commit to user
i
ROOM GUIDE UNTUK TIPE KAMAR HOTEL YANG EXPLORABLE BERBASIS 3 DIMENSI
TUGAS AKHIR
Diajukan Untuk Memenuhi Salah Satu Syarat Mencapai Gelar Ahli Madya
Program Diploma III Teknik Informatika
Disusun oleh:
Achmadi
NIM. M3108015
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SEBELAS MARET
commit to user
ii
HALAMAN PERSETUJUAN
ROOM GUIDE UNTUK TIPE KAMAR HOTEL YANG EXPLORABLE BERBASIS 3 DIMENSI
Disusun oleh:
Achmadi
NIM. M3108015
Tugas Akhir ini telah disetujui untuk dipertahankan
di hadapan dewan penguji
pada tanggal _____________
Pembimbing
Fendi Aji Purnomo, S.Si
commit to user
iii
HALAMAN PENGESAHAN
ROOM GUIDE UNTUK TIPE KAMAR HOTEL YANG EXPLORABLE BERBASIS 3 DIMENSI
Disusun oleh: Achmadi NIM. M3108015
Dibimbing Oleh:
Fendi Aji Purnomo, S.Si NIDN. 0626098402
Tugas Akhir ini telah diterima dan disahkan oleh dewan penguji Tugas Akhir Program Diploma III Teknik Informatika pada hari __________ tanggal ______________
Dewan penguji
1. Fendi Aji Purnomo, S.Si ( )
NIDN. 0626098402
2. Taufiqurrakhman NH, S.Kom ( )
NIDN. 0622058201
3. Agus Purnomo, S.Si ( )
NIDN. 0607038501
Disahkan oleh:
Dekan FMIPA UNS
Ir. Ari Handono Ramelan, M.Sc (Hons), Ph.D NIP. 19610223 198601 1 001
Ketua
Program Diploma III Teknik Informatika FMIPA UNS
commit to user
iv
ABSTRACT
ACHMADI, 2011. EXPLORABLE ROOM GUIDE FOR HOTEL TYPE ROOM BASED ON 3D. The Diploma III Program of Informatics Technique Department of Mathematics and Scientists Faculty in Universitas Sebelas Maret Surakarta.
Most hotels sell the serve with present room type and facility hotel to visitor. The multimedia application that is a merging from various components like text, voice, picture, animation, and video will make the user become more comfortable in enjoying information that is presented. Using 3d‟s object will make presentation of interior information more fun. The aim of this final project is to provide convenience to publishers in the change information and provides comfort to the public in understanding information about room type of hotel.
The application of room guide for hotel type room was drafted and developed with study of the book by means of looking for the reference and material that were connected with the research. Room guide for hotel type room production was carried out use several software design and animation like Adobe Photoshop CS2, 3D Studio Max 7, Adobe Flash CS4, and Adobe Director 11.
This research produces multimedia application that will give explorable hotel type room information is based on 3D. Information to be provided is information on standard room type, superior room, deluxe room, and suite room.
commit to user
v
ABSTRAK
ACHMADI, 2011. ROOM GUIDE UNTUK TIPE KAMAR HOTEL YANG EXPLORABLE BERBASIS 3 DIMENSI. Program Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Sebagian besar hotel saat ini menawarkan jasanya dengan menjelaskan tentang tipe kamar serta fasilitas yang ditawarkan dari hotel kepada pengunjung. Aplikasi multimedia yang merupakan penggabungan dari berbagai komponen seperti teks, suara, gambar, animasi, dan video akan membuat pengguna menjadi nyaman dalam menikmati informasi yang disajikan. Penggunaan obyek 3 dimensi akan membuat penyampaian informasi interior lebih menarik. Tujuan dari proyek tugas ini adalah untuk memberikan kenyamanan kepada masyarakat dalam memahami informasi tentang tipe-tipe kamar hotel yang tersedia.
Aplikasi room guide untuk tipe kamar hotel dirancang dan dikembangkan menggunakan metode studi pustaka yaitu mencari referensi dan materi yang berhubungan dengan penelitian yang dilakukan. Pembuatan room guide untuk tipe kamar hotel dilakukan menggunakan beberapa software desain dan animasi seperti Adobe Photoshop CS2, 3D Studio Max 7, Adobe Flash CS4, dan Adobe Director 11.
Penelitian ini menghasilkan aplikasi multimedia yang akan memberikan informasi tipe kamar hotel yang explorable berbasis 3 dimensi. Informasi yang diberikan adalah informasi tipe kamar standard, superior, deluxe, dan suite.
commit to user
vi
HALAMAN MOTTO
“Orang-orang yang sukses telah belajar membuat diri mereka melakukan hal yang harus dikerjakan ketika hal itu memang harus dikerjakan, entah mereka menyukainya atau tidak.”
Ernest Newman
“Kita bisa bukan hanya karena kita pandai, namun kita bisa karena kita biasa
melakukannya”
Komang Leo Triandana
commit to user
vii
HALAMAN PERSEMBAHAN
Laporan Tugas Akhir ini saya persembahkan kepada:
1. Bapak & Ibu yang telah berjuang agar aku tetap bisa belajar, serta adik
2. Pacar, terimakasih atas perhatian dan pengertiannya
3. Sahabat “K~B”, yang saling memberi semangat dan doa
4. Teman-teman D3 Teknik Informatika, khususnya Teknik Infomatika A (TIA)
commit to user
viii
KATA PENGANTAR Assalamu „Alaikum Wr. Wb.
Alhamdulillah, puji syukur kehadirat Allah SWT atas rahmat dan nikmat-Nya penulis dapat menyelesaikan Laporan Tugas Akhir “Room Guide untuk Tipe Kamar Hotel yang Explorable Berbasis Tiga Dimensi” dengan tepat waktu.
Laporan ini disusun untuk memenuhi salah satu syarat mencapai gelar
Ahli Madya Program Diploma III Teknik Informatika Fakultas Matematika dan Ilmu
Pengetahuan Alam Universitas Sebelas Maret.
Penyusunan laporan ini tidak lepas dari bimbingan dan bantuan dari
berbagai pihak. Untuk itu, pada kesempatan ini penulis mengucapkan terima kasih
kepada :
1. Bapak Drs. Y.S. Palgunadi, M.Sc, selaku Ketua Program Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret.
2. Bapak Fendi Aji Purnomo, S.Si, selaku Pembimbing Tugas Akhir yang telah meluangkan waktu untuk membimbing dan memberi pengarahan kepada penulis dalam menyelesaikan laporan tugas akhir ini.
Demikian laporan ini disusun, dengan harapan dapat memberikan
informasi serta pengetahuan bagi pembaca.
Wassalamu „Alaikum Wr. Wb.
