MODUL II
KOMPONEN HTML LANJUT
LAPORAN PRAKTIKUM PEMROGRAMAN BERBASIS WEB
Disusun untuk Memenuhi Matakuliah Praktikum Pemrograman Berbasis Web
yang Dibimbing oleh Bapak Didik Dwi Prasetya S.T., M.T.
Oleh:
Nama :
Ni’
matu Rohmah
NIM :
150535602460
TI 2015 Offering B
UNIVERSITAS NEGERI MALANG
FAKULTAS TEKNIK
KOMPONEN HTML LANJUT
A.
KOMPETENSI DASAR
Memahami komponen-komponen HTML lanjutan.
Memahami kegunaan dan cara penerapan komponen HTML.
Mampu memanfaatkan komponen-komponen HTML untuk membuat halaman web.
B.
TUGAS PRAKTIKUM
Syntax tugaspraktikum.html:
<!DOCTYPE html > <html lang="en"> <head>
<title>Tabel-Perbandingan Fitur</title> </head>
<body bgcolor="#F5F5DC">
<table width="470" height="401" border="0"> <tr>
<td colspan="8" style="border-bottom:#000000 solid;"><p align="center">
<font color="black" face="TIME NEW ROMAN" size"4"> <strong>PERBANDINGAN FITUR</strong></font></td> </tr>
<tr>
<td width="31"align="center"><strong>No</strong></td>
<td width="0" rowspan="10" style="border-left:#000000 solid thin;"> </td>
<td width="208" align="center"><strong>Fitur</strong></td> <td rowspan="10" style="border-left:#000000 solid thin;padding-left:-5px;" width="0"> </td>
<td width="92" align="center"><strong>Enterprise</strong></td> <td width="0" rowspan="10" style="border-left:#000000 solid thin;"> </td>
<td width="0"align="center"><strong>Pro</strong></td> <td width="0"align="center"><strong>Free</strong></td> </tr>
<tr>
<tr>
<td align="center">1</td> <td>Garansi seumur hidup </td> <td align="center">X</td> <td align="center">-</td> <td align="center">-</td> </tr>
<tr>
<td align="center">2</td> <td>Multiuser</td>
<td align="center">X</td> <td align="center">-</td> <td align="center">-</td> </tr>
<tr>
<td align="center">3</td> <td>Update otomatis </td> <td align="center">X</td> <td align="center">X</td> <td align="center">-</td> </tr>
<tr>
<td align="center">4</td> <td>Cetak Laporan </td> <td align="center">X</td> <td align="center">X</td> <td align="center">-</td> </tr>
<tr>
<td align="center">5</td> <td>Notifikasi error </td> <td align="center">X</td> <td align="center">X</td> <td align="center">X</td> </tr>
<tr>
<td colspan="8" style="border-top:#000000 solid thin;"></td> </tr>
<tr>
<td align="center">X</td> <td align="center">X</td> <td align="center">X</td> </tr>
<tr>
<td align="center">7</td> <td>Try ikon</td>
<td align="center">X</td> <td align="center">X</td> <td align="center">X</td> </tr>
<tr>
<td colspan="8" style="border-top:#000000 solid;"></td> </tr>
</table> </body> </html>
Tampilan
Penjelasan
Untuk membuat perbandingan fitur seperti diatas maka hal yang dilakukan pertama
Baris berikutnya untuk m
enampilkan judul “PERBANDINGAN FITUR”
menggunakan colspan (penggabungan kolom kesamping sejumlah =8) , style
border dengan
style border-bottom :#000000 solid
(jenis border)
yang artinya
border hanya bagian bawah, align rata tengah(
center
) dan warna =
black
dan jenis
font “
time new roman
” dan ukuran =
4
, judul ditulis dengan tebal ditandai dengan
tag
<strong>
Baris berikutnya adalah kolom
No
dengan
lebar 31
, align
rata tengah
dengan
strong
Kolom berikutnya dengan lebar 0, dan menggabungkan baris sejumlah 10 dan
border-left:#000000 solid thin;"> 
;(pengganti katakter spasi)
dimana
hanya border kiri
Kolom
Fitur
memiliki
lebar 208
dengan
align center dan strong
Kolom berikutnya menggabungkan baris sejumlah 10,
border-left:#000000 solid
thin;padding-left:-5px;" width="0">
(pengganti katakter spasi)
dimana
hanya border kiri dengan jarak border ke isi 5px.
