commit to user
APLIKASI PEMANDU RUANGAN
KAMAR RAWAT INAP RUMAH SAKIT BERBASIS 3 DIMENSI
TUGAS AKHIR
Diajukan Untuk Memenuhi Salah Satu Syarat Mencapai Gelar Ahli Madya Program Diploma III Teknik Informatika
Disusun Oleh :
LANGGENG SATRIYO PAMUNGKAS NIM. M3109041
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SEBELAS MARET
commit to user
HALAMAN PERSETUJUAN
APLIKASI PEMANDU RUANGAN
KAMAR RAWAT INAP RUMAH SAKIT BERBASIS 3 DIMENSI
Disusun Oleh :
Langgeng Satriyo Pamungkas NIM. M3109041
Tugas Akhir ini telah disetujui untuk dipertahankan
Di hadapan dewan penguji
Pada tanggal________________
Pembimbing
commit to user
HALAMAN PENGESAHAN
APLIKASI PEMANDU RUANGAN
KAMAR RAWAT INAP RUMAH SAKIT BERBASIS 3 DIMENSI
Disusun Oleh :
Tugas Akhir ini telah diterima dan disahkan oleh dewan penguji Tugas Akhir Program Diploma III Teknik Informatika
Pada hari Jumat tanggal 29 Juni 2012 Dewan Penguji:
Prof. Ir. Ari Handono Ramelan, M.Sc (Hons), Ph.D NIP. 19610223 198601 1 001
Ketua
Program Diploma III Teknik Informatika FMIPA UNS
commit to user
ABSTRACT
LANGGENG, 2012. 3 DIMENSIONS ROOM GUIDE APPLICATION FOR INPATIENT ROOM OF HOSPITAL. Diploma III studies Program Information Engineering Faculty of Mathematics and Natural Sciences Sebelas Maret University Surakarta
Each hospitals should have more types of hospital rooms. Recently, most hospitals offer its services to potential patients about type of room and facilities owned by each type of inpatient rooms. Multimedia applications which is an amalgam of various elements such as images, text, sounds and animations that will make users more comfortable to enjoy the information presented. The incorporation of 3 Dimensions object will deliver information more interesting. The aim of the project task is to provide convenience to the public to understand the information presented.
Developing application of hospital rooms guide are created using multiple design and animation software such as Adobe Photoshop, Autodesk 3D Max, Adobe Flash, Corel Draw and Adobe Director. This application is designed and developed using the methods of information retrieval and reference materials related to research.
This research produces multimedia application that will give explorable hospital type room information based on 3D. Information to be provided is information on deluxe room type, superior room, standard 1 room, standard II room, class 1 Room, class II Room and Class III Room.
commit to user
ABSTRAK
LANGGENG, 2012. APLIKASI PEMANDU RUANGAN KAMAR RAWAT INAP RUMAH SAKIT BERBASIS 3 DIMENSI. Program Diploma III Teknik Informatika Fakultas Matematika Dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Setiap rumah sakit pasti memiliki berberapa jenis kamar rawat inap. Sampai saat ini sebagian besar rumah sakit menawarkan jasanya dengan cara menjelaskan kepada calon pasien tentang tipe kamar dan fasilitas-fasilitas yang dimiliki tiap jenis kamar rawat inap tersebut. Aplikasi multimedia yang merupakan penggabungan dari berbagai komponen seperti gambar, teks, suara dan animasi yang akan membuat pengguna lebih nyaman dalam menikmati informasi yang disajikan. Penggabungan objek 3 dimensi akan membuat penyampaian informasi lebih menarik. Tujuan dari proyek tugas ini adalah untuk memberikan informasi kepada pemesan tentang tipe kamar dan fasilitasnya dalam bentuk 3 dimensi.
Pembuatan aplikasi pemandu ruangan untuk kamar rawat inap rumah sakit ini dibuat dengan menggunakan beberapa software desain dan animasi seperti Adobe Photoshop, Autodesk 3D Max, Adobe Flash, Corel Draw, dan Adobe Director. Aplikasi ini dirancang dan dikembangkan menggunakan metode studi pustaka, yaitu mencari referensi dan materi yang berhubungan dengan penelitian yang dilakukan.
Penelitian ini mengahasilkan aplikasi multimedia yang akan memberikan informasi mengenai tipe kamar rawat inap rumah sakit yang berbasikan 3 dimensi. Informasi yang diberikan adalah tipe kamar rawat inap dan fasilitas yang dimiliki tiap kamar.
commit to user
HALAMAN MOTTO
Seandainya kalian mengetahui apa yang aku ketahui, niscaya kalian akan sedikit
tertawa dan banyak menangis.
(Sabda Nabi Muhammad SAW)
BAnyak kegagalan dalam hidup ini dikarenakan orang-orang tidak menyadari betapa
dekatnya mereka dengan keberhasilan saat mereka menyerah
commit to user
HALAMAN PERSEMBAHAN
Tugas Akhir ini kupersembahkan untuk :
Ibu, Ayah (Alm), kakak dan adikku
yang telah memberikan segalanya tanpa meminta balasan apapun.
Pak Taufiqurrahman
Yang telah memberikan masukan untuk perbaikan tugas akhir ini.
Teman-Teman Kelas TI A 09
commit to user
KATA PENGANTAR
Assalamu’alaikum Wr. Wb.
Alhamdulillah, puji syukur kehadirat Allah SWT atas rahmat dan nikmat-Nya penulis dapat menyelesaikan Laporan Tugas Akhir “Aplikasi Pemandu Ruangan Kamar Rawat Inap Rumah Sakit Berbasis 3 Dimensi” dengan tepat waktu.
Laporan ini disusun untuk memenuhi salah satu syarat mencapai gelar Ahli Madya Program Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret.
Penyusunan laporan ini tidak lepas dari bimbingan dan bantuan dari berbagai pihak. Untuk itu, pada kesempatan ini penulis mengucapkan terima kasih kepada :
1. Bapak Drs. Y.S. Palgunadi, M.Sc, Selaku Ketua Program Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret.
2. Ibu Umi Salamah S.Si, Mkom, selaku Pembimbing Tugas Akhir yang telah meluangkan waktu untuk membimbing dan memberi pengarahan kepada penulis dalam menyelesaikan laporan tugas akhir ini.
Seperti kata pepatah, tidak ada gading yang tak retak, oleh sebab itu penulis memohon kelapangan hati pembaca sekalian untuk menerima apa yang ada dalam laporan Tugas Akhir ini dengan senang hati dan semoga bermanfaat.
