menulis kembali buku-buku komputer. Meskipun buku ini merupakan penulisan ulang dari buku saya sebelumnya yang katanya BEST SELLER, yaitu Bikin Website Super Keren dengan PHP dan jQuery, namun dalam buku ini banyak materi baru yang saya tambahkan, termasuk teknik jQuery terbaru beserta plugin-nya. Dan banyak juga revisi dari buku sebelumnya, baik dari penjelasan maunpun penyesuaian dengan jQuery terbaru. Sehingga lebih memudahkan pembaca dalam memahami jQuery serta kolaborasinya dengan PHP.
Ciri khas dalam setiap buku yang saya tulis adalah proyek websitenya. Nah, dalam buku ini selain ada Proyek Website Super Keren, ada juga Proyek Website Super WOW! yang dibuat oleh Rizal Faizal yang telah berbaik hati mau berbagi Source Code-nya secara gratis khusus untuk pembeli buku ini. Didalam buku ini, saya hanya membahas teknik-teknik jQuery yang diterapkan dalam website tersebut. Dan jangan lupa untuk menjelajah Halaman Administratornya yang juga telah membenamkan teknik jQuery didalamnya. Semoga apa yang saya tulis ini banyak manfaatnya buat Anda yang mempelajarinya. Sebagai penulis, kurang lebihnya saya mohon maaf yang sebesar-besarnya dan terimakasih tak terhingga saya ucapkan kepada Anda pembaca setia buku-buku saya, karena Andalah yang telah memberi masukan yang sangat berarti buat saya dan terus memotivasi saya untuk terus berkarya yang lebih baik lagi di masa yang akan datang.
Yogyakarta, Januari 2013 Penulis
vi
Halaman ini Sengaja Dikosongkan
vii
Daftar Isi
BAB 1. Kenalan Dulu Sama jQuery...1
1.1. Apa itu jQuery?...3
1.2. Mengapa Menggunakan jQuery?...4
1.3. Apa Saja Kemampuan yang Dimiliki jQuery?...6
1.4. Bagaimana Menggunakan jQuery?...6
1.5. Bagaimana Cara Kerja jQuery?...11
1.6. Apa yang Perlu Dipersiapkan?...11
BAB 2. Teknik Dasar Memahami jQuery...13
2.1. Filosofi Dasar Pemrograman jQuery...14
2.2. Selectors (Memilih Elemen)...15
2.2.1. Selectors tag...15
2.2.2. Selectors id...18
2.2.3. Selectors class...19
2.3. Events (Menangani Kejadian)... ...21
2.4. Effects (Efek dan Animasi)...24
BAB 3. Kreasi Tanpa Batas dengan Plugin jQuery...27
3.1. Plugin Bundled...28
3.1.1. jQuery UI: Ciptakan Efek yang Canggih...28
3.1.1.1. Cara Menggunakan jQuery UI...30
3.1.1.2. DatePicker (Menampilkan Tanggal Bergaya Kalender)...32
3.1.1.3. Dialog (Kotak Dialog)...35
3.1.1.4. Accordion (Mengelompokkan Content dalam Panel)...38
3.1.2. jQuery Tools: Hadirkan Efek yang Memukau...40
3.1.2.1. Tabs (Mengelompokkan Content dalam Bentuk Tab)...42
viii
3.1.2.3. Overlay (Efek Melayang)...47
3.1.2.4. Scrollable (Efek Menggulung)...48
3.1.3. Kendo UI: Efek Alternatif yang Funtastik...54
3.1.3.1. Cara Menggunakan Kendo UI...56
3.1.3.2. NumberTextBox (Angka dalam Form TextBox)...57
3.1.3.3. DatePicker dan TimePicker (Memilih Tanggal dan Waktu)...59
3.1.3.4. Validator (Validasi Form)...60
3.2. Plugin Stand-alone...62
3.2.1. Cool Clock (Jam Analog)...63