Kolom
Enterprise
memiliki lebar 92 dengan align center dan strong
Kolom berikutnya lebar 0, menggabungkan baris sejumlah 10
,
border-left:#000000 solid thin;padding-left:-5px;" width="0">
(pengganti
katakter spasi)
dimana hanya border kiri dengan jarak border ke isi 5px
Kolom
Pro
memiliki ketebalan 0 dengan align center dan strong
Kolom
Free
memiliki ketebalan 0 dengan align center dan strong
Baris berikutnya adalah baris dengan kolom
colspan="8"
style="border-top:#000000 solid;"
dimana border yang terlihat hanya atas saja
Masukkan data pada kolom namun setelah sel Notifikasi error dan Try ikon
colspan="8" style="border-
top:#000000 solid;”
dimana hanya atas yang
dikasih border.
C.
STUDI KASUS
Syntaks studikasus.html(Home):
<!DOCTYPE html> <html lang="en"> <head>
<link rel="shortcut icon" href="banner.jpg"> <title>Home-Ni'matu Rohmah</title>
</head>
<body background="A.jpg">
<table align="center" cellspacing=0 cellpadding=0> <tr>
<th width="1340" height="200" colspan=4> <a
href="http://localhost/web2/gambar.jpg" title="gambarbunga"> <img src="banner.jpg" width = 1340 height = 200/></th>
</tr> <tr>
<td rowspan=5 colspan=3 align="center"><font size= 40px; color="white" face= "facebook latter faces;">
<font>Selamat Datang di Web Pribadi</br> Ni'matu Rohmah</font>
</td> <tr>
<td><a href="studikasus1.html"><button type="submit" button style="background-color:#20B2AA; width: 400px; heigth: 100px;">
<font color= "Snow" size=6>Login</font></button></a></td> </tr>
<tr>
<td><a href="studikasus2.html"><button type="submit" button style="background-color:#87CEFA; width: 400px; heigth: 100px;">
<font color= "Snow" size=6>Profil</font></button></a></td> </tr>
<tr>
<td><a href="studikasus3.html"><button type="submit" button style="background-color: #F08080; width: 400px; heigth: 100px;">
<font color= "Snow" size=6>Puisi</font></button></a></td> </tr>
</table> </br>
<table border=0 align="center" cellspacing=20 cellpadding=0> <tr>
<th width="1340" height="275">
<td><a href="studikasus4.html" title="Puisi Luka Pancaroba"> <img src="bunga.jpg" width=405px height=275px/> </a></td>
<td><a href="studikasus6.html" title="Puisi Goresan Laju Hitam"> <img src="bunga2.jpg" width=405px height=275px/> </a></td>
</tr> </table>
<table table border=0 align="center" cellspacing=0 cellpadding=0> <tr>
<td rowspan=5 colspan=3 align="left"><font size=4 color="white" face="tahoma">
<font>@2016 Created By : Ni'matu Rohmah</font></td> </table>
</body> </html>
Tampilan
Penjelasan
Sintaks html diatas digunakan untuk membuat halaman home web pribadi yang
memiliki gambar banner dan dapat diklik, memiliki pilihan menu seperti login, profil,
dan puisi dengan menggunakan fungsi button. Dan 3 link gambar yang akan dapat
diakses kehalaman lainnya.
Tampilan ini memanfaatkan fungsi penggunaan tabel dalam html.
<!DOCTYPE html>
mendefinisikan informasi tipe dokumen dalam html5
<html
lang =”en”
>
adalah atribut yang menyatakan pada browser bahwa dokumen
<meta charset=”UTF
-
8”
digunakan untuk memberitahu browser dengan karakter set
halaman akan ditampikan.
<link rel=”shortcut icon href=”banner.jpg”>
digunakan untuk membuat gambar
shortcut saat halaman itu dibuka. Atribut herf digunakan untuk membuat link.
<title>
digunakan untuk membuat title pada web atau keterangan umum lainnya.
<body>
adalah menandai isi halaman html yang menampung konten dari halaman web.
<body background="A.jpg">
digunakan untuk menambahkan background berupa
gambar pada halaman web.
“”= sesuai dengan nama gambar yang akan dimasukkan.
tag <table>
digunakan untuk membuat tabel dengan
tag align=”center”
yang artinya
memiliki rata tengah,
cellspacing=0 dan cellpadding=0
yang artinya tidak ada jarak
pada isi dengan garis tabel dan juga tidak ada jarak antara garis tepi bagian dalam
maupun luar.