Surakarta, 1 Juni 2011
commit to user
ix
DAFTAR ISI
KATA PENGANTAR ... viii
DAFTAR ISI ... ix
DAFTAR GAMBAR ... xii
BAB I PENDAHULUAN ... 1
A. Latar Belakang Masalah ... 1
B. Perumusan Masalah ... 2
C. Batasan Masalah ... 2
D. Tujuan dan Manfaat ... 2
1. Tujuan ... 2
2. Manfaat ... 2
E. Metodologi Penelitian ... 3
F. Sistematika Penulisan ... 4
BAB II LANDASAN TEORI ... 5
A. Hotel ... 5
1. Pengertian Hotel ... 5
2. Tipe Kamar Hotel ... 5
B. Multimedia ... 7
1. Definisi Multimedia ... 7
2. Objek Multimedia ... 8
C. Struktur Navigasi ... 9
D. Virtual Reality ... 12
E. Grafis 3 Dimensi ... 12
F. Adobe Photoshop ... 14
G. Adobe Flash ... 15
H. Adobe Director ... 16
1. Pengertian Director ... 16
commit to user
x
I. Script Lingo ... 18
1. Pengertian Script Lingo ... 18
2. Tipe Script Lingo ... 18
BAB III DESAIN DAN PERANCANGAN ... 20
A. Kebutuhan ... 20
1. Software ... 20
2. Hardware ... 20
B. Langkah Pengembangan Aplikasi ... 21
C. Rancangan Aplikasi ... 22
1. Struktur Navigasi Aplikasi ... 22
2. Interaksi Aplikasi ... 23
D. Rancangan Desain Aplikasi ... 23
1. Rancangan Halaman Menu Utama ... 23
2. Rancangan Halaman Tipe Kamar ... 24
BAB IV IMPLEMENTASI DAN ANALISA ... 26
A. Detail Aplikasi ... 26
B. Pembuatan Aplikasi ... 26
1. Pembuatan Obyek 3 Dimensi ... 26
2. Pembuatan Background ... 33
3. Pembuatan Tombol Navigasi ... 35
4. Pemrograman dengan Script Lingo ... 36
5. Pengeditan Sound ... 41
C. Hasil Pengujian Aplikasi ... 42
1. Halaman Utama ... 42
2. Halaman Standard Room ... 43
3. Halaman Superior Room ... 44
4. Halaman Deluxe Room ... 45
5. Halaman Suite Room ... 46
commit to user
xi
1. Kelebihan Aplikasi ... 47
2. Kelemahan Aplikasi ... 47
BAB V PENUTUP ... 48
A. Kesimpulan ... 48
B. Saran ... 48
commit to user
xii
DAFTAR GAMBAR
Nomor Halaman
1.1 Alur Pengembangan Aplikasi ... 3
2.1 Standard Room ... 5
2.2 Superior Room ... 6
2.3 Deluxe Room ... 6
2.4 Suite Room ... 7
2.5 Struktur Navigasi Linier Navigation Model ... 10
2.6 Struktur Navigasi Hierarchical Model ... 10
2.7 Struktur Navigasi Spoke Hub Model ... 11
2.8 Struktur Navigasi Full Web Model ... 12
2.9 Tampilan Photoshop CS2 ... 14
2.10 Tampilan Adobe Flash CS4 ... 15
2.11 Layout Adobe Director 11 ... 17
3.1 Langkah Pengembangan Aplikasi ... 21
3.2 Struktur Navigasi ... 23
3.3 Rancangan Halaman Menu Utama ... 24
3.4 Rancangan Halaman Tipe Kamar ... 25
4.1 Pembuatan Obyek Lemari ... 26
4.2 Pembuatan Meja TV ... 27
4.3 Pembuatan Obyek TV ... 28
4.4 Pembuatan Obyek Tempat Tidur ... 28
4.5 Pembuatan Obyek Bantal ... 29
4.6 Pembuatan Obyek Selimut ... 29
4.7 Pembuatan Efek pada Selimut ... 30
4.8 Penyusunan Tempat Tidur ... 30
4.9 Pembuatan Obyek AC ... 31
commit to user
xiii
4.11 Pembuatan Obyek Ruang Kamar ... 32
4.12 Penggabungan Obyek 3 Dimensi ... 32
4.13 Export Shockwave 3D Scene ... 33
4.14 Pembuatan Background pada Photoshop ... 33
4.15 Pembuatan Efek pada Background ... 34
4.16 Pembuatan Tombol Navigasi ... 35
4.17 Pembuatan Animasi Tombol ... 36
4.18 Parameter Play Animation ... 40
4.19 Parameter Mouse Left ... 41
4.20 Parameter Mouse Right ... 41
4.21 Parameter Model Rollover Cursor ... 41
4.22 Pengeditan Sound ... 42
4.23 Halaman Utama ... 42
4.24 Halaman Standard Room ... 43
4.25 Halaman Superior Room ... 44
4.26 Halaman Deluxe Room ... 45
commit to user
1
BAB I PENDAHULUAN
A. Latar Belakang Masalah
Media penyampaian informasi produk barang atau jasa saat ini dituntut untuk mengikuti perkembangan teknologi. Karena penyampaian informasi dengan media teknologi terbaru akan membuat masyarakat lebih antusias terhadap barang atau jasa yang ditawarkan. Dengan demikian jumlah penjualan barang atau jasa akan meningkat, sehingga perusahaan atau instansi mendapat keuntungan yang besar.
Sebagian besar hotel saat ini dalam menawarkan jasanya yaitu, resepsionis menjelaskan pada pengunjung yang akan check-in tentang tipe kamar serta fasilitas yang ditawarkan dari hotel tersebut secara manual. Resepsionis hanya menjelaskan tipe kamar serta fasilitas dari kamar tersebut secara umum. Dan menunjukkan gambar/foto dari ruang kamar yang disediakan tersebut. Tetapi tamu kurang dapat menerima informasi yang disampaikan oleh resepsionis tentang kamar hotel yang ingin ditempati, karena informasi yang disampaikan terbatas dan kurang lengkap. Tamu umumnya cenderung bosan mendengarkan penjelasan dari resepsionis. Dan hanya ditunjukkan beberapa foto dari ruang kamar hotel tersebut.
Menurut Hendi Hendratman (2008), simulasi ruang maya (Virtual
Reality) yang dikendalikan tombol di keyboard dapat dibuat dengan shockwave
3D. Ruang VR tersebut dapat mempunyai cahaya dan kabut yang dapat dikendalikan. Bisa terdapat objek animasi dan objek yang dapat digeser bahkan
diklik untuk memicunya, seperti pada game. Fasilitas ini bermanfaat untuk
visualisasi interior, arsitektur atau game berbasis Direct3D/OpenGL.
Visualisasi ruang yang explorable merupakan media yang tepat untuk
dapat menjelajahi ruang virtual dan berinteraksi dengan objek interior ruang
virtual tersebut.
B. Perumusan Masalah
Rumusan masalah dari latar belakang yang ada adalah “Bagaimana membuat visualisasi kamar hotel secara virtual berbasis tiga dimensi.”
C. Batasan Masalah
Batasan permasalahan dalam pembuatan visualisasi kamar hotel secara virtual berbasis tiga dimensi ini diperlukan mengingat ruang lingkup multimedia yang luas serta terbatasnya waktu, tenaga, dan pikiran. Batasan permasalahan yang dibuat meliputi beberapa pokok bahasan berikut :
1. Pembuatan model ruang hotel dibatasi hanya tipe kamar hotel standard, superior, deluxe, dan suite.
2. Interaksi yang dibuat adalah menjelajahi ruangan, interaksi dengan obyek di dalam ruang virtual.
D. Tujuan dan Manfaat
1. Tujuan
Tujuan yang ingin dicapai dalam Tugas Akhir ini adalah menghasilkan aplikasi (software) multimedia berupa tipe kamar hotel virtual dalam tiga dimensi.
2. Manfaat
Manfaat yang dapat diambil dari aplikasi ini adalah sebagai berikut:
a. Tamu hotel yang ingin check-in dapat mengetahui tipe-tipe kamar serta fasilitas umum yang ditawarkan oleh hotel secara 3 dimensi
b. Tamu hotel dapat menjelajahi dan berinteraksi di dalam ruang kamar virtual tiga dimensi
commit to user
3
E. Metodologi Penelitian
Metode penelitian yang dilakukan dalam pembuatan Room Guide Untuk Tipe Kamar Hotel Virtual yang Explorable Berbasis 3D adalah sebagai berikut: 1. Study Literature
Tahap ini dilakukan untuk menambah informasi dan pengetahuan mengenai modeling tiga dimensi serta pemrogramannya yang akan digunakan sebagai dasar utama dalam pembuatan aplikasi visualisasi kamar hotel virtual dalam tiga dimensi.
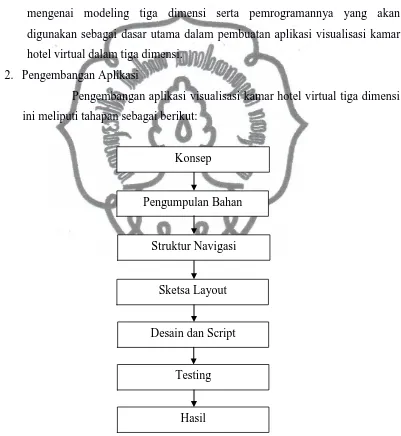
2. Pengembangan Aplikasi
Pengembangan aplikasi visualisasi kamar hotel virtual tiga dimensi ini meliputi tahapan sebagai berikut:
Gambar 1.1 Alur Pengembangan Aplikasi Konsep
Pengumpulan Bahan
Struktur Navigasi
Sketsa Layout
Desain dan Script
Testing
F. Sistematika Penulisan
1. Bab I Pendahuluan
Menguraikan latar belakang, perumusan masalah, batasan masalah, tujuan dan manfaat penelitian, serta metodologi penelitian.
