Fakultas Ilmu Komputer
Universitas Brawijaya
4304
Analisis Pengaruh
Parallax Scrolling
Pada Situs Web Terhadap
User
Experience
Maulani Camaliah Maramida1, Ismiarta Aknuranda2, Niken Hendrakusma Wardani3
Program Studi Sistem Informasi, Fakultas Ilmu Komputer, Universitas Brawijaya Email: 1[email protected], 2[email protected], 3[email protected]
Abstrak
User Experience (UX) adalah aspek penting dalam perkembangan bisnis digital sebab merupakan salah satu kunci dalam mempertahankan pengunjung situs web. Beberapa peneliti telah menentukan atribut-atribut yang harus dipenuhi berkaitan dengan UX yang menyenangkan (pleasureable) yaitu variabel-variabel usability, satisfaction, enjoyment, fun dan visual appeal. Parallax scrolling sebagai salah satu teknik web design dianggap membawa UX ke level interaktif baru dan bahkan dianggap sebagai batasan baru dalam UX. Karena itu, parallax scrolling akhir-akhir ini menjadi cukup populer dikalangan pengembang situs web. Parallax scrolling adalah efek visual yang menduplikasi kedalaman pada suatu gambar atau layar dua dimensi agar seolah terlihat tiga dimensional. Sayangnya, spekulasi mengenai hubungan parallax scrolling dan UX masih terus bermunculan sebab parallax scrolling dianggap buruk untuk optimasi mesin pencarian (SEO), lemahnya internal linking dan lamanya load dikarenakan banyaknya gambar yang digunakan dalam situs web dengan parallax scrolling yang kemudian mungkin akan berpotensi berpengaruh pada UX. Dalam penelitian ini digunakan variabel-variabel diatas guna melihat bagaimana perilaku pengguna saat berinteraksi dengan situs web dengan dan tanpa parallax scrolling serta menemukan alasan mengapa parallax scrolling dianggap berpengaruh atau tidak berpengaruh terhadap UX. Hasil penelitian menunjukkan bahwa pengalaman yang dirasakan partisipan tidak menunjukkan banyak perbedaan, sehingga disimpulkan parallax scrolling tidak berpengaruh secara signifikan terhadap UX. Alasan lain yang mengapa parallax scrolling dianggap tidak berpengaruh adalah pada penelitian hanya ada dua partisipan yang menyadari efek parallax scrolling pada situs web yang digunakan, maka tidak dapat dipastikan penilaian oleh seluruh partisipan adalah karena penggunaan parallax scrolling.
Kata kunci: user experience, parallax scrolling, thematic content analysis, coding.
Abstract
User Experience (UX) is an important aspect in the development of digital business as it is one of the key in website content. Researchers have attributed a pleasurable user experience to the fulfillment of the following variables: usability, satisfaction, enjoyment, fun and visual appeal. Parallax scrolling as one of the web design techniques is considered to bring UX to a new interactive level and is even considered a new limitation in UX. Therefore, parallax scrolling has recently become quite popular among web developers. Parallax scrolling is a visual effect that duplicates the depth of an image or two-dimensional screen to make it look three two-dimensional. Unfortunately, speculation about parallax scrolling and UX relationships is still emerging because parallax scrolling is considered bad for search engine optimization (SEO), weakening internal linking and causing load duration due to the large number of images used in websites with parallax scrolling which may then potentially have an effect on UX. In this study used the above variables in order to see how the user experience when interacting with the website with and without parallax scrolling and find the reason why parallax scrolling is considered to have an effect or no effect on UX.The results showed that participants' experience did not differ greatly, so parallax scrolling concluded did not significantly affect UX. Another reason why parallax scrolling is considered to be unaffected is that in the study only two participants were aware of the effects of parallax scrolling on the website they were using, so it was not certain that the assessment by all participants was due to the use of parallax scrolling.
1. PENDAHULUAN
Para pengembang situs web terus berlomba menyediakan berbagai kelebihan pada situs web seiring dengan perkembangan teknologi yang cepat dan tren yang ada. Tak hanya berusaha memberikan kemudahan akses pada situs yang mereka kembangkan namun juga menyediakan konten dan berbagai desain tampilan yang menjadi andalan untuk menarik pengunjung situs web. User experience (UX) dewasa ini menjadi populer dikalangan pengembang situs web, hal ini dikarenakan UX berfokus tak hanya pada aspek kegunaan situs web namun juga terhadap pengalaman afektif yang dialami pengguna selama melakukan interaksi dengan situs web. Kujala et.al (2011 dalam Frederick et al. (2013)) menyebutkan bahwa para pendukung konsep UX sebagai pokok pengembangan dan desain produk menganggap bahwa UX penting bagi keberhasilan berbagai produk. Para peneliti menyebutkan atribut usability, enjoyment, fun satisfaction dan visual appeal adalah atribut-atribut yang perlu dipenuhi berkaitan dengan UX yang menyenangkan.
