Rekayasa Web
Modul 3: CRUD Part II
Laboratorium Teknik Informatika
Universitas Pasundan
TIM DOSEN IF 1
Konten modul:
1. Update Data
2. Search Data
Tujuan praktikum:
1. Praktikan diharapkan mampu memahami proses Update data menggunakan CI.
2. Praktikan diharapkan mampu memahami proses Search data menggunakan CI.
TIM DOSEN IF 2
1
Bagian 1
Teori
1.1
Update Data
Update data pada codeigniter hampir sama dengan proses update data pada php native,
sedangkan dicodeigniter proes update data dapat menggunakan fitur Query Build Class, dimana
disana terdapat documentation proses update data yang telah dijelaskan oleh codeigniter
tersendiri. Ada beberapa tahapan yang harus diperhatikan pertama yaitu :
Membuat sebuah halaman view untuk menampung sebuah data yang tersedia
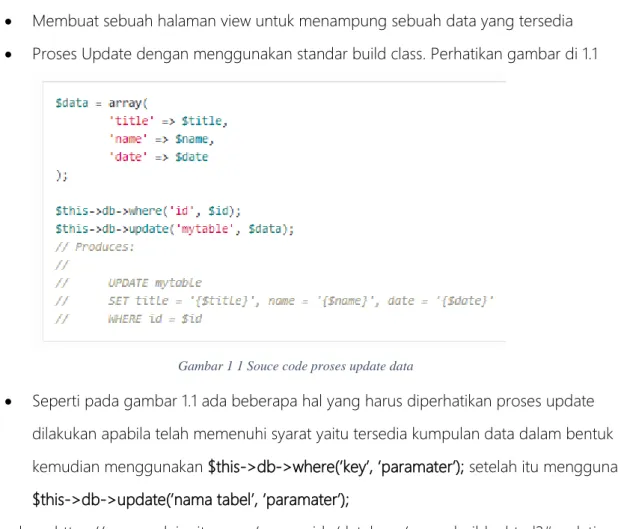
Proses Update dengan menggunakan standar build class. Perhatikan gambar di 1.1
Gambar 1 1 Souce code proses update data
Seperti pada gambar 1.1 ada beberapa hal yang harus diperhatikan proses update
dilakukan apabila telah memenuhi syarat yaitu tersedia kumpulan data dalam bentuk array,
kemudian menggunakan $this->db->where(‘key’, ‘paramater’); setelah itu menggunakan
$this->db->update(‘nama tabel’, ‘paramater’);
[Sumber : https://www.codeigniter.com/user_guide/database/query_builder.html?#updating-data]
1.2 Searching
Search Data pada codeigniter bisa dilihat sesuai documentasi yang tersedia pada codeignter
bagian Query Build Class. Sederhananya proses search sebuah data hanya memerlukan method
$this->db->like(‘nama field’, kondisi), namun ada beberapa tahapan yang perlu diperhatikan
seperti halnya dalam php native dimana proses search dilakukan ketika mendapatkan sebuah field
serta paramaternya pada codeigniter sangat serupa dimana membutuhkan parameter pemicu
TIM DOSEN IF 3
untuk proses search sebuah data di php native. Kemudian di Codeigniter bisa menggabungkan
beberapa tabel untuk pencarian data. Caranya dengan menggunakan $this->db->join(‘tabel ke
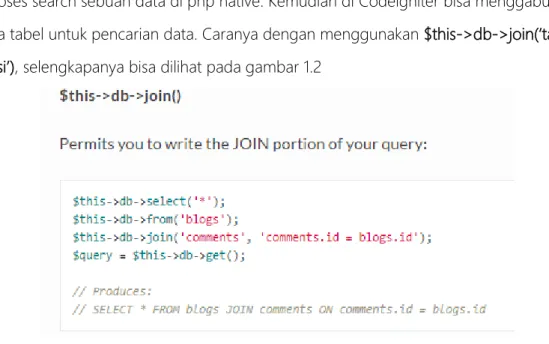
2’,’kondisi’), selengkapanya bisa dilihat pada gambar 1.2
Gambar 1 2 source code join
Kemudian untuk pencarianya menggunakan like dan or like bisa dilihat pada gambar 1.3 dan
gambar 1.4
Gambar 1 3 source code like
Gambar 1 4 source code or like
Pada gambar diatas dijelaskan Sebagai Berikut :
TIM DOSEN IF 4
Paramater 2 : berisi match atau kondisi yang dicari
Paramater 3 : berisi sisi kata mana yang akan dicari, mulai pencarian dari kata depan atau
kata yang terakhir
Paramater 4 : pengecualian dalam sebuah nilai yang akan dicari
[Sumber :
https://www.codeigniter.com/user_guide/database/query_builder.html?highlight=like#CI_DB_query_build
er::like]
TIM DOSEN IF 5
2
Bagian 2
