Mastering
Kode
HTML
Edisi Kedua
Rio Ast am al
Ka t a Pe n ga n t a r
Pert am a- t am a t ak lupa say a panj at kan puj i syukur kehadirat Allah Tuhan Yang Maha Pengasih. Karena hanya dengan ridhoNyalah saya dapat m eny elesaik an e- book ini. Dan t ak lupa saya sam paikan t erim a k asih kepada sem ua pengaj ar saya yang t elah berj asa m em buat say a m em iliki kem am puan seper t i ini.
Tuj uan pem buat an book ini sebenarnya adalah unt uk m em bant u anda y ang t elah m em beli e-book “ Menj adi Webm ast er dalam 30 Hari” . Karena pada e- e-book t ersebut penj elasan t ent ang k ode HTML relat if singkat dan hanya fokus pada PHP. Sehingga e- book ini dibuat unt uk m em ant apkan penget ahuan anda t ent ang kode HTML.
Dalam e- book “ Mast ering Kode HTML” ini anda akan diaj arkan penget ahuan dasar hingga t ingkat m enengah bagaim ana m em buat sebuah websit e dengan cepat . Dalam e- book ini anda t idak diaj arkan unt uk m enggunakan soft ware HTML Edit or y ang bersifat WYSI WYG ( What You See I s What You Get ) sepert i Front Page at au Dream Weav er.
Penulis sadar bahw a m asih banyak kekurangan y ang t erdapat pada e- book ini. Unt uk it u penulis m engharapkan saran dan krit ik dari pem baca.
Mudah- m udahan dengan hadirnya e- book ini dapat m em aj ukan dan m eningk at kan SDM I ndonesia khususnya dalam bidang TI .
Su r a ba ya , Ju ni 2 0 0 5
H a k Cipt a M a st e r in g Kode H TM L
E- book " Mast ering Kode HTML" m erupak an hasil kerj a keras penulis. Dilarang keras unt uk m engubah, m enj ual sebagian at au seluruh isi dari e- book ini unt uk kepent ingan kom ersial t anpa seij in penulis.
Lisensi e- book ini adalah Gr a t is. Anda dapat m eny ebarluaskan, m enggandak an e- book ini secara bebas a sa lk a n anda t idak m engubah isi dan hak cipt a e- book ini.
Jika anda m enem ukan orang at au k elom pok yang m enj ual e- book ini, saya m ohon kepada anda unt uk m elaporkan hal t ersebut kepada saya. Ak an ada bonus spesial unt uk anda dari saya at as inform asi yang anda berikan.
Laporkan inform asi t ersebut ke adm in@rahasia- webm ast er.com .
H a k Cipt a D ilindu n gi U nda n g- u n da n g
Ala m a t D ow n loa d M a t e r i E- book
Sem ua source code dari m at eri yang dibahas dalam e- book ini dapat anda download di alam at :
ht t p: / / m at eri.rahasia- w ebm ast er.com / m kht m l/
Te n t a n g M a t e r i
Sem ua script dalam e- book ini t elah dit es dan bekerj a. Nam un, m ungkin dalam penyalinan script t ersebut ke e- book ini ada suat u kesalahan sehingga m enyebabkan script t ersebut t idak bisa j alan.
Jadi j ika ada script pada e- book ini y ang t idak bisa j alan at au t erdapat error. Saya m ohon kesediaan anda unt uk m elaporkan hal t ersebut kepada saya.
Anda dapat m engirim nya ke bug@rahasia- webm ast er.com
Terim a Kasih.
Edisi
Edisi Pert am a: 01 Maret 2006
M e r e k D a ga n g
Sem ua m erek dagang yang disebut k an dalam e- book ini m erupakan Hak Cipt a dari m asing-m asing v endor peasing-m buat ny a.
Microsoft , Microsoft Word, Microsoft Front page m erupakan m erek dagang dari Microsoft Corp. Adobe, Adobe GoLive m erupakan m erek dagang dari Adobe I nc.
Uca pa n Te r im a Ka sih
Saya ucapkan banyak t erim a kasih kepada sem ua pihak yang t elah m endukung say a, sehingga pem buat an e- book Mast ering Kode HTML ini dapat t er wuj ud.
D a ft a r I si
Kat a Pengant ar... ... iii
Daft ar I si... v
Pendahuluan... ... vi
Ba b 1 – M e n ge n a l H TM L Le bih Ja u h 1 Pengert ian HTML... ... 1
Menggunakan Tag pada HTML... ... 1
Daft ar Tag pada HTML... 2
Ba b 2 – M e n ggu n a k a n At r ibu t da r i Ta g 7 Cont oh- cont oh penggunaan t ag dan at ribut nya... 7
Tag < p> < / p> ... ... 8
Tag < font > < / font > ... 10
Tag < t able> < / t able> ... 11
Tag < form > < / form > ... 13
Tag < select > < / select > dan < opt ion> ... 15
Tag < a> < / a> ... 16
Tag < body> < / body> ... ... 17
Tag < im g> ... 18
Tag < ul> < / ul> ,< ol> < / ol> , dan < li> < / li> ... 19
At ribut Universal... 21
Ba b 3 – M e m bu a t W e bsit e Pr iba di ( Pe r son a l H om e Pa ge ) 2 3 Ba b 4 – M e n g- U ploa d File k e Se r ve r 3 6 Pengert ian Upload... 36
Menyewa Web Host ing... 36
Langk ah- langkah Mengupload... 37
Ba b 5 – Ca sca din g St yle Sh e e t ( CSS) 4 2 Pengert ian CSS... 42
Mengaplikasikan CSS... ... 42
Ba b 6 – M e n de sa in W e bsit e Kom e r sil 5 7 Tam pilan Websit e... ... 57
Kesesuaian I si Websit e dengan Tam pilan... ... 57
Kem udahan Navigasi... 58
Manfaat yang Diperoleh... 58
Ba b 7 – Ja va scr ipt 6 8 Pengert ian Jav ascript ... ... 68
Aplikasi Javascript ... 69
I nput Box ... 69
Pop- up Window... 72
Dilarang Klik Kanan... 73
Menam pilkan Hari dan Tanggal... 75
Pe n u t u p 7 6
Pe n da h u lu a n
Un t u k sia pa bu k u in i?
Buk u ini dit uj ukan bagi anda yang belum m engenal sam a sekali kode HTML at au sudah m enget ahui HTML secar a garis besar dan ingin m enam bah k em am puan.
Apa it u H TM L?
HTML( Hyper Text Markup Language) adalah sekum pulan sim bol- sim bol at au t ag- t ag yang dit uliskan dalam sebuah file y ang dim ak sudkan unt uk m enam pilkan halam an pada web browser. Tag- t ag t adi m em berit ahu browser bagaim ana m enam pilkan halam an w eb dengan lengkap kepada pengguna.
Tag- t ag HTML selalu diawali dengan < x> dan diakhiri dengan < / x> dim ana x t ag HTML sepert i b, i, u dan sebagainya.
Apa Sa j a Ya n g D ibu t u h k a n ?
Unt uk m em pelaj ari ebook ini anda hanya m em erluk an:
Text Edit or ( Not epad, vi, em acs, dsb)
Web Brow ser ( I nt ernet Explorer, Opera, FireFox, dsb)
Hany a dengan berm odalkan dua soft w are bawaan Window s it u saj a anda sudah dapat m em buat w ebsit e. Nam un Not epad m em iliki kekurangan yait u t idak m em iliki synt ax highlight ing
( pew arnaan kode) sehingga relat if cukup m enyulit kan.
Unt uk it u saya m erekom endasikan pada anda unt uk m enggunakan “ PHP DESI GNER 2006” . Kelebihan soft ware ini adalah ia m em iliki banyak m acam sy nt ax highlight ing m ulai dari HTML, PHP, JAVA dan m asih banyak lagi. Nam un yang t erpent ing dari soft ware ini sifat nya FREE alias
GRATI S.
Anda dapat m endow nload “ PHP DESI GNER 2006” di alam at : ht t p: / / ww w .m psoft w are.dk/
N B: Jika anda m enggunak an not epad sebagai edit or. Past ikan ket ika hendak m enyim pan file pilihan Sa ve As Ty pe- nya adalah All Files. Hal ini unt uk m enghindari t ersim panny a script kit a sebagai file t ex t biasa.
Or ga n isa si Bu k u
Ebook ini disusun t ahap dem i t ahap sesuai dengan t ingkat kesulit anny a. Mulai dari bab 2 anda akan diaj arkan m em buat websit e sederhana hingga bab t erakhir m em buat websit e yang berbobot . Jadi j angan m elew at kan 1 bab pun agar anda m engert i t ent ang apa yang dibahas.
M e n ga pa Tida k M e n ggu n a k a n Pr ogr a m W YSI W YG?
dihasilkan berupa file HTML. Cont oh program HTML edit or yang bersifat WYSI WYG adalah Microsoft Front Page, Macrom edia Dream w eaver dan Adobe GoLive.
Kit a asum sikan anda sebagai orang awam y ang belum m engenal sam a sekali HTML. Jika anda m enggunakan program sem acam ini dan hanya drag n drop saj a t anpa m engert i kodenya m aka sam a saj a anda t idak m enguasai t ek nik pem rogram an web secara nyat a.
