1
MODEL PEMBELAJARAN KIMIA KARBON BERBASIS GAME
Aya Hartina, Soewarto Hardhienata, Adriana Sari Aryani Email : [email protected]
Program Studi Ilmu Komputer FMIPA Universitas Pakuan Abstrak
Multimedia adalah alat yang menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio dan gambar video (Robin dan Linda, 2012). Aplikasi multimedia adalah aplikasi yang dirancang dan dibangun dengan menggabungkan element-element seperti suara, gambar, animasi serta video. (Okto, 2012). Multimedia dimanfaatkan juga dalam dunia pendidikan dan bisnis.
Proses belajar saat ini sudahlah banyak menggunakan pemanfaatan teknologi sebagai contoh penggunaan software untuk simulasi pencampuran larutan pada mata pelajaran kimia, dengan memanfaatkan teknologi tentu dapat membantu untuk mengurangi kemungkinan terjadinya kecelakaan saat melakukan pencampuran larutan kimia secara langsung. Dengan menggunakan pendekatan multimedia dapat digunakan sebagai alternative dalam membuat media pembelajaran interaktif. Dalam hal ini aplikasi “Model Pembelajaran Kimia Karbon Berbasis Game” dirasa cukup dapat membantu siswa dalam belajar dan memahami konsep terbentuknya rumus struktur pada kimia karbon melalui permainan komputer secara offline, aplikasi berjenis offline ini dapat di pergunakan siswa belajar tanpa di damping guru karena aplikasi ini bersifat interaktif .
Aplikasi model pembelajaran kimia karbon berbasis game ini menyediakan permainan berupa menyusun fuzzel untuk membentuk suatu rumus struktur tertentu, aplikasi juga menyediakan sekilas materi mengenai kimia karbon serta contoh penamaan pada setiap rumus struktur tertentu. Aplikasi Model Pembelajaran Kimia Karbon berbasis Game ini menggunakan metode pengembangan multimedia yang terdiri dari konsep, perancangan, pengumpulan bahan, pembuatan pengujian dan distribusi. Aplikasi ini juga telah melewati empat uji coba, yaitu uji coba struktural, uji coba fungsional dan uji coba kepada pengguna.Aplikasi ini di buat dengan menggunakan Adobe Flash CS6 dengan bahasa pemrograman ActionScript 3.0 dan teknik multimedia drag and drop.
Kata kunci : Model Pembelajaran Interaktif, Game, Kimia Karbon,Adobe Drag and Drop
PENDAHULUAN
Dewasa ini pemanfatan teknologi sudahlah sangat banyak di gunakan baik di lembaga pemerintah ataupun masyarakat pada umumnya. Lembaga pendidikan menjadi salah satu yang memanfaatakan perkembangan teknologi dengan tujuan meningkatkan kualitas proses belajar mengajar. Proses pembelajaran saat ini
sudahlah banyak menggunakan
pemanfaatan teknologi sebagai contoh penggunaan software untuk simulasi
pencampuran larutan pada mata pelajaran kimia, dengan memanfaatkan teknologi tentu dapat membantu untuk mengurangi kemungkinan terjadinya kecelakaan saat melakukan pencampuran larutan kimia secara langsung.
Senyawa organik atau lebih dikenal dengan Kimia Karbon merupakan salah satu cabang ilmu kimia yang di pelajari siswa tingkat Sekolah Menengah Atas (SMA). Dalam kimia karbon terdapat banyak jenis ikatan kimia karbon dengan
2
gugus fungsi yang berbeda-beda. Untuk dapat memahami mengenai hal tersebut tentu tidaklah cukup hanya dengan membaca buku saja, siswa harus lebih banyak berlatih untuk meningkatkan
pemahamannya. Penyediaan media
pembelajaran interaktif dapat membantu siswa untuk berlatih mengerjakan soal-soal yang berhubungan dengan kimia karbon dimana saja dan kapan saja meskipun tanpa di dampingi seorang guru. Dengan melihat masalah diatas melalui pengembangan multimedia maka dilakukanlah penelitian untuk membuat model pembelajaran interaktif untuk salah satu cabang ilmu kimia yaitu mengenai Kimia Karbon dengan judul “Model Pembelajaran Kimia Karbon Berbasis Game”. Model pembelajaran interaktif ini akan disajikan berupa permainan yang diharapkan dapat membantu siswa dalam mengingat, memahami konsep ikatan kimia karbon.
TINJAUAN PUSTAKA
1. Model Pembelajaran Interaktif
Model pembelajaran Interaktif merupakan suatu teknik pembelajaran
yang digunakan guru pada saat
menyajikan bahan pelajaran dimana guru pemeran utama dalam menciptakan situasi interaktif yang edukatif, yakni interaksi antara guru dengan siswa, siswa dengan siswa dan dengan sumber pembelajaran dalam menunjang tercapainya tujuan belajar.(Djamarah:1998)
Dalam proses belajar mengajar keterlibatan siswa harus secara totalitas, artinya melibatkan pikiran, penglihatan, pendengaran dan psikomotor dari siswa. Dalam proses mengajar seorang guru
harus mengajak siswa untuk
mendengarkan, menyajikan media yang dapat dilihat, memberi kesmpatan untuk menulis dan mengajukan pertanyaan atau tanggapan sehingga terjadi dialog kreatif yang menunjukan proses belajar mengajar yang interaktif.
