BAB 2
LANDASAN TEORI
2.1 VideoDigital
Video adalah teknologi untuk menangkap, merekam, memproses, mentransmisikan dan menata ulang gambar bergerak. Biasanya menggunakan film seluloid, sinyal elektronik, atau media digital [3].
Video digital adalah berkas komputer yang digunakan untuk menyimpan kumpulan berkas digital seperti video, audio, metadata, informasi, pembagian chapter, dan judul sekaligus, yang dapat dimainkan atau digunakan melalui perangkat lunak tertentu pada komputer [7].
Untuk melakukan digitalisasi dan penyimpanan klip video full-motion selama 1 menit ke dalam komputer, harus dilakukan transfer data dalam jumlah banyak dalam waktu yang singkat. Untuk mereproduksi satu frame dari komponen video digital 24 bit, diperlukan data komputer hampir 1 MB; video tidak compressed dengan layar penuh selama 30 detik akan memenuhi hard disk bermuatan gigabyte. Video dengan ukuran penuh dan full-motion memerlukan komputer yang dapat mengirimkan data lebih kurang 30 MB per detik. Kemacetan teknologi yang besar dapat diatasi dengan menggunakan skema Digital video compressed atau codec (coder/decoder). Codec adalah algoritma yang digunakan untuk mengompresi (kode) sebuah video untuk dikirimkan, kemudian didecode secara langsung untuk pemutaran yang cepat. Codec yang berbeda dioptimasi untuk metode pengiriman yang berbeda [6].
ikut berpartisipasi dalam kejadian yang ditampilkan. Oleh sebab itu, suatu gambar harus dapat menyampaikan informasi spatial dan temporal dari suatu scene, yang dapat dilakukan dengan cara [7]:
1. Vertical Detail dan Viewing Distance
Aspek rasio adalah perbandingan lebar dan tinggi, yaitu 3:4. Tinggi gambar digunakan untuk menentukan jarak pandang dengan menghitung rasio viewing distance (D) dengan tinggi gambar (H) = D/H. Setiap detail image pada video ditampilkan dalam pixel-pixel.
2. Horizontal Detail dan Picture Width
Lebar gambar pada TV konvensional = 4/3 x tinggi gambar. 3. Total Detail Content
Resolusi vertikal = jumlah elemen pada tinggi gambar, Resolusi horizontal = jumlah elemen pada lebar gambar x aspek rasio. Total pixel = pixel horizontal x pixel vertikal.
4. Perception of Depth
Dalam pandangan / penglihatan natural, kedalaman gambar tergantung pada sudut pemisah antara gambar yang diterima oleh kedua mata. Pada layar flat, persepsi kedalam suatu benda berdasarkan subject benda yang tampak.
5. Warna
Gambar berwarna dihasilkan dengan mencampur 3 warna printer RGB (Merah, Biru, Hijau).
Properti warna pada sistem broadcast : a. Luminance
Brightness = jumlah energi yang menstimulasi mata grayscale (hitam/putih), Pada televisi warna luminance tidak diperlukan.
b. Chrominance adalah informasi warna.
Hue (warna) = warna yang ditangkap mata (frekuensi). Saturation = color strength (vividness) / intensitas warna. Cb = komponen U dan Cr = Komponen V pada sistem YUV.
6. Continuity of Motion
7. Flicker
Untuk menghindari terjadinya flicker diperlukan kecepatan minimal melakukan refresh 50 cycles/s.
2.2 Format Video Digital
VideoDigital terdiri dari urutan frame. Jika frame yang ditampilkan pada layar cukup cepat, kita akan mendapatkan kesan gambar yang bergerak. Alasannya adalah mata kita tidak dapat membedakan frame-frame yang bergerak dengan sangat cepat sebagai frame-frame yang terpisah. Belum ada jumlah standar frame per detik; di Amerika Utara jumlah frame yang umum adalah 25 frame per detik. Namun, untuk menghindari kondisi yang dikenal sebagai berkedip, frame perlu di refresh [5].
