SURAT KETERANGAN
Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa Mahasiswa Tugas Akhir Program Diploma 3 Teknik Informatika :
Nama : EKA LUSYANTI MARPAUNG
NIM : 132406185
Prog.Studi : D3 Teknik Informatika
Judul TA : PERANCANGAN APLIKASI WEDDING ORGANIZER BERBASIS WEB
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut di atas pada tanggal...
Dengan Hasil : SUKSES / GAGAL
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2016 Dosen Pembimbing
(Dr. Syahriol Sitorus, S.Si.M.IT)
▸ Baca selengkapnya: contoh proposal wedding organizer
(2)KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : EKA LUSYANTI MARPAUNG
Nomor Stambuk : 132406185
Judul Tugas Akhir : PERANCANGAN APLIKASI WEDDING
ORGANIZER BERBASIS WEB
Dosen Pembimbing : Dr. Syahriol Sitorus, S.Si.M.IT
Tanggal Mulai Bimbingan : 03 Maret 2016
Tanggal Selesai Bimbingan :
No. Tanggal Asisten
Bimbingan
Pembahasan pada Asistensi Mengenai, pada Bab :
Paraf Dosen Pembimbing
Keterangan
1. 03-03-2016 ACC judul Proposal
2. 30-03-2016 ACC Proposal
3. ACC UJI PROGRAM
4. ACC TA
5.
6.
Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Diketahui, Disetujui,
Ketua Prog.Studi D3Teknik Informatika, Dosen Pembimbing,
Dr. Elly Rosmaini, M.Si. Dr. Syahriol Sitorus, S.Si.M.IT
LAMPIRAN PROGRAM
1. index.php
<?php session_start(); ?>
<?php
include 'koneksi.php';
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Aplikasi Wedding Organizer (WO) Berbasis
Web</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- CSS -->
<link rel="stylesheet"
href="http://fonts.googleapis.com/css?family=Open+Sans:400italic,
<link rel="stylesheet"
<link rel="stylesheet" href="assets/css/flexslider.css">
<link rel="stylesheet"
href="assets/css/font-awesome.css">
<link rel="stylesheet" href="assets/css/style.css">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<link rel="shortcut icon" href="assets/ico/favicon.ico">
<link rel="apple-touch-icon-precomposed" sizes="144x144"
href="assets/ico/apple-touch-icon-144-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114"
<link rel="apple-touch-icon-precomposed" sizes="72x72"
href="assets/ico/apple-touch-icon-72-precomposed.png">
<link rel="apple-touch-icon-precomposed"
?>
<!-- Site Description -->
<div class="presentation container">
<h2>We are <span class="violet">Wedding
Organizer</span>, a super cool design wedding.</h2>
<p>We design beautiful moment for your wedding
party.</p>
</div>
<!-- Services -->
<?php
?>
<!-- Latest Work -->
<div class="portfolio container">
<div class="portfolio-title">
<h3>Our Latest Work</h3>
</div>
<div class="row">
<div class="work span3">
<img src="assets/img/portfolio/work1.jpg"
alt="">
<h4>Lorem Website</h4>
<p>Lorem ipsum dolor sit amet, consectetur
<div class="icon-awesome">
adipisicing elit, sed do eiusmod tempor...</p>
<div class="icon-awesome">
adipisicing elit, sed do eiusmod tempor...</p>
<a href="assets/img/portfolio/work3.jpg"
adipisicing elit, sed do eiusmod tempor...</p>
<div class="container">
<div class="row">
<div class="widget span3">
<h4>About Us</h4>
<p>Lorem ipsum dolor sit amet,
consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et. Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore et.</p>
<p><a href="">Read more...</a></p>
Address: Via Principe Amedeo 9, 10100, Torino, TO, Italy</p>
<p><i class="icon-phone"></i> Phone: 0039
333 12 68 347</p>
<p><i class="icon-user"></i> Skype:
<p><i class="icon-envelope-alt"></i>
<script src="assets/js/jquery-1.8.2.min.js"></script>
<script
src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.flexslider.js"></script>
<script src="assets/js/jquery.tweet.js"></script>
<script
src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script src="assets/js/jquery.ui.map.min.js"></script>
<script src="assets/js/jquery.quicksand.js"></script>
<script
src="assets/prettyPhoto/js/jquery.prettyPhoto.js"></script>
<script src="assets/js/scripts.js"></script>
<li>
chart-o fa-fw"></i> Charts<span class="fa arrow"></span></a>
<li>
<a href="#"><i class="fa fa-wrench
fa-fw"></i> UI Elements<span class="fa arrow"></span></a>
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<a href="#"><i class="fa fa-sitemap
fa-fw"></i> Multi-Level Dropdown<span class="fa
<a href="#">Third
fa-fw"></i> Sample Pages<span class="fa arrow"></span></a>
<a href="login.html">Login
<div class="panel-heading">Login</div>
<div class="panel-body">
<table width="100%" border="0" cellspacing="0" cellpadding="0"
class="table">
<tbody>
<tr>
<td width="12%">Email</td>
<td width="88%"><input type="text" name="txtuser"
id="txtuser" class="form-control"></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="txtpwd" id="txtpwd"
class="form-control"></td>
</tr>
<td> </td>
<td><input type="button" name="cmdlogin" id="cmdlogin"
value="Login" class="btn btn-primary btn-sm"></td>
</tr>
$('#cmdlogin').click(function(e) {
pwd:$('#txtpwd').val()
}, function (data, status){
}
$db=new database('localhost', 'root', '', 'dbwo');
$db->konekdb();
?>
5. order.php
<?php
$kodeorder=$db->tampilrecord("tblpesan", "st='0' and
idmember='$idmember'", "kodeorder");
$e=$_GET['e'];
if ($e<>''){
echo '<div class="alert alert-danger alert-dismissible"
role="alert">
<button type="button" class="close" data-dismiss="alert"
aria-label="Close"><span aria-hidden="true">×</span>
</button>
<strong>Oh snap!</strong> Terjadi kesalahan, periksa kembali
data anda
<div class="panel-heading">Data Order</div>
<p>
<a href="#" class="btn btn-info btn-sm" id="cmdselesai">Akhiri
Transaksi</a>
<a href="index.php?page=riwayatorder" class="btn default
btn-sm">Transaksi</a>
<input type="hidden" name="txtkodeorder" id="txtkodeorder"
value="<?php echo $kodeorder; ?>">
</p>
<table width="100%" border="0" cellspacing="0" cellpadding="0"
class="table table-striped table-hover">
<tbody>
<tr>
<td width="11%"><strong>Kode Paket</strong></td>
<td width="23%"><strong>Paket</strong></td>
<td width="44%"><strong>Keterangan</strong></td>
<td width="14%" align="right"><strong>Harga</strong></td>
<td width="8%" align="right"> </td>
</tr>
<?php
$tot=0;