Pola interaksi optimal antara guru dan siswa, antara siswa dan guru dan antara siswa dan siswa merupakan komunikasi multiarah yang sesuai dengan konsep siswa aktif. Sebagaimana yang dikehendaki para ahli dalam pendidikan modern, hal ini sulit terjadi pada pelaksananannya karena pada umumnya interaksi hanya terjadi antar siswa pandai dan guru. Agar siswa termotivasi dalam komunikasi multiarah, maka guru perlu memilih strategi pembelajaran yang menyenangkan. (Usman.M.Uzer:1990)
Untuk membangkitkan emosi
intelektual, siswa diberi semacam permainan-permainan atau teka-teki atau cerita-cerita yang berkaitan dengan materi yang hendak diajarkan. (Sagimun dan Bimo Walgito:1983). Pembelajaran dapat dikatakan interaktif jika para siswa terlibat secara aktif dan positif baik mental maupun fisik dalam keseluruhan proses kegiatan pembelajaran. Karakteristik dari pembelajaran interaktif yaitu :
Terdapat variasi kegiatan baik
klasikal, kelompok maupun
perorangan.
Keterlibatan mental (pikiran dan perasaan) siswa yang tinggi.
Guru berperan sebagai fasilitator belajar, nara sumber (resource person), manajer kelas yang demokratis.
Menerapkan pola komunikasi
banyak arah.
Suasana kelas yang fleksibel, demokratis dan menantang dab tetap terkendali oleh tujuan yang telah ditetapkan.
Potensi dapat menghasilkan dampak pembelajaran (intructional effect) dan dampak pengiring (nurturant effect).
Dapat digunakan didalam dan atau
diluar kelas/ruangan.
(Suparman:1997)
1.1 Jenis-jenis Model Pembelajaran a. Examples and Non Examples
3
Model Pembelajaran Examples non Examples sebenarnya sudah dan sering dipergunakan oleh guru dalam proses pembelajaran.
Model pembelajaran
ini menggunakan contoh dapat dari kasus/gambar yang tentunya
relevan dengan Kompetensi
Dasar/KD.
b. Picture and Picture
Dari namanya tentu sudah bisa menebak model pembelajaran Picture and Picture ini tentunya
menggunakan media
pembelajaran berupa gambar hampir sama dengan Examples Non Examples.
c. Cooperative Script
Cooperative Script metode belajar dimana siswa bekerja berpasangan dan bergantian secara lisan mengikhtisarkan, bagian-bagian dari materi yang dipelajari. (Dansereau :1985) d. Model Pembelajaran Student
Teams-Achievement Divisions Nama lain model pembelajaran ini adalah model pembelajaran Tim Siswa Kelompok Prestasi. Dalam model pembelajaran ini peran siswa yang lebih dahulu paham dapat membantu siswa lain dalam satu kelompok. (Slavin:1995)
e. Jigsaw (model tim ahli)
Dalam model pembelajaran
Jigsaw (Model Tim Ahli), setiap anggota kelompok mempunyai tugas dan peran yang sama dengan materi berbeda namun bobotnya relatif sama. Tidak ada anggota kelompok yang tidak
mendapat bagian tugas.
(Aronson, Blaney, Stephen, Sikes, And Snapp, 1978)
f. Mind Mapping
Model pembelajaran Mind
Mapping sangat baik digunakan untuk pengetahuan awal siswa
atau untuk menemukan alternatif jawaban. Dipergunakan dalam
kerja kelompok secara
berpasangan g. Make a Match
Model Pembelajaran Make a
Match artinya model
pembelajaran Mencari Pasangan. Setiap siswa mendapat sebuah kartu (bisa soal atau jawaban), lalu secepatnya mencari pasangan yang sesuai dengan kartu yang ia pegang. Suasana pembelajaran dalam model pembelajaran Make a Match akan riuh, tetapi sangat asik dan menyenangkan. (Lorna Curran:1994)
h. Group Investigation
Model pembelajaran Group
Investigation hampir sama dengan model pembelajaran yang lain yang berbasis belajar secara
diskusi/kelompok, bedanya
adalah bahwa dalam Group Investigation materi yang dibahas merupakan materi yang bersifat penemuan. (Sharan:1992)
1.2 Tujuan dan Manfaat Model Pembelajaran
a. Tujuan Model Pembelajaran Intektif
Menghilangkan dinding
pemisah guru dan siswa
Menjalin kemitraan
guru dan siswa
Mempermudah penyerapan
informasi
Suasana menyenangkan
“fun” .
Memberikan kesempatan
siswa untuk belajar secara optimal . (Suprayekti:2003) b. Manfaat Model Pembelajaran
Interaktif
Siswa belajar mengajukan
pertanyaan, mencoba
merumuskan pertanyaannya
dan mencoba menemukan
4
pertanyaannya sendiri. Dengan cara itu diharapkan siswa atau anak menjadi kritis dan aktif belajar.
Siswa dapat mengetahui
sejauh mana kemampuan yang
mereka miliki dalam
memahami pelajaran.
(kornelius: 2012)
2. Kimia Karbon
Senyawa Karbon didefinisikan sebagai cabang ilmu kimia yang khusus mempelajari senyawa - senyawa karbon atau yang biasa disebut dengan Kimia Karbon. Senyawa Karbon sering disebut juga sebagai Senyawa Organik karena dalam pembentukannya banyak berasal dari makhluk hidup (Organisme). Selain senyawa organik kimia karbon juga bisa terbentuk dari senyawa yang tidak berasal dari makhluk hidup disebut senyawa anorganik. Berikut adalah beberapa jenis senyawa karbon :
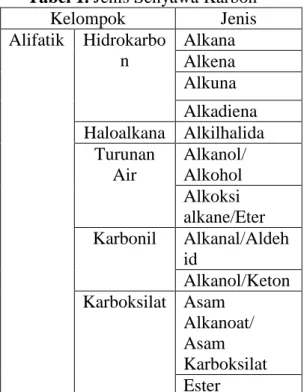
Tabel 1. Jenis Senyawa Karbon
Kelompok Jenis Alifatik Hidrokarbo n Alkana Alkena Alkuna Alkadiena Haloalkana Alkilhalida Turunan Air Alkanol/ Alkohol Alkoksi alkane/Eter Karbonil Alkanal/Aldeh id Alkanol/Keton Karboksilat Asam Alkanoat/ Asam Karboksilat Ester
Atom karbon mempunyai nomor atom 6 dan memiliki 4 elektron valensi, sehingga dalam sistem periodik terletak pada golongan IVA dan periode 2 yang berarti atom ini mempunyai 2 kulit atom. Keadaan atom karbon yang demikian
menyebabkan atom karbon dapat
membentuk rantai karbon yang sangat panjang dengan ikatan kovalen, baik ikatan kovalen tunggal, rangkap 2, maupun rangkap 3.
