BAB IX Pemrograman Web
Tujuan Pembelajaran
Di akhir topik ini, mahasiswa akan mampu:
• Tentukan Hypertext Markup Language (HTML) dan standar yang digunakan untuk pengembangan Web
• Menjelaskan alat yang digunakan untuk membuat dokumen HTML
• Jelaskan pentingnya pemrograman ke server;
• Menjelaskan konsep client dan server dalam halaman web;
• Sebutkan tiga aplikasi yang dapat dibangun dengan skrip sisi klien;
• Sisipkan skrip ke dalam halaman web; dan
• Tentukan kebutuhan menggunakan skrip peristiwa.
• Sisipkan JavaScript ke dalam dokumen HTML;
• Mendeklarasikan variabel dan data JavaScript;
• Mengidentifikasi tiga jenis fungsi yang dapat digunakan dalam JavaScript; dan
• Gunakan struktur kontrol dan loop yang dipilih dalam JavaScript.
HTML
HTML adalah bahasa Markup yang populer untuk mengembangkan dokumen hypertext. Secara khusus, Web browser seperti Internet Explorer akan bertindak seperti mesin yang akan menafsirkan HTML dan menampilkannya dalam bentuk yang benar. Versi HTML asli dikembangkan oleh Tim Berners-Lee yang juga merupakan salah satu pencipta World Wide Web (WWW).
Meskipun HTML memiliki dasar aturan yang kuat, standar untuk versi baru masih terus berkembang. Pengguna mungkin menemukan bahwa setiap web browser di pasar dapat mendukung variasi HTML yang berbeda.
Cascading Style Sheets
Seperti halnya HTML, style sheets juga mengikuti standar dan aturan bahasa yang ditetapkan.
Bahasa ini, disebut Cascading Style Sheets, atau CSS, memungkinkan pengembang Web untuk menulis pernyataan kode yang mengontrol gaya elemen pada halaman Web. Cascading Style Sheets memungkinkan pengguna mengontrol gaya dan tata letak halaman web. Bahasa ini akan memungkinkan pengguna untuk menentukan link styles, font, margin, tabel, warna/colors, sizes, alignments/keselarasan dan banyak lagi di seluruh halaman web. Dengan CSS pengguna akan mendapatkan cara yang lebih mudah untuk memberi halaman Web Anda format dan tampilan yang konsisten menggunakan style sheets..
Apakah itu Cascading Style Sheet?
Sebuah style adalah aturan yang menentukan tampilan elemen di halaman Web. style sheet adalah serangkaian aturan yang menentukan style/gaya untuk halaman Web atau seluruh situs Web.
Cascading Style Sheets digunakan untuk menentukan style/gaya tertentu untuk sebuah karakter, kata, sekelompok kata, halaman atau seluruh situs web.
Meskipun pengguna dapat mengubah hampir semua tampilan menggunakan style ini, termasuk beberapa tampilan yang tidak mungkin dilakukan dalam HTML, CSS bukan merupakan bahasa yang berdiri sendiri atau lengkap, style/gaya tersebut digunakan untuk mengontrol item tampilan atau bagian pada halaman web.
CSS juga bukan merupakan HTML. Ini adalah bahasa terpisah yang digunakan untuk meningkatkan kemampuan tampilan HTML. World Wide Web Consortium (W3C), organisasi yang sama yang mendefinisikan standar HTML, menentukan spesifikasi CSS. CSS tidak digunakan untuk menambahkan konten apa pun ke situs Web penggguna; CSS hanya membuat konten pengguna terlihat lebih stylist/baik
Manfaat Menggunakan Cascading Style Sheets
Ada beberapa keuntungan menggunakan cascading style sheets. Keuntungan tersebut adalah:
1. Kode HTML pada halaman web berfungsi untuk mengontrol konten, dan CSS mengontrol HTML. Hal ini memungkinkan pengguna membuat halaman web yang sesuai untuk semua browser.
2. Salah satu manfaat terbaik menggunakan CSS dalam halaman web adalah kemudahan memperbarui halaman web. Jika pengguna/pembuat ingin membuat perubahan pada desain, daripada harus mengubah lusinan atau bahkan ratusan halaman web di situs, pembuat web dapat membuat satu perubahan sederhana pada file CSS, dan itu akan secara otomatis memperbarui semua halaman situs web yang dikembangkan.