Sebuah video digital terdiri dari frame-frame yang mana frame-frame tersebut dikompres menjadi sebuah file komputer yang hanya dapat dijalankan menggunakan sebuah perangkat lunak multimedia player [7].
Berdasarkan bentuk-bentuk kompresan dari file video digital tersebut, banyak bermunculan format-format video digital yang ditawarkan kepada pengguna dengan kelebihan dan kekurangannya masing-masing. Adapun beberapa contoh dari format video digital yang sering dijumpai antara lain :
1. AVI (Audio Video Interleave)
AVI merupakan format berkas yang dibuat oleh Microsoft. Sebagian besar camcorder, baik analog maupun digital, menjadikan format ini sebagai format baku saat capture video. Format AVI memiliki berbagai pilihan metode compressor-decompressor (codec), antara lain: Cinepak, Indeo, Microsoft Video 1, Clear Video (IVI), dan lainnya. Setiap berkas AVI dapat menggunakan codec yang berbeda-beda. Akibatnya, jika pengguna ingin menjalankan suatu berkas AVI pada komputer sementara codec yang digunakan berkas AVI itu belum terinstal pada komputer, maka berkas tersebut tidak akan dapat dijalankan [4]. 2. MPEG (Motion Picture Expert Group)
a. Synchronization and multiplexing of video and audio. b. Compression codec for non-interlaced video signals. c. Compression codec for perceptual coding of audio signals.
MP1 or MPEG-1 Part 3 Layer 1 (MPEG-1 Audio Layer 1) MP2 or MPEG-1 Part 3 Layer 2 (MPEG-1 Audio Layer 2) MP3 or MPEG-1 Part 3 Layer 3 (MPEG-1 Audio Layer 3) d. Procedures for testing conformance.
e. Reference for testing conformace. f. Reference software.
MPEG-1 beresolusi 352 x 240 dan hanya mensupport progressive scan video. MPEG-2 digunakan untuk broadcast, siaran untuk direct-satelit dan cable tv. MPEG-2 support interlaced format. MPEG-2 digunakan dalam/pada HDTV dan DVD vidoe disc. MPEG-4 digunakan untuk streaming, CD distribution, videophone dan broadcast television. MPEG-4 mendukung digital rights management [10].
MPEG-4 adalah suatu metode untuk melakukan kompresi video. pada prinsipnya, sebuah gambar bergerak adalah sekumpulan frame yang mengalir dengan cepat, di mana setiap frame adalah gambar. dengan kata lain, sebuah frame adalah kombinasi pixel-pixel, dan sebuah video adalah kombinasi fisik dari frame-frame yang dikirim secara bergantian. Kompresi video berati memampatan tiap frame dalam ruang dan pemampatan secara fisik dari sekumpulan frame [5].
3. RMVB (Real Media Variable Bitrate)
4. MKV (Matroska Video)
MKV adalah salah satu format video yang mungkin sering dijumpai di internet. MKV merupakan alternatif format video selain beberapa format video Digital seperti AVI, MPEG, 3GP, RMVB dimana masing-masing memiliki sifat dan kualitas yang berlainan.
Format MKV biasanya digunakan untuk video dengan kualitas tinggi yang tidak semua PC mampu memutarnya dengan baik. Sebuah file video digital dalam format MKV memiliki beberapa bagian, yaitu :
a. Video b. Audio
c. Subtitle
Semua bagian ini terpisah, namun menjadi satu bagian didalam format MKV. Bagian-bagian ini nantinya akan digabungkan menggunakan sebuah codec MKV sehingga video Digital dalam format MKV ini dapat dibaca dan dijalankan menggunakan perangkat lunak multimedia player [10].
5. WMV (Windows Media Video)
WMV adalah adalah format file video terkompresi yang dikembangkan oleh Microsoft. WMV, awalnya dirancang untuk aplikasi Internet Streaming, sebagai pesaing untuk RealVideo. File video Digital dengan format WMV (*.wmv) menggunakan format pembawa ASF milik Microsoft. Berkas ini dapat dijalankan oleh perangkat lunak multimedia player seperti Windows Media Player, MPlayer, VLC media player atau Media Player Classic. Beberapa player pihak ketiga juga ada untuk berbagai platform seperti Linux yang menggunakan implementasi FFMPEG untuk codec WMV [10].
