SMK WIDYAGAMA
MALANGJUDUL JOB SHEET :
Dasar-dasar HTMLUNIT KOMPETENSI :
A. Tujuan Pembelajaran
a. Memahami struktur dasar dokumen HTML
b. Mampu membuat dokumen HTML yang baik dan benar
B. Petunjuk
Awali setiap aktivitas dengan do'a, semoga berkah dan mendapat kemudahan. Pahami tujuan, dasar teori, dan latihan-latihan praktikum dengan baik dan benar.
Kerjakan tugas-tugas praktikum dengan baik, sabar, dan jujur. Tanyakan kepada guru apabila ada hal-hal yang kurang jelas.
C. Dasar Teori a. HTML
HTML (Hypertext Markup Language) merupakan sebuah bahasa markup, bukan bahasa pemrograman. Bahasa markup (Indonesia: markah) adalah bahasa yang mengombinasikan teks dan informasi tambahan mengenai teks tersebut. HTML merupakan dokumen standar yang digunakan untuk mendesain halaman web.
b. Struktur Dokumen HTML
Setiap dokumen HTML harus diawali dengan tag <html> dan diakhiri dengan komplemennya, yakni tag </html> tag. Sebagai tambahan, dokumen HTML juga menyertakan tiga pasang tag.
· Tag <head> dan </head>: digunakan untuk menyatakan informasi mengenai dokumen HTML.
· Tag <body> dan </body>: digunakan untuk melingkupi semua teks yang terdapat di halaman HTML.
Di samping elemen utama di atas, masih terdapat berbagai jenis elemen yang dapat digunakan di dalam dokumen HTML. Salah satu elemen yang perlu
diperhatikan adalah untuk penulisan komentar. Di HTML, komentar dinyatakan
dengan tag <!-- dan diakhiri dengan tag -->.
D. Latihan
a. Membuat Dokumen HTML
Peralatan yang diperlukan untuk membuat dokumen HTML sangat sederhana, yakni sebuah editor teks, misalnya notepad++. Di editor inilah nantinya kita menuliskan elemen-elemen HTML untuk membentuk suatu halaman aplikasi web.
Langkah-langkah pembuatan dokumen HTML diperlihatkan sebagai berikut: 1. Buka editor teks.
2. Ketikkan teks (kode-kode HTML) berikut:
<html> <head>
<!-- Ini baris komentar, tidak diproses --> <title>Ini judul dokumen</title>
</head> <body>
Ini adalah teks di body </body>
</html>
3. Simpan dokumen HTML dengan nama latihan1.html dan letakkan di lokasi direktori web. Untuk mengetahui hasil pembuatan dokumen HTML, klik ganda file yang telah Anda buat. Hasilnya akan terlihat seperti Gambar 1.
b. Publikasi Halaman Web
Untuk menguji aplikasi web, kita mempublikasikannya ke web server, baik secara lokal maupun Internet. Lingkungan lokal tentu merupakan pilihan yang efisien, khususnya ketika aplikasi masih dalam tahap pengembangan.
Langkah yang diperlukan untuk publikasi ini sangat sederhana.
1. Letakkan file dokumen di direktori web, misalnya untuk web server Wamp lokasi defaultnya adalah di folder www.
2. Pastikan bahwa web server sudah dijalankan. 3. Buka web browser, kemudian ketikkan alamat URL.
c. Format Teks
HTML menyediakan beragam elemen yang dapat dimanfaatkan untuk pemformatan teks.