I ni akan m em persulit anda j ika nant i anda m em pelaj ari bahasa w eb progrom m ing sepert i Java at au PHP. Oleh karena it u, dalam m at eri yang kit a bahas dalam ebook ini m enggunakan “ PHP Designer 2006” yang sifat nya hanya synt ax highlight ing. Nam un set elah m em baca e- book ini dan m enguasai HTML anda t ent u sudah m engert i dan t idak bingung ket ik a m enggunakan program WYSI WYG.
Ba ga im a n a M e n ggu n a k a n E- book I n i?
Dalam m enggunakan ebook in, buat lah sebuah folder di dr iv e C: \ m isalnya HTML. Pada folder HTML buat lah sub- sub folder sesuai dengan j um lah bab dalam ebook ini.
Misalnya Bab 1, Bab 2 dan set erusnya. Sim panlah file yang berhubungan dengan bab t ersebut di folder Bab yang sedang anda kerj akan.
Ba b
1
M e n ge n a l H TM L Le bih Ja u h
Set elah m em baca m at eri pada bab 1 ini anda diharapk an dapat m engert i t ent ang:
Pengert ian HTML
Menggunakan t ag pada HTML Menget ahui daft ar t ag pada HTML
Pe n ge r t ia n H TM L
Sepert i y ang t elah dij elaskan sebelum ny a bahw a HTML( Hyper Text Markup Language) adalah sim bol- sim bol at au t ag- t ag y ang dit uliskan dalam sebuah file yang dim ak sudkan unt uk
m enam pilkan halam an pada web browser. Tag- t ag HTML selalu diaw ali dengan < x> dan diak hir i dengan < / x> dim ana x t ag HTML sepert i b, i, u dan sebagainya. Nam un ada j uga t ag yang t idak diakhiri dengan t anda < / x> sepert i t ag < br> , < input > dan lainnya.
Sebuah halam an websit e ak an diapit oleh t ag < ht m l> ……< / ht m l> . File- file HTML selalu berakhiran dengan ekst ensi * .ht m at au * .ht m l. Jadi j ika anda m enget ik sebuah naskah dan m eny im pannya dengan ekst ensi * .ht m l m aka anda m em buat file yang berform at HTML.
M e n ggu n a k a n Ta g pa da H TM L
Beberapa cont oh penggunaan t ag HTML,
Con t oh H a sil
< b> I ni t ulisan t ebal< / b>
< i> I ni t ulisan m iring< / i>
< u> I ni t ulisan bergaris bawah< / u>
I ni baris 1< br> I ni baris 2
I ni garis horizont al < hr>
I ni t u lisa n t e ba l
I ni t ulisan m ir ing
I ni t ulisan bergar is bawah
I ni baris 1
I ni baris 2
I ni garis horizont al
Ada beberapa t ag yang m em ilki at ribut didalam ny a, sepert i t ag < font > , < t able> , < input > dan sebagainya. Pada t ag font ia m em iliki beberapa at r ibut diant aranya at r ibut : color, size, face. Unt uk lebih m em aham i at ribut lihat lah cont oh berikut ini.
< font color= ” red” face= ” Arial” size= ” 12” > I ni Font Arial berw arna m erah dan berukuran 12 pt < / font >
hasil Î
Ini Font Arial berwarna merah dan berukuran 12 pt
Jika anda lihat bahwa at ribut color berada pada awal, lalu y ang kedua adalah face dan yang t erakhir adalah size. Anda t ida k pe r lu m em perdulikan urut an at ribut t ersebut karena browser hanya m em baca isi dari properi bukan urut an at ribut nya.
D a ft a r Ta g pa da H TM L
Berikut ini adalah t abel t ag- t ag HTML dan fungsinya:
Ta g Ut a m a
Tag
At ribut
Desk ripsi
< ht m l>
< / ht m l>
Baris paling at as dari set iap file HTML
< head>
< / head>
I nform asi um um dari sebuah halam an web
< t it le>
< / t it le>
Judul halam an. Terdapat pada head
< body> < / body>
background bgcolor bgsound font link alink vlink t opm argin left m argin m arginheight m arginwidt h
Set t ingan at ribut unt uk seluruh dokum en.
M odifik a si Te k s
Tag
Deskripsi
Cont oh
< b> < / b>
Teks t ebal
Te k s t e ba l
< i> < / i>
Teks m iring
Teks m iring
< u> < / u>
Teks garis bawah
Teks garis bawah
< pre> < / pre>
Preform at t ed t eks
Cont oh t eks
< h1> < / h1>
Header 1
Header 1
< h2> < / h2>Header 2
Header 2
< h3> < / h3>Header 3
Header 3
< h4> < / h4>Header 4
Header 4
< h5> < / h5>Header 5 Header 5
< h6> < / h6>
Header 6 Header 6 < sub> < / sub>
Subscript Sub
script
< sup> < / sup>
Superscript Super
script
Tag
At ribut
Desk ripsi
< font >
< / font >
color size nam e
Mengubah gaya suat u huruf.
Link s
Tag
At ribut
Deskripsi
< a> < / a>
href t arget st yle class nam e id
Mem buat link ke dokum en at au sit us lainnya.
Ga m ba r
Tag
At ribut
Deskripsi
< im g>
sr c alt nam e border height w idt h
Menam pilkan sebuah gam bar
For m a t t in g
Tag
Desk ripsi
Cont oh
< block quot e>
< / block quot e>
Digunakan unt uk m engat ur t ext dan gam bar dalam suat u t ag
Sam ple of t ext in a block quot e form at
< ol> < / ol>
Or dered List ( digunakan dengan < li> )
1.
I t em 1
< ul> < / ul>
Unordered List ( digunak an dengan < li> )
• I t em 1
< li>
Elem en List
< dd> < / dd>
Definit ion List
Sam ple t ext
< dt >
Definit ion Term
Sam ple t ext
< dd>
Definit ion Descript ion
Sam ple t ext
< p> < / p>
Paragraf
Sam ple
t ext
< br>
Gant i baris
Sam ple
t ext
< hr>
Garis horizont al
< cent er>
Ta be l
Tag
At ribut
Desk ripsi
< t able> < / t able>
border cellpadding cellspacing w idt h height nam e id t it le bgcolor background align valign
Mengat ur sem ua elem en t able
< t r> < / t r>
height bgcolor background align valign t it le
Mem buat baris baru
< t d> < / t d>
height w idt h bgcolor background align valign t it le colspan rowspan
Mem buat kolom
< t h> < / t h>
height w idt h bgcolor background align valign t it le colspan rowspan
Header ( kepala t abel) . Ot om at is ke t engah dan t ebal.
< t body> < / t body >
height w idt h align valign bgcolor background
Form at yang berlaku bagi cell yang diapit t ag.
< colgroup> < / colgroup>
height w idt h align valign bgcolor background colspan
For m
Tag
At ribut
Desk ripsi
< form >
< / form >
m et hod act ion nam e
Mengat ur elem en dari form
< input t ype= >
t ext password hidden radio checkbox subm it im age reset
Variasi dari t ipe elem en form
t ext
nam e value w idt h m axlengt h
Sample tex
password
nam e value w idt h m axlengt h
***********
hidden
nam e
value
Digunakan unt uk m em buat variable hidden.
r adio
nam e value
Radio 1
Radio 2
checkbox
nam e value checked
Check 1
Check 2
subm it
value
Tombol
im age
sr c height w idt h alt nam e
border
r eset
value
Reset
< select > < / select >
nam e
size
Mem buat com bo- box. Digunakan bersam a dengan opt ion
< opt ion>
select ed nam e value
Option 1
< t ext area> < / t ext area>
nam e row s cols w rap
<font face="Arial, Helvetica, sans-serif">Text
area box. Text is typed betw ee the tags</font>
virt ual phy sical
word wrap, sent as one line w ord w rap, sent w it h breaks
BERI KU TN YA
Pada bab selanj ut ny a k it a ak an m em bahas lebih det ail t ent ang penerapan propert y dari t ag yang sering kit a gunakan.
Ba b
2
M e n ggu n a k a n At r ibu t da r i Ta g
Sebelum m em ulai sekedar m engingat kan apakah anda sudah m em buat folder di driv e C: \ yang bernam a HTML j ik a t idak, buat lah sekarang. Lalu buat lah folder yang bernam a bab 1, bab2 dan set erusnya. Jika anda prakt ik pada bab 2 m aka sim panlah file anda pada folder bab 2.
Dem ik ian unt uk set erusnya.
Pada bab 2 ini m at eri yang diharapkan dapat anda kuasai ant ara lain: Menggunakan berbagai at t ribut dari t ag diant arany a:
Tag p, font , t able, form , input , select , opt ion, a, body, im g, ul, ol, li dan at t ribut universal
Con t oh - con t oh pe n ggu n a a n t a g da n a t r ibu t n y a
Pada bab sebelum ny a t elah anda pelaj ar i m acam - m acam at ribut dari t ag yang t erdapat pada HTML. Sekarang saat nya k it a m ener apkan at ribut t ersebut dalam sebuah file. Unt uk lebih m em udahkan anda dalam m em aham i k it a langsung saj a pada cont oh.
• Pert am a j alankan soft ware “ PHP DESI GNER 2006” • Klik m enu File – New – HTML/ XHTML
Maka akan nam pak sebuah ruang kerj a m irip dengan dengan Microsoft Word. Unt uk cont oh y ang pert am a ini kit a akan m enggunakan at ribut dari t ag < p> …< / p> .
