BAB 2 Tinjauan Internet
2.1 Sejarah Singkat Internet
Internet merupakan jaringan komputer yang saling terhubung secara global yang memungkinkan pengguna internet saling bertukar informasi atau data melalui jaringan tersebut. Internet adalah sistem komunikasi data berskala global, suatu infrastruktur yang terdiri dari hardware dan software yang menghubungkan komputer yang berada di jaringannya.
Kemunculan internet dimulai pada 1966, oleh ARPA (Advanced Research Project Agency). Salah satu divisi di departemen pertahanan U.S.) dengan ide yang sangat sederhana membuat jaringan komputer militer yang mampu bertukar data dari tempat yang jauh.
Di tahun 1969, ARPA dengan ARPANET-nya berhasil menghubungkan dua komputer di University of California, Los Angeles dan SRI International di Menlo Park, California. Hal ini lah yang menjadi salah satu embrio kelahiran internet.
Pada Oktober 1984, sistem domain name (.com, .org, .gov, .edu, etc) diperkenalkan.
Domain name adalah satu cara untuk membuat internet menjadi lebih mudah untuk di jelajahi. Teknologi TCP/IP memberikan satu IP address untuk setiap komputer yang membuatnya dapat diakses oleh komputer lain. IP address ini terdiri dari beberapa deret angka, contohnya: 192.12.12.98 . Domain name adalah satu usaha untuk membuat internet menjadi lebih manusiawi dengan cara menjadikan domain name sebagai “alias” dari IP address.
Juni 1987, format gambar gif ditemukan. GIF, atau graphic interchange format adalah salah satu format gambar digital yang relatif lebih efisien (karena ukurannya yang lebih kecil) daripada format gambar lain (misalnya, .JPEG) yang segera membuat internet menjadi lebih berwarna dengan berbagai gambar dalam format .gif.
November 1990, format World Wide Web atau www diperkenalkan oleh Tim Barners Lee, seorang karyawan CERN (Organisasi gabungan negara-negara eropa yang meneliti teknologi nuklir.
2.2 World Wide Web
Dengan adanya www memudahkan users dalam :
a. akses informasi mudah b. setup server lebih mudah c. informasi mudah disalurkan
d. menyediakan data dan informasi untuk dapat digunakan bersama.
2.2.1 Lahirnya Internet
Sejarah Web bermula di European Laboratory for Particle Physics (lebih dikenal dengan nama CERN), di kota Geneva dekat perbatasan Perancis dan Swiss. CERN merupakan suatu organisasi yang didirikan oleh 18 negara di Eropa. Dibulan Maret 1989, Tim Berners dan peneliti lainnya dari CERN mengusulkan suatu protokol sistem distribusi informasi di Internet yang memungkinkan para anggotanya yang tersebar di seluruh dunia saling membagi informasi dan bahkan untuk menampilkan informasi tersebut dalam bentuk grafik.
Web Browser pertama dibuat dengan berbasiskan pada teks. Untuk menyatakan suatu link, dibuat sebarisan nomor yang mirip dengan suatu menu. Pemakai mengetikkan suatu nomor untuk melakukan navigasi di dalam Web. Kebanyakan software tersebut dibuat untuk komputer-komputer yang menggunakan Sistem Operasi UNIX, dan belum banyak yang bisa dilakukan oleh pemakai komputer saat itu yang telah menggunakan Windows. Tetapi semua ini berubah setelah munculnya browser Mosaic dari NCSA (National Center for Supercomputing Applications).
pemakai baru di Internet. Kemudian NCSA mengembangkan versi-versi Mosaic lainnya untuk komputer berbasis UNIX, NeXT, Windows dan Macintosh.