2. Bab II Landasan Teori
Berisi landasan teori dari permasalahan yang diambil, juga landasan teori dari perangkat lunak dan bahasa pemrograman yang dipakai.
3. Bab III Desain dan Perancangan
Berisi penjelasan konsep aplikasi yang terdiri dari desain dan rancangan yang akan diterapkan.
4. Bab IV Implementasi dan Analisa
Menunjukkan hasil aplikasi room guide untuk tipe kamar hotel virtual berbasis 3 dimensi yang explorable dengan gambar serta pembahasan masalah dari pembuatan aplikasi.
5. Bab V Penutup
commit to user
5
BAB II
LANDASAN TEORI
A. Hotel
1. Pengertian Hotel
Hotel berbintang adalah usaha yang menggunakan suatu bangunan atau sebagian bangunan yang disediakan secara khusus, dan setiap orang dapat menginap, makan, serta memperoleh pelayanan dan fasilitas lainnya dengan pembayaran dan telah memenuhi persyaratan sebagai hotel berbintang seperti yang telah ditentukan oleh Dinas Pariwisata Daerah (Diparda). Ciri khusus dari hotel adalah mempunyai restoran yang berada di bawah manajemen hotel tersebut. (Badan Pusat Statistik, 2009)
2. Tipe Kamar Hotel
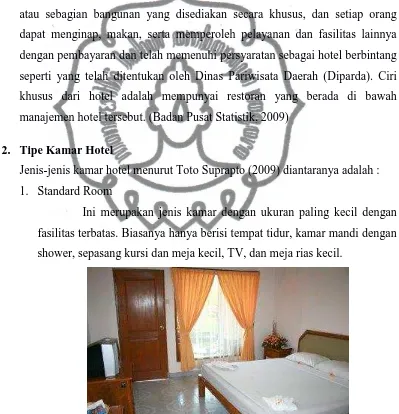
Jenis-jenis kamar hotel menurut Toto Suprapto (2009) diantaranya adalah : 1. Standard Room
Ini merupakan jenis kamar dengan ukuran paling kecil dengan
fasilitas terbatas. Biasanya hanya berisi tempat tidur, kamar mandi dengan
shower, sepasang kursi dan meja kecil, TV, dan meja rias kecil.
2. Superior Room
Kamar ini berukuran di atas Standard Room. Kamar mandi lebih
luas dan biasanya sudah dilengkapi dengan bath-up. Disamping fasilitas
yang ada di kamar standar, beberapa hotel masih menambahkan sofa, meja
rias, pengering rambut, mesin pembuat kopi.
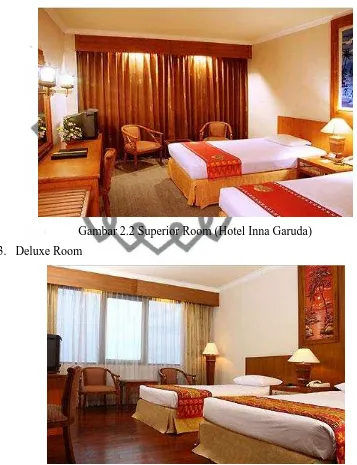
Gambar 2.2 Superior Room (Hotel Inna Garuda)
3. Deluxe Room
commit to user
7
Dibandingkan Superior Room, kamar jenis ini hanya sedikit
lebih luas dan fasilitasnya cenderung sama dengan Superior Room.
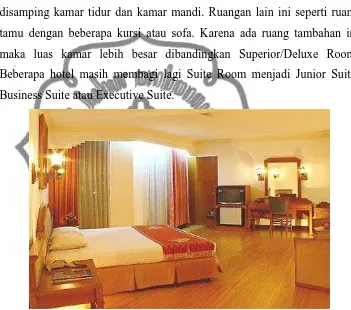
4. Suite
Yang membedakan kamar ini adalah adanya ruangan lain
disamping kamar tidur dan kamar mandi. Ruangan lain ini seperti ruang
tamu dengan beberapa kursi atau sofa. Karena ada ruang tambahan ini
maka luas kamar lebih besar dibandingkan Superior/Deluxe Room.
Beberapa hotel masih membagi lagi Suite Room menjadi Junior Suite,
Business Suite atau Executive Suite.
Gambar 2.4 Suite Room (Hotel Inna Garuda)
B. Multimedia
1. Definisi Multimedia
Multimedia diambil dari kata multi dan media. Multi berarti banyak
dan media berarti media atau perantara. Multimedia adalah gabungan dari
beberapa unsur yaitu teks, grafik, suara, video dan animasi yang menghasilkan
presentasi yang menakjubkan. Multimedia juga mempunyai komunikasi
sebagai informasi komputer yang dapat disajikan melalui audio atau video,
teks, grafik dan animasi. (Janiansyah, 2009)
2. Objek Multimedia
Berdasarkan kata multimedia, dapat diasumsikan bahwa multimedia
adalah penyatuan dari beberapa media menjadi satu. Media- media tersebut
dapat didefinisikan sebagai objek- objek pembentuk suatu multimedia. Objek-
objek pembentuk multimedia itu antara lain: (Ariesto Hadi Sutopo, 2003)
a. Teks
Hampir semua orang yang biasa menggunakan komputer sudah
terbiasa dengan teks. Teks merupakan dasar dari pengolahan kata dan
informasi berbasis multimedia.
b. Image
Secara umum image atau grafik berarti still image seperti foto
dan gambar. Manusia sangat berorientasi pada visual (visual oriented),
dan gambar merupakan sarana yang sangat baik untuk menyajikan
informasi. Semua objek yang disajikan dalam bentuk grafik adalah bentuk
setelah dilakukan encoding dan tidak mempunyai hubungan langsung
dengan waktu.
c. Animasi
Animasi berari gerakan image atau video, seperti gerakan orang
yang sedang melakukan suatu kegiatan, dan lain – lain. Konsep dari
animasi adalah menggambarkan atau menyajikan informasi dengan satu
gambar saja, atau sekumpulan gambar. Demikian juga tidak dapat
menggunakan teks untuk menerangkan informasi.
d. Audio
Penyajian audio atau suara merupakan cara lain untuk lebih
memperjelas pengertian suatu informasi. Contohnya, narasi merupakan
commit to user
9
menjelaskan karakteristik suatu gambar, misalnya musik dan suara efek
(sound effect).
e. Full Motion dan Live Video
Full motion video berhubungan dengan penyimpanan sebagai
video clip, sedangkan live video merupakan hasil pemrosesan yang
diperoleh dari kamera.
f. Interactive Link
Sebagian dari multimedia adalah interaktif, dimana pengguna
dapat menekan mouse atau objek pada screen seperti button, gambar atau
teks dan meyebabkan program melakukan perintah tertentu. Interactive
link diperlukan bila pengguna menunjuk pada suatu objek atau button
supaya dapat mengakses program tertentu. Interactive link diperlukan
untuk menggabungkan beberapa elemen multimedia sehingga menjadi
informasi yang terpadu. Cara pengaksesan informasi pada multimedia
terdapat dua macam, yaitu linear dan non linear.