A. Ta g < p> …< / p>
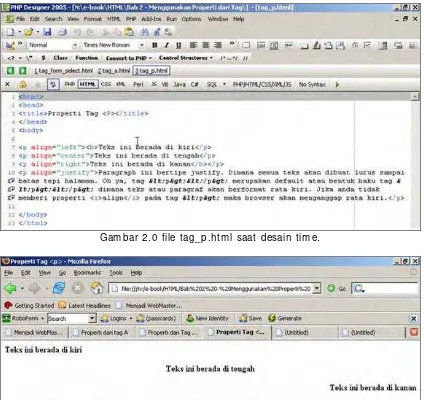
Tag < p> digunakan unt uk m em buat paragraf dalam sebuah halam an web. Kit a sem ua t ahu kalau paragraph ada yang bert ipe rat a kiri, t engah, kanan dan j ust ify. Unt uk lebih m em perj elas k et ik kode di bawah ini.
<html> <head>
<title>Atribut Tag <P></title> </head>
<body>
<p align="left"><b>Teks ini berada di kiri</p> <p align="center">Teks ini berada di tengah</p> <p align="right">Teks ini berada di kanan</b></p>
<p align="justify">Paragraph ini bertipe justify. Dimana semua teks akan dibuat lurus sama dengan batas tepi halaman. Oh ya, tag <p></p> merupakan default atau bentuk baku tag <p></p> dimana teks atau paragraf akan berformat rata kiri. Jika anda tidak memberi atribut <i>align</i> pada tag
</body> </html>
Set elah selesai sim pan file t ersebut dengan m engklik m enu File – Sa ve . Akan m uncul kot ak dialog Save, arahkan ke drive C: \ lalu HTML( j ika anda m em buat folder lain silahkan sim pan di folder anda t ersebut ) lalu Bab 2. Pada isian File N a m e isikan t ag_p.ht m l dan past ikan Sa ve a s
Ty pe adalah HTML Docum ent . Unt uk m enj alankan anda cukup t ekan t om bol F5 m ak a ak an
m uncul out put dari kode anda.
Gam bar 2.0 file t ag_p.ht m l saat desain t im e.
Gam bar 2.1 file t ag_p.ht m l saat dij alank an
[image:16.595.87.511.221.621.2]B. Ta g < fon t > …< / font >
Fungsi t ag < font > adalah unt uk m em anipulasi baik j enis, ukuran, dan w arna huruf. Pada bab 1 t elah kit a singgung penggunaan at ribut font .
Nam un kit a akan lebih bereksperim en dengan at ribut ini.
Sepert i biasa klik File – N e w – H TM L/ X H TM L.
Ket ik kode di bawah ini.
<html> <head>
<title>Atribut dari Tag Font</tile>
</head> <body>
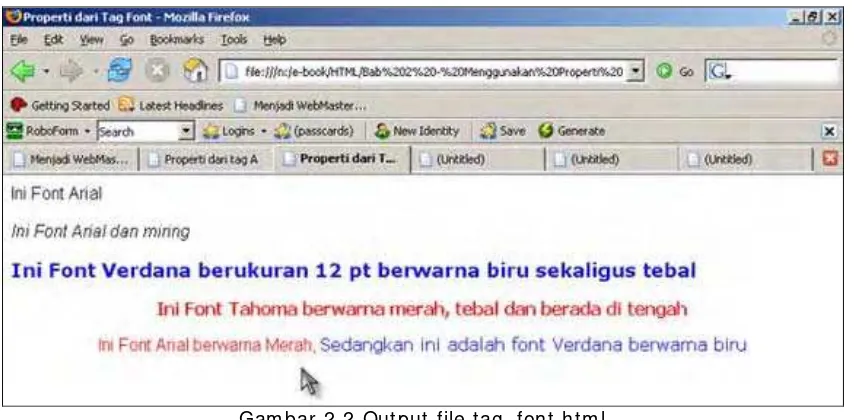
<p><font face="Arial">Ini Font Arial</font></p>
<p><font face="Arial"><i>Ini Font Arial dan miring</i></font></p>
<p><font face="verdana" size="4" color="blue"><b>Ini Font Verdana berukuran 12 pt berwarna biru sekaligus tebal</b></font>
<p align="center"><font face="Tahoma" color="red"><b>Ini Font Tahoma berwarna merah, tebal dan berada di tengah</b></font><p>
<p align="center"><font face="Arial" color="red">Ini Font Arial berwarna Merah, </font><font face="Verdana" color="blue">Sedangkan ini adalah font Verdana berwarna biru</font></p>
</body> </html>
Nb: Tanda Ent er pada kode diat as t idak berpengaruh pada t am pilan/ out put pada browser. Ent er digunakan agar kode m udah dibaca.
[image:17.595.86.513.500.710.2]Set elah selesai sim pan dengan nam a t ag_font .ht m l sim pan pada folder bab 2 sam a dengan t ag_p.ht m l. Out put dari kode di at as dapat anda lihat pada gam bar 2.2.
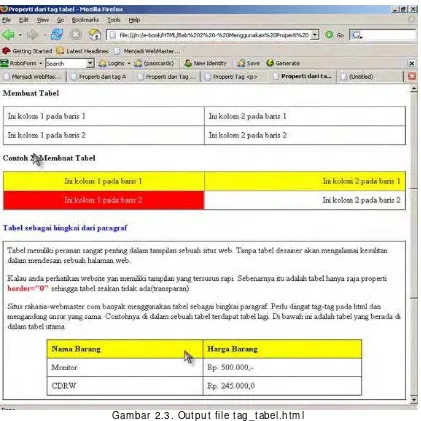
C. Ta g < t a ble > ...< / t a ble >
Tag < t able> adalah salah sat u t ag yang m em iliki at r ibut t erbanyak. Lihat t abel daft ar t ag pada bab 1 unt uk m elihat daft ar at ribut nya. Dalam t ag < t able> j uga t erdapat 2 t ag yang pent ing yang pent ing yait u t ag < t r> < / t r> unt uk m em buat baris dan t ag < t d> < / t d> unt uk m em buat k olom .Tag < t able> adalah t ag y ang pent ing dalam pendesainan sebuah t am pilan sit us. Jadi anda harus cukup m enguasai t ag ini.
Gam bar 2.3. Out put file t ag_t abel.ht m l
OK, sekar ang buat lah file bar u seper t i biasa klik File – N e w – H TM L/ X H TM L. Ket ik kode dibaw ah ini. Jangan t egang sant ai saj a....! .
<html> <head>
[image:18.595.89.510.231.652.2]<body>
<p><b>Membuat Tabel</b></p>
<table border="1" bordercolor="black" bgcolor="white" cellpadding="8"
cellspacing="0" width="100%">
<tr> <!-- <tr> artinya membuat sebuah baris -->
<td>Ini kolom 1 pada baris 1</td> <!-- <td> = membuat sebuah kolom. --> <td>Ini kolom 2 pada baris 1</td> <!-- </td> mengakhiri sebuah kolom --> </tr> <!-- mengakhiri sebuah baris -->
<tr>
<td>Ini kolom 1 pada baris 2</td> <td>Ini kolom 2 pada baris 2</td> </tr>
</table>
<p><b>Contoh 2: Membuat Tabel</b></p>
<table border="1" bordercolor="black" bgcolor="white" cellpadding="8"
cellspacing="0" width="100%"> <tr bgcolor="yellow">
<td align="center">Ini kolom 1 pada baris 1</td> <td align="right">Ini kolom 2 pada baris 1</td> </tr>
<tr>
<td align="center" bgcolor="red"><font color="white">Ini kolom 1 pada baris 2</font></td>
<td align="right">Ini kolom 2 pada baris 2</td> </tr>
</table>
<p><b><font color="blue">Tabel sebagai bingkai dari paragraf</font></b></p> <table border="1" style="border-collapse: collapse" cellpadding="8"
bgcolor="white" width="100%" bordercolor="black"> <tr>
<td><p>Tabel memiliki peranan sangat penting dalam tampilan sebuah situs web. Tanpa tabel desainer akan mengalamai kesulitan dalam mendesain sebuah halaman web.</p>
<p>Kalau anda perhatikan website yan memiliki tampilan yang tersusun rapi. Sebenarnya itu adalah tabel hanya saja atribut <font
color="red"><b>border="0"</b></font> sehingga tabel seakan tidak ada(transparan).</p>
<p>Situs rahasia-webmaster.com banyak menggunakan tabel sebagai bingkai paragraf. Perlu diingat tag-tag pada html dapat mengandung unsur yang sama. Contohnya di dalam sebuah tabel terdapat tabel lagi. Di bawah ini adalah tabel yang berada di dalam tabel utama</p>
<p align="center">
<!-- tag <table> untuk tabel anak -->
<table border="1" style="border-collapse: collapse" bgcolor="white"
bordercolor="black" cellpadding="8" width="80%"> <tr bgcolor="yellow">
<td><b>Nama Barang</b></td> <td><b>Harga Barang</b></td> </tr>
<tr>
<td>Monitor</td><td>Rp. 500.000,-</td> </tr>
<tr>
<td>CDRW</td><td>Rp. 245.000,0</td> </tr>
</table> </tr> </table>
Set elah it u sim pan dengan nam a t ag_t abel.ht m l sert a t et ap sim pan di folder bab 2. Gam bar 2.3 m enunj ukkan out put dari kode diat as.