Pada tahun 1994, Marc Andreesen meninggalkan NCSA, dan kemudian bersama Jim Clark, salah satu pendiri dari Silicon Graphics, membuat Netscape versi pertama. Kehadiran
Netscape ini menggantikan kepopuleran Mosaic sebagai Web browser dan bahkan sampai saat ini Netscape merupakan browser yang banyak digunakan setelah Internet Explorer dari
Microsoft. Pada tahun yang sama CERN dan MIT mendirikan suatu konsorsium yang dinamakan World Wide Web Consortium (W3C) yang bertugas untuk membangun standar bagi teknologi Web.
Pada awal perkembangannya, sewaktu browser masih berbasiskan teks hanya terdapat sekitar 50 website. Di akhir tahun 1995 jumlah ini telah berkembang mencapai sekitar 300.000 website. Dan diperkirakan sekarang ini jumlah pemakai Web telah mencapat sekitar 30-an juta pemakai diseluruh dunia.
2.2.2 Browser Web
Web browser disebut juga penjelajah web adalah
menampilkan dan melakukan interaksi dengan dokumen-dokumen yang disediakan oleh
Peramban web pertama pertama bernama World Wide Webberbasis teks, seperti halnya Lynx yang populer hingga sekarang, karena belum umum digunakan pada saat itu. Baru setelah sistem berbasis grafis mulai banyak digunakan, seorang mahasiswa bernama Marc Andressen di University of Illinois di Urbana-Champaign, Amerika Serikat, membuat sebuah peramban web berbasis grafis pertama yang berjalan di atas sistem operasi Windowsdan UNIX(berbasis Motif). Peramban web tersebut dinamai Mosaic.
Selanjutnya, setelah lulus dari universitas, Marc ditawari oleh Jim Clarc, salah seorang petinggi nama Mosaic Communication, yang kemudian berubah menjadi Marc membuat sebuah peramban web populer pertama yang digunakan oleh umum, yang disebut denga kode Mozilla. Navigator merupakan peramban web komersial, akan tetapi seiring dengan waktu akhirnya Navigator pun menjadi dapat diperoleh secara gratis. Sementara itu, peramban web Mosaic yang gratis tidak diteruskan lagi pengembangannya, dan diserahkan
kepada NCS. Karena NCSA tidak
memiliki izin untuk mengomersialkan produk i, NCSA akhirnya menjual Mosaic kepada
Microsoft yang terlambat turun di pasar peramban web, pun membeli lisensi Mosaic dari Spyglass, sehingga pada akhirnya merilis produk peramban web-nya, yang disebut
sebagai Internet Explorer, muncullah perang besar
2.2.2.1 Cara Kerja Browser Mengambil Halaman
Suatu browser mengambil sebuah web page dari server dengan sebuah request. Sebuah
request adalah sebuah request HTTP standart yang berisi sebuah page addres. Sebuah page addres terlihat seperti berikut
2.2.2.2 Cara Kerja Browser Menampilkan Page
Seluruh web page berisi instruksi-instruksi bagaimana untuk ditampilkan. Browser
menampilkan page dengan membaca instruksi-instruksi ini. Instruksi yang paling umum untuk menampilkan disebut dengan tag HTML. Tag HTML contohnya adalah seperti berikut: <p> Ini adalah paragraf </p>.
2.2.3 Server Web
Server web adalah komputer yang digunakan untuk menyimpan dokumen-dokumen web, komputer ini akan melayani permintaan dokumen web dari kliennya.
2.2.4 Berikut Ini Adalah Istilah-Umum Yang Harus Diketahu Lain Antara Lain :
a. Protokol adalah sebuah aturan atau standar yang mengatur atau mengijinkan terjadinya hubunga kombinasi dari keduanya. Pada tingkatan yang terendah, protokol mendefinisikan koneksi perangkat keras. Protokol perlu diutamakan pada penggunaan standar teknis, untuk menspesifikasi bagaimana membangun komputer atau menghubungkan peralatan perangkat keras. Protokol secara umum digunakan pada komunikasi
penyimpanan jangka panjang.
b. URL (Uniform Resource Locator) adalah rangkai
mengenali sumber-sumber pada we
aplikasi yang membuat permintaan (request) ke server web seperti contoh URL
bagian.
