MODUL
KOMPUTER GRAFIS
DISUSUN OLEH:
AMIR F. SOFYAN, ST
JURUSAN SISTEM INFORMASI PROGRAM STUDI S-1 STMIK AMIKOM YOGYAKARTA
2004
1. Prospek Karir dalam Bidang Komputer Grafis 1. 1. Peluang karir
• Graphic designer • Art director
• Creative director • Motion graphic designer
• Digital imaging artist • Illustrator
• Web designer • System analyst
• Informatioon architect • Multimedia designer
• Rich media specialist • 3d modeller
• Texture/ background artist • Lighting/ rendering specialist
• Digital animator • Games/ effects programmer
• Visual effects specialist • Compositing/ editing specialist
• Production designer • Producer
1. 2. Industri
• Graphic design company • Advertising agency
• In-house creative department • Publishing: magazine, book, newspaper
• Photography: professional lab, digital imaging
• Prepress and printing company
• Production house • Post production house
• Web design company • Dot com company
• In-house web department • Multimedia: CD, DVD
• Broadcast industry: TV • Film industry
• Game Studio 1. 3. Produk
• Internet product marketing • Multimedia presentation
• Digital brochures • Product demonstration
• E-commerce promotions • Direct mail campaigns
• Product launches • Event promotions/ special event promotions
• Digital catalogs • Grand openings
• Virtual tours • Trade show presentations
• Concert tours • Company information/ corporate profile
• Software demonstration • Annual reports
• Interactive learning
2. Aspek Visual dalam Penyajian Informasi
Amir F. Sofyan | [email protected] | 2004 1
3. Komunikasi Efektif dalam Lingkungan Informasi
• Era elektronik telah memberi suatu kemampuan ajaib untuk menyimpan, mengambil, dan menganalisa data.
• Tetapi apakah Anda bisa membuat halaman yang efektif?
• Di dalam lingkungan informasi, kompetisi untuk menarik perhatian dalam ruang lingkup yang semakin kecil menjadi semakin sengit.
• Sebagai pengirim terlalu banyak yang dikatakan, terlalu sedikit ruang.
• Sebagai penerima terlalu banyak untuk dibaca, terlalu sedikit waktu.
• Elemen-elemen yang dapat membuat suatu dokumen yang sukses—penulisan yang cermat, organisasi yang baik, desain yang efektif—memberikan suatu pemahaman terhadap pesan Anda, audiens Anda, dan sumber-sumber Anda.
4. Daftar Periksa Publikasi
• Apa tujuan dari publikasi Anda?
• Kenapa publikasi diperlukan?
• Siapa audiens yang dituju?
• Informasi macam apa yang ada pada publikasi Anda?
• Citra yang bagaimana yang akan Anda tampilkan?
• Apakah publikasi itu perlu mengikuti sebuah program, atau style perusahaan?
• Apa format keseluruhannya?
• Apa jenis gambar dan foto yang diperlukan?
5. Elemen Desain
• Media/ bentuk • Tipografi/ huruf
• Warna • Layout
• Ilustrasi
6. Tipografi
Tipografi (typo = huruf, grafos = gambar) adalah susunan penataan huruf-huruf sehingga membuat komunikasi tercetak menjadi efektif, lancar dan mudah dibaca. Dan terdapat beberapa faktor yang
Amir F. Sofyan | [email protected] | 2004 2
mempengaruhi tipografi diantaranya adalah bentuk huruf, karakter/ sifat huruf, jarak, bentuk susunan teks, dan variasi huruf.
6. 1. Bentuk/ jenis Huruf
Secara umum huruf modern terbagi dalam empat kelompok besar, yaitu: Roman, San Serif, Slab Serif dan Dekoratif.
6. 1. 1. Roman/ Serif
Roman ditandai dengan garis tebal tipis dengan kait/ kaki lancip. Bentuk hurufnya yang formal mengekspresikan organisasi dan intelektualitas. Roman bersifat anggun dan konservatif. Contoh:
Times, Bookman, Garamond.