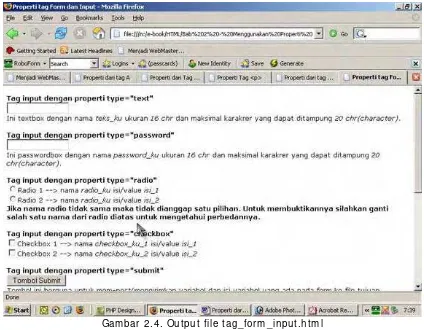
Gam bar 2.4. Out put file t ag_form _input .ht m l
D . Ta g < for m > ...< / for m >
Tag < form > berguna unt uk m engirim kan( m em - post ) variabel yang bersisi dat a ke file t uj uan y ang m em proses v ariabel t ersebut . Tag- t ag y ang biasa digunak an bersam a t ag form adalah t ag < input > dan < t ext area> .
At ribut form yang banyak digunakan adalah m et hod dan act ion. At ribut m et hod m enent ukan j enis pengirim an dat a bisa berupa “ POST” at au “ GET” . Sedangkan act ion adalah file t uj uan yang akan m em proses dat a yang ada diant ara t ag < form > ...< / form > .
Unt uk lebih j elasnya lihat lah cuplikan script di baw ah ini.
<form action="coba.php" method="post"> ... ISI
[image:20.595.85.509.173.503.2]Sepert i dik at ak an sebelum nya t ag form t idak dapat digunakan sendirian. I a harus m em punyai dat a didalam nya unt uk it ulah digunakan t ag- t ag lain. Tag yang sering digunakan adalah.
E. Ta g < in pu t >
Tag < input > m em iliki at ribut t ype yang fungsinya sangat vit al dalam out put t am pilan. I si dari at ribut t ype dapat m enent ukan j enis t am pilan apak ah it u t ext box, password box, checkbox , r adio but t on dan sebagainya.
Daripada banyak bert eori lebih baik k it a prakt ek saj a. Sepert i biasa buat file baru dan ket ik k ode di bawah ini.
<html> <head>
<title>Atribut tag Form dan Input</title>
</head>
<body><font face="verdana" size="2">
<form action="coba.php" method="post">
<p><b>Tag input dengan atribut type="text"</b><br>
<input type="text" name="teks_ku" size="16" maxlength="20"><br>
Ini textbox dengan nama <i>teks_ku</i> ukuran <i>16 chr</i> dan maksimal karakrer yang dapat ditampung <i>20 chr(character)</i>.</p>
<p><b>Tag input dengan atribut type="password"</b><br>
<input type="password" name="password_ku" size="16" maxlength="20"<br>
Ini passwordbox dengan nama <i>password_ku</i> ukuran <i>16 chr</i> dan maksimal karakrer yang dapat ditampung <i>20 chr(character)</i>.</p>
<p><b>Tag input dengan atribut type="radio"</b><br>
<input type="radio" name="radio_ku" value="isi_1">Radio 1 --> nama <i>radio_ku</i> isi/value <i>isi_1</i><br>
<input type="radio" name="radio_ku" value="isi_2">Radio 2 --> nama <i>radio_ku</i> isi/value <i>isi_2</i><br>
<b>Jika nama radio tidak sama maka tidak dianggap satu pilihan. Untuk
membuktikannya silahkan ganti salah satu nama dari radio diatas untuk mengetahui perbedannya.</b></p>
<p><b>Tag input dengan atribut type="checkbox"</b><br>
<input type="checkbox" name="checkbox_ku_1" value="isi_1">Checkbox 1 --> nama <i>checkbox_ku_1</i> isi/value <i>isi_1</i><br>
<input type="checkbox" name="checkbox_ku_2" value="isi_2">Checkbox 2 --> nama <i>checkbox_ku_2</i> isi/value <i>isi_2</i><p>
<p><b>Tag input dengan atribut type="submit"</b><br> <input type="submit" value="Tombol Submit"><br>
Tombol ini berguna untuk mem-post(mengirimkan variabel dan isi variabel yang ada pada form ke file tujuan (action="file_tujuan"))</p>
<p><b>Tag input dengan atribut type="reset"</b><br> <input type="reset" value="Bersihkan"><br>
Tombol ini berguna untuk membersihkan seluruh tulisan yang ada pada seluruh isian
form. Coba isikan semua textbox dan radio lalu tekan tombol ini.</p>
Tipe ini berguna jika si webmaster menginkan variabel yang sifatnya sudah didefinisikan. Dan tidak menampilkan output apapun.</p>
<p><b>Tag input dengan propeti type="image"</b><br>
<input type="image" src="letak_file_gambar_anda" height="98" width="98"><br> Image memiliki fungsi yang sama dengan type submit</p>
</form></font> </body>
</html>
Sim pan dengan nam a t ag_form _input .ht m l dan j alankan. Hasilnya akan sepert i yang t erlihat pada gam bar 2.4.
F. Ta g < se le ct > ...< / se le ct > da n < opt ion >
Mengapa kit a langsung m em bahas 2 t ag?. Pert anyaan y ang bagus dan j awabannya sam a dengan dengan pem bahasan diat as. Tag select t idak bisa berdiri sendiri dan harus
m enggandeng t ag opt ion unt uk dapat m enam pilkan out put . Dan cara k erj anya ham pir sam a dengan t ag radio hanya saj a t ag select lebih singkat .
Gam bar 2.5: Out put file t ag_form _select .ht m l
Sekarang m ari kem bali berm ain kode. Buat file baru dan ket ik bahasa planet dibawah ini!
<html> <head>
<title>Propeti tag Select dan Option</title>
</head> <body>
<p><b>Penggunaan select dan dan option</b></p> <p>Daftar kategori silahkan pilih kategori</p>
<form action="coba.php" method="post"> Kategori: <select name="Pilihan"> <option value="Kategori 1">Kategori 1 <option value="Kategori 2">Kategori 2 <option value="Kategori 3">Kategori 3 </select>
[image:22.595.87.509.333.521.2]</body> </html>
Sim pan dengan nam a t ag_form _select .ht m l lalu j alank an pada brow ser. I ngat agar Sa ve a s t ype nya adalah HTML Docum ent .
G. Ta g < a > ...< / a >
Anda t ent u sering surfing di int ernet dan m engklik suat u t ulisan at au gam bar yang m enuj u halam an websit e lainnya. Tulisan at au gam bar it u adalah link. Ya, link adalah t ulisan at au gam bar yang m eruj uk/ m em buka halam an suat u websit e. Segala t ulisan at au t ag lainnya yang diapit t anda < a> dan < / a> akan dianggap link oleh brow ser.
Gam bar 2.6 Out put file t ag_a.ht m l
Nah, w akt unya m elem ask an t angan. Ket ik kode dibaw ah ini.
<html> <head>
<title>Atribut dari tag A</title> </head>
<body>
[image:23.595.82.512.258.597.2]<p>Contoh link ke alamat Google</p>
<a href="http://www.google.com">Ini link ke google.com</a>
<p>Link juga mempunyai atribut <i>target</i> yang fungsinya berhubungan dengan window. Isi dari atribut target dapat berupa "_blank", "_self", "_parent", "_top". Atribut "_blank" akan membuka alamat website pada window yang baru. Isi atribut default dari target adalah "_self" dimana alamat website akan dibuka pada window yang sama.
<p>Contoh link dengan atribut target="_blank"</p>
<a target="_blank" href="http://www.rahasia-webmaster.com">Bagaimana Menjadi
Webmaster dalam 30 Hari</a>
<p>Untuk atribut target lainnya silahkan bereksperimen sendiri. Karena Thomas Alfa Eddison pun melakukan ribuan percobaan sebelum akhirnya ia dapat menemukan bohlam.</p>
</body> </html>
Sim pan dengan nam a t ag_a.ht m l lalu j alankan m ak a hasilnya akan sepert i gam bar 2.6.
H . Ta g < body > ...< / body >
Sepert i nam anya body art inya t ubuh. Maka at ribut yang diset pada t ag body akan berpengaruh pada seluruh t ubuh/ body dokum en. Pada t ag body t erdapat beberapa at ribut nam un ada dua y ang t erpent ing yait u ba ck gr oun d dan bgcolor. At ribut back ground digunakan unt uk m em buat sebuah gam bar m enj adi lat ar dari halam an. Sedangkan bgcolor digunakan unt uk m enset w arna dari lat ar halam an w ebsit e. Kali ini yang akan dibahas hanyalah t ag bgcolor
karena t ag background nilainya sam a dengan t ag im age yang ak an dibahas kem udian.
Gam bar 2.7 Out put file t ag_body .ht m l
Saat nya m elem ask an t angan kem bali. Ket ik kode di bawah ini.
<html> <head>
<title>Atribut dari Tag Image</title> </head>
<body bgcolor="#000000" link="http://www.google.com">
<p><b>Ini body dengan bgcolor="#000000" atau samadengan "black"</b><br> dan font color diset ="#ffffff" atau samadengan "white".</p>
<p>Di dalam html anda dapat menggunakan perpaduan warna antara angka dan huruf seperti "#cgcgcg" akan menghasilkan warna abu-abu.</p>
</body> </html>
Sim pan dengan nam a t ag_body.ht m l dan buka dengan browser m ak a akan t am pak sepert i gam bar 2.7.