Gambar 1.Contoh Rantai Karbon
3. Game Edukasi
Game edukasi merupakan sebuah
perangkat game/permainan yang
dikemas dalam konteks pendidikan atau bisa dibilang menjurus ke hal yang mendidik. Dikatakan bahwa software game untuk mengajar anak-anak baik untuk kecepatan pemahaman dan sangat
menarik serta bermanfaat, ini
merupakan sebagai perbandingan cara belajar disekolah yang lama dan membosankan.( Papert :1993). Game dapat menghasilkan keterlibatan dan kesenang belajar, dengan demikian menawarkan format yang kuat untuk pendidikan lingkungan. Selain itu, ada studi yang telah menunjukkan bahwa penggunaan permainan komputer yang
dipilih dengan cermat mungkin
meningkatkan cara berpikir.(
Boyle:1997).
Dikatakan juga oleh seorang ahli mengenai manfaat penerapan game dalam membantu proses pembelajaran adalah sebagai berikut:
Penyampaian materi pelajaran
dapat diseragamkan. Dengan
menggunakan media game dalam kegiatan belajar, maka akan ada penyeragaman penafsiran dari guru mata pelajaran terhadap mata pelajaran yang akan disampaikan kepada para siswa.
Proses belajar siswa menjadi lebih interaktif.Akan terjadi komunikasi
5
dua arah dimana pertanyaan muncul secara acak pada layar komputer dan siswa menjawab pertanyaan tersebut,maka game
yang dibuat dapat semakin
komplek disesuaikan dengan
tingkat kemampuan dari siswa itu sendiri. Contohnya adalah game simulasi
Kualitas belajar siswa dapat ditingkatkan. Media game dapat membantu siswa menyerap materi pelajaran secara lebih mendalam dan utuh. Hal ini disebabkan media game lebih menarik karena ada unsur visual dan audio tetapi juga interaktif yang membuat siswa bisa ber-interaksi dengan program game tentang suatu mata pelajaran. Contohnya adalah quiz game.
Proses belajar dapat terjadi dimana saja dan kapan saja. Media game biasanya berbentuk CD interaktif yang dapat dipergunakan kapan
saja. Sehingga media game
sebagai media pembelajaran dapat dipergunakan kapan saja dan dimana saja.
Sikap positif siswa terhadap bahan pelajaran maupun terhadap proses
belajar itu sendiri dapat
ditingkatkan. Dengan media
proses belajar mengajar menjadi lebih menarik. Hal ini dapat
meningkatkan kecintaan dan
apresiasi siswa terhadap ilmu pengetahuan dan proses pencarian ilmu itu sendiri. (Kemp dan Dayton:1985)
4. Adobe Flash CS 6
Adobe flash (dahulu bernama Macromedia Flash) adalah salah satu
perangkat lunak komputer yang
merupakan produk unggulan Adobe Systems. Adobe flash digunakan untuk membuat gambar vektor maupun gambar animasi tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file
extension.swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe Flash Player. Flash menggunakan
bahasa pemrograman bernama
ActionScript yang muncul pertama kalinya pada Flash 5. (Radion, 2012)
5. Classic Tween, Shape Tween dan
Motion Tween
Classic tween adalah salah satu teknik yang terdapat dalam Adobe Flash CS6, dimana teknik ini memberikan pergerakan animasi berupa objek yang mana, objek dapat berpindah atau bergeser serta dapat diartikan sebagai pergerakan suatu objek dari keadaan awal sampai keadaan akhir. Berbeda dengan shape tween, teknik ini dapat mengubah bentuk objek kedalam bentuk lain dengan pola bergeser atau bahkan bergerak, sedangkan motion tween adalah animasi yang dapat dilakukan dengan menggunkan timeline dengan mengubah ukuran (scale), rotasi (rotation), dan posisi (position).
6. Drag and Drop
Drag and Drop adalah tindakan atau dukungan untuk tindakan mengklik objek virtual dan menyeretnya ke lokasi yang berbeda atau ke benda maya lain. Secara umum, dapat digunakan untuk memohon berbagai macam tindakan, atau membuat berbagai jenis asosiasi antara dua benda abstrak. Dalam membuat Mutimedia Pembelajaran Interaktif, untuk menambah interaktifitas siswa dalam menggunakan media, kita dapat menambahkan sebuah games, ataupun soal yang berupa Drag & drop. Dimana kita dapat menggeser gambar dari satu tempat ketempat yang
lainnya.Dengan menggunakan Flash
sebenarnya cukup sedikit Script untuk membuat sebuah Quiz, game interaktif dengan menggunakan teknik Drag and drop ini, selain itu teknik ini di nilai cukup tepat, selain dalam pembuatan program yang cukup mudah media yang di buat juga menjadi lebih menarik .
(http://blog.flashindonesia.com/2010/02/ drag-dan-drop-di-flash).