c. Hypertext Transfer Protocol (HTTP) adalah sebua yang digunakan unt
membent menggunakan koneksi terpisah untuk setiap dokumen, dan HTTP/1.1 yang dapat menggunakan koneksi yang sama untuk melakukan transaksi. Dengan demikian, HTTP/1.1 bisa lebih cepat karena memang tidak perlu membuang waktu untuk pembuatan koneksi berulang-ulang.
d. Browsing
Browsing artinya membaca pencarian data pada jaringan (network) khususnya
internet.
e. Browser
Browser adalah program yang dibutukan untuk dapat mencari-cari dan menampilkan data. Setidaknya ada 5 browser yang digunakan luas oleh pengguna internet, yakni :
Mozilla Firefox, Internet Explorer, Chrome, Safari, dan Opera.
2.3 HTML ( Hypertext Markup Language) 2.3.1 Dokumen HTML
HyperText Markup Language(HTML) adalah sebua
membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebua
dibuat dalam perangkat lunak pengolah kata dan disimpan kedalam format sehingga menjadi home page dengan perintah-perintah HTML.
2.3.2 Kegunaan
Fungsi dari HTML itu sendiri adalah sebagai berikut :
a. Mengintegerasikan gambar dengan tulisan..
b. Mengintegerasikan berkas suara dan rekaman gambar hidup.
c. Membuat form interaktif.
HTML dokumen tersebut mirip dengan dokumen tulisan biasa, hanya dalam dokumen ini sebuah tulisan bisa memuat instruksi yang ditandai dengan kode atau lebih dikenal dengan TAG tertentu.
Sebagai contoh jika ingin membuat tulisan ditampilkan menjadi tebal seperti: TAMPIL TEBAL, maka penulisannya dilakukan dengan cara: <b>TAMPIL TEBAL</b>. Tanda <b> digunakan untuk mengaktifkan instruksi cetak tebal, diikuti oleh tulisan yang ingin ditebalkan, dan diakhiri dengan tanda </b> untuk menonaktifkan cetak tebal tersebut. HTML lebih menekankan pada penggambaran komponen-komponen struktur dan formating di dalam halaman web daripada menentukan penampilannya.
dengan kemampuan berbeda. Pengguna sebagaimana tampilan yang terlihat dalam pc berbasis Windows.
2.3.3 Format Tulisan
HTML memungkinkan kita untuk menyunting tampilan atau format berkas yang akan kita kirimkan melalui media daring. Beberapa hal yang dapat dilakukan dalam menentukan format berkas adalah :
a. Kita dapat menampilkan suatu kelompok kata dalam beberapa ukuran yang dapat digunakan untuk judul, heading dan sebagainya.
b. Kita dapat menampilkan tulisan dalam bentuk cetakan tebal
c. Kita dapat menampilkan sekelompok kata dalam bentuk miring
d. Kita dapat menampilkan naskah dalam bentuk huruf yang mirip dengan hasil ketikan mesin ketik
e. Kita dapat mengubah-ubah ukuran tulisan untuk suatu karakter tertentu
2.3.4 Penamaan Dokumen Html
Setiap dokumen atau file yang disimpan secara default atau secara otomatis akan diberikan sebuah extention atau akhiran, misalnya pada dokumen yang diedit dengan menggunakan
Microsoft Word, ketika disimpan pada media penyimpanan akan ditambahkan .doc (dibaca dot dok) atau pada Microsoft Excel akan menambahkan .xls (dibacadotxls),dll
setiap dokumen yang disimpan harus ditambahkan sebuah akhiran .htm atau .html (dibaca dot htm atau dot html). Karena pada dasarnya tiap dokumen html akan dieksekusi pada sebuah browser seperti Internet Explorer yang di dalamnya dapat mengenali extention .htm atau .html
Ekstensi dokumen HTML awalnya 3 karakter, adalah untuk mengakomodasi sistem penamaan dalam DOS. Dalam pemberian nama sebuah dokumen bersifat case sensitive
sehingga dokumen dengan nama a.html akan berbeda dengan dokumen A.html.
