M OD UL 1
Tu t or ia l M a cr om e dia D r e a m w e a ve r
1.
Mendefinisikan local sit e2.
Mem buat halam an web pert am a3.
Mem buat t abel4.
Mem buat rollover im age5.
Mendet eksi browser yang dipakai pengunj ung web6.
Mem buat j um p m enu7.
Mengecek link pada sit us AndaM e n de fin isik a n loca l sit e
1.
Set elah m asuk ke Dream wever, dari m enu Sit e pilih New Sit e.2.
Pada bagian Sit e N a m e, t uliskan nam a w eb Anda. Misalnya Grat isan. Sedangkan Loca l Root Folde r adalah folder t em pat Anda akan m enyim pan sem ua file unt uk w eb yang Anda buat , t erm asuk file im ages, audio,j avascript , css, dan sebagainya. Klik pada icon unt uk m em - brow se.
3.
Set elah selesai klik OK.M e m bu a t h a la m a n w e b pe r t a m a
1.
Dari m enu File pilih New .2.
Tent ukan t it le, warna background dan link unt uk halam an web Anda. Dari m enu Modify, pilih Page Propert ies.Unt uk m enggant i warna background dan link, klik pada icon . Sedangkan unt uk m enggant i background im age, klik pada t om bol Browse.
Tit le = t it le at au j udul halam an w eb
Ba ck gr ou n d im a ge = im age yang digunakan sebagai background Te x t = w arna t eks
Lin k s, Visit ed Links, Act ive Links = w arna link
3.
Unt uk m engakhiri klik t om bol OK.4.
Supaya am an sim pan dulu file t ersebut dengan m engklik m enu File - Save.M e m bu a t t a be l
Langkah ini sangat pent ing unt uk dicerm at i karena ham pir sem ua halam an web m em akai t abel. Anda t idak akan dapat m em buat halam an web yang warna- warni t anpa unsur t abel. Anda j uga t idak dapat m em buat halam an web sepert i halam an yang sedang Anda baca ini t anpa t abel. Unt uk m em buat dan m em odifikasi t abel pada Dream weaver caranya adalah sebagai berikut :
1.
Dari m enu I nsert , pilih Table. At au t ekan Ct rl + Alt + I .Row s Jum lah baris
W idt h Lebar t abel yang bisa dinyat akan dalam persen m aupun dalam pixel
Bor de r Ukuran border t abel
2.
Hasilnya adalah sepert i gam bar di bawah ini.3.
Unt uk m enggant i warna background pada t abel, let akkan point er m ouse pada cell ( kolom at au baris - - pada gam bar di bawah dit andai dengan t anda silang w arna m erah- - ) yang akan Anda gant i w arnanya lalu klik icon yang t erlet ak pada Propert ies.Unt uk m enggant i warna background lebih dari sat u baris at au kolom drag point er m ouse dari cell yang sat u ke cell selanj ut nya.
M e m bu a t r ollove r im a ge
Kalau Anda raj in m enj elaj ah int ernet t ent u sering m enem ui sit us yang m em akai efek rollover im age. Efek t ersebut dibuat dengan m enggunakan j avascript . Unt uk m em buat efek t ersebut Anda harus m enuliskan kode j avascript t ersebut . Tapi dengan bant uan Macrom edia Dream weaver Anda dapat m em buat rollover im age t anpa harus m enuliskan sebaris pun kode j avascript . Penasaran ? I kut i langkah di baw ah ini :
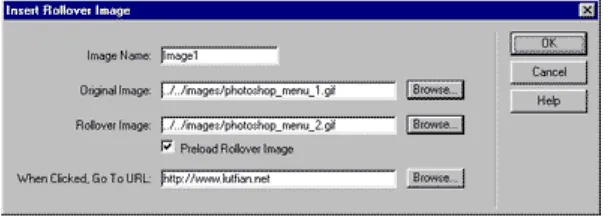
Unt uk Dream w eaver 3, dari m enu I nsert , pilih Rollover I m age.
Lalu isi pada kot ak yang t ersedia yang m eliput i : I m a ge N a m e Nam a im age
Or igina l I m a ge Gam bar asli
Rollove r I m a ge Gam bar yg dij adikan sebagai rollov er
Go t o URL Halam an web yang akan dit uj u
M e n de t e k si br ow se r ya n g dipa k a i pe n gu n j u n g w e b
Sepert i kit a ket ahui bersam a ant ara Net scape Navigat or dan I nt ernet Explorer t erdapat sedikit ket idakcocokan. Maksudnya ada kalanya suat u halam an web j ika dilihat dengan I E dapat t am pil dengan bagus sem ent ara j ika dilihat dengan NN agak sedikit acak- acakan. At au sebaliknya.