6. FLV
dengan pemutar musik seperti Winamp, Windows Media Player, dll. Berbeda dengan format MPEG, AVI, Mp3, dan lain-lain, bisa dengan mudah dimainkan dengan pemutar musik tersebut [10].
2.3 Kompresi Data
Kompresi berarti memampatkan atau mengecilkan ukuran. Sedangkan kompresi data adalah proses mengkodekan informasi menggunakan bit atau information-bearing unit yang lain yang lebih rendah daripada representasi data yang tidak terkodekan dengan suatu sistem encoding tertentu. Contoh kompresi sederhana yang biasa dilakukan misalnya adalah menyingkat kata-kata yang sering digunakan tapi sudah memiliki konvensi umum, misalnya : kata “yang” dikompres menjadi kata “yg’’ [1].
Pengiriman data hasil kompresi dapat dilakukan jika pihak pengirim atau yang melakukan kompresi dan pihak penerima memiliki aturan yang sama dalam hal kompresi data. Pihak pengirim harus menggunakan algoritma kompresi data yang sudah baku dan pihak penerima juga menggunakan teknik dekompresi data yang sama dengan pengirim sehingga data yang diterima dapat dibaca/di-decode kembali dengan benar [1].
Kompresi data menjadi sangat penting karena memperkecil kebutuhan penyimpanan data, mempercepat pengiriman data, memperkecil kebutuhan bandwidth. Teknik kompresi bisa dilakukan terhadap data teks/biner, gambar (JPEG, PNG, TIFF), audio (MP3, AAC, RMA, WMA), dan video (MPEG, H261, H263) [1].
Contoh kebutuhan data selama 1 detik pada layar resolusi 640 x 480 [1] : 1. Data Teks
1 karakter = 2 bytes (termasuk karakter ASCII Extended) Setiap karakter ditampilkan dalam 8x8 pixels
Jumlah karakter yang dapat ditampilkan per halaman =
8x8
2. Data Grafik Vektor
1 still image membutuhkan 500 baris, setiap 1 baris direpresentasikan dalam posisi horisontal, vertikal, dan field atribut sebesar 8-bit, Sumbu Horizontal direpresentasikan dengan log2 640 = 10 bits , Sumbu Vertikal direpresentasikan dengan log2 480 = 9 bits,Bits per line = 9 bits + 10 bits + 8 bits = 27 bits
Storage required per screen page = 500 × 27 8
= 1687,5 byte = 1,65 Kbyte
3. Color Display
Jenis : 256, 4.096, 16.384, 65.536, 16.777.216 warna Masing-masing warna pixel memakan tempat 1 byte
Misal 640 x 480 x 256 warna x 1 byte = 307.200 byte = 300 Kbyte.
2.3.1 Jenis-Jenis Kompresi Data
Jenis-jenis kompresi data dapat dibedakan atas [1] :
1. Jenis Kompresi Data Berdasarkan Mode Penerimaan Data oleh Manusia Jenis kompresi data ini dapat dibedakan atas :
a. Dialoque Mode, yaitu proses penerimaan data di mana pengirim dan penerima seakan berdialog (real time), seperti pada contoh video conference. Di mana kompresi data harus berada dalam batas penglihatan dan pendengaran manusia. Waktu tunda (delay) tidak boleh lebih dari 150 ms, di mana 50 ms untuk proses kompresi dan dekompresi, 100 ms mentransmisikan data dalam jaringan.
b. Retrieval Mode, yaitu proses penerimaan data tidak dilakukan secara real time. Pada jenis ini dapat dilakukan fast forward dan fast rewind di client atau dapat dilakukan random access terhadap data dan dapat bersifat interaktif.
