Program Studi Ilmu Komputer |FMIPA| Universitas Pakuan Bogor 1
MODEL CREATIVE ADVERTISEMENT BERBASIS 3D VIEW
MENGGUNAKAN TEKNOLOGI VIRTUAL REALITY
Hilal Affas, Soewarto Hardienata, Iyan Mulyana Email : [email protected]
Program Studi Ilmu Komputer FMIPA Universitas Pakuan Abstrak
Teknologi virtual reality adalah sebuah teknologi yang memungkinkan pengguna untuk mendapatkan pengalaman dalam merasakan sebuah aplikasi dengan konsep secara nyata, dengan menggunakan perkembangan teknologi virtual reality dan juga animasi 3 dimensi dapat dimanfaatkan sebagai aplikasi media promosi, pembuatan aplikasi model creative advertisement berbasis 3D view menggunakan teknologi virtual reality ini diharapkan dapat meningkatkan animo pengguna aplikasi terhadap Sekolah Dasar Negeri Cikereteg, dalam pembuatan aplikasi ini menggunakan metode Multimedia Leveling Life Cycle untuk pembuatan konsep, desain, pengumpulan data, pembuatan, percobaan, dan penerbitan. Aplikasi ini berjalan dengan baik sesuai dengan konsep dan desain yang telah dirancang, aplikasi dibuat menggunakan perangkat lunak seperti unity, 3Ds Max, dan blender. Aplikasi ini dirancang untuk mempromosikan sekolah dasar negeri cikereteg guna menarik minat para masyarakat, dengan menggunakan teknologi virtual reality diharapkan dapat meningkatkan animo pengguna pada sekolah tersebut.
Kata Kunci : Media Promosi, Multimedia, Virtual Reality, Animasi 3 dimensi. 1. PENDAHULUAN
Perkembangan teknologi yang cukup pesat dari waktu ke waktu membuat manusia lebih mudah dalam mengerjakan beberapa aktivitasnya, Khususnya teknologi komunikasi dan informasi. Berkembangnya teknologi tersebut juga berkembang pada teknologi grafik komputer, umumnya yang dikenal adalah 2D (dua dimensi) contohnya gambar, poster, iklan dan foto yang sering di lihat di internet ataupun media massa sehingga informasi yang didapatkan dari dalamnya kurang mendalam. Setelah melewati era 2D maka sekarang teknologi memasuki era 3D (tiga dimensi) : yaitu visulaisasi sebuah benda atau objek menjadi lebih jelas (mengikuti bentuk aslinya) dan dapat dimengerti dengan baik. Dalam hal ini yang dimaksud penulis adalah visualisasi sebuah gedung atau bangunan. Pemanfaatan teknologi grafik komputer seperti Virtual Reality dapat
dimanfaatkan untuk objek advertising. Pemanfaatan teknologi Virtual Reality sebagai bagian dari iklan memang belum banyak dilakukan, terutama dalam mempromosikan sekolah. Teknologi
Virutal Reality mempunyai beberapa
kelebihan dibandingkan dengan promosi sekolah menggunakan media seperti brosur maupun 2D. Kelebihan tersebut dapat dilihat bila user ingin mengetahui bentuk dari bangunan beserta ruangan sekolah tersebut, sehingga masyarakat dapat mengetahui secara nyata tanpa harus mengunjungi sekolah terlebih dahulu.
Sekolah Dasar Negeri pada umumnya belum mempunyai aplikasi yang terintergrasi dengan teknologi Virtual
Reality khususnya SDN Cikereteg, sehingga menyulitkan masyarakat untuk mencari dan mendapatkan informasi mengenai sekolah tersebut, Media informasi tersebut sekaligus berfungsi
Program Studi Ilmu Komputer |FMIPA| Universitas Pakuan Bogor 2 sebagai sarana layanan promosi atau
Creative Advertisement bagi sekolah
dasar negeri yang menampilkan 3D view dari bangunnan serta ruangan sekolah tersebut, sehingga diharapkan mampu meningkatkan animo di sekolah dasar negeri cikereteg.
