Pembuatan Virtual Reality Tour dengan Metode Gambar Panorama untuk Kampus Fakultas Teknik Universitas Hasanuddin
TUGAS AKHIR
Disusun dalam rangka memenuhi salah satu persyaratan Untuk menyelesaikan Program Studi Strata-1 Teknik Informatika
Departemen Teknik Informatika Universitas Hasanuddin
Makassar
Disusun Oleh :
AGUNG ADYTIO D421 12 266
DEPARTEMEN TEKNIK INFORMATIKA FAKULTAS TEKNIK
UNIVERSITAS HASANUDDIN MAKASSAR
▸ Baca selengkapnya: contoh laporan study tour universitas
(2)II
LEMBAR PENGESAHAN
PEMBUATAN VIRTUAL REALITY TOUR DENGAN METODE GAMBAR
PANORAMA UNTUK KAMPUS FAKULTAS TEKNIK UNIVERSITAS
HASANUDDIN
Disusun Oleh :
AGUNG ADYTIO D421 12 266
Tugas Akhir ini telah dipertahankan pada Sidang Ujian Sarjana tanggal 22 November 2017 diterima dan disahkan sebagai salah satu syarat memperoleh
gelar Sarjana Teknik (ST.) pada Program Studi S1 Teknik Informatika Departemen Teknik Informatika Fakultas Teknik Universitas Hasanuddin.
Makassar, 27 November 2017
Disetujui oleh Pembimbing I,
Dr. Eng. Muhammad Niswar, ST., M.IT. NIP. 19730922 199903 1 001
Pembimbing II,
Dr. Amil Ahmad Ilham, ST., M.IT. NIP. 19731010 199802 1 001
Diterima dan disahkan oleh Ketua Departemen Teknik Informatika
Dr. Amil Ahmad Ilham, ST., M.IT. NIP. 19731010 199802 1 001
III
ABSTRAK
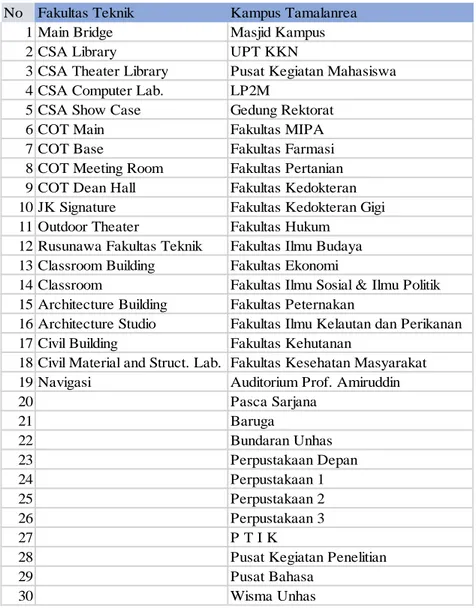
Pembuatan virtual reality tour dengan metode gambar panorama untuk kampus Fakultas Teknik dan Kampus Tamalanrea Universitas Hasanuddin ini berfungsi sebagai media informasi kampus yang ditampilkan dalam bentuk gambar panorama 360 derajat. Metode Penelitian yang digunakan pada penelitian ini adalah metodologi Multimedia Development Life Cycle (MDLC) yang merupakan metode paling sesuai dengan menekankan 6 tahap pengembangan yaitu konsep, desain, pengumpulan data, pemasangan, pengujian, dan distribusi. Kebutuhan pembuatan virtual tour ini adalah perangkat keras berupa kamera, lensa, panoramic gimbal, tripod dan laptop serta perangkat lunak seperti photoshop, panoweaver, xampp dan code editor. Pengumpulan data website virtual tour ini menampilkan 19 gambar wilayah kampus Fakultas Teknik dan 30 gambar wilayah Kampus Tamalanrea. Hasil pengujian didapatkan dari sepuluh responden dengan menyatakan semua fungsi sistem bekerja dengan baik dan didistribusi ke server unhas.ac.id serta dapat diakses melalui aplikasi peta kampus.
IV
KATA PENGANTAR
Assalamu Alaikum Warahmatullahi Wabarakatuh
Puji syukur penulis ucapkan kehadirat Allah SWT atas limpahan rahmat dan hidayahnya sehingga penulis dapat menyelesaikan Skripsi ini dengan judul “Pembuatan Virtual Reality Tour dengan Metode Gambar Panorama untuk Kampus Fakultas Teknik Universitas Hasanuddin.”
Penulis menyadari bahwa Skripsi ini masih jauh dari kesempurnaan, mungkin masih banyak kekurangan atau kelemahan baik dari segi penyusunan maupun dari pandangan pengetahuan, oleh karena itu penulis mengharapkan adanya saran, pendapat atau kritik yang bersifat kontruktif dari semua pihak demi kesempurnaan penulisan Skripsi.
Selama proses penyelesaian Skripsi ini banyak kesulitan dan hambatan yang penulis hadapi, namun atas bantuan bimbingan dan kerja sama dari semua pihak yang terlibat didalamnya sehinggah hambatan dan kesulitan tersebut dapat teratasi dengan baik. Untuk ini perkenankanlah penulis dengan segala hormat dan kerendahan hati mengucapkan terima kasih dan penghargaan yang sebesar-besarnya kepada:
1. Allah SWT, atas segala rahmat dan pertolongan-Nya yang tak terkira dalam hidup kami. Ketika semua upaya telah dilakukan dan tiada hasil, Hanya Engkaulah satu-satunya yang dapat membantu.
V
2. Kedua Orang Tua, atas segala doa, pengorbanan, kasih sayang, dan didikannya serta segala jasanya.
3. Bapak Dr. Amil Ahmad Ilham S.T., M.IT. sebagai Ketua Program Studi Teknik Informatika Fakultas Teknik Universitas Hasanuddin.
4. Bapak Dr.Eng.Muhammad Niswar, ST, M.IT dan Bapak Dr. Amil Ahmad Ilham S.T., M.IT. selaku Pembimbing I dan Pembimbing II atas kesabarannya memberikan bimbingan, bantuan dan arahan selama penulisan Tugas Akhir ini.
5. Bapak Adnan, S.T, M.T, Ph.D., Ibu Dr.Eng Intan Sari Areni, ST., MT., Ibu Novi Nur RA Mokobombang, S.T.,Ms.TM., dan Bapak A. Ais Prayogi Alimuddin, S.T., M.Eng. selaku tim penguji, yang memberikan banyak masukan dan saran dalam membangun Tugas Akhir ini.
6. M. Taufiqurrahman S.T., Ahmad Irfandi, dan Sri Reskiana Nurman yang selalu setia menjadi tentor selama pembuatan aplikasi dan skripsi ini. 7. Teman seperjuangan Teknik Informatika angkatan 2012, Universitas
Hasanuddin terima kasih atas kebersamaan dan dukungannya selama ini yang menjadi keluarga kedua di kampus.
8. Segenap dosen dan staf Jurusan Elektro dan Prodi Informatika Fakultas Teknik Universitas Hasanuddin yang telah banyak membantu selama ini di kampus.
VI
9. Tawwa Media dan Upana Studio, yang telah bersedia memfasilitasi segala kebutuhan penulis selama pembuatan Tugas Akhir ini.
Dan semua pihak yang telah membantu penyelesaian Skripsi ini. Semoga Allah SWT senantiasa memudahkan setiap langkah-langkah kita menuju kebaikan dan selalu menganugerahkan kasih sayang-Nya untuk kita semua. Amin.