<tr>
digunakan untuk mendefinisikan baris pada tabel dan
<th>
berfungsi
mendefinisikan header.
Width
menyatakan tinggi,
height
menyatakan tingginya
Colspan
digunakan untuk menggabungkan beberapa kolom secara horizontal
<a href=
http://localhost/web2/gambar.jpg
digunakan untuk mendeskripsikan link
gambar dengan (judul tampilan apabila link di klik)
title="gambarbunga">
dan
gambar yang ditampilkan dalam tabel adalah =
<img src="banner.jpg"
dengan
ukuran panjang
width = 1340
dan tinggi
height = 200
.
Rowspan
digunakan untuk menggabungkan kolom tabel secara vertical.
align="center">
menyatakan letak data yang dimasukkan dalm tabel, dengan ukuran
font =>
<font size= 40px;
dan warna =>
color="white"
dan jenis fontnya adalah
face=
"facebook latter faces;">
<td>
berfungsi mendefinisikan sel,
<font>
digunakan mendeklarasikan bahwa yang
dimasukkan adalah tulisan
<a href="studikasus1.html">
menyatakan link halaman yang akan dituju apabila
button diklik. Button berfungsi melakukan klik dan tampilan padat yang berframe
<button
type="submit"
(menyatakan
button
aktif),
dengan
button
style="background-color:#20B2AA;
(tipe warna) dan lebar button=>
width: 400px;
dan tingginya
heigth: 100px;">
<font color= "Snow"
menyatakan warna font pada link button dengan ukurannya
Untuk
membuat
link
gambar
menggunakan
tag
html
yaitu
<a
href="studikasus4.html
"(untuk link yang dituju saat gambar di klik)
title="Puisi
Luka Pancaroba">
yang menampilan kalimat saat gambar disorot. <
img
src="bunga.jpg" width=405px height=275px
menyatakan gambar yang ditampilkan
dengan ukuran lebar dan tingginya 405px * 275px
Syntaks studikasus1(Login):
<!DOCTYPE html> <html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="saya.jpg"> <title>Login-Ni'matu Rohmah</title>
</head>
<body background="A.jpg"/>
<table align="center" cellspacing=0 cellpadding=0> <tr>
<th width="1340" height="150" colspan=4><img src="banner.jpg" width = 1340 height = 150/></th>
</tr> </table>
<h1 align="center"><font color="black">Silahkan Login</font></h2> <form>
<table align="center"> <tr>
<td>Nama</td> <td>:</td>
<td><input type="text" placeholder="Isikan Nama Lengkap Anda" size=30 title="Harus huruf" pattern="[a-zA-Z]+" autofocus required> </td>
</tr> <tr>
<td>Alamat Email</td> <td>:</td>
<td><input type="email" placeholder="gunakan format email @" size=50 autofocus required></td>
</tr> <tr>
<td>Password</td> <td>:</td>
<td><input type="password" placeholder="masukkan password email anda" size=30 autofocus required></td>
</tr> <tr>
<td>Gender</td> <td>:</td>
<p align="center" />
<a href="studikasus.html"><button type="submit" button
style="background-color:#F08080; width: 150px; heigth: 100px;"> <font color= "White" size=5>Home</font></button></a>
<table table border=0 align="center" cellspacing=0 cellpadding=0> <tr>
<td rowspan=5 colspan=3 align="left"><font size=4 color="white" face="tahoma">
<font>@2016 Created By : Ni'matu Rohmah</font></td> </table>
<table align="center" cellspacing=0 cellpadding=0> <tr>
<th width="1340" height="150" colspan=4><img src="banner.jpg" width = 1340 height = 150 /></th>
</tr> </table>
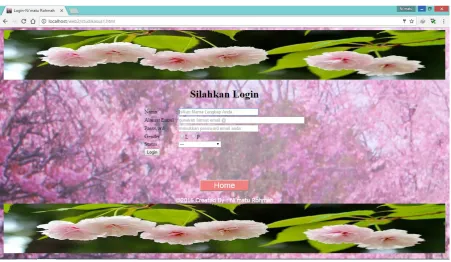
Tampilan
Penjelasan
Sintaks html diatas digunakan untuk membuat halaman login web pribadi yang dapat
dibuka dengan klik menu login pada halaman home. Yang terdiri dari inputan data
pengguna berupa nama, alamat email, password, gender, dan status yang terdiri dari
pilihan mahasiswa, dosen, dan lainnya.
