Hak cipta dan penggunaan kembali:
Lisensi ini mengizinkan setiap orang untuk menggubah, memperbaiki, dan membuat ciptaan turunan bukan untuk kepentingan komersial, selama anda mencantumkan nama penulis dan melisensikan ciptaan turunan dengan syarat yang serupa dengan ciptaan asli.
Copyright and reuse:
This license lets you remix, tweak, and build upon work
non-commercially, as long as you credit the origin creator
and license it on your new creations under the identical
terms.
BAB III
PELAKSANAAN KERJA MAGANG
3.1. Kedudukan dan Koordinasi
Pada saat kerja magang, penulis ditempatkan pada divisi multimedia. Divisi ini memiliki fungsi untuk memvisualisasikan semua konten yang ditulis oleh para penulis (copywriter) di redaksi Macroad Linikini.
1. Kedudukan
Menentukan topik konten yang akan di-publish
Bertanggung jawab atas konten yang ditampilkan Hagi Hagoromo
Editor in Chief
Membuat tulisan konten yang akan di-publish
Berkoordinasi dengan divisi multimedia Dowi Kurniati
Managing Editor
Meng-edit tulisan dari copywriter untuk website
Membuat tulisan konten untuk rubrik-rubrik khusus Yogira Yogaswara
Senior Editor
Membuat tulisan konten yang akan di-publish
Putri Indah Macharani, Sherra Triarosdiana, Pandu Gumilar Copywriter
2. Koordinasi
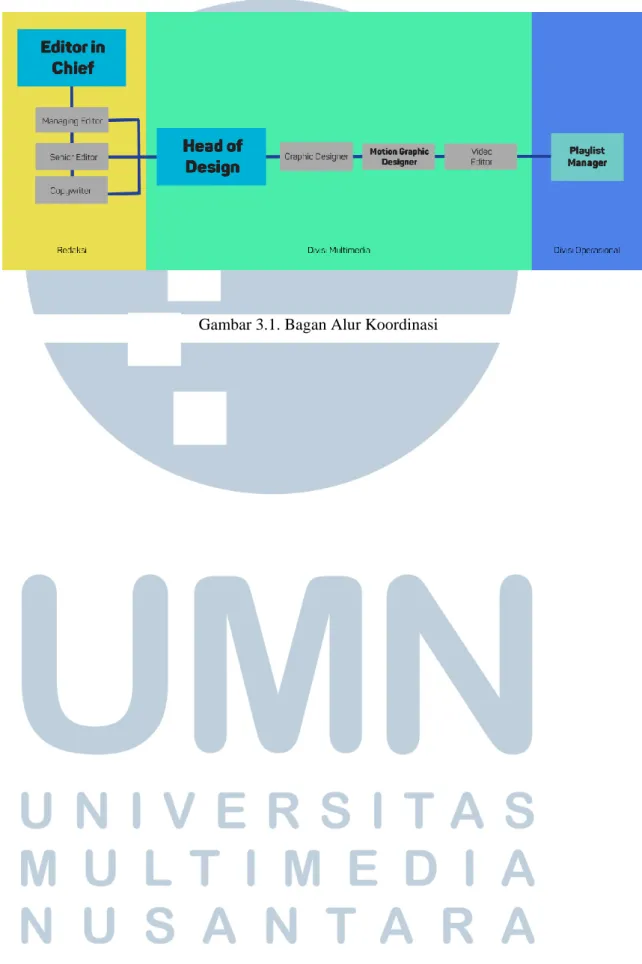
Konten visual untuk Linikini dimulai dengan penyeleksian topik artikel oleh Editor in Chief. Tema tersebut diliput atau diriset, kemudian dibuat menjadi sebuah artikel oleh para copywriter. Hasil tulisan itu, lalu diserahkan pada Head of Design, yang mempunyai tugas untuk membagikan pekerjaan visual kepada para visual artists dalam divisi Multimedia. Di antara para visual artists tersebut, seorang graphic designer bertugas untuk memvisualisasikan artikel tulisan menjadi storyboard, lalu membuat desain aset. Hasil desain aset-aset itu kemudian diserahkan pada motion graphic designer untuk dianimasikan. Hal yang dianimasikan umumnya adalah: (1) objek-objek bergerak dan karakter, serta (2) transisi antar slidenya.