6 METODE PENELITIAN
Metode yang digunakan pada
penelitian ini adalah metode
pengembangan multimedia dan design grafis yang terdiri dari enam tahapan, yaitu concept, design, material collecting, assembly, testing dan distribution.
Tahapan pengembangan multimedia
ditunjukkan pada Gambar 2.
Gambar 2. Tahap Pengembangan
Multimedia
1. Konsep (Concept)
Tahap konsep yaitu menentukan tujuan dan siapa pengguna program (identifikasi audience), macam aplikasi, tujuan aplikasi (informasi, hiburan, media cerita, dan lain-lain), dan spesifikasi umum.
Tahap ini ditentukan bahwa aplikasi ini memiliki tujuan sebagai media pelatihan sekaligus hiburan agar siawa dapat berlatih mengenai kimia karbon dengan sendiri.
Konsep halaman media pembelajaran interaktif bisa dilihat dari pada tabel dibawah ini:
Tabel 3. Tabel Konsep
Judul
Model Pembelajaran
Kimia Karbon
Berbasis Game
Audiensi Siswa SMA
Image Menggunakan format
.jpg dan .png
Audio Musik Instrumen,
Narasi, Musik .Mp3 dan .wav
Animasi Motion Tween,
Classic Tween,scene by scene, Drag and Drop
Teks Disesuaikan Dengan
Macam-macan Tata Nama Kimia Karbon Jenis Aplikasi
Model Pembelajaran Interaktif Berjenis Permainan
Software Adobe Flash CS6, Adobe Photoshop
CS6, Audio
Converter Bahasa
Pemrograman Action Script 3.0
2. Perancangan (Design)
Tahap design (perancangan) adalah tahap membuat spesifikasi mengenai arsitektur program, gaya, tampilan dan kebutuhan material/bahan untuk program. Tahapan design yang dilakukan adalah: a. Desain struktur navigasi, merupakan
perancangan model navigasi dasar aplikasi.
Mulai Halaman Pembuka
Masuk Petunjuk Keluar
Menu Utama
Hidrokarbon Haloalkana Turunan Air Karbonil Karboksil Gambar 3. Desain Struktur Sistem
7
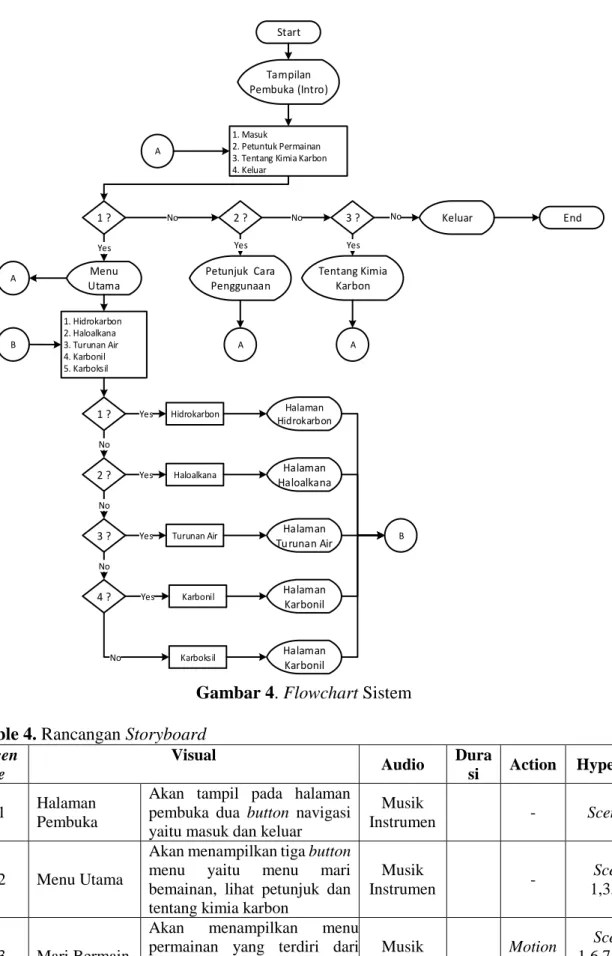
b. Rancangan flowchart view
Start Menu Utama 1. Hidrokarbon 2. Haloalkana 3. Turunan Air 4. Karbonil 5. Karboksil Halaman Hidrokarbon 1 ? 2 ? 3 ? Halaman Haloalkana Halaman Turunan Air Tampilan Pembuka (Intro) 4 ? Halaman Karbonil Halaman Karbonil 1. Masuk 2. Petuntuk Permainan 3. Tentang Kimia Karbon 4. Keluar 1 ? 2 ? Keluar Petunjuk Cara Penggunaan Yes No No Yes B A A B A Hidrokarbon Haloalkana Turunan Air Karbonil Karboksil Yes Yes Yes Yes No No No No End 3 ? No Tentang Kimia Karbon Yes A
Gambar 4. Flowchart Sistem Table 4. Rancangan Storyboard
Scen e Visual Audio Dura si Action Hyperlink 1 Halaman Pembuka
Akan tampil pada halaman pembuka dua button navigasi yaitu masuk dan keluar
Musik
Instrumen - Scene 2
2 Menu Utama
Akan menampilkan tiga button menu yaitu menu mari bemainan, lihat petunjuk dan tentang kimia karbon
Musik
Instrumen -
Scene 1,3,4,5
3 Mari Bermain
Akan menampilkan menu permainan yang terdiri dari enam button navigasi yaitu button permainan hidrokarbon,
Musik Instrumen Motion tween Scene 1,6,7,8,9,1 0
8
haloalkana,turunan air,karbonil ,karboksilat dan button untuk kembali ke menu utama . 4 Tentang
Kimia Karbon
Akan menampilkan materi dasar pengetahuan mengenai kimia karbon. Musik Instrumen dan narasi 1 menit Motion tween Scene 2 5 Lihat Petunjuk
Menampilkan cara melakukan permainan kimia karbon
Musik Instrumen dan naraasi 1 menit Motion tween Scene 2 6 Hidrokarbon Menampilkan halaman permainan kimia karbon yang mana akan muncul lima pertanyaan yang harus di selesaikan yang berhubungan dengan tata nama yang ada pada hidrokarbon seperti tata nama Alkana, Alkena, dan Alkuna Musik Instrumen 1 menit / soal Movie clip dan Drag and Drop Scene 3 7 Haloalkana Menampilkan halaman permainan kimia karbon yang mana akan muncul lima pertanyaan yang harus di selesaikan yang berhubungan dengan tata nama yang ada pada haloalkana seperti tata nama pada Alkilhalida.