Heading
Teks dalam dokumen umumnya mempunyai judul topik. Pada HTML, judul ini disebut dengan Heading. Heading juga bisa digunakan untuk menunjukkan tingkat keberartian suatu teks yang dituliskan. Heading merupakan salah satu elemen penting di dalam dokumen HTML. Heading didefinisikan menggunakan tag <hn> dan diakhiri dengan </hn>, di mana n menyatakan tipe dengan nilai 1-6. Untuk
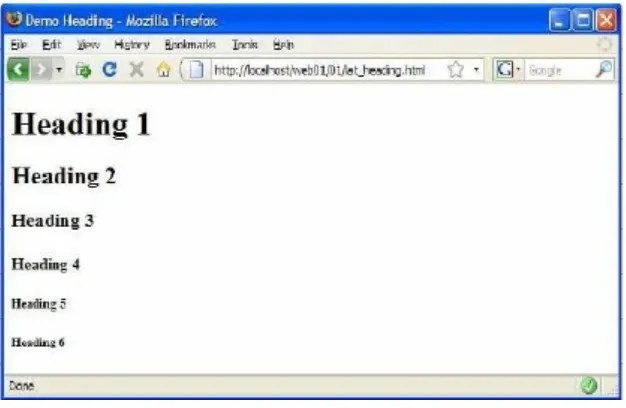
mengetahui bentuk semua jenis heading, buat kode HTML seperti di bawah ini. Perhatikan, kode HTML ini sengaja diringkas guna memudahkan penulisan. Jadi, dalam implementasinya harus mendeklarasikan semua elemen-elemen dasar.
<body>
Gambar 2. Tampilan heading 1-6
Elemen heading menyediakan atribut align yang dapat digunakan untuk mengatur posisi teks.
<body>
<h1 align="right">Heading 1 ini ada di kanan</h1> <h2 align="left">Heading 2 ini ada di kiri</h2> <h3 align="center">Heading 3 ini ada ditengah</h3> </body>
Simpan dengan nama posisi_heading.html
Gambar 3. Mengatur posisi heading Paragraf
Sebagaimana teks pada umumnya, dokumen HTML dapat terdiri dari kumpulan paragraf. Dalam konteks HTML, paragraf direpresentasikan melalui tag
<body>
<p>Ini paragraf pertama. Ini paragraf pertama. Ini paragraf pertama. Ini paragraf pertama. Ini paragraf pertama. Ini paragraf pertama. Ini paragraf pertama. Ini paragraf pertama. Ini paragraf pertama. Ini paragraf pertama. Ini paragraf pertama. Ini paragraf pertama.</p>
<p>Ini paragraf kedua. Ini paragraf kedua. Ini paragraf kedua. Ini paragraf kedua. Ini paragraf kedua. Ini paragraf kedua. Ini paragraf kedua. Ini paragraf kedua. Ini paragraf kedua. Ini paragraf kedua. Ini paragraf kedua. Ini paragraf kedua. Ini paragraf kedua. Ini paragraf kedua. </p>
<p>Ini paragraf ketiga. Ini paragraf ketiga. Ini paragraf ketiga. Ini paragraf ketiga. Ini paragraf ketiga. Ini paragraf ketiga. Ini paragraf ketiga. Ini paragraf ketiga. Ini paragraf ketiga. Ini paragraf ketiga. Ini paragraf ketiga. Ini paragraf ketiga. Ini paragraf ketiga. </p>
</body>
Simpan dengan nama paragraf.html
Sebagaimana heading, kita juga bisa mengatur posisi paragraf dengan
memanfaatkan atribut align. Sebagai contoh, dokumen berikut akan menghasilkan
paragraf rata tengah, kiri kanan, dan kanan.
<head>
<title>Demo Paragraf</title> </head>
<body>
<p align="center">
Ini paragraf rata tengah. <p align="justify">
Paragraf ini rata kanan kiri. Paragraf ini rata kanan kiri. Paragraf ini rata kanan kiri. Paragraf ini rata kanan kiri. Paragraf ini rata kanan kiri. Paragraf ini rata kanan kiri. Paragraf ini rata kanan kiri. Paragraf ini rata kanan kiri. Paragraf ini rata kanan kiri. Paragraf ini rata kanan kiri. Paragraf ini rata kanan kiri. Paragraf ini rata kanan kiri. Paragraf ini rata kanan kiri. Paragraf ini rata kanan kiri.