$qry=mysql_query("select * from tblpesan where
<tr>
<td><?php echo $data['kodeproduk']; ?></td>
<td><?php echo $produk; ?></td>
<td> </td>
<td align="right"><?php echo
number_format($data['harga'],0); ?></td>
<td align="right"><a href="#" class="btn btn-danger btn-sm
cmdhapus" id="<?php echo $data['idpesan']; ?>">Hapus</a></td>
</tr>
<?php } ?>
<tr>
<td colspan="3"><strong>TOTAL</strong></td>
<td align="right"><?php echo number_format($tot, 0);
?></td>
<td align="right"> </td>
</tr>
$('.cmdhapus').click(function(e) {
$.confirm({
title:'Konfirmasi',
content:'Apakah anda yakin ingin menghapus data
ini?',
confirm:function(){
$.post('orderhapus.php', {
id:nilai
}, function (data, status){
if (data==''){
content:'Apakah anda yakin ingin mengakhiri
order?',
$.post('selesai.php', {
id:nilai
}, function (data, status){
if (data==''){
}, function (data, status){
</script>
6. orderhapus.php
<?php
include 'koneksi.php';
$id=$_POST['id'];
$qry=mysql_query("delete from tblpesan where idpesan='$id'");
if ($qry){
echo '';
}
else{
echo 'Terjadi kesalahan, silahkan hubungi sistem administrator
anda!';
}
?>
7. pilih.php
<?php
$tuser=$_SESSION['sesiuser'];
$idmember=$db->tampilrecord("tblmember", "email='$tuser'",
"idmember");
if ($tuser==''){
echo "<script> document.location.href='index.php'; </script>";
exit;
$kodeorder=$db->tampilrecord("tblpesan", "idmember='$idmember'
and st='0'", "kodeorder");
if ($kodeorder==''){
$kodeorder=date('YmdHis');
}
$kodeproduk=$_GET['kode'];
#echo $idmember.' '.$kodeorder.' '.$kodeproduk;
$harga=$db->tampilrecord("tblpaketjenis",
"kodeproduk='$kodeproduk'", "harga");
$tgl=date('Y-m-d');
if ($db->cekrecord("select * from tblpesan where
kodeproduk='$kodeproduk' and idmember='$idmember' and
kodeorder='$kodeorder'")==true){
echo "<script> document.location.href='index.php?page=order';
</script>";
}
else{
$qry=mysql_query("insert into tblpesan (tgl, idmember,
kodeproduk, harga, st, kodeorder) values ('$tgl', '$idmember',
'$kodeproduk', '$harga', '0', '$kodeorder')");
echo "<script>
<div class="panel-heading">Daftar Paket</div>
<div class="panel-body">
<table width="100%" border="0" cellspacing="0" cellpadding="0"
class="table table-striped table-hover">
<tbody>
<tr>
<td width="3%"><strong>No</strong></td>
<td width="23%"><strong>Kode Produk</strong></td>
<td width="52%"><strong>Keterangan</strong></td>
<td width="11%" align="right"><strong>Harga</strong></td>
<td width="11%"> </td>
<?php
$no=0;
$qry=mysql_query("select tblpaket.paket, tblpaket.jenis,
tblpaketjenis.kodeproduk, tblpaketjenis.produk,
tblpaketjenis.harga, tblpaketjenis.keterangan from tblpaket INNER
JOIN tblpaketjenis ON tblpaket.kodepaket=tblpaketjenis.kodepaket
where tblpaket.jenis='Wedding Organizer' order by
tblpaketjenis.kodeproduk asc");
<td><a href="index.php?page=detail&kode=<?php echo
$data[2]; ?>"><?php echo $data[2].' '.$data[3]; ?></a></td>
<td><?php echo $data[5]; ?></td>
<td align="right"><?php echo number_format($data[4], 0);
?></td>
<td align="right"><a href="index.php?page=pilih&kode=<?php
echo $data[2]; ?>" class="btn btn-info">Order</a></td>
</div>
9. carabayar.php
<?php
$norek=$db->tampilrecord("tblpengaturan", "kriteria='norek'",
"nilai");
?>
<div class="alert alert-success" role="alert">
<?php echo $norek; ?>
</div>
10.contactus.php
<?php
$alamat=$db->tampilrecord("tblpengaturan", "kriteria='alamat'",
"nilai");
echo $alamat;
?>
11.detail.php
<?php
$kode=$_GET['kode'];
$produk=$db->tampilrecord("tblpaketjenis", "kodeproduk='$kode'",
"produk");
$harga=$db->tampilrecord("tblpaketjenis", "kodeproduk='$kode'",
$keterangan=$db->tampilrecord("tblpaketjenis",
"kodeproduk='$kode'", "keterangan");
?>
<h2><?php echo $kode; ?></h2>
<div>
<?php echo $keterangan; ?>
</div>
<div class="alert alert-warning">Harga : <?php echo
number_format($harga, 0); ?></div>
12.eo.php
<div class="col-md-12">
<div class="panel panel-info">
<div class="panel-heading">Daftar Paket Event Organizer</div>
<div class="panel-body">
<table width="100%" border="0" cellspacing="0" cellpadding="0"
class="table table-striped table-hover">
<tbody>
<tr>
<td width="3%"><strong>No</strong></td>
<td width="23%"><strong>Kode Produk</strong></td>
<td width="52%"><strong>Keterangan</strong></td>
<td width="11%" align="right"><strong>Harga</strong></td>
<td width="11%"> </td>
</tr>
<?php
$qry=mysql_query("select tblpaket.paket, tblpaket.jenis,
tblpaketjenis.kodeproduk, tblpaketjenis.produk,
tblpaketjenis.harga, tblpaketjenis.keterangan from tblpaket INNER
JOIN tblpaketjenis ON tblpaket.kodepaket=tblpaketjenis.kodepaket
where tblpaket.jenis='Event Organizer' order by
tblpaketjenis.kodeproduk asc");
<td><a href="index.php?page=detail&kode=<?php echo
$data[2]; ?>"><?php echo $data[2].' '.$data[3]; ?></a></td>
<td><?php echo $data[5]; ?></td>
<td align="right"><?php echo number_format($data[4], 0);
?></td>
<td align="right"><a href="index.php?page=pilih&kode=<?php
echo $data[2]; ?>" class="btn btn-info">Order</a></td>
13.galeri.php
<div class="col-md-12">
<style>
.uli{
list-style:none;
}
</style>
<script type="text/javascript">
$(function() {
$('#gallery a').lightBox();
});
</script>
<div style="width:650px; background-color:#FFF; float:left;
height:auto; margin-top:20px;">
<div class="demo-container">
<!-- Tutorial Web Design Header -->
<!-- End Tutorial Web Design Header -->
<h3>Galery <?php echo $p; ?> <span></span></h3>
<section style="width:680px;">
<ul>
<?php
$qry=mysql_query("select * from tblgaleri
order by idgaleri desc");
while ($data=mysql_fetch_array($qry)){
?>
<li style="float:left;
list-style:none;">
<a href="galeri/<?php echo
$data[gambar]; ?>" title="<?php echo $data[keterangan]; ?>">
<img src="galeri/<?php
echo $data[gambar]; ?>" alt="" width="200px" height="140px"
style="border:solid 3px #B7B7B7;"/>
</a>
</li>
<?php } ?>
</ul>
</div>
</section>
<footer></footer>
</div>
</div>
14.home.php
$qry=mysql_query("select * from tblpaketjenis order by RAND()
limit 6");
while ($data=mysql_fetch_array($qry)){
$no++;
?>
<div class="produkhome <?php echo $a[$no]; ?>">
<h2 align="center"><a href="index.php?page=detail&kode=<?php echo