2. METODE PENELITIAN
Pada pembuatan model ini digunakan teknologi virtual reality yang dibangun menggunakan software Unity. Dalam penelitian ini metode yang digunakan adalah metode (Multimedia
Development Life Cycle) MDLC, dimana
metode ini memiliki enam tahap pelaksanaan penelitian, diantaranya : tahap concept, design, material collecting, assembly, testing dan
distribution yang disajikan pada Gambar
1.
Gambar 1. Tahap Pengembangan Multimedia.
Concept (Konsep)
Tahap concept (konsep) yaitu menentukan tujuan termasuk identifikasi
user, semacam aplikasi (persentasi, interaktif dan lain-lain). Identifikasi user dan memahami bentuk-bentuk objek mulai dari bangunan, bangku, meja, lemari, ornamen-ornamen yang ada di dalam ruangan maupun di luar ruangan, memahami setiap bentuk dan materialnya. Yang nantinya akan dibuat
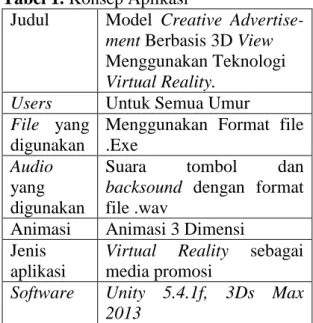
menjadi animasi tiga dimensi, dengan tambahan backsound, yang dijalankan pada komputer desktop, yang berbentuk media aplikasi untuk promosi, sehingga user akan tertarik dalam melihatnya. Tabel 1. Konsep Aplikasi
Judul Model Creative
Advertise-ment Berbasis 3D View
Menggunakan Teknologi
Virtual Reality.
Users Untuk Semua Umur
File yang
digunakan
Menggunakan Format file .Exe
Audio
yang digunakan
Suara tombol dan
backsound dengan format
file .wav
Animasi Animasi 3 Dimensi Jenis
aplikasi
Virtual Reality sebagai media promosi
Software Unity 5.4.1f, 3Ds Max 2013
Design (Perancangan)
Tahap design (perancangan) aplikasi. Hasil yang diperoleh dalam tahap ini yaitu pembuatan flowchart
System, denah bangunan, screen user interface, hasil modeling dari denah
bangunan.
a. Desain sistem, merupakan tahapan perancangan sistem beserta alurnya.
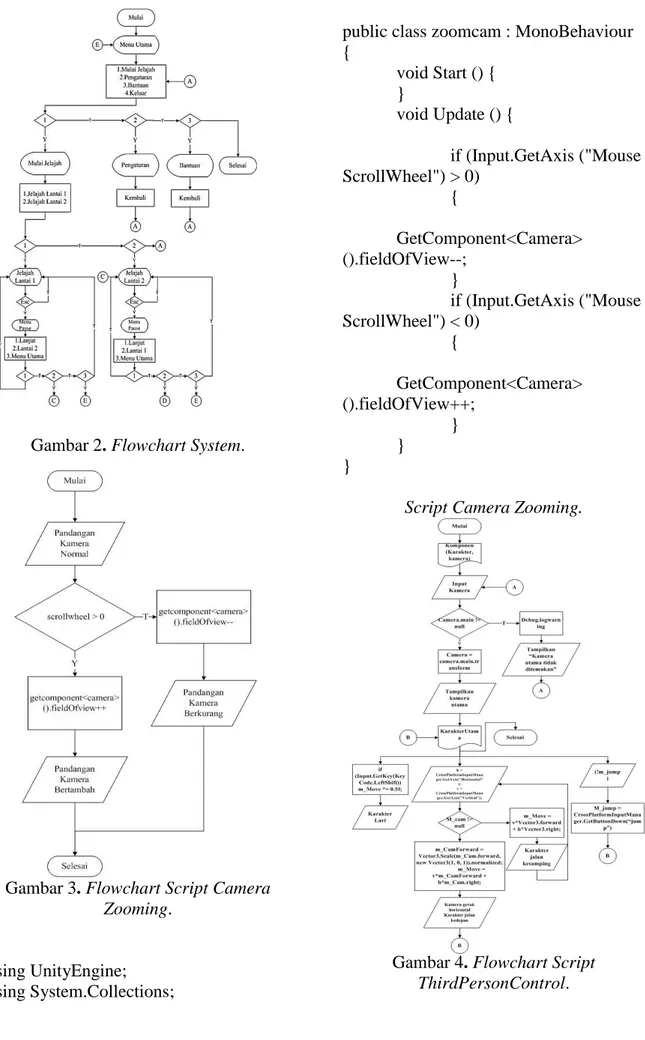
Program Studi Ilmu Komputer |FMIPA| Universitas Pakuan Bogor 3 Gambar 2. Flowchart System.