2. Jenis kompresi berdasarkan output dapat dibedakan atas [5] : a. Lossy Compression
audio. Misalnya, penglihatan manusia tidak dapat mendeteksi beberapa distorsi kecil yang dapat hasil dari kompresi lossy dari suatu gambar.
b. Lossless compression
Dalam Lossless compresion, integritas data sangat terjaga karena algoritma kompresi dan dekompresi invers tepat satu sama lain: tidak ada bagian dari data yang hilang dalam proses. Metode kompresi lossless biasanya digunakan ketika kita tidak ingin kehilangan data apapun. Misalnya, kita tidak boleh kehilangan data ketika kita kompres file teks atau program aplikasi. Kompresi lossless juga diterapkan sebagai langkah terakhir dalam beberapa prosedur kompresi lossy untuk mengurangi ukuran data. Empat contoh metode kompresi lossless dalam bagian ini: run length coding, dictiinary coding, Huffman coding, dan arithmatic coding.
2.3.2 Kriteria dan Klasifikasi Teknik Kompresi Data
Adapun kriteria utama dari sebuah sistem yang bisa digunakan untuk kompresi data adalah sebagai berikut [1]:
1. Kualitas data hasil enkoding harus bisa membuat ukuran file lebih kecil dari file sumber, serta data tidak rusak untuk kompresi lossy.
2. Kecepatan, ratio, dan efisiensi proses kompresi dan dekompresi.
3. Ketepatan proses dekompresi data harus bisa membuat data hasil dekompresi tetap sama dengan data sebelum dikompres (kompresi loseless).
Sedangkan klasifikasi teknik kompresi data adalah sebagai berikut [1]: 1. Entropy Encoding
Teknik kompresi ini memiliki ciri-ciri sebagai berikut : a. Bersifat loseless
b. Tekniknya tidak berdasarkan media dengan spesifikasi dan karakteristik tertentu namun berdasarkan urutan data.
c. Statistical encoding, tidak memperhatikan semantik data.
d. Misalnya : Run-length coding, Huffman coding, Arithmetic coding 2. Source Coding
a. Bersifat lossy
b. Berkaitan dengan data semantik (arti data) dan media.
c. Misalnya : Prediction (DPCM, DM), Transformation (FFT, DCT), Layered Coding (Bit position, subsampling, sub-band coding), Vector Quantization. 3. Hybrid Coding
Teknik kompresi ini memiliki ciri-ciri sebagai berikut : a. Gabungan antara lossy + loseless
b. Misalnya JPEG, MPEG, H.261, DVI
2.3.3 Aplikasi Kompresi
Aplikasi kompresi data sudah banyak dijual dipasaran dalam berbagai bentuk format file. Adapun beberapa format file yang bisa digunakan untuk kompresi file, antara lain:
1. ZIP File Format
Oleh Phil Katz untuk program PKZIP kemudian dikembangkan untuk WinZip, WinRAR, 7-Zip. File hasil kompresi berekstensi *.zip dan MIME application/zip. Format ini dapat menggabungkan dan mengkompresi beberapa file sekaligus menggunakan bermacam-macam algoritma, namun paling umum menggunakan Katz’s Deflate Algorithm. Adapun beberapa method Zip yang sering digunakan adalah shrinking yang merupakan metode variasi dari LZW, reducing merupakan metode yang mengkombinasikan metode same byte sequence based dan probability based encoding imploding yang menggunakan metode byte sequence based dan Shannon-Fano encoding, deflate yang menggunakan LZW, Bzip2 dan lain-lain. AplikasiWinZip dibuat oleh Nico-Mak Computing [1].