2.3.4.1 Elemen dan Tag Html
Dokumen HTML didefinisikan menggunakan elemen-elemen HTML / HTML elements.
Elemen HTML adalah semua yang terdapat diantara start tag sampai end tag.
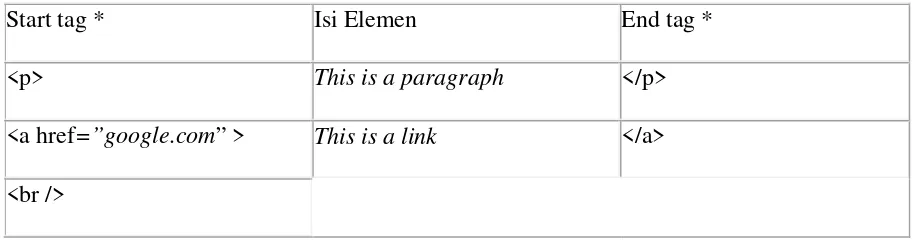
Tabel 2.1 Elemen Html
Start tag * Isi Elemen End tag *
<p> This is a paragraph </p>
<a href=”google.com” > This is a link </a>
<br />
<html>
<body>
<p>selamat datang</p>\ </body>
</html>
Gambar 2.1 Contoh Dokumen Html
Pada contoh diatas terdapat tiga buah elemen. Elemen-elemen tersebut adalah: Elemen <p>. Elemen ini mendefinisikan suatu konten yaitu sebuah paragraf pada dokumen HTML. Elemen ini dimulai dengan start tag <p> dan diakhiri dengan end tag</p>. Isi atau konten dari elemen ini adalah:
<p>Paragraf pertama</p>
Elemen ini dimulai dengan start tag <body> dan diakhiri dengan end tag</body>. Isi atau konten dari elemen ini adalah elemen paragraf.
<body>
<p>Paragraf pertama</p> </body>
Elemen <html>. Elemen ini mendefinisikan sebuah dokumen HTML. Elemen ini dimulai dengan start tag<html> dan diakhiri dengan end tag</html>. Isi atau konten dari elemen ini adalah: elemen body (yang sudah dijelaskan diatas).
<html>
<body>
<p>Paragraf pertama</p> </body>
</html>
a. ElemenHTML
browser, seperti paragraf, list (daftar), tabel dan lain-lain. Di dalam elemen HTML terdiri dari tag-tag beserta yang ada dalam tag-tag tersebut. Elemen Dasar HTML
b. Elemen Dasar HTML
HTML tidak hanya menyediakan teks saja dalam dokumennya, tetapi juga mampu menampilkan objek-objek multimedia seperti gambar, suara, video dan bahkan telah merambah lebih jauh dengan adanya VRML serta aplet-aplet Java. Untuk informasi yang berupa teks, HTML telah menyediakan bermacam-macam elemen, seperti :
a. Paragraph<p>...</p> untuk membuat suatu paragraf.
b. Blockquote<blockquote>...</blockquote>untuk membuat suatu kutipan teks.
c. Preformatted<pre>...</pre> untuk membuat suatu paragraf.
d. Divider<div>...</div> untuk membuat suatu paragraf.
b. TagHTML
Contoh:Penulisan tag yang benar :
<tag 1>
teks tag 1
<tag 2>
teks tag 2 <tag 2>
<tag 1>
Kemungkinan kesalahan yang terjadi adalah lupa memberi tag awal atau tag akhir sehingga hasil yang diperoleh tidak sesuai dengan yang diharapkan.
2.4 DHTML (Dynamic Hypertext Markup Language)
Dhtml adalah suatu istilah untuk membuat
mengkombinasika
Sebagian besar hal yang bisa dinuat dhtml bisa dibuat dengan authoring web lain seperti java, flash, atau shockwave. Penggunaan dhml memliki kelebihan karena tidak membutuhkan plugin apapun untuk menjalankannya dan ukurannya jauh lebih kecil dibandingkan dengan penggunaan teknologi lain.