Latihan
2.1 Update Data
Pada pertemuan sebelumnya, kita telah berhasil melakukan penambahan data buku ke database
serta melakukan penghapusan data dari database. Nah, kali ini, kita akan mencoba untuk mengubah data
buku dan data kategori buku. Persiapannya cukup mudah. Gunakan project yang telah kalian buat pada
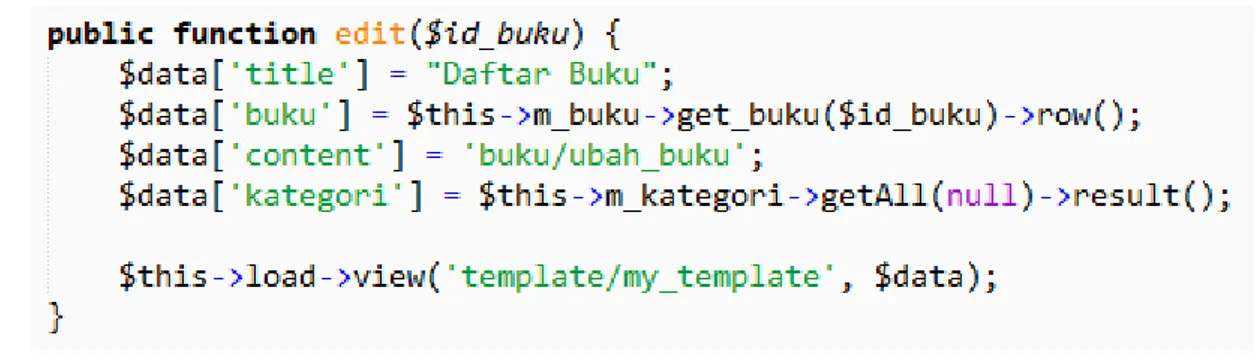
pertemuan ke-2. Pertama, tambahkan fungsi edit() pada controller buku, seperti yang ada pada gambar
2.1.
Gambar 2.1 Fungsi Edit pada Controller Buku
Salin kode berikut untuk membuat halaman ubah_buku.php.
<div class="main-panel">
<nav class="navbar navbar-transparent navbar-absolute"> <div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"> <span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<a class="navbar-brand" href="#">BooKooKoo</a> </div>
<div class="collapse navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li>
<a href="#pablo" class="dropdown-toggle" data-toggle="dropdown"> <i class="material-icons">person</i>
<p class="hidden-lg hidden-md">Admin</p> </a>
</li> </ul>
<form class="navbar-form navbar-right" role="search"> <div class="form-group is-empty">
<input type="text" class="form-control" placeholder="Search"> <span class="material-input"></span>
</div>
<button type="submit" class="btn btn-white btn-round btn-just-icon"> <i class="material-icons">search</i><div class="ripple-container"></div> </button>
</form> </div> </div> </nav>
TIM DOSEN IF 6 <div class="content"> <div class="container-fluid"> <div class="row"> <div class="col-md-12"> <div class="card">
<div class="card-header" data-background-color="green"> <h4 class="title">Ubah Data Buku</h4>
</div>
<div class="card-content">
<form action="#" method="post" enctype="multipart/form-data"> <div class="row">
<div class="col-md-4">
<div class="form-group label-floating">
<input type="hidden" name="id_buku" value="<?php echo $buku->id_buku; ?>"/> <label class="control-label">Kategori</label>
<select class="form-control selected" name="kategori"> <option value="" disabled>-- Pilih Kategori --</option> <?php
foreach ($kategori as $row):
if($row->id_kategori == $buku->id_kategori):
$categories = "<option value=".$buku->id_kategori." selected>".$buku->kategori."</option>";
echo $categories; else:
$categories = "<option value=".$row->id_kategori.">".$row->nama_kategori."</option>"; echo $categories; endif; endforeach; ?> </select> </div> </div> <div class="col-md-4">
<div class="form-group label-floating">
<label class="control-label">Judul Buku</label>
<input type="text" class="form-control" name="judul" value="<?= $buku->judul ?>">
</div> </div>
<div class="col-md-4">
<div class="form-group label-floating">