Wassalamu’alaykum Warohmatullohi Wabarokatu
Surakarta, 10 Juni 2012
commit to user
2.2.3 Definisi Grafik/Gambar... 9
2.2.4 Definisi Suara ... 10
2.2.5 Definisi Video ... 10
2.2.6 Definisi Animasi ... 10
2.2.7 Definisi Interaktif ... 10
2.3 Definisi Struktur Navigasi ... 10
2.4 Definisi Virtual Reality ... 12
2.5 Definisi 3 Dimensi ... 12
2.6 Definisi Adobe Photoshop ... 12
2.7 Definisi Macromedia Flash ... 13
commit to user
2.9 Definisi Adobe Director ... 14
2.10 Definisi Lingo ... 15
BAB III DESAIN DAN PERANCANGAN ... 17
3.1 Langkah Pengembangan Aplikasi ... 17
3.2 Konsep ... 18
3.3 Pengumpulan Bahan ... 18
3.4 Analisis Kebutuhan Perangkat ... 18
3.2.1 Kebutuhan Perangkat Lunak ... 18
3.2.2 Kebutuhan Perangkat Keras ... 19
3.5 Struktur Navigasi ... 20
3.6 Rancangan Desain/Layout ... 23
3.6.1 Rancangan Halaman Intro ... 21
3.6.2 Rancangan Halaman Menu Utama ... 21
3.6.3 Rancangan Halaman Tipe Kamar Rawat Inap ... 22
3.6.4 Rancangan Halaman About Us ... 22
3.6.5 Rancangan Halaman Help ... 23
3.6.6 Rancangan Halaman Our Facilities ... 24
3.7 Modelling Objek 3 Dimensi ... 24
3.8 Texturing ... 25
3.9 Penyusunan Cast Member Pada Adobe Director ... 25
3.10 Script dan Pembuatan Database ... 25
3.11 Testing ... 26
4.2.2 Pembuatan Objek Almari ... 27
4.2.3 Pembuatan Objek Botol, Gelas dan Mangkuk ... 28
4.2.4 Pembuatan Objek Bathup ... 28
commit to user
4.2.6 Pembuatan Objek Tempat Tidur ... 30
4.2.7 Pembuatan Objek Bed Hospital ... 30
4.2.8 Pembuatan Objek Kursi Roda ... 31
4.2.9 Pembuatan Objek Kulkas ... 31
4.3 Penggabungan Objek ke dalam Ruangan ... 32
4.4 Export Shockwave ... 32
4.5 Pembuatan Tampilan Intro ... 33
4.6 Pembuatan Tampilan Main Menu ... 34
4.7 Pembuatan Tampilan About, Help dan Layout 3D ... 35
4.8 Pembuatan Button ... 35
4.9 Pembuatan Logo... 37
4.10 Menyusunan File ke dalam Adobe Director ... 38
4.11 Pemrograman dengan Lingo ... 39
4.11.1 Script Menuju Ruangan 3D ... 39
4.11.2 Script Reset ... 39
4.11.3 Script Lingo Rotation ... 39
4.11.4 Script Volume Slider ... 40
4.11.5 Script Menjelajah Ruang dan Collision ... 40
4.11.6 Script Membuka dan Menutup Tirai ... 42
4.12 Hasil Pengujian Aplikasi ... 43
4.12.1 Halaman Intro ... 43
4.12.2 Halaman Menu Utama ... 44
4.12.3 Halaman Deluxe Room ... 45
4.12.4 Halaman Superior Room ... 46
4.12.5 Halaman Standard I Room ... 47
4.12.6 Halaman Standard II Room ... 47
4.12.7 Halaman Class I Room ... 48
4.12.8 Halaman Class II Room ... 48
4.12.9 Halaman Class III Room ... 50
4.12.10 Interaksi dengan Objek... 51
commit to user
4.12.12 Halaman Our Facilities ... 54
4.12.13 Input, Update dan Delete Fasilitas ... 55
4.12.14 Halaman Help ... 56
BAB V KESIMPULAN DAN SARAN ... 58
5.1 Kesimpulan ... 58
5.2 Saran ... 58
commit to user
Gambar 2.8 Layout Adobe Director MX ... 14
Gambar 3.1 Struktur Navigasi ... 20
Gambar 3.2 Tampilan Intro ... 21
Gambar 3.3 Tampilan Menu Utama... 22
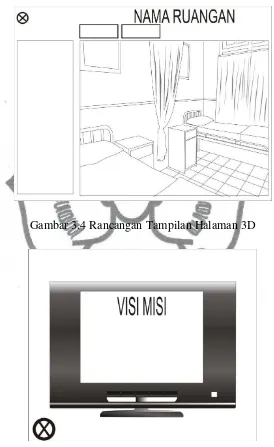
Gambar 3.4 Rancangan Tampilan Halaman 3D ... 23
Gambar 3.5 Rancangan Halaman About us ... 23
Gambar 3.6 Rancangan Halaman Help ... 24
Gambar 3.7 Rancangan Halaman Our Facilities ... 24
Gambar 3.8 Rancangan Model Almari ... 25
Gambar 4.1 Pembuatan Object AC ... 28
Gambar 4.2 Pembuatan Objek Almari ... 28
Gambar 4.3 Pembuatan Objek Botol, Gelas dan Mangkuk ... 29
Gambar 4.4 Pembuatan Bathup... 29
Gambar 4.5 Pembuatan Closet ... 30
Gambar 4.6 Pembuatan Objek Tempat tidur... 31
Gambar 4.7 Pembuatan Bed Hospital ... 31
Gambar 4.8 Pembuatan Objek Kursi Roda ... 32
Gambar 4.9 Pembuatan Objek Kulkas ... 32
Gambar 4.10 Penggabungan Objek-Objek ... 33
Gambar 4.11 Export Shockwave... 33
Gambar 4.12 Pembuatan Intro Lengan Robot... 34
commit to user
Gambar 4.14 Layer Style ... 35
Gambar 4.15 Tampilan About... 36
Gambar 4.16 Tampilan Help ... 36
Gambar 4.16 Tampilan Layout 3D ... 37
Gambar 4.14 Pembuatan Button Main Menu ... 37
Gambar 4.15 Pembuatan Logo Main Menu ... 38
Gambar 4.16 Menyusun File di Adobe Director ... 38
Gambar 4.17 Automatic Model Rotation ... 40
Gambar 4.18 Chanel Volume Slider ... 40
Gambar 4.19 Pengaturan Parameter Model Rollover Cursor ... 42
Gambar 4.20 Pengaturan Parameter Play Animation ... 42
Gambar 4.21 Pengaturan Parameter Mouse Left ... 43
Gambar 4.22 Pengaturan Parameter Mouse Right ... 43
Gambar 4.23 Halaman Intro ... 44
Gambar 4.24 Tampilan Menu Utama... 45
Gambar 4.24 Halaman Deluxe Room ... 45
Gambar 4.26 Halaman Superior Room ... 46
Gambar 4.27 Halaman Standard I Room ... 47
Gambar 4.28 Halaman Standard II Room………. ... 48
Gambar 4.29 Halaman Class I Room ... 49
Gambar 4.30 Halaman Class II Room ... 50
Gambar 4.31 Halaman Class III Room ... 50
Gambar 4.32 Halaman Contact Us... 53
Gambar 4.33 Halaman Story ... 53
Gambar 4.34 Halaman Visi misi ... 54
Gambar 4.35 Halaman Our Facilities... 54
Gambar 4.34 Pembuatan database ... 55
Gambar 4.35 Tambah Data ... 55
Gambar 4.36 Input Data Fasilitas Berupa Teks ... 56
Gambar 4.37 Input Data Fasiltas Berupa Gambar ... 56
commit to user
BAB 1
PENDAHULUAN
1.1Latar Belakang
Perkembangan teknologi yang semakin hari terus berkembang dan semakin canggih yang terjadi pada semua bidang kehidupan. membuat apa yang diperlukan atau dicari dapat dihasilkan secara cepat dan mudah., jika kita tidak mengikuti secara baik maka kita akan ketinggalan banyak hal dan butuh waktu yang harus cepat untuk mengejar ketertinggalan kita terhadap kemajuan teknologi. Dan semakin berkembangnya teknologi membuktikan bahwa manusia mampu untuk selalu menciptakan hal-hal baru yang tak pernah kita bayangkan menjadi sebuah terobosan yang membantu banyak hal dalam kehidupan manusia.