6. 1. 2. Sans-serif
Sans-serif (no serif) ditandai dengan garis yang relatif sama tebal dan tanpa kait/ kaki. Ujungnya bisa berbentuk tumpul (rounded corner) atau tajam. Sans-serif bersifat kurang formal, lebih hangat, dan bersahabat. San-Serif biasanya sangat cocok sebagai screen-font (untuk tampilan di layar monitor) karena tajam dan gampang untuk dibaca. Contoh: Arial, Euro, Futura.
6 1. 3. Slab serif
Slan serif/ egyptian ditandai dengan kait yang lurus dan kaku. Jenis ini banyak digunakan oleh programmer untuk coding, dan juga untuk preformatted text. Contoh: Glizerin, Courier.
6. 1. 4. Dekoratif
Dekoratif/ ornamen ditandai dengan bentuk yang bebas dan terkadang terlalu rumit sehingga susah terbaca. Cocok untuk dipakai secara terbatas misalnya untuk Headline. Jenis ini memberikan kesan keanggunan, sophistication, dan sentuhan pribadi. Pemakaiannya jangan sampai terlalu banyak.
Contoh: Braggadocio, Campaign.
Amir F. Sofyan | [email protected] | 2004 3
6. 2. Karakter/ sifat huruf
6. 3. Jarak
6. 3. 1. Jarak antar huruf
6. 3. 2. Jarak antar kata
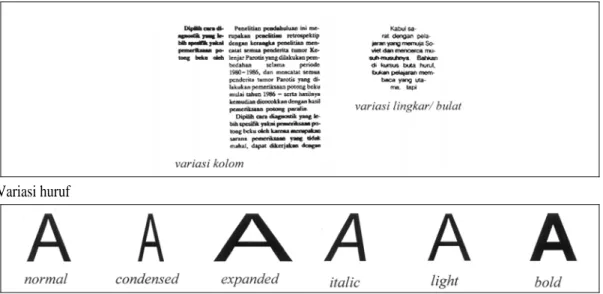
6. 4. Bentuk Susunan teks
Amir F. Sofyan | [email protected] | 2004 4
6. 5. Variasi huruf
7. Ilustrasi
Ilustrasi adalah bentuk atau rupa visual yang dimaksudkan untuk lebih menjelaskan maksud naskah, membantu melengkapi informasi yang diinginkan. Secara umum ilustrasi dapat dikelompokkan menjadi tiga jenis, yaitu fotografi, gambar dan diagram.
7. 1. Fotografi
Fotografi adalah sesuatu yang dibuat melalui proses pencahayaan dan kamar gelap. Menurut sifatnya –dalam dunia jurnalistik—foto dapat digolongkan sebagai foto spot news, ekologi, hukum, musibah, upacara, tokoh, bintang (selebriti), kesenian, news feature, potret, olah raga, dan human interest. Dan secara teknis, seni fotografi telah berkembang dengan pesat dewasa ini. Kini dengan perkembangan kamera digital, seni fotografi bertambah marak. Editing foto yang dulu harus dilakukan di kamar gelap, kini sebagian dapat dilakukan di layar komputer. Contoh berikut merupakan foto dengan obyek selebriti dan tokoh.
7. 2. Gambar
Gambar atau citra adalah grafik dua dimensi yang dibuat dengan tangan. Menurut teknik pembuatannya, ilustrasi dapat dikelompokkan menjadi dua, yaitu: ilustrasi garis yang biasanya dibuat dengan tinta cina dengan pena, rapido, atau pensil konte, dan ilustrasi nada lengkap (halftone) yang biasanya dibuat dengan cat air, cat minyak, atau tinta cina dengan kuas. Contoh berikut merupakan ilustrasi dengan nada lengkap.
Amir F. Sofyan | [email protected] | 2004 5
Sementara menurut bentuk atau coraknya, ilustrasi dapat dikelompokkan menjadi ilustrasi kolase, realis, dekoratif, karikatural, geometris, dan lain lain. Contoh berikut adalah ilustrasi karikatural
7. 3. Diagram 7. 3. 1. Peta
Peta menampilkan tempat atau jarak suatu kejadian atau peristiwa. Ilustrasi berikut adalah contoh ilustrasi peta dengan peta kunci (letak tempat pada Pulau Jawa) dan detilnya
7. 3. 2. Bagan atau denah
Bagan atau denah ditujukan menggambarkan kembali atau mereka ulang dan menyelusuri urutan suatu peristiwa. Contoh ilustrasi bagan berikut menggambarkan kecelakaan yang menimpa Diana di sebuah terowongan di Paris.
7. 3. 3. Grafik
Grafik digunakan untuk menggambarkan besar kecil urutan angka yang secara ringkas mampu menjelaskan masalah. Secara umum grafik dikelompokkan menjadi tiga, yaitu grafik batang, grafik garis dan grafik kue tart.
Grafik batang biasa dipakai untuk memperlihatkan perbedaan.
Amir F. Sofyan | [email protected] | 2004 6
Grafik garis untuk menunjukkan proses yang terjadi atau tren.
Grafik kue tart untuk menjelaskan perbandingan
7. 3. 4. Alur proses
Diagram alur proses digunakan untuk memperlihatkan urutan dan posisi suatu proses atau rancangan, sehingga pengamat dengan cepat memahami apa yang terjadi.
7. 3. 5. Tabel
Tabel adalah bentuk yang paling sederhana dari diagram. Tabel menggambarkan secara tipografis hal-hal yang ingin dipentingkan.
8. Warna
Pemilihan warna adalah satu hal yang sangat penting dalam menentukan respon dari pembaca. Warna adalah hal yang pertama dilihat oleh seorang pembaca (terutama warna background). Untuk mencapai design warna yang efektif, dapat dimulai dengan memilih warna yang bisa merepresentasikan tujuan sebuah publikasi. Palet warna yang dibuat sebaiknya cocok dengan pribadi dan tujuan publikasi.
Menurut Idarmadi (1999) terdapat korelasi secara umum secara psikologis antara warna dan orang, seperti pada tabel berikut:
Amir F. Sofyan | [email protected] | 2004 7
WARNA RESPON PSIKOLOGI KETERANGAN
Merah
Power, energi, kehangatan, cinta, nafsu, agresi, bahaya
Warna Merah kadang berubah arti jika dikombinasikan dengan warna lain. Merah dikombinakan dengan Hijau, maka akan menjadi simbol Natal. Merah jika dikombinasikan denga Putih, akan mempunyai arti 'bahagia' di budaya Oriental.
Biru
Kepercayaan, Konservatif, Keamanan, Tehnologi, Kebersihan, Keteraturan
Banyak digunakan sebagai warna pada logo Bank di Amerika Serikat untuk memberikan kesan 'kepercayaan'
Hijau
Alami, Sehat, Keberuntungan, Pembaharuan
Warna Hijau tidak terlalu 'sukses' untuk ukuran Global. Di Cina dan Perancis, kemasan dengan warna Hijau tidak begitu mendapat sambutan.Tetapi di Timur Tengah, warna Hijau sangat disukai.
Kuning
Optimis, Harapan, Filosofi, Ketidakjujuran, Pengecut (untuk budaya Barat), pengkhianatan.
Kuning adalah warna keramat dalam agama Hindu.
Ungu/
Jingga
Spiritual, Misteri,
Kebangsawanan, Transformasi, Kekasaran, Keangkuhan
Warna Ungu sangat jarang ditemui di alam.
Oranye
Energy, Keseimbangan,
Kehangantan Menekankan sebuah produk yang tidak mahal.
Coklat
Tanah/Bumi, Reliability, Comfort, Daya Tahan.
Kemasan makanan di Amerika sering memakai warna Coklat dan sangat sukses, tetapi di Kolumbia, warna Coklat untuk kemasan kurang begitu membawa hasil.
Abu Abu
Intelek, Masa Depan (kayak warna Milenium),
Kesederhanaan, Kesedihan
Warna Abu abu adalah warna yang paling gampang/mudah dilihat oleh mata.
Putih
Kesucian, Kebersihan, Ketepatan, Ketidak bersalahan, Setril, Kematian
Di Amerika, Putih melambangkan perkawinan (gaun pengantin berwarna putih), tapi di banyak budaya Timur (terutama India dan Cina), warna Putih melambangkan kematian.
