Laporan Tugas Project Akhir Pemrograman Web
(April Firman Daru, S.Kom, M.kom)
ANANG KURNIA RAHMAN
G.211.14.0149
Email :
akrahman1299@gmail.com
Tutorial Pembuatan Project web
Nama : Anang Kurnia Rahman Nim : G.211.14.0149
I. Tampilan Utama
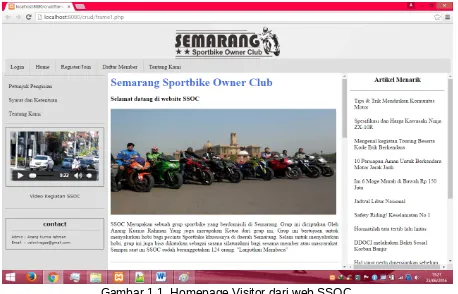
Berikut ini merupakan tampilan utama dari web yang dipresentasikan, web ini mempunyai tema/judul SSOC (Semarang Sportbike Owner Club), data yang disimpan merupakan data member dari SSOC. Terdapat beberapa elemen yang melengkapi tampilan utama, untuk lebih jelasnya ada pada gambar dibawah :
Gambar 1.1. Homepage Visitor dari web SSOC.
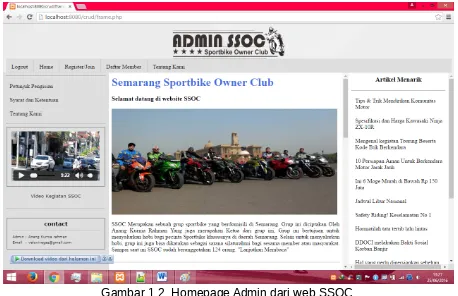
Gambar 1.2. Homepage Admin dari web SSOC.
Perbedaan yang paling mendasar adalah, didalam homepage visitor halaman webnya hanya bisa dilihat saja, visitor hanya bisa mengisi Formulir pendaftaran member saja. Berbeda dengan Homepage admin, homepage ini terdapat beberapa halaman web yang dimana bisa mengedit data dari member/data dari Visitor. Terdapat perintah fungsi cetak juga yg bisa untuk mengeprint daftar dari member. Jadi admin bisa leluasa mengelola web seperti pekerjaan admin biasanya.
a. Susunan homepage
Frame
Homepage pada web ini tampilannya terbuat dari frame, bagiannya adalah atas, kiri dan kanan, berikut merupakan script frame :
<html> <head> <title></title> </head>
<frameset rows="140,*," border="0" frameborder="yes" border="0" bordercolor="silver"> <frame name="top" scrolling="no" noresize target="contens" target="main" src="atas2.php">
<frameset cols="300,*,300" frameborder="yes" border="0" bordercolor="silver" <frame name="contens" target="main" src="kiri1.php" scrolling="yes">
<frame name="main" target="main" src="home.php" scrolling="yes"> <frame name="kanan" src="kanan1.php" scrolling="yes">
Script frame tersebut bertujuan untuk menggabungkan part-part dari halaman web, “<frameset rows="140,*," border="0" frameborder="yes" border="0" bordercolor="silver">” merupakan perintah untuk membagi halaman web menjadi beberapa bagian secara horizontal, jadi membelah halaman web kesamping, pada web SSOC ini dibelah menjadi dua bagian yaitu kanan dan kiri.
<frameset cols="300,*,300" frameborder="yes" border="0" bordercolor="silver"> merupakan perintah untuk membagi halaman web ke atas bawah atau secara vertical. Pada web SSOC hanya ada satu bagian saja yaitu atas, sisanya adalah page main yaitu halaman web yang mengisi bagian tengah (inti dari halaman web).
<frame name="contens" target="main" src="kiri1.php" scrolling="yes"> merupakan perintah untuk memanggil halaman yang akan dijadikan part dari frame. Contoh script diatas merupakan pemanggilan kiri.php untuk menjadi part dari frame. Terdapa perintah target yaitu melupakan letak dari part tersebut. Jadi jika nantinya terdapat link yang ingin ditujukan kesana bisa menggunakan target tersebut.
CSS
Didalam web ini juga terdapat elemen Css yang digunakan, untuk lebih jelasnya bisa dilihart pada gambar :
Gambar 1.3. Menu navigasi horizontal dari css.