C. Struktur Navigasi
Struktur navigasi adalah struktur atau alur dari suatu program. Ada
empat macam bentuk dasar dari struktur navigasi yang biasa dilakukan dalam
proses pembuatan aplikasi multimedia. Yaitu : (Ariesto Hadi Sutopo, 2003)
1. Linear navigation model
Linear navigation model banyak digunakan oleh sebagian besar
multimedia linier. Informasi diberikan secara sekuensial dimulai dari satu
halaman. Beberapa desainer menggunakan satu halaman untuk masuk atau
keluar dari aplikasi. Linear navigation model banyak digunakan dan berhasil
dengan baik pada beberapa macam aplikasi seperti presentasi, aplikasi
Gambar 2.5 Struktur navigasi linear navigation model
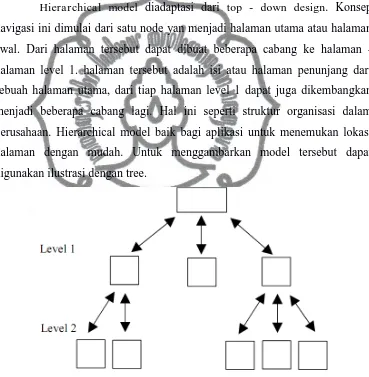
2. Hierarchical model
Hierarchical model diadaptasi dari top - down design. Konsep
navigasi ini dimulai dari satu node yan menjadi halaman utama atau halaman awal. Dari halaman tersebut dapat dibuat beberapa cabang ke halaman - halaman level 1. halaman tersebut adalah isi atau halaman penunjang dari sebuah halaman utama, dari tiap halaman level 1 dapat juga dikembangkan menjadi beberapa cabang lagi. Hal ini seperti struktur organisasi dalam perusahaan. Hierarchical model baik bagi aplikasi untuk menemukan lokasi halaman dengan mudah. Untuk menggambarkan model tersebut dapat digunakan ilustrasi dengan tree.
Gambar 2.6 Struktur navigasi hierarchical model 3. Spoke and hub model
commit to user
11
yang mempunyai hubungan dengan setiap node. Setiap node dapat berhubungan kembali ke halaman utama. Pada model ini hanya terdapat dua macam link, yaitu dari halaman utama ke halaman tertentu, dan dari halaman tersebut kembali ke halaman utama.
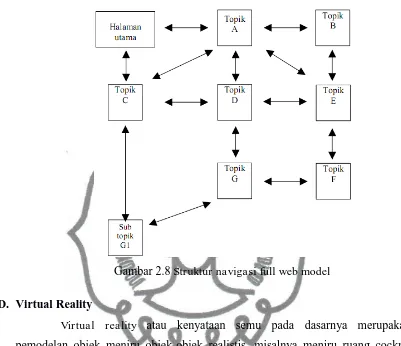
Gambar 2.7 struktur navigasi spoke hub model 4. Full web model
Full web model memberikan kemampuan hyperlink yang banyak.
Full web model banyak digunakan untuk menyediakan user supaya dapat
Gambar 2.8 Struktur navigasi full web model
D. Virtual Reality
Virtual reality atau kenyataan semu pada dasarnya merupakan
pemodelan objek meniru objek-objek realistis, misalnya meniru ruang cockpit
pilot pesawat dengan semua fungsinya sehingga dapat digunakan untuk melatih
pilot sebelum menerbangkan pesawat sesungguhnya. (Faisal Akib, 2009)
Shockwave 3D dapat digunakan untuk membuat simulasi ruang maya (Virtual Reality) yang dikendalikan tombol di keyboard. Ruang VR tersebut dapat
mempunyai cahaya dan kabut yang dapat dikendalikan. Bisa terdapat objek
animasi dan objek yang dapat digeser bahkan diklik untuk memicunya, seperti
pada Game. Fasilitas ini bermanfaat untuk visualisasi interior, arsitektur atau
game berbasis Direct3D/OpenGL. (Hendi Hendratman ST, 2008)
E. Grafis 3 Dimensi
Dasar-dasar grafik 3 dimensi menurut Carsten Wartmann (2001) adalah
commit to user
13
1. Warna
Warna ditimbulkan oleh perbedaan kualitas cahaya yang
direfleksikan atau dipancarkan oleh objek. Saat melihat warna, sebenarnya
yang dilihat adalah gelombang cahaya yang dipantulkan atau dipancarkan
oleh objek yang dilihat. Warna termasuk karakteristik terukur seperti hue,
penerangan, dan saturasi untuk objek dan sumber cahaya.
Warna dibagi menjadi primer (warna dasar yang tidak dapat
diproduksi dengan mencampurkan warna lain), sekunder (campuran
sederhana dari dua warna primer), dan tersier (campuran dari warna
sekunder).
2. Sistem Koordinat
Beralih dari warna ke bentuk, menggambar suatu objek dapat
dilakukan dengan membuat titik-titik dalam ruang. Untuk memberikan lokasi
tepat dari tiap titik objek pada ruangan, menggunakan sistem koordinat.
Sistem ini terdiri atas posisi spesifik berdasarkan titik referensi yang telah
ditentukan, dengan koordinat yang biasa diberikan dalam pasangan (dua
dimensi) atau tiga dimensi.
3. Permukaan
Permukaan merupakan pertemuan antara titik-titik koordinat yang
membentuk sebuah garis yang saling terhubung.
4. Cahaya Rendering
Pencahayaan objek yang menambahkan bayangan dan kedalaman
adalah hal yang mendasar untuk membuat kesan yang realistis dari objek.
5. Transformasi
Transformasi melibatkan manipulasi objek di ruang virtual termasuk
translasi (penempatan), rotasi (pemutaran), dan skala (mengubah ukuran). Di
dunia nyata, setiap transformasi dari objek fisik memerlukan sejumlah energi.
Dalam pandangan dunia virtual komputer grafik, bagaimanapun tidak ada
transformasi. Di komputer, transformasi dilakukan menggunakan perhitungan
matematis, biasanya perhitungan matriks.
6. Animasi
Animasi adalah pergerakan dari objek dalam ruangan tiga dimensi.
Pergerakan dihitung untuk menghasilkan tiap gambar dengan memindahkan
sedikit objek.
F. Adobe Photoshop
Photoshop merupakan salah satu software pengolah grafis berbasis bitmap yang memiliki fitur sangat kompleks dibanding software sejenisnya. Dari pengamatan terhadap beberapa perusahaan dan jasa desain, dapat dikatakan bahwa Photoshop merupakan salah satu software wajib yang dijadikan andalan atau penunjang utama di dalam proses menghasilkan produk seni. (Soeherman, Bonnie. 2007)
Pada dasarnya, interface Photoshop memiliki bagian-bagian yang tidak berbeda jauh dengan software-software lainnya dan mudah untuk dikenali. Interface Photoshop dibagi ke dalam empat kategori utama, yaitu menu bar, toolbox dan option bar, palette, dan area dokumen kerja.
commit to user
15
G. Adobe Flash
Adobe Flash adalah sebuah program grafis dan animasi yang keberadaannya ditujukan bagi pecinta desain dan animasi untuk berkreasi membuat animasi web interaktif, film animasi kartun, presentasi bisnis atau kegiatan, company/organization profile, dan game Flash yang menarik. Adobe Flash ini dapat menghasilkan file dengan ukuran kecil. Hal ini dikarenakan Flash menggunakan animasi dengan basis vector dan juga ukuran file Flash yang kecil ini berguna ketika digunakan pada halaman web yang akan berdampak tidak dibutuhkannya waktu loading yang lama untuk membuka halaman tersebut.
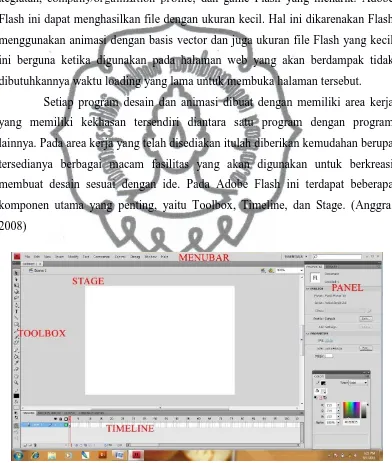
Setiap program desain dan animasi dibuat dengan memiliki area kerja yang memiliki kekhasan tersendiri diantara satu program dengan program lainnya. Pada area kerja yang telah disediakan itulah diberikan kemudahan berupa tersedianya berbagai macam fasilitas yang akan digunakan untuk berkreasi membuat desain sesuai dengan ide. Pada Adobe Flash ini terdapat beberapa komponen utama yang penting, yaitu Toolbox, Timeline, dan Stage. (Anggra. 2008)
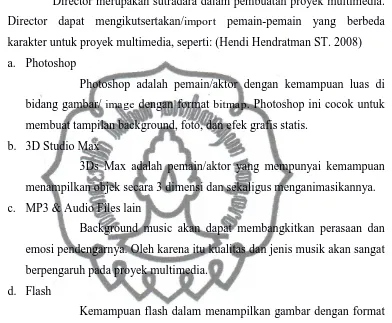
H. Adobe Director
1. Pengertian Director
Director merupakan sutradara dalam pembuatan proyek multimedia. Director dapat mengikutsertakan/import pemain-pemain yang berbeda karakter untuk proyek multimedia, seperti: (Hendi Hendratman ST. 2008) a. Photoshop
Photoshop adalah pemain/aktor dengan kemampuan luas di bidang gambar/ image dengan format bitmap. Photoshop ini cocok untuk membuat tampilan background, foto, dan efek grafis statis.
