Pokok Bahasan : System Requirements
Pengenalan Komponen Komponen Flash Mx
Window Utilitas Pada Flash MX
Library Window
Document Properties Window
Window Layer Properties
Window Scene
Menjalankan Flash MX Movie
Konversi File melalui
Flash MX
1
Pengenalan Komponen
Flash MX
Indikator Keberhasilan :
Mengerti dan memahami Komponen-komponen windows padaFlash MX.
Memahami panel-panel dan kegunaan dari tiap komponen padaFlash MX.
Pendahuluan
Halaman ini berisi tentang petunjuk beserta persyaratan yang dibutuhkan dalam installasi dan pengoperasian Flash MX.
System Requirements
Dibawah ini merupakan hardware dan software yang dibutuhkan dalam penginstallasian dan pengoperasian FlashMX.
Hardware :
Intel Pentium 200 MHz.
64 MB RAM (128 MB – 256 MB dianjurkan).
85 MB disk space.
CDROM drive.
Monitor dengan warna 16-bit dan mampu resolusi sebesar
1024x768. (minimal monitor 15” dengan resolusi 800x600). Software (OS) :
Windows 98 SE, Windows ME, Windows NT 4.0, Windows 2000,
Windows XP.
Installasi Flash MX
Ikuti petunjuk berikut untuk installasi Flash MX.
1. Masukkan CDROM Flash MX ke dalam CDROM drive.
2. Lalu dari Windows Explorer cari drive CDROM Anda.
3. Dari drive CDROM Anda, pilih file Flash MX Installer.exe (Setup.exe). 4. Lalu ikutilah petunjuk installasi yang telah disediakan.
5. Jika diminta untuk restart computer, maka Anda harus merestart komputer Anda.
Macromedia
FutureSplash animator yang begitu sukses di pasar komputer dan
Microsoft mendekati para pengembang hanya dalam beberapa bulan
dari rilis program tersebut. Microsoft merencanakan versi online dari
MSN dan percaya bahwa FutureSplash akan memberikan kualitas grafis
terhalus dan tertinggi. Disney Online juga menggunakan program
tersebut untuk mengembangkan situs web mereka. Pada bulan
November 1996, Macromedia menawarkan untuk membeli program
dan pada bulan Desember Gay
menerimanya. Macromedia
memendekkan
nama
produk
tersebut
menjadi
Flash
dan
mempekerjakan Jonathan Gay sebagai Technology Vice President.
Adobe
Selama dekade berikutnya, Macromedia merilis versi delapan Flash.
Pada tahun 2005, program ini sudah dilengkapi dengan berbagai
fitur/tool untuk melakukan streaming musik dan video dan secara luas
digunakan untuk berbagai aplikasi animasi dan grafis. Pada akhir tahun
2005, Adobe Systems mengakuisisi Macromedia, termasuk program
Flash mereka yang telah berjalan lebih dari satu dekade sebelumnya.
Pada tahun 2007, Adobe meluncurkan versi baru yang dikenal sebagai
Flash CS3, yang dimulai sebagai bagian dari Adobe Creative Suite
paket.
Pengenalan Komponen Komponen Flash Mx
Sebelum membuat sebuah animasi ada kalanya Anda harus mengenal dahulu komponen-komponen apa saja yang dibutuhkan dalam pembuatan sebuah animasi. Anda harus mengenal semua komponen yang terdapat di aplikasi Flash MX ini agar pekerjaan dalam pembuatan animasi ini dapat berjalan dengan lancar. Di bawah ini merupakan window dari Flash MX yang digunakan dalam pekerjaan pembuatan animasi, baik itu berupa graphic atau animasi bergerak (cartoon).
Di bawah ini merupakan keterangan dari kegunaan masing-masing komponen Flash MX secara detail :
A.
Timeline
Digunakan untuk mengatur dan me-ngontrol isi kese-luruhan movie Anda.B.
Stagemerupakan tempat dimana Anda bekerja dalam membuat sebuah animasi.
A
G
C
D
B
E
F
C.
Tools Box
berisi alat-alat yang digunakan untuk menggambar objek pada stage.
Description of Tools Box :
Arrow ToolTool ini digunakan untuk memilih suatu objek atau untuk memindahkannya. Subselection Tool
Tool ini digunakan untuk merubah suatu objek dengan edit points.
Line Tool
Tool ini digunakan untuk membuat suatu garis di stage.
Lasso Tool
Tool ini digunakan untuk memilih daerah di objek yang akan diedit. Pen Tool
Tool yang digunakan untuk menggambar dan merubah bentuk suatu objek dengan menggunakan edit points (lebih teliti & akurat).
Text Tool
Tool ini digunakan untuk menuliskan kalimat atau kata-kata. Oval Tool
Tool yang digunakan untuk menggambar sebuah lingkaran. Rectangle Tool
Tool yang digunakan untuk menggambar sebuah segiempat. Pencil Tool
Tool ini digunakan untuk menggambar sebuah objek sesuai dengan yang Anda sukai. Tetapi setiap bentuk yang Anda buat akan diformat oleh Flash MX menjadi bentuk sempurna.
Brush Tool
Tool ini sering digunakan untuk memberi warna pada objek bebas. Free Transform Tool
Tool ini digunakan untuk memutar (rotate) objek yang Anda buat atau mengubah bentuk objek menjadi bentuk lain.
Fill Transform Tool
Tools ini digunakan untuk memutar suatu objek yang diimport dari luar lingkungan Flash MX, serta untuk mengatur efek warna. Ink Bottle Tool
Tool ini digunakan untuk mengisi warna pada objek yang bordernya telah hilang (tidak ada).
Paint Bucket Tool
Tool ini digunakan untuk mengisi warna pada objek yang dipilih. Eyedropped Tool
Tool ini digunakan untuk memilih warna sesuai dengan objek yang dikehendaki.
Eraser Tool
Tool ini digunakan untuk menghapus objek yang Anda bentuk.
Description of
Colors Box
Stroke Color, digunakan untuk memberi warna pada garis / border objek.
Fill Color, digunakan untuk memberi warna objek. Swap Colors, digunakan untuk menukar warna objek (Fill Color) dengan warna border / garis (Stroke Color).
Black & White, digunakan untuk memberi warna objek dan warna border / garis dengan warna hitam.
View Box
Zoom Tool, digunakan untuk memperbesar tampilan objek pada stage.
Hand Tool, digunakan untuk menggerakkan suatu tampilan objek pada stage tanpa merubah pos\isi objek
tersebut pada stage.
D.
Color Window
Merupakan window yang digunakan untuk mengatur warna pada objek yang Anda buat.
Color Window terdiri dari :
Color Mixer, digunakan untuk me-ngatur warna pada objek sesuai dengan keinginan Anda.
Ada 5 pilihan tipe warna, yaitu: None, Solid, Linear, Radial, Bitmap.
Color Swatches, digunakan untuk memberi warna pada objek yang Anda buat sesuai dengan yang warna pada window.
E.
Actions – Frame
Merupakan window yang digunakan untuk menuliskan Action Script untuk Flash MX. Biasanya Action Script digunakan untuk mengendalikan objek yang Anda buat sesuai dengan keinginan Anda.
F.
Properties
Merupakan window yang digunakan untuk mengatur property dari objek yang Anda buat.
G.
Components
Digunakan untuk menambahkan objek untuk web application yang nantinya di publish ke internet.
Window diatas merupakan window utama yang sering digunakan dalam
pembuatan animasi secara window default layout. Pada dasarnya Flash MX
mempunyai banyak window layout dalam pembuatan sebuah animasi,
diantaranya yaitu: Default Layout, Designer [1024x768], Designer
[1280x1024], Designer [1600x1200], Developer [1024x768], Developer
[1280x1024], Developer [1600x1200]. Untuk merubah window layout Anda dapat membukanya melalui menu Window lalu pilih Panel sets. Tetapi kali ini kita akan menggunakan window Default Layout, karena semua tools dan window standar yang kita butuhkan untuk membuat sebuah animasi ada disini semua.