Musik Instrumen 1 menit / soal Movie clip dan Drag and Drop Scene 3 8 Turunan Air Menampilkan halaman permainan kimia karbon yang mana akan muncul lima pertanyaan yang harus di selesaikan yang berhubungan dengan tata nama yang ada pada turunan air seperti tata nama pada alkohol dan eter.
Musik Instrumen 1 menit / soal Movie clip dan Drag and Drop Scene 3 9 Karbonil Menampilkan halaman permainan kimia karbon yang mana akan muncul lima pertanyaan yang harus di selesaikan yang berhubungan dengan tata nama yang ada pada karbonil seperti tata nama pada Aldehid dan Keton.
Musik Instrumen 1 menit / soal Movie clip dan Drag and Drop Scene 3 10 Karboksilat Menampilkan halaman permainan kimia karbon yang mana akan muncul lima pertanyaan yang harus di selesaikan yang berhubungan dengan tata nama yang ada pada karboksil seperti tata nama pada asam karboksilat dan ester. Musik Instrumen 1 menit / soal Movie clip dan Drag and Drop Scene 3
9 3. Pengumpulan Bahan (Material
Collecting)
Pada tahap ini bahan yang
digunakan dalam model pembelajaran kimia karbon ini di buat dan di kumpulkan untuk di gunakan pada tahapan pembuatan adalah sebagai berikut:
a. Materi kimia karbon diambil melalui buku pelajaran Kimia SMA kelas XI, meliputi macam-macam jenis kimia karbon serta macam gugus fungsi dan penamaan yang ada pada kimia karbon dan contoh soal kimia karbon.
b. Gambar nama senyawa karbon,
gambar macam-macam nama unsur kimia karbon,background aplikasi, icon aplikasi, karakter animasi di buat menggunakan softwere Adobe Photoshop CS 6.
c. Audio terdiri dari rekaman narasi di
ambil melalui perekam suara
handphone dan mp3 musik
instrument diambil melalui internet.
d. Pemilihan warna di ambil
berdasarkan warna-warna yang
berhubunngan dengan kimia dan juga warna-warna yang memiliki unsur-unsur kebumian.
4. Pembuatan (Assembly)
Pada tahap ini adalah
menggabungkan semua elemen
multimedia yang dibutuhkan dalam
pembuatan aplikasi menggunakan
software Adobe Flash CS6, dengan bahasa pemrograman ActionScript 3.0 dan untuk
desainnya menggunakan Adobe
Photoshop CS6.
a. Tahapan Pembuatan Desain
Adobe Photoshop di gunakan untuk membuat desain seperti background. Simbol-simbol senyawa karbon, rumus struktur dan teks.
Gambar 5. Pembuatan Background
Halaman Utama
b. Tahapan Pembuatan Halaman Utama Model Pembelajaran ini di buat menggunakan Adobe Flash CS 6. Pembuatan button-button navigasi dilakukan secara langsung di dalam flash, button yang telah di buat berjenis bitmap dan harus di convert menjadi simbol dengan cara klik kanan pada gambar yang akan di jadikan symbol > pilih convert to symbol.
Gambar 6. Tahapan Pembuatan Button
Setelah button yang di butuhkan di selesai di buat pada timeline klik layer > klik kanan pada keyfrem > Action lalu dimasukan source code seperti pada gambar untuk memfungsikan simbol.
10 HASIL DAN PEMBAHASAN
a. Halaman Menu Permainan
Halaman menu permainan
merupakan halaman setelah pemain menekan button mari bermain pada halaman menu utama. Pada halaman menu permainan terdapat enam buah pilihan menu permainan berupa image button yaitu button hidrokarbon, button haloalkana,button turunan air,button karbonil,button karboksilat dan button keluar. Pada halaman ini sama dengan halaman menu utama menggunakan teknik motion tween dan setiap button disisipkan sound effect yang bila di tekan sound akan terdengar.
Gambar 8. Tampilan Halaman Menu
Permainan
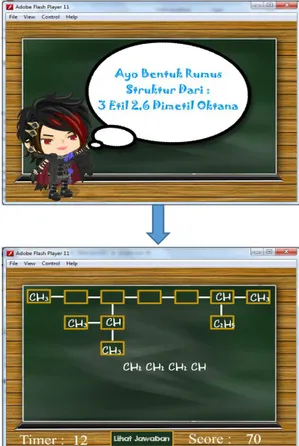
b. Halaman Permainan
Pilihan menu yang pertama pada
halaman menu permainan adalah
hidrokarbon, saat pemain mengklik button pada hidrokarbon maka pemain akan langsung masuk ke dalam permainan hidrokarbon. Pada permainan ini akan menampilkan sebuah soal tatanama salah
satu unsur yang masuk golongan
hidrokarbon seperti alkana,alkena dan alkuna. Permainan ini menggunakan teknik Drag and Drop dimana setelah soal muncul akan tampil rantai struktur yang masih kosong yang di bawahnya terdapat icon unsur yang harus di dicocokan ke dalam kotak yang membentuk rantai untuk membentuk suatu rumus struktur yang utuh.