I . Ta g < im g>
Suat u w ebsit e yang bagus past i m em iliki gam bar di dalam nya. Dan suat u w akt u
anda t ent u ingin m enam bahk an gam bar didalam websit e anda. Unt uk m enam pilkan gam bar pada halam an dapat digunakan t ag < im g> . Form at file yang dapat didukung oleh t ag im g berm acam - m acam m ulai BMP, JPG, GI F, TGA dan lain- lain.Tag im g m em ilik i beberapa at ribut yait u
‐ sr c : let ak file gam bar yang akan dit am pilkan
‐ bor de r : t ebal bingk ai gam bar
‐ h e igh t : m enent ukan t inggi im age/ gam bar
‐ w idt h: m enent ukan lebar im age/ gam bar
Nilai dari at ribut sr c j ika let ak file gam bar berada pada direkt ori y ang sam a dengan direkt ori file ht m l anda. Maka cukup t uliskan nam a filenya saj a, cont ohnya sr c= ”n a m a _ file .j pg”. Dan j ika let ak filenya berada pada sub folder/ direkt ori m aka nilainya adalah
sr c= ”su b_ folde r / n a m a _ file .j pg”. Lalu bagaim ana j ika let ak nya pada folder/ direkt ori diat as file ht m l saya?. Caranya ham pir sam a hanya saj a dit am bahkan t anda ../ ( t it ik dua dan slash) . Yang art inya pindah sat u folder keat as, j ika let aknya di dua folder diat as file ht m l saya. Sam a t inggal m enam bah ../ ../ ( ar t inya pindah dua folder ke at as) . Cont ohnya
sr c= ”../ na m a _ folde r / n a m a _ file .j pg”.
Unt uk cont oh kali ini m asuklah ke direkt ori/ folder HTML yang t elah anda buat sebelum nya. Buat lah sat u buah folder dalam direkt ori HTML t ersebut . Dan berilah nam a folder it u ga m ba r. Lalu copykan sat u gam bar apa saj a kedalam folder ga m ba r t ersebut .
Lalu ket iklah kode berikut ini. I ngat gant i nilai dari sr c sesusai dengan nam a file gam bar anda.
<html> <head> <head>
<title>Atribut dari Tag img</title> </head>
<body>
<p><b>Tag img hanya dengan atribut <i>src</i></b></p> <img src="../gambar/e-book.jpg">
<p><b>Tag img dengan border="1"</b></p>
<img src="../gambar/e-book.jpg" border="1"</b><p>
<p><b>Tag img dengan height dan width</b></p>
</body> </html>
Lalu sim pan dengan nam a t ag_im g.ht m l dan j alankan. Maka out put - nya akan t erlihat sepert i gam bar 2.8.
Gam bar 2.8 Out put file t ag_im g.ht m l
J. Ta g < ol> ...< / ol> , < u l> ...< / u l> da n < li> ...< / li>
Kali ini k it a ak an m em bahas 3 t ag sekaligus. Karena m asing- m asing t ag t idak dapat dipisahkan. Tag < ol> dan < ul> keduanya m em but uhkan t ag < li> agar dapat m enam pilkan out put . Tag- t ag ini berguna unt uk m enyusun suat u daft ar yang ingin anda t onj olkan pada pengunj ung w ebsit e.
Ah..., capek t eori lebih baik langsung prakt ek saj a OK. Ket ik kode dibawah ini.
<html> <head>
<title>Atribut dari tag ol, ul dan li</title>
</head> <body>
<p><b>Penggunaan tag ol dengan li</b></p> <ol>
[image:26.595.87.510.172.498.2]</ol>
<p><b>Penggunaan tag ul dengan li</b></p> <ul>
<li>Ini bullet 1</li> <li>Ini bullet 2</li> <li>Ini bullet 3</li> </ul>
<p><b>Gabungan tag ol, ul dan li</b></p> <ul>
<li>Ini bullet 1</li> <ol>
<li>Ini nomor 1</li> <li>Ini nomor 2</li> </ol>
<li>Ini bullet 2</li> <ol>
<li>Ini nomor 1</li> <li>Ini nomor 2</li> </ol>
</ul> </body> </html>
Set elah selesai sim pan dengan nam a t ag_ol_ul_li.ht m l lalu j alankan pada browser. Mak a hasilnya sepert i yang dapat anda lihat pada gam bar 2.9.
[image:27.595.85.509.406.734.2]K. At r ibu t u n ive r sa l
Yang dim aksud at ribut universal dalam hal ini adalah suat u at ribut yang past i t erdapat pada t ag apapun. Kit a sem ua t ahu t idak sem ua at ribut dapat dim asukkan dalam t ag t ert ent u. Cont ohnya at ribut ce llpa ddin g m ilik t ag < t able> t idak dapat digunakan oleh t ag < p> .
Berikut ini adalah daft ar beberapa at ribut universal yang pent ing.
‐ n a m e : at ribut ini unt uk m em beri nam a pada t ag yang digunakan( sangat pent ing dalam t ag yang m em erlukan input dari user.
‐ cla ss: at ribut ini digunakan khususnya j ika anda m enggunakan CSS( akan dibahas pada bab khusus) .
BERI KU TN YA
Pada bab selanj ut nya kit a akan coba m em buat w ebsit e pribadi( personal hom e page) . Yang dasar- dasar nya sudah anda kuasai pada bab 2 ini.
Ba b
3
M e m bu a t W e bsit e Pr iba di
( Pe r son a l H om e pa ge )
Kebanyakan orang j ika baru m engenal HTML m aka ia akan m em buat websit e t ent ang profil dirinya sendiri. Hal ini dikarenakan ia t idak t ahu apa yang harus ia publikasikan. Kali ini kit a akan m encoba m em buat sebuah personal hom epage sederhana.
PERSI APAN
Sebelum m elakukan pendesainan lakukan beberapa hal berikut ini.
‐ Buat lah sebuah folder di direk t ori C: \ HTML
‐ Beri nam a folder t ersebut Ba b 3
‐ Buat sebuah folder di direkt ori C: \ HTML\ Bab 3 yang baru kit a buat
‐ Beri nam a folder t ersebut gam bar
Sem ua file HTML yang berhubungan dengan bab 3 akan kit a sim pan pada folder Bab 3. Begit u pula dengan gam bar- gam bar yang berhubungan dengan bab 3 akan kit a sim pan di direkt ori C: \ HTML\ Bab 3\ gam bar.
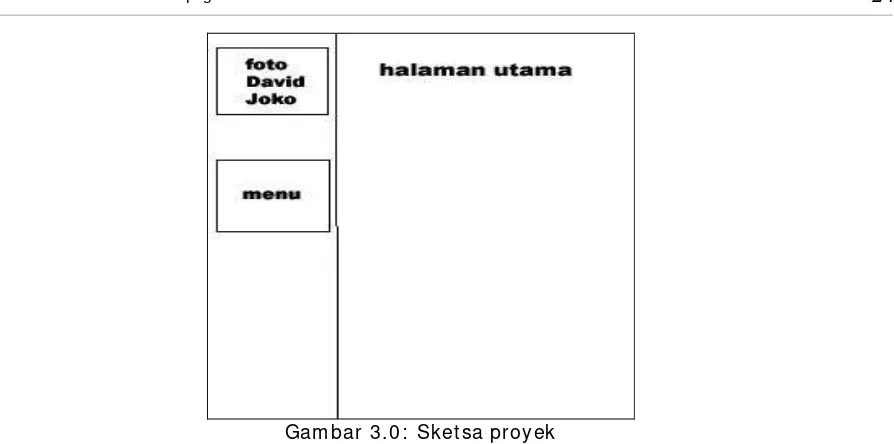
SKETSA PROYEK
Websit e yang ak an anda buat adalah websit e pribadi y ang berisi t ent ang profil dat a David Jok o
David Jok o ingin pada websit e t ersebut t erdapat fot o dirinya, keluarga at au rum ah rum ahnya.
David Jok o ingin profil dat anya t erlet ak pada halam an berbeda David Joko ingin t erdapat link- link di websit enya
Ket ika m endesain websit e biasakan unt uk m em buat sket sa kasarnya t erlebih dahulu. I ni berguna agar pekerj aan kit a m enj adi lebih t erfokus. Tidak m asalah j ika nant inya anda m elakukan perubahan pada t ahap akhir yang pent ing sket sanya sudah ada.
Unt uk m em buat sket sa desain anda bisa m enggam bar di sehelai kert as at au pada program pengolah gam bar pada kom put er. Yang nam anya sket sa t idak harus bagus yang pent ing gam baran um um nya saj a. Cont oh sket sa unt uk proy ek kit a kali ini dapat anda lihat pada gam bar 3.0.
LAN GKAH - LAN GKAH PEM BU ATAN
Gam bar 3.0: Sket sa proyek
1 . H a la m a n Ut a m a [ in de x .h t m l]
Baik lah m ari kit a m ulai bekerj a. Pert am a j alankan PH P D ESI GN ER 2 0 0 6 klik m enu File N e w -H TM L/ X -H TM L. Sepert i biasa m ari k it a m enget ik kode- kode y ang enak ini.