Salah satu teknik web design yang akhir-akhir ini menjadi cukup populer dikalangan pengembang situs web adalah parallax scrolling. Berbagai artikel dan pembahasan mengenai parallax scrolling menyebut bahwa teknik ini menawarkan tingkat visual appeal yang tinggi. Dalam artikel yang ditulis oleh Thomas (2014) pada web UXMatters dan Wood (2017) pada web interaction-design yang mengungkapkan bahwa parallax scrolling berpotensi untuk menyenangkan pengguna sehingga dapat meningkatkan UX. Sayangnya pada artikel tersebut disampaikan pula bahwa parallax scrolling meskipun sangat menakjubkan dari sisi visual serta dapat memberikan kesan pertama yang luar biasa, namun parallax scrolling dinilai menjadi penyebab lamanya load karena banyaknya gambar yang digunakan untuk mendukung efek parallax, melemahkan internal linking, dan tidak mendukung optimasi mesin pencarian (SEO) sehingga berpotensi berpengaruh terhadap UX. Spekulasi mengenai hubungan parallax scrolling dan user experience masih terus bermunculan dan menyebabkan kebingungan sebab baru ada sedikit studi yang dilakukan terhadap pengaruh parallax scrolling pada UX.
Untuk menjawab hal tersebut maka penulis melakukan penelitian untuk mengetahui
bagaimana pengalaman pengguna terhadap situs web dengan parallax scrolling dan tanpa parallax scrolling. Selain itu juga untuk mengetahui mengapa parallax scrolling dianggap berpengaruh atau tidak berpengaruh terhadap UX. Penulis melakukan penelitian dengan metode kualitatif deskriptif dan melakukan pengumpulan data dengan observasi dan wawancara kepada 20 partisipan.
2. USER EXPERIENCE & PARALLAX SCROLLING
2.1. User Experience (UX)
UX merupakan presepsi dan tanggapan seseorang yang muncul dari penggunaan maupun antisipasi penggunaan suatu produk, sisten atau layanan. UX menurut ISO mencakup segala emosi, kepercayaan, persepsi, preferensi, perilaku, pencapaian serta tanggapan fisik dan psikologis pengguna yang muncul sebelum, selama dan sesudah menggunakan produk (ISO 9241-210, 2010). Beberapa atribut didalam penelitian Frederick et al. (2013) untuk mengidentifikasikan user experience yang baik antara lain : usability, satisfaction, enjoyment, fun dan visual appeal.
Usability dalam aspek UX memiliki tujuan untuk memastikan peningkatan nilai dari tugas yang dikerjakan pengguna, peningkatan perasaan emosional pengguna dan pencapaian harapan berdasarkan prespektif pengguna telah ada dalam produk interaktif yang disediakan (Ikhwatika F., 2016). Fun adalah suatu kondisi dimana pengguna bersedia menggunakan produk dengan mengabaikan hal-hal yang dapat menjadi penentu yang sangat kuat dalam penilaian subjektif terhadap usability produk tersebut (Carroll dan Thomas, 1988 dalam (Hassenzahl dan Tractinsky, 2006)). Dimana, dalam presepsi pengguna fun akan berpengaruh terhadap kepercayaan pengguna terhadap informasi, kemudahan penggunaan, motivasi untuk mempelajari produk, rekomendasi dan motivasi dimasa mendatang (Ikhwatika, 2016). Dalam aspek enjoyment, memungkinkan seorang pengguna lebih memilih menggunakan produk yang sulit karena dianggap menantang, mengejutkan, mengesankan, menggairahkan bahkan mempengaruhi perasaan atau mood mereka sehingga menghasilkan kenikmatan (enjoyment) dalam pengalaman tersebut. (Blythe, et al., 2004)).
