commit to user
i
TUGAS AKHIR
PETA WISATA SENI DAN BUDAYA KOTA SURAKARTA
BERBASIS FLASH
Diajukan Untuk Memenuhi Salah Satu Syarat Mencapai Gelar Ahli Madya
Program Diploma III Teknik Informatika
Disusun Oleh :
HARIS SETIANTO
M3108036
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SEBELAS MARET
commit to user
ii
HALAMAN PERSETUJUAN
PETA WISATA SENI DAN BUDAYA KOTA SURAKARTA
BERBASIS FLASH
Disusun oleh :
HARIS SETIANTO
M3108036
Tugas Akhir ini telah disetujui dan dipertahankan
Di hadapan dewan penguji
pada tanggal _______________
Pembimbing
commit to user
iii
HALAMAN PENGESAHAN
PETA WISATA SENI DAN BUDAYA KOTA SURAKARTA
BERBASIS FLASH
Disusun oleh :
HARIS SETIANTO
M3108036
Dibimbing oleh Pembimbing Utama
Tutut Maitanti, S.Si, M.Kom NIDN. 0625058501
Tugas akhir ini telah diterima dan disahkan oleh dewan penguji Tugas Akhir Program Diploma III Teknik Informatika pada hari...tanggal...
Dewan Penguji
1. Penguji 1 Tutut Maitanti, S.Si, M.Kom ( )
NIDN. 0625058501
2. Penguji 2 Didiek Sri Wiyono, S . T , M . T ( )
NIP. 197503312005011001
3. Penguji 3 Sakroni, S.Kom ( )
NIP. 197006032001121001
Disahkan oleh
Dekan
Fakultas MIPA UNS
Prof. Ir. Ari Handono Ramelan, M.Sc(Hons),Ph.D NIP. 19610223 198601 1 001
Ketua
Program Diploma III Teknik Informatika
FMIPA UNS
commit to user
iv
ABSTRACT
HARIS SETIANTO, 2012. ART AND CULTURE MAP OF SURAKARTA CITYBASED ON FLASH. Diploma III Major in Informatics Engineering.
Faculty of Mathematics and Natural Sciences Sebelas Maret University.
Cultural heritage is one of the major assets owned by the city of Surakarta. Preservation of cultural assets in Surakarta are expected to encourage in order not to be lost because of the effects of the modern era. Application of art and cultural tourism map of Surakarta was designed and created as a special media to introduce and preserve the tourist attractions of art and culture in the city of Surakarta to the public through flash interactive map. Map is one of the simplest information tool, easy to read and was known to the people. Equipped with a route search facility is expected to provide convenience to go to the tourist sites in the city of Surakarta.
Objects in this paper is the location of art and culture of the city of Surakarta. This application is created using Adobe Flash CS 4, Corel Draw X4 and Adobe Photoshop CS 2. The route used in this application is the shortest route from the main road to the tourist sites. Dijkstra's algorithm implemented in the making of the route.
This research produced a flash based application that can display the location and the information of arts and cultural in the city of Surakarta and the route leading to the location.
commit to user
v
ABSTRAK
HARIS SETIANTO, 2012. PETA WISATA SENI DAN BUDAYA KOTA SURAKARTA BERBASIS FLASH. Program Diploma III Teknik Informatika
Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret.
Warisan budaya merupakan salah satu aset besar yang dimiliki Kota Surakarta. Pelestarian aset-aset budaya di Surakarta diharapkan terus digalakkan agar tak lekang di makan jaman. Aplikasi peta wisata seni dan budaya Kota Surakarta dirancang dan dibuat sebagai media khusus untuk memperkenalkan dan melestarikan tempat-tempat wisata seni dan budaya di Kota Surakarta kepada masyarakat luas lewat peta interaktif. Peta merupakan salah satu sarana informasi yang paling sederhana, mudah dibaca dan sudah dikenal masyarakat. Dengan dilengkapi fasilitas pencarian rute diharapkan akan memberi kemudahan dalam menuju ke lokasi wisata seni dan budaya di Kota Surakarta.
Objek dalam penulisan ini adalah lokasi Seni dan budaya Kota Surakarta. Pembuatan aplikasi menggunakan software Adobe Flash CS 4, Corel Draw X4 dan Adobe Photoshop CS 2. Rute yang digunakan adalah rute terpendek dari jalan
utama menuju lokasi wisata. Algoritma Dijkstra diimplementasikan dalam
pembuatan rute lokasi wisata seni dan budaya Kota Surakarta.
Penelitian ini menghasilkan aplikasi berbasis flash yang dapat menampilkan informasi lokasi seni dan budaya Kota Surakarta serta rute yang dilalui dari jalan asal menuju lokasi wisata tersebut.
commit to user
vi
MOTTO
Thomas Alva Edison :Selalu a da 1001 a lasa n untuk menyer ah, na mun ora
commit to user
vii
HALAMAN PERSEMBAHAN
commit to user
viii
KATA PENGANTAR
Dengan mengucapkan puji syukur kepada Allah SWT yang telah
melimpahkan rahmat dan hidayah-Nya kepada penulis sehingga penulis mampu
menyelesaikan Tugas Akhir ini dengan lancar dan tepat waktu. Sholawat dan
salam tak lupa terucap kepada Nabi Muhammad SAW.Penyusunan tugas akhir ini
dilakukan dalam rangka untuk memenuhi persyaratan kelulusan Diploma III
Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas
Sebelas Maret Surakarta.
Dalam kesempatan ini penulis ingin mengucapkan terimakasih kepada
semua pihak yang telah membantu dalam menyelesaikan laporan Tugas Akhir ini,
antara lain:
1. Allah SWT yang selalu memberikan kekuatan untuk menyelesaikan Tugas
Akhir ini.
2. Segenap keluarga yang penulis cintai yang telah memberikan doa dan
dukungannya.
3. Drs. Y.S. Palgunadi M.Sc selaku Ketua Program Studi Diploma III Teknik
InformatikaFakultas Matematika dan Ilmu Pengetahuan Alam Universitas
Sebelas Maret Surakarta.
4. Tutut Maitanti, S.Si., M.Kom selaku pembimbing Tugas Akhir yang selalu
memberikan kritik, saran, dan masukan yang bersifat membangun sehingga
penulis dapat menyelesaikan Tugas Akhir ini.
5. Sahabat-sahabat yang telah memberikan semangat dalam penyusunan Tugas
Akhir ini.
Semoga laporan ini bermanfaat bagi penulis khususnya dan bagi pembaca
umumnya.
Surakarta, Juni 2012
commit to user
ix
DAFTAR ISI
Halaman
JUDUL ... i
HALAMAN PERSETUJUAN ... ii
HALAMAN PENGESAHAN ... iii
ABSTRACT ... iv
ABSTRAK ... v
MOTTO ... vi
HALAMAN PERSEMBAHAN ... vii
KATA PENGANTAR ... viii
DAFTAR ISI ... ix
DAFTAR GAMBAR ... Error! Bookmark not defined. BAB I PENDAHULUAN ... 1
1.1 Latar Belakang ... 1
1.2 Perumusan Masalah ... 2
1.3 Batasan Masalah ... 2
1.4 Tujuan Tugas Akhir ... 3
1.5 Manfaat Tugas Akhir ... 3
1.6 Metodologi Penelitian ... 3
1.7 Sistematika Penulisan ... 4
BAB II LANDASAN TEORI ... 5
2.1 Peta... ... 5
2.2 Kebudayaan... ... 6
2.3 Pariwisata... ... 7
2.3.1 Pengertian Pariwisata ... 7
2.3.2 Objek Wisata ... 8
2.3.3 Objek Wisata Budaya ... 8
2.4 Multimedia... ... 8
2.4.1 Teks... ... 9
commit to user
x
2.4.3 Interaktivitas ... 10
2.4.4 Animasi ... 11
2.5 Adobe Flash CS 4 ... 11
2.6 ActionScript... ... 13
2.6.1 Fungsi Dasar ActionScript ... 14
2.6.2 Jenis-jenis ActionScript ... 15
2.6.3 Komponen ActionScript ... 16
2.7 Jalan dan Rute... ... 17
2.7.1 Pengertian Jalan ... 17
2.7.2 Pengertian Rute ... 18
2.8 Algoritma Pa thfinding ... 18
2.8.1 Algoritma Dijkstra ... 18
2.8.2 Pseudocode Algoritma Dijkstra ... 19
BAB III DESAIN DAN PERANCANGAN ... 20
3.1 Spesifikasi Kebutuhan Sistem ... 20
3.1.1 Kebutuhan Perangkat Keras ... 20
3.1.2 Kebutuhan Perangkat Lunak ... 20
3.2 RancanganPembuatanAplikasi ... 21