Gambar 3. Flowchart Script Camera
Zooming.
using UnityEngine; using System.Collections;
public class zoomcam : MonoBehaviour { void Start () { } void Update () { if (Input.GetAxis ("Mouse ScrollWheel") > 0) { GetComponent<Camera> ().fieldOfView--; } if (Input.GetAxis ("Mouse ScrollWheel") < 0) { GetComponent<Camera> ().fieldOfView++; } } }
Script Camera Zooming.
Gambar 4. Flowchart Script
Program Studi Ilmu Komputer |FMIPA| Universitas Pakuan Bogor 4 using System; using UnityEngine; using UnityStandardAssets.CrossPlatformInput ; namespace UnityStandardAssets.Characters.ThirdPer son { [RequireComponent(typeof (ThirdPersonCharacter))]
public class ThirdPersonUserControl : MonoBehaviour
{
private ThirdPersonCharacter m_Character;
private Transform m_Cam; private Vector3 m_CamForward; private Vector3 m_Move;
private bool m_Jump; private void Start() {
if (Camera.main != null){ m_Cam = Camera.main.transform; } else{ Debug.LogWarning(
"Warning: no main camera found. Third person character needs a Camera tagged \"MainCamera\", for camera-relative controls.", gameObject); }
m_Character =
GetComponent<ThirdPersonCharacter>() ;
}
private void Update() { if (!m_Jump){ m_Jump = CrossPlatformInputManager.GetButtonD own("Jump"); } }
private void FixedUpdate(){ float h = CrossPlatformInputManager.GetAxis("H orizontal"); float v = CrossPlatformInputManager.GetAxis("V ertical"); bool crouch = Input.GetKey(KeyCode.C); if (m_Cam != null) { m_CamForward = Vector3.Scale(m_Cam.forward, new Vector3(1, 0, 1)).normalized; m_Move = v*m_CamForward + h*m_Cam.right; } else { m_Move = v*Vector3.forward + h*Vector3.right; } #if !MOBILE_INPUT if (Input.GetKey(KeyCode.LeftShift)) m_Move *= 0.5f; #endif m_Character.Move(m_Move, crouch, m_Jump); m_Jump = false; } } }
Program Studi Ilmu Komputer |FMIPA| Universitas Pakuan Bogor 5 b. Desain struktur navigasi,
merupakan perancangan model navigasi dasar aplikasi.
Gambar 5. Struktur Navigasi c. Denah Bangunan, merupakan
bentuk dasar dari sebuah bangunan, seperti gambar 4.
Gambar 6. Denah Bangunan Lantai 1
Gambar 7. Denah Bangunan Lantai 2
d. Desain screen, merupakan perancangan tampilan (interface). Dapat dilihat pada Gambar 4-11:
Gambar 8. Tampilan Menu Utama.
Gambar 9. Tampilan Menu Jelajah.
Gambar 10. Tampilan Jelajah Lantai 1
Gambar 11. Tampilan Desain Pegaturan
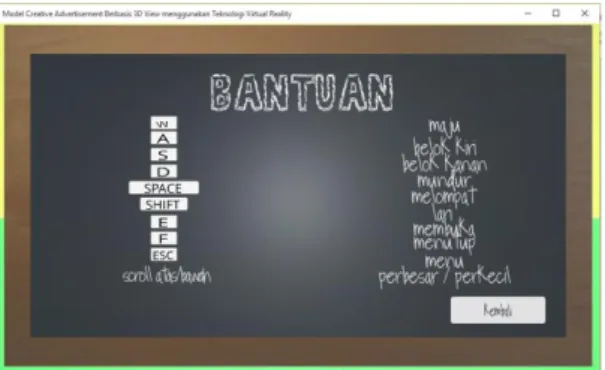
Gambar 12. Tampilan Desain Bantuan.