$data['kodeproduk']; ?>" class="linkdepan"><?php echo
$data[kodeproduk]; ?></a></h2>
<table width="100%" border="0" cellspacing="0" cellpadding="0"
class="table">
<tbody>
<tr>
<td align="center"><?php echo $data[produk]; ?></td>
</tr>
<td align="center"><?php #echo $data[keterangan]; ?></td>
</tr>
<tr>
<td align="center"><?php echo
number_format($data[harga],0); ?></td>
</tr>
<tr>
<td><a href="index.php?page=pilih&kode=<?php echo
$data[kodeproduk]; ?>" class="btn btn-danger
btn-block">ORDER</a></td>
</tr>
</tbody>
</table>
</div>
<?php } ?>
</div>
15.isi.php
<?php
$page=$_GET[page];
if ($page==''){
include 'home.php';
}
include 'eo.php';
<div class="panel-heading">Registrasi</div>
<div class="panel-body">
<table width="100%" border="0" cellspacing="0" cellpadding="0"
class="table">
<tbody>
<tr>
<td width="87%"><input type="text" name="txtemail"
id="txtemail" class="form-control"></td>
</tr>
<tr>
<td>Nama</td>
<td><input type="text" name="txtnama" id="txtnama"
class="form-control"></td>
</tr>
<tr>
<td>J. Kelamin</td>
<td><select name="txtjk" id="txtjk" class="form-control">
<option value="Pria">Pria</option>
<option value="Wanita">Wanita</option>
</select></td>
</tr>
<tr>
<td>Alamat</td>
<td><input type="text" name="txtalamat" id="txtalamat"
class="form-control"></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="txtpwd" id="txtpwd"
class="form-control"></td>
</tr>
<tr>
<td><input type="button" name="cmdreg" id="cmdreg"
value="Registrasi" class="btn btn-primary"> <input type="button"
name="cmdbatal" id="cmdbatal" value="Batal" class="btn
btn-default"></td>
$.alert({content:'Email pengguna tidak boleh
kosong!'});
return false;
}
var nama=$('#txtnama').val();
if (nama==''){
$.alert({content:'Nama tidak boleh kosong!'});
return false;
}
if (alamat==''){
$.alert({content:'Alamat tidak boleh kosong!'});
return false;
}
var pwd=$('#txtpwd').val();
if (pwd==''){
$.alert({content:'Password tidak boleh kosong!'});
return false;
}, function (data, status){
</script>
if ($db->cekrecord("select * from tblmember where
email='$email'")==true){
echo 'Email sudah terdaftar!';
}
else{
$qry=mysql_query("insert into tblmember (email, nama, jk,
alamat, pwd) values ('$email', '$nama', '$jk', '$alamat',
echo 'Terjadi kesalahan, silahkan hubungi sistem
administrator anda!';
}
?>
18.regsukses.php
<div class="col-md-12">
<div class="alert alert-success" role="alert">
Well done! Registrasi Sukses, silahkan login untuk melakukan
transaksi.
<div class="panel-heading">Data Pesanan</div>
<div class="panel-body">
<div class="alert alert-danger" role="alert"><?php echo
$ketnorek; ?></div>
<table width="100%" border="0" cellspacing="0" cellpadding="0"
class="table table-striped table-hover">
<tbody>
<td width="21%"><strong>Paket</strong></td>
<td width="40%"><strong>Tangal Order</strong></td>
<td width="8%" align="right">Status</td>
<td width="21%" align="right"><strong>Harga</strong></td>
</tr>
<?php
$tot=0;
$qry=mysql_query("select * from tblpesan where
idmember='$idmember' and st='1' order by idpesan desc limit 0,
30");
while ($data=mysql_fetch_array($qry)){
$tot=$tot+$data[harga];
$k=$data['konfirmasi'];
$k>=1 ? $ket="<div class='label
label-success'>Valid</div>" : $ket="<div class='alert
alert-danger'>Belum di konfirmasi</div>";
$produk=$db->tampilrecord("tblpaketjenis",
"kodeproduk='$data[kodeproduk]'", "produk");
?>
<tr>
<td><?php echo $data[kodeproduk]; ?></td>
<td><?php echo $produk; ?></td>
<td><?php echo $data['tgl']; ?></td>
<td align="right"><?php echo $ket; ?></td>
<td align="right"><?php echo number_format($data[harga],0);
?></td>
<?php } ?>
<tr>
<td colspan="3"><strong>TOTAL</strong></td>
<td align="right"> </td>
<td align="right"><?php echo number_format($tot, 0);
<div class="panel-heading">Testimonial</div>
<div class="panel-body">
<p>
<a href="index.php?page=testimonialtambah" class="btn btn-info
btn-sm">Tambah Testimonial</a>
</p>
<table width="100%" border="0" cellspacing="0" cellpadding="0"
class="table table-striped table-hover">
<tbody>
<td width="12%">Tanggal</td>
<td width="31%">Nama</td>
<td width="57%">Pesan</td>
</tr>
<?php
$qry=mysql_query("select * from tbltestimonial order by
idtestimonial desc");
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal">×</button>
<h4 class="modal-title">Tambah Testimonial</h4>
</div>
<div class="modal-body">
<table width="100%" border="0" cellspacing="0" cellpadding="0"
class="table">
<tbody>
<tr>
<td width="13%">Nama</td>
<td width="87%"><input type="text" name="txtnama"
id="txtnama" class="form-control"></td>
</tr>
<tr>
<td valign="top">Pesan</td>
<td><textarea name="txtpesan" id="txtpesan" cols="45"
rows="5" class="form-control"></textarea></td>
</tr>
<tr>
<td> </td>
<td><input type="button" name="cmdsimpan" id="cmdsimpan"
type="button" class="btn btn-default"
$('#cmdsimpan').click(function(e) {
var nama=$('#txtnama').val();
if (nama==''){
$.alert({content:'Silahkan login terlebih
dahulu'});
return false;
}
var pesan=$('#txtpesan').val();
if (pesan==''){
$.alert({content:'Pesan testimonial belum anda
isi!'});
return false;
$.post('testimonialsimpan.php', {
nama:$('#txtnama').val(),
pesan:$('#txtpesan').val()
}, function (data, status){
if (data==''){
document.location.href='index.php?page=testimonial';
}
else{
document.location.href='index.php?page=testimonial';
}
});
});
});
</script>
21.testimonialsimpan.php
<?php
include 'koneksi.php';
$email=$_POST['nama'];
$idmember=$db->tampilrecord("tblmember", "email='$email'",
"idmember");
$pesan=$_POST['pesan'];
$qry=mysql_query("insert into tbltestimonial (idmember, tgl,
pesan) values ('$idmember', '$tgl', '$pesan')");
if ($qry){
echo '';
}
else{
echo 'Terjadi kesalahan, silahkan hubungi sistem administrator
anda!';
<div class="panel-heading">Tambah Testimonial</div>
<div class="panel-body">
<table width="100%" border="0" cellspacing="0" cellpadding="0"
class="table">
<tbody>
<tr>
<td width="13%">Nama</td>
<td width="87%"><input name="txtnama" type="text"
class="form-control" id="txtnama" value="<?php echo $temail;?>"
