MODUL BELAJAR MUATAN LOKAL (MULOK)
PROGRAM KEAHLIAN TEKNIK KOMPUTER JARINGAN
SMK N 2 BAWANG
DESAIN WEB SITE
Dengan pokok materi pelajaran :
1.
Pemrograman web dasar
2.
Desain Grafis (Paint dan Photoshop)
3.
Animasi (Flash MX)
4.
Desain Web Dinamis (Dream waver, Photoshop, MySQL,
PHP dan Web Server)
OLEH :
AHMAD SAFINGI, S.Pd.T.
Guru Produktif TKJ
http://afing.wordpress.com [email protected]
PROGRAM KEAHLIAN TEKNIK KOMPUTER JARINGAN
SMK NEGERI 2 BAWANG - BANJARNEGARA
Jl. Raya Mantrianom, Bawang, Kode Pos 53471
Telp. (0286) 597070 Web site : http://www.smkn2bawang.com E-mail : [email protected]Modul Belajar Mulok “Desain Web Site” Jurusan TKJ SMK N 2 Bawang 2
1. menggunakan tag Hx (Heading nomor 1-7) untuk format huruf
dengan ukuran terbesar sampai terkecil
<html>
<head>
<title>
::Latihan membuat web 1...
</title>
</head>
<body>
<h1>mau pintar ya belajar...</h1>
<h2>mau pintar ya belajar...</h2>
<h3>mau pintar ya belajar...</h3>
<h4>mau pintar ya belajar...</h4>
<h5>mau pintar ya belajar...</h5>
<h6>mau pintar ya belajar...</h6>
<h7>mau pintar ya belajar...</h7>
</body>
</html>
2. Menggunakan tag font untuk format huruf dengan tanpa parameter
<html>
<head>
<title>
::Latihan membuat web 2...
</title>
</head>
<body>
<h1>Membuat format tulisan dengan tag font selain Hx...</h1>
<hr>
<font size="7" color=”red”>mau pintar ya belajar...</font>
<font size="6" color=”#00ff00”>mau pintar ya belajar...</font>
<font size="5">mau pintar ya belajar...</font>
<font size="4">mau pintar ya belajar...</font>
<font size="3">mau pintar ya belajar...</font>
<font size="2">mau pintar ya belajar...</font>
<font size="1">mau pintar ya belajar...</font>
</body>
</html>
Tampilan hasil sbb:
Catatan :
• penggunaan tag font tanpa ada tag <br> maka akan menjadi baris bersambung.
•
Parameter color=”red” dengan warna dlm bahasa inggris atau color=”00ff00” dengan warna kode heksadesimal.Modul Belajar Mulok “Desain Web Site” Jurusan TKJ SMK N 2 Bawang 4
3. Menggunakan tag font dan tag br untuk ganti baris
<html>
<head>
<title>
::Latihan membuat web 2...
</title>
</head>
<body>
<h1>Membuat format tulisan dengan tag font selain Hx...</h1>
<hr>
<font size="7">mau pintar ya belajar...</font><br>
<font size="6">mau pintar ya belajar...</font><br>
<font size="5">mau pintar ya belajar...</font><br>
<font size="4">mau pintar ya belajar...</font><br>
<font size="3">mau pintar ya belajar...</font><br>
<font size="2">mau pintar ya belajar...</font><br>
<font size="1">mau pintar ya belajar...</font><br>
</body>
</html>
4. Membuat format tulisan dengan parameter size, color dan tipe <html>
<head> <title>
::Latihan membuat web 2... </title>
</head> <body>
<h1>Membuat format tulisan dengan tag font dengan parameter size,color dan tipe <hr>