(2013) menyatakan hasil penelitian menunjukkan bahwa peningkatan UX memiliki keterkaitan dengan kepuasan pengguna. Secara etimologis kata satisfaction (kepuasan) sendiri memiliki definisi "upaya pemenuhan sesuatu" dalam hal ini tentunya adalah tujuan dan harapan yang dari presepsi pengguna. Frederick et al. (2013) juga menyebutkan bahwa penelitian telah menunjukkan visual appeal memiliki korelasi kuat dengan emosi dan perasaan pengguna, yang mana baik secara langsung atau tak langsung dapat berpengaruh pada UX.
2.2. Parallax Scrolling
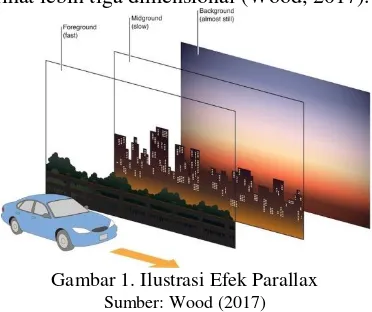
Teknik parallax scrolling menjadi populer selama beberapa tahun terakhir dikalangan pengembang situs web. Parallax scrolling sendiri merupakan suatu efek visual pada gambar atau layar dua dimensi yang menduplikasi kedalaman, yang dibentuk dengan membuat elemen background dan foreground bergulir pada kecepatan berbeda sehingga terlihat lebih tiga dimensional (Wood, 2017).
Gambar 1. Ilustrasi Efek Parallax
Sumber: Wood (2017)
Pada tahun 2011 para perancang situs web mulai menggabungkan parallax scrolling dengan menggunakan HTML5 dan CSS3 (World Heritage Encyclopedia). Saat ini situs web dengan latar belakang parallax tengah menjadi strategi yang semakin populer, bahkan menjadi fenomena di dalam internet (Brown, 2013). Terkait hubungan parallax scrolling dan UX, Thomas (2014) mengungkapkan bahwa banyak diskusi mengenai parallax scrolling berkaitan dengan bagaimana pengaruhnya terhadap UX. Para pendukung parallax scrolling merasa visualitas yang menakjubkan dari efek parallax scrolling dapat meningkatkan UX. Parallax scrolling dinilai mampu memandu pengguna dan membuat mereka merasa senang. Sedangkan pihak yang kontra, merasa bahwa parallax scrolling dapat mengurangi efektifitas situs web.
3. METODOLOGI
Penelitian yang dilakukan oleh penulis berupa penelitian deskriptif menggunakan metode kualitatif. Pengumpulan data dilakukan dengan teknik observasi dan wawancara terhadap pengguna dengan menggunakan situs web dengan parallax scrolling dan tanpa parallax scrolling. Penelitian kualitatif memiliki karakter khusus yang membedakan dari penelitian kuantitaif yaitu, upaya dalam penelitian ini adalah untuk mengungkap keunikan suatu kelompok atau individu secara komprehensif dan rinci (Basrowi dan Suwandi, 2008). Penelitian kualitatif bertujuan memahami secara holistik atau menyeluruh mengenai fenomena yang dialami subjek penelitian seperti motivasi, persepsi, perilaku tindakan dan lain-lain.
Data dari penelitian kualitatif lebih sering berupa kata-kata atau tindakan orang. Oleh karenanya diperlukan metode yang dapat mendukung peneliti untuk bisa menangkap bahasa dan perilaku individu tersebut. Prastowo (2017) menyebutkan ada tiga teknik yang dapat digunakan untuk mengumpulkan data, yaitu participant observation, in-depth interview, dan documentations.
Pengumpulan data dalam penelitian ini dilakukan dengan menjalankan pengujian yang mengikuti scenario yang telah dibuat sebelumnya. Dalam penelitian ditargetkan ada 20 partisipan yang akan terbagi menjadi 2 kelompok dimana masing-masing 10 orang dan akan diminta menggunakan salah satu dari dua situs web yang telah disediakan. Calon partisipan yaitu mahasiswa Fakultas Ilmu Komputer dengan rentang usia 18-24 tahun, yang merupakan orang-orang yang aktif berinteraksi dengan dunia digital atau termasuk dalam golongan digital native. Data yang dikumpulkan berupa catatan peneliti, rekaman video partisipan dan rekaman screen dekstop komputer terkait observasi dan wawancara yang diambil selama pengujian berlangsung terhadap seluruh partisipan. Hal ini dilakukan untuk memperkuat data-data yang ada maupun menjadi alat pendukung dalam analisis sehingga hasilnya akurat.