Anda sebagai seorang designer web t ent unya ingin m endapat kan t am pilan w eb yang sem purna, baik j ika dilihat dengan I E m aupun NN. Unt uk m engat asi m asalah t ersebut sebenarnya t idak susah- susah am at , salah sat u caranya adalah dengan m endet eksi browser yang dipakai oleh client at au orang yang m elihat web kit a. Lalu halam an w eb yang akan dit am pilkan disesuaikan dengan brow ser t ersebut . Misalnya j ika yang dipakai adalah I E m aka yang dit am pilk an adalah file sat u.ht m l, sedangkan j ika yang dipakai adalah NN yang dit am pilkan adalah file dua.ht m l. Kit a akan m encoba m em buat pendet eksi browser dengan m enggunakan Macrom edia Dream weaver. I kut i langkah- langkah berikut ini :
1. Dari m enu Window , pilih Behaviors at au dengan m enekan F8.
2 Maka akan m uncul w indow Check Browser sepert i t erlihat pada gam bar di sam ping. Di sini Anda harus m elakukan beberapa pengisian.
Jika yang digunakan adalah NN 4.0 m aka .... Terdapat 3 pilihan yait u, St ay on t his Page, Go t o URL, dan Go t o Alt URL.
Jika Anda m em ilih St ay on t his Page m aka halam an inilah yang akan dit am pilkan j ika pengunj ung web Anda m em akai NN 4.0.
Sebaliknya pada bagian I E 4.0 Anda harus m engisinya dengan Go t o URL dan pada bagian URL Anda harus m engisi dengan halam an web yang akan
dit am pilkan j ika si pengunj ung m em akai I E 4.0.
3 Unt uk m engaplikasikannya t ekan t om bol OK. Nah sekarang halam an web Anda sudah siap unt uk m endet eksi brow ser yang digunakan oleh pengunj ung w eb Anda.
M e m bu a t j u m p m e n u
Klik Kanan -> PHP
Pernah m elihat j um p m enu sepert i di at as ? Menu sepert i it u biasa digunakan sebagai navigasi yang akan " m engant ar" pengunj ung w eb unt uk m enuj u halam an yang lainnya. Dengan Macrom edia Dream weaver kit a dapat m em buat j um p m enu dengan m udah. Langkahnya adalah sebagai berikut :
1. Dari m enu I nsert , pilih For m Obj e ct - Ju m p M e n u
2. Pada bagian Te x t ket ikkan nam a it em yang akan m uncul pada m enu list .
3. Pada bagian W h e n se le ct e d,
Go t o URL pilih file yang akan dibuka. Caranya dengan m engklik t om bol Browse dan m em ilih file yang diinginkan, at au langsung ket ikkan pat h file yang akan dibuka. Unt uk file yang akan dibuka Anda bisa m em ilih file pada sit us yang sam a at au bisa j uga berupa alam at web, m isalnya ht t p: / / w w w .yahoo.com
4. Jika Anda ingin m enam bahkan t om bol Go m aka beri t anda check pada I n se r t Go Bu t t on Aft e r
M e n u.
5. Tekan t om bol unt uk m em asukkan m enu it em ke dalam daft ar.
6. Ulangi langkah 2- 5 unt uk m enu it em yang lain.
M e n ge ce k lin k pa da sit u s An da
Bagus t idaknya sebuah sit us t idak hanya dit ent ukan oleh bent uk desainnya, t api j uga oleh " kebenaran" link yang t erdapat pada sit us t ersebut . Suat u sit us dengan desain yang yahud t api linknya banyak yang rusak/ salah (br ok en lin k) t ent u t idak m enarik dikunj ungi.
Oleh karena it u saat Anda m endesain sit us perhat ikan apakah link- link yang Anda buah sudah benar at au belum . Dengan m enggunakan Dream weaver Anda dapat dengan m udah m engecek link m ana saj a yang salah (br ok en lin k) unt uk kem udian
Anda perbaiki. Unt uk m engecek broken link dan m em perbaikinya, caranya adalah sebagai berikut :
1. Jika Anda ingin m engecek link dari sat u file Ht m l m aka dari m enu File, pilih Ch e ck Lin k. Tapi j ika Anda ingin m engecek link dari sem ua halam an web yang ada pada sit us Anda, klik m enu Sit e, pilih Ch e ck Lin k s Sit e w ide.