Tampilan ini memanfaatkan fungsi penggunaan form dalam html. Juga terdapat link
yang menuju tampilan utama(home)
<!DOCTYPE html>
mendefinisikan informasi tipe dokumen dalam html5
<html
lang =”en”
>
adalah atribut yang menyatakan pada browser bahwa dokumen
yang digunakan adalah html dan menggunakan bahasa yaitu inggris.
<meta charset=”UTF
-
8”
digunakan untuk memberitahu browser dengan karakter set
halaman akan ditampikan.
<link rel=”shortcut icon href=”saya.jpg”>
digunakan untuk membuat gambar
shortcut saat halaman itu dibuka. Atribut herf digunakan untuk membuat link.
<title>
digunakan untuk membuat title pada web atau keterangan umum lainnya.
<body>
adalah menandai isi halaman html yang menampung konten dari halaman web.
<body background="A.jpg">
digunakan untuk menambahkan background berupa
gambar pada halaman web.
“”= sesuai dengan nama gambar yang akan dimasukkan.
tag <table>
digunakan untuk membuat tabel dengan
tag align=”center”
yang artinya
pada isi dengan garis tabel dan juga tidak ada jarak antara garis tepi bagian dalam
maupun luar.
<tr>
digunakan untuk mendefinisikan baris pada tabel dan
<th>
berfungsi
mendefinisikan header.
Width
menyatakan tinggi,
height
menyatakan tingginya
Form
digunakan untuk membuat form dengan sebuah table dengan tag<table
Judul
dari form memiliki tampilan rata tengah(center) dan warna font hitam ukuran
heading h1(besar)
Table form terdiri dari
nama
dengan tipe inputan berupa teks <
input type="text"
placeholder="Isikan Nama Lengkap Anda"
(tampilan pasa kolom sebelum
diinputkan / pemberitahuan) dengan ukuran kolom
size=30
dan
title="Harus huruf"
yang memiliki kriteria
pattern="[a-zA-Z]+"
(mengenali huruf besar ataupun kecil)
autofocus required>
untuk memberikan peringatan kepada user jika tidak sesuai
persyaratan.
Alamat email
dengan tipe inputan berupa <
input type=”
”
yang memiliki
namadepan+namabeakang@domain, dengan tampilan pemberitahuan pada kolom
placeholder="
gunakan format email @”
dengan ukuran kolom
size=50
dan
autofocus required>
untuk memberikan peringatan kepada user jika tidak sesuai
persyaratan.
Password
dengan
<input type="password"
yang akan ditampilkan dalam bentuk titik
dengan tipe angka ataupun huruf,
placeholder="masukkan password email anda"
dengan
size=30
dan
autofocus required
.
Gender
memiliki
<input type="radio"
berbentuk lingkaran kecil untuk dipilih
dengan pilihan
/>L
dan <
input type="radio" />P
.
Status dengan nama pilihan <
select name="status"> <option>---</option>
untuk
membuat pilihan yang telah ditentukan dengan pilihan Siswa/Mahasiswa, Guru/Dosen
dan Lainnya.
Membuat button dengan
button type="submit">Login
untuk mensubmit data yang
telah dimasukkan.
Untuk memuat link pada tampilan sebelumnya alias home dengan menggunakan atribut
Syntaks studikasus2(Profil):
<!DOCTYPE html> <html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="A.jpg"> <title>Profil-Ni'matu Rohmah</title> </head>
<body>
<body background="A.jpg"/>
<table align="center" cellspacing=0 cellpadding=0> <tr>
<th width="1340" height="150" colspan=4><img src="banner.jpg" width = 1340 height = 150/></th>
</tr> </table>
<table border=0 align="center" cellspacing=5 cellpadding=0> <td><a href="http://localhost/web2/A.jpg" title="bunga">
<img src="saya.jpg" /> </a></td>
<td rowspan=5 colspan=9 align="center"><font size=3 color="green" face="tahoma">
<p><h3>Nama : Ni'matu Rohmah</br> <!--pindah baris-->
NIM : 150535602460</br> <!--pindah baris-->
TTL : Tulungagung, 18 Mei 1997</br> <!--pindah baris-->
Alamat : Jalan Mayjen Panjaitan Gang XV no 71 Malang </br> <!--pindah baris-->
Prodi : S1 Teknik Informatika 2015 Off. B </br> <!--pindah baris-->
Email : [email protected]</br>
<a href="[email protected]" >Ni'matu Rohmah</a></br><!--pindah baris-->
<ol> <!--ordered list-->
Riwayat Pendidikan : </br> <!--pindah baris-->
<li>TK Darma Wanita Desa Sidem (2002-2003) </li>
<li>SDN II Sidem (2003-2009) </li> <!--list-->
<li>SMPN 1 Gondang Tulungagung (2009-2012) </li> <!--list-->
<li>SMAN 1 Gondang Tulungagung (2012-2015) </li> <!--list-->
<li>Universitas Negeri Malang (2015-sekarang) </li> <!--list-->
</h3></p></td> </table>
<p align="center" />
<a href="studikasus.html"><button type="submit" button
style="background-color:#F08080; width: 150px; heigth: 100px;"> <font color= "White" size=5>Home</font></button></a>
<table border=0 align="center" cellspacing=0 cellpadding=0>
<tr>
<font>@2016 Created By : Ni'matu Rohmah</font></td>
</table> </body>
</html>
Tampilan
Penjelasan
Sintaks html diatas digunakan untuk membuat halaman profil web pribadi yang dapat
dibuka dengan klik menu profil pada halaman home. Yang berisi data profil berupa
nama, nim, alamat, prodi, alamat email dan link alamat email dan riwayat pendidikan.