3.1. Perancangan Situs Web
identik kecuali penggunaan efek parallax scrolling pada salah satu situs web. Dengan ini, diharapkan penelitian hanya akan berfokus pada eksperimen sesuai topik yang diangkat dan tidak menyebar pada hal lain. Kedua situs terdiri dari beberapa bagian yang memiliki konten dan tampilan yang sama dan dibagi secara vertikal untuk mendukung pengujian terhadap efek parallax scrolling pada salah satu situs. Penggunaan efek parallax pada sample situs web mengikuti situs web pada umumnya dilingkungan penelitian pada saat penelitian berlangsung.
3.2. Observasi
Observasi bertujuan untuk menghasilkan deskripsi mengenai suatu kejadian secara mendalam. Dalam melakuakn observasi perlu memperhatikan beberapa hal dalam melakukan pengamatan yaitu, apa yang akan diamati, bagaimana akan mencatat pengamatan, alat pendukung pengamatan dan bagaimana mengatur jarak dengan objek pengamatan. Dalam penelitian ini digunakan observasi semi terstruktur, sehingga diharapkan peneliti akan dapat mengumpulkan data sebanyak mungkin. Observasi mulai dilakukan sejak sebelum partisipan berinteraksi dengan situs web hingga selesai wawancara. Beberapa pendukung observasi dalam penelitian ini adalah catatan peneliti, rekaman video partisipan dan rekaman screen dekstop komputer.
3.3. Wawancara
Sugiyono (2007 dalam Prastowo (2017)) menjelaskan bahwa wawancara bertujuan untuk dapat menkonstruksikan suatu makna dalam topik tertentu dengan pertukaran informasi dan ide melalui tanya jawab oleh dua orang. Untuk teknik wawancara yang digunakan dalam penelitian ini yaitu wawancara terstruktur, dengan kerangka pertanyaan yang sudah dipersiapkan sebelumnya. Selama wawancara berlangsung akan dilakukan rekaman audio dan dokumentasi berupa foto/video jika diperlukan guna mendukung data yang terkumpul dalam proses analisis. Dalam penelitian ini menggunakan teknik wawancara terstruktur dengan mengikuti kerangka pertanyaan yang telah dibuat sebelumnya. Untuk mendukung data yang telah terkumpul pada proses analisis dilakukan rekaman suara dan video. Pertanyaan-pertanyaan yang disediakan telah disesuaikan dengan kelima aspek UX di dalam penelitian
Frederick et al. (2013) yaitu, usability, satisfaction, enjoyment, fun, dan visual appeal.
3.4. Triangulasi
Teknik triangulasi digunakan dalam pengumplan data bertujuan untuk menjadikan data yang diperoleh menjadi lebih pasti, tuntas dan konsisten (Prastowo, 2016). Bungin (2007) menejelaskan bahwa triangulasi adalah salah satu teknik yang sangat penting dan mudah dalam menguji keabsahan data hasil penelitian. Triangulasi dapat dilakukan dengan melakukan triangulasi kejujuran peneliti, triangulasi sumber data, triangulasi metode ataupun triangulasi teori. Dalam penelitian ini digunakan triangulasi sumber data, yaitu dengan membandingkan data yang didapat dari berbagai sumber yaitu catatan peneliti, rekamana audio dan video baik dari observasi maupun wawancara sehingga data-data tersebut akan tervalidasi dan menjadi suatu kesatuan data yang akurat.
Triangulasi sumber data dilakukan dengan cara melakukan perbandingan dan pengecekan derajat kepercayaan suatu informasi yang didapatkan dengan cara dan pada waktu yang berbeda dalam metode kualitatif (Paton, 1987 dalam Bungin (2007)). Hasil dari perbandingan yang diharapkan adalah berupa kesamaan atau alasan-alasan terjadinya perbedaan.