Gowa, 15 November 2017
VII
DAFTAR ISI
LEMBAR PENGESAHAN ... ii
ABSTRAK ... iii
KATA PENGANTAR ... iv
DAFTAR ISI ... vii
DAFTAR GAMBAR ... xi DAFTAR TABEL... xv BAB I PENDAHULUAN ... 1 1.1. Latar Belakang ... 1 1.2. Rumusan Masalah ... 2 1.3. Batasan Masalah ... 3 1.4. Tujuan Penelitian ... 4 1.5. Manfaat Penelitian ... 4 1.6. Sistematika Penulisan ... 5
BAB II TINJAUAN PUSTAKA ... 7
2.1. Multimedia Development Life Cycle (MDLC) ... 7
2.2 Multimedia ... 10 2.1.1 Definisi Multimedia ... 10 2.1.2 Elemen Multimedia ... 11 2.1.3 Aplikasi Multimedia... 18 2.3. Aplikasi ... 21 2.3.1. Definisi Aplikasi ... 21
2.3.2. Pengertian Aplikasi Web... 22
2.3.3. Keunggulan dan Kekurangan Aplikasi Web ... 22
2.4. Definisi Informasi ... 23
2.4.1. Siklus Informasi ... 25
2.4.2. Jenis-Jenis Informasi ... 26
2.4.3. Ciri-Ciri Informasi Yang Berkualitas ... 27
2.4.4. Manfaat Informasi ... 28
VIII
2.5.1. Sejarah perkembangan Virtual Reality ... 29
2.5.2. Virtual Reality Immersion ... 30
2.5.3. Virtual Reality Interactivity ... 31
2.5.4. Virtual Reality Photography ... 31
2.6. Virtual tour ... 33
2.6.1. Pengertian Gambar Panorama ... 33
2.6.2. Mengambil Gambar Panorama ... 35
2.6.3. Overlap Gambar Panorama ... 37
2.7. Interaksi Manusia dan Komputer ... 38
2.8. Perangkat Lunak yang Digunakan ... 39
2.8.1. HTML... 39
2.8.2. CSS ... 41
2.8.2.1. Pengertian CSS ... 41
2.8.2.2. Style Sheets ... 42
2.8.2.3. Aturan Penulisan Pada CSS ... 43
2.8.3. MySql ... 44
2.8.3.1. Pengertian MySql ... 44
2.8.3.2. Type Data MySql ... 46
2.8.4. PHP ... 47
2.8.4.1. Pengertian PHP ... 47
2.8.4.2. Syntax Pada PHP ... 49
2.8.4.3. Variabel PHP ... 50
2.8.4.4. String Pada PHP ... 52
2.8.4.5. Tipe Data Pada PHP ... 53
2.8.4.6. Kelebihan Dan Kekurangan PHP ... 54
2.8.5. Javascript ... 56
2.8.5.1. Pengertian Javacript ... 56
2.8.5.2. Tipe Data Javascript ... 57
2.8.5.3. Variabel Javascript ... 58
2.8.5.4. Jenis – Jenis Operator Pada Javascript ... 59
IX
3.1. Tahap Penelitian ... 63
3.2. Konsep (Concept) ... 66
3.2.1. Waktu ... 66
3.2.2. Lokasi ... 66
3.2.3. Analisis Kebutuhan Gambar Panorama 360 ... 67
3.2.4. Analisis Kebutuhan Sistem ... 69
3.3. Tahap Perancangan Desain ... 70
3.3.1. Design Prosedural ... 70
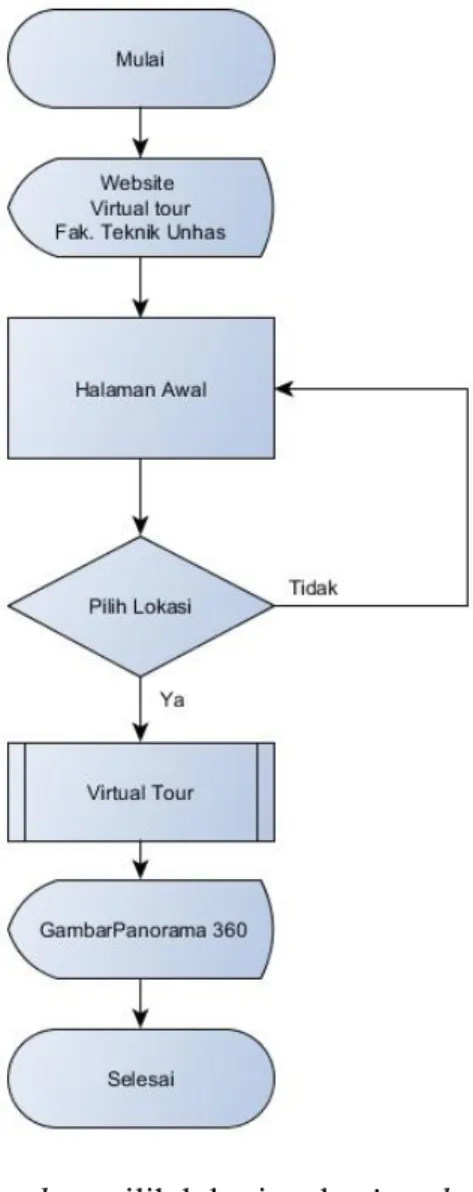
3.3.1.1. Flowchart Website Virtual tour ... 70
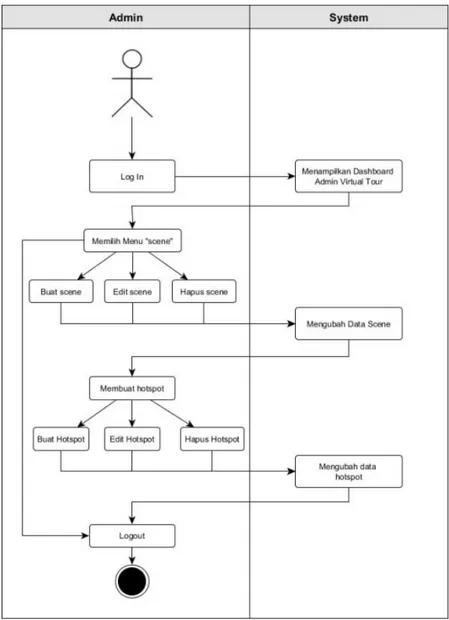
3.3.1.2. Activity Diagram ... 74
3.3.1.3. Usecase Diagram ... 76
3.3.2. Design Interface ... 77
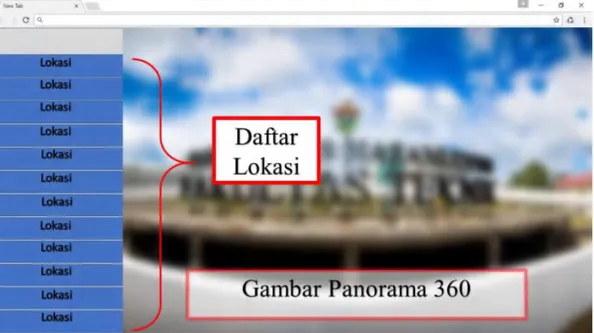
3.3.2.1. Desain Interface Sidebar Lokasi... 77
3.3.2.2. Desain Interface Hotspot... 78
3.3.2.3. Desain Interface Show in Panorama Aplikasi Peta Kampus ... 79
3.3.2.4. Desain Interface Admin login ... 80
3.3.2.5. Desain Interface Dasboard Admin ... 81
3.4. Pengumpulan Data (Material Collecting) ... 82
3.4.1. Menentukan Titik Pengambilan Gambar ... 82
3.4.2. Pengambilan Gambar ... 84
3.5. Assembly ... 86
3.5.1. Stitching ... 86
3.5.2. Photo Editing ... 88
3.5.3. Konversi ke Spherical Panorama ... 91
3.5.4. Kompresi Gambar ... 93
3.5.5. Coding ... 95
3.6. Testing ... 100
3.7. Distribution ... 102
BAB IV HASIL DAN PEMBAHASAN... 103
X
4.2 Implementasi Desain ... 103
4.2.1 Tampilan Awal Website ... 103
4.2.2 Tampilan Website Virtual tour (Sidebar) ... 104
4.2.3 Tampilan Website Virtual tour (Hotspot) ... 105
4.2.4 Tampilan Fitur Website Virtual tour ... 107
4.2.4.1 Fitur Zoom In ... 107
4.2.4.2 Fitur Zoom Out... 108
4.2.4.3 Fitur Full Screen ... 108
4.2.5 Tampilan Show in Panorama Aplikasi Peta Kampus ... 108
4.2.6 Tampilan Login Admin ... 110
4.2.7 Tampilan Beranda Admin ... 110
4.2.8 Tampilan Menu Scene ... 111
4.2.9 Tampilan Menu Hotspot ... 113
4.2.10 Tampilan Menu Settings... 115
4.3 Hasil Pengumpulan Data ... 116
4.4 Pengujian ... 118
4.4.1 Pengujian Fungsi Halaman User ... 120
4.4.2 Pengujian Fungsi Halaman Admin ... 122
4.5 Distribusi ... 123
BAB V KESIMPULAN DAN SARAN ... 124
5.1. Kesimpulan ... 124
5.2. Saran ... 124
DAFTAR PUSTAKA ... 125
XI
DAFTAR GAMBAR
Halaman
Gambar 2.1. Multimedia Development Life Cycle ... 9
Gambar 2.2. Siklus Informasi ... 26
Gambar 2.3. Contoh Gambar Virtual Reality Photography ... 32
Gambar 2.4. Perbandingan ukuran sensor pada kamera ... 35
Gambar 2.5. Overlapping gambar yang sama pada gambar yang lain ... 38
Gambar 2.6. Struktur penulisan CSS ... 44
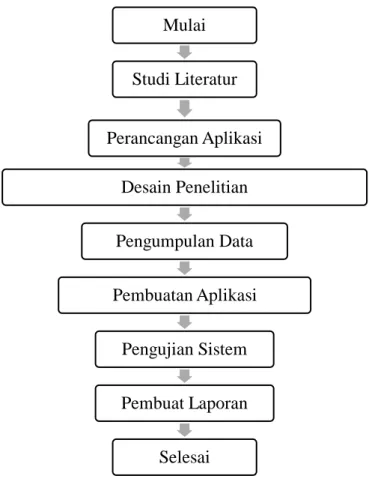
Gambar 3.1. Diagram Alur Penelitian ... 64
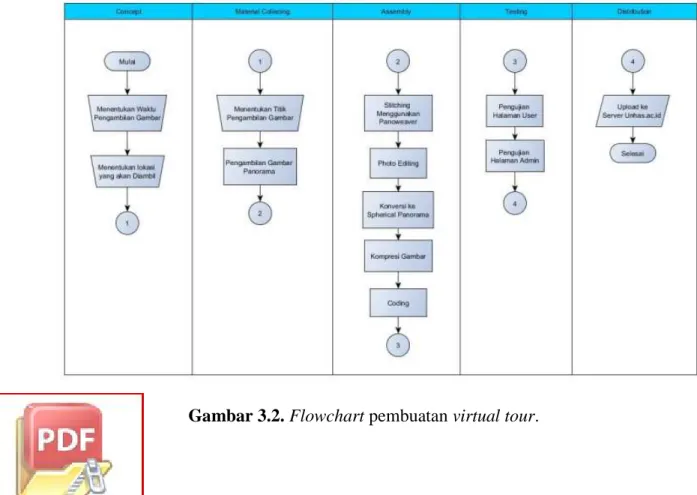
Gambar 3.2. Flowchart pembuatan virtual tour ... 65
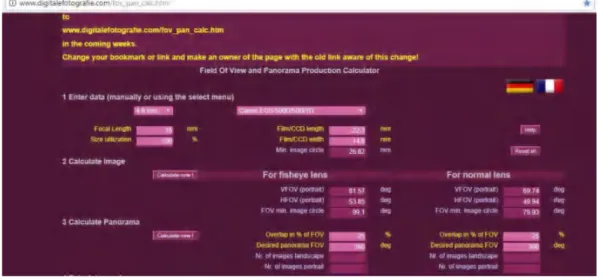
Gambar 3.3. Hasil dari kalkulator sudut pandang untuk mengetahui sudut pandang ... 69
Gambar 3.4. Flowchart Akses Internet ... 71
Gambar 3.5. Flowchart gambar panorama saat ditampilan virtual tour... 72
Gambar 3.6. Flowchart Flowchart pilih lokasi pada virtual tour ... 73
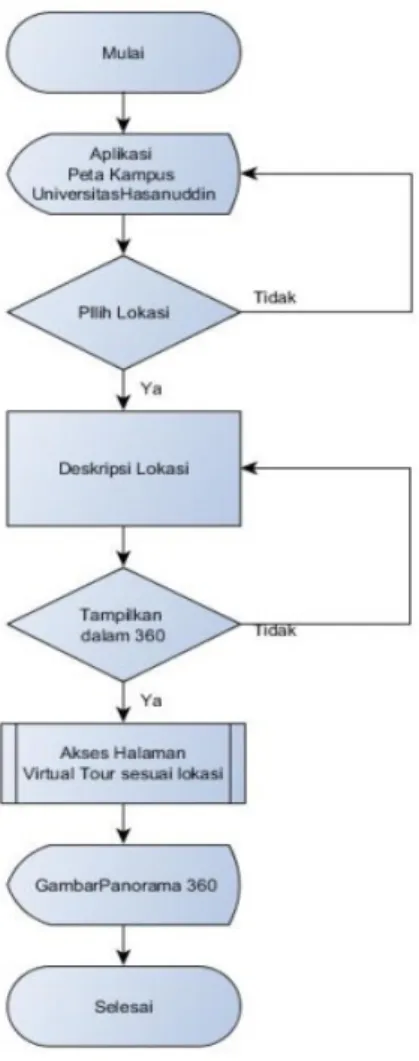
Gambar 3.7. Flowchart Fitur Tampilkan dalam 360 aplikasi peta kampus Unhas... 75
Gambar 3.8. Flowchart admin virtual tour ... 75
Gambar 3.9. Activity Diagram User ... 76
Gambar 3.10. Activity Diagram Admin... 77
Gambar 3.11. Usecase diagram website virtual tour... 78
XII
Gambar 3.13. Virtual tour dengan fitur hotspot ... 80
Gambar 3.14. Fitur Tampilkan dalam gambar panorama 360 ... 81
Gambar 3.15. Desain tampilan login admin ... 82
Gambar 3.16. Rancangan desain tampilan dashboard admin ... 82
Gambar 3.17. Ilustrasi penentuan titik pengambilan gambar panorama berdasarkan hotspot ... 84
Gambar 3.18. Rangkain peralatan untuk pengambilan gambar panorama .... 85
Gambar 3.19. Hasil Pengambilan Gambar untuk panorama 360 yang berlokasi di Rusunawa Fakultas Teknik Unhas ... 86
Gambar 3.20. Proses stitching gambar panorama menggunakan aplikasi Panoweaver versi 9.0 ... 88