2. Wakt u yang diperlukan
unt uk pencarian broken li dit ent ukan oleh banyak t idaknya link dan halam an w eb Anda. Tent unya sem akin banyak link dan halam an w eb, sem akin lam a proses pencarian.
nk
Jika broken link dit em ukan m aka akan m uncul
t am pilan sepert i gam bar di at as.
M odu l 2
Tips & Tr ik D e sa in W e b
1.
Cegah Klik Kanan2.
Menam pilkan ket erangan pada link3.
Background w arna pada t eks4.
I nt ernet Explorer yang dapat " m enari"5.
Menam pilkan t it le pada link6.
Menam bahkan efek pada t abel7.
Mem buat t om bol t iga dim ensi8.
Mem buat com bo box warna warni9.
Mem buat link navigasi Back dan Forward10.
Fasilit as bookm ark unt uk sit us Anda11.
Sit us t idak t er- updat e ?M e n ce ga h Klik Ka n a n
Tam bahkan kode j avascript berikut ini diant ara t ag < head> dan < / head> halam an w eb Anda unt uk m endisable klik kanan. Sebagai cont oh lihat di sini.
<script language="JavaScript"> <!--
var popup="Sorry ya !!!\n\nThis Site Copyright ©2000";
function noway(go) { if (document.all) { if (event.button == 2) { alert(popup);
return false; }
}
if (document.layers) { if (go.which == 3) { alert(popup);
return false; }
} }
if (document.layers) {
document.captureEvents(Event.MOUSEDOWN); }
document.onmousedown=noway; // --> </script>
M e n a m pilk a n k e t e r a n ga n pa da lin k
<script> <!--
function showtip(tip){ document.tool.tip.value=tip }
file://--> </script>
<A href="http://www.lutfian.com" onMouseover="showtip('Download freeware dan shareware!')" onMouseout="showtip('')"> Lutfian Software</A>
Ba ck gr ou n d w a r n a pa da t e k s
Mungkin Anda ingin m enonj olkan t ulisan t ert ent u pada halam an web Anda. Unt uk it u Anda bisa m em akai CSS berikut ini :
<span style="background-color:yellow">Text yang ada background warna </span>
CSS di at as akan m enghasilkan t ulisan sepert i di baw ah ini : Text yang ada background warna
Sedangkan unt uk m enam pilkan background warna pada link, Anda perlu m enam bahkan kode berikut di ant ara t ag < head> dan < / head> .
<style type="text/css"> <!--
A:hover {background-color: orange} -->
</style>
M e m bu a t br ow se r " m e n a r i"
Pengen m em buat kej ut an pada pengunj ung web Anda ? Copy dan Past e kode di baw ah ini ke dalam Not epad lalu sim pan sebagai file HTML. Unt uk cont ohnya bisa dilihat di sin i.
< ht m l> < HTML> < HEAD>
< TI TLE> Browser yang bisa m enar i< / TI TLE>
< scr ipt language= " JavaScr ipt " t ype= " t ext / j avascr ipt " > funct ion init ( ) {
set Tim eout ( " shake( 3) " ,1000) ; set Tim eout ( " t his.focus( ) " ,4000) ; set Tim eout ( " shake( 3) " ,4100) ; }
funct ion r egist er( ) {
var isAol = " no" ; var res = 800 ; }
funct ion shake( n) { if ( self.m oveBy) { for ( i = 10; i > 0; i- - ) { for ( j = n; j > 0; j - - ) { self.m oveBy( 0,i) ; self.m oveBy( i,0) ; self.m oveBy( 0,- i) ; self.m oveBy( - i,0) ; }
a= 275; b= 275; r= 20; x= 1; z= 1;
funct ion rot at e( r) { while ( z< = 3) {
for ( var i = 0; i < 360; i+ + ) {
x = ( r * Mat h.cos( ( i * Mat h.PI ) / 180) ) + a; y = ( r * Mat h.sin( ( i * Mat h.PI ) / 180) ) + b; w indow .m oveTo( x,y) ;
} z+ = 1; }
set Tim eout ( " shake( 3) " ,10000) ; }
< / scr ipt > < / HEAD>
< BODY ONLOAD= " init ( ) " BGCOLOR= " Black" > < / BODY>
< / HTML>
M e n a m pilk a n t it le pa da lin k
Apakah Anda sudah t ahu at ribut " t it le" pada t ag A HREF ? At ribut " t it le" t ersebut berfungsi unt uk m enam pilkan ket erangan pada suat u link. Cont oh:
<a href="myfile.htm" title="Download freeware">Lutfian Software</a>
Jika cursor m ouse diarahkan ke link t ersebut m aka akan m uncul ket erangan " Dow nload freeware"
M e n a m ba h k a n e fe k pa da t a be l
Dengan m enam bahkan sedikit kode CSS ( Cascading St yle Sheet ) , Anda dapat m enam bahkan efek t ert ent u pada t ag < TABLE> unt uk halam an w eb Anda. Cont ohnya sepert i di bawah ini.