2.5PHPMyAdmin
PHPMyAdmin adalah suatu program open source yang berbasis web yang dibuat menggunakan aplikasi PHP. Program ini digunakan untuk mengakses database MySQL. Program ini mempermudah dan mempersingkat kerja. Dengan kelebihannya, para pengguna awam tidak harus paham sintak-sintak SQL dalam pembuatan database dan tabel (Bunafit Nugroho, 2004).
2.6 MySQL
MySQL (My Structrure Query Language) atau yang biasa dibaca “mai-se-kuel” adalah sebuah program pembuat database yang bersifat opensource, artinya siapa saja boleh menggunakannya dan tidak dicekal. Saat mendengar kata open source, pasti akan teringat dengan sistem operasi handal keluaran Unix, yaitu Linux. MySQL sebenarnya produk yang berjalan pada platform Linux.
Karena sifatnya yang open source, dia dapat dijalankan pada semua platform baik
Windows maupun Linux. Selain itu, MySQL juga merupakan program pengakses database
Pengguna). Saat ini database MySQL telah digunakan hampir oleh semua programmer database, apalagi dalam pemrograman web.
Kelebihan lain dari MySQL adalah ia menggunakan bahasa Query standar yang dimiliki SQL (Structure Query Language). SQL adalah suatubahasa permintaan terstruktur yang telah distandarkan untuk semua programpengakses database seperti Oracle, Posgress
SQL, SQL Server, dan lain-lain.Sebagai sebuah program penghasil database, MySQL tidak dapatberjalan sendiri tanpa adanya sebuah aplikasi lain (interface). MySQL dapatdidukung oleh hampir semua program aplikasi baik yang open source seprtiPHP maupun yang tidak, yang ada pada platform Windows seperti VisualBasic, Delphi dan lainnya.Program-program yang menggunakan bahasa SQL, antara lain :
a. MySQL b. Posgres SQL
c. Oracle
d. SQL Server 97, 2000
e. Interbase
Program-program aplikasi pendukung MySQL, antara lain : a. PHP (Page Hipertext Preprosesor)
b. Visual Delphi c. Visual Basic
d. Cold Fusion, dan lain-lain.
yaitu memiliki prompt utama yang disebut MySQL > . Sehingga bagi orang yang baru pertama dan belum mengenal perintah DOS akan merasa kesulitan.
(Bunafit Nugroho, 2004).
2.7 PHP
PHP adalah sebuah bahasa pemrograman yang didesain agar dapat disisipkan dengan mudah ke halaman HTML. PHP memberikan solusi sangat murah (karena gratis digunakan) dan dapat berjalan di berbagai jenis platform. Pada awalnya memang PHP berjalan di sistem UNIX dan variannya, namun kini dapat berjalan dengan lancar di lingkungan sistem operasi
Windows. Suatu nilai tambah yang luar biasa karena proses pengembangan program berbasis web dapat dilakukan lintas sistem operasi. Dengan luasnya cakupan sistem operasi yang mampu menjalankan PHP dan ditambah begitu lengkapnya function yang dimilikinya (tersedia lebih dari 400 function di PHP yang sangat berguna) tidak heran jika PHP semakin menjadi tren di kalangan programmer web.
Penemu bahasa pemrograman ini adalah Rasmus Lerdorf, yang bermula dari keinginan sederhana Lerdorf untuk mempunyai alat bantu dalam memonitor pengunjung yang melihat situs web pribadinya. Inilah sebabnya pada awal pengembangannya, PHP merupakan singkatan dari Personal HomePage tools, sebelum akhirnya menjadi Page Hypertext Preprocessor.
dalam rangka gerakan open source. Tim ini membangun kembali PHP. Hasilnya adalah PHP 3.0 yang memiliki dukungan lebih luas lagi terhadap database. PHP 4.0 sebagai versi lanjutan dari PHP 3.0 dirilis. Setelah itu, dengan menggunakan mesin scripting Zend untuk memberikan kinerja yang lebih cepat dan lebih baik. Versi ini telah mampu mendukung
server web selain Apache dan secara built-in telah mampu menangani manajemen session.