Rumah sakit Kasih Ibu saat ini dalam menawarkan jasanya yaitu, resepsionis menjelaskan pada pasien yang akan memesan kamar rawat inap dengan cara menjelaskan tentang tipe kamar serta fasilitas yang ditawarkan dari rumah sakit tersebut secara manual. Resepsionis hanya menjelaskan tipe kamar serta fasilitas dari kamar tersebut secara umum. Tetapi calon pasien kurang dapat menerima informasi yang disampaikan, karena informasi yang disampaikan terbatas dan kurang lengkap. Calon pasien umumnya cenderung bosan mendengarkan penjelasan dari resepsionis.
Virtual reality adalah teknologi yang memungkinkan seseorang
melakukan simulasi terhadap suatu objek nyata dengan menggunakan komputer yang mampu membangkitkan suasana tiga dimensi (3D) sehingga membuat pemakai seolah-olah terlibat secara fisik. Sistem seperti ini dapat digunakan untuk peramu obat, arsitek, pekerja medis, dan bahkan orang awam untuk melakukan aktifitas-aktifitas yang meniru dunia nyata. Sebagai contoh, pilot dapat menggunakan sistem virtual reality untuk melakukan simulasi penerbangan sebelum melakukan penerbangan yang sesungguhnya.
commit to user
1.2Perumusan Masalah
Rumusan masalah dari latar belakang yang ada adalah “Bagaimana membuat visualisasi kamar rumah sakit secara virtual berbasis tiga dimensi.”
1.3Batasan Masalah
Batasan masalah dalam pembuatan visualisasi kamar rawat inap rumahsakit secara virtual tiga dimensi ini diperlukan mengingat ruang lingkup multimedia yang luas serta terbatasnya waktu tenaga dan pikiran. Batasan permasalahan yang dibuat meliputi beberapa pokok bahasan berikut :
1. Pembuatan model ruang rawat inap rumah sakit hanya dibatas tipe kamar
2. Interaksi yang dibuat adalah menjelajahi ruangan, interaksi dengan objek di dalam ruang virtual.
1.4Tujuan dan Manfaat
Tujuan dari pembuatan aplikasi ini adalah menghasilkan aplikasi pemandu ruangan untuk tipe kamar rawat inap rumah sakit virtual berbasis 3 dimensi.
Manfaat dari pembuatan aplikasi ini diantaranya adalah :
1. Calon pasien yang akan memesan kamar rawat inap dapat mengetahui tipe kamar dan fasilitas yang dimiliki tiap kamar secara 3 dimensi.
2. Pengguna dapat menjelajahi ruangan kamar rawat inap, dan dapat berinteraksi dengan objek dalam ruangan tersebut.
3. Resepsionis dapat menjelaskan dengan mudah tentang fasilitas yang dimiliki tiap kamar dengan aplikasi visualisasi rumah sakit.
1.5Metodelogi Penelitian
Metode penelitian yang dilakukan dalam pembuatan Aplikasi Pemandu Ruangan Untuk Tipe Kamar Rawat Inap Rumah Sakit Berbasis 3 Dimensi adalah sebagai berikut :
1. Studi Literatur
commit to user 2. Pengembangan Aplikasi
Pada Tahap ini hal yang dilakukan adalah menentukan konsep, mengumpulkan bahan yang diperlukan, analisis software dan hardware yang akan digunakan, struktur navigasi yang akan digunakan, membuat desain layout, mendesain objek 3 D, memberikan texture melakukan scripting, dan melakukan uji aplikasi.
1.6Sistematika Penulisan
1. Bab I Pendahuluan
Menguraikan latar belakang, perumusan masalah, batasan masalah, tujuan dan manfaat, serta metodelogi penelitian yang digunakan.
2. Bab II Landasan Teori
Berisi landasan teori dari permasalahan yang diambil, juga landasan teori dari perangkat lunak dan bahasa pemrograman yang dipakai.
3. Bab III Desain dan Perancangan
Berisi penjelasan konsep aplikasi yang terdiri dari desain dan rancangan yang akan diterapkan.
4. Bab IV Implementasi dan Analisa
Menunjukan hasil dari aplikasi pemandu ruangan untuk tipe kamar rawat inap rumah sakit virtual berbasis 3 dimensi dengan gambar serta pembahasan masalah dari pembuatan aplikasi.