Tampilan ini memanfaatkan fungsi penggunaan tabel dalam html. Juga terdapat link
yang menuju tampilan utama(home) dan gambar profil yang dapatdiperbesar
ukuranya ketika diklik.
<!DOCTYPE html>
mendefinisikan informasi tipe dokumen dalam html5
<html
lang =”en”
>
adalah atribut yang menyatakan pada browser bahwa dokumen
yang digunakan adalah html dan menggunakan bahasa yaitu inggris.
<meta charset=”UTF
-
8”
digunakan untuk memberitahu browser dengan karakter set
halaman akan ditampikan.
<link rel=”shortcut icon href=”A.jpg”>
digunakan untuk membuat gambar shortcut
saat halaman itu dibuka. Atribut herf digunakan untuk membuat link.
<title>
digunakan untuk membuat title pada web atau keterangan umum lainnya. Dan
<body background="A.jpg">
digunakan untuk menambahkan background berupa
gambar pada halaman web.
“”= sesuai dengan nama gambar yang akan dimasukkan.
tag <table>
digunakan untuk membuat tabel dengan
tag align=”center”
yang artinya
memiliki rata tengah,
cellspacing=0 dan cellpadding=0
yang artinya tidak ada jarak
pada isi dengan garis tabel dan juga tidak ada jarak antara garis tepi bagian dalam
maupun luar.
<tr>
digunakan untuk mendefinisikan baris pada tabel dan
<th>
berfungsi
mendefinisikan header.
Width
menyatakan tinggi,
height
menyatakan tingginya
Untuk menampilkan gambar profil yang dapat dibuka dengan menggunakan
<a
href=”http
dan title ketika link dibuka dengan tampilan pada halaman yaitu dengan
<img src="saya.jpg" />
Untuk membuat tampilan yang terurut dan memiliki nomor secara otomatis
menggunakan tag
<li>
dan tag
</br>
untuk pindah baris.
Untuk memuat link pada tampilan sebelumnya alias home dengan menggunakan atribut
<a href
alamat html home yaitu studiksus.html. Serta button dengan pilihan warna dan
ukuran yang ditentukan dengan type rata tengah
“center”
.
Syntaks studikasus3(Puisi):
<!DOCTYPE html> <html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="A.jpg"> <title>Puisi-Ni'matu Rohmah</title> </head>
<body background="A.jpg"/>
<table align="center" cellspacing=0 cellpadding=0> <tr>
<th width="1340" height="150" colspan=4><img src="banner.jpg" width = 1340 height = 150/></th>
</tr> </table>
<h1 align="center"><font face="tahoma" font color="Black"><b>Daftar Judul Puisi</b></font></h1>
<table border=4 align="center" cellspasing=0 cellpadding=5> <tr>
<th width="50">No</th>
<th width="200">Judul Puisi</th> <th width="200">Penulis</th>
<th width="150">Tahun Penulisan</th> </tr>
<td>1</td>
<td>Goresan Laju Hitam</td> <td>Neyma Choi</td>
<p align="center" />
<a href="studikasus.html"><button type="submit" button
style="background-color:#F08080; width: 150px; heigth: 100px;"> <font color= "White" size=5>Home</font></button></a>
<table table border=0 align="center" cellspacing=0 cellpadding=0> <tr>
<td rowspan=5 colspan=3 align="left"><font size=4 color="white" face="tahoma">
<font>@2016 Created By : Ni'matu Rohmah</font></td> </table>
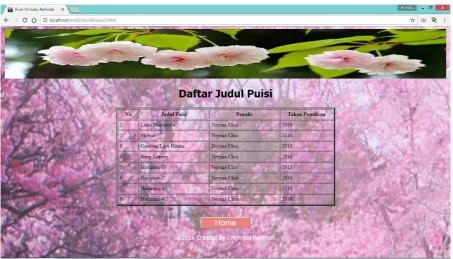
Tampilan
Penjelasan
Sintaks html diatas digunakan untuk membuat halaman puisi web pribadi yang dapat
dibuka dengan klik menu profil pada halaman home. Halaman ini berupa tabel yang
berisi no, judul puisi, penulis, dan tahun penulisan.
Tampilan ini memanfaatkan fungsi penggunaan tabel dalam html. Juga terdapat link
yang menuju tampilan utama(home).
<!DOCTYPE html>
mendefinisikan informasi tipe dokumen dalam html5
<html
lang =”en”
>
adalah atribut yang menyatakan pada browser bahwa dokumen
yang digunakan adalah html dan menggunakan bahasa yaitu inggris.
<meta charset=”UTF
-
8”
digunakan untuk memberitahu browser dengan karakter set
halaman akan ditampikan.
<link rel=”shortcut icon href=”A.jpg”>
digunakan untuk membuat gambar shortcut
saat halaman itu dibuka. Atribut herf digunakan untuk membuat link.
<title>
digunakan untuk membuat title pada web atau keterangan umum lainnya. Dan
<body>
adalah menandai isi halaman html yang menampung konten dari halaman web.
<body background="A.jpg">
digunakan untuk menambahkan background berupa
gambar pada halaman web.
“”= s
esuai dengan nama gambar yang akan dimasukkan.
pada isi dengan garis tabel dan juga tidak ada jarak antara garis tepi bagian dalam
maupun luar.
<tr>
digunakan untuk mendefinisikan baris pada tabel dan
<th>
berfungsi
mendefinisikan header.
Width
menyatakan tinggi,
height
menyatakan tingginya
Tabel yang terdapat pada tampilan diatas memiliki heading pada judulnya sebesar
h1
,
dengan
align=”center”
dan jenis
font “Tahoma”,
warna hitam.
Tabel memiliki <
table border=4 align="center" cellspacing=0 cellpadding=5>
Header pada tabel yang didefinisikan dengan
<th>
terdiri dari no dengan panjang
kolom 50, judul puisi dengan panjang kolom 200, penulis dengan panjang kolom 200,
dan Tahun penulisan dengan panjang kolom 150.
Data yang tersedia ada 8 data (jumlah baris sellnya) didiskripsikan dengan
<tr>
dan
<td>
Untuk memuat link pada tampilan sebelumnya alias home dengan menggunakan atribut
<a href
alamat html home yaitu studiksus.html. Serta button dengan pilihan warna dan
ukuran yang ditentukan dengan type rata tengah
“center”
.
Syntaks studikasus4(Gambar1 home):
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="angin.jpg"> <title>Home-Ni'matu Rohmah</title>
</head>
<body background="A.jpg"/>
<table align="center" cellspacing=0 cellpadding=0> <tr>
<th width="1340" height="150" colspan=4><img src="banner.jpg" width = 1340 height = 150/></th>
</tr> </table>
<table border=0 align="center" cellspacing=5 cellpadding=0> <td rowspan=5 colspan=9 align="center"><font size=2
color="green" face="tahoma">
<h1>Luka Pancaroba</h1> <h3>By : Neyma Choi</h3>
<a href="http://localhost/web2/c.jpg" title="bunga">
<img src="angin.jpg"></a></br>
<h3> Angin pancaroba menabrak dedaunan</br> Menerobos celah-celah pepohonan</br>
Merembes rongga kayu</br>
Memberontak akan luka-lukanya</br> Tanpa warna tanpa mata</br>
Begitulah diirinya tercipta</br> Singkat</br>
Mati</br>
Saat musim berganti</br></h3> </td>
</table>
<p align="center" />
<a href="studikasus.html"><button type="submit" button style="background-color:#F08080; width: 150px; heigth: 100px;">
<font color= "White" size=5>Home</font></button></a> <table border=0 align="center" cellspacing=0
cellpadding=0>
<tr>
<td rowspan=5 colspan=3 align="center"><font size=4 color="white" face="tahoma">
<font>@2016 Created By : Ni'matu Rohmah</font></td>
</table> </body>
</html>
Tampilan
Penjelasan
Sintaks html diatas digunakan untuk membuat halaman lanjutan home web pribadi
Tampilan ini memanfaatkan fungsi penggunaan tabel dalam html. Juga terdapat link
yang menuju tampilan utama(home).
<!DOCTYPE html>
mendefinisikan informasi tipe dokumen dalam html5
<html
lang =”en”
>
adalah atribut yang menyatakan pada browser bahwa dokumen
yang digunakan adalah html dan menggunakan bahasa yaitu inggris.
<meta charset=”UTF
-
8”
digunakan untuk memberitahu browser dengan karakter set
halaman akan ditampikan.
<link rel=”shortcut icon href=”angin.jpg”>
digunakan untuk membuat gambar
shortcut saat halaman itu dibuka. Atribut herf digunakan untuk membuat link.
<title>
digunakan untuk membuat title pada web atau keterangan umum lainnya. Dan
<body>
adalah menandai isi halaman html yang menampung konten dari halaman web.
<body background="A.jpg">
digunakan untuk menambahkan background berupa
gambar pada halaman web.
“”= sesuai dengan nama gambar yang akan dimasukkan.
tag <table>
digunakan untuk membuat tabel dengan
tag align=”center”
yang artinya
memiliki rata tengah,
cellspacing=0 dan cellpadding=0
yang artinya tidak ada jarak
pada isi dengan garis tabel dan juga tidak ada jarak antara garis tepi bagian dalam
maupun luar.
<tr>
digunakan untuk mendefinisikan baris pada tabel dan
<th>
berfungsi
mendefinisikan header.
Width
menyatakan tinggi,
height
menyatakan tingginya
Judul pada puisi yang ditampilkan memiliki heading
<h1>
dan untuk penulisnya
memiliki heading
<h3>
Table yang dibuat memiliki ketentuan rata tengah
“center”
border=0
,
cellspacing=5
dan cellspadding =0.
Untuk membuat link gambar yang dapat menampilkan versi zoom dari gambar gunakan
atribut
<a href=”http:// gambar ukuran besar tittle ketika halaman dibuka> <img
src=”gambar yang berupa link dan ditampilkan ke halaman puisi Luka
Pancaroba
.
Heading untuk paragraph puisi adalah
<h3>, </br>
digunakan untuk pindah bari.
Untuk memuat link pada tampilan sebelumnya alias home dengan menggunakan atribut
Syntaks studikasus5(Gambar2 home):
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="sketsa.jpg"> <title>Home-Ni'matu Rohmah</title>
</head>
<body background="A.jpg"/>
<table align="center" cellspacing=0 cellpadding=0> <tr>
<th width="1340" height="150" colspan=4><img src="banner.jpg" width = 1340 height = 150/></th>
</tr> </table>
<table border=0 align="center" cellspacing=5 cellpadding=0> <td rowspan=5 colspan=9 align="center"><font size=2
color="green" face="tahoma">
<h1>Sketsa</h1>
<h3> By : Neyma Choi </h3>
<a href="http://localhost/web2/b.jpg" title="pemandangan">
<img src="sketsa.jpg"></a></br> <h3>Mentari mengepakkan semburat keemasan</br>
Mengingsing setiap umat Tuhan</br> Menghangatkan kulit coklat yang kelelahan</br>
Akan rancaunya sketsa masa depan</br> </br>
Kaki-kaki melangkah</br>
Melanggak lenggok terterpa ombak</br> Menghujam batu karang</br>
Dikerubungi sang ikan</br> </br>
Burung-burung membumbung bak asap membelah angkasa</br>
Tergesek kristalan salju</br> Ringsek,</br>
Hingga terjun menghantam bumi</br> Sketsanya mati tak terbagi</br> </h3>
</td> </table>
<p align="center" />
<a href="studikasus.html"><button type="submit" button style="background-color:#F08080; width: 150px; heigth: 100px;">
<font color= "White" size=5>Home</font></button></a> <table border=0 align="center" cellspacing=0
cellpadding=0>
<tr>
<td rowspan=5 colspan=3 align="center"><font size=4 color="white" face="tahoma">
<font>@2016 Created By : Ni'matu Rohmah</font></td>
</table> </body>
Tampilan
Penjelasan
Sintaks html diatas digunakan untuk membuat halaman lanjutan home web pribadi
yang dapat dibuka dengan
klik salah satu gambar
jika disorot ter
dapat kata “Puisi
Sketsa
”
pada halaman home. Halaman ini berisi puisi dengan judul dan gambar yang
berupa link sehingga dapat diperbesar ukurannya.