Gambar 3.21. Hasil stitching gambar panorama pada aplikasi Panoweaver versi 9.0 ... 88
Gambar 3.22. Output gambar panorama dalam tipe Cube Panorama ... 89
Gambar 3.23. Gambar Panorama saat dibuka di Adobe Photoshop ... 90
Gambar 3.24. Tampilan detail bagian gambar panorama yang akan diedit .. 90
Gambar 3.25. Proses editing gambar panorama menggunakan tools ... 91
Gambar 3.26. Hasil editing pada gambar panorama 360 untuk lokasi Rusunawa ... 91
Gambar 3.27. Perbandingan gambar sebelum dan sesudah editing menggunakan aplikasi Adobe Photoshop CC ... 92
Gambar 3.28. Proses konversi cubic panorama ke jenis spherical panorama dengan software Panoweaver 9.0 ... 93
XIII
Gambar 3.29. Hasil proses konversi gambar dari jenis cubic panorama ke
spherical panorama ... 94
Gambar 3.30. Hasil gambar panorana Rusunawa dalam bentuk Spherical Panorama ... 94
Gambar 3.31. Ukuran awal gambar panorama Rusunawa sebelum dikompresi ... 95
Gambar 3.32. Ukuran gambar panorama yang akan dikompresi ... 96
Gambar 3.33. Perbandingan ukuran gambar sebelum dan sesudah dikompresi ... 97
Gambar. 3.34. Potongan kode plugin Pannellum yang berfungsi mengubah gambar panorama 2D menjadi bentuk 3D ... 98
Gambar 3.35. Potongan kode Pannelum yang disertai fungsi tombol hotspot ... 100
Gambar 4.1. Tampilan awal website virtual tour ... 106
Gambar 4.2. Sidebar Lokasi pada website virtual tour ... 107
Gambar 4.3. Tampilan ketika pointer berada di atas tombol hotspot ... 107
Gambar 4.4. Tampilan virtual tour saat memuat scene berikutnya... 108
Gambar 4.5. Tampilan virtual tour saat diperbesar ... 109
Gambar 4.6. Tampilan virtual tour saat diperkecil ... 110
Gambar 4.7. Tampilan virtual tour saat layar penuh. ... 111
Gambar 4.8. Tampilan tombol Show in Panorama ... 111
Gambar 4.9. Tampilan halaman login admin ... 113
XIV
Gambar 4.11. Tampilan umum pada menu scene ... 115
Gambar 4.12. Tampilan halaman edit scene... 115
Gambar 4.13. Tampilan halaman awal menu hotspot ... 117
Gambar. 4.14. Tampilan menu edit hotspot ... 117
XV
DAFTAR TABEL
Halaman
Tabel 2.1. Sejarah Perkembangan VR ... 30
Tabel 2.2. Perbandingan lebar sudut pandang lensa berdasarkan ukuran sensor... 37
Tabel 2.3. Tabel Aritmatika Javascript ... 60
Tabel 2.4. Tabel operator assigment... 61
Tabel 2.5. Tabel operator pembanding ... 61
Tabel 2.6. Tabel operator logika... 61
Tabel 3.1. Daftar lokasi gambar panorama ... 66
Tabel 3.2. Tabel pengujian yang akan diuji ke user ... 102
Tabel 3.3. Tabel pengujian yang akan dilakukan pada halaman admin virtual tour ... 102
Tabel 4.1. Daftar Lokasi beserta jumlah foto dan ukuran gambar sebelum dan sesudah konversi ... 119
Tabel 4.2. Tabel pengujian pada halaman user ... 122
Tabel 4.3. Perbandingan kecepatan internet masing-masing responden ... 122
1
BAB I
PENDAHULUAN
1.1. Latar Belakang
Teknologi yang semakin berkembang pesat menunjukkan semakin tingginya kebutuhan masyarakat umum dalam melihat informasi yang berkaitan dengan kampus menggunakan fasilitas internet. Maka dari itu sarana penyediaan informasi dalam bentuk media online menjadi hal yang perlu disiapkan oleh pihak kampus agar dapat memenuhi kebutuhan mereka.
Mahasiswa yang diterima di berbagai jurusan di Universitas Hasanuddin perlu ditunjang dengan adanya fasilitas informasi yang memadai terutama tentang informasi wilayah kampus baik fakultas, jurusan dan program studi. Bagi calon mahasiswa yang lokasinya berada di luar wilayah Fakultas Teknik tentu memanfaatkan media online untuk mencari informasi tentang Fakultas Teknik Universitas Hasanuddin dan Kampus Tamalanrea, daripada melihat langsung, tentunya hal ini dapat menghemat waktu dan biaya pengeluaran. Mahasiswa yang dinyatakan diterima di kampus Fakultas Teknik saat ini masih kekurangan media informasi yang terbaru terutama dalam media online, membuat mahasiswa menerima materi namun informasi yang diangkat terbatas pada pemberitaan kampus. Akibatnya, mahasiswa belum bisa mengetahui gambaran umum tentang wilayah kampus yang akan ditempatinya terutama dalam hal media gambar.
Gambar adalah media informasi paling diminati di dunia yang serba digital ini sebab media gambar saat ini merupakan adalah sarana informasi yang paling
2 terpercaya dalam menyampaikan informasi yang bersifat nyata. Perkembangan media informasi gambar yang berkembang yang ada saat ini salah satunya adalah gambar panorama 360. Virtual tour adalah media yang menyediakan wadah untuk pengguna dapat melihat suatu tempat secara nyata melalui sebuah gambar
panorama yang dapat dilihat 360 derajat tanpa batas dan tidak terpotong. Jadi virtual tour seolah-olah pengguna berada di suatu tempat yang meningkatkan daya
tangkap visualnya. Virtual tour dasarnya dibuat dengan menggabungkan seni fotografi dalam pembuatan gambar dan disiplin ilmu teknik informatika untuk pembuatan websitenya.
Berdasarkan permasalahan di atas, peneliti bermaksud melakukan penelititan dan membangun sebuah website virtual tour dengan metode gambar panorama sebagai media informasi wilayah Fakultas Teknik Universitas Hasanuddin. Website
virtual tour ini akan menampilkan informasi mengenai lokasi-lokasi lingkungan
Kampus Fakultas Teknik dan Kampus Tamalanrea Universitas Hasanuddin yang berguna untuk masyarakat umum.
1.2. Rumusan Masalah
Berdasarkan latar belakang tersebut di atas maka dapat dirumuskan masalah sebagai berikut:
1. Bagaimana membangun website virtual tour untuk sebagai media informasi untuk lebih mengenal kampus Fakultas Teknik dan Kampus Tamalanrea Universitas Hasanuddin?
3 2. Bagaimana menambahkan fitur dari aplikasi Peta Kampus Universitas Hasanuddin yang terhubung langsung ke website virtual tour Kampus Fakultas Teknik Gowa dan Kampus Tamalanrea Universitas Hasanuddin?