<TABLE STYLE="filter:shadow(color=blue)" align=center> <TR><TD> KLIK-KANAN.COM, SITUS OK </TD></TR>
</TABLE>
Hasilnya akan nam pak sepert i di baw ah ini:
KLIK-KANAN.COM, SITUS OK
Unt uk m enggant i warnanya, Anda t inggal m enggant i t ulisan blue di at as dengan warna yang Anda inginkan.
Efek lainnya adalah :
<TABLE STYLE="filter:blur" align=center> <TR><TD> KLIK-KANAN.COM, SITUS OK </TD></TR> </TABLE>
yang hasilnya sepert i di baw ah ini.
KLIK-KANAN.COM, SITUS OK
Tinggal pilih efek t abel yang Anda suka. Selam at m encoba !
M e m bu a t t om bol 3 dim e n si
Di bawah ini adalah cont oh bagaim ana m em buat t om bol sepet i it u:
<HTML> <HEAD>
<TITLE> Tombol 3 Dimensi </TITLE> </HEAD>
<STYLE>
.link1:hover {
FONT-SIZE: 10px; COLOR: #f0f2f3; FONT-FAMILY: Verdana,Arial; TEXT-DECORATION: underline
}
.link1 {
FONT-SIZE: 10px; COLOR: #f0f2f3; FONT-FAMILY: Verdana,Arial; TEXT-DECORATION: none
}
.tabel1 {
BORDER-RIGHT: black 2px outset; BORDER-TOP: white 1px outset; BACKGROUND: #507488; BORDER-LEFT: white 1px outset; BORDER-BOTTOM: black 2px outset
}
</STYLE>
<BODY bgcolor=#f0f2f3>
<TABLE align=center class=tabel1>
<TR><TD> <b><a class=link1 href=http://www.lutfian.com target=blank> Lutfian Software </a></b> </TD></TR>
</TABLE> </BODY> </HTML>
M e m bu a t com bo box w a r n a w a r n i
Com bo box m erupakan suat u " elem en" yang sering digunakan pada halam an w eb yang m em ungkinkan seorang user unt uk m em ilih salah sat u dari beberapa pilihan. Tam pilan com bo box t ersebut seringkali st andar, w arna lat ar put ih dengan t eks hit am .
Dengan st yle sheet kit a dapat m em buat t am pilan com bo box t ersebut lebih m enarik. Misalnya dengan m em beri warna t ert ent u pada huruf at au
backgroundnya. Sebagai cont ohnya Anda bisa m enam bahkan kode di bawah ini ke dalam t ag head pada halam an web Anda.
select .Menu{
font - fam ily: Verdana,sans serif; font - size: 14pt ;
font - weight : bold; font - st yle: norm al; }
opt ion.MenuSat u{ color: # FFFFFF;
background- color: # FF0000; }
opt ion.MenuDua{ color: # FFFF00;
background- color: # 0000FF; }
background- color: # FEDCBA; }
< / st yle>
Pada bagian se le ct .M e n u, Anda dapat m engat ur set t ing huruf yang akan digunakan pada com bo box. font - fam ily = unt uk j enis hurufnya dan font - size unt uk ukuran huruf.
Pada opt ion .M e n u Sa t u, Anda dapat m engat ur t am pilan warna pada com bo box. Color unt uk m engat ur w arna t eks sedangkan background- color unt uk m engat ur warna lat ar belakangnya.