b. 3D Studio Max
3Ds Max adalah pemain/aktor yang mempunyai kemampuan menampilkan objek secara 3 dimensi dan sekaligus menganimasikannya. c. MP3 & Audio Files lain
Background music akan dapat membangkitkan perasaan dan emosi pendengarnya. Oleh karena itu kualitas dan jenis musik akan sangat berpengaruh pada proyek multimedia.
d. Flash
Kemampuan flash dalam menampilkan gambar dengan format vector sangat menghemat ruang dan menjaga kualitas gambar, sehingga
gambar dapat diperbesar tanpa batas dan tidak pecah. Kemampuan lain seperti animasi, web link, dan tombol banyak dipakai para desainer web. Meskipun Flash dapat sebagai sutradara, namun dia tetap tidak dapat mengimport file Director. Sedangkan Adobe Director dapat mengimport file Flash (*.swf).
e. Video
commit to user
17
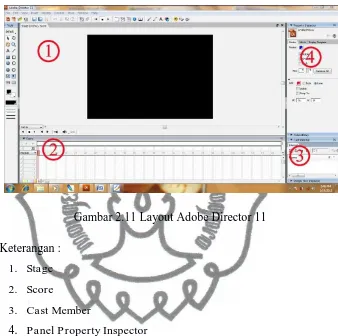
[image:30.612.168.506.141.477.2]2. Konsep Dasar Director
Gambar 2.11 Layout Adobe Director 11
Keterangan : 1. Stage
2. Score
3. Cast Member
4. Panel Property Inspector
Adobe Director menggunakan istilah seperti pada dunia perfilman atau sinetron, antara lain:
a. Stage
Stage merupakan tampilan untuk menunjukkan hasil tata letak objek pada
waktu (frame) tertentu. Analoginya seperti tampilan di layar TV / panggung pertunjukan.
b. Score
Score digunakan untuk mengatur urutan objek yang akan tampil agar
c. Cast Member
Cast member berfungsi untuk menampung objek apa saja yang siap dan bisa ditampilkan. Analoginya seperti artis yang sedang menunggu giliran tampil di panggung (stage). Satu artis dapat tampil berkali-kali di stage dalam waktu yang sama ataupun berbeda untuk menghemat jumlah pemain (cast member)
d. Panel Property Inspector
Panel property inspector berfungsi untuk mengatur sifat/ parameter yang
ada pada objek. Setiap objek mempunyai keistimewaan sendiri. Analoginya seperti artis yang mempunyai sifat dan kemampuan yang khusus dan berbeda dengan artis lainnya. (Hendi Hendratman ST. 2008)
I. Script Lingo
1. Pengertian Script Lingo
Lingo adalah bahasa pemrograman Director yang berguna untuk menciptakan interaksi antara pemakai dengan movie yang istilah populernya disebut movie interaktif. Lingo dapat digunakan untuk mengontrol movie agar memberikan respon dari suatu kondisi dan kejadian tertentu. Sebagai contoh, Lingo dapat membuat tombol navigasi untuk berpindah antar halaman presentasi atau movie dengan mudah, menggerakkan objek, mengontrol volume suara, dan masih banyak lagi.
Saat ini Director dan Lingo mulai banyak digunakan untuk keperluan multimedia interaktif seperti membuat CD Pembelajaran, Tutorial, game, presentasi produk, company profile sampai CD menu interaktif yang
ada dalam bonus majalah dan buku komputer. (Muhammad Adri. 2008)
2. Tipe Script Lingo
commit to user
19
Cast window. Berikut penjelasan singkat mengenai tipe script dari script lingo.
a. Behavior script adalah script yang ditulis untuk mengontrol properties
dan gerakan sprite. Tipe script ini memudahkan pemrograman yang berorientasi pada objek atau lebih dikenal dengan istilah OOP (Object Oriented Programming).
b. Movie script adalah script yang tidak ditulis untuk sprite melainkan
untuk mengontrol movie. Tipe script ini dapat digunakan untuk mengontrol berbagai aspek pada movie, khususnya ketika mulai dan akhir dari sebuah movie. Tipe script ini juga dapat disesuaikan dengan script lain untuk penggunaan handle pada instance.
c. Parent script adalah script yang digunakan untuk membuat atau
melahirkan sebuah objek ke dalam Global Variabel dengan perintah “new”. Objek-objek ini nantinya dapat mengontrol sprite dan media kontrol lainnya tanpa dihubungkan langsung dengan sprite menggunakan script atau bahkan dapat digunakan untuk mengontrol data atau objek yang tidak terlihat.
Untuk Behavior, Movie, dan Parent script, cast member script akan berdiri sendiri.
d. Cast member script adalah script yang ditulis secara langsung pada cast
member di dalam Cast window tanpa membuat cast member baru seperti tipe script lainnya. Ketika cast member ditempatkan pada stage dan berubah menjadi sprite, saat itu pula script yang ada pada cast member diaktifkan.
commit to user
20
BAB III
DESAIN DAN PERANCANGAN
A. Kebutuhan
Dalam pembuatan aplikasi dan penyusunan tugas akhir ini dibutuhkan alat baik hardware maupun software.
1. Hardware
Hardware adalah perangkat keras yang dibutuhkan untuk
membangun aplikasi tugas akhir ini. Adapun hardware yang digunakan antara lain :
a. Personal Computer (PC) dengan spesifikasi minimum: Processor Intel® Pentium 4
Memory 512 MB Harddisk 50 GB b. Mouse
c. Headset
2. Software
Software adalah perangkat lunak yang digunakan untuk membangun
aplikasi tugas akhir ini. Adapun software yang digunakan antara lain: a. Adobe Director 11
Merupakan perangkat lunak yang berfungsi sebagai sutradara, digunakan untuk menggabungkan gambar, teks, animasi, objek tiga dimensi, dan suara dalam pembangunan aplikasi multimedia. Aplikasi ini juga digunakan untuk membuat multimedia interaktif dengan script lingo. b. 3D Studio Max 7
commit to user
21
c. Adobe Photoshop CS 2
Perangkat lunak ini digunakan untuk membuat desain tampilan dan button (tombol) serta mengedit gambar.
d. Adobe Flash CS 4
Perangkat lunak yang digunakan untuk membuat animasi dua dimensi.
e. Sony Sound Forge 9.0
Merupakan perangkat lunak yang digunakan untuk mengedit suara (audio).
B. Langkah Pengembangan Aplikasi
[image:34.612.121.526.196.648.2]Langkah pengembangan aplikasi multimedia visualisasi tipe kamar hotel virtual adalah sebagai berikut:
Gambar 3.1 Langkah Pengembangan Aplikasi Konsep
Pengumpulan Bahan
Struktur Navigasi
Sketsa Layout
Desain dan Script
Testing
1. Merancang Konsep Aplikasi
Langkah awal dalam membangun aplikasi multimedia adalah merancang konsep aplikasi. Pada langkah ini ditentukan bagaimana menjawab rumusan masalah yang telah dibuat sebelumnya.
2. Mengumpulkan Bahan
Pengumpulan bahan dilakukan untuk menambah pengetahuan mengenai segala sesuatu yang berhubungan dengan pengembangan aplikasi yang dilakukan.
3. Membuat Struktur Navigasi Aplikasi
Struktur navigasi dirancang sebagai alur dari aplikasi yang akan dibuat. Dengan adanya struktur navigasi ini akan mempermudah dalam pengembangan aplikasi.
4. Membuat Sketsa Layout
Sketsa layout merupakan rancangan desain tampilan aplikasi yang akan dibuat.
5. Desain dan Script
Pembuatan desain dan script merupakan pengimplementasian dari konsep yang mengacu pada struktur navigasi dan sketsa layout yang telah dibuat.