3.2.2. jqClock (Jam Digital)...65
3.2.3. zWeatherFeed (Prakiraan Cuaca)...66
3.2.4. Adipoli (Efek Hover yang Cool)...66
3.2.5. Twitter Follow Box...68
3.2.6. jQuery Easy Accordion (Horizontal Accordion)...72
3.2.7. MediaElement (Memainkan File Video dan Audio)...74
3.3. Aneka Trik (Plugin) jQuery Pilihan...76
BAB 4. Trik Kolaborasi Cantik PHP dan jQuery...79
4.1. Tabel Berkulit Zebra...80
4.1.1. Tabel Berkulit Zebra (Statis - jQuery)...80
4.1.2. Tabel Berkulit Zebra (Dinamis - PHP)...82
4.1.3. Kreasi Tabel dengan plugin dataTables...84
4.2. Animasi SlideShow Headline Berita...88
4.2.1. Animasi SlideShow Headline Berita (Statis - jQuery)...88
4.2.2. Animasi SlideShow Headline Berita (Dinamis - PHP)...91
4.3. Menu DropDown Multi Level...93
4.3.1. Menu DropDown Multi Level (Statis - jQuery)...93
4.3.2. Menu DropDown Multi Level (Dinamis - PHP)...96
4.3.3. Menambahkan Sub-submenu didalam Submenu...99
ix
4.4. Menampilkan Data dalam Bentuk Grafik 3D...101
4.4.1. Membuat Grafik 3D (Statis - jQuery)...101
4.4.2. Membuat Grafik 3D (Dinamis - PHP)...103
4.5. Membuat Validasi yang Interaktif dan Responsif...106
4.6. Mengatasi Konflik DatePicker dengan Database MySQL...114
4.7. List Nomor Telepon Secara Horizontal...118
BAB 5. Proyek Membuat Website Super Keren...123
5.1. Tahapan Instalasi Website LokoJQuery...124
5.2. Persiapan Database (Import Database)...127
5.3. Anatomi Layout Website LokoJQuery (File Utama)...127
5.4. Menu DropDown dengan Plugin Superfish...129
5.5. Animasi SlideShow Headline Berita LokoJQuery...132
5.6. Efisiensi Content dalam Bentuk Tab...135
5.7. Percantik Pop-Up Window dengan Plugin FancyBox...137
5.8. Sekilasi Info (News Ticker)...140
5.9. Tooltip pada Judul Berita...141
5.10. Templates eL jQuery di CMS Lokomedia...142
5.11. Trik Memodifikasi Desain Header Template eL jQuery...148
BAB 6. Membedah Proyek Website Super WOW!...153
6.1. Memahami Skrip Layout Website SwaraKalibata...156
6.2. Efek dan Teknik jQuery pada Website SwaraKalibata...161
6.2.1. SlideShow Headline Berita dengan Plugin Lof jSliderNews...161
6.2.2. Tab Berita (Terpopuler, Terkini, Komentar)...162
6.2.3. Menu DropDown Multi Level dengan Plugin ddSmoothMenu...163
6.2.4. News Update (Breaking News) dengan Text Scroller...163
6.2.5. Scrolling Agenda dengan Plugin jQuery Cycle...164
6.2.6. Berita Pilihan Redaksi dengan Plugin infiniteCarousel...165
6.3. Halaman Administrator Website SwaraKalibata...168
6.3.1. Mengubah Identitas Website...170
6.3.2. Mengganti Template, Logo, dan Background Website...171
6.3.3. Manajemen Berita...173
6.3.4. Manajemen User...175
6.4. Pesan Terakhir...177
Daftar Pustaka...178
BAB I
Kenalan Dulu Sama
jQuery
1.1. Apa itu jQuery?
1.2. Mengapa Memilih jQuery?
1.3. Apa Kemampuan yang Dimiliki jQuery? 1.4. Bagaimana Menggunakan jQuery? 1.5. Bagaimana Cara Kerja jQuery? 1.6. Apa yang Perlu Dipersiapkan?