2. RAR (bagian, 3.20)
2.3.4 Rasio Kompresi
Menurut David Salomon (2007), tingkat pengurangan data yang dicapai sebagai hasil dari proses kompresi disebut rasio kompresi. Rasio ini merupakan perbandingan antara panjang data string asli dengan panjang data string yang sudah dikompresi, seperti dituliskan dalam persamaan berikut:
𝑅𝑅𝑅𝑅𝑅𝑅𝑅𝑅𝑅𝑅= 𝑢𝑢𝑢𝑢𝑢𝑢𝑢𝑢𝑅𝑅𝑢𝑢𝑓𝑓𝑅𝑅𝑓𝑓𝑓𝑓𝑅𝑅𝑅𝑅𝑓𝑓𝑅𝑅 𝑢𝑢𝑢𝑢𝑢𝑢𝑢𝑢𝑅𝑅𝑢𝑢𝑓𝑓𝑅𝑅𝑓𝑓𝑓𝑓𝑡𝑡𝑓𝑓𝑢𝑢𝑢𝑢𝑅𝑅𝑡𝑡𝑡𝑡𝑢𝑢𝑓𝑓𝑅𝑅𝑅𝑅
Jika dinyatakan dalam persentasemaka dituliskan dalam persamaan berikut:
𝑃𝑃 = ( 1−𝑢𝑢𝑢𝑢𝑢𝑢𝑢𝑢𝑅𝑅𝑢𝑢𝑓𝑓𝑅𝑅𝑓𝑓𝑓𝑓𝑡𝑡𝑓𝑓𝑢𝑢𝑢𝑢𝑅𝑅𝑡𝑡𝑡𝑡𝑢𝑢𝑓𝑓𝑅𝑅𝑅𝑅
𝑢𝑢𝑢𝑢𝑢𝑢𝑢𝑢𝑅𝑅𝑢𝑢𝑓𝑓𝑅𝑅𝑓𝑓𝑓𝑓𝑅𝑅𝑅𝑅𝑓𝑓𝑅𝑅 ) × 100%
Yang berarti ukuran file berkurang sebesar P (dalam persentase) dari ukuran semula. Semakin tinggi rasio tingkat suatu teknik kompresi data maka semakin efektif teknik kompresi tersebut [11].
2.4 Algoritma Huffman
Algoritma Huffman, yang dibuat oleh seorang mahasiswa MIT bernama David Huffman pada tahun 1952, merupakan salah satu metode paling lama dan paling terkenal dalam pemampatan teks. Algoritma Huffman menggunakan prinsip pengkodean yang mirip dengan kode Morse, yaitu tiap karakter (simbol) dikodekan hanya dengan rangkaian beberapa bit, dimana karakter yang sering muncul dikodekan dengan rangkaian bit yang pendek dan karakter yang jarang muncul dikodekan.dengan rangkaian bit yang lebih panjang. Berdasarkan tipe peta kode yang digunakan untuk mengubah pesan awal (isi data yang diinputkan) menjadi sekumpulan codeword, algoritma Huffman termasuk kedalam kelas algoritma yang menggunakan metode statik [8].
frekuensi terkecil dalam membuat pohon Huffman. Algoritma greedy ini digunakan pada pembentukan pohon Huffman agar meminimumkan total cost yang dibutuhkan. Cost yang digunakan untuk menggabungkan dua buah pohon pada akar setara dengan jumlah frekuensi dua buah pohon yang digabungkan, oleh karena itu total cost pembentukan pohon Huffman adalah jumlah total seluruh penggabungan. penggabungan dua buah pohon dilakukan setiap langkah dan algoritma Huffman selalu memilih dua buah pohon yang mempunyai frekuensi terkecil untuk meminimumkan total cost[13].
2.4.1 Pohon Huffman
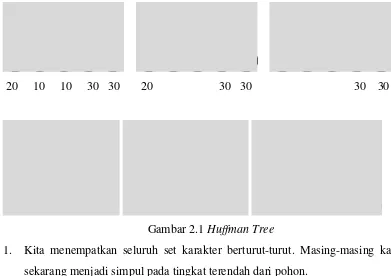
Menurut Forouzan (2013), untuk menggunakan Huffman coding, pertama kita perlu membuat pohon Huffman. Pohon Huffman adalah pohon yang daun pohonnya adalah simbol. Dilakukan dengan cara simbol yang paling sering muncul adalah yang paling dekat dengan akar pohon (dengan jumlah minimum node ke akar) dan simbol lebih sedikit muncul adalah yang terjauh dari akar. Gambar 2.1 menunjukkan proses pembentukan pohon Huffman.