Window Utilitas Pada Flash MX
Library Window
Window ini digunakan untuk menampilkan objek-objek yang kita import dari luar lingkungan Flash MX maupun objek-objek bawaan dari Flash MX itupun sendiri. Untuk menggunakannya Anda dapat menekan tombol F11 pada keyboard atau dari menu
Window pilih Library.
Sedangkan Library bawaan dari Flash MX ada di Menu Windows - Common Library – Buttons / Learning Interactive / Sounds
Document Properties Window
Window ini digunakan untuk merubah setting (baik itu ukuran, warna, maupun kecepatan movie)pada dokumen yang berada pada stage. Untuk
menggunakannya Anda harus menekan tombolCtrl+j secara bersamaan pada
keyboard Anda, atau dari menu Modifypilih Document….
Pada window yang satu ini Anda dapat merubah warna background dari dokumen Anda beserta ukurannya.
Window Layer Properties
Merupakan window dimana Anda dapat mengatur setting dari layer yang Anda buat sesuai dengan keinginan Anda. Melalui window ini Anda dapat mengatur bagai-mana sebuah animasi berjalan. Untuk menjalankannya Anda dapat memilih menu Modify lalu pilihLayer.
Window Scene
Merupakan window dimana Anda dapat mengatur scene yang ada. Melalui window ini Anda dapat
menambahkan scene, menghapus
scene, atau menduplikasikan sebuah scene. Untuk mengaktifkannya Anda dapat menekan secara bersamaan
tombol Shift+F2 melalui keyboard,
atau dengan memilih menu Modify
Menjalankan Flash MX Movie
Untuk menjalankan movie yang telah Anda buat, Anda dapat mengaktifkan-nya melalui menu Control lalu pilih Play (tombol Enter pada keyboard). Untuk membuat movienya Anda dapat menekan tombol Ctrl+Enter secara bersamaan setelah Anda simpan project Anda.
Konversi File melalui Flash MX
Anda dapat melakukan konversi file melalui flash MX. File yang dikonversi biasanya berbentuk file *.swf ke dalam bentuk lainnya, seperti *.html, *.exe, *.avi, dan lain sebagainya.
Untuk mengkonversi file flash yang telah Anda buat, terlebih dahulu Anda harus mengaktifkan kon-verternya terlebih dahulu. Cara mengaktifkannya yaitu dengan memberi checkmark pada type file yang Anda inginkan.
Untuk mengaktifkan publish set-tings Anda dapat memilih menu
File > Publish Settings… (Ctrl+
Shift+F12).
Keterangan :
Flash (.swf) : Menghasilkan file *.swf (untuk menjalankannya
dibutuhkan flash player).
Html (.html) : Menghasilkan file *.html (diperlukan internet
explorer untuk menjalankannya). Konversi ini biasanya digunakan untuk membuat web.
Gif, Jpeg, Png : Menghasilkan file gambar.
Windows Projector : Menghasilkan file *.exe yang dapat langsung dijalankan.
Macintosh Projector : Menghasilkan file *.hqx untuk macintosh.
Pokok Bahasan : Objek Pada Flash MX
Bekerja dengan Line Tool
Bekerja dengan Pencil Tool
Bekerja dengan Pen Tool
Mewarnai objek dengan Brush Tool
Merubah Bentuk Objek dengan Arrow Tool
Merubah Bentuk Objek dengan Subselection Tool
Bayangan dan Pantulan
Cahaya
2
Dasar-dasar Menggambar
pada Flash MX
Indikator Keberhasilan :
Mengerti dan memahami fungsi dan cara memakai tool-tool padaToolbox Flash MX.
Dapat membuat gambar sederhana objek 2D dan 3D denganpenambahan bayangan dan pantulan cahaya.
Flash MX menyediakan berbagai macam tools dalam menggambar sebuah objek. Disini Anda diberikan kebebasan dalam menggambar suatu objek, objek yang Anda buat tergantung dari imajinasi Anda sendiri.
Pengetahuan Dasar Objek Pada Flash MX
Di dalam Flash MX terdapat berbagai macam objek yang sangat unik diantaranya yaitu oval tool (yang sering digunakan untuk meng-gambar sebuah lingkaran) dan rectangle tool (yang sering digunakan untuk menggambar sebuah bujur sangkar atau persegi panjang). Kedua tool tersebut bersifat paten yakni sudah menjadi bawaan Flash MX itu sendiri. Kedua objek tool tersebut (oval tool & rectangle tool) terdiri dari dua bagian yaitu:Outlinedan fill.
Outline merupakan bagian terluar dari objek tersebut, sedangkan fill merupakan bagian terdalam dari objek tersebut yang dapat diisi dengan warna atau gambar.
Membelah Objek dengan Line Tool
Pemotongan gambar melalui Flash MX tools sangatlah mudah, karena Anda dapat menggunakan berbagai macam cara. Misalnya dalam memotong sebuah fill dengan menggunakan Line Tool.
fill yang belum
dipotong fill yang dipotong dengan line tool fill yang telah terbelah menjadi dua
Menggambar dengan Pencil Tool
Dalam membuat sebuah objek, Anda dapat menggunakan tool yang terdapat pada Tools box, yaitu pencil tool.
Outline Fill
Straighten Smooth Ink
Jika Anda memilih Straighten maka objek yang Anda buat akan berbentuk bujur sangkar yang rapi.
Tetapi jika Anda memilih Smooth maka objek yang Anda buat akan tampak
halus garisnya meskipun tidak serapih straighten. Begitu pula dengan Ink
bentuknya juga tidak serapih Straighten, tetapi yang membedakan antara
Ink dengan Smooth adalah garisnya yang kurang halus (masih terlihat kasar).
Menggambar dengan Pen Tool
Pen tool biasanya digunakan untuk menggambar objek dengan metode edit points. Untuk menggambar sebuah objek, Anda tinggal menentukan posisi dari edit points yang Anda inginkan.
Mewarnai objek dengan Brush Tool
Brush yang artinya sendiri adalah sikat/kuas. Tool ini digunakan untukmewarnai sebuah objek secara
keseluruhan.
Ada 5 metode pemberian warna pada brush tool (lihat gambar di samping).
A B C D E F Gambar
asli normal Paint Paint fills behind Paint selection Paint inside Paint
Untuk Paint Selection supaya bisa di gambar harus dipilih objeknya dulu dengan arrow tool lalu pilih brush kemudian arsir/gambar area tersebut.
Paint Inside menggambar berada di area dalam objek (tidak
boleh keluar area objek).
Merubah Bentuk Objek dengan Arrow Tool
Merubah dalam flash mx sangatlah mudah dan efisien. Untuk mengubah bentuk suatu objek Andadapat menggunakan arrow tool. Dengan arrow
tool Anda tinggal mengubah suatu objek dengan menggerakkan outline (garis objek) dari objek tersebut.
Merubah Bentuk Objek dengan Subselection Tool
Merubah bentuk suatu objek dengan menggunakan Subselection tool
sangatlah mudah dan menyenangkan, karena dengan subselection tool Anda
dapat merubah suatu objek tool menjadi suatu objek yang Anda inginkan. Lihat gambar dibawah ini yang telah dipilih dengan menggunakan
subselection tool.
Bayangan dan Pantulan Cahaya
Objek yang paling sederhana sekalipun akan kelihatan bagus bila kita tahu teknik mewarnainya. Mari kita ikuti tutorial berikut yaitu memberi warna objek sederhana yaitu ingkaran, dengan memberinya bayangan (shadow) dan pantulan cahaya (Hilite), gambar kita akan terlihat bagus.