Membagi tugas pada para visual artists
Menyetujui hasil visual yang telah dibuat visual artists
Mengedit kekurangan pada konten visual (final touching)
asdffasfd Rian Saputra
Head of Design (Supervisor)
Mengerjakan animasi desain untuk konten Linikini
Merender animasi yang telah dibuat Aletheia Hardiman
Motion Graphic Designer
Gambar 3.1. Bagan Alur Koordinasi
3.2. Tugas yang Dilakukan
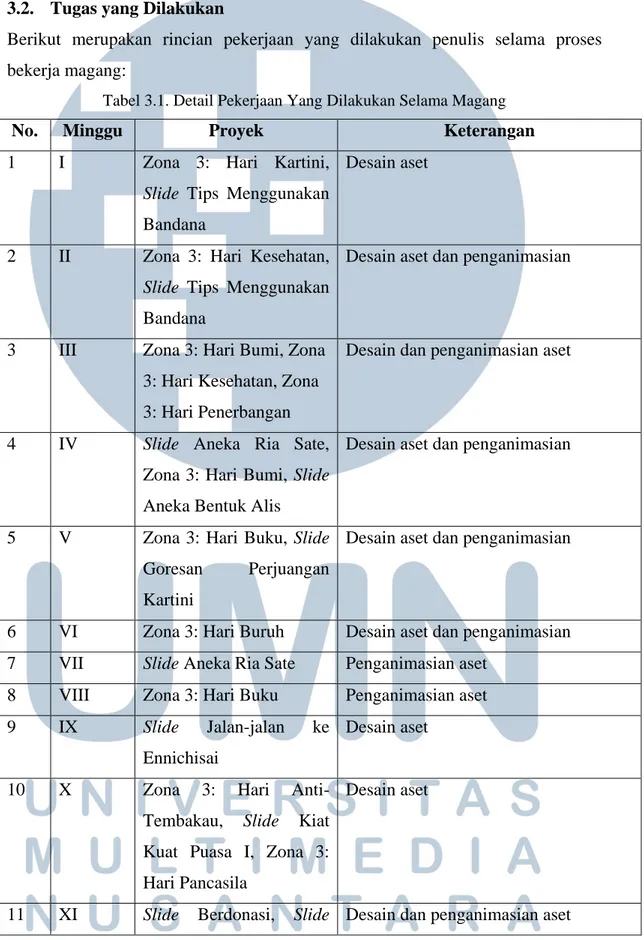
Berikut merupakan rincian pekerjaan yang dilakukan penulis selama proses bekerja magang:
Tabel 3.1. Detail Pekerjaan Yang Dilakukan Selama Magang
No. Minggu Proyek Keterangan
1 I Zona 3: Hari Kartini, Slide Tips Menggunakan Bandana
Desain aset
2 II Zona 3: Hari Kesehatan, Slide Tips Menggunakan Bandana
Desain aset dan penganimasian
3 III Zona 3: Hari Bumi, Zona 3: Hari Kesehatan, Zona 3: Hari Penerbangan
Desain dan penganimasian aset
4 IV Slide Aneka Ria Sate, Zona 3: Hari Bumi, Slide Aneka Bentuk Alis
Desain aset dan penganimasian
5 V Zona 3: Hari Buku, Slide Goresan Perjuangan Kartini
Desain aset dan penganimasian
6 VI Zona 3: Hari Buruh Desain aset dan penganimasian 7 VII Slide Aneka Ria Sate Penganimasian aset
8 VIII Zona 3: Hari Buku Penganimasian aset 9 IX Slide Jalan-jalan ke
Ennichisai
Desain aset
10 X Zona 3: Hari Anti-
Tembakau, Slide Kiat Kuat Puasa I, Zona 3:
Hari Pancasila
Desain aset
11 XI Slide Berdonasi, Slide Desain dan penganimasian aset
Kiat Kuat Puasa II
12 XII Slide Kiat Kuat Puasa III, Zona 3: Hari Ultah Jakarta
Penganimasian dan desain aset
13 XIII Zona 3: Hari Ultah Jakarta
Penganimasian aset
14 XIV Slide Aneka Ria Sate Penganimasian aset
3.3. Proses Pelaksanaan Kerja Magang
Selama magang, penulis diberi tugas untuk berfokus pada penggarapan proyek
“Zona 3”. Untuk beberapa saat, penulis juga diberikan tanggung jawab untuk menangani pekerjaan harian, yaitu membuat animasi Slide konten. Dalam proses pengerjaan, penulis ditugaskan untuk mendesain ilustrasi aset, lalu menganimasikannya menggunakan teknik motion graphic menggunakan software Adobe After Effects. Motion graphic dipilih sebagai teknik animasi andalan di Macroad Linikini, karena efisiensi waktu dalam pengerjaannya, mengingat banyak materi yang harus dikejar untuk mengejar jam tayang di kereta. Satu karya animasi dapat dikerjakan dalam waktu kurang-lebih 3 hari.