3.2.1 Rancangan Peta Kota Surakarta ... 21
3.2.2 Pencarian Rute ... 21
3.2.3 Rancangan Data Jalan dan Lokasi Wisata ... 22
3.3 Rancangan Tampilan Aplikasi ... 22
3.3.1 Rancangan Tampilan Awal ... 22
3.3.2 Rancangan Tampilan Deskripsi Lokasi Wisata ... 23
3.3.3 Rancangan Tampilan Legenda ... 24
3.3.4 Rancangan Tampilan Input Lokasi Asal ... 24
3.3.5 Rancangan Tampilan Input Lokasi Tujuan ... 25
3.3.6 Rancangan Tampilan Rute ... 26
3.3.7 Rancangan Tampilan Zoom Gambar ... 27
BAB IV IMPLEMENTASI DAN ANALISA ... 29
commit to user
xi
4.2 Pembuatan Aplikasi ... 29
4.2.1 Pembuatan Peta Kota Surakarta ... 29
4.2.2 Pembuatan Halaman Deskripsi Pariwisata ... 30
4.2.3 Input Data Lokasi ... 30
4.2.4 Pembuatan Halaman Pencarian ... 31
4.2.5 Pembuatan Kontrol Zoom ... 32
4.2.6 Pencarian Jalur Pariwisata ... 33
4.2.6.1 Pembuatan Rute Jalan ... 34
4.2.6.2 Pemotongan Jalan ... 34
4.2.6.3 Pemberian Node ... 35
4.2.6.4 Memberikan inputScr ipt Algoritma Dijkstra ... 36
4.2.6.5 Implementasi Algoritma Dijkstra ... 37
4.2.6.6 Hasil Tra ce... 52
4.3 Pengujian Aplikasi ... 53
4.3.1 Tampilan Awal Aplikasi ... 53
4.3.2 Tampilan Legenda ... 54
4.3.3 Tampilan Zoom ... 54
4.3.4 Tampilan Deskripsi Lokasi Pariwisata ... 55
4.3.5 Tampilan ZoomGambar ... 56
4.3.6 Tampilan Rute Menuju Lokasi Wisata ... 57
4.5 Kelebihan dan Kelemahan Aplikasi ... 58
4.5.1 Kelebihan Aplikasi ... 58
4.5.2 Kelemahan Aplikasi ... 58
BAB VPENUTUP ... 59
5.1 Kesimpulan ... 59
5.2 Saran ... 59
DAFTAR PUSTAKA ... 60
commit to user
xii
DAFTAR GAMBAR
Halaman
Gambar 3.1 Bagan Pencarian Rute Pada Aplikasi ... 21
Gambar 3.2 Rancangan Tampilan Awal ... 22
Gambar 3.3 Rancangan Tampilan Deskripsi ... 23
Gambar 3.4 Rancangan Tampilan Legenda ... 24
Gambar 3.5 Rancangan Tampilan Input Lokasi Asal ... 25
Gambar 3.6 Rancangan Tampilan Input Lokasi Tujuan ... 26
Gambar 3.7 Rancangan Tampilan Rute ... 27
Gambar 3.8 Rancangan Tampilan Zoom Gambar ... 28
Gambar 4.1 Peta Dasar Kota Surakarta ... 29
Gambar 4.2 Pembuatan Halaman Wisata... 30
Gambar 4.3 Penginputan Data Lokasi ... 31
Gambar 4.4 Pembuatan Halaman Pencarian ... 31
Gambar 4.5 Script Pencarian... 32
Gambar 4.6 Script Menampilkan Data ... 32
Gambar 4.7 Pembuatan Kontrol Zoom... 33
Gambar 4.8 Script Zoom ... 33
Gambar 4.9 Pembuatan Rute Jalan ... 34
Gambar 4.10 Pemotongan Jalan ... 35
Gambar 4.11 Pemberian Node ... 35
Gambar 4.12 Memasukkan scr ipt Algoritma Dijkstra ... 36
Gambar 4.13 Script Algoritma Dijkstra ... 37
Gambar 4.14 Jarak Antar Node ... 38
Gambar 4.15 Node Awal dan Tujuan ... 39
Gambar 4.16 Langkah 2 ... 40
Gambar 4.17 Langkah 3 ... 41
Gambar 4.18 Langkah 4 ... 42
commit to user
xiii
Gambar 4.20 Langkah 6 ... 44
Gambar 4.21 Langkah 7 ... 45
Gambar 4.22 Langkah 8 ... 46
Gambar 4.23 Langkah 9 ... 47
Gambar 4.24 Langkah 10 ... 48
Gambar 4.25 Langkah 11 ... 49
Gambar 4.26 Langkah 12 ... 50
Gambar 4.27 Langkah 13 ... 51
Gambar 4.28 Langkah 14 ... 52
Gambar 4.29 Hasil Tra ce ... 52
Gambar 4.30 Tampilan Awal ... 53
Gambar 4.31 Tampilan Legenda ... 54
Gambar 4.32 Tampilan Zoom ... 55
Gambar 4.33 Tampilan Deskripsi Wisata ... 56
Gambar 4.34 Tampilan Zoom ... 57
commit to user
1
BAB I
PENDAHULUAN
1.1 Latar Belakang
Di era globalisasi ini kita dituntut untuk terus berlari kencang
dariketertinggalan di berbagai bidang, globalisasi ini mendera hampir di seluruh
aspek kehidupan sosial, politik, ekonomi, hingga budaya. Globalisasi mampu
menjadi penentu arah perkembangan kebudayaan dan peradaban manusia di
dunia. Dalam lingkup sosial-budaya yang lebih sempit, salah satu implikasi
globalisasi ialah pada munculnya pola-pola baru dari suatu kebudayaan dalam
beragam bentuk dan tatanannya, baik pada negara maupun kota.
Surakarta atau disebut dengan Solo sangat erat kaitannya dengan budaya.
Solo merupakan kota penuh nuansa sejarah dan budaya, memiliki tradisi Jawa
yang dibanggakan masyakatnya. Tumbuh berkembangnya Kota Solo juga tak
lepas dari budaya Kota Solo sendiri. Pelestarian aset-aset budaya di Solo
diharapkan terus digalakkan agar tak lekang di makan jaman. Warisan budaya
merupakan salah satu aset besar yang dimiliki Kota Solo dengan berbagai
potensinya. Warisan budaya tersebut dapat dikemas sedemikian rupa demi
mendatangkan keuntungan jika itu yang dicari, atau mendatangkan kemaslahatan
bagi masyarakat pemiliknya.
Dewasa ini, terutama di media cetak dan elektronik, sering tersaji berita,
ulasan, tulisan, maupun talkshow tentang situs sejarah peninggalan-peninggalan
budaya. Namun demikian, derasnya arus dan kayanya ragam informasi yang
diterima oleh masyarakat tampaknya belum mampu untuk menciptakan kesadaran
yang utuh dalam memiliki kepedulian yang tinggi terhadap
peninggalan-peninggalan budaya dan sejarah, dan kekayaan yang dimiliki Kota Solo. Paling
tidak, dari situ muncul kehendak masyarakat untuk mengapresiasinya dengan
jalan mengenal, memahami, dan mempelajarinya, sehingga dari sana diharapkan
sosial-commit to user
budaya masyarakat, implikasi lain dari lahirnya bentuk-bentuk baru dari
peradaban dan kebudayaan modern ialah mulai ditinggalkannya produk-produk
kebudayaan lokal (seni, bahasa, pola-pola perilaku, maupun benda budaya
lainnya) oleh masyarakatnya. Produk-produk budaya lokal mulai ditinggalkan
lantaran dianggap ketinggalan jaman, tidak up to da te, kuno, dan
semacamnya.Oleh karenanya, generasi terkini dengan basis kulturalnya
masing-masing, kemudian, meski tidak semua, akhirnya lebih memilih untuk mengadopsi
budaya baru yang telah berasimilasi dengan budaya barat. Ketika warisan budaya
tidak lagi diindahkan, maka yang akan terjadi ialah sebuah krisis identitas
(jatidiri).
Menyikapi permasalahan diatas maka penulis berinisiatif untuk merancang
dan membuat media khusus untuk memperkenalkan tempat-tempat wisata seni
dan budaya kepada masyarakat luas lewat peta interaktif. Peta merupakan salah
satu sarana informasi yang paling sederhana, mudah dibaca dan sudah dikenal
masyarakat. Peta tersebut dapat menyajikan informasi yang lengkap dan akurat
dari obyek wisata ataupun fasilitas yang tersedia. Dengan peta wisatadiharapkan
akan sangat membantu bagi para wisatawan dalam mempersiapkan diri untuk
menuju obyek wisata seni dan budaya di Kota Solo.
1.2 Perumusan Masalah
Merujuk pada latar belakang diatas permasalahan yang secara khusus akan
dan budaya Kota Surakarta disertai rute dengan menggunakan Adobe flash CS 4
1.3 Batasan Masalah
Studi kasus yang diteliti adalah objek wisata yang memiliki nilai seni dan
budaya di Kota Surakarta. Pembuatan Peta Wisata dengan menggunakan Adobe
Flash CS 4 dan a ctionscript. Rute yang digunakan adalah jalan utama Kota
commit to user
1.4 Tujuan Tugas Akhir
Tujuan yang ingin dicapai dari pembuatan tugas akhir ini adalah membuat
aplikasi peta lokasi wisata seni dan budaya di Kota Surakarta berbasis flash yang
dapat memberikan informasi tentang objek wisata seni dan budaya di Kota
Surakarta disertai rute menuju ke tempat wisata tersebut.