Dengan menggunakanOval tool (O), gambar lingkaran dengan ke-tebalan garis adalah 3. Pilih warna Outline-nya
Hitam dan warna
Fill-nya Hijau terang Lalu Tekan dan tahan tombol Shift agar gambar
ling-karan tersebut Bulat
sempurna.
Beri nama layer “Outline” (caranya Klik dua kali/Double Klik padalayer name-nya), merupakan kerangka dari gambar. Kita akan membagi warna objek dalam lingkaran dalam beberapa layer.
Buat layer baru yang bernama “Fill”, merupakan warna dalamlingkaran. Klik atau seleksi warna objek lingkaran dan tekan tombol Ctrl+X atau klik kanan dan pilih menu Cut.
Klik frame 1 di layer “Fill” dan pilih menu Edit > paste in Place (Ctrl+ Shift+V). ini akan menyebabkan warna objek menempati layer yang terpisah dengan kerangkanya.Kita bisa saja menjadikan satu layer antara kerangka (outline) dan warna objek (Fill), itu boleh saja dan malah langkahnya lebih sederhana. Akan tetapi, ada satu kasus dimana kita harus memisahkan antara kerangka dan objek. Kita akan menemukan kasus ini bila objek yang kita buat sudah rumit.
Buat layer baru bernama “Shadow” yang merupakan warna bayangan dari objek lingkaran. Ini akan memberi kesan 3 Dimensi, seolah-olahmembuat berat dan membuat Hidup.
Dengan menggunakan Pen tool(P) atau Trim / Pemotongan
objek secara otomatis yang ada pada Flash MX , terserah ingin menggunakan yang mana, tapi kita akan mencoba dua cara tersebut.
Pertama
Dengan Pen Tool (P) bikin objek seperti dibawah.
Lalu dengan Arrow Tool (V) bikin se-perti bulan sabit.
Lalu jika sudah jadi, hapus outlinenya, ma-ka jadilah.
Kedua
Dengan Oval Tool (O), buat dua objek lingkaran yang saling bertumpuk.
Dengan Arrow Tool (V) pilih objek ling-karan yang besar lalu delete/hapus.
Hapus Outline-nya juga sehingga terbentuk ob-jek seperti ini.
Kini objek lingkaran kita lebihberbobot. Sekarang buat Layer
“Hilite”, untuk membuat pantulan
cahaya pada objek lingkaran. Gunakan Oval Tool (O) dan beri warna putih, tanpa Outline.
Pantulan ini bukan berbentuk ling-karan tapi Elips, kita bisa
meng-gunakan Free Transform Tool (Q)
agar penempatannya sesuai dengan objek lingkaran.
Terakhir, buat layer “ShadowGround” untuk membuat
ba-yangan objek pada lantai sehingga objek tidak kelihatan menggambang, tetapi ada lan-tai atau tanah yang menopang-nya.
Dengan Oval Tool (O),
gambarkan bentuk ellips dan beri warna hitam seperti ter-lihat pada gambar disamping.
Klik Ganda mouse di ikon Zoom Tool (M,Z) supaya gambar anda terlihat 100% atau sesuai dengan ukuran yang sebenarnya di Stage Flash.
Pokok Bahasan :
Frame by Frame
Animation
Keyframe dan Blank
Keyframe Onion Skin
Reverse Frame
Ukuran Animasi (FPS)
Frame dan Keyframe
3
Teknik Animasi Frame
by Frame
Indikator Keberhasilan :
Mengerti dan memahami istilah dasar animasi seperti frame, keyframe, insert keyframe, insert blank keyframe, copy frame, paste frame, dan reverse frame.
Dapat membuat animasi dengan teknik menggambar satu persatu (frame by frame animation).
Frame by frame Animation
Frame by frame animation adalah teknik animasi yang disusun dari banyak rangkaian gambar yang berbeda. Kalau rangkaian gambar tersebut ditampil-kan satu per satu, anda aditampil-kan melihat animasi atau gambar yang bergerak.
Keyframe dan Blank Keyframe
Keyframe adalah frame kunci yang menentukan pergerakan animasi. Semua frame adalah keyframe saat mengunakan teknik animasi frame by frame. Pada timeline Flash, keyframe diwakili oleh bulatan hitam.
Latihan
Buat Flash Document baru. Dananda akan menemukan Blank Key-frame (Bulatan Putih) di Timeline Flash. Itu artinya, di Stage belum terdapat gambar apapun.
Klik Rectangle Tool (R). Pada Properties atur warna stroke (Stroke color) beri warna hitam dan warna fill (Fill color) pilih tidak pakai warna(No Fill) serta ketebalan stroke (Stroke Height) pilih 3.Blank Keyframe
Lalu buat Buat Kotak seperti gambar berikut lalu dengan Brush Tools (B), lalu atur setelan kuas dengan memilih Brush Size ke-5 dari urutan atas dan Brush Shape ke-2 dari urutan atas. Juga setelan warna Fill Color, pilih warna hitam.
Buat gambar seperti SpongeBob di bawah ini, tidak usah khawatir gambar yang anda buat mirip atau tidak dengan buku ini.
Anda lihat di Timeline, yang tadinya Blank Keyframe (Bulatan Putih) berubah menjadi Keyframe (Bulatan Hitam), artinya Stage sudah terisi gambar.
Klik kanan Frame ke-2 di Timeline dan pilih menu Insert Blank Keyframe. Perintah ini seperti mengambil kertas baru yang masih kosong dan siap untuk diisi oleh gambar berikutnya. Kita akan menyambung gambar yang sudah ada di frame-1.Setelah membuat keyframe kosong (Blank Keyframe), Anda akan melihat kembali bulatan putih di Timeline pada Frame 2 dan keadaan Stage kembali dalam kondisi kosong.
Keyframe
Tekan tombol keyboard F6 di Timeline untuk Insert Keyframe, dan F7 untuk Insert Blank Keyframe.
Onion Skin
Sekarang bagaimana kita ingin meniru gambar sebelumnya. Tanpa panduan gambar sebelumnya, pasti akan kesulitan untuk membuat gerakan lanjutan-nya.
Jangan Khawatir, masalah itu sudah dapat diatasi dengan menggunakan Onion Skin. Masih lanjutan dari tutorial sebelumnya.
Aktifkan tombol OnionSkin di timeline. Seketika itu juga Anda akan melihat seperti ada ba-yangan gambar sebelum-nya, semacam
penam-pakan. Namun, Anda
jangan takut, bukan pe-nampakan hantu kok. Dengan panduan dari pe-nampakan atau bayangan
dari frame-1 itu, anda akan sangat mudah menggambar gambar lanjutannya.
Kita akan membuat karakter SpongeBobtersebut mengangkat kaki kirinya. Oleh karena itu, dengan menggunakan Brush Tool (O), tiru bayangan gambar sebelumnya di frame-1 dari awal dengan sedikit perubahan seperti gambar di samping ini.
Ada dua tombol Onion Skin dan Onion Skin Outline di Timeline. Anda hanya bisa memilih salah satu saja untuk meniru gambar pada frame sebelumnya.