<html> <head>
<title>David Joko Website</title> </head>
<body bgcolor="#D7E7F3">
<table border="1" style="border-collapse: collapse" width="100%" cellpadding="8"
bordercolor="black"> <tr>
<td width="20%">
<!-- ini tabel foto -->
<table border="1" style="border-collapse: collapse" width="100%"
cellpadding="8" bordercolor="black"> <tr>
<td align="center"><img border="1" height="100 " width="100" src=""></td> </tr>
</table>
<p></p> <!-- untuk memberi jarak --> <!-- ini tabel menu -->
<table border="1" style="border-collapse: collapse" width="100%"
cellpadding="8" bordercolor="black"> <tr>
<td>Ini nanti untuk link</td> </tr>
</table> </td>
<!-- ini untuk kolom 2 tabel utama -->
<td valign="top"><p align="center"><b>SELAMAT DATANG</b></p></td> </tr>
[image:31.595.87.534.80.302.2]</html>
Set elah selesai sim pan kode diat as dengan nam a index.ht m l dan let akkan di folder bab3. Perlu diket ahui file ut am a unt uk sebuah w ebsit e m em iliki nam a index.ht m l. Server pert am a kali akan m encari file bernam a index.ht m l. Jika ia t idak m enem ukan m aka server akan m enam pilkan pesan error. Unt uk ket erangan lebih lanj ut nant i akan dij elask an pada bab selanj ut ny a.
Buk a file t ersebeut dengan I nt ernet Ex plorer, hasilny a akan t erlihat sepert i gam bar 3.1.
Gam bar 3.1: Desain aw al index .ht m l saat dij alankan.
File gam bar ini yang akan kit a gunakan unt uk m enam pilkan fot o. ( Kalau bisa y a fot o anda sendiri, j ika t idak punya sem barang fot o j uga t idak apa- apa)
I n ga t se su sa ik a n isi sr c= ”” se su a i de n ga n n a m a file a nda .
Sekarang saat ny a m engupdat e isi w ebsit e dengan yang sebenarnya. Unt uk it u buk alah file
index.ht m l dan rubahlah k ode yang diberi w a r n a k u n in g diat as sehingga m enj adi sepert i berikut . Jangan lupa ubah at ribut border pada set iap t abel m enj adi “0 ”
<html> <head>
<title>David Joko Website</title> </head>
<body bgcolor="#D7E7F3"> <font face="verdana">
<table border="0" style="border-collapse: collapse" width="100%" cellpadding="8"
[image:32.595.95.501.196.506.2]<tr>
<td width="20%">
<!-- ini tabel foto -->
<table border="0" style="border-collapse: collapse" width="100%"
cellpadding="8" bordercolor="black"> <tr>
<td align="center"><img border="1" height="100" width="150"
src="gambar/fotoku.jpg"></td> </tr>
</table>
<p><hr></p> <!-- untuk memberi jarak --> <!-- ini tabel menu -->
<table border="0" style="border-collapse: collapse" width="100%"
cellpadding="8" bordercolor="black"> <tr>
<td><font size="2"> <ul>
<li><a href="profil.html">Profil</a></li> <li><a href="kegiatan.html">Kegiatan</a></li> <li><a href="foto.html">Foto-foto</a></li> <li><a href="puisi.html">Puisi Teman</a></li>
<li><a href="mailto: [email protected]">Email saya</a></li> </ul>
</td> </tr> </table> </td>
<!-- ini untuk kolom 2 tabel utama --> <td valign="top">
<p align="center"><font size="4"><b>SELAMAT DATANG DI WEBSITE DAVID JOKO</b></font></p>
<p><font size="2">Saya ucapkan terima kasih atas kunjungan anda ke website saya. Pada website ini anda dapat melihat profil data diri saya dan kegiatan-kegiatan yang saya lakukan. Di bawah ini adalah puisi yang saya buat beberapa waktu lalu. Inspirasi puisi ini datang ketika saya termenung sendirian dan memandang langit nan luas.</font></p>
<p><b>Aku dan Tuhanku</b></p> <p><font size="2">
<i>Ketika aku memandang langit<br> aku bertanya pada pada diriku<br> aku...<br>
<br>
siapakah aku sebenarnya?<br> darimanakah aku berasal?<br> jauhkah aku dari Tuhanku?<br> aku....<br>
<br>
Tuhan...<br>
betapa kuasanya engkau<br> menciptakan langit dan bumi<br> untuk menghidupi orang-orang<br> seperti aku<br>
<br>
aku...<br>
rasanya hanya aku dan Engkau yang tahu<br> </i></font></p>
</td> </tr> </table> </body> </html>
Set elah selesai m engedit sim panlah file t ersebut . Jalank an file t ersebut lewat I E Hasilny a dapat anda lihat pada gam bar 3.2.
Gam bar 3.2: Out put file index.ht m l
2 . H a la m a n Pr ofil [ pr ofil.h t m l]
Selanj ut nya kit a akan m em buat file profil.ht m l yang akan m enam pilkan daft ar riw ayat hidup david j oko. File profil.ht m l t erdiri dari 1 t abel dan m em iliki 2 kolom dan banyak baris.
Jalankan PHP DESI GNER 2006 Klik File - N e w - H TM L/ X H TM L. Ket ik kode dibaw ah ini.
<html> <head>
<title>Profil David Joko</title> </head>
<body bgcolor="#D7E7F3"> <font face="verdana">
[image:34.595.97.500.229.536.2]<table border="0" cellpadding="8" bordercolor="black"> <tr>
<td colspan="2" align="center"><b>DATA PRIBADI</b><hr></td> </tr>
<tr>
<td align="right"><font size="2"><b>Nama: </b></td> <td><font size="2">David Joko</td>
</tr>
<td align="right"><font size="2"><b>Tempat/Taggal lahir: </b></td> <td><font size="2">Surabaya, 10 Nopember 1978</td>
</tr>
<td align="right"><font size="2"><b>Agama: </b></td> <td><font size="2">Islam</td>
</tr> <tr>
<td align="right"><font size="2"><b>Gol. Darah: </b></td> <td><font size="2">O</b></td>
</tr> <tr>
<td align="right"><font size="2"><b>Pekerjaan: </b></td> <td><font size="2">Swasta</td>
</tr> <tr>
<td align="right"><font size="2"><b>Hobi: </b></td> <td><font size="2">Traveling, Mancing</td>
</tr> <tr>
<td colspan="2" align="center"><a href="index.html">Kembali ke halaman utama</a></td>
</tr> </table>
</font> </body> </html>
Sim pan file diat as dengan nam a profil.ht m l. Lalu j alankan pada brow ser, hasilnya ak an nam apak sepert i gam bar 3.3.
Gam bar 3.3: File profil.ht m l saat dij alank an.
3 . H a la m a n Ke gia t a n [ k e gia t a n.h t m l]
Wih..., t idak t erasa m at eri kit a sudah j auh rupany a. Bagaim ana, m enyenangkan bukan berm ain dengan kode langsung daripada program WYSI WYG. Sek arang kit a akan m em buat file
kegiat an.ht m l yang berisi t ent ang kegiat an- kegiat an yang dilakukan David Jok o.
Desain kegit an.ht m l t erdiri dari 2 kolom dan 2 baris unt uk set iap kegiat an. Kolom 1 berisi gam bar dan kolom 2 berisi ket erangan.
Unt uk it u copylah sebuah file gam bar k e direkt ori C: \ HTML\ gam bar. Gam bar ini yang akan m enam pilkan/ m ewakili kegiat an yang kit a lakukan. Silahkan m odifik asi kode dibaw ah ini sesuka anda. Karena saya yak in anda sekarang sudah paham dasar pem buat an w ebsit e.
Buat file baru klik File - N e w - H TM L/ XH TM L lalu ket ik kode di bawah ini.
<html> <head>
<title>Kegiatan David Joko</title> </head>
<body bgcolor="#D7E7F3"> <font face="verdana">
<p align="center"><font size="4"><b>Kegiatan David Joko</b><hr></p>
<center>
<table border="1" style="border-collapse: collapse" cellpadding="8"
[image:36.595.76.530.83.406.2]<tr>
<td><img src="gambar/pantai.jpg" width="231" height="149"></td>
<td bgcolor="white"><font size="2"><p><b>Kegiatan Akhir Tahun Bersama
Teman</b></p>Pada akhir tahun 2005 nanti saya dan teman-teman mempunyai acara tahun baruan di Bali. Rencananya kami dibali mulai tanggal 29 Desember sampai 2 Januari.</font></td>
</tr> <tr>
<td align="center" colspan="2"><a href="index.html">Kembali ke halaman utama</a></td>
</tr> </table> </center>
</font> </body> </html>
Sim panlah kode diat as dengan nam a kegiat an.ht m l. Lalu buka m elalui I E hasilnya ak an nam pak sepert i gam bar 3.4.
Gam bar 3.4: File kegiat an.ht m l saat dij alank an.
[image:37.595.95.503.352.655.2]Pada halam an ini nant inya akan kit a t am pilk an fot o- fot o yang ada m aupun yang belum ada pada websit e david j oko. Desain halam an t eridiri dari 2 kolom dan 2 baris unt uk set iap 2 buah gam bar.
Unt uk segera m elihat hasilnya buat lah file baru pada PHP DESI GNER 2006 klik m enu File N e w -H TM L/ X -H TM L. Dan ket ik k ode di baw ah ini.