3.3.1. Proyek “Zona 3”
Proyek “Zona 3” merupakan kumpulan seri karya animasi pendek yang dibuat untuk memperingati hari-hari besar sedunia maupun nasional, contohnya seperti Hari Kesehatan, Hari Bumi, atau Hari Kartini. Seri animasi “Zona 3” tidak berada di bawah pesanan klien, tetapi diproduksi secara mandiri oleh Linikini.
Pengerjaan proyek tersebut diberikan khusus kepada pekerja magang saja. Hari besar apa saja yang ditampilkan, ditentukan oleh Editor in Chief, tergantung pada urgensi dalam memperingati suatu hari besar.
Nama “Zona 3” sendiri berasal dari area ketiga pada layar DOOH yang terbagi menjadi tiga area. Pada awalnya, konten-konten visual yang dibuat untuk memperingati hari-hari besar hanya ditampilkan pada area zona ketiga tersebut. Di
masa lampau, sebuah animasi “Zona 3” memiliki durasi sepanjang 10 detik dan mempunyai fokus utama untuk menginformasikan eksistensi hari besar itu saja.
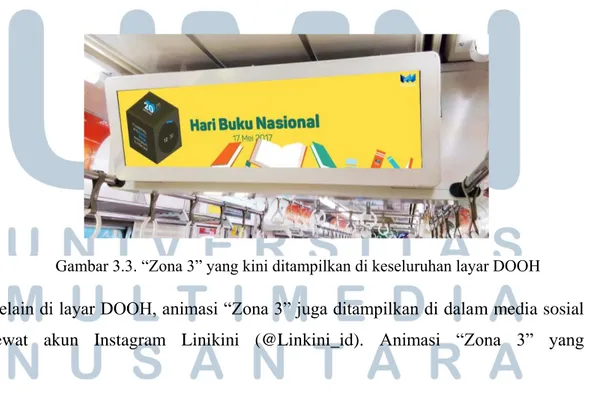
Dengan berkembangnya cara penampilan konten di layar DOOH, kini animasi “Zona 3” sudah ditampilkan di keseluruhan area layar berukuran 1920 x 520 pixel. Secara durasi, satu klip “Zona 3” pun mengalami perubahan menjadi 30 detik. Hal ini dilakukan agar animasi “Zona 3” tidak hanya memperingati suatu hari besar, melainkan juga memberikan pesan-pesan persuasif untuk mendorong aksi yang menghayati nilai-nilai dan etos dari suatu hari besar yang diperingati.
Selain di layar DOOH, animasi “Zona 3” juga ditampilkan di dalam media sosial lewat akun Instagram Linikini (@Linkini_id). Animasi “Zona 3” yang
Gambar 3.2. “Zona 3” yang awalnya hanya ditampilkan pada 1/3 layar DOOH
Gambar 3.3. “Zona 3” yang kini ditampilkan di keseluruhan layar DOOH
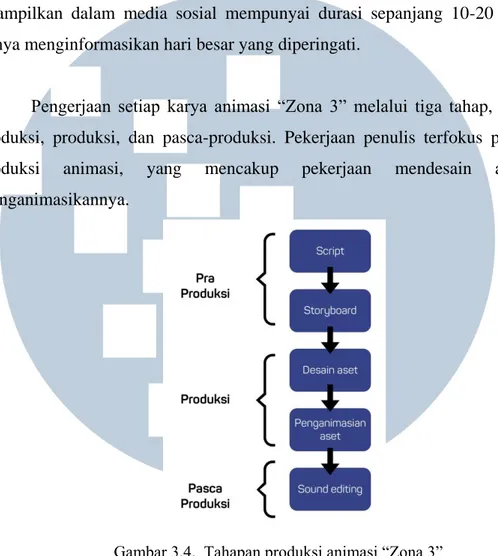
Gambar 3.4. Tahapan produksi animasi “Zona 3”
ditampilkan dalam media sosial mempunyai durasi sepanjang 10-20 detik dan hanya menginformasikan hari besar yang diperingati.