4. HASIL PENELITIAN
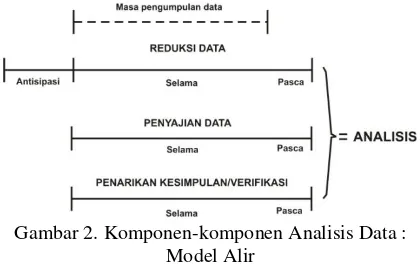
Gambar 2. Komponen-komponen Analisis Data : Model Alir
Reduksi data adalah proses pemilihan, pengabstraksian, pemusatan dan pentransformasian data kasa dari awal hingga akhir penelitian. Proses ini berfungsi untuk menggolangkan, menajamkan, mengorganisasi dan membuang data yang tidak diperlukan sehingga dapat menarik sebuat interpretasi dan menemukan data yang benar-benar valid. Selanjutnya, penyajian data adalah sekumpulan infromasi yang telah tersusun sehingga memberi kemungkinan untuk pengambilan tindakan atau penarikan kesimpulan. Bentuk penyajiannya dapat berupa teks naratif, matriks, grafik jaringan ataupun bagan. Hal ini bertrujuan untuk memudahkan membaca dan menarik kesimpulan (Burnard et al., 2008).
Penarikan kesimpulan adalah bagian dari suatu kegiatan dalam konfiguasi yang utuh. Makna-makna yang muncul haruslah diuji kesesuaian dan kebenarannya, sehingga menjamin validitasnya. Pada tahap ini peneliti membuat rumusan proporsisi terkait dengan prinsip logika kemudian mengangkatnya sebagai temuan penelitian, dan dilanjutkan dengan mengkaji ulang data yang ada, pengelompokan yang terbentuk, dan proporsisi yang dirumuskan sebelumnya. Langkah selanjutnya adalah melaporkan hasil penelitian lengkap dengan temuan baru yang berbeda dari temuan yang sudah ada.
a) Reduksi Data
Dalam proses reduksi data, salah satu proses yang dilakukan yaitu dengan membuang hasil wawancara dan observasi yang tidak sesuai dengan rumusan masalah, tidak sesuai batasan masalah, tidak sesuai tujuan penelitian ataupun tidak dapat divalidasi dalam proses triangulasi. Pada penelitian ini digunakan triangulasi sumber untuk melakukan pengujian keabsahan data. Triangulasi dilakukan dengan membandingkan data dari berbagai sumber yaitu catatan peneliti, rekaman audio, dan rekaman video yang ada.
Dari proses ini hanya ada 13 data partisipan yang dapat diolah lebih lanjut. Hal ini dikarenakan salah satu sumber pada beberapa data tidak kompatibel. Data yang ada yaitu 7 data partisipan pada situs web dengan parallax scrolling dan 6 data pada situs web tanpa parallax scrolling.
b) Pengkodean dan Penyajian Data
Setelah melalui proses triangulasi, kedua transkrip kemudian dianalisis menggunakan pendekatan induktif dengan metode thematic content analysis. Thematic content analysis dilakukan untuk menemukan tema atau kategori yang berasal dari kode-kode yang muncul dari data teks dengan cara menggarisbawahi kata-kata, teori, ringkasan kalimat ataupun potongan kalimat untuk dicatat. Proses pengkodean ini biasa disebut dengan open coding (Burnard et al., 2008).
Pengkodean dibagi menjadi dua yaitu first cycle coding dan second cycle atau pattern coding yang kemudian akan menghasilkan tema-tema atau kategori-kategori yang lebih general dan abstrak yang akan digunakan untuk mengorganisir data transkrip. First cycle coding yang digunakan adalah pengkodean in-vivo, yaitu kode berupa potongan pernyataan observasi peneliti dan pernyatan partisipan dalam wawancara. Dari semua kode yang ditemukan selanjutnya, tiap kode yang sama atau bermakna sama diringkas menjadi satu kode. Berikutnya pada second cycle atau pattern coding, dari kode-kode yang ada diidentifikasi tema atau kategori yang mewakili beberapa kode.
Proses pengkodean pada transkrip observasi menghasilkan total sebanyak 143 kode, kemudian disederhanakan menjadi 38 kode. Dari 38 kode peneliti mengelompokkan kode-kode tersebut kedalam 3 tema utama dan 10 sub tema. Proses pengkodean pada transkrip wawancara menghasilkan total sebanyak 411 kode, kemudian disederhanakan menjadi 146 kode. Dari 146 kode peneliti mengelompokkan kode-kode tersebut kedalam 3 tema utama dan 3 sub tema pada tema pertama. Setelah seluruh data divalidasi ulang, diorganisir dan digolongkan berdasarkan tema yang ditemukan, data selanjutnya disajikan dalam bentuk tabel guna mempermudah penemuan hasil-hasil penlitian.