Pada teknik drag and drop biasanya jika objek tidak sesuai dengan target maka objek akan kembali ke tempat asalnya
namun kondisi tersebut hanya berlaku jika sebuah objek hanya memiliki satu target, sedangkan untuk objek yang memiliki
banyak target perlu di lakukan
pengkodingan satu per satu tiap objek dengan menggunakan fungsi logika if- else, perbedaan souce code drag and drop dapat di lihat pada lampiran.
Gambar 9. Tampilan Permainan
Halaman soal hanya akan muncul selama sepuluh detik lalu akan terbuka halaman permainan berupa rantai kosong yang harus di isi oleh salah satu icon unsur yang ada di bawahnya, jika unsur yang di masukan kedalam kotak yang benar akan di berikan score sepuluh sedangkan jika salah tidak akan mendapat score. Waktu yang di sediakan adalah 60 detik. Jika waktu yang di berikan telah habis maka permainan akan secara otomatis di hentikan, pemain dapat merestart permainan dan akan di berikan soal yang berbeda dari soal sebelumnya ataupun keluar permainan. Jika semua kotak rantai telah terisi maka pemain dapat melihat hasil permainan dengan mengklik button
11
lihat jawaban, jawaban benar maka akan tampil seperti gambar di bawah ini.
Gambar 10. Tampilan Jika Jawaban
Benar
Pada halaman benar terdapat dua button navigasi yang berfungsi merestart ataupun menghentikan permainan.
Jika pemain salah menjawab maka akan muncul halaman salah yang terdapat dua button navigasi yaitu button lihat
jawaban yang berfungsi untuk
mengalihkan pemain ke penjelasan soal , penjelasan soal berupa animasi yang di iringi dengan narasi untuk menjelaskan. Tampilan halaman penjelasan jawaban yang salah seperti gambar berikut.
Gambar 11. Halaman Salah dan
Halaman Penjelasan
5. Uji Coba
Tahap berikutnya adalah uji coba sistem aplikasi ini dengan cara dijalankan pada Flash Movie, dengan uji coba ini
dapat diketahui kekurangan atau
kelemahan dari aplikasi ini, seperti menu tidak berjalan, tombol tidak berfungsi dan sebagainya. Dalam uji coba aplikasi ini terdapat beberapa tahap yang akan dilakukan, yaitu
a. Uji Coba Struktural
b. Uji Coba Fungsional
c. Uji Coba Validasi
a. Uji Coba Struktural
Uji coba struktural adalah uji coba untuk mengetahui apakah struktur atau alur sistem yang dibuat sudah sesuai dengan yang dirancang. Hal ini bertujuan agar alur dan logika sudah sesuai dan tidak terjadi kesalahan saat menjalankan program. Hal ini dilakukan berulang hingga ditemukan hasil yang diinginkan, hasil uji coba sistem secara struktural dapat dilihat pada Tabel 5.
Tabel 5. Uji Coba Struktural
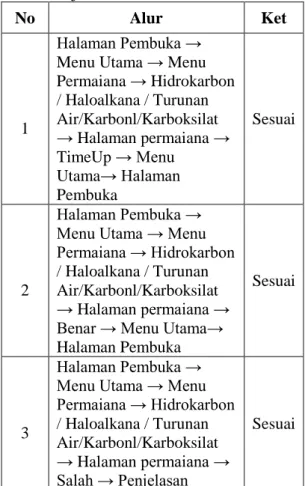
No Alur Ket
1
Halaman Pembuka → Menu Utama → Menu Permaiana → Hidrokarbon / Haloalkana / Turunan Air/Karbonl/Karboksilat → Halaman permaiana → TimeUp → Menu Utama→ Halaman Pembuka Sesuai 2 Halaman Pembuka → Menu Utama → Menu Permaiana → Hidrokarbon / Haloalkana / Turunan Air/Karbonl/Karboksilat → Halaman permaiana → Benar → Menu Utama→ Halaman Pembuka
Sesuai
3
Halaman Pembuka → Menu Utama → Menu Permaiana → Hidrokarbon / Haloalkana / Turunan Air/Karbonl/Karboksilat → Halaman permaiana → Salah → Penjelasan Sesuai
12 Jawaban Salah →Menu
Utama→ Halaman Pembuka
4
Halaman Pembuka → Menu Utama → Petunjuk Permainan → Menu Utama→ Halaman Pembuka Sesuai 5 HalamanPembuka → Menu Utama → Tentang Kimia Karbon → Menu Utama→ Halaman Pembuka
Sesuai
6
Halaman Pembuka → Menu Utama → Petunjuk → Tentang Permainan → Menu Utama→ Halaman Pembuka
Sesuai
7 Halaman Utama → Keluar Sesuai b. Uji Coba Fungsional
Selanjutnya dilakukan uji coba fungsional, uji coba fungsional ini dilakukan untuk mengetahui apakah sistem yang dibuat sudah berfungsi dengan baik. Pada tahap ini dilakukan percobaan untuk mengetahui apakah fungsi dari setiap tombol atau menu pada halaman dapat berfungsi dengan baik. Berdasarkan uji coba yang telah dilakukan maka secara keseluruhan tombol atau menu pada setiap halaman dapat berfungsi dan berjalan sesuai dengan keinginan Hasil ini dapat dilihat pada Tabel 6.