3. Dengan CSS pengguna dapat menambahkan elemen visual seperti warna, batas, margin, dan font style ke halaman Web.
4. Style sheets memungkinkan pengembang untuk mengubah style/gaya untuk satu elemen di halaman Web, seperti paragraf, atau untuk mengubah style/gaya elemen di semua halaman di situs Web.
Tipe dari Cascading Style Sheets
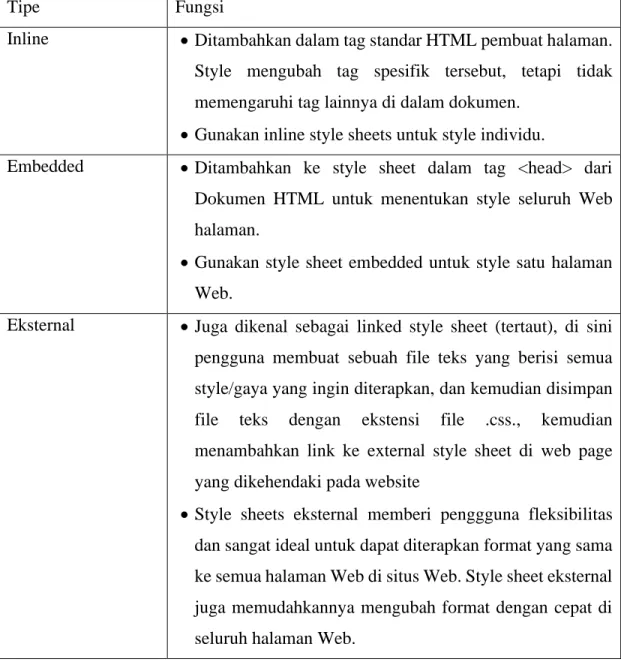
Ada tiga teknik utama yang digunakan untuk menerapkan style: inline, embedded, atau external. Teknik-teknik ini tidak berlaku eksklusif; dengan kata lain, pengguna dapat menggunakan satu, dua, atau semuanya pada halaman yang sama atau pada halaman yang diperlukan. Tabel 2.13 merangkum fungsi dari tiga jenis style sheets.
Tabel 9.1 Tipe dari Style Sheets dan Fungsinya
Tipe Fungsi
Inline • Ditambahkan dalam tag standar HTML pembuat halaman.
Style mengubah tag spesifik tersebut, tetapi tidak memengaruhi tag lainnya di dalam dokumen.
• Gunakan inline style sheets untuk style individu.
Embedded • Ditambahkan ke style sheet dalam tag <head> dari Dokumen HTML untuk menentukan style seluruh Web halaman.
• Gunakan style sheet embedded untuk style satu halaman Web.
Eksternal • Juga dikenal sebagai linked style sheet (tertaut), di sini pengguna membuat sebuah file teks yang berisi semua style/gaya yang ingin diterapkan, dan kemudian disimpan file teks dengan ekstensi file .css., kemudian menambahkan link ke external style sheet di web page yang dikehendaki pada website
• Style sheets eksternal memberi penggguna fleksibilitas dan sangat ideal untuk dapat diterapkan format yang sama ke semua halaman Web di situs Web. Style sheet eksternal juga memudahkannya mengubah format dengan cepat di seluruh halaman Web.
• • Gunakan style sheet eksternal untuk style yang Anda inginkan situs Web.
HTML Tag dan CSS Precedent
Setiap tipe style sheet juga memiliki tingkat prioritas atau precedence yang berbeda dalam hubungannya dengan yang lain. Karena setiap style sheet/lembar gaya memiliki tingkat prioritas yang berbeda, maka ketiga jenis style sheet dapat digunakan pada satu halaman Web.
Berikut adalah cara memprioritaskan tag:
• Tag HTML menimpa semua tag lainnya.
• Tag inline CSS menggantikan tag yang embedded dan linked tags
• Tag embedded CSS menggantikan linked tag.
• Tag linked CSS tidak akan menimpa tag lainnya.