Mengaktifkan Tombol
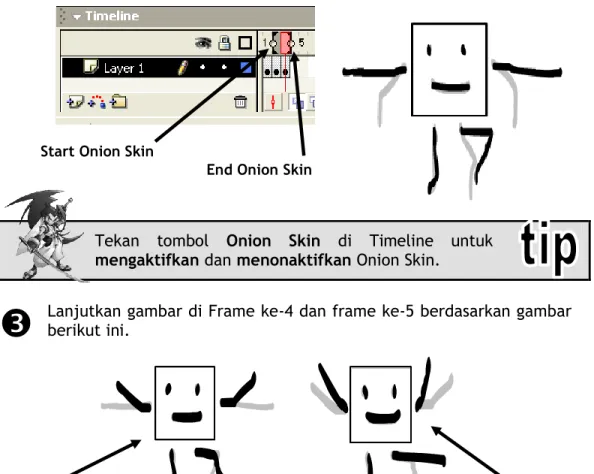
Kembali buat Blank Keyframe di frame-3.Akan tetapi, Anda akan melihat keanehan. Penampakan atau bayangan-bayangan tersebut semakin banyak. Penampakan dari frame-1 dan frame 2 kelihatan semua. Ini bukannya membantu kita dalam menggambar, malah membingungkan.
Oleh karena itu, tombol kecil di timeline, yaitu Start Onion Skin dan End Onion Skin harus diatur sedemikian rupa sehingga hanya satu gambar sebelumnya saja yang kelihatan.
Geser tombol kecil di Timeline Start Onion Skin ke frame-2 sehinggahanya satu penampakan atau bayangan saja yang terlihat. Kini Anda bisa menggambar dengan mudah gambar yang ke-3 berdasarkan bayangan di frame ke-2.
Tekan tombol Onion Skin di Timeline untuk
mengaktifkan dan menonaktifkan Onion Skin.
Lanjutkan gambar di Frame ke-4 dan frame ke-5 berdasarkan gambarberikut ini.
Start Onion Skin
End Onion Skin
Sekarang nonaktifkan tombol Onion Skin. Kemudian tekan tombol Enter untuk melihat jalannya animasi.Pilih menu Control > Loop Playback agar animasi dapat berjalan terus menerus.
Reverse Frames
Kita sudah membuat SpongeBob tersebut mengangkat kaki kirinya ke atas. Sekarang kita akan menurunkannya kembali. Apakah kita harus membuatnya seperti cara diatas ? Apakah ada cara cepat untuk membuat kaki SpongeBob tersebut turun karena mengingat animasi kaki turun merupakan kebalikan dari kaki naik. Jawabannya adalah ada. Mari kita ikuti lanjutan dari langkah diatas
.
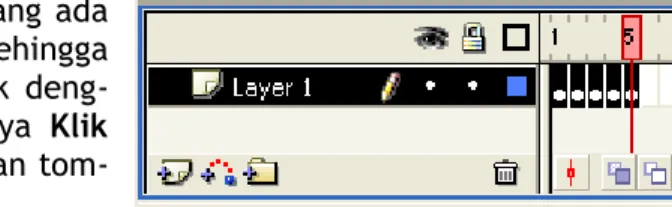
Seleksi seluruh frame yang adadi Timeline Flash sehingga semuanya seperti diblok deng-an warna hitam. Cardeng-anya Klik frame-1, sambil menahan tom-bol SHIFT, klik frame-5.
Klik Kanan pada frame yang sudah terseleksi tersebut dan pilih Copy Frames.
Klik Kanan di frame-6 dan pilih Paste frames. Maka frame-6 s.d. frame -10 akan terisi sama persis dengan frame-1 s.d. frame-5, yaitu gambar SpongeBob dengan kaki kiri terangkat.Akan tetapi, masalahnya kaki SpongeBob tersebut terangkat dua kali. Kita akan membuat kaki SpongeBob tersebut menurun dengan cara membalikkan frame tersebut.
Untuk membalikkan frame-6 s.d. frame-10, seleksi terlebih dahulu frame-6 s.d. frame-10 sehingga seperti diblok dengan warna hitam. Klik kanan pada frame yang sudah terseleksi tersebut dan pilih Reverse Frames.
Kemudian tekan tombol ENTER untuk melihat jalan-nya animasi.Simpan latihan ini dengan nama “Dancing Sponge Bob.fla”
Sekarang coba Anda buat agar setelah kaki kiri SpongeBob tersebut naik dan turun, kini gantian kaki kanan SpongeBob juga naik kemudian turun.
Gunakan shortcut Ctrl+Alt+C untuk Copy Frames dan Ctrl+Alt+V untuk Paste Frame di Timeline.
Ukuran Animasi (FPS)
FPS (Frame Per second) merupakan ukuran yang menentukan jumlah
tampilan gambar per detik. Semakin banyak jumlah gambar berbeda yang ditampilkan setiap detik akan semakin halus gerakan tersebut. Akan tetapi, jumlah FPS yang makin banyak juga akan membuat biaya produksi dan jumlah tenaga kerja yang dibutuhkan semakin bertambah.
Untuk standar FPS di Flash : 12, ini adalah standar minimal untuk ukuran animasi yang membuat mata manusia tertipu. Kalau kurang dari ukuran tersebut, gambar pasti akan kelihatan patah-patah.
Untuk mengubah ukuran FPS adalah sebagai berikut :
Buka file “SpongBob.fla”. Dan Klik dua kali informasi FRAME RATE di
Maka akan muncul kotak dialog Document Properties. Ubah nilai Fra-me rate Fra-menjadi 5. Kemudian tekan tombol OK.Tekan ENTER untuk melihat jalannya animasi.
Anda akan melihat jalannya animasi patah-patah sehingga mata kita bisa tahu bahwa gerakan tersebut tidak normal. Coba ubah frame rate-nya menjadi 24 dan perhatikan apa yang terjadi.
Film yang anda lihat di bioskop tersebut mempunyai ukuran animasi 30 FPS. Ini artinya mata Anda setiap detik di-“tembak” oleh 30 gambar yang berbeda.
Cara lain untuk mengubah ukuran FPS adalah dengan meng-klik daerah kosong yang ada di Stage. Kemudian di Property Inspector ubah kotak Frame rate.
Frame dan Keyframe
Mari kita perhatikan “SpongeBob.fla” berikut ini. Ada 10 Frames dan 10
Keyframes. Frame adalah panjang atau lama animasinya, sedangkan
Keyframe adalah kunci frame yang digambarkan oleh titik hitam tersebut.
Jika masih kurang jelas, kita coba untuk membuat saat kaki kiri Spongebob turun, jangan langsung kaki kanan naik, ada sedikit pemberhentian sejenak. Caranya sebagai berikut :
Klik Kanan Frame-5 atau Keyframe-5. Kemudian pilih menu Insert Frame. Maka keyframe-5 akan memanjang menjadi 2 frame.
Cara lain yang lebih cepat untuk memanjangkan frame, yaitu denganmenekan tombol F-5 di Keyframe-5.
Kini keyframe-5 mempunyai panjang 3 frame.
Untuk mempercepat pekerjaan. Pada timeline tekan tombol keyboard F5 untuk Insert Frame dan F6 untuk Insert Keyframe.
Pokok Bahasan :
Frame by Frame VS
Tweening
Rumus Tween Motion
Rumus Tween Shape
Bola Memantul
Berubah Bentuk Objek
4
Teknik Animasi
Tweening
Indikator Keberhasilan :
Mengerti dan memahami perbedaan antara teknik frame byframe dengan tweening untuk pembuatan animasi
Dapat membuat animasi sederhana dengan tween shape & motionFrame by Frame VS Tweening
Teknik animasi tweening tidak seperti Frame by Frame yang harus digambar satu per-satu. Anda hanya menentukan saja titik-titik kunci animasi. Misalkan ingin membuat bola berjalan dari kiri ke kanan. Anda tinggal menentukan posisi awal bola di kiri dan posisi akhir bola di kanan. Kemudian Flash akan membuat animsi perpindahan bola tersebut. Jadi, anda hanya membuat dua gambar, kemudian flash yang akan meng-animasikan. Inilah yang disebut Tweening. Pada frame by frame, Anda harus mengerjakan pengambaran animasi sendiri.
Animasi tween juga dibagi menjadi 2 (dua), yaitu Tween Motion dan Tween Shape.