<font size="7" color="green" type="Arial Black">mau pintar ya belajar...</font><br> <font size="6" color="yellow" type="arial">mau pintar ya belajar...</font><br> <font size="5" color="blue" type="Georgia">mau pintar ya belajar...</font><br> <font size="4" color="red" type="arial">mau pintar ya belajar...</font><br>
<font size="3" color="#225566" type="Times">mau pintar ya belajar...</font><br> <font size="2" color="#ff0099" type="arial">mau pintar ya belajar...</font><br> <font size="1" color="#1199ff" type="arial">mau pintar ya belajar...</font><br> </body>
</html> hasilnya sbb:
Modul Belajar Mulok “Desain Web Site” Jurusan TKJ SMK N 2 Bawang 6
5. membuat background gambar dan menyisipkan gambar <html>
<head> <title>
::Latihan membuat web 2... </title>
</head>
<body background="file:///D:/ahmadsafingi/images/abu.jpg">
<h1>Membuat format tulisan dengan tag font dengan parameter size,color dan tipe <hr>
<font size="7" color="green" type="Arial Black">mau pintar ya belajar...</font><br> <font size="6" color="yellow" type="arial">mau pintar ya belajar...</font><br> <font size="5" color="blue" type="Georgia">mau pintar ya belajar...</font><br> <img border="0" src="file:///D:/ahmadsafingi/images/bunga.jpg" width="187" height="283">
<font size="4" color="red" type="arial">mau pintar ya belajar...</font><br>
<font size="3" color="#225566" type="Times">mau pintar ya belajar...</font><br> <font size="2" color="#ff0099" type="arial">mau pintar ya belajar...</font><br> <font size="1" color="#1199ff" type="arial">mau pintar ya belajar...</font><br> </body>
</html> hasil sbb:
<HTML> <HEAD> <TITLE>
Modul Belajar Mulok “Desain Web Site” Jurusan TKJ SMK N 2 Bawang 8 ::belajar web hari kedua ..
</TITLE> </HEAD>
<BODY BACKGROUND="..\ahmadsafingi\images\abu.jpg"> <H1>BELAJAR WEB ITU ASYIK..</H1>
<H2>BELAJAR WEB ITU ASYIK..</H2> <H3>BELAJAR WEB ITU ASYIK..</H3> <H4>BELAJAR WEB ITU ASYIK..</H4> <H5>BELAJAR WEB ITU ASYIK..</H5> <H6>BELAJAR WEB ITU ASYIK..</H6> <H7>BELAJAR WEB ITU ASYIK..</H7> </BODY>
<HTML> <HEAD> <TITLE>
::belajar web hari kedua .. </TITLE>
</HEAD>
<BODY BGCOLOR="#d6ddfb"> <p align="center">
<IMG SRC="..\ahmadsafingi\images\enak.jpg" width="400" height="400"> </p>
<H1>BELAJAR WEB ITU ASYIK..</H1> <H2>BELAJAR WEB ITU ASYIK..</H2> <H3>BELAJAR WEB ITU ASYIK..</H3> <H4>BELAJAR WEB ITU ASYIK..</H4> <H5>BELAJAR WEB ITU ASYIK..</H5> <H6>BELAJAR WEB ITU ASYIK..</H6> <H7>BELAJAR WEB ITU ASYIK..</H7> </BODY>
Modul Belajar Mulok “Desain Web Site” Jurusan TKJ SMK N 2 Bawang 10 <HTML>
<HEAD> <TITLE>
::belajar web hari kedua .. </TITLE>
</HEAD>
<BODY BGCOLOR="#d6ddfb"> <p align="center">
<IMG SRC="..\ahmadsafingi\images\enak.jpg" width="400" height="400"> </p>