20 10 10 30 30 20 30 30 30 30
Gambar 2.1 Huffman Tree
1. Kita menempatkan seluruh set karakter berturut-turut. Masing-masing karakter sekarang menjadi simpul pada tingkat terendah dari pohon.
3. Kita ulangi langkah dua sampai semua node, pada setiap tingkat, digabungkan menjadi satu pohon.
4. Setelah pohon dibuat, kami menetapkan nilai bit untuk masing-masing cabang. Karena pohon Huffman adalah pohon biner, setiap node memiliki maksimum dua anak [5].
2.4.2 Coding Table
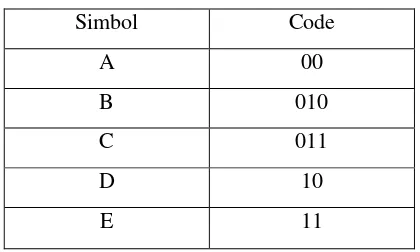
Menurut Forouzan (2013) setelah pohon telah dibuat, kita dapat membuat tabel yang menunjukkan bagaimana masing-masing karakter dapat di-encode dan decode. kode untuk setiap karakter dapat ditemukan dengan memulai pada akar dan mengikuti cabang yang mengarah pada karakter itu. Kode itu sendiri adalah nilai bit masing-masing di jalan cabang, diambil secara berurutan. Tabel 2.1 menunjukkan karakter kode untuk contoh sederhana berikut.
Tabel 2.1 Coding Table
Simbol Code
A 00
B 010
C 011
D 10
E 11
2.4.3 Encoding dan Decoding
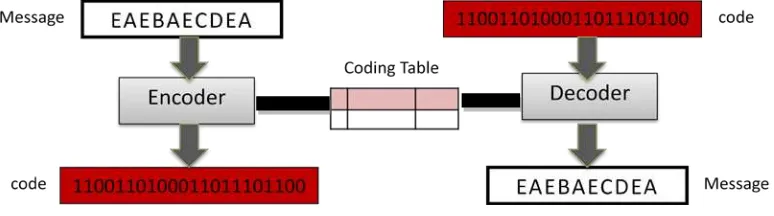
Gambar 2.2 menunjukkan bagaimana kita bisa encode dan decode di Huffman coding.
Gambar 2.2 Encoding dan Decoding di Huffman Coding
Dalam Huffman coding, tidak ada kode yang menjadi awalan dari kode lain. Ini berarti bahwa kita tidak perlu memasukkan pembatas untuk memisahkan kode untuk satu karakter dari kode yang berikutnya. Huffman coding juga memungkinkan seketika saat di-decoding, ketika decoder memiliki dua bit 00, segera dapat memecahkan kode itu sebagai karakter A, ia tidak perlu melihat lebih banyak bit. Salah satu kelemahan dari Huffman coding adalah bahwa kedua encoder dan decoder perlu menggunakan tabel pengkodean yang sama. Dengan kata lain, pohon Huffman tidak dapat dibuat secara dinamis seperti kamus di LZW coding, Namun, jika encoder dan decoder menggunakan set simbol yang sama sepanjang waktu, pohon dapat dibuat dan dibagi sekali. Jika tidak, tabel perlu dibuat oleh encoder dan diberikan kepada penerima [5].
2.5 Alat Bantu Perancangan Perangkat Lunak
2.5.1 Flowchart
Flowcharting adalah suatu teknik untuk menyusun rencana program yang telah diperkenalkan dan telah dipergunakan oleh kalangan pemrogram komputer sebelum algoritma menjadi populer. Flowchart adalah untaian simbol gambar (chart) yang menunjukkan aliran (flow) dari proses terhadap data [12].
