Memahami Windows Authorware 6.5
Untuk memulai menggunakan Authorware 6.5 pastikan program telah terinstal di computer anda
Click Start - pilih program - pilih macromedia - pilih Authorware 6.5
Click and drag sebuah display icon ke flowline, kemudian Cklick 2 kali pada display icon tersebut.
Text Tool Line Tool
Pointer
Circle Tool Poligon Tool
Box Tool Oval Tool
Penting!!
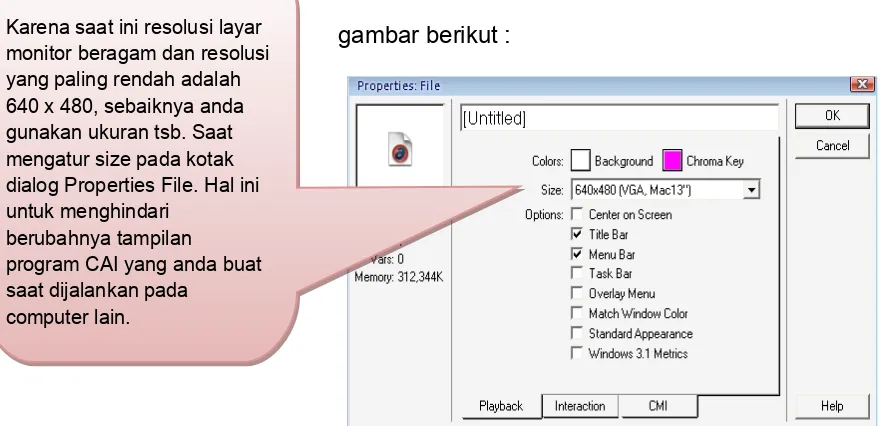
Karena saat ini resolusi layar monitor beragam dan resolusi yang paling rendah adalah 640 x 480, sebaiknya anda gunakan ukuran tsb. Saat mengatur size pada kotak dialog Properties File. Hal ini untuk menghindari
berubahnya tampilan
program CAI yang anda buat saat dijalankan pada
computer lain.
Penting!!
Karena saat ini resolusi layar monitor beragam dan resolusi yang paling rendah adalah 640 x 480, sebaiknya anda gunakan ukuran tsb. Saat mengatur size pada kotak dialog Properties File. Hal ini untuk menghindari
berubahnya tampilan
program CAI yang anda buat saat dijalankan pada
computer lain.
Membuat File Baru
Ketika anda memulai mengerjakan program CAI dengan menggunakan Authorware, langkah pertama yang harus anda buka adalah membuat dan menyiapkan file baru. mengatur file tersebut ikuti langkah berikut:
Click Modify - click File - click Properties. Kemudian Atur Properties File dialog seperti
gambar berikut :
Mengatur warna latar belakang
Untuk mengatur warna latar belakang tampilan program CAI yang anda buat,
Click tahan pada kotak Background, kemudian pilih warna yang Anda kehendaki.
Untuk mengubah penamaan Wait Button, ketikkan nama yang Anda kehendaki pada kolom label (biasanya menggunakan kata teruskan). Button ini dapat Anda gunakan untuk menampilkan tampilan selanjutnya.
Setelah Anda atur click OK.
Anda telah siap untuk menggunakan file baru tersebut.
Membuat Sekuen Pendahuluan
Pada program CAI biasanya diawali dengan sekuen pendahuluan. Sekuen ini biasanya Menampilkan:
Logo Dikbud
Judul Program dan sasaran penggunaaan
Tujuan pembelajaran, dan Petunjuk Belajar
Sekuen pembuka biasa ditampilkan dengan iringan music dan berbentuk runut (linear).
Untuk membuat sekuen pendahuluan, Anda dapat mengikuti langkah-langkah berikut.
Membuat Tampilan
“
Logo”
Click
and drag sebuah icon display“Logo” Ke
flowline.
Ubah nama icon tersebut, misal “Logo” Double click (click dua kali) pada icon “Logo”
Mengimport Gambar
Click file pada menubar – click import Kemudian pilih file gambar yang akan Anda import (untuk pelatihan ini Anda dapat mengambil file “Logo” pada folder “Clip media” di Dekstop”).
Gambar hasil import-an dapat diatur letak atau ukurannya dengan cara mengklik dan drag kursor tepat diatas gambar.
Setelah gambar Anda atur letak dan posisinya, tutup jendela display (Display window) dengan cara mengklik kotak bersilang yang terdapat di Toolbox.