1.5 Manfaat Tugas Akhir
Dengan disusunnya tugas akhir ini diharapkan mendapat beberapa
manfaat, sebagai berikut:
1. Meningkatkan kecintaan masyarakat (khususnya Surakarta) akan seni dan
budaya Kota Surakarta sehingga bisa menjaga dan melestarikan objek wisata
seni dan budaya di Kota Surakarta
2. Memudahkan wisatawan dalam berwisata ke objek wisata seni dan budaya di
Kota Surakarta melalui rute menuju lokasi wisata
3. Memberikan informasi lokasi objek wisata seni dan budaya Kota Surakarta
1.6 Metodologi Penelitian
Metode penelitian yang digunakan dalam pembuatan aplikasi peta wisata
ini adalah :
1. Identifikasi dan Pengumpulan Data
Pada tahap ini dimulai dengan mengidentifikasi objek-objek wisata seni
dan budaya Kota Surakarta dan mengumpulkan data-data yang berkaitan
dengan tugas akhir, metode pengumpulan data yang digunakan yaitu
mengobservasi objek wisata seni budaya Kota Surakarta, studi pustaka
mengenai informasi yang berkaitan dengan pembuatan aplikasi
berupabuku-buku, literatur-literatur, catatan-catatan, dan laporan-laporan
yang berhubungan dengan masalah yang dipecahkan.
2. Perancangan dan Desain Sistem
Tahap ini merencanakan bentuk tampilan aplikasi dan cara kerja aplikasi
commit to user
3. Pembuatan Sistem
Pada tahapan ini dimulai dengan mendata objek-objek wisata seni dan
budaya Kota Surakarta dan membuat tampilan peta dan icon-icon.
Menentukan node-node jalan dan relasi antar jalan. Kemudian menerapkan
penggunaan a ctionscr ipt sehingga tampilan menjadi lebih interaktif dan
menarik.
4. Pembuatan Laporan
Membuat laporan tugas akhir
1.7 Sistematika Penulisan
Sistematika penulisan dalam laporan tugas akhir ini adalah sebagai
berikut:
BAB I PENDAHULUAN
Dalam bab ini penulis mengemukakan latar belakang pembuatan tugas
akhir, rumusan masalah, tujuan dan manfaat, batasan masalah, metode
penelitian dan sistematika penulisan
BAB II LANDASAN TEORI
Dalam bab ini berisi teori yang digunakan dalam pembuatan aplikasi Peta
Wisata Seni dan Budaya disertai rute untuk wilayah Kota Surakarta
BAB III DESAIN DAN PERANCANGAN
Berisi detail Perancangan aplikasi yaitu merancang dan mendesain
interfa ce, menu, sub menu, animasi dan alur aplikasi multimedia.
BAB IV IMPLEMENTASI DAN ANALISA
Pada bab ini membahas tentang implementasi dari rancangan yang telah
dibuat disertai keterangan dan evaluasi aplikasi
BAB V PENUTUP
Berisi kesimpulan dari permasalahan yang telah dikemukakan dan saran
commit to user
5
BAB II
LANDASAN TEORI
2.1 Peta
Menurut Prihandito (1989) peta merupakan gambaran permukaan bumi
dengan skala tertentu, digambar pada bidang datar melalui sistem proyeksi
tertentu.
Peta dapat diklasifikasikan menurut jenis, skala, fungsi, dan macam
persoalan (maksud dan tujuan). Ditinjau dari jenisnya peta dapat dibedakan
menjadi dua, yaitu;
1) Peta foto
Adalah peta yang dihasilkan dari mosaik foto udara / ortofoto yang dilengkapi
garis kontur, nama, dan legenda (Prihandito, 1989). Peta ini meliputi peta foto
yang sudah direktifikasi dan peta ortofoto.
2) Peta garis adalah peta yang menyajikan detil alam dan buatan manusia dalam
bentuk titik, garis, dan luasan (Prihandito, 1989). Peta ini terdiri atas peta
topografi dan peta tematik.
Ditinjau dari skalanya, menurut Prihandito (1989) peta dapat dibedakan
menjadi;
1) Peta skala besar (1:50.000 atau lebih kecil, misalnya 1:25.000)
2) Peta skala kecil (1:500.000 atau lebih besar).
Adapun menurut klasifikasi berdasarkan fungsi, menurut Prihandito
(1989) terdapat tiga macam peta, yaitu;
1) Peta umum, yang antara lain memuat jalan, bangunan, batas wilayah, garis
pantai, dan elevasi. Peta umum skala besar dikenal sebagai peta topografi,
sedangkan yang berskala kecil berupa atlas
2) Peta tematik, yang menunjukkan hubungan ruang dalam bentuk atribut
tunggal atau hubungan atribut
3) Kart, yang didesain untuk keperluan navigasi, nautical dan aeronautical
commit to user
Adapun peta yang dapat diklasifikasikan menurut macam persoalan
(maksud dan tujuan), antara lain meliputi: peta kadaster, peta geologi, peta tanah,
peta ekonomi, peta kependudukan, peta iklim, dan peta tata guna tanah
(Prihandito, 1989).
Diantara macam-macam peta tersebut, yang sering digunakan dalam survei
arkeologi adalah peta topografi. Peta topografi adalah peta yang
menampilkansemua unsur yang berada di atas permukaan bumi, baik unsur alam
maupun buatan manusia, sehingga disebut juga peta umum. Unsur alam antara
lain meliputi: relief muka bumi, unsur hidrografi (sungai, danau, bentuk garis
pantai), tanaman, permukaan es, salju, dan pasir (Prihandito, 1989).
Adapun unsur buatan manusia di antaranya adalah: sarana perhubungan
(jalan, rel kereta api, jembatan, terowongan, kanal), konstruksi (gedung,
bendungan, jalur pipa, jaringan listrik), daerah khusus (daerah yang ditanami
tumbuhan, taman, makam, permukiman, lapangan olah raga), dan batas
administratif (Prihandito, 1989). Peninggalan arkeologis atau bersejarah seperti
bangunan megalitik, candi, gereja, dan reruntuhan bangunan kuna, seringkali juga
ditampilkan dalam peta topografi (McIntosh, 1986). Selain menyajikan data
keruangan, peta topografi juga memuat data non-keruangan, antara lain grid,
graticul (garis lintang dan bujur), arah utara, skala, dan legenda (keterangan
mengenai simbol-simbol yang digunakan pada peta) (Prihandito, 1989).
2.2 Kebudayaan
Kebudayaan sangat erat hubungannya dengan masyarakat. Menurut
Edward Burnett Tylor, kebudayaan merupakan keseluruhan yang kompleks,
yang di dalamnya terkandung pengetahuan, kepercayaan, kesenian, moral,
hukum, adat istiadat dan kemampuan-kemampuan lain yang didapat seseorang
sebagai anggota masyarakat. Menurut J.J. Hoenigman, wujud kebudayaan
commit to user
a. Gagasan (Wujud ideal)
Wujud ideal kebudayaan adalah kebudayaan yang berbentuk kumpulan
ide-ide, gagasan, nilai-nilai, norma-norma, peraturan dan sebagainya yang
sifatnya abstrak, tidak dapat diraba atau disentuh. Wujud kebudayaan ini
terletak dalam kepala-kepala atau di alam pemikiran warga masyarakat.
Jika masyarakat tersebut menyatakan gagasan mereka itu dalam bentuk
tulisan, maka lokasi dari kebudayaan ideal itu berada dalam karangan dan
buku-buku hasil karya para penulis warga masyarakat tersebut.
b. Aktivitas (Tindakan)
Aktivitas adalah wujud kebudayaan sebagai suatu tindakan berpola dari
manusia dalam masyarakat itu. Wujud ini sering pula disebut dengan
sistem sosial. Sistem sosial ini terdiri dari aktivitas-aktivitas manusia
yang saling berinteraksi, mengadakan kontak, serta bergaul dengan
manusia lainnya menurut pola-pola tertentu yang berdasarkan adat tata
kelakuan. Sifatnya konkret, terjadi dalam kehidupan sehari-hari dan dapat
diamati dan didokumentasikan.
c. Artefak (Karya)
Artefak adalah wujud kebudayaan fisik yang berupa hasil dari aktivitas,
perbuatan dan karya semua manusia dalam masyarakat berupa
benda-benda atau hal-hal yang dapat diraba, dilihat dan didokumentasikan.
Sifatnya paling konkret di antara ketiga wujud kebudayaan.
2.3 Pariwisata
2.3.1 Pengertian Pariwisata
Pariwisata adalah suatu perjalanan yang dilakukan untuk sementara waktu
yang diselenggarakan dari suatu tempat ke tempat lain dengan maksud tujuan
bukan untuk berusaha (berbisnis) atau mencari nafkah di tempat yang
dikunjungi, tetapi semata-mata menikmati perjalanan tersebut untuk
commit to user
2.3.2 Objek Wisata
Objek wisata adalah segala sesuatu yang menjadi daya tarik bagi
orang untuk mengunjungi suatu daerah tertentu (Yoeti, 1985).
2.3.3 Objek Wisata Budaya
Objek wisata budaya adalah Perjalanan yang dilakukan untuk
memperluas pandangan hidup dengan cara mempelajari keadaan, kebiasaan,
adat istiadat, seni, cara hidup, dan budaya masyarakat yang dikunjungi.