Pada gambar diatas merupakan menu navigasi horizontal yang terbuat dari sript css, scriptnya seperti di bawah ini :
border-right: 1px solid #bbb; }
li:last-child { border-right: none; }
li {
Pada script diatas menunjukkan script yang menseting menu navigasi horizontal pada menu homepage. Pada settingan “ul{ }” yang paling atas adalah untuk menampilkan blok menu. Didalamnya terdapat setting ukuran background pada menu css, tipe tampilannya beserta warnanya.
Pada script “li { }” pertama merupakan blok dasar, yaitu untuk mensetting tata letak awal dari kotak navigasi, di script tertulis “left”, berarti berawal dari kiri.
Pada “li { }” yang kedua merupakan mensetting blok kedua yaitu blok konten , pada blok ini bisa diisi dengan tulisan yang mempunyai link ke halaman lain.
Pada “li a:hover { } yaitu yang ketiga merupakan perintah untuk mengatur hover. Hover adalah link ketika pengguna mouse di atasnya, Didalamnya terdapat background color yaitu utuk mengatur warna stand by nya dan color untuk mengatur warna huruf pada hover.
Untuk “li { }” keempat sampai terakhir yaitu untuk mengatur border atau garis pada pertengahan antara sub menu.
Gambar 1.4.Menu navigasi vertical dari css.
Pada gambar diatas merupakan menu navigasi vertical yang terbuat dari sript css, scriptnya seperti di bawah ini :
.menu ul { margin: 0; padding: 0; width:280px; list-style-type: none; }
.menu ul li a {
text-decoration: none; color: white;
padding: 10.5px 11px;
background-color: #DCDCDC; display:block;
}
}
.menu ul li a:hover, .menu ul li .current { color: white;
background-color: #C0C0C0; }
Pada script diatas menunjukkan script yang menseting menu navigasi vertical pada menu homepage. “.menu ul { }” adalah untuk membuat blok menu.
Pada “.menu ul li a { }” yang kedua merupakan script untuk membuat blok beserta blok konten, pada blok ini terdapat setting background dan perintah menampilkan blok. Pada menu ini juga dapat menyisipkan kata untuk menuju link pada menu.
Pada “.menu ul li a:visited { }”, merupakan link pengguna telah dikunjungi didalamnya dapat diatur warna.
Pada .menu ul li a:hover, .menu ul li .current { } merupakan script gabungan untuk mengatur hover dan ul li yang sudah ada. Didalamnya terdapat script “background-color” jadi untuk mengatur warna background.
II. Koneksi
Pada Umumnya koneksi merupakan proses penyambungan dari satu ke yang lain, dengan kata lain koneksi juga bisa dikatakan orang ketiga yang menyambungkan orang kesatu dan kedua. Tak bisa dipungkiri, peran koneksi sangat penting. Koneksi pada web ini berfungsi sebagai penyambung antara Web dengan hosting dan data base, jika tidak ada koneksi maka web tidak bisa di akses karena tidak konek dengan hosting, dan tidak bisa menyimpan data jika tidak konek dengan database. Untuk script koneksi lebih jelasnya ada bawah ini :
<?php
$host="localhost"; $username="root"; $password=""; $db="moge";
mysql_connect($host,$username,$password) or die ("Koneksi GAGAL");
Mysql_connect() : perintah php untuk koneksi ke MySQL Server. Mysql_select_db() : perintah php untuk memilih database.
Jadi intinya koneksi itu menyambungkan antara web dengan database, terdapat perintah $db, yaitu untuk menyambungkan database ke web.
Pada script :
mysql_connect($host,$username,$password) or die ("Koneksi GAGAL");
mysql_select_db($db) or die ("database tidak bisa dipilih");
Merupakan sebuah opsi, jika koneksi bisa menyambung maka berhasil atau bisa digunakan dan pada opsi kedua adalah “or die” jika tidak bisa konek maka koneksi gagal seperti pada script. Dan pada “my_sql_select_” merupakan pemanggilan dengan memilih data base, jika salah atau tidak sesuai maka, akan gagal atau tidak bisa dipilih, seperti pada script.