Untuk mengatur efek tampilan dari logo tersebut Anda dapat memanfaatkan fasilitas transisi yang
telah disediakan.
Click icon logo
Click modify pada menubar – Click icon - Click transitions.
Akan tampil kotak dialog Transitions, Anda dapat
memilih salah satu bentuk efek tampilan yang tersedia.
Mengatur Waktu Tampilan
Untuk melihat bentuk efek transisi pada gambar logo Click Apply.
Untuk mengatur waktu tampilan “Logo” :
Double click icon tersebut, kemudian atur kotak dialog yang tampil.
Aktifkan Mouse Click, agar logo tampil selama mouse belum di-click.
Aktifkan Key Press, agar logo tampil selama tombol pada keyboard tidak ditekan.
Isikan nilai pada Time Limit, logo akan tampil sesuai dengan nilai yang Anda isikan.
Aktifkan Show Countdown, akan tampil animasi berbentuk jam selama logo tampil.
Aktifkan Show Button, logo akan tampil selamatombol “teruskan” tidak di klik.
Anda dapat mengaktifkan salah satu pilihan atau lebihkemudian klik OK.
Menghapus Tampilan
Agar tampilan logo tidak menumpuk dengan tampilan selanjutnya, gambar logo perlu di hapus.
Untuk menghapus logo :
Click and drag sebuah erase icon kebawah wait icon
Beri nama, misalnya “hapus logo”
Akan tampil gambar logo dikuti kotak dialog “ Properties : Erase Icon”, untuk mengaturnya ikuti langkah berikut.
Click mouse pada gambar logo.
Pilih bentuk efek menghilang untuk logo -click kotak transition – pilih bentuk yang diinginkan.
Untuk melihat efek menghilang logo, click preview.
click OK untuk menutup kotak dialog.
Membuat Tampilan Judul
Setelah membuat tampilan logo,
selanjutnya membuat tampilan judul.
Untuk membuat judul :
Click and drag sebuah display icon kebawah icon “hapus logo”.
Beri nama “judul”
Double click icon “judul” tersebut. Click text tool pada Toolbox, click
Ketikkan judul, misalnya “Mengenal Pustekkom”.
Mengubah Warna Teks
Untuk Mengatur jenis dan ukuran huruf, sorot text - click text pada menubar, atau sesuai keperluan.
Mengubah Mode Text
Bila text yang Anda buat berkotak putih, klik Window – click Inspectors – click Modes – click Transparent.
Tutup Presentation Window.
Judul biasanya ditampilkan dengan efek transisi atau dianimasikan. Untuk menggunakan efek transisi, lakukan seperti langkah sebelumnya. Sedangkan untuk membuat animasi judul, ikuti langkah berikut :
Membuat Animasi
Clik and drag sebuah Motion Icon letakkan di bawah icon judul.
Beri nama “anim judul”
Pilih Patch to End pada Type
Clik pada text “Latihan CAI” – Clik and drag text ke posisi ke dua – Clik and drag lagi keposisi selanjutnya, ulangi lagi sampai posisi akhir yang diinginkan.
Untuk melihat gerakannya, clik Preview Gerakan akan tampak terpatah-patah,
Untuk mengatur cepat dan lamanya gerakan, ketikkan besarnya nilai pada isian timing
Click OK
Jalankan program yang Anda buat
Mengimport Suara
Biasanya judul tampil diiringi dengan music. Untuk member iringan music :
Click and drag sebuah sound icon ke bawah icon anim judul
Click import – pilih suara yang Anda perlukan (tersedia pada folder clip media)
Untuk mengatur lamanya music berbunyi, click timing – isikan nilai berapa kali ulang music berbunyi
Click OK.
Membuat Tampilan Tujuan Pembelajaran
judul, hanya tampilan Tujuan Pembelajaran biasanya tidak dianimasikan.
Dalam membuat tampilan Tujuan Pembelajaran ini, jangan lupa berikan Wait Icon dan Erase Icon dibawahnya. Untuk mengatur Wait Icon dan Erase Icon dapat mengikuti cara sebelumnya.
Jangan Lupa Save File Anda !
Anda telah mempelajari cara membuat sekuen pendahuluan. Untuk mempelancar keterampilan Anda dalam membuat sekuen pendahuluan, jangan segan untuk mengulang kembali.