Sintaks untuk CSS
Apa pun jenis style sheet yang pengguna gunakan, maka harus menggunakan pernyataan style untuk menentukan style. Kode berikut menunjukkan contoh pernyataan style yang digunakan dalam embedded atau eksternal style sheet:
p { font-family: arial;
font-size: 12px;
color: blue }
CSS tags akan diformat sebagai berikut:
selector adalah perintah dari browser command, yang biasanya tag HTML yang ingin diformat.
Ini adalah bagian dari pernyataan style yang mengidentifikasi elemen halaman. Dalam contoh di atas, selektornya adalah p (tag paragraf) yang kemudian diikuti oleh properti, yang merupakan
atribut yang ingin pengguna tentukan. Font-family, font-size dan color adalah properti pada style sheet di atas. Nilainya menentukan nilai properti. Titik dua setelah properti, kemudiamn diikuti dengan nilai dan diapit dengan tanda kurung kurawal.
Pernyataan style yang disematkan di atas dapat ditulis ulang menjadi inline style sheet sebagai berikut:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>Hello World!</p>
<p style=font-family:verdana;font-
size:18px;color:red>Universitas Negeri Yogyakarta</p>
</body>
</html>
Untuk pernyataan style jenis embedded atau extended, jika nilai properti berisi lebih dari satu kata, harus diapit dengan tanda kutip:
<p style=”font-family:”Times New Roman”;font-size:12px;color:blue”>
Jika pengguna ingin menyertakan lebih dari satu properti, maka harus memisahkannya dengan titik koma.
Jika memiliki beberapa selector/pemilih yang akan memerlukan format yang sama, maka pengguna dapat mengelompokkannya dengan hanya memisahklannya Dengan koma. Pada contoh di bawah ini, semua teks heading 1, heading 2 dan heading 3 akan ditampilkan dalam huruf Arial dan warna merah.
h1, h2, h3 {font-family: arial; font-size: 12px; color: red}
Jika pengguna memiliki jenis elemen yang sama, akan tetapi perlu memformatnya secara berbeda, selector/pemilih class/kelas dapat memungkinkan pengguna untuk melakukannya. Misalnya, mungkin pengguna ingin menampilkan dua jenis paragraf dalam halaman web dengan ketentuan satu di tengah dan yang lainnya rata kanan. Format pernyataan style untuk paragraf yang menggunakan pernyataan embedded dan extended style akan terlihat seperti ini:
p.center {text-align: center}
p.right {text-align: right}
Untuk menunjukkan ke paragraf mana CSS ini harus diterapkan, maka cukup tempatkan kelas dalam tag paragraf seperti ini:
<!DOCTYPE html>
<html>
<head>
<style>
#para1 {
text-align: center;
color: red;
}
#para2 {
text-align: right;
color: blue;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p id="para2">Universitas Negeri Yogyakarta</p>
</body>
</html>
Properties in Style Sheet
Style sheets allow you to control many different property values for various elements on a Web page. There are six main properties and related options that are used in style sheets.
Table 2.14 shows these main properties and their property values.
Properti di Style Sheet
Style sheets memungkinkan pengguna untuk mengontrol banyak nilai properti yang
berbeda untuk berbagai elemen di halaman Web. Ada enam properti utama dan opsi terkait yang bisa digunakan di style sheet. Tabel 9.2 menunjukkan properti utama ini dan nilai propertinya.
Tabel 2.14: Properti Style sheet dan opsi terkaitnya
Nama Property Pilihan Controlling
Font • family
• size
• style
• variant
• Weight
Pada bagian selanjutnya, akan dibahas secara rinci berbagai jenis cascading style sheet dan mengilustrasikan dengan contoh bagaimana mereka diterapkan dalam pengembangan web.
Inline Style Sheet
Inline cascading style tags are used within standard HTML code using the STYLE parameter.
The following example will remove the underline of an individual link:
Dengan inline style sheet, pengguna dapat menambahkan style ke tag HTML individual, seperti judul atau paragraf. Style mengubah tag spesifik tersebut, tetapi tidak memengaruhi tag lain dalam dokumen. Karena style sheet sebaris lebih diutamakan daripada jenis style sheet lainnya dan memengaruhi gaya untuk tag HTML individual, akan sangat membantu bila satu bagian dari halaman Web perlu memiliki style yang berbeda dari bagian halaman Web lainnya.
Inline cascading style tag digunakan dalam kode HTML standar menggunakan parameter STYLE.