Hitam
Power, Seksualitas, Kecanggihan, Kematian, Misteri, Ketakutan, Kesedihan, Keanggunan
Melambangkan kematian dan kesedihan di budaya Barat.
Sebagai warna Kemasan, Hitam melambangakan Keanggunan (Elegance), Kemakmuran (Wealth) dan Kecanggihan (Sopiscated)
Tidak hanya palet warna harus sesuai dengan isi publikasi, tetapi juga harus sesuai dengan budaya pembacanya. Beberapa penelitian menujukkan bahwa respon setiap orang dari budaya yang berbeda akan berbeda. Misalnya warna oranye, secara universal, akan merepresentasikan produk yang tidak mahal, dan perayaan Halloween. Di Amerika, warna biru tua merepresentasikan kepercayaan (trust), tapi di Korea, kepercayaan lebih direpresentasikan oleh warna warna pastel, terutama pink.
9. Layout
Layout atau tata letak berarti pengaturan atau perletakan dari elemen-elemen desain ke dalam suatu media. Layout yang baik harus memperhatikan lima prinsip dasar desain, yaitu keseimbangan (balance), proporsi (proportion), irama/ urutan (sequence), kesatuan (unity), kontras (contrast).
Amir F. Sofyan | [email protected] | 2004 8
9. 1. Keseimbangan
Keseimbangan dapat diibaratkan dengan sebuah timbangan dengan beban di satu sisi dan barang di sisi lainnya. Keseimbangan tipografi dan ilustrasi dapat dicapai dengan bentuk simetris dan bentuk asimetris.
9. 2. Proporsi
Proporsi dapat diartikan sebagai perbandingan atau keselarasan. Proporsi dalam hal ini menyangkut perbandingan ukuran media, unsur-unsur pengisi media, dan perbandingan antara keduanya
9. 3. Urutan
Urutan berarti kecenderungan pengamat dalam menikmati sebuah komposisi. Urutan dapat dicapai antara lain dengan membuat sesuatu dari yang besar ke yang kecil, dari kiri ke kanan, atau dari terang ke gelap.
9. 4. Kesatuan
Kesatuan tidak berarti seragam dalam segala hal, namun memang akan lebih mudah membuat kesatuan dengan keseragaman. Kesatuan dapat dicapai dengan mengatur pemakain huruf, corak/ gaya, warna, bentuk, pola/ grid, atau dengan elemen pengikat lainnya.
Amir F. Sofyan | [email protected] | 2004 9
9. 5. Kontras
Kontras dapat dicapai dengan membuat kebalikannya. Fungsi kontras adalah untuk menonjolkan sesuatu (point of interest), sehingga cukup satu saja yang dominan.
10. Software komputer grafis
Saat ini di pasaran terdapat bermacam-macam software komputer grafis, dan secara umum dapat dikelompokkan menjadi lima kelompok yaitu: Software pengolah tata letak (layout), Software pengolah vektor/ garis, Software pengolah pixel/ image, Software pengolah animasi 2 dimensi/ video, Software pengolah animasi 3 dimensi
10. 1. Software pengolah tata letak (layout)
Software pengolah tata letak –yang banyak digunakan untuk pembuatan publikasi seperti buku atau majalah dengan jumlah halaman yang banyak ini— memiliki kemampuan mengatur penempatan teks dan gambar yang biasanya dilengkapi dengan fasilitas pengaturan format teks dan template yang lengkap. Software yang termasuk dalam kelompok ini diantaranya adalah Adobe Pagemaker, Adobe FrameMaker, Adobe InDesign, Quark Xpress, Corel
Ventura, Microsoft Word dan Microsoft Publisher. Tampilan Adobe InDesign 10. 2. Software pengolah vektor/ garis
Software dalam kelompok ini banyak digunakan untuk mengolah gambar dalam bentuk garis dan kurva, sehingga sering disebut sebagai software ilustrasi. Software yang termasuk dalam kelompok ini diantaranya adalah CorelDraw, Macromedia FreeHand, Adobe Illustrator, Metacreation Expression dan Micrografx designer.