Latihan
Buatlah sebuah sekuen Pembukaan dengan urutan tampilan sebagai berikut :
1. Logo Gunadarma diiringi music
2. Judul “Cara Membuat Sekuen Pembukaan”, bergerak dari atas ke bawah
3. Tujuan Pembelajaran :
Setelah mengikuti program ini diharapkan Anda dapat membuat sekuen Pembukaan sebuah program CAI.
4. Ucapan “Selamat Mempelajari”
Membuat Sekuen Menu Utama
Meng-group Icon
Sebelum memulai membuat tampilan Menu Utama sebaiknya sekuen pendahuluan yang telah dibuat, di group (dikelompokkan) dahulu dengan cara :
Aktifkan seluruh icon (click and drag – kurung semua icon)
Click modify – Click grop
Pilih button pada kotak dialog Respon Type yang tampil
Click OK
Beri nama “Tugas”
Double click button tugas
Mengubah Bentuk Cursor
Pada kotak dialog ini disediakan fasilitas untuk mengganti bentuk cursor saat mengenai button pilihan. Untuk menggunakannya :
Click kotak pada Cursor
Pilih cursor berbentuk tangan
Click Response
Atur kotak dialog sebagai berikut
Click OK
Click and drag sebuah Map Icon ke samping icon tugas
Beri nama “fungsi”
Click and drag sebuah Map Icon ke samping icon tugas
Beri nama “organisasi”
Click and drag sebuah Map Icon ke samping icon organisasi
Beri nama “Kuis”
Beri nama “keluar”
Untuk memberikan latar belakang berupa gambar Anda dapat melakukannya seperti pada langkah mengimport gambar.
Untuk melihat hasilnya, coba jalankan file Anda.
Click Icon pada Toolbar
Agar button dapat menampilkan (materi) yang sesuai dengan pilihan, Anda harus membuatnya.
Click View – Click Stop
Selanjutnya double click icon tugas
Click and drag sebuah Display Icon ke flowline Tugas
Beri nama Tugas1, isikan materi Tugas pustekkom kedalam icon Tugas 1 (caranya sama dengan pembuatan judul)
Coba jalankan file Anda
Click pada pilihan Tugas, akan muncul isi dari materi Tugas
Click View – Click Stop
Membuat Tampilan Bernavigasi Dengan Menggunakan Framework Icon
Sekarang Anda dapat melakukan hal yang sama untuk materi yang lain.
Tetapi apabila materi yang akan anda isikan berupa penggalan-penggalan materi yang cukup banyak Anda dapat melakukan cara sebagai berikut.
Click and drag sebuah framework icon ke flowline fungsi
Click and drag sebuah Display Icon ke samping framework icon
Beri nama Fungsi 1 Isikan materi dari fungsi 1
Click and drag sebuah display icon ke samping icon fungsi 1
Beri nama fungsi 2
Isikan materi fungsi dari fungsi 2 Click and drag sebuah display icon ke
samping icon fungsi 2
Beri nama fungsi 3
Anda dapat melakukan hal yang sama untuk menambah isi materi dari fungsi
Selanjutnya Anda dapat mengubah bagian navigasi yang terdapat pada framework
Double click pada icon fungsi framework
Pada samping interaction icon (Navigation Hyperlink) terdapat banyak navigation icon yang mempunyai nama berbeda. Masing-masing navigation icon tersebut mempunyai fungsi sesuai dengan namanya (masing-masing fungsi ini tidak akan dijelaskan secara khusus pada buku ini).
Hapus semua navigation icon kecuali previos page dan next page
Click and drag Calculation icon ke samping next page
Double click pada icon Ke menu utama
Akan tampil kotak dialog Calculation
Click Function icon pada Tool bar Pada jendela dialog function yang akan
Click paste Click Done
Pada kotakdialog calculation sekarang terdapat sebaris kalimat (kalimat ini member informasi yang akan dilakukan oleh program computer).
Ganti teks “Icon Title” dengan “Menu utama”
Tutup kotak dialog calculation
Selanjutnya Anda harus mengubah bentuk button Ke menu utama yang akan ditampilkan (bila tidak Anda ubah bentuk buttonnya akan berbentuk sebuah panah berkotak).
Dari kotak dialog yang tampil Anda click pada button
Click OK
Jalankan file Anda
Pada saat Anda mengclick pilihan fungsi pada Menu utama. Akan tampil tiga button berbentuk dua buah panah yang berlawanan arah dan sebuah button dengan tulisan Ke menu utama (Anda dapat mengatur efek dan ukuran button yang tampil, lihat pada saat awal membuat menu utama).