5. Bab V Penutup
commit to user
BAB II
LANDASAN TEORI
2.1Rumah Sakit
2.1.1 Pengertian Rumah Sakit
Rumah sakit adalah sebuah institusi perawatan kesehatan profesional yang pelayanannya disediakan oleh dokter, perawat, dan tenaga ahli kesehatan lainnya. Rumah sakit merupakan salah satu sarana kesehatan tempat menyelenggarakan upaya kesehatan. Upaya kesehatan adalah setiap kegiatan untuk memelihara dan meningkatkan kesehatan bertujuan untuk meningkatkan derajat kesehatan yang optimal bagi masyarakat. (Charles, 2004)
2.1.2 Tipe Kamar Rumah Sakit.
Jenis-jenis kamar rawat inap pada rumah sakit kasih ibu diantaranya adalah sebagai berikut :
a. Deluxe Room
Tipe kamar ini merupakan tipe kamar yang paling luas. Memiliki ukuran 6m x 7m. Biasanya terdapat sebuah kamar mandi dengan bathup didalamnya. Untuk tempat tidur ada 2 macam, hospital bed dan double springbed untuk keluarga. Kemudian fasilitas lainnya adalah AC, sofa untuk tamu, 2 buah lemari salah satunya adalah lemari kitchen. Terdapat juga 2 buah televisi, kulkas, telepon dan kursi roda. Foto dapat dilihat pada gambar 2.1.
b. Superior
commit to user
Gambar 2.1 Deluxe room
Gambar 2.2 Superior room
commit to user
Tipe kamar ini memiliki ukuran 4,5m x 6m,fasilitas yang dimiiki adalah kamar mandi, AC, hospital bed, 1 set sofa, kulkas, TV dan telepon. Foto dapat dilihat pada gambar 2.3.
d. Standard II
Tipe kamar ini memiliki ukuran 4m x 5m. memiliki fasilitas hospital bed, kamar mandi, AC, kursi, telepon, TV, refrigerator dan sofa. Foto dapat dilihat pada gambar 2.4.
e. Class I
Tipe kamar ini digunakan untuk 2 pasien, terdapat 2 tempat tidur, hospital bed, dan 1 springbed medium. Ukuran kamarnya 4m x 6m. Fasilitas yang dimiliki sofa, mini refrigerator, AC dan televisi. Foto dapat dilihat pada gambar 2.5.
f. Class II
Biasanya tipe kamar ini digunakan untuk 2 orang pasien dengan room divider, berukuran 4m x 6m. fasilitasnya adalah AC, kamar mandi, telepon, televisi dan mini refrigerator. Foto dapat dilihat pada gambar 2.6.
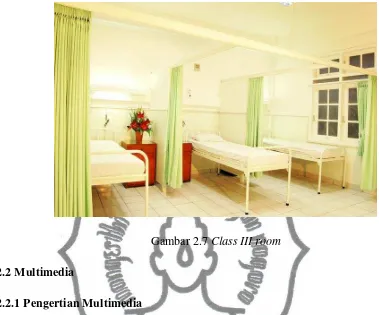
g. Class III
commit to user
Gambar 2.3 Standard I room
commit to user
Gambar 2.5 Class I room
commit to user
Gambar 2.7 Class III room
2.2 Multimedia
2.2.1 Pengertian Multimedia
Multimedia adalah kombinasi dari komputer dan video (Rosch, 1996) atau multimedia secara umum merupakan kombinasi tiga elemen, yaitu suara, gambar dan teks (McCormick 1996) atau multimedia adalah kombinasi dari paling sedikit 2 media input atau output dari data, media dapat berupa audio (suara, musik), animasi, video, teks, grafik dan gambar (Turban dkk, 2002)
2.2.2 Teks
Hampir semua orang yang biasa menggunakan komputer sudah terbiasa dengan teks. Teks merupakan dasar dari pengolahan kata dan informasi berbasis multimedia . (Sutopo, 2002)
2.2.3 Grafik/gambar
Alasan untuk menggunakan gambar presentasi atau publikasi multimedia adalah karena lebih menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks. Gambar dapat meringkas dan menyajikan data kompleks dengan cara yang baru dan lebih berguna. Sering dikatakan bahwa sebuah gambar dapat menyampaikan seribu kata. (Sutopo, 2002)
commit to user
Penyajian audio atau suara merupakan cara lain untuk lebih memperjelas pengertian suatu informasi. Suara dapat lebih menjelaskan karakteristik suatu gambar. (Sutopo, 2002)
2.2.4 Video
Video merupakan elemen multimedia paling kompleks karena lebih komunikatif dibandingkan gambar biasa. Walaupun terdiri dari elemen yang sama seperti grafik, suara dan teks namun bentuk video berbeda dengan animasi. Perbedaan terletak pada penyajiannya, dalam video informasi disajikan dalam kesatuan utuh dari objek yang dimodifikasi sehingga terlihat saling mendukung penggambaran yang seakan terlihat hidup. (suyanto, 2003)
2.2.6 Animasi
Pembentukan gerakan dari berbagai media atau objek yang divariasikan dengan gerakan transisi, efek-efek, juga suara yang selaras dengan gerakan animasi tersebut atau animasi merupakan penayangan frame-frame gambar secara cepat untuk menghasilkan kesan gerakan. (Sutopo, 2002)
2.2.7 Interaktif
Adalah rancangan dibalik suatu program multimedia. Interaktifitas mengijinkan seseorang untuk mengakses berbagai macam bentuk media atau jalur didalam suatu program multimedia sehingga program tersebut dapat lebih berarti dan lebih memberikan kepuasan bagi pengguna. Interaktifitas dapat juga disebut sebagai interface desain atau human factor design. (Green Brown, 2002)
2.3Struktur Navigasi
Adalah susunan menu atau hirarki dari suatu situs yang menggambarkan isi dari suatu halaman dan link atau navigasi tiap halaman pada suatu situs web. Struktur navigasi suatu situs web sangat dipengaruhi oleh tujuan dari situs web yang akan dibuat. Struktur navigasi dapat digolongkan menurut kebutuhan akan objek, kemudahan, pemakaian, keinteraktifitasannya dan kemudahan membuatnya yang berpengaruh terhadap waktu pembuatan situs web. Bentuk dasar dari struktur navigasi adalah sebagai berikut : (Ariesto Hadi Sutopo, 2003)
commit to user
Linear (satu alur) merupakan struktur yang hanya mempunyai satu rangkaian cerita yang berturut. Dengan kata lain struktur ini hanya dapat menampilkan satu demi satu tampilan layar secara berurut menurut urutannya. Tampilan yang dapat ditampilkan pada struktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya dan tidak dapat menampilkan dua halaman senelumnya atau dua halaman sesudahnya. Salah satu yang terpenting dari struktur ini adalah tidak diperkenankan terjadinya percabangan.
2. Hierarchical (Hirarki)
Struktur ini bercabang untuk menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai master
page. Halaman utama ini akan mempunyai percabangan yang
dikatakan slave page (halaman pendukung). Jika salah satu halaman pendukung dipilih atau diaktifkan, maka tampilan tersebuat akan bernama master page dan seterusnya.yang terpenting dari struktur penjejakan ini tidak diperkenankan tampilan secara linear.