readonly></td>
</tr>
<td valign="top">Pesan</td>
<td><textarea name="txtpesan" id="txtpesan" cols="45"
rows="5" class="form-control"></textarea></td>
</tr>
<tr>
<td> </td>
<td><input type="button" name="cmdsimpan" id="cmdsimpan"
value="Simpan" class="btn btn-primary btn-sm"> <button
type="button" class="btn btn-default"
data-dismiss="modal">Close</button></td>
$('#cmdsimpan').click(function(e) {
var nama=$('#txtnama').val();
if (nama==''){
$.alert({content:'Silahkan login terlebih
dahulu'});
return false;
var pesan=$('#txtpesan').val();
if (pesan==''){
$.alert({content:'Pesan testimonial belum anda
isi!'});
return false;
}
$.post('testimonialsimpan.php', {
nama:$('#txtnama').val(),
pesan:$('#txtpesan').val()
}, function (data, status){
if (data==''){
document.location.href='index.php?page=testimonial';
}
else{
document.location.href='index.php?page=testimonial';
}
});
});
});
23.selesai.php
<?php
include 'koneksi.php';
$kodeorder=$_POST['id'];
$qry=mysql_query("update tblpesan set st='1' where
kodeorder='$kodeorder'");
if ($qry){
echo '';
}
else{
echo 'Terjadi kesalahan, silahkan hubungi sistem administrator
anda!';
}
?>
24.logout.php
<?php session_start(); ?>
<?php
unset($_SESSION['sesiuser']);
unset($_SESSION['sesipwd']);
echo "<script> document.location.href='index.php'; </script>";
25.administrator/index.php
<?php error_reporting("E_ALL ^ E_NOTICE"); ?>
<?php include 'cek.php'; ?>
<?php
include '../koneksi.php';
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Halaman Administrator</title>
<!-- Bootstrap Core CSS -->
<link
href="bower_components/bootstrap/dist/css/bootstrap.min.css"
rel="stylesheet">
<link
href="bower_components/metisMenu/dist/metisMenu.min.css"
rel="stylesheet">
<!-- Timeline CSS -->
<link href="dist/css/timeline.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="dist/css/sb-admin-2.css" rel="stylesheet">
<!-- Morris Charts CSS -->
<link href="bower_components/morrisjs/morris.css"
rel="stylesheet">
<!-- Custom Fonts -->
<link
href="bower_components/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link rel="stylesheet"
href="../alert/css/jquery-confirm.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements
and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page
via file:// -->
<script
src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></
script>
<script
src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"
></script>
<![endif]-->
<style>
body{
font-size:12px;
}
</style>
<script
src="bower_components/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap Core JavaScript -->
<script
src="bower_components/bootstrap/dist/js/bootstrap.min.js"></scrip
t>
<script src="../alert/js/jquery-confirm.js"></script>
<script src="bower_components/ckeditor/ckeditor.js"></script>
<body>
<div id="wrapper">
<!-- Navigation -->
<nav class="navbar navbar-default navbar-static-top"
role="navigation" style="margin-bottom: 0">
<div class="navbar-header">
<button type="button" class="navbar-toggle"
data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle
navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand"
href="index.php">Administrator</a>
</div>
<!-- /.navbar-header -->
<ul class="nav navbar-top-links navbar-right">
<!-- /.dropdown -->
<li class="dropdown">
<a class="dropdown-toggle"
<i class="fa fa-user fa-fw"></i> <i
<?php include 'menu.php'; ?>
<div class="col-lg-12">
<h3 class="page-header">Dashboard</h3>
</div>
<!-- /.col-lg-12 -->
</div>
<div class="row">
<div class="col-lg-12">
<?php include 'isi.php'; ?>
</div>
</div>
</div>
<!-- /#page-wrapper -->
</div>
<!-- /#wrapper -->
<!-- jQuery -->
<!-- Metis Menu Plugin JavaScript -->
<script
src="bower_components/metisMenu/dist/metisMenu.min.js"></script>
<!-- Morris Charts JavaScript -->
<script
src="bower_components/raphael/raphael-min.js"></script>
<script
src="bower_components/morrisjs/morris.min.js"></script>
<script src="js/morris-data.js"></script>
-->
<!-- Custom Theme JavaScript -->
<script src="dist/js/sb-admin-2.js"></script>
</body>
</html>
<?php
include 'footer.php';
?>
26.administrator/cek.php
<?php session_start(); ?>
<?php
if (!isset($_SESSION[sesiadminuser]) or
!isset($_SESSION[sesiadminpwd])){
echo "<script> document.location.href='login.php'; </script>";
}
27.administrator/logincek.php
<?php session_start(); ?>
<?php
include '../koneksi.php';
$tusername=$_POST['txtusername'];
$tpassword=$_POST['txtpassword'];
if ($db->cekrecord("select * from tbladmin where
userku='$tusername' and passku='$tpassword'")==true){
$_SESSION['sesiadminuser']=$tusername;
$_SESSION['sesiadminpwd']=$tpassword;
echo "<script> document.location.href='index.php'; </script>";
}
else{
echo "<script> document.location.href='login.php?e=error';
</script>";
}
?>
28.administrator/menu.php
<ul class="nav" id="side-menu">
<li><a href="index.php"><i class="fa
fa-dashboard fa-fw"></i> Dashboard</a></li>
<li><a href="index.php?page=paket"><i
<li><a
href="index.php?page=jenispaket"><i class="fa fa-table
fa-fw"></i> Jenis Paket</a></li>
<li><a href="index.php?page=pesan"><i
class="fa fa-edit fa-fw"></i> Pemesanan</a></li>
<li><a href="index.php?page=slider"><i
class="fa fa-edit fa-fw"></i> Slider</a></li>
<li><a
href="index.php?page=testimonial"><i class="fa fa-edit
fa-fw"></i> Testimonial</a></li>
<li><a href="index.php?page=galeri"><i
class="fa fa-edit fa-fw"></i> Galeri</a></li>
<li><a href="index.php?page=member"><i
class="fa fa-edit fa-fw"></i> Member</a></li>
<li><a
href="index.php?page=pengaturan"><i class="fa fa-edit fa-fw"></i>
else{
include 'page/'.$page.'/'.$sfile.'.php';
}
Daftar Pustaka
Betha, Sidik, Ir. 2007. Pemrograman Web dengan HTML.Bandung: Informatika
Kadir,Abdul.2003.Dasar Pemrograman Web Dinamis Menggunakan PHP.Yogyakarta:
Ikauli Manual MySQL,http://www.mysql.com .Diakses 6 Maret 2016,10.00wib
Dimas,Manual Dreamweaver,http://www.macromedia.com.Diakses6Maret 2016,10.20 wib
Sunarfrihantono, Bima. 2003. PHP dan MySQL untuk WEB. Yogyakarta:
Dyah Ayu. Studi Mengenai Keputusan Pembelian Jasa Event& Wedding Organizer. Universitas Diponegoro: Semarang.