<html> <head>
<title>Foto-Foto</title> </head>
<body bgcolor="#D7E7F3"> <font face="verdana">
<p align="center"><font size="4"><b>Foto-foto koleksi David Joko</b></font><hr></p>
<center>
<table border="1" style="border-collapse: collapse" width="80%" cellpadding="8"
bordercolor="black" bgcolor="white"> <tr>
<td align="center"><img src="gambar/fotoku.jpg" height="149" width="231"></td> <td align="center"><img src="gambar/pantai.jpg" height="149" width="231"></td> </tr>
<tr>
<td align="center"><font size="2">David Joko</font></td> <td align="center"><font size="2">Pantai</font></td> </table>
<p></p>
<table border="1" style="border-collapse: collapse" width="80%" cellpadding="8"
bordercolor="black" bgcolor="white"> <tr>
<td align="center"><img src="gambar/kantor.jpg" height="149" width="231"></td> <td align="center"><img src="gambar/bromo.jpg" height="149" width="231"></td> </tr>
<tr>
<td align="center"><font size="2">Kantor</font></td> <td align="center"><font size="2">Bromo</font></td> </table>
<p><a href="index.html">Kembali ke halaman utama</a></p> </center>
</font> </body> </html>
Sim pan k ode diat as dengan nam a fot o.ht m l, lalu j alankan hasilny a akan t erlihat sepert i gam bar 3.5.
5 . H a la m a n Pu isi [ pu isi.h t m ]
Puisi? Suat u bent uk ungkapan ekspresi bat in secara abst rak. I t ulah yang ingin dit am pilkan oleh
Desain halam annya set iap puisi m em iliki 2 baris dan 1 kolom . Baris 1 digunakan unt uk puisi it u sendiri dan baris 2 unt uk penulisnya.
Buat file baru dan ket ik kode di bawah ini.
<html> <head>
<title>Puisi Teman-teman</title> </head>
<body bgcolor="#D7E7F3"> <font face="verdana">
<p align="center"><font size="4"><b>Puisi-Puisi Hati</b><hr></font></p>
<center>
<table border="1" style="border-collapse: collapse" bgcolor="white"
bordercolor="black" width="60%" cellpadding="8"> <tr>
<td>
<p><font size="2"><b>SEBUAH PUISI UNTUK SAHABATKU</b></p> <i>Matamu bagaikan kilatan pedang yang tajam<br>
Menghujam tepat di hati lawanmu<br>
Tutu katamu membuat suasana jadi tentram<br> <br>
Mengapa sekarang kau terdiam<br> Tanpa candamu hari-ahriku kelabu<br> Dukamu bagai tangisan alam<br>
Bawakan sebuah kesedihan yang dalam </font>
</td> </tr> <tr>
<td align="right"><font size="2">Oleh: Istiqamah</font></td> </tr>
</table>
<p></p>
<table border="1" style="border-collapse: collapse" bgcolor="white"
bordercolor="black" width="60%" cellpadding="8"> <tr>
<td>
<p><font size="2"><b>SERIBU TANYA</b></p> <i>Adakah seuntai kata<br>
Tanpa bicara?<br>
Adakah sejuta jawab<br> Tanpa tanya?<br>
<br>
Adakah langit kelam<br> Tanpa mendung hitam?<br> Adakah guratan merah darah Tanpa luka?<br>
Adakah isak tangis pilu<br> Tanpa kesedihan?<br>
Begitulah hidup manusia<br> Hamba yang selalu bertanya<br> Adakah keadilan di bumi ini?<br> O, betapa banyak waktu<br>
Untuk menjawab semua itu<br> </font>
</td> </tr> <tr>
<td align="right"><font size="2">Oleh: Susanti</font></td> </tr>
</table>
<p><font size="2">Jika anda ingin puisi anda ditampilkan pada website ini. Silahkan kirimkan puisi anda ke email saya di <a href="mailto:
[email protected]">[email protected].</font></p> <p><a href="index.html">Kembali ke halaman utama</a></p>
</font> </body> </html>
Sim pan dengan nam a puisi.ht m l lalu j alankan di I E hasilny a akan sepert i gam bar 3.6.
[image:40.595.84.510.359.679.2]BERI KU TN YA
Pada bab selanj ut ny a k it a ak an m em pelaj ari cara m enguploa d file ke server. Sehingga w ebsit e k it a dapat diakses oleh sem ua orang di seluruh dunia.
BAB
4
M e n g- Uploa d File k e Se r ve r
Pada bab 4 ini m at eri yang harus anda kuasai ant ara lain:
Pengert ian Upload Menyew a web host ing
Langkah- langkah m engupload
Pe n ge r t ia n Uploa d
Upload? Buk annya download. Tunggu dulu, ada download ada pula upload. Lant as apa upload it u. Sebenarnya upload t idak berbeda dari download yait u pengirim an file. Hanya saj a j ika dow nload adalah proses pengirim an file dari server ke kom put er kit a. Sedangkan u ploa d adalah proses pengirim an file dari k om put er kit a ke server.
Server adalah kom put er yang m enangani request ( perm int aan) dari kom put er klien dalam hal ini pengguna int ernet . Cont ohnya ket ika m engunj ungi google m isalnya m aka kom put er kit a akan m elakukan request ke server lalu server m enj aw abnya dengan m engirim kan sej um lah dat a yang dim int a unt uk dit am pilkan oleh brow ser pada layar m onit or.
M e n y e w a W e b H ost in g
Server peyedia sebuah space( ruang) at au harddisk guna m eny im pan file y ang kit a upload. I st ilah kerennya dalam dunia int ernet adalah Web Host ing. Web Host ing j uga dapat dibagi m enj adi dua yait u Web Host ing gr a t isa n dan Web Host ing yang berbayar.
Karena t uj uan kit a adalah “ for t est ing only” m aka cukup m em akai web host ing grat isan m acam
Ge ocit ie s dari Yahoo! . Anda t idak harus m enggunakan web host ing geocit ies- nya Yahoo!
Karena ada ribuan web host ing grat isan lainnya yang ada di int ernet . Cuk up ket ikkan “ Free Web Host ing” di google m aka akan t am pil ribuan link. Yang ingin saya t ekankan disini hanyalah agar anda m engert i cara m engupload file dan m em asang w ebsit e di web host ing.
Nam un k arena kepopuleran Geocit ies t idak salah apabila kit a m enj aj alnya. Tapi nam anya j uga grat is past i ada em bel- em bel iklan nant inya pada websit e k it a. Tidak apalah daripada t idak punya w ebsit e sam a sekali! .
PERSI APAN
Sebelum dapat m engupload file di geocit ies anda harus m em punyai account t erlebih dahulu. Caranya:
1. Buka browser ( I E at au Firefox) arahkan ke ht t p: / / geocit ies.yahoo.com. 2. Klik Sign Up
4. Set elah selelai anda dim int a unt uk m em ilih kat egori websit e anda, bagaim ana anda m enem ukan Geocit ies dan kode. ( gam bar 4.0)
Langkah- langkah diat as hanya anda perlukan j ika anda t idak m em iliki Yahoo!
Account . Nam un j ika anda sudah m em iliki account em ail di yahoo anda dapat m elewat kan langkah 1- 3. Anda hanya t inggal login dihalam an login Geocit ies m enggunakan account em ail anda. Mak a anda akan langsung dibaw a ke nom or 4 ( lihat gam bar 4.0) .
Gam bar 4.0: Halam an regist rasi Yahoo! Geocit ies
Set elah m engisi beberapa pert anyaan diat as m aka anda akan m asuk pada halam an ut am a Geocit ies. Pada halam an ut am a ini t erdapat berbagai m acam pilihan sepert i Yahoo! PageWizard
unt uk m em buat websit e secara st ep by st ep. Websit e Add- on unt uk m enam bahkan beberapa elem en ke w ebsit e anda sepert i headline, count ers dan sebagainy a. Lihat gam bar 4.1.
La n gk a h - La n gk a h M e n gu ploa d
Karena websit e kit a sudah j adi m aka, kit a hanya t inggal m enguploadnya saj a. Tidak perlu m em buat nya di Geocit ies, m enghem at biaya int ernet bung! . Sek arang unt uk m enuj u ke halam an upload klik link Ea sy U ploa d pada Advanced Toolbox. Lihat gam bar 4.1.
Set elah m asuk pada halam an Easy Upload anda akan m elihat 5 field isian. Field- field t ersebut adalah lokasi file di kom put er anda yang ak an anda upload ke server geocit ies. Set iap field m ew akili sat u file saj a.
[image:44.595.93.507.200.518.2]ERROR. Jika file index.ht m l t idak dit em ukan nam un didalam direkt ori t ersebut t erdapat sat u at au lebih file m ak a server ak an m enam pilkan list at au daft ar nam a- nam a file t ersebut .
Gam bar 4.1: Halam an m em ber Geocit ies.
St e p by St e p m e n u ploa d file :
1. Klik t om bol Br ow se , ak an m uncul kot ak dialog 2. Arahkan ke C: \ HTML\ Bab 3
3. Pilih file index.ht m l lalu klik select
4. Set elah kem bali ke halam an Easy Upload, klik Uploa d File s
Lihat gam bar 4.3
Unt uk keem pat file lainnya langkahnya sam a hanya pada langkah ke t iga nam a filenya berbeda. Set elah m engklik upload files m aka proses upload sedang berlangsung. Tunggu beber apa saat hingga m uncul inform asi hasil upload. Jika proses upload berhasil m aka akan m uncul
pernyat aan Uploa de d su cce ssfu lly pada Upload result. Berart i file kit a berhasil diupload dan sekarang sudah ada di server.
Sekarang saat ny a m enget es websit e kit a di server yang sebenarnya. Buka I nt ernet Explorer lalu arahk an ke ht t p: / / www .geocit ies.com /a ccou n t _ a n da _ di_ ya h oo/ at au cuk up k lik link y ang ada di poj ok kanan at as anda.
[image:45.595.93.502.126.444.2]Gam bar 4.2: Proses upload file
Proses upload gam bar sedik it lebih rum it dan lam a. Karena kit a t idak bisa m engupload sebuah folder bersert a isinya sekaligus ke server. Maka kit a harus m em buat nya secara m anual.
Pert am a kit a harus m em buat sebuah folder/ direkt ori bernam a sam a dengan folder yang ada di k om put er kit a yait u ga m ba r . Set elah it u kit a harus m asuk ke direkt ori gam bar t ersebut baru dapat m engupload file- file gam bar yang ada di kom put er kit a.
M EM BUAT SUBD I REKTORI
1. Klik t om bol New. Lihat Gam bar 4.4
2. Ket ik gam bar unt uk nam a direkt ori baru kit a. Lihat gam bar 4.4 3. lalu klik Creat e Subdirect ory
Set elah direkt ori gam bar sudah dibuat . Masuk ke direkt ori t ersebut dengan cara m engk lik link gam bar yang ada gam bar folder kuningnya. Set elah m asuk klik t om bol upload file yang t erlet ak di poj ok kanan bawah. Upload sem ua gam barnya, langkah- langkahnya sam a sepert i
m engupload yang sebelum nya. Jadi saya t idak perlu m enj elaskannya lagi.
[image:46.595.81.516.85.414.2]Gam bar 4.3: Mem buat Subdirekt ori
[image:47.595.82.518.86.744.2]BERI KU TN YA
Pada bab selanj ut ny a k it a ak an m em pelaj ari t ent ang CSS ( Cascading St yle Sheet ) . CSS sangat berguna dalam m enghem at w akt u kit a dalam m endesain dan m engedit w ebsit e kit a.
Ba b
5
Ca sca din g St yle Sh e e t ( CSS)
Pem bahasan m at eri pada bab 5 m eliput i:
Pengert ian CSS Mengaplik asik an CSS
Unt uk yang pert am a k it a akan m em bahas pengert ian CSS.
Pe n ge r t ia n CSS
Cascading St yle Sheet apalagi ini?. Mungkin sebagai orang awam anda t ent u belum m engenal apa it u CSS. Cascading St yle Sheet adalah suat u t eknologi yang digunakan unt uk
m em perm udah pem buat an suat u t am pilan sebuah websit e.
Jangan m engernyit kan dahi, anggap saj a ini m udah. Dengan m enggunakan CSS kit a dapat m em percepat pem buat an sit us sekaligus m em perm udah kit a dalam proses m engedit nya.
Pada bab 5 ini kit a akan m encoba m enerapk an penggunaan CSS dalam beberapa cont oh y ang sederhana. Selanj ut nya kit a ak an m erubah form at t am pilan pe r sona l h om e pa ge yang t elah k it a buat pada bab 3 dengan m enam bahkan CSS kedalam nya.
M e n ga plik a sik a n CSS
PERSI APAN
Sepert i biasa sebelum m em ulai proyek kit a. Buat lah sebuah folder baru di direkt ori C: \ HTML dan berilah nam a Ba b 5 . Sem ua file HTML y ang kit a k erj akan pada bab 5 ak an kit a sim pan di folder ini.
Kebanyakan m em ori diot ak kit a akan m enyim pan lebih baik j ika suat u hal it u pernah kit a lak ukan. Unt uk it u daripada banyak bert eori langsung saj a kit a m em prakt ekkan penggunaan CSS. Rupanya ada spesialis ot ak disini! .
1 . H TM L_ 1 .ht m l vs. CSS_ 1 .h t m l
Wah..., kok sepert i pert arungan saj a! . Maksud dari kalim at diat as adalah nant i kit a akan m em buat 2 buah file yang m em punyai out put t am pilan yang sam a. Tet api yang sat u m enggunakan m ode HTML saj a sedangkan yang sat unya dit am bahkan CSS didalam nya.
OK, sek arang m ari kit a buat file yang pert am a y ait u HTML_1.ht m l. Jalankan PHP DESI GNER 2006 klik m enu File - N e w - H TM L/ XH TM L. Selanj ut nya ket ik kode dibaw ah ini.
<html> <head>
<title>Mode HTML saja</title> </head>
<font face="verdana" size=”2”>
<p>Saya hanyalah sebuah situs tanpa adanya <b><font color="red">Cascading Style Sheet(CSS)</font></b></p>
<p>Oleh karena saya merasa tubuh saya kurang efesien tanpa adanya <b><font color="red">Cascading Style Sheet(CSS)</font></b></p>
<p>Saya harap pencipta saya menambahkan <b><font color="red">Cascading Style Sheet(CSS)</font></b> pada tubuh saya.</p>
</font> </body> </html>
Sim pan k ode diat as dengan nam a h t m l_ 1 .h t m l. Lalu j alankan pada browser. Selanj ut nya buat lah file baru dan ket ik kode dibawah ini.
<html> <head>
<title>Mode HTML dan CSS</title> <style type="text/css">
body{background-color: #D7E7F3; font-family: verdana; font-size: 12px}
b{color: red}
</style> </head>
<body>
<p>Saya hanyalah sebuah situs tanpa adanya <b>Cascading Style Sheet(CSS)</b>
<p>Oleh karena saya merasa tubuh saya kurang efesien tanpa adanya <b>Casscading Style Sheet(CSS)</b></p>
<p>Saya harap pencipta saya menambahkan <b>Casscading Style Sheet</b> pada tubuh saya.</p>
</body> </html>
Sim pan k ode diat as dengan nam a css_ 1 .h t m l, lalu j alankan pada browser. Bagaim ana hasilnya? Sam a persis bukan? I t ulah yang dim aksud dengan CSS. CSS biasanya dilet ak kan didalam t ag < head> < / head> .
Gam bar 5.0: file out put ht m l_1.ht m l dan css_1.ht m l
Set iap t ag dari HTML sepert i < b> ,< i> ,< u> dan sebagainya dapat digunakan dalam CSS. Didalam CSS t ag- t ag HTML disebut sebagai se le ct or dan at ribut didalam nya adalah
de cla r a t ion. Declarat ion dit andai dengan t anda { ...} ( kurung kurawal) .
Berbeda dengan at ribut dalam HTML yang isinya dihubungkan dengan t anda “= ”. I si at ribut dari CSS dihubungkan dengan t anda “:” ( t it ik dua) . Sedangkan pem bat as ant ar a sat u at ribut dengan at ribut yang lainnya adalah t anda “;” ( t it ik kom a) .
Dari sekilas k ode sederhana diat as dapat digam barkan bet apa berm anfaat ny a CSS dalam m enghem at w akt u kit a dalam m endesain. Jik a suat u w akt u kit a ingin m enggant i w arna suat u k alim at yang warnanya sam a. Kit a t idak perlu susah payah m engedit nya sat u per sat u. Nam un cukup edit bagian CSS nya m aka seluruh bagian it u akan berubah warnanya. Menarik bukan?.
At ribut dar i t ag HTML dan CSS sedikit m em iliki perbedaan. Sepert i at ribut unt uk j enis huruf j ika di HTML nam anya fa ce pada CSS nam anya fa m ily. Jadi j angan keliru keliru unt uk m enuliskan at ribut nya.
2 . CSS_ 2 .h t m l
Pada cont oh kali ini kit a akan coba m em buat perpaduan ant ara B,U dan I . Dim ana ket iganya akan m em iliki j enis huruf yang sam a yait u Arial dan w arnany a biru. Pada CSS kit a
diperbolehkan unt uk m eny at ukan elem en lain yang isi at ribut nya sam a dengan pem isah t anda “ ,” ( kom a) . Bingung? Lebih baik lihat cont oh saj a.
Buat file baru pada PHP DESI GNER 2006, ket ik k ode di baw ah ini.
<html> <head>
<title>Contoh CSS ke dua</title> <style type="text/css">
body{font-family: verdana; font-size: 12px} b,i,u{color: blue; font-family: arial} </style>
</head> <body>
<p>Seperti yang anda lihat, anda dapat menggabungkan atau mengelompokkan tag-tag HTML(selector) sehingga mereka mengacu pada nilai yang sama</p>
<p><b>Ini huruf tebal mengacu pada CSS</b></p> <p><i>Ini huruf italic mengacu pada CSS</b></p> <p><u>Ini huruf underline mengacu pada CSS</b></p>
</body> </html>
Bagaim ana sudah m engert i bukan?. Saya rasa sudah, sim pan kode diat as dengan nam a
css_ 2 .h t m l. Jalank an pada browser anda lihat hasilnya, apakah sam a dengan gam bar 5.1.
Daft ar beberapa At rribut CSS
At r ibu t
N ila i At r ibu t
Ke t e r a n ga n
font - fam ily
Sem ua j enis huruf ( verdana, arial, Courier dll.)
Unt uk m enent ukan j enis huruf
font - size
8px, 9px, 10px dan set erusny a
Unt uk m engat ur ukuran huruf
font - v ariant
Sm all- caps, Norm al- caps
Unt uk m em buat huruf m enj adi
KAPI TAL
font - w eight
Norm al, Bold, Bolder, Light er
Unt uk m em buat huruf t ebal
t ext - decor at ion
- none - underline - overline - line- t hrough
- t idak ada st yle - garis bawah - garis diat as t ext - garis dit engah t ext