III. Login
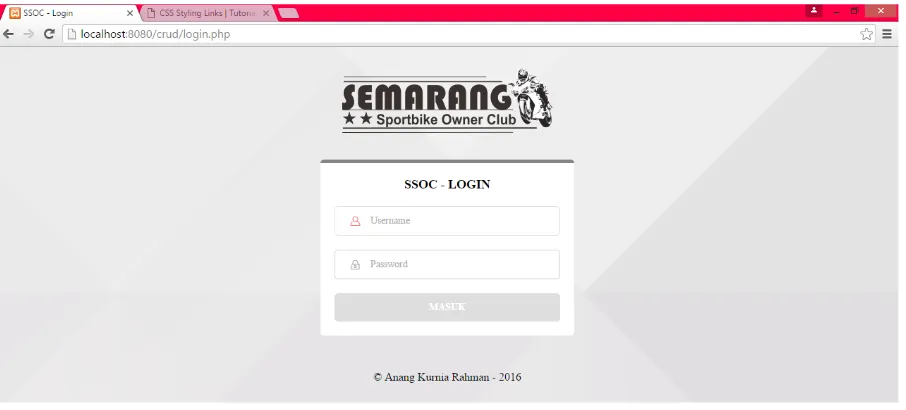
Berikut ini merupakan menu Login web SSOC. Untuk gambar ada di bawah ini :
Gambar 3.1. Menu login web SSOC
Pada gambar 2.1 merupakan tampilan dari Login. Didalamnya terdapat input pada Username, dan password. Pada menu login terdapat dua file yaitu login dan proses serta sebuah database untuk daftar usernya. Pada file login isinya merupakan settingan dari user interface/tampilannya beserta script inputan untuk memasukkan username dan password. Dan pada file proses merupakan settingan atau terdapat script session dan lain sebagainya.
Dibawah ini merupakan script dari file login :
html>
<input type="text" placeholder="Username" id="username" name="user" />
<input type="password" placeholder="Password" id="password" name="password" /> <button>Masuk</button>
</form> <br>
<p align="center" style="color: black";>© Anang Kurnia Rahman - 2016</p> </body>
</html>
Sebenarnya pada script diatas terdapat script css sebagai pengatur/settingan tampilan login, karena sudah dijelaskan tentang css maka script tidak ditampilkan. Pada script Login ini sebenarnya hanya terdapat perintah pembuatan form. action/tujuan nya ke file proses.php. terdapat perintah untuk menginput teks yaitu, username dan password.
Dibawah ini merupakan script dari file proses untuk login :
<?php
include "koneksi.php"; $user=$_POST["user"];
$password=($_POST["password"]);
else{
header("Location:gagal.html"); }
?>
Pada script diatas adalah script proses.php yaitu file tujuan dari login atau pemroses agar login bisa berhasil. Dibawah ini merupakan penjelasan dari script diatas :
a. include "koneksi.php"; $user=$_POST["user"];
$password=($_POST["password"]);
fungsi include() akan menyertakan dan mengevaluasi seluruh program yang ada di file yang disertakan. Jika terdapat error pada program yang disertakan, maka error akan ditampilkan di layar. Include disini Berfungsi untuk memasukkan kunci, atau sebagai pengenalan akan password dan username yang ada.
b. $login=mysql_query("select * from user where user='$user' and password='$password'");
$jumlah=mysql_num_rows($login); $x=mysql_fetch_array($login);
Berfungsi sebagai penghitung data. Username dan password diambilkan dari tabel user pada database moge (database web SSOC).
c. session_start();
$_SESSION["user"]=$x["user"];
$_SESSION["password"]=$x["password"]; $_SESSION["nama"]=$x["nama"];
Session_start(); yaitu perintah untuk memulai session. Session sendiri merupakan cara yang digunakan untuk menyimpan informasi pada komputer server untuk digunakan pada beberapa halaman termasuk halaman itu sendiri. Session menyimpan informasi ke dalam bentuk variabel super global $_SESSION.
Pada script proses dibawah session start merupakan assign session, yaitu proses penetapan session. Bisa juga sebagai proses validasi username dan password apakah sesuai atau belum.
else{
header("Location:gagal.html"); }
Proses ini yaitu “header”, atau sebagai pengalihan halaman. Jadi jika login berhasil maka akan masuk ke frame.php atau halaman admin, dan jika salah maka akan ke file gagal.php yang isinya adalah notifikasi untuk kembali login.
IV. Log Out
Logout adalah proses keluar dari sistem jaringan komputer, setelah sebelumnya melakukan login pada sebuah akun, atau dapat juga di definisikan keluar dari akun yang sebelumnya telah digunakan. Logout ini bertujuan untuk menjaga keamanan sebuah akun agar tidak digunakan oleh orang lain.
Berikut merupakan script dari log out beserta keterangan :
<?php
session_start(); session_destroy();
header("Location:frame1.php"); ?>
a. session_start();
Script tersebut adalah perintah untuk memulai Session.
b. session_destroy();
Merupakan perintah untuk menghancurkan Session
c. header("Location:frame1.php");
Merupakan perintah pengalihan halaman, header disini untuk kembali kemenu frame1.php yang merupakan perintah untuk kembali kemenu utama. (frame1.php berisi menu utama SSOC).