6. Testing
Pada langkah ini dilakukan uji coba aplikasi setelah diekspor. Jika masih terdapat error, dilakukan perbaikan dan dilakukan testing lagi.
7. Hasil
Hasil adalah aplikasi multimedia yang siap digunakan.
C. Rancangan Aplikasi
1. Struktur Navigasi Aplikasi
commit to user
23
[image:36.612.134.532.186.482.2]konten isi yang berbeda dalam hal tipe kamar virtual yang disertai dengan interaksi. Struktur navigasi yang digunakan adalah struktur navigasi hirarki (Hierarchical model).
Gambar 3.2 Struktur Navigasi
2. Interaksi Aplikasi
Pada setiap menu tipe kamar terdapat interaksi yang dapat dilakukan pada tipe kamar hotel virtual, yaitu menjelajahi ruang virtual, menyalakan lampu, menyalakan televisi, menyalakan AC, membuka keran air, dan membuka lemari.
D. Rancangan Desain Aplikasi
Sebelum membuat aplikasi multimedia visualisasi tipe kamar virtual, terlebih dahulu dibuat rancangan desain tampilannya. Rancangan desain tampilan pada aplikasi ini terdiri dari halaman utama dan halaman tipe kamar. Berikut rancangan halaman aplikasi multimedia visualisasi tipe kamar hotel virtual:
1. Rancangan Halaman Menu Utama
Rancangan halaman menu utama merupakan tampilan utama untuk
menampung isi dari aplikasi visualisasi tipe kamar virtual. Pada bagian kanan
terdapat animasi gambar yang sesuai dengan judul. Pada bagian kiri terdapat 4 Menu Utama
Standard Room
Superior Room
Deluxe Room
button yang menunjukkan deskripsi dari menu utama, yaitu button standard
room, button superior room, button deluxe room, dan button suite room.
Gambar 3.3 Rancangan Halaman Menu Utama
2. Rancangan Halaman Tipe Kamar
Rancangan halaman tipe kamar merupakan tampilan dari definisi tipe kamar hotel yang tersedia, yaitu standard room, superior room, deluxe room, dan suite room. Pada bagian atas terdapat judul tipe kamar dan menu navigasi untuk kembali ke menu utama. Pada bagian kiri terdapat ruang virtual dari kamar tipe standard, serta pada bagian bawah kanan terdapat tombol untuk melihat petunjuk navigasi. Sedangkan pada bagian kanan terdapat gambar sketsa ruang, dan keterangan fasilitas dari setiap tipe kamar hotel. Dan pada bagian bawah terdapat navigasi kontrol suara.
Gambar
Superior Room
Deluxe Room
Suite Room
Exit
Kredit Text
[image:37.612.148.523.150.462.2]commit to user
[image:38.612.138.511.120.477.2]25
Gambar 3.4 Rancangan Halaman Tipe Kamar Menu
Utama
Volume Control
3D Room Guide
Sketsa Ruang
Fasilitas
commit to user
26
BAB IV
IMPLEMENTASI DAN ANALISA
A. Detail Aplikasi
Aplikasi multimedia ini merupakan aplikasi yang berisi visualisasi tipe
kamar hotel virtual secara 3 dimensi yang dapat dijelajahi dan terdapat interaksi.
Pada aplikasi ini terdapat 4 tipe kamar hotel yang divisualisasikan, yaitu tipe
kamar standard, tipe kamar superior, tipe kamar deluxe, dan tipe kamar suite.
Aplikasi multimedia ini ditujukan kepada calon tamu hotel pada
khususnya dan masyarakat pada umumnya. Visualisasi ruang kamar dibuat secara
3 dimensi agar ruang kamar dapat terlihat lebih realistis. Pada penyampaian
visualisasi ruang kamar virtual ini juga dilengkapi dengan interaksi yang akan
menjadikan aplikasi ini semakin menarik.
B. Pembuatan Aplikasi
[image:39.612.112.526.205.637.2]1. Pembuatan Obyek 3 Dimensi a. Pembuatan Obyek Lemari
Gambar 4.1 Pembuatan Obyek Lemari
Pembuatan obyek lemari menggunakan obyek geometri box
commit to user
27
bagian dalam lemari, obyek box diberi modifier editpoly agar dapat diubah
sisi dan rusuk dari obyek box tersebut. Kemudian menambahkan garis
(edge) pada balok dan pada sisi bagian depan diberikan modifier extrude
untuk membuat kedalaman di bagian depan lemari (seperti pada gambar
4.1).
b. Pembuatan Obyek Meja TV
Pembuatan obyek meja tv menggunakan obyek geometri box,
dan pada obyek box ditambahkan modifier editpoly untuk menambahkan
rusuk serta memberikan kedalaman pada box (seperti pada gambar 4.2).
Tutup meja dibuat dengan box, sedangkan handle pada tutup meja dibuat
[image:40.612.167.529.226.523.2]dengan geometri Cylinder dan Sphere.
Gambar 4.2 Pembuatan Meja TV
c. Pembuatan Obyek TV
Untuk membuat obyek tv, pertama membuat balok dengan obyek
geometri box. Kemudian obyek box diberi modifier editpoly, dan dengan
editpoly ditambahkan garis pada bagian depan dan belakang sehingga
terbentuk sisi baru yang lebih kecil. Pada sisi bagian depan digeser ke
belakang, sehingga terbentuk bagian layar tv. Sedangkan pada sisi bagian
belakang digeser ke belakang dan ukuran dikecilkan (seperti pada gambar
Gambar 4.3 Pembuatan Obyek TV
d. Pembuatan Obyek Tempat Tidur
Gambar 4.4 Pembuatan Obyek Tempat Tidur
Untuk membuat tempat tidur, pertama membuat balok yang
tinggi sebagai kaki tempat tidur. Kemudian balok tersebut diclone menjadi
4 balok. Selanjutnya membuat balok yang pipih sebagai rangka bagian
samping, serta balok sebagai kasur. Dan balok-balok tersebut disusun
menjadi sebuah tempat tidur seperti pada gambar 4.4.
Pembuatan obyek bantal menggunakan obyek geometri box
dengan segmen panjang 10, segmen lebar 10, dan segmen tinggi 5 serta
commit to user
29
hingga terbentuk seperti pada gambar 4.5. Dan untuk memberikan kesan
[image:42.612.176.523.148.543.2]halus ditambahkan modifier smooth.
Gambar 4.5 Pembuatan Obyek Bantal
Gambar 4.6 Pembuatan Selimut
Obyek selimut dibuat dengan obyek geometri plane (segmen
panjang 15 dan segmen lebar 10) yang diberi modifier reactor cloth.
Kemudian pilih beberapa vertex (titik) pada modifier reactor cloth untuk
dikunci agar tidak dapat bergeser. Selanjutnya menambahkan tool create
cloth collection seperti pada gambar 4.6. Dan lihat animasi dengan
yang diinginkan. Lalu update MAX untuk mendapatkan bentuk tersebut
[image:43.612.175.523.147.617.2]pada obyek 3Ds Max.
Gambar 4.7 Pembuatan Efek pada Selimut
Gambar 4.8 Penyusunan Tempat Tidur
Obyek tempat tidur, selimut dan bantal dijadikan satu dan
commit to user
31
e. Pembuatan Obyek AC
Gambar 4.9 Pembuatan Obyek AC
Obyek AC dibuat dengan obyek geometri box yang diberi
modifier editpoly. Pada bagian rusuk balok diberi parameter chamfer
untuk membuat lengkungan yang halus pada balok. Kemudian
ditambahkan garis-garis pada bagian depan untuk membuat lubang angin
seperti pada gambar 4.9.
[image:44.612.146.528.109.650.2]f. Pembuatan Obyek Sofa
Obyek sofa dibuat dengan geometri box sebagai bagian bawah
sofa. Dan obyek box yang diberi modifier meshSmooth untuk membuat
obyek menjadi halus. Kemudian obyek balok tersebut disusun menjadi
sebuah sofa seperti pada gambar 4.10.