Tampilan ini memanfaatkan fungsi penggunaan tabel dalam html. Juga terdapat link
yang menuju tampilan utama(home).
<!DOCTYPE html>
mendefinisikan informasi tipe dokumen dalam html5
<html
lang =”en”
>
adalah atribut yang menyatakan pada browser bahwa dokumen
yang digunakan adalah html dan menggunakan bahasa yaitu inggris.
<meta charset=”UTF
-
8”
digunakan untuk memberitahu browser dengan karakter set
halaman akan ditampikan.
<lin
k rel=”shortcut icon href=”sketsa.jpg”>
digunakan untuk membuat gambar
shortcut saat halaman itu dibuka. Atribut herf digunakan untuk membuat link.
<title>
digunakan untuk membuat title pada web atau keterangan umum lainnya. Dan
<body>
adalah menandai isi halaman html yang menampung konten dari halaman web.
<body background="A.jpg">
digunakan untuk menambahkan background berupa
tag <table>
digunakan untuk membuat tabel dengan
tag align=”center”
yang artinya
memiliki rata tengah,
cellspacing=0 dan cellpadding=0
yang artinya tidak ada jarak
pada isi dengan garis tabel dan juga tidak ada jarak antara garis tepi bagian dalam
maupun luar.
<tr>
digunakan untuk mendefinisikan baris pada tabel dan
<th>
berfungsi
mendefinisikan header.
Width
menyatakan tinggi,
height
menyatakan tingginya
Judul pada puisi yang ditampilkan memiliki heading
<h1>
dan untuk penulisnya
memiliki heading
<h3>
Table yang dibuat memiliki ketentuan rata tengah
“center”
border=0
,
cellspacing=5
dan cellspadding =0.
Untuk membuat link gambar yang dapat menampilkan versi zoom dari gambar gunakan
atribut
<a href=”http:// gambar ukuran besar tittle ketika halaman dibuka> <img
src=”gambar yang berupa link dan d
itampilkan ke halaman puisi Sketsa
.
Heading untuk paragraph puisi adalah
<h3>, </br>
digunakan untuk pindah bari.
Untuk memuat link pada tampilan sebelumnya alias home dengan menggunakan atribut
<a href
alamat html home yaitu studiksus.html. Serta button dengan pilihan warna dan
ukuran yang ditentukan dengan type rata tengah
“center”
.
Syntaks studikasus6(Gambar3 home):
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="laju.jpg"> <title>Home-Ni'matu Rohmah</title>
</head>
<body background="A.jpg"/>
<table align="center" cellspacing=0 cellpadding=0> <tr>
<th width="1340" height="150" colspan=4><img src="banner.jpg" width = 1340 height = 150/></th>
</tr> </table>
<table border=0 align="center" cellspacing=5 cellpadding=0> <td rowspan=5 colspan=9 align="center"><font size=2
color="green" face="tahoma">
<h1>Goresan Laju Hitam</h1> <h3> By : Neyma Choi </h3>
<a href="http://localhost/web2/d.jpg" title="gambar2">
<img src="laju.jpg"></a></br>
<h3>Goresan merah diujung garis hitam</br> Menekan laju mimpiku</br>
Dalam ujung coretan hitam yang tak bertepi</br>
</br>
Namun,</br>
Kornea mata menyempit</br> Kelopak menyipit</br> Dentuman bak bom atom</br> Meledakkan laju kakiku</br>
Menyamarkan warna dicelana hitamku</br> Kecoklatan bepercikan merah darah</br> Anyir menidurkanku</br>
Kegelapan mengaburkan</br> Goresan disekujur tubuhku</br> </h3>
</td> </table>
<p align="center" />
<a href="studikasus.html"><button type="submit" button style="background-color:#F08080; width: 150px; heigth: 100px;">
<font color= "White" size=5>Home</font></button></a> <table border=0 align="center" cellspacing=0
cellpadding=0>
<tr>
<td rowspan=5 colspan=3 align="center"><font size=4 color="white" face="tahoma">
<font>@2016 Created By : Ni'matu Rohmah</font></td>
</table> </body>
</html>