<label class="control-label">Nama Pengarang</label>
<input type="text" class="form-control" name="pengarang" value="<?= $buku->pengarang ?>"> </div> </div> </div> <div class="row"> <div class="col-md-3">
<div class="form-group label-floating">
<label class="control-label">Penerbit</label>
<input type="text" class="form-control" name="penerbit" value="<?= $buku->penerbit ?>">
</div> </div>
<div class="col-md-3">
<div class="form-group label-floating">
<label class="control-label">Tahun Terbit</label>
<input type="text" class="form-control" name="tahunterbit" value="<?= $buku->tahun_terbit ?>">
</div> </div>
<div class="col-md-3">
<div class="form-group label-floating"> <label class="control-label">ISBN</label>
<input type="number" min="0" class="form-control" name="isbn" value="<?= $buku->isbn ?>">
</div> </div>
<div class="col-md-3">
TIM DOSEN IF 7 <label class="control-label">Browse Image</label>
<input type="file" id="inputFile4" multiple="" name="filefoto"> <div class="input-group">
<input type="text" readonly="" class="form-control"> </div> </div> </div> </div> <div class="row"> <div class="col-md-12"> <div class="form-group">
<div class="form-group label-floating">
<label class="control-label">Sinopsis Buku</label>
<textarea class="form-control" rows="5" name="sinopsis"><?= $buku->sinopsis ?></textarea>
</div> </div> </div> </div>
<button type="submit" class="btn btn-success pull-right"><i class="fa fa-save"></i> Simpan</button> <div class="clearfix"></div> </form> </div> </div> </div> </div> <footer class="footer"> <div class="container-fluid"> <p class="copyright pull-right">
© <script>document.write(new Date().getFullYear())</script> Teknik Informatika Universitas Pasundan. </p> </div> </footer> </div> </div> </div>
TIM DOSEN IF 8
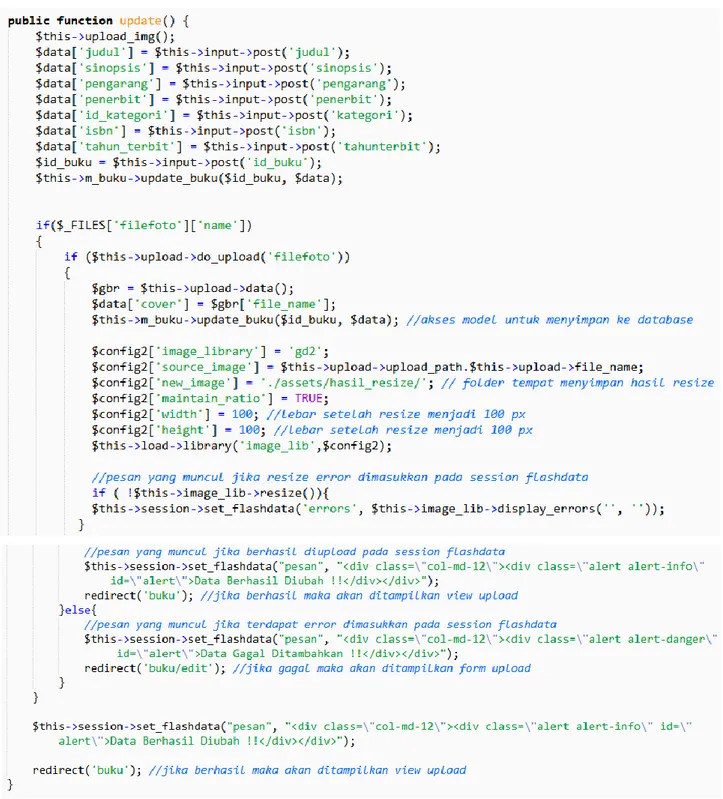
Janga lupa untuk membuat sebuah fungsi update() pada model buku, seperti yang ada pada gambar 2.2.
Gambar 2.2 Query Update Buku ke Database
Silakan coba untuk mengubah data buku! Jika sudah berhasil, lakukan hal yang hampir serupa untuk
mengubah daftar kategori buku!
TIM DOSEN IF 9
2.2 Searching
Setelah berhasil mengubah data, sekarang kita akan berlatih untuk mencari data. Pencarian buku
dilakukan berdasarkan judul buku, nama pengarang, nama penerbit, nama kategori, tahun terbit, dan
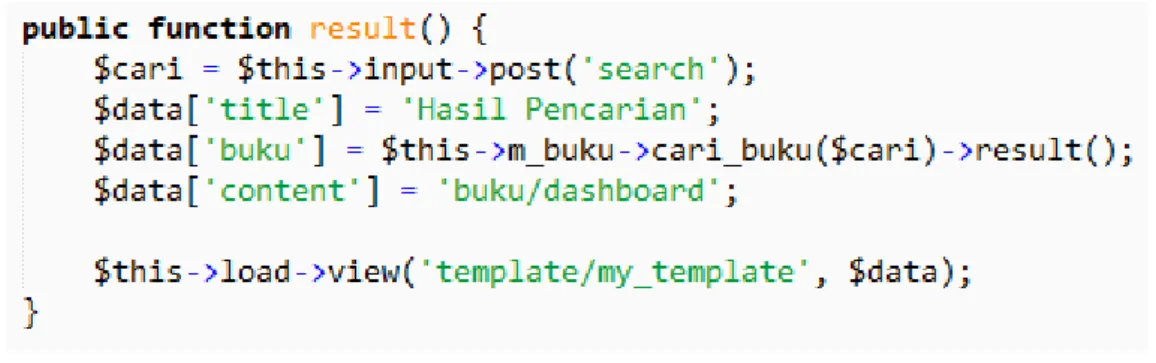
nomor ISBN. Silakan buat fungsi yang berguna untuk menampilkan hasil pencarian pada controller buku,
seperti yang ada pada gambar 2.3.
Gambar 2.3 Fungsi Pencarian pada Controller Buku
Lalu buatlah query untuk mencari datanya. Lihat gambar 2.4 untuk membuat query pencarian data buku.
Gambar 2.4 Query Pencarian Data Buku
Buat juga fungsi pencarian pada kategori buku!
TIM DOSEN IF 10