Pengerjaan setiap karya animasi “Zona 3” melalui tiga tahap, yaitu pra- produksi, produksi, dan pasca-produksi. Pekerjaan penulis terfokus pada tahap produksi animasi, yang mencakup pekerjaan mendesain aset dan menganimasikannya.
Pada masa kerja magang, penulis mendapat kesempatan untuk menggarap beberapa animasi untuk proyek “Zona 3”. Di antaranya adalah Hari Bumi, Buruh, Buku, Kesehatan, Penerbangan, Pancasila, Media Sosial, dan Ulang Tahun DKI Jakarta. Namun yang penulis akan bahas di sini adalah pengerjaan “Zona 3” untuk Hari Buruh.
1. Konsep & Script
Pembuatan animasi Zona 3 untuk Hari Buruh adalah untuk menyadarkan para buruh agar memberikan yang terbaik dalam bekerja, dan bukan hanya menuntut hak. Oleh copywriter, dibuatlah sebuah script atas dasar pesan tersebut:
Gambar 3.5. Script animasi “Zona 3: Hari Buruh”
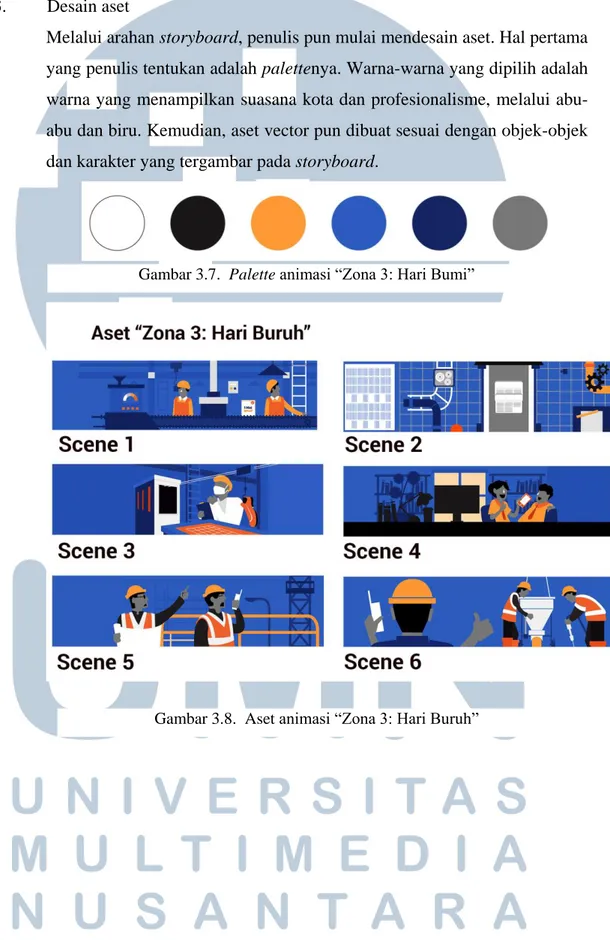
Gambar 3.6. Storyboard animasi “Zona 3: Hari Buruh”
2. Storyboard
Dari script yang didapat, penulis membuat storyboard sebagai berikut:
Gambar 3.8. Aset animasi “Zona 3: Hari Buruh”
Gambar 3.7. Palette animasi “Zona 3: Hari Bumi”
3. Desain aset
Melalui arahan storyboard, penulis pun mulai mendesain aset. Hal pertama yang penulis tentukan adalah palettenya. Warna-warna yang dipilih adalah warna yang menampilkan suasana kota dan profesionalisme, melalui abu- abu dan biru. Kemudian, aset vector pun dibuat sesuai dengan objek-objek dan karakter yang tergambar pada storyboard.