1.3. Batasan Masalah
Agar dalam pengerjaan sistem ini dapat terarah, maka masalah-masalah yang diteliti dibatasi pada :
1. Website virtual tour ini adalah website yang kelak diperuntukkan dan dikelola oleh Pihak Fakultas Teknik Universitas Hasanuddin
2. Website virtual tour ini akan digunakan oleh masyarakat umum dan bersifat
website publik namun tetap bersifat dinamis untuk keperluan penambahan
data dan lokasi.
3. Pembuatan foto panorama untuk website virtual tour Fakultas Teknik Universitas Hasanuddin ini memanfaatkan peralatan fotografi seperti Kamera Profesional DSLR Canon EOS 60D dan Lensa Lebar (Ultra-Wide) Canon Ef-S 10-18mm, panoramic gimbal head, dan tripod serta aplikasi pendukung seperti Panoweaver, dan Photoshop.
4. Bahasa pemrograman yang digunakan dalam pembuatan website ini adalah HTML, CSS, PHP, dan Java Script.
5. Metode yang digunakan untuk pembuatan website ini adalah Research and
Develompent (RnD) dengan model perancangan Multimedia Development Life Cycle.
4 1.4. Tujuan Penelitian
Adapun Tujuan akhir dari penelitian ini adalah :
1. Membangun website virtual tour Fakultas Teknik Gowa dan Kampus Tamalanrea Universitas Hasanuddin sebagai media informasi kampus berbasis gambar panorama 360.
2. Menambahkan fitur dari aplikasi peta kampus Universitas Hasanuddin yang dapat terhubung ke aplikasi website virtual tour.
1.5. Manfaat Penelitian
Hasil penelitian ini diharapkan daat bermanfaat bagi semua pihak, diantaranya sebagai berikut:
1. Bagi Peneliti
Website ini dapat menjadi sumbangan dari hasil studi kepada institusi
terkhususnya Fakultas Teknik Universitas Hasanuddin serta sebagai dasar untuk pembelajar untuk penelitian selanjutnya.
2. Bagi Institusi
a. Sebagai wadah dalam menyampaikan informasi kampus yang interaktif dalam bentuk gambar panorama 360derajat .
b. Menjadi sarana promosi kampus dengan memanfaatkan teknologi multimedia masa kini yang menampilkan potensi gedung Fakultas Teknik Universitas Hasanuddin.
5 3. Bagi Pengguna
a. Memudahkan calon mahasiswa, dan mahasiswa, serta masyarakat luas untuk mengetahui informasi wilayah Fakultas Teknik dan Kampus Tamalanrea Universitas Hasanuddin.
b. Memberikan fasilitas informasi wilayah kampus melalui website
virtual tour berbantuan gambar sehingga akses wilayah kampus lebih
mudah dan berkesan nyata.
1.6. Sistematika Penulisan
Untuk memberikan gambaran singkat mengenai isi tulisan secara keseluruhan, maka akan diuraikan beberapa tahapan dari penulisan secara sistematis, yaitu:
BAB I PENDAHULUAN
Bab ini menguraikan secara umum mengenai hal yang menyangkut latar belakang, rumusan masalah, batasan masalah, tujuan penelitian, manfaat penelitian, dan sistematika penulisan.
BAB II TINJAUAN PUSTAKA
Bab ini berisi teori-teori tentang hal-hal yang berhubungan dengan Website
virtual tour Kampus Universias Hasanuddin.
BAB III METODOLOGI PENELITIAN
Bab ini berisi tentang metode perancangan sistem Website virtual tour Kampus Universias Hasanuddin.
6
BAB IV HASIL DAN PEMBAHASAN
Bab ini berisi tentang pengujian pada Website virtual tour Kampus Universitas Hasanuddin.
BAB V KESIMPULAN DAN SARAN
Bab ini berisi tentang kesimpulan dan saran yang dikumpulkan dari hasil yang telah diperoleh.
7
BAB II
TINJAUAN PUSTAKA
2.1. Multimedia Development Life Cycle (MDLC)
Berbagai model, metode, media serta hal-hal lain yang baru muncul dan dipergunakan dalam pembelajaran yang semakin berkembang. Perkembangan multimedia juga termasuk digunakan dalam pembelajaran. Penggunaan multimedia dalam pembelajaran dapat menggantikan metode pembelajaran secara konvensional menjadi lebih menarik.
Penggunaan dan perpaduan gambar, video dan suara dalam multimedia banyak menarik maupun menggugah minat belajar peserta didik atau siswa. Multimedia juga mampu memudahkan penyampaian materi-materi tertentu kepada siswa dibandingkan dengan cara penyampaian materi lainnya. Namun untuk membuat penggunaan dan materi multimedia yang tepat pada pembelajaran perlu pengembangan khusus, mengingat untuk produksi multimedia diperlukan pengetahuan dan keterampilan dalam menyusun dan membangun materi berbasis multimedia yang baik.
Pengembangan multimedia agar dapat dimasukkan dalam pembelajaran harus melalui tahapan-tahapan yang terancang dengan baik dan runtut agar produk multimedia yang dihasilkan memiliki kualitas yang baik dan tepat digunakan dalam pembelajaran.
8 Pengembangan multimedia dapat dilakukan dengan metode Multimedia Development Life Cycle (MDLC) yang terdiri dari 6 tahap. Tahapan pengembangan dalam Multimedia Development Life Cycle (MDLC) ini yaitu:
1. Concept (Konsep). Merumuskan dasar-dasar dari proyek multimedia yang akan dibuat dan dikembangkan. Terutama pada tujuan dan jenis proyek yang akan dibuat.
2. Design (Desain / Rancangan). Tahap dimana pembuat atau pengembang proyek multimedia menjabarkan secara rinci apa yang akan dilakukan dan bagaimana proyek multimedia tersebut akan dibuat. Pembuatan naskah ataupun navigasi serta proses desain lain harus secara lengkap dilakukan. Pada tahap ini akan harus mengetahui bagaimana hasil akhir dari proyek yang akan dikerjakan.
3. Obtaining Content Material (Pengumpulan Materi). Merupakan proses untuk pengumpulan segala sesuatu yang dibutuhkan dalam proyek. Mengenai materi yang akan disampaikan, kemudian file-file multimedia seperti audio, video, dan gambar yang akan dimasukkan dalam penyajian proyek multimedia tersebut.
4. Assembly (Penyusunan dan Pembuatan). Waktunya proyek multimedia diproduksi. Materi-materi serta file-file multimedia yang sudah didapat kemudian dirangkai dan disusun sesuai desain. Pada proses ini sangat dibutuhkan kemampuan dari ahli agar mendapatkan hasil yang baik.
5. Testing (Uji Coba). Setelah hasil dari proyek multimedia jadi, perlu dilakukan uji coba. Uji coba dilakukan dengan menerapkan hasil dari proyek
9 multimedia tersebut pada pembelajaran secara minor. Hal ini dimaksudkan agar apa yang telah dibuat sebelumnya memang tepat sebelum dapat diterapkan dalam pembelajaran secara massal.
6. Distribution (Menyebar Luaskan). Tahap penggandaan dan penyebaran hasil kepada pengguna. Multimedia perlu dikemas dengan baik sesuai dengan media penyebar luasannya, apakah melalui CD/DVD, download ataupun media yang lain.
Gambar 2.1. Multimedia Development Life Cycle
Selain menggunakan metode Multimedia Development Life Cycle (MDLC), terdapat juga metode pengembangan multimedia untuk pembelajaran lain. Vaughan dalam Sutopo (2012) mengidentifikasi bahwa juga terdapat 6 tahap yang sesuai untuk pengembangan multimedia yaitu:
1. Analisis. Dalam tahap ini dilakukan identifikasi perkiraan kebutuhan yang dihasilkan dari penelitian awal. Disamping itu dilakukan analisis mengenai teknologi, macam multimedia, dan media yang digunakan.
10 2. Pretesting. Dalam tahap ini, diidentifikasi kebutuhan skill untuk pengembangan model, membuat outline konten, serta membuat prototype pada kertas.
3. Prototype Development. Dalam tahap ini dilakukan pembuatan screen mock-up atau desain visual tampilan, peta konten, interface, dan script atau cerita. 4. Alpha Development. Dalam tahap ini dilakukan pembuatan storyboard,
ilustrasi, audio, video, serta pemecahan masalah teknis yang dapat menghambat pengembangan model.
5. Beta Development. Dalam tahap ini dilakukan pembuatan dokumen manual dan kemasan, master file, serta pemberitahuan kepada media.
6. Delivery. Dalam tahap ini dilakukan penyiapan pendukung teknis, peluncuran produk, penggandaan produk, dan penyelesaian pembayaran kepada semua pihak.
2.2 Multimedia
2.1.1 Definisi Multimedia
Multimedia bisa diartikan sebagai pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, gambar gerak (video dan animasi) dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi dan berinteraksi dengan aplikasi tersebut [Firdaus, 2012]. Definisi tersebut mendefinisikan empat elemen yang harus ada pada multimedia. Keempat komponen tersebut adalah:
11 1. Harus ada sebuah komputer untuk mengatur apa yang akan dilihat, didengar
dan diinteraksikan.
2. Harus ada yang menghubungkan dengan informasi.
3. Harus ada alat navigasi yang membantu untuk informasi tersebut.
4. Karena multimedia bukan hanya menyaksikan, maka harus ada cara untuk memperoleh, memproses dan berkomunikasi dengan informasi dan ide.
Multimedia muncul sebagai sebuah kemampuan dasar yang sangat penting pada abad ke-21, bahkan multimedia mengubah cara membaca itu sendiri. Multimedia mendobrak batasan dari teks dan menyajikannya lengkap dengan suara, musik, gambar, dan video. Multimedia terbukti efektif berdasarkan penelitian oleh Computer Technology Research (CTR). CTR menyatakan manusia menyerap 20% apa yang mereka lihat, 30% apa yang mereka dengar dan 50% apa yang mereka mereka lihat dan dengar, dan 80% apa yang mereka lihat, dengar, dan lakukan pada saat itu. Maka dari itu, multimedia juga akan membantu menyebarkan informasi kepada jutaan orang yang bahkan tidak memiliki komputer.