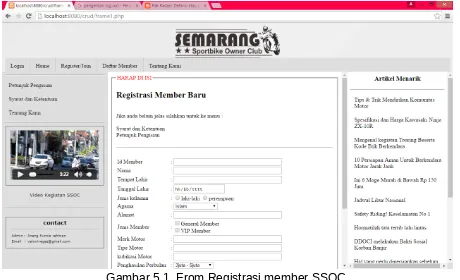
V. Register/Join (Tambah)
Gambar 5.1. From Registrasi member SSOC
Script yang ada pada gambar diatas sebenarnya sama dengan form html seperti biasanya. Didalamnya terdapat date, radio button, check box, option dan tombol submit serta reset. Hanya saja actionya di arahkan ke link “prosestambah.php”. di dalam link tersebut terdapat fungsi yang dapat memasukkan inputan pada form masuk ke database, untuk script tambahproses.php ada ddibawah ini :
<?php
include "koneksi.php";
$id_member= $_POST['id_member']; $nama= $_POST['nama'];
$tempat_lahir= $_POST['tempat_lahir']; $tanggal_lahir= $_POST['tanggal_lahir']; $jenis_kelamin= $_POST['jenis_kelamin']; $agama= $_POST['agama'];
$alamat= $_POST['alamat'];
$jenis_member= $_POST['jenis_member']; $merk_motor= $_POST['merk_motor']; $tipe_motor= $_POST['tipe_motor']; $kubikasi= $_POST['kubikasi'];
$peng_perbulan= $_POST['peng_perbulan']; $no_hp= $_POST['no_hp'];
$komentar= $_POST['komentar'];
$query="insert into member
(id_member,nama,tempat_lahir,tanggal_lahir,jenis_kelamin,agama,alamat,jenis_member,merk_motor, tipe_motor,kubikasi,peng_perbulan,no_hp,komentar)
('$id_member','$nama','$tempat_lahir','$tanggal_lahir','$jenis_kelamin','$agama','$alamat','$jenis_me
fungsi include() akan menyertakan dan mengevaluasi seluruh program yang ada di file yang disertakan. Jika terdapat error pada program yang disertakan, maka error akan ditampilkan di layar. Include disini Menyertakan koneksi, agar inputan dapat diproses dan masuk ke database.
b. $id_member= $_POST['id_member']; $nama= $_POST['nama'];
VALUES ('$id_member','$nama',...);
Dalam PHP, variabel $ _POST standar digunakan untuk mengumpulkan nilai dalam sebuah form dengan metode = “post”. Informasi yang dikirim dari formulir dengan metode POST tidak terlihat oleh orang lain dan tidak memiliki batasan pada jumlah informasi untuk mengirim.
Sedangkan values merupakan nilai dari form tersebut.
c. $hasil=mysql_query($query);
untuk menerjemahkan proses query ke MySQL dari PHP.
d. if ($hasil){
Sebagai pengalihan halaman, header di sini sebagai pengalihan halaman ke tampil2.php yang merupakan halaman untuk menampilkan data yang sudah diinputkan.
VI. Daftar Member (tampil)
dan admin. Untuk tampil pada visitor hanya bisa dilihat saja, sedangkan pada admin data bisa diedit/dikelola dan dapat di hapus serta cetak. Untuk gambar tampil ada bi bawah ini :
Gambar 6.1. Menu Daftar Member/Tampil Visitor
Gambar 6.2. Daftar member/tampil Admin
Berikut merupakan script dari tampil yang sudah diringkas (terlalu banyak) :
include "koneksi.php";
$query="select * from member"; $perintah=mysql_query($query);
echo
"<table border=5 bordercolor=grey body background=gambar/white.jpg> <tr>
<td>jenis Kelamin</td> ...
</tr>
while ($data = mysql_fetch_array($perintah)) {
echo "<tr> <td>$data[id_member]</td> <td>$data[nama]</td>
while ($data = mysql_fetch_array($perintah)) {
Menyertakan koneksi.php agar dapat terhubung dengan database dan dapat menampilkan data didalamnya.
b. $query="select * from member"; $perintah=mysql_query($query)
untuk menerjemahkan proses query ke MySQL dari PHP. Data di ambil dari tabel member dengan menggunakan perintah select.
c. echo
"<table border=5 bordercolor=grey body background=gambar/white.jpg> <tr>
<td>Id Member</td> <td>Nama</td ...</tr>
Echo merupakan perintah untuk menampilkan, echo disini untuk menampilkan tabel dan script di bawahnya merupakan isinya.
d. while ($data = mysql_fetch_array($perintah)) { Perintah untuk menampilkan data yang sudah ada.