[image:45.612.165.522.190.597.2]g. Pembuatan Obyek Ruang Kamar
Gambar 4.11 Pembuatan Obyek Ruang Kamar
Gambar 4.12 Penggabungan Obyek 3 Dimensi
Pembuatan obyek ruang kamar dengan menggunakan fasilitas
pada create geometry wall untuk membuat dinding yang dibentuk menjadi
commit to user
33
windows untuk membuat jendela, dan plane untuk membuat lantai (seperti
pada gambar 4.11). Setelah ruangan jadi, obyek interior yang telah dibuat
dijadikan satu dengan menu file, merge (lihat gambar 4.12). Dan diberikan
[image:46.612.173.525.200.478.2]material pada setiap obyek agar terlihat lebih nyata.
Gambar 4.13 Export Shockwave 3D Scene
Selanjutnya Obyek ruang kamar yang sudah jadi diexport dengan
tipe Shockwave 3D Scene Export (*.w3d) agar dapat digunakan dalam
Adobe Director seperti pada gambar 4.13.
2. Pembuatan Background
[image:46.612.164.516.492.678.2]Pembuatan background dalam aplikasi ini dilakukan secara manual
dengan memanfaatkan tools yang ada pada Adobe PhotoShop CS2. Ukuran
background dibuat sesuai dengan ukuran aplikasi yang ingin dibuat, yaitu 800
x 600 px. Fasilitas rectangle tool digunakan untuk menggambar persegi
sebagai warna dasar dari obyek shockwave 3D. Fasilitas rounded rectangle
tool digunakan untuk menggambar persegi dengan bagian siku melengkung
yang digunakan sebagai obyek dasar judul halaman (seperti gambar 4.14).
Pada dasar judul halaman ini ditambahkan style layer gradient
overlay, bevel and emboss dan outer glow (seperti pada gambar 4.15) agar
tampak lebih menarik. Pada layer background diberikan layer style gradient
overlay untuk memberikan gradasi beberapa warna. Dan ditambahkan efek
pada background dengan menggunakan fasilitas brush tool. Fasilitas text tool
digunakan untuk membuat tulisan. Setelah desain background jadi disimpan
[image:47.612.153.524.217.657.2]dalam tipe jpeg untuk selanjutnya diimport ke dalam Director.
commit to user
35
[image:48.612.150.525.137.554.2]3. Pembuatan Tombol Navigasi
Gambar 4.16 Pembuatan Tombol Navigasi
Tombol navigasi ini berfungsi untuk menuju ke halaman tertentu.
Tombol navigasi dibuat dengan Adobe Photoshop CS2 secara manual dengan
memanfaatkan fasilitas tool yang disediakan. Fasilitas rounded rectangle tool
digunakan untuk membuat persegi dengan bagian siku melengkung. Fasilitas
Path tool digunakan untuk membuat bidang sebagai pancaran sinar dari button
(tombol) yang dibuat seperti pada gambar 4.16. Style layer gradient overlay
dan bevel and emboss digunakan untuk memberikan efek 3 dimensi pada
tombol. Animasi tombol dibuat dengan Adobe Director 11. Gambar tombol
yang telah dibuat diimpor ke dalam Adobe Director 11. File gambar yang
telah diimpor disusun dalam frame dan ditambahkan keyframe untuk
memberikan animasi (seperti pada gambar 4.17). Dan tombol ini disimpan
Gambar 4.17 Pembuatan Animasi Tombol
4. Pemrograman dengan Script Lingo
Script lingo digunakan untuk menjalankan aksi pada frame dan
obyek yang telah disusun pada frame. Untuk memberikan script lingo pada
obyek, yaitu dengan klik kanan obyek dan klik script. Script yang telah dibuat
secara otomatis akan menjadi cast member, sehingga dapat digunakan
berulang kali. Script lingo yang digunakan dalam aplikasi ini adalah sebagai
berikut:
a. Script menuju ke halaman standard
on mouseEnter me
sprite(2).member="buttonbar" sprite(7).member="h-standard" end
on mouseLeave me
sprite(2).member="buttonmainu"
sprite(7).member="home”
end
on mouseUp me
go to "Standard"
commit to user
37
Maksud dari script lingo di atas adalah saat cursor mouse berada pada area
obyek, member sprite 2 diganti dengan cast member “buttonbar” dan
member sprite 7 diganti dengan cast member “h-standard”. Saat mouse
meniggalkan obyek, member sprite 2 diganti dengan cast member “buttonmainu” dan member sprite 7 diganti dengan cast member “home”. Dan saat mouse diklik, menuju ke frame dengan nama “Standard”. Script
tersebut dipasang pada obyek tombol standard room.
b. Script quit
Script di atas dipasang pada obyek 3 dimensi huruf X pada halaman utama
sebagai tombol keluar. Maksud dari script lingo di atas adalah saat obyek
diklik, maka akan keluar dari aplikasi.
c. Script untuk menjelajahi ruang standard room
property world,scene,my,height property x,y,z,r
property cam
property colRadius,px,py,rayHeight,rayAngle
on new me,args
world = args.world scene = world.scene
-- tinggi karakter
height = 120 rayHeight = 4 rayAngle = pi/4
member("standard1").model("out").visibility=#non e
on mouseUp me halt
-- membuat kamera dan menentukan posisi koordinat
my = scene.camera[1] my.fieldOfView = 60 x = 130
y = 50 z = 0 r = 0 px = 0 py = 0
colRadius = 20 return me
end
on enterframe me
-- mendeklarasikan tombol arrow pada keyboard
pUp = keyPressed(126) pDown = keyPressed(125) pLeft = keyPressed(123) Pright = keyPressed(124)
-- aksi saat tombol arrow pada keyboard
ditekan
rotateAmount = (pRight-pLeft) * 0.03 moveAmount = (pUp-pDown) * 4
-- update posisi kamera
r = r + rotateAmount xm = sin(r)*moveAmount ym = cos(r)*moveAmount x = x + xm
y = y + ym
me.doWallCollision()
my.transform.position = vector(x,y,height) my.transform.rotation =
vector(90,0,toDegrees(r)) end
on toDegrees radianValue
return radianValue*(-180/pi) end
commit to user
39
on doWallCollision me if px=x and py=y then return
else
motionAngle = atan(x-px,y-py) end if
-- cek tembok
wallChecks = []
raySource = vector(x,y,z+rayHeight) rayVectorLeft =
vector(sin(motionAngle+rayAngle),cos(motionAngle +rayAngle),0)
rayVectorRight = vector(sin(motionAngle-rayAngle),cos(motionAngle-rayAngle),0) wallChecks.add(scene.modelsUnderRay(raySource, rayVectorLeft,#detailed)) wallChecks.add(scene.modelsUnderRay(raySource, rayVectorRight,#detailed))
repeat with wallResult in wallChecks if wallResult.count>0 then
wall = wallResult[1]
if wall.distance<colRadius then
hitPoint = wall.isectPosition penetrationDepth = colRadius-wall.distance
wallNormal = wall.isectNormal motionVector =
vector(sin(motionAngle),cos(motionAngle),0) approachAngleFactor =
(wallNormal.angleBetween(motionVector)/180.0) reduceJudder =
1-(approachAngleFactor*approachAngleFactor*0.3) resolveVector = wallNormal *
penetrationDepth * reduceJudder
x = x + resolveVector.x
y = y + resolveVector.y end if
-- update posisi kamera
px = x py = y end
Script di atas merupakan script untuk interaksi menjelajahi ruang
virtual. Pada awal script dideklarasikan variabel yang akan digunakan.
Height digunakan untuk menentukan tinggi dari karakter. Obyek “out” disembunyikan dan membuat cahaya dengan nama “room light”. Lalu membuat kamera pada posisi x 130 dan y 50. Pada method enterframe
dideklarasikan variabel jika tombol arrow ditekan, maka posisi kamera
akan berubah. Method doWallCollision digunakan untuk membuat kamera
agar tidak menembus obyek interior ruang virtual.
d. Script untuk membuka lemari
Interaksi membuka lemari menggunakan script behavior dari
Director, yaitu play animation, mouse left, mouse right, dan model
[image:53.612.153.528.209.571.2]rollover cursor.
Gambar 4.18 Parameter Play Animation
Pada parameter play animation ditentukan model obyek yang diklik,
model yang bergerak, keyframe awal animasi, playback animasi, serta
commit to user
[image:54.612.177.518.111.180.2]41
Gambar 4.19 Parameter Mouse Left
Pada parameter mouse left ditentukan jika mouse kiri diklik, maka
animasi dari grup behavior lemari kanan dijalankan.