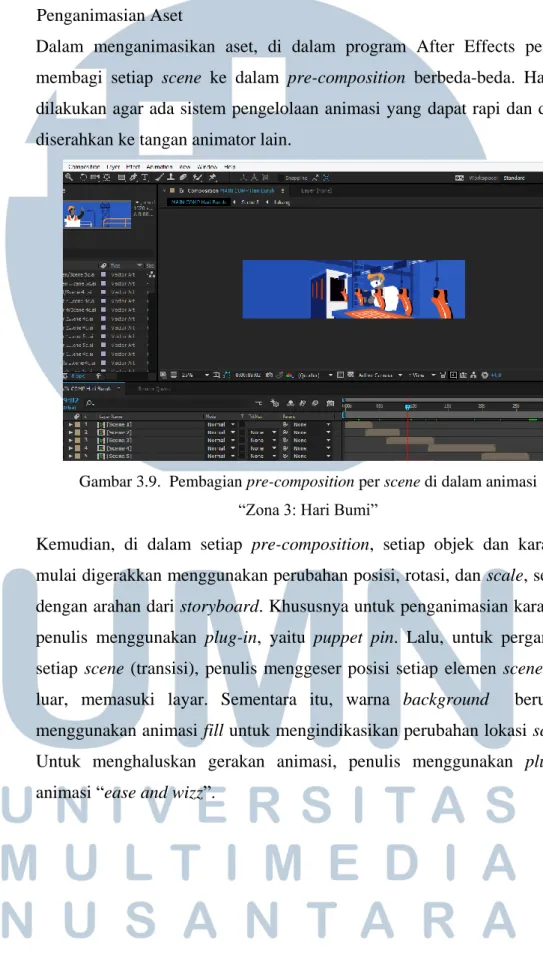
4. Penganimasian Aset
Dalam menganimasikan aset, di dalam program After Effects penulis membagi setiap scene ke dalam pre-composition berbeda-beda. Hal ini dilakukan agar ada sistem pengelolaan animasi yang dapat rapi dan dapat diserahkan ke tangan animator lain.
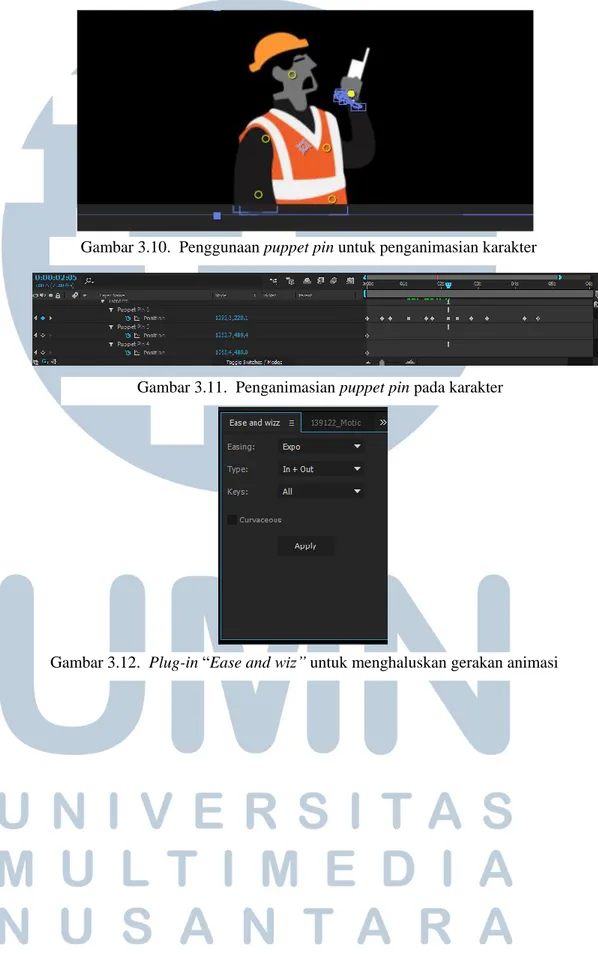
Kemudian, di dalam setiap pre-composition, setiap objek dan karakter mulai digerakkan menggunakan perubahan posisi, rotasi, dan scale, sesuai dengan arahan dari storyboard. Khususnya untuk penganimasian karakter, penulis menggunakan plug-in, yaitu puppet pin. Lalu, untuk pergantian setiap scene (transisi), penulis menggeser posisi setiap elemen scene dari luar, memasuki layar. Sementara itu, warna background berubah, menggunakan animasi fill untuk mengindikasikan perubahan lokasi scene.
Untuk menghaluskan gerakan animasi, penulis menggunakan plug-in animasi “ease and wizz”.