Embedded Inline Style Sheet
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-align: center;
font-size:18px;
color: red;
}
</style>
</head>
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-align: center;
font-size:18px color: red;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p >Universitas Negeri Yogyakarta</p>
</body>
</html>
<body>
<p>Hello World!</p>
<p style= text-align:left;font- size:30px;color:blue>Universitas Negeri Yogyakarta</p>
</body>
</html>
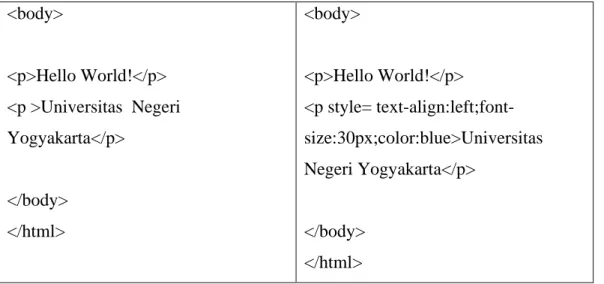
Untuk melihat secara jelas efek dari inline style sheet di halaman web, kita akan menambahkan satu ke paragraf kedua, di mana tag (paragraf) adalah selektor dan properti yang mendefinisikan align dari paragraf, ukuran font, dan nilai warna untuk paragraf itu. Gambar 1. memperlihatkan kode CSS pernyataan gaya sebaris yang ditambahkan ke tag <p> dan gambar 2. menunjukkan efek penambahan lembar gaya sebaris ini pada halaman web.
Gambar 1. Penggunaan Embedded Style Sheet
Gambar 2. Pengaruh Penggunaan Inline Style Sheet terhadap Embedded Style Sheet yang ditambahkan pada <p> tag
Embedded Style Sheets
Embedded Style sheets digunakan untuk mengontrol style dari satu halaman Web. Pengguna dapat mengatur bagaimana seluruh halaman web akan muncul termasuk link, font, teks dan banyak lagi, hanya dengan menggunakan embedded style sheet tag. Hal yang menarik dengan menyematkan kode style adalah pengguna dapat membuat kelas kode sendiri. Ini berarti penggguna dapat menunjukkan style yang berbeda di seluruh halaman web dan kemudian memanggilnya dalam halaman yang dikehendaki.
Untuk menambahkan Style sheet yang disematkan ke halaman Web, maka dapat lakukan hal berikut:
Sisipkan tag awal <style> di bagian atas halaman Web dalam tag <head> yang menentukan bagian header.
Setelah menambahkan pernyataan style yang diinginkan, pengguna dapat mengakhiri style sheet yang disematkan/embedded dengan menambahkan tag akhir </style>.
Terapkan gaya ini ke dalam kode halaman web. Langkah ini dilakukan dengan menempatkan elemen kelas dengan nama kelas yang dibuat untuk selektor sheet ke dalam tag pembuka HTML yang pengguna inginkan.
Dalam membuat kelas sheet pengguna, maka dapat menyebutnya sesuai keeinginan. Cukup dengan menambahkan nama kelas yang pengguna inginkan mengikuti selektor yang ada.
Misalnya, p.kelasanda. Namun, pastikan tidak memulai nama kelas dengan angka, karena ini tidak akan berfungsi di browser Firefox.
<!DOCTYPE html>
<html>
<head>
SELAMAT DATANG
<style>
p.center {
text-align: center;
color: red;
} p.uny {
font-size:300%;
}
</style>
</head>
<body>
<h1 class="center">Paragraf ini tidak akan terpengaruh</h1>
<p class="center">Paragraf ini akan terletak di tengah dan warnanya merah</p>
<p class="uny">Universitas Negeri Yogyakarta</p>
</body>
</html>
Gambar 3. Penggunaan Class Style sheet pada halaman web
Langkah yang harus dilakukan supaya bisa melakukan embedded style sheet ke dalam halaman web adalah :.