3. Non linear (tidak berurut)
Merupakan pengembangan dari struktur penjejakan linear. Pada struktur ini diperkenankan membuat penjejakan bercabang. Pemakai bebas menelusuri website tanpa dibatasi oleh suatu rute dimana kontrol navigasi dapat mengakses kesemua halaman manapun. Percabangan yang dibuat pada strukutur non linear ini berbeda dengan percabangan pada strukutur hirarki, karena pada percabangan non linear ini walaupun terdapat percabangan, tetapi tiap-tiap tampilan mempunyai kedudukan yang sama tidak ada master page dan slave page.
4. Composite (Campuran)
commit to user
sama kedudukannya maka dapat dibuat struktur linear dalam percabangan tersebut.
Setiap struktur peta penjejakan seperti yang baru dibahas mempunyai fungsi dan tujuan tersendiri, tidak ada yang lebih baik atau buruk. Penggunaan peta penjejakan tegantungan pada kebutuhan dan tujuan dari web yang akan dibuat.
2.4 Virtual Reality
Virtual reality adalah teknologi yang memungkinkan seseorang
melakukan simulasi terhadap suatu objek nyata dengan menggunakan komputer yang mampu membangkitkan suasana 3D sehingga membuat pemakai seolah-olah terlibat secara fisik. Sistem seperti ini dapat digunakan untuk peramu obat, arsitek, pekerja medis, dan bahkan orang awam untuk melakukan aktivitas-aktivitas yang meniru dunia nyata. Sebagai contoh, pilot dapat menggunakan sistem virtual reality untuk melakukan simulasi penerbangan sebelum melakukan penerbangan yang sesungguhnya. (Akib, 2009)
2.5 3 Dimensi
3 dimensi atau biasa disingkat 3D atau disebut ruang, adalah bentuk dari benda yang memiliki panjang, lebar, dan tinggi. Istilah ini biasanya digunakan dalam bidang seni, animasi, komputer dan matematika. (Wartmann, 2001)
2.6Adobe Photoshop
Adobe Photoshop, atau biasa disebut Photoshop, merupakan software yang digunakan untuk desain grafis berbasis bitmap yang popular yang dikhususkan untuk pengeditan foto/gambar dan pembuatan efek. Software ini digunakan oleh berbagai orang, mulai dari para desainer grafis profesional, desainer web, fotografer, para pekerja kantor, hingga pemula di bidang desain, semuanya mengakui software ini sebagai program pengolah gambar yang bisa diandalkan.
commit to user
Versi kedelapan aplikasi ini disebut dengan nama Photoshop CS (Creative Suite), versi sembilan disebut Photoshop CS2, versi sepuluh disebut Adobe Photoshop CS3, versi kesebelas adalah Adobe Photoshop CS4 dan versi yang terakhir (keduabelas) adalah Adobe Photoshop CS5. (Suprayogo. 2004)
2.7 Macromedia flash
Macromedia flash adalah sebuah program animasi yang telah banyak digunkan oleh para desainer untuk menghasilkan desain yang professional. Diantara program-program animasi, program macromedia flash merupakan program yang paling fleksibel untuk keperluan pembuatan animasi sehingga banyak yang menggunakan program tersebut. Macromedia flash berguna untuk membuat animasi, baik animasi interaktif maupun animasi non-interaktif. Program macromedia flash sangat bermanfaat bagi para animator desain untuk menuangkan ide-idenya ke dalam sebuah animasi. Macromedia flash biasanya digunkan untuk membuat animasi web, yang akan ditampilkan dalam sebuah website di internet (Andi, 2011).
2.8 3Ds Max 2011
Autodesk 3ds max 2011 merupakan versi terbaru dari 3ds yang menawarkan banyak kemudahan dan fasilitas baru yang sangat membantu anda dalam membuat desain dan animasi tiga dimensi. Beberapa diantaranya adalah tab graphite modeling tools, freeform selection dan object pain. Dengan menggunakan fasilitas-fasilitas ini anda dapat membuat desain-desain 3D dengan mudah dan cepat karena tampilan, penempatan tombol-tombol dan icon-icon perintah yang ada dalam lembar kerja mudah digunakan. (Andi, 2011)
Dalam versi terbaru ini anda dapat secara lebih maksimal mengolah objek-objek cahaya pada viewport dan bahkan and adapt menampilkan efek bayangan pada viewport.
2.9 Adobe Director
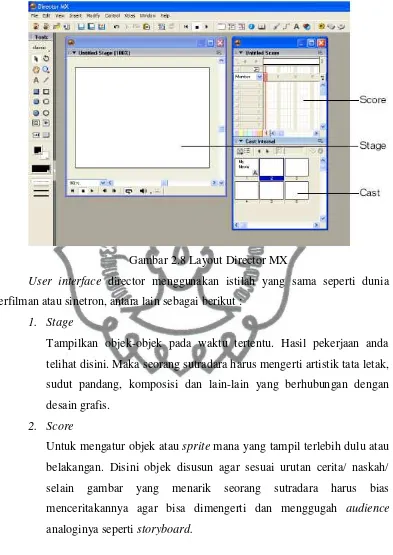
commit to user
Gambar 2.8 Layout Director MX
User interface director menggunakan istilah yang sama seperti dunia perfilman atau sinetron, antara lain sebagai berikut :
1. Stage
Tampilkan objek-objek pada waktu tertentu. Hasil pekerjaan anda telihat disini. Maka seorang sutradara harus mengerti artistik tata letak, sudut pandang, komposisi dan lain-lain yang berhubungan dengan desain grafis.
2. Score
Untuk mengatur objek atau sprite mana yang tampil terlebih dulu atau belakangan. Disini objek disusun agar sesuai urutan cerita/ naskah/ selain gambar yang menarik seorang sutradara harus bias menceritakannya agar bisa dimengerti dan menggugah audience analoginya seperti storyboard.
3. Cast member
commit to user
Satu artis bisa saja tampil berkali-kali dipanggung dalam waktu yang sama atau berbeda untuk menghemat jumlah pemain/ member.
4. Panel Property Inspector
Pengaturan sifat/parameter yang ada pada objek/sprite. Setiap objek memiliki keistimewaan sendiri. Analoginya, setiap individu artis mempunyai sifat dan ciri yang khusus dan berbeda dengan artis lainnya.
5. Script
Untuk memberi perintah lebih jauh pada objek dengan menggunakan bahasa pemrograman lingo.
6. Library
Kumpulan hasil pemrograman Lingo perintah yang bermanfaat yang dibuat programmer director.(Hendi, 2008).