Irkantini. 2011. Sistem informasi Perancangan E-commerce di Wulan Wedding Organizer.Diakses 12 Maret 2016,09.00 wib
Michael. 2011. Perancangan Website Wedding Organizer Sausalito.Diakses 12 Juni 2016,10.15 wib
Yoanda,2006.Sistem keputusan pemilihan paket pernikahan hotel pada I.S.event&Wedding Organizer.Diakses 12 Mey 2016,11.00 wib
Sucianti dan Sari.2010.Aplikasi pengolahan data internal berbasis web pada Nadysa Wedding Organizer Palembang.Diakses 12 Mey 2016,12.00 wib
BAB 3
ANALISA PERANCANGAN SISTEM
3.1 Analisa Sistem
Aplikasi umum yang biasa berjalan pada internet adalah sebuah halaman web yang terletak pada sebuah situs, dimana halaman atau dokumen web tersebut dibuat dengan menggunakan tag-tag html. Sebuah halaman web yang hanya menggunakan tag-tag html standar yang ada akan merupakan halaman web yang statis. Untuk menjadikan halaman web tersebut menjadi halaman web yang dinamis, interaktif, atau untuk menjadi sebuah aplikasi diperlukan adanya tambahan pada halaman web tersebut disamping tag yang digunakan. Pada perancangan aplikasi akan dibuat aplikasi berbasiskan PHP. Saat ini teknologi PHP dapat dikatakan telah mendominasi teknologi enterprise karena teknologi ini terbukti tangguh dan stabil dalam aplikasi
enterprise. Teknologi enterprise seringkali memanfaatkan interface web sehingga
teknologi PHP menjadi sangat penting.
3.2 Perancangan Sistem
mengenai gambaran yang jelas tentang perancangan sistem yang akan dibuat serta diimplementasikan.
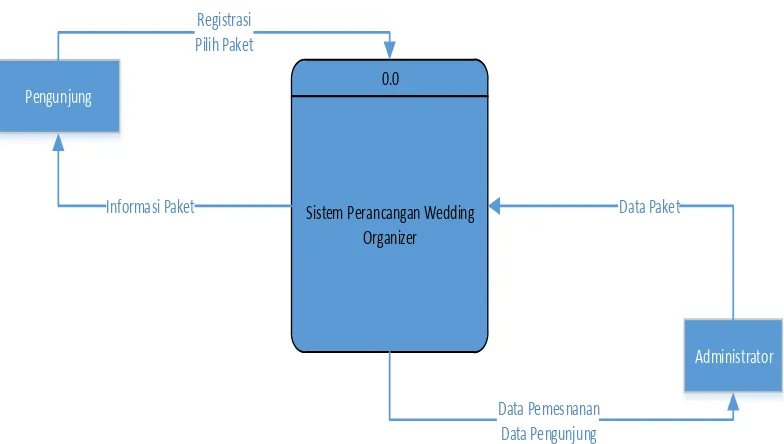
3.2.1 Diagram Konteks
Agar suatu sistem terstruktur, dapat dibuat suatu proses modeling dimana hasil dari proses modeling tersebut berupa diagram konteks.Dari website tersebut akhirnya dirancang sebuah antar muka profil dan formulir pendaftaran untuk dapat dilihat dan diisi oleh pihak pendaftar. Untuk lebih jelasnya dapat dilihat pada gambar 3.1 diagram konteks berikut ini :
0.0
Sistem Perancangan Wedding
Organizer
Pengunjung
Administrator
Registrasi Pilih Paket
Data Pemesnanan Data Pengunjung
Data Paket Informasi Paket
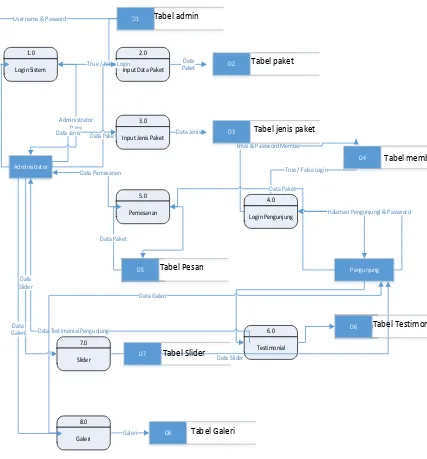
3.2.2 Data Flow Diagram Level 0 Wedding Organizer
Data Flow Diagram level 0 adalah merupakan penjabaran dari diagram
Administrator
Gambar 3.2.2 Data Flow Diagram Level 0
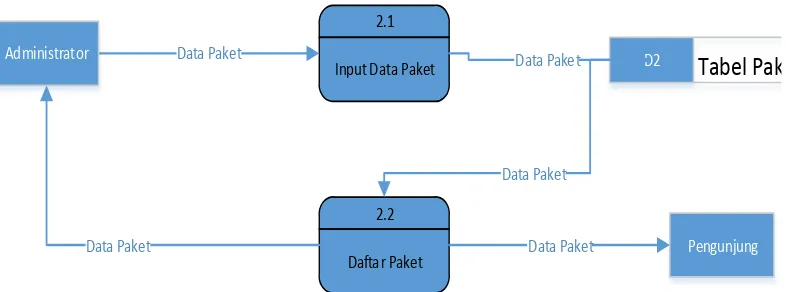
Data Flow Diagram level 1 adalah merupakan dekomposisi dari diagram level
zero.Untuk lebih jelasnya dapat dilihat pada gambar 3.2.3 data flow diagram level 1 berikut ini:
2.1
Input Data Paket D2
2.2
Daftar Paket
Data Paket Data Paket
Data Paket
Pengunjung Data Paket
Data Paket
Administrator
Tabel Paket
3.3 Entity Relationship Diagram(ERD)
Perancangan database adalah perancangan yang dilakukan untuk menentukan file
database seperti field dan tipe data. Dalam hal merancang sebuah sistem yang
berbasis database, perancangan database merupakan hal yang perlu mendapat perhatian khusus. Karena database berperan penting untuk memanipulasi data user dari aplikasi yang dibuat. Kesulitan utama dalam perancangan database adalah mengelompokkan field-field secara terstruktur ke dalam beberapa tabel sesuai dengan informasi yang terkandung di dalamnya. Berikut adalah rancangan tabel yang digunakan dalam membangun database :
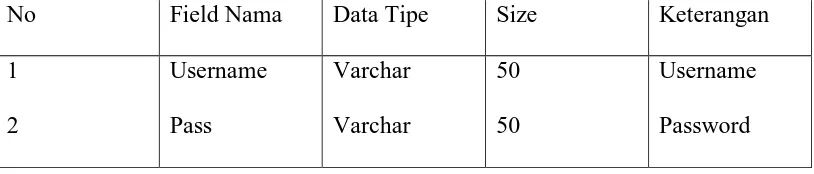
Tabel 3.3 Tabel Admin
Tabel 3.4 Tabel Galeri
Tabel 3.5 Tabel Gambar
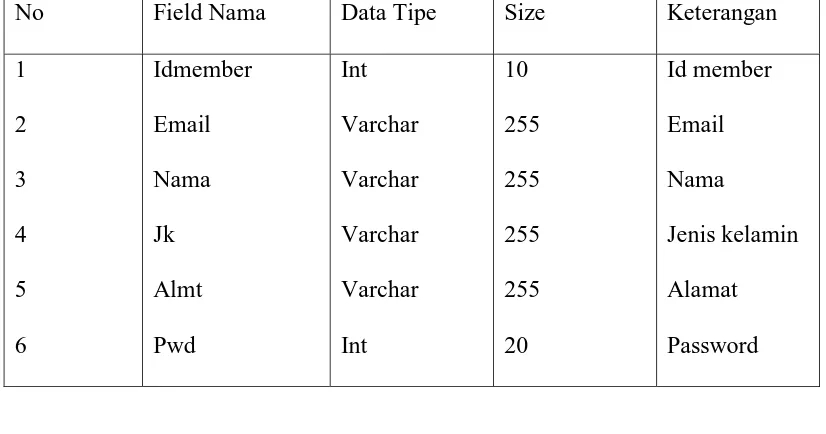
Tabel 3.6 Tabel Member
No Field Nama Data Tipe Size Keterangan
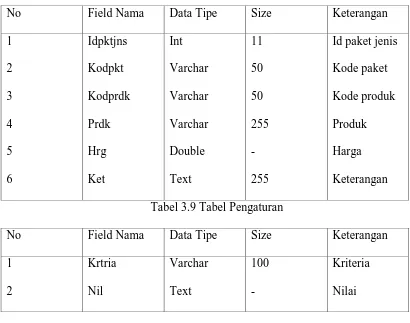
Tabel 3.7 Tabel Paket
Tabel 3.8 Tabel Paket Jenis Tabel 3.9 Tabel Pengaturan
No Field Nama Data Tipe Size Keterangan
Tabel 3.10 Tabel Pesan
5
Tabel 3.11 Tabel Slider
No Field Nama Data Tipe Size Keterangan
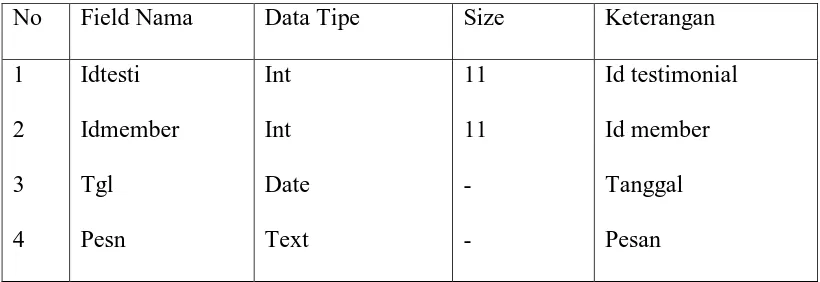
Tabel 3.12 Tabel Testimonial
No Field Nama Data Tipe Size Keterangan
Flowchart adalah sekumpulan simbol-simbol yang menunjukkan atau
flowchart juga digunakan untuk menggambarkan urutan langkah-langkah pekerjaan
di suatu algoritma. Di dalam web ada beberapa flowchart, yaitu flowchart menu utama, flowchart administrator, dan lain-lain. Berikut ini merupakan penjelasan logika program Perancangan Wedding Organizer berbasis web berikut ini.
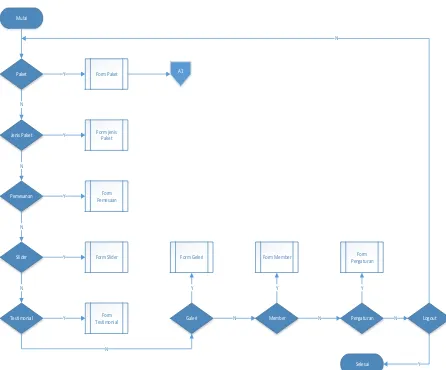
3.4.1 Flowchart Menu Utama
Flowchart menu utama menjelaskan bagan dari halaman menu utama website. Di
dalam tampilan halaman utama tersebut ada beberapa halaman yang telah disajikan oleh admin agar dapat dilihat oleh user tanpa harus melakukan proses login terlebih dahulu. Dimulai dari start masuk ke halaman pertama yaitu home.
Mulai
Form Slider Form Geleri Form Member
Form
Gambar 3.4.1 Flowchart Menu Utama
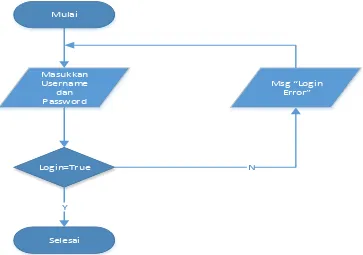
3.4.2 Flowchart Menu Administrator
Flowchart ini menjelaskan bagan dari halaman web administrator. Untuk masuk ke
halaman ini admin maka akan muncul tampilan halaman admin. Selanjutnya home
page halaman admin, maka akan muncul input link. Jika input link admin benar maka
Mulai
Masukkan Username
dan Password
Login=True
Msg Login Error
N
Selesai Y
Gambar 3.4.2 Flowchart Menu Administrator
3.4.3 Flowchart Tambah Paket
Flowchart ini menjelaskan bagan dari halaman web tambah paket. Dimulai dari
A1
Gambar 3.4.3 Flowchart Tambah Paket
3.4.4 Flowchart Pemesanan
Flowchart ini menjelaskan bagan dari halaman web pemesanan.Dimulai dari untuk
menyimpan data yaitu Pemesanan kode order simpan data,record duplikat,pesan
data duplikat. Untuk menghapus atau mengedit daftar pemesanan dimulai dari
A1
Gambar 3.4.4 Flowchart Pemesanan
3.5 Rancangan Desain Interface Aplikasi
Merancang Interface (antar muka) aplikasi merupakan bagian yang menentukan apakah aplikasi yang dibuat benar-benar user friendly atau tidak. Sebab itu, maka penulis membuat desain interface aplikasi sesederhana mungkin. Berikut adalah sketsa interface aplikasi yang dibuat : Alur program ini menggambarkan bagaimana sistem pendaftaran online bekerja secara tahap demi tahap proses. Antarmuka dengan
user yang digunakan adalah halaman web berupa form-form pada web browser. Alur
Sistem Informasi ini dibuat agar tidak terjadinya „salah jalur‟ data yang akan diolah.
Aplikasi Wedding Organizer digambarkan pertahap berikut ini :
1. Pertama, user akan dihadapkan pada sebuah halaman web utama pendaftaran
online .
2. Pada home terdapat wedding organizer,cara bayar,hubungi kami, event organizer,testimoni,galeri,registrasi dan menu login admin. 3. Pada Registrasi terdapat form formulir pendaftaran
4. Pada Wedding organizer terdapat paket dan jenis paket 5. Pada Galeri terdapat foto
6. Pada kontak terdapat form untuk hubungi kami
Gambar 3.5.1 Struktur Program Perancangan Wedding Organizer
1. Tampilan Menu Beranda
Pada form ini user membuka web sekolah maka tampilan utama sebagai berikut. Untuk lebih jelasnya dapat dilihat pada gambar 3.5.2 tampilan menu beranda berikut ini.
Wedding organizer
Event Organizer
Testimonia Registrasi Galeri Login
Gambar 3.5.2 Tampilan Menu Beranda
2. Tampilan Wedding Organizer
Gambar 3.5.3 Tampilan Wedding Organizer
3. Tampilan Event Organizer
Gambar 3.5.3 Event Organizer
4.Tampilan Testimonial
Gambar 3.5.4 Tampilan Testimonial
4. Tampilan Registrasi
Gambar 3.5.5 Tampilan Registrasi
5. Tampilan Menu Galeri
Gambar 3.5.6 Tampilan Menu Galeri
6. Tampilan Menu Login
Gambar 3.5.7 Tampilan Menu Login
6.Tampilan Menu Cara Bayar
Gambar 3.5.8 Tampilan Menu Cara Bayar
7. Tampilan Menu Hubungi Kami
BAB 4
IMPLEMENTASI SISTEM
5.1 Definisi Implementasi Sistem
Implementasi sistem adalah suatu prosedur yang dilakukan untuk menyelesaikan sistem yang ada dalam dokumen rancangan sistem yang telah disetujui dan telah diuji, menginstal dan menggunakan sistem baru yang telah diperbaiki. Adapun langkah-langkah yang dibutuhkan dalam implementasi sistem adalah:
1. Mendapatkan software dan hardware yang tepat serta sesuai untuk merancang
website.
2. Menyelesaikan rancangan sistem.
3. Menulis, menguji, mengontrol, dan mendokumentasikan website. 4. Mendapatkan persetujuan.
5.2 Tujuan Implementasi Sistem
Adapun tujuan implementasi sistem adalah sebagai berikut:
1. Mengkaji rangkaian sistem baik dari segi software maupun hardware sebagai sarana pengolahan data dan penyajian informasi.
3. Memastikan pengujung dapat mengoprasikan dengan mudah terhadap sistem yang baru dan mendapat informasi yang baik dan jelas.
4. Memastikan bahwa yang telah berjalan dengan lancer dan melakukan instalasi secara benar .
5.3 Komponen Sistem
Komponen-komponen system yang dibutuhkan dalam membangun aplikasi ini diantaranya adalah:
a. Hardware
Hardware adalah suatu komponen yang sangat dibutuhkan dalam mewujudkan
sistem yang diusulkan. Dalam hal ini penulis merinci spesifikasi komponen hardware
yaitu:
1. Sistem Operasi menggunakan windows 7
2. PC dengan processor intel inside
3. RAM dengan kapasitas 2.00 GB.
4. Flash disk 16 GB
5. Monitor super VGA.
6. Memory minimal 128MB.
7. Keyboard.
8. Mouse.
Hardware tidak akan pernah memecahkan suatu masalah tanpa adanya komponen
software. Adapun software yang digunakan dalam pembuatan website ini adalah :
1. Sistem Opersai Ms. Windows .
2. Internet explorer, Mozila firefox, Google Chrome sebagai browser. 3. Xampp versi 3.1.0
4. Apache 2.2.18 5. PHP versi 5.3.5 6. MySQL 5.0.20
c. Brainware
Brainware adalah semua pihak yang bertanggung jawab dalam pengembangan
sistem informasi, pemrosesan, dan penggunaan keluaran sistem informasi.
Brainware dalam sistem informasi terbagi 3 yaitu:
1. Sistem Analis : orang yang menganalisa sistem dengan mempelajari masalah-masalah yang timbul dan menentukan kebutuhan pemakai dan mengidentifikasi pemecahan yang beralasan.
2. Programmer : orang yang membuat system dengan menggunakan salah satu bahasa pemrograman yang dikuasai.
3. Operator : orang yang memakai sistem.
dijalankan.Adapun prosedur penggunaan system secara manual dapat diuraikan sebagai berikut:
1. Aktifkan software Apache, PHP, dan MySQL yang telah diinstal pada computer dengan cara mengklik start.
2. Kemudian buka salah satu aplikasi web browser yang ada pada komputer anda seperti Mozila firefox.
3. Lalu ketikan pada alamat website sesuai dengan nama folder dimana disimpan, contoh : http://locaslhost/wo dalam address bar untuk menu utama, kemudaian tekan enter.
4. Setelah halaman menu utama terbuka, ada terdapat beberapa pilihan halaman link yang disajikan untuk user. Pilih salah satu link tersebut.
5. Link Registrasi berisikan suatu form yang harus diisi oleh user pada waktu mendaftar.
5.4 Tampilan Menu Utama
Gambar 5.4.1 Tampilan Menu Beranda Registrasi
Gambar 5.4.3 Tampilan Menu Login
Gambar 5.4.4 Tampilan Menu Testimonial
Gambar 5.4.5 Tampilan Menu Wedding Organizer
Gambar 5.4.6 Tampilan Menu Event Organizer
Gambar 5.4.7 Tampilan Menu Galeri
Gambar 5.4.8 Tampilan Menu Cara Bayar
BAB 5
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Dari hasil pembahasan tentang perancangan aplikasi wedding organizer berbasis web, maka dapat mengambil beberapa kesimpulan diantaranya adalah sebagai berikut : 1. Dengan adanya aplikasi Wedding Organizer ini, mempermudah user dalam hal
pemesanan dan mengefisienkan waktu.
2. Dengan adanya aplikasi Wedding Organizer ini, maka dapat menghemat biaya user dalam hal mencari wedding organizer.
3. Fleksibel dengan Budget,Hal ini berkaitan erat dengan kreativitas sebuah Wedding Organizer dalam meramu sebuah konsep.
4. Pembuatan program dengan menggunakan PHP & MYSQL lebih mudah dalam hal perancangan maupun untuk hasil akhirnya (output).
6.2 Saran
Dari hasil pembahasan tentang perancangan Aplikasi Wedding Organizer Berbasis Web ini, maka ada beberapa saran yaitu sebagai berikut :
1. Sebaiknya dilakukan perawatan dan pengembangan aplikasi oleh pihak tertentu untuk lebih mengoptimalkan sitem yang telah dirancang.
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Komputer berasal dari bahasa latin yaitu “computare” yang mengandung arti
menghitung. Para pakar dan peneliti sedikit mendefenisikan terminologi komputer sebagai berikut :
1. Menurut Sutedjo, komputer adalah suatu perangkat elektronika yang bekerja secara terintegrasi dan terkoordinasi yang dapat menerima input, mengolah dengan prosedur tertentu, baik masukan maupun hasil proses serta menampilkan hasil proses tersebut .
2. Menurut Hamacher, komputer adalah mesin penghitung elektronik yang cepat dan menerima informasi input digital. Kemudian memeprosesnya sesuai dengan program yang tersimpan di memorinya, dan menghasilkan output berupa informasi.
3. Menurut Blissmer computer adalah suatu alat elektronik yang mampu melakukan beberapa tugas sebagai berikut :
a. Menerima input ,memproses input tadi sesuai dengan programnya. b. Menyimpan perintah-perintah dan hasil dari pengelolahan.
2.1.1 Sistem Komputer
Agar computer dapat digunakan dalam proses pengolahan data, maka haruslah terbentuk sistem komputer. Tujuan pokok dari sistem komputer adalah mengolah data untuk menghasilkan informasi. Agar tujuan pokok tersebut dapat terlaksana, maka harus ada elemen-elemen yang mendukungnya. Elemen-elemnen dari sistem komputer adalah perangkat keras (hardware), perangkat lunak (software), dan pengguna (brainware).
1. Perangkat keras (hardware) adalah peralatan pada system computer yang secra fisik dapat dilihat dan dapat disentuh.
2. Perangkat lunak (software) adalah program yang berisi perintah-perintah untuk melakukan pengolahan data.
3. Pengguna (brainware) adalah manusia yang terlibat dalam mengoprasikan serta mengatur system computer.
2.1.2 Konsep Dasar Perancangan
Menurut [Mul03], Perancangan adalah suatu proses penterjemahan kebutuhan pemakai informasi kedalam suatu alternatif rancangan yang diinginkan kepada pemaka informasi untuk dapat dipertimbangkan”. Perancangan merupakan pengaflikasian berbagai macam teknik dan prinsip untuk tujuan pendefinisian secara rinci suatu perangkat, proses atau system sehingga dapat direalisasikan dalam suatu bentuk fisik.