Pada cont oh di at as kam i hanya m enam pilkan t iga cont oh " m enu" . Jika dirasa m asih kurang, Anda dapat m enam bahkan sendiri. Tent unya dengan m engikut i " pola" sepert i pada cont oh di at as. Lalu unt uk cont ohnya Anda dapat
m enggunakan form sepert i pada cont oh berikut ini:
< form >
< select class= " Menu" size= " 1" >
< opt ion class= " MenuSat u" > I t em Sat u< / opt ion> < opt ion class= " MenuSat u" > I t em Dua< / opt ion> < opt ion class= " MenuSat u" > I t em Tiga< / opt ion> < opt ion class= " MenuDua" > I t em Em pat < / opt ion> < opt ion class= " MenuDua" > I t em Lim a< / opt ion> < opt ion class= " MenuDua" > I t em Enam < / opt ion> < opt ion class= " MenuTiga" > I t em Tuj uah< / opt ion> < opt ion class= " MenuTiga" > I t em Delapan< / opt ion> < opt ion class= " MenuTiga" > I t em Sem bilan< / opt ion> < / select >
< / form >
Dengan kode di at as kit a dapat m em buat t am pilan sepert i pada cont oh di sin i.
M e m bu a t Ba ck da n For w a r d de n ga n j a va scr ipt
Pada suat u halam an w eb kit a seringkali m elihat link navigasi sepert i Back unt uk kem bali ke halam an sebelum nya dan Forw ard unt uk m enuj u ke halam an yang pernah kit a buka sebelum nya.
Anda bisa m em buat link navigasi t ersebut dengan m enggunakan j ava script sepert i cont oh di baw ah ini.
<a href="javascript:history.back(1)">Back</a>
<a href="javascript:history.forward(1)">Forward</a>
Book m a r k de n ga n lin k
Anda past i sering m enj um pai link sepert i " Bookm ark sit us ini" , yang j ika link t ersebut kit a klik m aka akan langsung m asuk ke dalam Favorit es. Dengan m em asukkan sit us ke dalam Favorit es, m aka kit a t idak perlu susah- susah lagi m enget ikkan nam a sit us pada Address Bar, t api cukup dengan m engklik nam a sit us yang t erdapat pada daft ar Favorit es.
Unt uk m em buat link bookm ark t ersebut , m asukkan kode di bawah ini di ant ara t ag < HEAD> dan < / HEAD> pada halam an w eb Anda:
<!-- Start
var bookmarkurl="http://www.klik-kanan.com/" var bookmarktitle="Gudangnya ilmu komputer" function addbookmark(){if
(document.all)window.external.AddFavorite (bookmarkurl,bookmarktitle)} // End -->
</script>
Set elah it u kit a dapat m em buat link yang akan " m em anggil" kode j avascript di at as:
<script language="JavaScript"> if (document.all)document.write('<a
href="javascript:addbookmark()">Bookmark Situs Ini!</a>') </script>
Harap diingat bahwa kode di at as hanya unt uk browser I nt ernet Explorer.
Bagaim ana j ika si u ser m enggunakan Net scape Navigat or? Gunakan saj a script di
baw ah ini:
<SCRIPT language="JavaScript"> <!-- Begin
<!-- Script By Yousuf Imtiaz--> if (document.all) { //
var url="http://www.klik-kanan.com"; var title="Gudangnya ilmu komputer";
document.write('<A HREF="javascript:window.ext'); document.write('ernal.AddFavorite(url,title);" '); document.write('onMouseOver=" window.status='); document.write("'Bookmark Now!'; return true "); document.write('"onMouseOut=" window.status='); document.write("' '; return true ");
document.write('">Bookmark Situs Ini!</a>'); }
else {
document.write("Bookmark Situs Ini! (CTRL+D)"); }
// End --> </SCRIPT>
Sit u s t ida k t e r - u pda t e ?
Pernah m engalam i kej adian sepert i ini:
Anda sudah m engupdat e sit us Anda, t api wakt u Anda m elihat pada browser yang t erlihat m asih halam an yang lam a ( yang belum diupdat e) ?
Mengapa hal ini t erj adi ? Penj elasan yang sangat det ail dapat Anda baca di sini. Lalu bagaim ana caranya m encegah hal it u t erj adi? Anda bisa m enam bahkan t ag di bawah ini di ant ara t ag < HEAD> dan < / HEAD> :
<META http-equiv="Pragma" content="no-cache">