Untuk dapat menjalankan script-script PHP, sebuah sistem harus mempunyai Apache
Web Server, PHP 4/PHP 5, dan database MySQL. Ketiganya adalah program open source
yang tersedia secara gratis di Internet dan dapat berjalan di berbagai platform (Windows
maupun UNIX / Linux) (Agus Bahtiar, 2008).
2.6.1 Kelebihan PHP
Diantara maraknya pemprograman server web saat ini ASP yang berkembang menjadi ASP, NET, JSP, CFML, dan PHP. Jika dibandingkan diantara 3 terbesar pemprograman web server diatas, terdapat kelebihan dari PHP yaitu:
a. PHP merupakan sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya. Tidak seperti halnya bahasa pemprograman aplikasi seperi visual basic dan sebagainya.
c. Karena sifatnya open source, maka perubahan dan perkembangan interpreter pada PHP lebih cepat dan mudah, karena banyak milis-milis dan developer yang siap membantu pengembanganya.
d. Jika dilihat dari segi pemahaman, PHP memillki referensi yang sangat mudah dipahami.
e. PHP dapat berjalan pada 3 operating system. Yaitu: Linux, Unix dan windows serta dapat juga dijalankan secara runtime pada suatu console.
2.6.2 Kelemahan PHP
Seperti pemprograman aplikasi atau web lainnya, PHP pun memiliki beberapa kelemahan, diantaranya:
a. Tidak ideal untuk pengembangan skala besar.
b. Tidak memiliki sistem pemprograman berorientasi objek yang sesungguhnya(sampai versi 4 saja). Namun pada versi php 5.0 sudah dilengkapi OOP yang sesungguhnya.
2.8 Apache
2.9 Cascading Style Sheet
Cascading Style Sheet (CSS) banyak digunakan untuk memperluas kemampuan HTML dalam memformat dokumen web atau untuk mempercantik tampilan web, bahkan untuk pemosisian dan layouting halaman web.
CSS banyak didukung browser, terutama versi baru sehingga penempatan layout menjadi lebih fleksibel. Membuat html menggunakan tag minimal berpengaruh terhadap ukuran file, dapat menampilkan konten utama terlebih dahulu sementara gambar dan yang lainnya dapat ditampilkan sesudahnya. Selain itu, penggunaan css pada file terpisah dapat mempermudah pengubahan tampilan situs secara keseluruhan.
2.10 Javascript
Javascript mulanya bernama Livescript, dikembangkan pertama kali pada tahun 1995 di
netscape communication. Pada akhir tahun 1995 netscape communication dan sun
microsystem berkolaborasi dan mengganti nama Livescript menjadi Javascript.
2.11 Macromedia Dreamweaver 8
Saat ini Dreamweaver merupakan software utama yang digunakan oleh web serverdesigner
maupun web programmer dalam membangun suatu web. Dreamweaver memberikan kemudahan bagi penggunanya dalam menentukan ruangan kerja yang diinginkan. Tipe ruang kerja, fasilitas dan kemampuan dreamweaver mampu meningkatkan produktivitas dan efektivitas dalam design maupun dalam membangun web.
Versi terbaru Macromedia Dreamweaver 8 di tahun 2005 adalah Macromedia dreamweaver 8 yang merupakan penyempurnaan dari versi sebelumnya dan semakin mudah dalam penggunaannya. Fasilitas terbaru dari Macromedia dreamweaver 8 adalah zoom tool and guides, panel css yang baru, code collapse, coding toolbar, insert flash video dan tampilan baru dalam dreamweaver 8 membuat pekerjaan penulis lebih cepat selesai.