2
Proyek Website Super WOW! dengan PHP & jQueryBab 1
Kenalan Dulu Sama jQuery
Semenjak dirilis pertama kali pada tahun 2006 oleh John Resig, jQuery telah mencuri perhatian para developer web. Buktinya, pada tahun-tahun berikutnya jQuery telah
banyak digunakan oleh website-website terkemuka di dunia seperti Google,
Microsoft, Intel, Nokia, Oracle, IBM, DELL, BBC, NBC, ESPN, EA Sport, Twitter, Facebook, Amazon, Technorati, Youtube, Apple, Wordpress, Mozilla, Netflix, Digg,Time, dan masih banyak lagi .. bahkan website lokal pun tidak mau ketinggalan, lihat saja Detik, Studio 21 (21cineplex.com), Indosiar, Vivanews, Kompas, dan lain-lain. Lihat gambar 1.1.
Gambar 1.1 Contoh website terkemuka di dunia yang telah menggunakan jQuery Dan sampai saat ini sudah tercatat ada jutaan website yang telah menggunakan jQuery. Untuk lebih lengkapnya, silahkan lihat di http://docs.jquery.com/Sites_Using_jQuery. So, kalau kita yang ngaku-ngaku sebagai seorang developer web belum kenal ama jQuery, waduh bisa dikatain kuper (kagak gaul) .. capek deh, hari gini kagak kenal ama jQuery, bisa teridap penyakit gapweb kita alias gagap web .. nggak lah yau. Oleh karena itu, mari kita jelajahi dunia jQuery yang penuh dengan keindahan.
3
Bab I. Kenalan Dulu Sama jQuery
1.1 Apa itu jQuery?
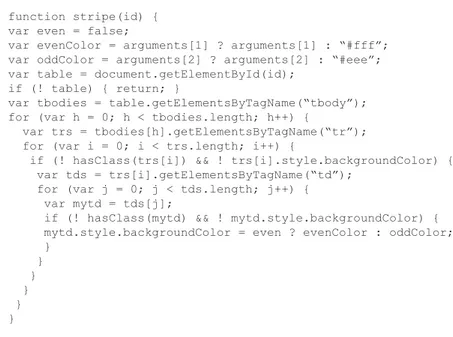
jQuery adalah Javascript Library à kumpulan kode/fungsi Javascript siap pakai, sehingga mempermudah dan mempercepat kita dalam membuat kode Javascript. Secara standar, apabila kita membuat kode Javascript, maka diperlukan kode yang cukup panjang, bahkan terkadang sangat sulit dipahami, misalnya fungsi Javascript untuk membuat stripe (warna selang-seling) pada baris suatu tabel adalah sebagai berikut:
function stripe(id) { var even = false;
var evenColor = arguments[1] ? arguments[1] : “#fff”; var oddColor = arguments[2] ? arguments[2] : “#eee”; var table = document.getElementById(id);
if (! table) { return; }
var tbodies = table.getElementsByTagName(“tbody”); for (var h = 0; h < tbodies.length; h++) {
var trs = tbodies[h].getElementsByTagName(“tr”); for (var i = 0; i < trs.length; i++) {
if (! hasClass(trs[i]) && ! trs[i].style.backgroundColor) { var tds = trs[i].getElementsByTagName(“td”);
for (var j = 0; j < tds.length; j++) { var mytd = tds[j];
if (! hasClass(mytd) && ! mytd.style.backgroundColor) { mytd.style.backgroundColor = even ? evenColor : oddColor; } } } } } }
Nah, disinilah peran jQuery sebagai Javascript Library, dimana kita bisa langsung memanggil fungsi yang terdapat didalam Library tersebut, menariknya kita hanya memerlukan satu/dua baris untuk membuat warna selang-seling pada suatu tabel, yaitu:
jQuery(‘table tr:nth-child(odd)’).addClass(‘odd’);
Kesimpulannya, jQuery menyederhanakan kode Javascript. Hal ini sesuai dengan slogannya ‘Write less, do more’ cukup tulis sedikit, tapi bisa melakukan banyak hal. Lihat gambar 1.2.