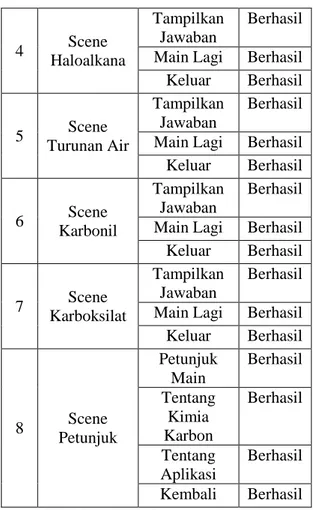
Tabel 6. Uji Coba Fungsional
No Nama Form Tampilan Hasil 1 Scene Menu Utama Masuk Berhasil Petunjuk Berhasil Keluar Berhasil 2 Scene Halaman Permainan Hidrokarbon Berhasil Haloalkana Berhasil Turunan Air Berhasil Karbonil Berhasil Karboksilat Berhasil Keluar Berhasil 3 Scene Hidrokarbon Tampilkan Jawaban Berhasil Main Lagi Berhasil Keluar Berhasil 4 Scene Haloalkana Tampilkan Jawaban Berhasil Main Lagi Berhasil Keluar Berhasil 5 Scene Turunan Air Tampilkan Jawaban Berhasil Main Lagi Berhasil Keluar Berhasil 6 Scene Karbonil Tampilkan Jawaban Berhasil Main Lagi Berhasil Keluar Berhasil 7 Scene Karboksilat Tampilkan Jawaban Berhasil Main Lagi Berhasil Keluar Berhasil 8 Scene Petunjuk Petunjuk Main Berhasil Tentang Kimia Karbon Berhasil Tentang Aplikasi Berhasil Kembali Berhasil c. Uji Coba Validasi
Uji coba validasi merupakan uji coba untuk mengetahui kesesuaian antara
rancangan dengan hasil dari
aplikasi.Berikut ini adalah hasil uji coba validasi aplikasi:
Tabel 7. Uji Coba Validasi
No Sub Menu Hasil
1. Halaman Pembuka Sesuai 2. Halaman Menu Utama Sesuai 3. Tampilan Halaman Menu
Permaiana Sesuai 4. Halaman Permaian Hidrokarbon Sesuai 5. Halaman Petunjuk Permaian Sesuai 6. Halaman Tentang Aplikasi Sesuai Halaman Tentang Kimia
Karbon Sesuai d. Uji Coba Aplikasi Pada Audiens
Tahap ini aplikasi telah selesai dibuat. Uji coba dilakukan dengan cara melakukan survey pada audiens yang dituju yaitu Siswa Sekolah Menengah
13
Atas dan ahli yaitu guru Kimia Sekolah Menengah Atas. Tampilan hasil survei terlihat presentatif setiap aspek untuk syarat sebagai perbaikan aplikasi dimana survei ini dilakukan kepada responden siswa dan guru masing-masing 10 orang . Kuesioner yang di buat merujuk pada kategori kuesioner SUMI (Software Usability Measurement Inventory) pernyataan-pernyataan dalam kuesioner SUMI terdiri dari kategori:Effect ,Control,Efficiency,Helpfulness,Learnabil ity. Hasil penilaian audiens :
Effect Hasil =80 + 80 + 80 + 80 + 90 + 90 + 100 + 100 8 𝑋100% = 87,5% Control Hasil =100 + 100 2 𝑋100% = 100% Efficiency Hasil = 100% Helpfulness Hasil = 80% Learnability Hasil =100 + 80 2 𝑋100% = 90%
Hasil penilaian ahli : Effect Hasil =90 + 90 + 90 + 90 + 100 + 80 + 100 + 100 8 𝑋100% = 92,5% Control Hasil =100 + 100 2 𝑋100% = 100% Efficiency Hasil = 100% Helpfulness Hasil =80+802 𝑋100% = 80% Learnability Hasil =90+902 𝑋100% = 90%
Dari hasil diatas dapat disimpulkan
bahwa Model Pembelajaran Kimia
Karbon ini layak di pakai untuk membantu Siswa Menengah Atas dalam mempelajari
kimia karbon melalui permainan
sederhana yang di sediakan aplikasi. Dan materi yang di sediakan sesuai dengan meteri yang di ajarkan pada siswa.
6. Distribusi
Bagian terakhir pada program ini dilakukan proses publish yaitu proses publikasi file Model Pembelajaran Kimia Karbon agar dapat dilihat dan dijalankan oleh user umum dan aplikasi ini akan dibuatkan dalam bentuk CD.
KESIMPULAN DAN SARAN 1. Kesimpulan
Kesimpulan dari penelitian Model Pembelajaran Kimia Karbon Berbasis Game. Aplikasi ini berbentuk desktop rancangan aplikasi dilakukan dengan menggunakan pendekatan multimedia,
pembuatan aplikasi menggunakan
software Adobe Flash CS 6 dengan bahasa pemrograman ActionScript 3.0 .
Aplikasi ini di buat dengan tujuan
membantu siswa dalam memahami
konsep dari materi pembelajaran kimia mengenai kimia karbon, aplikasi yang di buat secara offline ini di harapkan dapat menjadi alternative siswa dalam belajar. Dalam aplikasi di muat permainan menyusun rumus struktur kimia karbon dengan menggunakan teknik multimedia yaitu Drag and Drop. Aplikasi juga
menyediakan pembahasan singkat
mengenai kimia karbon berikut contoh dari masing-masing rumus struktur dari setiap tata nama yang ada dalam kimia karbon.
Setelah melakukan uji coba pada respondent siswa maka di raih hasil sebagai berikut : Effect :87,5 %, Control : 100%, Efficiency : 100%, Helpfulness : 80%, Learnability : 90%. Sedangkan pada
14
respondent ahli di raih hasil sebagi berikut : Effect :92,5 %, Control : 100%, Efficiency : 100%, Helpfulness : 80%, Learnability : 90%. Dari hasil tersebut menunjukan bahwa pembuatan model
pembelajaran ini dianggap dapat
membantu siswa dalam mempelajari kimia karbon selain menggunakan media buku karena memiliki kesesuaian materi dengan materi yang di ajarkan.