2.10 Lingo
Lingo adalah bahasa pemrograman director yang berguna untuk menciptakan interaksi anatar peakai dengan movie yang istilah lainnya disebut movie interaktif. Lingo dapat mengontrol movie agar memberikan respon dari suatu kondisi dan kejadian tertentu. Sebagai contoh, lingo dapat membuat tombol navigasi untuk berpindah antar halaman presentasi atau movie dengan mudah, menggerakkan objek, mengontrol volume suara dan masih banyak lagi. Saat ini director lingo mulai banyak digunkan untuk keperluan multimedia interaktif, seperti pembuatan CD pembelajaran, tutorial, game, presentasi produk, company profile, sampai CD menu interaktif yang ada dalam bonus majalah dan buku komputer.
Script lingo terbagi menjadi 4 tipe, yaitu behavior script, movie script, parent script, dan yang terakhir adalah cast member script. Behavior moviescript akan tampil sebagai cast member yang ada didalam cast window.
commit to user
2. Movie Script adalah script yang tidak di tulis untuk sprite, melainkan untuk mengontrol movie. Tipe script ini dapat digunakan untuk mengontrol berbagai aspek pada movie. Tipe script ini juga dapat disesuaikan dengan script lain untuk penggunaan handle pada instance.
3. Parent script adalah script yang digunakan untuk membuat atau melahirkan sebuah objek kedalam global variable dengan perintah new. Objek-objek ini nantinya dapat mengontrol data objek yang tidak terlihat.
4. Cast member script adalah script yang ditulis secara langsung pada cast member didalam cast window tanpa membuat cast member baru seperti tipe script lainnya. Ketika cast member ditempatkan pada stage dan berubah menjadi sprite, saat itu pula script yang ada pada cast member diaktifkan. Cast member yang diberi script akan menampilkan icon sprite di pojok kiri bawah thumbnail cast member. (Hendi, 2008)
commit to user
BAB III
DESAIN DAN PERANCANGAN
3.1 Langkah Pengembangan Aplikasi
Pengembangan aplikasi visualsasi kamar rumah sakit virtual 3 dimensi ini meliputi tahapan sebagai berikut :
KONSEP
PENGUMPULAN BAHAN
ANAPERSIS SOFTWARE DAN HARDWARE
STRUKTUR NAVIGASI
DESAIN LAYOUT
MODELLING OBJEK 3D
TEXTURING
PENYUSUNAN CAST MEMBER PADA ADOBE DIRECTOR
SCRIPT DAN PEMBUATAN DATABASE
TESTING
commit to user
3.2 Konsep
Konsep dari aplikasi ini adalah ketika aplikasi ini dijalankan, pengguna dapat menjelajahi ruang virtual kamar rawat inap, juga dapat melakukan interaksi terhadap objek-objek yang berada dalam ruang virtual tersebut. Diantaranya dapat menyalakan lampu, membuka dan menutup lemari, meyalakan keran air, membuka dan menutup pintu, membuka dan menutup closet, membuka dan menutup tirai.
3.3 Pengumpulan Bahan
Bahan yang diperlukan untuk pembuatan aplikasi pemandu ruangan ini adalah foto dari tipe kamar tersebut. Gambar-gambar yang diperlukan untuk pembuatan modeling 3D seperti tempat tidur rumah sakit, AC, lemari dan lain-lain.
3.4 Analisis Kebutuhan Perangkat
Dalam pembuatan tugas akhir ini alat yang digunakan dibagi menjadi 2 perangkat, yaitu perangkat keras (hardware) dan perangkat lunak (software). Adapun rincian kebutuhan alat yang digunakan adalah sebagai berikut.
3.4.1 Kebutuhan Perangkat Lunak
Perangkat lunak atau software yang digunkan untuk membangun aplikasi ini diantaranya adalah :
1. Adobe Director
Merupakan sutradara dalam pembuatan aplikasi multimedia ini. Digunakan untuk menggabungkan beberapa file seperti sound, flash, shockwave maupun image. Bahasa yang digunakan adalah lingo. 2. Adobe photoshop CS 5
commit to user 3. 3ds max 7
Aplikasi yang digunakan untuk membuat modeling 3 dimensi ruang virtual rawat inap rumah sakit ini. Digunakan juga untuk membuat animasi objek 3D.
4. Adobe flash CS 4
Merupakan software yang berfungsi untuk membuat animasi objek 2 dimensi, dalam aplikasi ini adobe flash digunakan untuk membuat button yang diberikan animasi mouseover.
5. CorelDrawX3
Untuk membuat desain layout juga menggunakan software ini, yang kemudian di kolaborasikan dengan adobe photoshop.
3.4.2 Kebutuhan Perangkat Keras
Perangkat keras yang dibutuhkan untuk pembuatan aplikasi multimedia ini adalah :
1. Intel dual core 1.66 GHz or higher
2. 512 Mb of RAM
3. 128 Mb of VGA
4. 80 Gb of available hardisk
5. Speaker/headset
6. Keyboard
7. Mouse
Kebutuhan Perangkat minimum yang digunakan untuk menjalankan aplikasi ini
1. Intel Pentium IV 1 GHz or higher
2. 512 Mb of RAM
3. 1,2 Gb of available hard-disk space
4. 128 Mb of VGA
commit to user
6. Keyboard
7. Mouse
3.5 Struktur Navigasi
Disini struktur navigasi yang digunakan adalah tipe navigasi hirarki. Struktur ini bercabang untuk menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai master page. Halaman utama ini akan mempunyai percabangan yang dikatakan slave page (halaman pendukung). Dalam pembuatan aplikasi ini memiliki 10 buah navigasi yang memiliki konten yang berbeda.
commit to user
3.6 Rancangan Desain / Layout
Merupakan rancangan desain atau layout yang akan dibuat.
3.6.1 Rancangan Intro
Intro adalah tampilan sebelum memasuki halaman menu utama. Disini menggunakan animasi lengan robot yang turun dari atas ke bawah dan kemudian dari lengan tersebut akan muncul sebuah layar yang akan menampilkan judul dari tugas akhir ini. Untuk melanjutkan ke menu utama klik disembarang tempat, maka tampilan akan langsung pindah ke menu utama. Seperti pada Gambar 3.2.
JUDUL
C R E D I T
Gambar 3.2 Tampilan Intro
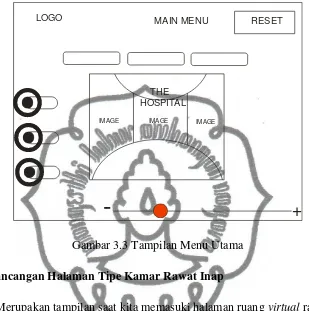
3.6.2 Rancangan Menu Utama
commit to user
slider yang berfungsi untuk mengatur volume sound. Gambar rancangan dapat dilihat pada Gambar 3.3.