4
Proyek Website Super WOW! dengan PHP & jQueryCatatan:
O iya, udah pada tau Javascript kan?? Javascript merupakan pemrograman web yang
berjalan di sisi klien (browser), sehingga Javascript dapat membuat website lebih hidup (interaktif dan responsif). Beberapa contoh yang bisa dilakukan Javascript
adalah pembuatan animasi, kotak dialog, mengubah bentuk kursor mouse, validasi form, dan lain-lain. Kemampuan istimewa lainnya, Javascript dapat membuat website
dengan cita rasa desktop.
1.2 Mengapa Menggunakan jQuery?
Mengapa kita lebih memilih jQuery dibandingkan Javascript Library pendahulunya seperti Prototype, Mootools, YUI (Yahoo User Interface), dan Dojo? Berikut beberapa alasan yang membuktikan jQuery sangat powerful dan layak dijadikan pilihan, yaitu: • jQuery telah banyak digunakan oleh website-website terkemuka di dunia. • Kompatibel/cocok dengan semua browser yang populer, seperti Mozilla, Internet
Explorer, Safari, Chrome, dan Opera.
• Kompatibel dengan semua versi CSS (CSS 1 sampai dengan CSS 3).
• Dokumentasi, tutorial dan contoh-contohnya lengkap, silahkan kunjungi website
resminya di http://jquery.com
• Didukung oleh komunitas yang besar dan aktif, seperti forum, milis, blog, social
engineering (twitter dan facebook), website, dan tutorial.
• Ketersediaan plugin yang sangat banyak jumlahnya. Plugin merupakan
kemampuan tambahan yang bisa disertakan pada jQuery.
• Filenya hanya satu dan ukurannya pun kecil, hanya sekitar 20 KB, sehingga
cepat aksesnya.
• Open source/free (gratis) dengan lisensi dari GNU General Public License dan
MIT License.
• jQuery lebih banyak digunakan oleh para developer web dibandingkan Javascript Library lainnya. Hasil surveinya dapat dilihat pada gambar 1.3.
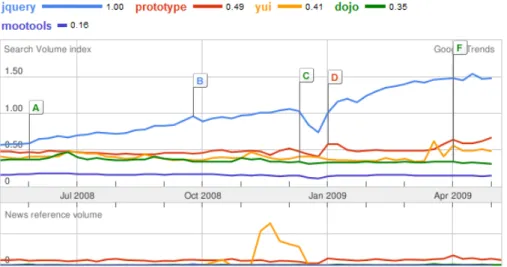
Dalam tren google pun, jQuery paling mendominasi dibandingkan Javascript
Library lainnya. Lihat gambar 1.4.
Biasanya tren google berhubungan dengan tren skill pekerjaan, khususnya
di bidang IT. Untuk mengetahui perkembangan tren google mengenai Javascript
Library bisa dilihat di alamat:
http://www.google.com/trends?q=jQuery%2C+prototype%2C+yui%2C+dojo%2C +mootools&ctab=0&geo=all&date=ytd&sort=0
5
Bab I. Kenalan Dulu Sama jQuery
Gambar 1.3 Hasil survei Library Javascript yang paling banyak digunakan
6
Proyek Website Super WOW! dengan PHP & jQuery1.3 Apa Kemampuan yang Dimiliki jQuery?
Dari beberapa uraian sebelumnya, kita sudah melihat sebagian kemampuan jQuery. Berikut ini akan dijabarkan lagi mengenai kemampuan yang dimiliki jQuery, diantaranya: • Mempermudah akses dan manipulasi elemen tertentu pada dokumen.
Biasanya diperlukan baris program yang cukup panjang untuk mengakses suatu elemen dokumen. Namun, jQuery dapat melakukannya hanya dalam beberapa
baris program saja, karena jQuery mempunyai Selector yang sangat efisien untuk
mengakses suatu elemen tertentu pada dokumen yang selanjutnya bisa dimanipulasi sesuai dengan keinginan kita.
• Mempermudah modifikasi/perubahan tampilan halaman web.