Gambar 3.9. Pembagian pre-composition per scene di dalam animasi
“Zona 3: Hari Bumi”
Gambar 3.12. Plug-in “Ease and wiz” untuk menghaluskan gerakan animasi Gambar 3.11. Penganimasian puppet pin pada karakter
Gambar 3.10. Penggunaan puppet pin untuk penganimasian karakter
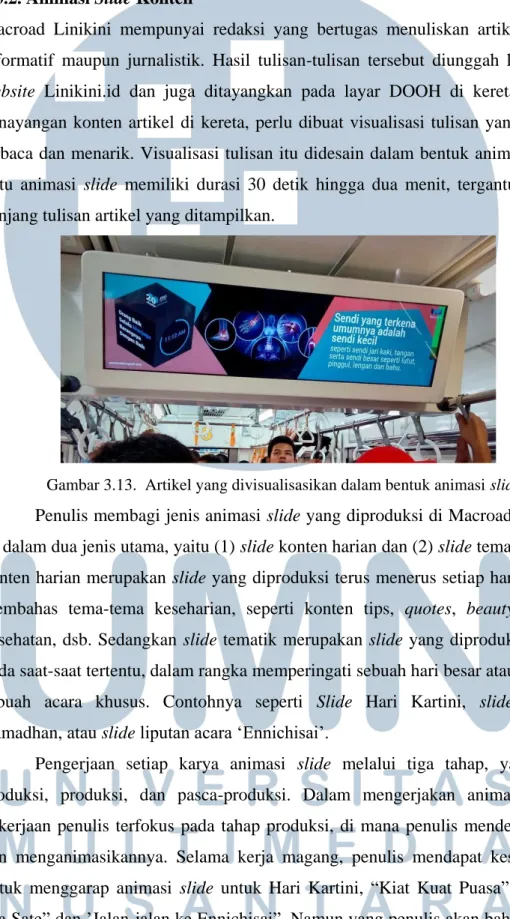
Gambar 3.13. Artikel yang divisualisasikan dalam bentuk animasi slide 3.3.2. Animasi Slide Konten
Macroad Linikini mempunyai redaksi yang bertugas menuliskan artikel-artikel informatif maupun jurnalistik. Hasil tulisan-tulisan tersebut diunggah ke dalam website Linikini.id dan juga ditayangkan pada layar DOOH di kereta. Untuk penayangan konten artikel di kereta, perlu dibuat visualisasi tulisan yang mudah terbaca dan menarik. Visualisasi tulisan itu didesain dalam bentuk animasi slide.
Satu animasi slide memiliki durasi 30 detik hingga dua menit, tergantung pada panjang tulisan artikel yang ditampilkan.
Penulis membagi jenis animasi slide yang diproduksi di Macroad Linikini ke dalam dua jenis utama, yaitu (1) slide konten harian dan (2) slide tematik. Slide konten harian merupakan slide yang diproduksi terus menerus setiap harinya dan membahas tema-tema keseharian, seperti konten tips, quotes, beauty, travel, kesehatan, dsb. Sedangkan slide tematik merupakan slide yang diproduksi hanya pada saat-saat tertentu, dalam rangka memperingati sebuah hari besar atau meliput sebuah acara khusus. Contohnya seperti Slide Hari Kartini, slide konten Ramadhan, atau slide liputan acara „Ennichisai‟.