(Pendit, 1994)
2.3.4 Syarat syarat Suatu Objek Wisata
Menurut Yoeti (1985) Suatu tempat dapat dikatakan sebagai objek wisata
bila memenuhi 3 syarat dasar utama yang harus diperhatikan dalam
pengembangan suatu objek wisata, yaitu :
a. Something to see
Suatu objek wisata harus mempunyai atraksi wisata, sesuatu yang bisa
dilihat oleh pengunjung yang mempunyai daya tarik khusus yang unik
yang tidak dimiliki oleh daerah atau tempat lain yang bisa
mendatangkan atau menarik turis untuk berkunjung.
b. Something to do
Suatu objek wisata harus mempunyai fasilitas fasilitas atau
kegiatan-kegiatan yang bisa digunakan atau dilakukan oleh para wisatawan yang dapat
memberikan rasa senang, bahagia, rela x sehingga dapat membuat wisatawan
betah untuk tinggal lebih lama di tempat tersebut.
c. Something to buy
Di tempat atau area objek wisata tersebut harus ada fasilitas atau tempat untuk
berbelanja barang-barang souvenir terutama barang -barang khas daerah
tersebut yang bisa dijadikan oleh-oleh
2.4 Multimedia
Secara etimologis multimedia berasal dari kata multi yang berarti banyak,
bermacam-macam, dan mediumyang berarti sesuatu yang dipakai untuk
commit to user
teks, grafik, sound, animasi, dan video untuk menyampaikan pesan kepada publik
(Wahono, 2007).
Pemanfaatan multimedia sangat banyak diantaranya untuk: media pembelajaran,
game, film, medis, militer, bisnis, desain, arsitektur, olahraga, hobi, iklan/promosi,
dll. (Wahono, 2007).Bila pengguna mendapatkan keleluasaan dalam mengontrol
multimedia tersebut, maka hal ini disebut multimedia interaktif.
Thorn(2006) mengajukan enam kriteria untuk menilai multimedia
interaktif, yaitu;
a. Kemudahan navigasi
b. Kandungan kognisi
c. Presentasi informasi
d. Integrasi media
e. Artistik dan estetika
f. Fungsi secara keseluruhan.
2.4.1 Teks
Teks adalah simbol berupa medium visual yang digunakan
untukmenjelaskan bahasa lisan. Teks memiliki berbagai macam jenis bentuk atau
tipe (sebagai contoh: Times New Roman, Arial, Comic Sa n MS), ukuran dan
warna. Satuan dari ukuran suatu teks terdiri dari length dan size. Length biasanya
menyatakan banyaknya teks dalam sebuah kata atau halaman. Size menyatakan
ukuran besar atau kecil suatu huruf.Standar teks memiliki size 10 atau 12 poin.
Semakin besar size suatu huruf maka semakin tampak besar ukuran huruf
tersebut.(Green & Brown, 2002). Menurut Hidayatulloh (2011), dalam flash
terdapat 3 tipe dari teks, yaitu:
a. Sta tic Text yaitu tulisan yang bersifat statis sehingga tidak dapat diubah saat
aplikasi dijalankan.
b. Dyna mic Text yaitu tulisan yang bersifat dinamis sehingga bisa diedit atau
diubah pada saat aplikasi dijalankan.
commit to user
2.4.2 GrafikGrafik adalah suatu medium berbasis visual. Seluruh gambar dua dimensi
adalah grafik. Apabila gambar di-render dalam bentuk tiga dimensi (3D), maka
tetap disajikan melalui medium dua dimensi. Hal ini termasuk gambar yang
disajikan lewat kertas, televisi ataupun layar monitor. Grafik bisa saja menyajikan
kenyataan (rea lity) atau hanya berbentuk iconic. Contoh grafik yang menyajikan
kenyataan adalah foto dan contoh grafik yang berbentuk iconic adalah kartun
seperti gambar yang biasa dipasang dipintu toilet untuk membedakan toilet
laki-laki dan perempuan. Grafik terdiri dari gambar diam dan gambar bergerak.
Contoh dari gambar diam yaitu foto, gambar digital, lukisan, dan poster. Gambar
diam biasa diukur berdasarkan size (sering disebut juga ca nva s size) dan resolusi.
Contoh dari gambar bergerak adalah animasi, video dan film. Selain bisa diukur
dengan menggunakan size dan resolusi, gambar bergerak juga memiliki
durasi(Green & Brown, 2002).
2.4.3 Interaktivitas
Interaktivitas bukanlah medium, interaktivitas adalah rancangan dibalik
suatu program multimedia. Interaktivitas mengijinkan seseorang untuk mengakses
berbagai macam bentuk media atau jalur didalam suatu program multimedia
sehingga program tersebut dapat lebih berarti dan lebih memberikan kepuasan
bagi pengguna. Interaktivitas dapat disebut juga sebagai interfa ce design atau
huma n fa ctor design.Interaktivitas dapat dibagi menjadi dua macam struktur,
yakni struktur linear dan struktur non linear. Struktur linear menyediakan satu
pilihan situasi saja kepada pengguna sedangkan struktur nonlinear terdiri dari
berbagai macam pilihan kepada pengguna. Green &Brown(2002) menjelaskan,
terdapat beberapa metode yang digunakan dalam menyajikan multimedia, yaitu:
a. Berbasis kertas (Pa per -ba sed), contoh: buku, majalah, brosur.
b. Berbasis cahaya (Light-ba sed), contoh: slide shows, transparasi.
c. Berbasis suara (Audio-ba sed), contoh: CD Pla yers, tape recorder,radio.
d. Berbasis gambar bergerak (Moving-ima ge-based), contoh: televisi, VCR
(Videoca ssette recorder), film.
commit to user
2.4.4 Animasi
Menurut Reiber (1994) bagian penting lain pada multimedia adalah
animasi. Animasi dapat digunakan untuk menarik perhatian peserta diklat jika
digunakan secara tepat, tetapi sebaliknya anirnasi juga dapat mengalihkan
perhatian dari substansi materi yang disampaikan ke hiasan animatif yang justru
tidak penting. Animasi dapat membantu proses pelajaran jika peserta diklat banya
akan dapat melakukan proses kognitif jika dibantu dengan animasi, sedangkan
tanpa animasi proses kognitif tidak dapat dilakukan. Berdasarkan penelitian,
peserta diklat yang merniliki latar belakang pendidikan dan pengetahuan rendah
cenderung memerlukan bantuan, salah satunya animasi, untuk menangkap konsep
materi yang disampaikan. Jadi seorang fasilitator hendaknya segera mengetahui
prior knowledge peserta sebelurn memutuskan akan menggunakan animasi atau
tidak pada tampilan paparannya. Pada dasarnya Macromedia Flash membagi
animasi dalam 2 metode, yaitu:
a. Fra me by fra me a nima tion
Yaitu pembuatan animasi dengan cara melakukan perubahan objek pada
setiapframe secara manual, sehingga dihasilkan perubahan gambar yang
teratur. Metode ini biasanya digunakan pada animasi dengan perubahan
bentuk objek secara terus-menerus.Misalnya, film kartun.
b. Tweened a nima tion
Yaitu pembuatan animasi dengan cara menentukan dua poin keadaan pada
objekawal dan akhir, sedangkan macromedia flash membuat rangkaian
gerakandiantaranya. Animasi yang dihasilkan menggunakan metode ini
adalah gerakan yanghalus, perubahan letak, ukuran, rotasi, bentuk maupun
warna.
2.5 Adobe Flash CS 4
Flash merupakan softwar e yang memiliki kemampuan menggambar
sekaligus membuat animasi, serta mudah dipelajari. Flash tidak hanya digunakan
dalam pembuatan animasi, tetapi pada zaman sekarang ini flash juga banyak
commit to user
membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film.
(Akbar dkk, 2008).
Adobe flash CS 4 merupakan salah satu perangkat lunak komputer
yang merupakan produk unggulan Adobe Systems. Berkas yang dihasilkan
dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di
penjelajah web yang telah dipasang Adobe Flash Player. Flash menggunakan
bahasapemrograman bernama Actionscript yang muncul pertama kalinya pada
Flash 5. Sebelum tahun 2005, Flash dirilis oleh Macromedia. Versi terakhir
yang diluncurkan di pasaran dengan menggunakan nama Macromedia adalah
Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems
mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia
Flash berubah menjadi Adobe Flash.
Adobe Flash merupakan sebuah program yang didesain khusus oleh
Adobedan program aplikasi standa r a uthoring tool professiona l yang digunakan
untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan
pembangunan situs web yang interaktif dan dinamis. Flash didesain dengan
kemampuan untuk membuat animasi 2 dimensi yang handal dan ringan sehingga
flash banyak digunakan untuk membangun dan memberikan efek animasi pada
website, CD interaktif dan yang lainnya. Selain itu aplikasi ini juga dapat
digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada
situs web, tombol animasi, banner, menu interaktif, interaktif form isian, e-card,
screen saver dan pembuatan aplikasi-aplikasi web lainnya. Dalam Flash, terdapat
teknik-teknik membuat animasi, fasilitas a ctionscript, filter, custom ea sing dan
dapat memasukkan video lengkap dengan fasilitas playback FLV. Keunggulan
yang dimiliki oleh Flash ini adalah ia mampu diberikan sedikit kode pemograman
baik yang berjalan sendiri untuk mengatur animasi yang ada didalamnya atau
digunakan untuk berkomunikasi dengan program lain seperti HTML, PHP, dan
Database dengan pendekatan XML, dapat dikolaborasikan dengan web, karena
commit to user
2.6 ActionScript
ActionScript merupakan bahasa scr ipting yang terdapat di dalam program
Flash.Tujuan penggunaan ActionScript ialah untuk mempermudah pembangunan
suatu aplikasi atau animasi. Biasanya semakin kompleks animasi pada Flash,
maka akan semakin banyak memakan frame. Dengan ActionScript, penggunaan
frame tersebut dapat dikurangi, bahkan dapat membuat animasi yang kompleks
hanya dengan satu fra me saja (Pranowo, 2011). ActionScript juga merupakan
sebuah kumpulan dari a ction, function, event, dan event ha ndler yang
memungkinkan untuk dikembangkan oleh para developer untuk membuat Fla sh
movie atau animasi yang lebih kompleks dan lebih interaktif. Selain itu
ActionScript juga dapat mengubah kebiasaan linier pada Flash. Sebuah
ActionScript dapat menghentikan sebuah movie atau animasi di frame tertentu lalu
berulang ke frame sebelumnya atau frame mana saja tergantung masukan yang
diberikan oleh user (Sunyoto, 2010).