Tabel 1. Daftar Tema pada Transkrip Observasi
Perilaku difase
Tabel 1. Daftar Tema pada Transkrip Wawancara
Tema Sub tema
Penarikan hasil penelitian dilakukan dengan dua cara yang berkelanjutan yaitu within-case dan cross-case analysis untuk mendapatkan hasil kesimpulan yang mendalam dan menyeluruh. Tujuan utama dari within-case analysis adalah untuk mendeskripsikan, memahami dan menjelaskan apa yang terjadi pada konteks tunggal dan berbatas pada satu kasus. Sedangkan dengan cross-case analysis adalah untuk mendapatkan (enhance) generalizability atau transferability pada konteks lainnya. Selain itu alasan utama untuk cross-case analysis adalah untuk mendalami pemahaman dan penjelasan. Multiple case membantu peneliti menemukan sudut negatif untuk menguatkan teori yang dibangun melalui pemerikasaan dari kesamaan ataupun perbedaan antar kasus.
Dari hasil analisis silang yang dilakukan peneliti pada transkrip observasi ditemukan bahwa saat pertama kali melihat situs web, partisipan pada kasus uji situs tanpa parallax scrolling lebih banyak yang menunjukkan ekspresi positif (tertarik, antusias & serius memperhatikan). Selama menggunakan situs, navigasi menggunakan scrolling lebih banyak dilakukan oleh partisipan pada kasus uji situs web dengan parallax scrolling. Partisipan pada kedua kasus uji beberapa masih merasa bingung ditengah menggunakan situs. Ekspresi partisipan pada kasus uji situs web tanpa parallax scrolling lebih berangam dibandingkan partisipan pada kasus uji situs web dengan parallax scrolling. Saat wawancara sebagian besar partisipan kasus
uji situs web dengan parallax scrolling terlihat antusias, dan jawaban yang diberikan hampir semua partisipan relevan.
Analisis silang pada traskrip wawancara memunculkan hasil bahwa pengalaman pengguna pada kedua kasus uji memiliki banyak kesamaan, diantaranya yaitu para partisipan pada kedua kasus merasa antusias, menikmati dan puas selama menggunakan situs web. Para partisipan juga merasa performa mereka baik dalam menggunakan situs web dan merasa menyukai situs web. Berdasarkan pengalaman mereka selama menggunakan situs web, partisipan pada kedua kasus uji menilai situs yang mereka gunakan secara keseluruhan sederhana, unik, menarik baik dari tampilan maupun manfaatnya, memenuhi kebutuhan, menyediakan banyak informasi, bermanfaat serta mudah dipahami dan dimengerti baik secara konten, struktur maupun penggunaannya meskipun masih ada beberapa bagian yang membingungkan atau mungkin menyulitkan bagi orang awam.
Beberapa hal ditemukan berbeda pada kedua kasus yaitu, meskipun pada kedua kasus uji mayoritas partisipan menilai situs yang mereka gunakan memenuhi kebutuhan, namun pada kasus uji situs dengan parallax scrolling terdapat partisipan yang menilai situs web yang digunakan lengkap. Perbedaan selanjutnya yaitu, partisipan pada kasus uji situs web dengan parallax scrolling menilai situs web yang mereka gunakan menyenangkan dan tidak membosankan, namun demikian pada kasus uji situs web tanpa parallax scrolling mayoritas partisipan menilai situs web biasa saja atau kurang menyenangkan. Selain itu, partisipan pada kasus uji situs web dengan parallax scrolling menilai situs web didesain oleh profesional sedangkan pada kasus uji situs web tanpa parallax scrolling menilai situs web didesain oleh orang yang mengerti desain namun bukan profesional.
partisipan adalah dikarenakan penggunaan parallax scrolling.
5. KESIMPULAN
Berdasarkan pengujian, hasil penelitian dan pembahasan yang telah dilakukan peneliti maka menghasilkan kesimpulan sebagai berikut:
1. Pengalaman pengguna terhadap kedua kasus uji yaitu, partisipan pada kedua kasus merasa antusias, menikmati, puas selama menggunakan situs web dan juga menyukai situs web yang mereka gunakan. Berdasarkan pengalaman yang mereka rasakan partisipan pada kedua kasus uji menilai yang mereka gunakan secara keseluruhan sederhana, unik, menarik baik dari tampilan maupun manfaatnya, memenuhi kebutuhan, menyediakan banyak informasi, bermanfaat serta mudah dipahami dan dimengerti baik secara konten, struktur maupun penggunaannya meskipun masih ada beberapa bagian yang membingungkan atau mungkin menyulitkan bagi orang awam. Namun demikian, pada kasus uji situs web dengan parallax scrolling partisipan menilai situs web yang mereka gunakan menyenangkan sedangkan pada kasus uji situs web tanpa parallax scrolling partisipan menilai situs web yang mereka gunakan biasa saja atau kurang menyenangkan. Selain itu pada kasus uji situs web dengan parallax scrolling partisipan menilai situs web yang mereka gunakan didesain oleh profesional sedangkan pada kasus uji situs web tanpa parallax scrolling partisipan menilai situs web yang mereka gunakan didesain oleh orang yang mengerti desain namun bukan profesional.