Ada dua kategori simbol flowchart menurut Dr. Suarga (2012), yaitu program flowchart dan sistem flowchart, yakni:
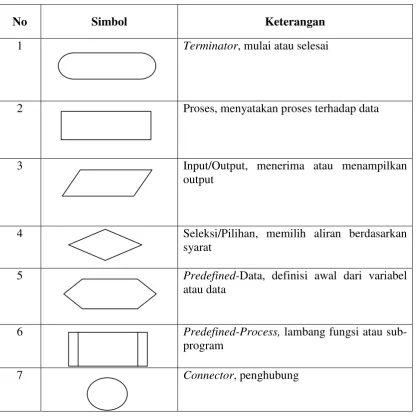
1. Program flowchart, yaitu simbol-simbol flowchart yang digunakan untuk menggambarkan logik dari pemrosesan terhadap data. Adapun simbol-simbol Program flowchart seperti pada Tabel 2.2.
Tabel 2.2 Simbol Program Flowchart
No Simbol Keterangan
1 Terminator, mulai atau selesai
2 Proses, menyatakan proses terhadap data
3 Input/Output, menerima atau menampilkan
output
4 Seleksi/Pilihan, memilih aliran berdasarkan
syarat
5 Predefined-Data, definisi awal dari variabel
atau data
6 Predefined-Process, lambang fungsi atau
sub-program
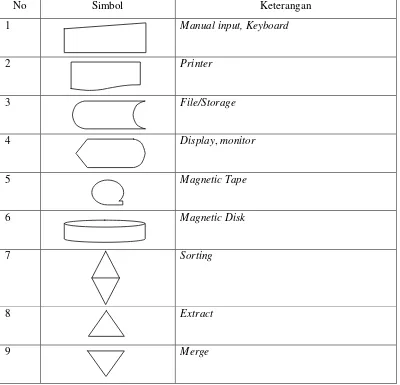
2. Sistem Flowchart, merupakan simbol-simbol peralatan sistem komputer yang digunakan untuk menyatakan proses pengolahan data.
Tabel 2.3 Simbol Sistem Flowchart
No Simbol Keterangan
1 Manual input, Keyboard
2 Printer
3 File/Storage
4 Display, monitor
5 Magnetic Tape
6 Magnetic Disk
7 Sorting
8 Extract
9 Merge
2.5.2 Algoritma
Beberapa definisi algoritma [12]:
1. Teknik penyusunan langkah-langkah penyelesaian masalah dalam bentuk kalimat dengan jumlah kata terbatas tetapi tersusun secara logis dan sistematis. 2. Suatu prosedur yang jelas untuk menyelesaikan suatu persoalan dengan
menggunakan langkah-langkah tertentu dan terbatas jumlahnya.
Ciri Algoritma, yaitu [12]:
1. Algoritma mempunyai awal dan akhir, suatu algoritma harus berhentu setelah mengerjakan serangkaian tugas. Dengan kata lain, suatu algoritma memiliki langkah yang terbatas.
2. Setiap langkah harus didefinisikan dengan tepat, sehingga tidak memiliki arti ganda.
3. Memiliki masukan (input) atau kondisi awal. 4. Memiliki keluaran (output) atau kondisi akhir.
5. Algoritma harus efektif, bila diikuti benar-benar maka akan menyelesaikan persoalan.
Sifat Algoritma, yaitu [12]:
1. Input: Suatu algoritma memiliki input atau kondisi awal sebelum dilaksanakan, bisa berupa nilai peubah yang diambil dari himpunan khusus.
2. Output: Suatu algoritma akan menghasilkan output setelah dilaksanakan, atau algoritma akan mengubah kondisi awal menjadi kondisi akhir, dimana nilai output diperoleh dari nilai input yang telah diproses melalui algoritma.
3. Defineteness: Langkah-langkah yang dituliskan dalam algoritma terdefinisi dengan jelas sehingga mudah dilaksakan oleh pengguna algoritma.
4. Finiteness: Suatu algoritma harus memberi kondisi akhir atau output setelah sejumlah langkah yang terbatas jumlahnya dilakukan terhadap setiap kondisi awal atau input yang diberikan.