<p align="right">
Ini paragraf rata kanan. </body>
Gambar 4. Mengatur posisi paragraf
Secara normal, baris baru akan ditambahkan di antara dua paragraf. Adapun jika kita hanya ingin membuat baru, kita tidak harus menggunakan paragraf. Sebagai gantinya, gunakan tag line break <br />.
<body>
Membuat baris baru <br /> Membuat baris baru <br /> <p>
<!-- break di dalam paragraf -->
Lorem ipsum dolor sit amet, consectetur adipisicing elit, <br /> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <br />
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</body>
Simpan dengan nama membuat_baris_baru.html
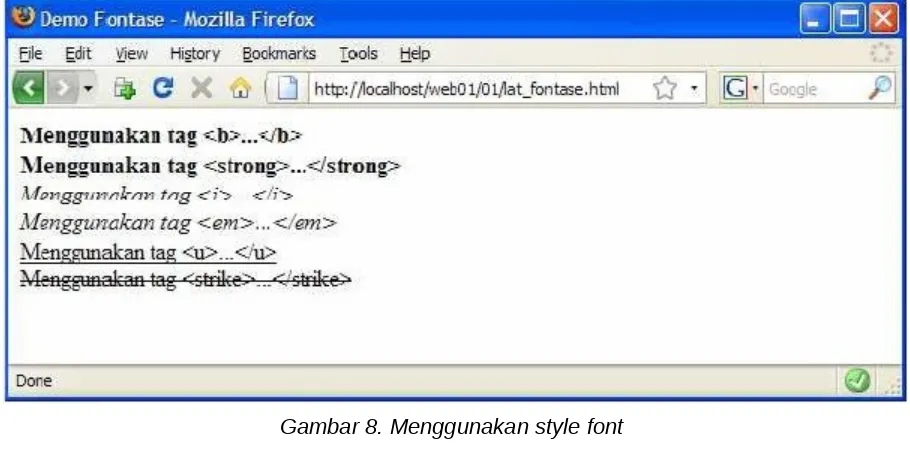
Fontase
HTML menyediakan sejumlah elemen yang dapat dimanfaatkan untuk
mengatur font, seperti huruf tebal, huruf miring, garis bawah, dan masih banyak lagi. Sebagai tambahan, di sini juga akan dijelaskan mengenai cara mencetak tag.
Seperti diketahui, tag <p> di dokumen secara otomatis akan diterjemahkan sebagai
paragraf. Adapun untuk mencetak karakter <p> di layar, kita perlu menggunakan
nama entitas. Sebagai contoh, karakter < dinyatakan dengan nama entitas <
dan karakter > dinyatakan dengan >.
<body>
<b>Menggunakan tag <b>...</b></b> <br />
<strong>Menggunakan tag <strong>...</strong></strong> <br />
<i>Menggunakan tag <i>...</i></i> <br /> <em>Menggunakan tag <em>...</em></em> <br /> <u>Menggunakan tag <u>...</u></u> <br />
<strike>Menggunakan tag <strike>...</strike></strike> <br />
</body>
Simpan dengan nama entitas.html
KarakterDesktipsiTag HTML¢Cent¢£Pound£¥Yen¥ €Euro€©Copyright©®Registered®™Trademark™
Karakter Khusus
Di HTML, kita juga bisa menampilkan karakter-karakter khusus dengan
memanfaatkan nama entitas. Tabel berikut memperlihatkan beberapa jenis karakter khusus yang dapat digunakan beserta nama entitasnya.