Biasanya, untuk memodifikasi tampilan halaman web digunakan CSS. Permasalahannya, CSS sangat dipengaruhi oleh web browser yang digunakan, sehingga sering terjadi halaman web yang dibuat sudah rapi dan bagus
tampilannya di browser Mozilla, namun ketika ditampilkan di Opera menjadi berantakan. Namun, jQuery dapat menyesuaikan style CSS pada semua browser, sehingga permasalahan tersebut dapat dihindari.
• Mempersingkat Ajax (Asynchronous Javascript and XML).
Kemampuan favorit dari Ajax adalah mampu mengambil informasi dari server
tanpa melakukan refresh pada halaman web, artinya halaman web terlihat berganti secara otomatis. Apabila kita menuliskan kode Ajax secara manual, biasanya
diperlukan baris yang cukup panjang, namun jQuery dapat mempersingkatnya menggunakan Ajax call, perbandingannya 25 baris kode Ajax dapat disingkat
menjadi 5 baris kode saja jika menggunakan jQuery.
• Memiliki API (Application Progamming Interface)
Dengan API, jQuery dapat memanipulasi content pada suatu halaman web, seperti pengubahan teks, manipulasi gambar (resize, rotate, crop), penyusunan daftar (list), pengurutan list, paging, dan lain-lain.
• Mampu merespon interaksi antara user dengan halaman web dengan lebih cepat. • Menyediakan fasilitas untuk membuat animasi sekelas Flash dengan mudah. Demikianlah beberapa kemampuan yang ditawarkan jQuery, apakah Anda sudah tergoda untuk mempelajarinya?? Let’s begin ..
1.4 Bagaimana Menggunakan jQuery?
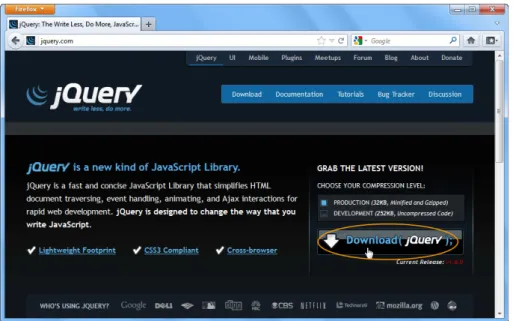
Berikut akan saya jabarkan langkah-langkahnya sebagai berikut:1. Download library jQuery di http://jquery.com, silahkan pilih versi jQuery yang diinginkan, misalnya PRODUCTION, kemudian klik tombol Download, nanti nama file yang terdownload adalah jquery-1.8.0.min. js. Lihat gambar 1.5.
7
Bab I. Kenalan Dulu Sama jQuery
Gambar 1.5 Mendownload jQuery dari website resminya di http://jquery.com
2. Simpan file jquery-1.8.0.min.js pada folder latihan Anda, misalnya di C:\latih. Kemudian buat dokumen baru yang isinya seperti berikut:
<html> <head> </head> <body> </body> </html> Tips:
Sebaiknya gunakan editor seperti Pspad atau Dreamweaver, karena ketika Anda membuat dokumen HTML yang baru, kode-kode diatas akan terbentuk secara otomatis, jadi tidak perlu mengetiknya secara manual.