VII. Edit
Gambar 7.1. Halaman Edit web SSOC
Dibawah ini merupakan script dari menu edit yang telah diringkas : Penjelasan :
include "koneksi.php";
$id_member=$_GET["id_member"];
$query="select * from member where id_member='$id_member'"; $perintah=mysql_query($query);
$data=mysql_fetch_array($perintah);
echo "<table><form method='post' action='editproses.php'> <tr>
<td>Id Member</td> td>:</td>
... </table>
a. $id_member=$_GET["id_member"];
Script tersebut untuk mendapatkan primary key dengan perintah GET yang dimana ID_member merupakan primary key.
b. $query="select * from member where id_member='$id_member'"; $perintah=mysql_query($query);
untuk menerjemahkan proses query ke MySQL dari PHP. Terdapat perintah mencari primary key yang terdapat pada tabel member.
c. echo "<table><form method='post' action='editproses.php'> Membuat tabel sebagai tempat mengedit.
Selain edit, terdapat file lain yaitu prosesedit.php, gunanya sebagai memproses editan yang telah di inputkan. Script nya ada di bawah ini :
<?php
include "koneksi.php";
$id_member=$_POST["id_member"]; $nama= $_POST['nama'];
$tempat_lahir= $_POST['tempat_lahir'];
$query="update member set nama='$nama', tempat_lahir='$tempat_lahir',
tanggal_lahir='$tanggal_lahir', jenis_kelamin='$jenis_kelamin', agama='$agama', alamat='$alamat', jenis_member='$jenis_member', merk_motor='$merk_motor', tipe_motor='$tipe_motor',
kubikasi='$kubikasi', peng_perbulan='$peng_perbulan', no_hp='$no_hp', komentar='$komentar' where id_member='$id_member'";
Menyertakan file koneksi.php agar bisa terhubung dengan database.
b. $query="update member set nama='$nama',....= '$komentar' where id_member='$id_member'";
Perintah Query untuk mengupdate data.
c. $hasil=mysql_query($query);
untuk menerjemahkan proses query ke MySQL dari PHP.
d. header("Location:tampil.php"); }
else{
Untuk mengalihkan halaman ke tampil. Jadi setelah diedit langsung bisa di cek.
VIII. Hapus
Pada hapus scriptnya disertakan pada tampil, jadi fungsinya jelas untuk menghapus data, dan ada script yang terdiri dari satu file. Berikut di bawah ini merupakan tampilan hapus :
Gambar 8.1. Tampilan hapus meggunakan Javascript
Script javascriptnya ada di bawah ini :
<script language="javascript"> function confirm_hapus() {
ok=confirm('Anda yakin ingin menghapus?') if (ok){
return true; }else{ return false; }
}
</script>
Untuk Script phpnya ada di bawah ini : include "koneksi.php";
$id_member=$_GET["id_member"];
$query="delete from member where id_member='$id_member'"; $hasil=mysql_query($query);
if ($hasil){
header("Location:tampil.php"); }
else{
Penjelasan :
a. $id_member=$_GET["id_member"];
Mencari atau menemukan id_member sebagai primary key.
b. $query="delete from member where id_member='$id_member'"; $hasil=mysql_query($query);
Perintah query untuk menghapus data, dan perintah untuk menerjemahkan proses query ke MySQL dari PHP.
c. header("Location:tampil.php"); }
else{
header("Location:gagal.html"); }
Untuk mengalihkan halaman ke tampil. Jadi bisa dipastikan data tersebut sudah terhapus atau belum dengan melihat daftar member.
IX. Print
Pada menu print merupakan menu yang berfungsi sebagai menu untuk mencetak/mengeprint daftar member berikut gambarnya :
Gambar 9.1. Halaman Print Web SSOC
<html>
<body onload="window.print()"> <?php
include "koneksi.php";
$query="select * from member"; $perintah=mysql_query($query);
<td bgcolor='#20B2AA'>Id Member</td> <td bgcolor='#20B2AA'>Nama</td> ...
</tr>
<tr>
echo "<tr> <td>$data[id_member]</td> <td>$data[nama]</td> ...
</tr> ?> </body> </html>
Penjelasan :
a. <body onload="window.print()">
Perintah untuk menampilkan halaman cetak.
b. include "koneksi.php";
Menyertakan file koneksi , agar bisa mencetak data dari database.
c. while ($data=mysql_fetch_array($perintah)) {
Perintah untuk menampilkan data yang sudah ada.