2.1.2 Elemen Multimedia
Ada lima elemen multimedia yang dijelaskan Hofsetter pada bukunya Multimedia Literacy, yaitu:
1. Teks
Walaupun tidak mustahil untuk menciptakan multimedia tanpa teks, tetapi kebanyakan sistem multimedia menggunakan teks karena teks
12 adalah cara efektif untuk mengomunikasikan ide-ide dan menyediakan instruksi bagi user. Adapun teks digolongkan menjadi:
a. Printed text
Teks biasa yang muncul di kertas biasanya digunakan untuk dokumentasi dari multimedia. Agar multimedia dapat membaca
printed text, maka harus diubah dahulu menjadi teks komputer
dengan aplikasi word processor atau memindai teks tersebut. b. Scanned text
Sebuah scanner mengubah printed text menjadi sebuah bentuk yang bisa dibaca mesin dan mengubahnya kembali menjadi scanned
text. Penggunaan scanner biasanya dilakukan untuk menghemat
waktu dan tenaga dibanding mengetik langsung ke dalam komputer. c. Electronic text
Electronic text adalah bentuk yang dapat dibaca oleh mesin,
yang bisa di-input menggunakan aplikasi word processor.
Electronic text sekarang digunakan secara luas baik untuk
pembuatan buku, majalah, dan koran. d. Hypertext
Hypertext adalah salah satu komponen dari multimedia yang
membuat multimedia menjadi interaktif. Jika sebuah hypertext diklik maka aplikasi akan menampilkan informasi. Maka dari itu, sebuah hypertext dapat menjadi objek yang berupa hubungan ke objek lain.
13 2. Grafik
Multimedia dapat mengubah gambar menjadi objek atau link. Terkadang grafik juga muncul sebagai latar belakang dari teks. Selain itu, gambar juga bisa berupa ikon yang digabung dengan teks, menampilkan pilihan, atau gambar bisa ditampilkan secara full-screen sebagai ganti dari teks, dengan bagian dari gambar sebagai objek atau
link untuk menampilkan event-event atau objak-objek lain. Ada
beberapa bentuk dari grafik yaitu: a. Bitmap
Bitmap adalah gambar yang disimpan sebagai sebuah set dari pixel-pixel yang berhubungan dengan layar komputer. Untuk
menampilkan gambar, komputer menempatkan setiap titik pada layar dan warna sesuai pada bitmap.
b. Vector images
Vector images disimpan sebagai sebuah set dari operasi
matematika atau algoritma yang mendefinisikan kurva, garis, dan bentuk dalam sebuah gambar. Untuk gambar yang tidak memiliki banyak perubahan warna, vector images lebih efektif dibandingkan
bitmap. Vector images memiliki dua kelebihan dibandingkan bitmap.
Pertama vector image bisa diperkecil atau diperbesar lebih sempurna tanpa mengurangi kualitas gambar. Kedua, karena vector image memiliki ukuran file yang lebih kecil, maka lebih mudah diunduh menggunakan internet.
14 c. Clip art
Untuk menghemat waktu dalam pembuatan aplikasi multimedia, dapat menggunakan sebuah library yang berisi clip art. Ada beberapa kategori dari clip art termasuk foto, ikon, animasi, latar belakang dan
button.
d. Digitized pictures
Digitized pictures adalah gambar yang didapatkan dari sebuah frame dari rekaman kamera, VCR, VCD, atau live video lain yang di-capture dan dapat digunakan pada aplikasi multimedia.
e. Hyperpictures
Hyperpictures adalah sebuah gambar dimana bagian-bagiannya
dapat digunakan sebagai objek sebagai pemicu objek lain atau event-event pada aplikasi multimedia.
3. Suara
Ada 4 tipe dari suara yang dapat dan biasa dipakai pada aplikasi multimedia yaitu:
a. Waveform audio
Waveform audio didapat dari hasil perekaman dari apa yang
didengar. Setiap suara memiliki waveform yang menggambarkan frekuensi, amplitudo, dan harmoni. Aplikasi waveform audio digitizers menangkap suara dengan mengambil contoh waveform ribuan kali per detik dan menyimpannya ke dalam harddisk berupa file ber-extension wav (.wav).
15 b. MIDI
MIDI adalah singkatan dari Musical Instrument Digital Interface
yang menyediakan sebuah cara yang efisien untuk merekam musik.
MIDI tidak merekam waveform dari suara yang mana membutuhkan
ruang harddisk yang besar, tetapi merekam performance information yang dibutuhkan oleh komputer untuk memainkan musik. File MIDI disimpan pada harddisk dengan extension mid (.mid).
c. Audio CD
Audio CD dapat menampung sampai 75 menit suara berkualitas
tinggi. Rata-rata sampling-nya bisa mencapai 44.100 sampel per detik yang cukup cepat untuk merekam semua suara yang terdengar oleh manusia. Suara yang direkam bisa berupa bisikan lembut sampai teriakan keras. Adressing yang digunakan CD-ROM mendukung komputer multimedia untuk mengakses secara acak sebuah lagu dari CD dengan akurasi 1/75 detik.
d. MP3
MP3 singkatan dari MPEG audio layer 3. MP3 adalah format file
audio yang menggunakan codec audio MPEG untuk mengkompres dan mendekompres suara yang direkam. MP3 dapat mengkompres sebuah
track CD menjadi file yang lebih kecil dan membutuhkan bandwidth
yang lebih kecil jika ditransfer melalui internet tanpa perlu mengkhawatirkan kualitas hasilnya.
16 4. Video
Video adalah suatu media yang menyertakan gambar dengan suara dalam berbagai bentuk dan dapat menyajikan sesuatu mendekati seperti kenyataannya. Menonton dan mendengar adalah suatu proses yang alami bagi pemahaman kita terhadap dunia dan kita pun menjadi nyaman dengan media ini.
Berikut ini adalah jenis-jenis dari video: a. Live Video
Live video merupakan video yang disiarkan secara langsung dan
disajikan sebagai objek real-time dalam aplikasi multimedia. b. Videotape
Videotape merupakan media video yang paling banyak
digunakan, namun videotape bersifat linier, yaitu informasi yang disimpan dalam urutan serial dan untuk mengaksesnya dibutuhkan waktu sekitar tiga menit untuk memajukan ataupun memutar balik pada bagian yang diinginkan.
c. Digital Video
Digital video adalah media penyimpanan video yang paling
menjanjikan dan menarik, dimana dapat disimpan dalam file di
harddisk, CD-ROM, atau DVD-ROM. Digital video ini dapat disalurkan
melalui jaringan komputer tanpa harus menggunakan videotape dan
17 d. DVD
DVD merupakan singkatan dari Digital Versatil Disc. DVD
menggunakan MPEG-2 untuk memperkecil ukuran file menjadi disc berukuran 4,7 inci.
e. Hypervideo
Hypervideo adalah video yang digunakan sebagai pemicu objek
multimedia. 5. Animasi
Animasi adalah penggunaan komputer untuk menciptakan pergerakan pada layar. Dengan arti lain, animasi ialah serangkaian gambar yang diletakkan pada posisi yang berbeda dan ketika dijalankan dengan cepat akan menciptakan suatu efek gerak. Berikut ini adalah empat jenis dari animasi:
a. Frame Animation
Animasi yang membuat objek-objek bergerak dengan cara menampilkan beberapa gambar, disebut frame, walaupun objek-objek tersebut berada pada letak yang berbeda dalam satu layar.
b. Vector Animation
Vector adalah garis yang mempunyai awal, arah dan panjang. Vector animation membuat objek bergerak variasi melalui 3 parameter vector yang membuat suatu objek.
18 c. Computational Animation
Dalam computational animation, Anda dapat menggerakkan objek melintasi layar dengan mengubah posisi koordinat x dan y. d. Morphing
Morphing merupakan perubahan dari bentuk ke bentuk lain
dengan menampilkan sekumpulan frame sehingga tercipta pergerakan perubahan bentuk tersebut ke bentuk lain.
2.1.3 Aplikasi Multimedia
Dengan semakin berkembangnya teknologi multimedia pada awal 1990, maka multimedia mulai merambah dan berpengaruh pada beberapa bidang dan sekarang multimedia menjadi sangat penting dalam komunikasi. Adapun bidang-bidang yang dipengaruhi oleh teknologi multimedia yaitu:
1. Pendidikan
Sudah tidak diragukan lagi bahwa pendidikan adalah salah satu bidang yang amat dipengaruhi oleh multimedia. Selama beberapa dekade pengembangan Computer Aided Learning (CAL) dengan bidang pendidikan dihambat oleh terbatasnya objek yang dipelajari karena adanya batasan dari
text based system. Perkembangan multimedia dan pengintegrasian suara,
video dan animasi memberikan sebuah media baru sehingga para CAL desainer dapat menciptakan sebuah lingkungan baru yang lebih luas dalam pembuatannya. Hal ini juga memberikan tingkat interaksi yang lebih besar pada CAL bahwa multimedia bukan hanya meliputi semua pembelajaran yang
19 diberikan oleh CAL yang lama, tapi juga memberikan kontrol yang lebih besar pada pembelajar dalam hal akses ke materi pembelajaran dan memberikan interaksi yang lebih dengan materi pembelajaran. Seiring berkembangnya teknologi world wide web dan web based multimedia, maka berkembang pula
e-learning. Beberapa institusi pendidikan menawarkan kuliah melalui web.
Dan dengan perkembangan tekhnologi web yang semakin maju, maka
e-learning akan semakin berkembang di masa depan.