3. Selanjutnya panggil library jQuery diantara tag <head> … </head>, maka sekarang skripnya menjadi seperti berikut, perhatikan teks yang ditebalkan:
<html> <head> <script src=”jquery-1.8.0.min.js”></script> </head> <body> </body> </html>
8
Proyek Website Super WOW! dengan PHP & jQuery4. Sebagai contoh, kita akan membuat dua buah tombol yang akan mengontrol sebuah foto, contoh skripnya, perhatikan teks yang ditebalkan:
<html> <head> <script src=”jquery-1.8.0.min.js”></script> </head> <body> <button class=”sembunyi”>Sembunyikan</button> <button class=”tampil”>Tampilkan</button> <p><img id=”foto” src=”wajah.jpg” /></p>
</body> </html>
5. Selanjutnya, buat skrip jQuery dan sesuaikan dengan id atau class yang telah
kita definisikan pada langkah 4. Skripnya sebagai berikut, perhatikan teks yang
ditebalkan: <html> <head> <script src=”jquery-1.8.0.min.js”></script> <script type=”text/javascript”> $(document).ready(function(){ $(“.sembunyi”).click(function(){ $(“#foto”).hide(“slow”); }); $(“.tampil”).click(function(){ $(“#foto”).show(“slow”); }); }); </script> </head> <body> <button class=”sembunyi”>Sembunyikan</button> <button class=”tampil”>Tampilkan</button> <p><img id=”foto” src=”wajah.jpg” /></p> </body>
</html>
Simpan filenya, misalnya dengan nama pertama.html. Untuk menjalankannya, Anda bisa langsung mengklik 2x pada nama filenya melalui Windows Explorer, maka hasilnya akan langsung tampil di browser. Untuk mencobanya, silahkan klik tombol Sembunyikan dan Tampilkan. Lihat gambar 1.6.
O iya, mungkin Anda kurang paham dengan skrip-skrip jQuery yang telah kita buat pada latihan pertama.html, tapi nggak usah khawatir, karena pada bab berikutnya akan dibahas mengenai dasar-dasar jQuery.
9
Bab I. Kenalan Dulu Sama jQuery
Gambar 1.6 Hasil skrip pertama.html
Catatan:
• jQuery selalu merilis dua versi untuk library-nya, yaitu Production dan Development. Perbedaannya, ukuran file untuk versi Production lebih kecil dibandingkan Development. Karena, versi Production telah ‘dimanpatkan’, sehingga kodenya agak sulit dibaca, karena memang diperuntukkan bagi yang pengguna awam yang langsung ingin menggunakan library jQuery. Sedangkan versi Development, isi filenya lebih mudah dibaca, sehingga versi ini diperuntukkan bagi developer yang tertarik mempelajari/memanipulasi fungsi-fungsi yang dimiliki oleh jQuery.
10
Proyek Website Super WOW! dengan PHP & jQuery• Saat buku ini ditulis, versi terbaru dari jQuery adalah jQuery 1.8.0. Jadi, nama file untuk versi Production adalah jquery-1.8.0.min.js. Sedangkan nama file untuk versi Development adalah jquery-1.8.0.js.
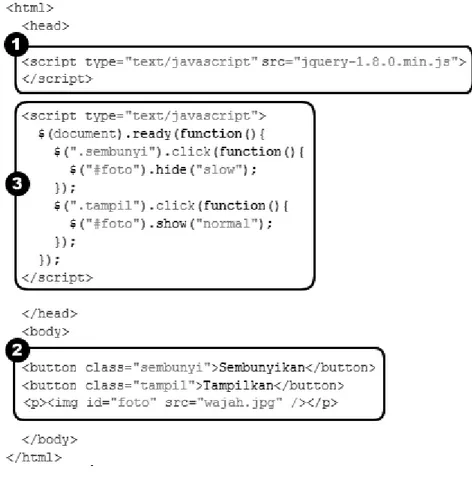
• Kalau penulis boleh ringkas, sebenarnya hanya ada tiga langkah pokok dalam
menggunakan jQuery, yaitu:
1. Panggil/load library jQuery.
2. Buat objek beserta elemennya berupa id atau class di bagian body.
3. Buat skrip jQuery di bagian head untuk mengontrol objek berdasarkan elemennya. Untuk lebih jelasnya, secara visual dapat dilihat pada gambar 1.7.