Rumus Tween Motion
Berikut ini syarat-syarat yang harus dipenuhi untuk membuat animasi dengan teknik Tween Motion. Beginilah rumusan baku untuk pemula sehingga tidak salah melangkah.
Objek yang akan dianimasikan harus berupa SYMBOL.Apapun objeknya, apakah Gambar, Foto, Shape, jadikan symbol dengan menekan tombol F8.
Untuk pemula, kalau lupa menjadikan objek tersebut symbol dan sudah terlanjur membuat beberapa keyframe atau titik animasi, lebih baik mengulang dari awal lagi.
Yang hanya bisa dianimasikan oleh objek yang berupa symbol adalah Position, Rotation, Scale, Tint, Brightness, Alpha dan Advanced. Kalau ingin menyuruh Flash membuat animasi gambar orang menjadi bebek, itu tidak dimungkinkan menggunakan teknik tween motion. Namun, jika menyuruh Flash menggerakkkan orang dari kecil ke besar, atau memutar, atau mengganti warna, itu bisa dilakukan dengan Teknik tween Motion.
Tentukan panjang Animasi.Contoh untuk membuat animasi bola dari kiri ke kanan selama 2 detik. Jika ukuran FPS = 12, berarti frame yang dibutuhkan adalah 2 detik x 12 frame = 24 frame. Itu adalah panjang animasinya.
Tentukan Titik-titik Kunci Animasi (Keyframe).Buat keyframe dengan cara Insert Keyframe (F6) untuk menentukan posisi awal dan akhir bola sehingga Flash dapat mengerjakan animasi diantara kedua posisi bola tersebut.
Perintahkan Tween Motion di antara titik-titik animasi (keyframe) tersebut.Jika keempat perintah sebelumnya sudah dipenuhi, klik di antara kedua titik animasi (jangan di titik animasinya), kemudian sebutkan mantra-nya. Maksudnya pilih Tween: Motion di Property sehingga warna frame menjadi biru.
Rumus Tween Shape
Tween yang kedua adalah Tween Shape. Berikut ini syarat-syaratnya :
Obyek yang akan dianimasikan berupa SHAPE.Gunakan Property Inspector unruk mengecek apakah obyek tersebut berupa shape.
Yang hanya bisa dianimasikan oleh obyek yang berupa shape adalah Position, Rotation, Scale, Color, Shape.Dengan teknik ini, bisa mengubah bentuk kotak menjadi lingkaran, perubahan bentuk huruf, animasi api lilin, rambut berkibar.
Tentukan Panjang Animasi.
Tentukan Titik-Titik Kunci Animasi (KeyFrame).
Perintahkan Tween : Shape diantara titik-titik animasi (keyframe) tersebut pada Property Inspector.Animasi Tween Motion (1)
Bola Memantul
Untuk Teknik Animasi Tween Motion, semua obyek yang akan di-animasikan harus diubah menjadi SYMBOL.PERTAMA kita buat bola dengan Oval Tool (O)
,
lalu kita pilih warna untuk Stroke dan Fill-nya, kita coba buat bola 3D. Bikin Lingkaran yang bulat (tekan Shift lalu drag kebawah). Setelah jadi pilih Paint Bucket Tool (K) arahkan paint sebelah kiri atas obyek Bola.
Pilih Keyframe Bola lalu jadikan SYMBOL, pilih Insert Convert toSymbol (F8), lalu pilih Graphic, OK.
Pilih Warna Gradasi
Bikin Lingkaran Arahkan Ember ke Kiri Atas Bola
Lalu tambahkan Keyframe padaframe 15, pilih frame 15 lalu pilih Insert – Keyframe (F6).
Kemudian beri animasi TweenMotion, klik frame diantara
kedua Keyframe, dan lihat
pada properties, lalu pilih Tween : Motion. Atau Klik kanan diantara kedua Key-frame lalu pilih Create Motion Tween.
Untuk menambahkan animasi Bola memantul keatas beri Keyframepada Frame 25, lalu naikkan Bola kembali ke atas.
Perhatikan gambar berikut Keyframe pertama Bola ada di atas, Keyframe kedua Bola ada dibawah, dan Pad Keyframe ketiga Bola berada diatas lagi namun lebih cepat ketimbang turunnya.Jika sudah jadi coba jalankan animasi Bola Mantul dengan menekan Enter atau Ctrl + Enter. Simpan dengan nama Bola Mantul.fla
Menyimpan file dengan type Fla (Flash Document) kita bisa membuka dan mengedit animasinya lagi. Dan kita juga bisa menjadikan Flash Document kita menjadi Player Movie, caranya Pilih File Export Movie, maka hasilnya File akan menjadi SWF.
Animasi Tween Shape
Berubah Bentuk Objek
Sebagaimana dijelaskanpada rumus Tween Shape , kita akan membuat
se-buah animasi: Kotak
menjadi Bulat lalu dari Bulat menjadi Segitiga. Buat sebuah kotak deng-an Rectangle Tool (R) lalu pilih warna dan ke-tebalan Stroke dan pilih untuk Fill misalnya warna Pelangi.
Lalu klik Frame 10,Insert-kan Blank Key-frame (F7), lalu buat sebuah Lingkaran dengan Oval Tool (O) beri warna lain selain Pelangi.
Untuk memberi animasi shape, pilih frame diantara Keyframe 1 dan 2. Lalu pada Properties pilih Tween: Shape.
Kemudian untuk menjadikan objek ke-3, pilih Frame 15, Insert-kanBlank Keyframe (F7). Buat bentuk Segitiga dengan Pen tool (P)
.
Lalu beri animasi Tween Shape seperti sebelumnya. Jalankan animasi, tekan Enter atau Ctrl+Enter. Simpan dengan nama BerubahBentuk1.flaKeyframe 1
Pokok Bahasan :
Berubah Bentuk Teks
ROBOT
Banner Photo & Teks5
Animasi Tween
Shape & Motion
lanjutan…
Indikator Keberhasilan :
Dapat membuat animasi lanjutan, dengan penerapan BreakApart untuk membuat animasi tween Shape dari Teks.
Dapat membuat animasi dengan Tween Motion untuk membuatRobot dan Banner sederhana.
Animasi Tween Shape (2)
Berubah Bentuk Teks
Untuk Animasi Tween Shape berupa teks ada sedikit tambahan, karenaobyek Teks secara otomatis berupa Symbol karena itu jika digunakan untuk animasi tween Shape harus di Pecah/ Break Apart (Ctrl+B). Kita akan membuat teks berupa Huruf dan Kalimat yang berubah bentuk.
Pilih Text tool (T) lalu ketik angka 1
,
lalu pilih Arrow tool (V), lalu lihat pada Properties, besarkan ukuran teksnya.
Pilih obyek teksnya (angka 1) lalu Modify – break Apart (Ctrl+B).
Kemudian pada frame 15 sisipkan Blank Keyframe (F7), lalu ketik“CLEdS” lalu besarkan ukuran fontnya misalkan : 50. Kemudian Klik Keyframenya lalu di Break Apart (Ctrl+B) Dua Kali, karena karakternya lebih dari satu.
Teks Asli Teks di Break Apart 1x Teks di Break Apart 2x
Beri animasi Tween Shape, pilih frame diantara kedua Keyframe, lalupada Properties pilih Tween: Shape.
Agar teks “CLEdS” tampil agak lama beri tambahan Frame lagi, klik Frame 20 lalu tekan F5 (insert frame). Lanjutkan untuk memberi animasi berikutnya pada Frame 25 insert-kan Keyframe tekan F6.
Lanjutkan untuk memberi animasi berikutnya misal pada Frame 30insert-kan Blank Keyframe tekan F7, lalu ketik angka 2 (dua) lalu Break Apart 1x, tapi sebelumnya agar warnanya juga ikut berubah pilih warna yang lain pada Properties.
Kemudian pada Frame 45 sisipkan Blank Keyframe (F7), kemudianketik “Best Education” lalu Break Apart (Ctrl+B) 2x, lalu beri animasi Tween: Shape pada Properties. Biar tampil agak lama tambahkan Frame (F5) pada frame ke-50.
Keyframe ke-3 teks “PIKMI CLEdS” berubah menjadi “2”
Untuk lihat hasilnya tekan Enter. Simpan hasil kerja anda beri nama TeksShape.flaUntuk LATIHAN coba anda buat angka 1 dan 2 nya tidak cepat pudar,
dengan kata lain tampilan angka 1 & 2 nya agak lama seperti kata “CLEdS” & “Best Education”.
Animasi Tween Motion (2)
ROBOT
Seperti pada pembuatan animasi Tween Motion di atas, semua obyek yang akan dianimasikan harus diubah menjadi SYMBOL (Graphic atau Movie Clip)Untuk karakter “ROBOT” ini terdiri dari Kepala, Tangan, Kaki dan Badan, akan kita buat secara terpisah (beda Layer).
Buat ROBOT tersebut dengan tool-tool yang telah kita pelajarisebelumnya, kalau jadi satu Obyek lalu jangan lupa jadikan SYMBOL, caranya klik/pilih Keyframe-nya lalu Insert - Convert to symbol (F8) – pilih Graphic. Begitu pula untuk semua obyek (Kepala, Tangan, Kaki dan Badan).
Posisi Kunci (Keyframe) pada Timeline dan hasil animasi pada
Atur REGISTRATION POINT (Titik Pusat) dari obyek bila kita ingin membuat obyek ter-sebut berputar secara normal. Contoh : Tangan tidak mungkin punya titik pusat di jempol, perputarannya akan aneh.Gunakan Free Transfrom Tool (Q) untuk mengubah titik pusat
obyek. Ubah titik pusat untuk Tangan dan Kaki. Perhatikan gambar di bawah ini.
Kasus berikut kita akan mencoba menggerakkan Tangan dan Kaki dengan berputar (Rotation).Untuk membuat Robot menurunkan tangannya lalu mengangkatnya lagi kita butuh 3 (tiga) posisi kunci seperti terlihat berikut.
Karena kita belum tahu berapa panjang animasi yang akan kita buat, maka kita asumsikan saja kira-kira 10 frame, jika asumsi kita salah tentu akan kita perbaiki.Cara cepat memperpanjang frame pada semua layer adalah klik frame 10 di layer Kepala, Tahan tombol Shift dan Klik frame 10 di layer Badan, kemudian tekan tombol F5.
Setelah itu tentukan Titik-Titik Kunci Animasi (Keyframe) agar si Flashtahu gerakan apa yang kita inginkan. Dalam hal ini, kita sebagai
Keyframes dan Flash sebagai InBeetweener.
di Timeline Flash dengan menekan tombol F6 di frame 1 (Posisi tangan ke atas), frame 5 (posisi tangan ke bawah), frame 10 (posisi tangan kembali ke atas).
Perintahkan Tween Motion diantara titik-titik animasi (keyframe) tersebut. Setelah itu tekan Enter untuk menjalankan animasi.
Simpan hasil kerja kita dengan nama “Robot-TanganGerak”.Setelah anda bisa menggerakkan kedua tangan Robot. Coba LATIHAN, gerakkan kaki kanan dan kaki kirinya, buat Robot senam pagi.
Animasi Tween Motion (3) : Scale and Alpha
Banner Photo & Teks
Selain animasi gerak yang telah pelajari pada materi sebelumnya. Tween Motion juga bisa digunakan untuk membuat animasi obyek yang membesar atau mengecil dan muncul atau menghilang.Kita coba membuat animasi berupa banner sederhana yang berisi Photo dan Teks.
Masukkan (Import) image/gambar ke dalam stage, klik File – Import (Ctrl+R).
Pertama kita coba membuatanimasi dari Kecil menjadi Besar plus Fade In (dari
hilang menjadi muncul).
Jangan lupa kita Convert
obyek photo/image tersebut
menjadi Symbol – GRAPHIC
(Tekan F8 – Pilih GRAPHIC). Tambahkan posisi kunci (Key-frame-tekan F6) pada Frame 10, kemudian kembali klik Keyframe yang pertama lalu kecilkan Image dengan Free Transform Tool (Q) .
Kemudian beri animasi Tween: Motion (Klik Kanan diantara Keyframe1 dan 2 lalu pilih Create Motion Tween). Pilih gambar di Keyframe 1 lalu pada Properties pilih Alpha, jika kita setel 0 (nol) maka gambar
akan hilang sama sekali dan 100 (seratus) akan menampakkan gambar
None : tidak ada / menghilangkan efek pewarnaan atau Opacity (transparan)
Brightness : memberikan efek pemudaran warna menjadi terang atau gelap
Tint : memberikan efek pergantian warna secara default color dan efek transparansi
Alpha : memberikan efek transparansi
Advanced : memberikan efek pergantian warna secara custom dan efek transparansi.
Setting Alpha : 0, lalu lihat hasilnya dengan menekan tombol Enter. Efek Fade In sudah jadi.Klik pada gambar lalu lihat pada Properties
Perhatikan Ilustrasi di Timeline berikut :
Jika kita menyetting Alpha dari 100 ke 0 maka akan menjadi efek Fade Out
Rubah nama Layer1men-jadi “Samurai”.
Kemudian kita buat ani-masi Teksnya, tambahkan
layer, ubah namanya
menjadi “Teks1”.
Masuk-kan teks pada Stage
ketikkan “Bela Diri untuk Membela Diri”. Beri efek Fade In yang Membesar di tengah stage.
Tambahkan layer lagi
ubah namanya menjadi “Teks2”, lalu sisipkan
teks “Bukan Untuk
Menghakimi”. Beri efek yang sama seperti layer “Teks1”.
Keyframe 1 Keyframe 2
Jika kita jalankan animasi tersebut maka akan terlihat jalan secara Bersamaan, dan itu kan terlihat sangat kaku. Kita akan buatmunculnya teks belakangan setelah layer “Samurai”.
Pilih/klik Keyframe 1 dari layer “Teks1”, tekan SHIFT lalu klik Keyframe 2 kemudian dengan Arrow Tool drag/seret ke frame 15. Dan agar layer “Teks1” terlihat juga sampai akhir animasi, klik Frame 40 tekan F5.
Pilih/klik Keyframe 1 dari layer “Teks2”, tekan SHIFT lalu klik Keyframe 2 kemudian dengan Arrow Tool drag/seret ke frame 25. Dan agar layer “Teks2” terlihat juga sampai akhir animasi, klik Frame 40 tekan F5.
Dan agar layer “Samurai” terlihat juga sampai akhir animasi, klik Frame 40 tekan F5 (insert Frame).
Jalankan animasi dengan tombol Enter atau Ctrl+Enter, lalu simpan dengan nama BannerAnim.flaCoba LATIHAN, Buat layer lagi masukkan gambar lain lalu bikin efek Fade In dan Fade Out atur posisi Kunci (Keyframe) agar terlihat informatif dan menarik.
Pokok Bahasan :
My ButterFly
Gelembung Udara
Transformasi
Masking
Movie Clip : Edit in Place
Rotasi Bumi & Bulan6
Animasi Tween
Motion –
lanjutan…
Indikator Keberhasilan :
Dapat membuat animasi dengan Motion Guide, yaitumengge-rakkan animasi/objek dengan alur yang kita gambar.
Dapat membuat animasi dengan Masking seperti animasi lampusenter dan kaca pembesar.