LOGO MAIN MENU RESET
THE HOSPITAL
IMAGE IMAGE IMAGE
-
+
Gambar 3.3 Tampilan Menu Utama
3.6.3 Rancangan Halaman Tipe Kamar Rawat Inap
Merupakan tampilan saat kita memasuki halaman ruang virtual rawat inap. Disini terdapat 7 buah tipe kamar rawat inap, yaitu deluxe room, superior room, standard I room, standard II, Class I room, Class II room dan Class III room. Dan 3 buah menu di bagian atas yang berisi menu about us, fasilitas dan help. Pada bagian atas terdapat judul dari ruangan, bagian samping kiri terdapat fasilitas tiap ruangan, dibagian kanan atas terdapat 2 buah button lampu on dan lampu off yang berfungsi untuk menyalakan dan mematikan lampu ruang virtual 3D. Di bagian atas kiri terdapat tombol close, yang apabila di klik maka akan kembali ke tampilan menu utama. Gambar rancangan dapat dilihat pada Gambar 3.4.
3.6.4 Rancangan Halaman About us
commit to user
dan contact us, jika tombol tersebut diklik maka tampilan pada layar televisi akan berubah sesuai dengan tombol yang diklik. Rancangan dapat dilihat pada Gambar 3.5.
Gambar 3.4 Rancangan Tampilan Halaman 3D
Gambar 3.5 Rancangan Halaman About us
3.6.5 Rancangan Halaman Help
commit to user
Gambar 3.6 Rancangan Halaman Help.
3.6.6 Halaman Our Facilities
Halaman ini berisi tentang fasilitas yang dimiliki oleh rumah sakit selain dari ruang rawat inap. Halaman ini tersambung dengan database sehingga dapat di manage kontennya. Rancangan dapat dilihat pada Gambar 3.7.
Gambar 3.7 Rancangan Halaman Our Facilities
3.7 Modelling Objek 3D
commit to user
terdapat pada masing-masing tipe kamar rawat inap tersebut, seperti tempat tidur, lemari, AC, sofa , kursi, bathup, televisi dan lain-lain.
Gambar 3.8 Rancangan Model Almari
3.8 Texturing
Texture yang akan digunakan untuk pembuatan objek-objek 3 dimensi ini meliputi texture wood yang akan digunakan pada lemari, texture metal digunakan untuk objek kursi roda. Untuk texture air dibuat transparent dengan menggunakan opacity. Atap menggunakan material concrete struco.
3.9 Penyusunan Cast Member pada Adobe Director
File-file yang telah dibuat, diimport ke dalam adobe director sebagai cast member, dan menyusunnya ke dalam score.
3.10 Script dan Pembuatan Database
commit to user
menjelajah ruang, collision dan script untuk menyalakan dan mematikan lampu. Untuk script behavior yang akan digunakan adalah script untuk berinteraksi dengan objek, script untuk mengatur volume dan object rotation.
Pada menu our facilities data disimpan dalam database, dengan menggunakan plugin arca database yang telah disediakan oleh adobe director. Pada database fasilitas ini terdapat tiga field yaitu judul, deskripsi dan gambar.
3.11 Testing
Pengujian adalah salah satu instrumen yang paling penting dalam pengembangan sebuah aplikasi untuk mencapai produk-produk berkualitas tinggi yang memenuhi harapan pengguna. Pada langkah ini dilakukan uji coba terhadap aplikasi. Jika masih ada error maka akan dilakukan perbaikan ulang dan dilakukan testing lagi.
3.12 Hasil
commit to user
BAB IV
IMPLEMENTASI DAN ANALISA
4.1 Detail Aplikasi
Aplikasi multimedia ini aplikasi yang berupa visualisasi tipe kamar rumah sakit yang dibuat secara 3 dimensi, dimana pengguna dapat menjelajah ruang virtual ini, dan berinteraksi dengan objek di dalam ruang. Pada aplikasi ini disertai dengan collision, yang berfungsi agar avatar (penejelajah) tidak dapat menembus objek yang ada dalam ruang virtual. Tipe kamar yang tersedia dalam aplikasi ini adalah deluxe room, superior room, standard 1 room, standard II room, class I room, class II room dan Class III room.
Aplikasi multimedia ini ditujukan khususnya kepada calon-calon pasien yang ingin melakukan pemesanan kamar rawat inap pada sebuah rumah sakit dan kepada masyarakat pada umumnya.
4.2Pembuatan Model 3 Dimensi
4.2.1 Pembuatan AC
Pembuatan model AC seperti pada Gambar 4.1 menggunakan objek dasar berupa box, yang kemudian diberi modifier editable poly. Agar didapatkan bentuk yang diinginkan dapat menggunakan fasilitas extrude, bevel maupun insert dengan menambahkan edge baru sesuai kebutuhan.
4.2.2 Pembuatan Objek Lemari
commit to user
Gambar 4.1 Pembuatan Object AC
Gambar 4.2 Pembuatan Objek Almari
4.2.3 Pembuatan Objek Botol, Gelas dan Mangkuk
Gambar 4.3 adalah pembuatan objek botol, gelas dan mangkuk. Pembuatan objek ini menggunakan sebuah line, yang kemudian diberikan modifier lathe.
4.2.4 Pembuatan Objek Bathup
commit to user
Gambar 4.3 Pembuatan Objek Botol, Gelas dan Mangkuk
Gambar 4.4 Pembuatan Bathup
4.2.5 Pembuatan Objek Closet
commit to user
Gambar 4.5 Pembuatan Closet
4.2.6 Pembuatan Objek Tempat Tidur
Untuk pembuatan tempat tidurnya menggunakan sebuah box, kemudian diberikan modifier editablepoly, untuk membuat kaki-kakinya, dapat menggunakan extrude. Pembuatan kasur menggunakan box dengan beberapa segment, modifier relax berfungsi agar bagian sisi kasur terlihat melengkung. Pembuatan selimut menggunakan plane, kemudian diberikan modifier reactor cloth. Agar plane tidak bergeser saat di berikan animasi, maka pilih beberapa vertex untuk dikunci, lalu berikan tool create cloth collection. Setelah itu pilih tool create animation. Untuk melihat animasinya dapat melalui preview animation. Jika bentuk yang diinginkan telah diperoleh, klik max update. Gambar pembuatan tempat tidur dapat dilihat pada Gambar 4.6.