Contoh tampilan CorelDRAW
Amir F. Sofyan | [email protected] | 2004 10
10. 3. Software pengolah pixel/ image
Software dalam kelompok ini banyak digunakan untuk memanipulasi dan memperbaiki foto atau membuat lukisan digital. Software yang termasuk dalam kelompok ini diantaranya adalah Adobe PhotoShop, Corel PhotoPaint, Microsoft Photo Editor, Micrografx Picture Publiser, dan Meta- creation Painter.
Contoh tampilan Adobe PhotoShop 10. 4. Software pengolah animasi 2 dimensi/ video
Software dalam kelompok ini banyak digunakan untuk mengolah, memproduksi atau mengedit animasi dua dimensi/ video. Dan software dalam kelompok ini masih dapat dibagi menjadi tiga kelompok lagi, yaitu: software editing video, software efek khusus, dan software pengolah animasi.
10. 4. 1. Software editing video
Yang termasuk software editing video yang diantaranya adalah Adobe Premiere, Ulead MediaStudio, Ulead Video Studio, Vegas Video, Asymetrix Digital Video Producer, Film Edit, dan Discreet Edit.
Contoh tampilanUlead Video Studio 10. 4. 2. Software efek khusus
Sementara yang termasuk software efek khusus adalah Adobe AfterEffects, Discreet Logic Effects, Avid Media dan Digital Fussion.
Contoh tampilan Adobe AfterEffects 10. 4. 3. Software pengolah animasi dua dimensi
Dan yang termasuk software pengolah animasi dua dimensi adalah Macromedia Flash, SoftImage Toonz, dan Animo.
Contoh tampilan Macromedia Flash
Amir F. Sofyan | [email protected] | 2004 11
10. 5. Software pengolah animasi tiga dimensi
Software dalam kelompok ini banyak digunakan untuk mengolah model dan animasi tiga dimensi seperti yang telah banyak digunakan dalam pembuatan film animasi tiga dimensi seperti Star Trex, babylon V, Bug’s Life, Toy Story dan Jurassic Park. Dan software yang termasuk dalam kelompok ini adalah 3D Studio, 3D Studio Max, Lightwave, Maya, Ray Dream, Poser, dan SoftImage.
Contoh tampilan Metacreation Poser
11. Tentang bitmap image dan grafik vektor
Software komputer grafis secara umum terbagi ke dalam dua kategori, yaitu bitmap dan vektor.
11. 1. Bitmap image
Bitmap image –yang secara teknis disebut raster image—menggunakan grid warna yang disebut pixel (picture element) untuk merepresentasikan gambar. Tiap pixel menyimpan informasi lokasi dan nilai warna tertentu. Sebagai contoh, gambar ban sepeda (dalam lingkaran) berikut terbentuk dari mosaik/ susunan pixel pada lokasi tersebut.
Bitmap image adalah media elektronik yang paling umum untuk menyimpan gambar dengan nada kontinyu (continuous-tone images), seperti foto atau lukisan digital, karena bitmap image mampu merepresentasikan gradasi bayangan dan warna yang halus. Bitmap image memiliki jumlah pixel yang pasti maka disebut resolution- dependent. Dan konsekuensinya bitmap image akan kehilangan detil dan tampak kasar ketika diperbesar di monitor atau dicetak pada printer dengan resolusi yang rendah.
11. 2. Grafik vektor
Gafik vektor (vector graphics) terbentuk dari garis dan kurva yang didefinisikan secara matematis yang disebut vektor. Vektor menggambarkan sebuah image yang mengacu pada karakteristik geometrisnya. Sebagai contoh, ban sepeda pada grafik vektor terbentuk dari definisi matematis dari lingkaran dengan jari-jari tertentu pada lokasi tertentu dan berisi warna tertentu. Vektor grafik disebut resolution-independent, sehingga perbesaran dengan skala berapapun dan pencetakan pada resolusi berapapun tidak akan mengurangi kualitas grafik. Grafik vektor bagus digunakan untuk merepresentasikan grafik dengan garis tetap tegas ketika diperbesar seperti logo perusahaan.
Amir F. Sofyan | [email protected] | 2004 12