Pengenalan Perancangan Web
2017
Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta
22
7. Elemen Media
Elemen ini merupakan elemen yang dikatakan dapat menggeser keberadaan Adobe
Flash. Dengan memanfaatkan elemen audio dan video di HTML5, tidak lagi diperlukan
plugin pemutar audio dan video. Hal ini dikarenakan sudah terdapat code OGC yang
langsung dapat mengenali tag elemen media di HTML5. Sehingga audio dan video dapat
disisipkan di halaman HTML dengan lebih mudah.
TAG
KETERANGAN
<audio>
Untuk konten multimedia, suara, musik, atau streaming
audio lainnya
<video>
Untuk konten video, seperti klip film
<source>
Untuk sumber media pada elemen media, menjelaskan di
dalam video atau media audio
<embed>
Untuk mengisi embedded, contohnya seperti plug-in atau
mengambil video dari Youtube
7.1. HTML5 Video
Video pada halaman web sudah banyak digunakan, namun belum ada standard
untuk menampilkan video pada halaman web. Kebanyakan video yang disertakan di
halaman web dibuat dengan menambahkan plugin (seperti flash). Dengan adanya
HTML5, video dapat ditampilkan tanpa menambahkan plugin. Karena HTML5 telah
menetapkan standard untuk memasukkan file video ke dalam halaman website yang
dibuat dengan menggunakan elemen video.
Untuk menampilkan video pada halaman website, diperlukan kode sebagai berikut.
Keterangan:
a. Tag
<video></video>berguna untuk membuat elemen video.
b. Atribut
srcuntuk menentukan lokasi file video yang ingin ditampilkan.
c. Atribut
controlberguna untuk menampilkan control video (seperti play, pause,
stop) pada halaman web.
Pada elemen video dapat ditambahkan atribut lebar(
width) dan tinggi(
height)
pada video yang akan ditampilkan diantara tag
<video></video>.
Contoh: latihan28.html
<video src=”video.mp4” controls=”controls”></video>
<!doctype html> <html>
<head>
<title>Latihan Elemen Video HTML5</title> </head>
<body>
<video src="video.mp4" controls="controls" > </video>
</body> </html>
Pengenalan Perancangan Web
2017
Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta
23
Beberapa atribut yang dapat digunakan untuk melengkapi tag video:
ATTRIBUT
VALUE
KETERANGAN
Audio
Muted
Mendefinisikan muted, keadaan default audio
Autoplay
Autoplay
Menetapkan keadaan video langsung berputar
pada saat halaman diakses
Controls
Controls
Menampilkan control video
Height
Pixels
Menentukan tinggi video
Loop
Loop
Melakukan pengulangan dalam memutar video
Poster
url
Menentukan URL gambar yang mewakili video
Preload
Preload
Membuat preload untuk video
Src
url
Menentukan URL letak video yang akan diputar
Width
Pixels
Menentukan lebar video
7.2. HTML5 Audio
Seperti halnya video, elemen audio yang ditampilkan pada halaman website
biasanya menggunakan plugin tambahan. Akan tetapi, sekarang HTML5 telah
menetapkan cara standard untuk memasukkan audio ke dalam dokumen HTML, yaitu
dengan mengggunakan elemen audio. Dengan menggunakan elemen audio, sebuah
halaman website dapat dimungkinkan untuk memutar audio. Format audio yang
didukung oleh browser antara lain ogg, mp3 dan wav.
Untuk menampilkan audio pada halaman website, diperlukan kode sebagai berikut.
Keterangan:
a. Tag
<audio></audio>berguna untuk membuat elemen audio.
b. Atribut
srcuntuk menentukan lokasi file audio yang ingin ditampilkan.
c. Atribut
controlberguna untuk menampilkan control audio (seperti play, pause,
stop) pada halaman web.
Pada elemen video dapat ditambahkan atribut lebar(
width) dan tinggi(
height)
pada video yang akan ditampilkan diantara tag
<video></video>.
Contoh: latihan29.html
<audio src=”wave.mp3” controls=”controls”></audio>
<!doctype html> <html>
<head>
<title>Latihan Elemen Audio HTML5</title> </head>
<body>
<audio src="wave.mp3" controls="controls" > </audio>
</body> </html>
Pengenalan Perancangan Web
2017
Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta
24
Terdapat atribut yang dapat digunakan untuk melengkapi tag audio:
ATTRIBUT
VALUE
KETERANGAN
Autoplay
Autoplay
Menetapkan keadaan audio langsung berputar
pada saat halaman diakses
Controls
Controls
Menampilkan control audio
Loop
Loop
Melakukan pengulangan dalam memutar audio
Src
url
Menentukan URL letak audio yang akan diputar
8. Tabel
Tabel digunakan untuk menyajikan data dalam bentuk baris dan kolom. Umumnya
setiap kolom menunjukkan data sejenis dan setiap baris yang terdiri atas kolom-kolom
menunjukkan kelompok data dalam satu kesatuan.
Elemen-elemen yang ada di dalam tabel:
Elemen
Keterangan
<table> ... </table>
Mendefinisikan sebuah tabel dalam HTML
<caption>...</caption>
Mendefinisikan tulisan untuk judul tabel. Posisi default dari judul
adalah di tengah atas tabel. Atribut align=”botton” dapat digunakan
untuk menempatkan judul pada bagian bawah tabel.