Pengerjaan setiap karya animasi slide melalui tiga tahap, yaitu pra- produksi, produksi, dan pasca-produksi. Dalam mengerjakan animasi Slide, pekerjaan penulis terfokus pada tahap produksi, di mana penulis mendesain aset dan menganimasikannya. Selama kerja magang, penulis mendapat kesempatan untuk menggarap animasi slide untuk Hari Kartini, “Kiat Kuat Puasa”, “Aneka Ria Sate” dan ‟Jalan-jalan ke Ennichisai”. Namun yang penulis akan bahas di sini
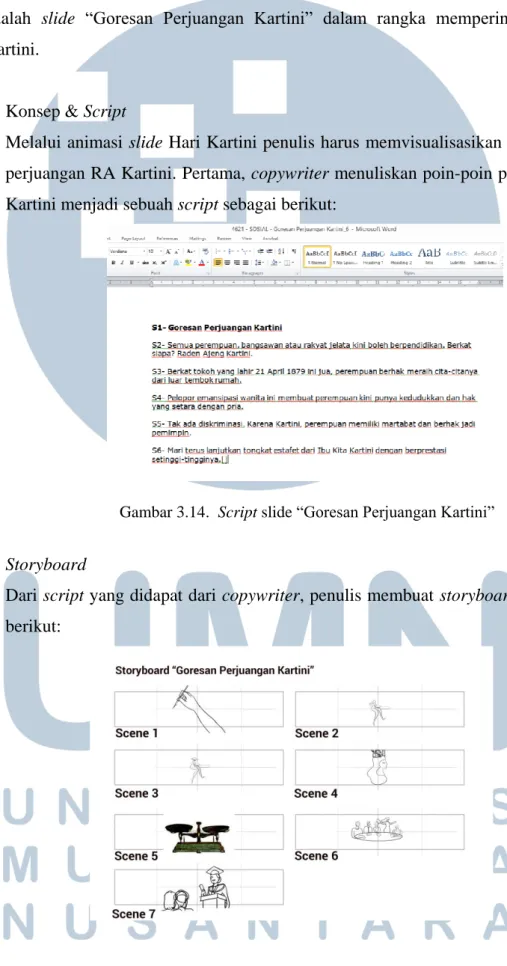
Gambar 3.14. Script slide “Goresan Perjuangan Kartini”
adalah slide “Goresan Perjuangan Kartini” dalam rangka memperingati Hari Kartini.
1. Konsep & Script
Melalui animasi slide Hari Kartini penulis harus memvisualisasikan poin-poin perjuangan RA Kartini. Pertama, copywriter menuliskan poin-poin perjuangan Kartini menjadi sebuah script sebagai berikut:
2. Storyboard
Dari script yang didapat dari copywriter, penulis membuat storyboard sebagai berikut:
Gambar 3.17. Aset slide “Goresan Perjuangan Kartini”
Gambar 3.16. Palette slide “Goresan Perjuangan Kartini”
Desain aset
Melalui arahan storyboard, penulis pun mulai mendesain aset. Hal pertama yang penulis tentukan adalah palettenya. Warna-warna yang dipilih adalah warna yang menampilkan warna wanita, yaitu pink dan ungu. Kemudian, aset vector pun dibuat sesuai dengan objek-objek dan karakter yang tergambar pada storyboard.
Gambar 3.18. Pembagian pre composition untuk slide “Goresan Perjuangan Kartini”
Gambar 3.19. Penganimasian karakter slide “Goresan Perjuangan Kartini”
4. Penganimasian Aset
Dalam menganimasikan aset, di dalam program After Effects penulis membagi setiap slide ke dalam pre-composition berbeda-beda.
Kemudian, di dalam setiap pre-composition, setiap objek dan karakter mulai digerakkan menggunakan perubahan posisi, dan scale. Untuk penganimasian karakter, penulis menggunakan puppet pin.
Gambar 3.21. Plug-in animasi Motion 2
Gambar 3.20. Penganimasian transisi objek “Goresan Perjuangan Kartini”
Untuk pergantian setiap slide, penulis mengubah scale setiap elemen slide dari 0% menjadi 100%, sehingga menghasilkan efek pop-up. Untuk menghaluskan gerakan animasi, penulis menggunakan plug-in animasi “motion 2”.
3.4. Kendala yang Ditemukan
Selama proses magang, penulis menemukan kendala-kendala saat pengerjaan proyek animasi, yaitu:
1. Pembuatan karya animasi dibuat tanpa ada brief konsep, sehingga proses pembuatan desain dan animasinya sering tersendat.
2. Kurang jelasnya brief yang diberikan mengenai penggarapan proyek animasi slide.
3. Kurangnya pengetahuan yang mendalam tentang software Adobe After Effects, sehingga proses penganimasian terkadang tersendat dan kurang dinamis.
3.5. Solusi Atas Kendala yang Ditemukan
Dengan munculnya kendala-kendala saat magang, penulis mendapatkan solusi sebagai berikut:
1. Penulis melakukan brainstorming dan diskusi dengan rekan desainer dan animator terlebih dahulu untuk menentukan inti dari tema yang ingin dikonsepkan secara visual.
2. Perlu adanya koordinasi yang intens dengan head of design (supervisor) sebelum dan selama proses pengerjaan animasi slide.
3. Penulis banyak bertanya pada supervisor ketika mengalami kendala teknis saat menggunakan After Effects. Di saat yang lain, penulis juga menonton video-video tutorial After Effects di internet untuk menambah wawasan.