2. Berdasarkan perbandingan pengalaman pengguna pada kedua kasus uji dapat disimpulkan bahwa penggunaan parallax scrolling tidak berpengaruh secara signifikan sebab hanya mempengaruhi penilai pengguna pada dua aspek dari seluruh penilaian yang ada. Sealin itu adalah karena tidak dapat dipastikan bahwa seluruh kesamaan ataupun perbedaan yang muncul pada penilaian partisipan adalah disebabkan oleh penggunaan parallax scrolling sebab hanya ada 2 dari 7 partisipan yang menyadari adanya efek parallax yang digunakan di dalam situs uji.
6. DAFTAR PUSTAKA
Basrowi dan Suwandi, 2008. Memahami Penelitian Kualitatif. Jakarta: Rineka Cipta.
Brown, J., 2013. What Is Parallax Web Design? | Unleashed Technologies. [online] Tersedia di: <https://www.unleashed-technologies.com/blog/2013 /08/15/what-parallax-web-design-– -definitions-tips-considerations> [Diakses 31 Maret 2016]. Bungin, B., 2007. Penelitian Kualitatif : Komunikasi, Ekonomi, Kebijakan Politik, dan Ilmu Sosial lainnya. Jakarta: Prenada Media Group.
Burnard, P.
et al.,
2008.
Analysing and
presenting qualitative data
, [online]
204(8) 429
–
432. Tersedia melalui: <
https://pdfs.semanticscholar.org/c403/
0b0cb07abecdd7ac726abcca5b35afefc
656.pdf /> [Diakses 30 Maret 2016]
Frederick, D. et al., 2013. The Effects of ParallaxScrolling on User Experience in Web Design, [online] 10(2), hal. 87–95. Tersedia melalui: <http://uxpajournal.org /the-effects-of-parallax-scrolling-on-user-experience-in-web-design/> [Diakses 30 Maret 2016]
Hassenzahl, M. dan Tractinsky, N., 2006. User experience - A research agenda. Behaviour and Information Technology, [e-book] 25(2), hal. 91–97. Tersedia melalui: <https://kurssit.it.jyu.fi/TJTA104
/kalvot/tjta104_user_experience.pdf> [Diakses 19 April 2017]
Ikhwatika F., H. I., 2016. Analisis Perilaku Pencarian Informasi Pada Situs Web Yang Didalamnya Terdapat Image Slider, Sistem Informasi, Fakultas Ilmu Komputer UB. S1. Universitas Brawijaya.
International Organization for Standardization, 1998. ISO 9241-11: Ergonomic requirements for office work with visual display terminals (VDTs) - part 11: guidance on usability. Switzerland: ISO. Kujala, S. et al.,2011. UX Curve: A method for
evaluating long-term user experience.
British Informatics Society Limited:
Elsevier B.V [online] Tersedia melalui: < http://www.sciencedirect.com/science/a rticle/pii/S09535438110 00737 > [Diakses 30 Maret 2016]
Prastowo, A., 2017. Metode Penelitian Kualitatif Dalam Presspektif Rancangan Penelitian. Jogjakarta: Ar-Ruzz Media.
Thomas, J. K., 2014. Parallax Scrolling:
Attention Getter or Headache? ::
UXmatters. Tersedia di: <https://www. uxmatters.com/mt/archives/2014/11/parall
ax-scrolling-attention-getter-or-headache.php> [Diakses: 31 Maret 2016] Wood, C., 2017. Parallax Web Design - The
Earth May Not Move for Us But the Web Can _ Interaction Design Foundation. [Online] Tersedia di: <https://www. interaction-design.org/literature/article/ parallax-web-design-the-earth-may-not-move-for-us-but-the-web-can> [Diakses 30 Maret 2016]