2. Saran
Model Pembelajaran Kimia Karbon ini di harapkan dapat di kembangkan menjadi sebuah game edukasi berbasis android, dengan menambahkan materi mengenai jenis reaksi yang ada pada senyawa karbon.
DAFTAR PUSTAKA
1) Ahmad, Abdul Karim H. 2007.
Model Pembelajara. Makassar:
Badan Penerbit Universitas Negeri Makasar.
2) Atep, MSL. 2011. Cartoon Guide. Andi,Yogyakarta.
3) Basri, I.Y. & Adri, M. 2011. Pemanfaatan Animasi Multimedia Pada Mata Kuliah Kimia Teknik
Untuk Peningkatan Pemahaman
Mahasiswa Terhadap Konsep Ikatan Kimia.Jurnal Teknologi Informasi & Pendidikan. 4 : 1- 64.
4) J. Kofránek, M. Mateják, S. Matoušek, P. Privitzer, M. Tribula, O. Vacek .2008.SCHOOL AS A
(MULTIMEDIA SIMULATION)
PLAY: USE OF MULTIMEDIA APPLICATIONS IN TEACHING OF PATHOLOGICAL
PHYSIOLOGY.Laboratory of
Biocybernetics, Institute of Pathological Physiology, First Faculty of Medicine, Charles University in Prague.31: 202 – 210. 5) Lestari, S. 2003. Kumpulan Rumus
Kimia SMA. Kawan Pustaka, Jakarta Selatan.
6) Meitantiwi,Y.E. , Masykuri, M., & Nurhayati, N.D. 2015.
Pengembangan Multimedia
Pembelajaran Tutorial Menggunakan Softwere Macromedia Flash Pada Materi Sifat Keperiodikan Unsur Untuk Pembelajaran Kimia Kelas X MIA SMA. Jurnal Pendidikan Kimia (JPK). 4 : 59-67.
7) Radion, K. 2012. Easy Game Programming Using Flash and ActionScript 3.0. Andi,Yogyakarta. 8) Robert,K.2008.Multimedia Learning
of Chemistry:Center for Technology in Learning, SRI International.11:46.
9) Rusman, 2012. Belajar dan
Pembelajaran Berbasis Komputer. Bandung: Alfabeta.
10) Sumarjono. 2014. Mini Book Master Kimia. Wahyu Media, Jakarta.
11) Uno, Hamzah B & Nina
Lamatenggo. 2011. Teknologi
Komunikasi dan Informasi
Pembelajaran. Jakarta: PT Bumi Aksara
15 Lampiran 1. Code 1 import flash.sensors.Accelerometer; import flash.display.DisplayObject; CH3d.buttonMode = true; CH3d.addEventListener(MouseEvent.MOUSE_DOWN, pickupObject); CH3d.addEventListener(MouseEvent.MOUSE_UP, dropObject); C2H5.buttonMode = true; C2H5.addEventListener(MouseEvent.MOUSE_DOWN, pickupObject); C2H5.addEventListener(MouseEvent.MOUSE_UP, dropObject); function pickupObject(event:MouseEvent):void { event.target.startDrag(); event.target.parent.addChild(event.target); objectoriginalX = event.target.x; objectoriginalY = event.target.y; } function dropObject(event:MouseEvent):void { event.target.stopDrag();
var matchingTargetName:String ="target" + event.target.name;
var matchingTarget:DisplayObject = getChildByName(matchingTargetName); nilai++;
if(event.target.dropTarget != null && event.target.dropTarget.parent == matchingTarget) { event.target.removeEventListener(MouseEvent.MOUSE_DOWN, pickupObject);
event.target.removeEventListener(MouseEvent.MOUSE_UP, dropObject); event.target.buttonMode = false;
event.target.x = matchingTarget.x; event.target.y = matchingTarget.y;} else { event.target.x = objectoriginalX;
event.target.y = objectoriginalY; } if (nilai==11) { gotoAndStop(1,"benar"); }} Code 2 import flash.events.MouseEvent; CH3d.addEventListener(MouseEvent.MOUSE_DOWN,sesuai10) function sesuai10(event:MouseEvent):void{ CH3d.startDrag();} CH3d.addEventListener(MouseEvent.MOUSE_UP, target10) function target10(event:MouseEvent):void{ stopDrag(); if(CH3d.hitTestObject(targetCH3a)){ count = count + 100; counter_txt.text = (count).toString(); } If else (CH3d.hitTestObject(targetCH3b)){ count = count + 100; counter_txt.text = (count).toString(); } else{counter_txt;}} Code 1 Code 2
Jika objek di drag menuju target yang salah maka objek akan kembali ke keadaan semula
Jika objek di arahkan ke target yang salah objek tidak akan kembali ke tempat semula
Setiap objek dapat memiliki satu fuction yang sama yang nantinya di panggil memalalui fungsi secara bersamaan
Setiap objek di lakukan pendeklarasian function satu persatu pada setiap objeknya dan tidak di perbolehkan memiliki function yang sama
Setiap objek memiliki satu target saja Setiap objek bisa memiliki lebih dari satu target dengan menambahkan fungsi if-else
Jika menambahkan source code untuk menambahkan bobot bisa dilakukan secara bersamaan untuk semua objek
Penambahan souce code nilai bisa dilakukan di masing-masing objek secara satu persatu
Code yang di gunakan terbilang singkat Code yang digunakan sangat panjang jika program