<body>
£ Pound <br /> € Euro <br /> © Copyright <br /> ® Registered <br /> ™ Trademark <br /> </body>
Simpan dengan nama karakter_khusus.html
Gambar 9. Karakter-karakter khusus
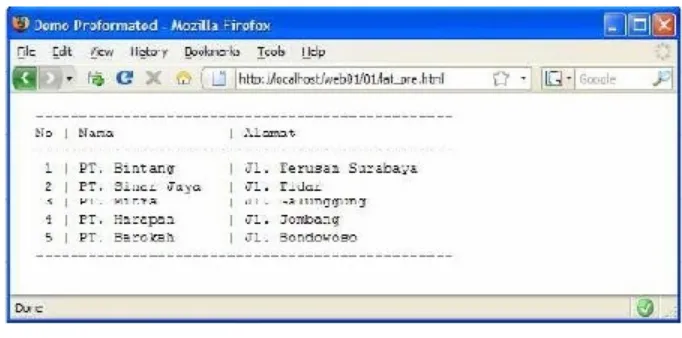
d. Preformatted Text
Adakalanya kita menginginkan agar teks yang tertulis di editor teks dapat ditampilkan apa adanya. Pada kasus seperti ini, kita bisa memanfaatkan keberadaan tag <pre>. Tag ini akan menampilkan teks dengan font Courier dan tetap
<body> <pre>
---No | Nama | Alamat
---1 | PT. Bintang | Jl. Terusan Surabaya 2 | PT. Sinar Jaya | Jl. Tidar
Simpan dengan nama preformatted.html
Gambar 10. Tampilan preformatted text
5. Garis Horizontal
Di HTML, garis horizontal direpresentasikan melalui tag <hr />. Meskipun kebanyakan browser me-render elemen ini dengan visualisasi yang sedikit berbeda, namun pada hakekatnya mencerminkan sebuah bentuk garis horizontal.
<body>
Membuat garis horizontal <hr /> <p>
Simpan dengan nama horizontal_rule.html
Gambar 11. Garis horizontal
7. Pewarnaan
Untuk memberikan warna background, HTML menyediakan atribut bgcolor
di tag <body>. Atribut ini dapat diisi dengan nama warna—misalnya red— atau kode
heksadesimal—misalnya #FFFFFF. Khusus untuk elemen-elemen lain tertentu, tersedia atribut color yang memungkinkan kita melakukan pewarnaan. Sama
seperti bgcolor, nilai atribut ini juga dapat berupa nama warna atau kode
heksadesimal.
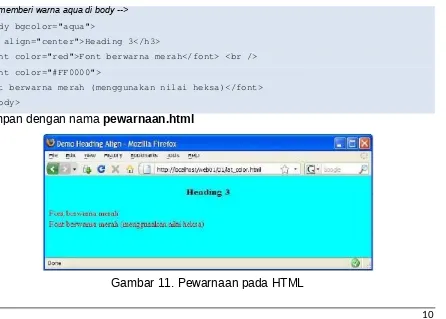
<!-- memberi warna aqua di body -->
<body bgcolor="aqua">
<h3 align="center">Heading 3</h3>
<font color="red">Font berwarna merah</font> <br /> <font color="#FF0000">
Font berwarna merah (menggunakan nilai heksa)</font> </body>
Simpan dengan nama pewarnaan.html
Soal Latihan
1. Apa kepanjangan dari HTML? Jelaskan! 2. Apa kepanjangan dari WWW?
3. Ada berapa pasang tag utama dalam HTML? Sebutkan dan jelaskan masing-masing tag tersebut!
4. Tag apa yang digunakan untuk menuliskan judul pada tittlebar web browser? 5. Tag apa yang digunakan untuk menuliskan isi dari web?
6. Tuliskan apa yang telah kamu ketahui tentang heading?
7. Tuliskan contoh kode bagaimana meletakkan heading di posisi sebelah kanan?
8. Apa fungsi dari tag <p>? 9. Apa fungsi dari tag <pre>? 10. Apa fungsi dari tag <hr>? 11. Apa fungsi dari tag <br>?
12. Tuliskan kode untuk cara memberi warna biru pada huruf?
Tugas untuk ditulis di blog masing-masing: