Naskah Publikasi
diajukan oleh
Kartikasari 08.01.2457
Deby Rokhmanita 08.01.2480
kepada
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER
AMIKOM
YOGYAKARTA
2012
Kartikasari Deby Rokhmanita Teknik Informatika
ABSTRACT
Along with the rapid technological developments will also increases the
ease and facilities that support humans in an effort to accomplish these tasks.
Computer technology is one technology that most of the life of today. Multimedia
has changed the way humans interact with computers. Multimedia is a
combination of text, audio, images, animations and video in an application
program.
Multimedia can also be used as one alternative in providing information,
particularly in education, in which multimedia information can be packed so that
it becomes attractive and more effective. The use of Adobe Flash CS3 program is
very helpful in creating animations that explain the content of the material
attractive as the natural science of eclipses for these elementary students.
Moreover multimedia applications are able to become an alternative media
additional information besides book learning media.
The continued development of technology, the greater the guidance of the
public will ease. One is the demand will ease in learning. That's why it takes an
interactive media to help students to improve their skills and abilities in mastery
of the material, learning materials and exercises.
1. Pendahuluan
Pelajaran Ilmu Pengetahuan Alam merupakan salah satu pelajaran yang kurang diminati. Salah satu penyebabnya adalah IPA banyak mempunyai konsep yang bersifat abstrak sehingga sukar membayangkannya. Dalam penyampaian materi di SD Muhammadiyah Condongcatur Yogyakarta masih menggunakan sistem saperti sekolah – sekolah pada umumnya, yaitu guru menyampaikan materi di depan kelas dengan sarana papan tulis dengan kapur ataupun spidol untuk memberikan contoh atau gambaran kepada murid didiknya.
Salah satu media yang dapat digunakan guru dalam upaya mengeksploitasi sebanyak mungkin indera siswa adalah multimedia interaktif. Multimedia di sini diartikan sebagai pengintegrasian lebih dari satu media, yaitu berupa teks, gambar, video, suara dan animasi di bawah kendali komputer. Adapun makna interaktif menunjukkan bahwa terdapat interaksi antara media dan siswa. Media dapat memberikan feedback dan respon kepada siswa.
Salah satu cabang ilmu IPA yang memerlukan visualisasi dalam pembelajarannya adalah bab gerhana. Karena dalam gerhana, peristiwa gerhana yang ada sulit disimulasikan di laboratorium, maka perlu divisualisasikan secara dinamis (animasi) agar lebih mudah dipahami.
Dari berbagai permasalahan diatas maka untuk memenuhi kebutuhan tersebut, penulis terdorong untuk membuat sebuah media pembelajaran yaitu Perancangan Media Pembelajaran Ilmu Pengetahuan Alam tentang Gerhana, Studi Kasus di SD Muhammadiyah Condongcatur Yogyakarta.
2. Landasan Teori
Multimedia adalah semua kombinasi teks, seni grafis, suara, animasi dan video.1 Menurut James A Senn. 2Multimedia terdiri dari beberapa unsur program yang masing-masing unsur menyediakan fasilitas bagi penggunanya, yaitu:
¾ Teks
Bagian multimedia ini menayangkan tulisan di layar. Teks merupakan cara yang cepat untuk menyampaikan dan menyebarkan informasi, sedangkan teks akan selalu digunakan dalam setiap program.
1
Tay Vaughan. Making It Work Edisi 6. Yogyakarta : Andi, 2006,hal. 3 2
James A Senn, Information Technology in Business, Prentice-Hall International, Upper Sidle River, New Jersey, 1998, Hal.342-343
¾ Gambar
Gambar yang digunakan dalam produksi-produksi multimedia berkisar dari klip art sederhana sampai fotografi. Dengan melihat gambar, akan menghasilkan pengaruh yang kuat dibandingkan hanya sekedar membacanya saja.
¾ Film
Dengan suatu bagian atau program multimedia, komputer dapat berubah menjadi seperangkat televisi, memungkinkan untuk menghadirkan atau menyaksikan suatu film yang diputar berulang-ulang.
¾ Animasi
Pada dasarnya, animasi adalah menayangkan gambar-gambar secara bargantian, hingga mata menangkap pergantian gambar-gambar sebagai sebuah pergerakan. Kadang-kadang animasi dapat mengekspresikan suatu unsur yang lebih mengena karakteristiknya dibandingkan film.
¾ Suara
Dengan suara, sebuah animasi akan terasa lebih indah karena suara akan menciptakan suasana yang lebih hidup, menghilangkan rasa jenuh dan menjadi sebuah daya tarik tersendiri bagi pemakai aplikasi tersebut.
2.1 Langkah - langkah dalam Mengembangkan Sistem Multimedia
Menurut Raymond McLeod, ada beberapa langkah khusus yang perlu diperhatikan dalam mengembangkan sistem multimedia diantaranya3 :
1. Mendefinisikan Masalah. 2. Merancang konsep. 3. Merancang isi. 4. Menulis naskah. 5. Merancang grafik.. 6. Langkah dan teori sistem. 7. Melakukan tes pemakai. 8. Menggunakan sistem. 9. Memelihara sistem.
3. Analisis (Proses Penelitian) 3.1 Kegiatan Sekolah
Berupa kegiatan belajar mengajar yang berlangsung di dalam kelas, mulai dari pagi hingga siang setiap hari efektif. Adapun kegiatan belajar mengajar setiap hari efektif sebagai berikut :
3
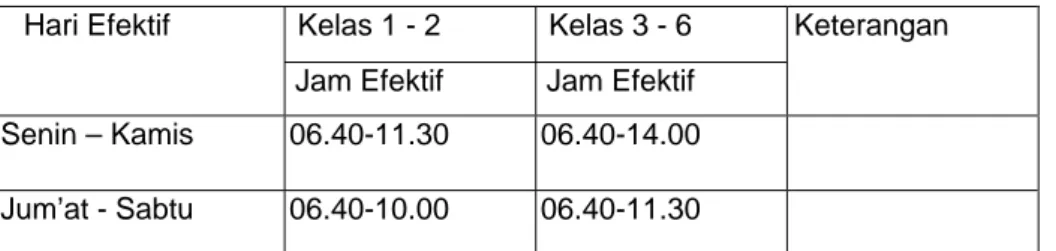
Tabel 3.1 Kegiatan belajar mengajar efektif
Hari Efektif Kelas 1 - 2 Kelas 3 - 6 Keterangan Jam Efektif Jam Efektif
Senin – Kamis 06.40-11.30 06.40-14.00
Jum’at - Sabtu 06.40-10.00 06.40-11.30
Materi pembelajaran sesuai dengan KTSP SD Muhammadiyah Condongcatur yang telah disusun.
Dalam Struktur Kurikulum di Sekolah SD Muhammadiyah Condongcatur, materi Gerhana terdapat dalam Mata Pelajaran Ilmu Pengetahuan Alam (Sains) kelas VI. Mata Pelajaran IPA diajarkan selama dua jam dalam sekali pertemuan, dan empat kali pertemuan dalam seminggu.
Dalam penyampaian materi Gerhana di SD Muhammadiyah Condongcatur Yogyakarta masih menggunakan sistem guru menyampaikan materi di depan kelas dengan sarana papan tulis dengan spidol untuk memberikan contoh atau gambaran kepada siswa didiknya. Sedangkan sebagai pendukung siswa hanya menyimak gambaran gerhana di buku referensi.
3.2 Fasilitas pendukung
SD Muhammadiyah memiliki fasilitas berupa lab Multimedia dengan dilengkapi LCD, proyektor, computer dan printer. Di setiap ruang kelas juga dilengkapi dengan LCD dan Proyektor.
3.3 Perancangan Media Pembelajaran
¾ Mendefinisikan Masalah
Pelajaran Ilmu Pengetahuan Alam merupakan salah satu pelajaran yang kurang diminati karena mempunyai konsep yang bersifat abstrak. Dalam penyampaian materi di SD Muhammadiyah Condongcatur Yogyakarta masih menggunakan sistem guru menyampaikan materi di depan kelas dengan sarana papan tulis dengan kapur untuk memberikan gambaran kepada murid didiknya.
¾ Merancang Konsep
Dalam pembuatan aplikasi berbasis multimedia ini, memadukan lima unsur penting multimedia, yaitu teks, animasi, video, suara dan gambar. Di bandingkan dengan mengajar menggunakan spidol dan papan tulis konsep aplikasi berbasis multimedia lebih menarik karena menggunakan perpaduan lima unsur multimedia sehingga menimbulkan minat para pemakai untuk mendapatkan informasi tentang materi yang disampaikan yaitu Gerhana. Dalam aplikasi ini rancangan konsep dibuat secara maksimal, maksudnya agar informasi ini bisa ditangkap dengan benar oleh pemakai khususnya.
Disamping itu pemakai juga dapat memilih informasi tertentu dengan memafaatkan tombol-tombol yang tersedia tanpa harus menghentikan program, karena salah satu kelebihan multimedia adalah dapat menghubungkan masing masing seri movie pada program.
¾ Merancang Isi
Untuk lebih mempermudah menginformasikan tentang materi Gerhana melalui aplikasi multimedia ini, maka diperlukan perancangan isi. Caranya dengan membagi isi yang ada menjadi beberapa level atau urutan. Urutan atau level dalam aplikasi multimedia ini meliputi materi,latihan dan beranda.
Input multimedia yang berupa citra visual seperti objek gambar ataupun foto yang berkaitan dengan materi gerhana. Sedangkan untuk input audio atau suara berupa lagu-lagu backsound diambil dari file lagu mp3.
Karena aplikasi ini dibuat interaktif maka pengguna bisa memilih tombol dengan menggunakan mouse, mendengarkan suara dengan menggunakan speaker serta melihat gambar dan informasi yang tersaji dalam monitor komputer. Citra visual dari aplikasi ini dapat disimpan dalam bentuk compact disc (CD).
A B7 B6 B5 B4 B3 B2 B1 B C
Gambar 3.1 Perancangan Stryktur Hierarki
Keterangan dari gambar di atas : A. Beranda
B. Materi
B1. Gerak Rotasi Bumi B2. Gerak Revolusi Bumi B3. Gerak Rotasi Bulan B4. Gerak Revolusi Bulan
B5. Gerak Bulan Mengelilingi Matahari B6. Gerhana Bulan
B7. Gerhana Matahari C. Latihan
Menulis Naskah
Naskah yang disajikan dibuat secara sistematis dalam suatu struktur untuk mempermudah dalam merancang aplikasi. Pengguna bisa masuk atau menjelajahi kedalam setiap level secara fokus, jelas dan mudah, sehingga user bisa mendapatkan informasi secara akurat.
Tabel 3.2 Menulis Naskah Menu Isi Beranda (A)
Materi (B)
Latihan (C)
Tombol “Mari Belajar” Tombol Keluar Gerak Rotasi Bumi Gerak Revolusi Bumi Gerak Rotasi Bulan Gerak Revolusi Bulan
Gerak Bulan Mengelilingi Matahari Gerhana Bulan
Gerhana Matahari Latihan
¾ Merancang Grafik
a Rancangan Menu Utama (Beranda)
Menu Utama (Beranda) merupakan halaman pertama dan utama dari aplikasi ini. Pada menu utama tersedia dua tombol yang didalamnya meliputi tombol-tombol berikut ini:
1. Tombol “Mari Belajar” untuk menuju ke menu materi. 2. Tombol Keluar untuk keluar dari aplikasi.
Rancangan Menu Utama adalah sebagai berikut:
Gambar 3.2 Menu Utama (Beranda) Keterangan gambar :
1. Tombol “Mari Belajar” menggunakan jenis huruf Comic Sans MS, ukuran 56, dengan warna cokelat muda.
2. Tombol Keluar menggunakan jenis huruf Bradley Hand ITC, ukuran 16, dengan warna cokelat muda.
b Rancangan Menu Materi
Menu materi merupakan halaman yang berisi materi – materi tentang gerhana dari aplikasi ini. Pada menu latihan tersedia tujuh tombol yang didalamnya meliputi tombol-tombol berikut ini:
1. Gerak Rotasi Bumi untuk menuju isi materi gerak rotasi bumi. 2. Gerak Revolusi Bumi untuk menuju isi materi gerak revolusi bumi 3. Gerak Rotasi Bulan untuk menuju isi materi gerak rotasi bulan. 4. Gerak Revolusi Bulan untuk menuju gerak revolusi bulan.
5. Gerak Bulan Mengelilingi Matahari untuk menuju isi materi gerak bulan mengelilingi matahari.
6. Gerhana Bulan untuk menuju isi materi gerhana bulan. 7. Gerhana Matahari untuk menuju isi materi gerhana matahari. Rancangan Menu Materi adalah sebagai berikut:
Gambar 3.3 Menu Materi Keterangan gambar :
Setiap tombol materi menggunakan jenis huruf Lucida Handwriting, ukuran 30, dengan warna cokelat tua.
c Rancangan Menu Latihan
Menu Latihan merupakan halaman yang berisi latihan soal. Pada menu latihan tersedia soal-soal latihan berupa pilihan ganda.
Gambar 3.4 Menu Materi Keterangan gambar :
Tombol Latihan menggunakan jenis huruf Bradley Hand ITC, ukuran 16, dengan warna cokelat muda. Untuk isi latihan menggunakan jenis huruf Arial, ukuran 15, dengan warna hitam.
4. Hasil Penelitian dan Pembahasan 4.1 Pembuatan Program
Pertama yang dilakukan untuk membuat sebuah movie pada Macromedia Flash CS3 adalah membuat file baru, caranya pilih menu File > New, maka akan tampil sebuah stage yang masih kosong. Tentukan ukuran dari stage dan warna latar belakang melalui Properties. Dalam membuat movie ini digunakan ukuran 1024 x 768 pixels
dengan warna latar belakang putih.
Langkah selanjutnya adalah membuat objek, caranya dengan memanfaatkan fasilitas Tools, Components dan fasilitas yang lainnya. Selain itu juga dapat mengimport file animasi yang sudah jadi seperti; *.avi, *.swf serta file suara dengan tipe *.wav atau yang lainnya. File –file tersebut dapat diimport dengan cara:
• Klik File > Import to Library, kemudian cari file yang akan di import, setelah itu tekan
Open.
• Selanjutnya pada keyboard tekan Ctrl + L, maka akan keluar tampilan kerja dari Library, kemudian drag file tersebut, maka file tersebut telah berhasil di import.
1. Desain Tampilan Utama (Beranda)
Gambar 4.1 Desain Tampilan Utama (Beranda)
Tampilan beranda disusun dengan melakukan drag file-file .jpeg dan .png dari library ke stage kemudian disusun sesuai tampilan di atas.
2. Desain Tampilan Materi
Gambar 4.2 Desain Tampilan Materi
Tampilan materi disusun dengan melakukan drag file-file .jpeg dan .png dari library ke stage kemudian disusun sesuai tampilan di atas. Kemudian membuat tombol-tombol materi gerhana.
3. Desain Latihan
Gambar 4.3 Desain Tampilan Latihan
Pada desain Latihan, membuat soal-soal latihan berupa pilihan ganda. 4. Tombol Masuk Aplikasi
Script untuk masuk ke aplikasi atau ke menu materi
• on (release) { gotoAndStop (“materi”) ; } untuk masuk ke frame label yang bernama materi.
5. Tombol Gerak Rotasi Bumi
Script untuk masuk ke submenu gerak rotasi bumi
• on (release) { gotoAndStop (“rotasibumi”) ; } untuk masuk ke frame label yang bernama rotasibumi.
6. Tombol Gerak Revolusi Bumi
• on (release) { gotoAndStop (“revolusibumi”) ; } untuk masuk ke frame label yang bernama revolusibumi.
7. Tombol Gerak Rotasi Bulan
Script untuk masuk ke submenu gerak rotasi bulan
• on (release) { gotoAndStop (“rotasibulan”) ; } untuk masuk ke frame label yang bernama rotasibulan.
8. Tombol Gerak Revolusi Bulan
Script untuk masuk ke submenu gerak revolusi bulan
• on (release) { gotoAndStop (“revolusibulan”) ; } untuk masuk ke frame label yang bernama revolusibulan.
9. Tombol Gerak Bulan Mengelilingi Matahari
Script untuk masuk ke submenu gerak bulan mengelilingi matahari
• on (release) { gotoAndStop (“bulanmengelilingimatahari”) ; } untuk masuk ke frame label yang bernama bulanmengelilingimatahari.
10. Tombol Gerhana Bulan
Script untuk masuk ke submenu gerhana bulan
• on (release) { gotoAndStop (“gerhanabulan”) ; } untuk masuk ke frame label yang bernama gerhanabulan.
11. Tombol Gerhana Matahari
Script untuk masuk ke submenu gerhana matahari
• on (release) { gotoAndStop (“gerhanamatahari”) ; } untuk masuk ke frame label yang bernama gerhanamatahari.
12. Tombol Next
Script untuk tombol Next
• on (release) { nextFrame(); } untuk pindah ke pembahasan materi selanjutnya. 13. Tombol Previous
Script untuk tombol Previous
• on (release) { nextFrame(); } untuk pindah ke pembahasan materi sebelumnya. 14. Tombol Beranda
Script untuk masuk ke menu Beranda
• on (release) { gotoAndStop (“home”) ; } untuk masuk ke frame label yang bernama home.
15. Tombol Latihan
Script untuk masuk ke menu Latihan
• on (release) { gotoAndStop (“latihan”) ; } untuk masuk ke frame label yang bernama latihan.
16. Tombol Mulai Soal
Script untuk masuk ke halaman soal latihan
• on (keyPress “<Enter>”) } { gotoAndPlay(“play”);} untuk masuk ke halaman soal latihan dengan menekan Enter.
17. Script Soal Latihan
Script untuk menginisialkan salah dan benar
• stop(); benar = 0; salah = 0; nilai = 0; artinya untuk menentukan nilai variable dimana nilai benar, nilai salah, dan nilai skor semua bernilai nol.
Script untuk tombol pilihan jawaban benar
• on (release) { _root.soal.benar=_root.soal.benar +1; gotoAndStop(2);} adalah setelah menekan tombol pilihan jawaban yang benar, maka akan kembali ke scene dan mencari movie clip “soal” kemudian jawaban benar akan ditambah satu. Jawaban disimpan di frame 2. Kemudian muncul “Jawaban Benar”.
Script untuk tombol pilihan jawaban salah
• on (release) { _root.soal.salah=_root.soal.salah +1; gotoAndStop(2);} adalah setelah menekan tombol pilihan jawaban yang salah, maka akan kembali ke scene dan mencari movie clip “soal” kemudian jawaban salah akan ditambah satu. Jawaban salah disimpan di frame 3. Kemudian muncul “Jawaban Salah”.
Script Tombol next ke soal latihan selanjutnya
• on (release){ _root.soal.nextframe();} artinya setelah menekan tombol next (berwarna hijau dalam aplikasi soal), kemudian akan kembali ke scene dan mencari movie clip soal menuju ke frame selanjutnya.
Script Skor nilai
• nilai = benar * 10; adalah penghitungan skor yaitu hasil jawaban benar dikalikan sepuluh.
Script Tombol coba Lagi
• on (release) { _root.gotoAndStop(“latihan2”);} adalah setelah menekan tombol Coba Lagi maka akan kembali ke scene dan menuju frame “latihan2”. Demikian juga menekan tombol Coba Lagi pada Latihan 2 akan menuju ke scene kemudian ke frame Latihan 3 dan selanjutnya ke Latihan 1
18. Tombol Keluar
Script untuk keluar dari aplikasi
• On (release) { fscommand(“quit”) ; } pada saat tombol di klik maka akan keluar dari aplikasi.
4.2 Melakukan Tes Pemakai
Tes pemakai ini, telah dilakukan uji coba pihak SD Muhammadiyah Condongcatur Yogyakarta dengan tes pemakaian yang di tes langsung pengguna jasa SD Muhammadiyah Condongcatur Yogyakarta, yaitu guru yang bersangkutan dan siswa. Untuk menjalankan aplikasi multimedia ini memakai sistem spesifikasi komputer sebagai berikut :
1. Processor Intel Core 2 duo 1,83 Mhz 2. RAM 512 Mb
3. VGA 128 Mb
4. Monitor DELL resolusi 1024 x 768 pixel 5. CD ROM Samsung 52x
6. Sound card on board 7. Keyboard 81
8. Mouse 9. Speaker
10. Sistem Operasi Windows XP
Pengetesan sistem aplikasi multimedia pembelajaran tersebut memuaskan dan layak di pakai oleh pengguna jasa SD Muhammadiyah Condongcatur Yogyakarta sebagai media pembelajaran.
Pengujian kedua sistem aplikasi ini, penyusun melakukan dengan memilih responden sebanyak 25 orang. Responden yang dipilih adalah siswa SD Muhammadiyah Condongcatur Yogyakarta. Ternyata setelah diadakan pengujian user lebih menyukai sitem ini dibandingkan penyajian secara materi tanpa menggunakan multimedia atau penyajian secara manual. Hasil pengujian sistem dapat dilihat pada tabel berikut:
1. Apakah aplikasi media pembelajaran ini sudah sesuai dengan materi gerhana ? Pada pertanyaan kuisoner yang diajukan responden terdapat beberapa responden yang tidak memberikan pendapat pada pertanyaan tertentu dengan alasan tidak biasa menggunakan sistem multimedia yang disediakan atau dengan kata lain tidak mengerti dalam penggunaan aplikasi ini dan tidak dapat menjalankan aplikasi ini sehingga jawaban yang dihasilkan pun dapat beragam dengan demikian dari seluruh responden yang diberikan pertanyaan yang sama 80% memberikan jawaban bahwa aplikasi ini sudah sesuai dengan materi gerhana,15% mengatakan masih ada beberapa materi yang kurang,dan 5% responden tidak menjawab karena belum pernah membandingkannya dengan aplikasi yang lain.
2. Apakah model – model simulasi yang disajikan sudah cukup jelas ?
sangat setuju karena simulasi yang disampaikan sudah sangat jelas, 10% mengatakan setuju, dan 5% mengatakan hampir cukup karena lebih baik dan
menarik dibanding menggunakan buku.
3. Apakah teori yang disampaikan sudah cukup jelas ?
Jawaban dari para kuesoner tentang pertanyaan ini beragam. 80% mengatakan sangat setuju karena teori yang disampaikan sudah sangat jelas dan sesuai dengan apa yang disampaikan dikelas, 10% mengatakan setuju, dan 5% mengatakan hampir cukup.
4. Apakah soal – soal yang disajikan dalam aplikasi ini sesuai dengan materi gerhana? 85% dari responden menjawab bahwa soal – soal yang disajikan sudah sesuai dengan materi yang disajikan pula, 10% mengatakan hampir cukup, 5% mengatakan cukup sesuai dengan materi yang disajikan, dan sisanya mengatakan ada yang kurang karena materi yang disajikan kurang lengkap dengan buku yang ada.
4.2.1 Spesifikasi Hardware dan Software
Untuk dapat menjalankan aplikasi multimedia pembelajaran ini dengan normal, maka dapat digunakan komputer dengan spesifikasi sebagai berikut:
1. Sistem Operasi Windows XP 2. Prosesor Intel Pentium IV 3 GHz 3. RAM 1 Gb
4. VGA Card 256 MB
5. Monitor dengan Resolusi 1024 x 768 Pixels 6. CD RW 52x
7. Sound card on board 8. Keyboard, Mouse 9. Speaker
4.3 Aplikasi Prosedur Pemakaian
Untuk menjalankan aplikasi ini, komputer yang akan digunakan harus sudah tersedia perangkat multimedia. Cara-cara menjalankan CD multimedia interaktif
ini adalah sebagai berikut: 1. Hidupkan komputer
2. Memasukan CD ke dalam CD-ROOM program akan langsung berjalan 3. Untuk tampil pertama akan muncul menu beranda
4. Dan untuk menutup program aplikasi ini klik menu “keluar” yang ada di menu beranda.
4.4 Pemeliharaan Sistem
Pemeliharaan sistem merupakan suatu rangkaian kegiatan untuk memelihara atau menjaga agar sistem yang telah diimplementasikan tersebut tetap bekerja sesuai dengan yang diharapkan dan dapat digunakan dalam jangka waktu tertentu yaitu 2 tahun.
Data – data yang terdapat didalam aplikasi ini bersifat statis, sehingga tidak dapat di update sewaktu - waktu oleh pengguna. Adapun beberapa solusi untuk mengatasinya adalah :
1. Data yang ingin di update akan di update oleh seorang ahli media, dengan cara memberikan materi atau data yang ingin di update
2. Memberikan pelatihan dari seorang ahli media bagaimana cara untuk mengupdate data yang dinginkan.
Kegiatan pemeliharaan ini pun meliputi pemeliharaan system hardware dan software. Dengan adanya pemeliharaan sistem maka sistem tersebut dapat dikontrol atau dikendalikan sehingga ketika dioperasikan tidak akan mengalami hambatan.
Kegiatan pemeliharaan perangkat lunak meliputi :
1. Pembuatan back up data atau menyimpan data cadangan dalam media harddisk yang lain.
2. Mencatat berbagai permasalahan-permasalahan yang muncul untuk dijadikan acuan bila sewaktu-waktu terjadi permasalahan yang sama maka disesuaikan.
4.4.1 Perangkat Keras (Hardware)
Berikut ini adalah pemeliharaan pada perangkat keras(Hardware) antara lain: 1. Gunakan stabilizer sesuai dengan daya yang diperlukan oleh komputer.
2. Pemeliharaan pada Harddisk, pastikan Harddisk terpasang dalam posisi yang rapat dan kencang agar terbebas dari getaran/guncangan.
3. Pemeliharaan RAM, pastikan RAM terpasang dalam posisi yang benar, tidak terbalik. 4. Buat jadwal secara permanen pemeliharaan hardware dengan reparasi/teknisi
4.4.2 Perangkat Lunak (software)
1. Memiliki duplikat dari sistem aplikasi tersebut secara keseluruhan yang berkaitan dengan aplikasi multimedia yang penulis buat. Duplikat dapat dilakukan dengan cara mengcopy file-file tersebut kedalam CD untuk mengantisipasi tedapat kesalahan atau error pada aplikasi yang penulis buat.
2. Jika terdapat kesalahan pada software, maka dapat melakukan penginstalan ulang terhadap software tersebut dengan baik.
4.5 Implementasi Tampilan Program Tampilan Menu Beranda
Gambar 4.4 Menu Beranda
Tampilan menu utama di atas berfungsi untuk menampilkan tampilan awal dari aplikasi. Untuk masuk ke dalam menu selanjutnya, klik “Mari Belajar”.
Tampilan Menu Materi
Gambar 4.5 Menu materi
Tampilan di atas merupakan materi – materi yang berkaitan dengan gerhana.
Gambar 4.6 Menu Latihan
Tampilan diatas adalah menu latihan dimana dengan meng-klik “Mulai Soal” maka akan muncul latihan soal-soal yang berkaitan dengan materi gerhana.
5. Kesimpulan
Setelah melakukan penelitian dan pembuatan aplikasi Media Pembelajaran IlmuPengetahuan Alam Tentang Gerhana (Study Kasus di SD Muhammadiyah Condongcatur Yogyakarta), dapat diambil kesimpulan sebagai berikut :
1. Media Ilmu Pengetahuan Alam Tentang Gerhana ini dapat menjadi media pembelajaran alternatif melengkapi metode belajar mandiri dengan model-model simulasi yang menggambarkan proses ataupun kejadian yang mencakup materi Gerhana melalui animasi flash yang dibuat sedemikian rupa sehingga memudahkan siswa memahami proses terjadinya gerhana. Selain itu, dengan menggunakan aplikasi ini kegiatan belajar mengajar tidak lagi terbatas pada pembelajaran dikelas, siswa dapat mempelajari materi tentang Ilmu Pengetahuan Alam Tentang Gerhana secara mandiri diluar kelas tanpa harus didampingi oleh pengajar.
2. Dengan teori singkat, siswa dapat mengevaluasi sejauh mana materi yang telah dipahami dengan mengerjakan soal-soal berupa pilihan ganda yang terdapat dalam aplikasi.