Bahasa ActionScript pada Flash hingga saat ini telah mengalami
perkembangan dari versi 1, versi 2, dan versi 3. Pranowo(2011) menjelaskan
bahwa bahasa ActionScript awalnya berasal dari ActionScript 1.0 yang dirilis
pertama kali pada tahun 2000 di Macromedia Flash 5 (saat Macromedia belum
diakuisisi oleh Adobe) yang merupakan pengembangan dari Action di
Macromedia Flash 4 dan masih digunakan hingga Flash MX atau Flash 6. Bahasa
scr ipting ini berisi semua kode dan perintah lainnya yang berbasis web
pengembang bahasa, seperti Macromedia Director Lingo dan Sun Java. Namun
kecepatan dan kekuatannya sangat pendek.
Pada Macromedia Flash MX 2004 atau yang dikenal juga sebagai Flash 7
dirilis ActionScript2.0.Versi ini tetap digunakan hingga Macromedia Flash 8.
Kelebihan ActionScript 2.0 dibandingkan dengan ActionScript 1.0 ialah memiliki
kemampuan compile time checking, strict-typing pada variabel, dancla ss-based
synta x. ActionScript 2.0 juga didasarkan pada ECMA Script yang merupakan
commit to user
Komputer Eropa.ECMA Script juga merupakan dasar yang digunakan oleh
JavaScript (Pranowo, 2011).
ActionScript 3.0 baru mulai digunakan pada Adobe Flash CS3 atau Flash
9 hingga yang paling terbaru adalah Adobe Flash CS5. ActionScript 3.0 ini
merupakan restrukturisasi fundamental dari model pemrograman sebelumnya.
Penggunaannya yang luas terutama dalam pengembangan Rich Internet
Applica tion (RIA) dengan hadirnya Flex yang menawarkan hal serupa dengan
AJAX, JavaFX, dan Microsoft Silverlight. Flex memungkinkan pengembang
untuk membangun suatu aplikasi yang membutuhkan Flash Player. Namun Flash
juga menawarkan interfa ce yang lebih visual untuk mengembangkan aplikasi
sehingga lebih cocok untuk membangun aplikasi game (Pranowo, 2011).
2.6.1 Fungsi Dasar ActionScript
Pada Flash, ActionScript memiliki beberapa fungsi dasar, antara lain
(Sunyoto, 2010):
a. Animasi
Animasi yang sederhana memang tidak membutuhkan ActionScript. Namun
untuk animasi yang kompleks, ActionScriptakan sangat membantu. Sebagai
contoh, animasi bola yang memantul di tanah yang mengikuti hukum fisika
akan membutuhkan ratusan frame. Namun dengan menggunakan
ActionScript, animasi tersebut dapat dibuat hanya dalam satu frame.
b. Navigasi
Pergerakan animasi pada Flash secara default bergerak ke depan dari satu
frame ke frame lainnya hingga selesai. Namun dengan ActionScript, jalannya
animasi dapat dikontrol untuk berhenti di suatu frame dan berpindah ke
sembarang frame sesuai dengan pilihan dari user.
c. User Input
ActionScript dapat digunakan untuk menerima suatu masukan dari user yang
kemudian informasi tersebut dikirimkan kepada ser ver untuk diolah. Dengan
kemampuan ini, ActionScript dapat digunakan untuk membangun suatu
commit to user
d. Memperoleh Data
Seperti yang telah dijelaskan sebelumnya, ActionScript dapat melakukan
interaksi dengan ser ver. Dengan demikian kita dapat membuat upda te
informasi lalu menampilkannya kepada user.
e. Kalkulasi
ActionScript dapat melakukan kalkulasi, misalnya seperti yang diterapkan
pada aplikasi shoping chart.
f. Grafik
ActionScript dapat mengubah ukuran sebuah grafik, sudut rotasi, warna movie
clip dalam movie, serta dapat menduplikasi dan menghapus suatu item dari
scr een.
g. Mengenali Environment
ActionScript dapat mengambil nilai waktu dari sistem yang digunakan oleh
user.
h. Memutar Musik
Selain animasi yang berupaka gerakan, pada program Flash juga dapat
dimasukkan sebuah musik sehingga animasi yang dihasilkan menjadi lebih
menarik. Pada hal ini, ActionScript dapat digunakan untuk mengontrol
bala nce dan volume dari musik tersebut.
2.6.2 Jenis-jenis ActionScript
Anggra (2008) membagi ActionScript menjadi 3 jenis berdasarkan
letaknya. Jenis-jenis ActionScript tersebut ialah:
a . Fra meScript
Fra meScript merupakan ActionScript yang diletakkan pada
frame.Fra meScript tidak memiliki aturan tertentu dalam penulisannya.
Namun yang perlu diperhatikan ialah penulisan Fra meScript ini hanya bisa
dilakukan di keyframe atau bla nk keyfra me yang terdapat pada timeline.
Ciri-ciri keyfra me atau bla nk keyfra me yang telah diberikan ActionScript ialah
commit to user
b. MovieScriptMovieScript merupakan ActionScript yang diletakkan pada movie clip. Aturan
penulisan synta x MovieScript ialah sebagai berikut:
onClipEvent(event){ baris statement atau perintah;}
Ada beberapa jenis event yang dapat digunakan pada MovieScript, antara lain
loa d, enterF rame, unLoa d, MouseUp, MouseDown, KeyDown, KeyUp, dan
Data.
3) ActionScript pada Button
Selain dapat diletakkan pada frame dan movie clip, ActionScript dapat pula
diletakan pada objek button. Aturan penulisan synta x untuk ActionScript pada
button ialah sebagai berikut:
on(event){baris statement atau perintah;}
Event untuk ActionScript pada button antara lain press, relea se, rollOver,
rollOut, dra gOver, dra gOut, dan Keypress.
2.6.3 Komponen ActionScript
ActionScript seperti halnya bahasa pemrograman yang lain memiliki
beberapa komponen penyusun. Pranowo (2011) menjelaskan beberapa komponen
tersebut antara lain:
a. Komentar
Komentar merupakan bagian program yang tidak akan diproses atau
dijalankan oleh compiler. Penulisan komentar selalu didahului oleh tanda 2
buah garis miring (//).
Contoh:
// ini adalah sebuah komentar
b. Identifier
Identifier atau pengenal pada ActionScript bersifat ca se-sensitive yang berarti
membedakan penggunaan huruf besar dan kecil. Selain menggunakan huruf,
commit to user
c. Variabel dan Konstanta
Variabel merupakan nama untuk sebuah lokasi penyimpanan. Variabel harus
dideklarasikan dengan menyebutkan nama dan tipe data dari informasi yang
akan disimpan. Sedangkan konstanta merupakan identifier yang serupa
dengan variabel, namun digunakan untuk menyimpan nilai yang tidak dapat
berubah.
Contoh:
var timing:Boolean = false;
d. Tipe Data
Jenis-jenis tipe data pada ActionScript antara lain sebagai berikut:
1. Integer: berisi data semua bilangan bulat.
2. Arr ay: disebut juga data bertingkat atau data yang mengandung beberapa
data lagi di dalamnya dan diindeks berdasarkan data numerik atau string.
3. String: digunakan untuk menampung angka atau huruf.
4. Boolean: tipe data yang hanya terdiri dari dua kemungkinan nilai, yaitu
true (benar) atau false (salah).
5. MovieClip: merupakan tipe data yang digunakan untuk mengontrol
simbol movieclip dengan menggunakan method dari MovieClip Cla ss.
6. Null: tipe data yang tidak menyimpan suatu data apa pun atau kosong
(null).
7. Number: dapat mewakili integer maupun bilangan floa ting point.
8. Object: tipe data yang digunakan untuk memberi definisi kepada suatu
ObjekCla ss.
9. Undefined
10. Void
2.7 Jalan dan Rute
2.7.1 Pengertian Jalan
Jalan adalah jalur - jalur tanah di atas permukaan bumi yang dibuat oleh
manusia dengan bentuk, ukuran-ukuran dan jenis konstruksinya sehingga dapat
commit to user
mengangkut barang dari suatu tempat ke tempat lainnya dengan mudah dan cepat
(Clarkson H.Oglesby,1999).
2.7.2 Pengertian Rute
Menurut Kamus Besar Bahasa Indonesia, rute adalah jalan atau arah yang
harus ditempuh atau dilalui.