Program Studi Ilmu Komputer |FMIPA| Universitas Pakuan Bogor 6 Material Collecting (Pengumpulan
Bahan)
Tahap material collecting
(pengumpulan bahan) pada tahap ini dilakukan pengumpulan bahan seperti denah bangunan, tekstur, gambar atau foto, suara, dan lain-lain. Pengumpulan bahan akan digunakan tahap berikutnya. Data-data untuk pembuat implementasi pada aplikasi ini seperti berikut :
Tekstur
Gambar 13. Tampilan Tekstur. Assembly (Pembuatan)
Tahap assembly merupakan tahap pembuatan seluruh objek yang telibat dalam pembuatan penerapan metode MDLC pada media aplikasi sejarah Walisongo. Pembuatan aplikasinya menggunakan Adobe Flash, dan untuk program desainnya menggunakan Adobe
Photoshop CS3, Corel draw, dan untuk
mengedit audionya menggunakan Adobe
Audition 5.0.
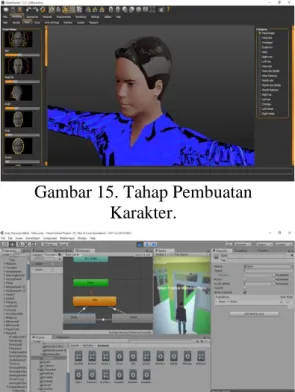
Gambar 14. Tahap Pembuatan Bangunan.
Gambar 15. Tahap Pembuatan Karakter.
Gambar 16. Tahap Pembuatan Animasi Pada Objek.
Testing (Uji Coba)
Tahap testing ini dilakukan untuk memastikan bahwa hasil assembly (pembuatan) telah sesuai dengan struktur dan fungsi yang dalam uji coba mengalami kegagalan sebelum melanjutkan ketahap berikutnya, terlebih dahulu kembali ketahap desain dan seterusnya sampai sistem yang dibuka sesuai dengan yang diinginkan atau valid. Tahap testing dimana sistem di uji coba yang meliputi:
1. Uji Coba Struktural, untuk mengetahui sistem yang dibuat sudah sesuai dengan rencana. 2. Uji Coba Fungsional, untuk
mengetahui setiap tombol untuk melakukan aksi program sudah sesuai dan berfungsi sesuai dengan sistem yang dibuat.
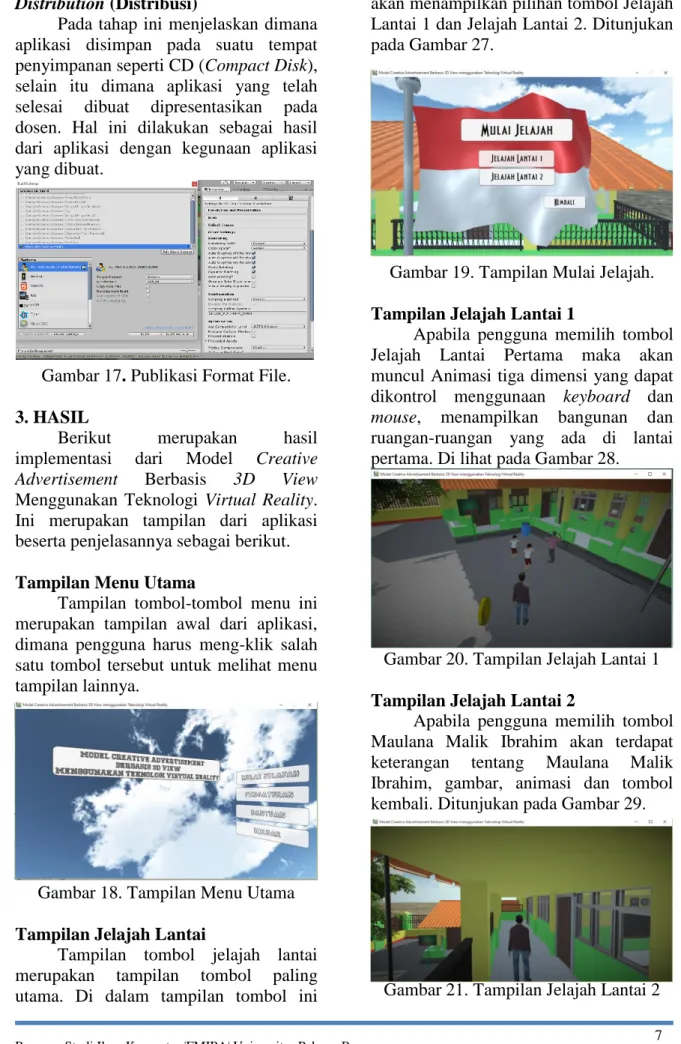
Program Studi Ilmu Komputer |FMIPA| Universitas Pakuan Bogor 7 Distribution (Distribusi)
Pada tahap ini menjelaskan dimana aplikasi disimpan pada suatu tempat penyimpanan seperti CD (Compact Disk), selain itu dimana aplikasi yang telah selesai dibuat dipresentasikan pada dosen. Hal ini dilakukan sebagai hasil dari aplikasi dengan kegunaan aplikasi yang dibuat.
Gambar 17. Publikasi Format File. 3. HASIL
Berikut merupakan hasil implementasi dari Model Creative Advertisement Berbasis 3D View
Menggunakan Teknologi Virtual Reality. Ini merupakan tampilan dari aplikasi beserta penjelasannya sebagai berikut. Tampilan Menu Utama
Tampilan tombol-tombol menu ini merupakan tampilan awal dari aplikasi, dimana pengguna harus meng-klik salah satu tombol tersebut untuk melihat menu tampilan lainnya.
Gambar 18. Tampilan Menu Utama Tampilan Jelajah Lantai
Tampilan tombol jelajah lantai merupakan tampilan tombol paling utama. Di dalam tampilan tombol ini
akan menampilkan pilihan tombol Jelajah Lantai 1 dan Jelajah Lantai 2. Ditunjukan pada Gambar 27.
Gambar 19. Tampilan Mulai Jelajah. Tampilan Jelajah Lantai 1
Apabila pengguna memilih tombol Jelajah Lantai Pertama maka akan muncul Animasi tiga dimensi yang dapat dikontrol menggunaan keyboard dan
mouse, menampilkan bangunan dan
ruangan-ruangan yang ada di lantai pertama. Di lihat pada Gambar 28.
Gambar 20. Tampilan Jelajah Lantai 1 Tampilan Jelajah Lantai 2
Apabila pengguna memilih tombol Maulana Malik Ibrahim akan terdapat keterangan tentang Maulana Malik Ibrahim, gambar, animasi dan tombol kembali. Ditunjukan pada Gambar 29.
Program Studi Ilmu Komputer |FMIPA| Universitas Pakuan Bogor 8 Tampilan Menu Pause
Disetiap scene jelajah lantai satu dan dua jika pengguna menekan tombol
esc atau escape pada keyboard maka akan
muncul meu pause yang memiliki pilihan seperti Mulai Lagi, Lantai 2, dan Menu Utama, Mulai Lagi berfungsi sebagai tombol untuk melanjutkan aplikasi atau menutup menu pause, Lantai 2 berfungsi sebagai pilihan untuk membuka scene Lantai 2, Menu Utama berfungsi sebagai tombol pilihan kembali ke Menu Utama.
Gambar 22. Tampilan Menu Pause. Tampilan Pengaturan
Apabila pengguna memilih tombol Pengaturan maka akan muncul beberapa pilihan pengaturan seperti pengaturan
volume pada musik dan efek suara,
pengaturan pada resolusi dengan pilihan 960 x 540, 1280 x 720, dan layar penuh.
Gambar 23. Tampilan Pengaturan. Tampilan Bantuan
Pada Pilihan tombol Bantuan, penggguna dapat melihat bantuan navigasi untuk menjalankan aplikasi dengan benar.Ditunjukan pada Gambar 32.
Gambar 24. Tampilan Bantuan. Tampilan Keluar
Apabila pengguna memilih tombol keluar maka aplikasi akan menampilkan pilihan Ya atau Tidak, jika memilih tombol Ya maka aplikasi akan berhenti, jika memilih tombol tidak maka akan kembali ke menu utama.
Gambar 25. Tampilan Keluar. Pembahasan
Setelah tahap implementasi selesai dilakukan, maka tahap selanjutnya merupakan tahap uji coba. Dalam tahap uji coba bertujuan untuk mengetahui apakah aplikasi yang dirancang sudah sesuai atau belum. Tahap uji coba meliputi uji coba struktural, dan uji coba fungsional.
Uji Coba Struktural
Uji coba struktural dilakukan untuk memastikan apakah keadaan aplikasi terstruktur dengan baik sesuai yang diharapkan atau tidak, dengan menguji setiap form yang telah dirancang dengan cara menjalankan aplikasi.
Program Studi Ilmu Komputer |FMIPA| Universitas Pakuan Bogor 9 Tabel 2 . Uji Coba Struktural
Tampilan Mulai Jelajah. Sesuai peranca-ngan Jika Meng-klik Mulai Jela-jah maka akan menampilkan tampilan pilihan Mulai Jelajah Tampilan Jelajah Lantai 1 Sesuai
perancangan Jika meng-klik tombol Jelajah Lantai 1 maka akan masuk ke dalam tampilan Jelajah Lantai 1 Tampilan Menu Pause pada
Jelajah Lantai 1
Sesuai perancangan Jika menekan tombol esc atau
escape maka akan muncul tampilan menu pause pada scene Jelajah Lantai 1. Tampilan Jelajah Lantai 2 Sesuai
perancangan Jika meng-klik tombol Jelajah Lantai 2 maka akan masuk ke dalam tampilan Jelajah Lantai 2 Tampilan Bantuan Sesuai
rancangan Ketika meng-klik tombol Bantuan maka akan membuka tampilan Bantuan. Uji Coba Fungsional
Uji coba fungsional dilakukan untuk memastikan proses – proses yang ada dalam sistem berjalan sesuai
fungsinya.
Tabel 3. Uji Coba Fungsional
Uji Coba Kompatibilitas
Uji coba kompatibilitas merupakan uji coba yang dilakukan untuk mengetahui kompatibilitas aplikasi terhadap beberapa perangkat komputer atau laptop yang memiliki spesifikasi yang berbeda. Tahap distribusi ini dapat dilakukan dengan mentransfer file aplikasi menggunakan alat transfer atau penyimpanan lain seperti flashdrive,Cd atau Dvd, juga dapat melalui cloud
storage atau penyimpanan data melalui
internet. Aplikasi ini dapat langsung dijalankan dan digunakan dengan mudah. Berikut hasil uji coba kompabilitas yang dilakukan pada laptop dan Personal Komputer yang memiliki spesifikasi berbeda.
Program Studi Ilmu Komputer |FMIPA| Universitas Pakuan Bogor 10 1. Pada Laptop yang pertama Toshiba
Satellite dengan spesifikasi sebagai
berikut, Processor AMD A-4
dengan grafis AMD Radeon R3 dan memori 2 Giga Byte, Sisrem Operasi Windows 10 Pro, layar 15 inchi. Tampilan halaman utama yang memiliki 4 buah tombol sesuai dengan rancangan yg di buat, letak 6 buah tombol rapih. Pada tampilan halaman Mulai Jelajah memiliki 3 buah tombol, tombol berfungsi sesuai dengan rancangan. 2. Pada Personal Komputer dengan spesifikasi sebagai berikut,
Processor intel core i-3 dengan intel grafis on-board dan memori 4
Giga Byte dan menggunakan sistem operasi windows 10 pro. monitor 18,5 inchi. Tampilan halaman utama yang memiliki 4 buah tombol sesuai dengan rancangan yg di buat, letak 6 buah tombol rapih. Pada tampilan halaman Mulai Jelajah memiliki 3 buah tombol, tombol berfungsi sesuai dengan rancangan.
Tabel 4. Uji Coba Kompatibilitas
Hasil dari analisis Model Creative
Advertisement Berbasis 3D View
Menggunakan Teknologi Virtual Reality, pada kedua jenis komputer dengan spesifikasi yang berbeda dapat disimpulkan bahwa spesifikasi PC atau Laptop yang dapat menampilkan interface secara optimal yaitu : Laptop
Toshiba Satellite dengan spesifikasi processor AMD A4 dengan grafis AMD
R-3 dan RAM 2 GB.
4. Kesimpulan
Model Creative Advertisement
Berbasis 3D Menggunakan Teknologi
Virtual Reality Implementasi pembuatan
menggunakan 3D Studio MAX dan Unity 3D, serta dalam pembuatan rancangan laporan menggunakan Microsoft Word 2010.
Penelitian dalam pembuatan aplikasi ini menggunakan metodelogi MDLC (Multimedia Development Life
Cycle) yang memiliki beberapa tahapan
sebagai berikut, konsep (concept), desain (design), pengumpulan bahan (material
collecting), pembuatan (assembly), uji
coba (testing) dan distribusi (distribution). Pada Tahap konsep menentukan tujuan termasuk identifikasi
users, semacam aplikasi (persentasi,
interaktif dan lain-lain). Tahap design (perancangan) media promosi 3D
2 Tampilan Jelajah Lantai 1 3 Tampilan Jelajah Lantai 2 Type No Halaman Laptop Toshiba Satellite Personal Komputer 1. Menu utama
Program Studi Ilmu Komputer |FMIPA| Universitas Pakuan Bogor 11 berbasis desktop. Hasil yang diperoleh
dalam tahap ini yaitu pembuatan
flowchartview, design screen. Tahap material collecting (pengumpulan bahan)
dapat dikerjakan pararel dengan tahap
Assembly. Pada tahap ini dilakukan
pengumpulan bahan seperti texture, gambar denah, animasi audio dan lain-lain yang diperlukan untuk tahap berikutnya. Tahap assembly merupakan tahap dimana seluruh obyek multimedia dibuat. Pembuatan aplikasi berdasarkan Rancangan awal, flowchart view, struktur navigasi atau diagram obyek yang berasal dari tahap design. Tahapan uji coba dalam tahapan ini ada 3 uji coba yaitu uji coba struktural, uji coba fungsional, dan uji coba validasi.
Pembuatan Model Creative Advertisement Berbasi 3D Menggunakan
Teknologi Virtual Reality ini dilakukan untuk mempromosikan salah satu sekolah dasari di daerah Cikereteg Kabupaten Bogor. Di dalam aplikasi ini terdapat Simulasi virtual tour, dimana pengguna dapat menjelajah gedung Sekolah Dasar Negeri Cikereteg, aplikasi ini diharapkan dapat merningkatkan animo pengguna.
5. Saran
Adapun beberapa saran pada aplikasi Virtual Reality ini agar diharapkan nantinya aplikasi ini dapat diperbaiki maupun dikembangkan.
1. Tingkat detail pada objek masih sederhana.
2. Animasi pada karakter hanya gerakan umum yang digunakan DAFTAR PUSTAKA
Arief Syafruddin, M. 2013. Komputer Grafis 2 edisi ke 2 Pusat Pengembangan Bahan Ajar. Bambang Eka Purnama. 2013. Konsep
Dasar Multimedia, Graha Ilmu, Yogyakarta
Berta Sihite, Febriliyan Samopa & Nisfu
Asrul Sani. 2013. “Pembuatan Aplikasi 3D Viewer Mobile
dengan Menggunakan Teknologi
Virtual Reality”. Jurnal Teknik
Pomits. 2 (2), 397-400.
Gandi Subroto. 2012. Review Software.
http://www.software.pengulas.co m/2012/ (15/09/2016)
Goldstone, W. 2011. Unity 3.x Game
Development Essentials.
http://www.shadowfun.de/unity/tu torials/unity3.x_game_developme nt_essentials.pdf (18/09/2016). Ire Puspa Wardhani. 2011. Penerapan
Teknologi Augmented Reality
Bidang Pendidikan Untuk Menjelaskan Materi Proses Pembuatan Chip, Jakarta.
Kotler, P. 2009. Manajemen Pemasaran (Terjemahan) Jilid 9. Jakarta: PT. Prehallindo.
Leno Sambodo. 2015. “Animasi 3 Dimensi Sosialisasi Tsunami Early Warning
System Kabupaten Pacitan”.
Jurnal Evolusi. 3 (2).
Mahpudin Ahmad. 2014. Implementasi
Virtual Tour 3D Pada Gedumg
FMIPA 2 UNPAK Menggunakan UNITY 3D Berbasis Android. Bogor.
Nathania. 2014. Naskah Publikasi Visual
Tour Berbasis 3D Untuk pengenalan Kampus STMIK Kharisma Makasar, Makasar. Rismasari Lya. 2015. Aplikasi Virtual
Reality Untuk Pengenalan Ruang