2. Pelatihan
Sebuah penelitian oleh departemen pertahanan Amerika Serikat menyatakan bahwa pelatihan menggunakan sistem multimedia memberikan peningkatan sebesar 40% dibandingkan pelatihan biasa, dengan tingkat ingatan 30% lebih besar dan waktu pembelajaran yang 30% lebih sedikit. Pelatihan dengan multimedia sistem menunjukkan peningkatan ingatan, pengurangan biasa dan waktu. Sekarang banyak perusahaan besar yang menggunakan struktur jaringan atau intranets (internal internets) mendesain dan membuat paket-paket latihan untuk staf mereka (dengan pendekatan
e-learning). E-training memiliki keuntungan, yaitu dengan membiarkan
karyawan untuk memilih materi pelatihan sesuai dengan kehendak mereka. Lebih lanjut, pelatihan multimedia bisa menggunakan video, audio dan animasi untuk memperkaya ruang lingkup pembelajaran. Pelatihan menggunakan alat-alat rumit dapat disimulasikan dan user dapat mudah menguasai penggunaan alat hanya dengan simulasi.
20 3. Informasi penjualan
Dalam beberapa area, dapat ditemukan kios multimedia yang dilengkapi dengan hardware yang mengintegrasikan video, audio, dan grafik dengan sebuah touch screen yang biasa digunakan oleh pendatang yang menginginkan informasi. Di Amerika Serikat, informasi mengenai pelayanan negara ditampilkan dalam sebuah sistem multimedia dengan menggunakan
touch screen yang interaktif. Contoh lain dari kios multimedia adalah kios
informasi yang terdapat pada museum-museum, tempat wisata, bandara, atau bahkan pusat perbelanjaan.
4. Penyampaian berita, penyiaran dan periklanan
Penyiaran dan periklanan adalah satu bidang multimedia interaktif. Peningkatan untuk agensi penyiaran dan periklanan mulai menuju pada media interaktif. Peluncuran televisi interaktif dan bahkan peningkatan kemampuan dari web TV dan web casting untuk menyiarkan informasi telah menjadi salah satu peningkatan besar pada bidang penyiaran. Sekarang, jika browsing menggunakan internet, dapat ditemukan ribuan koran dalam ratusan bahasa. Multimedia interaktif juga dapat memperkayanya dengan menambah laporan langsung dan video klip, dan menawarkan user pada sebuah aplikasi pencarian agar user dapat lebih mudah mencari berita yang diinginkan. Bahkan kantor-kantor berita sudah mulai mengeluarkan biaya untuk membiayai pembuatan website pemberi informasi yang bisa menampilkan informasi kapan saja.
21 5. Aplikasi bisnis dan komersial
Dengan digunakannya aplikasi multimedia interaktif, pasar dunia berubah dan memanfaatkan teknologi yang ada untuk menawarkan bisnis. Bahkan, industri perbankan yang merupakan bidang bisnis paling konservatif sudah mulai menggunakan teknologi multimedia sebagai suatu alat yang potensial untuk mencari pasar baru. Imbas utama dari multimedia adalah pecahnya ikatan ruang dan waktu dari pasar. Setiap perusahaan dan pembeli bisa kapan saja bertemu dan berkomunikasi satu sama lain. Teknologi mengubah paradigma bisnis dan pemasaran. Paradigma one-to-many dimana perusahaan menawarkan produk pada banyak konsumen berubah menjadi sebuah model paradigma many-to-many dengan memberikan kebebasan pada konsumen untuk memilih dan berkomunikasi.
2.3. Aplikasi
2.3.1. Definisi Aplikasi
Aplikasi adalah penggunaan dalam suatu komputer, instruksi (instruction) atau pernyataan (statement) yang disusun sedemikian rupa sehingga komputer dapat memproses input menjadi output.[Jogiyanto.(1999)]
Beberapa aplikasi yang digabung bersama menjadi suatu paket disebut sebagai suatu paket atau application suite. Aplikasi-aplikasi dalam suatu paket biasanya memiliki antarmuka pengguna yang memiliki kesamaan sehingga memudahkan pengguna untuk mempelajari dan menggunakan tiap aplikasi.
22 2.3.2. Pengertian Aplikasi Web
Aplikasi web merupakan sebuah aplikasi yang mengunakan teknologi
browser untuk menjalankan aplikasi dan diakses melalui jaringan komputer.
Aplikasi web juga merupakan sebuah program yang disimpan di server dan dikirim melalui internet dan diakses melalui antarmuka browser. Dari pengertian di atas dapat disimpulkan aplikasi web merupakan aplikasi yang diakses mengunakan web browser melalui jaringan internet atau intranet. Aplikasi web juga merupakan suatu perangkat lunak komputer yang dikodekan dalam bahasa pemrograman yang mendukung perangkat lunak berbasis web seperti HTML,
Javascript, CSS, Ruby, Python, Php, Java dan bahasa pemrograman lainnya.
[Hidayatullah,P dan Kawistara,J.H.(2014)].
2.3.3. Keunggulan dan Kekurangan Aplikasi Web
Keunggulan dan kekurangan dari aplikasi website menurut [Hidayatullah,P dan Kawistara,J.H.(2014)]
Keunggulan:
▪ Kita dapat menjalankan aplikasi berbasis web dimanapun kapanpun tanpa harus melakukan penginstalan.
▪ Terkait dengan isu lisensi (hak cipta), kita tidak memerlukan lisensi ketika menggunakan web-based application, sebab lisensi telah menjadi tanggung jawab dari web penyedia aplikasi.
23 ▪ Dapat dijalankan disistem operasi manapun. Tidak peduli apakah kita menggunakan linux, windows, aplikasi berbasis web dapat dijalankan asalkan kita memiliki browser dan akses internet.
▪ Dapat diakses lewat banyak media seperti: komputer, handheld dan
handphone yang sudah sesuai dengan standard WAP.
▪ Tidak perlu spesifikasi komputer yang tinggi untuk menggunakan aplikasi berbasis web ini, sebab di beberapa kasus, sebagian besar proses dilakukan di web server penyedia aplikasi berbasis web ini.
Kekurangan:
▪ Dibutuhkan koneksi intranet dan internet yang handal dan stabil, hal ini bertujuan agar pada saat aplikasi dijalankan akan berjalan dengan baik dan lancar.
▪ Dibutuhkan sistem keamanan yang baik dikarenakan aplikasi dijalankan secara terpusat, sehingga apabila server di pusat down maka sistem aplikasi tidak bisa berjalan.
2.4. Definisi Informasi
Istilah informasi sering kita soroti dalam lingkup teknologi, seperti istilah teknologi informasi yang umum kita ketahui. Namun informasi memiliki pengertian yang sangat luas bukan hanya ada dalam teknologi. Meskipun kenyataannya tidak bisa kita pungkiri bahwa informasi ini memiliki kaitan erat dengan teknologi, karena dengan perkembangan teknologi itu sendiri informasi
24 juga berkembang dengan pesat, karena itu tepatlah bahwa perkembangan teknologi dan informasi ini membentuk sebuah era yaitu “Era Informasi”.[Jogiyanto.(1999)]
Informasi adalah hasil dari pengolahan data dalam suatu bentuk yang lebih berguna dan lebih berarti bagi penerimanya yang menggambarkan suatu kejadian-kejadian (event) yang nyata (fact) yang digunakan untuk pengambilan keputusan.[Jogiyanto.(1999)]
Secara etimologi, kata informasi ini berasal dari kata bahasa Perancis kuno
informacion (tahun 1387) mengambil istilah dari bahasa Latin yaitu informationem
yang berarti “konsep, ide atau garis besar,”. Informasi ini merupakan kata benda dari informare yang berarti aktivitas. Aktivitas dalam “pengetahuan yang dikomunikasikan”, informasi bisa menjadi fungsi penting dalam membantu mengurangi rasa cemas pada seseorang. Menurut pendapat Jogiyanto bahwa semakin banyak memiliki informasi dapat memengaruhi atau menambah pengetahuan terhadap seseorang dan dengan pengetahuan tersebut bisa menimbulkan kesadaran yang akhirnya seseorang itu akan berperilaku sesuai dengan pengetahuan yang dimilikinya.[Jogiyanto.(1999)]
Informasi bisa dikatakan sebagai pengetahuan yang didapatkan dari belajar, pengalaman atau instruksi. Namun, istilah ini masih memiliki banyak arti tergantung pada konteksnya. Dalam beberapa pengetahuan tentang suatu peristiwa tertentu yang telah dikumpulkan ataupun dari sebuah berita dapat juga dikatakan sebagai informasi. Lain halnya dalam ilmu komputer, informasi adalah data yang disimpan, diproses atau ditransmisikan. Para ahli meneliti konsep informasi
25 tersebut sebagai pengetahuan yang didapatkan dari pembelajaran, pengalaman maupun instruksi.
Dari pengertian lainnya informasi adalah data yang telah diberi makna. Misalnya, dokumen berupa spreadsheet (Ms.Excel) biasa digunakan untuk membuat informasi dari data yang ada di dalamnya. Laporan laba rugi dan neraca merupakan salah satu bentuk informasi, sedangkan angka yang terdapat di dalamnya adalah data yang telah diproses sehingga bisa digunakan oleh siapa saja yang membutuhkannya dan pada akhirnya sifat informasi ini adalah bisa menambah pengetahuan atau wawasan terhadap seseorang.
Sumber informasi adalah data. Data itu berupa fakta kenyataan yang menggambarkan suatu kejadian-kejadian dan kesatuan nyata. Yang kemudian data tersebut diolah melalui suatu metode untuk menghasilkan informasi, kemudian penerima menerima informasi tersebut, membuat suatu keputusan dan melakukan tindakan, yang kemudian menghasilkan suatu tindakan yang lain yang akan menimbulkan sejumlah data kembali. Data tersebut akan ditangkap sabagai input, diproses kembali lewat suatu model dan seterusnya membentuk suatu siklus.[Al Fatta, Hanif (2008)]
2.4.1. Siklus Informasi
Data merupakan bentuk yang masih mentah yang belum bercerita banyak, sehingga perlu diolah lebih lanjut menjadi suatu model untuk dihasilkan informasi. Data yang diolah untuk menghasilkan informasi menggunakan suatu model proses tertentu.