2.8 Algoritma Pathfinding
Tujuan dari algoritma pathfinding adalah untuk menemukan jalur terbaik
dari vertex awal ke vertex akhir. Secara umum algoritma pathfinding digolongkan
menjadi dua jenis (Russel dkk, 1995), yaitu :
a. Algoritma Unifor med Sea rch
Algoritma uniformed sea rch adalah algoritma yang tidak memiliki keterangan
tentang jarak atau biaya dari path dan tidak memiliki pertimbangan akan pa th
mana yang lebih baik. Yang termasuk dalam algoritma ini adalah algoritma
Brea dth-First Sear ch.
b. Algoritma Informed Sea rch
Algoritma informed sear ch adalah algoritma yang memiliki keterangan
tentang jarak atau biaya dari path dan memiliki pertimbangan berdasarkan
pengetahuan akan path mana yang lebih baik. Yang termasuk algoritma ini
adalah Algoritma Dijkstra dan Algoritma A*.
2.8.1 Algoritma Dijkstra
Algoritma Dijkstra dipublikasikan pertama kali oleh Edsger Wybe Dijkstra
pada tahun 1959. Menurut Stout (1997) Algoritma Dijkstra merupakan
pengembangan dari algoritma brea dth-first sea rch, dimana pada Algoritma
Dijkstra setiap edge memiliki nilai dan selalu bernilai positif. Perbedaan yang lain
terletak pada bagian open list. Open list pada Algoritma Dijkstra merupakan
priority queue, dimana vertex dengan prioritas tertinggi akan diproses terlebih
dahulu, yaitu vertex yang memiliki nilai terkecil pada open list. Jadi pengaturan
priority queue pada Dijkstra dipengaruhi oleh nilai edge kumulatif dari vertex
commit to user
2.8.2 PseudocodeAlgoritma DijkstraAlgoritma Dijkstra merupakan algoritma untuk menemukan path
terpendek dari verteks awal s, ke semua verteks dalam gra ph (V-1). V adalah
semua verteks yang terdapat dalam gra ph. Algoritma Dijkstra membagi
verteks-verteks yang pernah ditelusuri menjadi S dan F. S terdiri dari verteks-verteks-verteks-verteks
yang telah didapatkan rute terpendeknya, sedangkan F terdiri dari verteks-verteks
yang path terpendeknya belum ditemukan. Verteks-verteks yang tidak termasuk S
dan F adalah verteks yang belum pernah ditelusuri (V- ( S + F )). Algoritma
Dijkstra terus mengupdate d, yang berisi jarak terpendek yang terbaru dari s ke
masing-masing verteks. Jika sebuah verteks v termasuk dalam S, maka d[v] sudah
pasti merupakan jarak terpendek menuju verteks tersebut. Jika v termasuk F, maka
untuk sejauh ini d[v] masih merupakan jarak terpendek (masih bisa berubah).
Selain itu, jika v tidak termasuk S maupun F maka d[v] belum bernilai. Berikut
pseudocode dari Algoritma Dijkstra. L(u, v) adalah panjang edge dari u ke v.
Procedur e Dijkstra : S = {s};
F = OUT(s);
For v in OUT(s) {d[v] = length (s,v);} While F is not empty {
V = u such that d[ u] is minimum a mong u in F; F = F {v};
S = S + {v}; For w in OUT(v) {
If w is not in S {
New_dist = d[v] + L(v,w);
If w is in F {d[w] = min (d[w] , New_dist);} Else {
D[w] = New_dist; F = F + {w}; }
} }
commit to user
20
BAB III
DESAIN DAN PERANCANGAN
3.1 Spesifikasi Kebutuhan Sistem
Dalam pembuatan aplikasi dan penyusunan tugas akhir ini dibutuhkan alat
baik perangkat keras maupun perangkat lunak. Adapun alat-alat yang digunakan
tersebut adalah sebagai berikut :
3.1.1 Kebutuhan Perangkat Keras
Adapun har dwa re yang digunakan yaitu :
Seperangkat laptop dengan spesifikasi:
Processor : AMD Athlon X2 QL-66 2,2Ghz
Memory : 2 GB DDR2
VGA : Ati Radeon HD3200 256 MB
Ha rddisk : 250 GB
Resolusi : 1024 x 768 px
3.1.2 Kebutuhan Perangkat Lunak
Adapun softwar e yang digunakan antara lain:
a. Adobe Flash CS4
Merupakan Software utama yang digunakan dalam membuat aplikasi ini,
meliputi pembuatan teks, animasi, grafik, icon. File output dari aplikasi ini
berupa *.swf
b. Adobe Photoshop CS2
Softwa re digunakan untuk membuat dan memanipulasi gambar dan icon
c. Corel Draw X4
Softwa re digunakan untuk membuat background tampilan dan icon-icon
commit to user
3.2 RancanganPembuatanAplikasi
3.2.1 Rancangan Peta Kota Surakarta
Desain awal peta menggunakan data peta Kota Surakarta berupa gambar
*.jpg kemudian dimasukkan ke Corel Draw X4untuk dijadikan patokan
dalam pembuatan desain awal peta, simbol-simbol di peta dibuat dengan
menggunakan Corel DrawX4 dan Adobe Photoshop CS2,
masing-masinghasilnya kemudian dimasukkan ke Adobe Flash CS4 ke dalam
layer terpisah.
3.2.2 Pencarian Rute
Pencarian rute dengancara mengimplementasikan pencarian jalur
terpendek menggunakan Algoritma Dijkstra pada a ctionscript 2.0 . Script
yang digunakan berasal dari www.actionscript.org . Script tersebut dapat
dilihat pada lampiran.
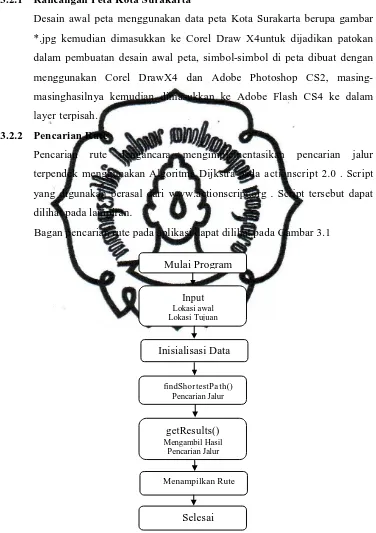
[image:34.595.124.500.159.692.2]Bagan pencarian rute pada aplikasi dapat dilihat pada Gambar 3.1
Gambar 3.1 Bagan Pencarian Rute Pada Aplikasi Inisialisasi Data
findShor testPa th()
commit to user
3.2.3 Rancangan Data Jalan dan Lokasi Wisata
Data nama jalan bertipe a rra y ditempatkan pada masing-masing movieclip
jalan dan node (titik merah).Pada node difungsikan sebagai data input
lokasi awal, data panjang jalan mengacu pada panjang jalan di peta flash
berdasar skala 1:14,9 , dimana 1 pixel pada peta flash mewakili 14,9 meter
data sesungguhnya. Untuk menentukan koordinat x, y node pada peta flash
digunakan scr ipt:
Ma th.sqrt(Ma th.pow(sourceMov._x-targetMov._x, 2) + Ma th.pow(sourceMov._y-targetMov._y, 2))
3.3 Rancangan Tampilan Aplikasi
3.3.1 Rancangan Tampilan Awal
Tampilan awal merupakan tampilan pertama kali saat aplikasi dijalankan.
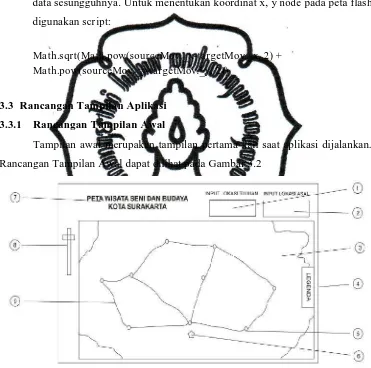
[image:35.595.125.496.234.602.2]Rancangan Tampilan Awal dapat dilihat pada Gambar 3.2
Gambar 3.2 Rancangan Tampilan Awal
Keterangan :
1. Input lokasi tujuan
Untuk memasukkan lokasi tujuan wisata
2. Input lokasi asal
commit to user
3. Peta
4. Tombol untuk menampilkan legenda
5. Node nama jalan
6. Lokasi wisata
7. Judul aplikasi
8. Kontrol zoom
9. Jalan
3.3.2 Rancangan Tampilan Deskripsi Lokasi Wisata
Halaman deskripsi wisata muncul setelah di klik tempat wisata. Pada
halaman ini berisi nama tempat wisata, gambar dan deskripsi tempat wisata.