<font size="7">BELAJAR WEB ITU ASYIK..</font> <font size="6">BELAJAR WEB ITU ASYIK..</font> <font size="5">BELAJAR WEB ITU ASYIK..</font> <font size="4">BELAJAR WEB ITU ASYIK..</font> <font size="3">BELAJAR WEB ITU ASYIK..</font> <font size="2">BELAJAR WEB ITU ASYIK..</font> <font size="1">BELAJAR WEB ITU ASYIK..</font> </BODY>
Modul Belajar Mulok “Desain Web Site” Jurusan TKJ SMK N 2 Bawang 12 <HTML>
<HEAD> <TITLE>
::belajar web hari kedua .. </TITLE>
</HEAD>
<BODY BGCOLOR="#d6ddfb"> <p align="center"> <font size="7">
Belajar membuat Tabel untuk alat bantu desain web site...jadi perhatikan baik - baik
</font> </p>
<TABLE BORDER ="1" WIDTH= "500" ALIGN="CENTER" <TR> <TD> BARIS 1 KOLOM 1 </TD> <TD> BARIS 1 KOLOM 2 </TD> </TR> <TR> <TD> BARIS 2 KOLOM 1 </TD> <TD> BARIS 2 KOLOM 2 </TD> </TR> </TABLE> </BODY> <HTML>
Modul Belajar Mulok “Desain Web Site” Jurusan TKJ SMK N 2 Bawang 14
<HTML> <HEAD> <TITLE>
::belajar web hari kedua .. </TITLE>
</HEAD>
<BODY BGCOLOR="#d6ddfb"> <p align="center">
<font size="7">
Belajar membuat Tabel untuk alat bantu desain web site...jadi perhatikan baik - baik </font>
</p>
<TABLE BORDER ="0" WIDTH= "500" ALIGN="CENTER" <TR>
<TD> <IMG SRC="..\ahmadsafingi\images\header.jpg" width="850" height="180" </TD>
</TR> <TR> <TD>
<p align="left"><font size="7">BELAJAR WEB ITU ASYIK..</font></p> <p align="center"><font size="6">BELAJAR WEB ITU ASYIK..</font></p> <p align="right"><font size="5">BELAJAR WEB ITU ASYIK..</font></p> <p align="center"><font size="4">BELAJAR WEB ITU ASYIK..</font></p>
<p align="left"><font size="3">BELAJAR WEB ITU ASYIK..</font></p> <p align="center"><font size="2">BELAJAR WEB ITU ASYIK..</font></p> <p align="right"><font size="1">BELAJAR WEB ITU ASYIK..</font></p> </TD>
</TR> <TR>
<TD> <P ALIGN="CENTER"><FONT SIZE="3"> copyright 2009 Ahmad Banjar Group </font></p>
</TR> </TABLE>
</BODY> <HTML>
Modul Belajar Mulok “Desain Web Site” Jurusan TKJ SMK N 2 Bawang 16
<html> <head> <title>
::ini judul web :: </title>
</head> <body>
<table width="800" border="1" align="center"> <tr>
<td><div align="center"><span class="style1">INI ADALAH UNTUK HEADER </span></div></td>
</tr> <tr>
<td><table width="100%" border="1"> <tr>
<td width="77%" align="left" valign="top"><p><strong>info terbaru </strong></p>
<p>Di sini untuk INFO - INFO WEB atau ISI WEB YANG MAU DI TAMPILKAN... </p>
<p>Di sini untuk INFO - INFO WEB atau ISI WEB YANG MAU DI TAMPILKAN... </p>
<p><strong>info tadi pagi </strong></p>
<p>Di sini untuk INFO - INFO WEB atau ISI WEB YANG MAU DI TAMPILKAN... </p>
<p>Di sini untuk INFO - INFO WEB atau ISI WEB YANG MAU DI TAMPILKAN... </p>
<p><strong>INFO KEMARIN </strong></p>
<p>Di sini untuk INFO - INFO WEB atau ISI WEB YANG MAU DI TAMPILKAN... </p>
<p>Di sini untuk INFO - INFO WEB atau ISI WEB YANG MAU DI TAMPILKAN... </p></td>
<td width="23%" align="left" valign="top"><table width="100%" border="1"> <tr>
<td align="left" valign="top"><div align="center"><strong>MENU - MENU </strong></div></td>
</tr> <tr>
<td align="left" valign="top"><A HREF="menu1.html">MENU 1</A> </td> </tr>
<tr>
<td align="left" valign="top"><A HREF="menu2.html">MENU 2 </A></td> </tr> <tr> <td align="left" valign="top">MENU 3 </td> </tr> <tr> <td align="left" valign="top">MENU 4 </td> </tr> <tr> <td align="left" valign="top">MENU 5 </td> </tr> <tr> <td align="left" valign="top">MENU 6 </td> </tr> <tr> <td align="left" valign="top">MENU 7 </td> </tr> <tr> <td align="left" valign="top">MENU 8 </td> </tr> <tr> <td align="left" valign="top">MENU 9 </td> </tr> </table></td> </tr> </table></td> </tr> <tr>
<td><div align="center"><strong>INI NAMA PEMILIK WEB </strong></div></td>
</tr> </table> </body> </html>
Modul Belajar Mulok “Desain Web Site” Jurusan TKJ SMK N 2 Bawang 18
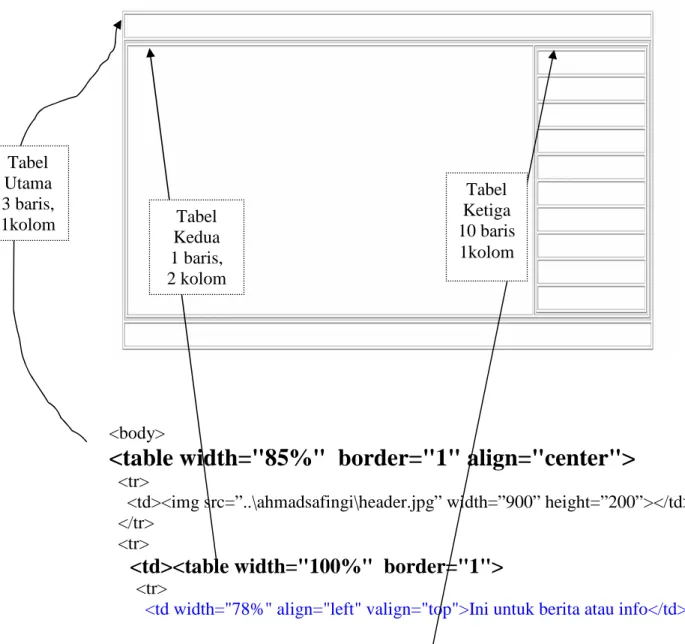
Membuat master desain web dengan system table, terdiri dari
3 sistem table.
•
Tabel utama berisi 3 baris dan 1 kolom dengan lebar width=85% dari
tampilan lebar monitor atau sekitar 850 piksel. Berfungsi sebagai
header atau kepala web yang dapat diisi dengan gambar grafis.
•
Tabel kedua terdiri dari 1 baris dan dua kolom yang menggunakan
lebar “width=100% dari lebar table utama. Untuk table kedua, lebar
kolom 1 = 78% dan kolom 2=22% jadi total 100% dari table utama.
Berfungsi sebagai bagian isi web yang terdiri kolom menampilkan
berita atau info di kolom 1 (sebelah kiri) dan untuk menampilkan
system menu di kolom 2 (sebelah kanan).
•
Tabel ketiga terdiri dari 10 baris dan 1 kolom dengan lebar 100%
dari kolom kedua pada table kedua atau sama dengan 22%.
Digunakan untuk memudahkan pemasangan menu sehingga tiap
menu ada dalam satu baris.
<body>
<table width="85%" border="1" align="center">
<tr><td><img src=”..\ahmadsafingi\header.jpg” width=”900” height=”200”></td> </tr>
<tr>
<td><table width="100%" border="1">
<tr><td width="78%" align="left" valign="top">Ini untuk berita atau info</td> Tabel Utama 3 baris, 1kolom Tabel Kedua 1 baris, 2 kolom Tabel Ketiga 10 baris 1kolom
<td width="22%" align="left" valign="top">
<table width="100%" border="1">
<tr> <td>menu - menu</td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> </table></td> </tr> </table></td> </tr> <tr> <td> </td> </tr> </table>Contoh desain web yang menggunakan system table pada web site Politeknik Negeri Semarang yang beralamat di http://www.polines.ac.id
Modul Belajar Mulok “Desain Web Site” Jurusan TKJ SMK N 2 Bawang 22
Modul ini masih belum selesai…. Dan merupakan rilisan edisi no.x.1 Moga bermanfaat untuk membantu belajar.
Trimakasih.
Kritik dan saran bisa lewat blog http://afing.wordpress.com atau lewat email : [email protected]