Dapat membuat animasi dengan Movie Clip : Edit in Placedalam pembuatan Rotasi Bumi dan Bulan.
Animasi Tween Motion (4) : Motion Guide
My ButterFly
Kita coba membuat animasiKupu-Kupu Terbang, pertama kita buat Kupu-Kupu atau ambil gambar (File – Import), terserah anda buat seperti apa, misalnya seperti gambar disamping, Kalau sudah jadi jangan lupa di Convert to Symbol jadikan GRAPHIC lalu ganti nama layer menjadi ButterFly.
Lalu kita buat Guide Layer, klik Insert – Motion Guide atau klik icon. Lalu buat dengan Pencil Tool (Y)
,
buat gambar seperti alur terbangnya Kupu-Kupu tapi jangan Ber-tumpuk (bersingungan).
Sisipkan Keyframe (F6) pada Frame 40 misalnya, lalu pada layerGuide: Butterfly tambahkan Frame (F5).
Kemudian pada Keyframe 1 dari layer Butterfly tepatkan posisi tengah pada Ujung alur Guide. Kemudian pada Keyframe 2 tepatkan posisi Tengah pada Pangkal alur Guide. Beri animasi Tween Motion (klik kanan Create Motion Guide).
Jalankan animasi Ctrl + Enter lalu simpan dengan nama MyButter-fly.fla
Coba lihat bedanya jika kita beri Orient to Path pada windowProperties, letakkan kursor diantara animasi Tween Motion lalu lihat pada Properties. Aktifkan Orient to path, jalankan animasi dengan Ctrl + Enter.
Animasi Tween Motion (4) : Motion Guide, Scale & Alpha
Gelembung Udara 1
Motion Guide adalah animasi tween Motion yang bergerak Mengikuti Alur seperti yang kita kehendaki.Kita akan buat animasi Gelembung Air, kita ganti warna Background nya menjadi Hitam. Klik pada Stage lalu ganti warna Hitam.
Pertama ganti nama layer beri nama “Gelembung1”. Buat sebuah Lingkaran atur bayangan seperti materi terdahulu.
Lihat gambar berikut. Pilih Oval tool (O) lalu hilangkan stroke-nya pilih Fill colornya dengan warna Gradasi lalu atur pada Color Mixer, pilih Radial dengan warna yang pertama sebelah kiri Biru Muda, lalu palet warna sebelah kanan pilih warna Putih atur Alphanya menjadi 0.
Jika sudah jadi Gelembungnya jadikan SYMBOL-GRAPHIC.Kedua, tambahkan layer baru untuk dijadikan Guide, caranya klik pada menu bar Insert – Motion Guide atau klik icon Add Motion Guide
.
Lalu buat dengan Pencil Tool denganwarna Stroke yang Terang misalnya hijau
terang karena backgroundnya Gelap.
Buat Sebuah Bulatan
Dengan Fill Tool, klik Sebelah atas
Beginilah tampilan pada stage dan Timeline.
Kemudian buat Posisi Kunci (Keyframe) pada Frame 15 untuk layer “Gelembung”, dan tambahkan Frame pada layer “Guide Gelembung1” di Frame 15 juga.Tepatkan posisi tengah dari Objek Gelembung1 di Keyframe 1 pada pangkal Guide, lalu pada Keyframe 2 tepatkan pada Ujung Guide.
Posisi Keyframe 2 dari Layer “Gelembung1”
Untuk lihat hasilnya tekan Ctrl + Enter, maka gelembung udara akan menaik, agar terlihat lebih Real kita buat efek FADE OUT.Klik Posisi Kunci (Keyframe) yang Kedua, lalu klik pada objeknya, lihat di Properties, pada Color pilih Alpha setting jadi 0 (nol). Beginilah jika dilihat dengan Background White perjalanan animasi Fade Out dari Gelembung Udara.
Simpan hasil kerja kita dengan nama GelembungUdara1.fla
Animasi Tween Motion (5) : Movie Clip & Library
Gelembung Udara 2
Gelembung Udara biasanya bahkan sering kali bersama dengan Banyak temannya maka kita coba buat duplikat dengan memanfaatkan Movie Clip dan Library.Buka file GelembungUdara1.fla, lalu klik Keyframe 1 dari Guide Gelembung1 tekan SHIFT jangan dilepas klik Keyframe ke-2 dari layer “Gelembung1”, lalu klik kanan Pilih Copy Frames.
Kemudian buka document Flash Baru atau tekan Ctrl+N.Lalu kita buat Movie Clip, caranya klik Insert – New Symbol (Ctrl + F8), pilih Movie Clip beri nama Gel_udara lalu OK. Lalu pada frame 1 klik kanan lalu pilih Paste Frames.
Jika sudah berhasil, maka kita kembali ke Scene 1.Biar lebih hidup kita masukkan sebuah Image berupa gambar DASAR LAUT/ SUNGAI, lalu kita jadikan sebagai background (ditempatkan pada layer biasa, sebaiknya gambar wallpaper yang
besar sehingga mustahil menjadi
pecah/jelek kualitasnya jika kita kecil-kan). Caranya Klik File – Import, lalu ubah nama layer menjadi “Background”.
Stage SCENE 1
Movie Clip “Gel_Udara”
Buat layer baru beri nama “Gelembung Kiri” disini kita akan menempatkan Movie Clip – Gelembung yang banyak.Setelah itu buka Window – Library (Ctrl + L) lalu cari icon Movie Clip - Gel_Udara, Klik and Drag ke Stage. Lakukan beberapa kali misalnya lima Gelembung.
Karena ukuran tiap Gelembung ituberbeda maka tiap objek gelem-bung kita kecilkan dengan Free Transform Tool (Q).
Supaya lebih variatif arah belokan gelembung udara itu kita bisa membaliknya, klik pada objek yang mau di balik, pilih Modify – Transform – Flip Horisontal. Pilih dua objek untuk di Flip Horison-tal.
Drag dari Library to Stage
5 x
Untuk memperbanyak Gelembung Udara misalnya kita letakkan di sebelah kanan stage, buat layer baru beri nama “Gelembung Kanan”. Kita Copy Frames dari Keyframe ke-1 dari layer “Gelembung Kiri”, lalu paste frames di Frame 1 dari layer “Gelembung Kanan”Kemudian seret / drag semua objek ke sebelah kanan, lalu pilih Transform – Flip Horisontal.
Jalankan animasi, tekan Ctrl + Enter, lalu simpan dengan namaGelembungUdara2.fla
Gelembung Kanan setelah di Paste Frames dan di Flip
Transformasi
Membesarkan, Memutar ,Me-miringkan (Skew) dan mengatur Registration Point (sudut Per-putaran).
Membesarkan Objek saja Memutar dan Memiringkan
Rotate 90o CW : memutar Objek 90 derajat searah Jarum jam (ClockWise).
Rotate 90o CCW : memutar Objek 90 derajat berlawanan arah jarum
Masking -- -- >> Senter 1
Masking bisa digunakan untuk membuat animasi seperti Efek LampuSenter, Kaca Pembesar bisa juga digunakan untuk membatasi area tampilan.