Bila Anda click pada salah satu button panah, akan tampil urutan materi fungsi sesuai dengan bentuk panah yang Anda click.
Membuat Sekuen Tes Formatif
Bagian ketiga dari struktur program CAI adalah sekuen Tes Formatif. Pada sekuen Tes Formatif ini berisi soal-soal evaluasi dari pelajaran yang diajarkan.
Soal Pilihan Berganda
Click and drag sebuah Decision Icon kebawah icon Menu Utama.
Beri nama “Tes PG”
DoubleClick pada Decision Icon
Akan tampil Jendela Properties : Decision Icon.
Pilih ‘Randomly to Unused Path’ pada Branch
Click and drag sebuah Group Icon ke samping Decision Icon ‘Tes PG’.
Beri nama “Soal1”
Doubleclick Group Icon ‘Soal1’
Drag & Drop sebuah Display Icon, sebuah Interaction Icon dan 4 buah Calculation Icon seperti gambar berikut :
Double klik pada Calculation Icon dan berikan sedikit script ‘a=a+1’ untuk jawaban benar dan ‘a=a+0’ untuk jawaban salah (tanpa tanda kutip)
Ikuti lagi langkah-langkah di atas untuk membuat soal-soal selanjutnya.
Pelatihan Multimedia | Modul Macromedia Authorware 6.5 35
Tips :
Untuk mempercepat proses, Anda dapat melakukan Copy Paste group dari soal yang sudah dibuat sebelumnya, kemudian kita
Tips :
Drag & Drop Icon Calculation, isikan script ‘a=0’ (tanpa tanda kutip). Hal ini dilakukan sebagai counter.
Sebagai bagian akhirnya kita bisa tambahkan icon display untuk menampilkan hasil atau nilai akhir dari test yang sudah dijalankan.
Ketikkan script perhitungan nilainya pada icon calculation. Contoh : ‘Nilai=(a*100)/5’
Pada icon display ketikkan text untuk menampilkan hasil akhir dari test tersebut, diikuti dengan variable –variable yang akan ditampilkan pada hasil akhir.
Penting!!
Untuk mengetikkan variable harus diawali dan diakhiri dengan kurung kurawal.
Penting!!
Soal Menjodohkan
Dalam sekuen ini kita mencoba membuat sebuah games atau soal menjodohkan dengan cara mendrag & drop sebuah gambar ke target yang benar.
Click and drag 4 buah Display Icon . Beri nama “gbr1, gbr2 dan seterusnya” Gambarkan sebuah bujur sangkar berwarna
Pada Response Type pilih Target Area.
(Langkah indentifikasi objek)
1. Double Klik Display Icon ‘gbr1’, tutup kembali, kemudian Double klik pada Target Area properties.
Lakukan langkah 1 dan 2 untuk Objek dalam Display Icon ‘gbr2’ dan ‘gbr3’.
3. Double Klik Display Icon ‘gbr4’, tutup kembali, kemudian klik pada ke empat Target Area properties.
4. Set Target Area properties ‘Object1’ seperti gambar di bawah. (Lakukan hal yang sama untuk ‘Object2’ dan ‘Object3’) Penting!!
Khusus untuk ‘Object3’ rubah status On Drop nya menjadi ‘snap to center’
Catatan!!
5. Double Klik Target Area ‘Target’ dan set propertiesnya seperti gambar di bawah.
Penting!!
Perbesar target object
samapi meliputi seluruh area layar.
Penting!!
Perbesar target object
7. Double Klik Display Icon ‘Object3’ dan berikan gambar atau kata-kata ‘benar’ sebagai tampilan hasil ketika nanti kita melakukan drag&drop ‘Object3’.
Cara Packaging Program Authorware
Langkah terakhir untuk menghasilkan software Media Pembelajaran yang didesain dapar dijalankan tanpa harus mempunyai program Macromedia Authorware, maka terlebih dahulu harus di-publish atau dijadikan file aplication (*.EXE), adapun langkah-langkahnya sebagai berikut:
Klik menu File > Publish > Publish Setting. Kemudian atur seperti tampilan di bawah ini.
Pastikan pilihan Package As, With Runtime for Windows 9x and NT variant, dan Copy Supporting Files telah terpilih semua. Kemudian klik tombol Publish. Tunggu beberapa saat untuk proses publish sampai muncul kota dialog seperti di bawah ini.
Penting!!
Letakkan file dan seluruh supporting file untuk program ini dalam sebuah folder.
Penting!!