2.1.3 Konsep Dasar Aplikasi
Beberapa aplikasi yang digabung bersama menjadi suatu paket kadang disebut sebagai suatu paket atau suite aplikasi (application suite). Contohnya adalah Microsoft Office dan OpenOffice.org, yang menggabungkan suatu aplikasi pengolah kata, lembar kerja, serta beberapa aplikasi lainnya. Aplikasi-aplikasi dalam suatu paket biasanya memiliki antarmuka pengguna yang memiliki kesamaan sehingga memudahkan pengguna untuk mempelajari dan menggunakan tiap aplikasi. Sering kali, mereka memiliki kemampuan untuk saling berinteraksi satu sama lain sehingga menguntungkan pengguna..
2.1.4 Konsep Dasar Perancangan Aplikasi
dibutuhkan kreatifitas. Kreatifitas adalah kemampuan untuk menyajikan gagasan atau ide baru. Sedangkan inovasi merupakan aplikasi dari gagasan atau ide baru tersebut. Untuk menciptakan ide yang orisinil tidaklah mudah, maka dapat digunakan beberapa teknik untuk menciptakan ide, yaitu penyesuaian (adaptasi), Multimedia yang telah ada dianggap belum sesuai dengan lingkungan yang dituju.
Merancang Konsep Analisis sistem bekerjasama dengan pemakai, mungkin juga bekerjasama dengan profesional komunikasi seperti produser, sutradara, penulis naskah, editor elektronik terlibat dalam merancang konsep yang menentukan keseluruhan pesan dan membuat aliran (urutan) pada aplikasi multimedia yang akan dibuat. Untuk dapat merancang konsep dalam membuat aplikasi multimedia dibutuhkan kreativitas. Kreativitas adalah kemampuan untuk menyajikan gagasan atau ide baru. Sedangkan inovasi merupakan aplikasi dari gagasan atau ide baru tersebut. Untuk menciptakan ide yang orisinil tidaklah mudah, maka dapat digunakan beberapa teknik untuk menciptakan ide, yaitu penyesuaian (adaptasi).
dianggap memiliki isi yang keliru, sehingga diperlukan perubahan isi multimedia secara menyeluruh terhadap pengembangan multimedia
Tersebut perubahan (modifikasi), pengaturan kembali dan perpaduan (kombinasi). Multimedia dianggap belum sesuai dengan kebutuhan dan dirubah dengan menggunakan teknik perubahan lebih dari satu cara pengembangan.
2.2 Bagan Alir (Flowchart)
Bagan alir (flowchart) adalah gambaran dalam bentuk diagram alir dari algoritma-algoritma dalam suatu program, yang menyatakan arah alur program tersebut. Berikut adalah beberapa simbol yang digunakan dalam menggambar suatu flowchart :
(Sumber :Abdul Kadir. 2003. Dasar pemrograman.Yogyakarta: Penerbit Andi)
2.3 Pengertian Basis Data (Database)
Basis data atau yang lebih dikenal dengan sebutan database berasal dari kata data dan basis (base), dimana data merupakan gambaran faktual dari suatu objek yang mengandung arti pengolahan dengan menggunakan komputer yang dikenal dengan Pengolahan Data Elektronik (PDE). Data merupakan kumpulan kejadian yang diangkat dari suatu kenyataan. Data dapat berupa simbol, suara, gambar, kata, angka, huruf yang menunjukkan suatu ide, objek, kondisi atau situasi. Sedangkan base merupakan basis atau dasar.
Basis data merupakan kumpulan dari data yang saling berhubungan satu dengan yang lainnya, tersimpan di perangkat keras komputer dan digunakan untuk memanipulasinya. Basis data merupakan salah satu komponen yang penting dalam sistem informasi, karena merupakan basis dalam penyediaan informasi bagi para pemakai. Penerapan database dala sistem informasi disebut database system.
2.4 Sejarah dan Perkembangan Internet
awalnya telah berhasil menghubungkan empat komputer di lokasi universitas yang berbeda tersebut. Perkembangan ARPANET ini cukup pesat jika dilihat perkembangan komputer pada saat itu. Sebagai gambarannya pada tahun 1977, ARPANET telah menghubungkan lebih dari 100 mainframe komputer dan saat ini terdapat sekitar 4 juta host jaringan yang terhubung pada jaringan ini. Karena perkembangannya sangat pesat, jaringan komputer ini tidak dapat lagi disebut sebagai ARPANET karena semakin banyak komputer dan jaringan-jaringan regional yang terhubung.
Konsep ini yang kemudian berkembang dan dikenal sebagai konsep jaringan antar jaringan.
Provider) sedang sisanya akan mengakses Internet dari Sekolah dan Kantor. Hal ini
sesuai dengan kenyataan terjadinya booming bisnis Warnet sejak tahun 1999 .
Internet adalah sumber daya informasi yang menjangkau seluruh dunia.
Sumber daya informasi tersebut sangat luas dan sangat besar sehingga tidak ada satu orang, satu organisasi, atau satu negara yang dapat menanganinya sendiri. Kenyataannya tidak ada satu orang pun yang mampu memahami seluruh seluk beluk
internet. Menurut McLeod dan Schell (2007, p.117), Internet adalah jaringan
komputer yang tumbuh cepat dan terdiri dari jutaan jaringan, perusahaan, pendidikan, serta pemerintah yang menghubungkan ratusan juta komputer, serta pemakaian lebih dari dua ratus negara.
Asal usul internet berasal dari jaringan komputer yang dibentuk pada tahun 1970-an. Jaringan komputer disebut dengan Arpanet yaitu,jaringan komputer yang dibentuk oleh departemen pertahanan Amerika Serikat. Selanjutnya, jaringan komputer tersebut diperbaharui dan dikembangkan, dan sekarang penerusnya menjadi tulang punggung global untuk sumber daya informasi yang disebut internet.
2.4.1 Jaringan Internet
Pengertian jaringan internet adalah suatu jaringan komputer global yang terbentuk dari jaringan-jaringan komputer lokal dan regional yang memungkinkan komunikasi data antar komputer yang terhubung ke jaringan tersebut (Budhi, 2005). Menurut sumber lain, Internet adalah berbagai jaringan komputer di seluruh dunia yang saling terhubung tanpa mengenal batas teritorial, hukum dan budaya. Secara fisik dianalogikan sebagai jaring laba-laba yang menyelimuti bola dunia dan terdiri dari titik-titik (node) yang saling berhubungan (Salahuddien, 2008). Salahuddien menjelaskan titik-titik tersebut dapat berupa komputer, jaringan lokal atau peralatan komunikasi, sedangkan garis penghubung antar simpul disebut sebagai tulang punggung (backbone) yaitu media komunikasi terestrial (kabel, serat optik, microwave, radio link) maupun satelit . Node terdiri dari pusat informasi dan database, peralatan komputer dan perangkat interkoneksi jaringan serta peralatan yang dipakai pengguna untuk mencari, menempatkan dan atau bertukar informasi di Internet. Walaupun secara fisik internet merupakan jaringan komputer yang saling terhubung satu sama lain, tetapi pada umumnya kita memandang internet sebagai sumber informasi. Isi internet merupakan sumber informasi yang sangat besar, sangat lengkap dan mencakup berbagai aspek informasi dalam kehidupan seperti bisnis, hiburan, olah raga, politik. Karenanya sebagian orang menganggap internet sebagai dunia dalam bentuk lain.