26 Data yang diolah melalui suatu model menjadi informasi, penerima kemudian menerima informasi tersebut, melakukan keputusan berdasarkan informasi tersebut dan melakukan tindakan, yang berarti menghasilkan suatu tindakan yang lain yang akan membuat sejumlah data kembali. Data tersebut akan ditangkap kembali sebagai input, diproses kembali melalui suatu model dan seterusnya yang merupakan suatu siklus.[Jogiyanto.(1995)]
Gambar 2.2. Siklus Informasi 2.4.2. Jenis-Jenis Informasi
a. Informasi berdasarkan fungsi dan kegunaan, adalah informasi berdasarkan materi dan kegunaan informasi. Informasi jenis ini antara lain adalah: [Hartono.(2009)]
1. Informasi yang menambah pengetahuan, misalnya: peristiwa-peristiwa, pendidikan, kegiatan selebritis.
27 2. Informasi yang mengajari pembaca (informasi edukatif), misalnya makalah yang berisi tentang cara beternak itik, artikel tentang cara membina persahabatan, dan lain-lain.
b. Informasi berdasarkan format penyajian, adalah informasi yang berdasarkan bentuk penyajian. Informasi jenis ini, antara lain berupa tulisan teks, karikatur, foto ataupun lukisan abstrak.
c. Informasi berdasarkan lokasi peristiwa, adalah informasi berdasarkan lokasi peristiwa berlangsung, yaitu informasi dari dalam negeri dan informasi dari luar negeri.
d. Informasi berdasarkan bidang kehidupan adalah informasi berdasarkan bidang-bidang kehidupan yang ada, misalnya pendidikan, olahraga, musik, sastra, budaya, dan iptek.
e. Berdasar penyampaian:
▪ Informasi yang disediakan secara berkala ▪ Informasi yang disediakan secara tiba-tiba ▪ Informasi yang disediakan setiap saat ▪ Informasi yang dikecualikan
▪ Informasi yang diperoleh berdasarkan permintaan
2.4.3. Ciri-Ciri Informasi Yang Berkualitas
1. Informasi harus relevan, yang artinya informasi tersebut mempunyai manfaat oleh pemakainya.
28 2. Informasi harus akurat, yang artinya informasi harus bebas dari
kesalahan-kesalahan dan harus jelas mencerminkan maksudnya.
3. Tepat pada waktunya, yang artinya informasi yang diterima tidak boleh terlambat.
4. Konsisten, yang artinya informasi yang diterima sesuai dengan datanya tidak mengalami perubahan yang tidak benar.
2.4.4. Manfaat Informasi
1. Meningkatkan pengetahuan atau kemampuan pengguna,
2. Mengurangi ketidakpastian dalam proses pengambilan keputusan, 3. Menggambarkan keadaan sesuatu hal atau peristiwa yang terjadi.
2.5. Virtual Reality
Istilah Virtual Reality banyak digunakan orang dengan berbagai pengertian. Beberapa orang menganggap VR adalah suatu kumpulan teknologi tertentu, seperti
HMD (Head Mounted Display), Glove Input Device dan audio. Beberapa orang
lainnya memperluas istilah VR dnegan memasukkan buku-buku, film atau fantasi dan imajinasi. Di antara semua definisi VR yang ada intinya adalah suatu cara bagi manusia untuk memvisualisasi, memanipulasi dan berinteraksi dengan komputer dan data yang rumit (complex). VR dapat dikatakan sebagai suatu teknologi yang memperbolehkan pengguna untuk berinteraksi dengan lingkungan yang disimulasikan dengan komputer, baik itu lingkungan sebenarnya ataupun fiksi.
29 2.5.1. Sejarah perkembangan Virtual Reality
Konsep Virtual Reality telah ada sejak beberapa dekade yang lalu, walaupun baru disadari oleh publik pada awal 90-an. Pada pertengahan 1950, Morton Heilig seorang cinematographer memimpikan sebuah teater yang mampu merangsang indera penonton agar dapat mengikuti cerita dengan lebih efisien. Dia membuat konsol pada 1960 yang bernama Sensorama yang di dalamnya terdapat layar stereoscope, kipas, penebar bau, stereo speaker dan kursi gerak. Dia juga membuat layar televisi yang bisa dipakaikan ke kepala. Pada kasus ini pengguna merupakan penonton yang pasif. Pada 1961, teknisi
Philco Corporation mengembangkan Head Mounted Display (HMD) pertama,
dinamakan Headsight. Headsight dilengkapi dengan tampilan video dan sistem pelacak. Dibuat untuk digunakan pada situasi yang berbahaya. Pada 1965, seorang ahli komputer bernama Ivan Sutherland memimpikan sesuatu yang disebutnya “Ultimate Display”. Menggunakan tampilan ini seseorang bisa melihat ke dalam dunia virtual yang muncul seperti dunia asli. Visi inilah yang mendorong perkembangan virtual reality sampai saat ini. Salah satu perkembangan yang paling mempengaruhi dari dunia Virtual Reality adalah
flight simulator. Berikut adalah tabel tentang sejarah perkembangan Virtual Reality:
Year Person(s)
Responsible Accomplishment Why it was important 1965 Ivan Sutherland Ultimate Display The beginnings of VR
1977 Dan Sandin,
Richard Sayre The first dataglove
Interaction through body movement
30 and Thomas
Defanti
1982 Bonnie MacBird
(Writer) Tron
The first computer-generated movie
1983 Myron Krueger Videospace First virtual environtment
1984 William Gibson
(His Assistant) Neuromancer The term ‘Cyberspace’
1987 Michael Piller
(Writer)
Star Trek-The Next Generation
The Holodeck, idea of immersive VR
1992 Stephen King
(OfficialWebsite) Lawnmower Man
A look at the possible negative side of VR
1995 Silicon Graphics VRML 1.0 Virtual Reality Modeling
Language 1999 Larry and Andy
Wachowski The Matrix
Virtual Reality movie
grosses $750M
worldwide References used forthis timeline
Tabel 2.1. Sejarah Perkembangan VR 2.5.2. Virtual Reality Immersion
Dalam lingkungan Virtual Reality, seorang pengguna akan mengalami
immersion, atau suatu perasaan berada dalam dunia virtual dan menjadi bagian
dari dunia tersebut.
Dengan kata lain VR yang efektif membuat pengguna menjadi tidak sadar akan keadaan asli di sekelilingnya dan fokus akan keberadaannya di dunia
virtual tersebut. Untuk membuat immersion yang efektif, seorang pengguna
harus dapat menjelajahi apapun yang muncul dalam lingkungan virtual dan dapat mengganti pandangan perspektif yang seamless. Jadi pengguna dapat melihat dari berbagai sudut pandang berdasarkan posisi pengguna saat melihat.
31 2.5.3. Virtual Reality Interactivity
Immersion pada lingkungan virtual adalah suatu hal yang penting, tetapi
agar pengguna dapat merasa benar-benar ikut serta di dalamnya harus ada elemen interaksi. Pada awalnya, aplikasi virtual menghasilkan penonton yang pasif. Hal ini dikarenakan kurangnya interaksi dari pengguna. Interaktifitas tergantung banyak faktor. Steuer menyarankan tiga faktor, yaitu:
a. Speed, kecepatan dari aksi pengguna yang tergabung dalam model
komputer dan direfleksikan dalam suatu cara yang dimengerti pengguna.
b. Range, berapa banyak kemungkinan hasil yang muncul dari aksi
pengguna.
c. Mapping, kemampuan sistem menghasilkan kejadian alami (natural
result) dalam merespon aksi pengguna.
Navigasi pada lingkungan virtual merupakan salah satu interaksi. Jika pengguna dapat mengatur gerakannya sendiri, hal itu bisa disebut sebagai pengalaman yang interaktif. Kebanyakan lingkungan virtual memasukkan bentuk interaksi lain, karena pengguna mudah bosan setelah melakukan eksplorasi. Marry Whitton, seorang ahli komputer, mengatakan interaksi yang didesain dengan buruk dapat mengurangi immersion secara drastis.
2.5.4. Virtual Reality Photography
VR photography atau virtual reality photography, adalah suatu teknik
untuk dapat melihat secara interaktif foto panorama yang memiliki sudut pandang lebar. Sebuah VR Photograph secara umum adalah suatu tampilan foto
32 lebar yang mencakup sudut pandang 360 derajat dan dapat mencakup seluruh
spherical view.
VR photography merupakan sebuah teknik menangkap dan membuat
pemandangan lengkap dalam sebuah tampilan foto, yang dapat dilihat ketika diputar dari suatu titik pusat. Umumnya dibuat dengan menyambungkan banyak foto yang diambil dalam multi-row 360 degree rotation; gambar yang dihasilkan dapat diberikan efek menggunakan komputer, atau gabungan dari foto dunia asli dan objek yang dibuat komputer. Hasil akhirnya sering disebut dengan VR
Panorama, dapat dilihat menggunakan aplikasi antarmuka yang interaktif (dapat
berputar secara horizontal dan vertikal, seakan-akan berada di dalam pemandangan dunia asli). Proses penggabungan semua foto biasa disebut dengan
stitching. Tipe gambar panorama ada beberapa jenis seperti equirectangular, cube map, silinder dan little planet.
33 2.6. Virtual tour
Virtual tour adalah sebuah simulasi dari suatu lingkungan nyata, biasanya
terdiri dari kumpulan foto-foto panorama, kumpulan gambar yang terhubung oleh
hyperlink, ataupun video, atau virtual model dari lokasi yang sebenarnya, serta
dapat menggunakan unsur-unsur multimedia lainnya seperti efek suara, musik, narasi, dan tulisan [Handjojo, 2013].