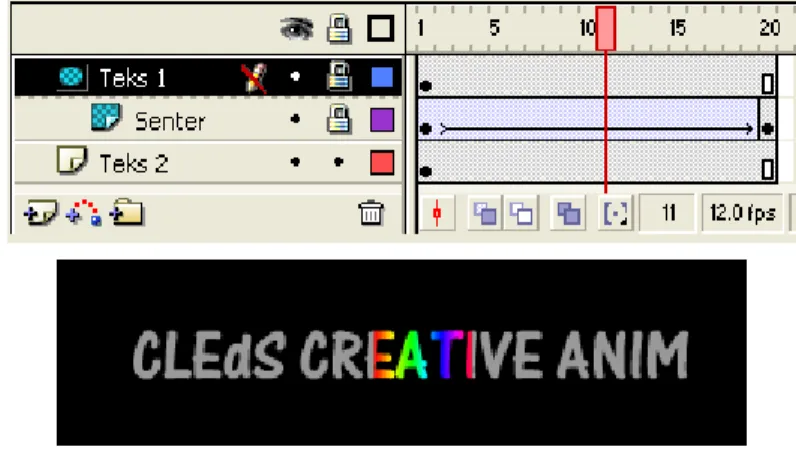
Kita coba untuk membuat animasi Efek Lampu Senter pada Teks. Pertama kita jadikan background menjadi Hitam, lalu buat Teks misalnya “Cleds Creative Anim”, beri warna Hijau Terang atur Besar Teks yang proporsional, ganti nama layer menjadi “Teks 1”. Lalu tambahkan layer baru ganti nama menjadi ”Teks 2”, lalu Copy Frames dari Keyframe ke-1 dari layer “Teks 1” kemudian ubah menjadi warna Grey.
Flip Vertical
Kedua, tambahkan layer baru di atas layer “Teks 1”, ganti namanya layer “Senter” buat objek Kotak dengan warna Pelangi., letakkan di sebelah kiri Teks.
Ketiga, jadikan SYMBOL – GRAPHIC (Tekan F8 – Graphic), lalutambahkan posisi kunci (Keyframe) pada frame 20, lalu seret objek kotak Pelangi ke sebelah kanan Teks. Lalu berikan efek Tween Motion atau klik kanan diantara keyframe 1 dan 2 pilih Create Motion Tween. Tambahkan Frame sampai ke Frame 20 pada layer Teks 1 dan Teks 2.
Untuk memberikan efek Masking dengan Prinsip yang di maskingitulah objek yang akan terlihat, maka klik kanan pada layer “Senter”, lalu pilih Mask.
Jalankan animasi Ctrl + Enter. Simpan dengan nama Senter1.flaMasking -- -- >> Senter 2
Buka file Senter1.fla lalu Save As ganti namanya Senter2.flaKita coba balik Maskingnya karena Khusus untuk Teks sifat objeknya Lubang.
Non Aktifkan Masking, klik kanan pada layer “Senter” lalu pilih Mask.
Lalu hilangkan Kuncinya (Lock) .
Berikutnya seret posisi layer Teks 1 di atas layer Senter. Kemudian beri efek Masking, klik kanan pada layer Teks 1 pilih Mask.
Perhatikan Posisi Layer seperti Timeline diatas, jalankan animasinya tekan Ctrl + Enter, jangan lupa jika selesai Save.Masking -- -- >> Kaca Pembesar
Kita akan membuat animasi efekKaca Pembesar. Pertama, Import gambar to Stage (File – Import). Misalnya kita ambil 1 karakter lalu kita letakkan persis di Tengah Stage, kita keluarkan Window Align (Ctrl + K).
Untuk menepatkan di tengah Stage, Klik pada Objek lalu klik pada Window Align – To Stage lalu klik Align Vertical Center dan Align Horisontal Center.
Layer 1 ubah namanya menjadi “Gambar Kecil”. Kemudian tambahsatu layer baru beri nama “Gambar Besar” lalu Copy Frames dari layer “Gambar Kecil” kemudain Paste Frames ke layer “Gambar Besar”. (agar besarnya Proporsional, membesarkan gambar dengan Free Transform Tool tarik ujung gambar dengan menekan tombol SHIFT) atau menggunakan Window Transform (Ctrl + T), misal ukuran awal dari gambar adalah Width : 65 ; Height : 65, maka kita rubah Gambar Besar menjadi Width : 73 ; Height : 73.
Buat satu objek Bulatan sebesar 100% dari Kepala karakter gambar Kecil kemudian pada layer baru lalu beri nama “Kaca”, kemudian jadikan Symbol – Graphic (F8).
Kita buat layer Kaca berjalan Turun lalu Naik.Pada Frame 10 sisipkan Keyframe (F6) lalu pindah objek ke bawah kemudian pada Frame 20 sisipkan Keyframe lagi (F6), lalu naikkan objek ke atas. Biar objek terlihat semua, sisipkan Frame (F5) di frame 20 pada layer “Gambar Kecil” dan layer “Gambar Besar”.
Kemudian beri animasi Tween Motion (Klik kanan – Create Motion Tween) lalu Klik Kanan pada layer Kaca lalu pilih Mask, perhatikan gambar berikut :
Jalankan animasi yang sudah kita buat Ctrl + Enter. Simpan dengan nama KacaPembesar.flaMovie Clip : Edit in Place
Rotasi Bumi & Bulan
Kita coba membuat animasi Rotasi Bumi & Bulan dimana Bumiberputar mengelilingi Matahri dan Bulan Berputar mengelilingi Bumi. Pertama, kita buat gambar matahari misalnya dengan Fill Gradasi tanpa Stroke, ubah nama layer menjadi “Matahari Full”.
Lalu tambahkan layer baru beri nama “Bumi”, buat gambar Bumi seperti gambar Matahari tapi beda warna dan ukuran. Karena Bumi yang berputar dan akan diputari juga oleh Bulan maka dijadikan Convert To Symbol - Movie Clip (F8) - OK.
Lalu buat layer Guide, Insert Motion Guide pada layer Bumi, lalu bikin dengan Oval Tool (O) buat lintasan Bumi berbentuk Oval.
Karena pada Guide Motion tidak boleh tertutup maka kita Hapus sedikit ujungnya dengan Erase Tool (E).
Sisipkan Keyframe pada Frame 30 untuk layer “Bumi” Kemudiantambahkan Frame (F5) di Frame 30 pada layer “Matahari” juga pada
layer “Guide : Bumi” lalu kita tempelkan tepat pada Ujung Guide selanjutnya pada Keyframe 1 tepatkan pada Pangkal Guide.
Ketika kita jalankan animasi itu akan tampak aneh karena Bumi tidak mengelilingi Matahari tapi lewat didepannya, karena itu kita buat layer baru beri nama “Matahari ½”. Kita copy Frames dari layer “Matahari Full” dan paste Frames di layer “Matahari ½”. Letakkan posisi layer “Matahari ½” di atas layer “Guide : Bumi”.Lalu potong objek pada layer “Matahari ½” dengan Line tool.
Jalankan animasi dengan menekan Ctrl + Enter.
Perhatikan Posisi Layer seperti gambar diatas.
Berikutnya kita buat Movie Clip dengan Edit in Place, kan kita sudah menjadikan layer “Bumi” sebagai Movie Clip, maka kita Klik Kanan pada Keyframe ke-1 lalu pilih Edit In Place.
Dengan Porsedur seperti langkah 1 dan 2 diatas buat layer baru gantinamanya menjadi ”Bulan”. Kemudian buat Motion Guide lalu buat bentuk Oval seperti lintasan Bumi Mengelilingi Matahari.
Lalu Insert Keyframe (F6) ke-2 pada frame 10 di layer Bulan lalu Create Motion Tween. Tambahkan Frame (F5) pada layer Guide: Bulan dan layer 1 di frame 10 juga.
Lalu tepatkan posisi Keyframe 1 pada Ujung Guide dan Keyframe 2
pada Pangkal Guide.
Jika sudah pindah pada Scene 1 dan jalankan animasi tekan Tombol Ctrl + Enter.
Klik Kanan pada Objek di Keyframe 1
Simpan animasi yang sudah kita buat dengan nama RotasiBumi& Bulan.fla
Kita bisa mengambil Movie Clip pada Library, untuk menambah kreasi,Tambahkan layer baru beri nama Clips kemudian buka Window – Library, lalu seret Symbol1 dengan Icon ke Stage.