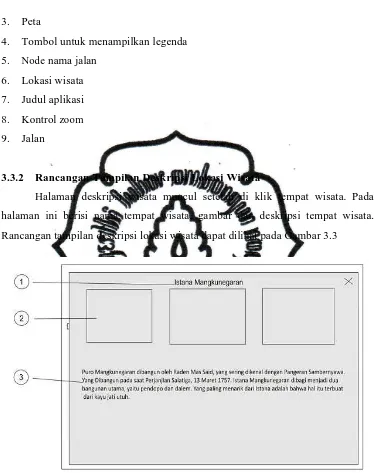
[image:36.595.123.497.117.590.2]Rancangan tampilan deskripsi lokasi wisata dapat dilihat pada Gambar 3.3
Gambar 3.3 Rancangan Tampilan Deskripsi
Keterangan :
1. Nama lokasi wisata
2. Peta
3. Tombol untuk menampilkan legenda
commit to user
5. Lokasi wisata
6. Judul aplikasi
7. Kontrol zoom
3.3.3 Rancangan Tampilan Legenda
Halaman legenda ditampilkan dengan mengklik tombol legenda. Pada
halaman ini berisi simbol-simbol yang ada dalam peta. Rancangan tampilan
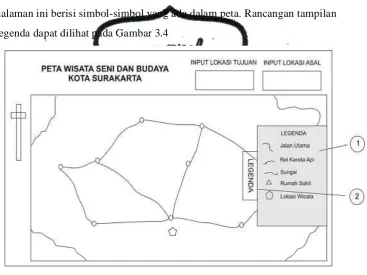
[image:37.595.129.497.242.517.2]legenda dapat dilihat pada Gambar 3.4
Gambar 3.4 Rancangan Tampilan Legenda
Keterangan :
1. Halaman Legenda
2. Tombol Legenda
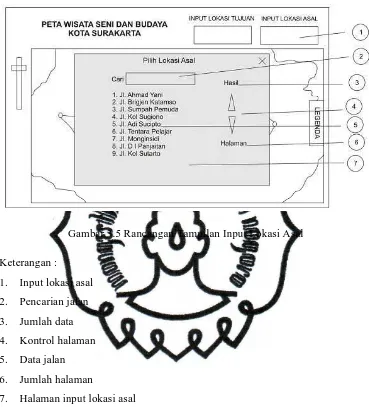
3.3.4 Rancangan Tampilan Input Lokasi Asal
Halaman Input Lokasi Asal ditampilkan setelah mengklik input lokasi asal
yang bertipe Dyna mic Text. Pada halaman ini berisi data lokasi asal berupa nama
jalan beserta fasilitas pencarian. Rancangan tampilan input lokasi asal dapat
commit to user
Gambar 3.5 Rancangan Tampilan Input Lokasi Asal
Keterangan :
1. Input lokasi asal
2. Pencarian jalan
3. Jumlah data
4. Kontrol halaman
5. Data jalan
6. Jumlah halaman
7. Halaman input lokasi asal
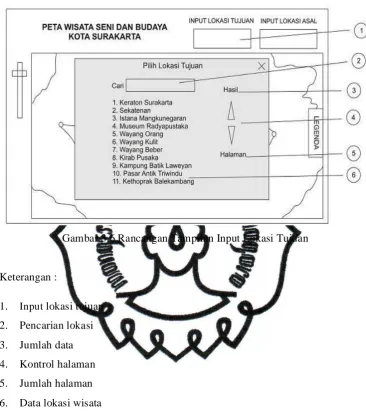
3.3.5 Rancangan Tampilan Input Lokasi Tujuan
Halaman input lokasi tujuan ditampilkan setelah mengklik input lokasi
tujuan yang bertipe dyna mic text. Pada halaman ini berisi data lokasi tujuan
berupa nama tempat wisata beserta fasilitas pencarian. Rancangan tampilan input
commit to user
Gambar 3.6 Rancangan Tampilan Input Lokasi Tujuan
Keterangan :
1. Input lokasi tujuan
2. Pencarian lokasi
3. Jumlah data
4. Kontrol halaman
5. Jumlah halaman
6. Data lokasi wisata
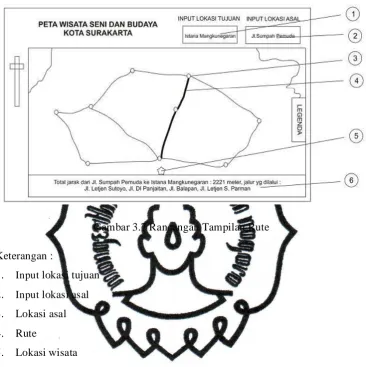
3.3.6 Rancangan Tampilan Rute
Rute dapat ditampilkan setelah lokasi titik awal dan titik tujuan sudah
dipilih. Rute yang akan ditampilkan merupakan rute terpendek menuju lokasi
wisata disertai deskripsi jalan yang dilewati dan jarak total ke lokasi wisata.
commit to user
Gambar 3.7 Rancangan Tampilan Rute
Keterangan :
1. Input lokasi tujuan
2. Input lokasi asal
3. Lokasi asal
4. Rute
5. Lokasi wisata
6. Deskripsi jalan yang dilalui beserta total jarak keseluruhan
3.3.7 Rancangan Tampilan Zoom Gambar
Gambar pada halaman deskripsi bisa diperbesar dengan mengklik 1 kali
gambar yang ingin diperbesar. Kemudian jika ingin memperkecil dengan kembali
mengklik gambar tersebut. Rancangan tampilan zoom gambar dapat dilihat pada
commit to user
Gambar 3.8 Rancangan Tampilan Zoom Gambar
Keterangan :
commit to user
29
BAB IV
IMPLEMENTASI DAN ANALISA
4.1 Detail Aplikasi
Aplikasi Peta Wisata Seni dan Budaya ini merupakan aplikasi berbasis
multimedia. Data yang digunakan berupa a rra y dalam aplikasi tersebut. Dalam
peta ini data yang ditampilkan berupa lokasi wisata seni dan budaya serta data
jalan utama di Kota Surakarta.
4.2 Pembuatan Aplikasi
4.2.1 Pembuatan Peta Kota Surakarta
Pembuatan awal peta Kota Surakarta menggunakan Corel Draw dengan
mengambil contoh gambar peta Kota Surakarta, kemudian dimanipulasi di Corel
Draw sehingga mendapatkan bentuk kasar peta Kota Surakarta. Dari bentuk kasar
tersebut kemudian dimasukkan ke Adobe Flash CS 4 yang kemudian dilengkapi
dengan la yer jalan, sungai, batas wilayah dan icon-icon dalam peta. Pembuatan
[image:42.595.125.500.240.709.2]Peta Kota Surakarta dapat dilihat pada Gambar 4.1
commit to user
4.2.2 Pembuatan Halaman Deskripsi Pariwisata
Halaman deskripsi pariwisata terdiri dari 2 layer utama yaitu layer gambar
lokasi pariwisata dan la yer deskripsi pariwisata. Masing-masing layer tersebut
dibuat masing-masing keyfra me baru untuk setiap halaman lokasi wisata yang
berisi gambar dan deskripsi. Untuk memasukkan gambar dilakukan dengan
fasilitas import melalui Adobe Flash CS 4 kemudian gambar tersebut diubah ke
[image:43.595.130.495.245.494.2]movieclip. Gambar pembuatan halaman wisata dapat dilihat pada Gambar 4.2
Gambar 4.2 Pembuatan Halaman Wisata
4.2.3 Input Data Lokasi
Data lokasi pariwisata yang berupa a rra y diinputkan pada masing-masing
commit to user
Gambar 4.3 Penginputan Data Lokasi
4.2.4 Pembuatan Halaman Pencarian
Halaman pencarian ini berfungsi untuk menampilkan data a rra y berupa
data lokasi dan data nama jalan dilengkapi fasilitas pencarian data tersebut.
Pembuatan halaman pencarian dapat dilihat pada Gambar 4.4
Gambar 4.4 Pembuatan Halaman Pencarian
Script pencarian digunakan untuk mencari data a rra y nama lokasi wisata dan
commit to user
Gambar 4.5 Script Pencarian
Pada halaman pencarian terdapat pula scr ipt untuk menampikan data yang berupa
a rra y nama lokasi wisata dan nama jalan. Berikut kutipan scr ipt untuk
menampilkan yang dapat dilihat pada Gambar 4.6
Gambar 4.6 Script Menampilkan Data
4.2.5 Pembuatan Kontrol Zoom
Pembuatan kontrol zoom ini menggunakan 2 buah objek persegi panjang
yang disusun bersilangan, dimana objek putih berfungsi sebagai tuas untuk zoom.
commit to user
Gambar 4.7 Pembuatan Kontrol Zoom
Peta wisata dapat diperbesar dan diperkecil menggunakan kontrol zoom. Berikut
kutipan scr ipt untuk zoom, yang ditunjukkan pada Gambar 4.8
Gambar 4.8 Script Zoom
4.2.6 Pencarian Jalur Pariwisata
Metode yang digunakan untuk rute ke tempat tujuan yaitu dengan
pencarian jalur terpendek menggunakan Algoritma Dijkstra. Algoritma yang
commit to user
keakuratan karena memungkinkan semua vertex dicek sehingga semua
kemungkinan rute akan diperiksa dan dibandingkan costnya .
4.2.6.1Pembuatan Rute Jalan
Disini pembuatan rute jalan dilakukan dengan menduplicate layer jalan
utama pada peta. Kemudian rute jalan ini diberi warna yang berbeda dengan
warna jalan utama, yaitu biru. Pembuatan rute jalan dapat ditunjukkan pada
Gambar 4.9
Gambar 4.9 Pembuatan Rute Jalan
4.2.6.2Pemotongan Jalan
Jalan dipotong dimaksudkan untuk pembuatan edge dalam Algoritma
Dijkstra. Pemotongan ini dilakukan pada bagian perpotongan antar jalan.