Catatan: Judul dapat diberi tag apa saja.
<tr>...</tr>
Menspesifikasikan sebuah baris tabel dalam tabel
<th>...</th>
Mendefinisikan sel header tabel. Secara default teks dalam sel ini
ditebalkan dan ditampilkan di tengah
<td>...</td>
Mendefinisikan sebuah sel data tabel
Atribut yang ada di dalam tabel:
Elemen
Keterangan
Align=[ left | center | right ]
Alignment horizontal untuk sel
Background
Gambar latar belakang tabel
Bgcolor
Warna latar belakang
Border
Tebal bingkai tabel
Bordercolor
Warna bingkai tabel
Bordercolorlight
Warna depan bingkai tabel
Bordercolordark
Warna bayangan bingkai tabel
Colspan=n
Jumlah n kolom sel digabung
Rowspan=n
Jumlah n baris sel digabung
Nowrap
Matikan wrapping dalam sel
Valign =[ top | middle | bottom ]
Definisi alignment vertikal dalam sel
Contoh: latihan30.html
Next code...
<html> <head> <title>Pengenalan Tabel</title> </head> <body> <table>Pengenalan Perancangan Web
2017
Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta
25
8.1. Tabel dengan Atribut
Atribut bertujuan untuk mengatur tabel sesuai kebutuhannya. Berikut contoh tabel
yang memanfaatkan beberapa atribut align, border, bgcolor, dan width.
contoh: latihan31.html
<tr> <th width=50>NO</th> <th width=200>NAMA</th> <th width=120>NIM</th> </tr> <tr> <td>1.</td> <td>Andi</td> <td>16.12.1111</td> </tr> <tr> <td>2.</td> <td>Amir</td> <td>16.12.1112</td> </tr> </table> </body> </html> <html> <head> <title>Pengenalan Tabel</title> </head> <body><table border=”1” width=”50%”> <tr bgcolor=”red”> <th width=50>NO</th> <th width=200>NAMA</th> <th width=120>NIM</th> </tr> <tr> <td align=”center”>1.</td> <td align=”left”>Andi</td> <td align=”center”>16.12.1111</td> </tr> <tr> <td align=”center”>2.</td> <td align=”left”>Amir</td> <td align=”center”>16.12.1112</td> </tr> </table> </body> </html>
Pengenalan Perancangan Web
2017
Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta
26
8.2. Cellpadding dan Cellspacing
Cellpadding digunakan untuk membuat spasi lebih di antara sel dan bordernya.
Cellpadding membuat tampilan di dalam tabel menjadi lebih nyaman untuk dibaca
karena terdapat jeda ruang kosong antara tulisan dan tabelnya. Sedangkan Cellspacing
digunakan untuk menambah jarak antarsel. Ilustrasi dapat dilihat pada
Gambar 8.1
dan
Gambar 8.2
.
Gambar 8.1 Ilustrasi Cellpadding
Gambar 8.2 Ilustrasi Cellspacing
contoh: latihan32.html
Next code...
<html><head>
<title>Pengenalan Tabel dengan Cellpadding dan Cellspacing</title> </head>
<body>
<h3>Tabel dengan Cellpadding</h3> <table border=”1” cellpadding=”10”> <tr>
<th width=”30”>NO</th> <th width=”200”>NAMA</th>
Pengenalan Perancangan Web
2017
Ld.Farida | [email protected] | Universitas AMIKOM Yogyakarta
27
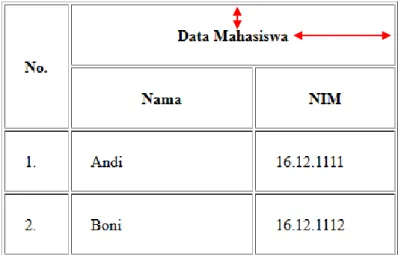
8.3. Colspan dan Rowspan
Colspan dan rowspan digunakan untuk mendefiniskan sel tabel yang dilebarkan
lebih dari satu baris atau satu kolom.
contoh: latihan33.html
Next code...
<html> <head><title>Belajar Tabel dengan Colspan dan Rowspan</title> </head>
<body>
<h3>Daftar Nama Mahasiswa</h3> <table border="1" >
<tr>
<th width="50" rowspan="2">No.</th>
<th width="250" colspan="2">Data Mahasiswa</th> </tr> <tr> <th>Nama</th> <th>NIM</th> </tr> <tr> <td>1.</td> <td>Andi</td> <td>16.12.1111</td> </tr> <th width=”120”>NIM</th> </tr> <tr> <td>1.</td> <td>Andi</td> <td>16.12.1111</td> </tr> <tr> <td>2.</td> <td>Amir</td> <td>16.12.1112</td> </tr> </table>
<h3>Tabel dengan Cellpadding</h3> <table border=”1” cellpadding=”10”> <tr> <th width=”50”>NO</th> <th width=”200”>NAMA</th> <th width=”120”>NIM</th> </tr> <tr> <td>1.</td> <td>Andi</td> <td>16.12.1111</td> </tr> <tr> <td>2.</td>