Gambar 4.20 Parameter Mouse Right
Pada parameter mouse right ditentukan jika mouse kanan diklik, maka
animasi dari grup behavior lemari kanan direset (dikembalikan pada
[image:54.612.165.526.218.516.2]keadaan semula).
Gambar 4.21 Parameter Model Rollover Cursor
Pada parameter model rollover cursor ditentukan model yang akan diberi
aksi dan jenis kursor saat kursor berada pada model.
5. Pengeditan Sound
Sound digunakan sebagai musik background aplikasi dengan tipe
looping. Untuk mendapatkan file ekstensi wav dilakukan pengeditan sound
dengan software Sony Sound Forge 9.0. Fasilitas edit tools digunakan untuk
untuk memotong sound. Sound dipotong pada bagian tertentu hingga
[image:55.612.116.514.146.684.2]didapatkan perulangan musik.
Gambar 4.22 Pengeditan Sound
C. Hasil Pengujian Aplikasi 1. Halaman Utama
commit to user
43
Pada halaman utama ini terdapat 4 tombol navigasi untuk menuju ke
halaman Standard Room, Superior Room, Deluxe Room, dan Suite Room.
Selain tombol navigasi juga terdapat tombol keluar dari program yang terletak
pada bagian kanan atas. Pada gambar di sebelah kanan diberi animasi gambar
dari ruangan setiap tipe kamar. Animasi dibuat setengah dari gambar agar
gambar guide hotel yang sesuai dengan judul aplikasi tetap terlihat. Tulisan “3D” pada judul aplikasi dibuat 3 dimensi dan diberi animasi berputar yang memperkuat bahwa ini merupakan aplikasi yang menggunakan konsep 3
dimensi. Pada bagian bawah terdapat kredit text yang berisi tentang pembuat
aplikasi.
2. Halaman Standard Room
[image:56.612.130.530.194.641.2]Halaman standard room berisi definisi dari fasilitas dan interior dari
tipe kamar standard. Interior kamar ditunjukkan secara 3 dimensi yang dapat
dijelajahi dan terdapat interaksi pada obyek interiornya. Ruang kamar virtual
3 dimensi tersebut terletak di bagian kiri. Pada bagian atas terdapat judul
halaman yang diberi efek kilauan cahaya dan tombol navigasi untuk menuju
ke halaman menu utama. Pada bagian kanan terdapat sketsa ruang kamar tipe
standard dan di bawahnya berisi fasilitas dari tipe kamar standard. Pada
bagian bawah terdapat tombol untuk mengaktifkan atau menonaktifkan lagu
dan volume control untuk mengatur volume musik. Pada ruang virtual
standard room terdapat 2 tempat tidur, kamar mandi, tv, AC, meja rias, dan
kursi.
[image:57.612.130.529.208.645.2]3. Halaman Superior Room
commit to user
45
Halaman superior room merupakan halaman untuk mendefinisikan
ruang kamar tipe superior. Interior ruang kamar dibuat virtual dalam 3
dimensi yang dapat dijelajahi dan user dapat berinteraksi dengan obyek di
dalam ruang virtual tersebut. Pada halaman ini terdapat tombol untuk kembali
ke menu utama, tombol untuk mengaktifkan/menonaktifkan sound, serta
terdapat volume control untuk mengatur volume musik. Pada ruang virtual
superior room terdapat 2 tempat tidur, kamar mandi, lemari kecil, tv, AC,
meja rias, dan kursi.
[image:58.612.135.525.205.583.2]4. Halaman Deluxe Room
Gambar 4.26 Halaman Deluxe Room
Halaman deluxe room merupakan halaman untuk mendefinisikan
ruang kamar tipe deluxe. Interior ruang kamar dibuat virtual dalam 3 dimensi
yang dapat dijelajahi dan user dapat berinteraksi dengan obyek di dalam ruang
utama, tombol untuk mengaktifkan/menonaktifkan sound, serta terdapat
volume control untuk mengatur volume musik. Pada ruang virtual deluxe
room terdapat tempat tidur, kamar mandi dengan bathtube, lemari, LCD TV,
AC, meja rias, dan sofa.
5. Halaman Suite Room
Halaman suite room merupakan halaman untuk mendefinisikan
ruang kamar tipe suite. Interior ruang kamar dibuat virtual dalam 3 dimensi
yang dapat dijelajahi dan user dapat berinteraksi dengan obyek di dalam ruang
virtual tersebut. Pada halaman ini terdapat tombol untuk kembali ke menu
utama, tombol untuk mengaktifkan/menonaktifkan sound, serta terdapat
volume control untuk mengatur volume musik. Pada ruang virtual suite room
terdapat kamar tidur (dengan fasilitas TV, AC, lemari, meja rias, dan sofa),
kamar tidur 2 (tempat tidur, lemari, kursi), kamar mandi dengan bathtube,
[image:59.612.154.524.224.680.2]dan ruang tamu dengan sofa dan LCD TV.
commit to user
47
D. Evaluasi Aplikasi 1. Kelebihan Aplikasi
Kelebihan dari aplikasi room guide untuk tipe kamar hotel yang
explorable berbasis 3 dimensi ini adalah:
a. Interior ruang kamar hotel ditunjukkan secara 3 dimensi, sehingga dapat
dilihat dari berbagai sisi.
b. Ruang kamar virtual pada aplikasi ini dapat dijelajahi dengan
menggunakan tombol arrow pada keyboard.
c. Pengguna dapat melakukan interaksi di dalam ruang kamar virtual untuk
menyalakan tv, AC, lampu, dan membuka lemari sehingga lebih menarik.
2. Kelemahan Aplikasi
Kelemahan dari aplikasi room guide untuk tipe kamar hotel yang
explorable berbasis 3 dimensi ini adalah:
a. Interior ruang kamar kurang terlihat nyata, yaitu cermin dan kaca tidak
dapat diimplementasikan.
b. Aplikasi ini dapat berjalan normal pada PC (personal computer) dengan
commit to user
48
BAB V PENUTUP
A. Kesimpulan
Kesimpulan yang dapat diperoleh dari pembuatan aplikasi multimedia ini adalah :
a. Telah dibuat aplikasi room guide untuk tipe kamar hotel yang explorable berbasis tiga dimensi.
b. Aplikasi ini memberikan informasi interior dan fasilitas kamar hotel untuk tipe standard, superior, deluxe, dan suite room.
B. Saran
Saran yang dapat diperoleh dari pembuatan aplikasi multimedia ini adalah :
a. Pengembangan interior pada fasilitas ruang hotel, seperti ruang lobby, restoran, supermarket, tempat parkir, dan ruang fasilitas yang lainnya.
commit to user
49
Daftar Pustaka
Adri, Muhammad. 2008. Content Packaging – Director Lingo Basic. IlmuKomputer.Com
Akib, Faisal. 2009. Virtual Reality dan Animasi. http://teknik-informatika.com/virtual-reality-animasi/. Diakses pada 11 Januari 2011
Anggra. 2008. Memahami Teknik Dasar Pembuatan Game Berbasis Flash. Yogyakarta: Gava Media. hal 11
Badan Pusat Statistik. 2009. Konsep dan Definisi Statistik Hotel dan Akomodasi Lainnya di Indonesia. http://www.bps.go.id/. Diakses pada 19 Januari 2011
Hendratman ST, Hendi. 2008. The Magic of 3D Studio Max. Bandung: Penerbit Informatika. Hal 414 – 415
Soeherman, Bonnie. 2007. Membuat Karikatur dengan Photoshop. Jakarta: Elex Media Komputindo. Hal 13
Sutopo, Ariesto Hadi. 2003. Multimedia Interaktif Dengan Flash. Yogyakarta: Graha Ilmu
Suprapto, Toto. 2009. Kenali dulu istilahnya sebelum memesan kamar hotel.
http://totosp.wordpress.com/2009/07/14/kenali-dulu-istilahnya-sebelum-memesan-kamar-hotel/. Diakses pada 19 Januari 2011
Varatrip. Inna Garuda Yogyakarta. www.varatrip.com/hoteldetail.asp?id= 34116. Diakses pada 19 Januari 2011