11
Bab I. Kenalan Dulu Sama jQuery
1.5 Bagaimana Cara Kerja jQuery?
Cara kerja jQuery dapat dijabarkan sebagai berikut, masih menggunakan contoh sebelumnya, yaitu pertama.html pada sub-bab 1.4:
1. jQuery akan memastikan bahwa semua elemen atau elemen yang diinginkan
sudah ditampilkan semua di halaman web, fungsi yang digunakan adalah:
$(document).ready(function(){
// baris kode jQuery akan dijalankan
// apabila semua elemen sudah ditampilkan semua
}
2. Setelah semua elemen ditampilkan, tahap berikutnya adalah memilih elemen
berdasarkan class atau id yang telah didefinisikan. Dalam hal ini, jQuery
menggunakan fungsi Selector. Contoh skripnya: $(“#foto”)
$(“.sembunyi”) $(“.tampil”)
3. Setelah elemen dipilih, tahap berikutnya adalah memberikan aksi/operasi terhadap
elemen yang sudah dipilih. Misalnya, operasi klik dan hide, dimana apabila tombol
diklik, maka akan menyembunyikan elemen foto. Contoh skripnya: $(“.sembunyi”).click(function(){
$(“#foto”).hide(“slow”); });
Dengan memahami cara kerja jQuery, akan mempermudah Anda mempelajari jQuery.
1.6 Apa yang Perlu Dipersiapkan?
Sebelum mempelajari jQuery, sebaiknya Anda sudah mengenal (bukan menguasai lho, tapi kalau menguasai lebih baik sih) empat pengetahuan berikut:
1. Javascript, karena jQuery merupakan library Javascript, jadi bahasa dasarnya
pastilah mengacu kepada Javascript.
2. CSS, karena hampir secara keseluruhan nantinya jQuery akan mengontrol/
memanipulasi DOM dari CSS.
3. PHP dan MySQL, karena dalam buku ini akan dibahas bagaimana cara
mengkolaborasikan jQuery dengan PHP dan MySQL.
4. Ajax, seperti halnya Javascript, jQuery mampu menyederhanakan perintah-perintah
Ajax yang cukup njelimet dan puanjang.
Dari ke empat pengetahuan tersebut, hal yang paling mendasar yang harus Anda ketahui adalah CSS, terutama mengenai DOM (Document Object Model). Kalau boleh penulis analogikan, DOM itu layaknya seperti variabel (identitas/pengenal), pada contoh pertama.html (sub bab 1.4), elemen DOM didefinisikan menggunakan id dan class:
12
Proyek Website Super WOW! dengan PHP & jQuery<button class=”sembunyi”> <button class=”tampil”>
<img id=”foto” src=”wajah.jpg” />
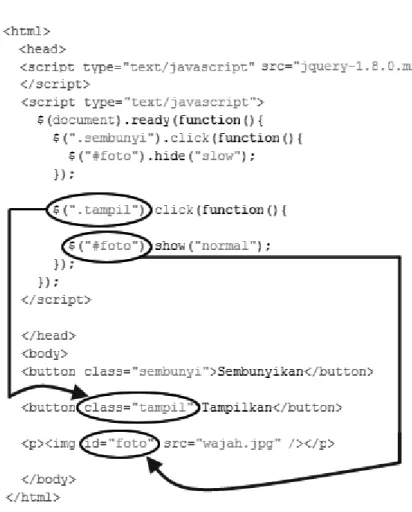
Pada contoh tersebut, ada dua class, yaitu tampil dan sembunyi serta terdapat satu id, yaitu foto. Jadi, nanti skrip jQuery yang kita buat harus sesuai dengan class dan id
yang telah kita definisikan pada bagian body, misalnya untuk menampilkan foto yang
disembunyikan, klik tombol Tampilkan, maka skrip jQuery yang dibuat harus sesuai dengan class tampil dan id foto, ilustrasinya dapat dilihat pada gambar 1.8.
Gambar 1.8 Skrip disesuaikan dengan class yang didefinisikan di bagian body Disamping itu, jQuery juga bisa langsung memanipulasi tag-tag (X)HTML dan
membuat sebuah komunikasi antar data yang biasanya dilakukan oleh Ajax.
Oke, penulis cukupkan dulu pengenalan mengenai jQuery sampai disini, kita langsung masuk ke bab berikutnya mengenai dasar-dasar jQuery disertai contoh kasusnya agar Anda lebih cepat menguasai jQuery.