5. Effectivenes: setiap langkah dalam algoritma bisa dilaksanakan dalam suatu selang waktu tertentu sehingga pada akhirnya didapatkan solusi sesuai yang diharapkan.
2.6 Microsoft Visual Basic 6.0
Microsoft Visual Basic 6.0 (VB 6.0) merupakan salah satu aplikasi pemrograman visual yang dibuat Microsoft. Adapun beberapa kemampuan atau manfaat dari Visual Basic diantaranya [2] :
1. Untuk membuat program aplikasi berbasiskan windows.
2. Untuk membuat objek-objek pembantu program, seperti Control Active X, file Help, Aplikasi Internet dan sebagainya.
3. Menguji program (debugging) dan menghasilkan program akhir berakhiran “EXE” yang bersifat execuTabel atau dapat langsung dijalankan.
Keistimewaan utama dari Visual Basic adalah [2] :
1. Menggunakan platform pembuatan program yang diberi nama Developer Studio, yang memiliki tampilan seperti C++ dan Visual J++.
2. Memiliki kompiler handal yang dapat menghasilkan File ExecuTabel yang lebih cepat dan efisien.
3. Memiliki tambahan sarana wizard yang baru. Tambahan kontrol-kontrol baru dan lebih canggih serta peningkatan kaidah struktur bahasa visual basic.
4. Kemampuan membuat Active X dan fasilitas internet yang lebih banyak.
5. Sarana akses yang lebih cepat dan andal untuk membuat aplikasi database yang berkemampuan tinggi.
6. Visual Basic 6.0 memiliki beberapa versi baru edisi yang disesuaikan dengan kebutuhan pemakainya.
Adapun objek-objek yang dipergunakan dalam program ini adalah [2] : 1. Project
Project adalah sekumpulan modul. Jadi project merupakan aplikasi itu sendiri. Project disimpan dalam file yang berakhiran VBP. Jika akan melaksanakan pembuatan program aplikasi, akan terdapat jendela project yang berisi semua file yang dibutuhkan menjalankan program aplikasi Visual Basic 6.0. Gambar jendela project untuk pembuatan dan penyimpanan form dapat dilihat pada Gambar 2.3.
Gambar 2.3 Jendela Project
2. Form
Form adalah jendela yang dipakai untuk membuat user interface/tampilan. Secara otomatis akan tersedia form yang baru jika membuat suatu program aplikasi yang baru, dengan nama Form1. Jendela form seperti terlihat pada Gambar 2.4.
Gambar 2.4 Jendela Form
3. Toolbox
gambar toolbox yang ada pada Visual Basic 6.0, sebagaimana terlihat pada Gambar 2.5.
Gambar 2.5 Jendela Toolbox
4. Properties
Properties berisikan daftar struktur setting properti yang digunakan pada sebuah object terpilih. Kotak drop-down pada bagian atas jendela berisi daftar semua object pada form yang aktif. Ada tab tampilan, yaitu alphabetic (urut abjad) dan categorized (urut berdasarkan kelompok). Dibagian bawah kotak terdapat properti dari objek. Tampilan properties dapat dilihat pada Gambar 2.6.
Gambar 2.6 Jendela Properties
5. Kode Program
Kode program adalah serangkaian tulisan perintah yang akan dilaksanakan jika suatu objek dijalankan. Kode program ini akan mengontrol dan menentukan jalannya suatu objek.
6. Event
Private sub Command_Click ( ) ...
End sub
Kode program di atas menunjuikan penunjukan penggunaan event Click pada objek Command, maka baris-baris kode program yang ada dibawanya akan dilaksanakan.
7. Metode (Methods)
Metode adalah serangkaian perintah yang sudah tersedia pada suatu objek yang dapat diminta untuk mengerjakan tugas khusus. Contoh penggunaan metode adalah:
Private Sub From_Active ( ) Form1.Print ””
End Sub
Kode program di atas menunjukan penggunaan metode Print (mencetak) pada objek Form1 untuk mencetak tulisan “Microsoft Visual Basic 6.0”.
8. Modules