4.2.7 Pembuatan Objek Bed Hospital
commit to user
Gambar 4.6 Pembuatan Objek Tempat tidur
Gambar 4.7 Pembuatan Bed Hospital
4.2.8 Pembuatan Objek Kursi Roda
Pembuatan kursi roda ini menggunakan beberapa objek dasar seperti box, plane, cylinder, torus dan line. Kemudian dibentuk menggunakan modifier editable poly. Disusun hingga membentuk sebuah kursi roda, dan tahap terakhir menggabungkan objek-objek tersebut menjadi satu dengan perintah attach. Gambar pembuatan kursi roda dapat dilihat pada Gambar 4.9.
4.2.9 Pembuatan Objek Kulkas
commit to user
Gambar 4.8 Pembuatan Objek Kursi Roda
Gambar 4.9 Pembuatan Objek Kulkas
4.3 Penggabungan Objek ke dalam Ruangan
Penggabungan objek-objek 3D dalam satu ruangan seperti Gambar 4.10 dilakukan setelah semua objek selesai dibuat. Penggabungan ke dalam satu ruangan dengan menggunakan xref object, yang kemudian diberikan lightning berupa omni dengan type inverse.
4.4 Export Shockwave
commit to user
Gambar 4.10 Penggabungan Objek-Objek
Gambar 4.11 Export Shockwave
4.5 Pembuatan Tampilan Intro
Tampilan intro adalah tampilan yang akan muncul pertama kali saat aplikasi ini dijalankan. Tampilan intro dibuat semenarik mungkin agar memberikan kesan bagi pengguna, sehingga user tertarik untuk melihat inti dari aplikasi ini.
commit to user
Gambar 4.12 Pembuatan Intro Lengan Robot
4.6 Tampilan Main Menu
Tampilan ini muncul setelah tampilan intro. Dibuat dengan menggunakan software adobe Photoshop CS 5. Menggunakan ukuran 1000px x 700px. Layout terlihat seperti 3D karena diberikan efek bevel dan emboss pada layer style nya, seperti terlihat pada Gambar 4.14. Kemudian diberikan background dengan opacity 50%. Tool text digunakan utuk membuat tulisan. Setelah itu disimpan dalam format psd dan diimport ke dalam adobe director. Gambar pembuatan halaman main menu dapat dilihat pada Gambar 4.13.
commit to user Gambar 4.14 Layer Style
4.7 Tampilan About, Help dan Layout 3D
Pembuatan tampilan about dibuat dengan menggunakan CorelDraw terlebih dulu, yang kemudian dieksport agar dapat diedit dengan photoshop. Proses editing sama seperti layout sebelumnya, yaitu dengan memberikan layer style bevel emboss dan gradient overlay. Gambar pembuatan halaman about, halaman help dan halaman layout 3D masing-masing dapat dilihat pada Gambar 4.15, Gambar 4.16 dan Gambar 4.17.
4.8 Pembuatan Button
Button dibuat dengan menggunakan rounded rectangle tool untuk
commit to user
Gambar 4.15 Tampilan About
commit to user
Gambar 4.15 Pembuatan Logo Main Menu
4.10 Menyusun Cast Member dalam Adobe Director
Kemudian melalui adobe director, import cast member yang dibutuhkan dan menyusunnya di score. Secara default file yang ditarik ke dalam score akan memliki panjang frame 30. Setiap akhir frame dari file yang berada di score diberikan script
go the frame ,
agar dapat berhenti disetiap akhir frame dari file tersebut. Gambar dapat dilihat pada Gambar 4.16.
commit to user
4.11 Pemrograman dengan Script Lingo
Lingo befungsi untuk memberikan aksi terhadap frame. Pemberian script lingo dapat dilakukan dengan melakukan klik kanan kemudian pilih script. Script yang telah dibuat secara otomatis akan menjadi cast member dan dapat digunakan berulang kali dengan cara drag script dari cast member ke objek yang akan diberikan script tersebut.
4.11.1 Script untuk menuju ke halaman Ruang Rawat Inap 3D
…… menjalankan sound Enginestart. Jika mouse meninggalkan area button maka member akan diganti kembali ke gearstill. Dan jika mouse di klik maka akan menuju ke frame 286. Script tersebut dipasang pada objek tombol deluxe room
4.11.2 Script Reset
on mouseUp me
go 1
end
Maksud dari script diatas adalah jika button diklik maka akan memberikan aksi menuju ke frame awal atau frame 1.
4.11.3 Script Logo Rotation.
commit to user
Gambar 4.17 Automatic Model Rotation
Maksud dari parameter di atas adalah Rotation speed untuk mengatur kecepatan putar model dan which axis to rotate about adalah sumbu putar dari model.
4.11.4 Script Volume Slider
Untuk pengaturan volume menggunakan script behavior Chanel Volume Slider, seperti pada Gambar 4.18.
Gambar 4.18 Chanel Volume Slider
Sound chanel adalah letak dari sound yang berada di score disini saya meletakkannya pada chanel 1 dan intial sound volume adalah untuk menentukan seberapa keras sound yang diinginkan.
4.11.5 Script Menjelajah Ruang dan Collision
……
on enterframe me
-- menentukan tombol arrow pada keyboard
commit to user
-- memberikan aksi saat tombol keyboard di tekan.
rotateAmount = (pRight-pLeft) * 0.06
moveAmount = (pUp-pDown) * 2
my.transform.position = vector(x,y,height) my.transform.rotation = vector(90,0,toDegrees®)
-- menghitung sudut gerak berdasarkan perbedaan antara x dan y
commit to user
digunakan untuk menentukan tinggi dari karakter. Obyek “out” disembunyikan dan membuat cahaya dengan nama room light”. Lalu membuat kamera pada posisi x 40 dan y 0. Pada method enterframe dideklarasikan variable jika tombol arrow ditekan, maka posisi kamera akan berubah. Method doWallCollision digunakan untuk membuat kamera agar tidak menembus obyek interior ruang virtual.
4.11.6 Script Untuk Membuka dan Menutup Tirai
Interaksi untuk membuka dan menutup tirai menggunakan script behavior yang telah disediakan oleh adobe director, yaitu dengan menggunakan model rollovercursor, play animation, mouse left dan mouse right.
Pertama masuk ke menu library list, kemudian klik pilihan 3D, pilih action. Setelah itu drag model Rollover Cursor ke stage pada objek 3D, maka akan muncul jendela pengaturan parameter untuk Model Rollover Cursor.
Which model adalah model atau objek 3D yang akan diberikan efek rollover, disini yang dipilih adalah tirai jendela1. Which Cursor adalah jenis atau bentuk cursor yang akan berubah saat cursor berada diatas objek 3D, di sini dipilih finger. Kemudian klik OK. Gambar untuk pengaturan model rollover cursor dapat dilihat pada Gambar 4.19.
Gambar 4.19 Pengaturan Parameter Model Rollover Cursor