1. Membuat kode class ke selector paragraph yang letaknya ada dibawah <head> tags seperti ini:
<!DOCTYPE html>
<html>
<head>
SELAMAT DATANG
<style>
p.center {
text-align: center;
color: red;
} p.uny {
font-size:300%;
}
2. Tambahkan style sheet ke dalam paragraph pertama dan kedua
<body>
<p class="center">Paragraf ini akan terletak di tengah dan warnanya merah</p>
<p class="uny">Universitas Negeri Yogyakarta</p>
</body>
3. Simpan file tadi dengan ekstensi html kemudian buka di browser. Gambar 2 menunjukkan hasil dari penggunaan class di style sheet. Nama yang dipakai saat memanggil class di bagian style harus sesuai, seperti contoh penggunaan nama p class="uny" adalah disesuaikan saat pendefinisian nama class yaitu p.uny
Pembuatan Skrip Sisi Klien: JavaScript
Salah satu cara untuk meningkatkan interaktivitas halaman web adalah melalui penggunaan script.
JavaScript adalah salah satu skrip yang mungkin pernah kita dengar atau baca. Namun, banyak orang yang belum memahami penggunaan dan klasifikasi script dalam HTML.
Bahasa skrip dapat dianggap sebagai bahasa pemrograman yang tidak kompleks. Seperti bahasa pemrograman lainnya, JavaScript terdiri dari instruksi yang dapat dieksekusi. Hal yang membedakan javascript dengan yang lain salah satunya bisa disisipkan ke dalam dokumen HTML.
Hasil skrip dapat dilihat menggunakan browser web seperti Netscape dan Internet Explorer.
Bagian ini akan menjelaskan beberapa konsep penting seperti konsep client-server, pemrograman sisi klien dan pemrograman sisi server dan penggunaan event, sebelum melangkah mempelajari penyisipan skrip ke dalam halaman web. Pengguna perlu menjelajahi lebih detail karakteristik
JavaScript, sintaks seperti variabel, operasi dan ekspresi, fungsi, struktur kontrol dan loop untuk JavaScript
Klien dan Server
Ketika web server membuka sebuah website, maka operasi yang dijalankan oleh web server tidak hanya sekedar berpindah dari kode HTML menjadi teks atau gambar saja. Pada saat yang sama, web server juga berfungsi sebagai klien yang berinteraksi dengan server lain yang memiliki dokumen HTML yang sedang pengguna akses.
Model termudah untuk mendemonstrasikan hubungan antara klien dan server adalah pemrosesan formulir oleh aplikasi Common Gateway Interface (CGI). CGI adalah aplikasi yang dijalankan dari web server. Pengguna web mengisi formulir dan dikirim ke CGI. Permintaan pengguna diterima oleh CGI dan keluaran yang diminta akan dikirim. CGI Script atau Common Gateway Interface script adalah aplikasi atau sekumpulan instruksi yang menerima data dari dokumen HTML untuk melakukan operasi tertentu pada data tersebut.
Pemrograman Klien
CGI adalah contoh program yang dijalankan di web browser. Namun, ada beberapa kerugian yang terkait dengannya:
1. Kebutuhan pengguna untuk terhubung ke server sebelum menjalankan skrip CGI.
2. Jika koneksi diakhiri atau terputus, CGI tidak dapat menerima permintaan web server.
3. Hanya programmer yang dapat memodifikasi program CGI karena pengguna tidak berwenang mengakses dan memodifikasi web server.
CGI, bagaimanapun, memiliki beberapa kelebihan yang terkait dengannya:
Dalam situasi khusus, CGI hanya dapat dijalankan oleh pengguna tertentu untuk menghindari gangguan pada sistem yang dapat memperlambat atau merusak aplikasi web server. Batasan ini diatur oleh administrator sistem
Untuk mengatasi beberapa masalah yang terkait dengan interaksi antara dokumen HTML dan CGI, maka client-side programming (pemrograman sisi klien) bisa digunakan. Proses ini tidak lagi dioperasikan oleh server web akan tetapi dioperasikan oleh skrip klien. Beberapa keuntungan menggunakan skrip klien meliputi:
1. Script yang dijalankan di web browser akan mengurangi beban proses yang dilakukan oleh server.
2. Reaksi atau keluaran yang dihasilkan pada web browser menjadi lebih cepat.
3. Pengguna tidak perlu lagi mengirim permintaan dan menunggu keluaran CGI yang dikirim melalui Internet.
Contoh skrip sisi klien adalah JavaScript dan VBScript. Ada teknologi pemrograman sisi klien lain yang tersedia seperti Java Applet dan ActiveX yang mampu melakukan operasi yang lebih kompleks seperti menampilkan grafik.