Istilah “virtual tour” sering digunakan untuk menggambarkan berbagai video dan media berbasis fotografi. Kata “panorama” mengindikasikan sebuah pandangan yang tidak terputus, karena panorama bisa berupa sekumpulan foto memanjang ataupun hasil pengambilan video yang kameranya berputar/bergeser. Tetapi istilah “virtual tour” paling sering diasosiasikan dengan virtual tour yang diciptakan dengan foto yang tidak bergerak. Virtual tour dibuat dari sebuah foto yang diambil dari sebuah titik pivot. Kamera dan lensa dirotasi berdasarkan apa yang disebut sebagai “nodal point” (suatu titik yang tepat berada pada bagian belakang lensa dimana cahaya berkumpul).
Berapa tempat virtual tour yang paling terkenal adalah museum, daerah-daerah parawisata, universitas, real estate, tempat bersejarah, taman dan daerah-daerah penangkaran serta tempat-tempat umum seperti hotel dan motel.
2.6.1. Pengertian Gambar Panorama
Gambar panorama adalah beberapa gambar/foto dan digabungkan bersama-sama dengan menggunakan media digital untuk mendapatkan gambar/foto yang jauh lebih besar dan luas dengan skala atau ukuran serta detail yang tidak bisa dilakukan oleh pemotretan standar [tipsfotografi.net, 2012]
34
Panorama dibuat mengguanakan perangkat dasar fotografi yaitu kamera,
lensa, dan tripod ditambah dengan gimbal head agar tidak terjadi paralaks. Gambar panorama merupakan tingkat lanjut dari fotografi dasar sebab membutuhkan pengetahuan tentang segitiga eksposur dan metering gambar. Gambar panorama terbagi menjadi berbagai tipe:
- Wide angle panorama adalah foto yang terlihat seperti foto wide angle yang memiliki cakupan kurang dari 180 derajat baik berbetuk vertikal maupun horisontal. Wide angle panorama biasanya nampak seperti gambar biasa hanya memiliki perbedaan ukuran karena merupakan gabungan dari beberapa gambar.
- 180 derajat panorama adalah foto panorama yang memiliki cakupan 180 derajat mulai dari kiri sampai kanan. Gambar ini terlihat lebih lebar atau lebih luar daripada gambar pada umumnya.
- 360 derajat panorama adalah gambar yang memiliki cakupan 360 derajat yang membuat gambari ini tampak sangat lebar karena semua sudut digabungkan menjadi satu gambar.
Memotret panorama, perlu memperhatikan beberapa hal seperti :
- Menggunakan tripod yang dilengkapi dengan gimbal head agar menghasilkan gambar yang bebas getar dan lebih tajam
- Memperhatikan kondisi pencahayaan
- Memperhatikan kondisi angin, seperti angin kencang atau awan yang bergerak dapat mempengaruhi hasil foto
35 - Memperhatikan subjek yang bergerak, semakin banyak subjek yang
bergerak semakin banyak gambar yang diambil
- Menjaga eksposur tidak berubah untuk hasil gambar yang konsisten
2.6.2. Mengambil Gambar Panorama
Memotret gambar panorama menggunakan cara yang berbeda dibandingkan dengan memotret pada umumnya walaupun sama-sama menggunakan kamera dan lensa. Jika pada pada pengambilan gambar yang umum cukup dengan mengukur segitiga eksposur yang baik dan pas, maka dalam mengambil gambar panorama membutuhkan sedikit perhitungan matematis yang dihitung berdasarkan peralatan yang digunakan. Kamera memiliki ukuran sensor yang berbeda dihitung dengan besarnya ukuran sensor, dan lensa memiliki luas pandang yang berbeda dihitung dari lebar fokalnya (focal lenght).
36 Kamera di era digital sudah menggunakan sensor digital dan tidak lagi menggunakan roll film untuk menangkap gambar. Kelebihan dari sensor digital ini adalah tidak ada batasan dalam mengambil gambar dan lebih hemat biaya produksi. Kini bahkan smartphone sudah tersedia kamera yang sangat canggih untuk menangkap gambar. Ukuran besar sensor kamera dalam membuat gambar
panorama memiliki pengaruh terhadap lebar lensa yang digunakan, contohnya
sebuah kamera berukuran sensor full frame dengan lensa 15 mm memiliki sudut pandang yang sama dengan kamera bersensor APS-C dengan lensa 10 mm.
37 Hal ini karena semakin besar sensor maka semakin lebar cakupan sudut pandangnya. Dan untuk membuat gambar panorama maka dibutuhkan kamera dengan lensa yang memiliki sudut pandang yang sangat lebar. Perbandingan sudut pandang lensa dapat dilihat pada tabel 2.2.
Jadi ketika menggunakan kamera dan lensa yang memiliki lebar sudut pandang 90 derajat artinya untuk membuat 1 buah gambar panorama 360 derajat membutuhkan sebanyak minimal 5 gambar dengan menghitung overlapping masing-masing gambar.
2.6.3. Overlap Gambar Panorama
Gambar panorama dibuat dengan menjahit gambar yang satu dengan yang lainnya. Ini disebut dengan proses stitching. Proses stitching membutuhkan bantuan perangkat lunak untuk pengerjaannya. Stitching bekerja dengan menjahit bagian gambar ke bagian gambar yang sama. Hal ini disebut dengan
overlapping.
38 Proses stitching sangat rentan terhadap error jika terdapat kesalahan saat pengambilan gambar, maka diperlukan perhitungan lensa dan kamera yang benar agar dapat terjadi proses overlapping. Penjelasan overlapping dapat dilihat pada gambar 2.5.
Overlapping yang baik adalah dengan mengambil 20-30% bagian gambar
untuk mendapatkan bagian gambar yang tajam dan agar tidak terjadi proses
error saat stitching.
2.7. Interaksi Manusia dan Komputer
Interaksi manusia dan komputer (IMK) adalah desain yang harus menghasilkan kesesuaian antara pengguna, mesin dan pelayanan yang dibutuhkan untuk mencapai kinerja tertentu baik dalam kualitas dan optimalitas dari layanan. Menentukan apa yang membuat desain IMK tertentu baik sebagian besar tergantung pada subjektif dan konteksnya. Teknologi yang tersedia juga bisa mempengaruhi bagaimana berbagai jenis IMK dirancang untuk tujuan yang sama. Salah satu contoh adalah menggunakan perintah, menu, graphic user interface (GUI), atau realitas virtual untuk mengakses fungsi-fungsi komputer yang diberikan. Pada bagian berikutnya, gambaran yang lebih rinci tentang metode yang ada dan perangkat yang digunakan untuk berinteraksi dengan komputer dan menyajikan kemajuan terbaru di lapangan [Karray, 2008].
Interaksi Manusia dan Komputer merupakan subyek yang menggunakan teori dan metode yang relevan dari banyak bidang ilmu, meliputi ilmu-ilmu fisik dan sosialnya, juga teknik dan seni. Konstribusi yang penting dalam IMK berasal dari
39 ilmu komputer dan psikologi. Kontribusi lanjutan berasal dari matematika, seni grafik, sosiologi dan intelejensi buatan [Agushinta, 2010].
2.8. Perangkat Lunak yang Digunakan 2.8.1. HTML
HTML (Hyper Text Markup Language) adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser internet. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard Generalized Markup Language), HTML adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman
web. HTML saat ini merupakan standar internet yang didefinisikan dan
dikendalikan penggunaannya oleh World Wide Web Consortium (W3C). [Hidayatullah,P dan Kawistara,J.H.(2014)]
HTML berupa kode-kode tag yang menginstruksikan browser untuk menghasilkan tampilan sesuai dengan yang diinginkan. Sebuah file yang merupakan file HTML dapat dibuka dengan menggunakan web browser seperti Mozilla Firefox atau Microsoft Internet Explorer. HTML juga dapat dikenali oleh aplikasi pembuka email ataupun dari PDA dan program lain yang memiliki kemampuan browser.
HTML dokumen tersebut mirip dengan dokumen teks biasa, hanya dalam dokumen ini sebuah teks bisa memuat instruksi yang ditandai dengan kode atau lebih dikenal dengan TAG tertentu. Sebagai contoh jika ingin membuat teks
40 ditampilkan menjadi tebal seperti: TAMPIL TEBAL, maka penulisannya dilakukan dengan cara: <b>TAMPIL TEBAL</b>. Tanda <b> digunakan untuk mengaktifkan instruksi cetak tebal, diikuti oleh teks yang ingin ditebalkan, dan diakhiri dengan tanda </b> untuk menonaktifkan cetak tebal tersebut. [Fajar Junaedi EP.(2005)].
Secara garis besar, terdapat 4 jenis elemen dari HTML:
▪ Structural, tanda yang menentukan level atau tingkatan dari sebuah teks (contoh, <h1>Golf</h1> akan memerintahkan browser untuk menampilkan “Golf” sebagai teks tebal besar yang menunjukkan sebagai Heading 1,
▪ Presentational, tanda yang menentukan tampilan dari sebuah teks tidak peduli dengan level dari teks tersebut (contoh, <b>boldface</b>akan menampilkan bold. Tanda presentational saat ini sudah mulai digantikan oleh CSS dan tidak direkomendasikan untuk mengatur tampilan teks,
▪ Hypertext, tanda yang menunjukkan pranala ke bagian dari dokumen tersebut atau pranala ke dokumen lain (contoh, <a href="http://www.unhas.ac.id/">Unhas</a> akan menampilkan Unhas sebagai sebuah hyperlink ke URL tertentu),
▪ Elemen widget yang membuat objek-objek lain seperti tombol (<tombol>), list (<li>) dan garis horizontal (<hr>).