Masing-masing jalan kemudian diubah menjadi movieclip dimaksudkan untuk dapat
dijalankan dengan a ctionscript. Pada masing-masing jalan
dimasukkana ctionscr ipt berupa relasi antar jalan. Seperti diperlihatkan pada
commit to user
Gambar 4.10 Pemotongan Jalan
4.2.6.3Pemberian Node
Pemberian node dimaksudkan untuk menghubungkan antar perpotongan
jalan. Pada masing-masing nodedimasukkana ctionscr ipt berupa data a rra y nama
jalan. Pemberian node dapat dilihat pada Gambar 4.11
commit to user
4.2.6.4Memberikan inputScript Algoritma DijkstraInputa ctionscript Algoritma Dijkstra dilakukan pada halaman scene1
dengan membuat layer baru.Pemberian inputscr ipt Algoritma Dijkstra dapat
dilihat pada Gambar 4.12
Gambar 4.12 Penginputan scr iptAlgoritma Dijkstra
Script Algoritma Dijkstra merupakan scr ipt yang berfungsi untuk menentukan
jalur antara lokasi asal dengan lokasi tujuan pada peta wisata seni dan budaya.
commit to user
Gambar 4.13ScriptAlgoritma Dijkstra
4.2.6.5Implementasi Algoritma Dijkstra
Algoritma ini bertujuan untuk menemukan rute terpendek berdasarkan
bobot terkecil dari satu titik(node) ke titik(node) lainnya. Berikut pengujian
penerapan metode Algoritma Dijkstra pada peta wisata :
Pada pengujian ini titik awal keberangkatan pada node 1 dan titik tujuan adalah
pada node 26 . Berikut keseluruhan tampilan node dan jarak antar node dalam
commit to user
Gambar 4.14 Jarak Antar Node
Langkah 1 :
Menempatkan titik awal pada node 1 dan titik tujuan pada node 26 lalu set
commit to user
Gambar 4.15 Node Awal dan Tujuan
Langkah 2 :
Dijkstra mengkalkulasi node yang terhubung langsung dengan node
keberangkatan(node 1), kemudian didapatkan hasil yaitu node 3, karena nilai
bobot node 3 lebih kecil dari node 2 dan node 0. Bobot nilai = 0+553 = 553.
[image:52.595.127.451.137.483.2]commit to user
Gambar 4.16 Langkah 2
Langkah 3 :
Node 3 kemudian ditandai menjadi node yang telah dilewati. Dijkstra
kemudian melakukan kalkulasi kembali terhadap node-node tetangga yang
terhubung langsung dengan node yang telah dilewati. Kalkulasi dijkstra
menunjukan bahwa node 2 yang menjadi node keberangkatan selanjutnya karena
bobotnya yang paling kecil dari hasil kalkulasi terakhir, Bobot nilai = 0+554
commit to user
Gambar 4.17 Langkah 3
Langkah 4 :
Node 2 kemudian ditandai sebagai node yang telah dilewati. Dari semua
node yang belum dilewati dan terhubung dengan node yang sudah dilewati, node
selanjutnya sebagai node yang dilewati adalah node 4 karena bobot nilainya
paling kecil. Bobot nilai = 553+295= 848. Langkah 4 ditunjukkan pada Gambar
commit to user
Gambar 4.18 Langkah 4
Langkah 5 :
Selanjutnya dari semua node yang belum dilewati dan terhubung dengan
node yang sudah dilewati maka node yang dilewati selanjutnya yaitu node
commit to user
Gambar 4.19 Langkah 5
Langkah 6 :
Perhitungan berlanjut dengan node 15 sebagai node yang dilewati. Dari
semua node yang belum dilewati dan terhubung dengan node yang sudah dilewati,
node selanjutnya yang menjadi node dilewati yaitu node 0, karena bobot nilai
commit to user
Gambar 4.20 Langkah 6
Langkah 7 :
Kemudian dari semua node yang belum dilewati dan terhubung dengan
node yang sudah dilewati, node selanjutnya yang menjadi node dilewati yaitu
node 16. Bobot nilai = 553+295+226+ 125= 1199. Langkah 7 ditunjukkan pada
commit to user
Gambar 4.21 Langkah 7
Langkah 8 :
Perhitungan berlanjut dengan node 16 sebagai node yang dilewati. Dari
semua node yang belum dilewati dan terhubung dengan node yang sudah dilewati,
node selanjutnya yang menjadi node dilewati yaitu node 14. Bobot nilai =
commit to user
Gambar 4.22 Langkah 8
Langkah 9 :
Selanjutnya dari semua node yang belum dilewati dan terhubung dengan
node yang sudah dilewati maka node yang dilewati selanjutnya yaitu node 17,
karena bobot nilai yang terkecil. Bobot nilai= 554+921=1475. Langkah 9
commit to user
Gambar 4.23 Langkah 9
Langkah 10 :
Perhitungan berlanjut dengan node 17 sebagai node yang dilewati. Dari
semua node yang belum dilewati dan terhubung dengan node yang sudah dilewati,
node selanjutnya yang menjadi node dilewati yaitu node 8. Bobot nilai =
commit to user
Gambar 4.24Langkah 10
Langkah 11:
Kemudian dari semua node yang belum dilewati dan terhubung dengan
node yang sudah dilewati, node selanjutnya yang menjadi node dilewati yaitu
node 18. Bobot nilai = 553+295+226+ 125+ 463 = 1662. Langkah 11 ditunjukkan
commit to user
Gambar 4.25 Langkah 11
Langkah 12:
Selanjutnya dari semua node yang belum dilewati dan terhubung dengan
node yang sudah dilewati maka node yang dilewati selanjutnya yaitu node 5,
karena bobot nilai yang terkecil. Bobot nilai = 553+295+226+ 452 + 163= 1689.
commit to user
Gambar 4.26
Langkah 13:
Perhitungan berlanjut dengan node 5 sebagai node yang dilewati. Dari
semua node yang belum dilewati dan terhubung dengan node yang sudah dilewati,
node selanjutnya yang menjadi node dilewati yaitu node 13. Bobot nilai =
553+295+226+ 125+ 354+ 326 = 1754. Langkah 13 ditunjukkan pada Gambar
commit to user
Gambar 4.27Langkah 13
Langkah 14:
Node 13 menjadi node dilewati, dijkstra melakukan kalkulasi
kembali, dan menemukan bahwa node 26 (node tujuan ) telah tercapai lewat node
13. Bila node tujuan telah tercapai maka kalkulasi dijkstra dinyatakan selesai.
Bobot nilai = 2219.
Dari pengujian dari titik awal keberangkatan pada node 1 dan titik tujuan
pada node 26 didapat rute terpendek 1,3,4,15,14,13,26. Langkah 14 ditunjukkan
commit to user
Gambar 4.28 Langkah 14
4.2.6.6Hasil Trace
Jarak terpendek dari node awal bernomor 1 yaitu Jl.Sumpah Pemuda ke
node 26 dimana node 26 selain berupa nama jalan merupakan lokasi Istana
Mangkunegaran. Dengan jarak total 149,04 pixel. Rute yang dilalui dari node
1,3,4,15,14,13,26. Hasil Tra ce dapat dilihat pada Gambar 4.29
commit to user
4.3 Pengujian Aplikasi4.3.1 Tampilan Awal Aplikasi
Pada saat aplikasi pertama kali dijalankan. Tampilan peta langsung tersaji
dalam aplikasi ini. Pada tampilan awal ini terdapat judul aplikasi dan nama
pembuat di sebelah kiri atas. Bagian input lokasi digunakan untuk memasukkan
lokasi tujuan wisata seni dan budaya, sementara input lokasi asal berfungsi untuk
memasukkan lokasi asal wisatawan berupa nama jalan, untuk shortcut bisa
dilakukan dengan menekan langsung lokasi tujuan wisata dan lokasi asal lewat
titik merah di peta. Pada bagian kiri terdapat kursor scr oll untuk zoom. Sebelah
kanan terdapat tombol legenda yang jika di klik akan menampilkan legenda peta.
[image:66.595.128.498.246.632.2]Tampilan awal dapat dilihat pada Gambar 4.30
commit to user
4.3.2 Tampilan Legenda
Legenda dapat ditampilkan dengan mengklik tombol merah bertuliskan
Pada tampilan legenda tersaji simbol-simbol
yang ditampilkan dalam peta. Untuk menutup halaman legenda dilakukan dengan
[image:67.595.129.492.239.534.2]mengklik kembali tombol merah tadi. Tampilan legenda dapat dilihat pada
Gambar 4.31
Gambar 4.31 Tampilan Legenda
4.3.3 Tampilan Zoom
Untuk mendekatkan peta dengan cara menaikkan tuas. Untuk menjauhkan
peta dengan cara menurunkan tuas. Tampilan zoom dapat dilihat pada
commit to user
Gambar 4.32 Tampilan Zoom
4.3.4 Tampilan Deskripsi Lokasi Pariwisata
Halaman deskripsi lokasi wisata bisa ditampilkan setelah mengklik lokasi
budaya lalu mengklik tombol info lokasi. Dalam halaman deskripsi ini tersaji
deskripsi lokasi wisata disertai gambar. Tampilan deskripsi lokasi wisata dapat
commit to user
Gambar 4.33 Tampilan Deskripsi Wisata
4.3.5 Tampilan Zoom Gambar
Gambar pada tampilan deskripsi lokasi wisata bisa diperbesar dengan
mengklik 1 x gambar yang ingin diperbesar. Untuk menormalkan lagi dengan cara
klik gambar yang telah diperbesar tadi. Tampilan zoom bisa dilihat pada Gambar